Projektowanie stron internetowych to przede wszystkim kwestia wyborów. Którego szablonu użyjemy? Jaki układ spodoba się naszym odwiedzającym? Jak naprawić ten obraz, który zawsze ładuje się kilka pikseli poza linią? Każda decyzja przyczynia się do wyglądu i odczucia Twojej strony.
Wybór schematu kolorów Twojej strony może wydawać się jedną z mniejszych decyzji. To tylko ostatni szlif, prawda?
Cóż, właściwie nie. Schematy kolorów stron są ważne dla konwersji, tożsamości marki i uczuć odwiedzających wobec Twojej strony.
W tym poradniku przyjrzymy się najświeższym zestawom kolorów na świecie i dowiemy się, dlaczego działają. Zacznijmy!
Czym dokładnie jest schemat kolorów strony internetowej?
Każdy element koloru, który znajdujesz na swojej stronie, jest częścią ogólnego schematu kolorów lub palety kolorów. To obejmuje każdy link, grafikę, ikonę, przycisk i różnorodność tekstu. Obejmuje nawet logo Twojej strony.
Ikona
Ikona to mały obrazek reprezentujący obiekt, pojęcie lub działanie. Ikony są często używane w interfejsach użytkownika do wizualnego przedstawienia funkcji lub polecenia. W wielu przypadkach można używać ikon do reprezentowania typowych zadań lub poleceń bez etykiet tekstowych.
Czytaj więcejPodczas projektowania swojej strony internetowej, ważne jest, aby zastanowić się, jak te kolory do siebie pasują. Możesz to zrobić, planując schemat kolorów od podstaw lub dostosowując domyślny schemat kolorów wybranego szablonu.
Dlaczego schemat kolorów Twojej strony jest ważny
Dobrze dobrany schemat kolorów sprawi, że Twoja strona będzie wizualnie atrakcyjna dla odwiedzających. Ale to nie wszystko. Kolory mogą pomóc w prowadzeniu odwiedzających przez stronę, stworzyć określoną atmosferę oraz wspierać Twoją markę.
Oto bliższe spojrzenie na rzeczywisty wpływ Twojej palety kolorów:
Pomaga Określić Twoją Markę Online
Goście Twojej strony są bardziej skłonni do zakupu lub subskrypcji Twojego newslettera, jeśli Twoja strona wydaje się profesjonalna. To kwestia zaufania i wiarygodności.
Kolor ma tutaj swoją rolę do odegrania. Żywe kolory podstawowe sprawdzą się na stronie internetowej przedszkola. Tymczasem wygląd kalejdoskopu sprawi, że zostaniesz wyśmiany w sądzie dla firmy świadczącej usługi prawne.
Schemat kolorów Twojej strony internetowej powinien również dobrze komponować się z resztą Twojej marki. Zalecamy unikanie kolorów, które kolidują z Twoim logo!
Może poprawić użyteczność
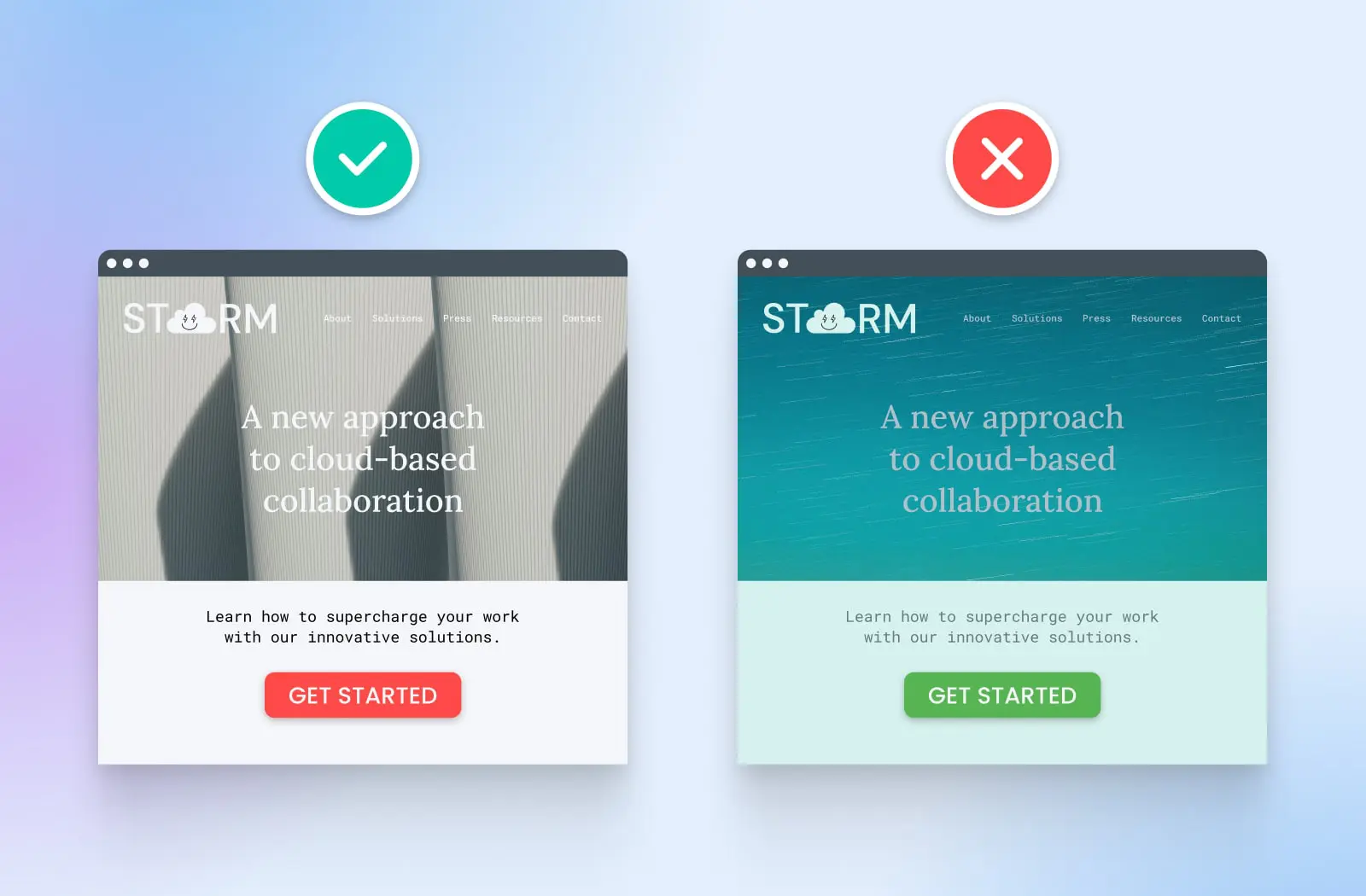
W praktyce, Twój wybór schematu kolorów może ułatwić (lub utrudnić) odwiedzającym korzystanie z Twojej strony internetowej.
Wyobraź sobie, że stworzyłeś stronę z niebieskim tłem i fioletowym tekstem. Odwiedzający mieliby prawie niemożliwe zadanie, aby czytać Twoje posty na blogu i opisy produktów. W tym przykładzie, zmiana palety kolorów na taką z lepszym kontrastem znacznie poprawiłaby ogólne doświadczenia użytkownika.
Kolory mogą również pomóc odwiedzającym w nawigacji. Na przykład, możesz użyć jaśniejszych odcieni, aby podkreślić pewne części swojej strony, takie jak linki.

Może zwiększyć konwersje
Mówiąc o ważnych elementach, oto fakt, który może Cię zaskoczyć: kolor przycisków na Twojej stronie wpływa na to, ile osób je naciska.
Oczywiście, jaśniejsze kolory mają tendencję do bardziej wyróżniania się. Okazuje się także, że niektóre odcienie mają psychologiczny wpływ.
Jedno badanie na próbie 2000 wizyt wykazało, że czerwony przycisk CTA (wezwanie do działania) przyciągnął o 20% więcej kliknięć niż ten sam przycisk w kolorze zielonym. W kontekście prowadzenia biznesu to dość znaczący skok.
Przyjrzymy się głębiej psychologii kolorów (tak, to istnieje) nieco później.
40 Pięknych Schematów Kolorów Stron Internetowych do Wypróbowania
Zawodowi projektanci często tworzą schemat kolorów dla dużych projektów dla każdej strony internetowej od podstaw, ale nie zawsze jest to konieczne.
Jeśli jesteś nowy w projektowaniu lub szukasz inspiracji, zalecamy wybór sprawdzonej kombinacji kolorów jako punktu wyjścia. Zawsze możesz to później dostosować.
Aby wskazać Ci właściwy kierunek, przygotowaliśmy kilka najlepszych schematów kolorów na świecie.
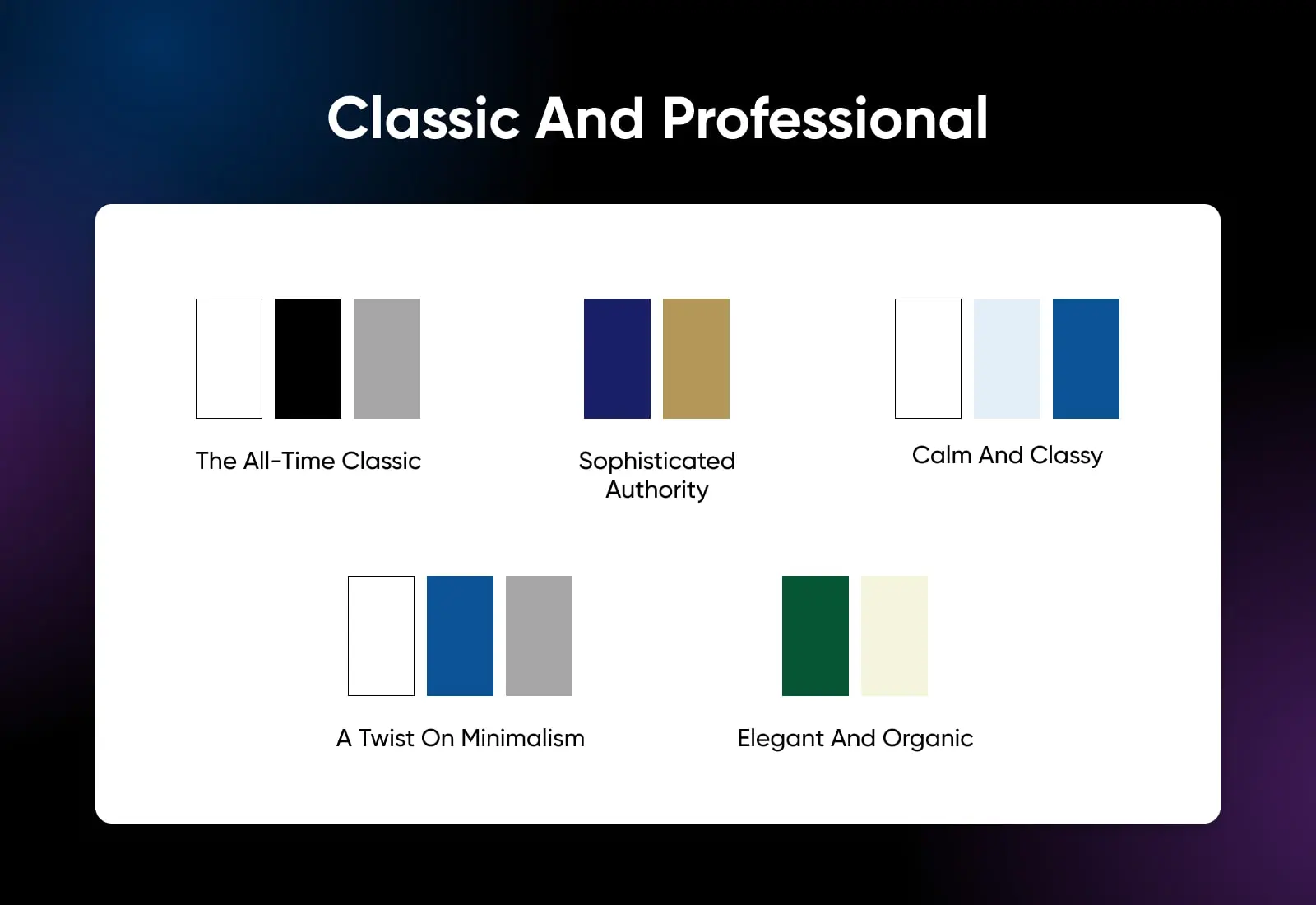
Klasyczne i Profesjonalne Schematy Kolorów

Zacznijmy od podstaw. Z tymi ponadczasowymi schematami kolorów naprawdę ciężko się pomylić:
1. Biały, Czarny i Szary (Klasyczny na wszystkie czasy)
To proste połączenie może nie zdobyć żadnych nagród za kreatywność, ale jest gwarancją czytelności i profesjonalnego wykończenia. Dodanie szarości do monotonnego wyglądu daje większą swobodę w projektowaniu. Najlepiej sprawdza się na profesjonalnych stronach i osobistych blogach.
2. Marynarski i Złoty (Wyrafinowane Władztwo)
Złote akcenty błyszczą na chłodnym granatowym tle w tej kombinacji kolorów. To paleta, która budzi autorytet z nutą luksusu. Użyj jej dla finansów i premium e-commerce.
3. Monochromatyczny Niebieski z Białym (Spokojny i Elegancki)
Użycie jaśniejszych i ciemniejszych wersji tego samego niebieskiego tworzy harmonijną paletę, która emanuje kojącą energią. Dodanie białego tła pomaga utrzymać silną użyteczność. Dobrze by to pasowało do stron związanych ze zdrowiem i dobrym samopoczuciem oraz marek związanych z wodą.
4. Biały i niebiesko-szary (Nowe spojrzenie na minimalizm)
Mimo że wróciliśmy do dwóch kolorów, ta koncepcja dostarcza więcej zainteresowania niż zwykła czerń i biel. Nieco zmniejszony kontrast oraz chłodne odcienie tworzą zrelaksowane, lecz eleganckie doświadczenie użytkownika, odpowiednie dla spa i hoteli.
5. Zielony Leśny i Kremowy (Elegancki i Organiczny)
Zielony las dodaje naturalnego uczucia projektom i dobrze komponuje się w tle dla treści w kolorze kremowym. Ta kolorystyka ma organiczny charakter, ale jednocześnie jest wystarczająco elegancka dla stron o stylu życia i blogów o zrównoważonym życiu.
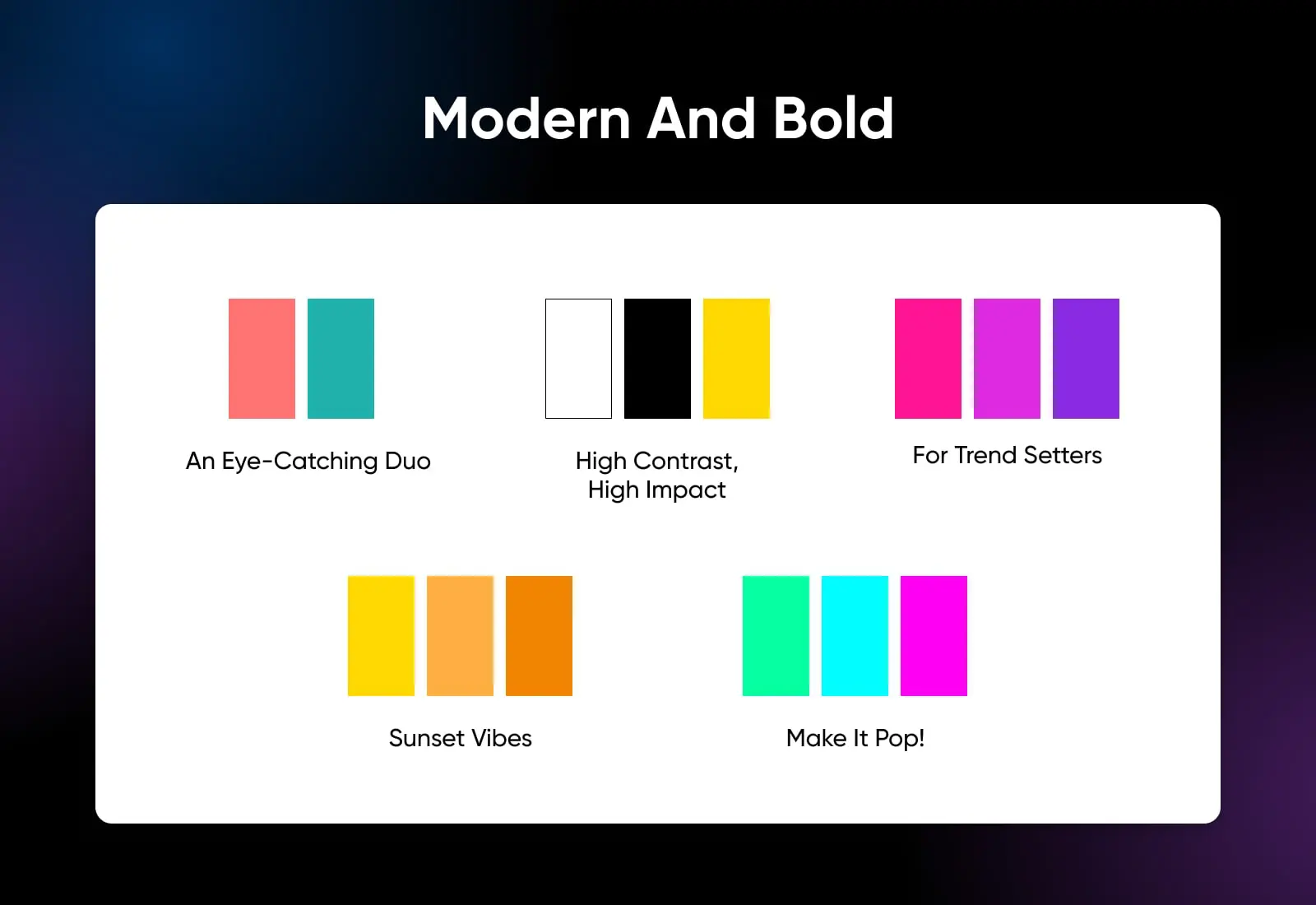
Nowoczesne i śmiałe schematy kolorów

Mimo że klasyki nigdy się nie starzeją, warto badać nowe pomysły. Jeśli chcesz wykorzystać najnowocześniejszy design i zrobić wrażenie swoją stroną, te przyciągające uwagę schematy kolorów są warte zbadania:
6. Koral i Turkus (Efektowny Duett)
Żywy róż koralu i niebiesko-zielone tony turkusu łączą się, tworząc efektowne połączenie. Może to dobrze funkcjonować dla marek w przestrzeni projektowej oraz innych stron poświęconych kreatywności.
7. Żółty, Czarny i Biały (Wysoki Kontrast, Duży Wpływ)
Ten jaskrawy schemat kolorów tchnie życie w Twoją stronę internetową, jednocześnie zachowując trochę białej przestrzeni dla solidnej użyteczności. Jest ulubionym rozwiązaniem dla start-upów technologicznych oraz producentów napojów energetycznych i sprzętu sportowego.
8. Fuksja Przechodząca w Fiolet (Dla Trendsetterów)
Tak jak kreatywna fryzura, paleta kolorów rozciągająca się od fuksji po głęboki fiolet z pewnością przyciągnie uwagę. Rozważ użycie tego schematu, jeśli próbujesz przyciągnąć młodą, świadomą mody publiczność.
9. Pomarańczowy przejściowy w żółty (Wibracje Zachodu Słońca)
Ta atrakcyjna paleta ciepłych barw jest na tyle żywa, że przyciąga uwagę, a jednocześnie jest dość uspokajająca. Pasuje do młodszej grupy docelowej i sprawdza się w wielu markach — od aplikacji do snu po bary na plaży.
10. Akcenty Neonowe (Spraw, by to się wyróżniało!)
Jeśli szukasz czegoś nieco bardziej nowoczesnego, spróbuj dodać akcenty neonowego zieleni lub różu w biało-czarnej kompozycji. To stworzy futurystyczny, nocny wygląd, który będzie pasować do gier wideo i miejsc rozrywkowych.
Naturalne i ziemiaste schematy kolorów

Chociaż kolory takie jak turkus i fuksja przyciągają uwagę, mogą wydawać się sztuczne — jak limonkowo zielona lemoniada. Jeśli próbujesz promować markę organiczną lub naturalną, te ziemiste schematy kolorów mogą być lepszym wyborem:
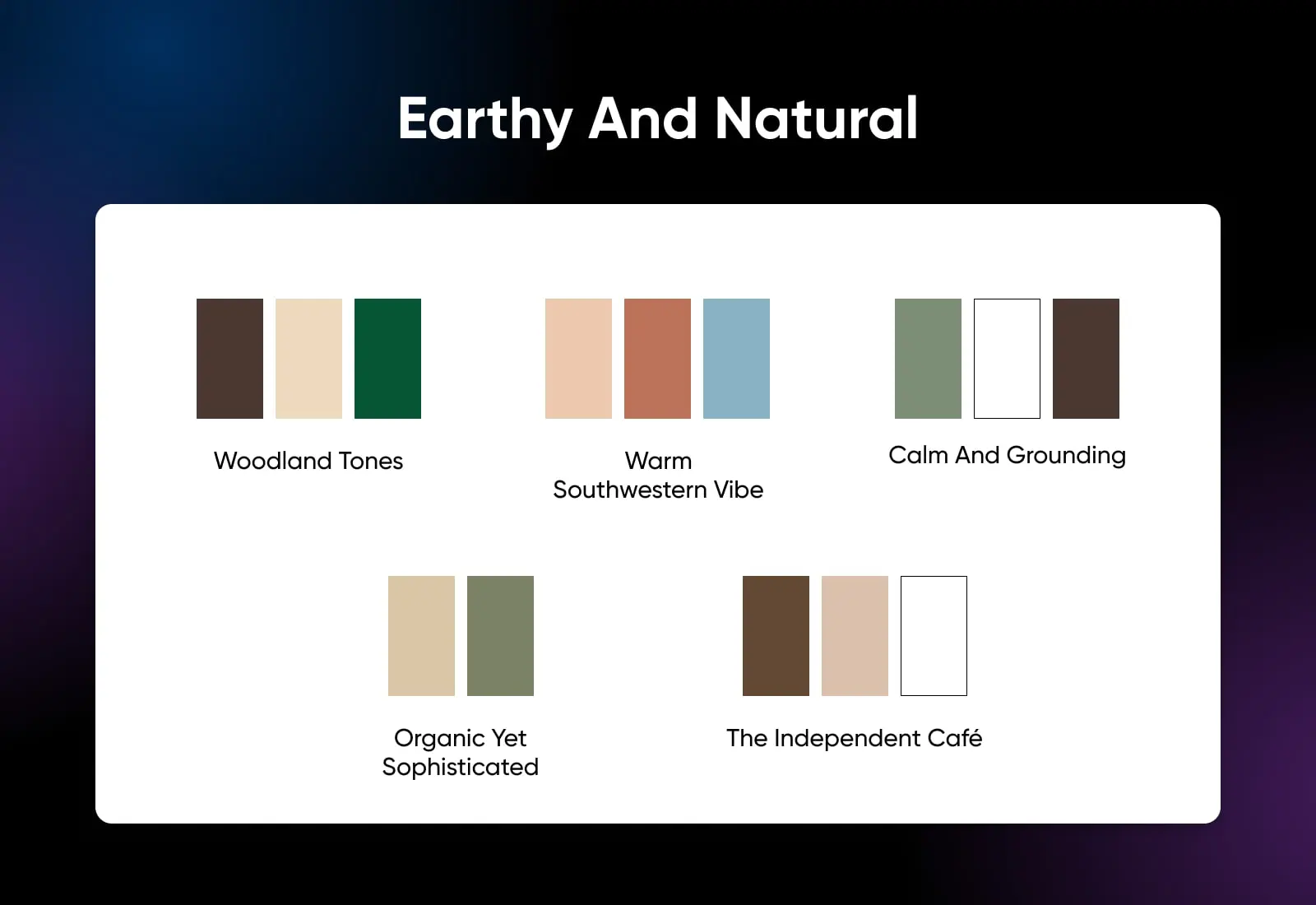
11. Brązowy, Beżowy i Leśna Zieloność (Barwy Leśne)
Imitując odcienie wiecznie zielonego lasu, ta kombinacja kolorów natychmiast przenosi Twoich odwiedzających do zacienionej doliny leśnej. Możesz użyć ciemnozielonego lub brązowego jako koloru tła; wybierz ten schemat dla ekologicznych, organicznych produktów i blogów o ogrodnictwie.
12. Terrakota, piasek i błękit nieba: (Ciepła południowo-zachodnia atmosfera)
Ta kolekcja kolorów przenosi odwiedzających do cieplejszego, suchszego środowiska. Ziemiańskie tony stanowią doskonałe tło dla produktów ręcznie robionych lub ciepłej przestrzeni negatywnej wokół treści na blogach podróżniczych.
13. Szałwiowy Zielony, Biały i Brązowy (Spokojny i Ugruntowany)
Paleta kolorów jest bardzo czysta i podstawowa, co sprawia, że dobrze pasuje do przestrzeni zdrowia i uważności. Zielony kolor również dobrze komponuje się z roślinami domowymi lub całkowicie naturalną pielęgnacją skóry.
14. Przytłumiona zieleń i beż (Organiczny, lecz wyrafinowany)
Chociaż ta kolorystyka zdecydowanie ma organiczny nastrój, to nie jest do końca „stworzona z ziemi”. Stłumiona zieleń i beż wydają się bardziej wyrafinowane, jak coś, czego można by oczekiwać na stronie magazynu o dekoracjach domu lub blogu o spokojnym życiu.
15. Monochromatyczna Kawa z Białym (Niezależna Kawiarnia)
Jeśli kochasz ziemiście barwy, spróbuj pobawić się kolorami bazującymi na kawie. Ta kombinacja kolorów jest oczywiście idealna dla kawiarni. Możesz także użyć jej do promowania czekolady, pieczenia i produktów skórzanych.
Pastelowe i wesołe schematy kolorów

Lekkie, przewiewne schematy kolorystyczne to popularny wybór w przestrzeni stylu życia i dekoracji wnętrz. Jeśli tworzysz stronę w tej niszy, oto kilka palet kolorów do wypróbowania:
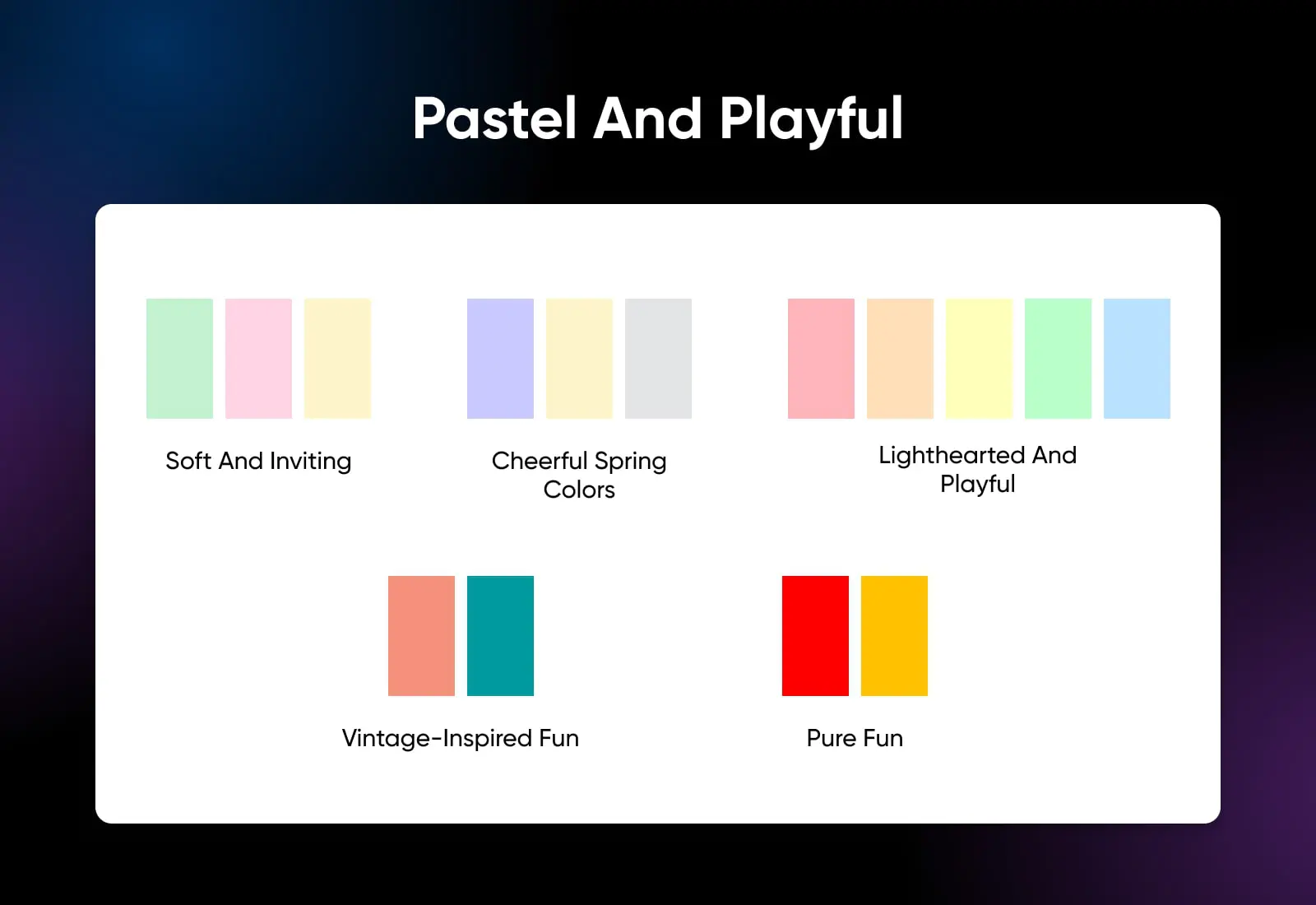
16. Miętowa Zieleń, Różowy Rumieniec i Kremowy (Miękki i Przyjazny)
To jest bardzo popularne połączenie kolorów we współczesnym wystroju wnętrz, które teraz pojawia się również online. Różowy róż dodaje delikatności, podczas gdy miętowa zieleń wydaje się bujna. Użyj ich razem z kolorem kremowym na blogu o stylu życia lub na stronie internetowej cukierni.
17. Lila, Jasnożółty i Szary (Wesołe Kolory Wiosny)
Wybór tych kolorów z pewnością przypomni odwiedzającym o żywych wiosennych kwiatach. Jednocześnie, lila zapewnia poczucie spokoju. Możesz użyć tej palety kolorów dla blogów o kreatywnych hobby lub rodzicielstwie.
18. Pastelowa Tęcza (Lekka i Zabawna)
Łącząc wiele subtelnych odcieni, ta kombinacja kolorów nadaje Twojej stronie zabawny, marzycielski nastrój. Sprawdza się to dobrze na stronach skierowanych do młodszych dzieci oraz innych marek, które chcą wywołać to beztroskie uczucie.
19. Brzoskwinia i Turkus (Zabawa w Stylu Vintage)
Wyblakłe koszulki festiwalowe, meble z lat 70. i okładki albumów hipisowskich — to styl, który uzyskasz dzięki połączeniu brzoskwiniowego i turkusowego. To zrelaksowana mieszanka, która może dobrze funkcjonować na letnich stronach o modzie i blogach muzycznych.
20. Czerwony i Żółty (Czysta Zabawa)
Wiesz, kiedy w przedszkolu zaczyna latać farba? Możesz uzyskać tę samą energię łącząc mocne czerwone i żółte kolory na swojej stronie internetowej. Ta jest zdecydowanie dla dzieci!
Ciemne i Dramatyczne Schematy Kolorów

Oczywiście, nie każdy lubi słońce i tęczę. Jeśli jesteś raczej typem mrocznym i ponurym, te schematy kolorów będą lepiej pasować do Twojego stylu:
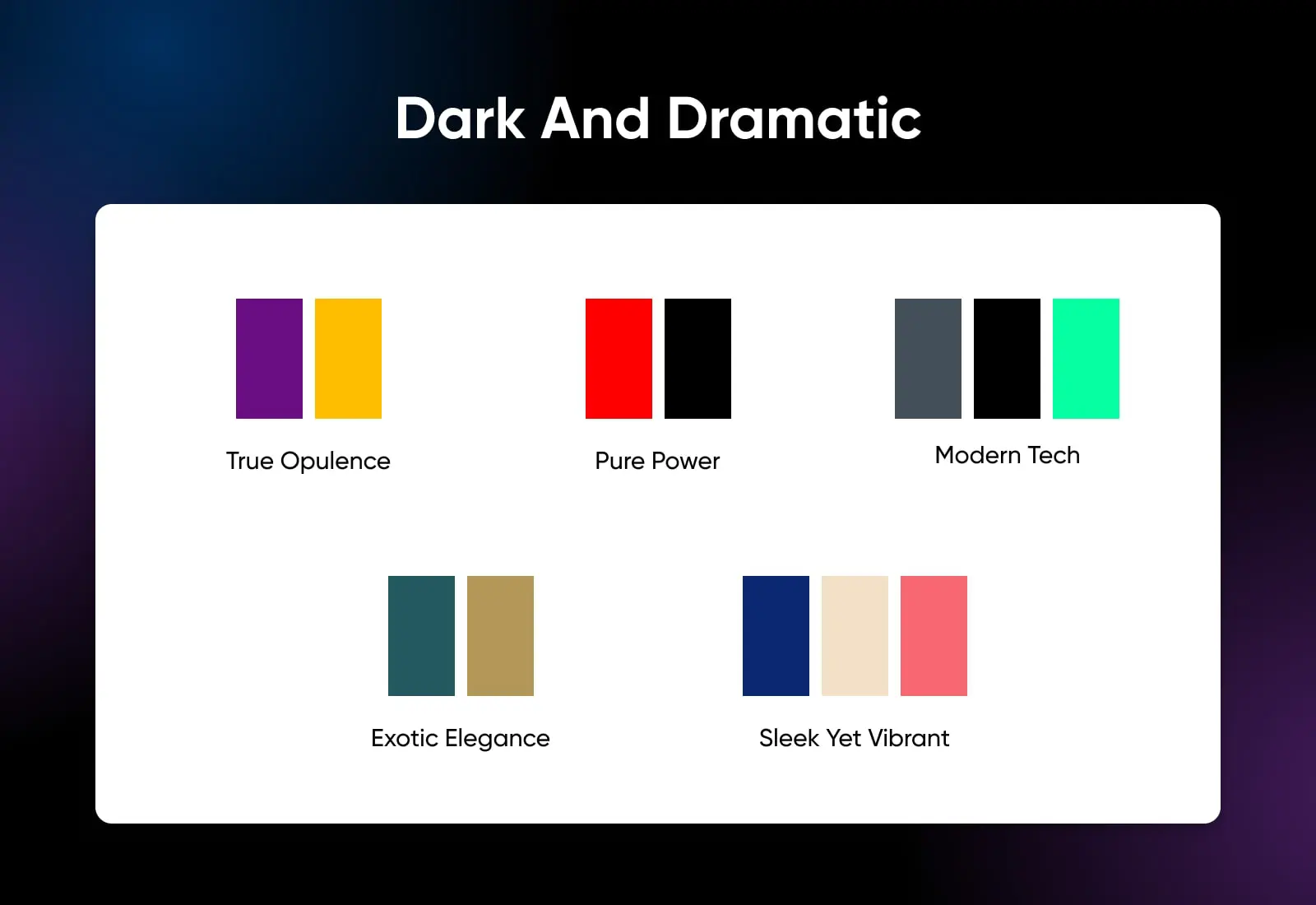
21. Głęboki Fiolet i Złoto (Prawdziwy Luksus)
Możesz podnieść luksusową kolorystykę granatowo-złotą na wyższy poziom, zamieniając królewski błękit na ciemny fiolet. To tworzy niemal królewski wygląd, dostarczając idealnego tła dla ekskluzywnego e-commerce i usług ekskluzywnych.
22. Czarne i Czerwone (Czysta Moc)
Te dwa bardzo intensywne kolory można połączyć, aby osiągnąć mocny efekt. Czarny stanowi tło, podczas gdy akcenty czerwieni przyciągają wzrok. Użyj tego schematu, jeśli chcesz, aby Twoja strona internetowa była nowoczesna.
23. Ciemnoszary, Czarny i Neonowy Akcent (Nowoczesna Technologia)
Inspirując się wpływami filmu Blade Runner, połączenie ciemnoszarego, czarnego i smug neonowych wydaje się eleganckie i nowoczesne. Niesie to ze sobą sugestię futurystycznej technologii, co sprawia, że jest to dobrze dopasowane do stron biznesowych skoncentrowanych na technologii oraz blogów o grach.
24. Ciemnoturkusowy i Złoty (Egzotyczna Elegancja)
Często widuje się połączenie złotego liścia i turkusu w nowoczesnej biżuterii. Użycie tych samych kolorów na Twojej stronie może wprowadzić egzotyczną elegancję; wykorzystaj je dla swojego bloga o stylu życia lub ręcznie robionej marki.
25. Ciemny Niebieski, Beżowy i Koralowy Czerwony (Elegancki, a Zarazem Żywy)
Zamiana czarnego na głęboki niebieski sprawia, że Twoja strona staje się mniej posępna, jednocześnie zachowując elegancki wygląd. Koralowy czerwony stanowi miły kontrast kolorystyczny dla przycisków i linków. Wypróbuj ten schemat, jeśli sprzedajesz profesjonalne usługi lub produkty do pielęgnacji.
Świeże i żywe schematy kolorów

Żywa kolorystyka nie musi być dziecinna. Te świeże schematy kolorów powinny ożywić Twoją stronę nutą ciepłego południowego wiatru i szczyptą soczystej cytryny:
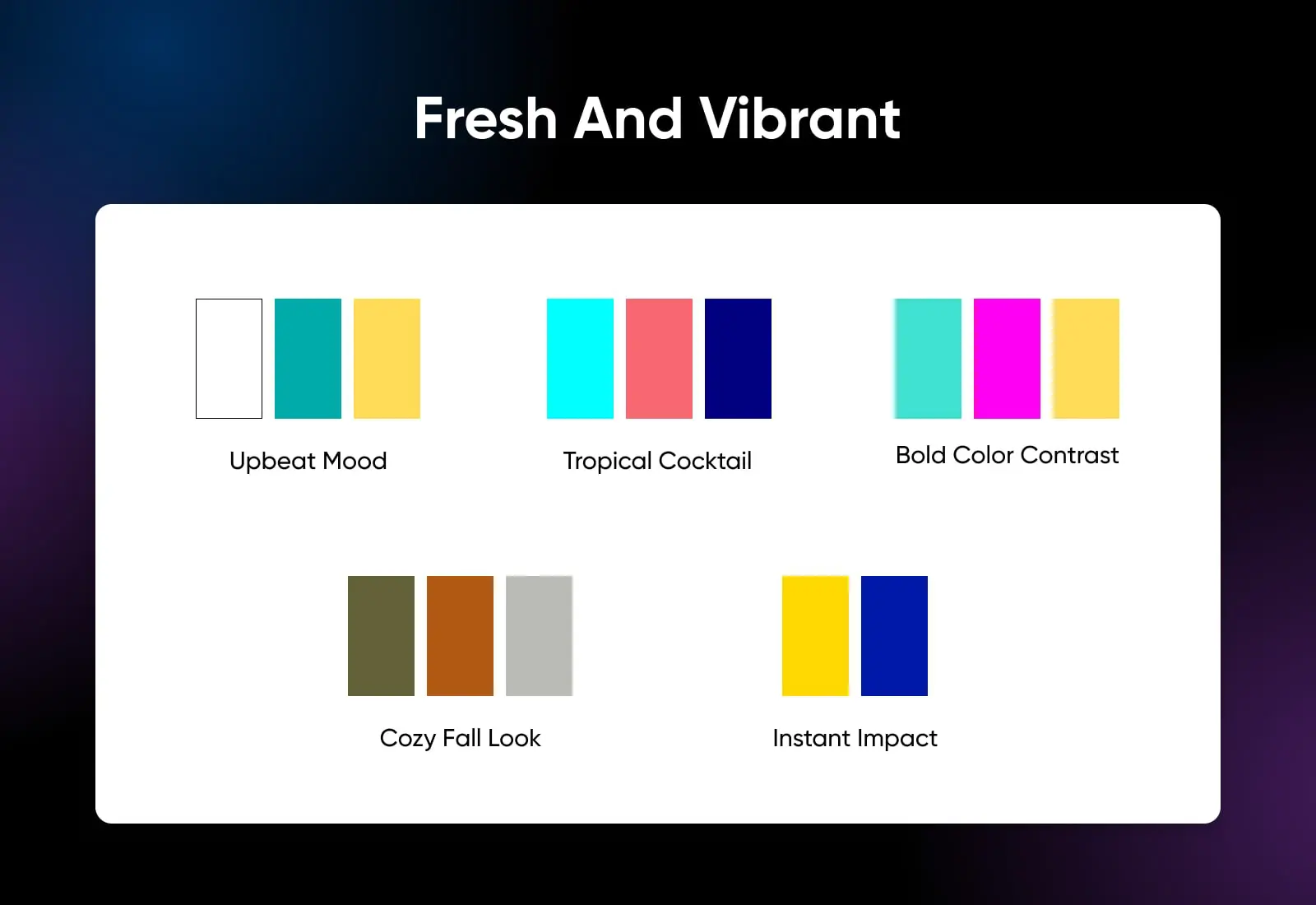
26. Musztardowy Żółty, Morski i Biały (Optymistyczny Nastrój)
Letnie żółcie i chłodne turkusy działają razem jak chili i kwaśna śmietana — to idealne połączenie. Ta radosna paleta kolorów świetnie sprawdzi się na Twoim osobistym blogu. Dobrze by też pasowała do kreatywnych marek.
27. Aqua, Coral, a granatowy (Tropikalny Koktajl)
Jeśli chcesz, aby Twoi odwiedzający mieli wrażenie, że sączyją piña coladę, ta trójka tropikalnych kolorów powinna być odpowiednia. Jest często używana przez blogerów podróżniczych i marki związane z aktywnością na świeżym powietrzu, ale może przynieść słońce na każdą stronę.
28. Turkusowy, Magenta i Złoty (Wyraźny Kontrast Kolorów)
Kontrast między tymi trzema intensywnymi kolorami nie pasuje do każdego projektu, ale może sprawić, że Twoja strona będzie wizualnie wyróżniająca się. Rozważ wykorzystanie go w swoim artystycznym portfoliu lub przy promocji wydarzeń na żywo w Internecie.
29. Spalona Pomarańcza, Oliwkowa Zieloność i Krem (Przytulny Jesienny Wygląd)
Podobnie jak opadające liście, te jesienne kolory przywołują uczucie picia gorącego kakao przy otwartym ogniu. To przytulna atmosfera, która przyciągnie czytelników do twojego bloga kulinarnego lub zachęci ich do zakupów w dekoracjach domowych w twoim sklepie internetowym.
30. Jasnożółty i niebieski (Natychmiastowy efekt)
Jeśli chcesz osiągnąć maksymalny efekt, możesz spróbować zestawić ze sobą te podstawowe kolory. Kontrast jest intensywny, ale wygląda świeżo — jak niebieskie morze i gorący piasek. Użyj tego do każdego projektu, w którym promujesz nowy sposób działania.
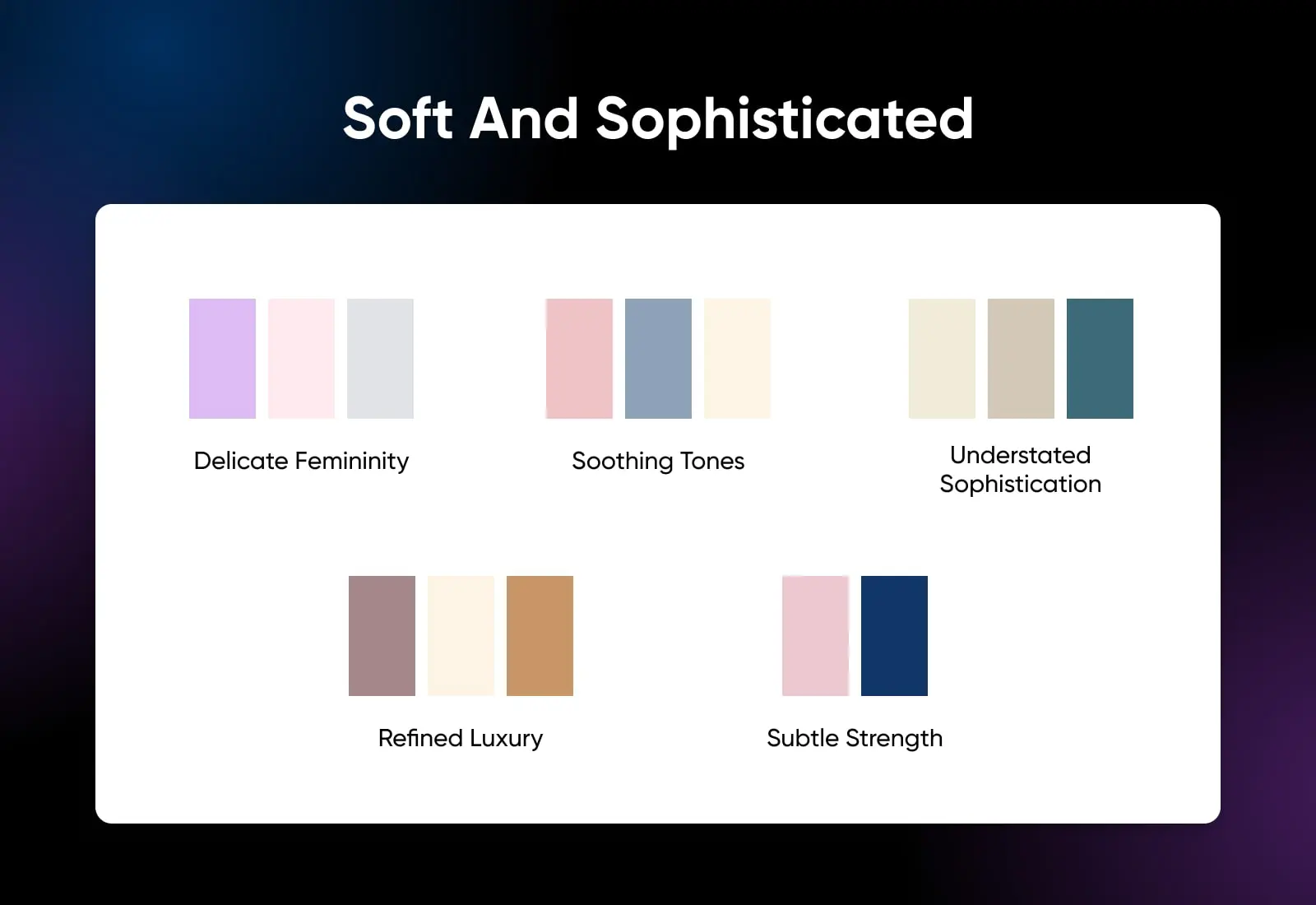
Delikatne i wyrafinowane schematy kolorów

Nie musisz zawsze używać intensywnych kolorów, aby przyciągnąć uwagę swojej publiczności. Te piękne schematy kolorów łączą subtelne barwy z doskonałym efektem:
31. Lawenda, Róż Blush, i Jasnoszary (Delikatna Kobiecość)
Ta kolorystyka łączy delikatne kwiatowe nuty, zmieniając Twoją stronę internetową w jeden wielki bukiet. Jasnoszare tło stanowi również świetne tło dla zdjęć. Użyj tego schematu dla usług ślubnych, planowania i fotografii lub dla Twojej marki kosmetycznej.
32. Róże Pudrowe, Blady Błękit i Krem (Kolory Uspokajające)
Zamiast kontrastować, kolory w tej palecie łączą się ze sobą. Tworzą one kojący, delikatny wygląd, który świetnie sprawdzi się w produktach dla niemowląt, coachingu uważności oraz u kreatorów sukien ślubnych.
33. Beżowy, Jasnobrązowy i Delikatny Turkusowy (Skromna Wytworność)
Kolejne wystąpienie turkusu? Tak, ponieważ jest niesamowity. Połączenie go z neutralnymi kolorami, takimi jak beż i jasnobrązowy, tworzy wyrafinowany wygląd, który doskonale pasuje do ekskluzywnych kosmetyków, wnętrz i mody.
34. Mauve, Cream i Złoto (Wyrafinowany Luksus)
Wszystko w tej palecie kolorów wydaje się luksusowe. To paleta, jakiej można by oczekiwać na opakowaniu wysokiej klasy kremu nawilżającego. Możesz użyć jej do tego samego celu — praktycznie każdej marki premium związanej ze stylem życia.
35. Pastelowy Róż i Granatowy Niebieski (Subtelna Siła)
Chociaż ta kolorystyka jest nadal stosunkowo stonowana, użycie ciemnoniebieskiego jako koloru tła lub akcentu pomaga wnieść nieco siły. Najlepiej promuje silną kobiecość, na przykład dla marek perfum i kosmetyków.
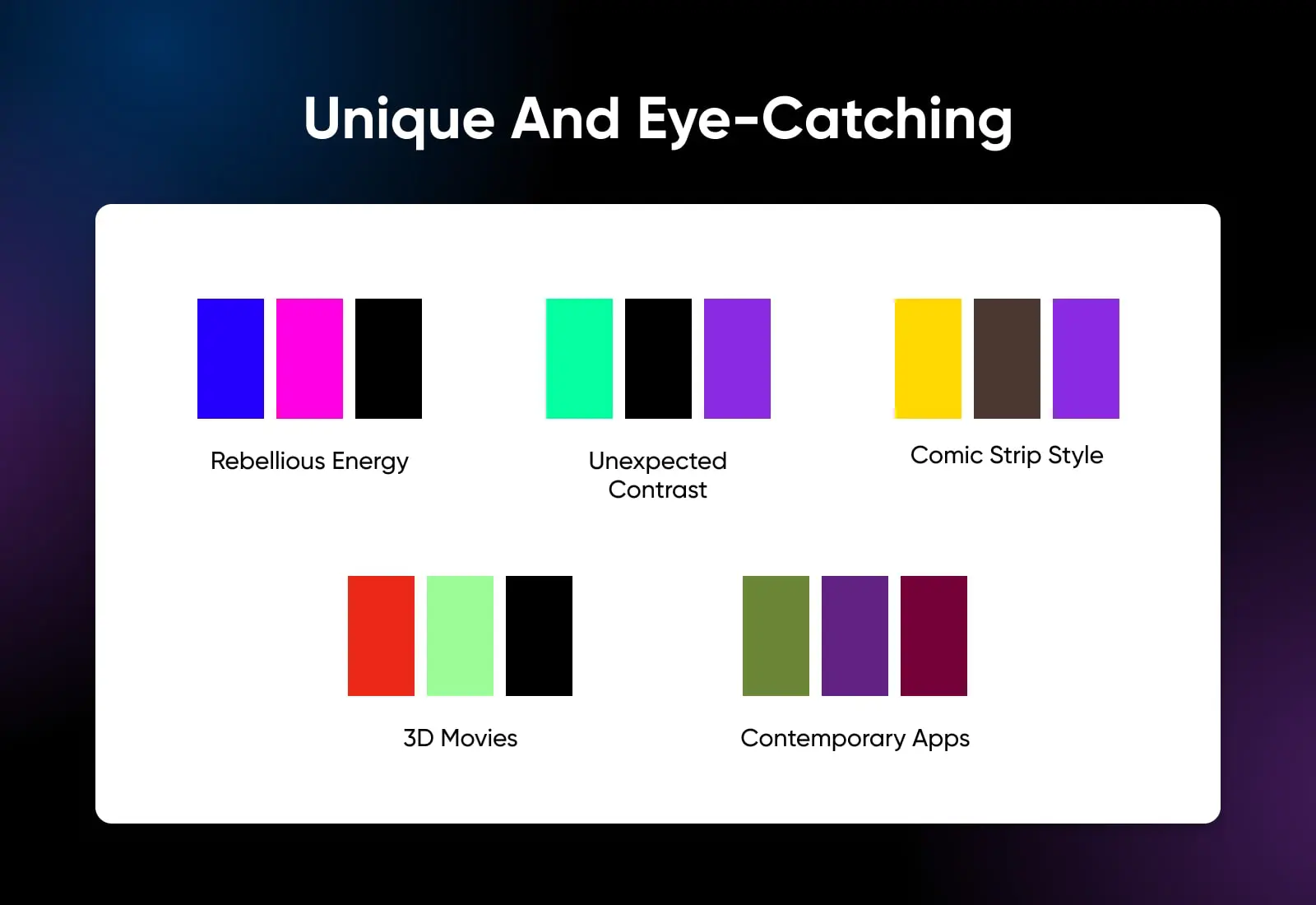
Unikalne i przyciągające wzrok schematy kolorów

Czasami, podążanie za tłumem oznacza zatracenie się w nim. Jeśli chcesz, aby Twoja strona wyróżniała się spośród innych, wypróbuj te unikalne schematy kolorów:
36. Niebieski Elektryczny, Gorący Róż i Czarny (Buntownicza Energia)
Ta energetyczna, bardzo jasna kolorystyka napędza energią projekt Twojej strony internetowej. Jest również dość lekka, co czyni ją idealną dla ekscentrycznych stron kawiarni, blogów muzycznych i niezależnych sklepów modowych.
37. Limonkowy Zielony, Fioletowy i Czarny (Nieoczekiwany Kontrast)
Fioletowy i zielony w tym samym projekcie? Kontrowersyjne. Ale również, bardzo angażujące. Ta niezwykła kombinacja kolorów sugeruje alternatywne podejście — świetne do prezentacji innowacji technicznych lub najnowszych produktów gamingowych.
38. Żółty, Brązowy i Fioletowy (Styl Komiksowy)
To może wyglądać na papierze jak mało prawdopodobne połączenie, ale tak naprawdę działa. Końcowy efekt przypomina trochę komiks, z całą związaną z tym wizualną siłą. Rozważ użycie tej palety kolorów dla kreatywnego portfolio.
39. Cynober, Rosyjska Zieleń i Czarny (Filmy 3D)
Z czarnym tłem i kontrastującymi zielonym i czerwonym, ta kolorystyka przypomina o starych okularach do filmów 3D. To zaskakująco atrakcyjna paleta, z wystarczającą elegancją do promowania profesjonalnych usług oraz wydarzeń.
40. Zielona Góra, Purpurowa i Burgund (Współczesne Aplikacje)
Kończąc nasze podsumowanie, ta paleta kolorów oferuje interesującą mieszankę odcieni. Jest tu znaczący kontrast kolorów, ale każda część dobrze się ze sobą komponuje. To idealne do prezentacji Twojej nowej aplikacji lub usługi online.
Jak wybrać schemat kolorów Twojej strony
Czerpanie inspiracji z sprawdzonych schematów kolorów to mądry ruch. Daje to wyobrażenie o tym, co prawdopodobnie będzie działać. Ponadto, możesz użyć istniejącej palety jako podstawy dla swojego projektu.
Mimo to, nie zalecamy korzystania z szablonu prosto z półki. Dlaczego? Ponieważ każda marka jest inna. Jeśli chcesz, aby Twoja strona internetowa miała unikalną tożsamość, potrzebuje niestandardowych kolorów.
Tworzenie schematu kolorów dla Twojej strony internetowej rozpoczyna się od wybrania koloru bazowego. Stanowi on główny motyw Twojego projektu. Następnie budujesz swój schemat kolorów, wybierając inne kolory, które dobrze komponują się z kolorem bazowym.
A jak wybierasz kolor bazowy? Poprzez studiowanie trochę psychologii.
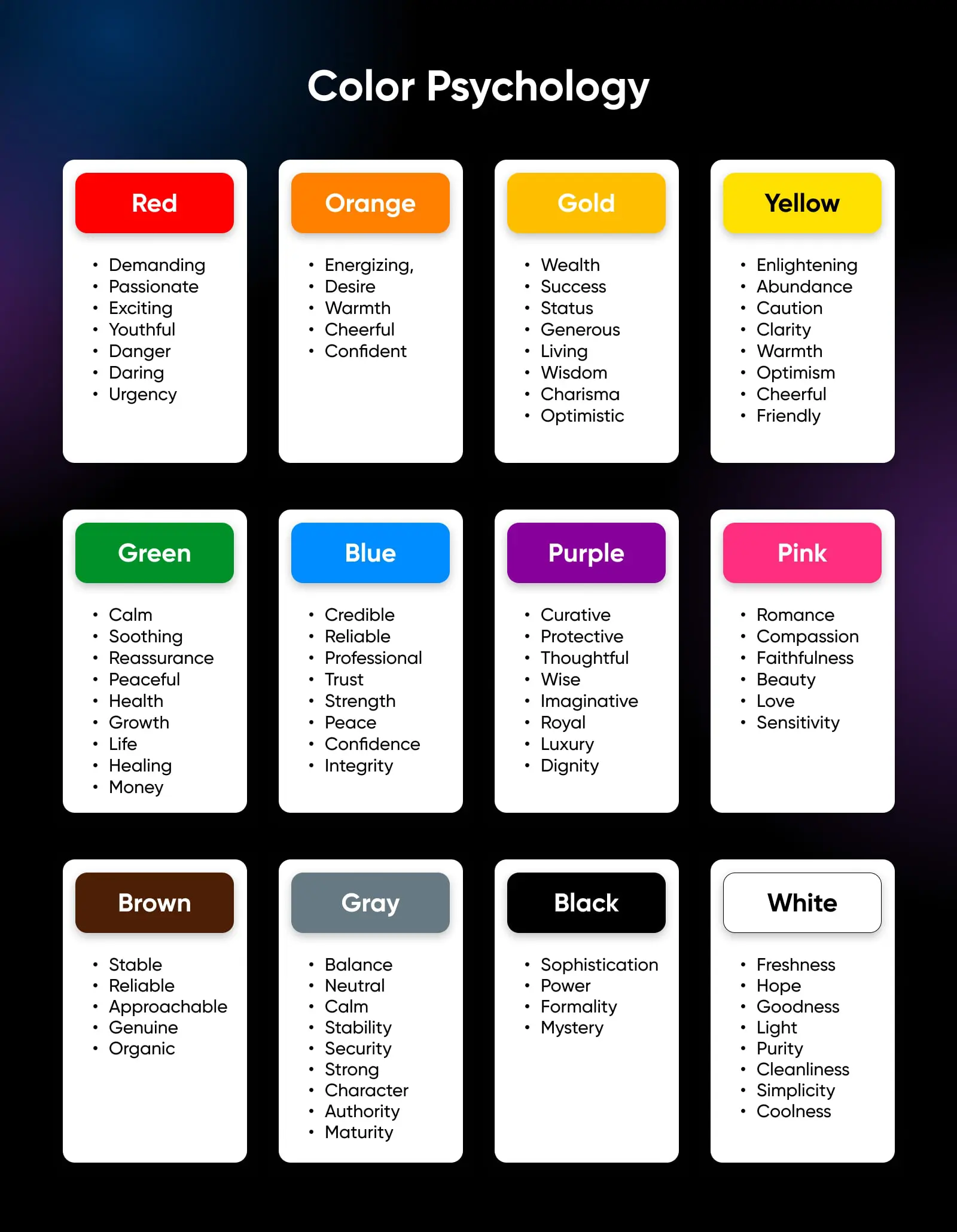
Wybieranie Twojego Podstawowego Koloru z Wykorzystaniem Psychologii
Od kiedy tylko zaczęliśmy tworzyć sztukę i budować cywilizacje, ludzkość przypisywała symboliczne znaczenia kolorom i badała, jak nasze mózgi je postrzegają.
Starożytni Egipcjanie mieszali pigmenty na bazie minerałów, aby nadać ich sztuce znaczenia oparte na kolorach. Niemiecki poeta i polityk z XIX wieku Goethe, przeprowadził filozoficzne badania nad kołem barw, otwierając drogę do trwałych naukowych badań nad kolorem w rozwijającej się dziedzinie zachodniej psychologii.
Nawet dzisiaj, kolor odgrywa ważną rolę w tym, jak postrzegamy świat. Badania wskazują, że sam kolor może zwiększyć rozpoznawalność marki nawet o do 80%.

Sposób, w jaki ludzie reagują na dany kolor, zależy częściowo od ich wieku, płci i kulturowego wychowania.
Rozważ, jak kolor purpurowy jest postrzegany na całym świecie. Podczas gdy większość osób w krajach zachodnich kojarzy purpurę z luksusem i bogactwem, w Indiach i Tajlandii ten kolor reprezentuje żałobę i smutek.
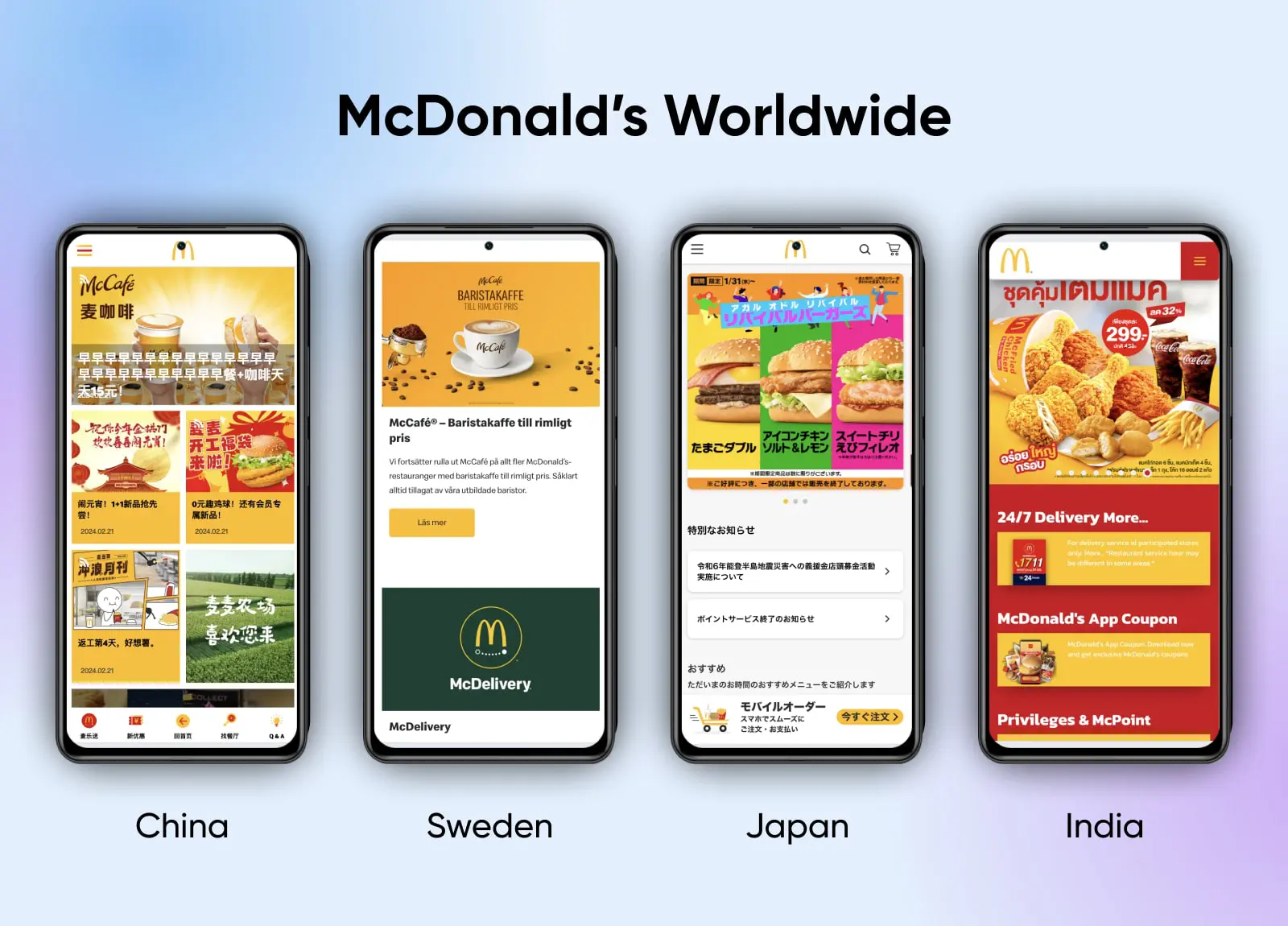
Podobnie, żółty kolor w logo McDonald’s jest kojarzony z radością niemal na całym świecie. Jednak firma dostosowuje swoją kolorystykę do preferencji kulturowych klientów w różnych krajach.

Nie warto się martwić, czy Twój blog powinien być podkreślony kolorem turkusowym czy liliowym. Ale pamiętaj o tym, jak Twoja grupa docelowa może postrzegać te wybory kolorów.
Na przykład kolory niebieskie i zielone są powszechnie akceptowane jako bezpieczne wybory, natomiast czerwienie i pomarańcze mogą wywoływać więcej emocji. Młodsze osoby mają tendencję do preferowania jaśniejszych kolorów, ale z wiekiem preferowane palety kolorów zazwyczaj stają się bardziej stonowane.
Zrozumienie Teorii Kolorów
Gdy już wybierzesz dominujący kolor, który oddaje charakter Twojej strony, czas skupić się na drugorzędnym kolorze, aby dopełnić Twoją paletę. Oto dostępne opcje na kole barw:

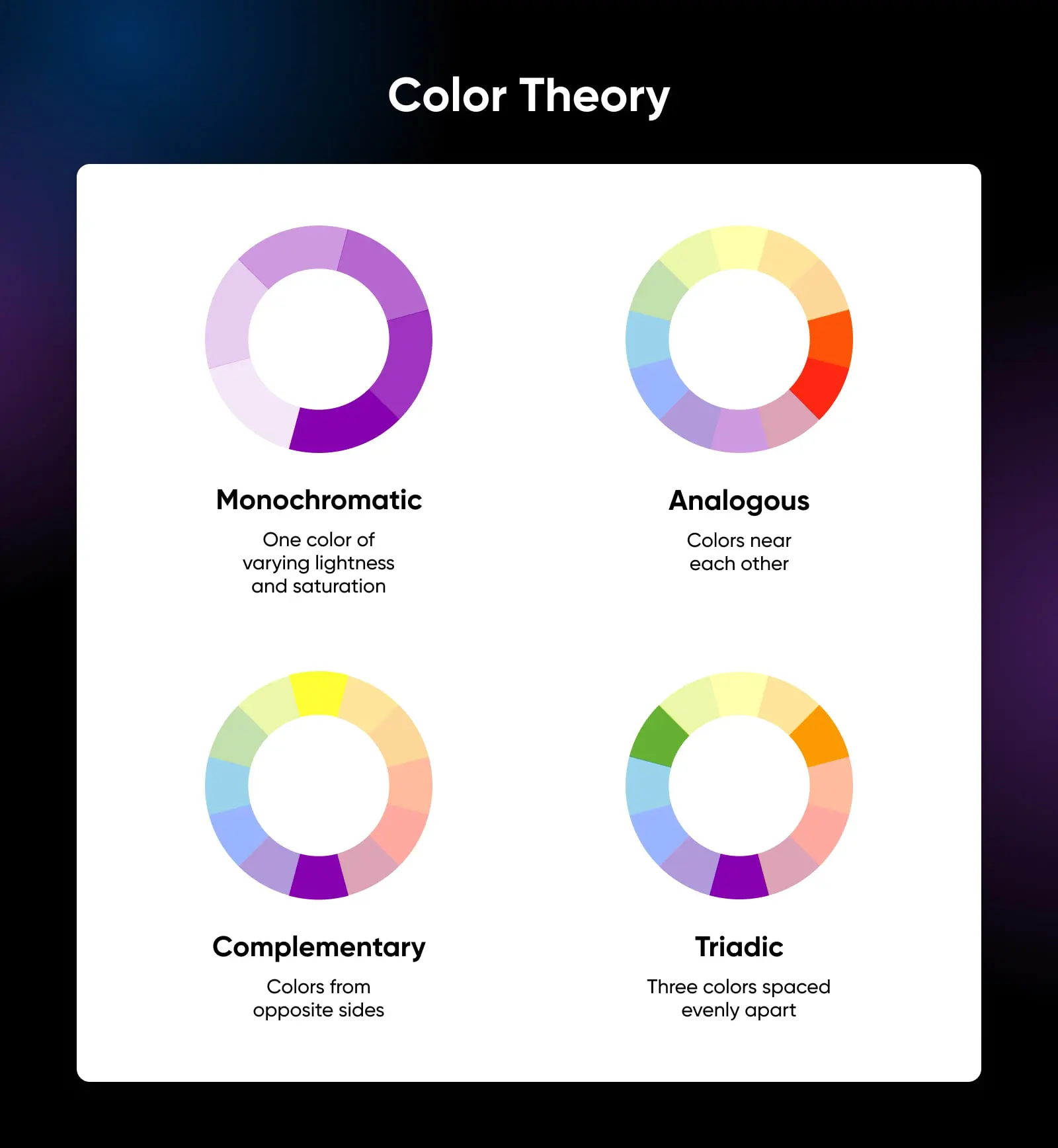
- Monochromatyczne schematy kolorów opierają się na jednym kolorze, z różnymi wariantami jasności i nasycenia. Chociaż schematy monochromatyczne są uważane za najłagodniejsze dla oczu, mogą być nijakie. Dobrze umieszczony akcent komplementarnego żółtego lub analogicznego fioletu może zdziałać wiele na stronie zdominowanej przez niebieskie tony.
- Analogiczne kolory znajdują się obok siebie na kole barw i zazwyczaj tworzą kombinacje, które są wizualnie atrakcyjne. Schematy kolorów analogicznych często występują w naturze i zwykle mają harmonijny efekt.
- Komplementarne kolory pojawiają się naprzeciwko siebie na kole kolorów, tworząc wysoki kontrast, żywe, przyciągające uwagę schematy, gdy są używane razem. Używaj ich oszczędnie, aby podkreślić detale, które chcesz wyróżnić (kaszel *przyciski wezwań do działania* kaszel).
- Triadowe schematy kolorów wykorzystują kolory, które są równomiernie rozmieszczone na kole kolorów, jak punkty trójkąta. Fiolet, zielony i pomarańczowy to klasyczny przykład schematu triady — który najlepiej stosować, gdy jeden kolor dominuje, a pozostałe dwa są używane jako wyraziste kolory akcentowe.
Wybór schematów kolorów może być przytłaczający, zwłaszcza gdy zagłębiasz się w bardziej złożone kombinacje, takie jak dopełniające rozdzielone i tetradyczne schematy. Ale pamiętaj — niektóre z najbardziej estetycznie przyjemnych i skutecznych schematów kolorów są naprawdę proste.
Najczęściej Zadawane Pytania dotyczące Schematu Kolorów
Jeśli nadal chcesz dowiedzieć się więcej o schematach kolorów, sprawdź te Najczęściej Zadawane Pytania:
Jakie są 7 główne schematy kolorów?
Siedem głównych schematów kolorów obejmuje cztery, które wspomnieliśmy wcześniej: monochromatyczny, analogiczny, komplementarny i triadowy.
Oferta obejmuje również:
- Podział dopełniający — Jeden kolor bazowy dopasowany do dwóch kolorów po obu stronach wyboru dopełniającego na kole kolorów.
- Kwadrat — Cztery kolory równomiernie rozmieszczone na kole kolorów.
- Prostokąt lub Tetradyczny — Kolor bazowy wraz z trzema kolejnymi kolorami umieszczonymi pod kątem 60 stopni, 180 stopni i 240 stopni na kole kolorów.
Który kolor przyciąga wzrok jako pierwszy?
Badania nad zachowaniem człowieka sugerują, że czerwony jest tutaj zdecydowanym zwycięzcą. To kolor kojarzony z krwią, miłością, gniewem, niebezpieczeństwem i wszystkim, co namiętne. Mając na uwadze te powiązania, po prostu nie możemy zignorować odrobiny karmazynu.
Co to jest zasada kolorów 60-30-10?
To jak zasada dotycząca tworzenia schematów kolorów. Ramy są oparte na procentach, gdzie:
- 60% Twojego projektu powinno stanowić kolor podstawowy.
- 30% powinno stanowić kolor drugorzędny.
- 10% jest przeznaczone na kolor akcentujący.
To użyteczny punkt wyjścia. Pamiętaj tylko, że reguły zostały stworzone po to, by je łamać…
Jaki jest najlepszy schemat kolorów dla czytelności?
Badania naukowe prowadzone przez długi czas ustaliły, że czarny tekst na białym tle jest optymalnym schematem kolorów dla czytelności. Ale z pewnością możesz odbiegać od tej kombinacji i nadal utrzymać czytelny tekst. Kluczem jest zachowanie dobrego kontrastu między tłem a twoją treścią.
Zaktualizuj swoją stronę już dziś
Tworzenie schematu kolorów strony internetowej to nie tylko wybieranie ulubionych odcieni. Jak odkryliśmy, wiodące marki wykorzystują psychologię kolorów i teorię kolorów, aby znaleźć idealne połączenie.
Jeśli planujesz zbudować nową stronę lub odświeżyć swoją obecność w Internecie, spróbuj użyć tych samych zasad, kiedy wybierasz swoje kolory. Pomyśl o:
- Jaki nastrój chcesz ustawić.
- Jak kolory do siebie pasują.
- I jak Twoja kolorystyka wpłynie na użyteczność.
Podziel to na te małe kawałki, a wybór nie będzie wydawał się tak przytłaczający.
Po wybraniu swojej palety kolorów, upewnij się, że przetestujesz ją na swojej stronie internetowej. Aby skonfigurować idealną paletę kolorów w WordPress, spróbuj użyć naszego Kreatora Stron WP. Jest bardzo łatwy w użyciu i działa na wszystkich naszych planach hostingowych.
(Nie chcesz samodzielnie się tym zajmować? Nasz profesjonalny zespół projektantów stron internetowych jest zawsze gotowy do działania!)
Kiedy będziesz gotowy do uruchomienia swojego nowego projektu, upewnij się, że masz odpowiedni hosting. W DreamHost oferujemy znakomitą wydajność i 99,9% czasu działania na wszystkich planach hostingowych, zacznij już od $2.59 miesięcznie. Zarejestruj się dzisiaj, aby samemu się przekonać!

Stwórz Stronę dla Wszystkich
Dzięki automatycznym aktualizacjom i solidnym zabezpieczeniom, DreamPress zabiera zarządzanie serwerem z Twoich rąk, abyś mógł skupić się na tym, co naprawdę ważne: tworzeniu strony, która może być cieszona przez każdego użytkownika.
Wybierz Swój Plan