Fazer um site é fácil.
Ou, pelo menos, pode ser.
Mas quando você começa a criar sites mais complexos, aplicativos web e até produtos digitais, pode ficar mais complicado.
Como você transforma uma ideia em um site vivo e funcional?
Um passo fundamental no processo é criar um wireframe de site. Esta ferramenta de design estratégico ajuda sua equipe a se alinhar em torno de objetivos principais, planejar projetos web complexos e otimizar todo o seu processo para melhores resultados.
O Que É Um Wireframe?
Um wireframe é uma versão simplificada de um site, aplicativo móvel ou outro produto projetado. É usado como um auxílio durante o design e desenvolvimento do produto, fornecendo direção e estratégia para as equipes de design e criativos que produzirão o produto final.
Os wireframes geralmente destilam sistemas de design complexos em elementos simples, ilustrando onde e como diferentes componentes devem estar presentes no design final.
Um wireframe é como um blueprint UX para seu site.
Mapeia certas funcionalidades do seu site, como menus, botões e layouts, enquanto remove o design visual. Isso lhe dá uma ideia da funcionalidade subjacente e da navegação do seu site sem elementos distrativos, como seu esquema de cores e conteúdo.
Em vez de incluir imagens específicas ou escolhas de design, o wireframe focará em como diferentes elementos são posicionados em relação uns aos outros e por que o design foi construído dessa maneira específica.
Isso também ajuda a estabelecer uma arquitetura de informação clara ou hierarquia para como funcionalidades específicas ou informações devem ser exibidas e os objetivos subjacentes que impulsionam decisões de design específicas.
Wireframe
Um wireframe é uma ilustração bidimensional de uma página web que determina onde os elementos serão colocados. Este é um passo inicial no processo de design que foca no espaçamento de conteúdo, funcionalidades e comportamentos pretendidos.
Leia MaisTipos de Wireframes
Enquanto wireframes geralmente se referem a uma versão “esboço” do design final, a maneira exata como um wireframe é montado pode ser diferente para diferentes necessidades.
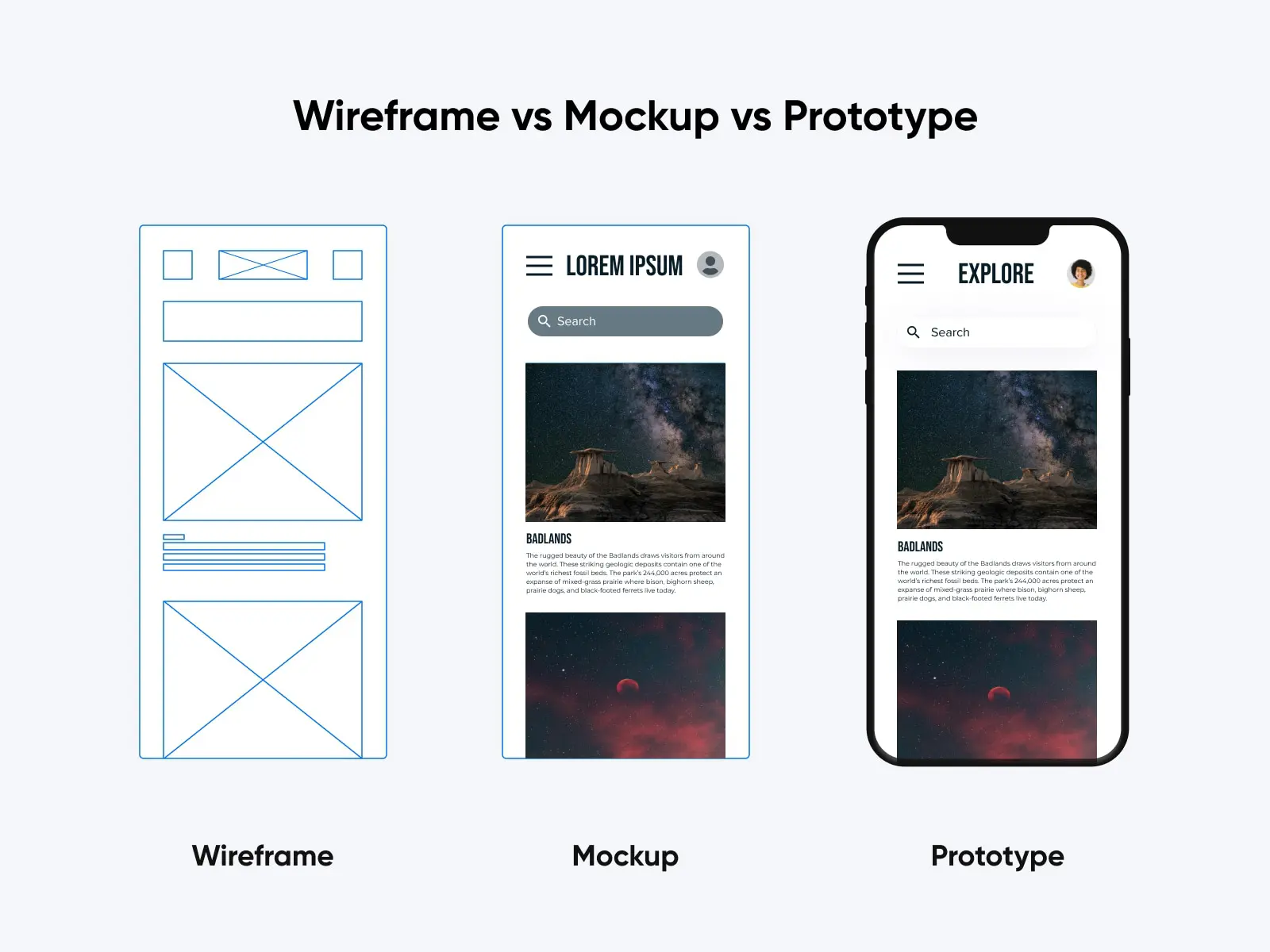
Wireframe vs Mockup vs Protótipo
Antes de mergulharmos nos detalhes, primeiro vamos mencionar – embora relacionados, wireframes são diferentes de mockups e protótipos.
Não é incomum que empresas gastem $10,000 ou mais no design inicial de um site. Portanto, acertar os fundamentos antes de investir esse dinheiro é crucial. Em muitos casos, a equipe passará por várias etapas de planejamento antes de começar a trabalhar no produto real.
Os wireframes são frequentemente o ponto de partida do processo de design e desenvolvimento.
Equipes de design podem se reunir ao redor de um quadro branco e esboçar como uma página deve parecer usando formas básicas e texto para ilustrar como os diferentes componentes se encaixam.
Os mockups levam o wireframe um passo adiante, aplicando escolhas de design específicas ao esqueleto do produto. Eles geralmente incluem cores, fontes e imagens para aproximar o design da conclusão. Ou utilizam placeholders para coisas como imagens e texto (por exemplo, “Lorem ipsum”).
Mas um mockup é uma imagem estática em vez de um produto interativo.
É útil para entender como o produto final vai parecer visualmente, mas não ajuda a entender como será a sensação de usá-lo diretamente ou navegar pelo mapa do site.

Protótipos são versões semi-funcionais do produto final que geralmente implementam o design planejado e alguns elementos que permitem testar o comportamento esperado do usuário.
Isso é especialmente importante para o design de interação, design de UI (interface do usuário) e UX (experiência do usuário).
A criação de um protótipo é muitas vezes essencial para projetos de design mais complexos, como o desenvolvimento de um aplicativo móvel. Os gerentes de produto podem usar protótipos para testar a funcionalidade real e obter feedback de partes interessadas, usuários e clientes.
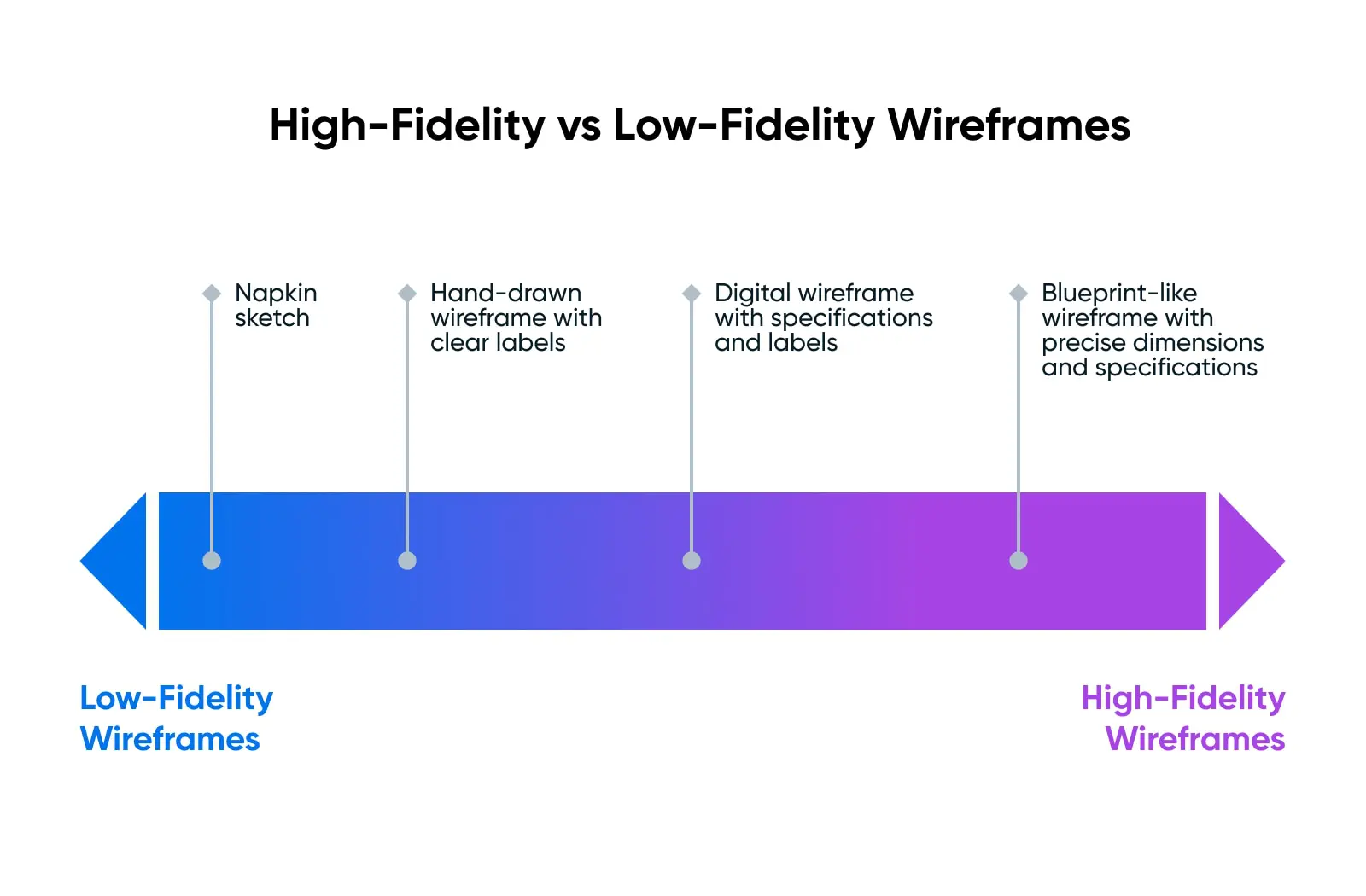
Wireframes de Alta Fidelidade vs Wireframes de Baixa Fidelidade
Os wireframes podem assumir muitas formas.
A maneira mais fácil de pensar sobre eles é como um espectro entre “baixa fidelidade” e “alta fidelidade”. Em alguns casos, o processo de design pode começar com wireframes de baixa fidelidade que são então revisados para incluir mais especificidades e detalhes.

Wireframes de baixa fidelidade podem ser tão simples quanto um esboço à mão no verso de um guardanapo, ilustrando o layout básico e a arquitetura de informação de uma página ou produto.
Wireframes de alta fidelidade podem incluir detalhes extremamente específicos, como especificações exatas e posicionamento de pixels. Pode acabar parecendo mais com uma planta que você usaria para construir uma casa.
Por que criar um wireframe de site?
Projetar e construir coisas é caro e complicado.
Wireframes servem a alguns propósitos incrivelmente importantes:
- Compra inicial – Os wireframes ajudam as equipes de design a obter a aprovação dos interessados antes de avançar para etapas mais complexas e caras do projeto.
- Custos – Fazer alterações e corrigir erros em um wireframe é muito mais simples e barato do que corrigi-los em um site ou aplicativo totalmente projetado.
- Iteração – Às vezes, são necessárias várias tentativas para acertar algo. Os wireframes oferecem às equipes uma maneira rápida e barata de testar diferentes ideias e obter feedback.
- Experiência do usuário (UX) – Outro uso importante dos wireframes é obter feedback de usuários reais ou fictícios, permitindo que as equipes melhorem o design e a funcionalidade.
Experiência do Usuário (UX)
Experiência do Usuário (UX) refere-se a como os visitantes online interagem com um site. Os usuários frequentemente avaliam sua experiência virtual com base na usabilidade e no design do site, bem como na sua impressão geral do conteúdo.
Leia MaisComo Usar Wireframes
Uma vez que você tenha um wireframe, como você deve usá-lo?
Testando
A coisa mais importante que você deve fazer com seu wireframe é usá-lo para testar e aprender.
Compartilhe o wireframe com seus stakeholders, seus usuários e sua avó. Colete feedback e use esse feedback para futuras iterações. Continue testando e ajustando até que suas expectativas (por exemplo, onde você quer que os usuários olhem ou cliquem) estejam alinhadas com o feedback recebido.
Então você pode avançar para a próxima etapa em direção ao design final.
Transforme-o em um Mockup
Após receber feedback e se sentir confiante com o layout geral do seu wireframe, você pode avançar para a próxima etapa.
Dependendo do que você está construindo (site simples, aplicativo web complexo, etc), um passo plausível seria entregar o wireframe para um designer e permitir que ele o transforme em um mockup que represente melhor o produto final com as cores, imagens, fontes apropriadas e mais.
Transforme-o em um Protótipo
Para produtos interativos e websites com jornadas ou fluxos de trabalho complexos do usuário, você também vai querer usar seu wireframe inicial para desenvolver um protótipo funcional.
Antes de avançar para o processo de desenvolvimento real, construa uma versão interativa do seu wireframe para testar e validar ainda mais o seu design.
Dependendo do seu caso de uso exato, um kit de UI como o Bootstrap ou (o apropriadamente chamado) UI Kit pode ajudá-lo a transformar rapidamente e com facilidade um esboço de guardanapo em um site ou aplicativo semi-funcional.
Componentes Principais de um Wireframe
O que é incluído em um wireframe e como torná-lo útil e utilizável?
Não existe uma única linguagem para wireframes, mas os componentes mais comuns refletem as versões reais que serão incorporadas ao site.
Levando em conta que o wireframe não precisa de especificidades ou detalhes, ele deve mostrar o posicionamento relativo e o fluxo de funcionalidades chave como:
- Cabeçalhos
- Caixas de texto
- Imagens, vídeos ou ícones
- Navegação
- Logotipos
- Funcionalidades de pesquisa
- Menus suspensos
- Botões
Todas essas coisas provavelmente farão parte do seu site ou aplicativo final, então faz sentido começar com elas no wireframe para garantir que sejam consideradas antes de prosseguir para o design.
Como Criar um Wireframe para um Site (Em 6 Passos)
Criar um processo de wireframing pode se tornar um processo demorado. No entanto, dedicar tempo para resolver problemas de UX antecipadamente dará ao seu site uma chance muito maior de sucesso no futuro.
Os seis passos listados abaixo irão ajudá-lo a começar:
Etapa 1: Reúna as Ferramentas para o Wireframing
Existem dois métodos principais para criar wireframes: À mão ou digitalmente. Se você optar pela primeira opção, tudo o que você precisa é de uma caneta e papel para começar. Alguns designers começam com um wireframe de papel de baixa fidelidade para brainstorming e depois criam uma versão de alta fidelidade mais tarde usando ferramentas de wireframing digitais.
Etapa 2: Faça sua Pesquisa de Usuário Alvo e Pesquisa de Design UX
Antes de começar oficialmente a elaborar seu wireframe, é útil fazer algumas pesquisas.
Para começar, você vai querer saber quem é seu público-alvo, para ajudar a determinar quais funcionalidades precisam ser mais destacadas no seu site, para que os visitantes possam encontrar o que precisam.
Personas de usuário podem ser uma ferramenta de design útil para esse processo. Tente criar algumas para seus grupos de usuários potenciais, assim você terá uma referência à qual pode voltar durante o processo de design de wireframe. As personas também podem ajudar a criar uma estratégia de marketing mais tarde, então guarde-as.
Também é prudente pesquisar algumas tendências de design UX e melhores práticas. Isso pode fornecer insights sobre elementos, como layouts de menu, o posicionamento do seu logotipo e outros elementos significativos de branding, e layouts de conteúdo. Os usuários acham mais fácil navegar em um site que segue convenções quando se trata desses recursos.
Persona
Em marketing, ‘persona’ refere-se a um cliente fictício que reflete seu público principal (ou um deles). As empresas desenvolvem personas para entender melhor a quem estão comercializando e como vender para eles.
Leia MaisEtapa 3: Determine Seus Fluxos de Usuário Ótimos
Um fluxo de usuário refere-se ao caminho que um visitante percorre para completar um objetivo específico em seu site. Por exemplo, se você possui um site de comércio eletrônico, um fluxo de usuário pode ser da página de um produto até o final do processo de checkout.
Determinar as tarefas principais que os usuários devem realizar em seu site pode ajudá-lo a criar o fluxo de usuários mais direto para cada objetivo potencial. Isso ajudará a maximizar a experiência do usuário (UX) tornando seu site fácil e agradável de usar.
Dito isso, pode ser difícil entrar na mente de um usuário hipotético. Fazer a si mesmo essas perguntas pode ajudar quando você está tentando elaborar seus fluxos de usuário principais:
- Quais problemas você pretende resolver para os usuários? Quais objetivos eles podem estar esperando alcançar ao visitar seu site?
- Como você pode organizar seu conteúdo (como botões, links e menus) para apoiar esses objetivos?
- O que os usuários devem ver primeiro ao chegar no seu site, o que pode ajudá-los a se orientar e saber que estão no lugar certo?
- Quais são as expectativas dos usuários para um site como o seu?
- Quais botões de Chamada para Ação (CTA) você fornecerá, e onde você pode colocá-los para que os usuários percebam?
Cada uma dessas respostas sugerirá algo vital sobre a maneira como você precisará projetar suas páginas.
Passo 4: Comece a Elaborar Seu Wireframe
Agora que você reuniu suas ferramentas e informações-chave para seu wireframe, você pode começar a elaborar. Tenha em mente que o objetivo desta tarefa não é criar um design completo para seu site. Você está focando exclusivamente em UX e como você pode criar uma página que seja fácil de navegar e entender.
Com esse objetivo, seu wireframe deve incluir funcionalidades e formatos que são importantes para como seus usuários irão interagir e utilizar seu website. Estes podem incluir:
- Um layout indicando onde você vai colocar quaisquer imagens, elementos de marca, conteúdo escrito e players de vídeo
- Seu menu de navegação, incluindo uma lista de cada item que ele incluirá e a ordem em que aparecerão
- Quaisquer links e botões presentes na página
- Conteúdo do rodapé, como suas informações de contato e links para redes sociais
Suas respostas às perguntas na etapa anterior provavelmente também ajudarão nesta fase do processo. Lembre-se de considerar as convenções de design web, expectativas do usuário e hierarquias de informação ao posicionar esses elementos em sua página.
Existem também vários elementos que não são adequados para um wireframe.
Recursos de design visual, como seu esquema de cores, tipografia e exibições decorativas, devem ser deixados fora do seu wireframe. Na verdade, é melhor manter seu wireframe em escala de cinza para que você possa se concentrar na usabilidade.
Você também não precisa inserir imagens, vídeos, conteúdo escrito ou elementos reais da marca, como seu logotipo e slogan. Os espaços reservados para esses recursos serão suficientes. A ideia é evitar incorporar qualquer coisa que possa proporcionar uma distração dos fluxos de usuário e elementos de navegação que são fundamentais para a UX.
Etapa 5: Realize Testes de Usabilidade para Experimentar seu Design
Depois que seu wireframe inicial estiver concluído, você precisará realizar alguns testes. Isso ajudará a determinar se ele alcançou seu objetivo de mapear os fluxos de usuário mais simples e naturais e a experiência do usuário (UX) do seu site.
Afinal, um design de UX eficaz foca em acertar as funcionalidades-chave do seu site. Sem um design que suporte uma UX forte e positiva, você corre o risco de taxas de rejeição mais altas e taxas de conversão mais baixas.
Conversão
Uma conversão no site é qualquer ação que um usuário realiza no site que o leva mais adiante no funil de vendas. Exemplos incluem preencher um formulário online, clicar em uma chamada para ação ou comprar um produto.
Leia MaisUm wireframe não apenas facilitará seu processo criativo; deve melhorar a usabilidade de uma forma que você pode medir e até quantificar. É assim que os testes podem ajudar.
Se você está trabalhando com uma equipe, seu primeiro teste provavelmente ocorrerá internamente. Cada membro da equipe deve passar algum tempo com o wireframe para ver se ele faz sentido. Faça com que todos trabalhem independentemente para não influenciar uns aos outros e anotem quaisquer problemas que encontrarem.
Contudo, também existem ferramentas que podem fornecer testes de usabilidade mais objetivos para o seu wireframe. Esses testes são feitos para imitar usuários reais, o que pode ser particularmente útil. Só porque sua equipe de web designers acha o seu wireframe lógico, não significa que o usuário médio do site o achará.
UsabilityHub é uma plataforma que conecta designs a usuários reais para fornecer feedback sobre como o visitante médio percebe seu wireframe.

Oferece um plano gratuito para que até mesmo pequenos sites e pessoas que não são designers possam utilizar esta ferramenta com eficácia. Para designers profissionais e equipes, há também planos que fornecem recursos avançados para ajudar com testes mais extensos e aprofundados.
Relacionado: Os 6 Elementos Básicos do Design de Sites
Etapa 6: Transforme Seu Wireframe em um Mockup ou Protótipo
Após seu wireframe ter sido testado e você ter determinado o melhor design de UX possível para seu site, é hora de transformá-lo em um mockup ou protótipo. Diferentemente dos wireframes, que são estáticos, os protótipos incluem algumas funcionalidades básicas para que você possa testar os fluxos de usuário de maneira mais realista.
É útil escolher uma plataforma que possa transformar seu wireframe em um protótipo.
Prott, por exemplo, permite que você crie protótipos interativos e de alta fidelidade a partir do seu wireframe.

Entretanto, se preferir, algumas plataformas focam especificamente em prototipagem.
Independentemente da ferramenta que escolher, você vai querer colocar seu protótipo em outra rodada de testes de usuário assim que ele estiver concluído. Depois que seu protótipo for aprovado, você pode começar a construir seu site real com a confiança de que sua experiência do usuário será de primeira linha desde a data de lançamento.
Ferramentas de Wireframing
Quanto às opções de wireframe digital, existe uma grande variedade de ferramentas de wireframe disponíveis. Aqui estão algumas das nossas favoritas:
#1: Wireframe.cc
Se este é o seu primeiro wireframe, ou se você é um único proprietário de site Faça Você Mesmo (DIY) e não um designer, você pode tentar uma ferramenta gratuita como Wireframe.cc.

Esta ferramenta simples de wireframing evita que seus rascunhos fiquem desorganizados ao limitar sua paleta de cores. Você pode criar designs facilmente com sua interface de arrastar e soltar e anotar seus rascunhos para não esquecer informações importantes.
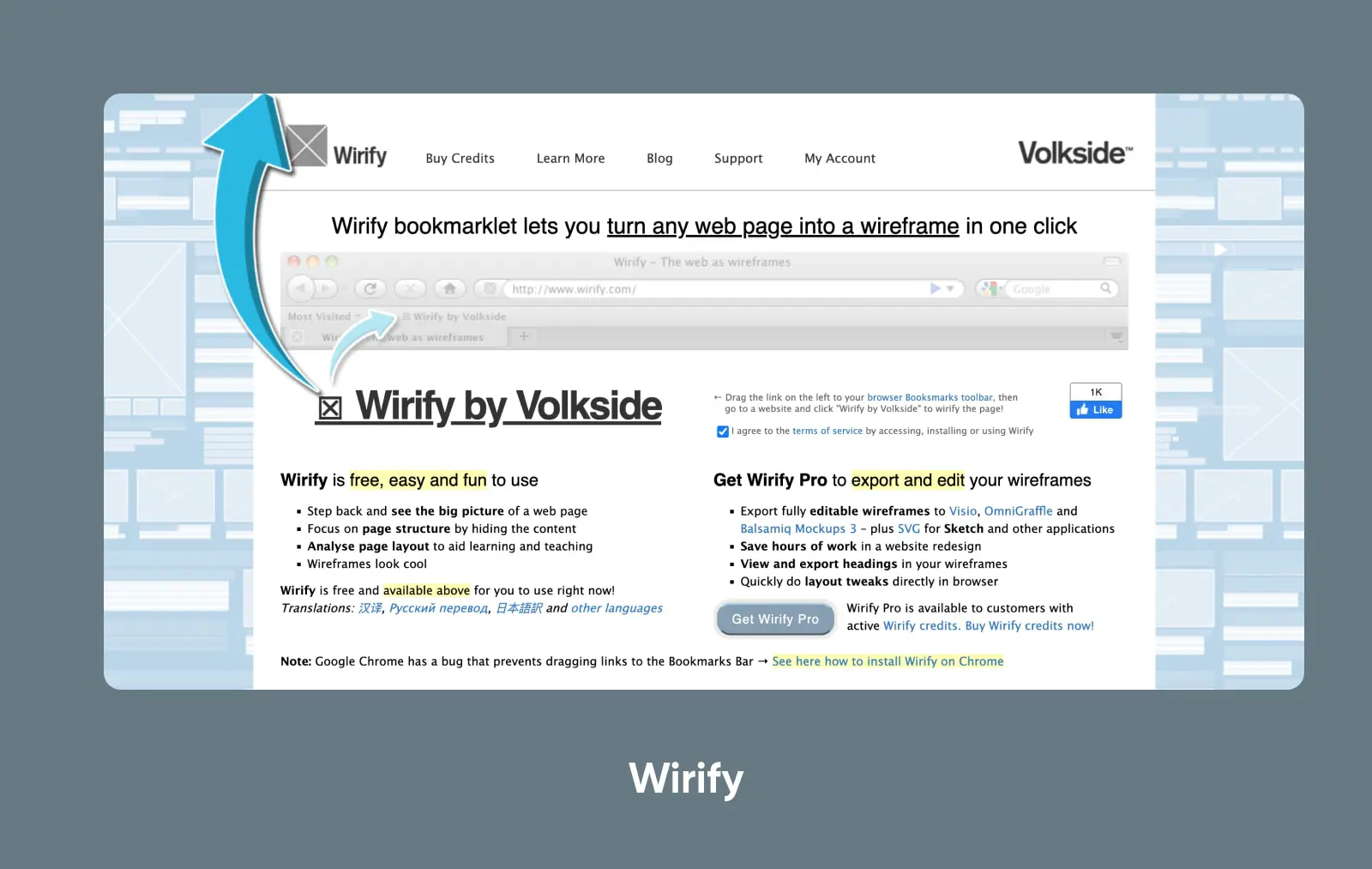
#2: Wirify
Outra opção é Wirify, um bookmarklet que você pode adicionar ao seu navegador.

A interface desta ferramenta transforma páginas web existentes em wireframes. Em vez de ajudar você a elaborar o design UX para um novo site, é mais útil para redesigns de sites.
#3: Balsamiq
Se você estiver disposto a gastar um pouco de dinheiro, por outro lado, você pode considerar os mockups Balsamiq.
Ele possui uma interface de wireframing colaborativa e fácil de usar, ótima para equipes e profissionais que precisam de colaboração em tempo real. No entanto, é limitado a wireframing estático.
#4: Prott
Se você deseja uma ferramenta mais abrangente que também possa ser usada para prototipagem, você pode experimentar o Prott.
Como mencionado anteriormente, o Prott facilita a criação de wireframes e protótipos com uma única ferramenta. E oferece uma série de ferramentas de colaboração que permitem à sua equipe construir kits de UI personalizados, estabelecer padrões de design e mais.
#5: Figma
Outra ótima opção abrangente é Figma.
Figma pode ser usado tanto para construir wireframes simples, criar mockups, quanto para criar protótipos interativos (entre muitas outras coisas!)
#6: Adobe
A Adobe provavelmente não precisa de introdução em uma postagem como esta, mas devemos definitivamente mencionar o conjunto de ferramentas dela. O Adobe XD (Design de Experiência) foi desenvolvido especificamente para todo tipo de trabalho de design de produto; parece que agora foi integrado ao Figma como parte de sua aquisição/fusão.
Mas o Adobe CC suite oferece uma variedade de ferramentas que podem ser usadas para wireframing, mockups e prototipagem.
Exemplos de Wireframe
Procurando por inspiração? Aqui estão alguns exemplos de wireframe para dar direção e visão para o seu próprio trabalho.
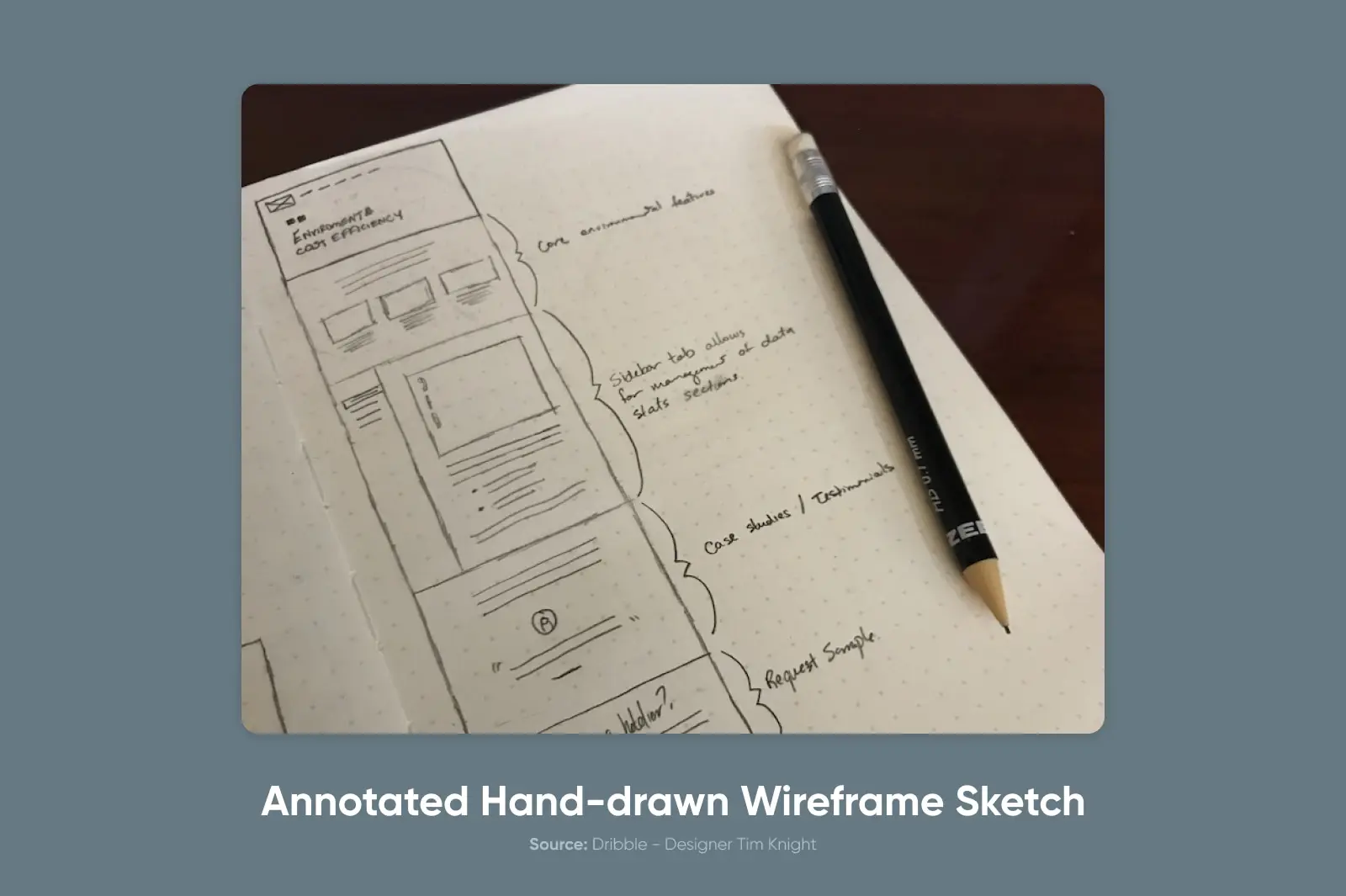
Esboço de Wireframe Desenhado à Mão Anotado

O designer Tim Knight compartilhou este exemplo de um wireframe esboçado.
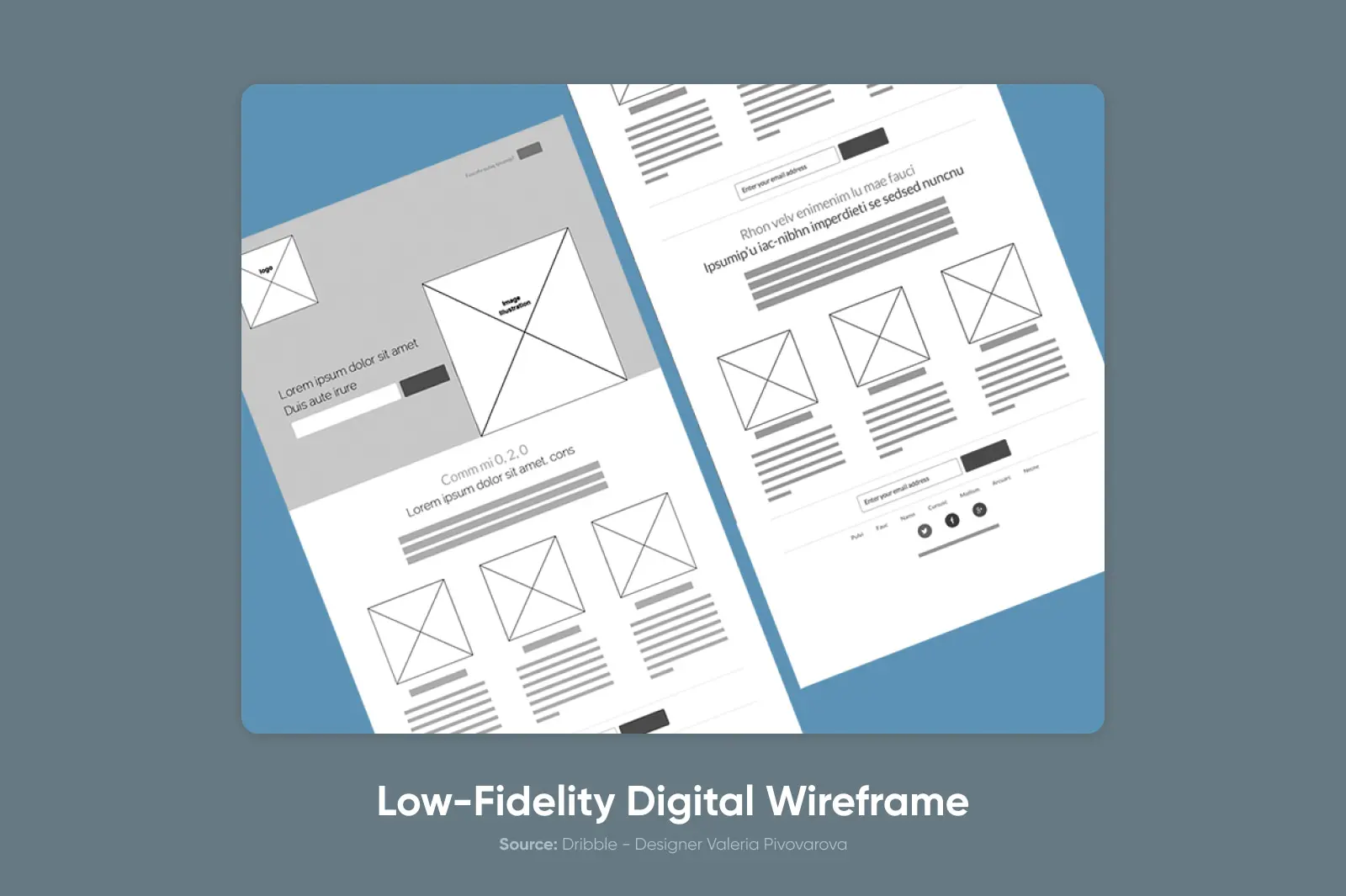
Wireframe Digital de Baixa Fidelidade

Este exemplo é da designer Valeria Pivovarova.
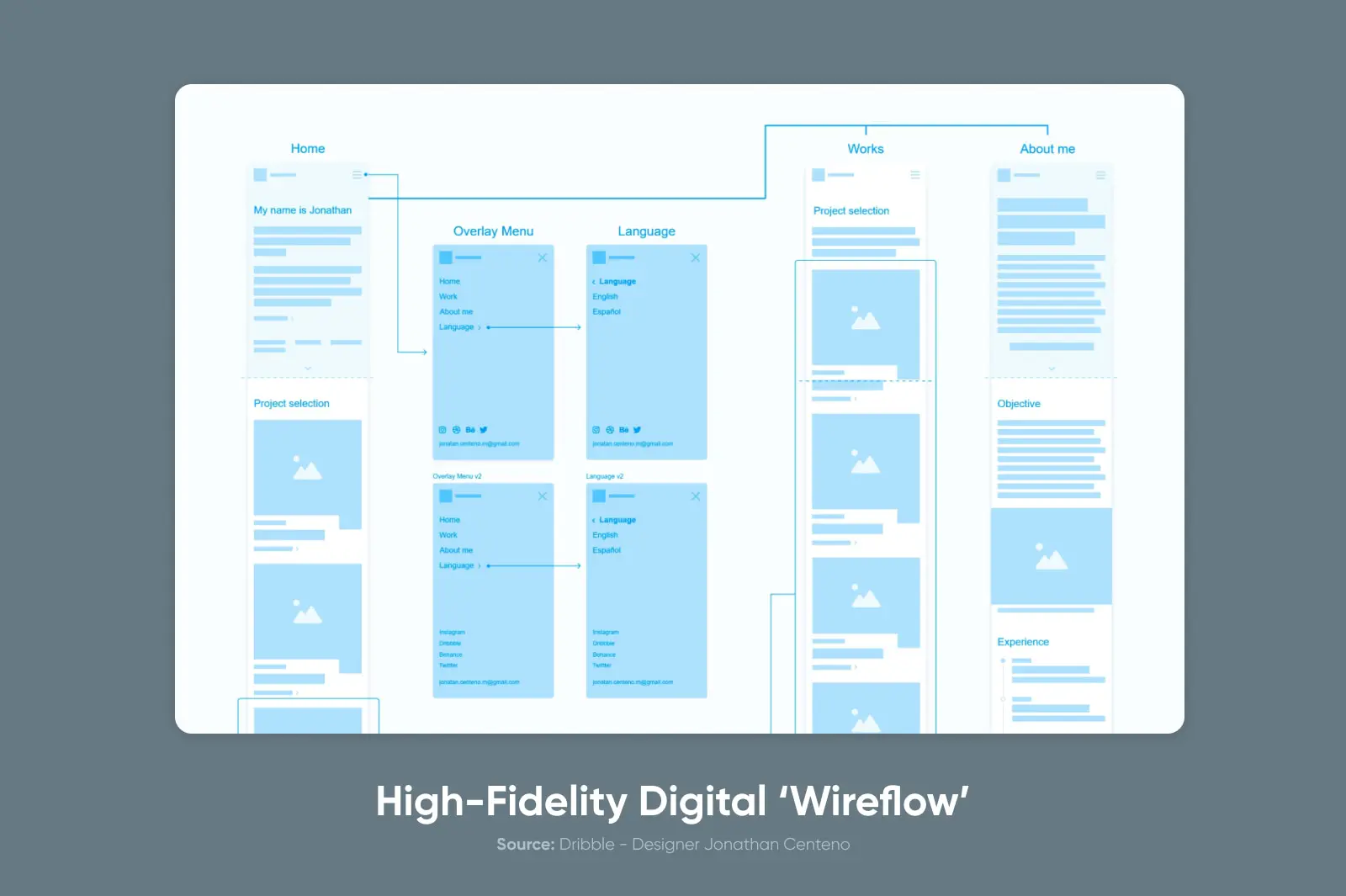
‘Wireflow’ Digital de Alta Fidelidade

Este exemplo de Jonathan Centeno combina elementos de um wireframe digital de alta fidelidade e um mapa de fluxo de usuário, mostrando como os usuários devem se mover pelo site.
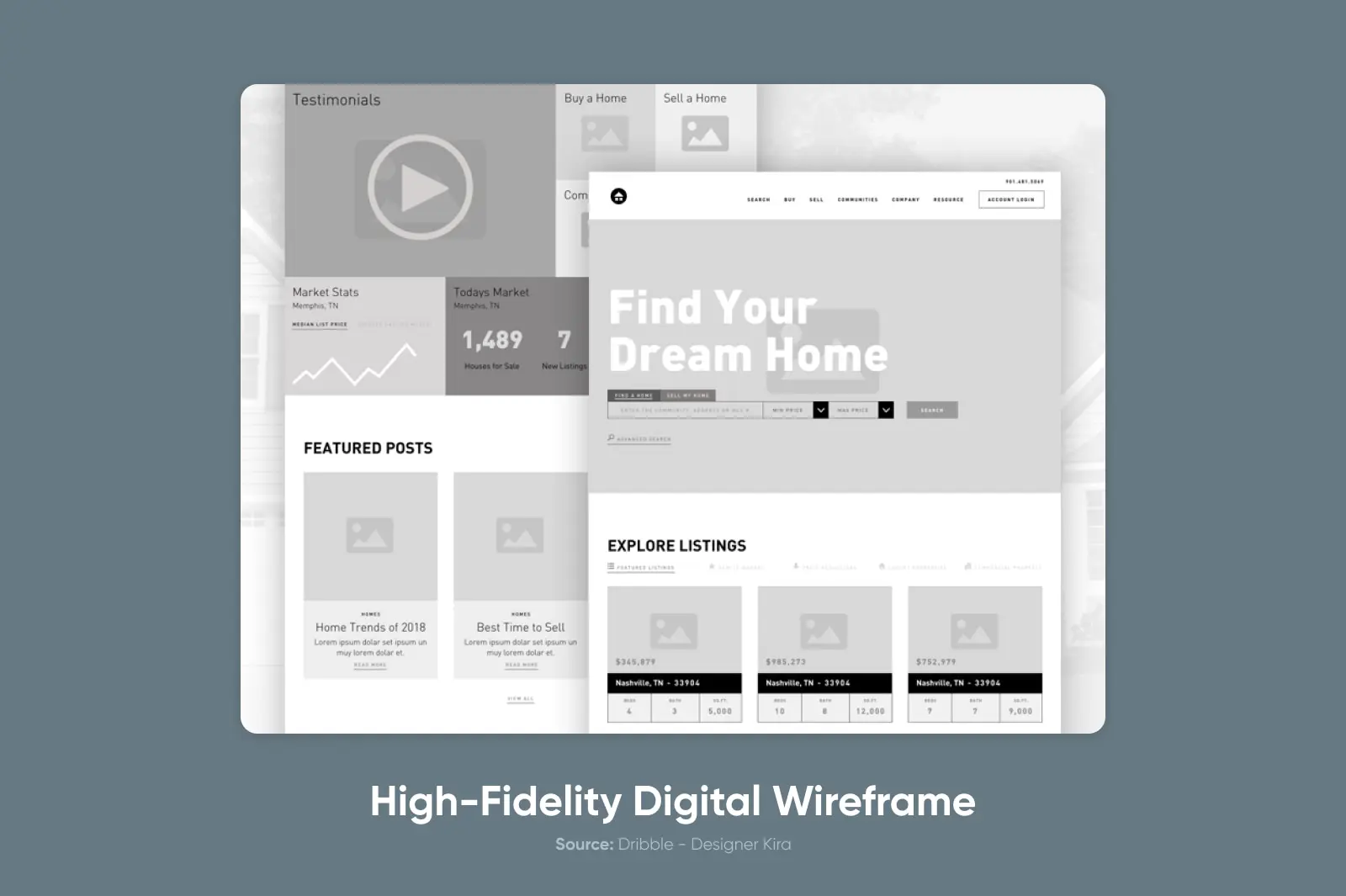
Wireframe Digital de Alta Fidelidade

Kira compartilha este wireframe de alta fidelidade que inclui muitos elementos de design específicos e até mesmo texto de placeholder.

DreamHost Torna o Design Web Fácil
Nossos designers podem criar um site incrível do ZERO para combinar perfeitamente com sua marca e visão — tudo codificado com WordPress para que você possa gerenciar seu conteúdo no futuro.
Saiba Mais