Se apenas ler a frase “formato de imagem” te assusta — calma. Fique conosco por um segundo.
JPEG. Você conhece esse, certo?
PNG. Ei, você também já ouviu falar disso!
Esses são ambos formatos de imagem. E WebP e AVIF são apenas duas versões um pouco mais recentes.
Por que diabos eles foram criados?
Bem, assim como quando o Modelo T foi desenvolvido pela primeira vez para substituir cavalos, esses formatos modernos visam mudar e melhorar o status quo em termos de velocidade e qualidade.
Então, por que diabos você deveria continuar lendo?
Se você quer garantir que o site da sua pequena empresa esteja o mais preparado possível para acompanhar a tecnologia moderna e as demandas dos consumidores em evolução, você vai querer seguir o exemplo de Henry Ford e ser inventivo.
Felizmente, hoje esse trabalho é um pouco menos complicado, mas provavelmente um pouco mais técnico. Este guia pode fornecer-lhe o raciocínio, as dicas e as ferramentas para entender, escolher — e até implementar o formato de imagem que fará do seu site um sucesso estrondoso.

Por Que se Preocupar com os Formatos de Imagem para o Meu Site?
O formato dos arquivos em seu site, especialmente imagens, pode parecer a última coisa com que você realmente precisa se preocupar.
Instamos você a reconsiderar.
Aqui está exatamente por que o formato que você usa para gráficos é fundamental para a experiência e desempenho do site.
Imagens Estão em Todo Lugar…
Não importa o seu negócio, as imagens provavelmente compõem uma parte significativa do seu site.
De acordo com o Web Almanac, em desktops, as imagens representam mais de 1.000 KB dos 2.315 KB totais de um site. Isso é próximo de 50%! Para dispositivos móveis, as imagens constituem quase 900 KB de um total de 2.020 KB. O próximo tipo de conteúdo mais usado (JavaScript) nem sequer chega à metade do peso das imagens!

Não é surpresa que quase 100% das páginas de sites contenham uma imagem. E que as imagens são o componente mais impactante em 80% dos sites visualizados por desktop (para mobile, isso cai para 70%). Isso é evidenciado pela métrica Largest Contentful Paint (LCP) dos Core Web Vitals, que identifica o maior elemento encontrado “acima da dobra” em um site.
Em outras palavras, é quase impossível exagerar a presença e a importância das imagens na web.
…Então, Como Eles Funcionam é Importante!
Quando você considera como as imagens compõem a maior parte do peso de uma página de um site, como elas são formatadas — o que impacta como elas se comportam — torna-se crítico pensar a respeito.
Diferentes formatos, como AVIF e WebP, nos quais mergulharemos a seguir, impactam o tamanho e o peso das imagens.
Além disso, diferentes formatos redimensionam e comprimem de maneiras distintas. Se você não conseguir editar uma imagem para o tamanho ou peso ideal para o seu site, você ficará preso com gráficos pesados e/ou distorcidos que prejudicam a velocidade de carregamento, bem como a experiência do usuário.
E essa experiência ruim não é apenas um aborrecimento para os visitantes. Com o tempo, à medida que os motores de busca percebem o tempo de carregamento lento e as rejeições causadas por imagens desagradáveis, sua classificação pode cair e prejudicar sua visibilidade, conversões e, eventualmente, receita.
Parece que está na hora de aprender sobre otimizar imagens para a web?
Neste artigo, vamos abordar dois formatos de imagem populares e modernos que todo proprietário e gerente de site deve conhecer.
Explorando WebP
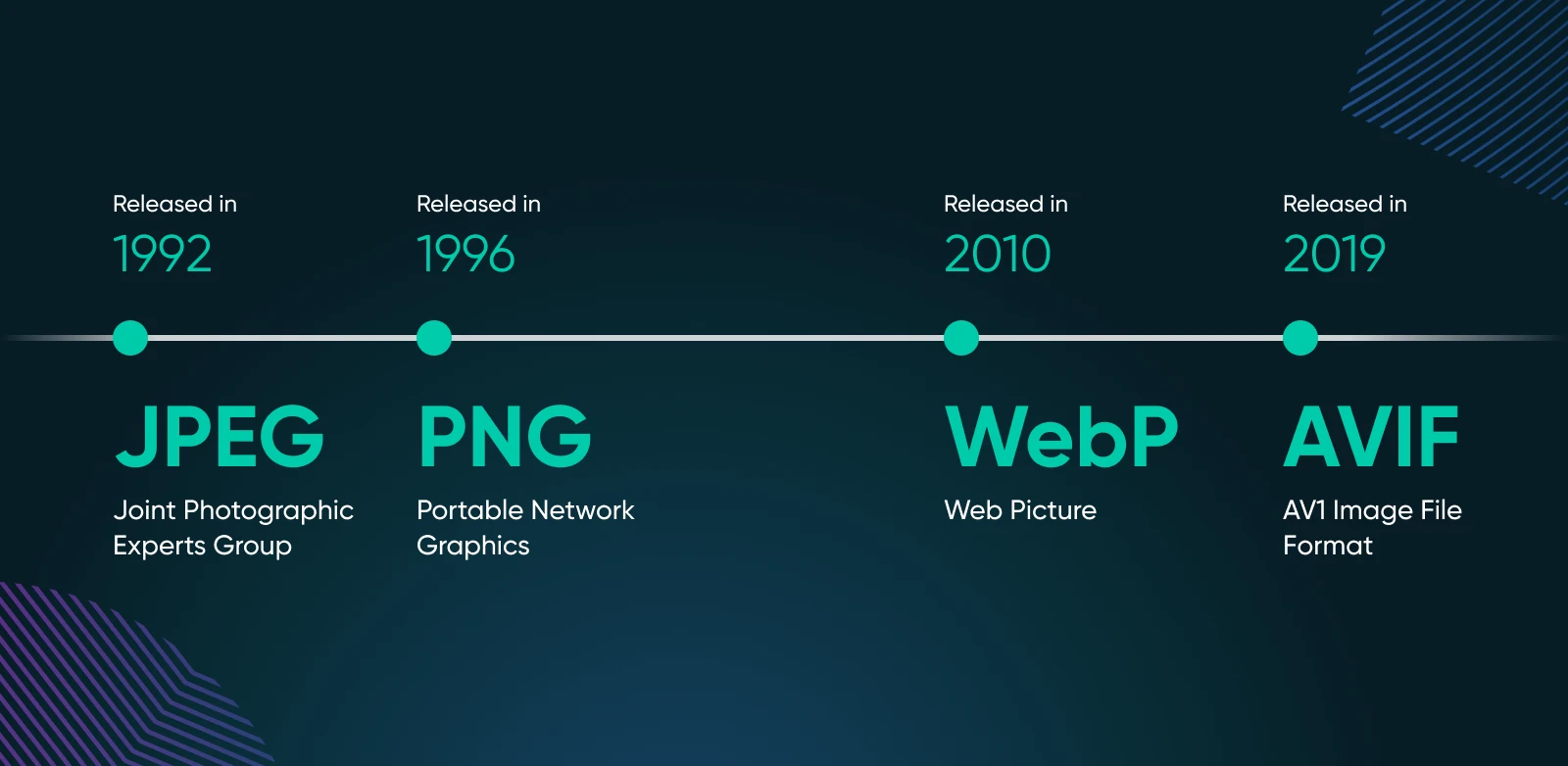
WebP é um formato de imagem que foi originalmente criado pelo Google em 2010, para melhorar a qualidade da imagem e a compressibilidade do JPEG. Tudo isso sem aumentar o tamanho dos arquivos de imagem.
E fez exatamente isso!
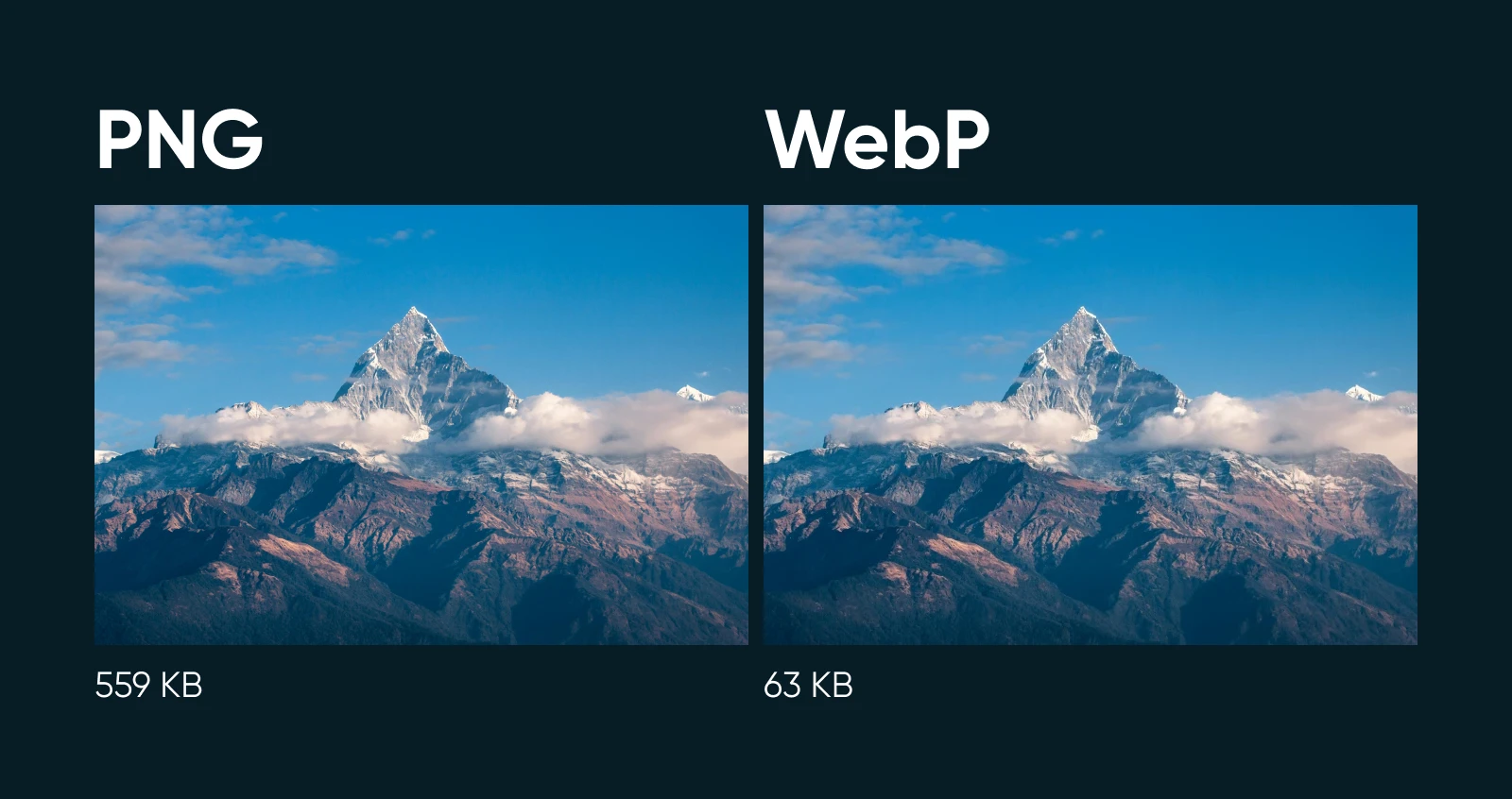
WebP é único porque utiliza técnicas de compressão tanto com perda (grande redução do tamanho do arquivo, com alguma perda de dados da imagem) quanto sem perda (menor redução do tamanho do arquivo, mas sem perda de dados da imagem). Isso significa que os arquivos de imagem podem ser realmente comprimidos quando necessário, com a qualidade visual permanecendo praticamente intacta. O WebP também suporta recursos como transparência de imagem (como os PNGs são famosos por fazer) e animações (os GIFs foram o primeiro tipo de arquivo a lidar com isso).

WebP tornou-se um formato extremamente popular para desenvolvedores web, designers e praticamente qualquer pessoa que trabalhe com imagens na internet.
Isso ocorre devido às muitas funcionalidades que mencionamos: os gráficos WebP comprimem efetivamente, têm ótima aparência, podem ser usados em uma variedade de contextos e são suportados por todos os navegadores web modernos graças ao tempo que estão no mercado e ao seu suporte do Google. Trabalhar com WebP geralmente promete uma ótima experiência tanto para os visitantes quanto para os gerentes do site.
Conhecendo o AVIF
AVIF, que significa Formato de Arquivo de Imagem AV1, é um formato de imagem muito mais recente do que WebP.
Introduzido em 2019 pela Alliance for Open Media, AVIF é a vertente focada em imagens do conhecido formato de vídeo AV1. Ele visa melhorar ainda mais a qualidade e o tamanho/peso dos arquivos de imagens em comparação com formatos mais antigos, incluindo JPEG e WebP.
E, assim como o WebP fez antes, o AVIF também cumpre seu objetivo.
Com AVIF, você obtém imagens de alta qualidade que ocupam muito pouco espaço em comparação com outros formatos. Isso tudo é graças à forma avançada como ele comprime gráficos, além de sua capacidade de fornecer cores mais ricas em muitos casos.
A principal desvantagem do AVIF é que ele simplesmente não é tão conhecido ou utilizado quanto o WebP. No entanto, continuaremos a ver sua estrela ascender à medida que mais plataformas, tecnologias, designers e desenvolvedores se adaptam para trabalhar com ele nos próximos anos.
AVIF vs. WebP: Comparando em 7 Vetores Chave
Após essa divertida aula de história, finalmente é hora de investigar como o AVIF e o WebP se comparam em todas as áreas que são importantes para você, incluindo tempos de carregamento, qualidade de compressão, facilidade de edição e além.
1. Maior Suporte aos Navegadores: Empate
Naturalmente, é melhor escolher um formato de imagem que seja compatível com a maioria dos navegadores web. Imagens quebradas são possivelmente ainda piores do que as que carregam lentamente para a experiência do usuário.
Como o novato no pedaço, por muito tempo, o AVIF não era tão amplamente suportado em todos os navegadores existentes. É por isso que você frequentemente o vê receber notas baixas quando se trata de suporte do navegador.
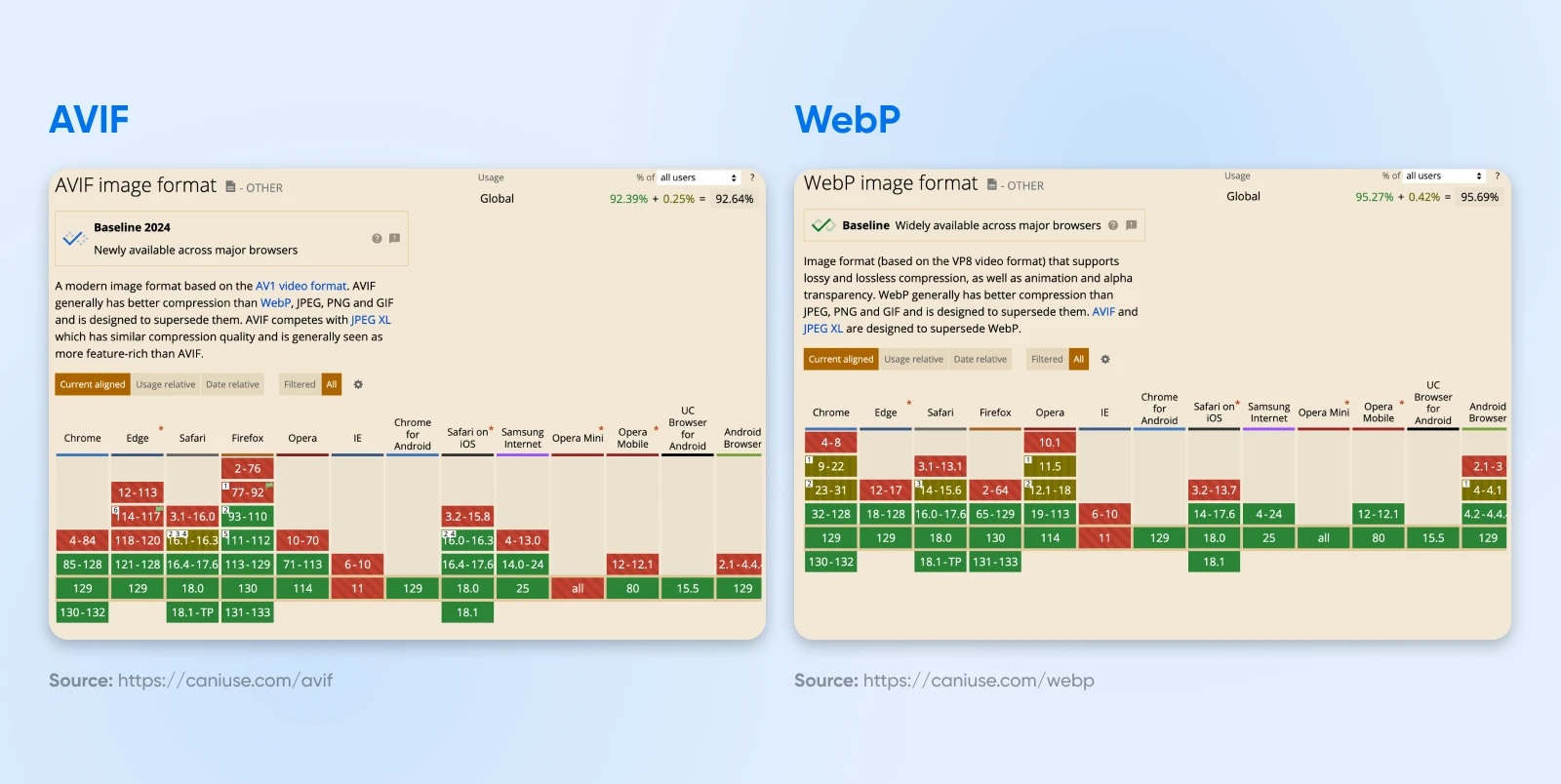
Entretanto, a partir de 2024, o site Can I Use mostra que tanto AVIF quanto WebP estão disponíveis em todos os principais navegadores.

Já que AVIF praticamente fechou a lacuna, vamos considerar este um empate. Dito isso, é importante saber que WebP ainda é o formato mais reconhecido e usado. Como tal, você provavelmente continuará a vê-lo nomeado como a opção mais compatível com navegadores por um tempo, impactando sua classificação em vários outros fatores que compararemos hoje.
2. Tempo de Carregamento Mais Rápido: AVIF
Como mencionamos, e você certamente já experimentou tanto como proprietário quanto como usuário de um site, a velocidade com que um site carrega desempenha um papel crucial em seu desempenho. Isso é ainda mais importante para visitantes que usam dispositivos portáteis, que provavelmente estão em movimento e prontos para tomar uma atitude.
Reduzir o tamanho de todos os elementos de uma página web, especialmente imagens, pode melhorar significativamente os tempos de carregamento.
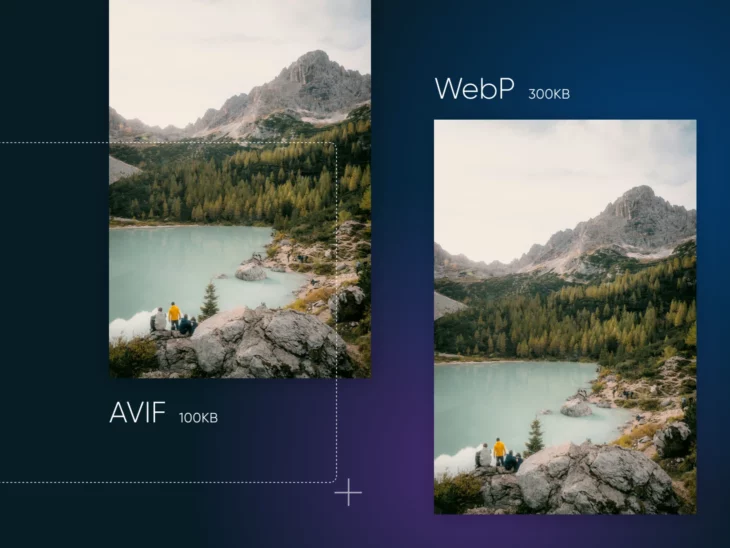
AVIF tem uma clara vantagem sobre WebP aqui. De uma forma geral, as imagens AVIF são 50% menores que as imagens JPEG, enquanto as imagens WebP são 30% menores que as JPEG.
Esta diferença de tamanho pode ser atribuída a como cada formato de arquivo lida com a compressão. WebP está trabalhando com o método de compressão do codec de vídeo VP8, enquanto a compressão AVIF é baseada no codec de vídeo AV1, uma opção mais moderna.
Embora todo esse jargão técnico seja bom de saber, aqui está a conclusão principal: os arquivos AVIF são menores, o que ajudará seu site a carregar mais rápido.
3. Superior para Compressão sem Perdas: WebP
OK, então a compressão não é tudo; a qualidade da imagem comprimida ainda importa!
Aqui está algo interessante: AVIF suporta compressão sem perdas (também conhecida como redução do tamanho do arquivo) com pouca ou nenhuma perda de dados ou qualidade. No entanto, durante esse processo, alguns experimentos descobriram que ele não reduz o tamanho do arquivo tanto quanto o formato WebP.
Portanto, quando você deseja o gráfico mais comprimido com a maior qualidade, especialmente um sem texto, WebP é a escolha certa.
4. Melhor Quando a Compressão Com Perda é Aceitável: AVIF
Por outro lado, em situações com perda (quando a máxima compressão é necessária e alguma qualidade pode ser concedida), o formato AVIF pode manter uma qualidade ligeiramente superior ao WebP, enquanto ainda reduz significativamente o peso do arquivo.
Possui gráficos que precisa comprimir, mas não pode sacrificar a clareza? Pense em fotos, imagens que contêm texto, etc. Experimente o formato AVIF para esses.
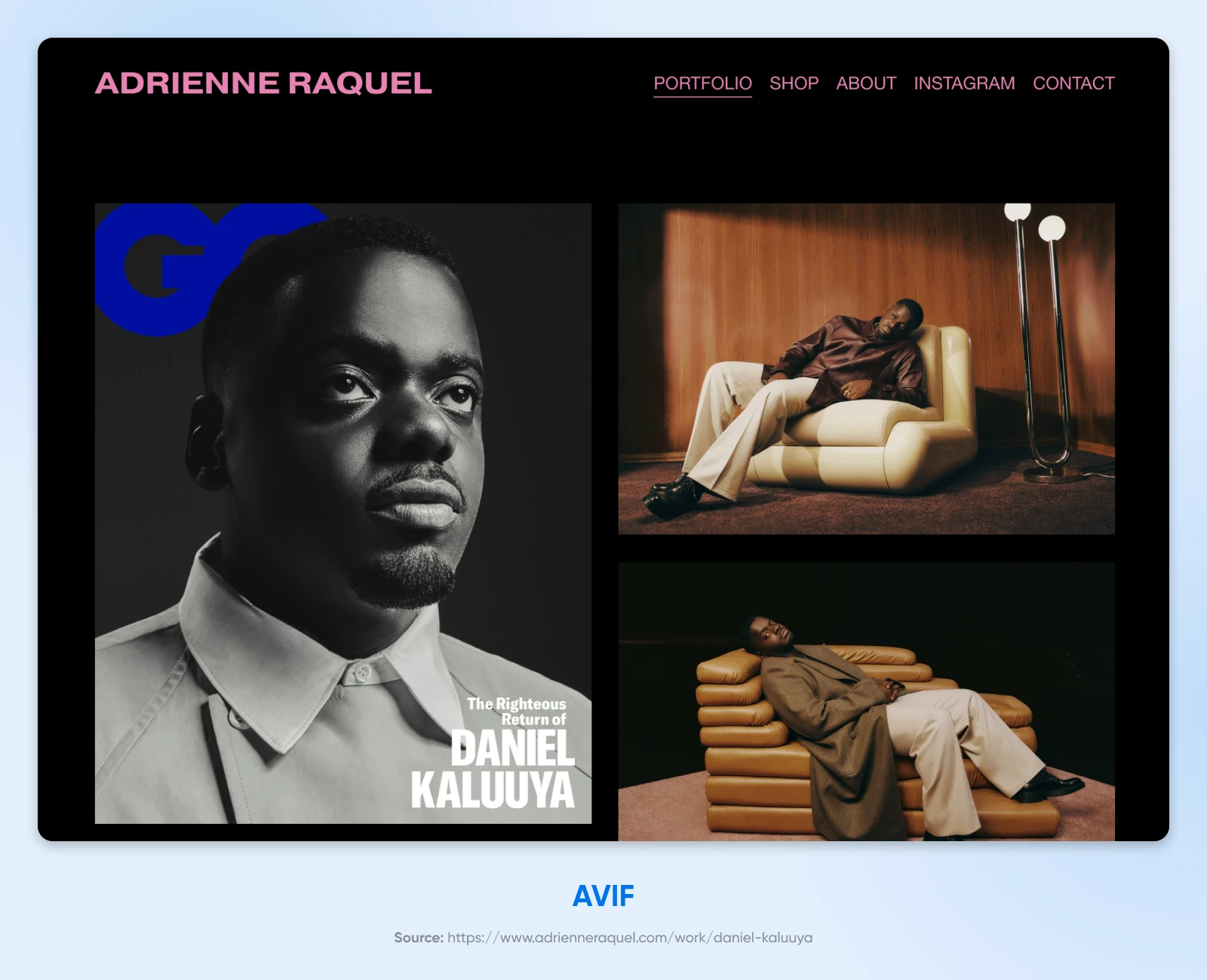
5. Melhor Escolha para Fotografia: AVIF
Relacionado ao que acabamos de discutir, quando se trata de apresentar fotografia digital em seu site, AVIF é o vencedor.
Isso ocorre por algumas razões.
Primeiro, o algoritmo de compressão mais eficiente permite imagens muito leves, sem sacrificar a qualidade. Além disso, AVIF suporta uma profundidade de bits maior (ou número de cores únicas) do que WebP. Portanto, trabalhe com AVIF quando quiser manter suas fotos no seu estado mais nítido, detalhado e fiel à cor.
6. Mais Fácil de Editar: Empate
A verdade é que o WebP é suportado pela maioria, senão todas, as ferramentas populares de edição de fotos, enquanto o AVIF ainda não. Isso dá ao WebP uma vantagem quando se fala em facilidade de edição.
Entretanto, as funcionalidades do formato de imagem AVIF que já discutimos ajudam a manter um pouco mais de qualidade quando editado. Um contraponto nesta coluna.
Então, embora os arquivos AVIF possam ser ligeiramente mais favoráveis para edição, isso só importa se você tiver um software que funcione com eles! Portanto, estamos considerando a facilidade de edição como um empate.
7. Ideal para Compartilhamento em Mídias Sociais: WebP
Siga em frente e role no LinkedIn ou no Facebook e nos diga: As publicações com gráficos tendem a chamar mais sua atenção? Sabemos que para nós, sim!
Hoje, publicar imagens de alta qualidade é essencial para o engajamento em redes sociais quando você está competindo com milhares (se não milhões) de outros negócios por atenção.
O formato de arquivo ideal aqui volta à compatibilidade. Embora o AVIF possa geralmente reinar supremo em velocidade de carregamento, se a plataforma não suportar o tipo de imagem, ela não carregará de modo algum! Por exemplo, a empresa matriz do Facebook, Meta, suporta imagens WebP em anúncios, mas não AVIF.
WebP ainda possui maior suporte de navegador e plataforma, o que lhe dá vantagem ao escolher qual formato de arquivo usar para imagens que você vai compartilhar nas redes sociais (por enquanto, de qualquer forma).

O Veredito: Quando Escolher AVIF vs. WebP
Com fotos, gráficos e imagens em geral sendo alguns dos elementos centrais do design de web, pode parecer intimidador escolher o tipo de arquivo certo para seu site.
Para ser honesto, não achamos que você possa realmente errar ao escolher entre AVIF ou WebP. A escolha dependerá simplesmente das suas prioridades — e você sempre pode mudar de ideia no futuro!
Mas se você se encontrar paralisado pela indecisão, nós vamos detalhar nossos pensamentos básicos sobre quando escolher AVIF e quando optar por WebP.
Quando a Imagem é Tudo: Escolha AVIF
De modo geral, o formato de imagem AVIF é ideal para visuais de alta qualidade, como fotos, arte digital e design gráfico que precisam ser legíveis independentemente das circunstâncias. Isso o torna perfeito para um site onde você precisa de imagens grandes, mas ainda assim belas, que carreguem rapidamente e criem uma primeira impressão inesquecível.
Por exemplo, um site de portfólio em uma indústria altamente visual, um website de marketing para um negócio de fotografia, ou um site de e-commerce que requer fotos super detalhadas dos seus produtos (Talvez você venda kits de carroceria personalizados de alta qualidade? Que legal!).
AVIF é o caminho a seguir para imagens nítidas que ainda carregam rapidamente e não comprometem a experiência do usuário.

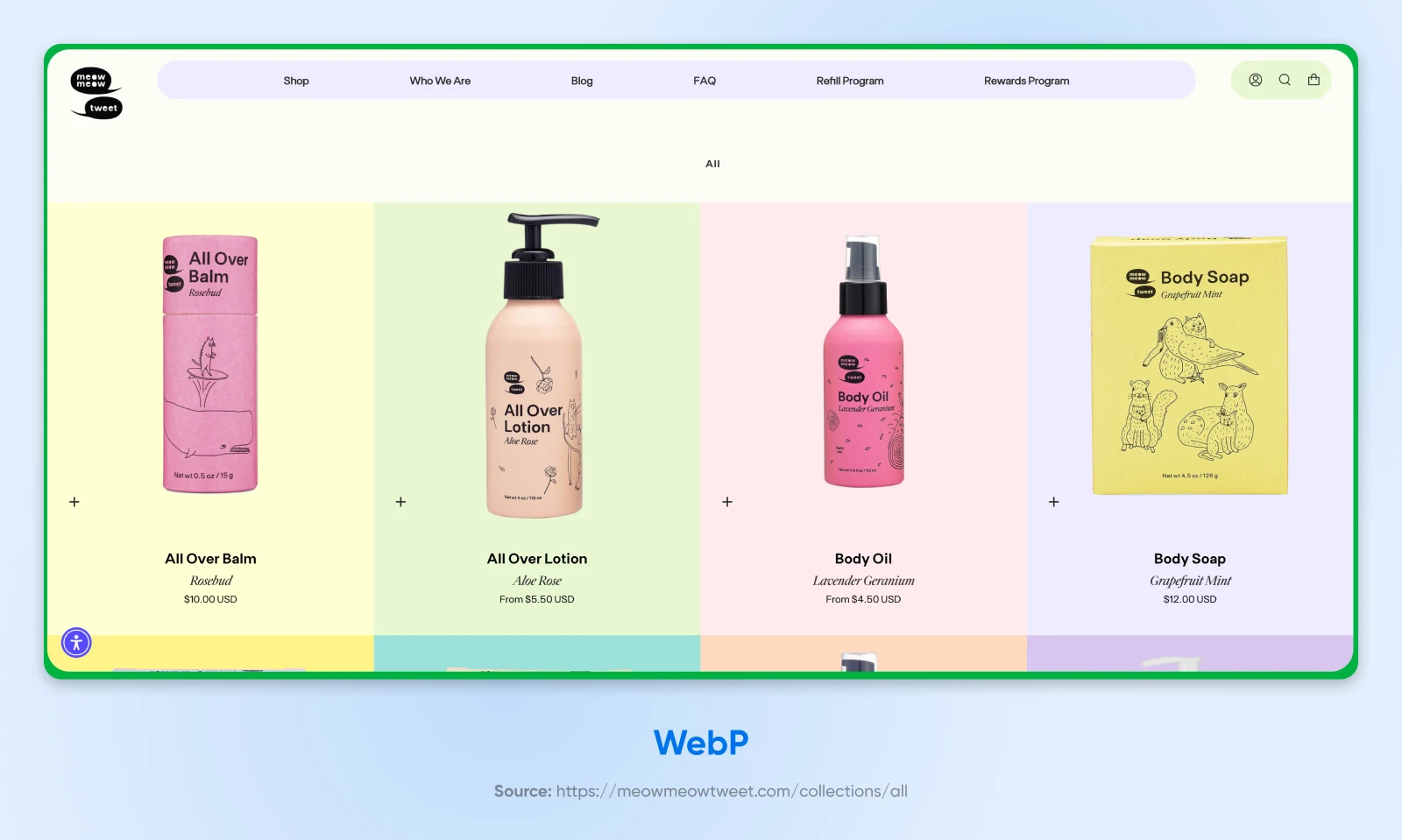
Quando a Versatilidade é Chave: Escolha WebP
Honestamente, a maioria dos tipos de sites: desde seus negócios de serviços locais até suas boutiques online, dossiês freelance de uma página, plataformas de e-commerce simples e além — podem usar imagens WebP com segurança.
Isso ocorre porque esse formato é compatível com uma variedade de tipos gráficos, incluindo a maioria das imagens, bem como ilustrações, logotipos, animações e mais. E, faz tudo isso com um tamanho de arquivo ideal para carregamento rápido.
Além disso, não há como negar que este formato ainda é o mais reconhecido dos dois, conferindo-lhe uma vantagem leve, mas sólida, em navegadores, plataformas, ferramentas de edição e entre os designers.

7 Ferramentas Para Otimizar Imagens no Seu Site
Agora que você sabe tudo sobre como escolher e usar os formatos de arquivo certos de acordo com suas necessidades e desejos como gerente de um site de pequenas empresas, vamos falar sobre como você pode realmente colocar essa informação em prática.
Se você precisa converter, comprimir, editar ou configurar seu site para lidar com tudo relacionado a imagens, aqui estão algumas ótimas ferramentas de todos os preços para começar com a otimização de imagens.
Plugins do WordPress
1. Optimole é um plugin pago do WordPress que lida com praticamente tudo relacionado a imagens para sites WordPress: desde otimização automática até redimensionamento, armazenamento na nuvem, carregamento inteligente e mais. Os pacotes começam em $19.08/mês, cobrados anualmente.
2. Da matt plugins vem tanto o plugin gratuito Converter for Media que lida com conversões para WebP quanto o pago (US$50/ano) Converter for Media PRO que estende a funcionalidade para lidar também com conversões para AVIF.
Ferramentas de Compressão
3. Kraken.io é uma opção popular, poderosa e rápida para comprimir e otimizar imagens de sites. Se você adiciona novos gráficos regularmente, uma assinatura pode ser a escolha certa para você (a partir de $50 por ano).
4. Para usuários mais esporádicos, confira a plataforma gratuita de compressão de imagens da ShortPixel, ou o verificador de sites deles que ajuda você a identificar áreas para melhoria.
Aplicativos de Conversão
5. A plataforma de imagens e vídeos Cloudinary oferece tanto uma ferramenta Imagem para AVIF quanto uma ferramenta Imagem para WEBP para alterar rapidamente o formato do seu arquivo — gratuitamente!
6. A ferramenta gratuita de Conversão de Imagens do Picflow converte rapidamente entre os tipos de imagem mais modernos, incluindo AVIF e WebP.
Redimensionamento e Edição de Software
7. AVIF Studio é uma extensão gratuita para Chrome (e site) que você pode usar para redimensionar, editar e anotar gráficos em vários formatos, incluindo AVIF, WebP, JPG, PNG e ICO.
Escolha Seu Player: AVIF ou WebP
Quando se trata de formatos de imagem modernos, AVIF e WebP têm muito a oferecer.
AVIF se destaca verdadeiramente em qualidade e velocidade, tornando-o o formato perfeito quando visuais impressionantes e carregamento perfeito são o foco.
Mas isso não é para ignorar o valor do WebP, que reside em sua versatilidade, equilíbrio perfeito entre compressão e qualidade, e reconhecimento mundial.
Embora não gostemos de depender do velho adágio “depende”… escolher entre AVIF e WebP realmente depende das necessidades do seu site e das suas preferências!
Se você ainda não conseguiu decidir, ou está procurando um pouco de ajuda com tudo relacionado a sites, isso é uma solicitação que podemos responder facilmente.
A equipe de serviços profissionais da DreamHost cobre todo o espectro de operações de sites para pequenas empresas, desde colocá-lo em funcionamento com design e desenvolvimento até mantê-lo funcionando sem problemas com hosting e gerenciamento contínuos.
Qualquer que seja a sua escolha, estamos sempre prontos para ajudar.