Jako projektant stron internetowych, odgrywasz znaczącą rolę w dostępności strony internetowej i jej wszechstronności. Wiele elementów projektowych, od typografii po media, może stanowić bariery dla osób niepełnosprawnych. Z tak wieloma kwestiami do rozwiązania, może to wydawać się niemożliwe.
Na szczęście istnieje wiele poradników dotyczących projektowania strony internetowej, która jest dostępna dla wszystkich. Zwracając uwagę na kilka kluczowych obszarów, powinieneś być w stanie włączyć dostępność do procesu projektowania bez przeszkód.
W tym przewodniku przedstawimy Ci koncepcję dostępności stron internetowych oraz jej znaczenie. Następnie omówimy sześć kluczowych obszarów, które należy mieć na uwadze podczas projektowania dostępnej strony internetowej. Zacznijmy!
Wprowadzenie do Dostępności Sieciowej
Dostępność stron internetowych oznacza, że wszystkie elementy strony internetowej są użyteczne dla osób niepełnosprawnych. Bez tego wiele informacji w internecie byłoby niedostępnych dla dużej części populacji. Dla właścicieli biznesów internetowych oznaczałoby to również utratę potencjalnych sprzedaży.
Od 2019 roku prawie 60% ludności Stanów Zjednoczonych z niepełnosprawnościami mieszkało w domu z dostępem do internetu. Oznacza to dużą liczbę osób, które polegają na dostępnym projekcie, aby w pełni korzystać z internetu. Osoby z niepełnosprawnościami również mają tendencję do mniejszej adaptacji technologii, co oznacza, że mogą nie mieć opcji wyboru urządzenia do korzystania ze strony internetowej.
Konsorcjum World Wide Web (W3C) opracowało Wytyczne Dostępności Treści Internetowych (WCAG), aby dostarczyć zestaw standardów dla programistów, projektantów i innych osób odpowiedzialnych za tworzenie i utrzymanie treści w sieci.
Wytyczne dotyczące dostępności są zorganizowane w cztery zasady, czasami określane akronimem POUR:
- Widoczny: Komponenty strony muszą być prezentowane w sposób, który użytkownicy mogą dostrzec, niezależnie od niepełnosprawności.
- Operacyjny: Nawigacja i obsługa nie mogą wymagać od użytkownika wykonywania czynności, które są dla niego niemożliwe.
- Zrozumiały: Użytkownicy muszą rozumieć, jak korzystać i poruszać się po stronie oraz jej zawartości.
- Trwały: Treści muszą być kompatybilne z obecną i przyszłą technologią wspomagającą.
Te zasady mogą wydawać się przytłaczające i nawet nieco niejasne. Jednakże, istnieją konkretne kroki, które możesz podjąć, aby zapewnić, że Twoja strona internetowa jest dostępna dla wszystkich.

Stwórz Włączający Design, z Którego Będziesz Dumny
Nasi projektanci stworzą dla Twojej marki wspaniałą stronę internetową, mając na uwadze wytyczne dotyczące użyteczności i zgodność z ADA. Tutaj nie ma problemów z dostępnością!
Dowiedz się WięcejPrzewodnik po dostępności stron internetowych dla projektantów (6 kluczowych wskazówek)
Skoro już wspomnieliśmy, jak ważna jest dostępność stron internetowych, przyjrzyjmy się sześciu obszarom, które warto rozważyć podczas projektowania dostępnej strony internetowej.
1. Uczyń Elementy Wizualne Czytelne
Typografia to zabawna dziedzina, w której można pokazać swoje kreatywne zacięcie, ale głównym celem tekstu na Twojej stronie jest przekazywanie informacji. Istnieje kilka wytycznych, o których warto pamiętać, pracując z typografią.
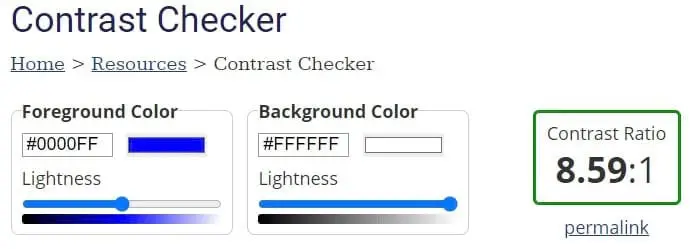
Najpierw będziesz chciał zastanowić się nad kontrastem między tekstem a tłem. Kontrast jest wyrażony jako stosunek, a zgodnie z wytycznymi WCAG, minimalny kontrast wynosi 4.5:1 dla normalnego tekstu i 3:1 dla dużego tekstu.
Istnieje kilka narzędzi, które można wykorzystać do testowania kombinacji kolorów. Kontrastowy Tester WebAIM jest jednym z nich.

Interlinia i odstępy między literami mają również znaczenie, jeśli chodzi o dostępność. Aby utrzymać tekst czytelny, W3C udziela następujących wskazówek:
- Wysokość linii musi wynosić co najmniej 1,5 raza wielkość czcionki.
- Odstępy między akapitami powinny wynosić dwa razy wielkość czcionki.
- Odstępy między literami muszą wynosić co najmniej 0,12 raza wielkość czcionki.
- Odstęp między słowami powinien wynosić co najmniej 0,16 raza wielkość czcionki.
Wykresy to kolejny sposób na prezentację dużej ilości informacji w łatwo zrozumiałym formacie. Jednakże, jeśli różnicujesz elementy tylko za pomocą koloru, możesz pokrzywdzić wielu ludzi. W rzeczywistości, jest około 3 miliony osób z daltonizmem na całym świecie które mogą mieć problemy z Twoją treścią.
Aby upewnić się, że elementy wizualne są zrozumiałe, rozważ użycie wzorów oraz kolorów w swoich wykresach. Wybierając projekty, zalecamy wybieranie takich, które są wystarczająco różne od siebie. Na przykład, linie lub kropki są łatwo rozpoznawalne, natomiast linie o różnej grubości mogą nie być.
2. Organizuj treść dla łatwego zrozumienia
Niezależnie od tego, jaki typ strony projektujesz, prawdopodobnie zawiera ona dużo tekstu. Możesz poprawić dostępność strukturując treści w sposób, który jest łatwy do przeglądania i zrozumienia.
Przede wszystkim, większość użytkowników doceni podzielenie tekstu na krótkie akapity. Ludzie często nie czytają uważnie w internecie, a krótsze fragmenty są łatwiejsze do przeskanowania.
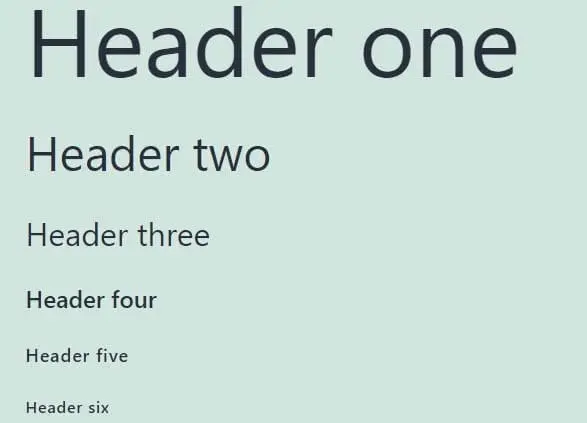
Nagłówki są również kluczowe dla możliwości skanowania. Każdy nagłówek powinien dokładnie opisywać zawartość znajdującą się pod nim i podążać za logiczną hierarchią. Oznacza to używanie większych nagłówków na początku, a następnie coraz mniejszych, gdy omawiasz bardziej szczegółowe informacje.
Używanie odpowiednich znaczników dla twoich nagłówków może ułatwić czytnikom ekranowym czytanie i nawigowanie po twojej treści. W języku HyperText Markup Language (HTML) użyjesz tagów <h1> aż do <h6>, aby stworzyć hierarchiczną strukturę nagłówków, które pomogą podzielić twój tekst.

Podczas dodawania linków do swojej treści, upewnij się, że tekst kotwicy jest na tyle opisowy, że czytelnicy będą wiedzieć, dokąd przeniesie ich kliknięcie. Warto także wspomnieć, czy link otworzy się w nowym oknie. Nieoczekiwane otwieranie się okna może sprawiać problemy czytnikom ekranowym i dezorientować użytkownika.
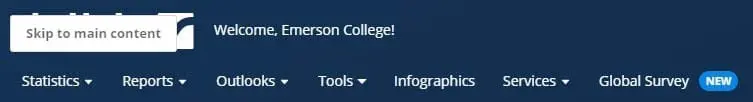
Powinieneś również umożliwić użytkownikom pomijanie treści bez użycia kółka przewijania lub wielokrotnego naciskania klawisza strzałki. Może to być tak proste, jak umieszczenie spisu treści na początku posta na blogu. Możesz również dodać przycisk, który od razu przeniesie do głównej zawartości strony.

Następnie przyjrzymy się kilku sposobom, które ułatwią interakcję z Twoją stroną internetową.
3. Zachowaj intuicyjność elementów interfejsu użytkownika (UI) i niezależność od urządzeń
Elementy interfejsu użytkownika (UI) to wszystko na stronie, z czym odwiedzający muszą wchodzić w interakcje, aby nawigować, i odgrywają kluczową rolę w ogólnym doświadczeniu użytkownika (UX). Elementy UI mogą obejmować paski przewijania, menu rozwijane i powiadomienia.
Aby strona internetowa była uznana za dostępną, osoby korzystające z różnych urządzeń muszą móc skutecznie korzystać z tych elementów interfejsu użytkownika. Oznacza to, że projekt niezależny od urządzenia jest kluczowy.
Na przykład niektóre osoby mogą używać tylko klawiatury. Aby umożliwić im nawigowanie po stronie internetowej, możesz dodać wskaźniki fokusu, które podświetlają przyciski, linki i pola tekstowe, gdy użytkownik przemieszcza się po stronie za pomocą klawisza Tab.
Wszystko na Twojej stronie, z czym można wejść w interakcję, powinno mieć odpowiadający wskaźnik skupienia. Wygląd może się różnić w zależności od przeglądarki, ale zazwyczaj pojawiają się jako niebieska lub biała obwódka, w zależności od koloru tła.

Podczas dodawania wskaźników skupienia, musisz zdefiniować kolejność tabulacji. Ta kolejność powinna być podobna do sposobu czytania: od góry do dołu i od lewej do prawej. Możesz to przetestować, przechodząc przez swoją stronę za pomocą klawisza Tab.
Staraj się utrzymać nawigację i inne menu w stałej kolejności na całej stronie. Te elementy powinny również znajdować się mniej więcej w tych samych miejscach na każdej stronie, ponieważ ułatwia to zapamiętywanie i szybsze korzystanie.
Elementy dotykowe to obszary, w które użytkownik klika, korzystając z urządzenia z ekranem dotykowym. Podczas definiowania elementów dotykowych, będziesz chciał upewnić się, że są one wystarczająco duże, aby każdy mógł łatwo w nie trafić. Na przykład osoby z zaburzeniami nerwowo-mięśniowymi mogą nie mieć wystarczającej kontroli nad drobnymi ruchami, aby interakcjonować z małym celem.
Jednakże, nie chcesz również tworzyć celów tak dużych, że pokrywają się z pobliskimi elementami. Przypadkowe naciśnięcie jednego przycisku zamiast zamierzonego może frustrować każdego.
Niektórzy użytkownicy bardzo polegają na skrótach klawiaturowych. Chociaż możesz zdefiniować skróty dla swojej strony, może to nie być najlepsze rozwiązanie. Skróty klawiaturowe nie są ustandaryzowane w całej sieci, a te, które stworzysz, mogą kolidować z urządzeniem, którego ktoś używa. Jeśli zdecydujesz się dodać niestandardowe skróty, upewnij się, że jasno to zaznaczysz i zapewnij instrukcje dotyczące ich używania.
Istnieją pewne typy interakcji, które nie są dostępne na każdym urządzeniu. Na przykład, chociaż zbliżanie dwoma palcami jest wygodne na telefonach komórkowych, jest niemożliwe na komputerze bez ekranu dotykowego. Upewnij się, że treści nie są zablokowane za pomocą działań, których użytkownicy mogą nie być w stanie wykonać. Zapewnij wiele ścieżek dostępu do swoich informacji.
UX to bardzo zaangażowana dziedzina projektowania stron internetowych z wieloma ruchomymi elementami. Dlatego warto rozważyć dodanie sekcji do przewodnika po stylach, aby zachować spójność wszystkich elementów interfejsu użytkownika na Twojej stronie internetowej.
4. Uczyń elementy sterujące przyjazne dla użytkownika
Elementy sterujące są podzbiorem elementów interfejsu użytkownika przeznaczonych do przyjmowania danych od użytkownika. Przykłady obejmują pola tekstowe, pola wyboru i przyciski radiowe.
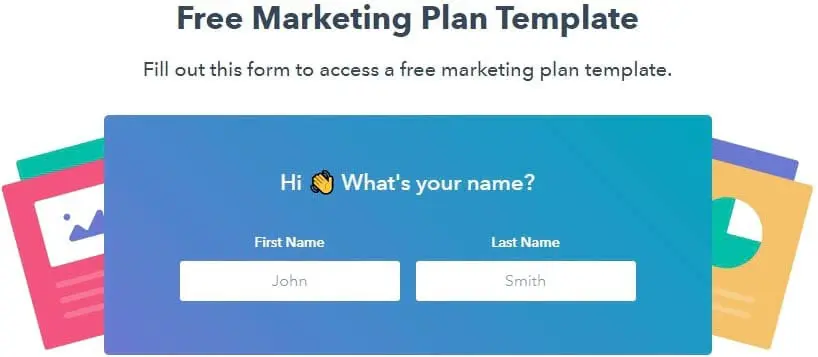
Formularze mogą być trudne do zaprojektowania z uwzględnieniem dostępności, ale istnieją pewne wytyczne, których warto przestrzegać. Możesz zacząć od oznaczenia każdego pola swojego formularza. Możesz również umieścić przykładowy tekst w samym polu.

Podczas układania formularzy sugerujemy stosowanie struktury pionowej i umieszczanie każdego pola w osobnej linii. Ułatwia to nawigację po formularzu dla użytkowników korzystających wyłącznie z klawiatury. W związku z tym, upewnij się, że wskaźniki fokusu są rozmieszczone na całym formularzu.
Możesz podzielić długie formularze na kilka sekcji, ponieważ mogą one być przytłaczające. Możesz również dodać pasek postępu, aby użytkownicy wiedzieli, gdzie się znajdują w procesie; to prawdopodobnie zostanie docenione przez Twoich użytkowników.
Na koniec upewnij się, że komunikaty o błędach są jasne i łatwe do zrozumienia. Jeśli to możliwe, nie czyść całego formularza, gdy zostanie popełniony błąd. Dobrym pomysłem jest również dołączenie instrukcji, jak naprawić błąd.
5. Zaoferuj różne sposoby korzystania z mediów
Media mogą wiele dodać do strony internetowej, ale należy pamiętać o kwestiach dostępności. Na szczęście możesz zadbać o to, aby wszelkie media, które używasz były dostępne dla wszystkich.
Po pierwsze, niektóre typy multimediów najlepiej jest całkowicie unikać. Animacje migające lub wyskakujące okienka mogą wywołać ataki padaczki u niektórych osób. Możesz również zrezygnować z przewijanego tekstu lub animowanego kontentu, który nie może być zatrzymany. Może to być trudne, a nawet niemożliwe do przyswojenia przez niektórych użytkowników.
Jeśli uznasz za konieczne dodanie przewijania lub animacji, istnieją sposoby, aby te elementy były bardziej dostępne. Upewnij się, że tekst przesuwa się dostatecznie wolno, aby odwiedzający mogli go łatwo czytać. Ponadto umożliw użytkownikom zatrzymanie treści i jasno wskaż, jak to zrobić.
Kiedy tworzysz treści wideo dla swojej strony internetowej, możesz dołączyć napisy dla osób głuchych i niedosłyszących. Powinieneś również dodać transkrypt tekstowy treści wideo dla osób korzystających z czytnika ekranowego.
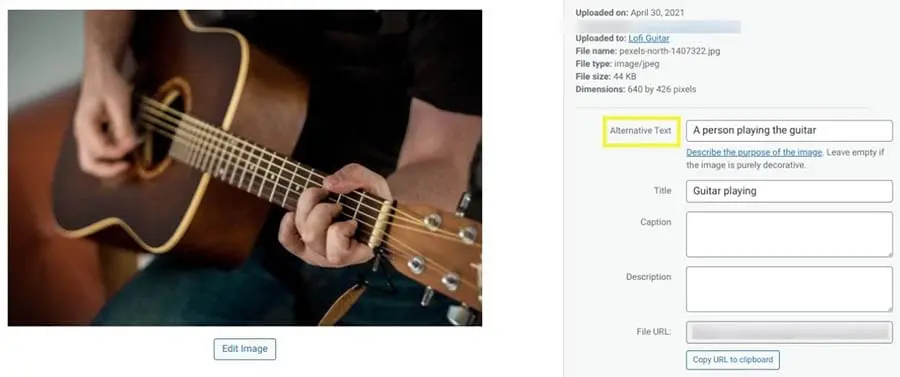
Osoby korzystające z czytników ekranu mogą czasami mieć trudności również z obrazami na stronie. Aby umożliwić tym osobom zobaczenie, co dzieje się na zdjęciu, możesz dodać tekst alternatywny.

Tekst alternatywny to opis, który ma się pojawić, gdy obraz nie zostanie wczytany. Czytniki ekranowe również odczytują ten tekst, więc osoby z dysfunkcjami wzroku nie są pomijane.
Kiedy piszesz tekst alternatywny, powinieneś być jak najbardziej opisowy. Opisuj na podstawie tego, co jest przedstawione na obrazie oraz kontekstu otaczającej treści. Nie ma również potrzeby dodawania słów „Obrazek z…” na początku tekstu alternatywnego, ponieważ czytnik ekranowy doda to automatycznie.
6. Przeprowadź badania i testy użytkowników
Badania i testy użytkowników prawdopodobnie nie są dla Ciebie tak ekscytujące jak proces projektowania, ale są kluczowe dla doskonalenia dostępności. Badania użytkowników najlepiej przeprowadzać na wczesnym etapie procesu, aby zrozumieć, kim są Twoi użytkownicy i czego oczekują od Ciebie. Testy możesz przeprowadzać przez cały proces projektowania, aby pomóc utrzymać Cię na właściwej drodze.
Dokładne badania zapewniają, że żaden z użytkowników nie zostanie pominięty i pomogą Ci rozwinąć plan projektowania Twojej strony internetowej. Możesz użyć grup fokusowych lub ankiet, aby określić, czego użytkownicy potrzebują od Twojej strony internetowej i jak zamierzają z niej korzystać.
Prawdopodobnie będziesz chciał przeprowadzić kilka testów w trakcie procesu budowania strony. Możesz spróbować testowania A/B na etapie tworzenia szkieletu strony, gdy jest jeszcze czas na zmiany. Po uruchomieniu strony możesz obserwować, jak ludzie z niej korzystają i pytać o ich opinie, gdy wykonują określone zadania.
Podczas badań i testów najlepiej jest zebrać zróżnicowaną grupę uczestników. Włączenie osób o różnych zdolnościach daje lepszą szansę na zaprojektowanie strony, która będzie działać dla każdego.
Możesz również przeprowadzić testy samodzielnie, na przykład próbując nawigować po swojej stronie internetowej, używając tylko klawiatury. Dla innych elementów dostępności możesz chcieć wypróbować plugin takie jak WP Accessibility.

Ta wtyczka jest darmowa w użyciu. Może pomóc w naprawie różnych problemów z dostępnością.
Zróbmy Dostępność Standardem
Skupienie się na dostępności podczas projektowania może skutkować stroną dostępną dla wszystkich. Choć może się wydawać, że jest to wiele do ogarnięcia, wynik końcowy jest warty dodatkowego wysiłku.
Zachowaj następujące wskazówki podczas projektowania swojej strony internetowej:
- Zrób elementy wizualnego projektu czytelne.
- Organizuj treści na stronie w sposób łatwy do zrozumienia.
- Utrzymuj elementy interfejsu użytkownika (UI) intuicyjne i niezależne od urządzenia.
- Zrób elementy sterujące przyjazne dla użytkownika.
- Zawrzyj wiele sposób na korzystanie z mediów.
- Przeprowadź badania użytkowników i testy dostępności.
Budowanie dostępnej strony internetowej jest o wiele łatwiejsze z odpowiednim dostawcą hostingu u Twojego boku. Shared Unlimited hosting DreamHost’a może zapewnić Ci świetny start z szybką i niezawodną stroną internetową!