Z wprowadzeniem WordPress 5.9, możesz teraz używać Edycji Całej Strony do dostosowania wyglądu twojego motywu. Ponadto, masz dostęp do większej liczby funkcji projektowych, aby zbudować swoją stronę bez kodowania, używając motywu opartego na blokach. Jednak te podstawowe ustawienia mogą nie spełniać twoich potrzeb.
Na szczęście możesz łatwo dodać własne szablony i części szablonu do swojego motywu bloków WordPress. Zarówno korzystając z edycji pełnej strony, jak i edytując plik swojego motywu, możesz stworzyć niestandardowy układ do ponownego użycia podczas projektowania nowej treści.
W tym artykule omówimy, czym są szablony i części szablonów. Następnie pokażemy, jak je tworzyć w WordPress. Zacznijmy!
Wprowadzenie do Szablonów Stron WordPress

Motywy to jedna z najbardziej wszechstronnych funkcji WordPressa. Instalując motyw na swojej stronie, możesz radykalnie zmienić jej wygląd, aby dopasować go do swoich potrzeb. Co więcej, zazwyczaj łatwo jest znaleźć motywy, które odpowiadają Twojej szczególnej niszy i oferują dużą elastyczność podczas procesu projektowania.
Jednakże, istnieją pewne rzeczy, które są trudne do wykonania, jeśli używasz tylko motywu do dostosowywania wyglądu swojej strony. Na przykład, co jeśli chcesz, aby twoje archiwa miały bardzo różny układ niż reszta stron? Podobnie, możesz chcieć, aby pasek boczny zawierał różne informacje na różnych typach stron.
Wprowadzenie szablonów stron — sposób na większą kontrolę nad wyglądem Twojej strony. W pewnym sensie, szablony stron są bardzo podobne do motywów. Oba są plikami z kodem, które mówią Twojej stronie, jak wyświetlać informacje.
Jak sama nazwa wskazuje, szablon strony kontroluje tylko styl konkretnej strony (lub typu strony). Wiele motywów zawiera różne szablony stron do wyboru, ale możesz również stworzyć własny. W ten sposób możesz zdecydować, jak dokładnie powinien być skonfigurowany i które strony powinny być przypisane do tego szablonu.
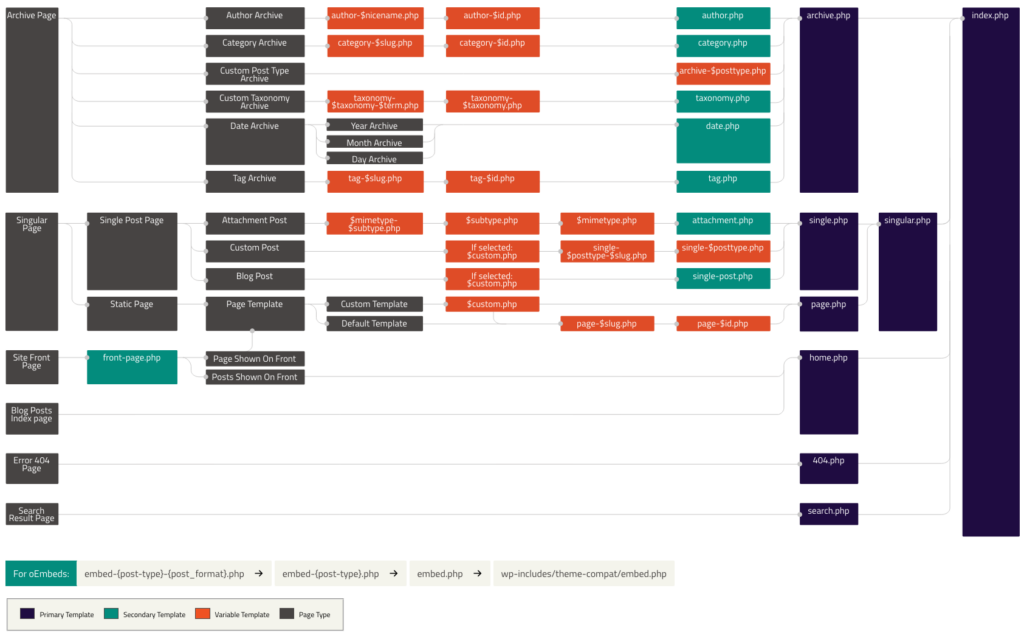
Rozumienie i używanie szablonów jest nieco bardziej techniczne niż zajmowanie się motywami. Jeśli naprawdę chcesz zrozumieć, jak działają szablony, warto poświęcić trochę czasu na zapoznanie się z Hierarchią Szablonów WordPress. Ten system przypisuje poziom priorytetu każdemu typowi szablonu, aby Twoja strona WordPress zawsze wiedziała, który z nich wyświetlić.
Nie będziemy teraz zagłębiać się zbyt mocno w ten temat, ponieważ najpierw skupimy się specjalnie na szablonach stron. Zacznijmy od zrozumienia, dlaczego w ogóle warto używać szablonów.
Korzyści z korzystania ze szablonów stron
Do tej pory powinieneś mieć już pewne pojęcie, dlaczego szablony stron są tak przydatne. Zapewniają one znacznie większą kontrolę nad wyglądem i układem Twojej strony, niż można zwykle uzyskać, modyfikując motyw. Zastosowania szablonów stron są liczne — jedynym ograniczeniem jest Twoja własna kreatywność.
Aby uzmysłowić sobie znaczenie tej funkcji, oto kilka przykładów sytuacji, w których możesz chcieć użyć szablonu strony:
- Jeśli chcesz, aby konkretna strona miała układ pełnoekranowy, podczas gdy inne strony zachowają projekt o stałej szerokości.
- Aby stworzyć niestandardową stronę, która używa widżetów nie wyświetlanych na innych stronach.
- Do wyświetlania rekomendowanych postów czytelnikom, które są istotne dla konkretnych treści, które przeglądają.
- Do budowania strony z unikalnym zestawem funkcji, takimi jak strona współtwórcy lub archiwum.
Na końcu tego posta pokażemy Ci, jak wykonać każdą z tych rzeczy. Gdy zaczniesz eksperymentować z szablonami stron i poczujesz, jak działają, będziesz mógł robić z nimi, co tylko chcesz.
Wprowadzenie do edycji pełnej strony za pomocą szablonów i części szablonu
Wykorzystując Edycję Pełnej Strony, możesz projektować układ swojej strony za pomocą bloków. Prawdopodobnie już używasz bloków do tworzenia postów w WordPressie. Teraz mogą one budować całą Twoją stronę, w tym obszary niezawierające treści.
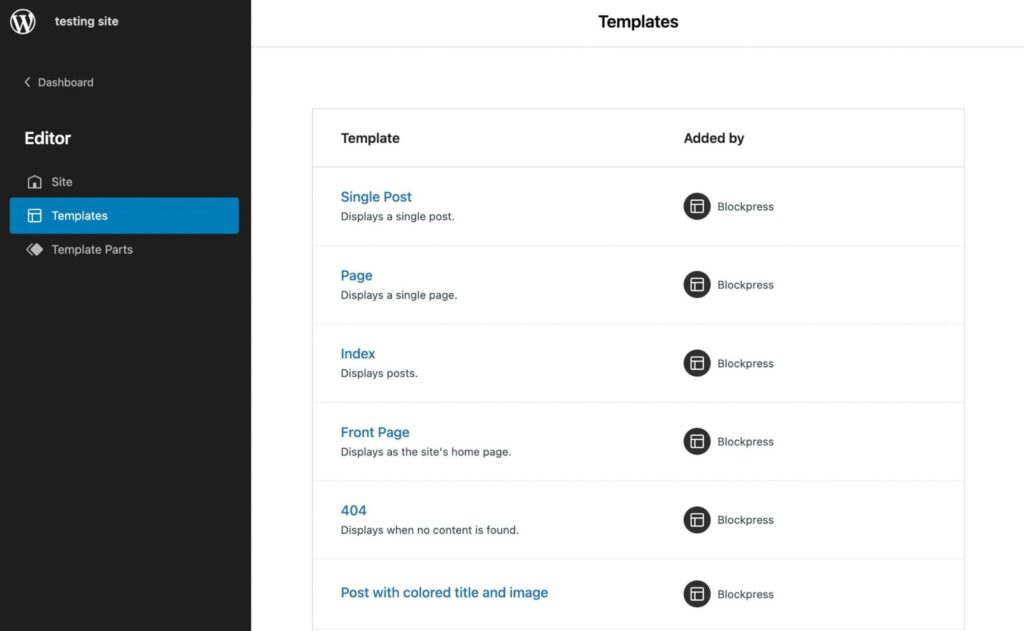
Jedną z zalet edycji pełnej strony są jej szablony stron. Pozwalają one łatwo przeglądać i dostosowywać szablony bez konieczności ręcznej edycji plików motywu:

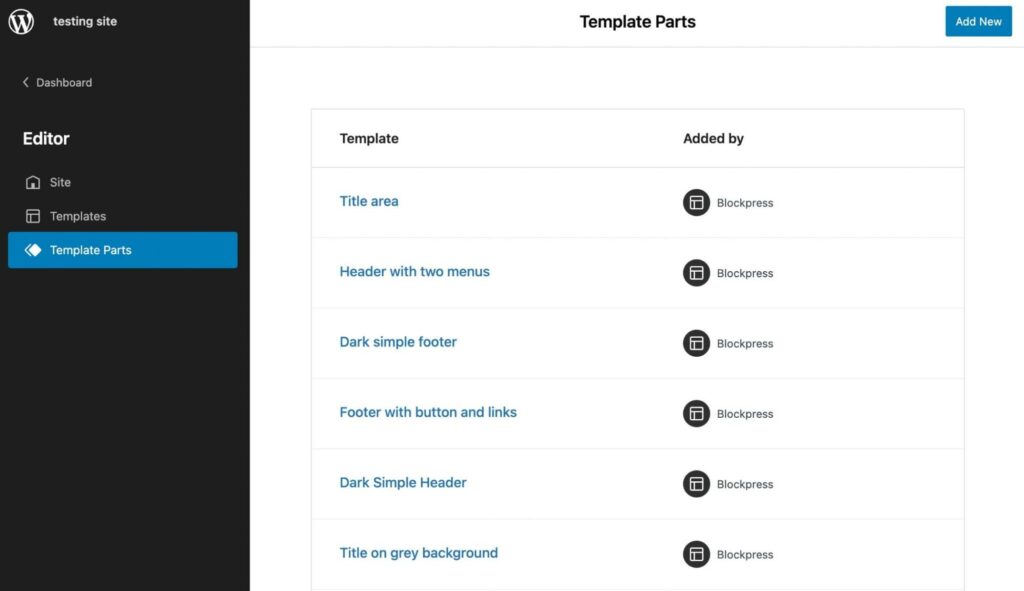
W WordPressie istnieją również części szablonu, które funkcjonują jako mniejsze strukturalne sekcje szablonu strony. Zazwyczaj zobaczysz części szablonu dla nagłówków lub stopki:

Korzystając ze szablonu, możesz budować strony z unikalnymi funkcjami. Na przykład, możesz nie chcieć, aby Twoja strona główna miała taki sam układ jak reszta Twojej zawartości. Dlatego możesz osiągnąć unikalny projekt za pomocą szablonu strony.
Ponadto, możesz zaoszczędzić czas podczas procesu projektowania, używając ponownie szablonów i części szablonów. Po prostu klikając na szablon lub pojedynczy element, możesz zaimplementować go natychmiast.
Jak Tworzyć Szablony w WordPress za pomocą Edytora Szablonów
Jeśli korzystasz z motywu blokowego, zawiera on Edytor Szablonów. Korzystając z tej funkcji, możesz tworzyć i edytować szablony dla dowolnej strony lub posta na swojej stronie internetowej. Działa podobnie do Edytora Bloków, umożliwiając dostosowanie motywu za pomocą bloków.
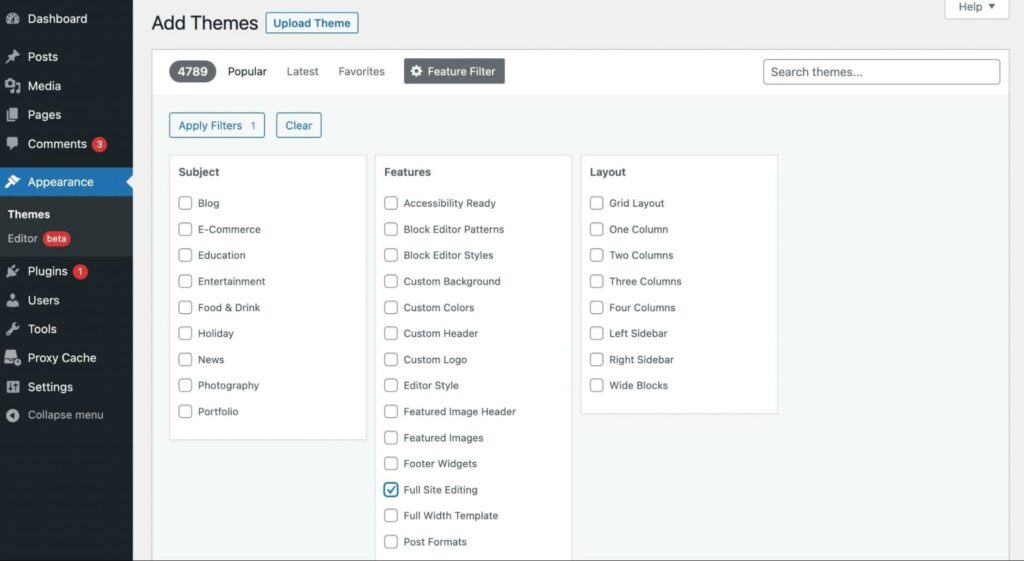
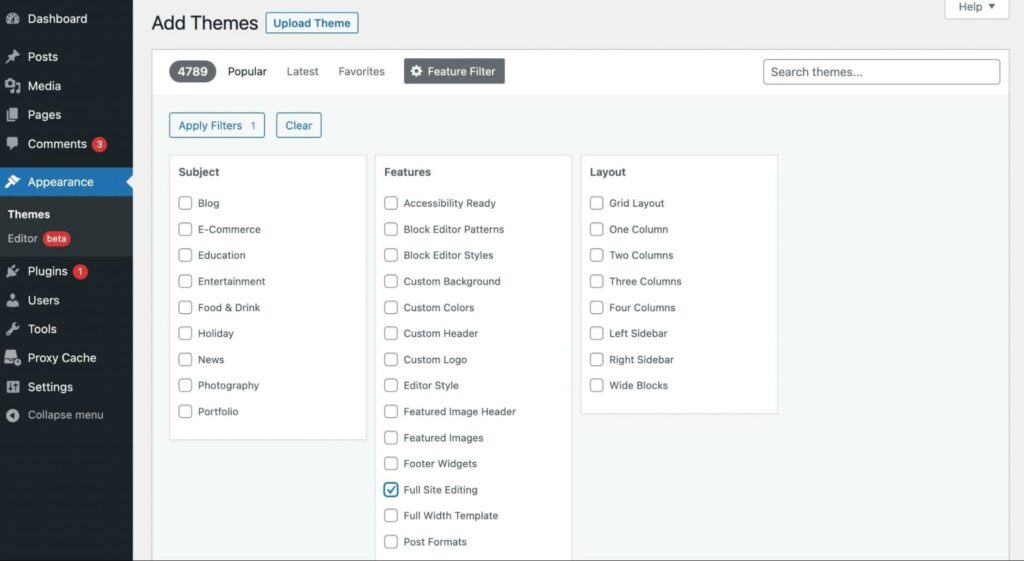
Aby zacząć, musisz zainstalować motyw blokowy. W swoim panelu WordPress przejdź do Wygląd > Motywy > Dodaj nowy. Następnie, filtruj wyniki za pomocą tagu Pełna edycja strony:


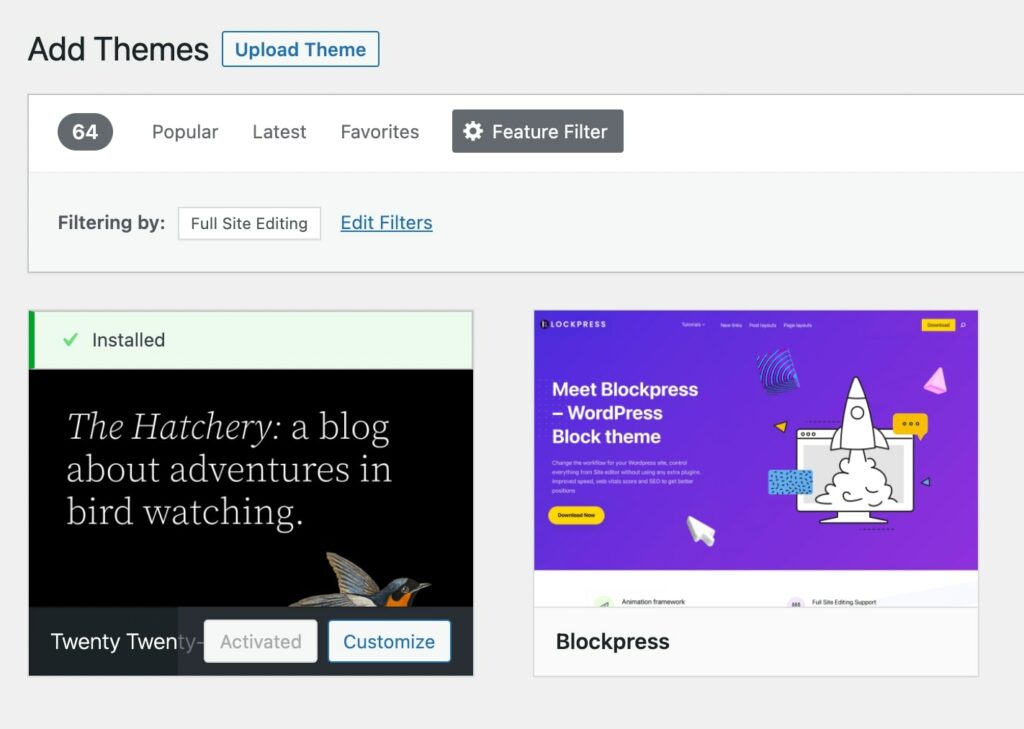
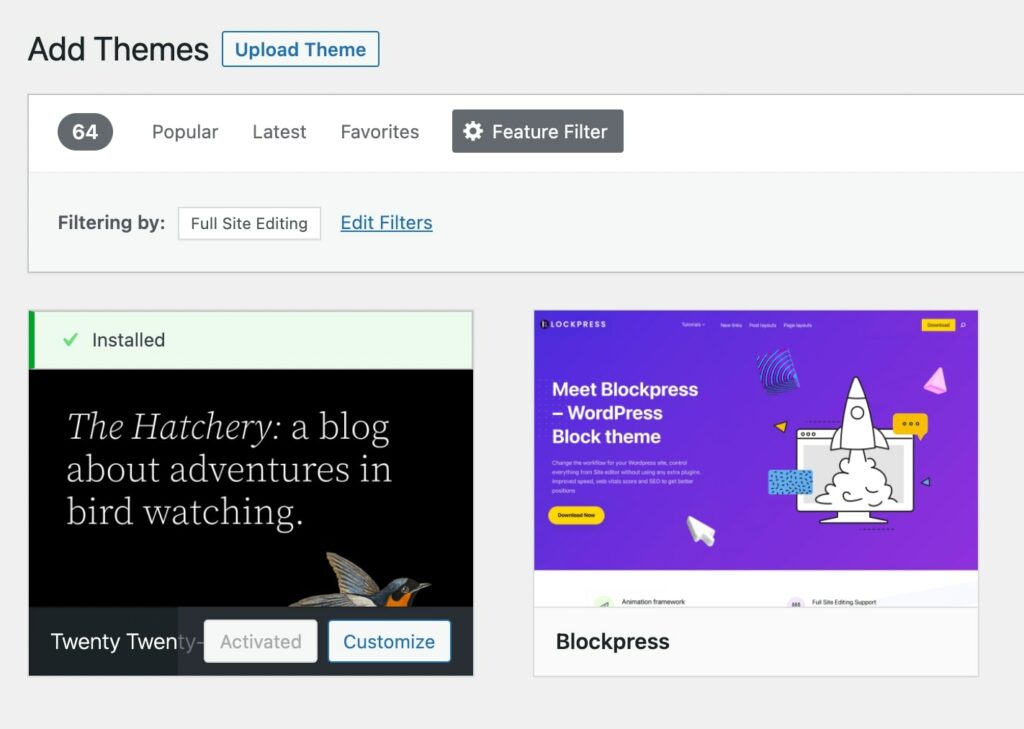
Wybierz Zastosuj Filtry. W wynikach wyszukiwania zainstaluj i aktywuj motyw. W tym poradniku będziemy używać domyślnego motywu Twenty Twenty-Two:


Aby utworzyć nowy szablon, rozpocznij od dodania nowego posta lub strony. Następnie, w zakładce Post znajdź sekcję Szablon i wybierz przycisk Nowy:


W wyskakującym oknie nadaj swojemu nowemu szablonowi nazwę. Następnie wybierz Utwórz:


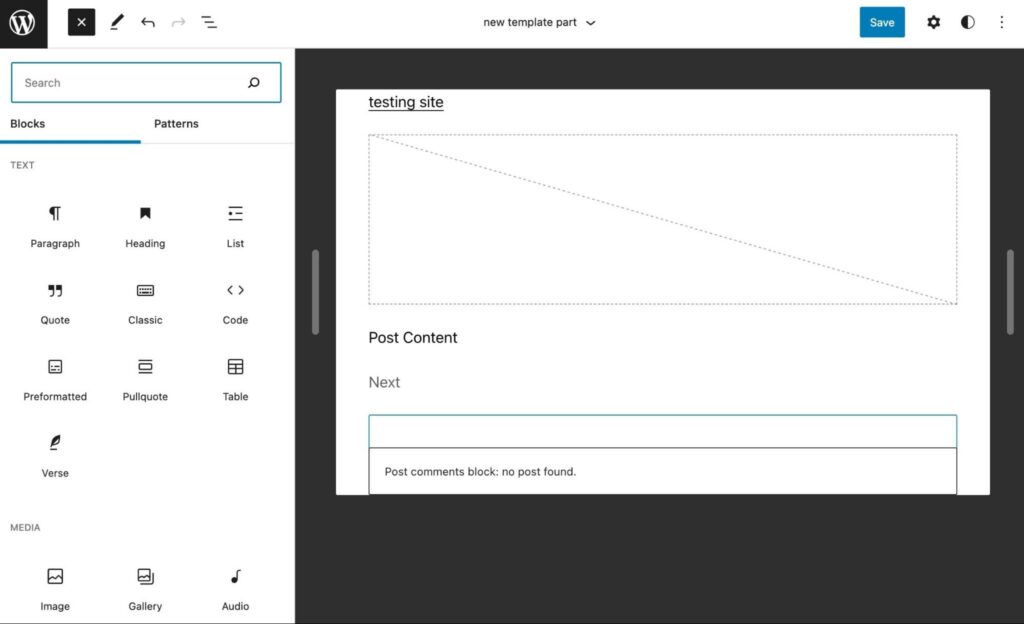
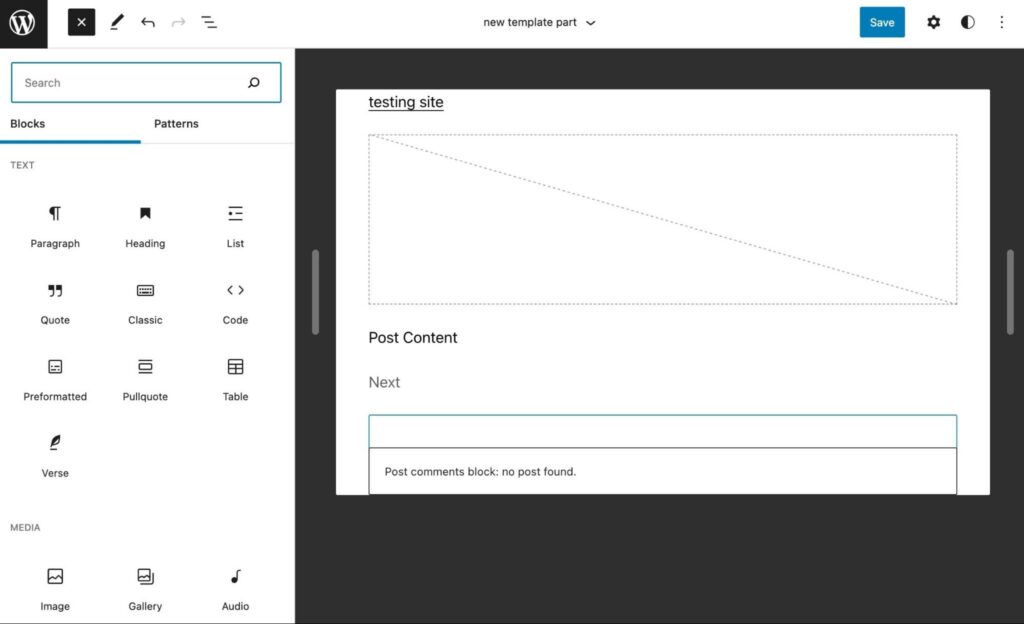
To automatycznie otworzy Edytor Szablonów. Możesz zaprojektować swój szablon używając tych samych bloków, które użyłbyś w poście. Ważne jest jednak zauważyć, że te bloki zostaną dodane do każdego posta z tym szablonem:


Możesz także wstawić bloki powiązane z Twoim motywem. Przewijając w dół do sekcji Motyw w opcjach bloku, możesz wyświetlić logo, slogan, komentarze do postów i więcej:


Kiedy zakończysz dostosowywanie swojego szablonu, kliknij na Opublikuj. Następnie, kiedy tylko będziesz chciał przypisać post lub stronę do tego szablonu, po prostu wybierz go w zakładce ustawień.
Jak tworzyć części szablonu w WordPress za pomocą Edytora Stron
Z tematem blokowym możesz edytować szablony za pomocą Edytora Strony. Możesz edytować swój motyw bezpośrednio, zamiast tworzyć nowy post lub stronę.
Najpierw przejdź do swojego panelu. Następnie wybierz Wygląd > Edytor (beta):


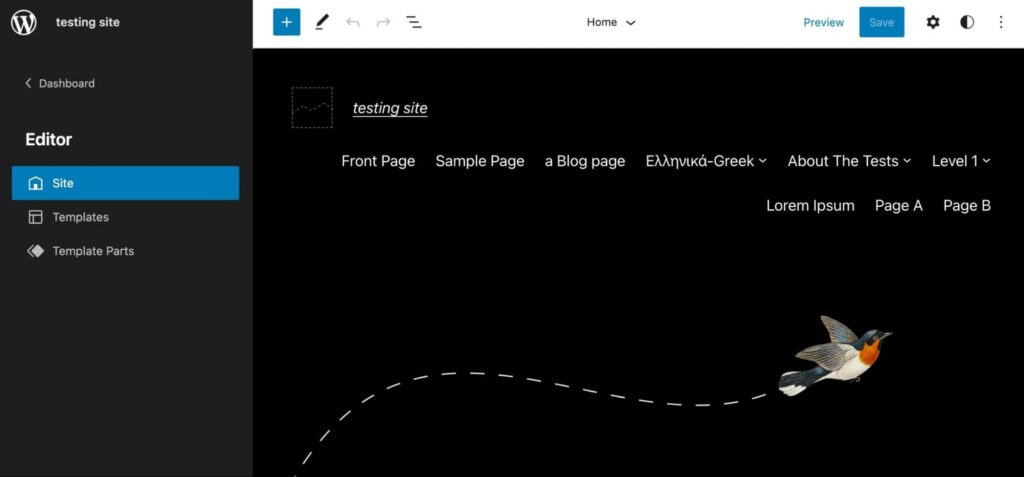
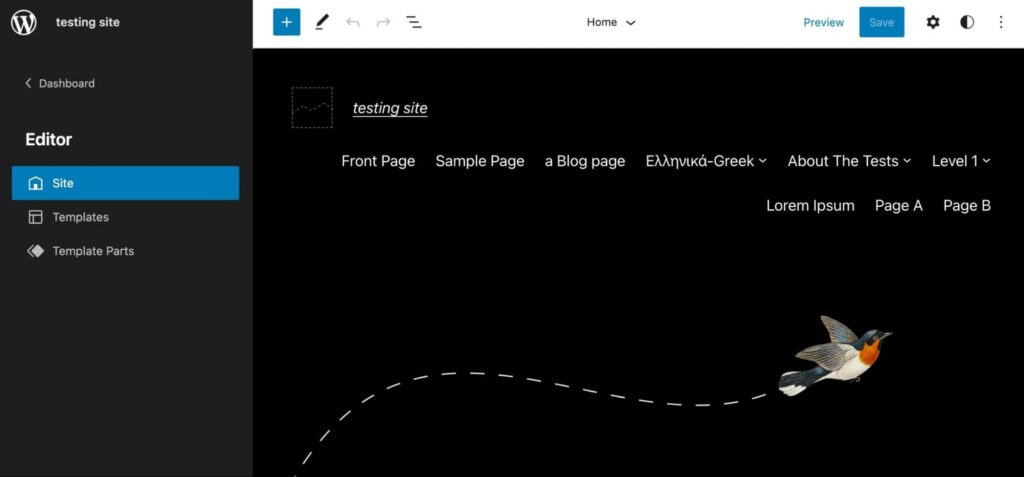
To otworzy Edytor Strony. Aby znaleźć szablony i części szablonu swojego motywu, kliknij na ikonę WordPress w lewym górnym rogu:


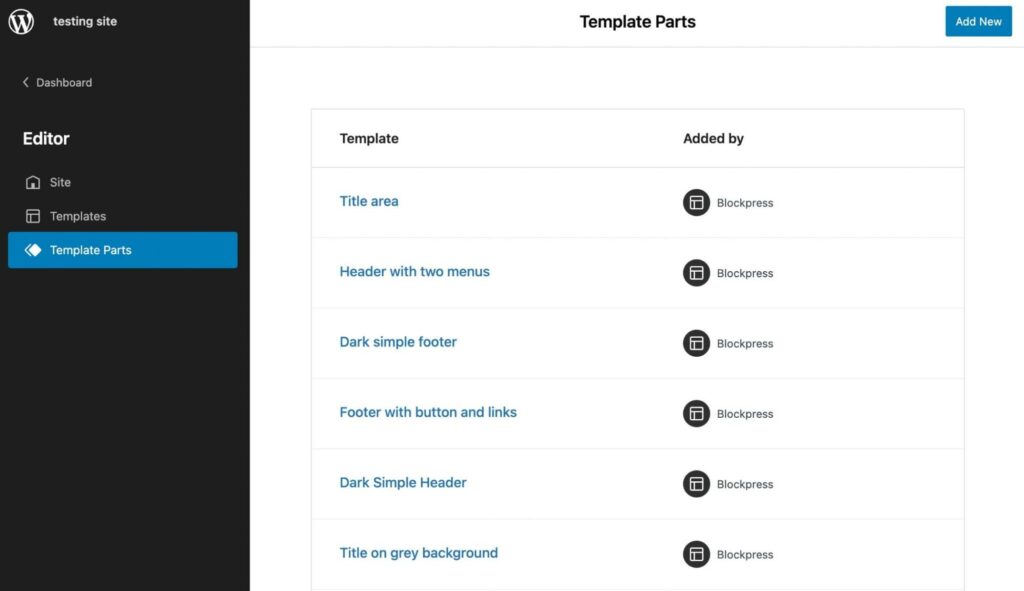
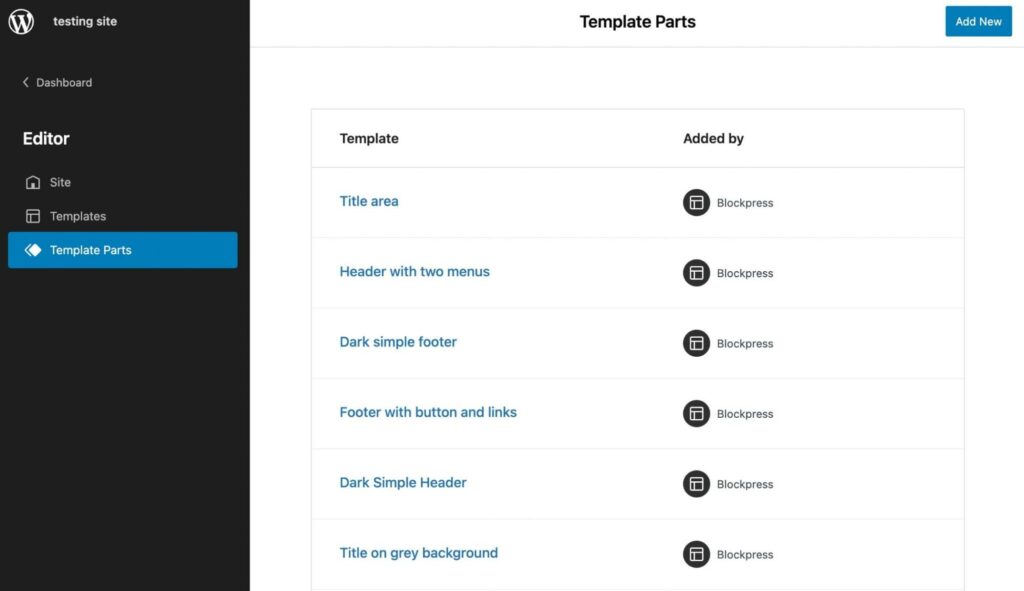
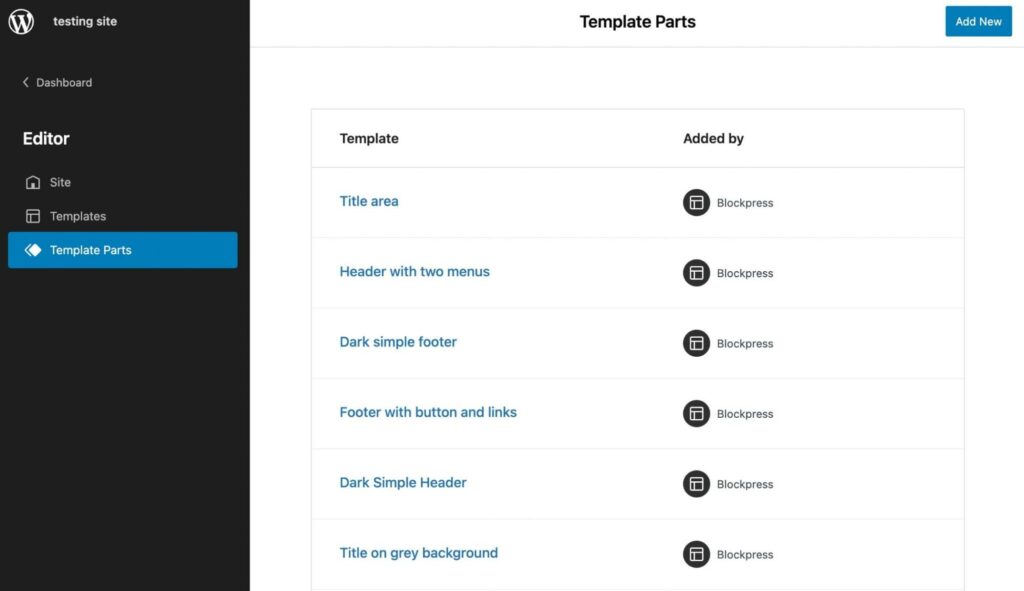
Po wybraniu Części Szablonu, zobaczysz listę domyślnych opcji. Aby dodać nową część szablonu, kliknij przycisk Dodaj Nowy:



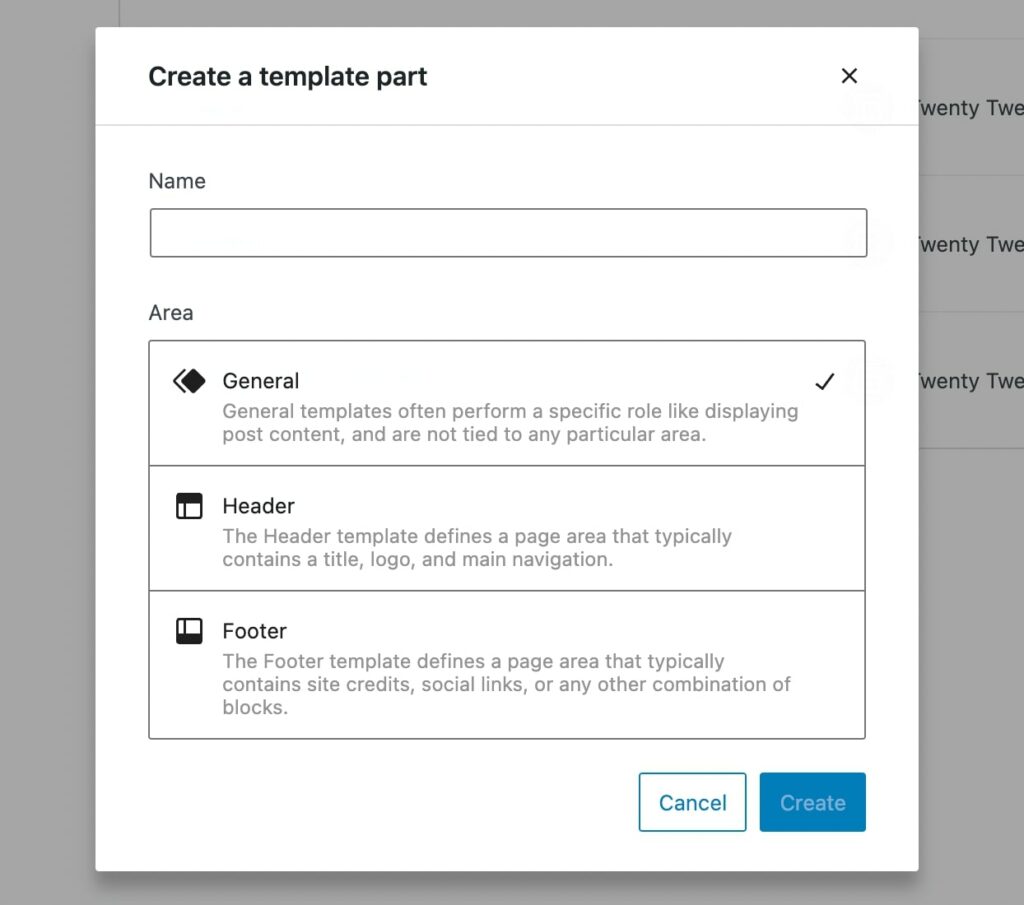
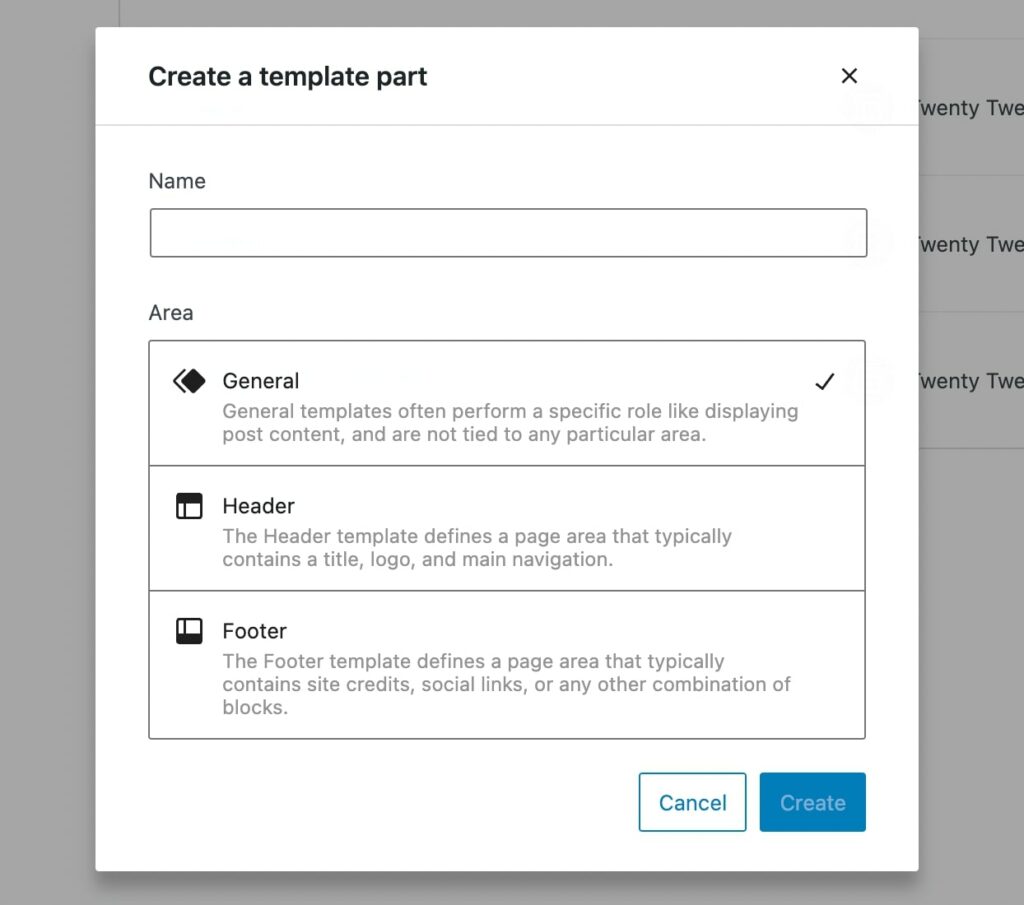
Następnie, stwórz nazwę dla części szablonu i wybierz, gdzie ma być umieszczona. Trzy obszary rozmieszczenia to Ogólne, Nagłówek i Stopka:


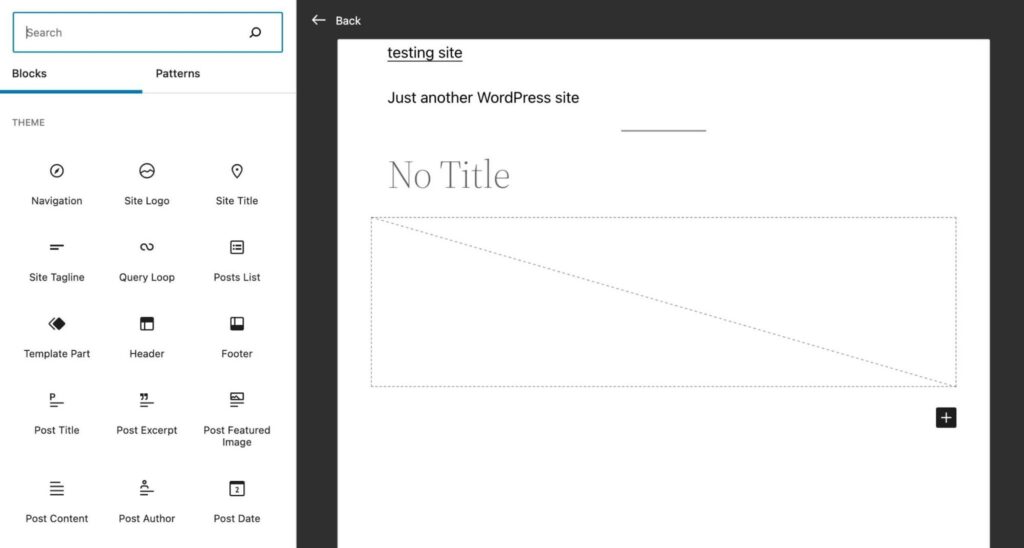
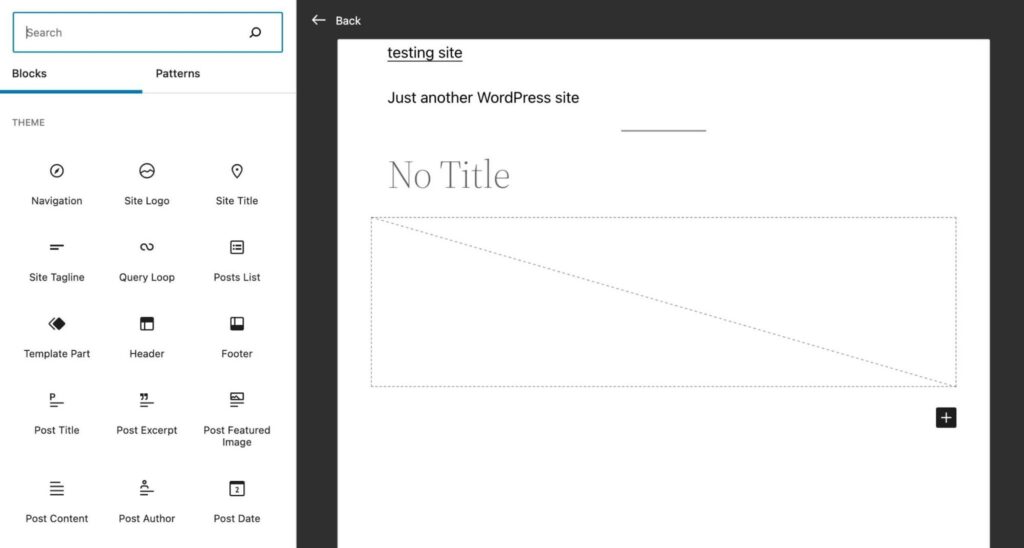
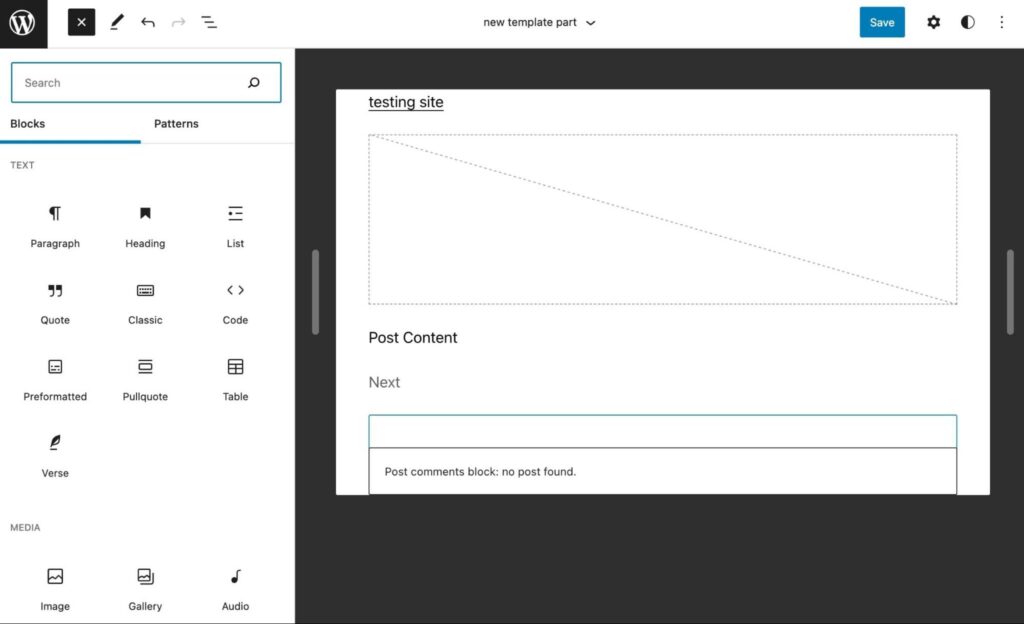
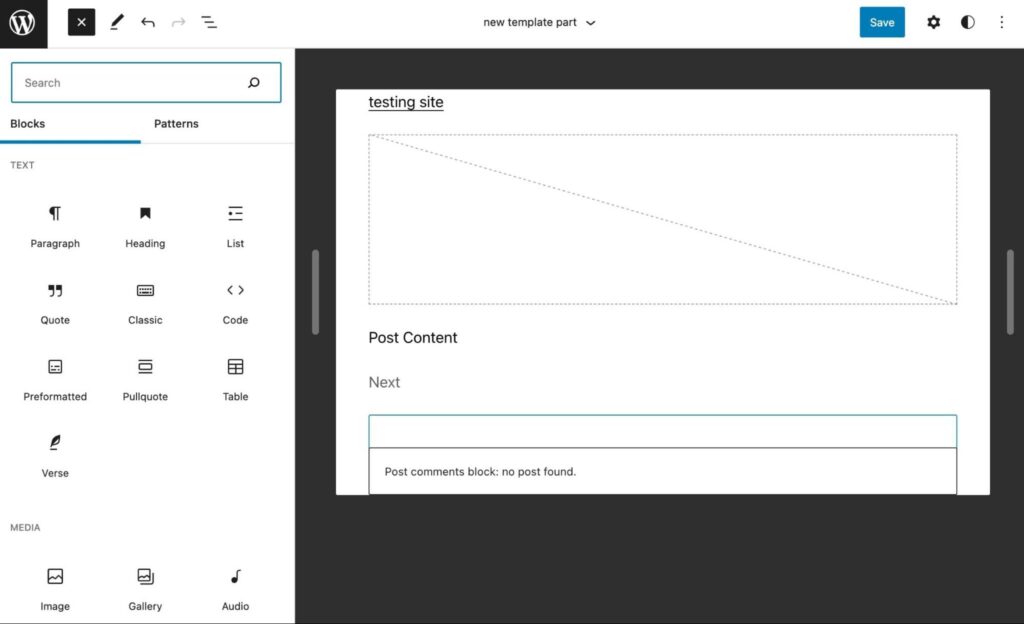
Kiedy skończysz, wybierz Utwórz. To przeniesie Cię do izolowanej części szablonu, którą możesz dostosować, dodając bloki:


Możesz wyświetlić prosty wezwanie do działania, logo strony internetowej lub cokolwiek innego, co chciałbyś użyć ponownie jako część szablonu. Po zapisaniu możesz dodać to do dowolnego szablonu, po prostu wstawiając blok Część Szablonu.
Jak Stworzyć Własne Szablony i Części Szablonów w WordPress (Kodowanie Ręczne)
Chociaż Edycja Całej Strony umożliwia tworzenie szablonów i części szablonu dla istniejącego motywu, możesz chcieć rozwinąć swój motyw. Dodatkowo, ta opcja może dać ci większą kontrolę nad wyglądem twojej strony internetowej.
Jeśli tworzysz nowy motyw na bazie istniejącego, zalecamy utworzenie motywu potomnego. Ten krok zapewnia, że nowe aktualizacje motywu nadrzędnego nie nadpiszą Twoich dostosowań.
Krok 1: Dodaj plik konfiguracyjny
W przypadku wcześniejszych motywów opartych na PHP, mogłeś edytować nagłówek pliku szablonu. Jednakże, aby stworzyć niestandardową zawartość w motywie opartym na blokach, musisz utworzyć nowy plik theme.json.
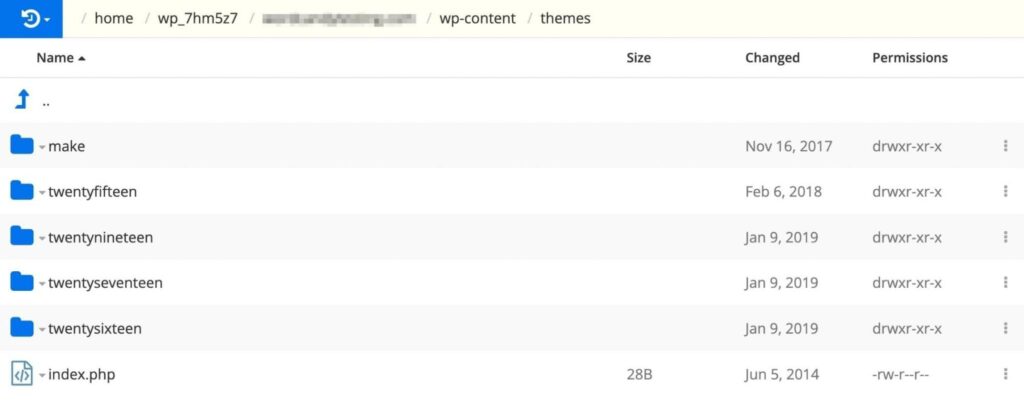
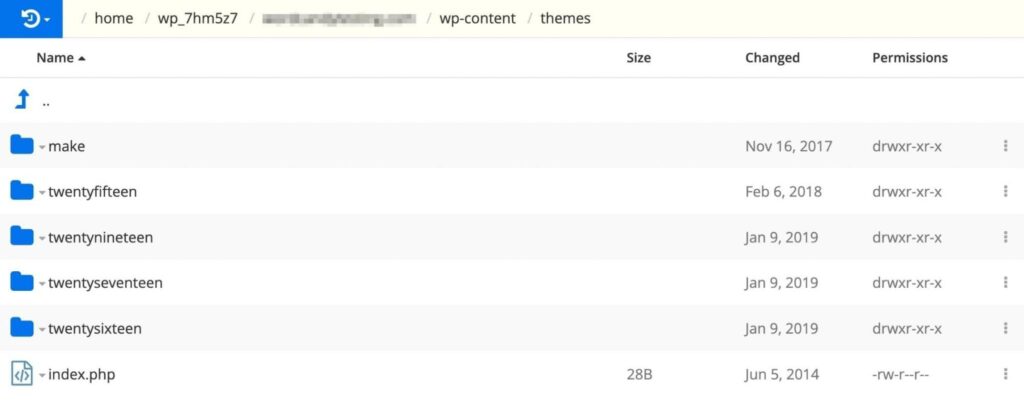
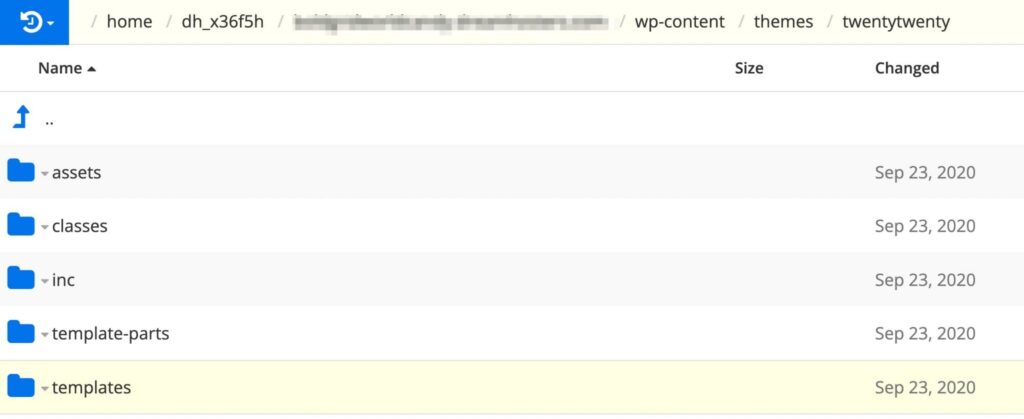
Najpierw musisz uzyskać dostęp do swojej strony za pomocą Secure File Transfer Protocol (SFTP) lub panelu zarządzania stroną Twojego dostawcy hostingu. Następnie poszukaj folderu themes, który powinien znajdować się w wp-content:


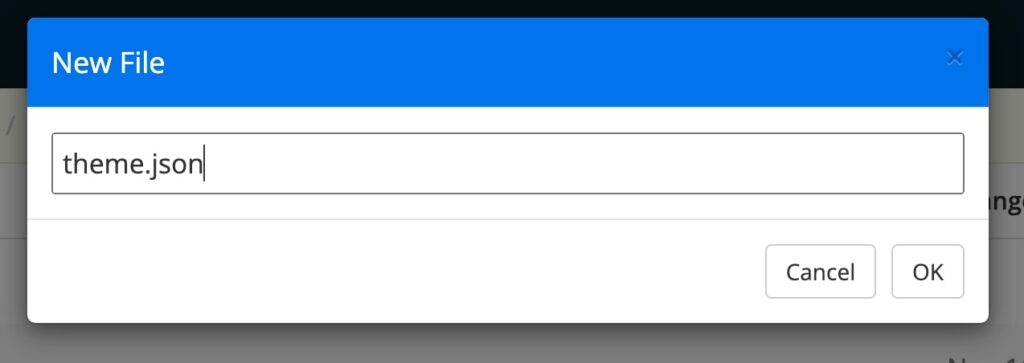
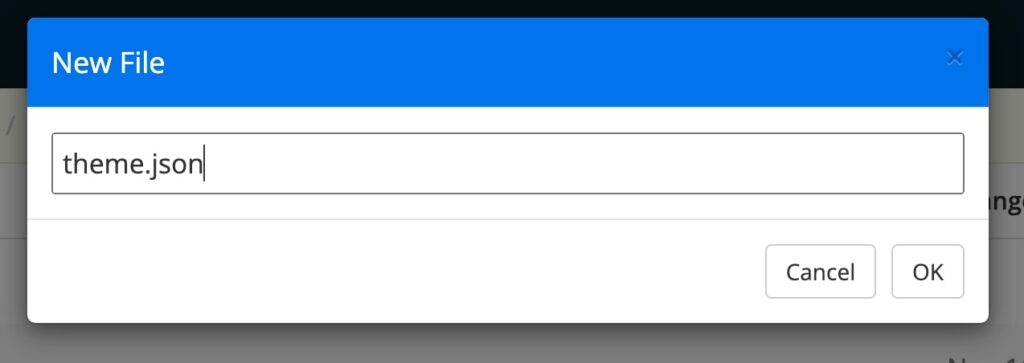
W folderze swojego motywu potomnego, utwórz nowy plik. Oznacz go jako “theme.json”:


W tym pliku, dołącz numer wersji w nawiasach klamrowych. Jeśli tego nie dodasz, będzie odczytywane jako „wersja 0”:
{
"version": 2
} Będziesz musiał skonfigurować ten plik theme.json, aby obsługiwał szerokość Twojej zawartości. Po numerze Twojej wersji, skopiuj i wklej ten dodatkowy kod:
{
"version": 2,
"settings": {
"layout": {
"contentSize": "840px",
"wideSize": "1100px"
}
}
} To ustawi szerokość Twojej treści na 840px. Szerokość duża zostanie również zaktualizowana do 1100px. Te wartości odpowiadają domyślnym szerokościom w Edytorze Stron, ale możesz je edytować według potrzeb.
Skoro szerokość treści wynosi teraz 840px, zapewni to dużo miejsca dla każdej linii znaków. W zależności od wybranego przez Ciebie czcionki i rozmiaru, możesz potrzebować dostosować to, aby widzowie mogli wygodnie czytać Twoje treści.
Krok 2: Utwórz Nowe Części Szablonu
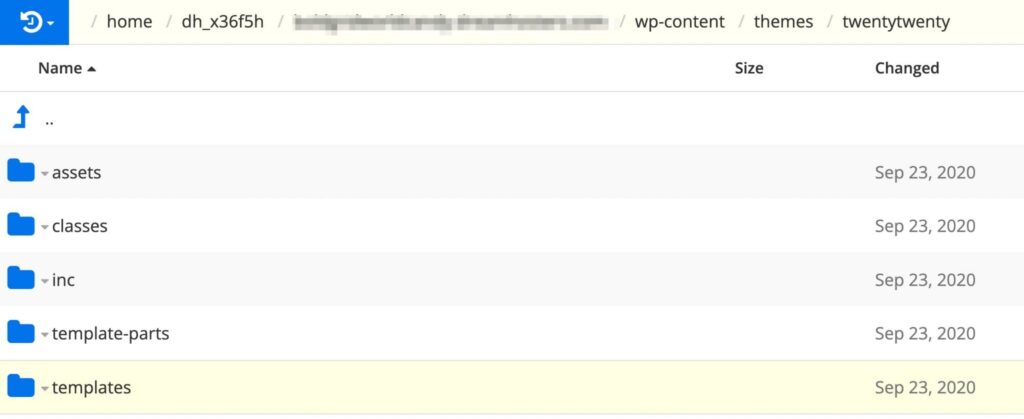
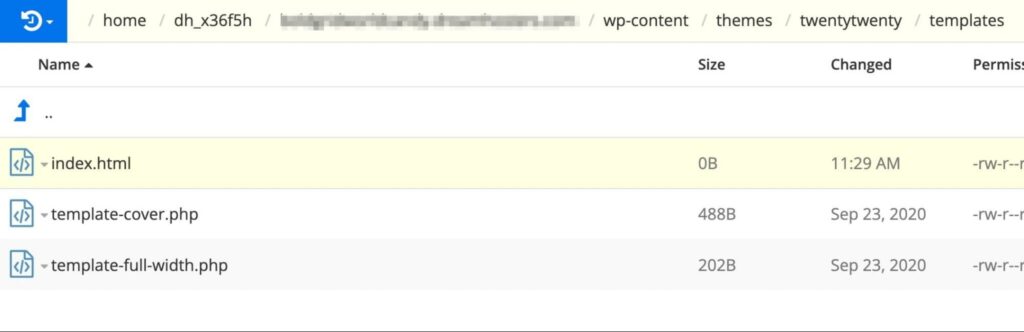
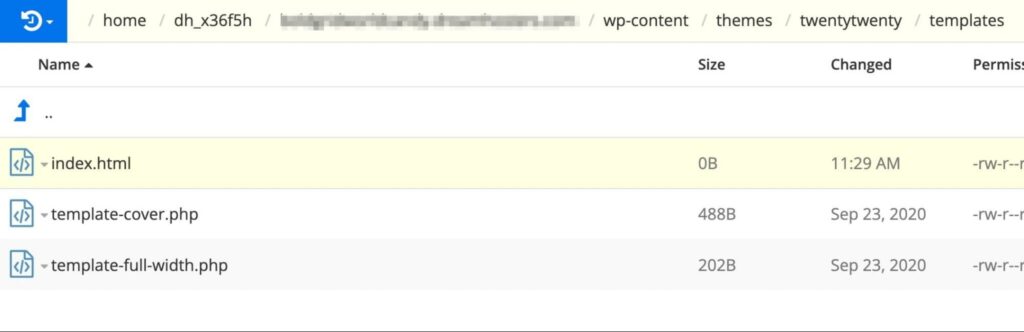
Następnie wróć do folderu themes i otwórz folder templates:


Tutaj, stwórz plik index.html:


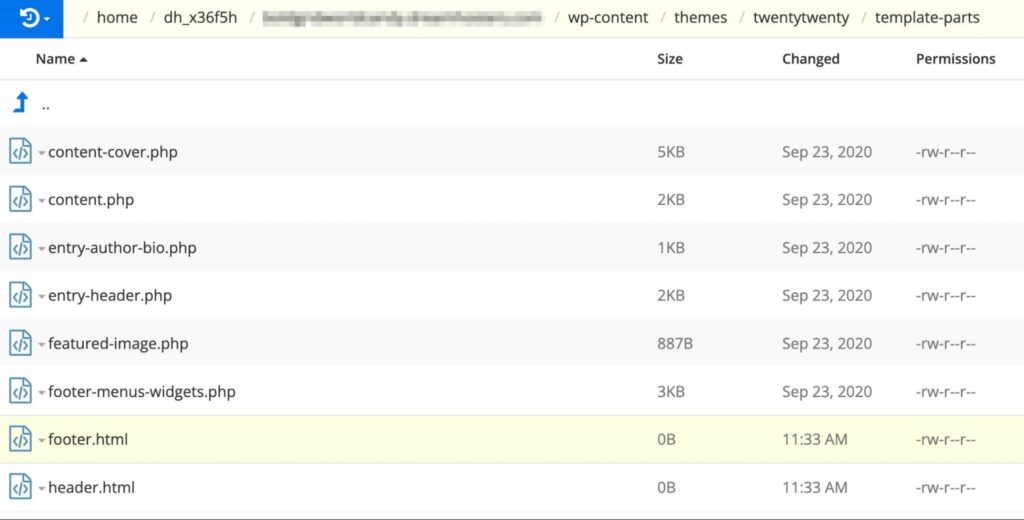
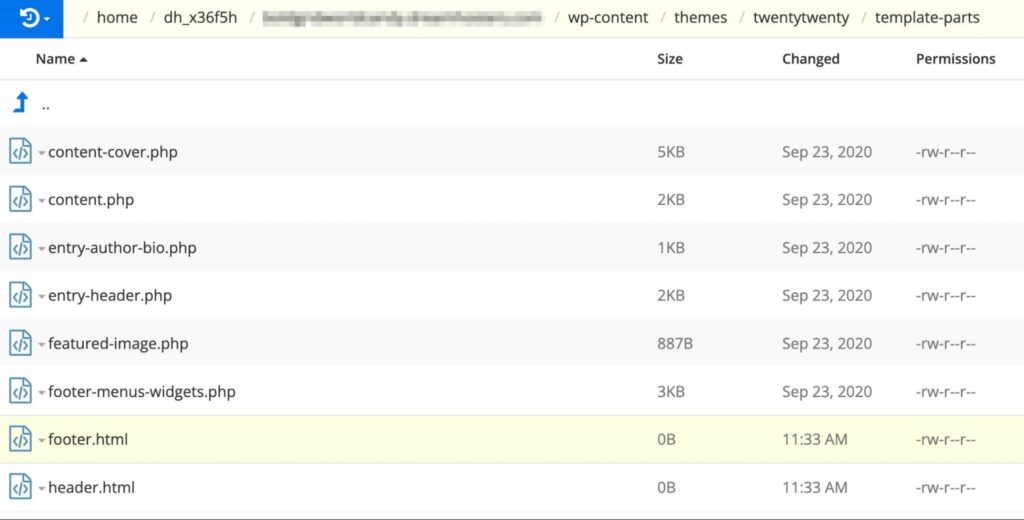
Powróć do folderu swojego motywu i kliknij na template-parts. W tym folderze utwórz pliki dla footer.html i header.html:


W pliku header.html dodaj kod dla bloków tytułu strony i tagline. Możesz to zrobić, dołączając ten znacznik bloku:
<!-- wp:site-title /--> <!-- wp:site-tagline /-->
Następnie przejdź do pliku footer.html i wklej następujący kod:
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Dumnie wspierane przez
<a href="https://wordpress.org/">WordPress</a>.</p>
<!-- /wp:paragraph /—-> Po dodaniu tych części szablonu, można je łatwo zidentyfikować, gdy jesteś gotowy, aby przetestować swój motyw.
Krok 3: Połącz Części Szablonu
Kolejnym krokiem jest umieszczenie znaczników bloków dla części szablonu w pliku HTML szablonu. Otwórz folder templates i znajdź plik index.html, który utworzyłeś w poprzednim kroku.
Następnie będziesz musiał dodać kod dla dwóch części szablonu:
<!-- wp:template-part {"slug":"header"} /-->
<!-- wp:template-part {"slug":"footer"} /—-> Na podstawie nazwy pliku części szablonu, ta nazwa stanie się slugiem. Na przykład, część szablonu header.html będzie miała „header” jako swój slug.
Następnie dodaj odpowiedni element HTML dla każdej części szablonu. Będą one identyfikować lokalizację części szablonu:
"tagName":"nagłówek" "tagName":"stopka"
Jeśli zamierzasz używać CSS do identyfikacji tego nagłówka i stopki, musisz dodać niestandardową nazwę klasy CSS. Możesz umieścić ten kod na końcu każdej linii:
"className":"nagłówek-strony" "className":"stopka-strony"
Na koniec, ustawienie układu, które wprowadziłeś do pliku theme.json, musi być obsługiwane. Aby to zrobić, dodaj ten kod do każdej części szablonu:
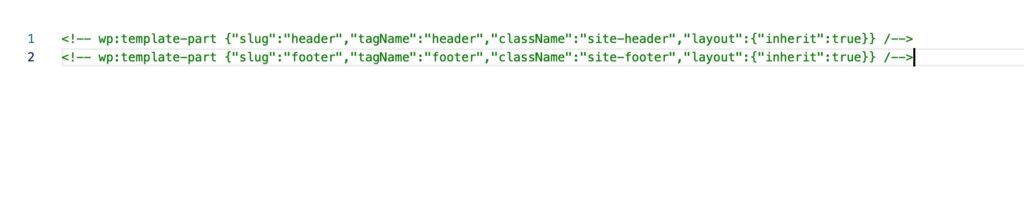
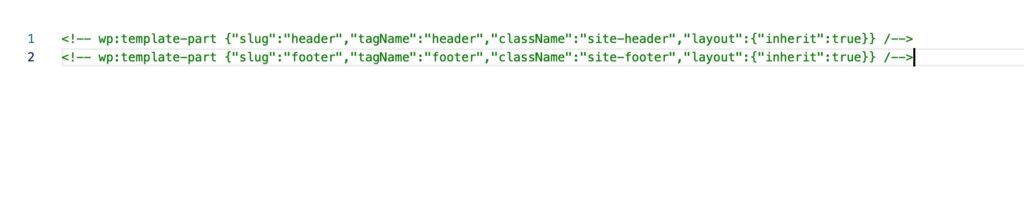
"layout":{"inherit":true} Oto jak powinien wyglądać wynikowy kod:


Po zakończeniu kodowania możesz wyświetlić podgląd swojej strony, aby zobaczyć te zmiany w układzie.
Gotowy, aby stworzyć własne szablony?
Jeśli chcesz usprawnić proces projektowania swojej strony internetowej, dobrym pomysłem będzie skorzystanie z Edycji Pełnej Strony. Możesz łatwo dostosować wygląd swojej strony za pomocą szablonów i części szablonów korzystając z tej funkcji. To podejście może być prostszą alternatywą niż całkowite projektowanie każdej strony od podstaw.
Aby podsumować, oto różne sposoby, w jakie możesz tworzyć szablony i części szablonów w WordPress:
- Stwórz nowy szablon za pomocą Edytora Szablonów.
- Twórz części szablonu za pomocą Edytora Strony.
- Ręcznie koduj szablony i części szablonu.
Tworzenie własnego motywu może być trudne, zwłaszcza jeśli nie masz doświadczenia w tworzeniu stron internetowych. Jeśli potrzebujesz dostosować układ od podstaw, możesz rozważyć wynajęcie profesjonalnego projektanta. Dzięki naszej usłudze profesjonalnego projektowania stron Custom Web Design Pro Service, możesz uniknąć skomplikowanego procesu kodowania i uzyskać wysokiej jakości stronę internetową zaprojektowaną dla Twojej marki!

Stwórz Spersonalizowaną Stronę, z Której Będziesz Dumny
Nasi projektanci stworzą dla Ciebie piękną stronę od podstaw, idealnie dopasowaną do Twojej marki.
Dowiedz się więcej