Jeśli jesteś fanem Lego, to pokochasz motywy blokowe WordPress.
Rozpoczynając od wersji 5.9, WordPress oferuje pełne wsparcie dla motywów blokowych. Była to znacząca zmiana dla większości stron, które były zbudowane na tym, co obecnie znane jest jako „klasyczne” motywy.
Ale przejście z klasycznego motywu na motyw oparty na blokach wymaga trochę pracy.
W tym artykule wyjaśnimy, jak one działają i jakie kroki możesz podjąć, aby przejść ze starego stylu na nowy.
Nie będzie to tak zabawne, jak składanie modelu kolekcjonerskiego Gwiazdy Śmierci z 2005 roku o 3441 częściach. Ale postaramy się jak najlepiej.
Czym jest motyw blokowy WordPress?
Motywy blokowe pozwalają użytkownikom i administratorom stron internetowych dostosowywać układ ich stron i treści za pomocą edytowalnych i wielokrotnego użytku bloków treści.
Początkowo znane jako “pełna edycja strony” (FSE) lub “edytowanie strony”, te motywy dodają modułową, bazującą na blokach funkcjonalność do układów i szablonów twojego motywu. Podobnie jak edytor Gutenberg wprowadził bloki i szablony bloków, które mogą być używane w twoich stronach i treści postów.
Ale teraz możesz dostosować układ i zawartość na całej swojej stronie (w tym szablony stron i niestandardowe szablony) za pomocą wizualnych bloków w stylu przeciągnij i upuść.

Te nowe funkcje edycji wizualnej sprawiają, że budowanie nowych struktur stron lub dostosowywanie zawartości dowolnej strony poza tym, co znajduje się w ciele strony, jest niezwykle łatwe.
To oznacza, że nie będziesz musiał polegać na programistach do dostosowywania plików motywów lub tworzenia niestandardowych szablonów, aby dodać coś więcej niż słowa i obrazy do twojej treści. Zamiast tego możesz dostosować treść za pomocą edytora.
Poszczególne bloki mogą być tworzone i projektowane tak, aby pasowały do elastycznego układu i dopasowywały się do kolorystyki oraz typografii Twojej strony internetowej.
Dodatkowo, możesz tworzyć i używać udostępnialne wzorce bloków. Są to gotowe bloki stworzone przez osoby, firmy oraz deweloperów WordPress.
Łącznie, motywy blokowe przekształcają WordPress w bardziej modułowy i elastyczny system. Emulują wiele funkcjonalności innych kreatorów stron w stylu przeciągnij i upuść, które zyskały popularność dzięki firmom takim jak Squarespace i Wix.
Motywy oparte na frameworku bloków zazwyczaj zawierają predefiniowane niestandardowe bloki, które pasują do projektu i stylu strony internetowej. Możesz następnie użyć tych bloków w dowolnym miejscu na swojej stronie, gdzie są potrzebne.
Motywy Blokowe a Klasyczne Motywy
Klasyczne motywy WordPress były tworzone, aby zapewnić spójny styl i projektowanie.
Większość obszarów strony była edytowalna tylko poprzez modyfikację motywu lub bezpośrednią edycję plików szablonów PHP, aby dodać określoną funkcjonalność do strony internetowej.
PHP
PHP (Hypertext Preprocessor) to otwarte oprogramowanie skryptowe. Jest powszechnie używany w tworzeniu stron internetowych i może być osadzony w HTML. Kilka popularnych Systemów Zarządzania Treścią (CMS), takich jak WordPress, zostało zbudowanych przy użyciu PHP.
Czytaj więcejWtedy większość stron miała kilka standardowych szablonów dla każdego typu treści. Na przykład szablon strony i szablon postu. Edytory bloków nadal generalnie mają tę samą strukturę tematyczną, ale możesz bardzo łatwo tworzyć wariacje lub dostosowywać każdy szablon za pomocą edytora.
Za pomocą edytora bloków, masz większą kontrolę nad poszczególnymi częściami każdej strony lub postu i możesz tworzyć nowe szablony w locie.

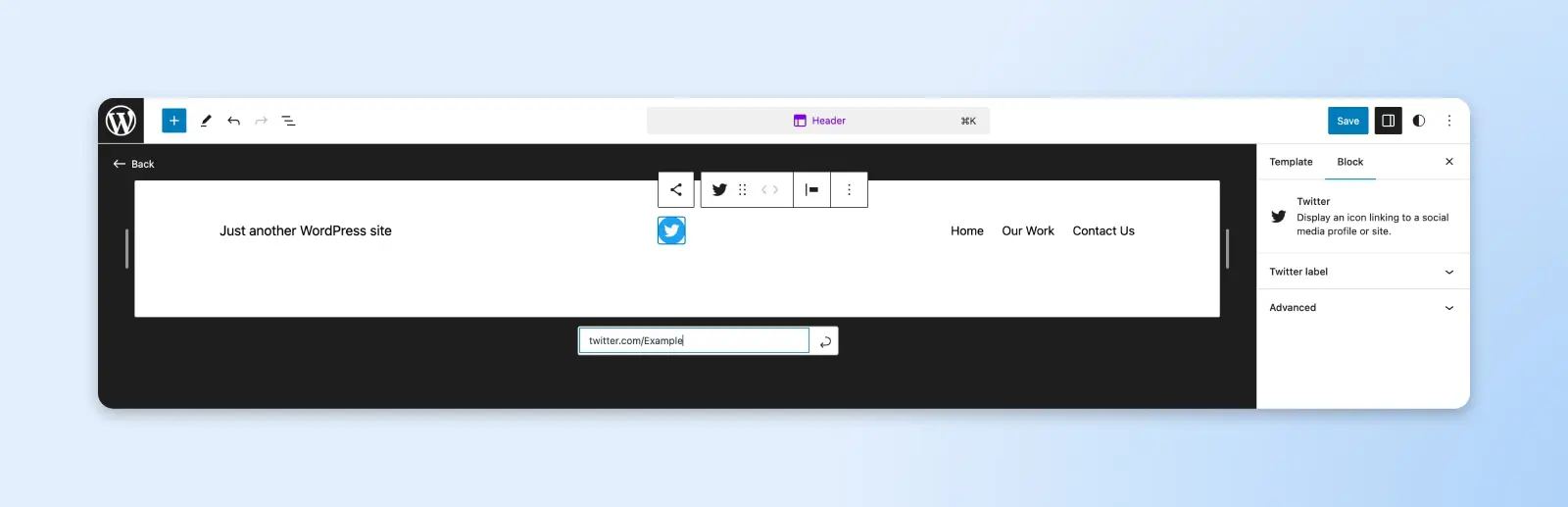
Na przykład możesz dodać blok z ikonami społecznościowymi lub galerią zdjęć do szablonów swojej strony, aby pojawiały się one na każdej stronie na Twojej witrynie lub dodać je do pojedynczego posta.
Jest również edytor stylów, który pozwala dostosować ustawienia bloku i dostosować elementy wizualne, takie jak paleta kolorów i układ. Nie musisz nawet edytować żadnych plików CSS.
Oprócz zwiększonej elastyczności i kontroli, motywy blokowe oferują wiele korzyści.
Eliminuj skróty i edycję kodu HTML
W przypadku klasycznych motywów, wielu użytkowników WordPressa zaczęło polegać na niestandardowych sposobach dodawania funkcjonalności lub edytowania układu i projektu swoich postów na blogu i stron.
Shortcodes i niestandardowe fragmenty HTML były często używane do nadpisywania lub dodawania nowych funkcji, które nie były zawarte w motywie strony.
HTML
HTML to skrót od HyperText Markup Language. Jest to najbardziej podstawowy element budulcowy sieci i standardowy język znaczników do tworzenia stron i aplikacji internetowych.
Czytaj więcejNa przykład, mogłeś skopiować i wkleić długi fragment kodu do każdego posta, aby dodać wezwanie do działania lub wstawić formularz zgłoszeniowy.
Teraz możesz po prostu stworzyć zsynchronizowany wzór (blok wielokrotnego użytku) dla tej treści. Następnie, utwórz szablon posta niestandardowego dla każdej odpowiedniej CTA. Na koniec, wystarczy wybrać szablon posta dla każdego posta, aby CTA się pojawiło.
Odblokuj Elementy Natywnego Kreatora Stron
Dla wielu użytkowników, motyw oparty na blokach zlikwiduje potrzebę używania wtyczek do budowania stron, które stały się popularne w społeczności WordPressa.
Te pluginy służyły jako tymczasowe rozwiązanie dla użytkowników, którzy chcieli modułowy, oparty na blokach system do budowania swojej strony internetowej, zanim stało się to dostępne dla większości motywów WordPress.
Te motywy są oczywiście nadal popularne. Divi, Elementor, Gutenify i inne były pionierami w tej dziedzinie, ale teraz nie musisz używać tych konkretnych motywów, aby odblokować możliwości modułowego budowania stron.
Popraw wydajność strony
Kolejną dużą zaletą przejścia na tematy blokowe jest poprawa szybkości ładowania strony i wydajności witryny.
Czas Ładowania Strony
Czas ładowania strony to po prostu czas, który potrzebny jest, aby strona internetowa się załadowała. W bardziej technicznych terminach, jest to czas potrzebny do pobrania i wyświetlenia całej zawartości strony internetowej. Zazwyczaj mierzy się go w sekundach.
Czytaj więcejWiele stron opiera się na wtyczkach stron trzecich lub kopiowaniu i wklejaniu fragmentów kodu, aby osiągnąć pożądaną funkcjonalność i wygląd swoich stron. Często prowadzi to do dodawania dodatkowych skryptów i stylizacji do stron. Każdy z tych zasobów wymaga czasu na załadowanie i spowalnia Twoją stronę internetową.
Przez przejście z klasycznego motywu na motyw blokowy, wiele witryn będzie mogło usunąć te dodatkowe elementy. To uprości kod na stronie i powinno poprawić szybkość ładowania strony i wydajność.
Które z kolei mogą poprawić SEO, zwiększyć zaangażowanie i podnieść konwersje.
SEO
Optymalizacja dla Wyszukiwarek (SEO) to praktyka polegająca na poprawie pozycji strony w wynikach wyszukiwania. Wyniki wyszukiwania są agregowane na podstawie wielu czynników, w tym związanych z trafnością i jakością strony. Optymalizując swoją stronę pod kątem tych czynników, możesz pomóc podnieść swoje rankingi.
Czytaj więcejZmniejsz Konflikty, Aktualizacje i Podatności
Z mniejszym poleganiem na zewnętrznych wtyczkach, doświadczysz również mniej konfliktów lub wymaganych aktualizacji dla Twojej strony WordPress.
W miarę jak strony stają się bardziej skomplikowane, dodatkowe pluginy, które są używane, mogą często wchodzić w konflikt ze sobą. Może to prowadzić do problemów niszczących stronę, takich jak notoryczny Biały Ekran Śmierci. Aktualizacja pluginów może wydawać się jak całkowita gra w kości. („Czy to będzie to, co zepsuje moją stronę?!”)
Być może jeszcze ważniejsze, mniejsze poleganie na zewnętrznych pluginach również uczyni twoją stronę bezpieczniejszą. Te narzędzia często mogą wprowadzać podatności lub wykorzystywać luki w kodzie. (Szczególnie jeśli unikasz ich aktualizacji, bo boisz się, że coś ważnego przestanie działać.)
Czy powinieneś przejść na motyw blokowy?
Biorąc pod uwagę wszystkie te korzyści, wydaje się, że w większości przypadków, aktualizacja do motywu blokowego jest mądrym posunięciem.
Większość firm i stron internetowych powinna rozważyć przejście z klasycznego motywu na motyw blokowy.
Wprowadza wiele ulepszeń jakości życia, które ułatwiają zarządzanie Twoją stroną i treściami, pozwalają Twojemu zespołowi pracować bardziej efektywnie i dostosowywać treści bez poświęcania czasu programisty dzięki możliwościom edycji bez kodowania.
I jest to cenna kroko w kierunku poprawy wydajności i bezpieczeństwa Twojej strony internetowej.
Kiedy nie powinieneś zmieniać?
W skrócie: Jeśli nie masz czasu i zasobów, aby poświęcić się na wprowadzenie zmiany. Modyfikacja twojego motywu WordPress, szczególnie jeśli jest zbudowany na zamówienie lub silnie dostosowany, wymaga znaczącej ilości pracy.
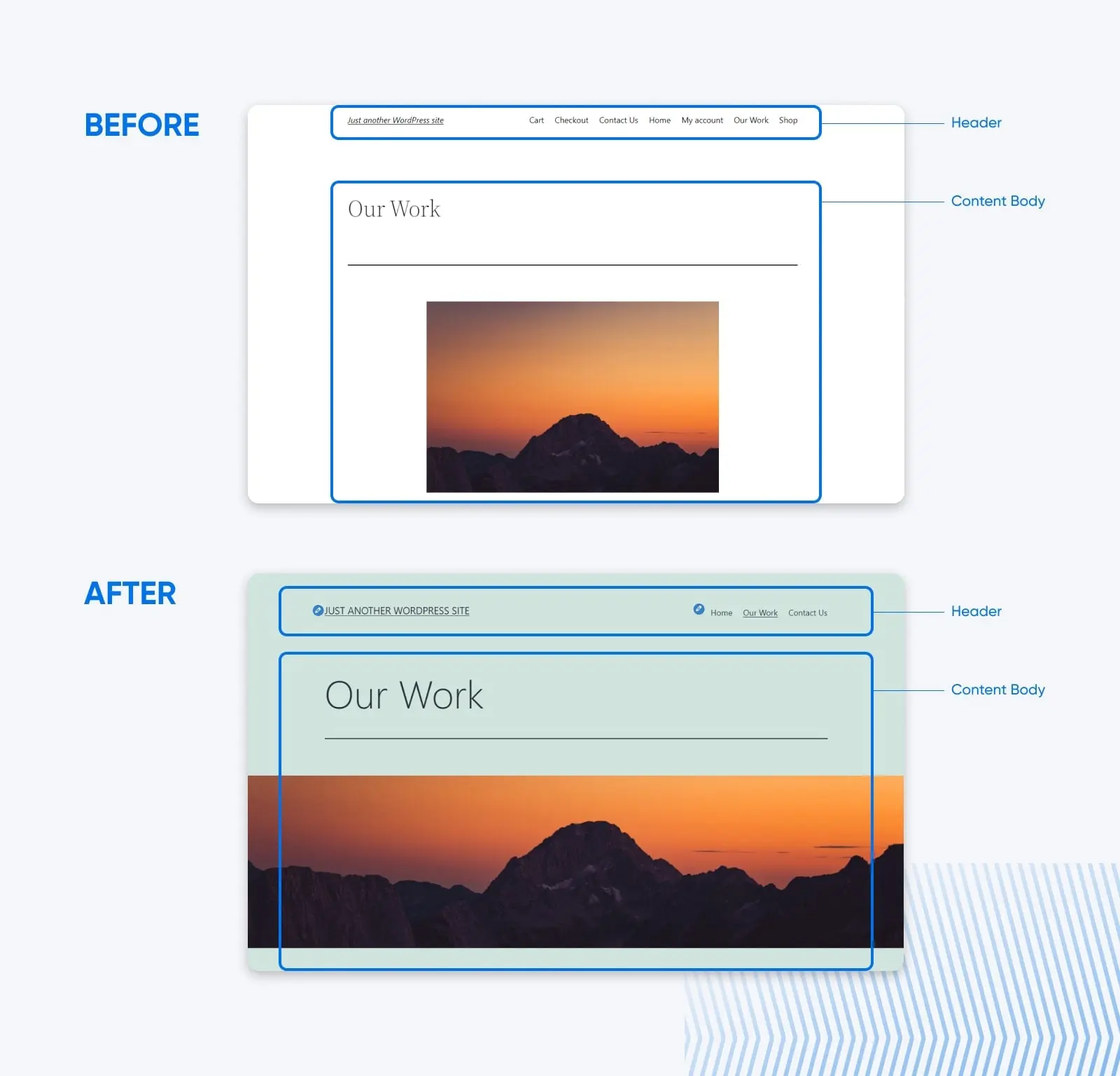
Podczas gdy Twoje treści, media i inne zasoby pozostaną nienaruszone, ogólny wygląd Twojej strony internetowej zmieni się, aby dopasować się do nowego motywu.
Jeśli chcesz zachować wygląd swojego obecnego motywu lub pragniesz całkowicie innego wyglądu, musisz odpowiednio dostosować projekt.
Zaletą jest to, że dokonywanie tych zmian będzie łatwiejsze, ponieważ Twój nowy motyw będzie oparty na blokach i pozwoli na edycję większości układów, elementów, kolorów i stylów motywu bez konieczności edycji kodu.
Przyjrzyjmy się procesowi.
Jak przejść na motyw blokowy WP
Krok 1: Wykonaj kopię zapasową swojej strony
Za każdym razem, gdy dokonujesz dużych aktualizacji na swojej stronie, utwórz kopię zapasową.
To tak ważne, że powtórzymy to.
Utwórz kopię zapasową. (Poważnie.)
Jeśli korzystasz z zarządzanego hostingu WordPress, powinieneś mieć automatyczne i ręczne opcje tworzenia kopii zapasowych.
Jeśli nie, sprawdź wtyczkę WordPress taką jak BlogVault, UpdraftPlus lub Jetpack Backup, aby zapisać wszystkie pliki i zawartość Twojej strony.
Jetpack
Jetpack to wtyczka do WordPressa stworzona przez Automattic, firmę stojącą za WordPress.com. To wtyczka, która daje dostęp do funkcji, które zwykle dostępne są tylko na stronach WordPress.com.
Czytaj więcejTak więc, jeśli coś pójdzie nie tak, będziesz miał sposób na przywrócenie swojej strony internetowej.
Krok 2: Oceń swoją stronę
Kolejnym krokiem jest zrozumienie co się stanie, gdy dokonasz przełączenia.
Zmiana motywu zazwyczaj ma dwa natychmiastowe skutki:
- Całkowity układ, kolory i style Twojej strony ulegną zmianie.
- Utracisz wszelki niestandardowy kod lub modyfikacje, które zostały dodane bezpośrednio do plików lub szablonów Twojego starego motywu.
Poza tym, Twoja treść oraz wszystko, co zostało dodane do treści Twoich postów i stron powinno pozostać takie samo.

Na przykład, jeśli używasz klasycznego motywu i dostosowałeś układ nagłówka swojej strony, te zmiany nie zostaną przeniesione.
Więc, co powinieneś zrobić?
Przejrzyj wszystkie strony na swojej witrynie (lub przynajmniej wszystkie unikalne szablony).
Szukaj wszelkich niestandardowych treści, widżetów, banerów, grafik itp., które zostały dodane do plików motywu. Zazwyczaj znajdują się one w „statycznych” sekcjach, takich jak nagłówek, pasek boczny lub stopka.
Zwróć uwagę na każdy znaleziony przypadek. Możliwe jest dodanie tej treści z powrotem na Twoją stronę po dokonaniu zmiany.
I nie martw się. Nawet jeśli coś przeoczysz, zazwyczaj możesz wrócić do starego motywu, aby zobaczyć, co się pojawiło, a teraz brakuje na Twojej nowej stronie.
Krok 3: Wybierz Motyw
Teraz czas wybrać swój motyw.
Jaki jest Twój oczekiwany rezultat?
Czy chcesz motyw, który jest bliski wyglądowi Twojej obecnej strony internetowej? A może coś zupełnie innego? Całkowicie nowy wygląd.
Niezależnie od kierunku, możesz zacząć od przeglądania dostępnych motywów w katalogu motywów WordPress. (Kliknij „Block Themes”, aby filtrować.)
Możesz również sprawdzić naszą listę 27 najlepszych motywów blokowych.
Pamiętaj, że opcje dostosowania są niemal nieograniczone we wszystkich tematach bloków. To trochę jak szukanie mieszkania lub domu. Nie zatrzymuj się na kolorze ścian. Zawsze możesz przemalować. Nadal warto szukać motywów, które są bliskie ogólnemu stylowi i preferencjom projektowym, ale będziesz mógł zmodyfikować motyw, aby dopasować go do swoich potrzeb.
Na przykład, jeśli preferujesz minimalistyczny design, możesz zacząć od prostego motywu. Inną opcją jest modyfikacja skomplikowanego motywu w celu usunięcia części zawartości.
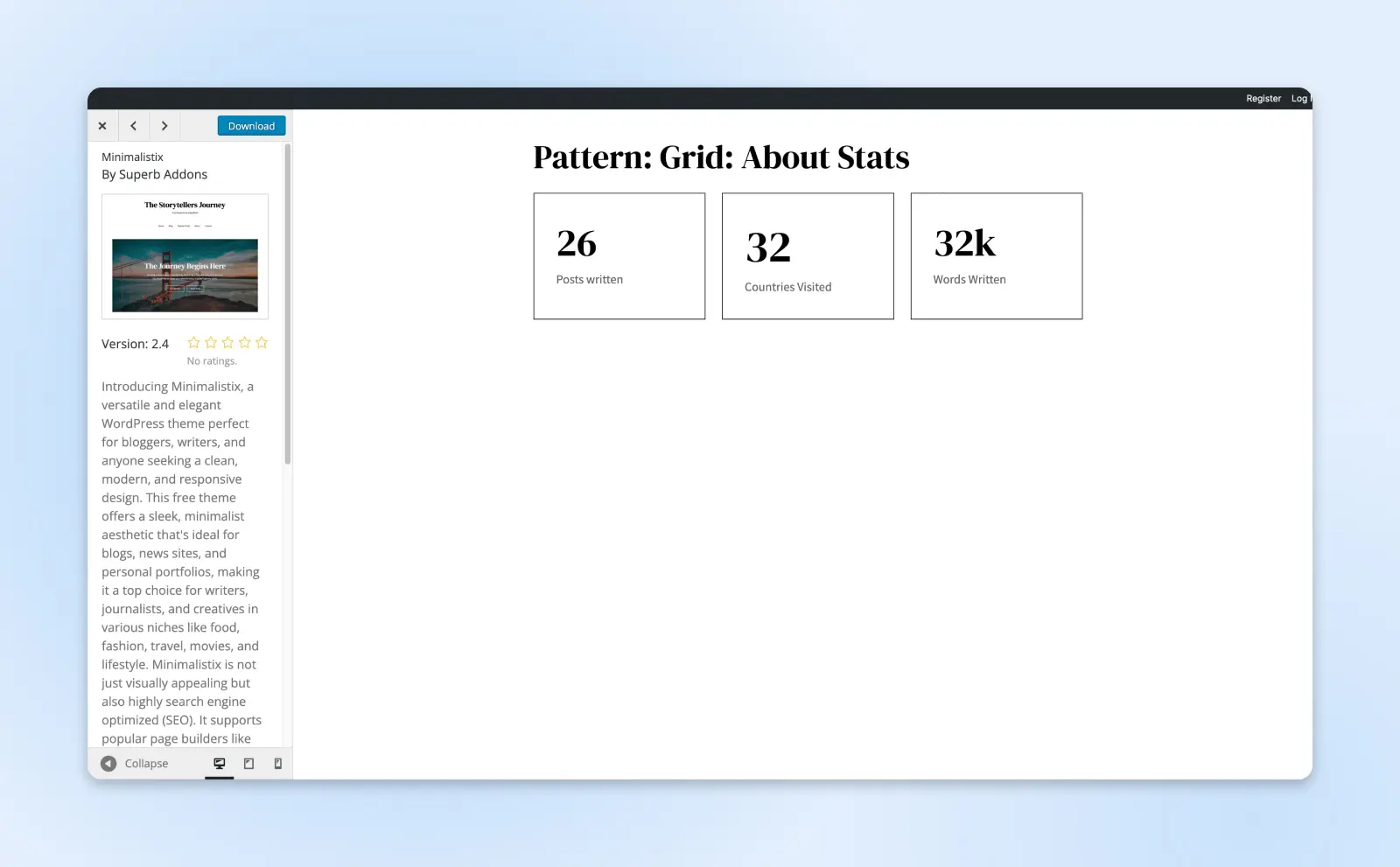
Na koniec, zwróć uwagę na predefiniowane bloki zawarte w motywach.
Wiele motywów zawiera niestandardowe style bloków, które zostały już stworzone i są dostępne po aktywacji. Może to być dużym oszczędzaniem czasu w porównaniu do ręcznego tworzenia dodatkowych bloków po ustawieniu nowego motywu.

Zapoznaj się z sekcją „Wzory” motywu, aby zobaczyć, jak te bloki są używane do tworzenia niestandardowych sekcji. Wiele motywów zawiera przykłady wzorców dla nagłówków, wzorców dla stopek oraz innych odpowiednich sekcji lub komponentów, które możesz chcieć wykorzystać na swojej stronie internetowej.
Krok 4: Zainstaluj i aktywuj motyw
Gdy już wybierzesz motyw, czas na instalację.
Możesz pobrać lokalnie plik zip motywu blokowego, a następnie go przesłać. Lub, jeśli motyw znajduje się w katalogu WordPress, możesz zainstalować go z poziomu swojego WP Admin.
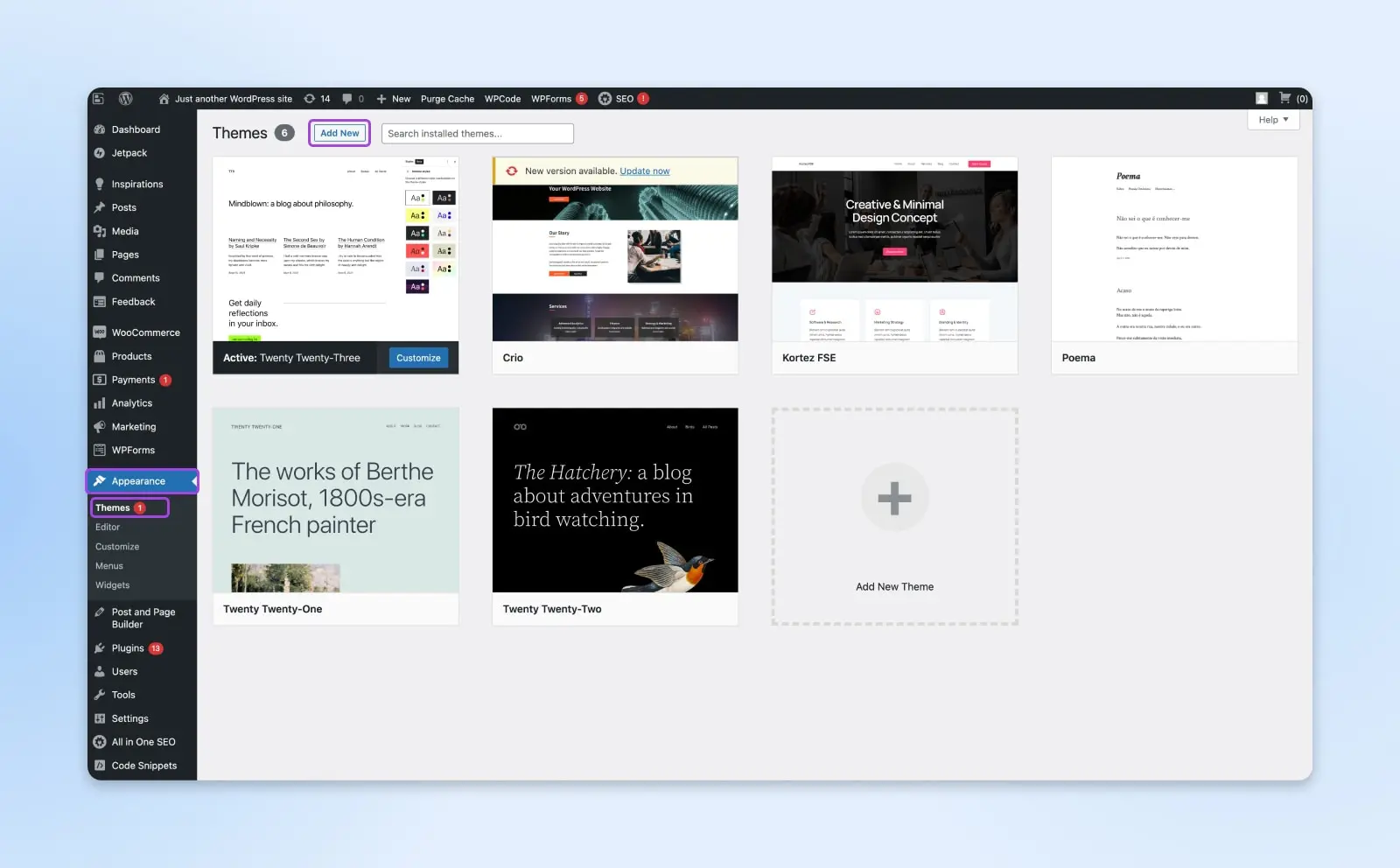
Aby to zrobić, przejdź do Wygląd > Motywy, i kliknij przycisk „Dodaj nowy”.

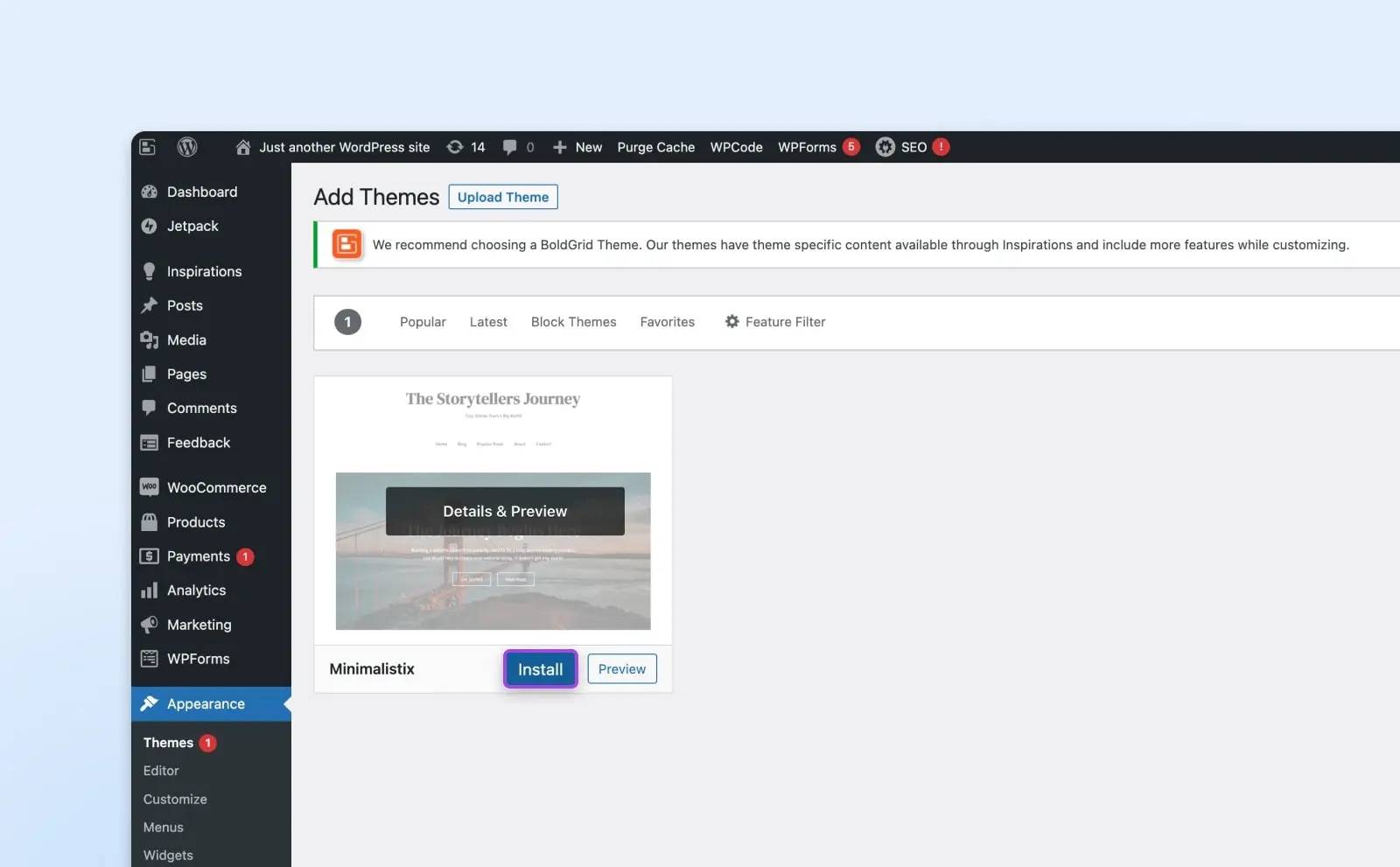
Następnie wpisz nazwę motywu w polu wyszukiwania. Znajdź motyw, który chcesz zainstalować i najedź na niego kursorem. Kliknij „Zainstaluj”.

Teraz Twój nowy motyw jest zainstalowany!
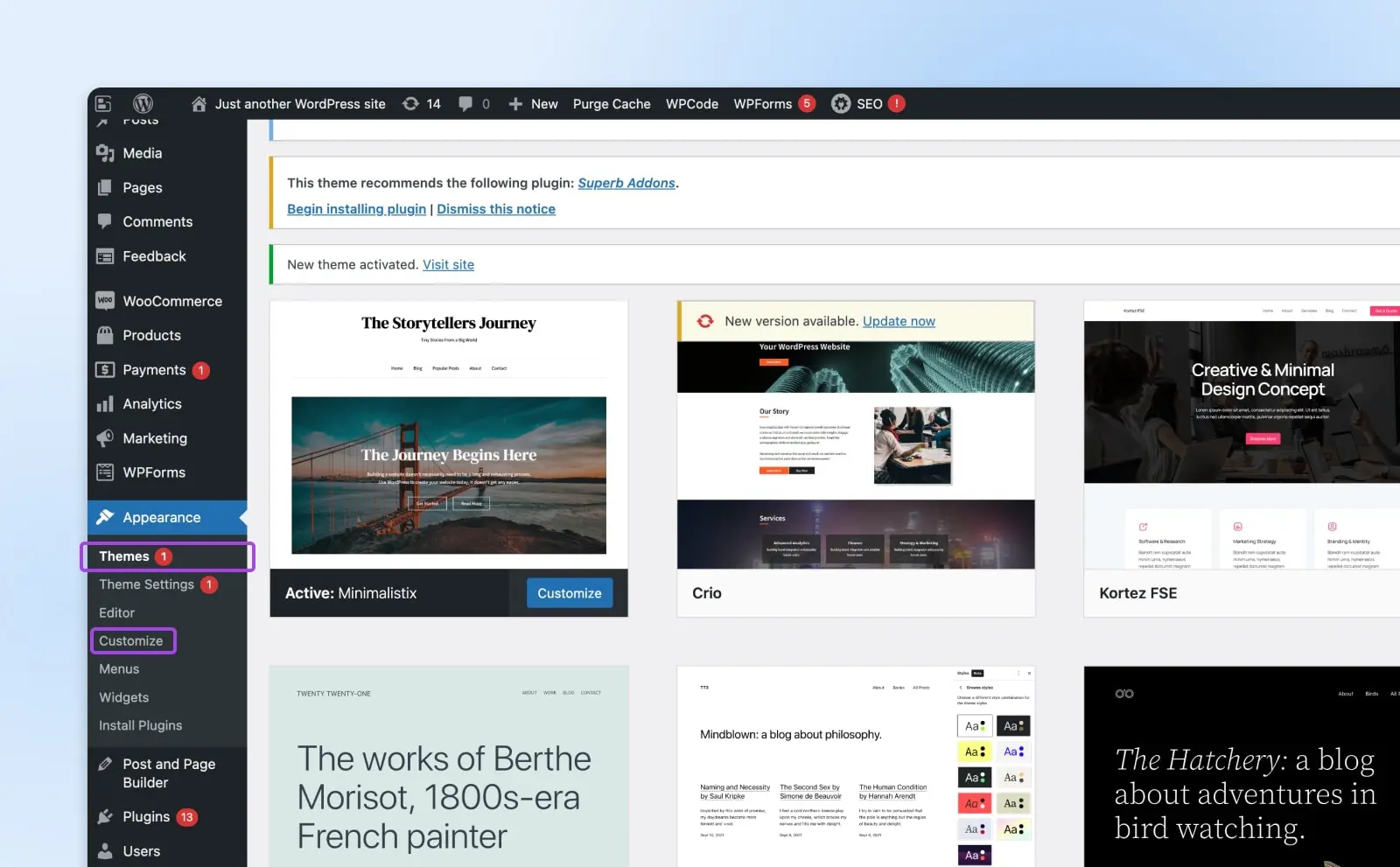
Wróć do swojej strony Motywy i znajdź motyw. Możesz go aktywować od razu, klikając „Aktywuj”.
Notatka dla Nerda: Jeśli nadal nie jesteś pewien, jak będzie wyglądała Twoja strona internetowa z nowym motywem, użyj opcji “Podgląd na Żywo”, aby zobaczyć, jak to będzie wyglądało. Lub jeszcze lepiej, zainstaluj motyw i podążaj zgodnie z kolejnymi krokami na tymczasowej stronie Twojej witryny. W ten sposób zmiany nie będą widoczne na żywo, podczas gdy aktualizujesz i dostosowujesz swoją stronę.
Krok 5: Dostosuj układ i projekt
Po aktywacji motywu, Twoja strona internetowa (prawdopodobnie) będzie wyglądać inaczej niż wcześniej.
Teraz nadszedł czas, aby dostosować wygląd za pomocą konfiguracji motywu. Możesz odtworzyć poprzedni projekt, którego używałeś dla swojej strony, lub możesz pójść w zupełnie nowym kierunku.
Tak czy inaczej, możesz użyć funkcji bloku pełnej strony, aby dostosować za pomocą kilku kliknięć.
Zazwyczaj, jeśli Twój motyw może wykorzystać Edytor Strony, pojawi się nowa wiadomość na stronie customize.php , z napisem „Hura! Twój motyw obsługuje edycję strony za pomocą bloków! Powiedz mi więcej. Użyj Edytora Strony.”
Jeśli z jakiegoś powodu nie widzisz tej wiadomości, na stronie Motywy kliknij „Dostosuj” przy Twoim nowym motywie.

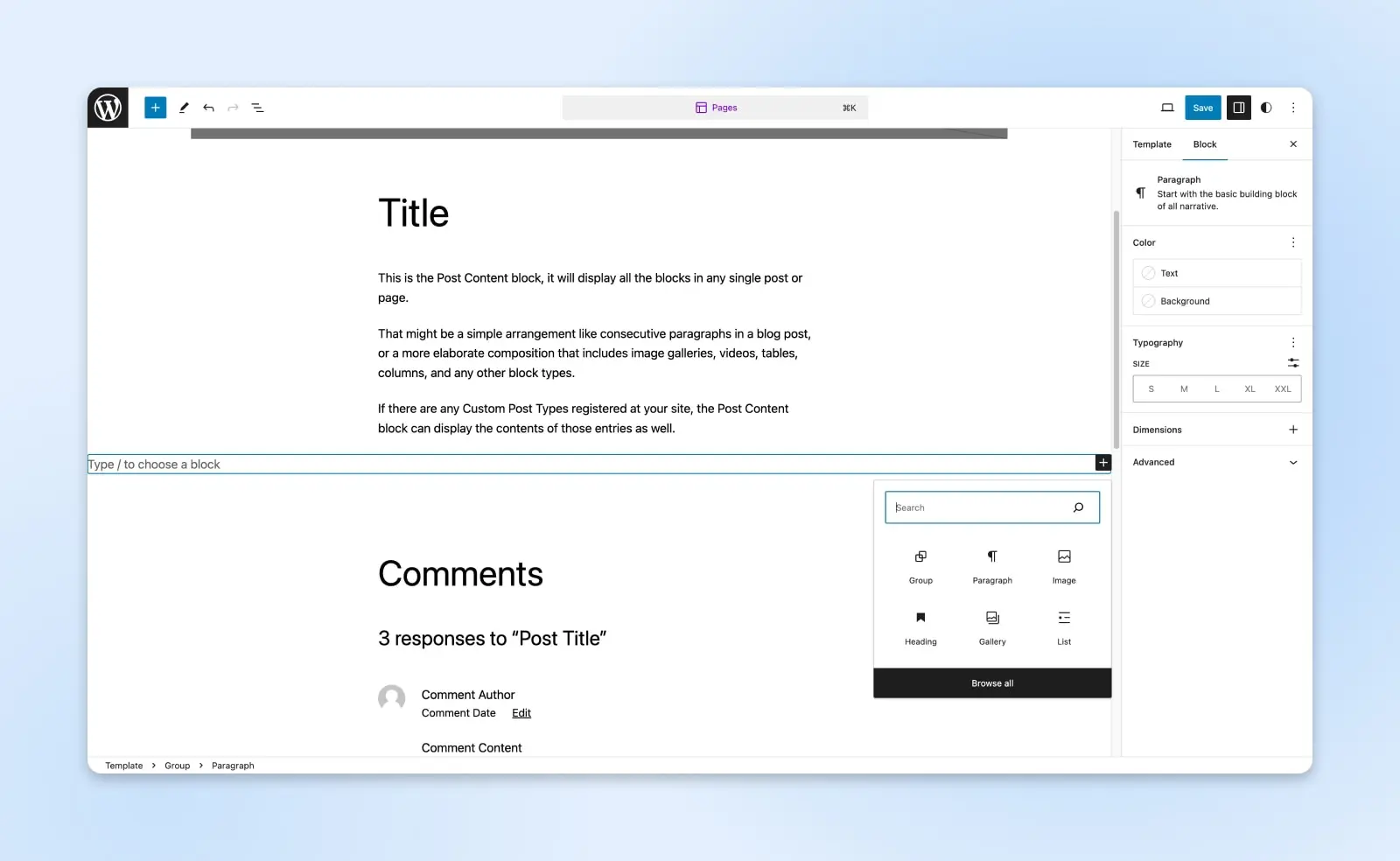
Teraz zobaczysz ekran Edytora. Stąd możesz zagłębić się i edytować dowolną konkretną stronę lub wpis na swojej stronie. Możesz również edytować i tworzyć nowe szablony lub wzory.
To miejsce, w którym będziesz chciał spędzić większość swojego czasu. W zależności od celów dla nowego motywu, możesz chcieć przejrzeć każdy domyślny szablon i wzór, aby dostosować zawartość i układ.
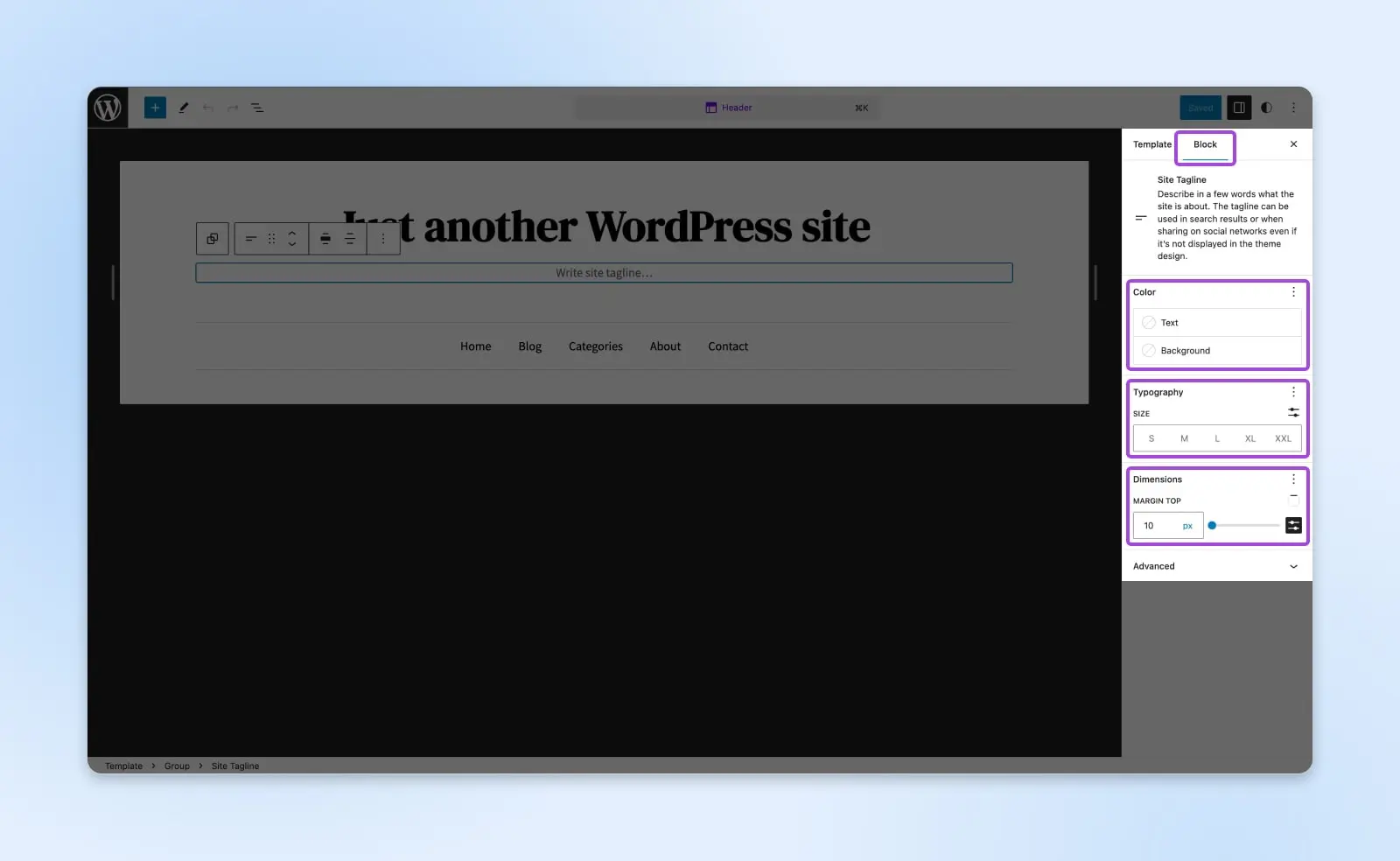
Oprócz zmiany układu i bloków na Twojej stronie, możesz również korzystać z opcji edycji, aby dostosować ustawienia stylu.

W ustawieniach „Blok” powinieneś zobaczyć wiele opcji stylizacji. Tutaj możesz dostosować elementy projektu, takie jak rozmiar czcionki, wyrównanie, odstępy i schematy kolorów.
Możesz także dodać niestandardowe klasy CSS dla każdego elementu w sekcji Zaawansowane.
CSS
Cascading Style Sheets (CSS) to niezbędny język kodowania używany do stylizacji stron internetowych. CSS pomaga tworzyć piękne strony, modyfikując wygląd różnych elementów, w tym styl czcionki, kolor, układ i inne.
Czytaj więcejKrok 6: Sprawdź, czy są jakieś uszkodzone wtyczki lub widgety
Nie każdy plugin, widget czy modyfikacja będzie działać z motywami blokowymi.
Jeśli twoja strona korzystała z wielu wtyczek i widgetów (które powinny być zidentyfikowane w kroku 2), może zajść potrzeba dokonania pewnych zmian w backendzie.
Wtyczki blokowe są kompatybilne z motywami blokowymi, ale niektóre starsze mogą nie działać.
Załóżmy, że chciałeś dodać widget społecznościowy, którego używałeś z poprzednim motywem. Jeśli nie widzisz opcji dodania tego konkretnego widgetu z edytora bloków, prawdopodobnie będziesz musiał znaleźć nowy plugin, który jest obsługiwany.
Znajdź idealny motyw blokowy dla swojej strony
Teraz, gdy znasz kroki, nadszedł czas na zabawę.
Znalezienie odpowiedniego tematu blokowego dla Twojej strony internetowej, czy to osobistego bloga, strony firmowej czy platformy medialnej, może być ekscytujące, biorąc pod uwagę dostępność wielu świetnych opcji.
Niektóre z naszych ulubionych popularnych motywów blokowych:
Z odpowiednim motywem jesteś na dobrej drodze, aby stać się mistrzem bloków WordPress, DreamHost może pomóc!
Szczęśliwego budowania!

Marzysz, My Kodujemy
Skorzystaj z ponad 20-letniego doświadczenia w kodowaniu, wybierając naszą usługę Rozwoju Stron Internetowych. Wystarczy, że powiesz nam, czego chcesz dla swojej strony — resztą zajmiemy się my.
Dowiedz się więcej