Kiedy masz konkretne wymagania, wybór motywu WordPress nie jest łatwym zadaniem. Twój wybór musi wyglądać odpowiednio i zapewniać wszystkie potrzebne funkcje — Pewien kompromis jest niemal nieunikniony.
Dostosowywanie wybranego motywu to jeden ze sposobów, aby poradzić sobie z tym problemem. Jednak motywy WordPressa wymagają okresowej aktualizacji. Kiedy twórca twojego motywu wyda nową wersję, wszystkie twoje dostosowania mogą zostać zresetowane.
Rozwiązanie?
Stwórz motyw potomny WordPress, który dziedziczy funkcjonalność oryginalnego motywu, ale zachowuje twój styl. Nawet jeśli zastosujesz aktualizację motywu, twój dostosowany motyw potomny pozostanie nienaruszony.
W tym poście przyjrzymy się bliżej motywom potomnym WordPress — od tego, dlaczego są potrzebne, po to, jak stworzyć własny. Zanurzmy się!
Czym jest Motyw Potomny?
Motyw Potomny
Motyw potomny to motyw WordPress z takim samym wyglądem i funkcjonalnością jak jego u2018motyw nadrzędnyu2019. Jednak możesz dostosować jego pliki niezależnie od plików motywu nadrzędnego.
Czytaj więcejWordPress pozwala na stworzenie lekkiej kopii dowolnego motywu w celu jego dostosowania. Oryginalny motyw staje się motywem nadrzędnym, a kopia jest znana jako motyw potomny.
Dziecko jest zależne od rodzica, czerpiąc z funkcji i projektu oryginalnego motywu. Kiedy motyw nadrzędny otrzymuje aktualizację, otrzymuje ją również dziecko.
Ale podobnie jak nastolatek, motyw potomny ma pewną niezależność. Gdy dostosowujesz motyw potomny, zmiany są nakładane na oryginalny motyw nadrzędny. Te dodatki pozostają, nawet gdy motyw nadrzędny jest aktualizowany lub zmieniany w jakiś inny sposób.
Warto również zauważyć, że modyfikacje w motywie potomnym nie wpływają na motyw nadrzędny. W rzeczywistości są przechowywane oddzielnie. Oznacza to, że masz wolność eksperymentowania, nie martwiąc się o uszkodzenie bazowego kodu. Możesz nawet usunąć swój motyw potomny całkowicie, a nie będzie to miało żadnego wpływu na oryginalny motyw nadrzędny.
Korzystanie z motywu potomnego ułatwia utrzymanie i aktualizację strony. Pomoże to również uniknąć ryzyka bezpośredniej edycji motywu nadrzędnego, który może zostać nadpisany i utracony.
Różnice między motywami potomnymi a nadrzędnymi
Motyw Nadrzędny
Pracując z motywami potomnymi WordPressa, zawsze istnieje motyw nadrzędny. To motyw, od którego dziecko dziedziczy swój styl i funkcjonalność. Żadne zmiany wprowadzone w motywie potomnym nie wpłyną na kod motywu nadrzędnego.
Czytaj więcejIstnieje kilka technicznych różnic między motywem nadrzędnym a motywem potomnym. Na przykład, folder motywu nadrzędnego zazwyczaj zawiera:
- Plik style.css , który określa wygląd i działanie Twojej strony internetowej.
- Plik functions.php , który umożliwia dodawanie funkcji lub modyfikowanie domyślnego zachowania WordPress.
- Kilka plików szablonów, które definiują sposób wyświetlania różnych stron na Twojej witrynie.
W przeciwieństwie, folder motywu potomnego wymaga tylko dwóch niezbędnych plików: style.css i functions.php. Dodasz te pliki w katalogu /wp-content/themes/.
Możesz użyć motywu potomnego, aby dokonać zmian stylistycznych na swojej stronie internetowej, takich jak zmiana domyślnej palety kolorów, czcionek i układów.
Na przykład, załóżmy, że chcesz zmienić schemat kolorów swojej strony. Możesz to zrobić, tworząc nowy plik style.css w katalogu motywu potomnego i dodając następujący kod:
body {
background-color:#fff;
}
h1 {
color: #000
}
Zmieniliśmy kolor tła i kolor H1 w powyższym kodzie. Te zmiany zastąpią stylizację motywu nadrzędnego i zaktualizują kolory na Twojej stronie. Możesz dokonać tylu zmian, ile potrzebujesz, w pliku style.css motywu potomnego.
Motyw potomny dziedziczy wszystko po motywie nadrzędnym. Obejmuje to wszystkie pliki szablonów, funkcje oraz zasoby takie jak obrazy i pliki JavaScript. Jeśli chcesz dokonać zmian w tych elementach, musisz skopiować je do katalogu motywu potomnego z motywu nadrzędnego. Następnie możesz edytować te pliki.
Dlaczego powinieneś używać motywu potomnego
Istnieje kilka zalet używania motywu potomnego na Twojej stronie WordPress, w tym:
- Ochrona zmian motywów przed automatycznymi aktualizacjami.
- Dostosowywanie elementów wizualnych twojego motywu.
- Nauka edytowania motywów, co jest krokiem w kierunku tworzenia własnego motywu.
Korzystanie z motywu potomnego wymaga minimalnego doświadczenia w kodowaniu. W większości przypadków wystarczy dodać kilka linii kodu do pliku style.css. Umożliwia to łatwe rozpoczęcie pracy z motywem potomnym, nawet jeśli nie jesteś deweloperem motywów.
Jeśli chcesz zgłębić temat, możesz dodać nowe elementy i funkcje do swojego motywu potomnego za pomocą niestandardowego kodu.
Jak Stworzyć Motyw Potomny WordPress za Pomocą Dodatku
Korzystanie z pluginu to prawdopodobnie najłatwiejszy sposób na stworzenie motywu potomnego WordPress. Plugin przeprowadzi Cię przez cały proces w prostych krokach, co oznacza, że nie potrzebujesz żadnej wiedzy technicznej.
W tym samouczku będziemy pracować z pluginem Child Theme Configurator. To przyjazne użytkownikowi narzędzie może pomóc Ci analizować Twój motyw pod kątem problemów, tworzyć motyw potomny i edytować go, aby spełniał specyfikacje układu i stylu Twojej strony internetowej.
Krok 1: Pobierz i zainstaluj wtyczkę Child Theme Configurator
Aby rozpocząć, musisz pobrać i zainstalować Konfigurator Motywów Potomnych. Możesz to zrobić, przechodząc na stronę wtyczki i klikając przycisk Pobierz:

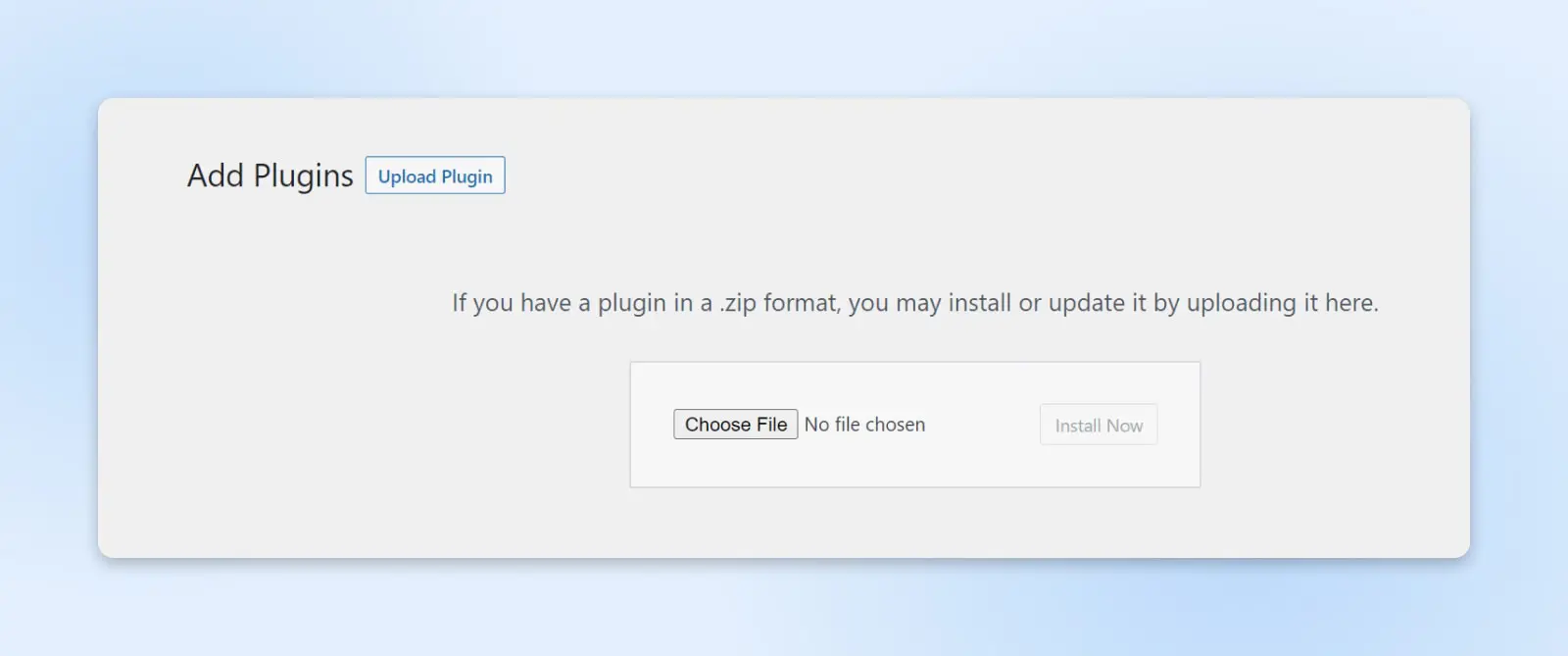
Twój komputer pobierze pliki motywu w pliku ZIP. Następnie przejdź do panelu WordPress i przejdź do Plugins > Add New, aby przesłać pliki.
Kliknij na Upload Plugin > Choose File, i wybierz pobrany folder:

Po zainstalowaniu pluginu wystarczy go aktywować. Pamiętaj również, że musisz wybrać motyw WordPress, z którego utworzysz swój motyw potomny.
Krok 2: Analizuj Motyw Nadrzędny
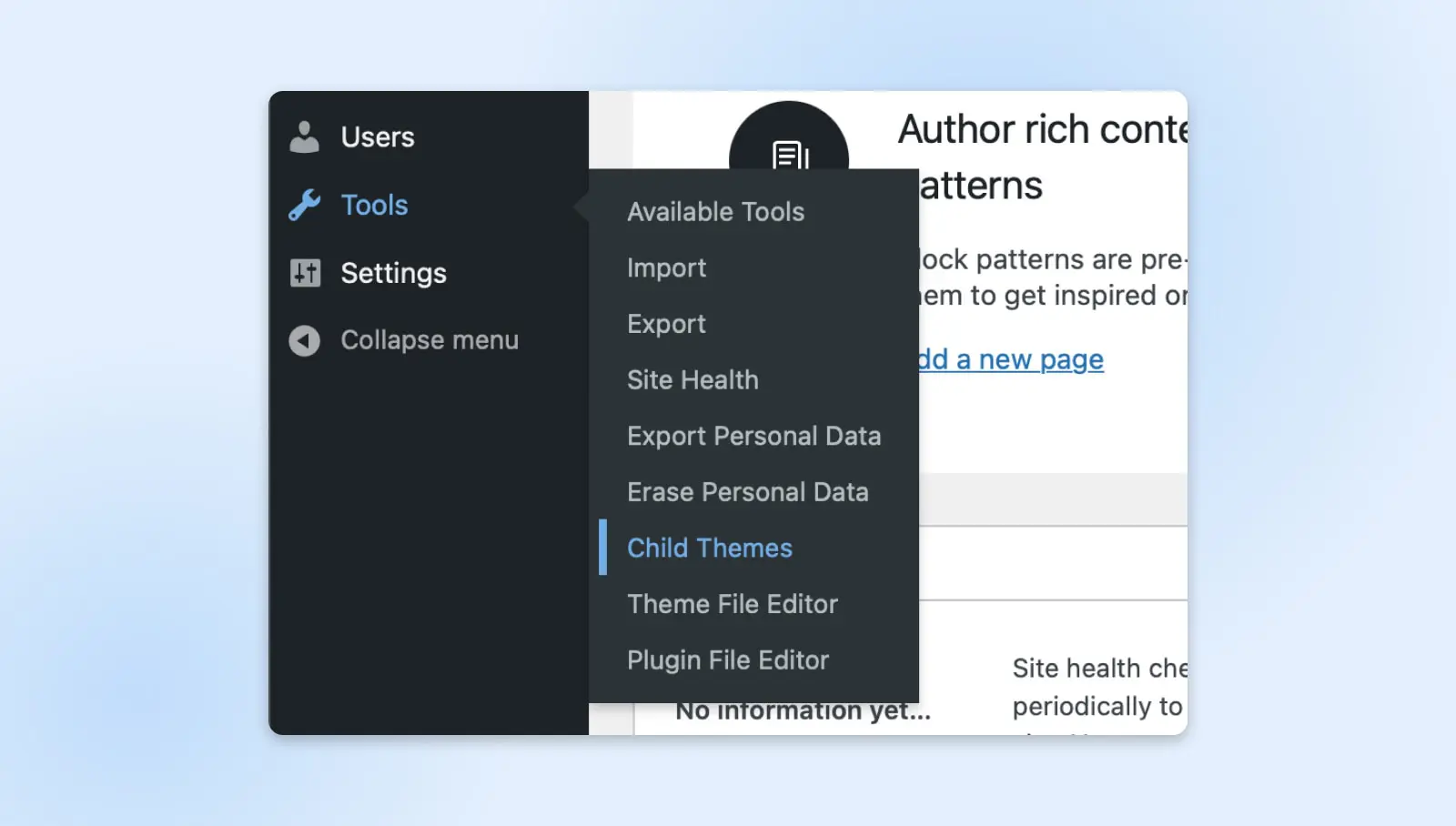
Następnie przejdź do Narzędzia > Motywy Potomne:

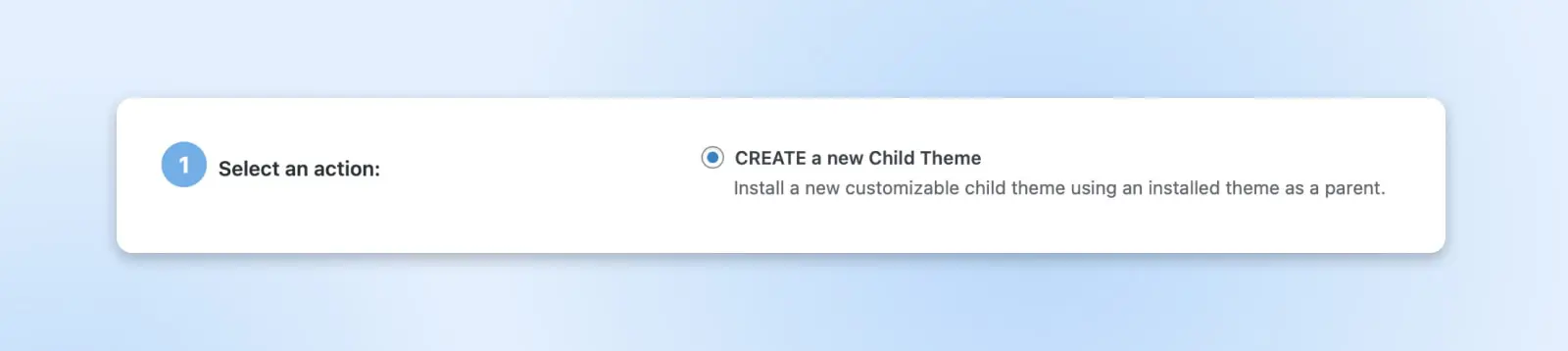
Plugin poprowadzi Cię przez kroki tworzenia motywu potomnego. Wystarczy wybrać UTWÓRZ nowy Motyw Potomny, aby rozpocząć:

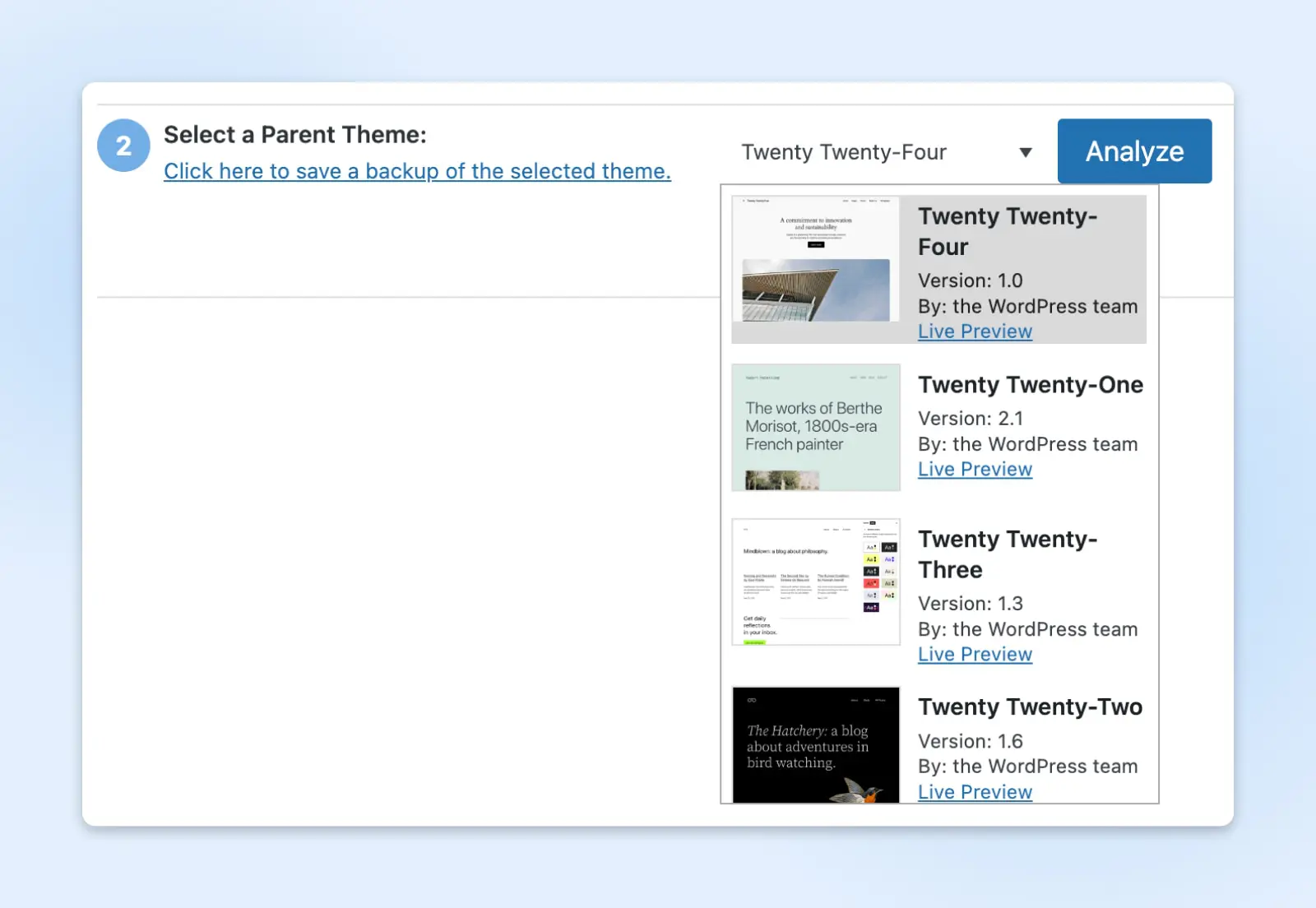
Zostaniesz poproszony o wybranie motywu nadrzędnego z menu rozwijanego. Jeśli masz wiele motywów na swojej stronie WordPress, upewnij się, że wybierasz ten, który chcesz dostosować:

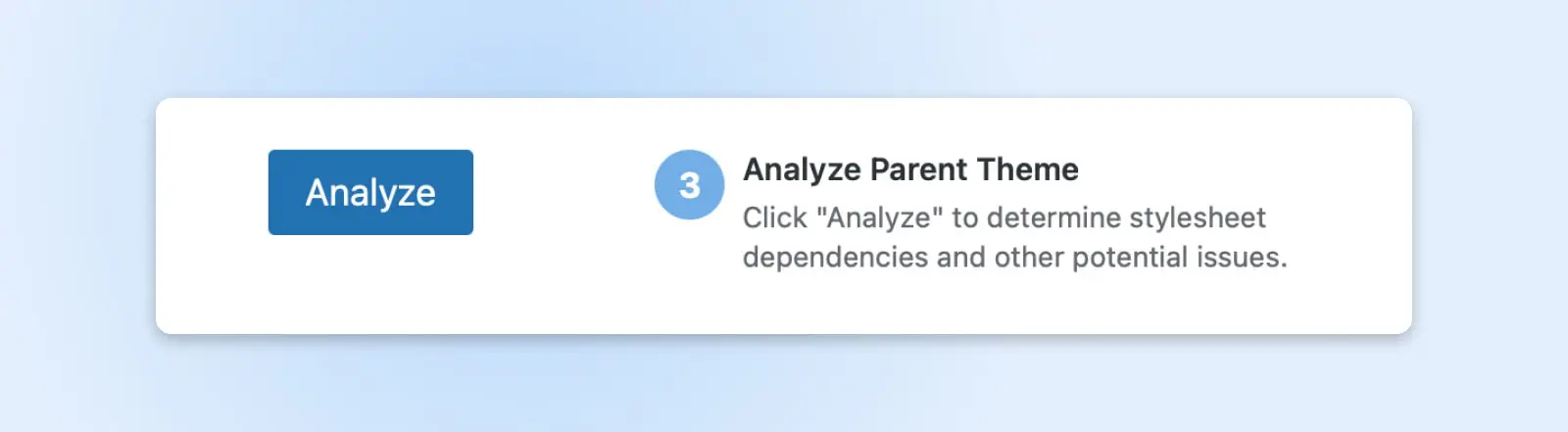
Teraz kliknij Analyze, aby sprawdzić motyw nadrzędny pod kątem potencjalnych problemów z kodem:

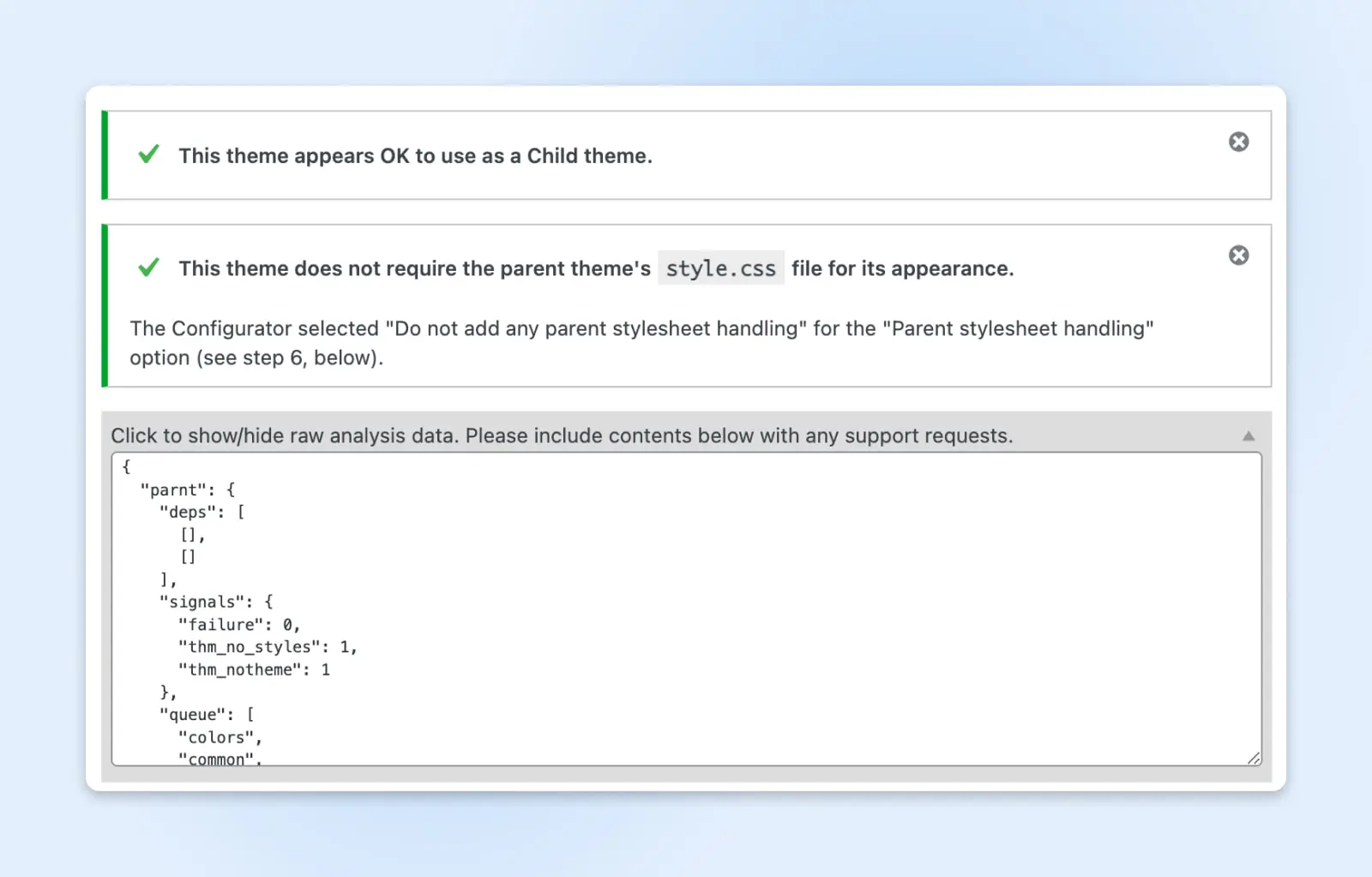
Jeśli wtyczka znajdzie jakiekolwiek problemy z kompatybilnością lub kodowaniem, zostaną one wymienione tutaj. W przeciwnym razie zobaczysz zielony komunikat o sukcesie informujący, że możesz bezpiecznie przejść do tworzenia motywu potomnego:

Gdy już ustalisz, że Twój motyw nadrzędny nadaje się na motyw potomny, możesz przejść do następnego kroku. (Możesz także wyświetlić analizę surowych danych lub przesłać prośby o wsparcie do twórcy wtyczki z tej strony.)
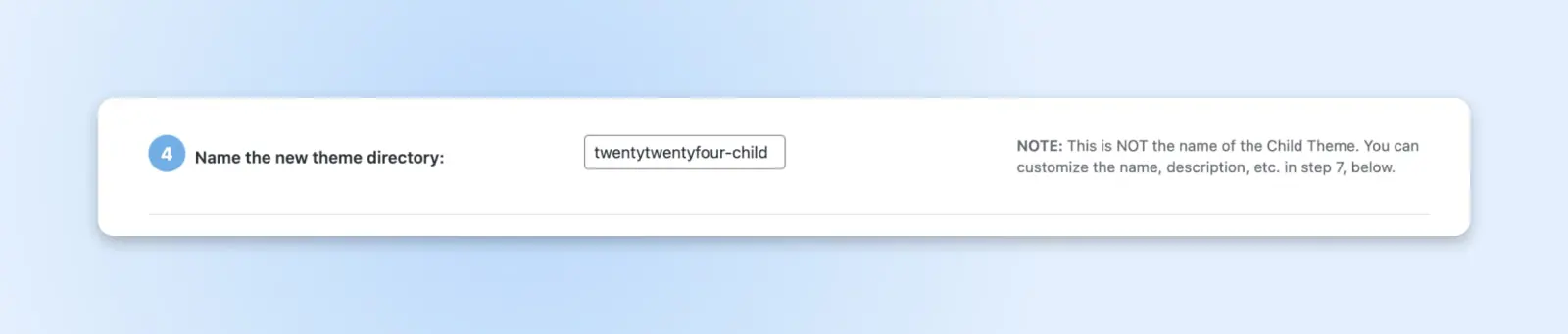
Krok 3: Nadaj Nazwę Katalogowi Twojego Motywu Potomnego
Następnie zostaniesz poproszony o utworzenie nazwy katalogu motywu potomnego. Jest to nazwa folderu w plikach twojej strony internetowej.
Możesz nazwać to dowolnie, pod warunkiem że nazwa będzie unikalna dla twojej strony i zawiera akceptowalne znaki. Używamy „twentytwentyfour-child” dla uproszczenia:

Pamiętaj, że nazwanie katalogu motywu nie jest tym samym, co nadanie nazwy motywowi potomnemu lub dodanie opisu motywu. Te kroki nastąpią później.
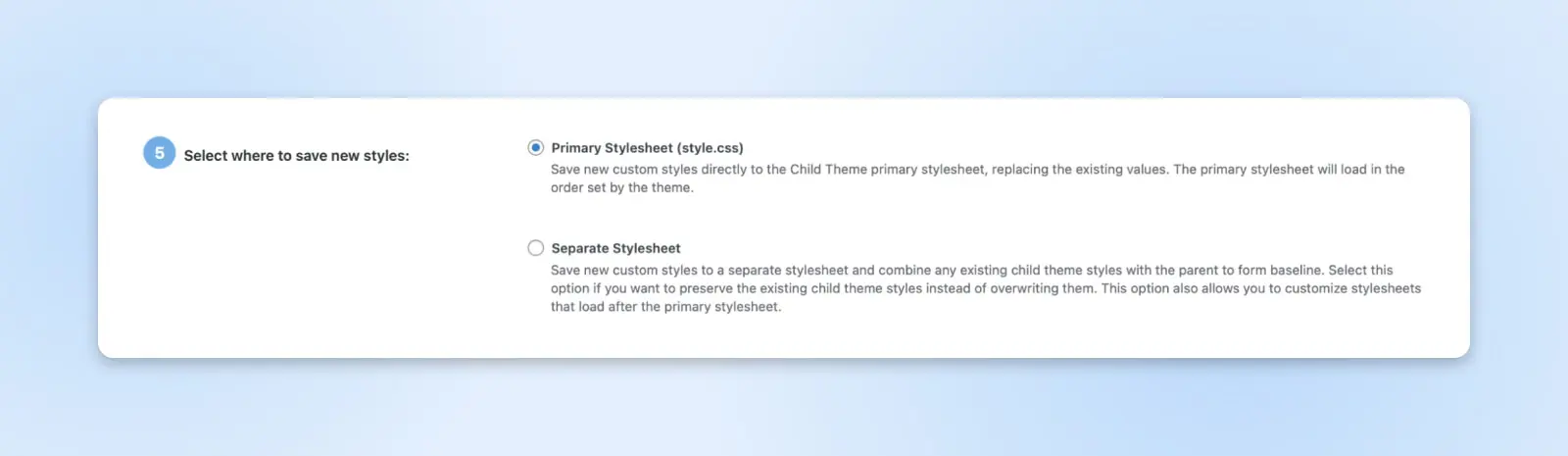
Krok 4: Wybierz Arkusze Stylów Dla Motywów Potomnych i Nadrzędnych
Następnie musisz wybrać nowy arkusz stylów dla swojego motywu potomnego. Jeśli wybierzesz główny arkusz stylów (style.css), Twoje niestandardowe style CSS zastąpią istniejącą zawartość motywu.
CSS
Cascading Style Sheets (CSS) to niezbędny język kodowania używany do stylizowania stron internetowych. CSS pomaga tworzyć piękne strony, modyfikując wygląd różnych elementów, w tym styl czcionki, kolor, układ i wiele innych.
Czytaj więcejTo jest domyślna opcja, i polecamy wybrać ją, jeśli jesteś nowy w motywach potomnych:

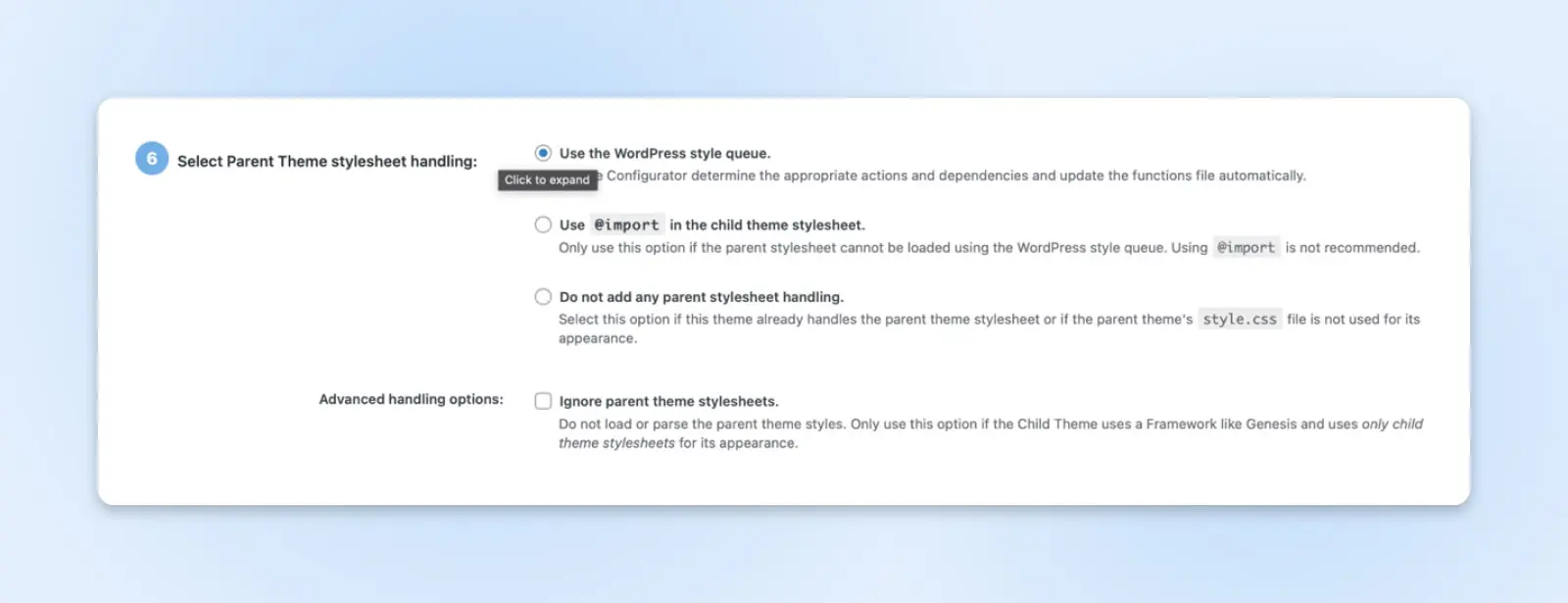
Teraz zostaniesz poproszony o wybranie metody obsługi arkusza stylów motywu nadrzędnego. Istnieje wiele opcji, ale zalecamy przestrzeganie Użyj kolejki stylów WordPress w większości przypadków:

Jako początkujący, lepiej jest używać domyślnej opcji, dopóki nie będziesz lepiej zaznajomiony z tym, jak motyw nadrzędny obsługuje arkusz stylów. Pozostałe opcje nie zawsze są kompatybilne ze wszystkimi motywami.
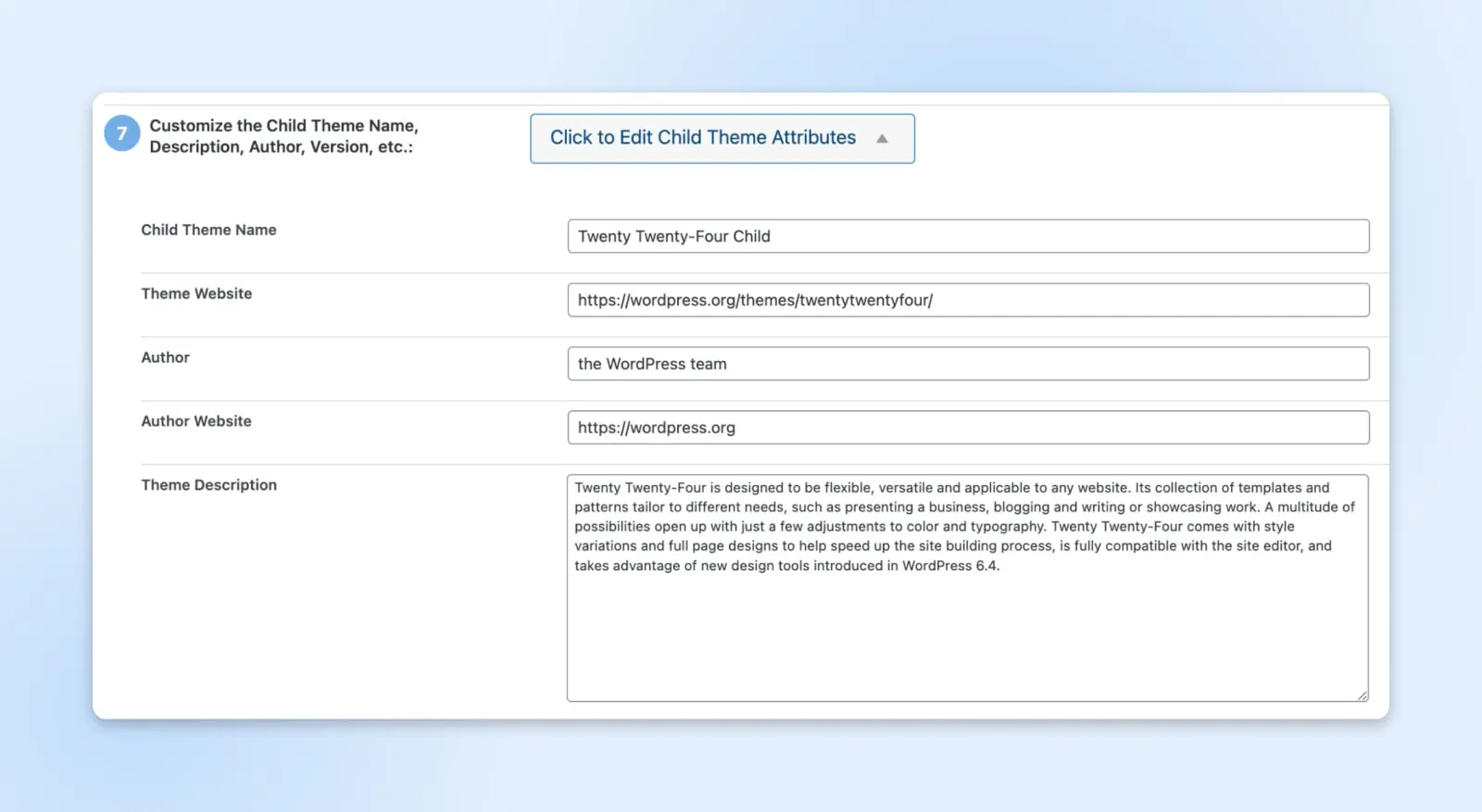
Krok 5: Nadaj Nazwę Swojemu Motywowi Potomnemu
Kolejnym krokiem jest nadanie nazwy twojemu motywowi potomnemu oraz napisanie dla niego opisu.

Konfigurator motywu potomnego pobierze domyślne informacje z motywu nadrzędnego i wyświetli je tutaj. Jeśli tworzysz motyw potomny tylko do użytku osobistego, możesz pozostawić dane bez zmian.
Jednakże, jeśli twój motyw nadrzędny będzie służył jako baza dla nowego motywu, który rozwijasz, warto dodać krótki opis i unikalną nazwę.
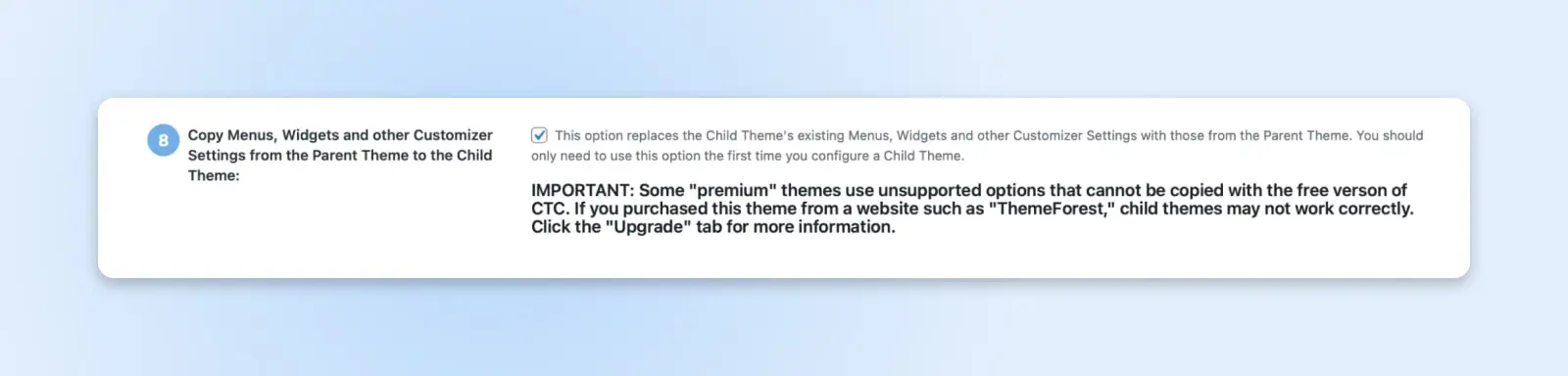
Krok 6: Skopiuj ustawienia motywu nadrzędnego do motywu potomnego
Plugin poprosi teraz o potwierdzenie, że może skopiować ustawienia motywu nadrzędnego do twojego motywu potomnego:

Ten krok zapewni, że twój motyw potomny czerpie swoją funkcjonalność i wygląd z motywu nadrzędnego. Zwróć uwagę, że jeśli pracujesz z motywem premium lub ograniczonym jako rodzic, możesz nie być w stanie wykonać tego kroku.
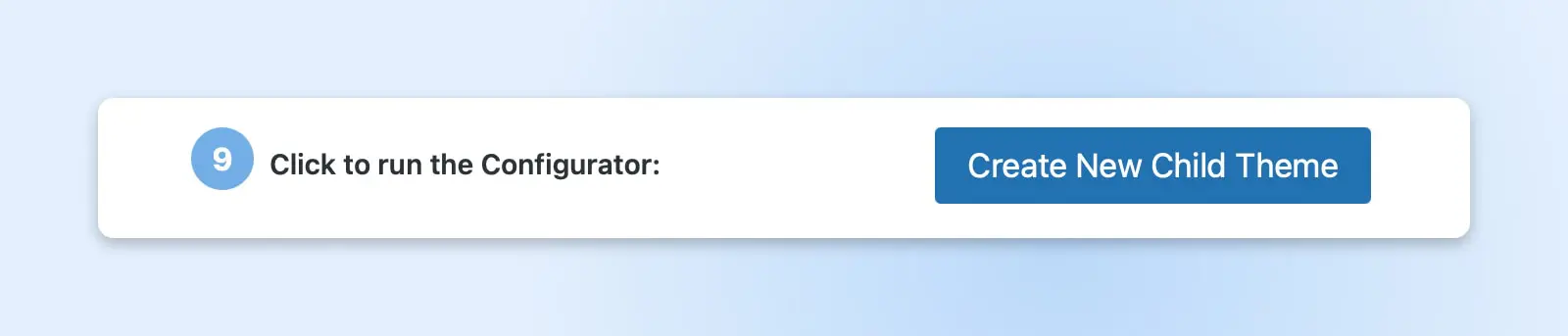
Krok 7: Stwórz Nowy Motyw Potomny i Podgląd
Ostatnim krokiem jest stworzenie motywu potomnego. Kliknij na przycisk Stwórz Nowy Motyw Potomny i poczekaj, aż plugin wykona swoje zadanie:

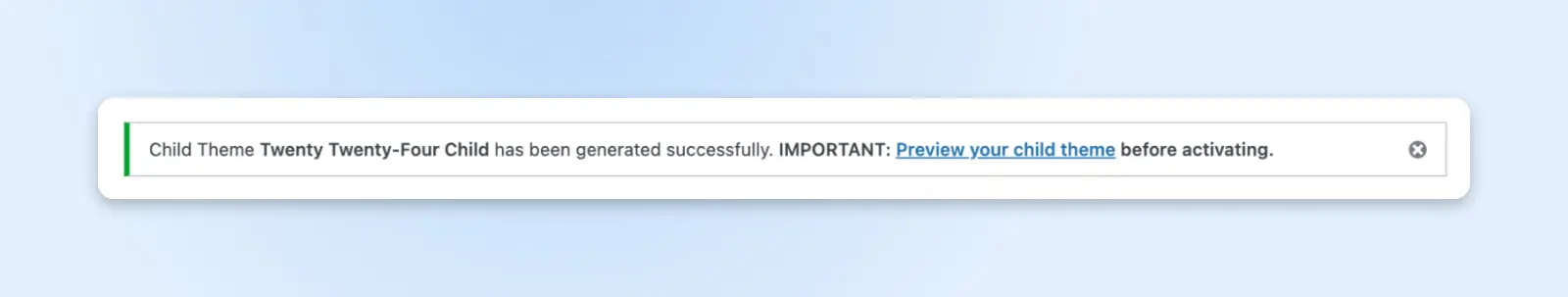
Powinieneś otrzymać powiadomienie, że twój motyw potomny został pomyślnie utworzony:

Zawsze zobacz podgląd swojego motywu potomnego przed jego aktywacją na stronie. Ten krok pomoże Ci zweryfikować, czy wszystko działa jak należy. Następnie kliknij Aktywuj & Publikuj, aby rozpocząć korzystanie z motywu potomnego.
Jak ręcznie stworzyć motyw potomny WordPress
Jeśli wolisz nie używać pluginu do tworzenia motywu potomnego, możesz użyć metody ręcznej. Możesz preferować tę drogę, jeśli już używasz zbyt wielu pluginów na swojej stronie.
Dodatkowo, ręczne tworzenie motywu potomnego WordPress pozwala na wprowadzenie wszystkich zmian, które chcesz, na poziomie szczegółowym. Pamiętaj tylko, że potrzebujesz średnio zaawansowanej wiedzy o kodzie CSS.
Oto przewodnik krok po kroku:
Krok 1: Opracuj Plan Swoich Zmian
Najpierw znajdź motyw nadrzędny, który Ci się podoba i wymień zmiany, które chcesz wprowadzić. Możesz wyświetlić narzędzia deweloperskie i zobaczyć kod motywu, aby dokonać odpowiednich zmian.
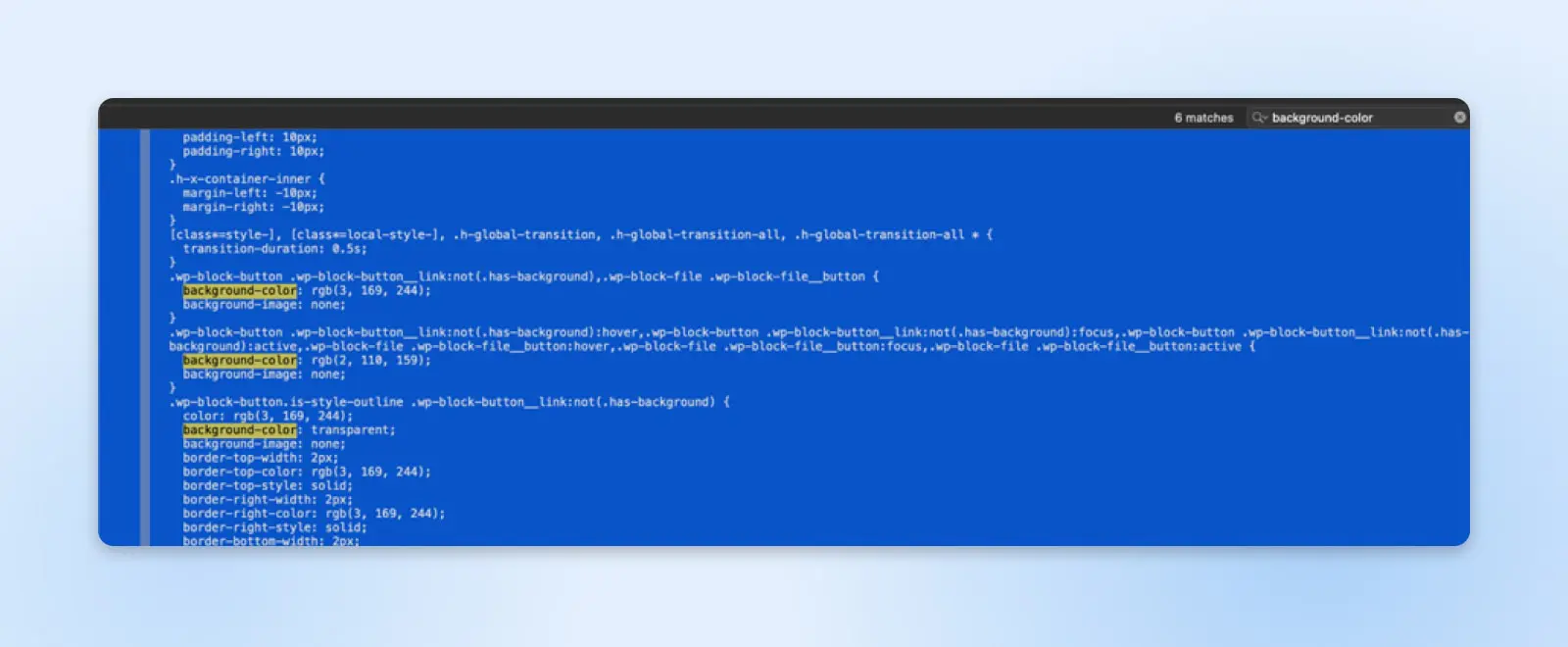
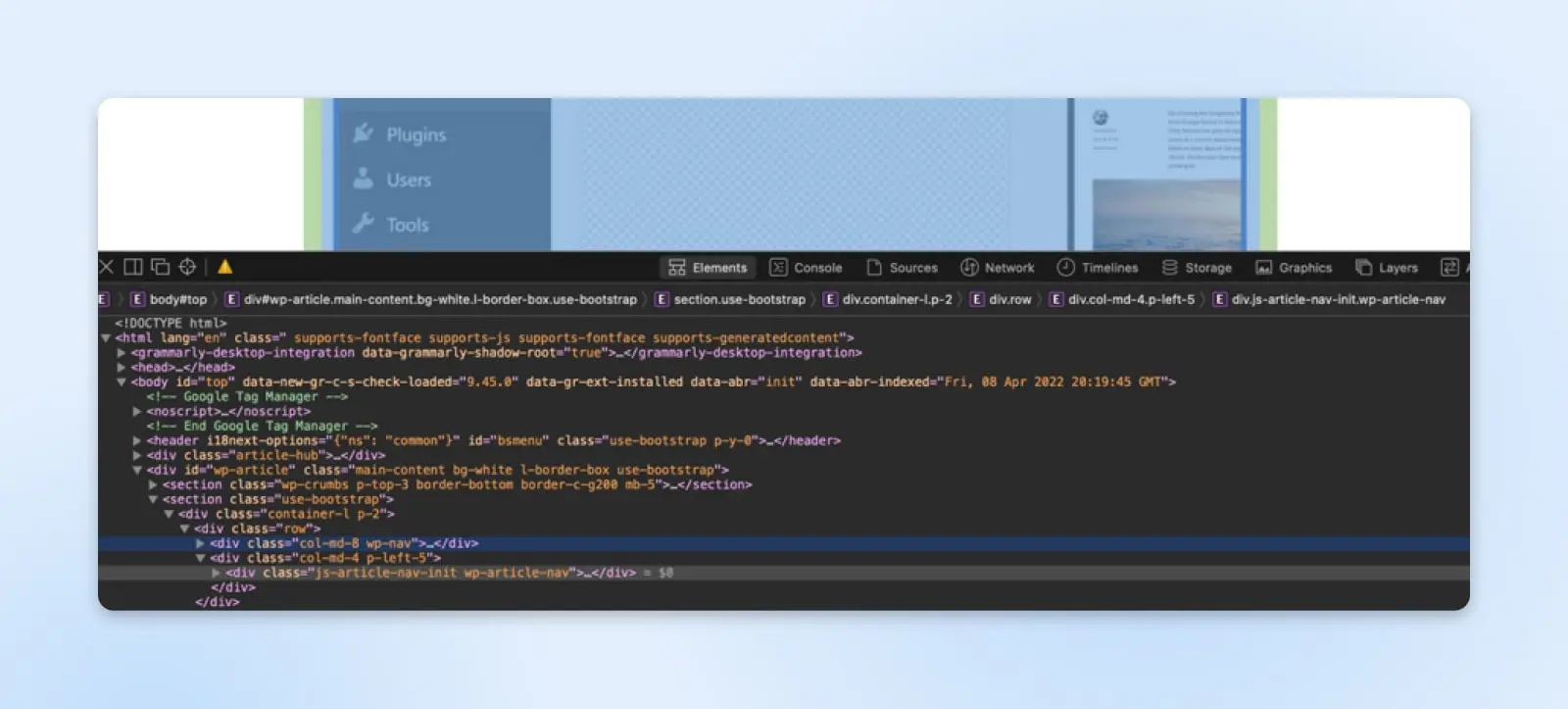
Aby wyświetlić narzędzia deweloperskie, kliknij prawym przyciskiem myszy w dowolnym miejscu na swojej stronie podczas uruchomionego motywu i wybierz Inspect Element. Następnie zobaczysz stronę z danymi, która wygląda mniej więcej tak:

Tutaj możesz wyszukiwać kolory tła, informacje o czcionkach, rozmiar marginesów i więcej. Następnie możesz stworzyć listę funkcji, które chciałbyś dostosować w swoim motywie potomnym.
Krok 2: Wykonaj kopię zapasową swojej strony
Ważne jest, aby wykonać kopię zapasową obecnej strony przed dokonaniem jakichkolwiek zmian, aby uniknąć utraty ustawień. Możesz zawsze powrócić do tej kopii, jeśli zajdzie taka potrzeba. Możesz także rozważyć użycie strony stagingowej, w przypadku popełnienia krytycznych błędów.
Istnieje kilka różnych sposobów na wykonanie kopii zapasowej Twojej strony. Możesz to zrobić ręcznie za pomocą wtyczki do tworzenia kopii zapasowych, co jest prawdopodobnie najłatwiejszą metodą dla większości osób.
Alternatywnie, możesz współpracować z dostawcą hostingu WordPress, który zajmuje się tworzeniem kopii zapasowych stron internetowych. Nasze plany hostingu zarządzanego DreamPress zawierają automatyczne i na żądanie kopie zapasowe, aby chronić Twoje dane.
Krok 3: Utwórz folder dla swojego motywu potomnego
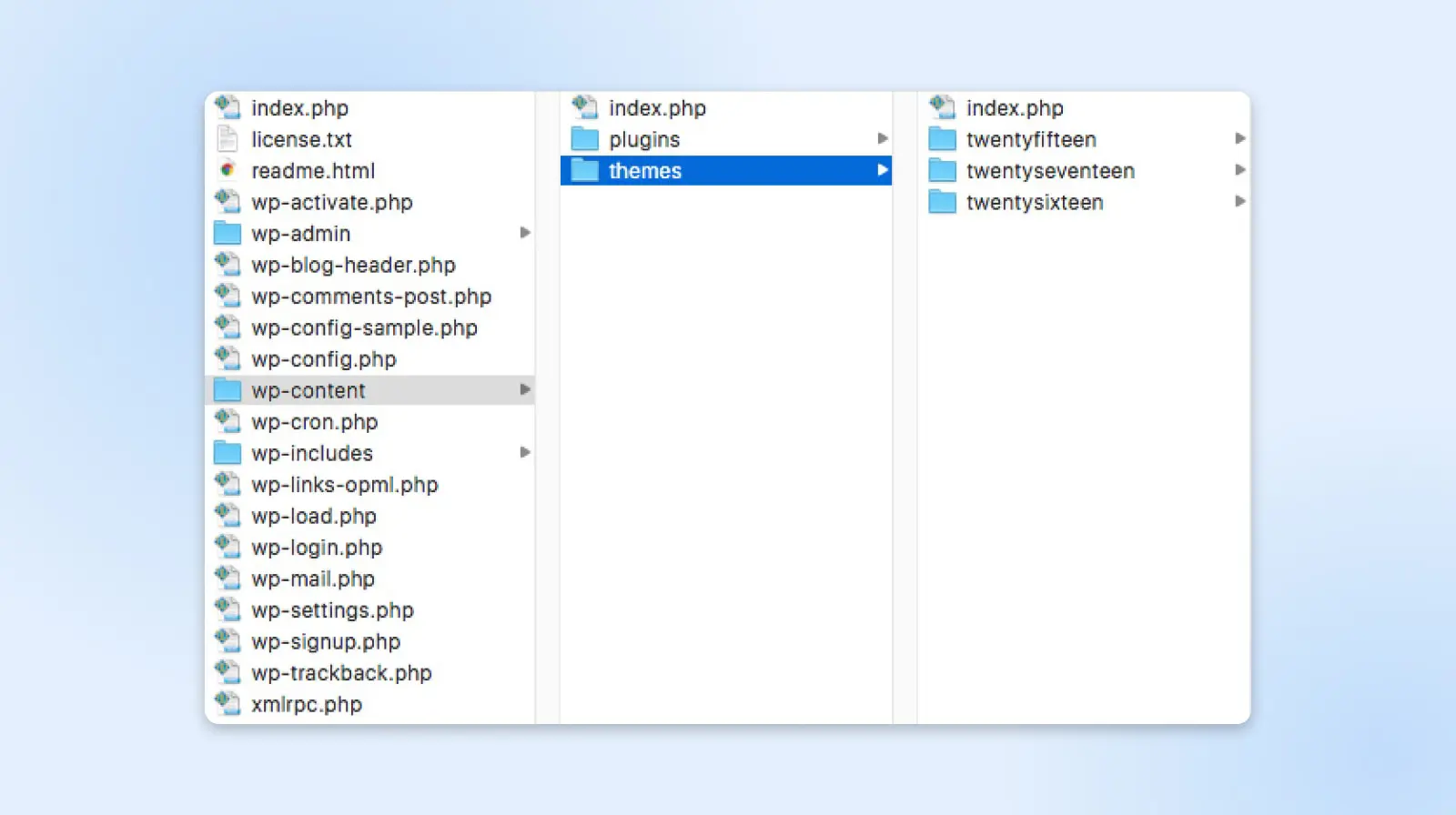
Musisz utworzyć folder, aby przechowywać pliki swojego motywu potomnego. Aby to osiągnąć, najpierw uzyskaj dostęp do swoich plików za pomocą klienta Secure File Transfer Protocol (SFTP) takiego jak Filezilla i przejdź do folderu z motywami:
 themes” class=”wp-image-43142″/>
themes” class=”wp-image-43142″/>Tutaj możesz stworzyć nowy katalog dla swojego motywu potomnego. Utwórz nowy folder, który będzie nosił nazwę motywu nadrzędnego i dodaj na końcu „-child”.
Na przykład, jeśli katalog Twojego motywu nadrzędnego nazywa się „twentytwentyfour”, katalog Twojego motywu potomnego będzie nazywał się “twentytwentyfour-child”.
Krok 4: Stwórz Arkusz Stylów dla Twojego Motywu Potomnego
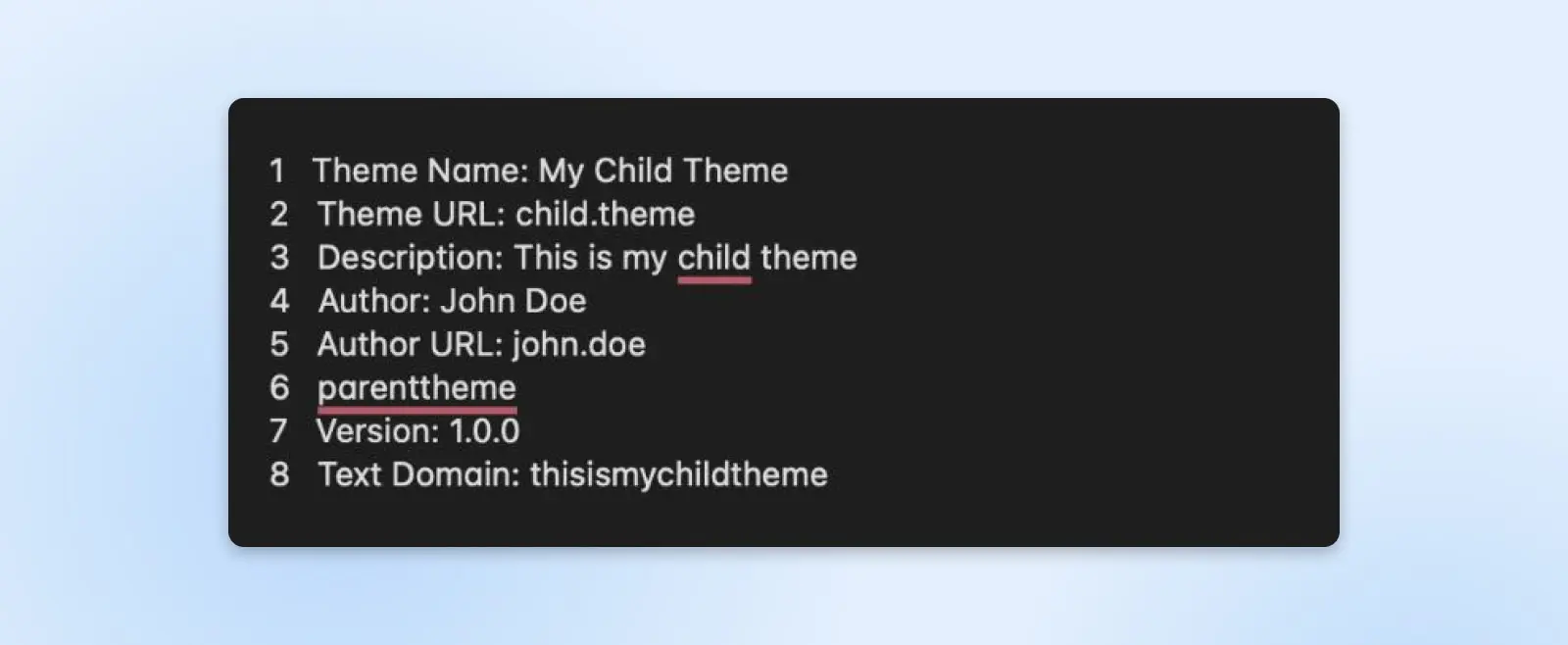
Teraz musisz utworzyć nowy plik tekstowy i nazwać go „style.css”. Ten plik będzie podstawą Twojego motywu potomnego. Będzie potrzebował podstawowych informacji nagłówkowych, w tym nazwy, adresu URL, opisu i więcej:

Teraz zapisz i dodaj plik style.css do folderu katalogu, który właśnie utworzyłeś.
Krok 5: Dodaj Arkusze Stylów do Kolejki
Następnie musisz dodać do kolejki arkusze stylów motywów nadrzędnych i potomnych.
Funkcja enqueue zapewnia, że motyw potomny będzie czerpał swoje dane stylistyczne z motywu nadrzędnego. Pozwala również na edytowanie motywu potomnego bez wpływu na jego rodzica.
Utwórz nowy plik funkcji w katalogu swojego motywu potomnego i nazwij go „functions.php”. Następnie możesz sprawić, aby Twój motyw potomny odwoływał się do motywu bazowego, dodając poniższy kod:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Zapisz plik tekstowy i przejdź do swojego panelu WordPress, aby aktywować motyw.
Krok 6: Aktywuj Motyw Potomny
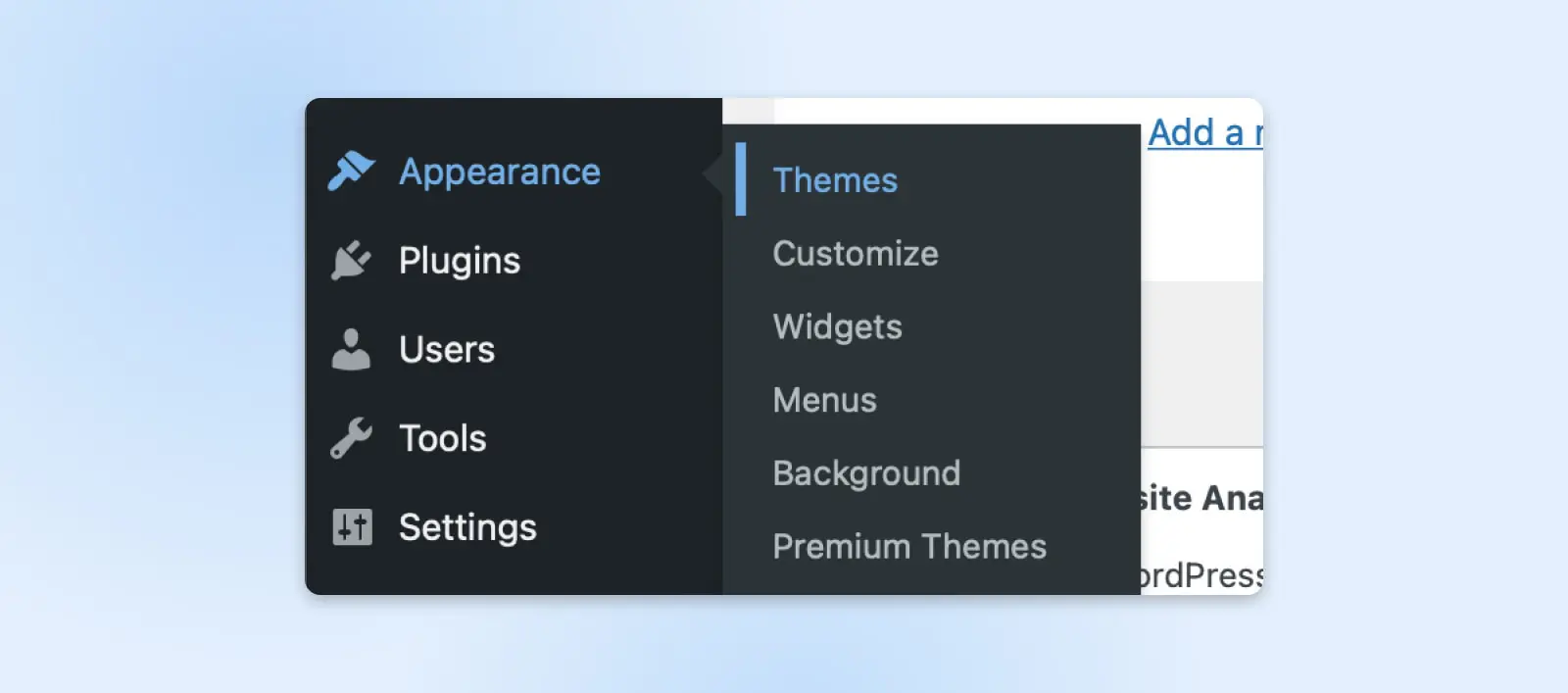
Wreszcie nadszedł czas, aby aktywować Twój motyw potomny. Możesz go przesłać ręcznie, przechodząc do Wygląd > Motywy > Prześlij. Następnie wybierz wersję .zip katalogu swojego motywu potomnego:

Aktywuj swoje motywy potomne. Powinny być teraz aktywne!
Jak dostosować swój motyw potomny
Po aktywacji nowego motywu potomnego, czas go przetestować. Istnieje kilka różnych sposobów, aby dostosować wygląd i funkcjonalność.
Jedną z zasad, którą warto mieć na uwadze, jest to, że WordPress automatycznie szuka plików w katalogu motywu potomnego przed przeszukaniem plików motywu nadrzędnego. Oznacza to, że każdy arkusz stylów lub szablon dodany do Twojego motywu potomnego będzie miał pierwszeństwo przed tym samym plikiem w folderze nadrzędnym.
System dziecko-przed-rodzicem daje nam mnóstwo opcji.
Tworzenie własnych stylów
Dla podstawowych zmian w projektowaniu, które nie są objęte panelem Theme Options, możesz stworzyć własne niestandardowe style. W większości przypadków wystarczy przepisać istniejące reguły stylowania nadrzędnego w nowym arkuszu stylów.
Najlepszym sposobem na znalezienie CSS, który chcesz zmodyfikować, jest użycie Narzędzi Inspekcyjnych w przeglądarce. Możesz przejrzeć CSS i HTML za każdą stroną internetową, klikając na nią prawym przyciskiem myszy i wybierając Zbadaj Element.
Na dole lub po prawej stronie ekranu znajdziesz kod strony. Najedź myszką na kod i wyróżnij HTML w sekcjach:

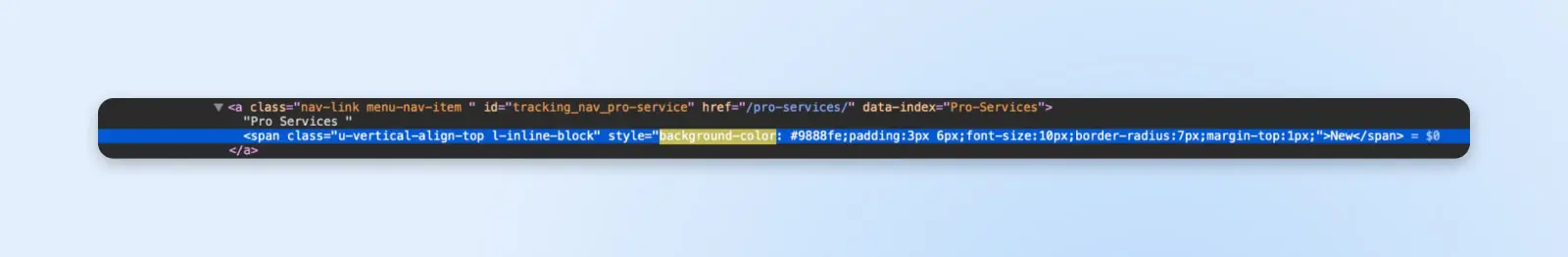
Gdy najedziesz kursorem, zostaną również wyświetlone reguły CSS. Możesz edytować CSS bezpośrednio za pomocą narzędzi deweloperskich, aby zobaczyć, jak to wygląda.

W tym przykładzie zmieniliśmy kolor tła z „#9888fd” na „#9888fe”, aby zobaczyć, jak to będzie wyglądać. Kolor tła zmieni się natychmiast, ale nie jest to trwałe.
Musisz teraz skopiować regułę CSS i dodać ją do pliku style.css swojego motywu potomnego w ten sposób:
body {
Background-color: #9888fe;
}
Zapisz te zmiany w pliku style.css i wróć do swojego panelu WordPress, aby zobaczyć podgląd motywu. Ten proces może wymagać prób i błędów, więc poświęć czas, aby doskonalić styl.
Zastąp szablony nadrzędne
Tak jak możemy utworzyć nowy arkusz stylów dla niestandardowego CSS, możliwe jest nadpisanie szablonów nadrzędnych nową treścią. Pozwala to na radykalne zmiany w strukturze konkretnych części Twojej strony internetowej — takich jak nagłówek i menu nawigacyjne, stopka czy szablon pojedynczych postów.
Załóżmy, że chcesz zmienić układ wpisu na blogu w swoim motywie potomnym, tak aby tytuł każdego posta pojawiał się nad wyróżnionym obrazem.
Ta sekcja Twojej strony jest kontrolowana przez plik szablonu content.php. Aby zacząć wprowadzać zmiany, pobierz kopię content.php z folderu nadrzędnego przez SFTP.
Następnie otwórz szablon potomny w swoim edytorze tekstowym. Możesz zobaczyć coś takiego:
twentytwentyfour_post_thumbnail();
<header><!-- Tytuł i inne informacje nagłówkowe tutaj --></header>
Aby dostosować układ nagłówka, możesz zmienić kod na:
<header><!-- Tytuł i inne informacje nagłówkowe tutaj --></header>
// Miniatura postatwentytwentyfour_post_thumbnail();
Na koniec zapisz plik i przekaż go do folderu motywu potomnego. Upewnij się, że zachowasz oryginalną nazwę pliku, w przeciwnym razie WordPress nie rozpozna Twojego edytowanego szablonu.
Niestandardowe Szablony Stron
Chcesz coś całkowicie innego? Możesz również dodać całkiem nowe szablony do swojego motywu potomnego.
Proces jest dokładnie taki sam jak tworzenie szablonów dla zwykłego motywu, z tą różnicą, że możesz również potrzebować stworzyć niestandardowe szablony nagłówka i stopki. Te pliki muszą być odniesione w twoim nowym niestandardowym szablonie — i nie zapomnij dodać trochę nowego CSS za pośrednictwem istniejącego arkusza stylów potomnego.
Tworzenie Nowych Funkcji PHP
Jeśli chcesz wprowadzić nowe funkcje w swoim motywie potomnym, możesz stworzyć plik potomny functions.php. Działa to w tandemie z plikiem funkcji nadrzędnego, zamiast go zastępować.
Nie musisz tworzyć kopii oryginalnego pliku — po prostu napisz dodatkowe skrypty, które chcesz dodać na wierzchu. Plik funkcji potomnych zostanie uruchomiony jako pierwszy, a następnie wersja nadrzędna.
Dodanie pliku funkcji do twojego motywu potomnego otwiera całą gamę możliwości. Na przykład, mógłbyś:
- Zarejestruj nowe widgety i skróty.
- Dodaj niestandardowe typy postów i taksonomie.
- Stwórz nowe opcje motywu.
- Podłącz zewnętrzne arkusze stylów i pliki JavaScript.
- Przygotuj podstawy do tłumaczenia i lokalizacji treści.
- Nadpisz pewne funkcje motywu nadrzędnego.
Możesz dowiedzieć się więcej o tworzeniu tych funkcji w naszym kompletnym przewodniku po functions.php.
Korzystanie z Haków Motywu
Najbardziej efektywnym sposobem dodawania funkcji do Twojego nowego pliku funkcji jest używanie hooków.
Haki są częścią podstawowej funkcjonalności WordPress. Pozwalają ci modyfikować różne części twojej strony internetowej bez konieczności edytowania poszczególnych szablonów.
Zamiast tego, po prostu przypisujesz swój kod do odpowiedniego haczyka w pliku funkcji. WordPress następnie automatycznie zastosuje ten kod do pasujących elementów w motywie nadrzędnym.
W WordPressie, hooki występują w dwóch odmianach:
- Action Hooks: Służą do „zaczepiania” własnego kodu w określonych częściach motywu WordPress, takich jak nowa obszar widgetów lub niestandardowy komunikat, który ma być wyświetlany po każdym poście na blogu.
- Filter Hooks: Stosowane do modyfikacji treści generowanych przez WordPress lub motyw nadrzędny, zanim zostaną wysłane do przeglądarki lub zapisane w bazie danych. W przypadku motywów potomnych najczęściej służą do dostosowywania długości fragmentów.
Większość haków wymaga tylko krótkiego fragmentu kodu. Na przykład, oto kod, którego potrzebujesz, aby dodać treść do stopki Twojej strony:
function my_custom_footer_content() {echo '<div>Tutaj własna treść stopki</div>';}add_action('wp_footer', 'my_custom_footer_content');
Widzisz ten fragment 'wp_footer’? To jest hak, który informuje WordPress, gdzie ten kod powinien zostać umieszczony. W tym przypadku twoja własna funkcja powinna pojawić się zaraz po szablonie stopki — gdziekolwiek jest wywoływana w twoim motywie. Sprytne, prawda?
Najczęściej Zadawane Pytania o Motywy Potomne WordPress
Chcielibyśmy myśleć, że ten przewodnik był do tej pory dość kompleksowy. Ale jeśli nadal masz pytania, mamy odpowiedzi:
Czy powinienem aktywować motyw nadrzędny czy potomny w WordPressie?
Jest tu prosta zasada: aktywuj motyw, którego chcesz użyć.
Jeśli chcesz przywrócić oryginalny projekt jako aktywny motyw, aktywuj motyw nadrzędny. Jeśli jednak chcesz włączyć te wspaniałe dostosowania, upewnij się, że aktywujesz motyw potomny.
Jakie są wady używania motywu potomnego?
Nie ma wielu wad korzystania z motywu potomnego. Jest to nieco bardziej techniczne niż dostosowywanie Twojej strony przez Panel. Aby dokonać większych zmian, będziesz potrzebować przynajmniej podstawowej wiedzy z zakresu HTML, CSS i PHP.
Warto również zauważyć, że słabo zoptymalizowany motyw potomny może spowolnić Twoją stronę, i zawsze będziesz zależny od motywu nadrzędnego.
Czy motyw potomny może istnieć bez motywu nadrzędnego?
Nie, motyw potomny nie działa bez motywu nadrzędnego.
Pojęcie motywu potomnego zależy od motywu nadrzędnego. Pamiętaj, że motyw nadrzędny dostarcza wszystko oprócz własnych stylów i szablonów, które dodajesz. Co więcej, cała struktura folderów twojej strony zostałaby zepsuta, gdybyś usunął folder nadrzędny.
Jeśli chcesz oddzielić swój motyw potomny, rozważ przekształcenie go w samodzielny motyw.
Czy można mieć wiele motywów potomnych dla jednego motywu nadrzędnego?
Tak, możesz. Oznacza to, że możesz stworzyć wiele wersji tej samej strony, aby dopasować je do różnych odbiorców. Możesz nawet przeprowadzić testy A/B w ten sposób.
Jakie są najlepsze wtyczki do tworzenia motywów potomnych WordPress?
Wraz z Konfiguratorem Motywów Potomnych, z którym wcześniej pracowaliśmy, sprawdź WP Child Theme Generator oraz Child Theme Wizard.
WordPress.org posiada również własny eksperymentalny plugin motywu potomnego, który nazywa się Create Block Theme.
Jaka jest różnica między motywem potomnym a motywem niestandardowym?
Zależność to prawdopodobnie największa różnica. Motyw potomny opiera się na plikach głównych motywu nadrzędnego, podczas gdy motyw niestandardowy jest niezależny.
Ta niezależność oznacza, że twórcy motywów mogą wprowadzać nowe funkcje główne i więcej możliwości dostosowania. Z drugiej strony, musisz czuć się komfortowo z kodem, aby tworzyć i utrzymywać niestandardowy motyw.
Wymaga to również znacznie więcej czasu na rozwój, aby zbudować kompletny motyw od podstaw.
Chroń Swoje Dostosowania i Aktualizacje Motywu
Korzystanie z motywu potomnego pozwala uniknąć komplikacji związanych z bezpośrednią edycją motywu nadrzędnego. Motyw potomny jest łatwy do dostosowania, co umożliwia wprowadzanie dużych zmian w projektowaniu istniejącej strony internetowej. Ponadto, nie jest on dotknięty automatycznymi aktualizacjami motywu.
Oto krótkie podsumowanie jak ręcznie stworzyć motyw potomny:
- Zaplanuj.
- Wykonaj kopię zapasową swojej obecnej strony.
- Stwórz folder dla swojego motywu potomnego używając klienta SFTP.
- Stwórz arkusz stylów i załaduj go na swoją stronę.
- Dołącz arkusze stylów motywu potomnego i nadrzędnego.
- Aktywuj i zobacz podgląd swojego motywu potomnego.
- Dokonuj zmian za pomocą CSS.
Posiadanie pięknego motywu to tylko jedna część prowadzenia udanej strony internetowej. Potrzebujesz również dostawcy hostingu, który spełni Twoje wymagania. Sprawdź pakiety shared hosting DreamHost dla przystępnych cenowo planów, które stawiają na wydajność strony internetowej, z gwarancją czasu działania 100%!

Ułatwiamy Korzystanie z WordPressa
Pozostaw migrację swojej strony, instalację WordPressa, zarządzanie bezpieczeństwem i aktualizacjami oraz optymalizację wydajności serwera nam. Teraz możesz skupić się na tym, co najważniejsze: rozwijaniu swojej strony.
Sprawdź Plany