Utrzymanie strony WordPress to proces nigdy się nie kończący. Nawet po tym, jak zbudujesz swoją stronę, prawdopodobnie będziesz kontynuować aktualizacje i dokonywać korekt w nieskończoność. Oznacza to, że musisz znaleźć sposób na testowanie tych zmian bez negatywnego wpływu na swoją stronę czy jej odwiedzających.
Często najlepszym sposobem jest utworzenie strony stagingowej. Znana również jako strona testowa lub deweloperska, jest to niezależna kopia Twojej strony internetowej. Możesz użyć tej kopii do wypróbowania nowych motywów i dodatków, testowania poprawek błędów oraz planowania zmian na długo przed ich wdrożeniem na Twojej stronie na żywo.
W tym artykule wyjaśnimy wszystko, co musisz wiedzieć o stronach staging, włącznie z tym, dlaczego są tak przydatne i jak stworzyć jedną. Podamy również kilka wskazówek, jak efektywnie korzystać z nowej tymczasowej strony.
Wprowadzenie do Stagingu Stron Internetowych
Kiedy tworzysz regularną stronę internetową, jednym z pierwszych kroków jest zazwyczaj wybór domeny i ustalenie planu hostingu. Te kroki są niezbędne do umieszczenia Twojej strony w sieci, aby ludzie mogli ją odwiedzać za pomocą swoich przeglądarek. Efekt jest często określany jako strona ‘na żywo’ lub ‘publiczna’.
Strona stagingowa jest pod wieloma względami podobna do strony na żywo, ale jej przeznaczenie jest bardzo różne. Strony stagingowe są prywatne — nie są przeznaczone dla każdego do odwiedzenia. Służą jako narzędzie do eksperymentowania i testowania. Z tego powodu często nazywa się je również „testowymi” lub „rozwojowymi” stronami.
Istnieją dwie główne formy, jakie może przyjąć strona stagingowa. Może to być całkowicie nowa, pusta witryna lub dokładna kopia istniejącej. Oba typy mają wiele zastosowań, które omówimy wkrótce. Warto również pamiętać, że strona stagingowa może być całkowicie offline i przechowywana na lokalnym komputerze lub hostowana online, ale oznaczona jako prywatna. Strony stagingowe są bardzo korzystne, ale prawdopodobnie nie chcesz, aby ktokolwiek inny mógł je znaleźć.
Liczne korzyści z tworzenia strony stagingowej
Do tej pory dyskutowaliśmy o stronach stagingowych w sposób abstrakcyjny. Na tym etapie możesz pytać, “Ale co właściwie z nią robić?!” Prawda jest taka, że istnieje szeroki zakres potencjalnych zastosowań.
Oto kilka z najczęstszych:
- Możesz zbudować nową stronę, następnie projektować i doskonalić ją, aż będzie idealna — wszystko to zachowując jej prywatność. Następnie możesz ją (lub jej kopię) opublikować, gdy nadejdzie odpowiedni czas.
- Strony stagingowe to idealne miejsce do nauki o platformie WordPress. Możesz ich używać do testowania nowych wtyczek i motywów, eksperymentowania z niestandardowym kodem i tak dalej.
- Jeśli Twoja strona stagingowa jest kopią Twojej strony na żywo, jest to idealne miejsce do naprawy błędów i testowania rozwiązań na wszelkie błędy, które sprawiają Ci problem.
Oczywiście, wszystkie te rzeczy można wykonać na żywej stronie internetowej. Jednak jest to ryzykowne. Jeśli wypróbujesz nowy plugin lub przetestujesz naprawę błędu na swojej publicznej stronie, ryzykujesz, że coś się zepsuje w trakcie. Możesz również tymczasowo spowolnić swoją stronę, powodując przestoje lub w inny sposób zakłócając doświadczenia Twoich odwiedzających.
Dlatego tak cenna jest strona stagingowa. Pomaga upewnić się, że wszystko działa prawidłowo przed wprowadzeniem jakichkolwiek zmian na Twojej stronie na żywo. Ponadto pozwala upewnić się, że nowa strona jest całkowicie gotowa, zanim ktokolwiek będzie mógł ją znaleźć. Z tych i wielu innych powodów, posiadanie przynajmniej jednej strony stagingowej jest niezbędne dla prawie każdego właściciela strony WordPress. Chyba że planujesz nigdy nie wprowadzać żadnych zmian na swojej stronie (czego nie polecamy), warto wiedzieć, jak korzystać z tego cennego narzędzia.
Jak utworzyć stronę stagingową w WordPressie (na 2 sposoby)
Przygotowanie tymczasowej strony może być łatwe lub skomplikowane, w zależności od wybranej metody i tego, czy tworzysz nową stronę, czy kopiujesz istniejącą. Poniżej przedstawimy dwie najlepsze sposoby wykonania tego zadania. Sugerujemy przeczytanie każdego z nich, a następnie wybranie techniki, która najbardziej odpowiada Twoim potrzebom.
Jednak zanim przejdziesz dalej, teraz jest czas, aby utworzyć kopię zapasową swojej strony, jeśli nie masz jeszcze gotowej. Utworzenie strony tymczasowej nie powinno wpłynąć na Twoją stronę na żywo w żaden sposób, ale nie zaszkodzi być ostrożnym.
1. Skonfiguruj swoją stronę stagingową przez swojego dostawcę hostingu
Najwygodniejszym sposobem na stworzenie tymczasowej strony jest zrobienie tego przez istniejącego hosta. W rzeczywistości, wielu hostów ma proste rozwiązania jednoklikowe do stagingu zintegrowane bezpośrednio z ich rozwiązaniami WordPress, eliminując potrzebę instalowania dodatkowych wtyczek lub szukania alternatywnych obejść do używania stagingu.
Chociaż wynikowa strona będzie online, możesz nadal zadbać o jej prywatność, a odwiedzający i wyszukiwarki nie będą mylić jej z twoją działającą stroną. Co więcej, zazwyczaj łatwo jest sprawić, aby twoja strona stagingowa była kopią wersji na żywo. Jeśli twoja firma hostingowa oferuje tę opcję, naprawdę nie ma żadnych minusów jej używania.
Proces tworzenia tymczasowej strony w ten sposób będzie zależał od narzędzi, które oferuje Twój konkretny host. Najlepiej będzie skontaktować się z nimi w celu uzyskania pomocy lub sprawdzić ich dokumentację.
Oczywiście, jeśli masz plan zarządzanego hostingu WordPress w DreamHost, możemy pokazać Ci dokładnie, jak możesz stworzyć stronę stagingową w ciągu kilku minut! Przejdźmy przez proces, jak będzie to wyglądało dla użytkowników DreamPress.

DreamPress został stworzony specjalnie dla WordPressa, więc możesz oczekiwać najwyższej klasy wydajności serwerów, bezpieczeństwa oraz wsparcia technicznego dla Twojej strony WordPress. Poza naszymi usługami staging, otrzymasz wiele świetnych funkcji, takich jak wbudowana pamięć podręczna, kopie zapasowe na żądanie i przywracanie, izolowane zasoby chmurowe tylko dla Twojej strony (bez dzielenia z innymi stronami), konta e-mail, a nawet darmową domenę przy rocznych planach.
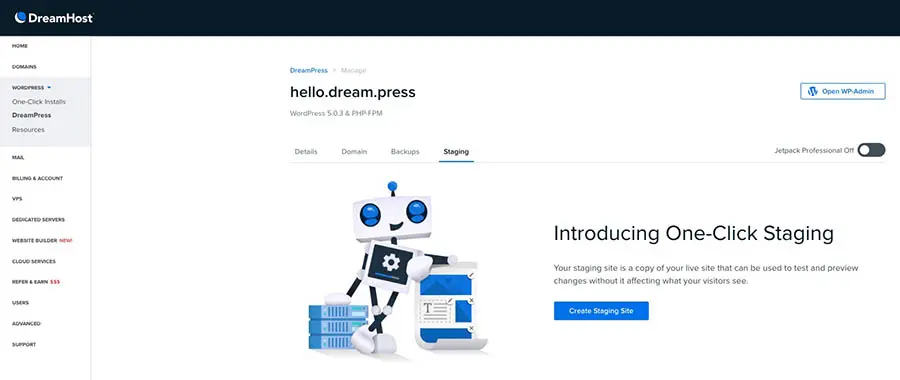
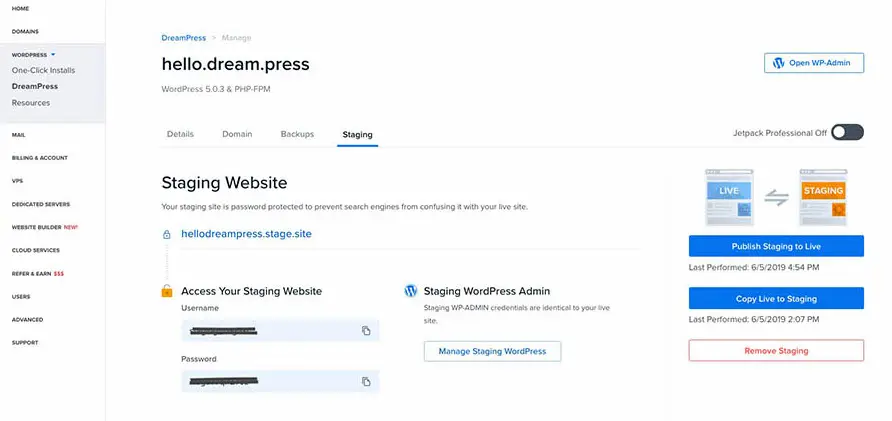
Najpierw odwiedź swój panel sterowania i przejdź do DreamPress > Zarządzaj (jeśli masz więcej niż jedną stronę na DreamPress) > Staging.
Jeśli jeszcze nie skonfigurowałeś strony tymczasowej, zobaczysz ekran poniżej. Kliknij przycisk Utwórz Stronę Tymczasową.

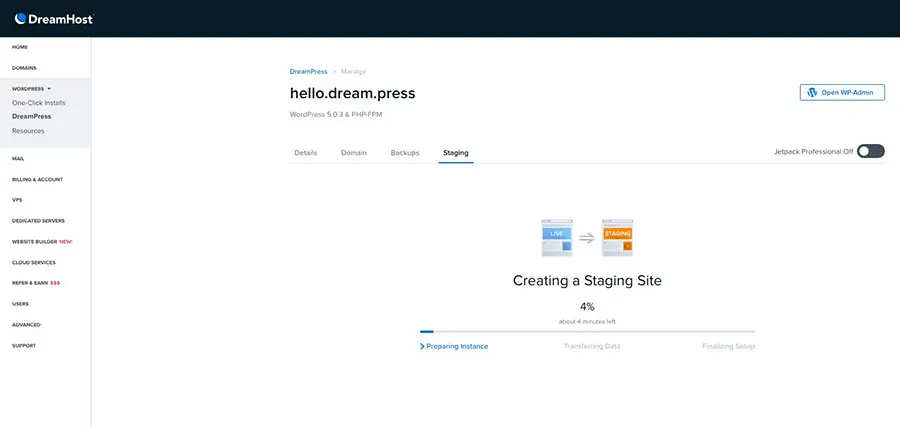
Stąd Twoja strona stagingowa zostanie ustawiona w ciągu kilku minut na darmowej subdomenie, która zostanie automatycznie wygenerowana dla Ciebie! Dokładnie tak, nie musisz tworzyć subdomeny; zrobimy to za Ciebie. Twoja subdomena stagingowa umożliwia utrzymanie strony stagingowej na osobnej instalacji od Twojej strony na żywo, dzięki czemu obie mogą działać niezależnie. Na przykład, Twoja subdomena stagingowa może być nazwana mysitecom.stage.site.

Gdy będzie gotowe, otrzymasz również E-mail na adres powiązany z Twoim kontem DreamHost. Twoja strona tymczasowa będzie chroniona hasłem; swoją nazwę użytkownika i hasło znajdziesz w zakładce tymczasowej strony na panelu DreamPress. Twoje dane logowania do panelu WordPress Twojej strony tymczasowej będą takie same jak do strony na żywo.

Po zakończeniu konfiguracji, możesz skopiować swoją działającą stronę na staging lub opublikować ze staging na stronę na żywo jednym kliknięciem — to takie proste! Wisienką na torcie, zanim wprowadzisz jakiekolwiek zmiany ze staging na stronę na żywo — automatycznie wykonujemy kopię zapasową Twojej działającej strony, na wszelki wypadek! DreamPress ułatwia staging zarówno w konfiguracji, jak i funkcjonalności, dzięki czemu możesz bezpiecznie testować i eksperymentować, ile potrzebujesz bez ryzyka i kłopotów.

Staging WordPressa w Prosty Sposób
Bezpiecznie testuj zmiany na swojej stronie przed ich wdrożeniem dla odwiedzających. Teraz nigdy nie musisz martwić się o uszkodzenie swojej strony — zawarte w KAŻDYM planie DreamPress.
Zapisz się2. Użyj Pluginu, aby Szybko Ustawić Twoją Stagingową Stronę
Jeśli nie możesz utworzyć strony stagingowej przez swojego dostawcę hostingu (lub nie chcesz tego robić z jakiegokolwiek powodu), istnieje inna opcja. Możesz użyć dedykowanego pluginu, aby wykonać tę pracę. W zależności od wybranego pluginu, proces tworzenia Twojej strony stagingowej zostanie w pewnym stopniu uproszczony, chociaż możesz nie uzyskać tylu opcji pracy z nią, jakie dostępne byłyby przez Twojego dostawcę hostingu.
Istnieje wiele pluginów, które są zaprojektowane specjalnie do tego zadania lub zawierają to jako jedną z ich funkcji. Polecamy przyjrzeć się WP Staging, które jest jednym z najprostszych i najbardziej ukierunkowanych rozwiązań, jakie można znaleźć.

Ten plugin ułatwia utworzenie klona Twojej działającej strony, który zostanie zapisany w podfolderze głównej instalacji. Co więcej, nie będziesz potrzebować żadnej wiedzy technicznej, aby to działało. Dla podobnego rozwiązania z większą ilością opcji, możesz sprawdzić płatny plugin, WP Stagecoach. Między innymi ułatwia wprowadzanie zmian ze strony tymczasowej na Twoją działającą stronę.
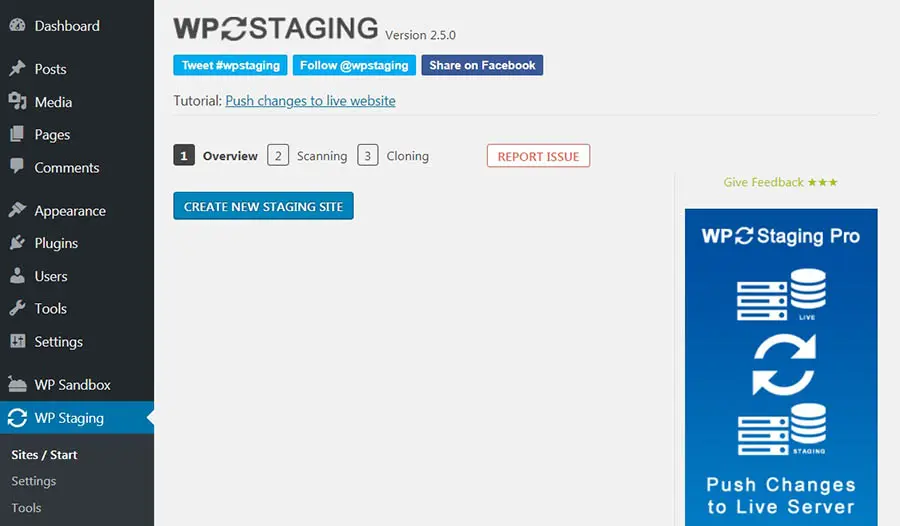
Na razie przyjrzyjmy się, jak utworzyć tymczasową stronę ze Staging WP. Najpierw musisz zainstalować i aktywować wtyczkę w WordPress na stronie, którą chcesz skopiować. Następnie, nowa karta Staging WP pojawi się na twoim panelu.

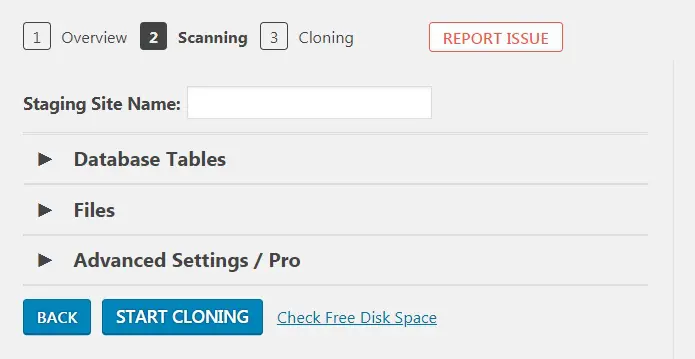
Kliknij Utwórz Nową Tymczasową Stronę, a będziesz mógł nadać jej nazwę. Zobaczysz również inne dostępne opcje w menu rozwijanym.

Tabele bazy danych umożliwią Ci wykluczenie kopiowania pewnych danych. Jednak w większości przypadków będziesz chciał skopiować wszystko — więc możesz zignorować tę sekcję. To samo dotyczy Plików, które oferują zaawansowane opcje dostosowania, których prawdopodobnie nie będziesz potrzebować na tym etapie.
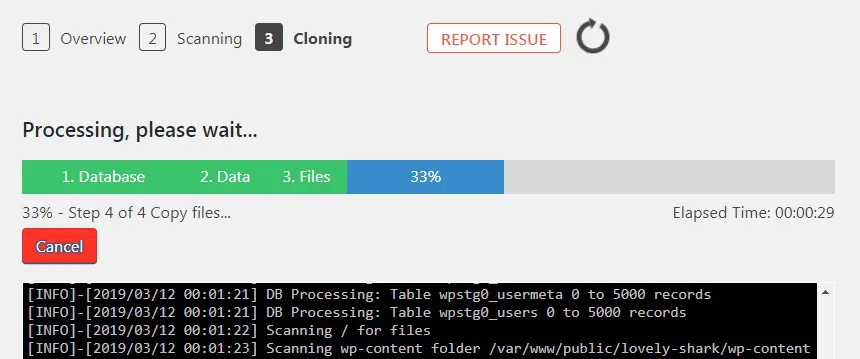
Zamiast tego wybierz przycisk Zacznij Klonowanie. Plugin będzie potrzebował trochę czasu, aby działać. Tymczasem zobaczysz pasek postępu, który poinformuje cię, że nadal pracuje.

Gdy proces się zakończy, pojawi się komunikat o powodzeniu i otrzymasz link do Twojej nowej strony tymczasowej. Możesz kliknąć na link lub przycisk Otwórz stronę tymczasową, aby ją odwiedzić, używając swoich zwykłych danych do logowania.
Zalecamy poświęcenie teraz trochę czasu na eksplorację Twojej strony tymczasowej, upewniając się, że wszystko zostało prawidłowo skopiowane. Powinna być idealnym duplikatem Twojej strony na żywo. Dopóki wszystko wygląda na swoim miejscu, możesz teraz zacząć używać jej do przeprowadzania eksperymentów, testowania nowych wtyczek lub motywów oraz prowadzenia rozwiązywania problemów.
Ale co jeśli wprowadzisz zmiany na swojej stronie stagingowej i chcesz je wprowadzić na swojej stronie na żywo? Możesz wprowadzić zmiany ręcznie na obu stronach. Jednakże, łatwiej jest dostosować swoją stronę stagingową do momentu, aż będzie idealna, a następnie skopiować te zmiany na prawdziwą wersję. Możesz to zrobić również za pomocą WP Staging, choć będziesz musiał zakupić wersję premium pluginu.

To nie jest dokładnie tania opcja, ponieważ kosztuje około 100 dolarów za jedną stronę, ale może być warta inwestycji, jeśli planujesz często korzystać ze swojej strony staging. Jeśli zdecydujesz się na WP Staging Pro, możesz śledzić przydatny poradnik twórców dotyczący wprowadzania zmian na Twojej stronie na żywo.
Warto również wspomnieć, że jeśli chcesz tylko stworzyć nową stronę WordPress do testów i eksperymentów i nie potrzebujesz, aby była kopią innej strony lub zamierzasz ją uruchomić, istnieje inna opcja. Możesz stworzyć lokalną stronę WordPress, przechowywaną na Twoim lokalnym komputerze. W ten sposób możesz pracować z Twoją stroną tymczasową offline, i nikt nie będzie mógł uzyskać do niej dostępu, chyba że używa Twojego komputera.
Możesz użyć narzędzia takiego jak XAMPP (dla użytkowników Windows) lub MAMP (dla użytkowników Mac) aby szybko stworzyć jedną lub więcej lokalnych stron.

Jeśli chcesz, możesz również wykorzystać te rozwiązania do kopiowania i wprowadzania zmian na Twojej działającej stronie, ale proces ten jest bardziej skomplikowany niż metody, które przedstawiliśmy powyżej. Dopóki nie zdobędziesz trochę więcej doświadczenia technicznego, zalecalibyśmy korzystanie z jednej z tych metod.
Co zrobić, gdy twoje środowisko tymczasowe jest gotowe
Bez względu na to, którą metodę wybierzesz, ostatecznie będziesz miał gotowe nowe środowisko stagingowe. Zanim jednak zaczniesz z nim poważnie pracować, istnieje kilka początkowych kroków, które będziesz chciał wykonać.
Za każdym razem, gdy tworzysz tymczasowe środowisko, zalecamy wykonanie następujących kroków:
- Najpierw, jeśli skopiowałeś swoją żywą stronę, przejdź przez swoją stronę tymczasową i upewnij się, że wszystko zostało poprawnie przeniesione. Sprawdź, czy treści są odpowiednio sformatowane, obrazy i inne media są wyświetlane, kluczowe funkcje działają, itd.
- W swoim panelu WordPress, przejdź do Ustawienia > Czytanie i zaznacz pole oznaczone jako ‘Zniechęć wyszukiwarki do indeksowania tej strony’. To pomoże upewnić się, że nikt nie natknie się na twoją stronę, jeśli jest hostowana online. Uwaga: klienci DreamPress nie muszą się o to martwić, ponieważ wszystkie strony tymczasowe DreamPress są domyślnie nieindeksowalne.
- Nadal w panelu, przejdź do Ustawienia > Linki stałe. Upewnij się, że struktura linków stałych na stronie tymczasowej jest prawidłowo ustawiona (innymi słowy, że jest taka sama jak na twojej żywej stronie). W przeciwnym razie możesz napotkać błędy 404.
Po tym wszystkim powinieneś być przygotowany i gotowy do działania. Zanim jednak zakończymy, warto wspomnieć, że istnieją inne opcje dla bardziej zaawansowanych użytkowników. GitHub i BitBucket to na przykład serwisy, z których korzystają programiści do współdzielenia i współpracy nad projektami (na przykład przy tworzeniu stron internetowych, motywów i wtyczek).
Mogą również służyć do śledzenia zmian na Twojej stronie tymczasowej i nawet dzielenia się nimi z innymi w celu uzyskania pomocy i opinii. Jeśli jesteś zainteresowany dowiedzeniem się więcej o tych narzędziach i jak mogą one pomóc w budowaniu stron internetowych, istnieje wiele przewodników, które możesz sprawdzić, które Cię wprowadzą.
Staging lub tymczasowa strona Biznesowa
Tworzenie tymczasowej strony jest inteligentnym sposobem na uproszczenie bieżącego gospodarowania Twoją aktywną stroną. Niezależnie od tego, czy posiadasz kopię swojej aktywnej strony hostowaną online z zarządzanym rozwiązaniem hostingowym WordPress, takim jak DreamPress, czy na swoim lokalnym komputerze, staging pozwala na testowanie zmian w bezpiecznym środowisku. Co więcej, nie ma szans, że zepsujesz swoją aktywną stronę w trakcie procesu ani nie zepsujesz żadnych funkcji; to sytuacja korzystna zarówno dla Ciebie, jak i odwiedzających Twoją stronę.
Jeśli czujesz się przytłoczony, pamiętaj, że DreamPress jest zaprojektowany, aby ułatwić prowadzenie potężnej strony WordPress. Chociaż staging może wymagać skomplikowanego procesu rozwoju, DreamPress sprawia, że jest to łatwe — nie potrzeba doświadczenia w kodowaniu. Sprawdź nasze zarządzane plany hostingowe WordPress i znajdź odpowiedni dla swojej strony.