Não acha que um site bem projetado e bem codificado é tudo isso e mais um pouco?
Na verdade, é essencial:
- Ser encontrado nos motores de busca quando potenciais clientes estão procurando por produtos ou serviços que você oferece.
- Converter esse tráfego dos motores de busca em clientes satisfeitos que fazem compras, retornam várias vezes e — se você tiver sorte — até recomendam você para outros!
- E talvez o mais importante de tudo, um site bem executado é essencial para ajudá-lo a manter a sanidade e a produtividade quando você tem aproximadamente 4.873 tarefas relacionadas ao negócio para cuidar.
Portanto, seja criando um novo site, atualizando o atual ou procurando ajuda com manutenção ou um bug problemático, contratar um desenvolvedor que saiba realmente o que está fazendo pode poupar muito tempo e células cerebrais e garantir que seu site funcione de forma suave.
É exatamente por isso que criamos este artigo que irá guiá-lo sobre como contratar desenvolvedores web para qualquer tamanho e tipo de projeto de website.
Continue lendo se deseja aprofundar-se em como delinear seu projeto, identificar o tipo de desenvolvedor de que precisa, determinar seu orçamento, encontrar e contratar desenvolvedores e mais.
Etapa 1: Determine o Escopo do Seu Projeto
No mundo da tecnologia, “scope” refere-se aos limites que você define em um projeto para garantir que ele atenda às suas necessidades sem expandir indefinidamente além do seu orçamento ou cronograma planejado.
Saber o seu escopo ajudará você a escolher o desenvolvedor web certo e a planejar o orçamento adequadamente. Também ajudará você a comunicar exatamente o que precisa, o que contribui para construir um relacionamento de trabalho mais positivo com o desenvolvedor.
Existem diversos elementos a considerar ao definir e moldar o escopo de um projeto web.
O Que o Projeto Envolve?
Antes de começar a entrar em contato com profissionais, uma das principais coisas a considerar é se o projeto está relacionado ao design do site, codificação e funcionalidade, ou ambos.
Aqui está como decompô-lo:
- Projetos de design: Estes estão normalmente relacionados à marca e à experiência do usuário. Talvez você precise de orientação sobre o layout de uma página inicial, um novo logotipo, cores atualizadas para melhorar a acessibilidade do site, ou fontes seguras para a web atualizadas fontes seguras para a web.
- Projetos de codificação e funcionalidade: Estes geralmente estão relacionados às funcionalidades do seu site e à maneira como elas funcionam. Talvez você queira integrar um chat, construir um fluxo mais amigável para celulares, ou criar uma maneira menos demorada de adicionar novos produtos à sua loja online no backend.
Às vezes, os projetos exigem tanto trabalho de design quanto codificação. O layout da sua nova página inicial, por exemplo, pode precisar de novo código para incorporar vídeos ou expandir e retrair texto.
Tudo depende de como precisa ser construído para atingir seus objetivos ou como já foi construído no caso de um redesign.
Datas e Entregas
Uma vez que você define os parâmetros do projeto e tem uma ideia melhor do tipo de talento que está procurando (mais sobre tipos específicos de desenvolvedores no próximo passo), é hora de colocar em prática a segunda maior parte do escopo: os entregáveis e suas datas de entrega.
Começa com a reflexão sobre os objetivos que você deseja alcançar com seu projeto web. Digamos que seja um redesenho para tornar seu site mais moderno, compatível com dispositivos móveis e rápido. Quais grandes partes do trabalho devem ser entregues para que isso se sinta completo?
Pelo menos um wireframe inicial (como uma planta baixa) que mostra o novo mapa do seu site, um layout de design que ajuda a imaginar como ele será eventualmente, um teste de velocidade comparando o novo site ao antigo, e uma revisão final do seu novo site em dispositivos desktop e móveis.
Cada um desses entregáveis deve ter uma data de entrega associada para que você e seu parceiro de desenvolvimento possam manter-se alinhados e na mesma página. Recomendamos trabalhar de perto com seu parceiro escolhido para garantir que seus entregáveis sejam detalhados o suficiente e cada data de entrega seja realista.
Construção Personalizada ou Começar com Produtos Prontos?
Queríamos rapidamente esclarecer que, sim, você pode absolutamente construir e manter um site sozinho usando um construtor de sites ou um tema do WordPress e Plugins.
Construtor de Sites
Um construtor de sites é uma plataforma ou programa que ajuda as pessoas a criarem sites de forma simplificada. Os construtores de sites geralmente dependem de editores de arrastar e soltar e não exigem conhecimento prévio de desenvolvimento web ou codificação.
Leia MaisE isso tem suas vantagens — você pode fazer isso no seu próprio horário, aprender os detalhes do seu site e geralmente é a abordagem que vai custar menos em dinheiro (mas não em tempo). Os únicos fatores limitantes podem ser sua disponibilidade e nível de habilidade.
Por outro lado, trabalhar com um desenvolvedor também apresenta muitas vantagens, especialmente para proprietários de empresas.
Você provavelmente conseguirá implementar funcionalidades mais avançadas no site, fique tranquilo que tudo funcionará como deveria e reduzirá sua carga de trabalho. Os maiores inconvenientes são geralmente o tempo necessário para encontrar a pessoa certa e o custo.
Se você está indeciso entre fazer você mesmo ou contratar alguém para o seu projeto de site, agora é a hora de avaliar ambas as opções antes de prosseguir.
Relacionado: Aprenda a Programar com Estes Recursos (Na Maioria Gratuitos)
Urgente: Posso Usar IA em Vez de um Desenvolvedor Web?
Outra consideração importante a não ser ignorada aqui na primeira etapa — inteligência artificial (IA)!
A IA é tão predominante no mundo do desenvolvimento que você pode se perguntar: A IA pode substituir os desenvolvedores, e mais importante, posso usá-la para criar ou redesenhar completamente meu site?
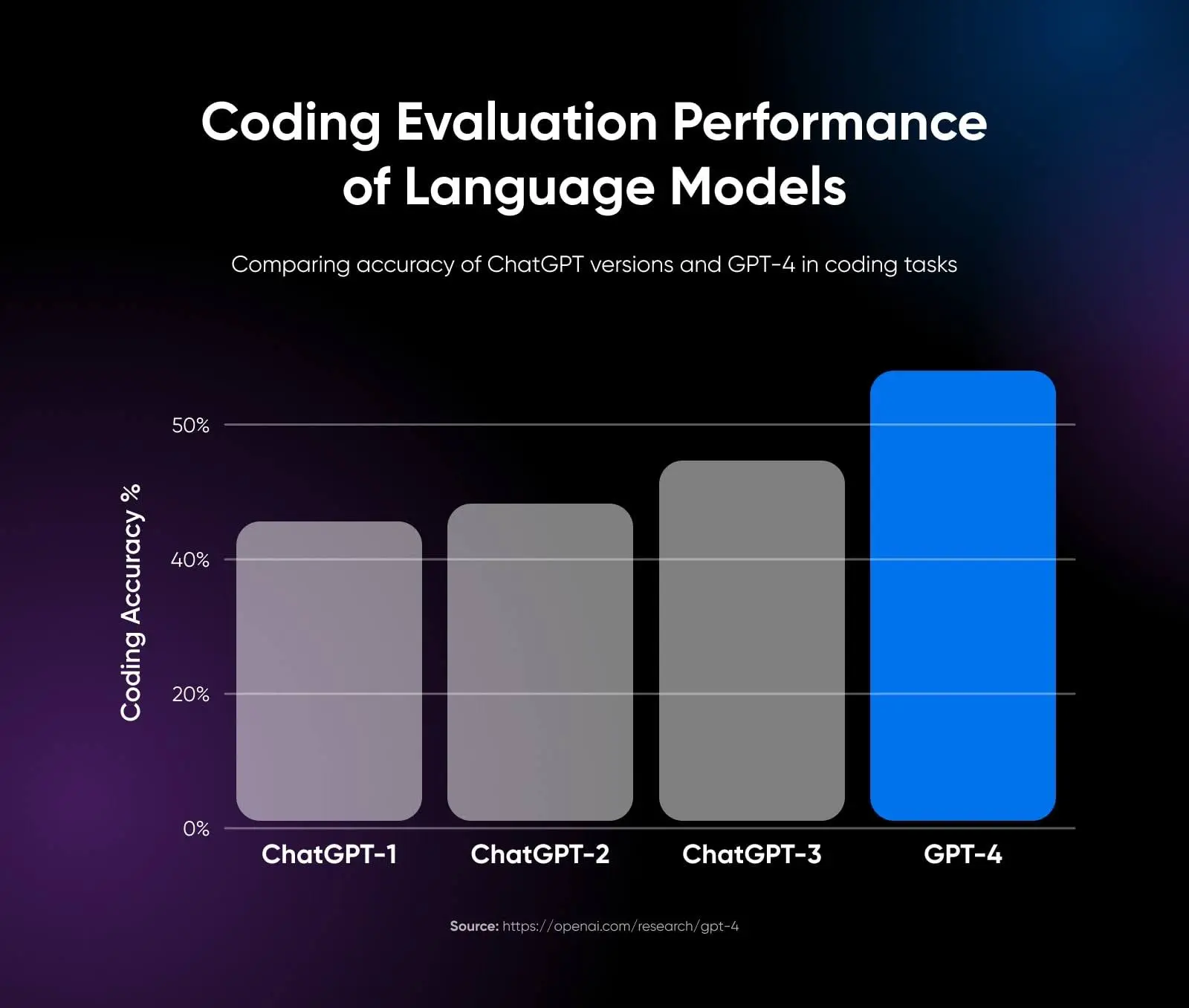
No momento desta escrita, não. A IA ainda não chegou ao ponto em que você pode confiar nela para construir um site funcional do zero. Atualmente, a IA é principalmente útil para automatizar tarefas simples de desenvolvimento, detecção de bugs e otimização de código.
É um bom auxiliar, mas não é suficientemente preciso para gerar soluções de código pensadas e criativas. Embora esteja melhorando constantemente, muitas ferramentas de IA mal conseguem criar códigos completamente corretos e funcionais!
Neste ponto, você deve usar a IA apenas em conjunto com um desenvolvedor qualificado e considerar que, a menos que você tenha habilidades de desenvolvimento bastante avançadas, não será capaz de usá-la por conta própria para criar um site funcional.
Saiba mais: A IA Substituirá os Desenvolvedores? Examinando o Futuro da Programação

Passo 2: Decida Qual Tipo de Desenvolvedor é o Melhor
Com o escopo do seu projeto em mãos, você pode começar a procurar um desenvolvedor web qualificado que atenda às suas necessidades. Vamos comparar e ver o que cada tipo de desenvolvedor tem a oferecer.
Designer Gráfico Vs. Designer Web Vs. Desenvolvedor
Se você determinou que seu projeto é puramente visual ou que é totalmente sobre funcionalidade, você já sabe quem contratar.
Como mencionamos anteriormente, alguns projetos incluem um pouco de trabalho de design e desenvolvimento.
Você pode lidar com esses projetos de algumas maneiras:
- Contrate um designer e um desenvolvedor (direto ao ponto).
- Trabalhe com uma agência que oferece ambos os serviços (mais sobre isso na etapa quatro).
- Encontre uma única pessoa que preencha essa lacuna.
Esse indivíduo pode ser um designer de web. Designers Gráficos geralmente são excelentes em branding e no espaço de marketing e impressão. Dito isso, designers de web também são habilidosos em criar visuais, mas eles são tipicamente treinados em coisas adicionais como CSS, HTML, experiência do usuário e otimização de velocidade.
CSS
Cascading Style Sheets (CSS) é uma linguagem de codificação essencial usada para estilizar páginas na web. O CSS ajuda a criar páginas bonitas modificando a aparência de vários elementos, incluindo estilo de fonte, cor, layout e muito mais.
Leia MaisIsso significa que eles consideram a acessibilidade para leitores de tela, estruturas de sites amigáveis ao SEO, e como seu site será exibido em diferentes telas e sistemas.
Se os detalhes técnicos dos seus projetos não são particularmente profundos, um designer gráfico pode ser adequado para o seu projeto em vez de um desenvolvedor web.
Como isso é um tanto quanto uma área cinzenta no mundo do desenvolvimento web, recomendamos ser muito claro sobre o escopo do seu projeto ao entrar em contato com os web designers, para que eles possam avaliar com precisão se possuem o conjunto de habilidades mais adequado para o seu projeto.
Desenvolvedores Front-End Vs. Back-End
A parte do frontend do seu site é a parte visível com a qual o leitor interage. O backend é a parte que você usa para fazer upload de novos conteúdos, realizar atualizações de segurança e mais. Às vezes, essas também são chamadas de lado do cliente (frontend) e lado do servidor (backend).
Essas duas partes do seu site são construídas com linguagens de programação diferentes, portanto, muitos desenvolvedores se especializam em uma ou outra.
Antes de falar com os desenvolvedores, você vai querer determinar se este é um projeto de frontend ou backend — ou ambos. Se você ainda não tem certeza, fique tranquilo que os detalhes do desenvolvimento do seu projeto se concretizarão com cada candidato ao desenvolvimento com quem você conversar.
Desenvolvedor Full-Stack
Vamos supor que o projeto envolve o frontend e o backend do seu site. Você tem duas opções: trabalhar com dois desenvolvedores ou contratar um desenvolvedor full-stack.
Um desenvolvedor full-stack pode trabalhar em ambos os lados do site porque ele é proficiente em todas as principais linguagens e frameworks. Vamos mostrar o que esperar em termos de preços e como garantir que as habilidades de full-stack do desenvolvedor estejam de acordo nos próximos passos.
É uma excelente ideia trabalhar com um desenvolvedor full-stack quando você está planejando a construção de um novo site completamente, pois ele pode aconselhá-lo sobre o panorama geral.
Freelancer Vs. Funcionário de Tempo Integral
Dependendo da complexidade e duração do seu projeto, você pode achar melhor trabalhar com um freelancer ou contratar um desenvolvedor web em tempo integral. Ambas as opções têm prós e contras, mas descobrir o que é melhor para você ou sua empresa não deve ser muito difícil.
Para projetos únicos sem manutenção necessária, um desenvolvedor de sites freelancer provavelmente atenderá melhor às suas necessidades. Da mesma forma, se apenas manutenção mínima for necessária, você geralmente pode contratar uma agência ou freelancer para ajudar a manter seu site funcionando de maneira eficiente e seus custos baixos.
Entretanto, se você acha que precisará de manutenção ou atualizações regulares e que consomem tempo para seu site, pode ser melhor contratar um funcionário em tempo integral. No momento em que este texto foi escrito, o salário médio de um desenvolvedor web full-stack é superior a $123,000 por ano.
Sim, é um grande investimento. Mas isso significa que você terá alguém a postos que já está por dentro das suas necessidades e pronto para agir se algo der errado. Se você está administrando um negócio maior ou possui um site complexo crítico para o seu fluxo de caixa, manter alguém internamente pode realmente ser uma economia de dinheiro e redutor de estresse.
Uma abordagem de combinação interessante seria contratar um prestador de serviços independente em tempo integral apenas pela duração do projeto. Isso funciona bem quando o projeto é excepcionalmente grande ou urgente, mas você não prevê manutenção significativa a longo prazo.
Você se beneficia ao ter um desenvolvedor web dedicado na equipe enquanto precisa dele, e ele se beneficia ao receber um pagamento garantido durante a duração do projeto. Na maioria dos casos, é um acordo em que todos ganham!
Etapa 3: Calcule os Custos de Desenvolvimento Web e Defina Seu Orçamento
Você identificou seus objetivos e com quem trabalhar para alcançá-los. Agora, vamos falar sobre o que você deve estar trabalhando — ou seja, dinheiro.

Os web designers freelancers normalmente cobram por projeto ou por hora, embora alguns utilizem tarifas diárias. Independentemente da unidade de medida, recomendamos pesquisar as tarifas para obter pelo menos uma estimativa aproximada do cronograma ou custo do projeto antes de começar.
A tarifa horária de um desenvolvedor web profissional pode variar dramaticamente com base em suas habilidades e experiência. De acordo com a Upwork, as tarifas para desenvolvedores full-stack, que tendem a ser os mais experientes, atualmente estão em torno de $55/hora. Desenvolvedores típicos de frontend podem custar cerca de $25/hora e desenvolvedores de backend cerca de $30/hora.
Embora confiemos nessas estimativas baseadas em dados, com base em nossa própria experiência, achamos que elas são um pouco baixas.
Espera gastar mais, especialmente se estiver contratando dentro dos EUA. Afinal, muitos desenvolvedores web freelancers na plataforma do Upwork cobram mais de $100/hora (e não os culpamos; é um trabalho duro!)
E esteja avisado: Esses números podem mudar e aumentar significativamente dependendo do local, experiência e da rapidez com que deseja que seu projeto seja concluído. Muitas vezes, você pode obter um desconto se assinar um contrato de prestação de serviços com um freelancer, o que significa que você concorda em pagar por um número definido de horas por semana ou mês.
Se você prefere trabalhar em tempo integral, lembre-se de que um dev full-stack tem um rendimento superior a $123,000/ano, um desenvolvedor de frontend pode custar cerca de $113,000/ano, e um de backend próximo de $160,000/ano.
Dito isto, se você preferir pensar em despesas em termos de projetos, dados sugerem que o custo para desenvolver um site leve pode variar de $3,000 a $8,000, um site mais robusto de $10,000 a $16,000, e um site de e-commerce funcional de $20,000 a $40,000.
Se você está no patamar mais alto ou mais baixo do espectro depende do número de páginas, profundidade das funcionalidades, nível de personalização, cronograma e, claro, de quem você contrata (por exemplo, freelancer, agência, etc.).
Não pretendemos sobrecarregá-lo com esses números. Queremos apenas ajudá-lo a entender os custos associados ao desenvolvimento web para que você possa avançar para a próxima etapa — finalmente, é hora de buscar desenvolvedores! — com um orçamento realista em mente.
Etapa 4: Considere Várias Fontes Para Contratar Desenvolvedores Web
Existem muitos lugares onde você pode contratar desenvolvedores profissionais online. A melhor opção para você dependerá de suas prioridades e do tempo que você pode dedicar para encontrar a escolha certa.
Aqui estão alguns dos melhores lugares para começar sua busca.
Acesso Completo, Desenvolvimento Web White-Glove Com DreamHost
Não é para me gabar — OK, talvez só um pouco — mas na DreamHost, você pode acessar décadas de experiência em desenvolvimento em apenas minutos.
Quando você se associa à nossa equipe profissional de desenvolvimento web, seja em uma base sob demanda ou por contrato, você obtém:
- Um gerente de projeto dedicado garantindo que suas necessidades de desenvolvimento sejam traduzidas e atendidas com precisão.
- Acesso a especialistas, incluindo designers web, desenvolvedores WordPress, otimizadores de velocidade de página, profissionais de banco de dados, autoridades de segurança e mais.
- Um processo verdadeiramente fácil de seguir para solicitar mudanças — a maioria das quais podemos concluir em apenas 72 horas.
- Código de alta qualidade e implementação excepcional.
Trabalhar com a DreamHost oferece o melhor de vários mundos. Aproveite uma variedade de serviços que geralmente apenas agências podem fornecer, um retorno rápido que geralmente só se obtém com trabalhadores em tempo integral, e preços semelhantes aos de contratar um freelancer.
Visite nossa serviços de desenvolvimento web página hoje e conte-nos sobre o sonho que nossa equipe de desenvolvimento pode ajudar a tornar realidade.
Contrate uma Agência
Se você prefere manter-se distante e precisa de bastante suporte de design e desenvolvimento, uma agência é um bom lugar para acessar uma equipe completa de especialistas digitais (incluindo desenvolvedores experientes) que podem cuidar completamente do seu projeto de site.
Ao contrário dos desenvolvedores de sites individuais, as agências geralmente não estão nas plataformas de freelancers que abordaremos a seguir, portanto, você geralmente precisa encontrá-las pesquisando online ou através de boca a boca.
Recorra a Mercados e Fóruns Freelance
Quer se aprofundar na busca pelo freelancer perfeito para o seu trabalho? Existem várias plataformas online que irão capacitar você a fazer exatamente isso:
- Marketplaces para Freelancers: Como Freelancer, PeoplePerHour, Guru e lemon.io (que oferece uma abordagem única de “compatibilidade” no processo de contratação).
- Fóruns em redes sociais: Por exemplo, servidores do Discord onde desenvolvedores web freelancers se reúnem, como Devs For Hire & Jobs, subreddits como r/hireaprogrammer ou r/freelance_forhire e quadros como Hacker News — que às vezes têm tópicos convidando freelancers a se apresentarem e pessoas que postam trabalhos freelance.
Descobrir a melhor linguagem para descrever os requisitos do trabalho e acompanhar as notificações nesses recursos pode dar algum trabalho. No entanto, esses meios são a melhor maneira de entrar em contato com desenvolvedores — tanto novos quanto talentos excepcionais.
Peça Recomendações
Se você explorou todas as fontes acima e ainda está incerto sobre com quem trabalhar, tente pedir recomendações à sua rede profissional, amigos e até contatos no LinkedIn.
Você receberá uma lista de desenvolvedores que impressionaram pessoas que você conhece, e também poderá fazer perguntas sobre o estilo de trabalho deles e visualizar trabalhos anteriores.
Etapa 5: Avalie Seus Candidatos a Desenvolvimento Web
Você já fez muito trabalho até agora, então vale a pena dedicar seu tempo neste último passo para decidir se as pessoas que lhe interessam se encaixam no trabalho.
Você deseja trabalhar com alguém dentro do seu orçamento que entenda a visão para o seu site e que esteja equipado com habilidades interpessoais e capacidades técnicas para fornecer um serviço de qualidade.
Aqui estão vários fatores a considerar ao tomar a decisão final.
Requisitos Técnicos
Se você não está familiarizado com linguagens de desenvolvimento, garantir que qualquer freelancer com quem você esteja conversando tenha a competência para completar seu projeto pode ser difícil.
Contudo, se você apenas se familiarizar com o básico, poderá filtrar pessoas que não têm a experiência que você está procurando e garantir que só estará conversando com profissionais — que geralmente o direcionarão para o caminho certo, mesmo que não sejam exatamente o que você procura.
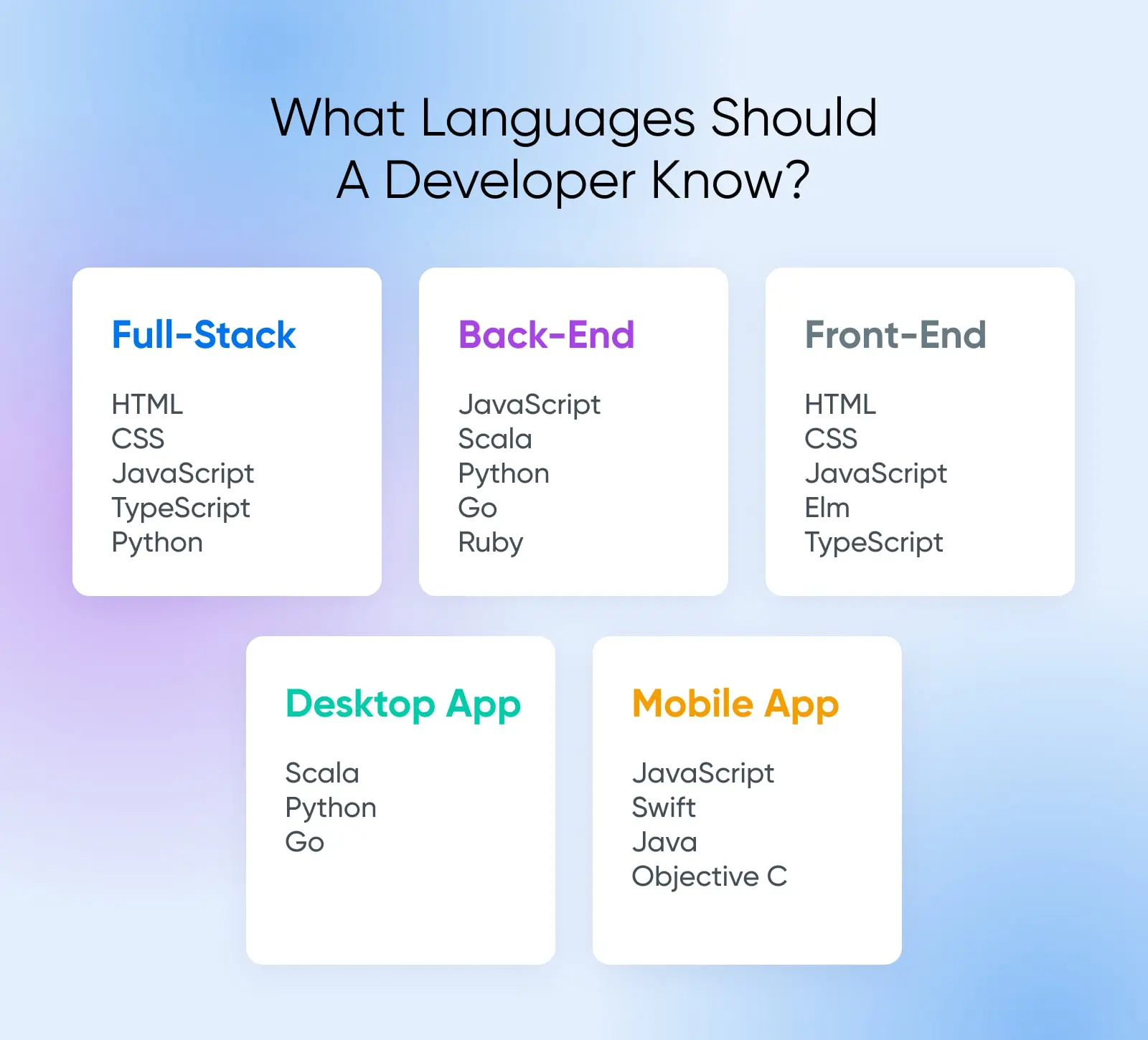
Atualmente, uma regra básica para desenvolvedores de frontend é que eles devem entender CSS e HTML e ser capazes de trabalhar em linguagens populares de frontend, que incluem JavaScript, Elm e TypeScript. Os desenvolvedores de frontend também são tipicamente familiarizados com as melhores práticas para acessibilidade de sites e SEO.
JavaScript
JavaScript é uma linguagem de programação flexível que torna os sites mais envolventes e interativos. Ela trabalha em conjunto com HTML e CSS para melhorar a experiência dos usuários em websites e aplicativos.
Leia MaisOs desenvolvedores de backend devem conhecer pelo menos JavaScript, Python e Ruby. Tenha em mente que alguns desenvolvedores de backend se descrevem pelos idiomas de programação em que são especializados (por exemplo, desenvolvedores de PHP ou desenvolvedores de Ruby). Se você está procurando um desenvolvedor de backend online e sabe qual idioma precisa, tente procurar com base nisso.
Desenvolvedores full-stack também devem conhecer CSS e HTML, pois são fundamentais para o desenvolvimento, bem como JavaScript, TypeScript e Python.
Se você está mais familiarizado com o sistema de gestão de conteúdo (CMS) no qual deseja hospedar seu site, como WordPress ou Shopify, você também pode querer procurar desenvolvedores que destaquem suas habilidades nessas plataformas específicas.
E lembre-se: as linguagens que estão em voga para cada tipo de desenvolvedor mudam ao longo do tempo. Portanto, pode ser prudente atualizar-se sobre quais linguagens de código são populares quando você iniciar sua auditoria de competências técnicas de um candidato.
Relacionado: Como Contratar um Desenvolvedor para Criar um Tema Personalizado do WordPress

Tempo de Resposta
Não são apenas as habilidades técnicas de um desenvolvedor de sites que importam. O tempo de resposta também é importante, especialmente se você está trazendo-os na fase de planejamento criativo ou para corrigir bugs.
Atenção à rapidez com que o desenvolvedor responde quando você entra em contato pela primeira vez e, em seguida, negocia os detalhes. Embora os freelancers geralmente não respondam tão rapidamente quanto os funcionários, você quer garantir que eles possam responder dentro de um prazo que faça sentido para o cronograma do seu projeto.
Habilidades de Comunicação
Uma boa comunicação não é somente sobre tempos de resposta rápidos. Após entrevistar cada candidato, pergunte-se:
- Eles pareceram entender o que você queria e esclareceram e confirmaram conforme necessário?
- Ao negociar, eles foram diretos e profissionais?
- Eles explicaram o que você pode esperar e foram transparentes sobre a capacidade de cumprir prazos, sobre os preços e a disposição para comunicar quaisquer complicações potenciais?
- Eles informaram o que precisarão de você para completar o trabalho?
- Eles foram flexíveis e dispostos a se adaptar?
- Quando você expressou preferências ou incertezas, eles ouviram?
Você está contratando um desenvolvedor web, não um gerente de marketing, mas as habilidades de comunicação ainda são críticas. Elas ajudarão o projeto a correr de maneira suave e garantirão que não haja surpresas desagradáveis devido a falhas na comunicação.
Experiência
Sim, um desenvolvedor web mais experiente normalmente tem taxas mais altas. No entanto, eles podem custar menos do que você imagina, porque tendem a trabalhar de forma mais eficiente e produzir um código mais limpo e melhor do que desenvolvedores inexperientes.
A experiência não se resume apenas ao número de anos ou projetos. Preste atenção ao tipo de trabalho que o desenvolvedor já realizou e às empresas com as quais ele trabalhou. Idealmente, ele terá experiência no seu nicho e com clientes como você, tornando a execução do seu projeto de site muito mais eficiente e agradável.
Projetos Anteriores
Analisar o trabalho anteriormente realizado por um desenvolvedor web dará uma ideia da sua habilidade, estilo e preferências.
A maioria dos desenvolvedores profissionais de sites terá um portfólio online, mas você também pode pedir para ver amostras semelhantes ao seu projeto.
Normalmente, os desenvolvedores selecionam cuidadosamente seus portfólios para mostrar apenas seus trabalhos mais impressionantes. Então, se você informar a eles o que está procurando, pode se surpreender com quantas amostras extras eles podem mostrar a você.
Não tenha medo de perguntar se você tem alguma dúvida sobre os projetos anteriores deles, mas lembre-se de que alguns detalhes podem ser confidenciais.
Avaliações e Depoimentos dos Clientes
Não há melhor maneira de ver como é trabalhar com um desenvolvedor do que lendo avaliações e depoimentos de clientes. A maioria dos desenvolvedores terá alguns em seus sites, e muitas plataformas de freelancers apresentam avaliações de clientes.
Ao ler avaliações, especialmente as públicas, tente ler nas entrelinhas. O desenvolvedor ideal para outra pessoa pode não ser adequado para você. No entanto, prestar atenção ao que os avaliadores elogiam dará uma ideia da qualidade do trabalho e do estilo de comunicação deles.
O que você está esperando? Vamos começar seu site!
Trabalhar com um desenvolvedor pode manter e deixar seu site com aparência profissional e funcionando de maneira eficiente.
Seja começando do zero com um site empresarial, aumentando as medidas de segurança ou modernizando sua acessibilidade e recursos móveis, um desenvolvedor pode ajudá-lo a alcançar seus objetivos de forma rápida e fácil. Isso significa que você pode focar no negócio que ama, em vez do código que faz tudo funcionar.
Existem várias opções para trazer um desenvolvedor para o seu projeto. Você pode contratar uma agência completa, ou pode encontrar um indivíduo em um mercado freelancer ou nas redes sociais.
De qualquer forma, parte desse processo deve incluir uma avaliação cuidadosa da estrutura de cobrança deles, da expertise técnica, experiência, estilo de comunicação e disponibilidade para garantir que eles atendam às suas necessidades.
Não tem tempo para fazer tudo isso? Considere os serviços de desenvolvimento web da DreamHost em vez disso.
Acesse nossa equipe completa de desenvolvedores e designers profissionais simplesmente enviando seu pedido aqui. Forneceremos uma estimativa e, com sua aprovação, começaremos a trabalhar rapidamente para implementar as mudanças com segurança — trabalhando com você ao longo do caminho para garantir que você esteja satisfeito com cada decisão que tomamos.

Você Sonha, Nós Codificamos
Aproveite mais de 20 anos de experiência em codificação ao optar pelo nosso serviço de Desenvolvimento Web. Apenas nos diga o que você deseja para o seu site — cuidamos do resto.
Saiba Mais