Odważne powraca, Kochanie!
Cóż, może nigdy nie odeszło.
Ale załóżmy, że interesuje nas dzisiaj szczególny rodzaj śmiałości, jeden towarzyszący ogólnie podniesionemu i eleganckiemu, celowemu, spójnemu projektowi.
Strony internetowe to narzędzia opowiadające historie, zabierają użytkownika w przygodę marki, a są bardziej emocjonalne, dotykowe, interaktywne i wywołujące radość niż kiedykolwiek wcześniej.
Zrozumienie przyczyn i podstaw popularnych trendów w projektowaniu stron internetowych może pomóc Ci zrozumieć, dlaczego stosowanie tych funkcji byłoby przydatne w zaangażowaniu Twojej publiczności i pozycjonowaniu Twojej marki jako kompetentnej, autorytatywnej i innowacyjnej.
Jeśli właśnie zamierzasz przystąpić do całkowitego przeprojektowania strony i czujesz się zablokowany lub niepewny, od czego zacząć, przyjrzyj się tej liście. Jesteśmy pewni, że znajdziesz tu coś, co zapali Twoją kreatywność i zainspiruje Cię do podjęcia tego ekscytującego nowego kierunku w projektowaniu własnej strony internetowej.
12 Popularnych Trendów Projektowania Stron WordPress
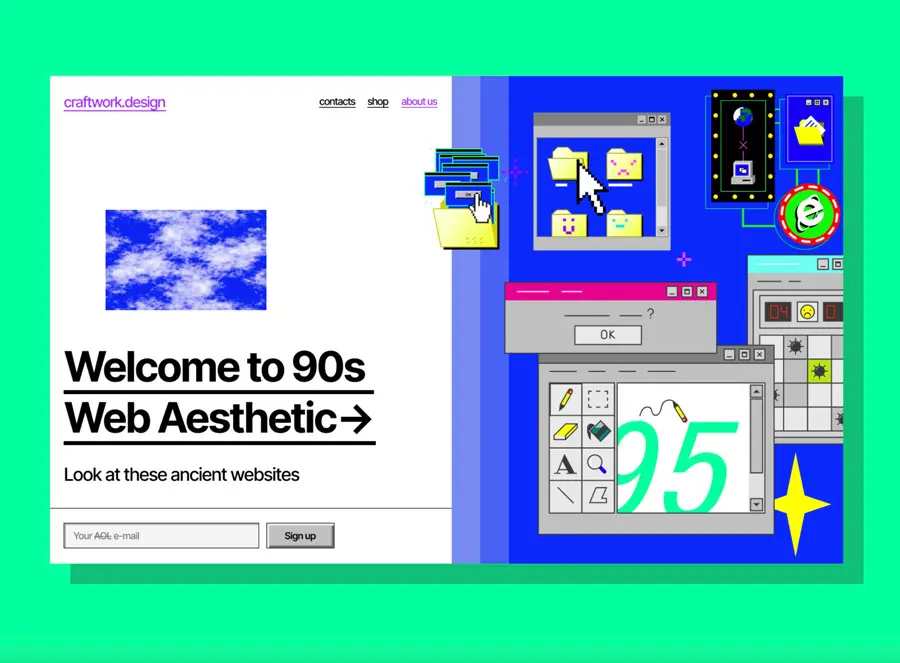
Motywy inspirowane nostalgią

Kredyt: https://dribbble.com/craftwork-studio
Witaj ponownie, 1990! Łatwo zapomnieć, że kiedyś musieliśmy „połączyć się” aby uzyskać dostęp do internetu, czekać w nieskończoność, aż zdjęcia się załadują, i surfować po sieci na super pikselowych ekranach, aby poruszać się po niespokojnym, kolorowym, całkowicie nowym cyfrowym świecie.
Dzisiaj uważamy ten czas dzikiego zachodu internetu za uroczy i pełen zabawy. Z jaskrawymi kolorami, obrazkami clip art i szalonymi sztuczkami. Znajdujemy się w nostalgicznych wspomnieniach o kapryśnej naturze strony, której jedynym zadaniem jest zachwycać rozrywką. Efektowny, chwytliwy i zabawny, cykliczne pragnienie odnowienia przeszłości doprowadziło do nowej fali designu inspirowanego Web 1.0.
Jakie są kluczowe elementy, aby osiągnąć ten retro wygląd? Baw się kolorowymi tłami, układami tabel z widocznymi obramowaniami oraz robotyczną typografią taką jak Courier, Times New Roman i ITC American Typewriter.
Początki projektowania stron internetowych są często postrzegane w romantycznym (lub chaotycznym) świetle, podkreślając czas przed ustaleniem najlepszych praktyk, kiedy nieograniczona kreatywność dawała każdemu twórcy stron internetowych pozwolenie na wyrażanie swoich marek i pomysłów w unikalny sposób.
Jeśli uważasz, że Twoja strona zyskałaby na retro designie, udaj się w podróż sentymentalną i przypomnij sobie swoje ulubione strony z tamtego okresu, czerp inspirację z ich kolorów i układów, oraz nie bój się podejmować ryzyka i być odważnym, jako gorliwy hołd dla sieci, którą kiedyś znaliśmy i kochaliśmy.
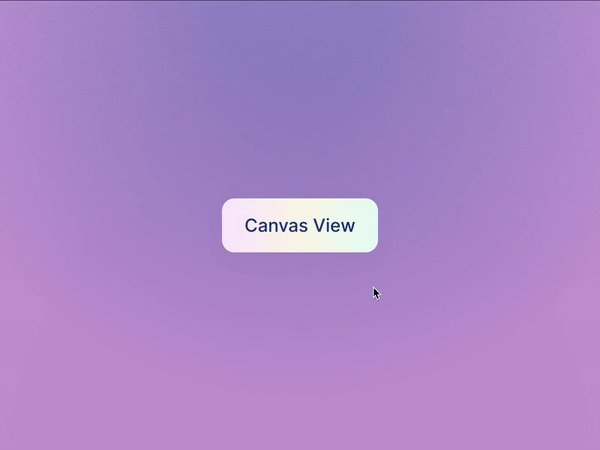
Mikrointerakcje

Kredyt: https://dribbble.com/ai
Zadowalające doświadczenia, które napotykasz, gdy strony internetowe reagują na ciebie — gdy najedziesz kursorem, przewiniesz lub klikniesz — są dzięki uroczym mikrointerakcjom.
Obserwujemy to coraz częściej na stronach internetowych i w aplikacjach, sposób, w jaki tekst lub obrazy reagują na najechanie lub kliknięcie myszką. Jesteśmy przyzwyczajeni do tego, gdy dotyczy to linków tekstowych, które zmieniają kolor, aby zasygnalizować, że do tego konkretnego elementu przypisany jest link. W tej ewoluującej iteracji, mikro-interakcja to mała animacja, która dostarcza informacji zwrotnej w przyjemny sposób. Ikona na Twojej stronie głównej może się przesuwać, zmieniać rozmiary, wykonywać krótką akcję lub cokolwiek innego, co doda odrobinę czegoś ekstra i stworzy interaktywne doświadczenie dla użytkownika.
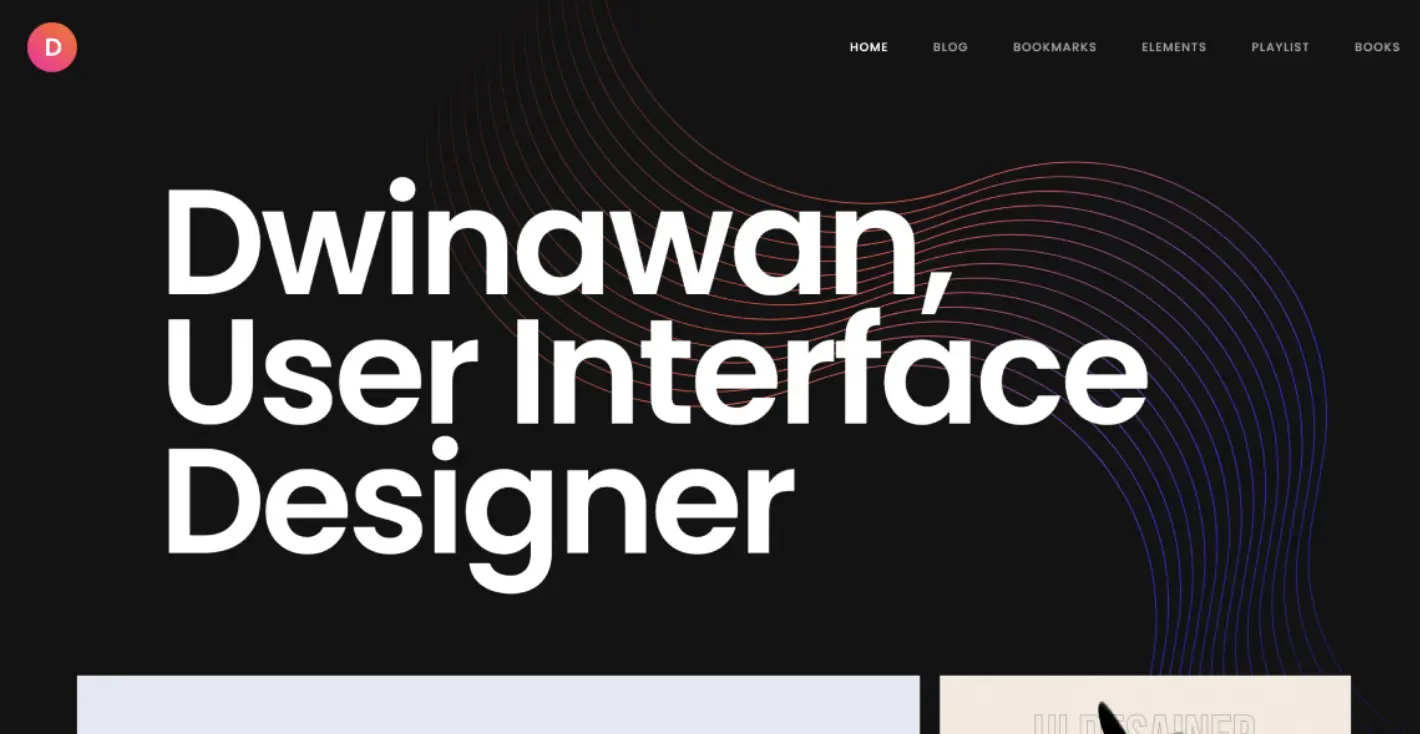
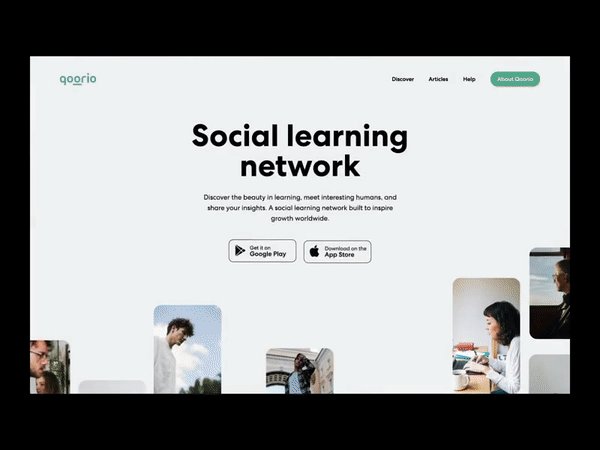
Pogrubiony tekst w sekcji głównej

Kredyt: https://dribbble.com/dwinawan
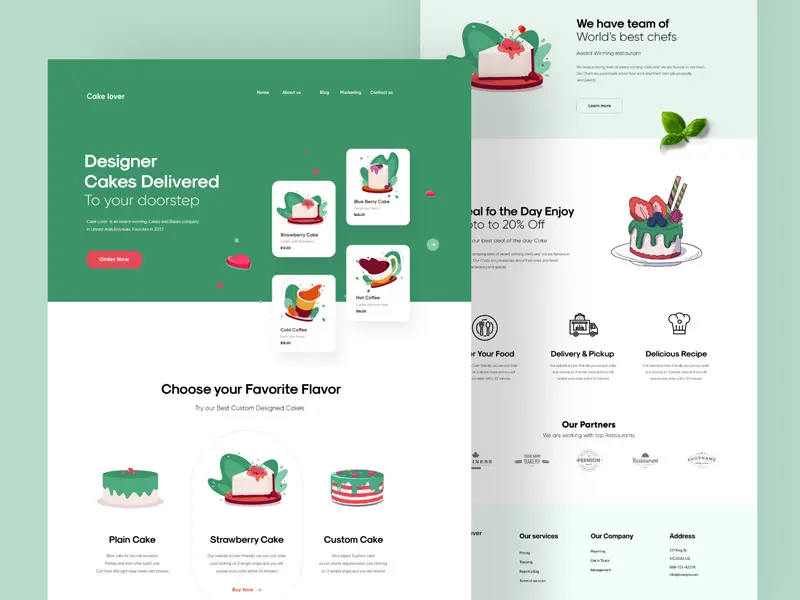
Od pierwszej chwili, odwiedzający Twoją stronę zobaczy obraz bohatera na stronie startowej. Ta przestrzeń powinna robić wrażenie, a obecnie obserwujemy trendy, które dosłownie realizują tę ideę.
Wykorzystując tekst jako główne zdjęcie na Twojej stronie, kierujesz uwagę dokładnie na to, co chcesz powiedzieć. Sposób, w jaki przeszukujemy strony internetowe w poszukiwaniu odpowiedzi, informacji lub inspiracji z szybkością błyskawicy, nie pozostawia dużo miejsca na interpretację. Zastąpienie tradycyjnego głównego obrazu odważną linią tekstu, która dokładnie określa, co odwiedzający zyska od Ciebie, to sprytny i stanowczy sposób, aby skutecznie przekazać swoje przesłanie.
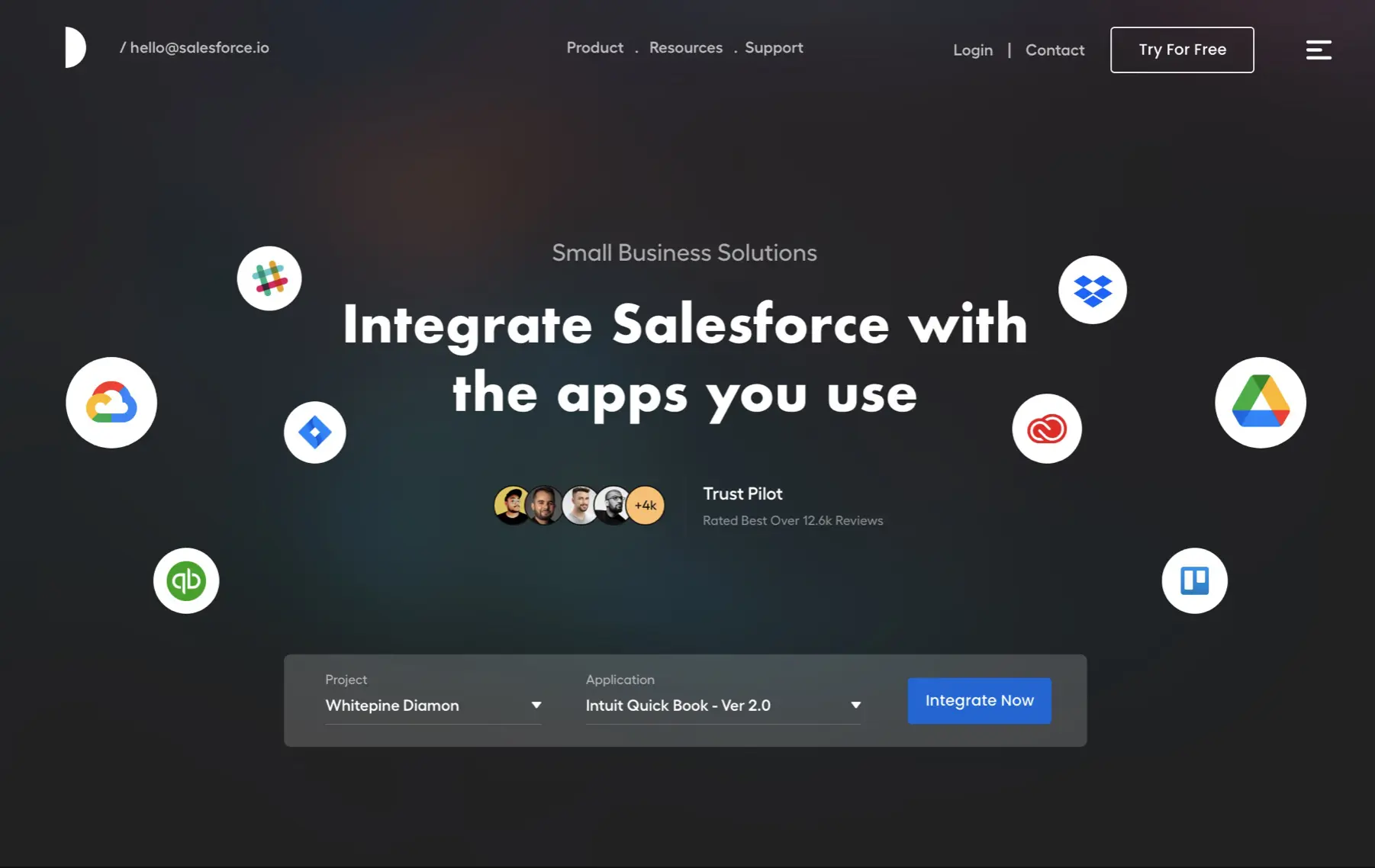
Tryb ciemny

Kredyt: https://dribbble.com/D-studio
Tryb ciemny to atrakcyjne i nowoczesne podejście do projektowania stron internetowych, które daje oglądającym odpoczynek od zbyt jasnych i kolorowych stron, które są bardziej powszechne podczas przeglądania.
Podobnie jak oddech świeżego powietrza, tryb ciemny jest kontemplacyjny i koncentruje uwagę na pewnych aspektach twojej strony, pozwalając ci wyróżnić poszczególne funkcje, produkty lub pomysły przez przyciemnienie tła wokół nich. Odwiedzający nie będą mogli oprzeć się zatrzymaniu na twojej stronie, gdy ciemna, nowoczesna estetyka przyciągnie ich uwagę, podkreślając twoje wizualne treści i wzmacniając twoje emocjonalne markowanie.
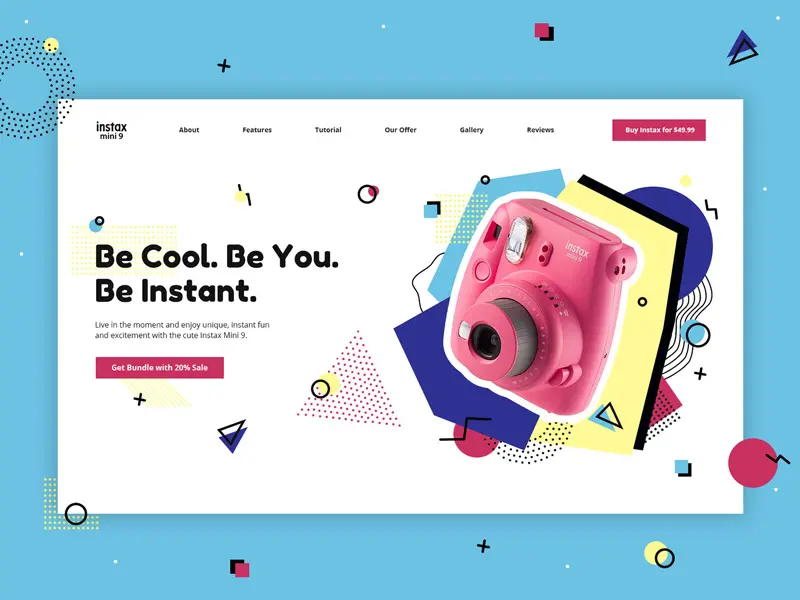
Design Memphis

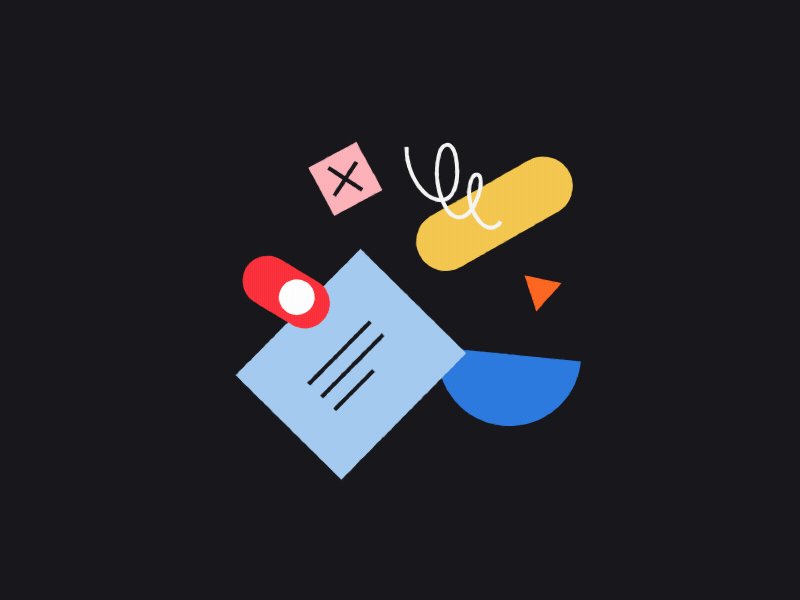
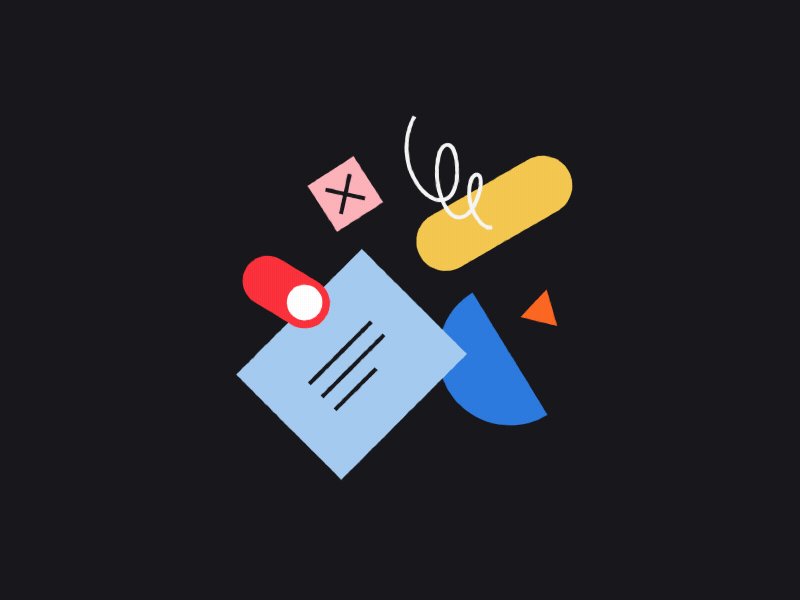
Kredyt: https://dribbble.com/eugenia_proud
Estetyka designu lat 80., charakteryzująca się rozproszonymi, jaskrawo kolorowymi kształtami i liniami, design Memphis stał się jednym z najbardziej zaskakujących trendów projektowych ostatnich dziesięcioleci. Kiedy jest źle wykonany, ten śmiały i kolorowy estetyczny styl może wydawać się tandetny i kiczowaty, ale kiedy jest właściwie i przemyślanie zaimplementowany, design Memphis jest zabawny, figlarny i niezwykle zapadający w pamięć — myśl o natychmiastowej imprezie na stronie.
Design Memphis był pierwotnie odrzuceniem minimalizmu. Dlatego też stosowanie kropek, zawijasów, kształtów geometrycznych i jaskrawych kolorów w dzisiejszym projektowaniu stron internetowych można również postrzegać jako kontrast do jednolitości minimalistycznych projektów stron, które są popularne w współczesnych stylach. Dlatego nie jest zaskakujące, że ten trend powraca jako sposób na przyciągnięcie uwagi odwiedzających strony i odświeżenie kreatywności z nutą nostalgii i zabawy.
Ręcznie Rysowane Ilustracje

Kredyt: https://dribbble.com/cuberto
Wzrastająca łatwość cyfrowego rzemiosła w projektowaniu stron, układzie i estetyce nieumyślnie tworzy idealny krajobraz dla odrodzenia ilustracji rysowanych ręcznie. Nieperfekcyjność ręcznie rysowanego tekstu i obrazów jest niezwykle przyjemna dla oka; jest koncepcyjnie urocza i przyciąga odwiedzających swoistym urokiem “od pola do stołu”. Sugestia jest taka, że te ilustracje są specjalne i przeznaczone tylko dla ciebie, a nie jakaś kopia wyciągnięta z cyfrowego magazynu.
W odniesieniu do projektowania, te rysowane ręcznie cechy mogą być reprezentowane przez bazgroły, bazgranie, niechlujne wycinanki, ręcznie pisany tekst i tekstury takie jak kredki, ołówki i farby. Dodanie tych elementów do Twojej strony internetowej wnosi bardziej osobisty akcent, który wywołuje emocje związane z połączeniem i zakorzenia Twoich odwiedzających w znajomości i komforcie z Twoją marką.
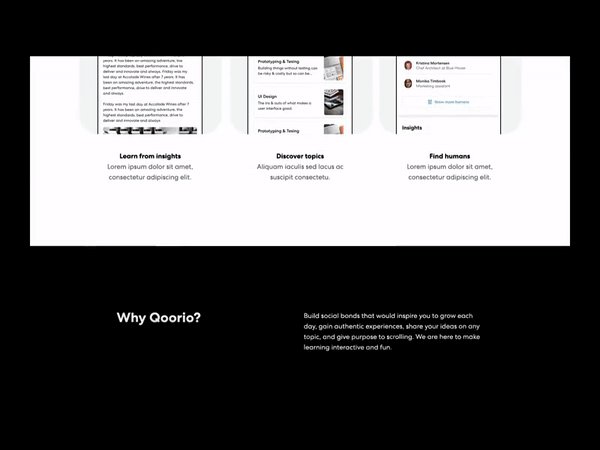
Opowiadanie Historii na Stronie Internetowej

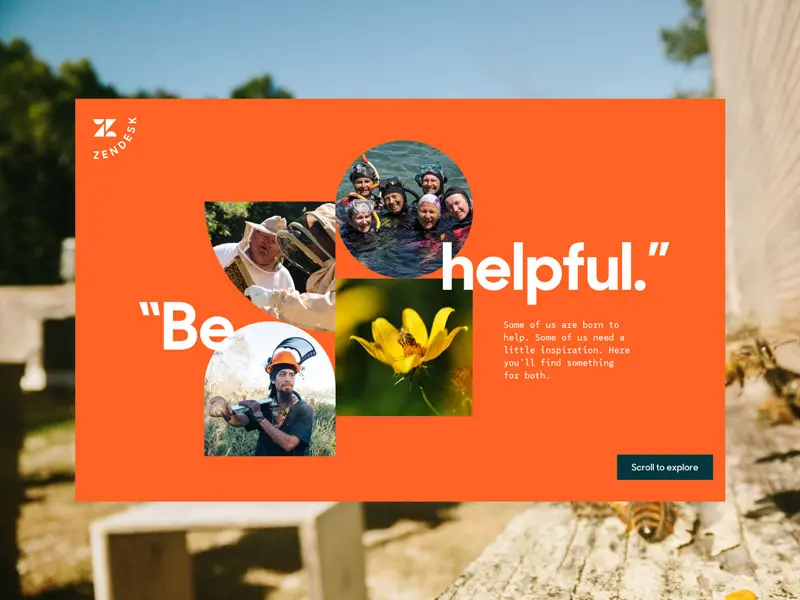
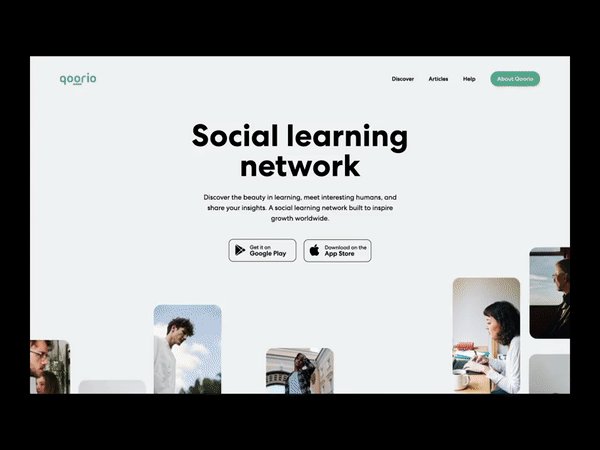
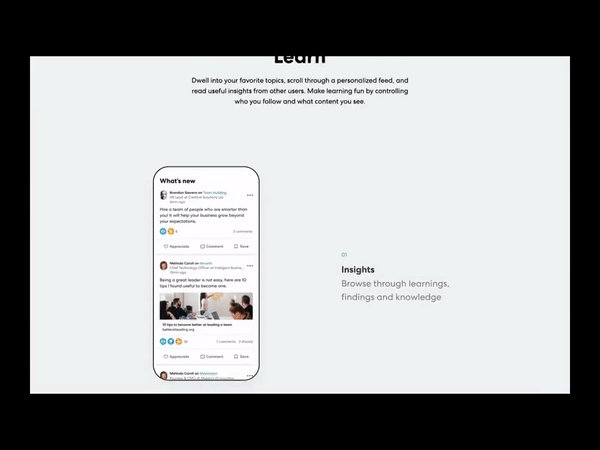
Kredyt: https://dribbble.com/Zendesk
Stosowanie podejścia opowiadania historii staje się coraz bardziej popularnym sposobem, w jaki projektanci stron internetowych wykorzystują interfejs cyfrowy do przekazywania wiadomości lub opowiadania złożonej historii. Jest to również niezwykle pomocne w komunikowaniu skomplikowanych danych szerokiej publiczności w angażujący sposób. Jesteśmy istotami wzrokowymi, a połączenie elementów informacji danych z efektami wizualnymi umożliwia bardziej wszechstronne zrozumienie ważnych informacji i inkluzji projektowania.
Kiedy używasz narracji do przekazywania komunikatu marki, storytelling zapewnia rytm, dynamikę i sugestię Twojej stronie internetowej. Możesz pomóc ludziom przewodnikować przez to, co powinni czuć, przechodząc przez Twoją stronę i daje im przestrzeń do zwolnienia i eksploracji w sposób, który pozwala im się z Tobą połączyć. Używanie dużego tekstu, obrazów, animacji i mikrointerakcji pomoże podkreślić Twoją propozycję wartości i przewodnikować Twoich odwiedzających przez doświadczenie internetowe, gdzie każdy element prowadzi do nowej funkcji i przesuwa ich dalej wzdłuż historii.
Interaktywność

Kredyt: https://dribbble.com/chopse
Zaangażowanie to cenne narzędzie i wgląd. Na szczęście w naszym społecznym, cyfrowym świecie, uwielbiamy się angażować. Dlatego dodawanie interaktywnych elementów do projektu strony internetowej to świetny sposób, aby bezpośrednio zaangażować publiczność i dowiedzieć się o niej więcej.
Oto przykład: załóżmy, że jesteś marką kosmetyczną i chcesz dowiedzieć się więcej o tym, jakie typy produktów interesują Twoich potencjalnych klientów. Ustawienie quizu dla odwiedzających, który określi ich specyficzne typy skóry i zasugeruje produkty, które mogą pomóc, to zabawny sposób na interakcję z Twoim sklepem internetowym i daje Ci możliwość zbierania danych oraz dopasowywania produktów do potrzeb.
Inne przykłady interaktywnego marketingu:
- Ankiety lub quizy
- Sondaże i ankiety
- Kalkulatory
- Konkursy
Mikro-Animacje

Kredyt: https://dribbble.com/gur_m
Podobnie jak mikro-interakcje, mikro-animacje to małe, celowe animacje, które możesz wpleść w swoją stronę, aby dodać ruchu i głębi projektowi. Nie muszą być interaktywne, ale mogą być niezwykle pomocne dla doświadczenia użytkownika.
Jednym świetnym sposobem, w jaki mikroanimacje są dzisiaj wykorzystywane, są strony internetowe e-commerce. Zastosowanie małej animacji do modeli prezentujących produkty podnosi doświadczenie zakupowe na wyższy poziom. Klienci mogą zobaczyć, jak ubrania pasują i poruszają się, lub jak można nosić akcesoria, co pozwala im wyobrazić sobie, jak mogliby wyglądać w rzeczywistości.
Animacje i interakcje pomagają przenieść strony internetowe z płaskiej płaszczyzny do bardziej dynamicznego wirtualnego świata, który obejmuje ruch, perspektywę 3D i głębsze doświadczenie cyfrowe.
Kreatywne Przewijanie

Kredyt: https://dribbble.com/outer
Wiele nowych trendów w projektowaniu skupia się na zakłócaniu oczekiwań poprzez dodawanie elementów, które zmuszają do zatrzymania się i zastanowienia nad stroną, którą widzisz przed sobą. Intuicyjnie jesteśmy przyzwyczajeni do przewijania stron w górę i w dół, aby uzyskać więcej informacji i zobaczyć, dokąd historia strony chce nas zaprowadzić. Mieszając elementy i używając poziomego przewijania, wpływasz na oczekiwaną dynamikę z użytkownikiem, która zachęca ich do chęci zobaczenia więcej.
Kreatywne przewijanie obejmuje również artystyczne wykorzystanie wyobraźni, przekształcając strony internetowe w żyjące światy za pomocą psychodelicznych obrazów, efektu parallax oraz nawet przełomów w trzeci wymiar i wirtualną rzeczywistość. Nie pozwól, aby tradycyjne układy stron internetowych Cię ograniczały. Zamiast tego, odkrywaj nowe kreatywne układy i włącz animacje przewijania do tych pomysłów.
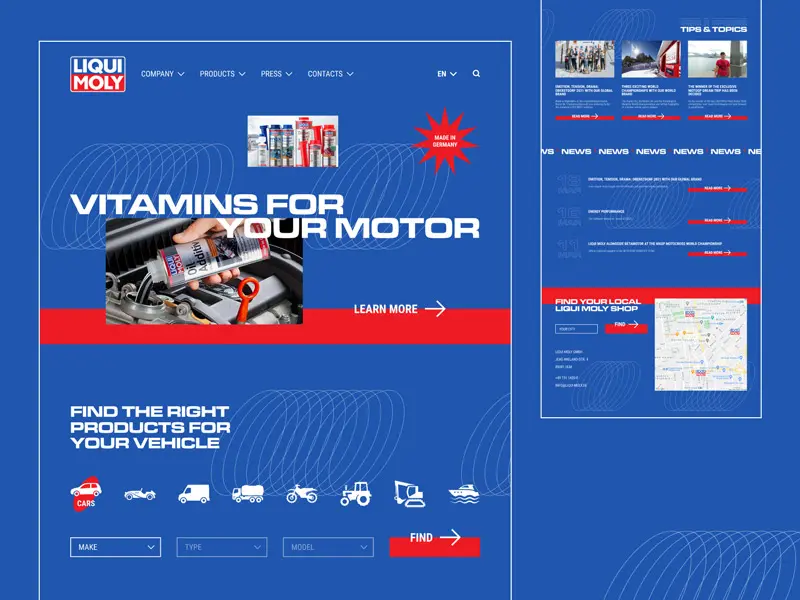
Neo-Brutalizm

Autorstwo: https://dribbble.com/yanageenko
Brutalizm to ruch architektoniczny, który trwał od lat 50. do lat 70. i podkreślał surową prostotę materiałów takich jak beton. Ten styl odnalazł swoje odrodzenie w projektowaniu stron internetowych w ruchu brutalizmu w 2014 roku, jak udokumentowano na brutalistwebsites.com.
Niektóre z metod, w których brutalistyczny design prezentuje swój styl to goły HTML, proste tła, asymetryczne układy, domyślne czcionki komputerowe i nieobrabiane zdjęcia. Ma tendencję do bycia surowym i prawie zatrzymującym w swoim efekcie. Może to być konfrontacyjne i rzuca światło na samowiedzą uczciwość, która jest ujmująca i fascynująca.
Style, które w brutalizmie były zbyt onieśmielające, ustępują miejsca bardziej stonowanej i mniej ekstremalnej wersji — nowemu neo-brutalizmowi. Łączy on surowość brutalizmu z umiarkowanym gustem minimalizmu, co czyni ten styl bardziej dostępnym dla stron internetowych z mniej awangardową klientelą.
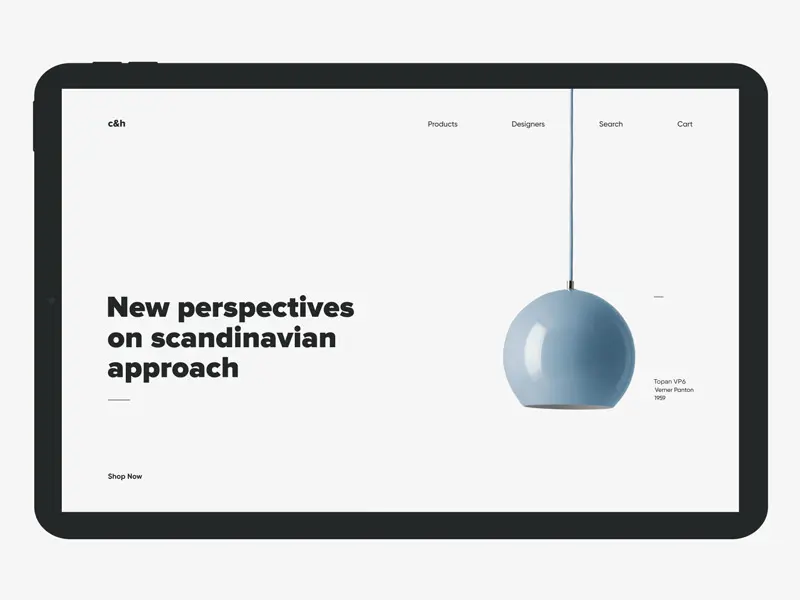
Minimalizm

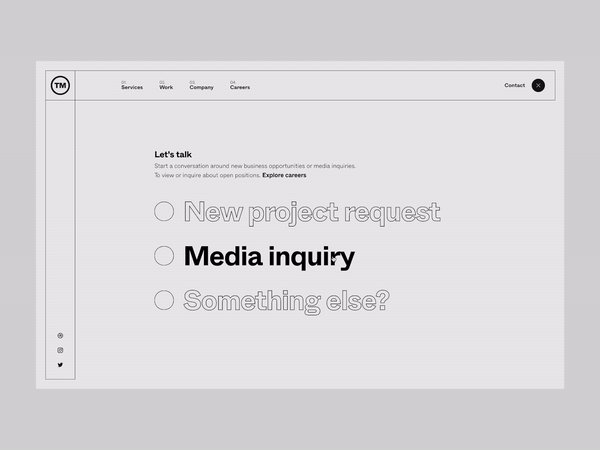
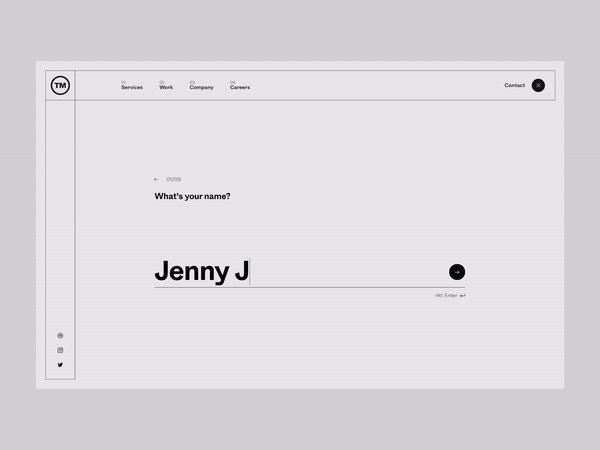
Kredyt: https://dribbble.com/anoshko
Ahh, mniej znaczy więcej, prawda? Często określane jako “płaski design”, minimalizm jest często kojarzony z użyciem dużej ilości białej przestrzeni (pomyśl o brandingu Apple) i jest popularnym stylem nowoczesnego projektowania stron internetowych. Mimo to, pojawiają się nowe formy minimalistycznego designu, które stają się popularne i podnoszą poprzeczkę.
Eksperymentowanie z kolorowym minimalizmem to pojawiający się trend, który jest zarówno elegancki, jak i zabawny. Minimalizm może zawierać elementy takie jak odważny kolor tła z czystym tekstem i minimalnymi elementami projektu, tworząc stronę, która przyciąga uwagę i jest łatwa do polubienia. To oddala się od pojęcia, że minimalizm jest tylko surowy lub nudny i wkracza w nową erę kreatywności i myślenia poza schematami.
Gotowy, aby zamienić inspirujące pomysły w działanie?
Mamy nadzieję, że inspirują Cię niektóre z tych trendów w projektowaniu stron WordPress. Jakbyś nie mógł się doczekać, aby zagłębić się w proces i zacząć pracę nad nowym projektem dla swojej strony, albo może niektóre z nich wydają się bardziej aspiracyjne, i chciałbyś je włączyć do swojej strony internetowej, ale nie masz czasu lub zaawansowanych umiejętności, aby to zrobić.
Pamiętaj, że kreatywność i inspiracja to idealne fundamenty do przekształcania Twoich pomysłów w działanie. Przepis? Idealna nazwa domeny w połączeniu z angażującym projektem strony internetowej. A jeśli potrzebujesz trochę pomocy ponad prostą inspirację, my także jesteśmy tutaj.

DreamHost Ułatwia Projektowanie Stron
Nasi projektanci mogą stworzyć zachwycającą stronę od PODSTAW, aby idealnie pasowała do Twojej marki i wizji — wszystko zakodowane przy użyciu WordPress, dzięki czemu możesz zarządzać swoją treścią w przyszłości.
Dowiedz się więcej
