Bloki WordPress i funkcje Edycji Pełnej Strony (FSE) ułatwiają budowanie i stylizowanie udanej strony internetowej szybko i łatwo.
Globalne Style mogą pomóc Ci ujednolicić wygląd Twojej strony WordPress bez konieczności edytowania pojedynczych bloków lub stron. Niezależnie od tego, czy chcesz zmienić kolor tła czy dostosować typografię nagłówków, będziesz mógł dokonać swoich modyfikacji w jednym miejscu, co skutkuje bardziej spójnym i lepszym ogólnie Doświadczeniem Użytkownika (UX).
W tym poście przeprowadzimy Cię przez Global Styles. Wyjaśnimy, czym są, jakie mają korzyści, oraz jak działają nowe funkcje. Następnie omówimy, jak ich używać do stylizowania Twojej strony WordPress. Zacznijmy!
Przegląd Globalnych Stylów WordPress
Przed rozpoczęciem pracy ze Stylami Globalnymi, ważne jest, aby zrozumieć, czym one są i jak działają. Ta funkcja współpracuje z theme.json, nowym plikiem ustawień motywu. Deweloperzy mogą używać theme.json do definiowania domyślnych ustawień dla strony, jak również indywidualnych bloków. Gutenberg automatycznie stosuje ten JSON, gdy umieścisz plik w katalogu głównym motywu opartego na blokach.
Ten plik to jeden z najbardziej przydatnych narzędzi nowego edytora całej strony w WordPress 5.9. Plik pozwala autorom motywów udostępniać Globalne Style oraz Globalne Ustawienia. WordPress przekształca dane pobrane z tych obiektów JSON i zamienia je w CSS. Następnie użytkownicy mogą dalej dostosowywać style w edytorze WordPress.
W poprzednich wersjach Gutenberg plugin, musiałeś zarejestrować wsparcie dla właściwości stylów bloku, zanim mogłeś z nimi pracować w theme.json. Ponadto, w klasycznych motywach i starszych wersjach, musiałeś używać PHP do definiowania takich rzeczy jak wybór kolorów i czcionek. Następnie potrzebowałeś dodać style dla frontendu i backendu twojego motywu.
Jednakże, z najnowszym wydaniem, kiedy używasz motywu z plikiem theme.json na miejscu, WordPress automatycznie dodaje zdefiniowane tam style do twojego arkusza stylów. Możesz użyć tego systemu do dodania całkowicie nowych palet kolorów, zmiany typografii motywów i więcej.
Dlaczego warto używać globalnych stylów WordPress
Nie ważne jakie masz umiejętności, korzystanie ze Globalnych Stylów będzie dla Ciebie intuicyjne i dostępne. Ogólnie, może to usprawnić proces projektowania stron internetowych poprzez ułatwienie zmiany wyglądu i odczucia Twojej strony. Jeśli jesteś początkującym użytkownikiem WordPress, wykorzystanie tych Globalnych Stylów może oznaczać, że nie będziesz musiał zatrudniać programisty do projektowania swojej strony. Przepraszamy, programiści.
Z drugiej strony ta nowa funkcja może być szczególnie przydatna dla twórców motywów. Dzieje się tak, ponieważ Globalne Style pomagają twórcom WordPressa stylizować bloki w Edytorze Bloków. Może to być bardzo korzystne, zwłaszcza dla nowych autorów motywów. Oferuje ona różnorodne narzędzia, które minimalizują potrzebę tworzenia niestandardowych rozwiązań do stylizowania strony.
Innymi słowy, Global Styles w znacznym stopniu upraszcza rozwój motywów. W rezultacie może pomóc deweloperom unikać szkodliwych błędów projektowych.
Tworzenie pliku theme.json
Plik theme.json zawiera dwie ważne części: ustawienia i style. Ustawienia odnoszą się do listy globalnych lub kontekstualnych wartości konfiguracji, które określają, jak zachowują się edytor i bloki. Na przykład, wpływają na to, które sterowania są domyślnie włączone, które sterowania są ukryte przed Interfejsem Użytkownika (UI), dostępną paletę kolorów, ustawienia typografii, itp.
Styles obsługuje język projektowania motywu i umożliwia autorom motywów definiowanie elementów takich jak:
- Rozmiar czcionki
- Wysokość linii
- Kolory tła
- Kolory linków
Jeśli chcesz stworzyć plik theme.json, możesz utworzyć nowy plik o tej nazwie, a następnie umieścić go w głównym folderze swojego motywu. Cała zawartość pliku powinna być wstawiona wewnątrz dwóch nawiasów klamrowych: { }.
Następnie użyjesz nazw właściwości i wartości w podwójnych cudzysłowach, oddzielonych dwukropkiem, na przykład:
{
"property-name": "value"
} Nazwa właściwości może być nazwą ustawienia lub bloku. Poniżej znajduje się przykład bardzo podstawowego pliku theme.json:
{
"version": 1,
"settings": {},
"styles": {},
"customTemplates": {},
"templateParts": {}
} Wersja 1 formatu theme.json jest najwcześniejszą, najbardziej stabilną wersją. Jednakże, wersja 2 jest używana począwszy od WordPress 5.9. Chociaż sekcja wersji musi być pierwsza po otwierającym nawiasie klamrowym, kolejne sekcje mogą być umieszczone w dowolnej kolejności.
Jak wspomnieliśmy, dwie główne sekcje pliku to Ustawienia i Style. Przyjrzyjmy się więc bliżej predefiniowanym ustawieniom dla każdej z nich.
Predefiniowane Ustawienia
Presety odnoszą się do domyślnych kontroli, jak również do wszelkich niestandardowych właściwości CSS i są generowane przez wartości w theme.json. Niektóre z głównych kategorii presetów obejmują:
- Kolor
- Typografia
- Układ
- Odstępy
Kategorie mogą mieć również podkategorie. Na przykład, podkategorią Koloru może być Paleta Kolorów:
{
"version": 2,
"settings": {
"color": {
"palette": [
{ Każdy preset również tworzy niestandardową właściwość CSS używającą konwencji nazewnictwa “–wp–preset–{preset-category}–{preset-slug}”.
Istnieje mnóstwo presetów i przykładów, które możesz wykorzystać do stworzenia swojego pliku theme.json, dlatego nie będziemy omawiać ich wszystkich tutaj. Jednakże, możesz zapoznać się z Podręcznikiem WordPress dla bardziej szczegółowych wskazówek.
Predefiniowane Style
Predefiniowane style kontrolują style obiektów w blokach. Na przykład, poniższy sposób pokazuje jak użyć wartości szesnastkowej dla tła oraz predefiniowanego stylu globalnego dla koloru tekstu:
{
"version": 2,
"settings": { ... },
"styles": {
"color": {
"background": "#FBF",
"text": "var(--wp--preset--color--purple)"
}
}
} Jeśli chcielibyśmy zmienić kolor nagłówka bloku, wyglądałoby to podobnie do tego:
{
"version": 2,
"settings": {...},
"styles": {
...,
"blocks": {
"core/heading": {
"color": {
"text": "var(--wp--preset--color--blue)"
} Znów istnieje prawie nieskończona liczba przykładów i sposobów użycia predefiniowanych stylów bloków. Możesz zapoznać się z dokumentacją WordPress dla pełnego omówienia.
Są również sekcje Szablony i części szablonów. Obejmują one pliki bazowe twojego motywu, takie jak index.html, jak również sekcje do organizacji i strukturyzacji twojego motywu.
Jak stylizować Twoją stronę WordPress za pomocą stylów globalnych
Jeśli szukasz przyjaznego dla początkujących sposobu na użycie Global Styles do stylizacji Twojej strony, możesz skorzystać z interfejsu Global Styles z motywem blokowym WordPress. Zauważ, że dostęp do interfejsu Styles będziesz miał tylko z WordPress 5.9 lub wyższym.
Wybór motywu opartego na blokach
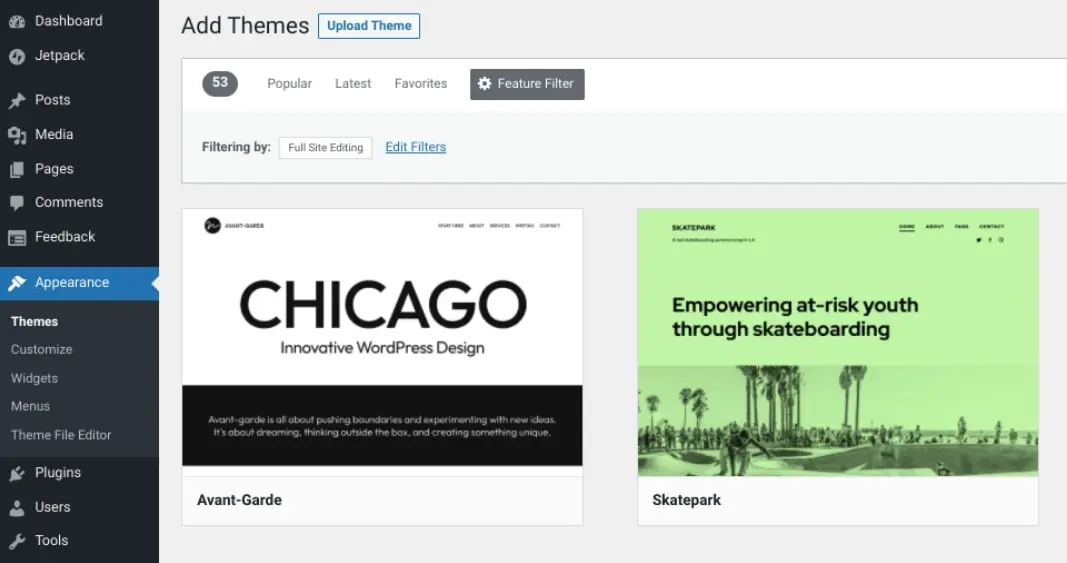
Najpierw potrzebujesz motywu opartego na blokach. Aby znaleźć taki motyw, możesz przejść do Katalogu Motywów WordPress z panelu administracyjnego, przechodząc do Wygląd > Motywy > Dodaj nowy. Następnie możesz kliknąć na Filtr funkcji i wybrać Pełna edycja strony, a potem Zastosuj:

Po znalezieniu motywu WordPress, który Ci się podoba, możesz najechać na niego myszką, a następnie wybrać Zainstaluj, a potem Aktywuj. Będziemy używać Twenty Twenty-Two, który może być już zainstalowany, jeśli używasz WordPressa 5.9 lub nowszego.
Dostęp do interfejsu stylów
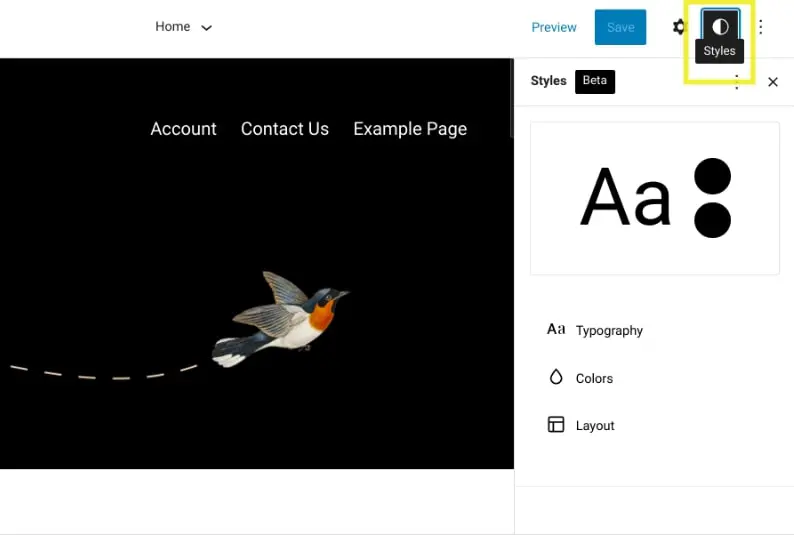
Następnie przejdź do Edytora Motywów (Wygląd > Edytor). W prawym górnym rogu ekranu zobaczysz półzacienione koło, które reprezentuje panel Stylów:

Kiedy po raz pierwszy klikniesz, zostanie wyświetlony Przewodnik Powitalny Stylów. Jeśli będziesz potrzebować dostępu do tego w przyszłości, możesz go znaleźć, klikając na trzy pionowe kropki w prawym górnym rogu i wybierając Przewodnik Powitalny.
Okno podglądu pokazuje, jak obecny styl Twojego motywu wygląda. W panelu Stylów znajdziesz ustawienia dla:
- Typografia
- Kolory
- Układ
- Bloki
Przyjrzyjmy się każdemu z nich bliżej.
Typografia
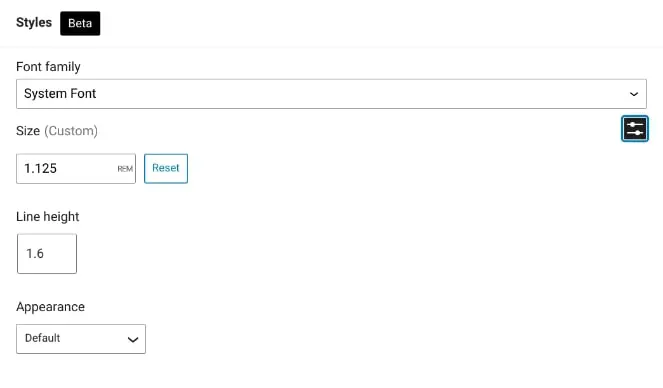
W sekcji Typografia, możesz zarządzać ustawieniami typografii dla dwóch elementów: Tekst i Linki.
Możesz zmienić rodzaj i rozmiar czcionki:

Możesz także dostosować wysokość linii i wybrać grubość czcionki. Te same opcje będą dostępne dla Twoich linków. Kiedy skończysz, pamiętaj, aby zapisać zmiany.
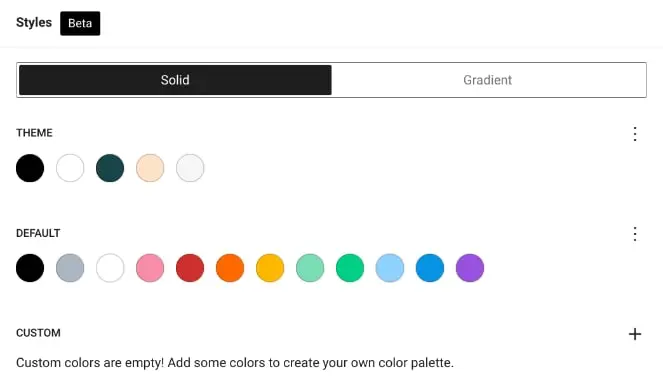
Kolory
Pod Colors, znajdziesz domyślne zestawy kolorów, które są dostarczane z Twoim motywem. Aby stworzyć własne palety kolorów, możesz wprowadzić numery wartości HEX lub użyć kreatora kolorów przeciągnij i upuść, aby wygenerować preferowane kolory:

Możesz również zmienić nazwy kolorów na coś bardziej identyfikowalnego lub opisowego niż standardowe wartości alfanumeryczne w systemie szesnastkowym. Możesz dodać niestandardowe gradienty, zastosować filtry dwutonowe do obrazów i więcej.
Następnie możesz zmodyfikować kolory trzech głównych elementów: Tło, Tekst i Linki. Możesz również wybrać którykolwiek z tych elementów, aby dostosować stylizację. Zmiany zostaną zastosowane natychmiast podczas edycji.
Układ
W sekcji Layout, możesz dostosować marginesy i inne elementy. Jest to proste i może być bardzo przydatne, gdy potrzebujesz dokonać drobnej korekty (na przykład dla symetrii strony).
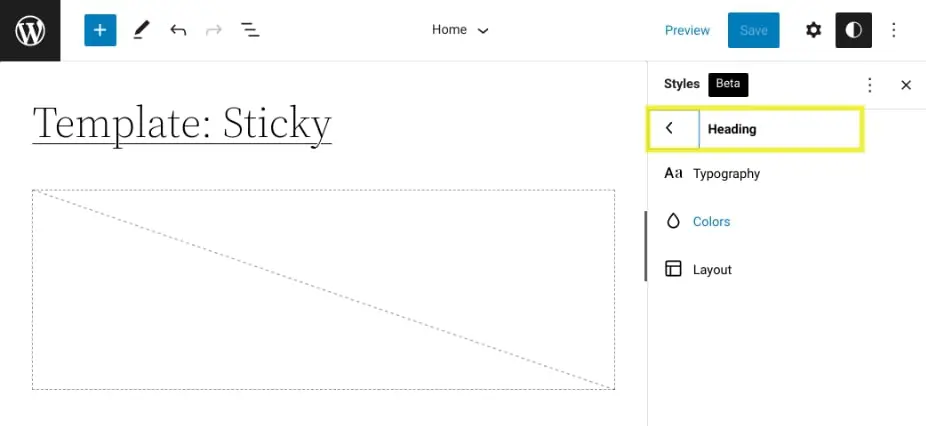
Bloki
W końcu możesz zmienić wygląd poszczególnych bloków. Po wybraniu Bloków z panelu Stylów, znajdziesz listę bloków na swojej stronie.
Załóżmy, że chcesz zmienić styl swojego bloku Nagłówek. Możesz wybrać Nagłówek z listy, a następnie dostosować jego ustawienia Kolorów i Typografii :

Kiedy skończysz, możesz kliknąć na Zapisz. Jeśli kiedykolwiek będziesz chciał powrócić do stylów motywu, które miałeś przed dokonaniem zmian, możesz przejść do panelu Stylów, kliknąć na trzy pionowe kropki, a następnie wybrać Przywróć domyślne.
Lepszy sposób korzystania i stylizacji WordPressa
WordPress nieustannie pracuje nad ulepszaniem doświadczenia edycyjnego dla swoich użytkowników. Teraz, dzięki Global Styles, tworzenie motywów stało się znacznie łatwiejsze zarówno dla początkujących, jak i doświadczonych profesjonalistów.
Jak omówiono w tym poście, możesz utworzyć plik theme.json, aby zastosować konfiguracje Globalnych Stylów do swojego motywu. Możesz również korzystać z edytora Stylów w motywie opartym na blokach, aby dostosować wygląd swojej strony. Wszystko to sprawia, że projektowanie udanej strony internetowej jest łatwe.
DreamHost to zespół doświadczonych ekspertów internetowych. Rozumiemy znaczenie optymalizacji Twojego doświadczenia z WordPress. Obiecujemy wspierać Twoje wysiłki, używając najnowszych technologii open-source i nagradzanego wsparcia. Sprawdź nasze Zarządzany Hosting WordPress już dziś, aby dowiedzieć się więcej!

Zrób więcej z DreamPress
Użytkownicy DreamPress Plus i Pro mają dostęp do Jetpack Professional (i ponad 200 premium themes) bez dodatkowych kosztów!
Sprawdź Plany