WordPress zawsze był przyjazną dla użytkownika platformą, która jest elastyczna i łatwa do nauki. Jednak osoby bez umiejętności kodowania mogą mieć trudności z wykonaniem niektórych zadań związanych z dostosowaniem.
Na szczęście Wersja 5.9 wprowadziła edytowanie pełnej strony, które łączy zarówno nowe, jak i istniejące funkcje, aby zapewnić scentralizowaną kontrolę nad całym Twoim serwisem. Jedną z najważniejszych zmian jest dodanie nowych bloków na poziomie strony.
W tym poście omówimy wszystko, co musisz wiedzieć o blokach stron w WordPressie. Przyjrzymy się również kilku przykładom i pokażemy, jak ich używać. Zacznijmy!
Wprowadzenie do bloków WordPress
Bloki są podstawowym aspektem WordPressa od końca 2018 roku. Wersja 5.0 WordPressa zastąpiła klasyczny edytor nowym edytorem bloków WordPressa o nazwie Gutenberg.
Blok to konkretny element, który możesz dodać do swojej strony. Na przykład, istnieją bloki dla obrazów, nagłówków, list, akapitów i więcej. Ten system zapewnia użytkownikom prosty i intuicyjny sposób na stworzenie unikalnej strony internetowej.
Każdy blok posiada zestaw opcji dostosowywania, takich jak wyrównanie, kolor i rozmiar. Ponadto, bloki można przenosić za pomocą edytora przeciągnij i upuść, co ułatwia proces budowania strony.
Typowe Bloki WordPress
Gutenberg wprowadził bloki do różnych zastosowań. Mogą być takie bloki, których nigdy nie użyjesz. Jednak są też inne, których prawdopodobnie będziesz używać za każdym razem, gdy tworzysz post. Spójrzmy na niektóre z najczęściej używanych opcji w nowym edytorze bloków.
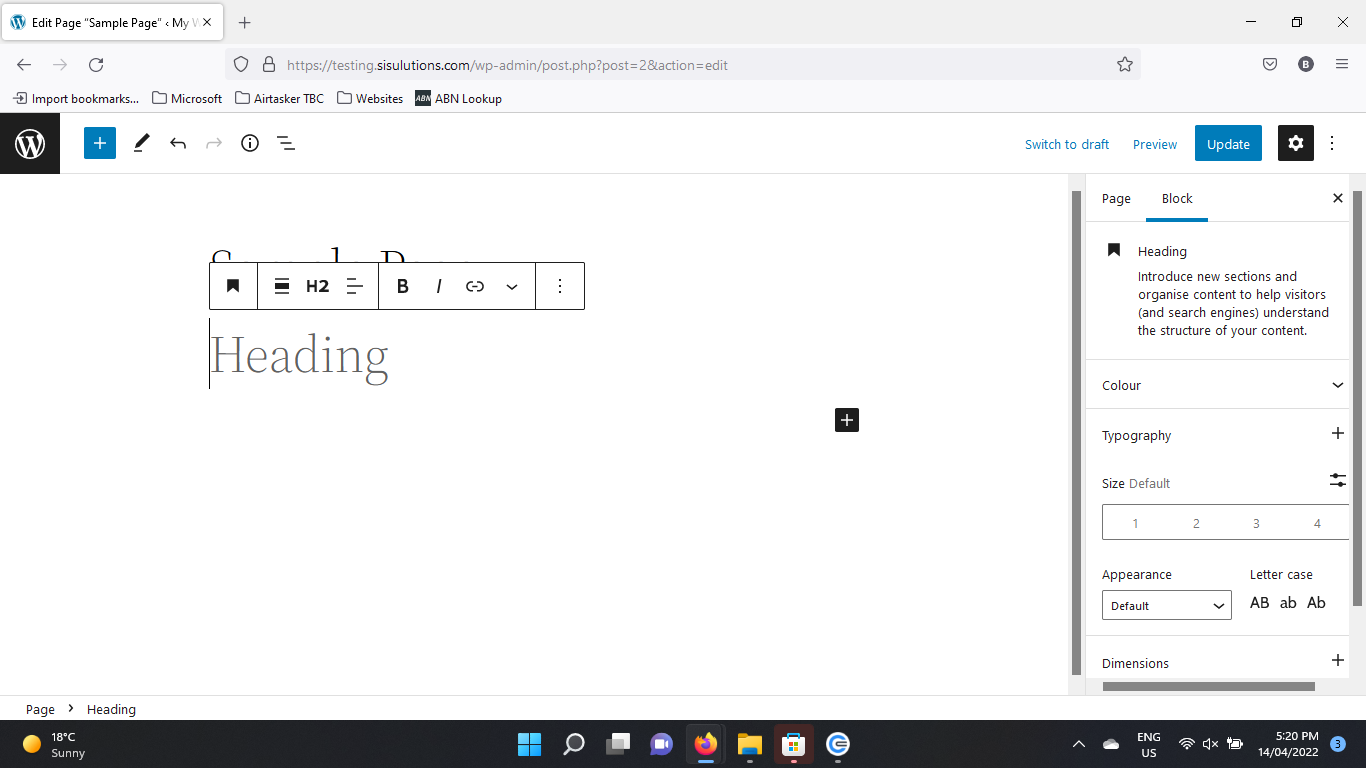
Blok Nagłówka
Blok Nagłówek oferuje kilka opcji konfiguracji i stylizacji nagłówków:

Ten blok pomoże Ci bardziej efektywnie zorganizować treści. Na przykład, możesz wybrać poziom nagłówka H2 dla głównych sekcji oraz H3-H6 dla podsekcji. Dodatkowo, możesz dodać hiperłącze do nagłówka.
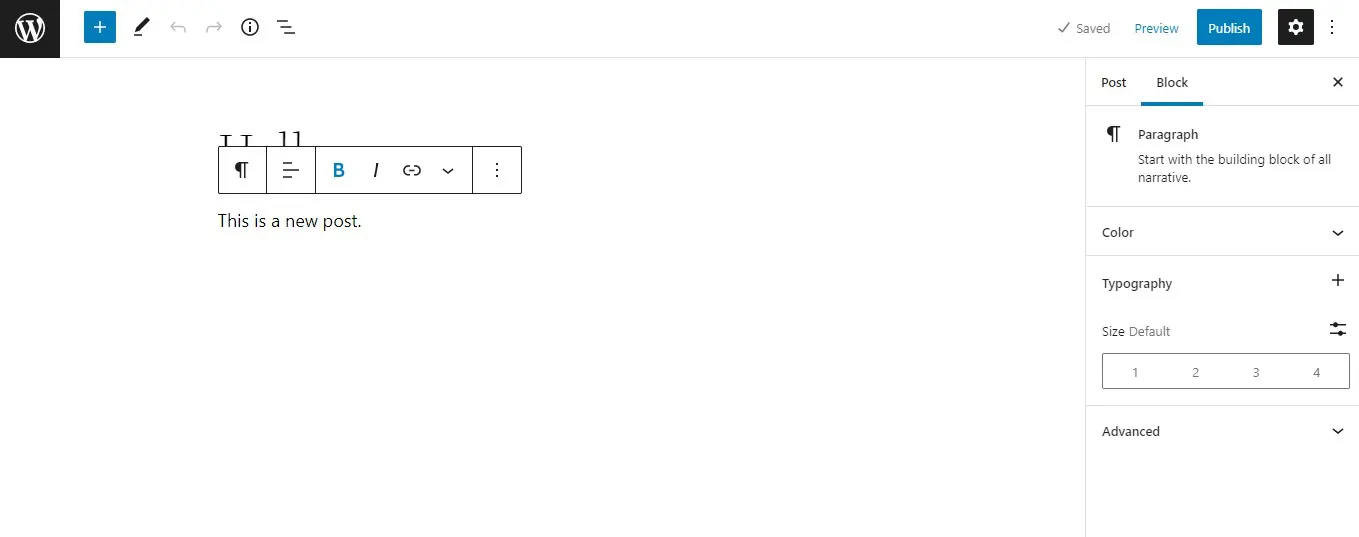
Blok akapitu
Akapey są najczęściej używanym blokiem w edytorze Gutenberg:

Ten element umożliwia użytkownikom pisanie tekstu i dostosowanie typografii. Zazwyczaj nagłówki służą do grupowania odpowiednich akapitów razem i dzielenia treści strony.
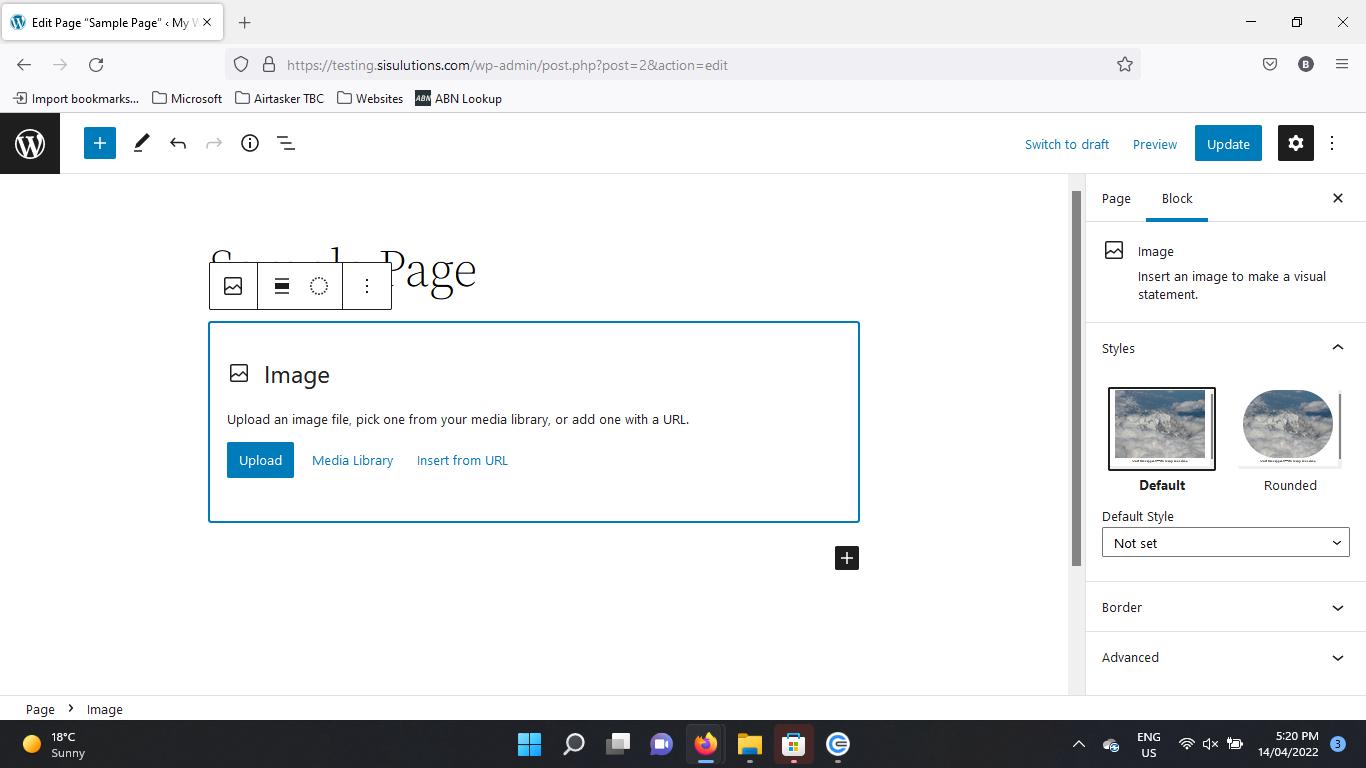
Blok Obrazu
Bloki obrazowe umożliwiają przesyłanie zdjęć lub dzieł sztuki na Twoją stronę:

Możesz następnie użyć ustawień, aby zmienić rozmiar i przyciąć swoje obrazy. Możesz także dodać podpisy i tekst alternatywny.
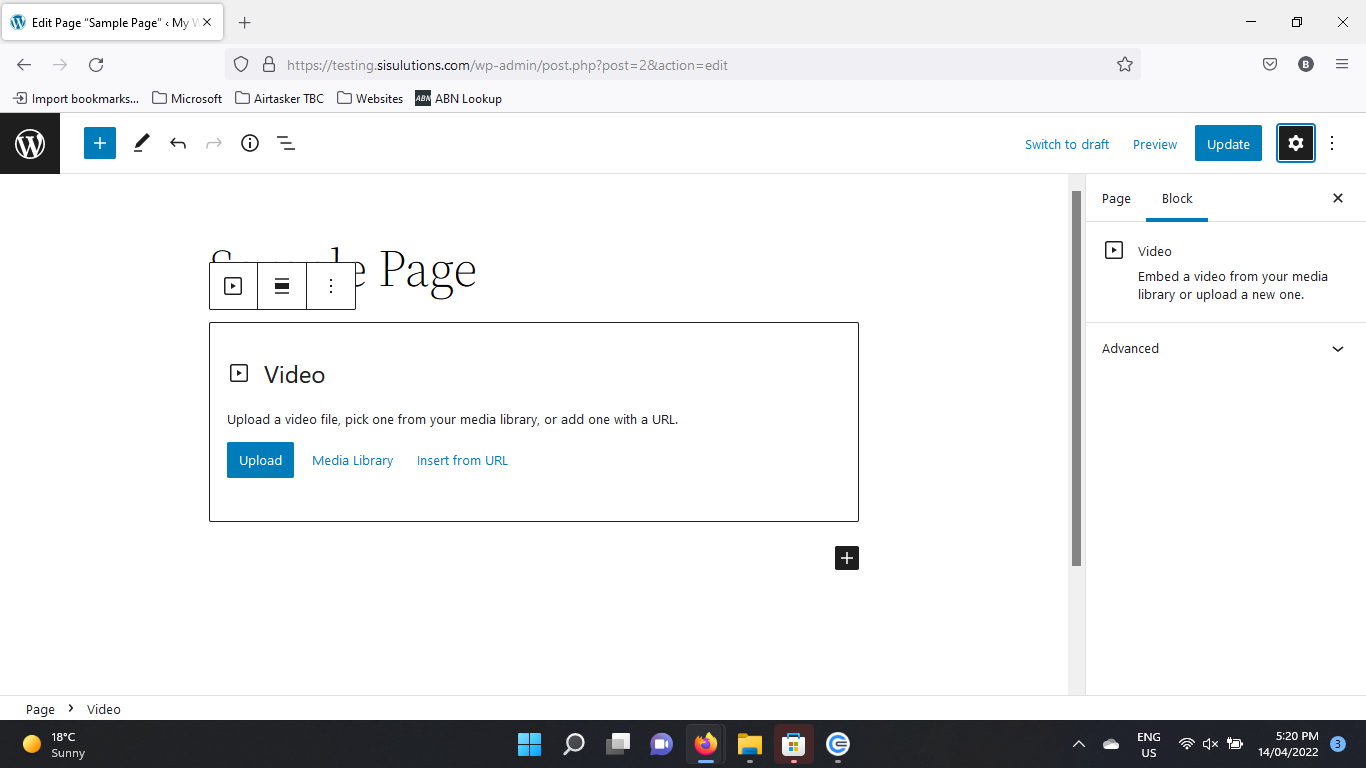
Blok Wideo
Możesz również dodać filmy do swojego posta. Istnieją różne opcje wyświetlania filmów:

Na przykład, możesz przesłać je do biblioteki multimediów Twojej strony, lub osadzić je z YouTube i innych platform do udostępniania wideo. Możesz również dodać ścieżki tekstowe takie jak napisy, podpisy, rozdziały i opisy do bloku.
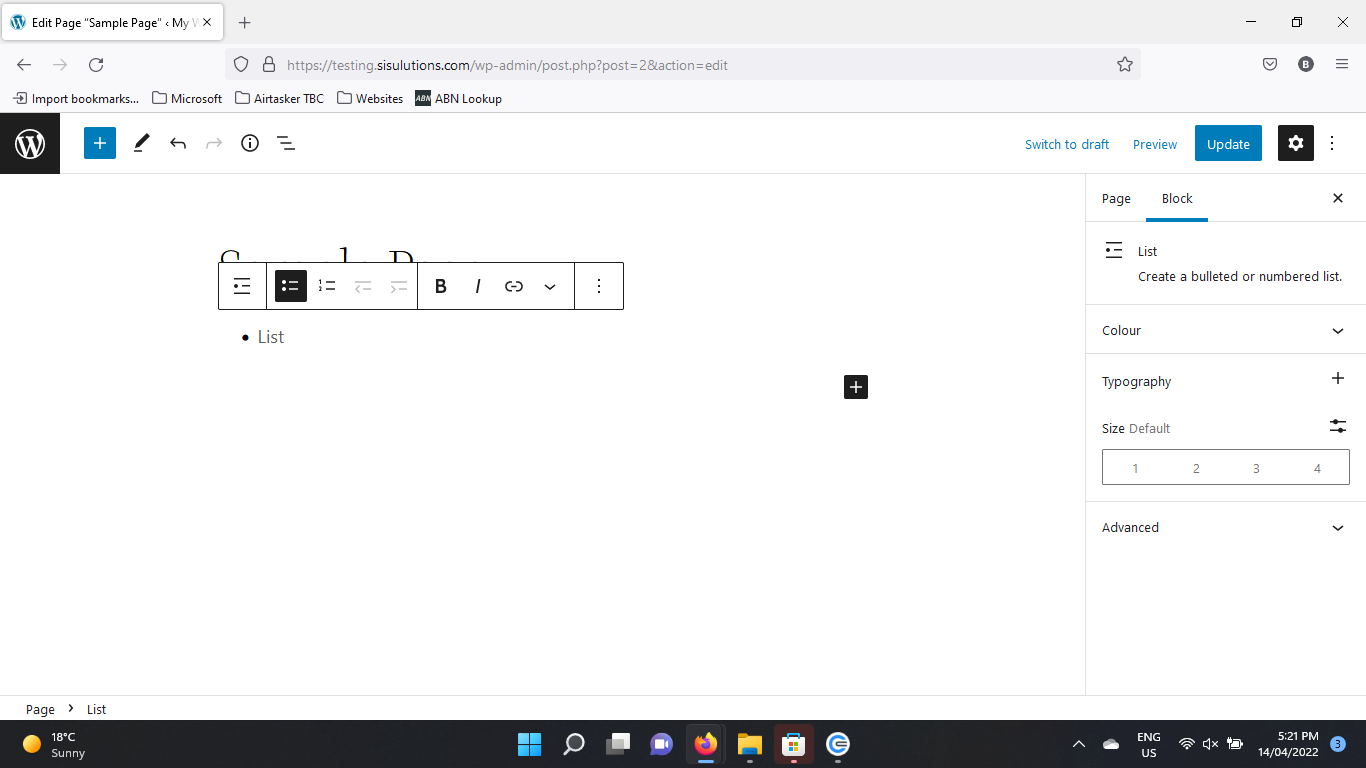
Blok Listy
Blok List umożliwia wstawienie list punktowanych lub numerowanych na twojej stronie:

Ten blok posiada opcje stylizacji takie jak pogrubienie i kursywa, jak również bardziej złożone kontrolki tekstu sformatowanego. Możesz także dodawać hiperłącza do elementów listy.
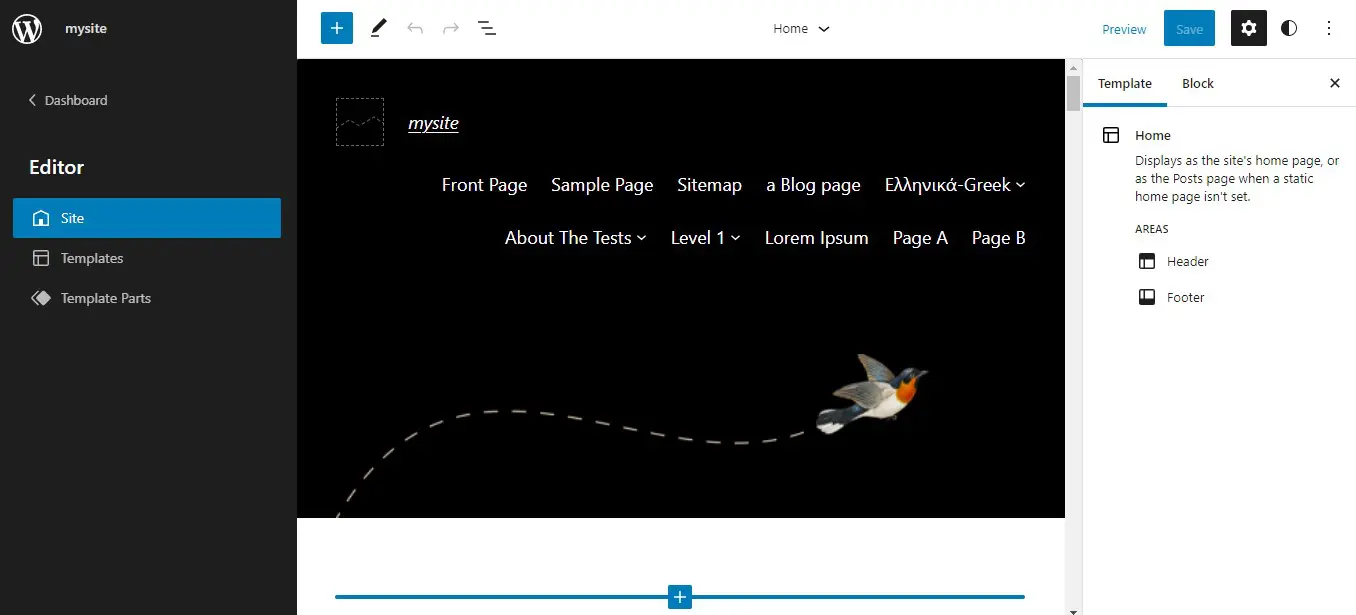
Nowe Bloki Strony w WordPress 5.9
Teraz, gdy Edycja Pełnej Strony jest dostępna, poszczególne bloki mogą być również używane do edycji motywu Twojej strony. Możesz użyć nowego edytora do dostosowania wszystkich aspektów swojej strony:

Ta funkcja zastąpiła Customizer. Jednak obsługuje tylko motywy oparte na blokach, takie jak Twenty Twenty-Two. Jeśli używasz motywu ‘standardowego’, nadal będziesz miał dostęp do Customizera (oraz edytora bloków Gutenberg), ale nie będziesz mógł korzystać z Edytora Całej Strony.
Pełny edytor strony zawiera szablony dla różnych stron, takich jak archiwum lub strona główna. Ponadto możesz dostosować więcej obszarów swojej strony, takich jak nagłówek i stopka. Jest również nowa funkcja Globalnych Stylów, która umożliwia definiowanie ustawień globalnych dla twoich bloków.
Ponadto, Edytor Pełnej Strony wprowadził szereg ‘bloków motywu’. Często nazywane ‘blokami strony’, te nowe dodatki umożliwiają używanie i edytowanie globalnych elementów takich jak logo strony i tagline, nawigacja oraz listy postów.
Korzyści z używania bloków tematycznych
Nowe bloki motywów zostały wprowadzone, aby proces projektowania stron internetowych w WordPress był prostszy i bardziej uporządkowany. Wcześniej edytor motywów WordPress oferował ograniczone opcje dostosowywania, a użytkownicy, którzy chcieli unikalnych projektów, często musieli korzystać z niestandardowego kodu.
Bloki motywów eliminują potrzebę kodowania (oraz wtyczek do budowania stron firm trzecich) w większości przypadków. Każdy blok posiada różnorodne opcje stylizacji i wyświetlania, oferując użytkownikom elastyczność w tworzeniu prawie każdego układu i projektu. Niezależnie od tego, czy jesteś początkującym użytkownikiem WordPressa czy doświadczonym web developerem, proces tworzenia niestandardowych stron jest teraz szybszy i łatwiejszy.
Przyjrzyjmy się niektórym istotnym blokom strony, które zostały dodane w WordPress 5.9. To tylko krótkie wprowadzenie – wkrótce zagłębimy się bardziej w każdy z tych bloków Gutenberg.
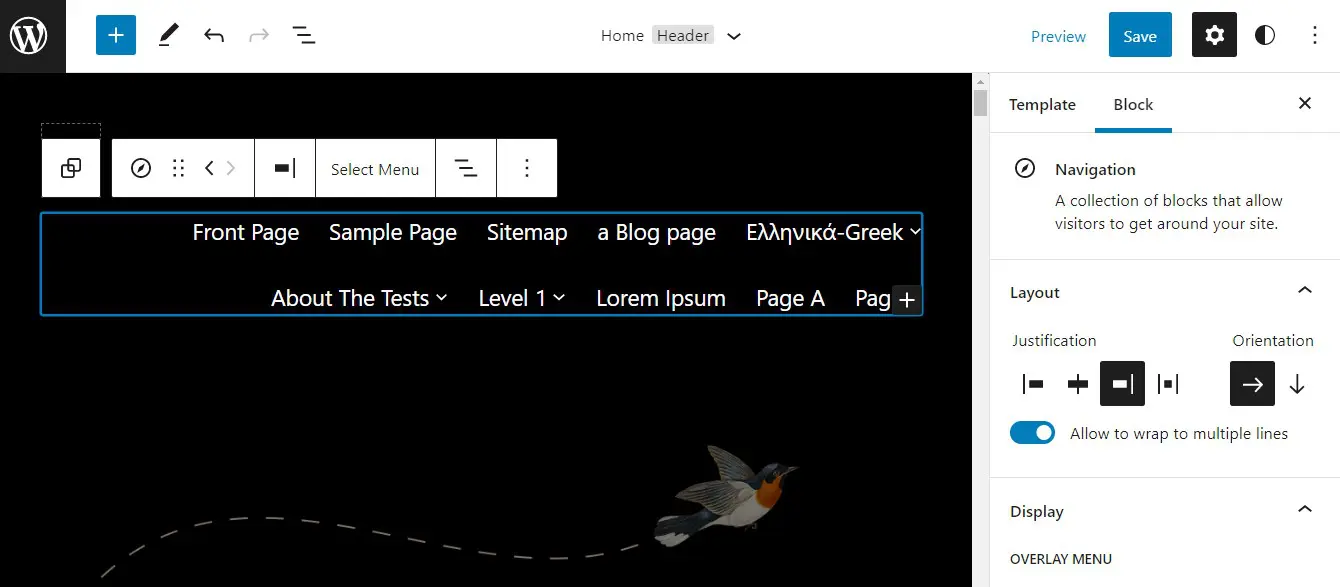
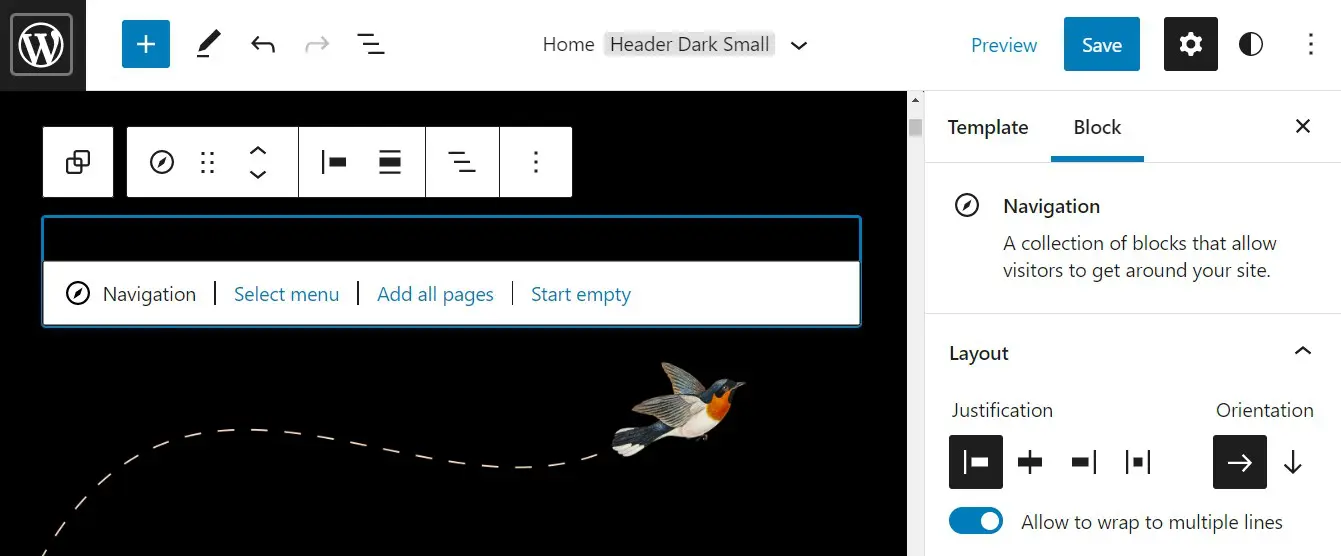
Nawigacja
Ta funkcja umożliwia dodanie menu nawigacji Twojej strony do strony:

Możesz dostosować zarówno wygląd, jak i strukturę swojego menu. Na przykład możesz dodać elementy podmenu, zmienić kolor i wyrównanie oraz wiele więcej.
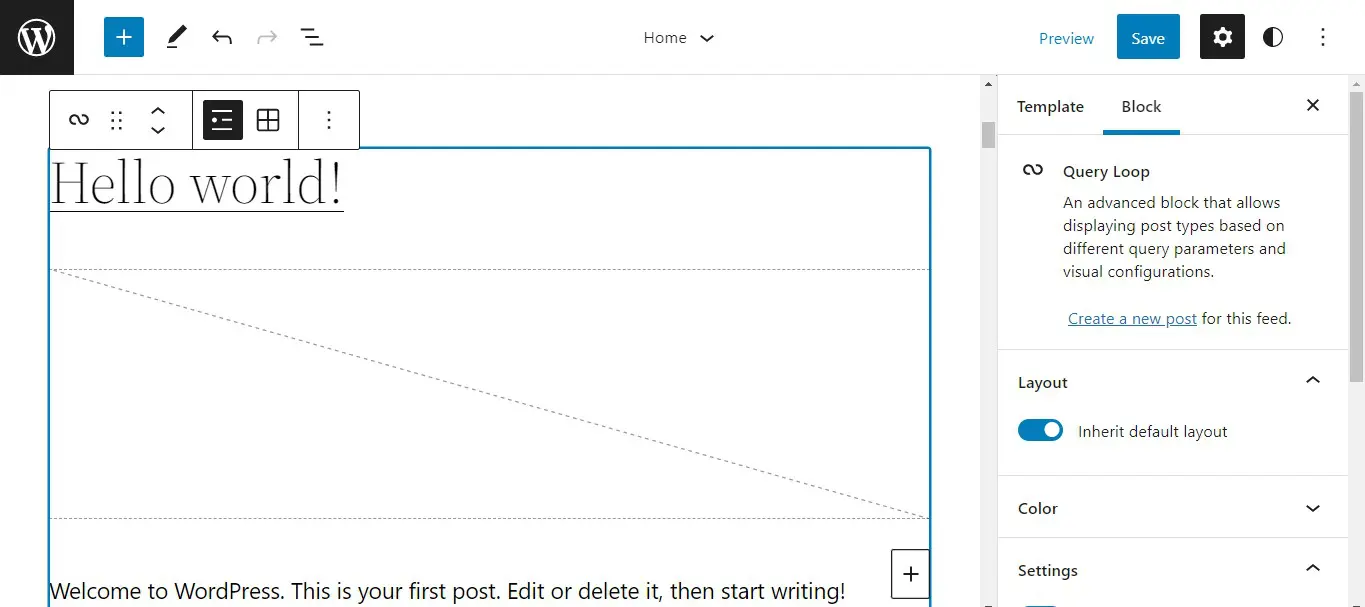
Pętla Zapytań
Pętla zapytań to blok, który wyświetla zestaw postów na podstawie określonych warunków i parametrów:

To doskonały sposób, aby zaprezentować posty na określony temat. Możesz filtrować treści według kategorii postów, tagów, autorów i słów kluczowych. Blok oferuje również różne opcje stylizacji kanału postów.
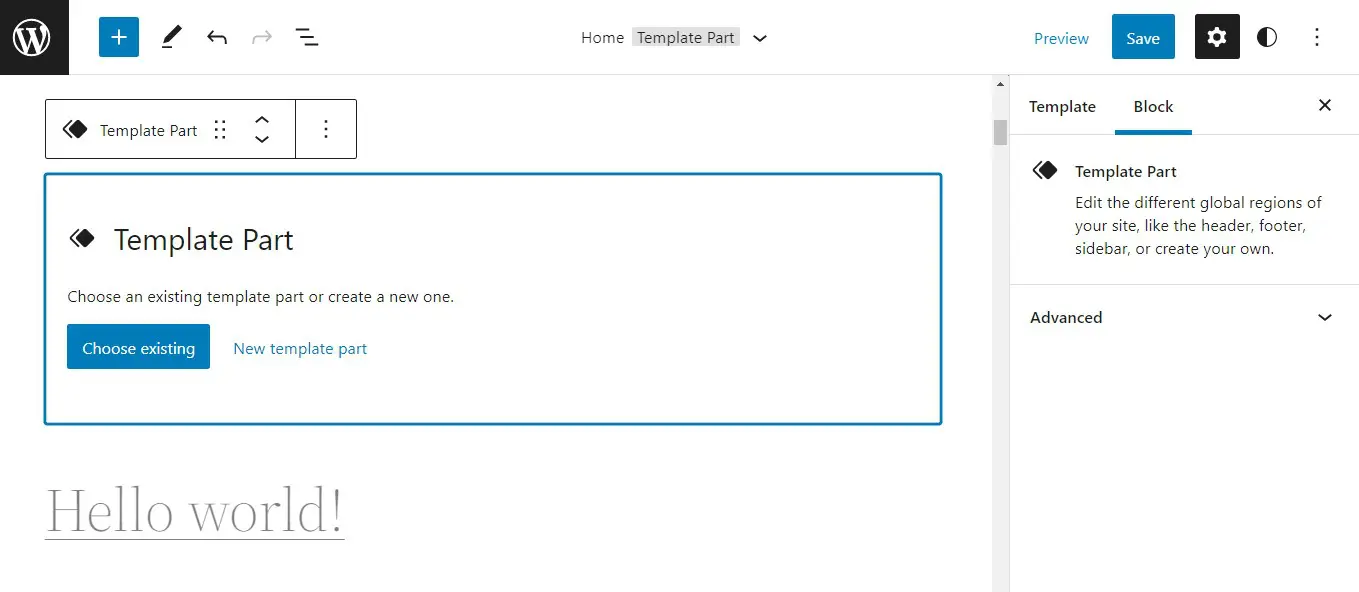
Część Szablonu
Części szablonu służą do organizowania struktury witryny. Są to zasadniczo kolekcje lub kontenery innych bloków treści:

Mogą być używane tylko podczas edytowania szablonów, więc znajdziesz ten blok w Edytorze Pełnej Strony. Każda część szablonu ma nazwę wygenerowaną przez użytkownika. Podczas dodawania bloku możesz wybrać istniejący szablon lub stworzyć nowy.
Jak używać powszechnych bloków stron WordPress (6 nowych bloków tematycznych)
Teraz przyjrzymy się szczegółowo kilku popularnym blokom motywów. Dla każdego z nowych bloków omówimy jego cel oraz kroki potrzebne do jego użycia.
1. Nawigacja
Bloki nawigacyjne są używane do edycji menu Twojej strony. Kiedy dodasz ten blok do swojej strony, masz trzy opcje: wybierz istniejące menu, dodaj wszystkie strony witryny lub zacznij od pustego menu:

Możesz dołączyć dodatkowe elementy menu oraz elementy z wcięciem, które będą wyświetlane jako podstrony. Ponadto, możesz zmienić linki i nazwy każdego elementu używając ikony „kotwicy” na pasku narzędzi. Pasek narzędzi umożliwia również zmianę wyrównania i innych ustawień układu.
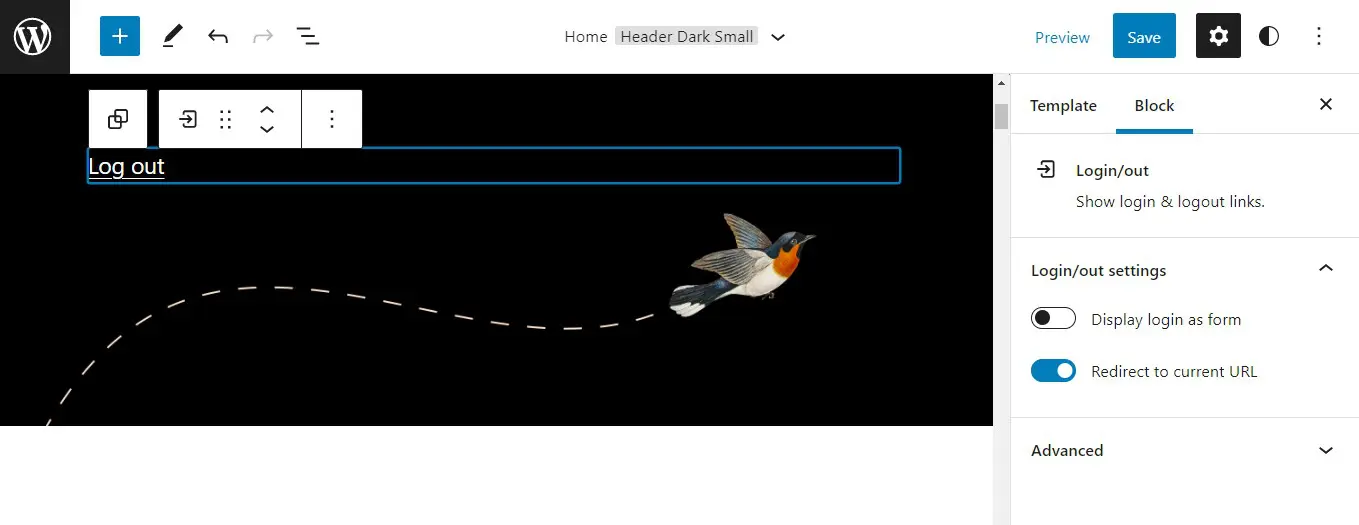
2. Logowanie/wylogowanie
Blok logowania/wylogowania umożliwia łatwe dodanie przycisku logowania i wylogowania do Twojej strony internetowej:

Automatycznie wyświetla odpowiedni link w zależności od statusu użytkownika. Masz także możliwość wyświetlenia przycisku logowania/wylogowania jako przełącznik.
3. Część Szablonu
Ten element można postrzegać jako grupę bloków. Część szablonu pomaga organizować strukturę twojej strony. Te bloki można używać tylko podczas edycji szablonów i są doskonałym sposobem na zarządzanie globalnymi obszarami, takimi jak nagłówki i stopki:

Części szablonu można dodawać w edytorze strony. Po wybraniu bloku zostanie zapytany, czy chcesz dodać istniejący szablon czy stworzyć nowy.
Jeśli wybierzesz tę drugą opcję, zostaniesz poproszony o wprowadzenie nazwy dla szablonu. Następnie możesz dodać bloki, aby stworzyć żądany układ.
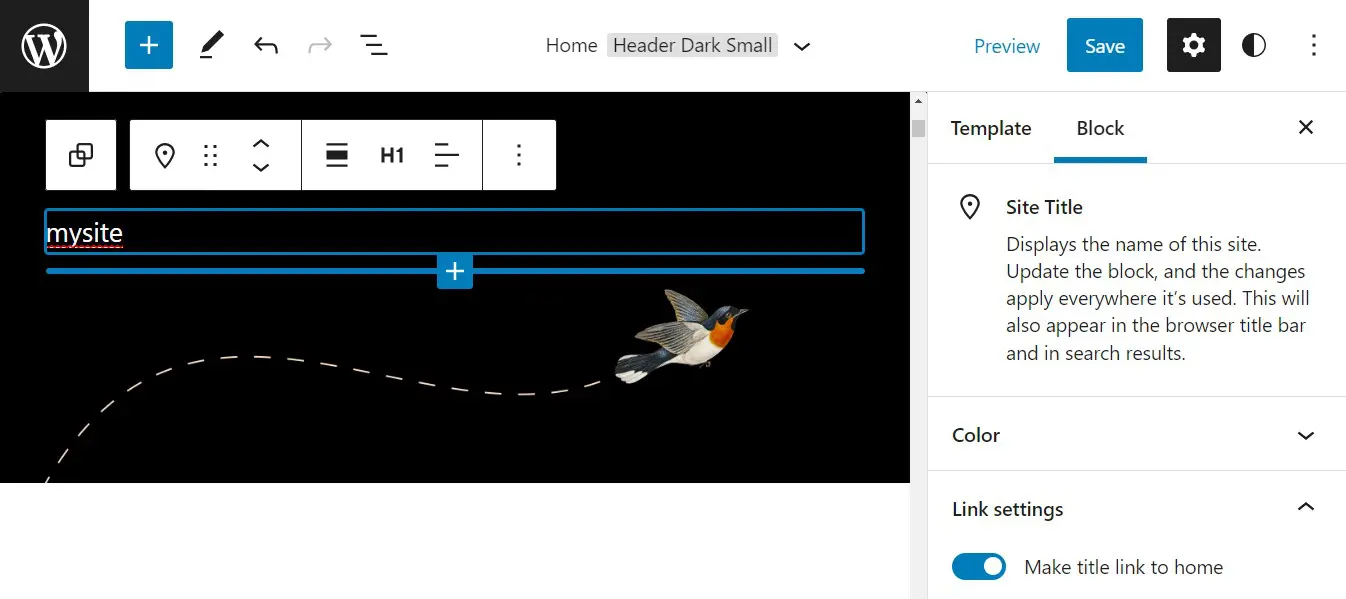
4. Tytuł Strony
Jak sugeruje nazwa, ten blok jest używany do wyświetlania tytułu Twojej strony:

Domyślnie tytuł prowadzi do strony głównej, ale można to wyłączyć za pomocą przełącznika w ustawieniach. Dostępna jest również gama opcji stylizacji, w tym kolory tekstu i tła, rozmiar czcionki, wysokość linii, odstępy między literami oraz inne ustawienia typografii.
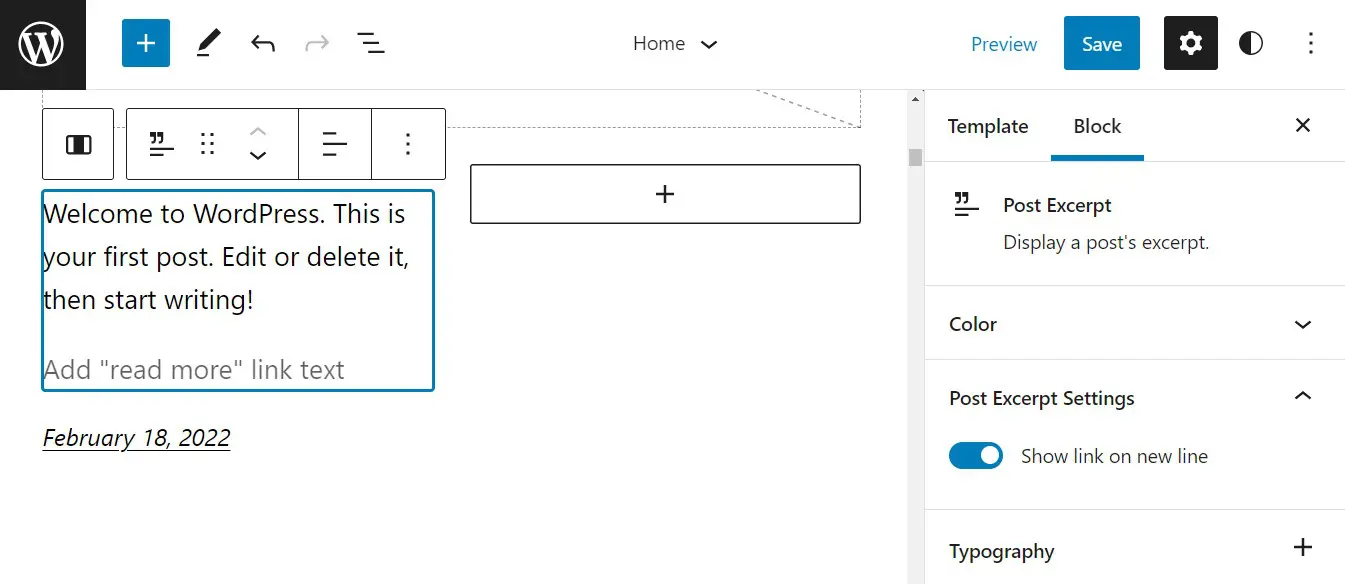
5. Skrót Posta
Fragmenty postów dają czytelnikom wgląd w treść posta i mogą pomóc im zdecydować, czy chcą przeczytać cały artykuł:

Większość czasu, ten blok będzie elementem potomnym pętli zapytań. Wyświetla albo pierwsze 55 słów posta, albo ustawiony skrót tego posta. Można również dodać link „czytaj więcej”. Przeniesie to użytkownika bezpośrednio do pełnego posta.
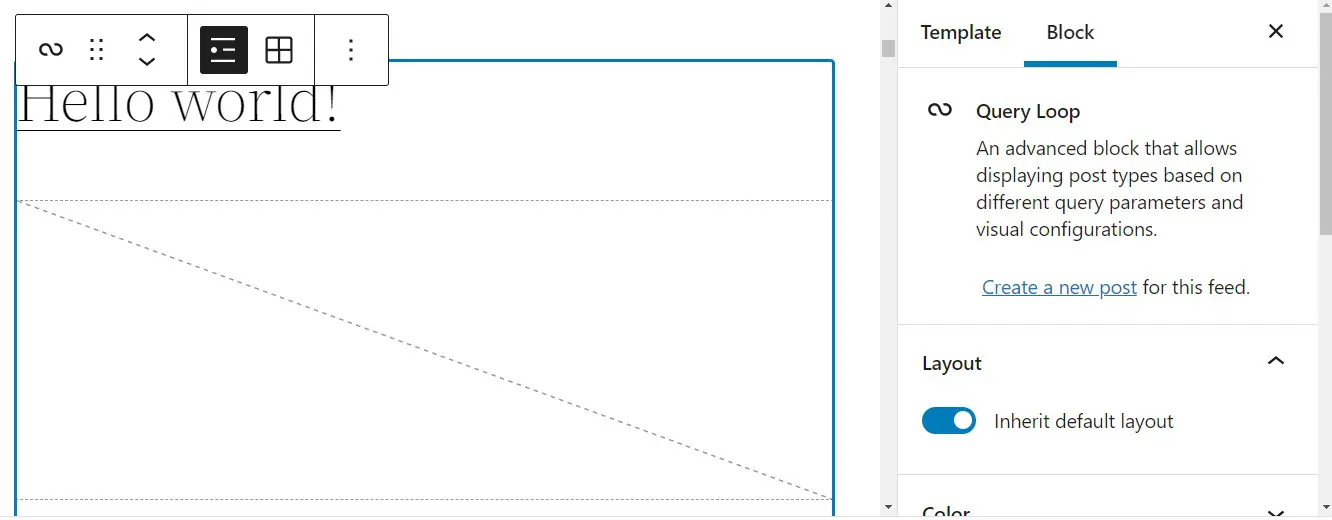
6. Pętla zapytań
Pętle zapytań mogą być używane do wyświetlania zestawu postów na podstawie określonych warunków i parametrów. Na przykład, możesz użyć tego bloku do pokazania wszystkich postów w konkretnej kategorii lub przez konkretnego autora:

Pętle zapytań składają się z wielu bloków, w tym tytułów postów, dat, fragmentów i obrazów wyróżniających. Możesz zacząć od pustego dokumentu i ręcznie dodawać zagnieżdżone bloki, lub zacząć z gotowego układu i edytować go.
Możesz następnie zmienić szerokość, wyrównanie, układ i kolory. Możesz także zmienić liczbę postów wyświetlanych przez pętlę zapytań.
Podsumowanie
W przeszłości, dostosowywanie stron WordPress mogło być wyzwaniem dla niektórych użytkowników. Jednakże, z wydaniem nowych bloków strony w wersji 5.9, proces stał się znacznie łatwiejszy.
Dzięki funkcji Edycji Pełnej Strony, możesz teraz dokonywać zmian na całej stronie z jednolitego interfejsu. Możesz także dostosowywać poszczególne elementy, takie jak tytuł strony i tagline, menu nawigacyjne oraz części szablonu, takie jak nagłówki i stopki.
[link=”https://www.dreamhost.com/blog/wordpress-6-0/” text=”WordPress 6.0: Ulepszanie Gutenberga „Guten-Lepsze””]
Jeśli szukasz szybkiego, niezawodnego i przystępnego cenowo miejsca do hostingu Twojej strony WordPress, mamy dla Ciebie rozwiązanie. Sprawdź nasze plany hostingu DreamHost WordPress!

Zasil swoją stronę dzięki DreamHost
Dbamy o to, by Twoja strona była szybka, bezpieczna i zawsze dostępna, więc Twoi odwiedzający mogą Ci zaufać. Plany zaczynają się od $1.99/mies.
Wybierz swój plan