Prędkość strony odgrywa kluczową rolę w sukcesie Twojej witryny. Wpływa na różne kluczowe wskaźniki, od widoczności po współczynnik konwersji. Optymalizacja prędkości Twojej witryny jest zdecydowanie koniecznością, ale znalezienie sposobu, jak to zrobić, może być trudne.
Na szczęście istnieje kilka łatwo dostępnych testów szybkości, których możesz użyć, aby określić, jak wypada wydajność Twojej strony. I chociaż istnieje wiele powodów, dla których Twoja strona może być wolna, wiele z nich można rozwiązać za pomocą darmowych pluginów WordPress i wysokiej jakości hostingu.
W tym poście zbadamy, dlaczego szybkość strony jest tak ważna, a następnie przyjrzymy się rozwiązaniom, które mogą pomóc zoptymalizować wydajność Twojej strony pod kątem szybkości. Zanurkujmy w to!
Dlaczego szybkość ładowania Twojej strony jest ważna
Wiele się zmieniło od początku internetu. Dzisiejsi użytkownicy oczekują znacznie szybszego ładowania stron, a Twoja strona musi sprostać ich oczekiwaniom. W rzeczywistości, zapewnienie, że Twoja strona jest szybka i działa sprawnie, to pierwsza z czterech podstawowych zasad Google dotyczących sieci Web, i łatwo zrozumieć dlaczego.
Czas Ładowania Strony
Czas ładowania strony to po prostu czas potrzebny do załadowania strony internetowej. W bardziej technicznych terminach jest to czas potrzebny do pobrania i wyświetlenia całej zawartości strony internetowej. Zazwyczaj mierzony jest w sekundach.
Czytaj więcejNajwiększym problemem powolnej strony jest to, że użytkownicy często tracą cierpliwość i odchodzą, jeśli ładowanie strony trwa zbyt długo. Negatywnie wpływa to na wskaźnik odrzuceń – liczbę odwiedzających, którzy odchodzą po zobaczeniu tylko jednej strony.
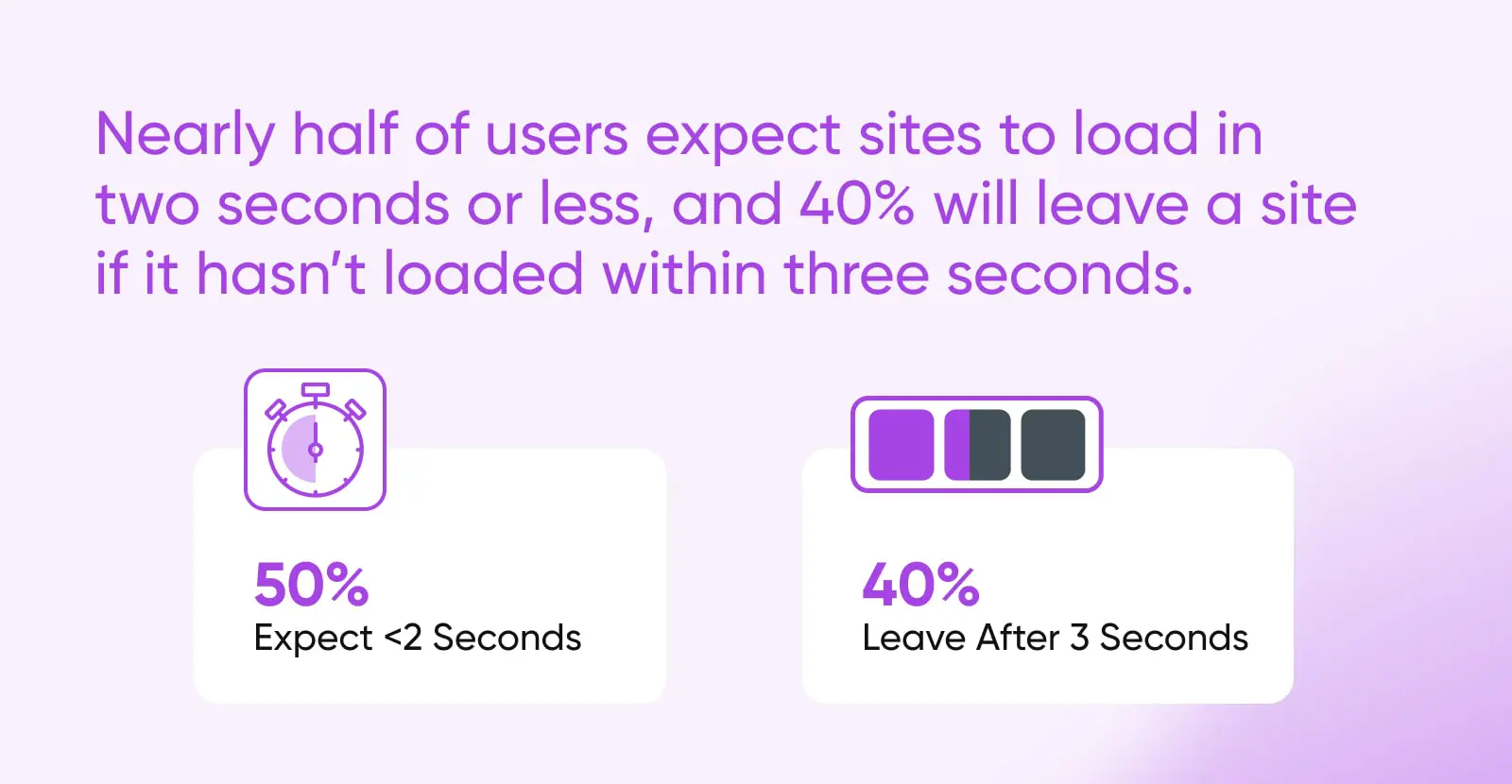
Prawie połowa użytkowników oczekuje, że strony załadują się w ciągu dwóch sekund lub mniej, a 40% opuści stronę, jeśli nie załaduje się ona w ciągu trzech sekund.

Innymi słowy, kiedy strony ładują się dłużej niż oczekiwano, negatywnie wpływa to na doświadczenie użytkownika (UX) Twojej strony. Ma to znaczenie, ponieważ za każdym razem, gdy doświadczenie użytkownika ulega pogorszeniu, tak samo dzieje się z Twoją konwersją.
Nawet ułamki sekundy mają znaczenie, więc optymalizacja wydajności Twojej strony jest kluczowa. Co więcej, szybkość strony wpływa nie tylko na to, czy użytkownicy zostają na Twojej stronie i dokonują konwersji; wpływa także na to, czy w ogóle mogą ją znaleźć.
Szybkość strony jest teraz czynnikiem rankingowym Google zarówno dla stron na komputery, jak i urządzenia mobilne, co oznacza, że wpływa na optymalizację strony pod kątem wyszukiwarek (SEO). Jeśli nie utrzymasz odpowiedniej wydajności strony, widoczność Twojej strony w wynikach wyszukiwania (SERPs) może się zmniejszyć, prowadząc do mniejszego ruchu.
Jak przetestować obecną szybkość Twojej strony
Zanim zagłębimy się w niektóre przyczyny wolnych prędkości ładowania, przyjrzyjmy się, jak zbadać własną stronę i sprawdzić, jak obecnie się spisuje. Najlepszym sposobem, aby dowiedzieć się, czy Twoja strona cierpi na spowolnienia, jest jej dokładne i regularne testowanie. Na szczęście istnieją darmowe narzędzia, których możesz użyć, aby szybko zebrać te informacje.
Zamierzamy przedstawić kilka darmowych narzędzi, które możesz użyć do testowania szybkości swojej strony. Zalecamy, aby powtarzać te testy wielokrotnie, aby problemy z pamięcią podręczną lub duży ruch nie zakłóciły wyników. Mądre jest również regularne przeprowadzanie tych testów. Nowe czynniki mogą wpłynąć na Twoją stronę i spowolnić ją niespodziewanie, dlatego zawsze musisz być na bieżąco z jej wydajnością.
Wgląd w szybkość strony Google

Google PageSpeed Insights to darmowe narzędzie od Google, które testuje, mierzy i raportuje wydajność Twojej strony internetowej. Przeprowadza również diagnostykę i rekomenduje działania, które pomogą Ci poprawić wydajność Twojej strony.
PageSpeed Insights dostarcza mnóstwo informacji i trzeba przyznać, że dla początkujących może być trudne w użyciu. Dlatego mamy pełny samouczek na temat wykorzystania możliwości tego potężnego narzędzia.
Pingdom Tools

Kolejną opcją, którą przyjrzymy się, jest Pingdom Tools. Ta strona dostępuje do twoich stron z określonej lokalizacji i zwraca informacje o tym, jak szybko się załadowały.
Ten proces pozwala przetestować prędkość ładowania Twojej strony. Dodatkowo, Narzędzia Pingdom oceniają Twoją stronę na podstawie kilku metryk. Na przykład, pokazuje ile zapytań było wymagane, ile przekierowań zostało wykonanych, oraz jak prędkość Twojej strony porównuje się do innych.
Aby wykonać test, wystarczy wpisać adres URL swojej strony w pole na głównej stronie, wybrać lokalizację, której chcesz użyć, i kliknąć Zacznij Teraz. W zależności od tego, ilu ludzi obecnie korzysta z serwisu, możesz zostać umieszczony w kolejce, ale z naszego doświadczenia wynika, że zazwyczaj trwa to mniej niż minutę, aby test się rozpoczął. Po zakończeniu testu, strona pokaże wyniki na dole.
Ponieważ wyniki będą się nieznacznie różnić za każdym razem, będziesz chciał wykonać to kilka razy, aby uzyskać średnią wartość. Dzięki temu uzyskasz bardziej kompleksowy przegląd wydajności Twojej strony oraz uzyskasz wgląd w to, które obszary Twojej strony wymagają poprawy.
GTmetrix

To kolejne darmowe narzędzie do sprawdzania prędkości, które może być niezwykle przydatne. GTmetrix działa w podobny sposób jak poprzednie narzędzia, ale również dostarcza bardziej zaawansowane metryki i nawet oferuje sugestie optymalizacji na podstawie Twoich wyników.
Możesz rozpocząć test, wpisując adres URL swojej strony na stronie głównej i klikając „Testuj swoją stronę”. Po zakończeniu testu uzyskasz dostęp do wielu danych. Zobaczysz, jak szybko ładuje się Twoja strona internetowa, oraz inne dane, w tym całkowity rozmiar, raporty czasu działania, podstawowe wskaźniki sieciowe i więcej.
Core Web Vitals (CWV)
Core Web Vitals (CWV) zostały opracowane przez Google i reprezentują trio metryk doświadczenia użytkownika, zaprojektowanych, aby pomóc stworzyć szybsze, bardziej dostępne i wyższej jakości doświadczenie przeglądania stron internetowych. Trzy metryki Core Web Vitals to Największy Malowany Element (LCP), Opóźnienie Pierwszego Wejścia (FID) oraz Kumulatywny Przesunięcie Układu (CLS).
Czytaj więcejPrzewiń stronę w dół, a znajdziesz zakładki z jeszcze bardziej szczegółowymi wynikami testów, takimi jak użycie zasobów. Jednak poza podstawowymi danymi, musisz zarejestrować konto, aby uzyskać dostęp do wszystkich tych informacji.
Pamiętaj, aby przeprowadzić ten test kilka razy, aby uzyskać wiarygodny średni wynik. Gdy to zrobisz, będziesz miał solidne pojęcie o tym, jak obecnie radzi sobie Twoja strona. Następnie możesz zinterpretować wyniki, aby znaleźć obszary, w których Twoja strona mogłaby być ulepszona. Dysponując tymi informacjami, nadszedł wreszcie czas, aby zobaczyć, jak możesz przyspieszyć swoją stronę.
14 problemów wpływających na szybkość strony WordPress
Kiedy już poznasz obecny stan wydajności swojej strony, możesz zacząć optymalizować kluczowe czynniki wpływające na prędkość strony. Przyjrzyjmy się niektórym z najczęstszych przyczyn spowolnienia Twojej strony WordPress i najlepszym sposobom na przyspieszenie WordPressa — niezależnie od tego, czy jesteś początkujący, czy doświadczony administrator strony.
1. JavaScript blokujący renderowanie opóźnia ładowanie stron
JavaScript to kod, który sprawia, że twoja strona jest funkcjonalna i interaktywna dla użytkowników. Bez niego twoja strona byłaby dość nudna. Jednakże, jeśli pozostanie niezoptymalizowany, JavaScript może opóźniać ładowanie twoich stron w przeglądarkach użytkowników.
Kiedy przeglądarka próbuje wyświetlić stronę internetową, musi się zatrzymać i w pełni załadować napotkane pliki JavaScript. Powoduje to coś, co nazywa się „JavaScript blokujący renderowanie” lub JavaScript, który zapobiega szybkiemu ładowaniu strony.
Istnieją trzy rozwiązania problemu blokującego renderowanie JavaScript:
- Usuń zewnętrzne pliki JavaScript i zamiast tego użyj JavaScript w linii.
- Użyj ładowania asynchronicznego, aby JavaScript mógł ładować się oddzielnie od reszty strony.
- Opóźnij ładowanie JavaScript, dopóki reszta strony nie będzie widoczna dla użytkownika.
Każda metoda ma swoje zalety i wady. Ogólnie rzecz biorąc, użycie JavaScriptu w linii poprawia szybkość ładowania strony tylko przy oszczędnym użytkowaniu. Ładowanie asynchroniczne może powodować problemy, ponieważ pliki nie są ładowane w żadnej określonej kolejności. Dlatego zaleca się zwykle odroczenie ładowania JavaScriptu.
2. Nie używasz sieci dostarczania treści (CDN)
Content Delivery Network (CDN) składa się z kilku serwerów, które są umieszczone w strategicznych lokalizacjach geograficznych. Możesz przechowywać kopie swojej strony internetowej na nich, aby jej strony mogły być szybko ładowane przez użytkowników znajdujących się daleko od twojego głównego serwera.
CDN
CDN to skrót od ‘Content Delivery Network’. Odnosi się do geograficznie rozproszonej sieci serwerów internetowych (oraz ich centrów danych). Podmioty tworzące CDN współpracują, aby zapewnić szybką dostawę treści przez internet.
Czytaj więcejIstnieje kilka opcji CDN dla Twojej strony WordPress. Cloudflare jest jednym z najpopularniejszych rozwiązań, podobnie jak CDN Jetpack dla obrazów i wideo. Klienci naszych planów DreamPress Plus i Pro otrzymują nieograniczone korzystanie z CDN napędzane przez Jetpack.
Dodatkowo, JavaScript lub jQuery Twojej strony internetowej może być również dostępne z CDN zamiast z głównego serwera sieciowego.
3. W Twojej Bazie Danych Jest Nadmierna Redundancja
„Overhead” odnosi się do zbędnych elementów w bazie danych twojej strony. Rzeczy takie jak logi, transients i inne wpisy z wtyczek lub motywów, które mogą się gromadzić z czasem. Zbyt wiele tego „overhead” może spowodować, że zapytania do bazy danych będą trwały dłużej niż jest to konieczne. W niektórych przypadkach zbyt duże obciążenie może nawet spowodować, że serwer sieciowy wyłączy się, czekając na odpowiedź z bazy danych.
Optymalizacja Twojej bazy danych poprzez usunięcie nadmiaru pomoże temu zapobiec. Możesz zainstalować i używać pluginu, jak WP-Optimize – Pamięć podręczna, Czyszczenie, Kompresja. Możesz również sprawdzić u swojego dostawcy hostingu, ponieważ większość z nich pozwala na dostęp do platformy zarządzania bazą danych phpMyAdmin za pośrednictwem konta hostingowego. Jeśli nie możesz zoptymalizować tabel w phpMyAdmin, możesz użyć interfejsu wiersza poleceń WordPress (WP-CLI).
phpMyAdmin
phpMyAdmin to darmowe oprogramowanie używane do zarządzania MySQL i MariaDB. Jest dostępne przez internet i oferuje bardziej przyjazny sposób pracy z SQL.
Czytaj więcej4. CSS Twojej strony nie jest zoptymalizowane
Podobnie jak JavaScript, CSS twojej strony – kod odpowiedzialny za stylizację jej stron – może opóźniać ładowanie, jeśli pozostanie niezoptymalizowany. Istnieje kilka rozwiązań, które możesz zaimplementować, aby poprawić wydajność CSS:
- Jeśli masz kilka zewnętrznych plików CSS, połącz je w jeden lub kilka plików.
- Usuń zewnętrzne CSS i użyj zamiast tego CSS w linii.
- Użyj „typów mediów”, aby określić, kiedy pewne pliki CSS powinny być ładowane.
Tak jak wbudowany JavaScript, wbudowany CSS jest użyteczny tylko do małych fragmentów kodu. Jeśli masz kilka dużych plików CSS, nie powinieneś próbować dodawać wszystkich z nich do swojego pliku HTML. Określenie typów mediów i połączenie zewnętrznych plików CSS (jeśli masz więcej niż jeden) powinno mieć większe znaczenie.
Jednym z powodów, dla których motywy Block zwykle ładują się szybciej niż klasyczne motywy WordPress, jest to, że ich style ładują się tylko wtedy, gdy ich konkretne bloki są renderowane na stronie. Rozważ użycie motywu blokowego.
5. OPcache Nie Jest Włączony
OPcache to wbudowany silnik pamięci podręcznej dla języka programowania PHP. Jeśli używasz PHP na swojej stronie (a wszystkie strony WordPress są oparte na PHP), włączenie OPcache może przyspieszyć ładowanie stron.
Jeśli hostujesz swoją stronę w ramach jednego z naszych planów Shared WordPress lub DreamPress, OPcache jest włączony domyślnie. Jeśli Twoja strona jest hostowana w ramach jednego z naszych innych planów lub przez innego dostawcę hostingu, prawdopodobnie ma tę funkcjonalność, ale będziesz musiał włączyć ją ręcznie.
6. Problemy z pamięcią podręczną uniemożliwiają optymalizację ładowania strony
Pamięć podręczna to kiedy serwery przechowują statyczne kopie plików Twojej strony internetowej. Następnie, gdy użytkownicy uzyskują dostęp do Twojej strony, ich przeglądarki mogą wyświetlać przechowywane dane zamiast musieć je ponownie ładować.
Dostępnych jest kilka rozwiązań pamięci podręcznej dla użytkowników WordPressa, takich jak używanie wtyczki do pamięci podręcznej, na przykład WP Super Cache.
Klienci DreamPress mają korzyść z wbudowanej pamięci podręcznej, która jest dołączona do twojego konta hostingowego. To sprawia, że dodatkowe wtyczki do pamięci podręcznej nie są potrzebne. Jednakże, zalecamy używanie wtyczki Nginx Helper do zarządzania pamięcią podręczną DreamPress. Wtyczka automatycznie wysyła żądania o usunięcie danych z pamięci podręcznej dla strony lub posta po jego zmodyfikowaniu. Może to pomóc zapobiegać pewnym problemom z pamięcią podręczną, które mogą skutkować wolniejszymi prędkościami ładowania strony.

7. Duże pliki multimedialne wydłużają czas ładowania
Pliki multimedialne, takie jak obrazy i filmy, zazwyczaj są dość duże – ale nie musisz ich wszystkich zmniejszać. Optymalizacja ich przez kompresję może pomóc zmniejszyć rozmiar plików, a tym samym poprawić czas ładowania.
TinyJPG to darmowe narzędzie online, które kompresuje obrazy. Możesz jednak ułatwić sobie sprawę, instalując wtyczkę do kompresji obrazów. Spowoduje to automatyczne zmniejszenie rozmiaru wszystkich przesyłanych obrazów, w tym ich miniatur. Możesz nawet ustawić poziom kompresji, jaki chcesz.
Istnieje kilka wtyczek do optymalizacji obrazów, których możesz użyć do kompresji plików multimedialnych w WordPress, w tym Smush Image Compression and Optimization. Innym darmowym pluginem, który polecaliśmy w przeszłości i nadal cenimy, jest ShortPixel.
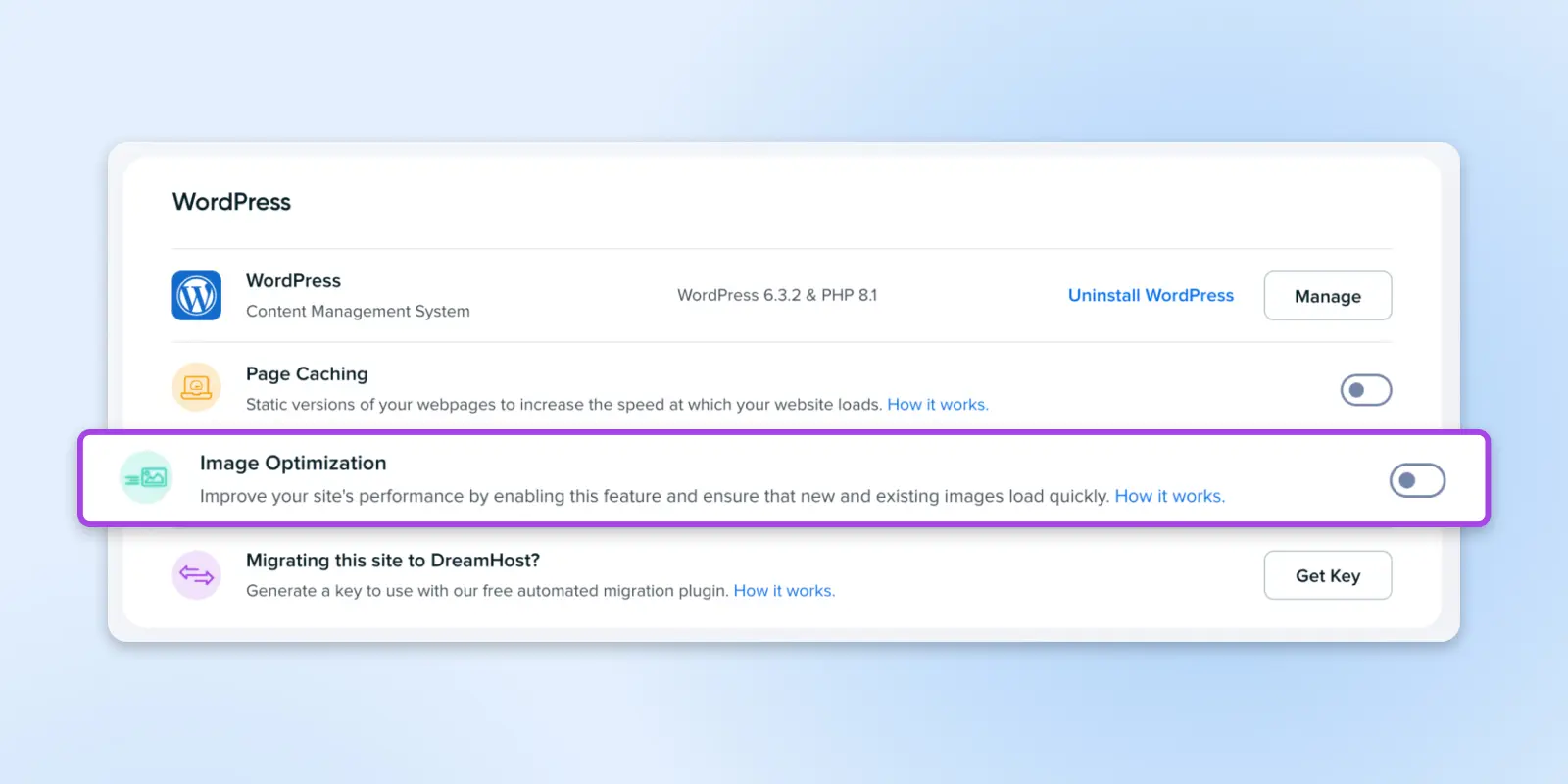
Jest również przełącznik do włączenia podstawowej kompresji obrazów z panelu DreamHost.

Kompresowanie filmów jest nieco bardziej skomplikowane, dlatego zwykle lepiej jest hostować je zewnętrznie na YouTube lub innej platformie. Następnie możesz łatwo osadzić swoje filmy na stronach lub postach.
Ostatnia wskazówka: Upewnij się, że wszystkie twoje obrazy są w formacie WebP, a nie jpeg lub png. Pliki obrazów WebP są zoptymalizowane pod kątem sieci, więc pomagają twojej stronie załadować się jak najszybciej.
8. Słabo napisane skrypty kolidują z innymi elementami strony
Niepoprawnie napisany JavaScript może czasami powodować problemy z kompatybilnością z innymi częściami Twojej strony, co skutkuje dłuższym czasem ładowania. Przeprowadzenie testu prędkości za pomocą narzędzi, które omówiliśmy wcześniej w tym artykule, może pomóc – szczególnie używając narzędzia takiego jak GTmetrix, które wskaże Ci dokładne skrypty, które ładują się długo i da rekomendacje, jak rozwiązać problem.
JavaScript
JavaScript to elastyczny język programowania, który sprawia, że strony internetowe są bardziej angażujące i interaktywne. Współpracuje z HTML i CSS, aby poprawić sposób, w jaki użytkownicy doświadczają stron internetowych i aplikacji.
Czytaj więcej9. Kod Twojej strony jest zbyt obszerny
Im więcej kodu musi załadować przeglądarka internetowa użytkownika, tym dłużej będzie trwać, zanim Twoja strona stanie się widoczna. Jeśli Twój kod jest zbyt „obszerny” lub zawiera niepotrzebne znaki i przełamania linii, Twoja strona może działać wolniej. W odpowiedzi możesz „zminimalizować” swój kod, usuwając wszystkie elementy, które nie są potrzebne. To może brzmieć skomplikowanie, jeśli nie jesteś programistą, ale postaramy się wyjaśnić, dlaczego to działa.
W skrócie, większość kodów jest pisana nie tylko aby była funkcjonalna, ale również aby była łatwa do odczytania przez ludzi. Powoduje to nadmiar informacji, które nie są ściśle niezbędne. Poprzez minimalizację kodu możesz zachować jego funkcjonalność, ale uczynić go znacznie szybszym do odczytu i wykonania przez komputery.
Istnieją dwa popularne pluginy do minimalizacji kodu. Autoptimize minimalizuje kod, dodatkowo inlinuje CSS i optymalizuje pliki JavaScript. Dobrze integruje się również z WP Super Cache.
Fast Velocity Minify łączy pliki CSS i JavaScript, aby zmniejszyć liczbę żądań potrzebnych przeglądarkom do załadowania Twoich stron. Ponadto minimalizuje Twój kod.
Obie wtyczki są solidnymi wyborami. Możesz rozważyć wypróbowanie każdej z nich i sprawdzenie, która z nich bardziej zwiększa wyniki Twoich testów wydajności.
10. Wtyczki i Motywy Obciążają Twoją Stronę
Posiadanie zbyt wielu pluginów, lub nawet kilku bardzo ciężkich, może obciążyć Twoją stronę i spowodować słabą wydajność. Zawsze warto całkowicie usunąć wszystkie pluginy, z których nie korzystasz, aby zminimalizować ryzyko, że do tego dojdzie.
Dodatkowo, niektóre pluginy mogą zakłócać pamięć podręczną stron Twojej witryny i spowalniać czas ładowania. Jeśli używasz pluginu Proxy Cache Purge, o którym wspomnieliśmy wcześniej w tym artykule, możesz zlokalizować, które pluginy powodują problem przechodząc do Proxy Cache > Check Caching.
Kolejnym możliwym winowajcą jest motyw WordPress. Wybierając motyw dla swojej strony, najprawdopodobniej skupiasz się na jego wyglądzie i funkcjach. Jednakże może to skutkować wyborem motywu o niskiej wydajności, który spowalnia Twoją stronę. Dlatego zawsze powinieneś sprawdzić recenzje użytkowników danego motywu, aby zobaczyć, czy inni napotkali problemy z szybkością.
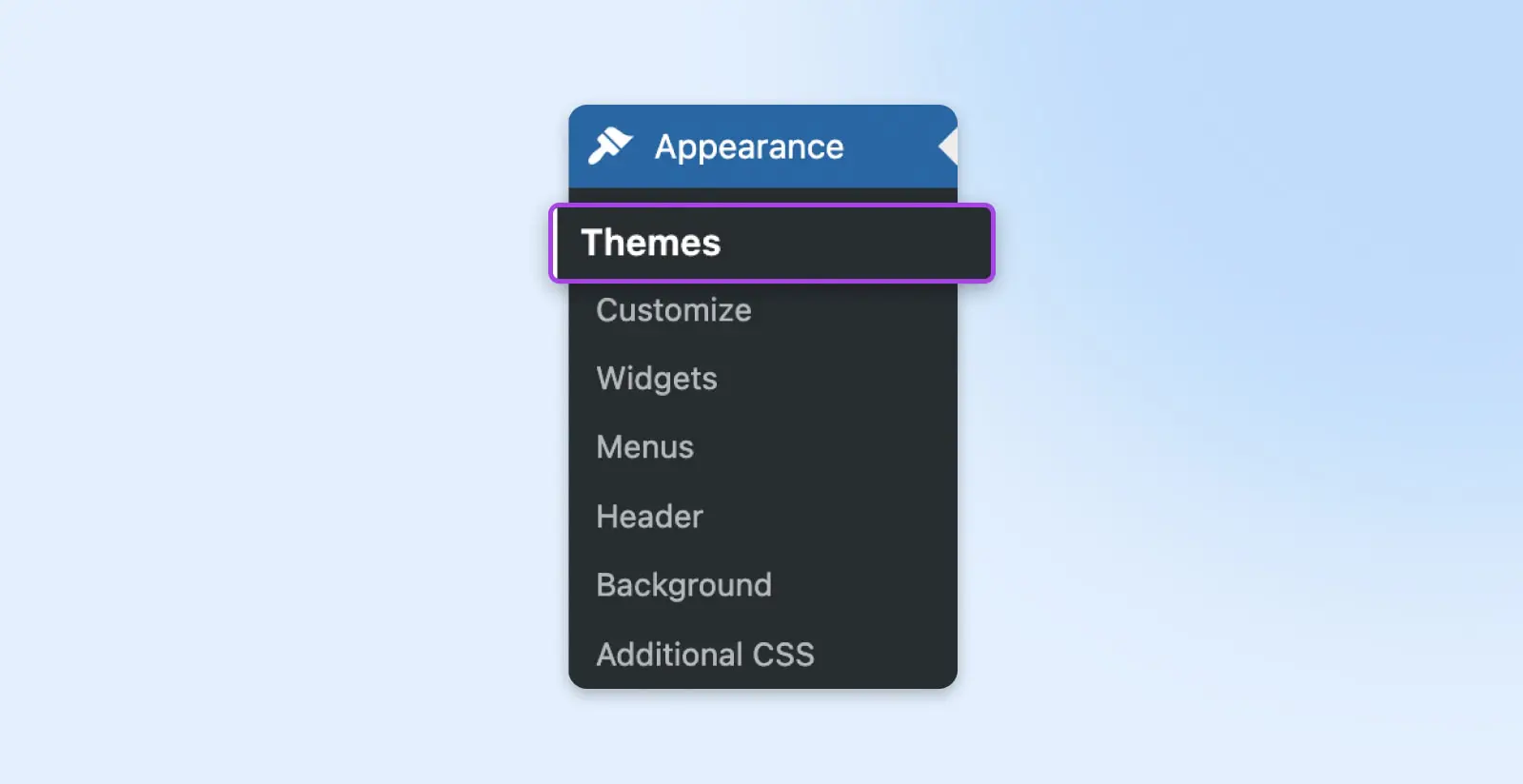
Możesz również przetestować, czy Twój motyw spowalnia Twoją stronę. Można to zrobić, tymczasowo zastępując go domyślnym motywem. Wystarczy wejść w Wygląd > Motywy i kliknąć Aktywuj obok jednej z podstawowych opcji WordPress. Teraz przetestuj ponownie szybkość swojej strony, aby zobaczyć, czy zauważysz znaczącą różnicę. Jeśli tak, możesz rozważyć poszukiwanie bardziej zoptymalizowanego motywu, takiego jak nowe motywy blokowe WordPress.

11. Problemy z Internetem wpływają na wydajność określonych użytkowników
Słaba wydajność witryny może być spowodowana problemem z dostawcą usług internetowych (ISP) użytkownika, a nie z samą witryną. Wolne prędkości witryny mogą wynikać z przeciążenia sieci, ograniczenia przepustowości i restrykcji, dyskryminacji danych i filtrowania lub filtrowania treści.
Jeśli zauważysz wolne prędkości podczas odwiedzania swojej strony, możesz uruchomić traceroute między swoim komputerem a swoją stroną internetową, aby przetestować połączenie. To powinno dać ci pomysł, czy problem jest związany z twoim ISP, czy jest to bardziej znaczący problem dotyczący całej strony.
12. Kompresja Gzip nie jest włączona
W miarę rozwoju Twojej strony, wiele jej plików również rośnie. Wadą większych plików jest to, że często wymagają więcej czasu na załadowanie, gdy strony są dostępne. Aby poradzić sobie z tym problemem, musisz znaleźć sposób na zmniejszenie rozmiaru plików witryny, nie tracąc żadnych ważnych informacji.
Dokładnie to robi kompresja Gzip. Redukuje rozmiar Twoich plików poprzez „kompresję”, usuwając niepotrzebne znaki i bardziej efektywnie reorganizując dane.
Kompresja Gzip to popularna modyfikacja, którą można wprowadzić, aby przyspieszyć działanie Twojej strony. Mimo że termin może brzmieć technicznie, podstawowa koncepcja nie jest zbyt skomplikowana. Co więcej, włączenie kompresji Gzip na Twojej stronie WordPress jest zaskakująco łatwe. Istnieją dwie główne metody, aby to zrobić:
Metoda 1: Użyj pluginu
Wiele wtyczek do optymalizacji prędkości zawiera opcję kompresji Gzip jako część swoich funkcji. WP Super Cache jest jednym z przykładów.
Metoda 2: Modyfikuj swój plik .htaccess
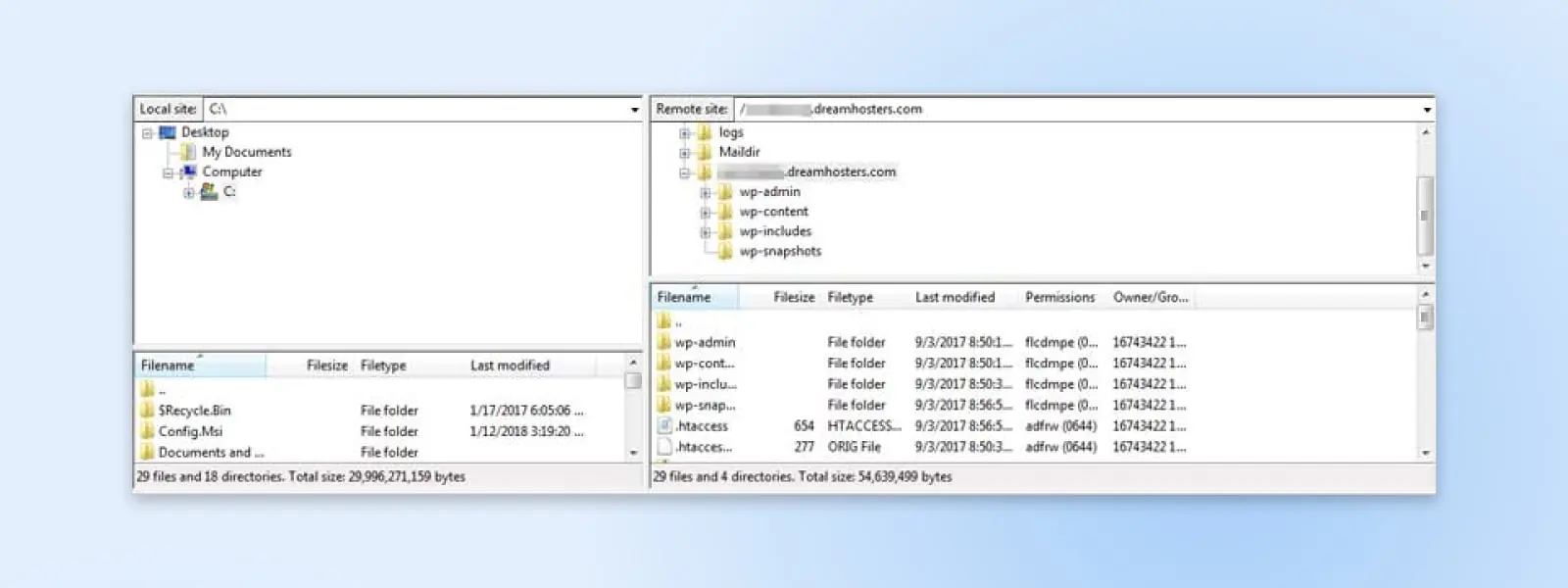
Ta metoda jest nieco bardziej skomplikowana. Będziesz musiał użyć protokołu bezpiecznego przesyłu plików (SFTP), który pozwala na bezpośredni dostęp (i wprowadzanie zmian) do plików Twojej strony. Jeśli nigdy wcześniej nie używałeś SFTP, najpierw powinieneś zainstalować odpowiedniego klienta, takiego jak FileZilla (i zapoznać się z umiejętnościami obsługi SFTP na stronie SFTP skills). Następnie będziesz musiał nawiązać połączenie ze swoją stroną używając swoich danych dostępowych do hostingu.

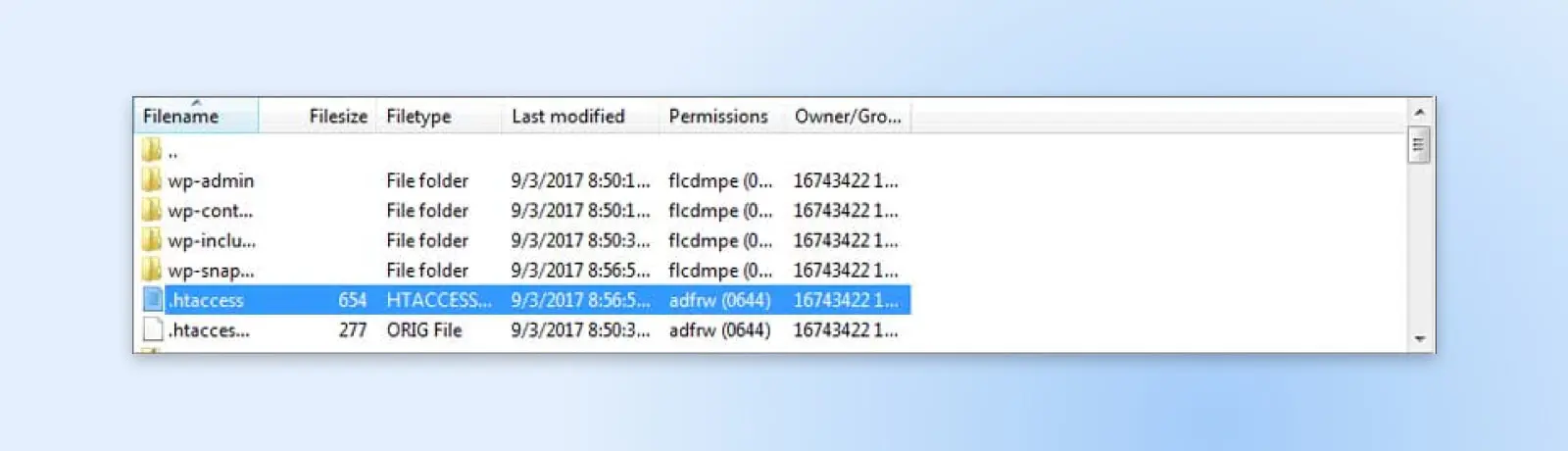
Gdy masz już skonfigurowany FileZilla, w prawym górnym kwadrancie znajdź folder nazwany według domeny Twojej strony i wybierz go. Następnie, w prawym dolnym kwadrancie, poszukaj pliku o nazwie .htaccess. Jest to jeden z głównych plików twojej strony, więc zawsze powinieneś być bardzo ostrożny, dokonując w nim zmian.

Kliknij prawym przyciskiem myszy plik .htaccess i wybierz opcję Pobierz, aby zapisać go na swoim komputerze. Następnie otwórz plik w dowolnym edytorze tekstu (takim jak Notatnik) i wklej poniższy kod:
<IfModule mod_deflate.c>
# Kompresuj HTML, CSS, JavaScript, Tekst, XML i czcionkiAddOutputFilterByType DEFLATE application/javascriptAddOutputFilterByType DEFLATE application/rss+xmlAddOutputFilterByType DEFLATE application/vnd.ms-fontobjectAddOutputFilterByType DEFLATE application/x-fontAddOutputFilterByType DEFLATE application/x-font-opentypeAddOutputFilterByType DEFLATE application/x-font-otfAddOutputFilterByType DEFLATE application/x-font-truetypeAddOutputFilterByType DEFLATE application/x-font-ttfAddOutputFilterByType DEFLATE application/x-javascriptAddOutputFilterByType DEFLATE application/xhtml+xmlAddOutputFilterByType DEFLATE application/xmlAddOutputFilterByType DEFLATE font/opentypeAddOutputFilterByType DEFLATE font/otfAddOutputFilterByType DEFLATE font/ttfAddOutputFilterByType DEFLATE image/svg+xmlAddOutputFilterByType DEFLATE image/x-iconAddOutputFilterByType DEFLATE text/cssAddOutputFilterByType DEFLATE text/htmlAddOutputFilterByType DEFLATE text/javascriptAddOutputFilterByType DEFLATE text/plainAddOutputFilterByType DEFLATE text/xml
# Usuń błędy przeglądarki (potrzebne tylko dla naprawdę starych przeglądarek)BrowserMatch ^Mozilla/4 gzip-only-text/htmlBrowserMatch ^Mozilla/4.0[678] no-gzipBrowserMatch bMSIE !no-gzip !gzip-only-text/htmlHeader append Vary User-Agent
</IfModule>
Nie zapomnij zapisać zmian w pliku. Po tym możesz ponownie przesłać go na swoją stronę, kopiując i wklejając z powrotem do katalogu głównego Twojej strony (lub po prostu przeciągając go tam z komputera). Teraz ręcznie włączyłeś kompresję Gzip na swojej stronie WordPress!
Należy zauważyć, że ta metoda dotyczy stron internetowych z serwerami Apache. Jeśli twoja strona działa na NGINX, polecamy zapoznać się z tym poradnikiem na temat włączania kompresji Gzip z NGINX.
13. Twoje wtyczki, motywy lub oprogramowanie WordPress są nieaktualne
W dzisiejszych czasach większość ludzi jest ciągle zalewana powiadomieniami o aktualizacjach ze wszystkich swoich urządzeń i oprogramowania. Rozumiemy, że łatwo jest stać się obojętnym na te komunikaty, szczególnie gdy efekty wymaganych aktualizacji są często niewidoczne dla przeciętnego użytkownika. Jednakże, jeśli chodzi o WordPress, zawsze powinieneś upewnić się, że aktualizujesz każdy aspekt swojej strony tak szybko, jak to możliwe.
Essencjalne jest nie ignorować aktualizacji, gdy stają się dostępne, czy to aktualizacje rdzenia dla Twojej instalacji WordPressa czy nowe wersje Twojego motywu WordPress lub pluginów. Najważniejszym powodem tego jest bezpieczeństwo– nowe aktualizacje zapewnią, że Twoja strona jest bezpieczna przed najnowszymi zagrożeniami.
Jednakże, utrzymanie aktualności Twojej strony zapewni również, że będzie działać jak najszybciej. Deweloperzy WordPress ciągle udoskonalają główne oprogramowanie, aby było szybsze i lepiej zoptymalizowane. Aktualizując, zapewniasz, że każdy aspekt WordPressa działa z maksymalną wydajnością.
Powinieneś również upewnić się, że Twoja strona korzysta z najnowszej wersji PHP. Przyspieszy to znacznie Twoją stronę i zapewni pełną kompatybilność z WordPress. Jeśli masz plan hostingowy zarządzany przez DreamHost, masz dostęp do najnowszej wersji PHP. Ponadto, Twoja strona będzie automatycznie aktualizowana za każdym razem, gdy nowa wersja WordPress będzie gotowa.
14. Twoja biblioteka mediów i wersje wpisów wymagają porządkowania
Nie tylko wtyczki i motywy mogą się gromadzić z czasem i zapełniać Twoją stronę. W miarę rozwijania się strony, Twoja biblioteka mediów będzie się wypełniać obrazami, dokumentami i innymi plikami. Nie jest rzadkością, aby długo działające strony zawierały setki, jeśli nie tysiące plików obrazowych, na przykład.
Nawet jeśli używasz optymalizacji obrazów, taka liczba plików może zacząć obciążać zasoby serwera. Identyfikacja i usuwanie nieużywanych plików multimedialnych może być niesamowicie uciążliwa, jeśli robi się to ręcznie. Na szczęście istnieją pluginy, które mogą ci pomóc, takie jak plugin Media Cleaner.

Ten plugin automatycznie znajdzie i usunie wszystkie nieużywane pliki multimedialne w twojej bibliotece. Będzie szukał plików, które nie pojawiają się na żadnych stronach czy postach i umieści je w koszu. To pozwoli Ci przejrzeć je i zachować pliki, które chcesz zatrzymać, nawet jeśli nie są używane na stronie.
Kolejnym potencjalnym marnotrawstwem zasobów są rewizje postów. Umożliwiają one przeglądanie wcześniejszych wersji postów, co może być pomocne podczas tworzenia treści. Jednakże, ponieważ są to w zasadzie kopie istniejących postów, mogą również zajmować znaczną ilość niepotrzebnego miejsca.
Powinieneś zatem regularnie czyścić swoje archiwum rewizji. Jednym z pluginów, który umożliwia to zrobić, jest WP-Optimize, który czyści również twoją tabelę komentarzy.
Przyspiesz swoją stronę z Zarządzanym Hostingiem WordPress
Teraz wiesz, jak ważne jest, aby Twoja strona była w najlepszej formie, niezależnie od tego, czy prowadzisz firmę konsultingową, czy sklep e-commerce.
W tym poradniku przyjrzeliśmy się niektórym z najlepszych sposobów na poprawę wydajności WordPress, ale jest jeden aspekt optymalizacji szybkości strony, o którym jeszcze nie wspomnieliśmy: wybór świetnego dostawcy hostingu.
DreamPress zapewnia szybsze przechowywanie oparte na SSD oraz inne wbudowane rozwiązania optymalizujące szybkość, takie jak wtyczki do pamięci podręcznej. Korzystanie z zarządzanego hostingu ułatwia również znacznie rozszerzanie i skalowanie witryny w czasie.
Ponadto DreamPress zawiera wiele dodatkowych funkcji, które są korzystne dla Twojej witryny, takie jak wbudowana zapora ogniowa i darmowy certyfikat SSL. Istnieje powód, dla którego jest oficjalnie zalecany przez WordPress. Jeśli chcesz uzyskać więcej informacji na temat tego, jak możemy pomóc przyspieszyć Twoją stronę, zapraszamy do kontaktu z nami w razie jakichkolwiek pytań!
Gotowy do optymalizacji swojej strony? DreamHost ułatwia korzystanie z WordPressa! Zostaw migrację swojej strony, zarządzanie bezpieczeństwem i aktualizacjami oraz optymalizację wydajności serwera nam. Teraz możesz skupić się na tym, co najważniejsze – rozwijaniu swojego biznesu. Sprawdź plany już dziś!

Ty Marzysz, My Kodujemy
Skorzystaj z ponad 20-letniego doświadczenia w kodowaniu, wybierając naszą usługę Rozwoju Stron Internetowych. Po prostu powiedz nam, czego chcesz dla swojej strony — resztą zajmiemy się my.
Dowiedz się więcej
