Zasługujesz na poklepanie po plecach. Złotą gwiazdkę. Oklaski.
Udało Ci się! W końcu stworzyłeś swoją nową, lśniącą stronę internetową. Wyposażyłeś ją w nową domenę i własne unikalne treści. Plus, połączyłeś siły z nami, twoimi guru hostingu.
Masz już swoją stronę działającą i jesteś gotowy, aby przyciągnąć ruch do tej nowo stworzonej .com, .xyz czy .whatever. Oto więc mała przekąska do przemyśleń: W badaniu, słaba jakość projektowania strony bezpośrednio wiązała się ze spadkiem sprzedaży. Wiedząc to, jest jeszcze trochę pracy do wykonania, jeśli chcesz zdobyć — i zatrzymać — uwagę na swojej stronie.
Klucz? Miej na uwadze projektowanie.

Dobrze zaprojektowana strona internetowa to inwestycja z imponującymi zwrotami; 38% osób przestanie angażować się w stronę internetową, jeśli jej treść lub układ są nieatrakcyjne. To duża część potencjalnych odwiedzających (lub klientów), którzy odeszliby i poszukaliby innej opcji, jeżeli projekt Twojej strony jest poniżej oczekiwań.
Co sprawia, że strona internetowa jest piękna? To więcej niż tylko estetyka. Dobrze zaprojektowana strona obejmuje dostosowane treści, imponujące wizualizacje i inteligentną nawigację. Włącz te elementy do swojej strony, a będziesz przygotowywać swoją stronę na pewny sukces.
Na szczęście dla Ciebie, wykonaliśmy już część ciężkiej pracy. Przygotowaliśmy ten poręczny przewodnik z podziałem na “Co należy robić” i “Czego nie robić”, aby pomóc Ci w inteligentnym projektowaniu Twojej nowej strony. Przejdźmy do wizualizacji.

Zacznij Teraz
Nasi projektanci stworzą piękną stronę internetową od podstaw, idealnie dopasowaną do Twojej marki.
1. Kopia
Zacznijmy od podstaw. Pierwszy krok w tworzeniu dobrze zaprojektowanej strony internetowej: twój tekst. Wygląd tekstu na twojej stronie wpływa na ogólny design strony, więc zwracaj uwagę na swoją treść. Czytelna treść równa się powracającym odwiedzającym.
RÓB: Trzymaj treść krótką i zwięzłą
Jeśli myślisz, że odwiedzający spędzają czas na Twojej stronie jak na spokojnej lekturze niedzielnej gazety, pomyśl jeszcze raz.
Jak pokazują badania, ludzkie czas trwania uwagi osiągnęło rekordowo niski poziom: zaledwie osiem sekund. Mając na uwadze swoją publiczność, przygotuj swoje teksty do czytania w sieci: krótkie, łatwe do przeskanowania i podzielone na czytelne fragmenty. Pomaga to w zachowaniu płynności wizualnej i radzeniu sobie z ciągle skracającym się czasem uwagi.
 NIE POZWÓL: Aby Twoja treść przestała być aktualna
NIE POZWÓL: Aby Twoja treść przestała być aktualna
Nic nie zniechęci odwiedzającego szybciej niż przeglądanie Twojej strony i widzenie starej, przeterminowanej treści. Wierz lub nie, aktualizowanie Twojej strony wysokiej jakości treścią na regularnej podstawie ma duże znaczenie, jeśli chodzi o dobrze zaprojektowaną stronę.

Jeśli jeszcze tego nie zrobiłeś, ustal swój kalendarz redakcyjny i trzymaj się go. Pozwól swoim czytelnikom polegać na Twojej stałej treści. Piękna strona to taka, która jest świeża i aktualizowana co minutę (lub godzinę, lub dzień).
DO: Edytor Play
W dobie automatycznej korekty, naprawdę nie ma wymówki dla błędów ortograficznych i złej gramatyki. Nie potrzeba dyplomu z angielskiego; wystarczy zobowiązać się do dokładnego sprawdzania swojej treści przed opublikowaniem. Przydatna lista kontrolna przed publikacją może w tym pomóc.

Znakomite copywriting pomaga budować wiarygodność wśród twojej publiczności; wolne od błędów treści utrzymują twoją stronę czystą i profesjonalną.
A mówiąc o byciu profesjonalistą, nie przesadzaj z używaniem wielkich liter, interpunkcji, kursywy, czy nawet zbyt specjalistycznym żargonem właściwym dla Twojej niszy. Twórz swoje teksty tak, jakbyś pisał życiorys, a nie wiadomość tekstową.
2. Nawigacja
ROB: Zrób to Szybko
Rzeczywistość jest taka, że użytkownicy internetu nie mają dużo cierpliwości. W rzeczywistości, 47% osób oczekuje, że strona internetowa załaduje się w dwie sekundy lub mniej. Kolejny gwóźdź do trumny dla wolnych stron: 39% osób przestanie korzystać ze strony, jeśli jej załadowanie zajmuje zbyt dużo czasu. Efektywna szybkość strony zwiększa funkcjonalność i jest kluczowa dla lekkiej strony, która jest wysoko oceniana, więc każda sekunda ma znaczenie.

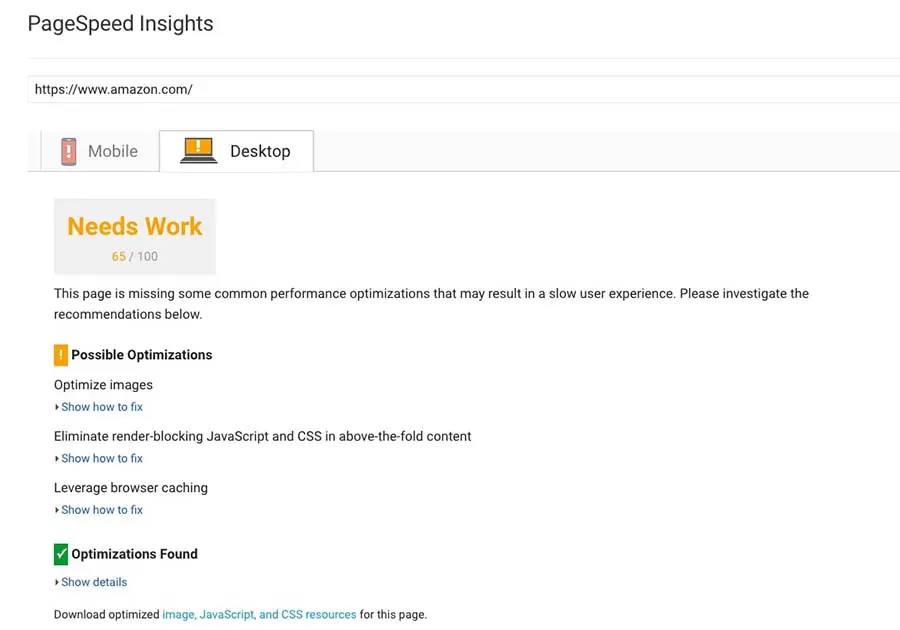
Dobrze zaprojektowana strona jest szybka z natury, jeśli odpowiednio zoptymalizowałeś swoje obrazy i zaprogramowałeś ją z myślą o szybkich prędkościach. Możesz sprawdzić swoją stronę za pomocą PageSpeed Insights od Google (oraz Think With Google dla prędkości mobilnych) — dostarczy Ci raport, który pomoże zidentyfikować problemy Twojej strony i jak je naprawić.

Jak prezentują się czasy ładowania Amazona.
Jeśli chcesz przyspieszyć, wypróbuj te wskazówki:
- Wybierz dobrego dostawcę hostingu (Gotowe! Mamy Twoje plecy).
- Optymalizuj obrazy.
- Minimalizuj swoje zasoby takie jak JavaScript i CSS.
- Wykorzystaj pamięć podręczną przeglądarki. Jeśli używasz WordPressa, możesz użyć przydatnego pluginu, lub wykorzystać nasze usługi.
- Pozbądź się przestarzałych lub nieużywanych pluginów.
- Wykorzystaj nagłówki wygasania.
- Włącz CSS sprites.
Szybka i płynna strona jest niezbędna dla dobrze zaprojektowanej witryny.
NIE IGNORUJ: Hierarchii
Częścią dobrze zaprojektowanej strony internetowej jest organizacja układu w taki sposób, aby wzrok był naturalnie kierowany przez Twój content w zorganizowanej hierarchii. Pomaga to czytelnikom zrozumieć, jak Twój content jest ze sobą powiązany i gdzie mają skanować.


Jest kilka rzeczy, które warto wziąć pod uwagę, projektując hierarchię swojej strony internetowej. Jedna z nich jest podstawowa: zarówno na stronie internetowej, jak i na papierze, lubimy czytać od lewej do prawej i od góry do dołu. Projekt, który sprzeciwia się tym normalnym wzorcom zachowań, będzie stanowił wyzwanie dla Twoich odwiedzających. Dobrze zaprojektowane strony internetowe są zazwyczaj układane w odpowiadający temu kształt czytania „F”.
Dodatkowo, badania śledzenia wzroku pokazują, że istnieje nauka stojąca za tym, jak czytelnicy przeglądają Twoją stronę. Wprowadzenie: Prawo Fitta. Prosto mówiąc, powinieneś nadać wagę wizualną — zwykle wyróżnioną przez rozmiar lub kolor — elementom, które chcesz podkreślić, takim jak przyciski do wezwania do działania i kluczowe treści.
W dodatku, prawo dotyczy efektywności kliknięć między dwoma punktami; twój projekt powinien skrócić czas potrzebny użytkownikom na dotarcie do często używanych celów.

Powinieneś także rozważyć kolejny użyteczny element projektu: stopkę. Mimo że znajduje się na dole twojej strony — i hierarchii — stopki oferują wizualnie logiczne zakończenie twojej strony i dostarczają punktów kontaktowych, które mogą zostać pominięte w menu. Co więcej, są oglądane częściej, niż mogłoby się wydawać — i mogą pomóc zwiększyć konwersje.
Przede wszystkim kieruj przepływ swojej strony w jasny, logiczny sposób, używając inteligentnej i skoncentrowanej struktury hierarchicznej.
PAMIĘTAJ: Użyteczność
Pięknie zaprojektowana strona nie przynosi wiele korzyści, jeśli brakuje jej funkcjonalności. Projekt Twojej strony powinien być logiczny i łatwy w użyciu; jeśli użytkownik musi zbytnio myśleć lub przemierzać labirynt, aby znaleźć to, czego szuka, masz problem.
Użyteczność znacznie przyczynia się do dobrze zaprojektowanej strony, ale posiadanie czystego, profesjonalnego projektu strony nie musi być skomplikowane. Chociaż rodzaj prowadzonej działalności lub marki może determinować układ Twojej strony, nie chcesz poświęcać użyteczności lub wiarygodności, ustawiając zbyt wymyślną lub skomplikowaną stronę. Nie chcesz, aby odwiedzający potrzebowali instrukcji obsługi, próbując uzyskać dostęp do Twojej treści. W rzeczywistości, na pięknej stronie internetowej, Twój projekt nie powinien zwracać na siebie uwagi; odgrywa kluczową — choć ukrytą — rolę.
Kilka rzeczy, które musisz mieć dla zwiększonej użyteczności:
- Jasne, łatwe do nawigowania menu z przynajmniej wyznaczonymi przyciskami Strona Główna i Kontakt (51% osób uważa, że „dokładne informacje kontaktowe” to najważniejszy element, którego brakuje na wielu stronach firmowych.)
- Responsywność mobilna (zobacz naszą rozszerzoną argumentację poniżej)
- Dostępność na różnych typach przeglądarek
- Optymalne czasy ładowania
Co najlepiej działa dla użytkowników podczas interakcji ze stronami internetowymi może się zmieniać z czasem, dlatego często analizuj użyteczność swojej strony i bądź świadomy spełniania ich oczekiwań nawigacyjnych oraz dostosowania się do konwencji behawioralnych.
Wracając do rozmowy o mobilności, rozważ te liczby:
- Między grudniem 2013 a grudniem 2015, konsumpcja internetu przez smartfony wzrosła o 78%.
- Urządzenia mobilne odpowiadają obecnie za prawie 2 z każdych 3 minut spędzonych online.
- 40% użytkowników wybierze inny wynik wyszukiwania, jeśli strona, do której nawigują, nie jest przystosowana do urządzeń mobilnych.
- 83% konsumentów zgłasza używanie więcej niż jednego ekranu jednocześnie.

Nie tylko twoja strona musi wyglądać dobrze na komputerze, ale musi być również dobrze zaprojektowana na każdym ekranie, czyli responsywna.
Użyteczność na różnych urządzeniach jest kluczowa dla dobrego biznesu: 40% osób wybierze inny wynik wyszukiwania, jeśli pierwszy nie jest przystosowany do urządzeń mobilnych.
Możesz użyć Testu Mobilności Google aby wypróbować swoją stronę.
3. Wizualizacje
Kiedy już masz doskonały tekst i przejrzystą nawigację, nadszedł czas, aby pomyśleć o wyposażeniu Twojej strony. Sposób, w jaki Twoja strona komunikuje przekaz, dobry lub zły. Odśwież swój design, a możesz zauważyć wzrost ruchu, sprzedaży i lojalności czytelników.
Rób: Zwróć Uwagę na Pierwsze Wrażenie
Pierwsze wrażenie ma znaczenie — i to duże. Nie wierzysz? Badania pokazują, że po załadowaniu strony, użytkownicy tworzą sobie opinię w ciągu 0,05 sekundy. Jeśli twoja strona nie jest w najlepszej formie, możesz pożegnać się z czytelnikami. Szybko.
Co więcej, 48% osób przyznało, że projekt strony internetowej jest głównym czynnikiem decydującym o wiarygodności firmy.
Wiele zależy od tych 0,05 sekundy, więc pokaż najlepszą (wirtualną) stronę swojej witryny.

Jaki jest najszybszy sposób, aby wyglądać jak amator posiadający stronę internetową? Chyba, że chcesz, aby Twoja strona wyglądała, jakby utknęła w kamiennej erze internetu, unikaj mrugającego lub migającego tekstu, nadmiaru animacji, liczników wyświetleń strony, czy tandetnych czcionek lub schematów kolorów.
Jeśli nie jesteś grafikiem lub projektantem stron internetowych, warto zapoznać się z kilkoma niezawodnymi zasadami projektowania, które mają zastosowanie zarówno w sieci, jak i na papierze. Aspekty takie jak kontrast i bliskość mają duże znaczenie dla większej atrakcyjności wizualnej Twojej strony.
Teraz porozmawiajmy o typie.
Typografia to coś więcej niż tylko wybór estetycznie przyjemnej czcionki. Typografia odgrywa ważną rolę w tworzeniu hierarchii, ponieważ prowadzi czytelników przez różne części twojej strony i pomaga tworzyć wrażenie twojej marki. (Wiele marek jest rozpoznawalnych tylko dzięki swoim czcionkom!)
Plus, typografia w dużym stopniu przyczynia się do ogólnego projektu i tego, jak jest odbierany oraz z jakim zaangażowaniem; to znaczy: twoja typografia może naprawdę poprawić lub zaszkodzić konwersjom na twojej stronie. Chcesz, aby ludzie działali, kupowali, subskrybowali, wracali lub dzielili się? Wybieraj czcionki mądrze.
Mając to na uwadze, kilka najlepszych praktyk dotyczących czcionek: Mądre jest wybranie maksymalnie trzech czcionek i opracowanie optymalnych par czcionek. Typecast lub Typetester mogą pomóc Ci wybrać czcionki do Twojej strony. Pamiętaj, że czcionki bezszeryfowe (kroje pisma bez ozdobników na końcu kresek liter) są zazwyczaj lepsze do czytania w sieci.

A kilka słów na temat kolorów.
Bądź świadomy wyboru kolorów; inteligentna paleta kolorów może poprawić doświadczenia użytkowników na Twojej stronie i służyć jako kolejne narzędzie do budowania wizualnego przepływu. Pamiętasz teorię kolorów? Szybkie przypomnienie:
- Kontrastujące kolory pomagają organizować i dzielić elementy na twojej stronie.
- Ciepłe kolory pobudzają emocje.
- Zimne kolory uspokajają i relaksują.
Wiedząc to, powinieneś zaplanować schemat kolorów swojej strony tak, aby najlepiej pasował do Twojej marki i kierował odwiedzających przez Twoją stronę. Koło Kolorów Adobe może Ci w tym pomóc.

NIE BÓJ SIĘ: Pustych przestrzeni
Tak jak Taylor Swift, ludzie zwykle obawiają się pustych przestrzeni. Nasze umysły krzyczą: „Wypełnij to! Wypełnij!” I tak właśnie kończy się na zabałaganionym bałaganie.
W projektowaniu Twojej strony, puste miejsce jest dobre. Bardzo dobre. Zamiast być zmarnowanym miejscem, biała przestrzeń jest elementem projektu, który pomaga kierować wizualnym przepływem Twojej strony internetowej i ustalać priorytety treści. Ponadto, zapewnia bardzo potrzebną ulgę dla oczu i mózgów Twoich czytelników.
Wykorzystaj białe przestrzenie wokół kolumn, pomiędzy grafikami oraz na marginesach, aby nadać strukturę i pomóc czytelnikom zrozumieć, jak Twoje treści są ze sobą powiązane.


ROBIĆ: Uporządkuj
Nic tak nie zaśmieca strony jak whomp, whomp, whomp.
Projektowanie strony internetowej nie jest jak wycinanie obrazków z czasopisma i przyklejanie ich na papier, w stylu kolażu. Atrakcyjna strona internetowa jest czysta i uporządkowana, zorganizowana i celowa. Nasze motto tutaj: mniej (naprawdę) to więcej.
Kilka zasad porządkowych:
- Uważaj na martwe linki. Zaktualizuj je lub usuń jak najszybciej.
- Odśwież stare lub nieaktualne treści.
- Obserwuj analizy i naprawiaj problemy.
- Optymalizuj obrazy i zapewnij alternatywny tekst dla każdego z nich.
- Oczyść kategorie i tagi, gdy Twoja strona się rozrasta.
- Przejrzyj swoją strategię optymalizacji dla wyszukiwarek (SEO) i strukturę linkowania wewnętrznego.
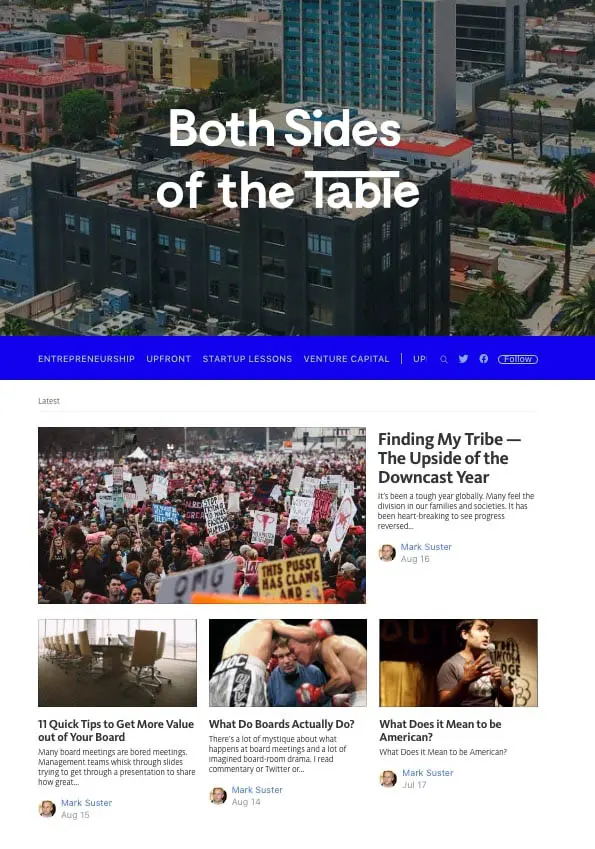
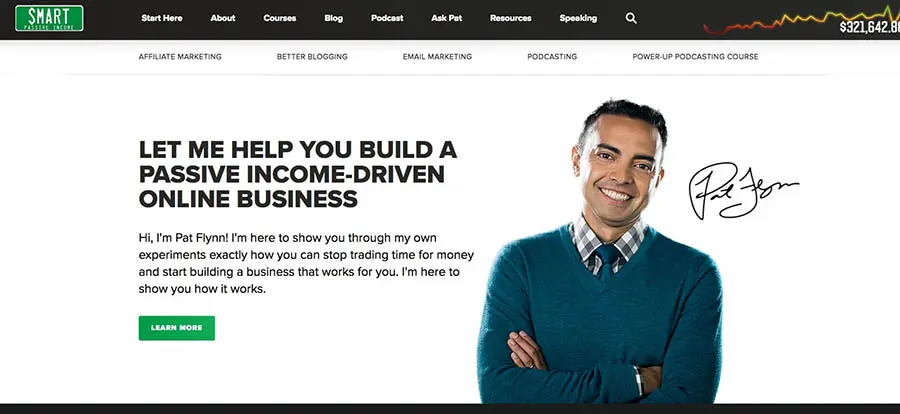
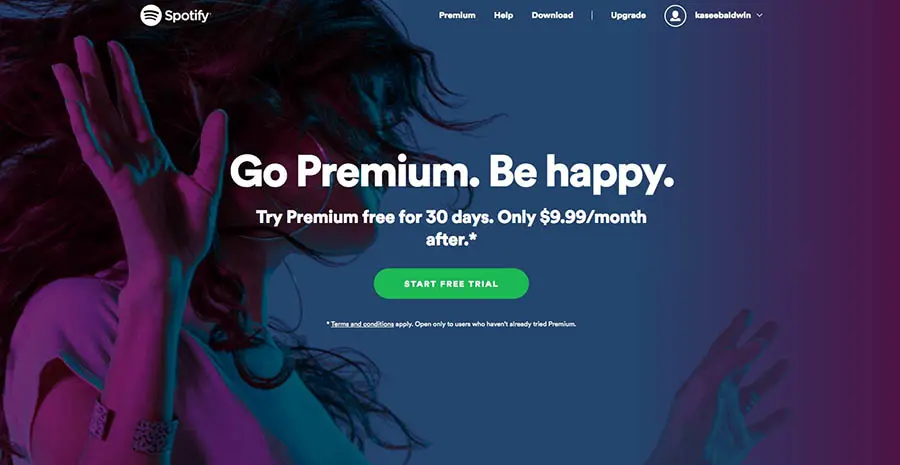
DO: Ucz się od Najlepszych
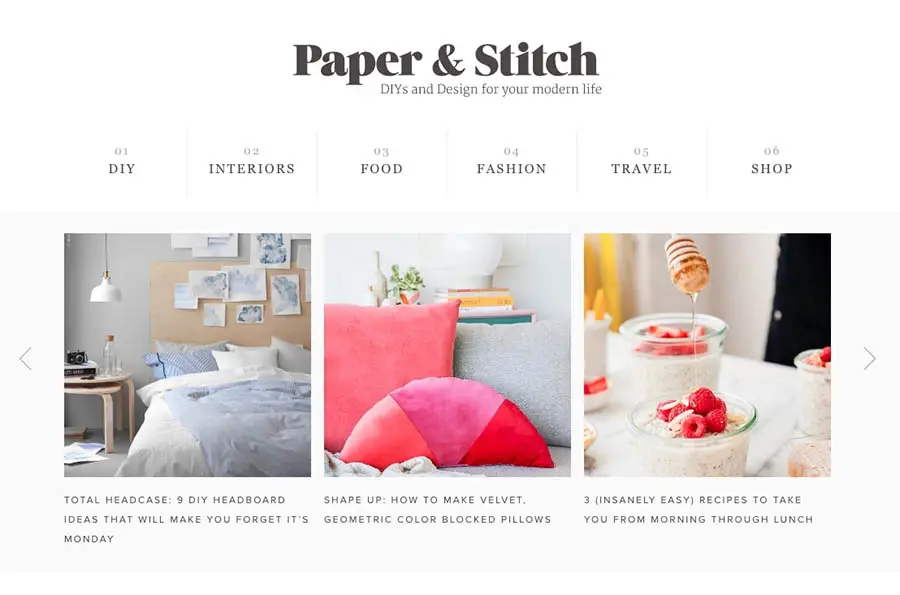
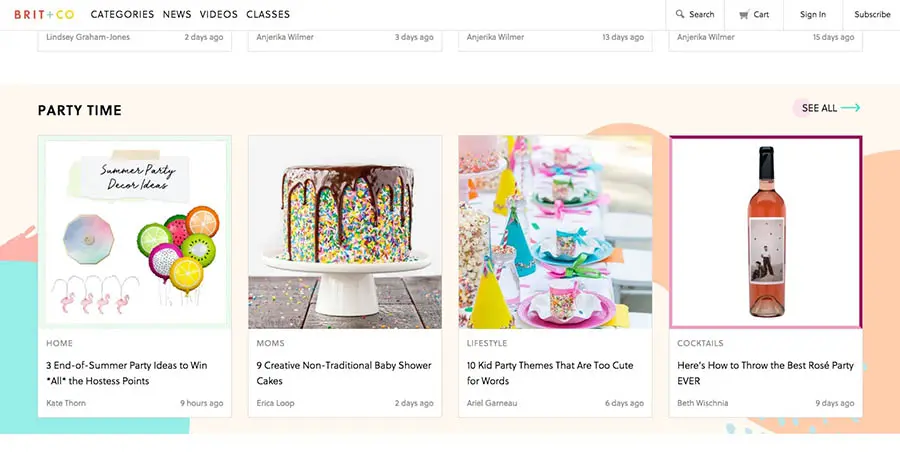
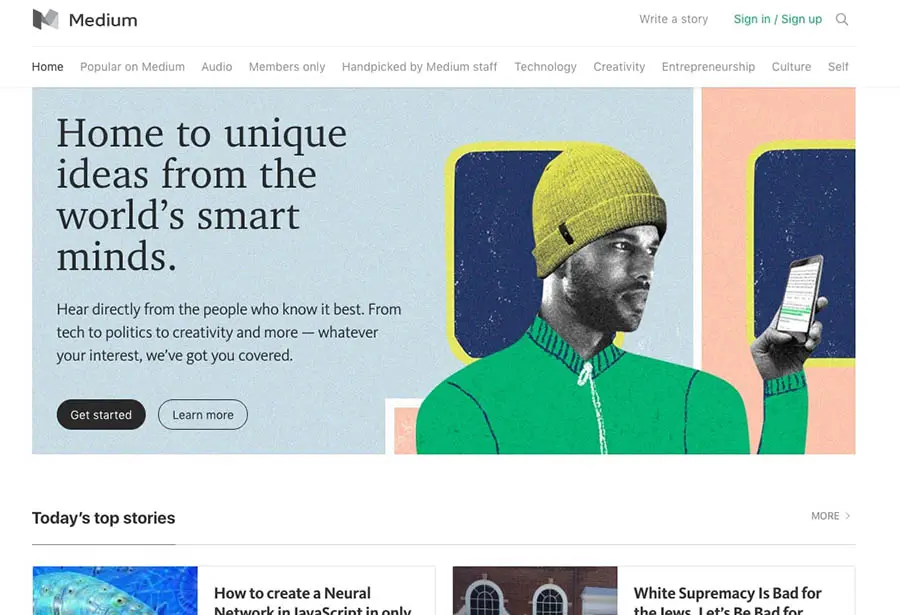
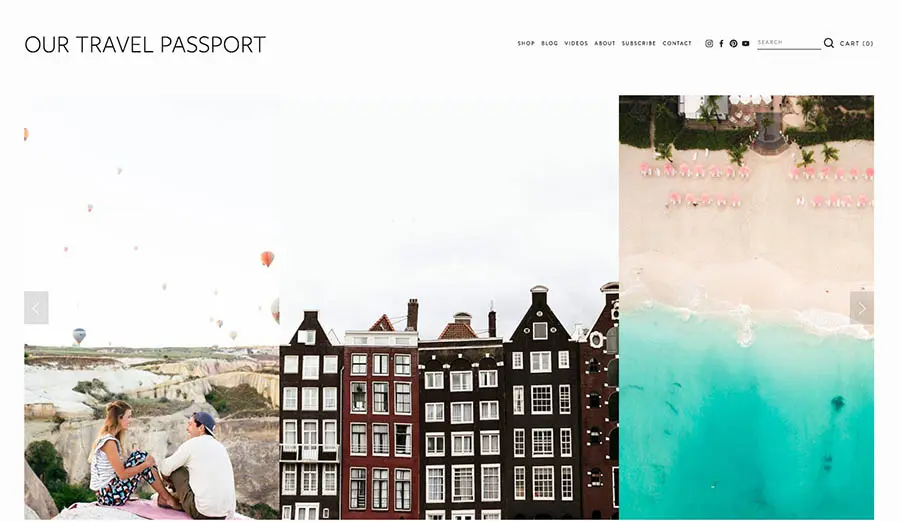
Chcesz, aby projekt Twojej strony dobrze reprezentował Twoją markę. Jednak nie ma nic złego w czerpaniu pomysłów i inspiracji z najlepszych stron internetowych, które dobrze wykorzystują zasady projektowania stron internetowych. Czas na kilka niepotrzebnych spojrzeń.




DO: Przetestuj
Dobry projekt strony — podobnie jak większość innych rzeczy — wymaga wielu prób i błędów, aby go udoskonalić.
Gdy już uporządkujesz swoją stronę i wprowadzisz nowe elementy projektowe, zobacz podgląd na różnych urządzeniach. Sprawdź ją (może z pomocą innego godnego zaufania spojrzenia) pod kątem ewentualnych rażących problemów z projektowaniem lub nawigacją. Chcesz, aby została dokładnie zbadana przed spotkaniem z przeglądarkami Twoich czytelników.
Test, test, test. To Twoje motto. (Czy powinniśmy zrobić koszulki?)
Spróbuj skorzystać z usługi takiej jak Nibbler, która dostarczy Ci wskazówek jak poprawić Twoją stronę w wielu różnych obszarach, takich jak jakość kodu, linki wewnętrzne, zainteresowanie w mediach społecznościowych i optymalizacja mobilna.
Podsumowanie
Włożyłeś dużo pracy, aby Twoja nowa strona ruszyła z miejsca. Brawa od nas dla Ciebie!
Nie pozwól, aby czytelnicy przegapili Twoje oferty internetowe, żyjąc poniżej prawdziwego potencjału projektowego Twojej strony. Skupiając się na grafice, tekście i nawigacji, możesz przyciągnąć uwagę do swojej treści — na stałe.
Pięknie zaprojektowana strona jest tylko kilka kliknięć stąd.


