Se você deseja que novos visitantes continuem olhando para o seu site, você precisará capturar rapidamente a atenção deles. Sem um conteúdo envolvente acima da dobra, os usuários podem se entediar antes de poderem conferir seus produtos ou ler suas postagens no blog.
Felizmente, você pode usar uma imagem de destaque como o primeiro elemento visual no seu site. Quando você inclui fotos de alta qualidade, fontes únicas e um layout polido, você pode deixar os visitantes com uma excelente primeira impressão.
Neste post, explicaremos o que é uma imagem de destaque e como você pode desenhar uma para o seu site. Em seguida, mostraremos 25 exemplos para fornecer alguma inspiração. Vamos começar!
O que é um Herói?
Um herói é um banner maior que é exibido no topo de um site acima da dobra. Este é o primeiro elemento que os visitantes verão acima da dobra. Ele geralmente apresenta uma foto, vídeo, gráfico ou ilustração junto com uma declaração ou CTA para capturar imediatamente os visitantes.
O que é um herói?
Uma imagem de herói, ou seção de herói, é um grande banner destacado no topo de um site. Pode ser o primeiro elemento que os visitantes veem devido ao seu posicionamento proeminente.
Leia MaisImagens de destaque são uma ótima maneira de chamar atenção. Nos primeiros segundos críticos após visitar seu website, os usuários querem ser envolvidos por design web de alta qualidade. As imagens de destaque podem imediatamente deixar uma impressão positiva do seu negócio ou blog.
Já que aparecem no topo da página inicial, as seções de destaque podem ter um grande impacto em seu site. Quando usadas corretamente, são capazes de transmitir tudo o que os visitantes precisam saber sobre sua marca. Isso pode evitar sobrecarregar os novos visitantes com muitas informações de uma só vez.
Em uma seção de herói, você pode incluir um call to action (CTA) para motivar os usuários a visitarem outra página do seu site. Heróis interativos também podem apresentar carrosséis, sliders e outras animações. Em última análise, as imagens de herói visam ser atrativas, envolventes e chamativas.
Como Projetar um Herói de Homepage que Capta a Atenção
Agora que você sabe o que são imagens de herói, vamos discutir algumas práticas recomendadas para criá-las. Assim, você poderá projetar cabeçalhos de herói que atraem usuários para o seu site.
1. Encontre Imagens de Alta Qualidade
A imagem de destaque será a primeira coisa que os visitantes verão na sua página inicial, então você precisará encontrar uma foto de alta qualidade. Se a imagem estiver muito granulada ou não estiver comprimida para carregamento rápido, isso pode prejudicar a experiência do usuário (UX) no seu site.
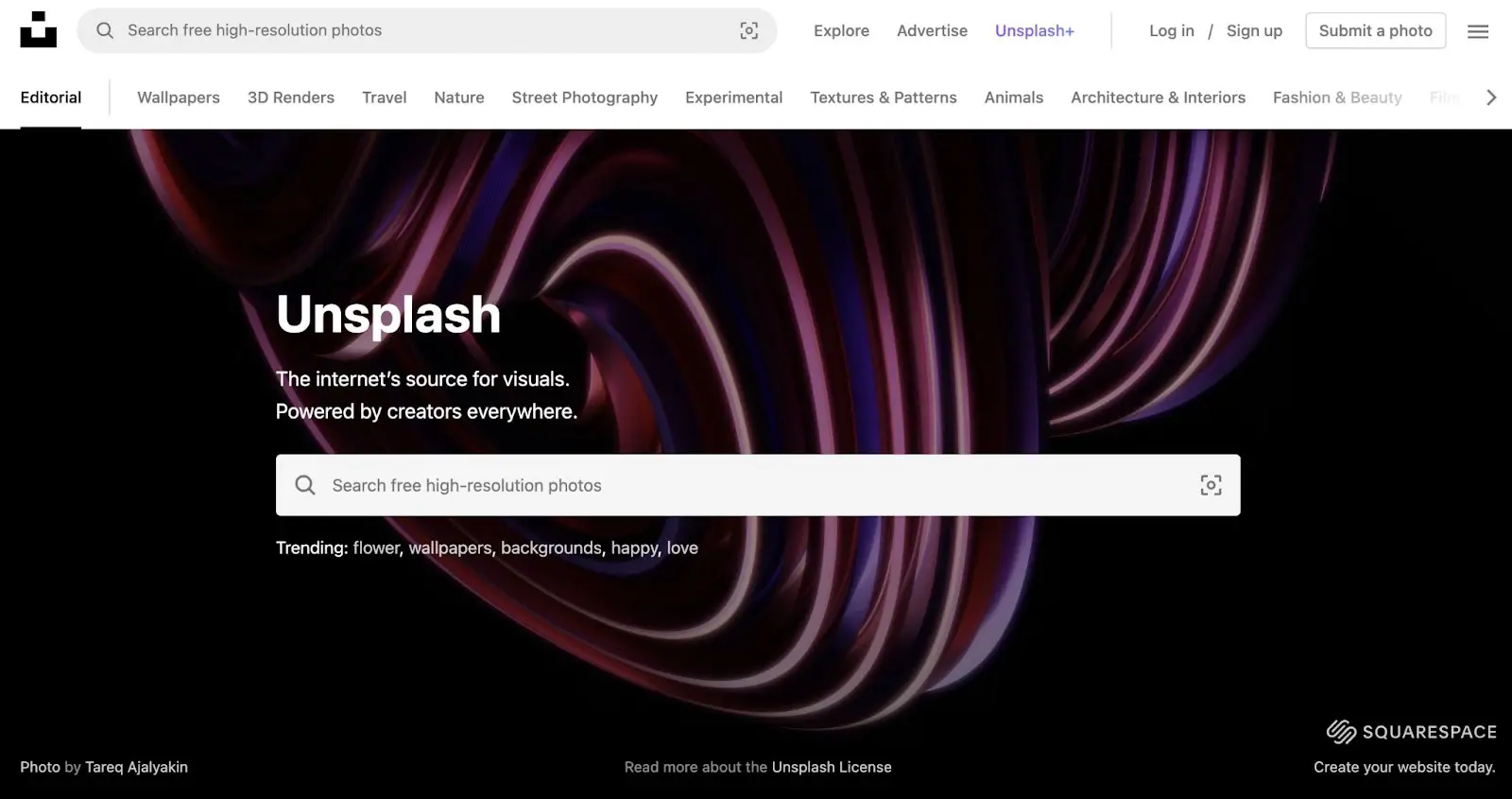
Para obter imagens, você pode usar fotos de banco de imagens em sites como Unsplash. Esta plataforma fornece fotos de alta resolução gratuitas sem proteção de direitos autorais:

Lembre-se de que você também pode usar designs gráficos e vídeos em vez de fotos estáticas. Isso pode ajudar seu site a se destacar dos seus concorrentes.
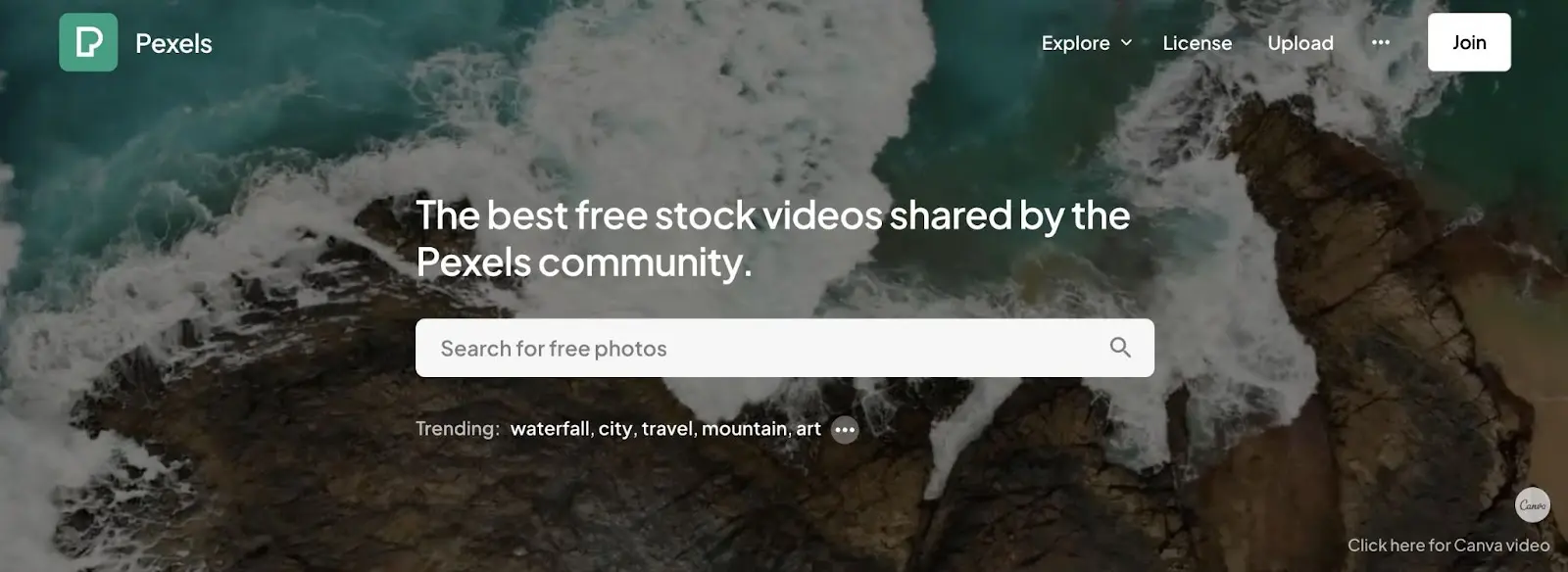
Junto com imagens de estoque, Pexels possui muitos vídeos gratuitos que você pode explorar. Assim como com as imagens, você poderá personalizar o tamanho antes de baixar:

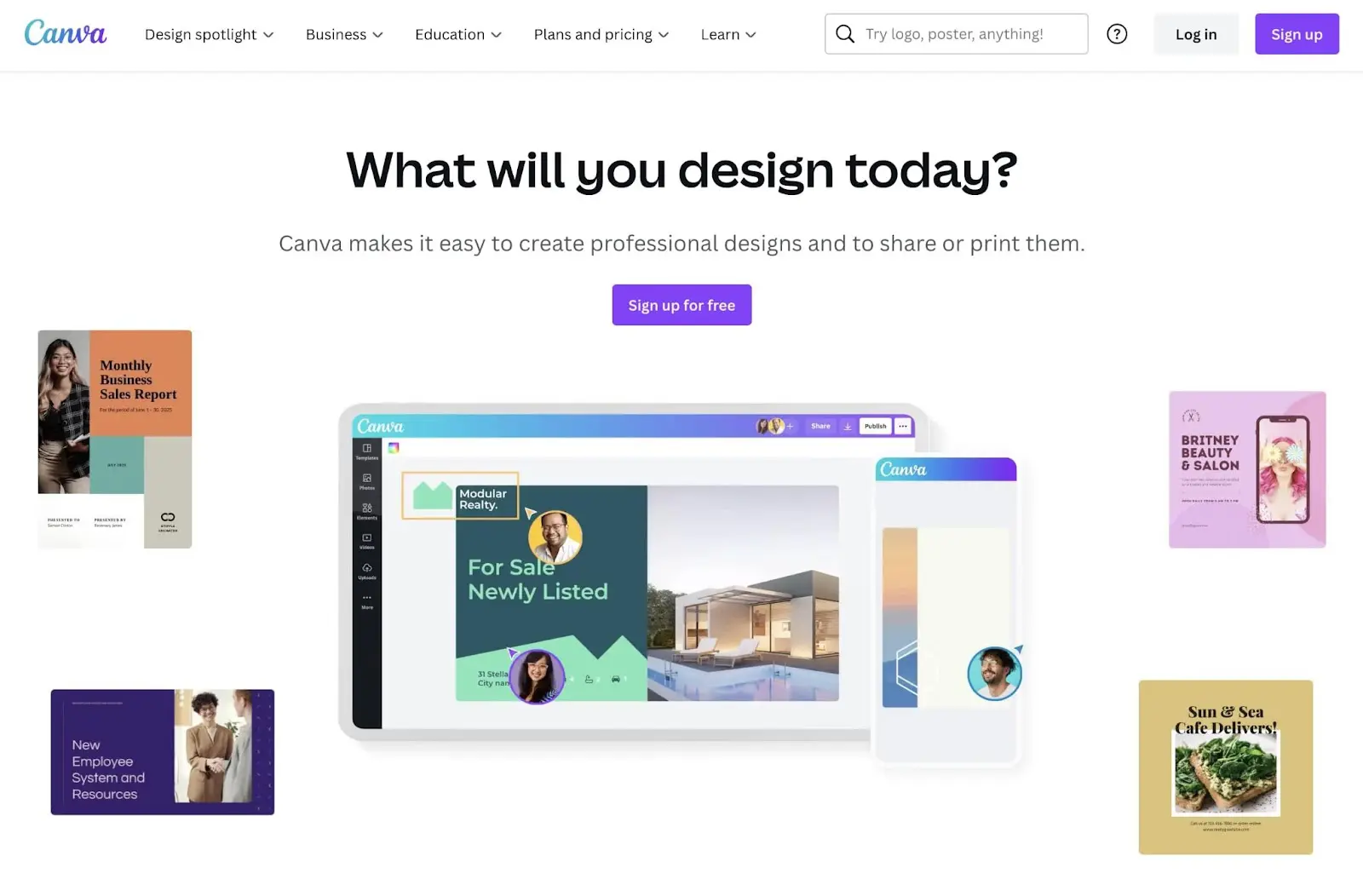
Para designs gráficos, recomendamos usar uma ferramenta flexível como Canva. Isso vem com milhares de modelos iniciais para banners heroicos:

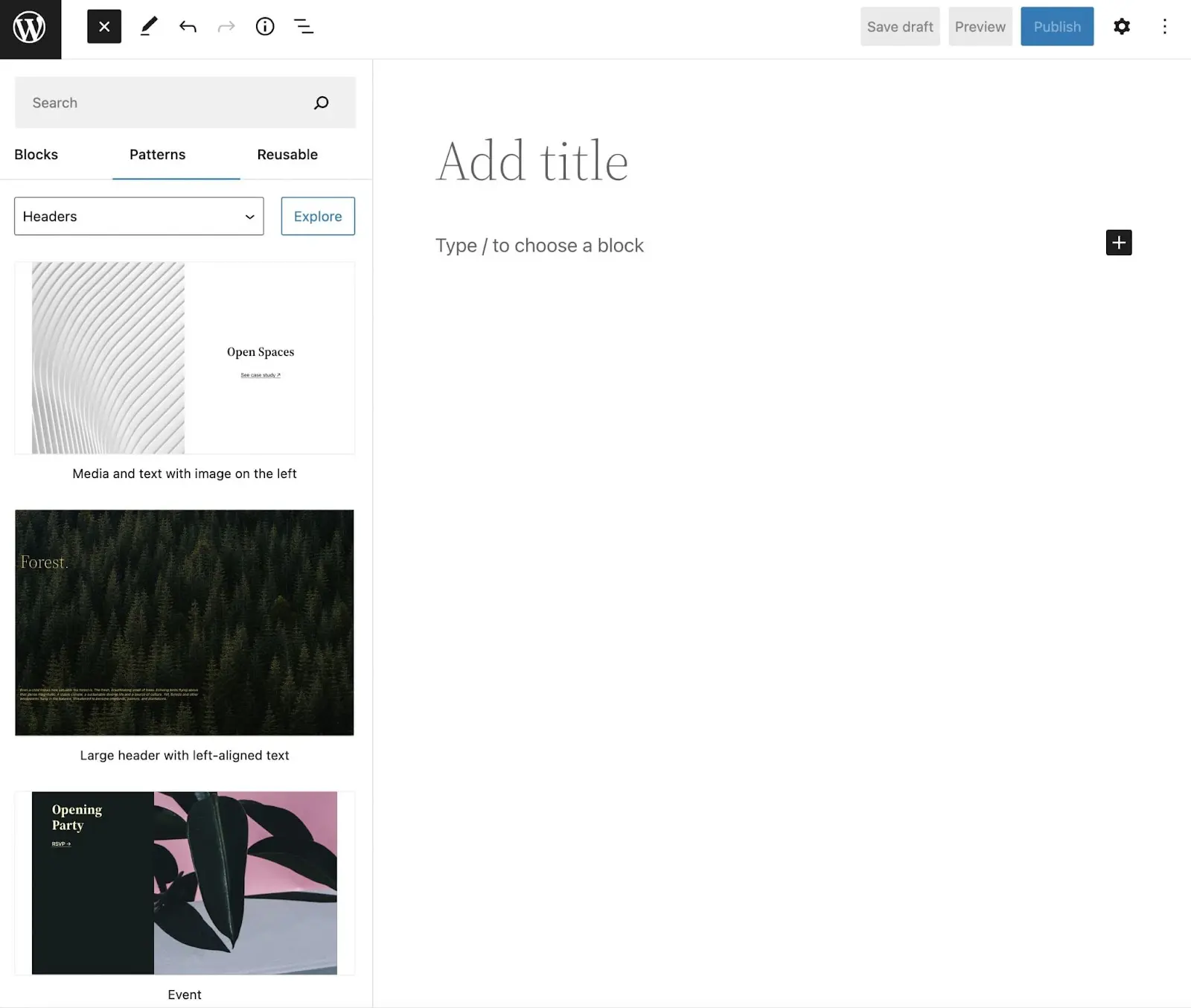
Por último, o WordPress fornece cabeçalhos pré-projetados em sua Biblioteca de Padrões de Blocos. Ao projetar sua página inicial, você pode inserir facilmente essas seções de herói de largura total. Se decidir criá-las manualmente, terá que usar contêineres HTML em vez disso:

Lembre-se, enquanto você procura por imagens, você vai querer lembrar do branding do seu site. Mesmo que você encontre uma foto de alta qualidade, certifique-se de que ela seja relevante para o seu nicho.
Além disso, considere se deseja evocar uma emoção, promover um produto ou alcançar outro objetivo específico. E, claro, se for apropriado e seu orçamento permitir, você pode considerar a contratação de um fotógrafo profissional para criar imagens dos seus produtos ou serviços.
2. Adicione Texto Convincente e Informativo
Muitos sites não apresentam apenas uma imagem na seção principal. Para gerar novos leads e conversões, eles frequentemente adicionam um texto sobreposto. Incluindo promoções de produtos e chamadas para ação, um herói pode alcançar os mesmos objetivos que uma página de destino.
Embora o texto de destaque deva variar dependendo dos seus objetivos, aqui estão algumas coisas a considerar ao escrever o seu texto:
- Mantenha-o curto: Em uma seção principal, você não vai querer sobrecarregar os leitores com informações.
- Use fontes legíveis: Embora você possa querer usar um tipo de letra distinto, certifique-se de que é fácil de ler.
- Considere seu público-alvo: É melhor avaliar o que os novos visitantes estarão procurando em seu site e qual persona do cliente você está visando.
- Não use muitos termos da moda: Se você incluir clichês publicitários como ‘aja rápido’, isso pode diminuir sua credibilidade e fazer com que os visitantes saiam.
Também é uma boa ideia adicionar um chamado à ação. Combinado com botões de CTA e formulários de geração de leads, você pode usar sua imagem de destaque para aumentar as conversões.
3. Otimize Sua Imagem Principal
Após baixar a imagem do herói que você deseja, é uma boa ideia otimizá-la para o seu site. Como toda imagem em seu site, você precisará comprimi-la. Caso contrário, a foto pode ser muito pesada e causar tempos de carregamento ruins.
Em geral, suas imagens devem ter menos de 1MB. Para reduzi-las sem perder qualidade de imagem, você pode usar uma ferramenta de compressão de imagens como TinyPNG. Isso reduzirá o tamanho do seu arquivo WebP, PNG ou JPEG com compressão lossy inteligente:

O dimensionamento é outro fator importante na otimização de uma imagem de herói. Normalmente, é melhor que as imagens tenham pelo menos 1.200 pixels e uma proporção de aspecto de 16:9. Imagens de herói em banners devem ser de 1600 x 500 pixels, e você pode ir até 1.800 pixels para telas maiores.
25 Exemplos de Heróis de Homepage para Inspirar Você
Se você ainda precisa de ajuda para criar sua primeira imagem principal, não se preocupe. Nós compilamos algumas das melhores imagens principais de sites para lhe dar inspiração!
1. Tesla

O que torna esta uma boa página inicial hero?
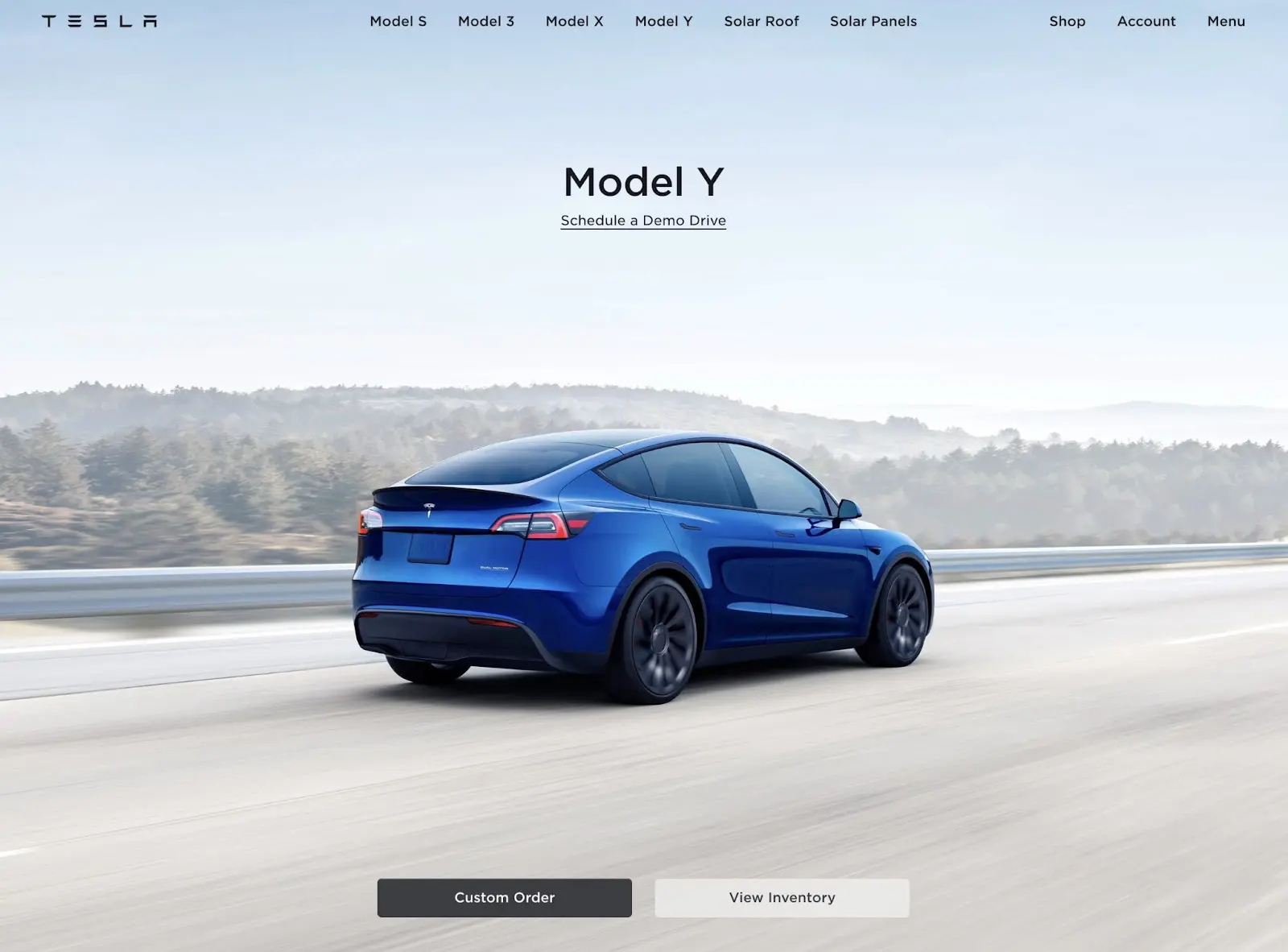
- A homepage da Tesla apresenta uma imagem de destaque elegante e profissional do seu carro elétrico Model Y.
- Existem botões de CTA claros que permitem aos visitantes criar pedidos, ver o inventário ou agendar test drives.
- Como este herói da homepage possui um design minimalista, ele não sobrecarrega os visitantes com informações desnecessárias.
2. The Better Fish

O que torna esta uma boa página inicial heroica?
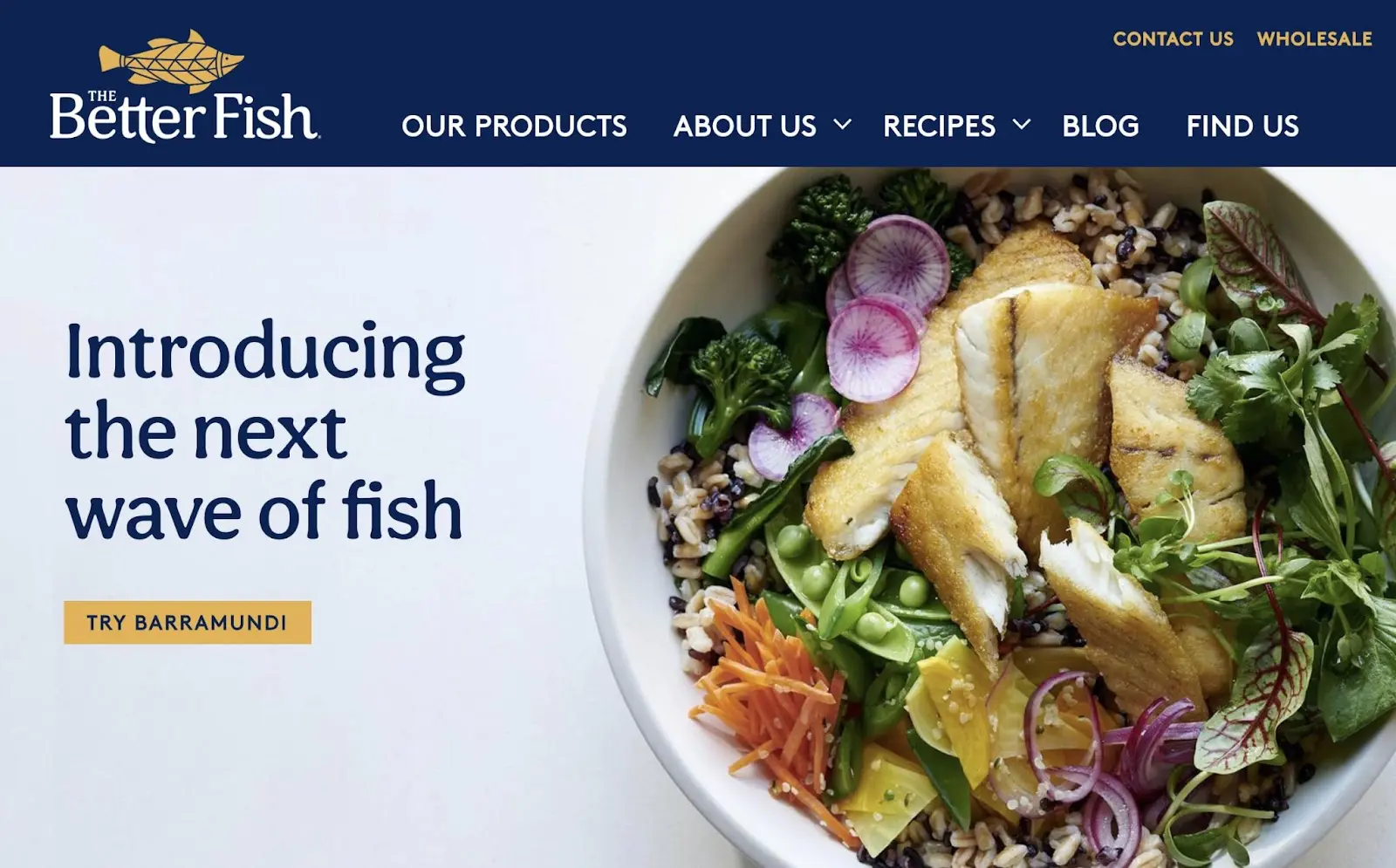
- A seção de destaque de The Better Fish separa a imagem da comida e o texto principal. Isso facilita muito a leitura.
- O botão laranja chama a atenção para o CTA, dizendo aos visitantes para ‘Experimentar Barramundi’.
- Além disso, o texto principal é simples, mas declara claramente o branding da empresa e o que a faz se destacar.
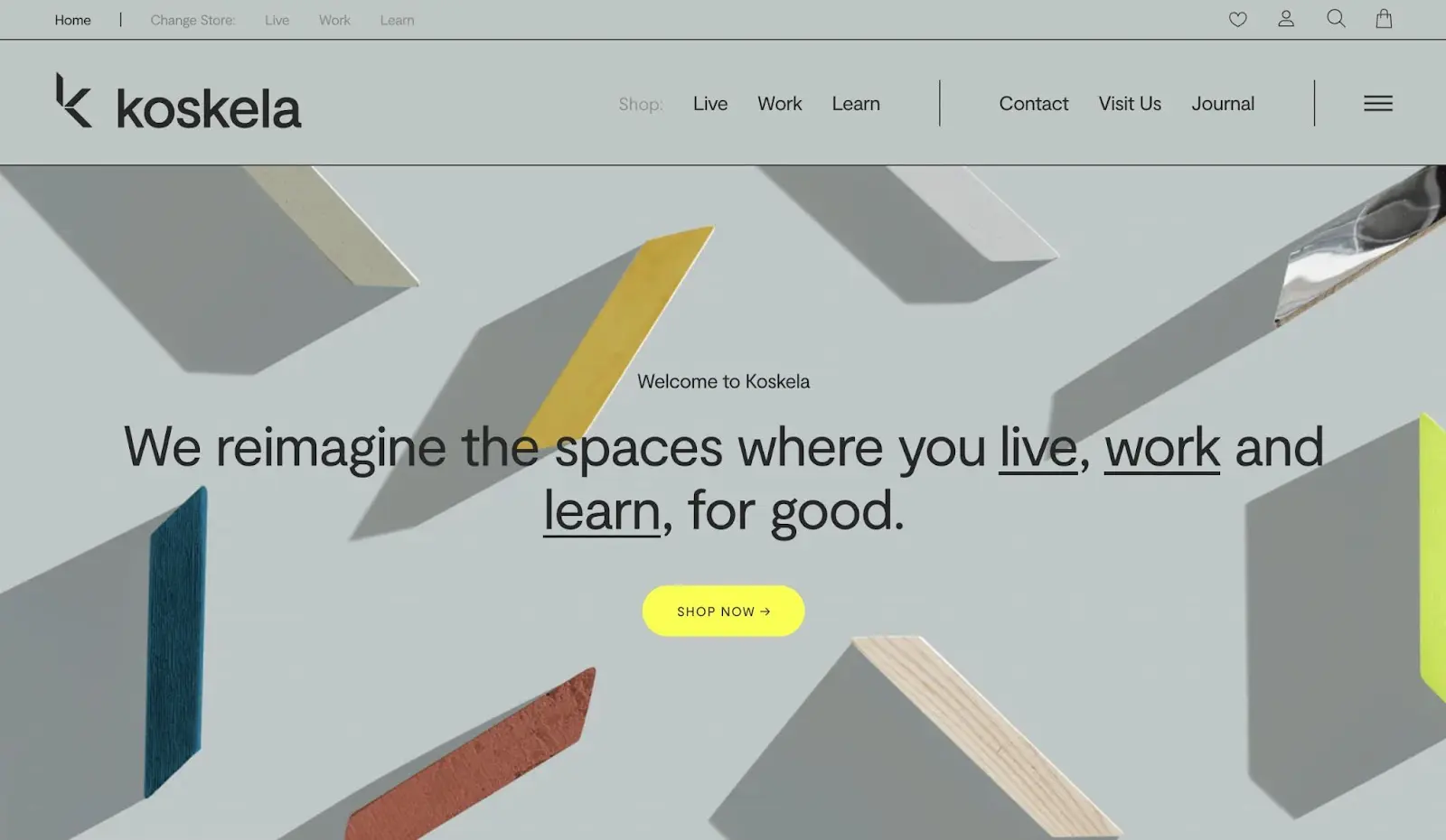
3. Koskela

O que torna isso um bom herói para a página inicial?
- Koskela é uma empresa inovadora de móveis, que é transmitida com um gráfico único de peças de madeira espalhadas.
- A seção principal resume os objetivos da empresa em uma frase.
- Embora o esquema de cores seja mais suave, o CTA ‘Compre Agora’ foi projetado em amarelo brilhante para atrair o olhar.
4. O Instituto de Arte de Chicago

O que faz desta uma boa página inicial heroica?
- Em vez de usar uma imagem estática, este destaque apresenta um vídeo que toca automaticamente quando você visita o site.
- O Instituto de Arte de Chicago escolheu destacar uma exposição específica, o que incentiva os usuários online a visitarem pessoalmente.
- Quando você clica no destaque, é redirecionado para um post online sobre a exposição de arte.
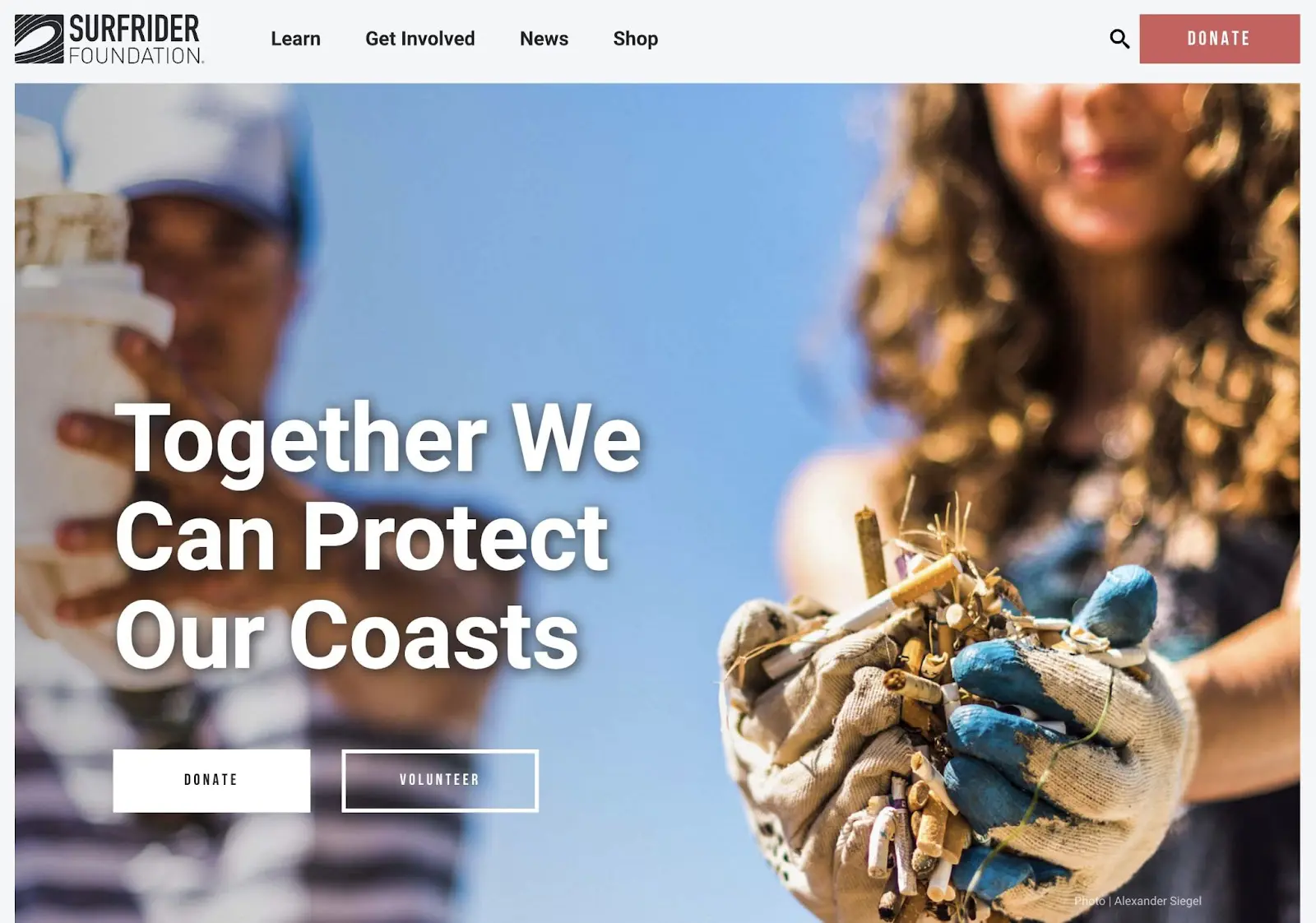
5. Fundação Surfrider

O que torna esta uma boa página inicial heroica?
- A Surfrider Foundation apela às emoções dos visitantes, motivando-os a participar na proteção do oceano.
- A imagem de alguém limpando uma praia transmite tudo o que você precisa saber sobre esta fundação.
- Este site facilita o início através de doações ou voluntariado.
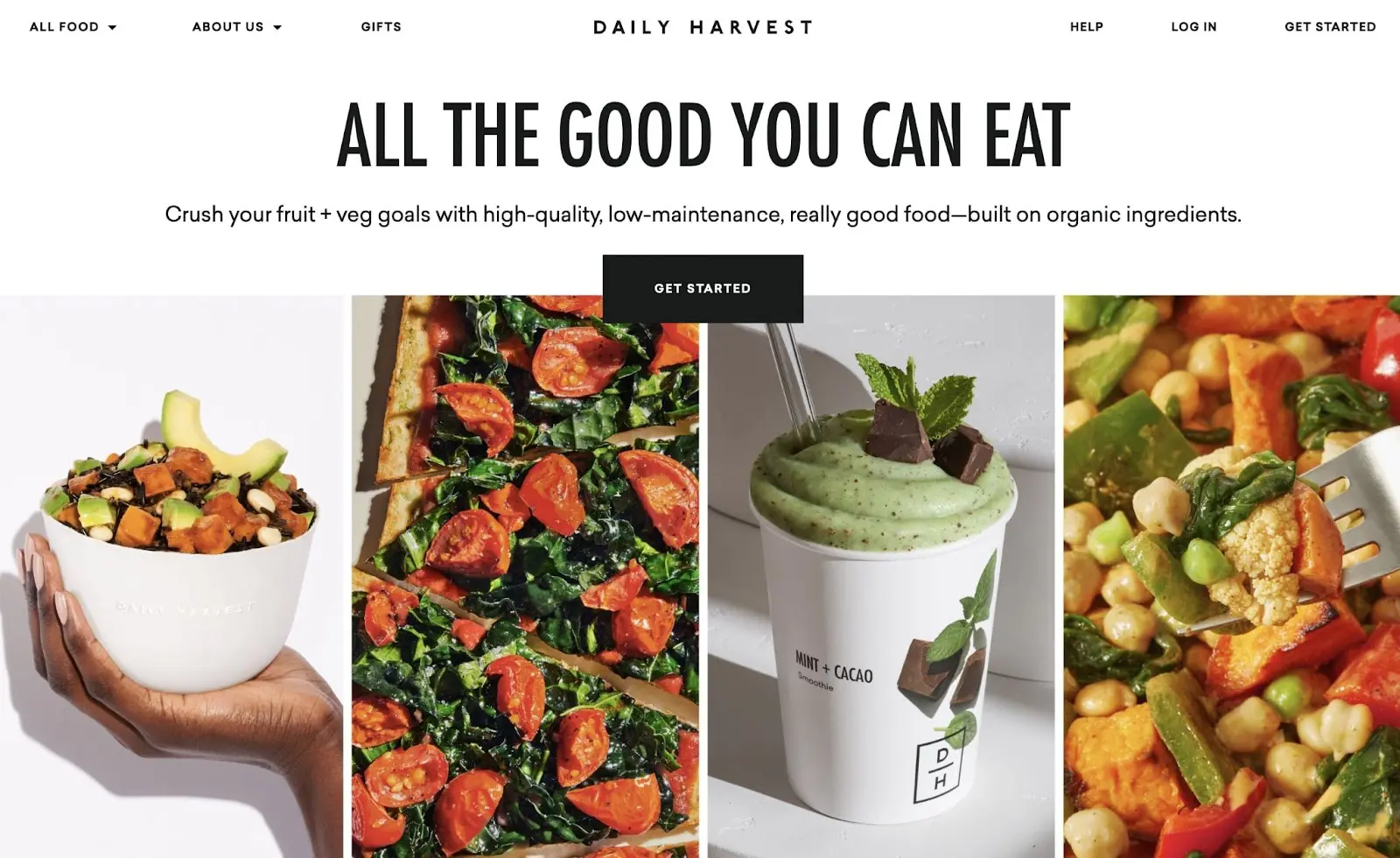
6. Daily Harvest

O que torna isso um bom herói de página inicial?
- Daily Harvest usa várias imagens cortadas, mostrando a variedade de alimentos que a empresa oferece.
- Os leitores podem entender rapidamente que a empresa se esforça para ser orgânica, de alta qualidade e de baixa manutenção.
- O título principal tem uma mensagem simples e uma fonte de fácil leitura.
- Contrastando com o fundo preto e branco, Daily Harvest destaca seus alimentos coloridos.
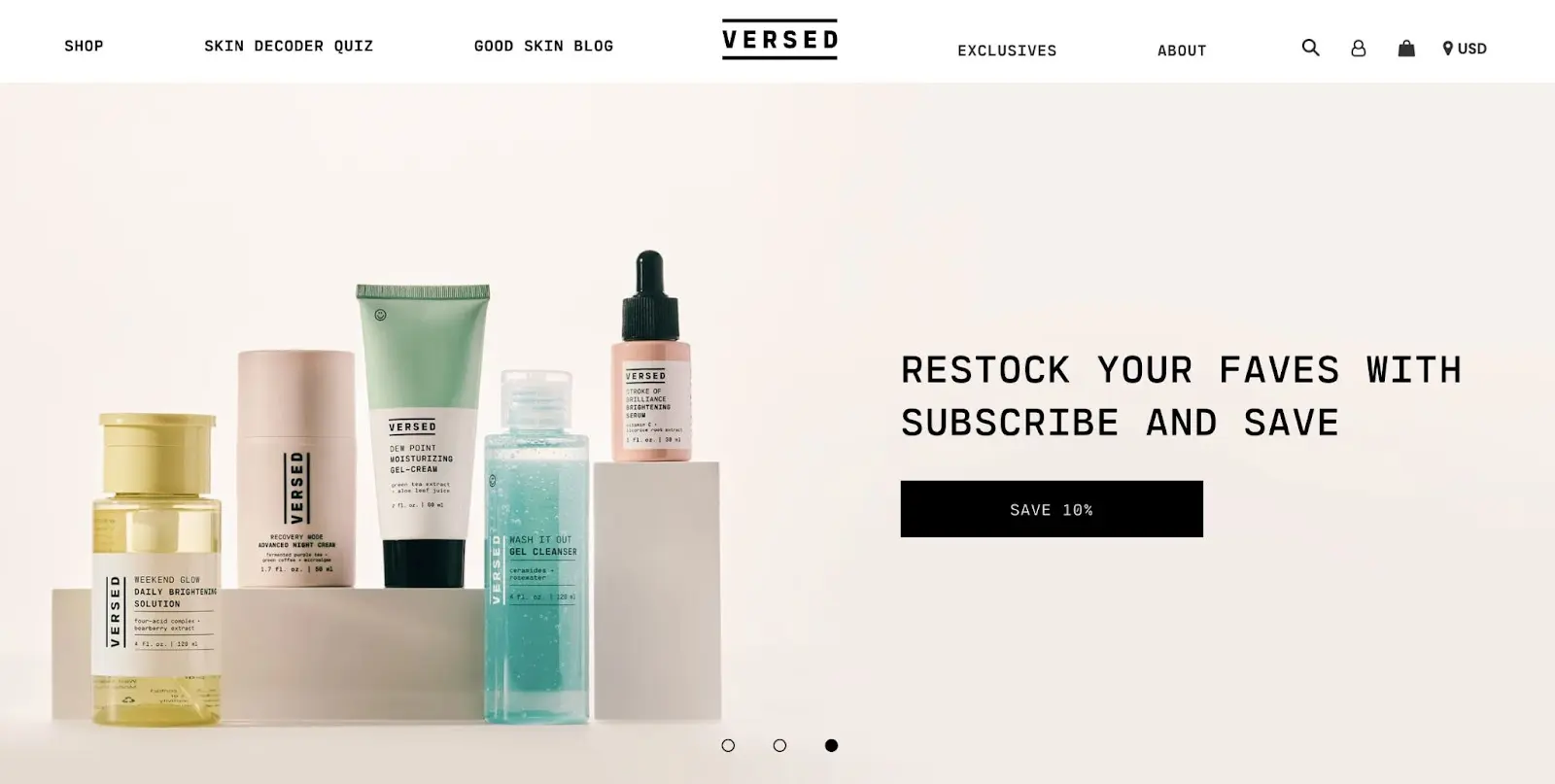
7. Versed

O que faz desta uma boa página inicial hero?
- A Versed promove seus produtos em um slider de conteúdo animado. Isso destaca os descontos atuais, os mais vendidos e os conjuntos de feriado.
- A paleta de cores pastel suaves combina com a embalagem dos produtos de cuidados com a pele.
- Em cada página principal do slider, há chamadas curtas para ação para ofertas específicas.
8. Sonhando com Jeff

O que torna isso um bom herói de homepage?
- Uma vez que este site promove fitas de dormir, a imagem de herói usa uma paisagem urbana noturna.
- Você pode começar a ouvir o álbum diretamente da seção de herói.
- A fonte fina e inclinada contribui para a atmosfera ligeiramente assustadora e obscura de todo o site.
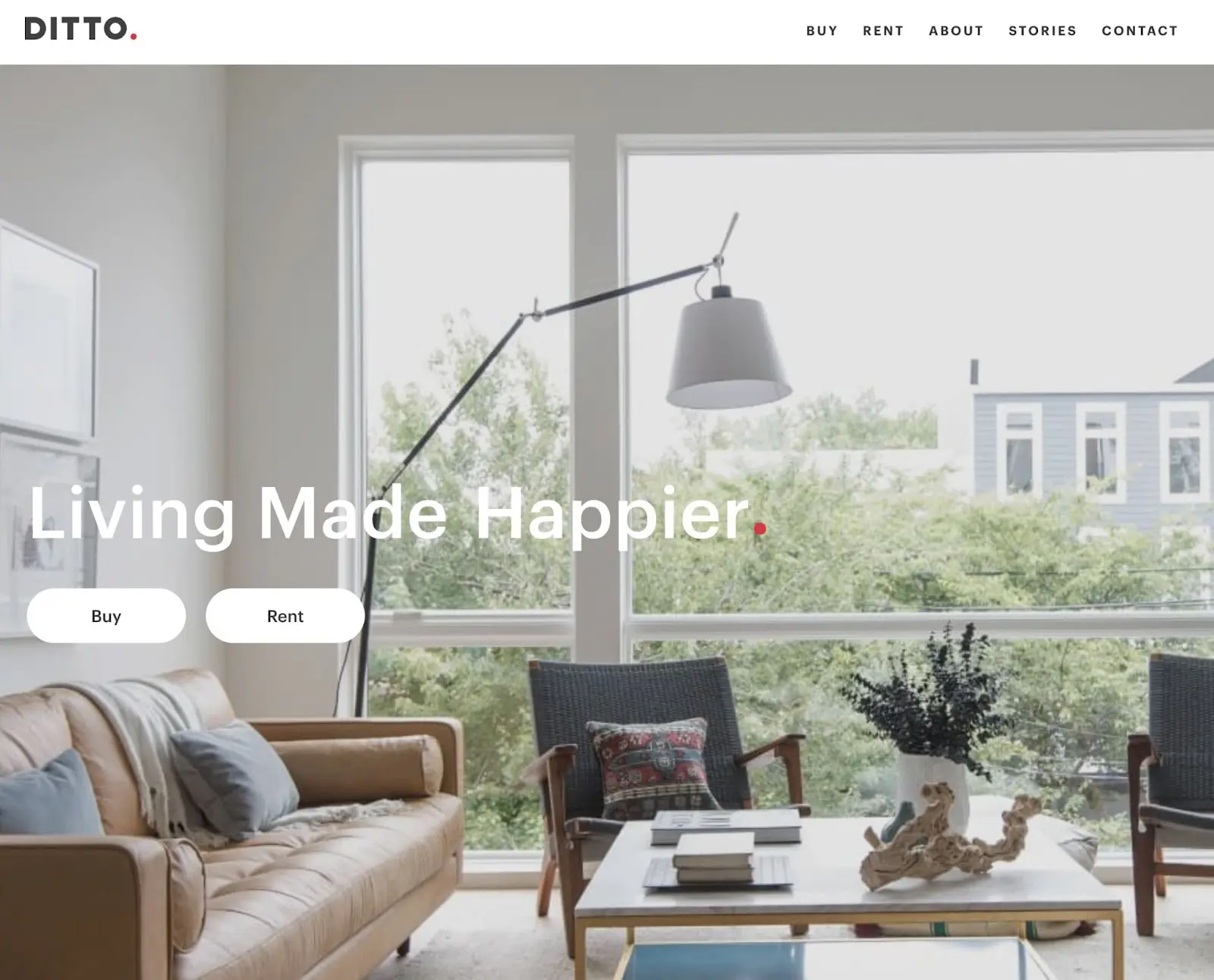
9. Ditto

O que faz desta uma boa página principal?
- A imagem de destaque do Ditto apresenta uma sala de estar brilhante e bem projetada. Isso anuncia adequadamente seus serviços de desenvolvimento imobiliário.
- Há um slogan animado que muda automaticamente de ‘Living Made Better’ para ‘Living Made Happier’ e ‘Healthier’.
- Os visitantes podem começar imediatamente a procurar casas para alugar e à venda.
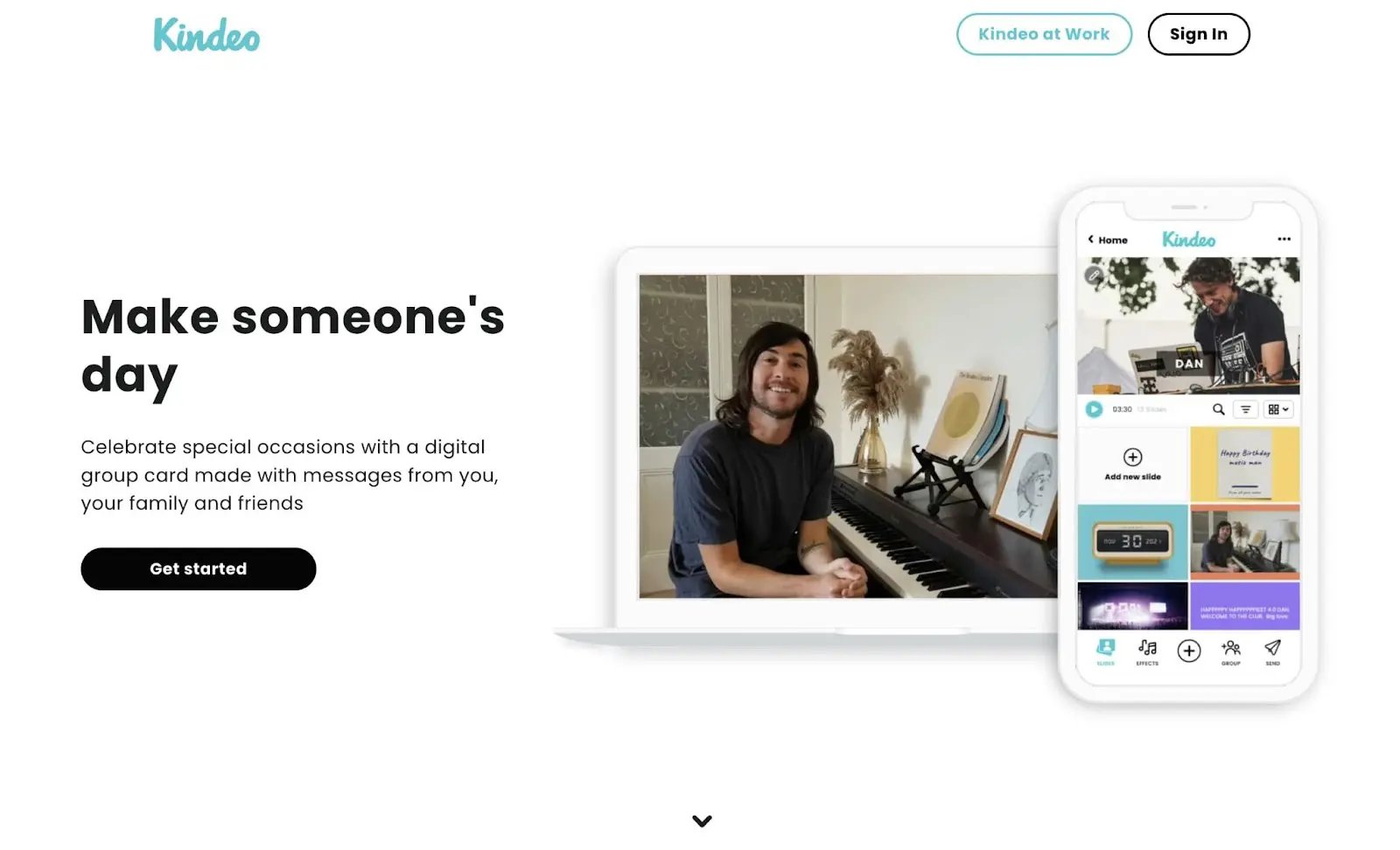
10. Kindeo

O que torna isso um bom herói da página inicial?
- Kindeo usa pequenos clipes para mostrar seus cartões digitais de grupo em ação.
- Nesta página hero, os usuários também podem ver a interface do aplicativo e como é fácil de usar.
- Há uma boa quantidade de espaço em branco separando a imagem hero do conteúdo abaixo do dobra.
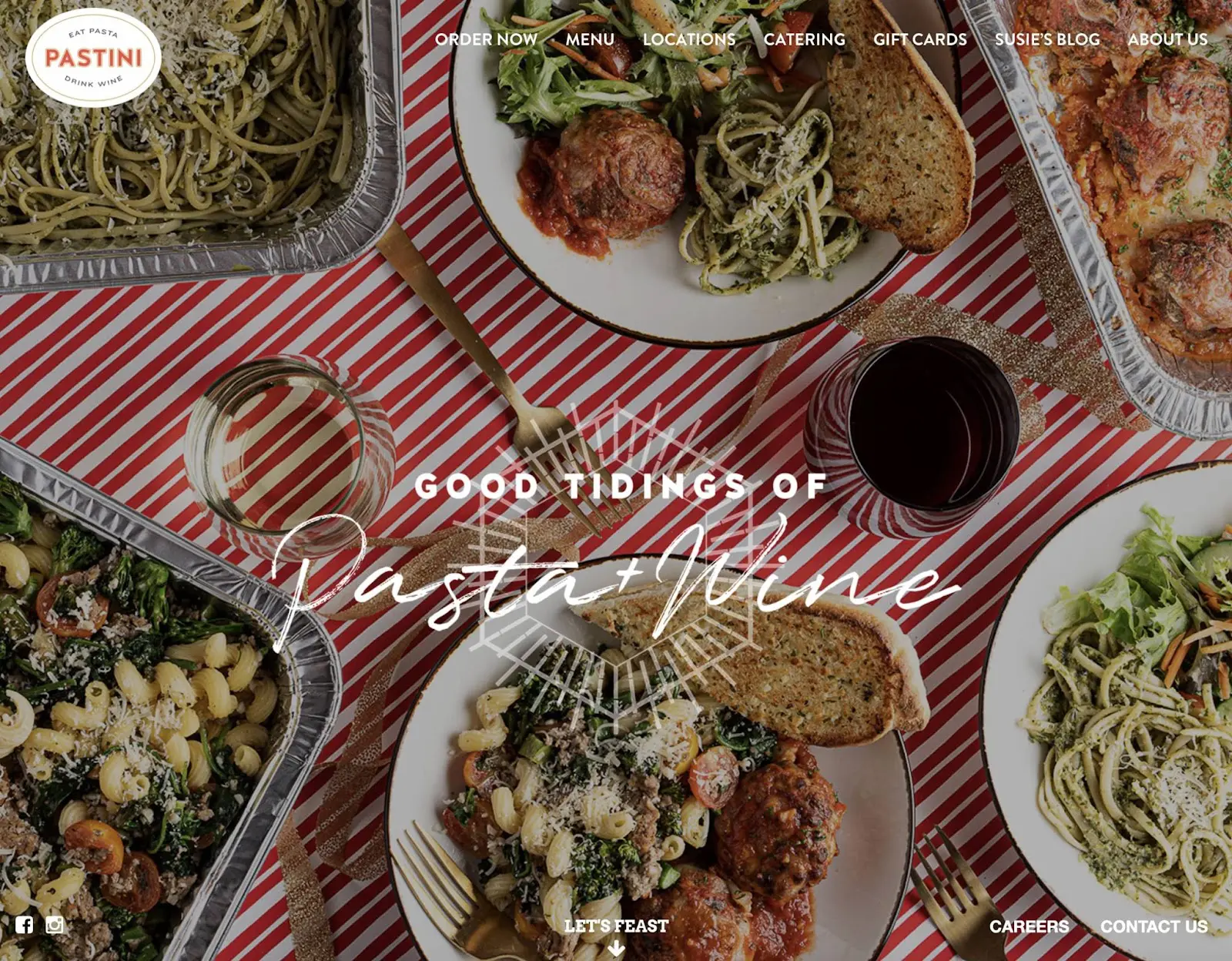
11. Pastini

O que faz desta uma boa página inicial hero?
- Pastini optou por exibir diversos pratos de massa para anunciar seus serviços de catering.
- O título ‘Boas novas de massa e vinho’ recebe os visitantes e adiciona personalidade ao site.
- Há um CTA que incentiva os usuários a continuar rolando abaixo da imagem principal.
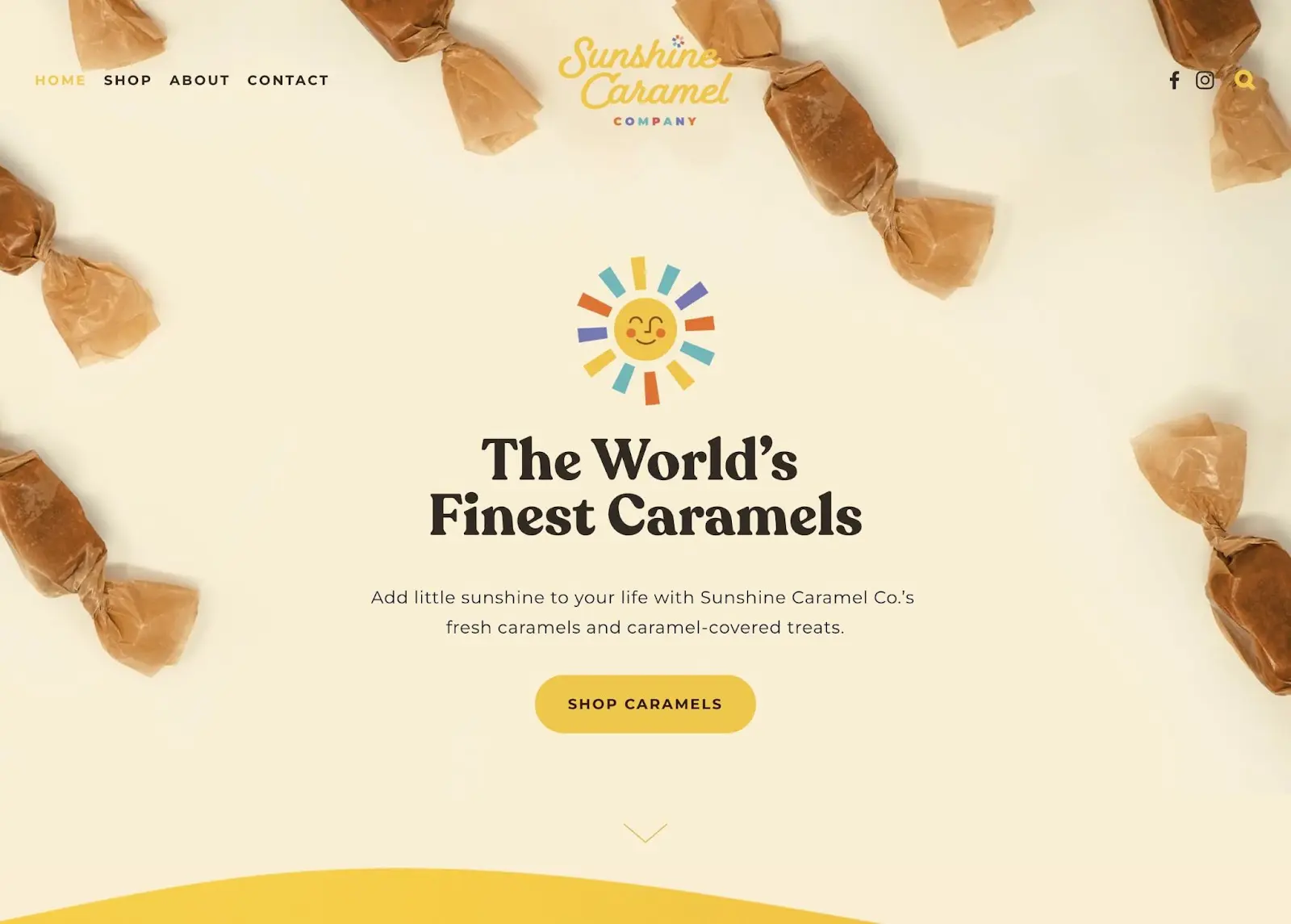
12. Companhia de Caramelos Sunshine

O que torna isso um bom herói de página inicial?
- A seção heróica da Sunshine Caramel Company tem um sol animado que reflete a marca e o nome da empresa.
- Há imagens em close-up dos caramelos, que mostram aos visitantes a qualidade do produto.
- O botão de chamada para ação foi projetado com um fundo amarelo vibrante, alinhando-se com a personalidade do negócio e atraindo o olhar.
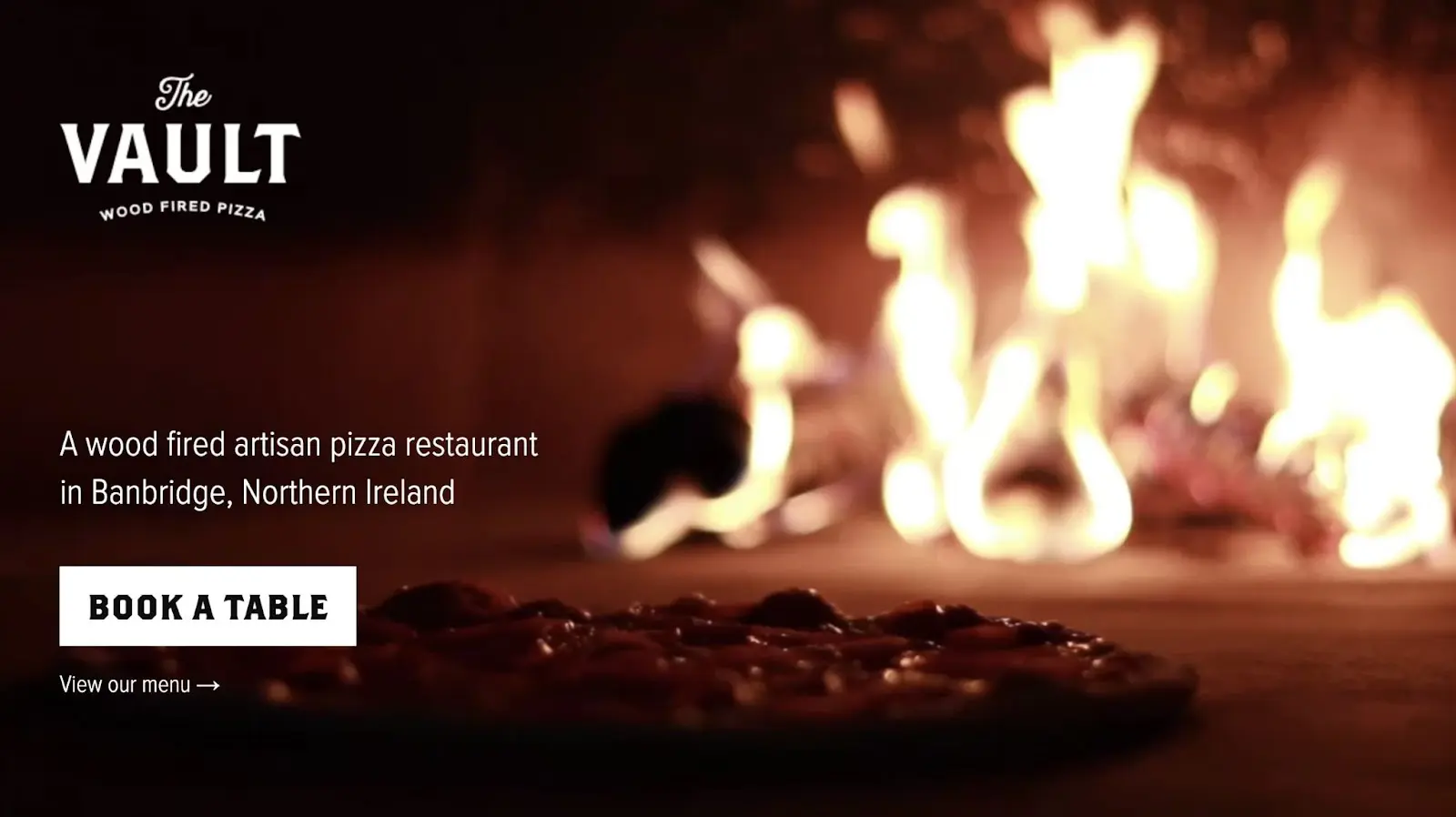
13. The Vault

O que torna isso um bom herói para a página inicial?
- O texto é simples e claro, descrevendo o que o restaurante oferece e onde está localizado.
- Para diferenciar o negócio dos concorrentes, a imagem principal mostra uma pizza sendo assada em forno a lenha.
- O Vault facilita a visualização imediata do cardápio ou a reserva de uma mesa.
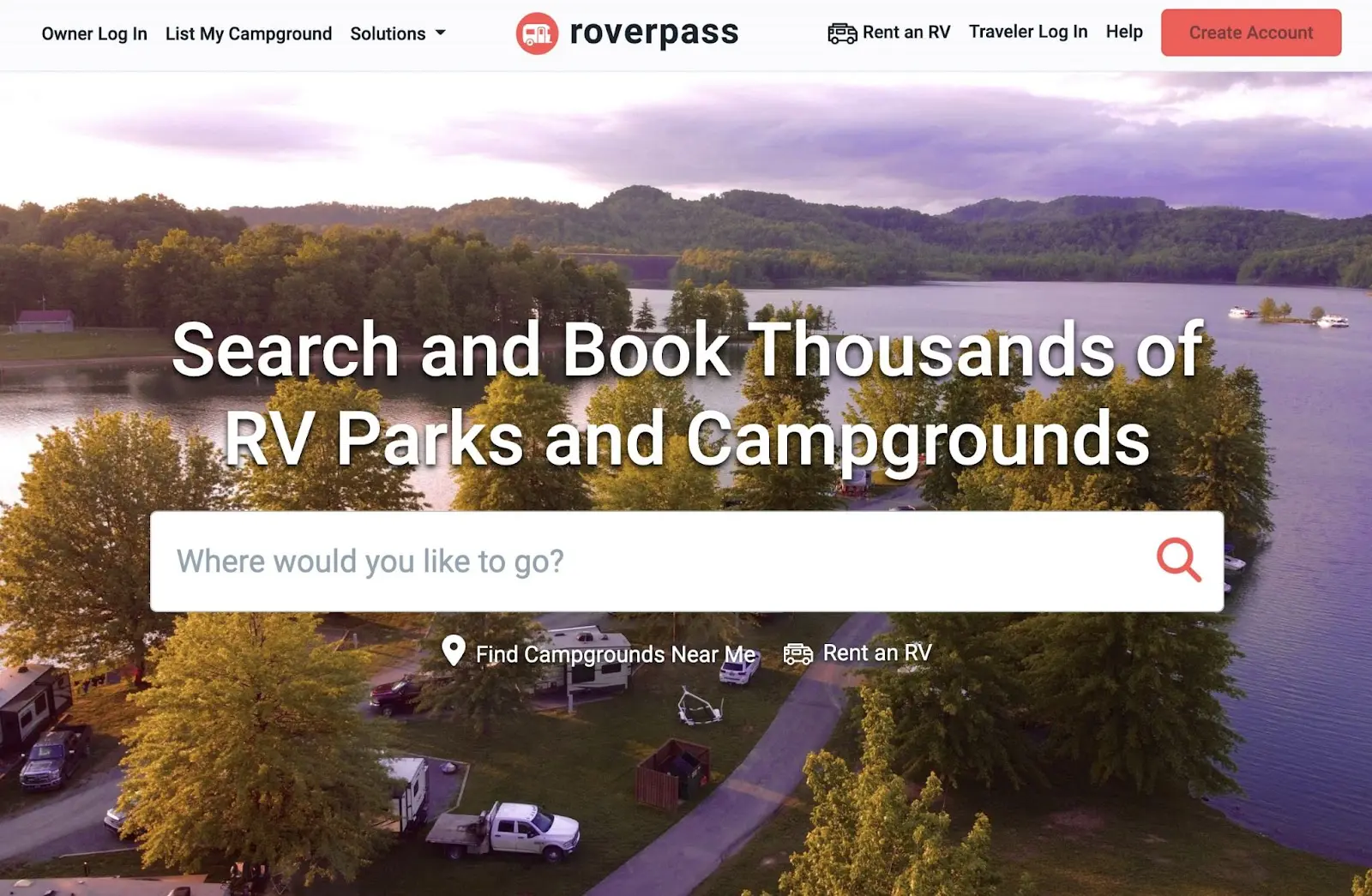
14. RoverPass

O que torna este um bom herói da página inicial?
- Ao contrário de outros heróis, o RoverPass permite que os usuários procurem parques de RV e campings usando uma barra de pesquisa.
- A imagem de um camping pitoresco faz com que os visitantes queiram começar a viajar.
- O RoverPass também inclui uma forma de encontrar campings e RVs próximos diretamente da página inicial.
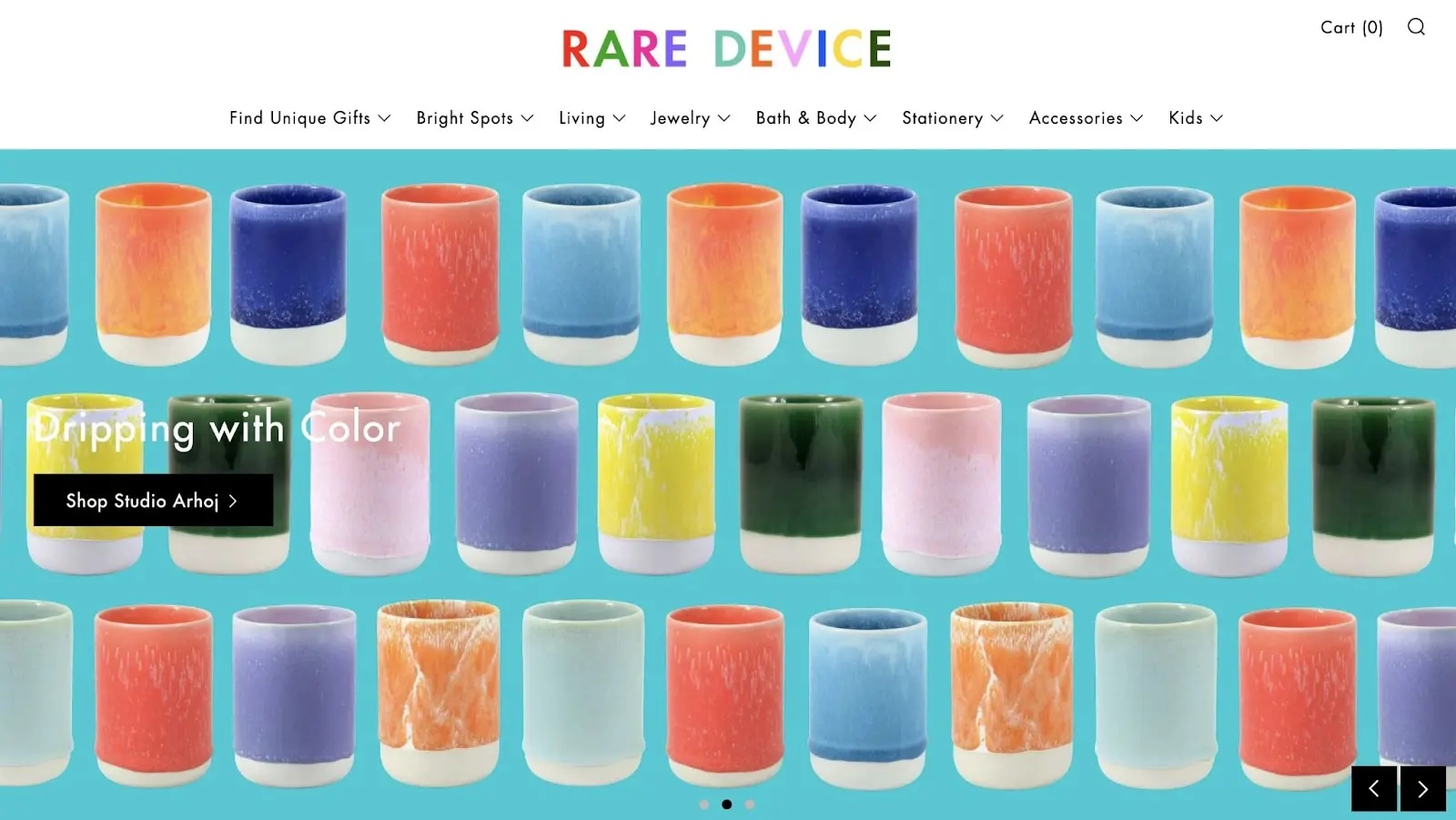
15. Rare Device

O que torna esta uma boa página inicial hero?
- Este herói da página inicial apresenta um slider de imagens, exibindo uma variedade de produtos Rare Device.
- Como o resto do site, a imagem do herói é repleta de cores vivas.
- Cada página do slider tem botões de CTA para coleções de produtos únicas.
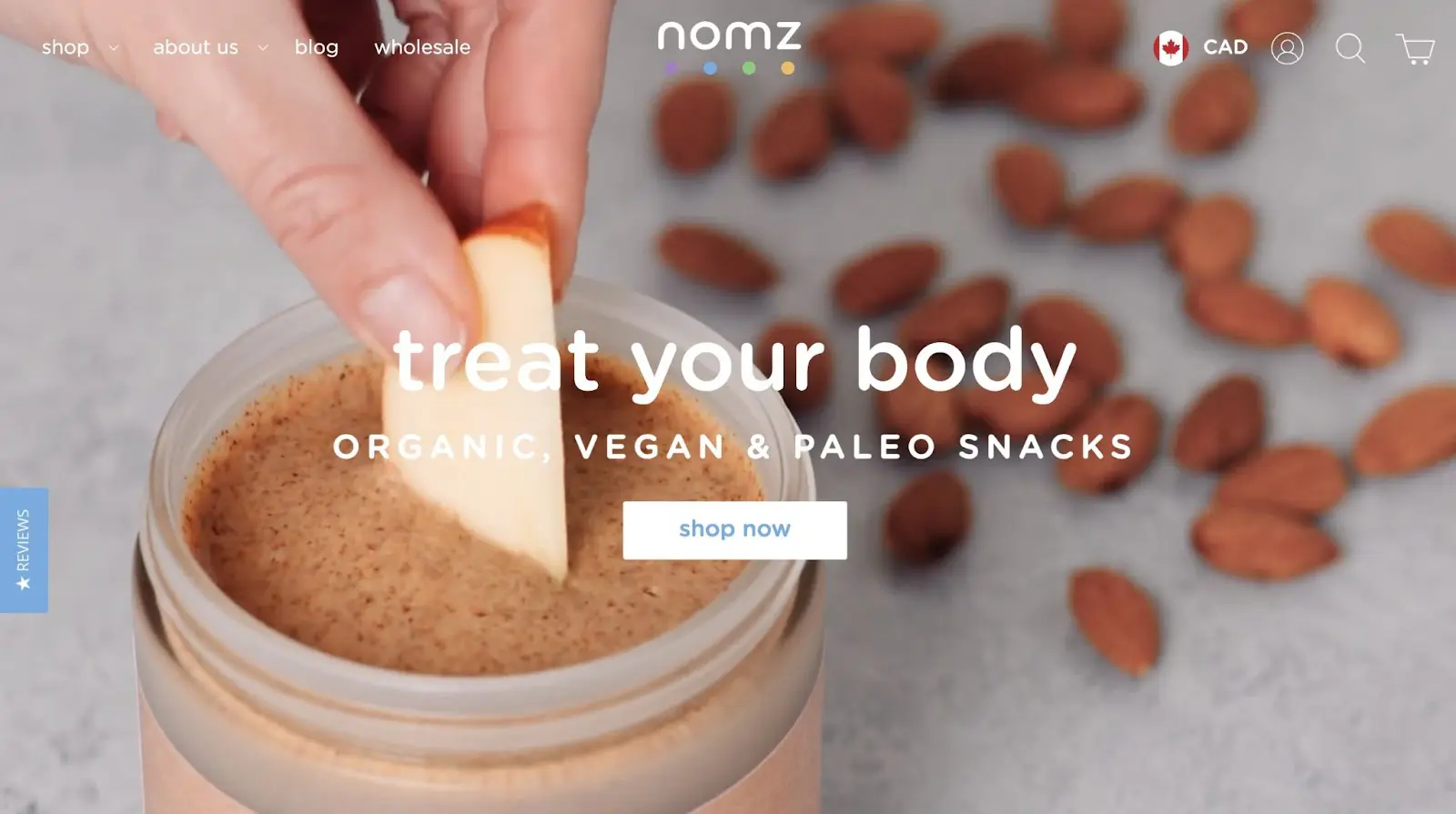
16. Nomz

O que torna esta uma boa página inicial heroica?
- O site da Nomz possui um vídeo de destaque que mostra seus snacks orgânicos sendo consumidos. Isso os torna mais atraentes para novos visitantes.
- Há uma aba ao lado do vídeo de destaque onde os usuários podem encontrar avaliações do produto.
- O CTA direciona claramente os usuários para começar a fazer compras.
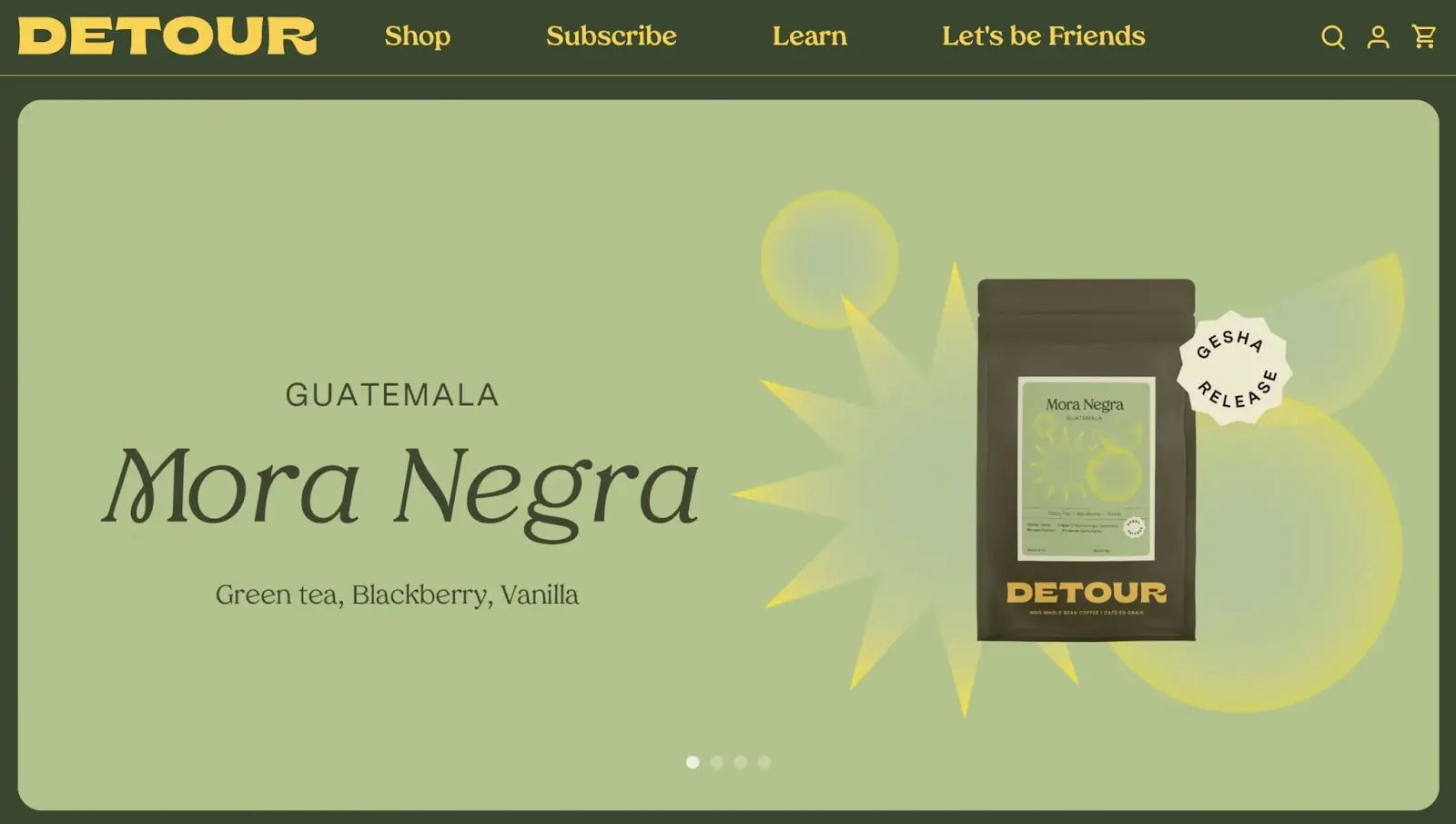
17. Detour Coffee

O que faz desta uma boa página inicial heroica?
- Como muitas das opções desta lista, a Detour Coffee inclui um slider de conteúdo automático para anunciar vários produtos.
- Cada slide vincula às páginas de produtos para diferentes sabores de café e caixas de assinatura mensal.
- As cores de fundo do herói integram-se perfeitamente ao esquema de cores do site.
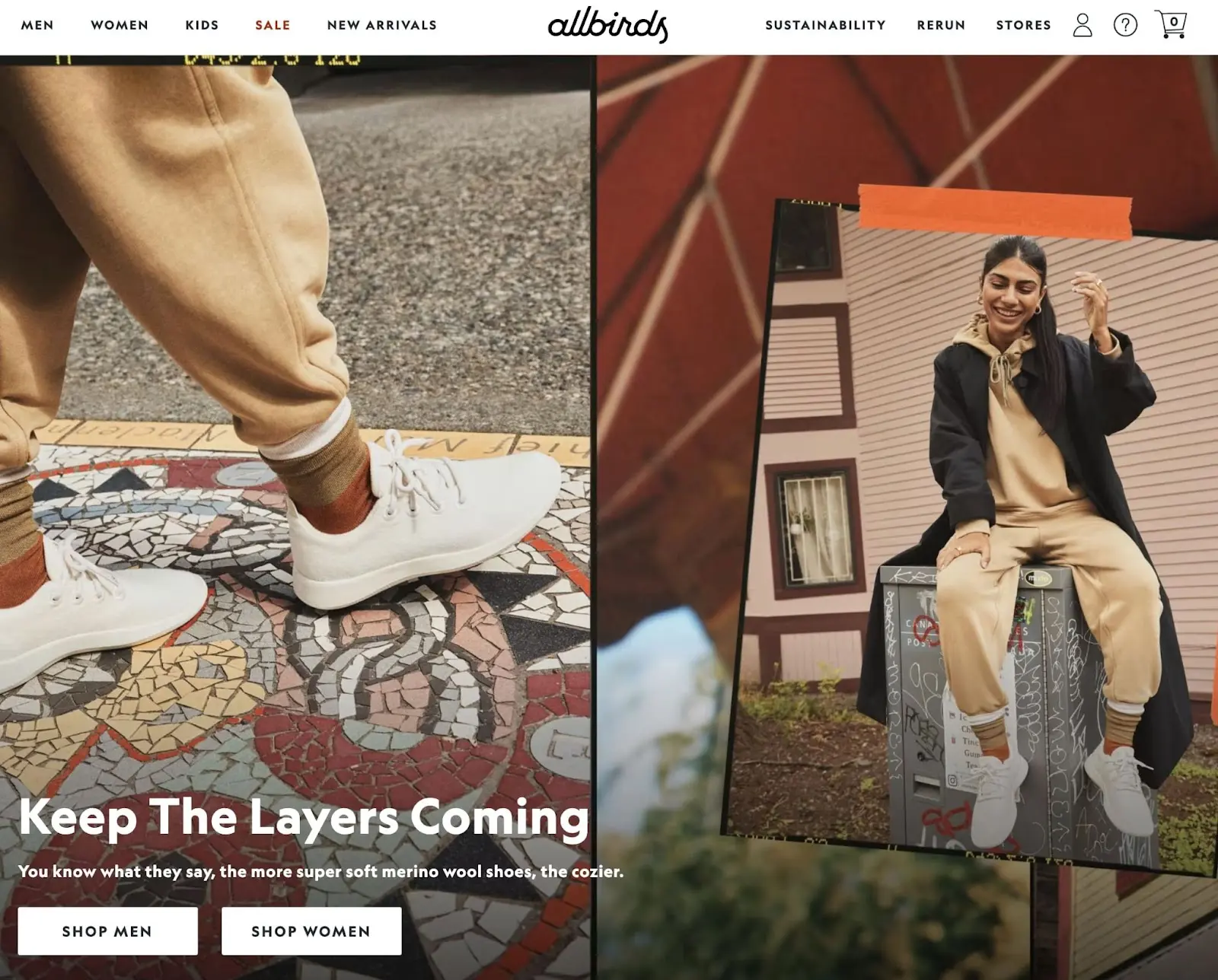
18. Allbirds

O que faz desta uma boa página inicial heroica?
- Allbirds usa várias imagens para fazer o herói parecer um collage.
- Há uma chamada para ação simples e clara que reflete a estação atual.
- Os visitantes podem acessar rapidamente as páginas de loja tanto para sapatos masculinos quanto femininos.
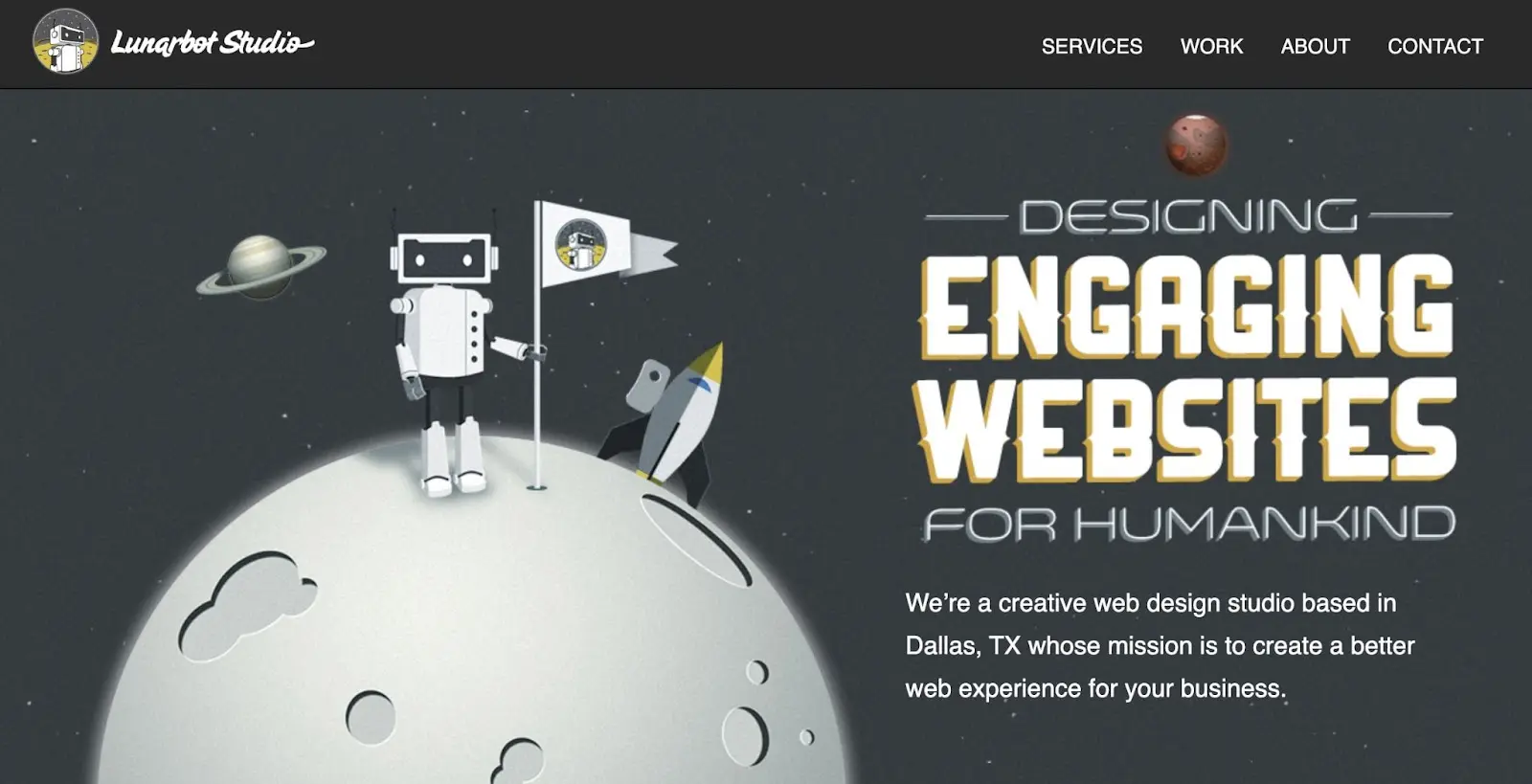
19. Lunarbot Studio

O que faz desta uma boa página inicial heroica?
- Para destacar seus serviços de web design, o Lunarbot Studio criou um gráfico envolvente como seu principal.
- A fonte principal é futurista, o que se alinha bem com o propósito da empresa.
- Você também recebe um pequeno resumo da empresa, do que ela faz e onde está localizada.
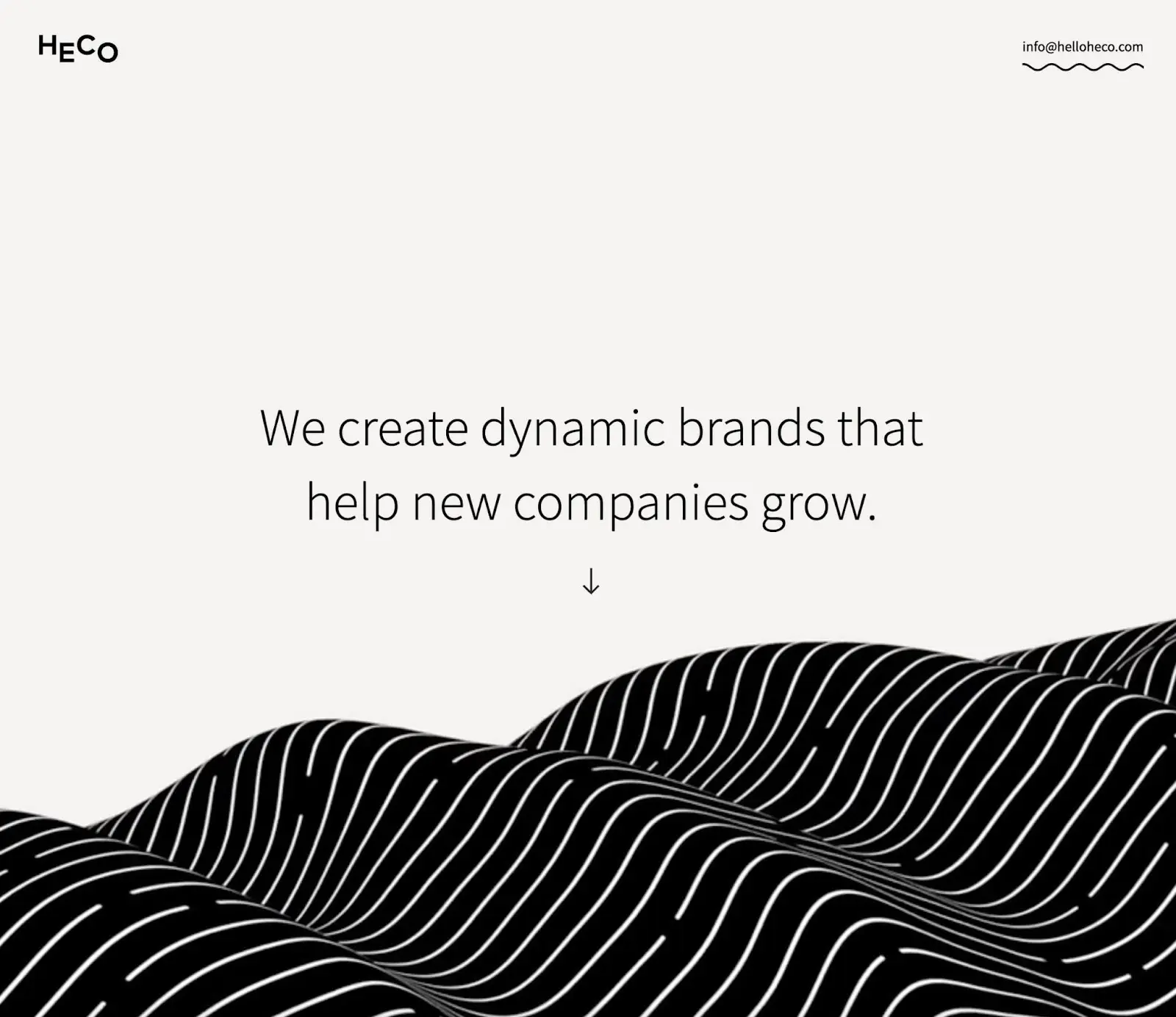
20. Heco

O que faz desta uma boa página inicial heroica?
- O recurso principal de Heco apresenta uma animação dinâmica que chama imediatamente a atenção ao abrir o site.
- Ele utiliza bastante espaço em branco para enfatizar o texto principal do herói.
- A seta para baixo incentiva os visitantes a continuar rolando pela página inicial.
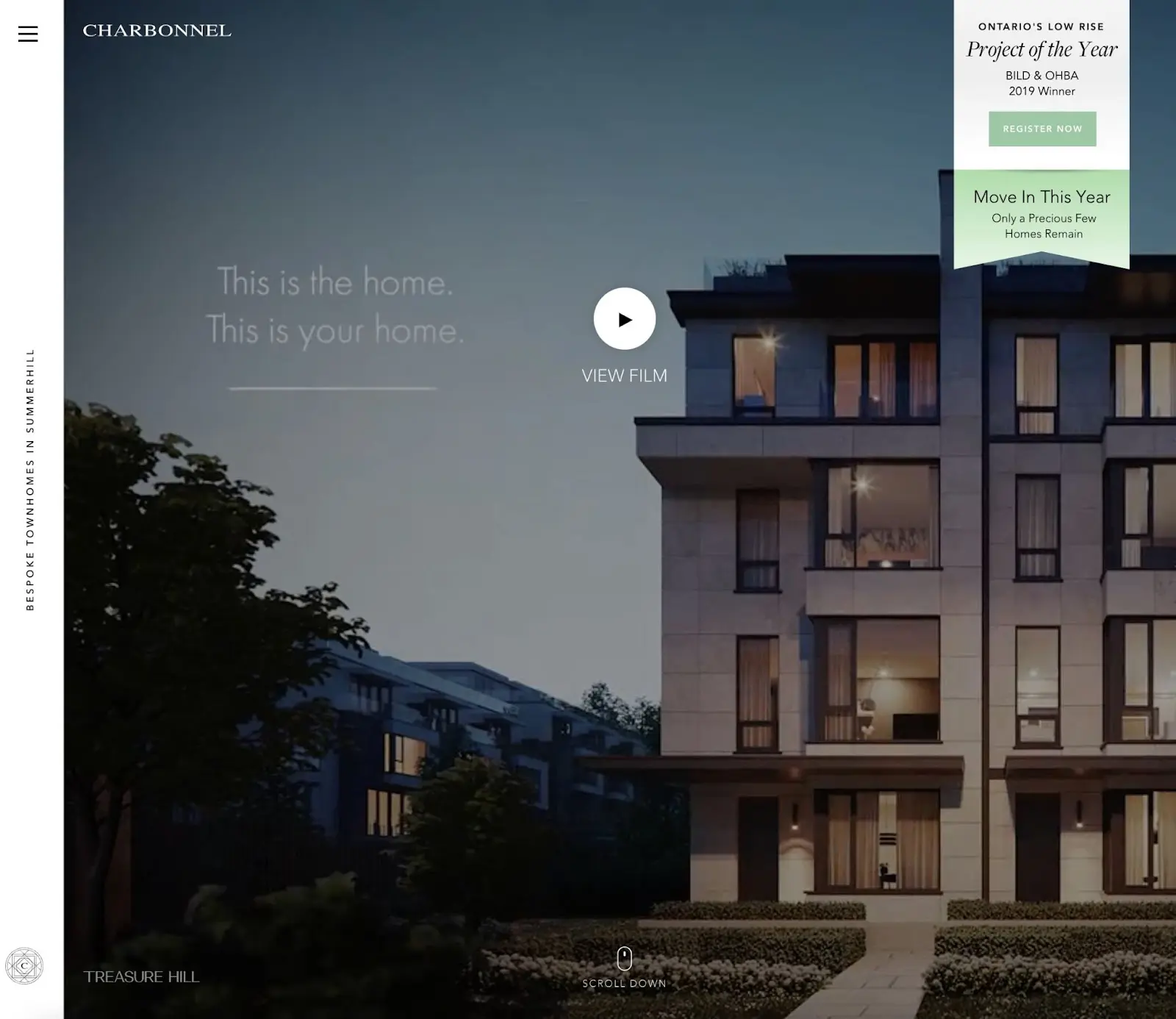
21. Cidades Charbonnel

O que faz desta uma boa página inicial heróica?
- Novos visitantes podem assistir a um vídeo que exibe artisticamente as casas modernas de Charbonnel.
- A empresa enfatiza que restam apenas algumas casas, portanto, os visitantes devem se registrar o mais rápido possível.
- Com uma barra lateral branca vertical, o herói reflete a sensação elegante e moderna do negócio.
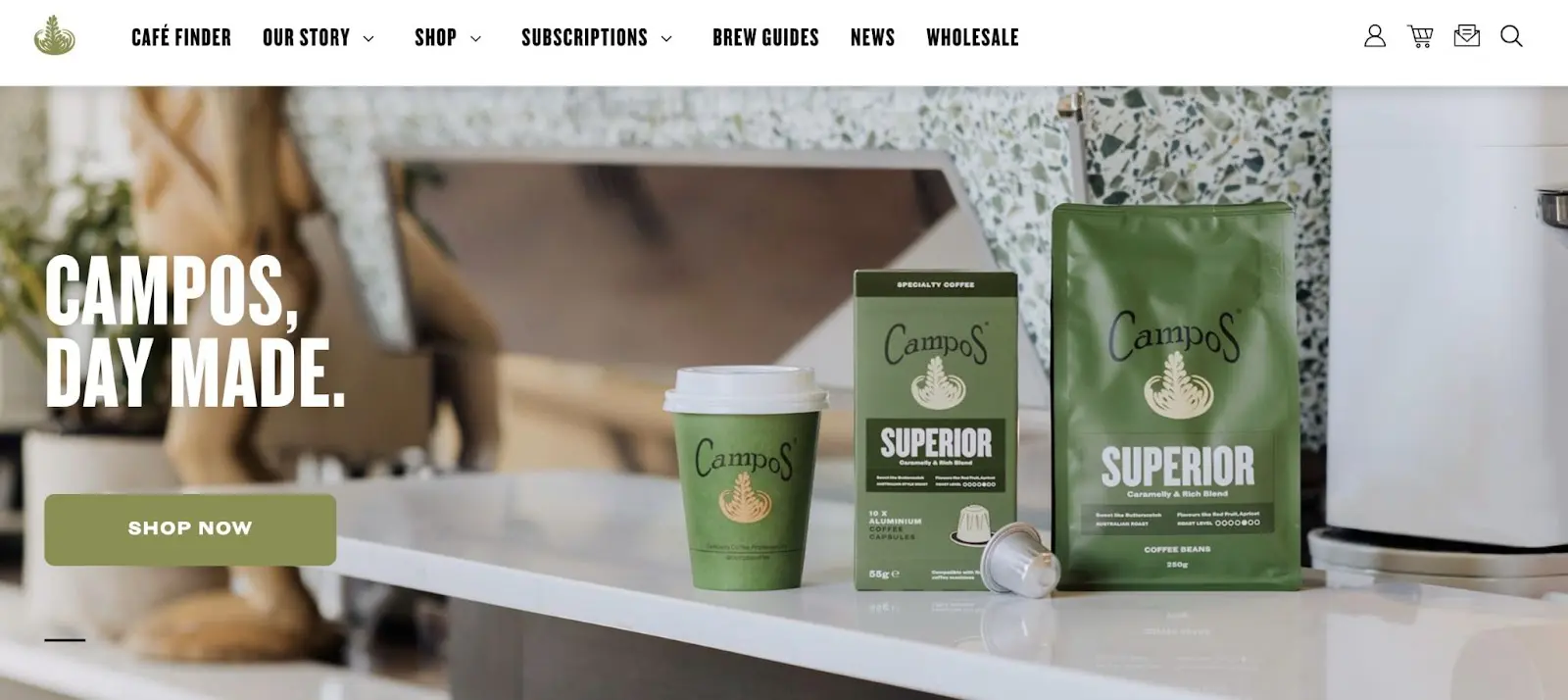
22. Campos Coffee

O que torna isso um bom herói de página inicial?
- O slogan ‘Day made’ é uma forma simples de informar aos visitantes sobre seu café de alta qualidade.
- O Campos Coffee mostra aos potenciais clientes exatamente o que eles podem comprar em sua loja online.
- O mesmo tom de verde é usado para a embalagem do produto, logo da empresa e botões de CTA.
23. Doca de Remo

O que torna isso um bom herói de página inicial?
- Em poucas palavras, a empresa explica onde o Rowing Dock está localizado e o que oferece.
- Este herói tem um vídeo mostrando uma variedade de pessoas usando o serviço de aluguel de caiaques.
- Incluindo casais, famílias e animais de estimação no vídeo, o Rowing Dock mostra aos visitantes que oferece experiências para todos.
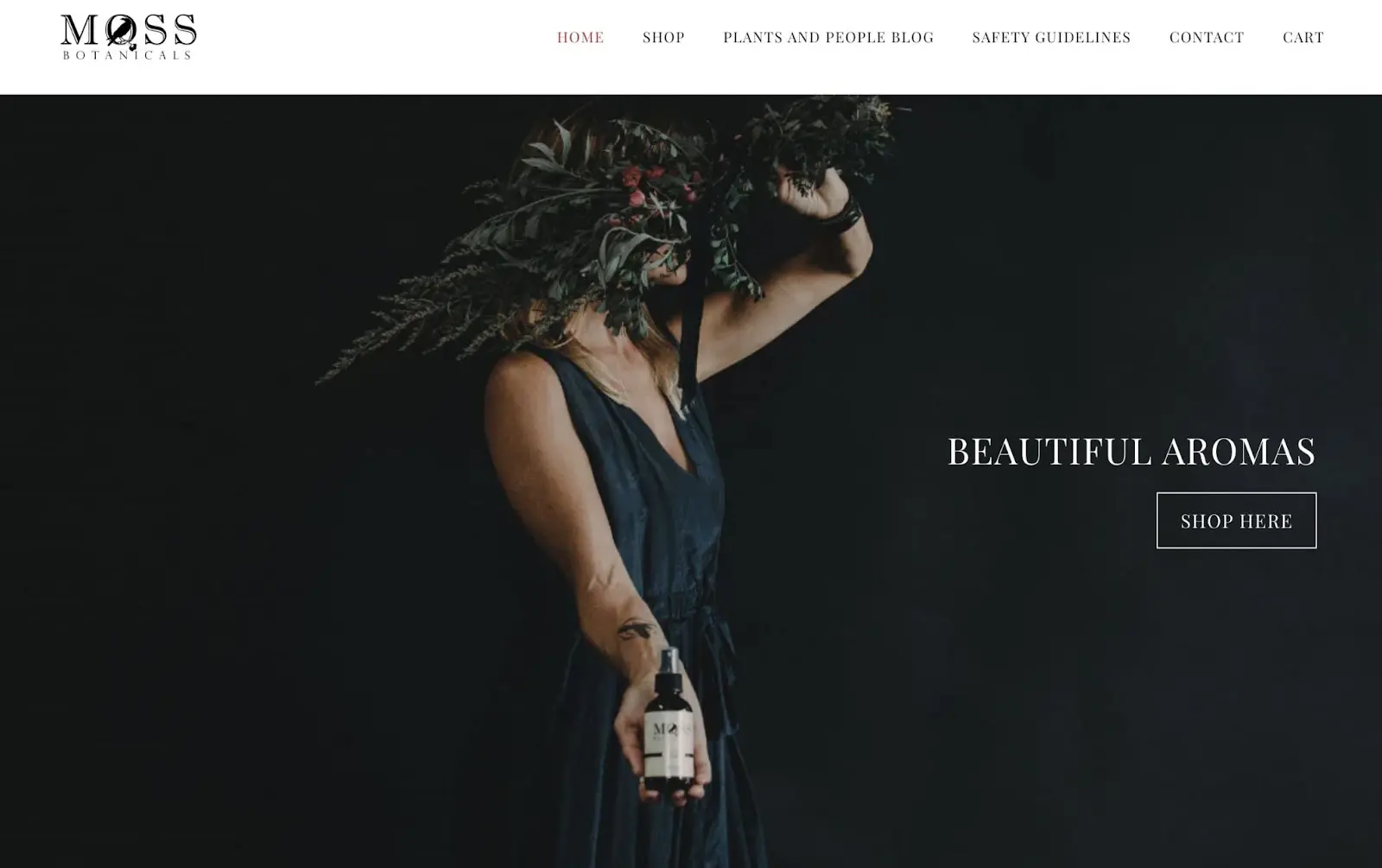
24. Moss Botanicals

O que torna isso um bom herói para a página inicial?
- Com imagens florais, este herói captura lindamente a essência do perfume Moss Botanicals.
- Embora não haja muito texto, os visitantes rapidamente entendem o que o negócio está vendendo.
- O fundo escuro do herói contrasta bem com o texto branco e o botão de ação.
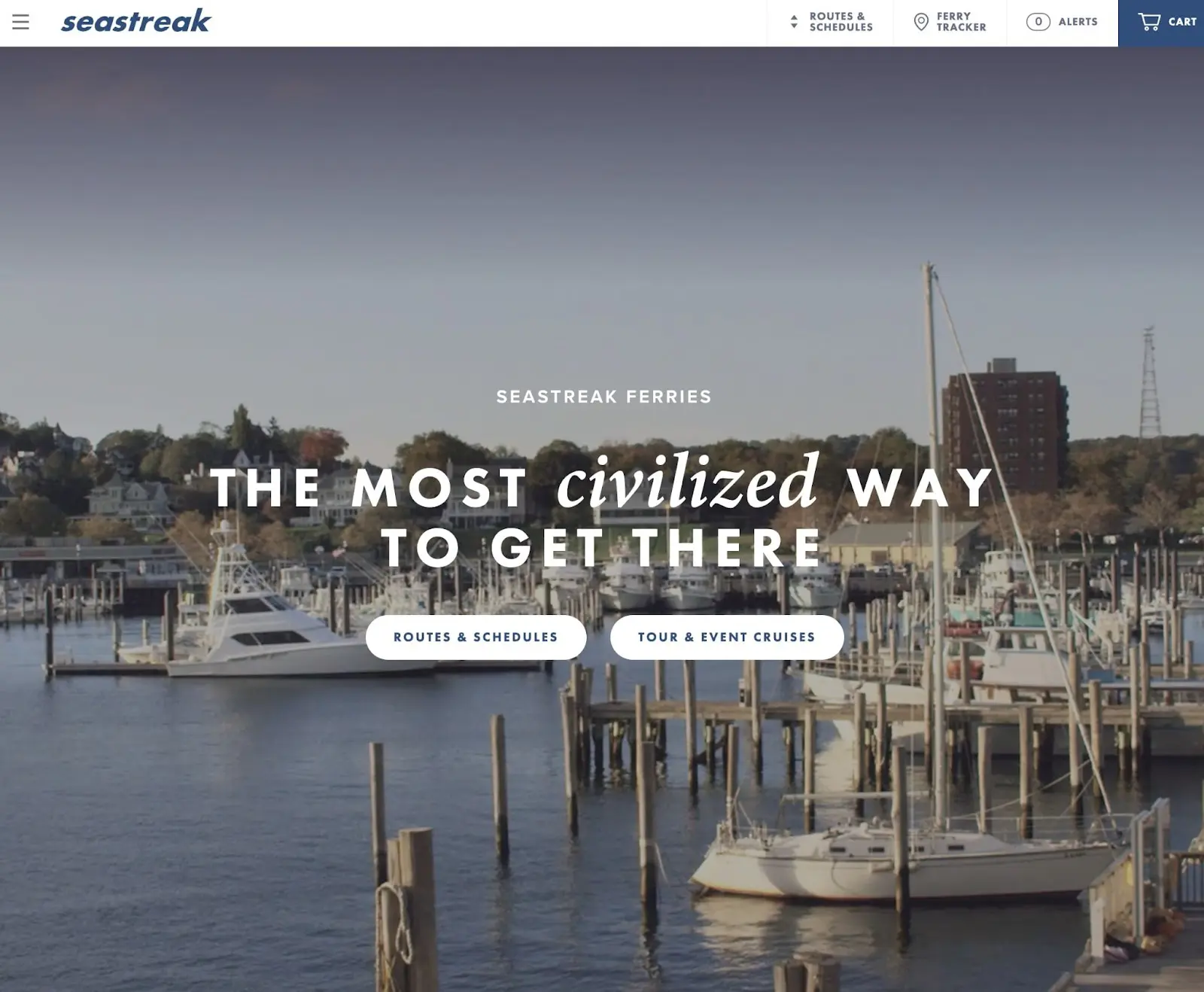
25. Seastreak

O que faz desta uma boa página inicial hero?
- O herói da Seastreak apela perfeitamente ao seu público-alvo, que é qualquer pessoa à procura de uma viagem de ferry de alta qualidade.
- O slogan ‘A maneira mais civilizada de chegar lá’ evoca uma sensação de luxo.
- Além disso, o herói reproduz automaticamente vídeos que mostram alguns dos barcos da Seastreak e locais visitados.
Design Visualmente Atraente Acima do Dobramento
O design da página inicial pode fazer ou quebrar seu site. Ao adicionar uma imagem de herói bem projetada, você pode capturar imediatamente a atenção dos seus visitantes e mantê-los no seu site. Isso pode, finalmente, aumentar as conversões e reduzir sua taxa de rejeição.
Para revisar, aqui estão algumas maneiras de projetar um herói de página inicial que chame a atenção:
- Encontre imagens de alta qualidade.
- Adicione texto convincente e informativo.
- Comprima suas imagens principais com TinyPNG.
Já que um design web ruim pode levar a uma má impressão, você pode querer deixar isso para os profissionais. Usando os serviços de design web personalizado da DreamHost, você pode receber um site 100% único com uma imagem de destaque impressionante!

A DreamHost Torna o Design de Sites Fácil
Nossos designers podem criar um site incrível do ZERO para combinar perfeitamente com sua marca e visão — tudo codificado com WordPress para que você possa gerenciar seu conteúdo no futuro.
Saiba Mais