W tym artykule omówimy, czym są motywy potomne WordPress i dlaczego warto ich używać. Następnie porozmawiamy o sytuacjach, kiedy warto stworzyć motyw potomny i nauczymy Cię, jak to zrobić.
Jedną z najlepszych rzeczy związanych z używaniem WordPressa jest jego niemal nieograniczone możliwości dostosowania. Jednak istnieją pewne protokoły, których powinieneś przestrzegać, zanim zagłębisz się w jego struktury. W przeciwnym razie twoje dostosowania mogą nie działać zgodnie z zamierzeniami.
Właśnie tu na ratunek przychodzą motywy potomne. To funkcja WordPressa, która umożliwia bezpieczne dostosowywanie motywów i zachowanie porządku we wszystkich zmianach. Gdy nauczysz się ich używać, Twoje życie powinno stać się znacznie łatwiejsze, zwłaszcza jeśli spędzasz dużo czasu na zabawie ze stylem i zachowaniem swojego motywu.
Co to jest motyw potomny WordPress?
Motyw potomny WordPress działa na powierzchni tak samo jak zwykły. Po aktywacji będzie działał jak każdy inny z Twoich motywów. Różnica polega na tym, że motywy potomne mają ‘rodzica’, od którego dziedziczą wszystkie swoje atrybuty.
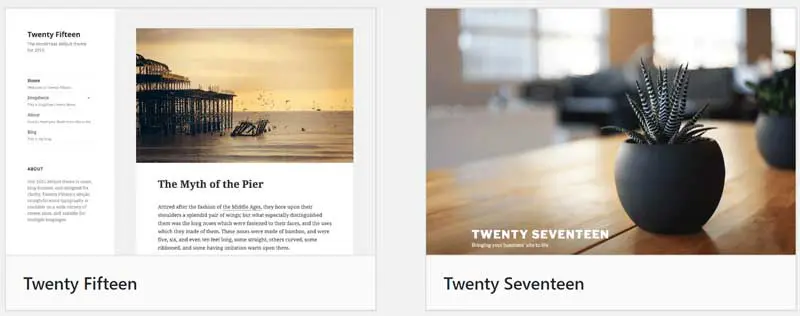
Na przykład wyobraź sobie, że używasz motywu Twenty Twenty-Two na swoim blogu. Możesz w każdej chwili stworzyć dla niego motyw potomny, który będzie wyglądał i działał dokładnie tak samo. Jednakże, możesz dostosować każdy aspekt działania motywu potomnego, nie wpływając na jego motyw nadrzędny. Oto jak to może działać na Twoją korzyść:
- Możesz bezpiecznie aktualizować motywy. Gdy aktualizujesz motyw, tracisz również wszelkie zmiany, które wprowadziłeś do jego kodu w tym procesie. Jednakże, jeśli używasz motywu potomnego i aktualizujesz jego motyw nadrzędny, omijasz ten problem.
- Łatwiej jest śledzić zmiany wprowadzane w motywie. Wiele motywów WordPress zawiera dziesiątki plików i setki linii kodu. Oznacza to, że każda zmiana — niezależnie od tego, jak mała — może być kłopotliwa, ponieważ łatwo stracić ślad tych modyfikacji. Z motywem potomnym możesz dokonywać zmian według własnego uznania i nadal utrzymywać porządek.
Podsumujmy to, czego się do tej pory nauczyliśmy, na przykładzie.
Jeśli utworzysz motyw potomny dla Twenty Twenty-Two, WordPress rozpozna go jako oddzielny element. Jednakże, motyw potomny odziedziczy wszystkie style i funkcje swojego motywu nadrzędnego. Następnie WordPress załaduje wszelkie zmiany, które zastępują jego domyślną konfigurację. Jeśli tak, będzie renderować je zamiast domyślnych plików motywu Twenty Twenty-Two.
To brzmi skomplikowanie, ale jest proste, gdy nauczysz się jak to zrobić i zobaczysz to w działaniu.
Kiedy używać motywów potomnych
Jeśli planujesz wprowadzić zmiany do swojego motywu, powinieneś stworzyć dla niego motyw potomny. Jednakże, jeśli jesteś całkowicie zadowolony z działania i wyglądu swojego motywu, możesz używać go tak, jak jest.
Porada: Możesz również zdecydować się na wykorzystanie funkcji dodatkowego CSS w WordPressie, jeśli wymagane są tylko zmiany w CSS. Jest to znacznie prostsze niż tworzenie motywu potomnego i może być wykonane bezpośrednio z poziomu Customizera.
Jeśli nadal wahasz się, czy korzystanie z motywu potomnego to dobry pomysł, oto kilka przykładów sytuacji, w których ma to sens:
- Jeśli zamierzasz wprowadzić jakiekolwiek zmiany — stałe lub tymczasowe — w funkcjonalności lub stylu aktywnego motywu.
- Gdy używasz motywu, który otrzymuje ciągłe aktualizacje (co jest dobrą rzeczą!) i nie chcesz stracić swoich modyfikacji w trakcie procesu.
- Aby testować zmiany, które chcesz wprowadzić w aktywnym motywie, używając bezpiecznego środowiska.
Każdy z tych scenariuszy to dobre powody, aby na co dzień używać motywów potomnych. Jeśli jednak zamierzasz stworzyć jeden głównie do celów testowych, możesz również rozważyć ustawienie tymczasowej strony.
Jak Stworzyć Motyw Potomny WordPress (w 5 Krokach)
Jeśli to Twój pierwszy raz z konfiguracją motywu potomnego WordPress, zdecydowanie powinieneś zrobić kopię zapasową swojej strony. Nie bój się — proces jest bardzo prosty, ale zawsze lepiej dmuchać na zimne.
Również, zanim zaczniemy, powinieneś już wiedzieć, który motyw chcesz użyć jako nadrzędny w tym scenariuszu. Jeśli robisz to tylko do celów testowych, śmiało wybierz jeden z domyślnych motywów WordPressa na teraz.
1. Utwórz folder dla swojego motywu potomnego
Pierwszy krok jest oczywiście najprostszy. Każdy motyw, który instalujesz na swojej stronie, ma własny folder w dedykowanym katalogu motywów na Twoim serwerze. Aby zacząć, utworzymy nowy podkatalog dla Twojego nowego motywu potomnego.
Istnieje wiele sposobów na interakcję ze strukturą plików twojej strony internetowej — na przykład przez panel — ale my preferujemy Protokół Bezpiecznego Transferu Plików (SFTP) ze względu na jego łatwość użycia. Aby uzyskać dostęp do swojej strony za pomocą FTP, będziesz potrzebować dedykowanego klienta. Polecamy używanie FileZilla, ponieważ jest łatwy w obsłudze nawet dla początkujących i jest ciągle rozwijany. Jeśli nie jesteś obeznany z używaniem FTP, będziesz również musiał podszkolić swoje umiejętności przed przystąpieniem do tych kroków.
Po instalacji, uzyskaj dostęp do katalogu swojej strony korzystając z poświadczeń SFTP. Ten katalog najczęściej jest oznaczony jako public_html, ale w DreamHost domyślnie jest to domena, którą dodałeś (przykład.com).
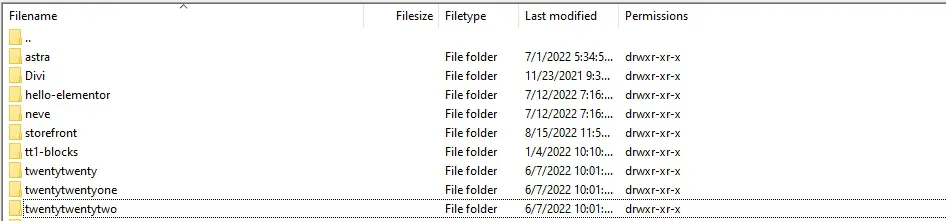
Wejdź do katalogu i kieruj się do wp-content/themes/. Wewnątrz znajdziesz unikalny folder dla każdego z Twoich motywów WordPress.

Teraz kliknij prawym przyciskiem myszy w dowolnym miejscu w katalogu themes, wybierz opcję Create directory, a następnie nadaj nazwę swojemu nowemu folderowi:

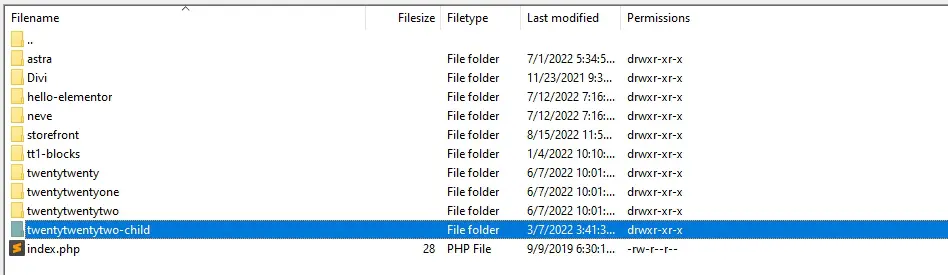
Folder Twojego motywu potomnego może mieć dowolną nazwę, jaką chcesz. Jednak ze względów praktycznych, zalecamy nadanie mu tytułu, który łatwo rozpoznasz, taki jak twentytwentytwo-child (lub inny, w zależności od tego, jaki jest motyw nadrzędny).
Gdy już przygotujesz folder dla swojego motywu potomnego, możesz przejść do kroku numer dwa.
2. Utwórz Arkusz Stylów Motywu
Jak możesz wiedzieć, arkusze stylów to pliki CSS, które nadają Twoim stroną większość ich wizualnej atrakcyjności. Każdy motyw ma swój własny unikalny arkusz stylów, a Twoje dziecko nie jest wyjątkiem. Pamiętaj, że domyślnie motyw potomny odziedziczy wszystkie style swojego rodzica. Możesz jednak nadpisać te style, dodając nowy kod do pliku style.css, który właśnie tworzysz.
Chociaż plik style.css Twojego motywu potomnego przyda się później, to już teraz spełnia ważną funkcję. Po prostu informuje WordPress “Hej, też jestem motywem, załaduj mnie razem z resztą!”
Aby to się stało, musisz wrócić do katalogu swojego motywu potomnego i uzyskać do niego dostęp. Obecnie folder powinien być pusty. Kliknij prawym przyciskiem myszy w dowolnym miejscu i wybierz opcję Utwórz nowy plik. Gdy FileZilla poprosi Cię o wybór nazwy dla niego, wpisz style.css i potwierdź swoją decyzję.

W końcu musimy dodać krótki fragment kodu do tego pliku. Kliknij na niego prawym przyciskiem myszy i wybierz opcję Wyświetl/Edytuj. Ta opcja pobierze kopię pliku na Twój komputer i otworzy go za pomocą lokalnego edytora. Gdy plik będzie otwarty, będziesz musiał wkleić następujący tekst:
/* Theme Name: Twenty Twenty-Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: Twój pierwszy motyw potomny! Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: motyw potomny Text Domain: twenty-twenty-two-child */
Na pierwszy rzut oka wydaje się, że to dużo informacji, ale aby motyw potomny działał, jest tylko jedno pole, które musisz wypełnić poprawnie: Szablon. W powyższym przykładzie, możesz zobaczyć, że użyliśmy twentytwentytwo, co jest nazwą katalogu motywu Twenty Twenty-Two. Jeśli używasz innego motywu jako nadrzędnego, musisz zastąpić tę wartość nazwą jego folderu (nie pełną nazwą motywu).
Będziesz również chciał wybrać tytuł i opis, które mają sens dla Twojego motywu potomnego, ponieważ zobaczysz oba w zakładce Motywu w WordPressie. Co do reszty pól, wartości można zastąpić czymkolwiek, co lubisz.
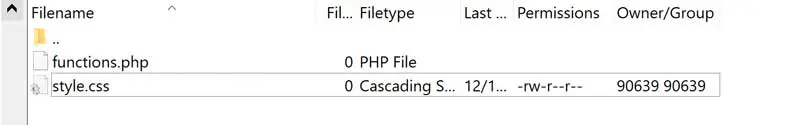
Przechodząc dalej, po ustawieniu odpowiedniej wartości Szablonu i dostosowaniu kodu, możesz zapisać zmiany w pliku style.css i zamknąć edytor tekstu. Teraz FileZilla zapyta Cię, czy chcesz zastąpić plik na serwerze lokalną kopią, którą właśnie zmodyfikowałeś. Powiedz Tak i uzyskaj dostęp do swojego panelu WordPress. Jeśli spojrzysz na zakładkę Motywy, powinieneś zobaczyć nowy dodatek.

3. Skonfiguruj motyw potomny, aby dziedziczył styl motywu nadrzędnego
Do tej pory powinieneś stworzyć folder i plik style.css dla twojego nowego motywu potomnego. W tym drugim zawarliśmy informacje określające go jako motyw. Kolejnym krokiem jest upewnienie się, że twój motyw potomny dziedziczy styl i funkcje swojego motywu nadrzędnego.
Aby to zrobić, użyjemy pliku functions.php, który umożliwia polecenie WordPressowi dodania nowych funkcji. W tym pliku dodamy skrypt do „kolejkowania” arkusza stylów Twojego motywu nadrzędnego (nie tego, który właśnie stworzyliśmy). Następnie Twój motyw potomny będzie gotowy do użycia.
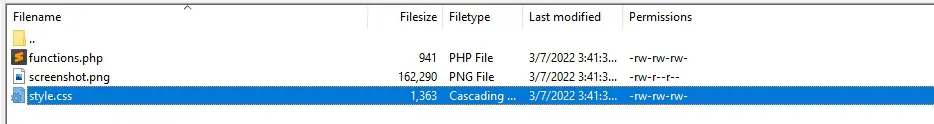
Aby rozpocząć, wróć do katalogu swojego motywu potomnego. W środku, utwórz nowy plik o nazwie functions.php, tak jak zrobiłeś to z plikiem style.css w kroku numer dwa.

Otwórz plik przy użyciu opcji Wyświetl/Edytuj w FileZilla i wklej poniższy kod:
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
} W tym przypadku nie ma potrzeby zastępowania żadnych wartości kodu. Ten sam kod będzie działać niezależnie od tego, którego motywu nadrzędnego używasz, ponieważ już określiłeś to za pomocą pliku style.css.
Aby streścić długą historię, ten fragment kodu informuje WordPress, że powinien załadować arkusz stylów motywu nadrzędnego, który jest ostatnim elementem układanki potrzebnym do działania Twojego motywu potomnego.
Teraz zapisz zmiany w pliku functions.php i zamknij go. Upewnij się, że zgadzasz się, gdy FileZilla zapyta Cię, czy chcesz zastąpić plik functions.php na Twojej stronie, i to wszystko! Teraz Twój motyw potomny jest gotowy na wielki debiut.
4. Aktywuj swój nowy motyw potomny
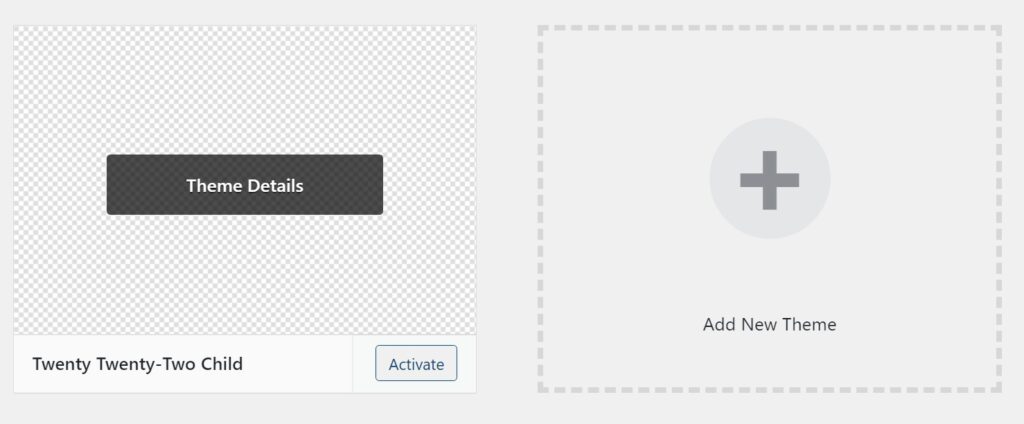
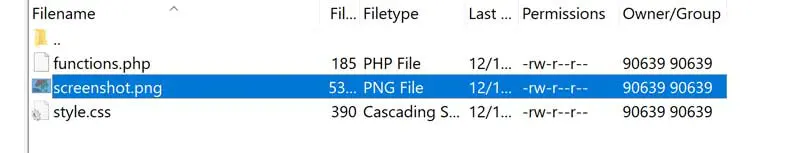
Aby użyć swojego motywu potomnego, wróć do swojego panelu WordPress i przejdź do zakładki Wygląd > Motywy. Wewnątrz powinien znajdować się jeden motyw bez obrazu wyróżniającego — Twój motyw potomny.

Kliknij na przycisk Aktywuj obok nazwy motywu i otwórz swoją stronę jak zwykle. Jeśli wykonałeś poprzednie trzy kroki zgodnie z instrukcjami, Twoja strona powinna wyglądać dokładnie tak, jak przed rozpoczęciem.

Możesz śmiało rzucić okiem na wszystko, aby potrójnie sprawdzić, czy wszystko działa poprawnie. Jeśli odpowiedź brzmi „Tak” (a powinna), jesteś gotowy, aby przejść do drugiej części tego samouczka, gdzie omówimy, jak używać nowego motywu potomnego.
Jednakże, przed tym, zróbmy jeden szybki postój i dodajmy obraz wyróżniający do twojego motywu potomnego.
5. Dodaj Obraz do Twojego Motywu Potomnego
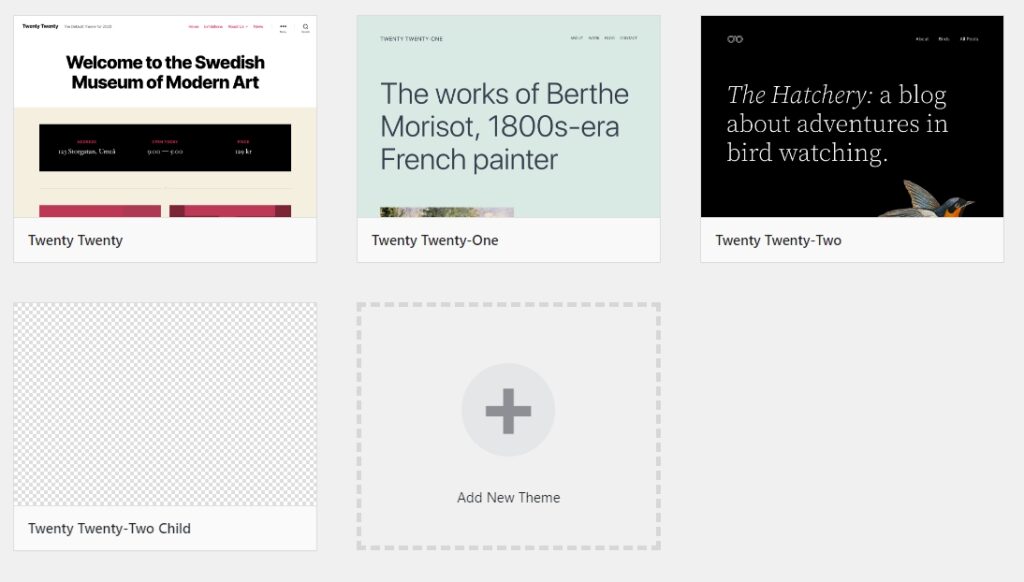
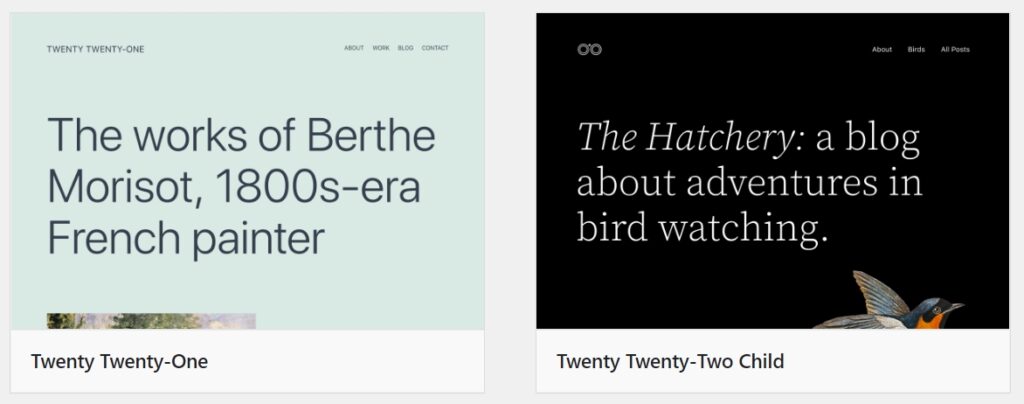
Aby było jasne — kiedy mówimy o wyróżnionym obrazie motywu, odnosimy się do grafiki, która pojawia się nad jego nazwą w zakładce Motywy. Oto kilka przykładów.

Nowo utworzone motywy potomne nie zawierają tych obrazów, więc musisz dostarczyć jeden, aby WordPress mógł go załadować. Na szczęście jest to bardzo prosty proces. Wszystko, co musisz zrobić, to dodać obraz PNG o nazwie screenshot.png w katalogu twojego motywu potomnego.

WordPress wyświetli ten obraz w rozdzielczości 387 x 290. Jednak prawdopodobnie będziesz chciał zapisać go w wyższej rozdzielczości, aby dobrze wyświetlał się na większych ekranach. W każdym razie możesz użyć dowolnego obrazu, który chcesz jako zrzut ekranu swojego motywu.

Skoro to już za nami, Twoja zakładka Motywy powinna znów wyglądać fantastycznie, więc czas wrócić do pracy.
Jak dostosować motyw potomny WordPress (4 wskazówki)
Na tym etapie powinieneś mieć już w pełni działający motyw potomny. Co ważniejsze, masz też solidne zrozumienie całego procesu i dlaczego każdy krok w jego tworzeniu jest niezbędny. To oznacza, że możemy od razu zacząć bawić się twoim motywem potomnym za pomocą plików, które właśnie stworzyłeś!
1. Dodaj Własne Style
Jak już wiesz, każdy motyw potomny WordPress automatycznie dziedziczy style swojego motywu nadrzędnego. Jednakże, mają również własny arkusz stylów. Wszelkie dostosowania, które dodasz do pliku style.css twojego motywu potomnego, zastąpią style motywu nadrzędnego, jeśli wystąpi między nimi jakikolwiek konflikt.
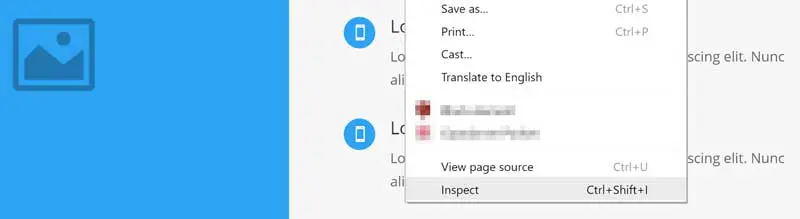
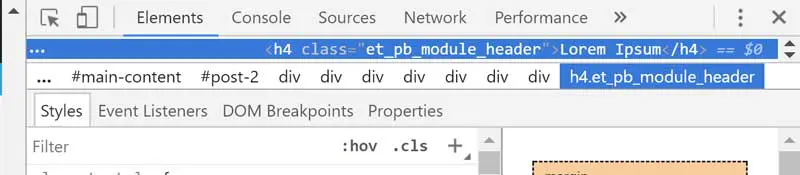
Modyfikowanie stylu Twojego motywu za pomocą CSS jest proste, o ile wiesz, jakie są jego elementy. Nawet jeśli nie wiesz, możesz łatwo się dowiedzieć, używając inspektora stron internetowych, takiego jak Chrome DevTools, który jest dostępny w Twojej przeglądarce. Wystarczy kliknąć prawym przyciskiem myszy element, który chcesz zmienić i wybrać opcję Inspekcja.

Teraz, kod źródłowy strony pojawi się w kolumnie po prawej stronie, w tym konkretnej klasie dla elementu, który jest inspekcjonowany:

Z tą informacją możesz uzyskać dostęp do pliku style.css swojego motywu potomnego i dodać potrzebny kod, aby go zmodyfikować. Następnie możesz zapisać zmiany w pliku style.css i wszystko jest gotowe. Wróć do frontendu swojej strony, aby zobaczyć, jak teraz wygląda twój motyw.
2. Naucz się nadpisywać pliki swojego motywu nadrzędnego
Minutę temu rozmawialiśmy o tym, jak plik style.css Twojego motywu potomnego automatycznie zastępuje kod jego motywu nadrzędnego. To samo dotyczy każdego innego pliku, który występuje w obu, zarówno w motywie nadrzędnym, jak i jego potomnym.
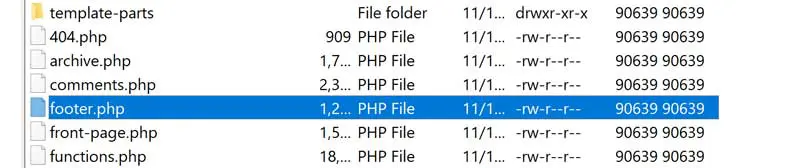
Wyobraź sobie, na przykład, że decydujesz się stworzyć motyw potomny dla motywu Twenty Twenty-Two. Rodzic, w tym przypadku, posiada plik footer.php w swoim folderze motywu:

Jeśli utworzyłbyś plik footer.php w swoim motywie potomnym, WordPress automatycznie załaduje ten plik zamiast oryginalnego. Platforma robi to, o ile oba pliki mają tę samą strukturę katalogów. W tym przypadku, ponieważ plik footer.php motywu nadrzędnego znajduje się na górze katalogu twentytwentytwo, to samo musi dotyczyć jego odpowiednika.

Dopóki oba pliki będą miały tę samą nazwę, WordPress zajmie się resztą. Korzystając z tego triku, będziesz mógł zmienić dowolny aspekt funkcjonalności swojego motywu. Co więcej, jeśli kiedykolwiek coś zepsujesz, możesz po prostu usunąć problematyczny plik z katalogu swojego motywu potomnego i zacząć od nowa.
3. Stwórz Własne Szablony Stron
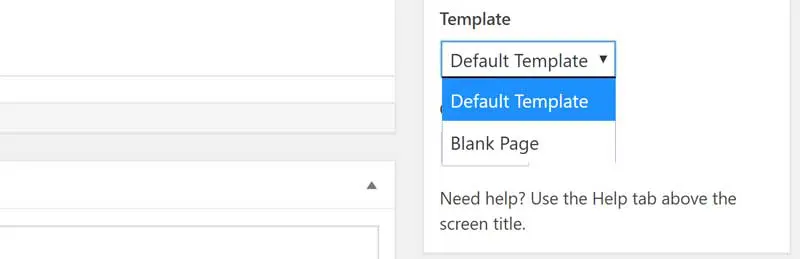
Zawsze gdy tworzysz nową stronę w WordPress, możesz wybrać, który szablon będzie użyty razem z nią. Niektóre z najczęstszych przykładów to układy na pełną szerokość lub te z bocznymi paskami.

Możesz dodać nowy układ do dowolnego motywu, chociaż proces ten jest nieco skomplikowany. Jeśli chcesz spróbować stworzyć nowy, oto poradnik, który pomoże Ci zacząć.
4. Użyj Haków Motywów
W WordPress, haki są wyzwalaczami, które pozwalają na dodanie niestandardowego kodu, gdy coś się dzieje, lub na modyfikację sposobu działania plików. Oba te zadania można zrealizować, modyfikując pliki, ale użycie haków jest znacznie czystsze, ponieważ istnieją one oddzielnie.
Nauczenie się, jak tworzyć hooki, wykracza nieco poza zakres tego artykułu.
W skrócie, możesz dodać hooki do swojego motywu potomnego za pomocą własnego pliku functions.php. W ten sposób wszelkie wprowadzone modyfikacje pozostaną niezależne od motywu nadrzędnego.
Odkryj Zalety Motywów Potomnych WordPress
Motywy potomne WordPress mogą wydawać się na początku zastraszające. Stworzenie jednego wymaga zapięcia rękawów, ale po wykonaniu tej czynności zdasz sobie sprawę, że proces nie jest tak skomplikowany. Ponadto, dodawanie dostosowań do Twojego motywu potomnego powinno zapewnić Ci lepsze zrozumienie działania WordPressa, co może otworzyć wiele drzwi. Kto wie? W pewnym momencie możesz nawet stworzyć własny motyw.

Zrób Więcej z DreamPress
Użytkownicy DreamPress Plus i Pro mają dostęp do Jetpack Professional (oraz 200+ premium themes) bez dodatkowych kosztów!
Sprawdź Plany