Aqui na DreamHost, acreditamos que todos devem poder usar qualquer site na internet, independentemente de qualquer deficiência que possam ter. No entanto, embora nos importemos com a acessibilidade da web, também entendemos que projetar um site que seja acessível e visualmente atraente pode ser desafiador.
A boa notícia é que sites acessíveis não precisam ser feios. Pelo contrário, alguns sites deslumbrantes por aí são projetados pensando na acessibilidade — dos quais todos nós podemos aprender uma ou duas coisas.
Neste post, começaremos mostrando o que é uma forte acessibilidade web parece. Em seguida, mostraremos sete dos melhores exemplos de acessibilidade web na internet e veremos o que podemos aprender com eles. Vamos começar!

Crie um Site para Todos
Garantimos que seu site seja rápido e seguro para que você possa focar no que é importante.
Como é uma Ótima Acessibilidade na Web
De acordo com O Banco Mundial, mais de 15% da população global possui alguma forma de deficiência. Estas podem incluir:
- Deficiências visuais: Alguns usuários possuem deficiências visuais que impedem a capacidade de ver claramente ou perceber contrastes de cores
- Deficiências auditivas: Isso inclui surdez e perda parcial de audição.
- Deficiências físicas: Algumas pessoas têm deficiências de mobilidade que podem impactar sua destreza e capacidade de fazer movimentos precisos, possivelmente dificultando o uso de um mouse.
- Deficiências cognitivas: Condições como dislexia e demência podem afetar as habilidades cognitivas de uma pessoa.
É importante manter todos esses diferentes desafios em mente ao criar seu site para garantir que não haja barreiras para usuários com deficiência. Para ajudar os web designers nisso, o W3C desenvolveu um conjunto de Diretrizes de Acessibilidade para Conteúdo Web (WCAG).
Solid acessibilidade web significa aderir a essas diretrizes e seguir cuidadosamente os quatro princípios orientadores da acessibilidade de conteúdo web. Esses princípios orientadores afirmam que todos os sites devem ser:
- Perceptível
- Operável
- Compreensível
- Robusto
Garantir que seu site seja “operável” pode significar implementar uma navegação amigável para teclado para pessoas que não podem usar um mouse. “Perceptível” pode significar certificar-se de usar cores de alto contraste para pessoas com deficiências visuais.
Já delineamos 10 maneiras práticas de implementar as diretrizes de acessibilidade na web e tornar seu website mais acessível (incluindo conselhos sobre testes de acessibilidade e componentes de UI). Agora vamos olhar para alguns exemplos de websites que já estão fazendo isso corretamente.
7 Excelentes Exemplos de Acessibilidade na Web para Inspirar Você
Abaixo, listamos alguns dos nossos exemplos favoritos de acessibilidade na web. Esses sete sites estabelecem um padrão quando se trata de acessibilidade.
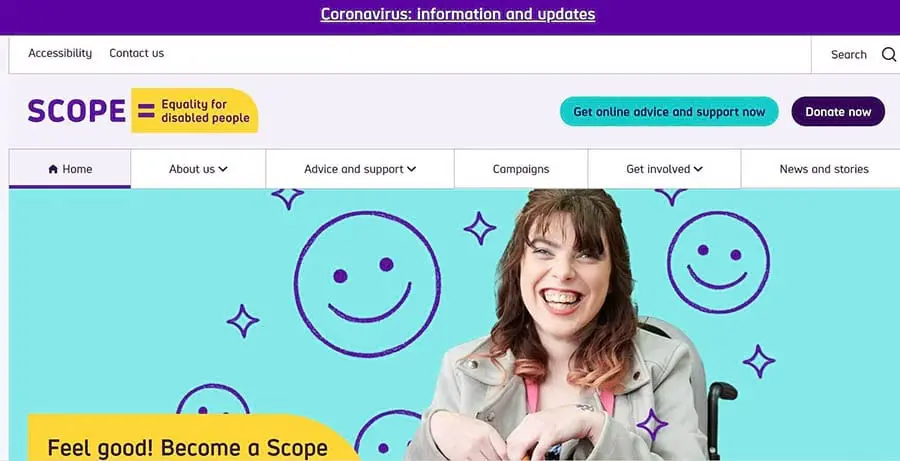
1. Scope

Scope é uma organização de igualdade para deficientes sediada na Inglaterra e no País de Gales dedicada a criar uma sociedade mais justa e igualitária. Como defensora da igualdade para deficientes, você esperaria que o site desta organização fosse o mais acessível possível — e ele é.
Não apenas segue completamente as diretrizes WCAG 2.0 e WCAG 2.1, mas o site também é personalizável para usuários individuais. Por exemplo, os usuários podem alterar as cores do site, aumentar o tamanho do texto ou até mesmo ativar a narração de texto para ter o conteúdo lido em voz alta.
Se você olhar para a seção superior esquerda da página inicial, verá uma aba Acessibilidade. Clique nela, e o site o levará para sua página de acessibilidade, que inclui instruções sobre como adaptar a experiência às suas necessidades, links para tecnologias assistivas e uma lista de problemas de acessibilidade conhecidos que estão sendo trabalhados.
Scope usa frases curtas e fontes grandes e limpas em todo o site para máxima legibilidade. Além disso, o site é totalmente compatível com softwares leitores de tela.
Apesar de já ser um excelente exemplo de acessibilidade de sites, a equipe da Scope continua a fazer melhorias. A cada três meses, eles testam o site para acessibilidade e fazem atualizações quando necessário.
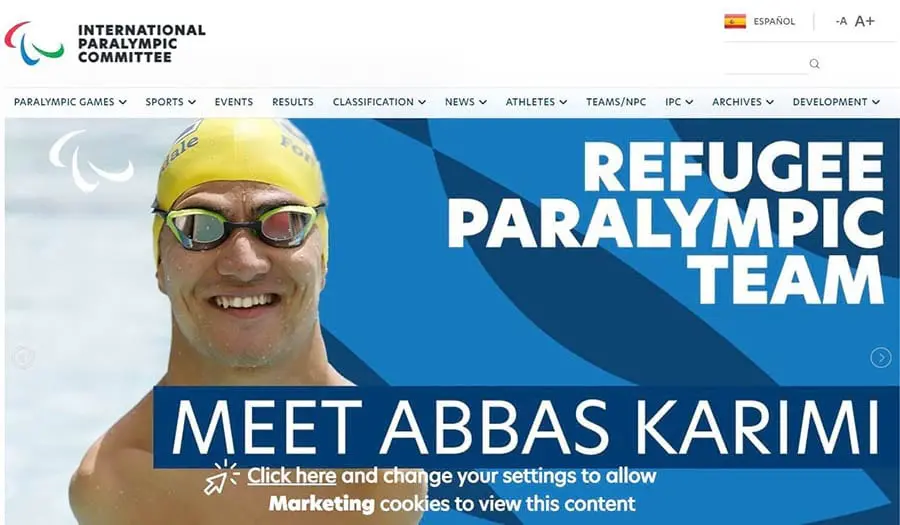
2. Paralympic.org

Paralympic.org é o site oficial do Comitê Paralímpico Internacional (IPC). O IPC é um forte defensor da inclusão social, e seu site é um testemunho disso.
Ele possui navegação por abas amigável ao teclado e um botão de “voltar ao topo” instantâneo para facilitar a movimentação pela página. Imagens e vídeos são grandes e altamente visíveis, e há bastante espaço em branco para destacar os elementos visuais.
Se você acessar a página inicial, notará um ajustador de tamanho de texto no canto superior direito da tela. Isso é facilmente visível e permite que usuários com deficiências visuais personalizem rapidamente o tamanho do texto para atender às suas necessidades.
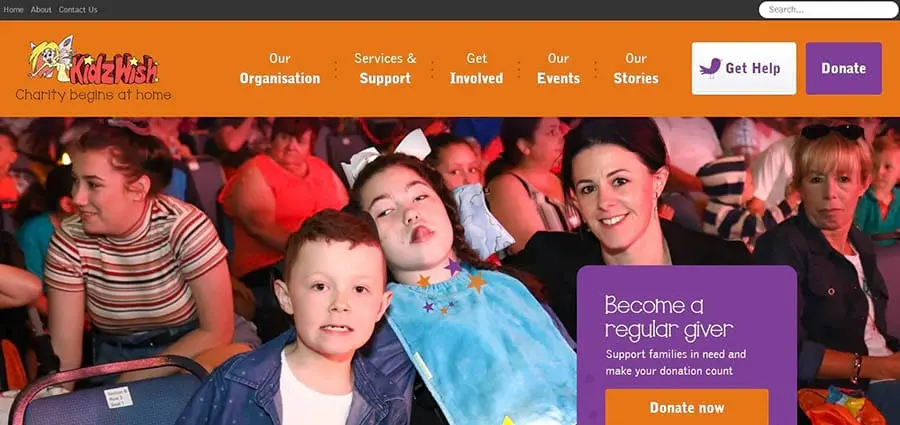
3. KidzWish

KidzWish é uma organização que oferece terapia, serviços de apoio e uma festa anual de Natal para crianças que são desfavorecidas ou têm uma deficiência. Ela atende a muitas pessoas com diferentes deficiências, então, naturalmente, precisava construir um site que fosse o mais acessível possível.
Definitivamente alcançou esse objetivo. O site KidzWish é maravilhosamente projetado, com uma estrutura lógica, navegação amigável para teclado, cores de alto contraste e texto grande. Além disso, é fácil de navegar com elementos proeminentes e clicáveis.
O design também é muito amigável para crianças. Ele ostenta um esquema de cores brilhante e ousado e toneladas de gráficos divertidos.
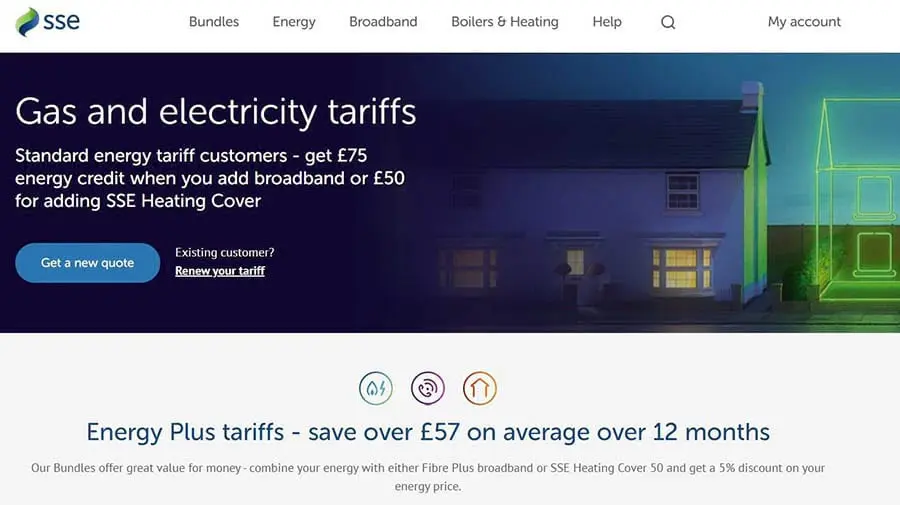
4. Energia SSE

SSE Energy é uma empresa de energia sediada no Reino Unido. Seu site apresenta informações sobre tarifas e pacotes e inclui um portal principal de login para seus clientes gerenciarem suas contas.
A empresa fez um trabalho maravilhoso ao tornar o site acessível a todos, utilizando textos grandes e legíveis e uma interface clara. Também incorpora navegação por teclado para facilitar a movimentação pelo site.
Os designers se esforçaram ao máximo para garantir que o site seja acessível para usuários com deficiência visual e auditiva. Existem serviços SignVideo para usuários da Língua de Sinais Britânica, e o contraste de cores está de acordo com as diretrizes da WCAG.
Os clientes também podem solicitar faturas em Braille e em formatos maiores. Além disso, o site é compatível com tecnologias assistivas.
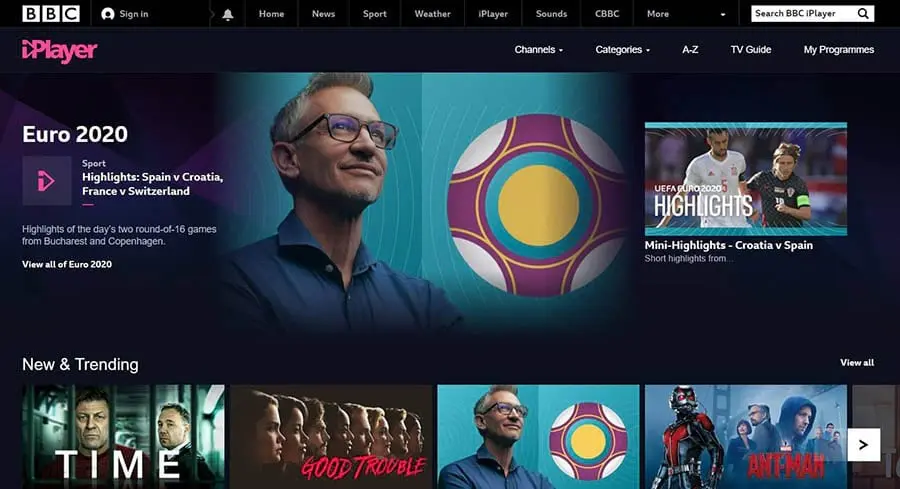
5. BBC iPlayer

BBC iPlayer é o serviço de streaming online da BBC. Seu site é onde os usuários vão para assistir a programas online. É também outro excelente exemplo de acessibilidade na web que todos podemos aprender.
Primeiro, o site é fácil de navegar e compatível com tecnologias assistivas. Você pode se mover pela página clicando no botão Tab . Navegar sobre o logotipo do iPlayer exibe uma opção para Ajuda de Acessibilidade, que direciona para uma página de recursos com muitas informações úteis para usuários com deficiências.
O conteúdo está organizado de forma lógica, e todos os botões utilizam um design visual claro com cores de alto contraste. Existem também dicas de ferramentas acessíveis por teclado e mouse que fornecem informações adicionais para os usuários e texto alternativo descritivo para todas as imagens.
O conteúdo em vídeo também é acessível. Todos os programas no BBC iPlayer possuem legendas. Há também categorias de conteúdo com descrição auditiva e conteúdo assinado.
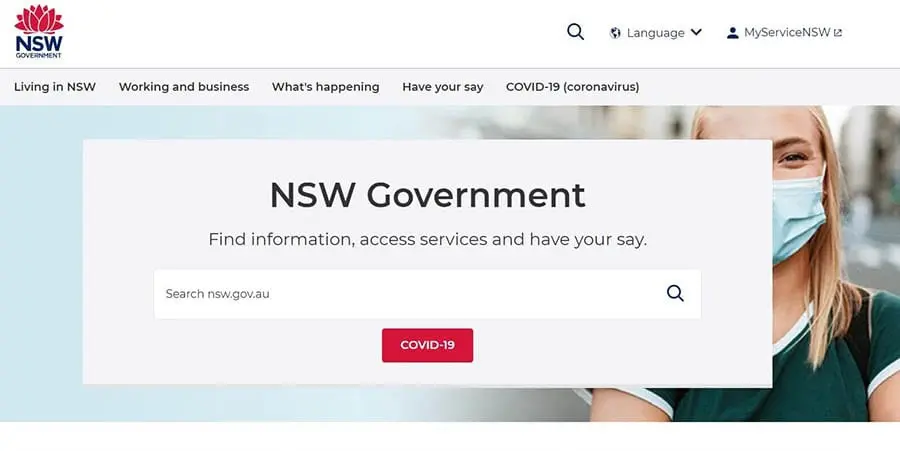
6. Governo de NSW

O site do Governo de NSW é o centro governamental para a área de New South Wales na Austrália. Está perfeitamente projetado para facilitar o uso por residentes de todos os antecedentes e habilidades.
Este site possui navegação por abas, facilitando a navegação pelas páginas usando um teclado ou leitor de tela. Graças a fontes grandes e cores contrastantes, é também extremamente legível e é compatível com tecnologia assistiva.
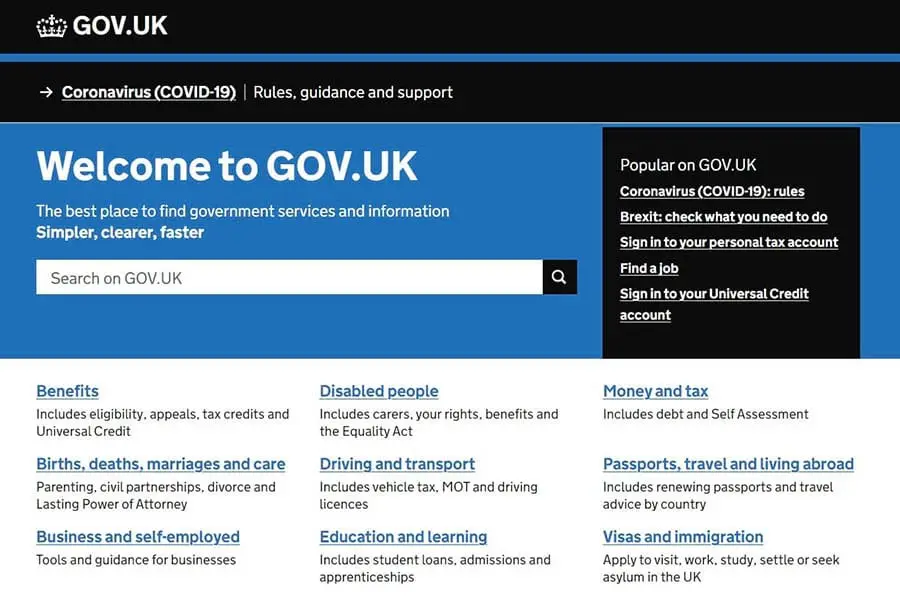
7. GOV.UK

GOV.UK é o centro principal para todas as páginas web do governo do Reino Unido. Pode ser usado para acessar tudo desde informações sobre benefícios e auxílio para deficientes até suporte para vistos e imigração.
O governo do Reino Unido fez um trabalho incrível ao tornar seu site acessível para todos que precisam dele. O site apresenta navegação por teclado e atributos ARIA, facilitando a localização de páginas e a navegação pelo site. Ele também é adaptado para suportar um zoom de 300% para usuários com deficiência visual.
Faça uma Declaração de Acessibilidade
Certificar-se de que seu site é o mais acessível possível é tanto uma obrigação moral quanto profissional. Pode parecer um desafio, mas vale a pena. Você pode simplesmente seguir os exemplos de acessibilidade na web acima para criar um site inclusivo que todos os usuários possam desfrutar.
Pronto para construir seu site acessível? Deixe que cuidemos do lado técnico para você, para que você possa dedicar mais do seu tempo e energia ao que importa: o design. Inscreva-se no nosso Plano de Hospedagem Shared Unlimited e obtenha hospedagem segura e ilimitada para todos os seus sites!

