Mogłeś słyszeć o dostępności sieci, ale zrozumienie i wdrożenie wytycznych może wydawać się nieosiągalne. Znalezienie zasobów, które pomogą Ci rozwiązać problemy z dostępnością, może również stanowić barierę dla Twoich projektów internetowych.
Na szczęście, WordPress wprowadza ulepszenia w dostarczaniu narzędzi, które pomagają w tworzeniu bardziej dostępnych stron internetowych. Dodatkowo, dostępne są liczne zasoby online, które mogą cię prowadzić. Umożliwienie dostępu do twojej strony internetowej WordPress nie tylko jest dobrą praktyką projektową, ale również zapewnia równy dostęp do treści internetowych i aplikacji dla wszystkich.
W tym artykule przyjrzymy się czym jest dostępność w internecie. Przyjrzymy się również niektórym nowym dodatkom WordPressa, które ułatwiają projektowanie dostępne. Jest dużo do omówienia, więc Zacznij!

Stwórz Stronę dla Wszystkich
Zapewniamy, że Twoja strona jest szybka i bezpieczna, abyś mógł skupić się na ważnych sprawach.
Wybierz Swój PlanCzym jest dostępność stron internetowych i dlaczego ma to znaczenie
W tym kontekście „dostępność” oznacza projektowanie stron internetowych i aplikacji webowych w sposób, który nie wyklucza nikogo z ich użytkowania. Oznacza to, że każdy odwiedzający, niezależnie od niepełnosprawności czy ograniczeń, powinien mieć możliwość dostępu i korzystania z Twojej strony.
To jest ważne, gdy weźmiesz pod uwagę fakt, że jedna na cztery osoby dorosłe w Stanach Zjednoczonych ma jakiś rodzaj niepełnosprawności. Innymi słowy, jeśli nie tworzysz z myślą o dostępności, do jednej czwartej odwiedzających Twoją stronę może być trudno uzyskać dostęp do Twojej treści.
Na szczęście istnieje zestaw wytycznych, których możesz użyć do przeglądu swojego projektu i funkcjonalności strony. Standardy W3C określają kilka poziomów dostępności. Obejmuje to minimalny próg uznawany za akceptowalny. Oczywiście będziesz także chcieć wziąć pod uwagę prawa i regulacje, ponieważ dostępność jest także kwestią prawną.
Budowanie z myślą o dostępności nie różni się tak bardzo od przestrzegania standardowych najlepszych praktyk projektowania i optymalizacji stron internetowych. W rzeczywistości wiele zasad i technik jest takich samych. W szczególności oznacza to, że dostępny design nie jest poza zasięgiem dla nikogo — zwłaszcza jeśli używasz WordPress.
Badanie funkcji dostępności edytora bloków
WordPress podjął wysiłki, aby poprawić dostępność stron internetowych w bazie kodów swojego ciągle rozwijającego się Systemu Zarządzania Treścią (CMS). W rzeczywistości wprowadzono standardy aby spełnić minimalne wymagania dostępności we wszystkich nowych lub zaktualizowanych kodach, które są wydawane.
Dodatkowo, programiści WordPress stworzyli podręcznik dostępności, który określa, jak programiści powinni tworzyć produkty dla CMS. Na przykład, cały kod WordPress musi spełniać Wytyczne Dostępności Treści Internetowych (WCAG) 2.0 na poziomie AA. Jest to uznawany standard światowy, który stosowany jest również dla stron internetowych rządowych i usług publicznych.
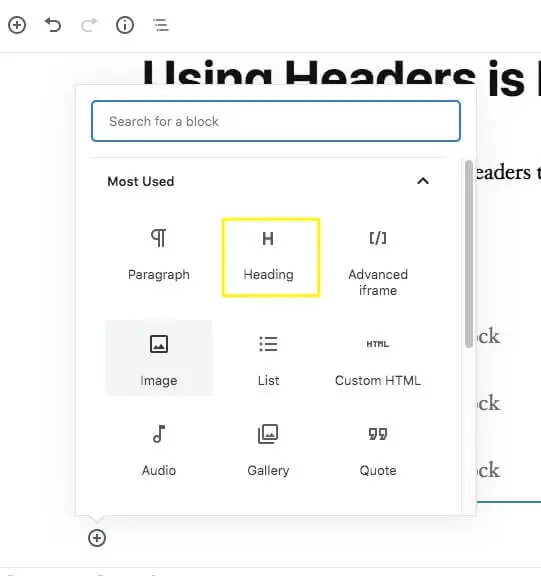
Jeśli przyjrzysz się Edytorowi Bloków, szczególnie znajdziesz kilka przydatnych wbudowanych funkcji, które pomagają w tworzeniu dostępnych treści. Na przykład, samo powiększenie czcionki i jej pogrubienie nie informuje czytnika ekranowego, że reprezentuje to nagłówek sekcji. Edytor Bloków ułatwia stosowanie odpowiednich znaczników nagłówków, dostarczając blok Nagłówek.

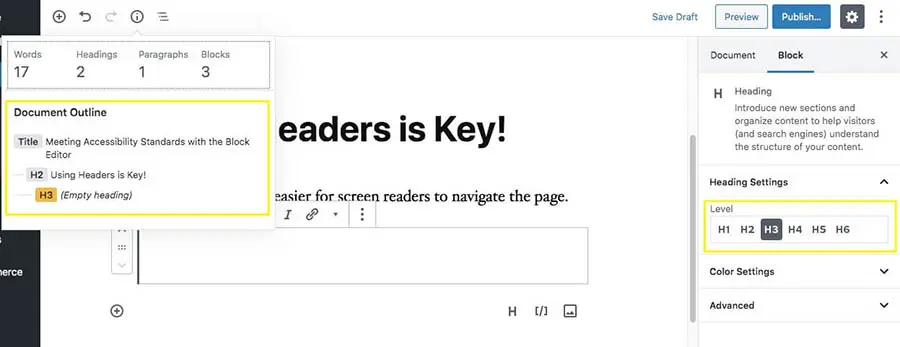
To oznacza, że twoja treść będzie automatycznie strukturyzowana przy użyciu odpowiednich nagłówków. Nie tylko pomaga to czytnikom ekranowym odpowiednio nawigować po twojej treści, ale również zapewnia lepsze informacje dla wyszukiwarek jak również.
Edytor bloków zawiera również wbudowaną funkcję Spis treści, która umożliwia szybkie sprawdzanie nagłówków, aby upewnić się, że treść ma logiczną hierarchię.

Oczywiście, to nie są jedyne opcje projektowania dostępnych treści. Jak się okazuje, WordPress oferuje wiele sposobów, aby zapewnić, że wszyscy odwiedzający mogą uzyskać dostęp do Twoich treści i je docenić.
5 sposobów na zwiększenie dostępności Twojego bloga WordPress
Jak wspomnieliśmy wcześniej, spełnianie standardów dostępności może przynieść korzyści dla ogólnego projektowania stron internetowych oraz działań związanych z Optymalizacją dla Wyszukiwarek (SEO). Ponadto, pomaga to zwiększyć Twoją publiczność i zachować zgodność z kluczowymi przepisami. Mając to na uwadze, oto pięć prostych sposobów na poprawę dostępności Twojej strony.
1. Dodaj tagi Alt do obrazów
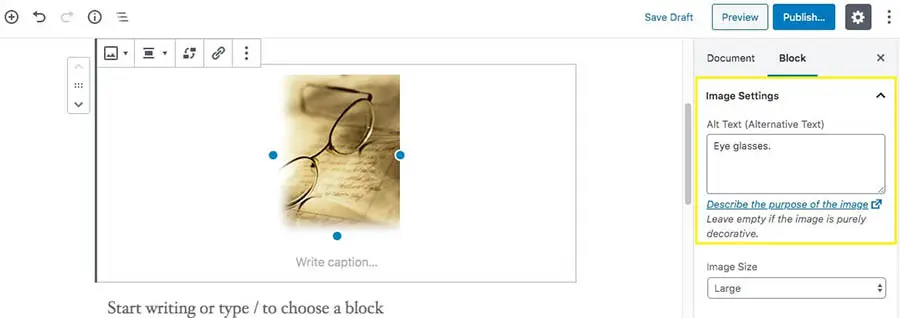
Dodawanie „tagów alt” do twoich obrazów to jeden z najłatwiejszych sposobów na udostępnienie części twojej treści. Tag alt umożliwia oprogramowaniu czytającemu ekran „czytanie” obrazu, do którego jest podłączony, i informowanie użytkownika, co to jest oraz jak wpisuje się w kontekst strony.
Możesz łatwo dodać tekst alternatywny do swoich obrazów w WordPress. Po dodaniu obrazu do swojego posta lub strony, wpisz krótkie wyrażenie lub zdanie opisujące go w polu Alt Text po prawej stronie edytora.

Pod tym polem możesz również kliknąć, aby zobaczyć przydatne wytyczne dotyczące alternatywnych tekstów dla obrazów.
2. Stosuj Dostępne Palety Kolorów
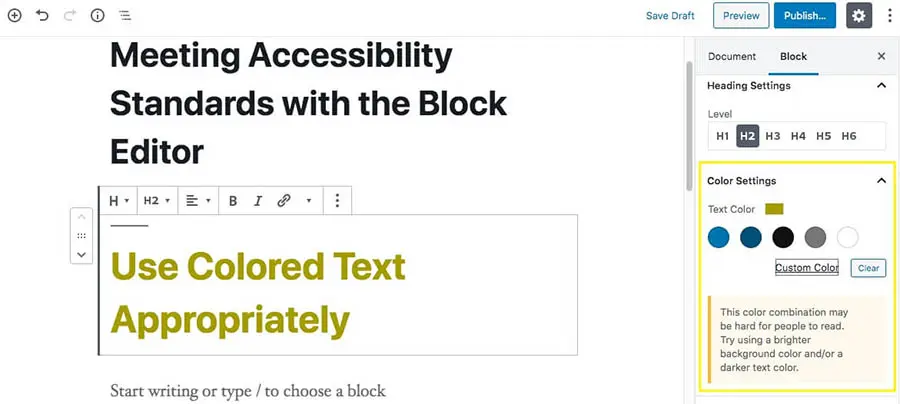
Kolejny standard dostępności WCAG dotyczy palet kolorów, których używasz. Niektóre palety kolorów mogą sprawiać problemy odwiedzającym z daltonizmem, słabym wzrokiem i podobnymi problemami. Ogólnie rzecz biorąc, powinieneś używać kolorów o dużym kontraście, aby tekst był łatwo widoczny.
Aby ułatwić Ci rozpoczęcie, WordPress posiada przydatne źródło w swoim Podręczniku dla Deweloperów Webowych dotyczące odpowiedniego używania kolorów. Dodatkowo, gdy pracujesz w WordPressie i zdecydujesz się zmienić kolor niektórych swoich tekstów, otrzymasz powiadomienie w prawym menu edycyjnym, jeśli Twój wybór koloru może stworzyć problemy.

Przestrzeganie tych prostych standardów wyboru kolorów oznacza, że użytkownicy Twojej strony powinni mieć łatwiejszy czas na czytanie Twojego tekstu, niezależnie od tego, czy mają problemy ze wzrokiem.
3. Organizuj nagłówki hierarchicznie
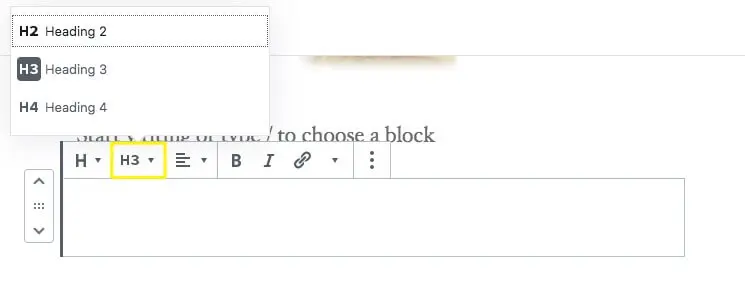
Jak wspomnieliśmy wcześniej, Edytor Bloków ułatwia stosowanie odpowiednich nagłówków i znaczników nagłówków. Kiedykolwiek chcesz użyć nowego poziomu nagłówka, możesz wybrać blok Nagłówek z Menu Bloków.

Do wyboru będziesz miał kilka poziomów nagłówków. Możesz jednak zauważyć, że H1 nie jest wymienione w opcjach bloku. Wynika to z tego, że najlepiej jest nie używać H1 w treści posta lub strony, ponieważ może to dezorientować czytniki ekranowe. H1 powinny być zarezerwowane dla głównego tytułu każdej strony lub posta, podczas gdy H2 i niższe można używać do strukturyzowania reszty treści.
4. Upewnij się, że Twoje formularze są dostępne
Formularze to element szeroko stosowany na wielu stronach internetowych. Mogą tworzyć interaktywność oraz pomagać właścicielom firm w zbieraniu informacji o ich klientach. Mogą jednak również stanowić wyzwanie dla osób korzystających z technologii wspomagających.
Na szczęście możesz tworzyć formularze, które mają większą dostępność z wbudowaną od razu. Jedną z opcji jest użycie pluginu jak Formidable Forms.

To narzędzie oferuje kreator formularzy zgodny z normą WCAG 2.0 jako kluczową funkcję. Może to być wyjątkowo pomocne, zwłaszcza biorąc pod uwagę, ile pracy wymaga stworzenie dostępnych formularzy.
Na przykład, etykietowanie pól formularza pomaga użytkownikom poruszać się po nich zarówno z technologią wspomagającą, jak i bez niej. Kolejną powszechną praktyką projektantów formularzy jest używanie symboli zastępczych — tekstu, który pojawia się w polu formularza jako przykład. Oba są przydatne dla dostępności, ponieważ etykiety informują użytkowników co wypełnić, podczas gdy symbole zastępcze wyjaśniają jak to zrobić.
Jest również mądre, aby dołączyć jasne instrukcje pomagające użytkownikom wypełniać formularze. Wielu użytkowników internetu ma tak zwane „niewidoczne” niepełnosprawności. Oznacza to, że mogą nie używać technologii wspomagających, takich jak czytnik ekranowy. Zamiast tego mogą mieć upośledzenia poznawcze, z którymi mogą pomóc jasne instrukcje i inne praktyki dostępności projektowania formularzy.
5. Dostosuj swoją stronę do obsługi klawiaturą
Aby strona WordPress była naprawdę dostępna dla każdego, musi być zaprojektowana do nawigacji tylko za pomocą klawiatury. Zapewnia to dostępność strony dla użytkowników niewidomych i słabowidzących, jak również dla osób potrzebujących alternatywnej klawiatury lub emulatora klawiatury.
Zazwyczaj nawigacja klawiaturą na stronie internetowej polega na użyciu klawisza Tab. Umożliwia to użytkownikowi przeskakiwanie z jednego elementu połączonego treści na inny. Te obszary mają zaprogramowane wskaźniki fokusu, które mogą być aktywowane za pomocą klawiatury. Widzący użytkownik będzie w stanie zobaczyć wizualną zmianę (taką jak obrys, obramowanie lub kolor tła), gdy klawiatura aktywuje określony obszar.
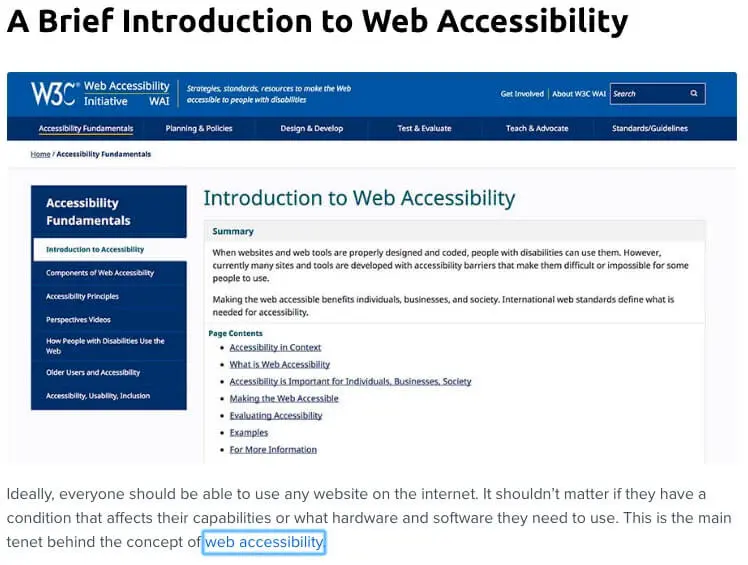
Możesz zobaczyć tę funkcję w akcji na poniższym przykładzie, gdzie “dostępność strony internetowej” ma wizualny wskaźnik dookoła, oznaczający, że użytkownik dotarł do niej za pomocą klawiatury.

Pluginy takie jak WP Accessibility mogą pomóc w lepszym skupieniu na obsłudze klawiatury na Twojej stronie WordPress, między innymi ulepszeniach.
Pod względem nawigacji na ekranie, czytnik ekranowy zrozumie zawartość Twojej strony na podstawie jej kodu źródłowego. Dlatego Twój kod musi być napisany z myślą o logicznej nawigacji po stronie. Jest wiele do zrozumienia na temat projektowania strony przyjaznej dla klawiatury. Na szczęście dostępnych jest mnóstwo zewnętrznych materiałów które mogą cię poprowadzić!
Wzmocnij wszystkich użytkowników WordPressa
Poruszanie się po świecie standardów dostępności może być mylące. Na szczęście WordPress oferuje zasoby, których możesz użyć do testowania Twojej strony pod kątem problemów z dostępnością, a następnie wprowadzania ulepszeń.
Upewnienie się, że masz odpowiednie narzędzia może pomóc w tworzeniu bardziej inkluzjiwnych treści. Tutaj, w DreamHost, wierzymy w otwartość i dostępność zasobów internetowych dla wszystkich. Ponadto oferujemy wsparcie najwyższej klasy dla dostępnych stron internetowych w ramach naszych niskokosztowych planów shared hosting!

