Pierwsze wrażenie ma znaczenie, a 94% pierwszych wrażeń dotyczy projektowania wizualnego. Oznacza to, że prawie całe początkowe oddziaływanie Twojej strony zależy od tego, jak wygląda.
To coś więcej niż tylko to, czy ludziom podoba się lub nie podoba Twój projekt.
46,1% użytkowników ocenia wiarygodność Twojej marki wyłącznie na podstawie wizualnego wyglądu Twojej strony internetowej.
Koniec końców? Potrzebujesz wizualnie atrakcyjnej strony internetowej — nie ma innej możliwości. Tutaj z pomocą przychodzą frameworki CSS.
CSS
Cascading Style Sheets (CSS) to niezbędny język kodowania używany do stylizowania stron internetowych. CSS pomaga tworzyć piękne strony, modyfikując wygląd różnych elementów, w tym styl czcionki, kolor, układ i wiele innych.
Czytaj więcejTe potężne narzędzia mogą pomóc Ci stworzyć zachwycające, responsywne projekty szybko i efektywnie. Spośród wielu opcji, dwa frameworki wyróżniają się: Tailwind CSS i Bootstrap.
Ale który z nich wybrać na Twój następny projekt?
W tym artykule zagłębimy się w świat Tailwind vs. Bootstrap, badając ich mocne strony, słabości oraz unikalne funkcje.
Na koniec będziesz miał jasne zrozumienie, która struktura najlepiej odpowiada Twoim potrzebom, co pozwoli Ci tworzyć strony internetowe, które nie tylko przyciągają użytkowników, ale także budują wiarygodność Twojej marki.
Czym są Frameworki CSS?
Zanim zagłębimy się w szczegóły porównania Tailwind vs. Bootstrap, cofnijmy się o krok i przypomnijmy sobie, czym właściwie są frameworki CSS.
Zasadniczo, frameworki CSS są wcześniej napisanymi kolekcjami kodu CSS, które upraszczają i przyspieszają rozwój stron internetowych.
Zamiast zaczynać od zera za każdym razem, możesz użyć tych frameworków do tworzenia pięknych, responsywnych projektów z minimalnym wysiłkiem. Nie możemy przecenić, jak ważny jest responsywny design. W rzeczywistości, według badania przeprowadzonego przez GoodFirms, nieresponsywny design jest głównym powodem, dla którego ludzie mogą opuszczać Twoją stronę.
Pomyśl o tym jak o posiadaniu skrzynki z narzędziami wypełnionej wszystkim, co potrzebne do zbudowania domu. Zawsze możesz wyjść i kupić każde narzędzie osobno, ale dlaczego nie oszczędzić sobie kłopotów i zdobyć wszystko w jednym wygodnym pakiecie?
To właśnie robią frameworki CSS dla rozwoju stron internetowych.
Bootstrap: Niezawodny Klasyk
Na początek, porozmawiajmy o Bootstrap.
Bootstrap istnieje od 2011 roku i stał się podstawą w świecie rozwoju stron internetowych. To jak komfortowe jedzenie wśród frameworków CSS: niezawodne, znane i zawsze satysfakcjonujące.
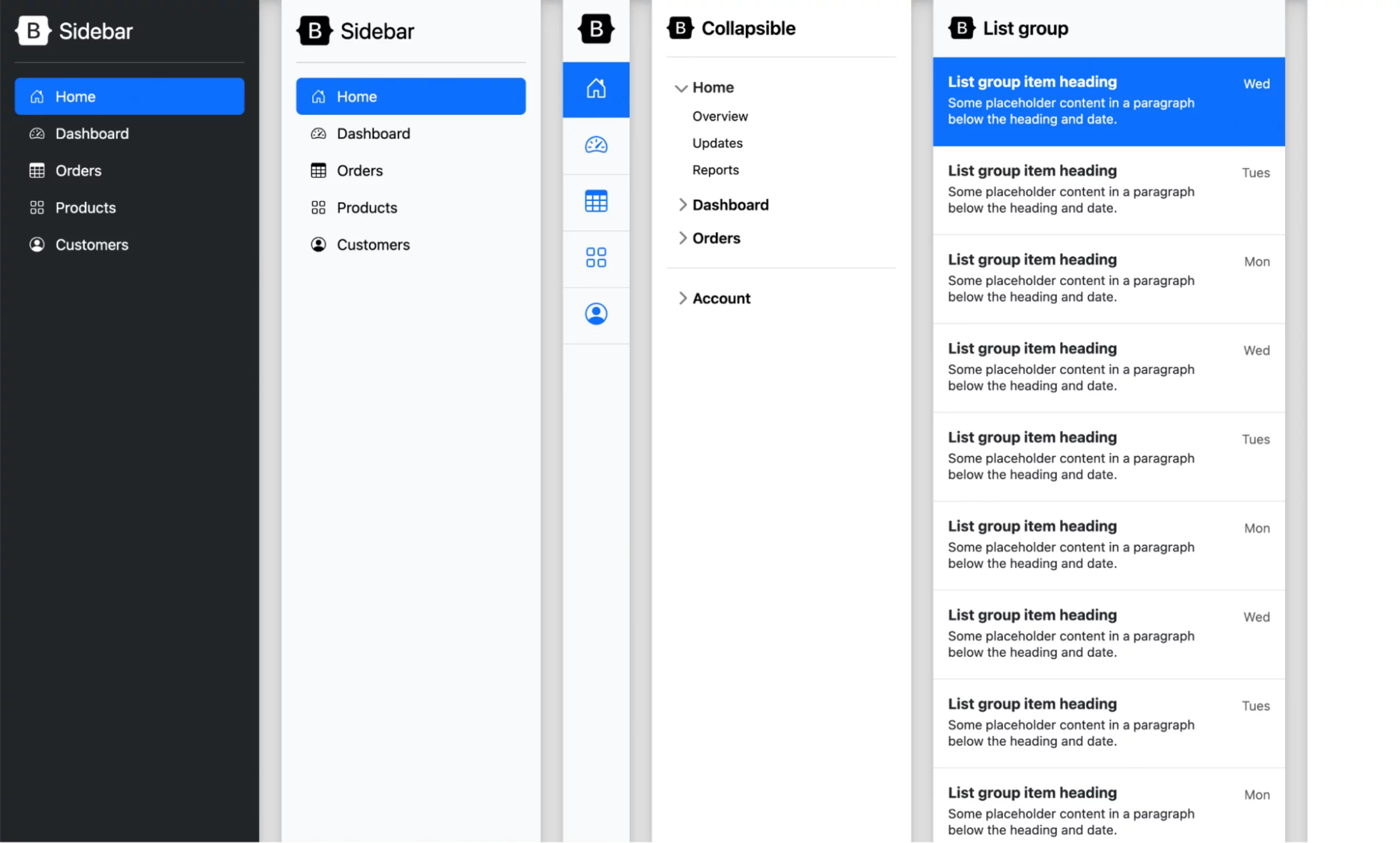
Jedną z największych zalet Bootstrapa jest jego obszerna biblioteka gotowych komponentów.

Od pasków nawigacyjnych i przycisków po karuzele i modale, Bootstrap zapewnia wsparcie. Te komponenty są zaprojektowane do wzajemnej współpracy, więc możesz stworzyć spójną, profesjonalnie wyglądającą stronę internetową w mgnieniu oka.
Ale to jeszcze nie wszystko! Bootstrap posiada również potężny system siatki, który ułatwia tworzenie responsywnych układów. Za pomocą kilku klas, Twoja strona internetowa może wyglądać fantastycznie na dowolnym urządzeniu, czy to komputerze stacjonarnym, tablecie czy smartfonie.
Kolejnym powodem popularności Bootstrapa jest jego obszerna dokumentacja oraz wsparcie społeczności. Jeśli kiedykolwiek utkniesz lub będziesz miał pytanie, jest duża szansa, że ktoś inny już zadał (i odpowiedział na) to pytanie na Stack Overflow lub na forach Bootstrapa. Dodatkowo, korzystając z Bootstrapa, znajdziesz mnóstwo samouczków, szablonów i pluginów, które pomogą ci w pracy.
Oczywiście żadne narzędzie nie jest doskonałe i Bootstrap ma swoje ograniczenia. Niektórzy programiści argumentują, że jest zbyt opiniotwórczy, co oznacza, że może być trudny do dostosowania, jeśli chcesz odbiegać zbytnio od domyślnych stylów. Inni zwracają uwagę, że rozmiar pliku Bootstrapa może być dość duży, co może spowolnić czas ładowania Twojej strony internetowej.
Tailwind CSS: Nowy Gracz na Rynku
Teraz przejdźmy do Tailwind CSS. Ten stosunkowo nowy framework robi furorę w społeczności web development — i ma ku temu dobre powody.

W przeciwieństwie do Bootstrapa, który opiera się głównie na gotowych komponentach, Tailwind przyjmuje inne podejście. Dostarcza zestaw podstawowych klas narzędziowych, które możesz wykorzystać do tworzenia własnych niestandardowych projektów.
To oznacza, że masz pełną kontrolę nad wyglądem i odczuciami Twojej strony internetowej, bez ograniczeń wynikających z decyzji projektowych innych osób. Jednak nie znajdziesz wielu gotowych szablonów dla sekcji stron.
Więc, klasy narzędziowe Tailwind mogą wydawać się nieco przytłaczające.
Zamiast używać semantycznych nazw klas takich jak btn-primary, zobaczysz rzeczy takie jak bg-blue-500 i px-4. Gdy przyzwyczaisz się do tego, zaczniesz doceniać elastyczność i moc, które niesie ze sobą to podejście.
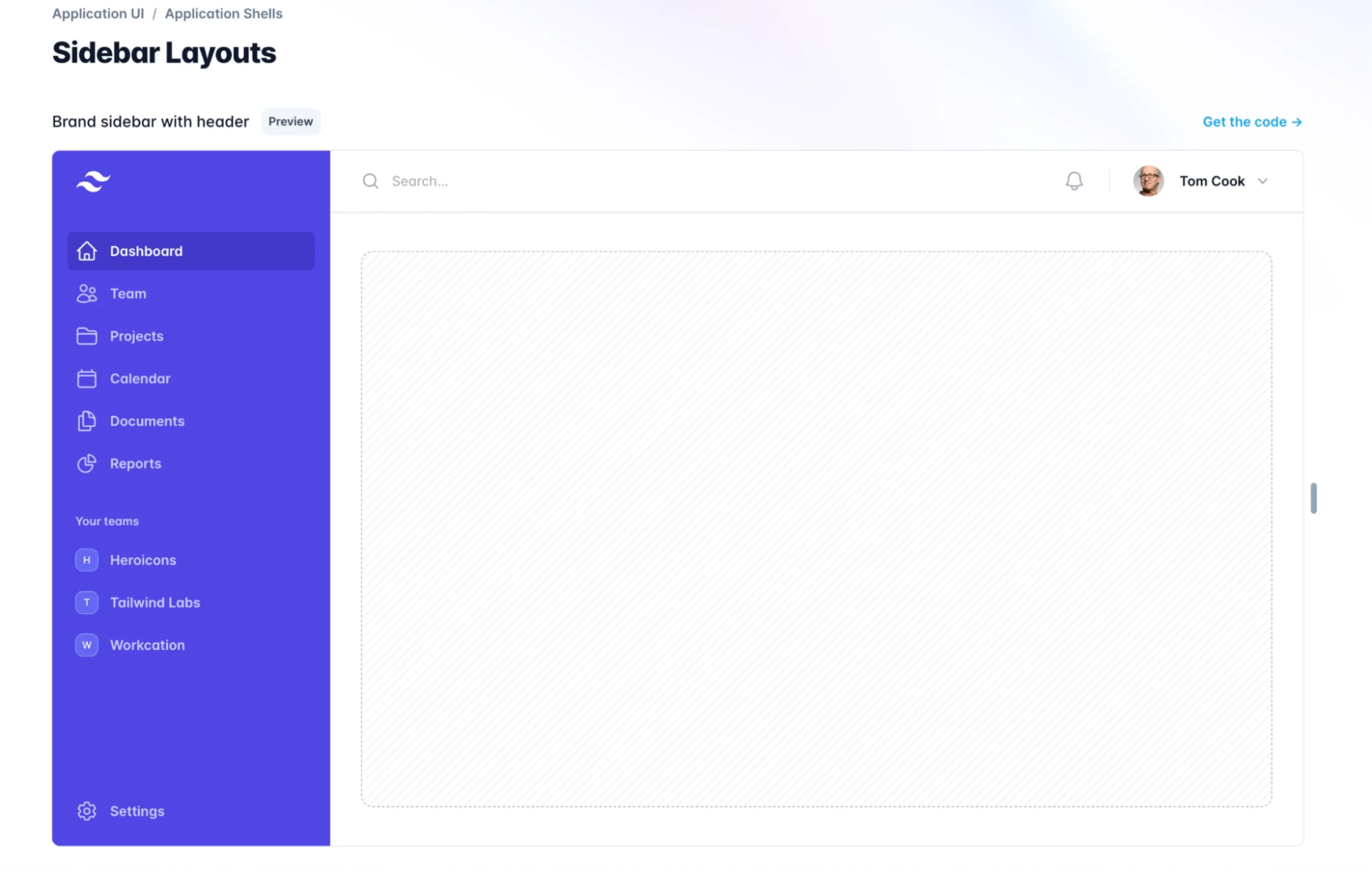
Jedną z największych zalet Tailwind jest jego zdolność do tworzenia responsywnych projektów z łatwością. Możesz łatwo określić różne style dla różnych rozmiarów ekranów, wszystko bez opuszczania HTML. To sprawia, że tworzenie złożonych, adaptacyjnych układów, które świetnie wyglądają na każdym urządzeniu, jest niezwykle łatwe.
Kolejną rzeczą, która wyróżnia Tailwind, jest jego skupienie na wydajności. Framework został zaprojektowany tak, aby był jak najlżejszy, z minimalnym śladem, który nie spowolni Twojej strony internetowej. Dodatkowo, dzięki funkcjom takim jak tree-shaking i purging, możesz upewnić się, że w Twoim końcowym pliku CSS znajdą się tylko te klasy, których faktycznie używasz.
Z drugiej strony, jak Bootstrap, tak też Tailwind nie jest doskonały.
Niektórzy deweloperzy uważają, że krzywa uczenia się jest nieco bardziej stroma, szczególnie jeśli są przyzwyczajeni do bardziej tradycyjnych frameworków CSS. Ponieważ Tailwind opiera się tak bardzo na klasach pomocniczych, twój HTML może zacząć wydawać się nieco zagracony i trudniejszy do odczytania.
Jak więc wybrać odpowiednią strukturę?
Wybór odpowiedniego frameworka dla Twojego projektu
Zanurzmy się głębiej w to, jak wybrać odpowiednią strukturę dla Twojego projektu. Na podstawie tego, co omówiliśmy wcześniej, decyzja zależy od Twoich konkretnych potrzeb i celów. Aby pomóc Ci podjąć właściwą decyzję, przeanalizujmy kilka kluczowych czynników.
Złożoność Projektu i Skalowalność
Jedną z pierwszych rzeczy, którą warto rozważyć, jest złożoność i skalowalność Twojego projektu. Jeśli tworzysz prostą, jednostronicową witrynę lub mały osobisty blog, Bootstrap może być dobrym rozwiązaniem. Jego gotowe komponenty i prosta siatka systemowa ułatwiają szybkie rozpoczęcie pracy.
Jednakże, jeśli pracujesz nad bardziej skomplikowaną aplikacją lub dużą stroną internetową z dużą ilością własnej funkcjonalności, Tailwind może być lepszym rozwiązaniem. Jego podejście oparte na użyteczności pozwala na tworzenie wysoce spersonalizowanych projektów, które mogą się skalować wraz z rozwojem Twojego projektu.
Oto przykład, jak można stworzyć prosty przycisk w Bootstrap vs. Tailwind:
Bootstrap:
<button type="button" class="btn btn-primary">Kliknij mnie!</button>
Tailwind:
<button type="button" class="bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Kliknij mnie!
</button>
Zauważ, że przykład Bootstrap jest bardziej zwięzły i opiera się na predefiniowanej klasie (btn-primary), podczas gdy przykład Tailwind używa kombinacji klas pomocniczych, aby osiągnąć ten sam wynik.
Ta elastyczność może być szczególnie cenna, gdy Twój projekt staje się bardziej skomplikowany i wymaga bardziej szczegółowej kontroli nad stylami.
Uwaga: Chociaż możesz dostosować style Bootstrap, to więcej pracy i możesz równie dobrze napisać CSS samodzielnie. Tailwind jest w tym przypadku dość przyjemny ze względu na swoją wbudowaną elastyczność.
Elastyczność i Spójność Projektowania
Jeśli pracujesz z zespołem projektowym lub stosujesz się do ścisłych wytycznych marki, podejście oparte na narzędziach Tailwind może być dla Ciebie świetnym rozwiązaniem.
Pozwala na tworzenie niestandardowych projektów, które odpowiadają dokładnie Twoim specyfikacjom, bez ograniczeń wynikających z predefiniowanych komponentów lub stylów.
Z drugiej strony, jeśli szukasz bardziej ustandaryzowanego, spójnego wyglądu i odczucia na swojej stronie, prebudowane komponenty Bootstrap mogą być dobrym wyborem. Zapewniają solidną podstawę, którą możesz dostosować według potrzeb, jednocześnie zachowując spójny ogólny projekt.
Oto przykład, jak możesz stworzyć komponent karty z przyciskiem w Bootstrap vs. Tailwind:
Bootstrap:
<div class="card" style="width: 18rem;">
<img src="https://getbootstrap.com/docs/5.3/assets/brand/bootstrap-logo-shadow.png" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Tytuł karty</h5>
<p class="card-text">Krótki przykładowy tekst, który rozwija tytuł karty i stanowi większość zawartości karty.</p>
<a href="#" class="btn btn-primary">Idź gdzieś</a>
</div>
</div>
Tailwind:
<div class="m-6">
<div class="max-w-sm rounded overflow-hidden shadow-lg">
<div class="flex justify-center">
<img class="h-16 mt-4" src="https://tailwindcss.com/_next/static/media/tailwindcss-mark.3c5441fc7a190fb1800d4a5c7f07ba4b1345a9c8.svg" alt="Logo Tailwind CSS">
</div>
<div class="px-6 py-4">
<div class="font-bold text-xl mb-2">Tytuł karty</div>
<p class="text-gray-700 text-base">
Szybki przykładowy tekst, który rozwija tytuł karty i stanowi większość zawartości karty.
</p>
</div>
<div class="px-6 py-4 flex justify-center">
<a href="#" class="inline-block bg-blue-500 hover:bg-blue-700 text-white font-bold py-2 px-4 rounded">
Idź gdzieś
</a>
</div>
</div>
</div>
Powyżej zobaczysz, że przykład Bootstrap używa predefiniowanej klasy card oraz jej powiązanych sub-komponentów (card-img-top, card-body, itp.) aby stworzyć spójny układ karty.
Przykład Tailwind, z drugiej strony, używa kombinacji klas pomocniczych do osiągnięcia podobnego wyniku, ale z bardziej szczegółową kontrolą nad stosowanymi stylami.
Nasza opinia: Tailwind wygrywa tę rundę dzięki swojej dostępności do niestandardowych modyfikacji od razu po wyjęciu z pudełka. Jeśli dopiero zaczynasz projektować, możesz nie zwracać uwagi na subtelności projektu przy użyciu Bootstrap. Jednak gdy zaczynasz tworzyć bardziej skomplikowane komponenty, ograniczenia zaczynają być widoczne, i tutaj klasy użytkowe Tailwind mogą znacznie ułatwić pracę na dłuższą metę.
Krzywa Uczenia się i Doświadczenie Dewelopera
Warto również rozważyć krzywą uczenia się i doświadczenie programistyczne związane z każdym frameworkiem. Jeśli ty lub twój zespół znacie już Bootstrap, może być sens trzymać się tego, co już wiesz.
Bootstrap posiada dużą społeczność i bogate zasoby dostępne, co może ułatwić rozpoczęcie pracy i znalezienie odpowiedzi na często zadawane pytania.
Tailwind ma jednak nieco większą krzywą uczenia się, szczególnie jeśli nie jesteś przyzwyczajony do myślenia w kategoriach klas użytkowych. Jednak gdy już się tego nauczysz, wielu programistów uważa, że podejście Tailwind jest bardziej intuicyjne i efektywne na dłuższą metę.
Oto przykład, jak można stworzyć responsywny pasek nawigacyjny w Bootstrap vs. Tailwind:
Bootstrap:
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container-fluid">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Strona główna</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Menu rozwijane
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Akcja</a></li>
<li><a class="dropdown-item" href="#">Inna akcja</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Coś jeszcze</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Wyłączone</a>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Szukaj" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Szukaj</button>
</form>
</div>
</div>
</nav>
Tailwind:
<nav class="flex flex-wrap items-center justify-between bg-teal-500 p-6">
<div class="mr-6 flex flex-shrink-0 items-center text-white">
<img class="mt-1 h-5" src="https://tailwindcss.com/_next/static/media/tailwindcss-mark.3c5441fc7a190fb1800d4a5c7f07ba4b1345a9c8.svg" alt="Logo Tailwind CSS" />
<span class="text-xl">Tailwind</span>
</div>
<div class="block lg:hidden">
<button class="flex items-center rounded border border-teal-400 px-3 py-2 text-teal-200 hover:border-white hover:text-white">
<svg class="h-3 w-3 fill-current" viewBox="0 0 20 20" xmlns="http://www.w3.org/2000/svg">
<title>Menu</title>
<path d="M0 3h20v2H0V3zm0 6h20v2H0V9zm0 6h20v2H0v-2z" />
</svg>
</button>
</div>
<div class="block w-full flex-grow lg:flex lg:w-auto lg:items-center">
<div class="text-sm lg:flex-grow">
<a href="#responsive-header" class="mr-4 mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Dokumentacja </a>
<a href="#responsive-header" class="mr-4 mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Przykłady </a>
<a href="#responsive-header" class="mt-4 block text-teal-200 hover:text-white lg:mt-0 lg:inline-block"> Blog </a>
</div>
<div>
<a href="#" class="mt-4 inline-block rounded border border-white px-4 py-2 text-sm leading-none text-white hover:border-transparent hover:bg-white hover:text-teal-500 lg:mt-0">Pobierz</a>
</div>
</div>
</nav>
Przykład Bootstrap wykorzystuje kombinację predefiniowanych klas (navbar, navbar-expand, navbar-light itp.) do stworzenia responsywnego paska nawigacyjnego z przyciskiem rozwijania na mniejsze ekrany. Przykład Tailwind, w przeciwieństwie, używa kombinacji klas narzędziowych dla podobnych rezultatów, ale z większym poziomem kontroli nad stylem i układem.
Nasza opinia: Bootstrap jest znacznie łatwiejszy do opanowania dla początkujących. Jedyną wadą korzystania z Bootstrapa jest to, że możesz tworzyć strony internetowe, które wyglądają podobnie do innych, bez dostosowywania stylów. W przypadku Tailwind, style są niezależne od komponentów, co daje dużo większą elastyczność; oznacza to, że uzyskujesz dość unikalne układy tylko przez połączenie istniejących klas.
Rozważania dotyczące wydajności
Biorąc pod uwagę, że czas ładowania od jednej do trzech sekund zwiększa współczynnik odrzuceń o 32%, ma sens wybór najszybszego możliwego frameworka.
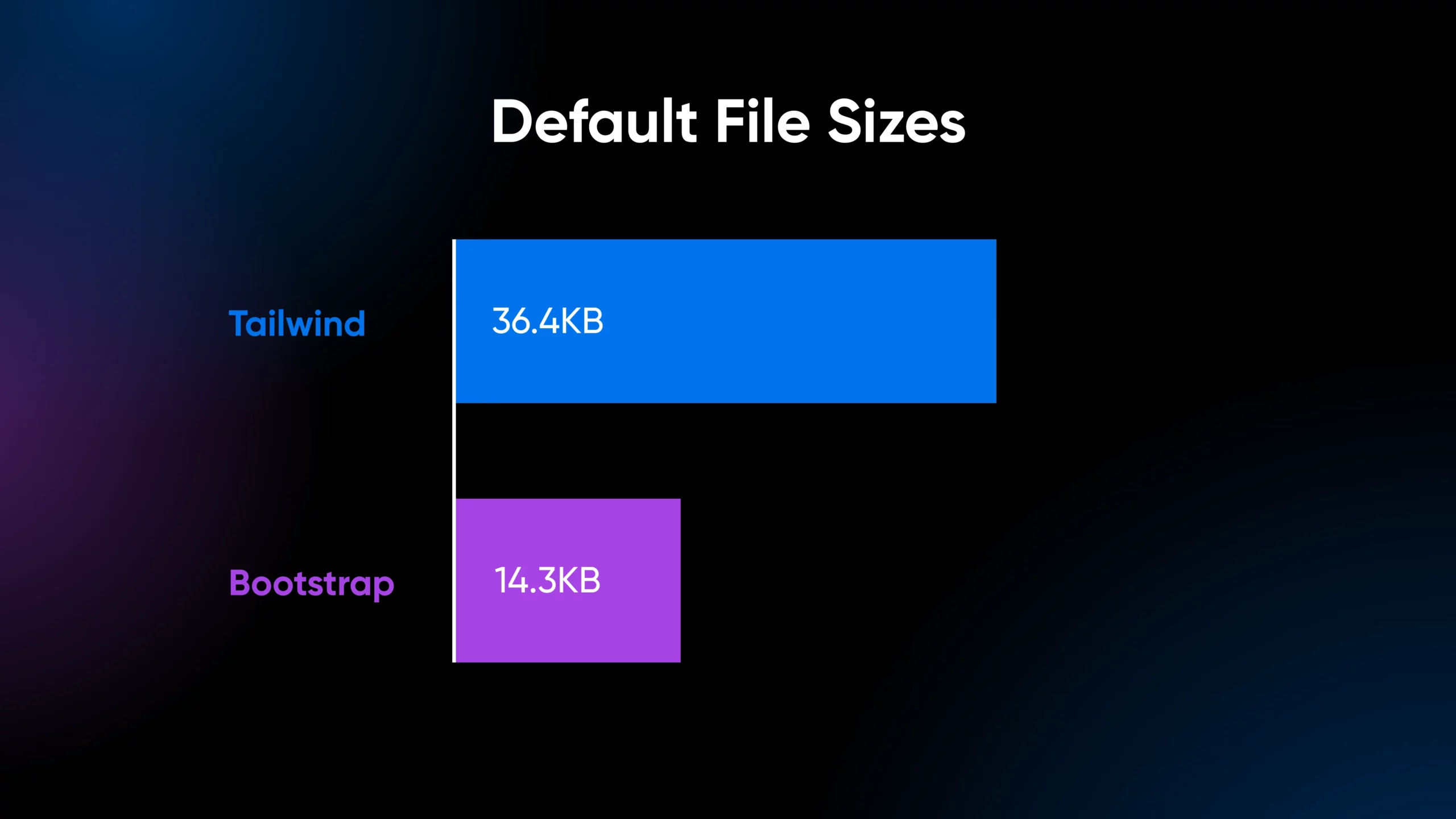
Domyślna konfiguracja Tailwind zajmuje 36,4KB po minimalizacji i kompresji gzip. W porównaniu do Bootstrap, który zajmuje 22,1KB, Tailwind jest cięższy o 14,3KB.

Możesz myśleć, „Cóż, wydaje się, że już mamy zwycięzcę, prawda?”
Nie tak szybko.
Tailwind generuje twoje style na podstawie konkretnych klas pomocniczych, które używasz w swoim HTML, zamiast zawierać duży zestaw predefiniowanych stylów, które mogą być lub nie być używane.
Więc, chociaż Tailwind domyślnie jest cięższy, oferuje doskonałe techniki optymalizacji wydajności, które pomagają mu działać z mniejszą ilością kodu CSS i znacznie mniejszym rozmiarem pliku.
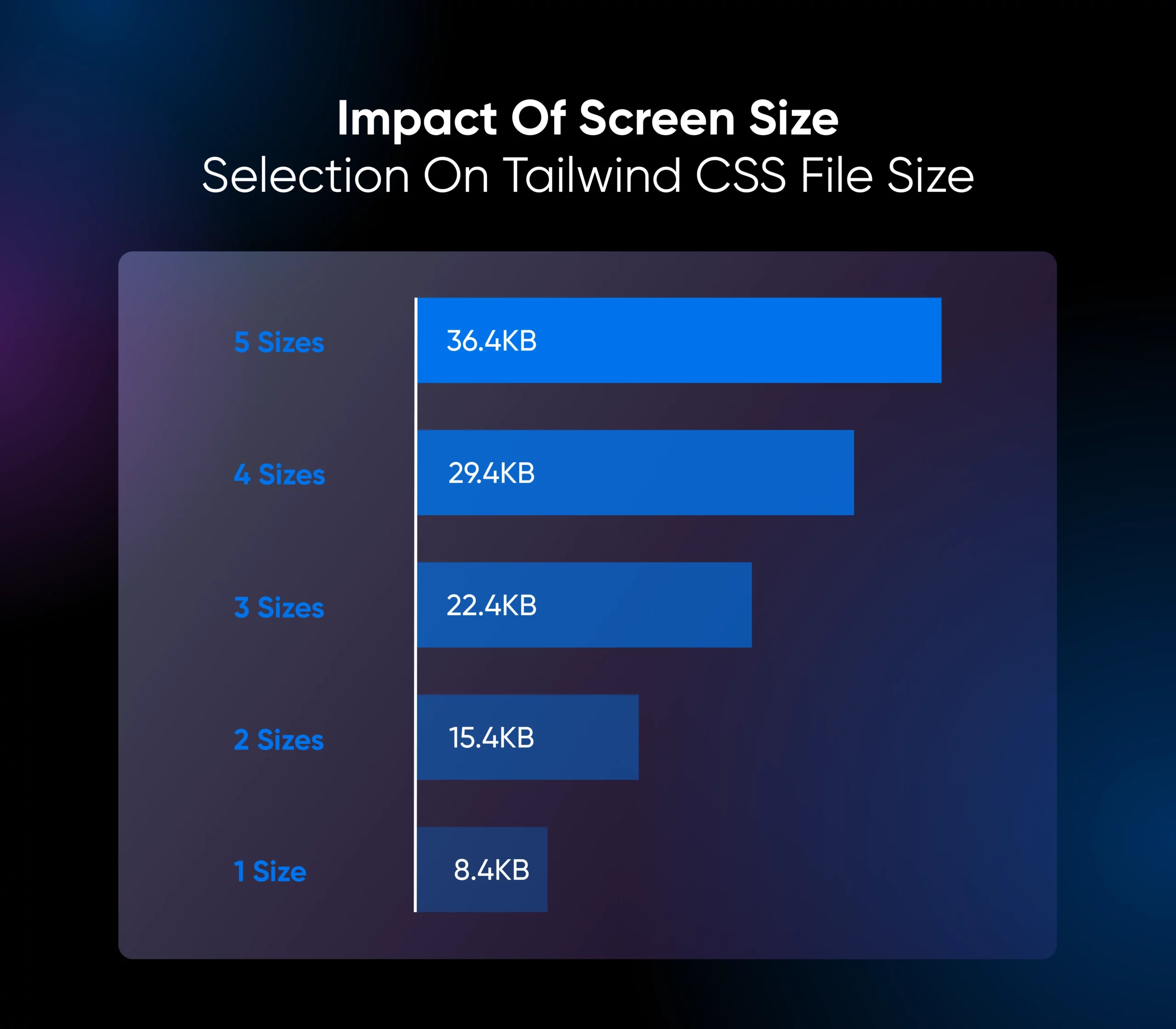
Ponadto, Tailwind pozwala wstępnie wybrać liczbę rozmiarów ekranów, które chcesz obsłużyć. Na przykład, jeśli chcesz odpowiednio obsłużyć tylko ekran laptopa i użytkowników mobilnych, wystarczy wybrać te opcje.
Oto jak rozmiary ekranu mogą dodatkowo wpłynąć na rozmiar pliku arkusza stylów:

- 5 rozmiarów ekranu (domyślnie): 36.4KB
- 4 rozmiary ekranu: 29.4KB
- 3 rozmiary ekranu: 22.4KB
- 2 rozmiary ekranu: 15.4KB
- 1 rozmiar ekranu: 8.4KB
Aby jeszcze bardziej to ulepszyć, Tailwind oferuje PurgeCSS. To narzędzie skanuje określone pliki (HTML, Vue, JSX itp.) i usuwa wszelkie nieużywane klasy Tailwind z końcowej kompilacji CSS. Rezultat? Mniejszy rozmiar pliku i lepsza wydajność.
Nasze spostrzeżenie: Bez optymalizacji, Bootstrap ładuje się szybciej. Jednak projektanci Tailwind radzą sobie z tym problemem bardzo skutecznie, a dodatkowe strategie optymalizacyjne mogą sprawić, że Twoja strona będzie niezwykle lekka. Musimy przyznać tę rundę Tailwind.
Więc, dlaczego nie oba frameworki?
„Dlaczego muszę wybrać tylko jedno? Czy nie mogę użyć oba, Bootstrap i Tailwind, w tym samym projekcie?”
Krótko mówiąc: tak, absolutnie możesz! W rzeczywistości wielu deweloperów stwierdza, że połączenie obu frameworków daje im to, co najlepsze z obu światów.
Na przykład, możesz użyć systemu siatki i gotowych komponentów Bootstrap do stworzenia ogólnej struktury i układu Twojej strony, ale następnie wykorzystać klasy pomocnicze Tailwind do dopracowania stylów i stworzenia niestandardowych elementów. Takie podejście może pomóc osiągnąć równowagę między szybkim rozwojem a szczegółową kontrolą.
Oczywiście, mieszanie frameworków może również wprowadzić pewną złożoność i potencjalne konflikty. Dlatego musisz dobrze znać oba frameworki, zanim dowiesz się, które części każdego frameworka dobrze ze sobą współpracują.
Na przykład, ponieważ oba frameworki mają te same klasy CSS, możesz zauważyć wizualne błędy na różnych przeglądarkach i urządzeniach.
Przyszłość Frameworków CSS

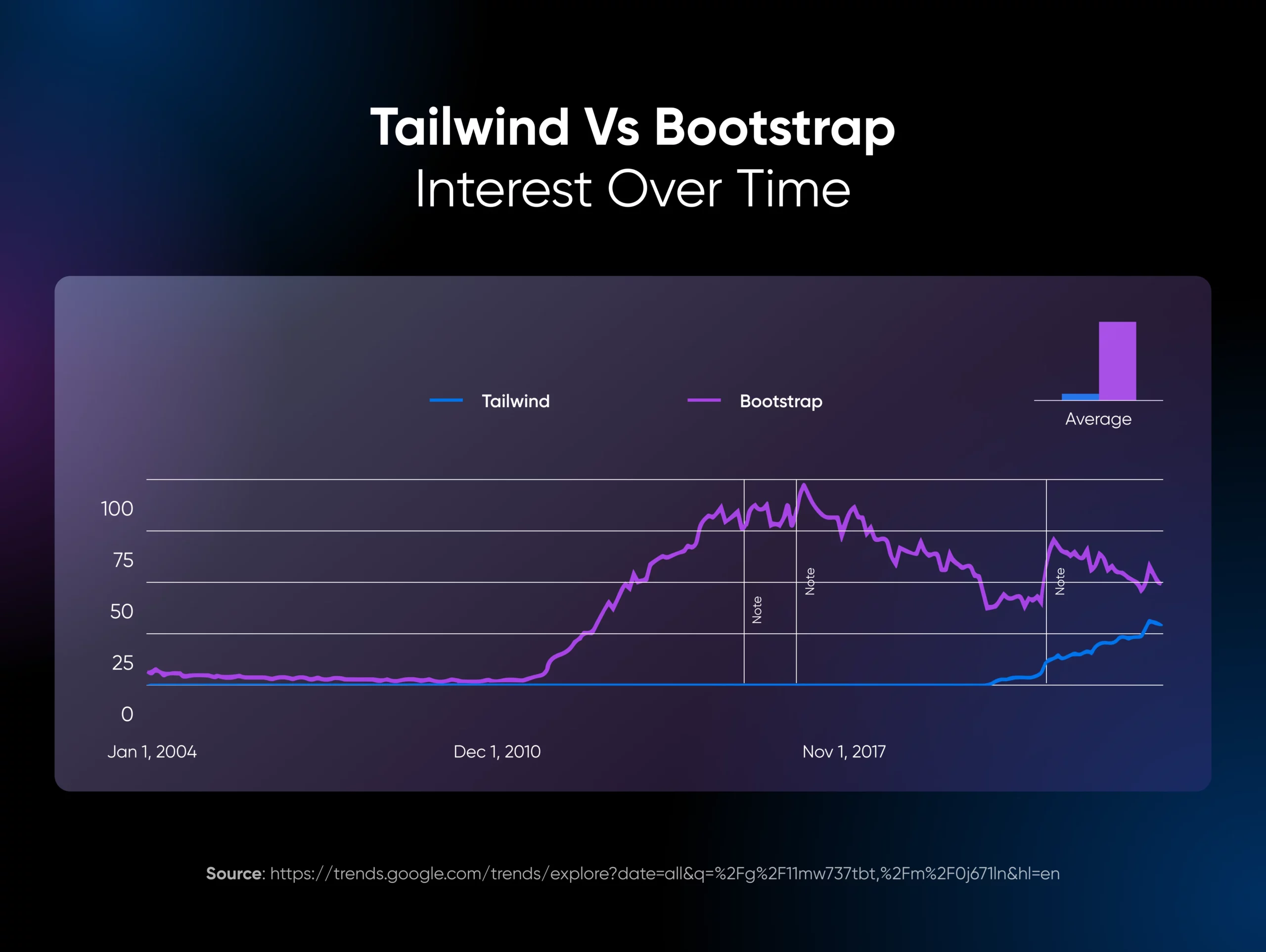
Bycie w przestrzeni frontendowego rozwoju stron internetowych jest dość ekscytujące, widząc, jak te frameworki CSS wkraczają i ułatwiają budowanie stron. Pomiędzy Bootstrapem a Tailwind, Google Trends pokazuje, że popularność Bootstrapa spada od swoich szczytów w 2017 roku, a Tailwind zaczyna zyskiwać na popularności.
Jednakże, te frameworki CSS to dopiero początek.
Obserwujemy również inne frameworki, które tłumaczą JavaScript na CSS, takie jak Emotion.sh. To pozwala na pisanie stylów bezpośrednio w kodzie JavaScript, co może ułatwić tworzenie wielokrotnie używalnych, modułowych komponentów. Nie są one dokładnie takie same jak tradycyjne frameworki CSS, ale zdecydowanie warto na nie zwrócić uwagę.
Podsumowanie
Uff, to było dużo informacji! Ale mam nadzieję, że teraz masz lepsze zrozumienie, czym są Tailwind CSS i Bootstrap, oraz jak mogą Ci pomóc w tworzeniu niesamowitych stron internetowych.
Na koniec dnia, wybór między tymi dwoma frameworkami (lub dowolnymi innymi) sprowadza się do Twoich specyficznych potrzeb i preferencji. Nie ma uniwersalnego rozwiązania, i to, co działa dla jednego projektu, może nie być najlepszym wyborem dla innego.
Ważne jest, aby ciągle się uczyć, eksperymentować i zmuszać siebie do próbowania nowych rzeczy. Niezależnie od tego, czy jesteś zagorzałym fanem Bootstrapa, czy przekonanym użytkownikiem Tailwind, zawsze jest miejsce na rozwój i doskonalenie jako web developer.
Idź więc i zbuduj coś niesamowitego! Pamiętaj, bez względu na to, który framework wybierzesz, najważniejsze jest, aby dobrze się bawić i cieszyć się procesem. Wesołego kodowania!

Zarządzaj z elastycznym hostingiem VPS
Oto jak oferta VPS DreamHost wyróżnia się na tle innych: obsługa klienta 24/7, intuicyjny Panel, skalowalna RAM, nieograniczona przepustowość, nieograniczona liczba domen hostingowych oraz przechowywanie SSD.
Wybierz Swój Plan VPS