O dicionário Webster define a palavra “cool” como “moderadamente frio: falta de calor,” ou “falta de ardor ou amizade.”
Embora, quando você está falando sobre o que uma palavra significa, você pode chegar a respostas diferentes para diferentes tempos, lugares e contextos. Nos anos 1980, “cool” significava hip ou estiloso —- totalmente tubular. Em um laboratório de ciências, “cool” provavelmente se refere a algo que tem uma temperatura mais baixa. E para as crianças de hoje (ou crianças no tamanho adulto), “cool” pode simplesmente significar “certo” ou “tanto faz, cara.”
Em outras palavras, a mesma palavra pode ter diferentes significados dependendo do contexto em que é usada. Essa é a essência da semântica: como palavras, símbolos e frases transmitem diferentes significados em diferentes situações.
Então, o que isso tem a ver com desenvolvimento web e HTML? Bem, as máquinas não conseguem entender a linguagem humana, especialmente com todas as suas nuances emocionais, e é por isso que usamos HTML em primeiro lugar. Pense nisso como uma forma de traduzir a linguagem humana para algo que os computadores possam entender. E HTML semântico? Isso é uma maneira de transmitir ainda mais significado. Em HTML, semântica é como você usa tags que descrevem mais claramente o propósito e o tipo de conteúdo que contêm.
Os elementos semânticos do HTML5 podem ajudá-lo a criar páginas web fáceis de navegar, entender e manter. Neste artigo, exploraremos o que é HTML5, forneceremos exemplos de tags semânticas de HTML5 que você pode usar e discutiremos a importância e os benefícios de incorporar HTML5 semântico ao seu site.
Vamos mergulhar!
O que é HTML5?
HTML5 é a versão mais recente da Linguagem de Marcação de Hipertexto, que é o idioma padrão para criar e projetar páginas web.
O HTML5 foi introduzido para aprimorar a linguagem com suporte para as últimas multimídias: pense em coisas como realidade aumentada e virtual e elementos de vídeo interativos e complexos. Tudo isso mantendo-se facilmente legível por humanos e consistentemente compreendido por computadores e outros dispositivos.
HTML5 introduz novos elementos, atributos e comportamentos, proporcionando assim mais flexibilidade e funcionalidade para criar as aplicações web modernas que utilizamos hoje.

O que é HTML5 Semântico?
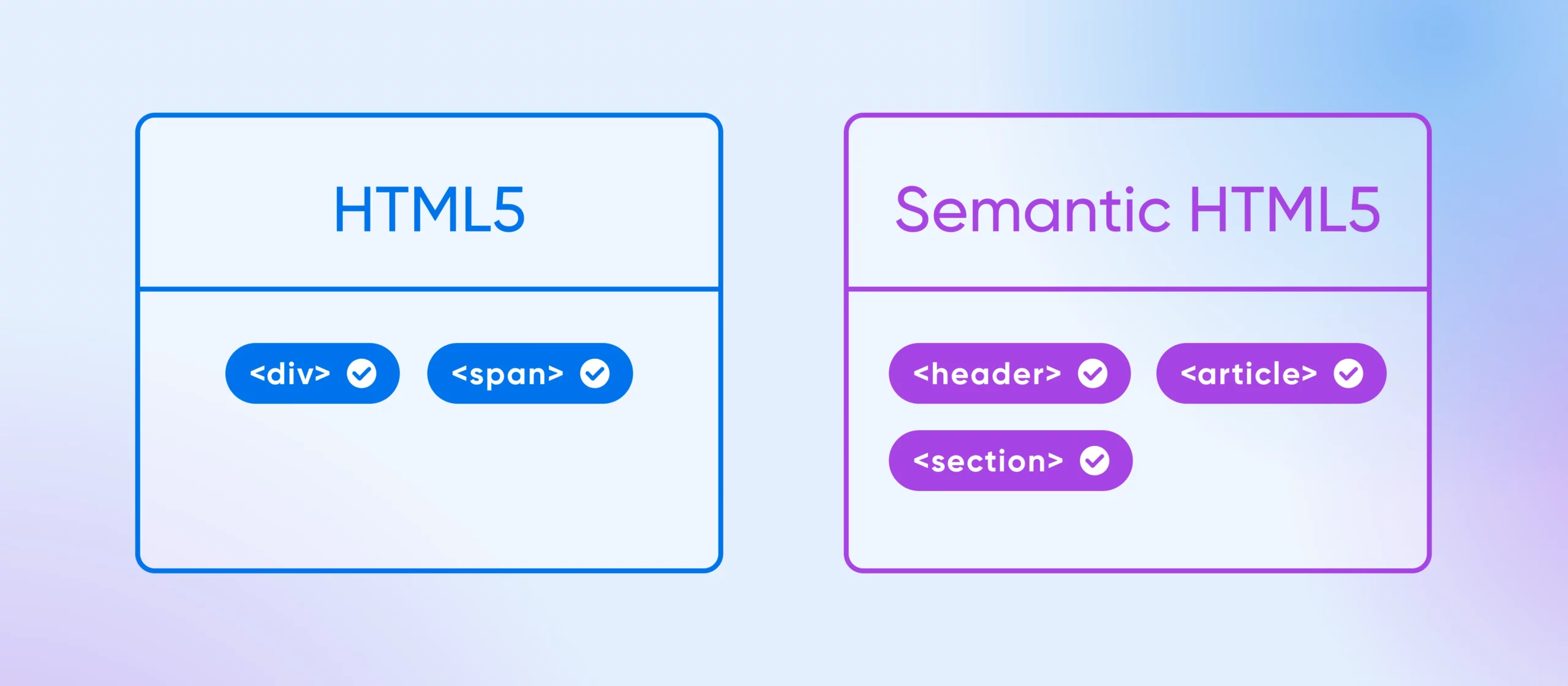
HTML5 semântico refere-se ao uso de elementos HTML5 que transmitem o significado do conteúdo que eles encerram. Ao contrário de tags genéricas como <div> e <span>, que não indicam nada sobre o seu conteúdo, tags semânticas como <article>, <section> e <header> proporcionam um contexto mais significativo, indicando tanto para desenvolvedores humanos quanto para dispositivos (como rastreadores de motores de busca, navegadores e tecnologias assistivas) exatamente que tipo de conteúdo está contido nelas.
Isso torna o código HTML mais compreensível e legível de forma geral.
Marcação Semântica
Marcação semântica é um processo de estruturação de HTML para enfatizar o significado do conteúdo, em vez de sua aparência. Isso facilita para os motores de busca e usuários reais entenderem o conteúdo.
Leia MaisPor que os sites precisam de tags semânticas HTML5?
Para alguns, se as tags semânticas HTML5 são realmente necessárias é algo discutível, mas nós achamos que elas são bastante úteis.
Vamos ver como.
Acessibilidade na Web
As tags HTML semânticas desempenham um papel crucial em tornar os sites acessíveis para todos os usuários, especialmente aqueles com deficiências. Tecnologias assistivas, como leitores de tela, dependem de tags semânticas para interpretar e navegar pelas páginas da web. Ao usar tags que descrevem seu conteúdo, você ajuda os usuários a entenderem e interagirem facilmente com seu site, independentemente de suas habilidades.
SEO
Motores de busca usam rastreadores para indexar páginas web. O HTML5 semântico ajuda-os a entender melhor o conteúdo e contexto de uma página, o que muitas vezes significa que podem rastrear e indexar suas páginas de forma mais rápida e precisa. Isso pode melhorar o ranking do seu site nos motores de busca, tornando mais fácil para os usuários encontrarem seu conteúdo e resultando em mais tráfego orgânico.
As tags semânticas também fornecem uma estrutura clara e significado para suas páginas, o que também pode ser fatores de classificação que ajudam a impulsionar o desempenho de SEO do seu site.
Preparando seu Site para o Futuro
Usar HTML5 semântico ajuda a proteger seu site para o futuro. À medida que os padrões da web evoluem, os elementos semânticos têm maior probabilidade de serem suportados e atualizados do que os não semânticos. Isso torna mais provável que seu site permaneça funcional e relevante ao longo do tempo, reduzindo as chances de que ele precise de reescritas extensas ou redesigns no futuro.
Exemplos de HTML5 Semântico
No gráfico abaixo, encontre alguns exemplos comuns de tags usadas em HTML5 semântico:
| Tag | Definição | Usado Para |
<article> | Define um conteúdo autônomo e independente. | Itens de conteúdo como artigos de jornais digitais, postagens de blogs, notícias e outros pedaços de conteúdo. |
<header> | Define um cabeçalho para um documento ou seção. | Elementos de cabeçalho, logotipos, slogans, links de navegação, etc. |
<footer> | Define um rodapé para um documento ou seção. | Informações de direitos autorais, detalhes de contato, links de navegação, comentários de usuários, etc. |
<nav> | Define blocos de links de navegação. | Blocos principais de links como menus de navegação, barras de navegação, sumários e elementos de navegação similares. |
<aside> | Define conteúdo à parte do corpo principal da página. | Barra lateral. |
<details> | Define conteúdo adicional que os visitantes do site podem abrir e ocultar conforme necessário. | Seções expansíveis para detalhes adicionais. |
<figure> | Define uma peça de conteúdo visual autocontida. | Fotos, ilustrações, diagramas e outros componentes visuais. |
<table> | Define dados organizados em formato de tabela. | Qualquer elemento de conteúdo que liste itens em uma tabela. |
<main> | Define o conteúdo principal na página. | Entradas de blogs, conteúdo de artigos, páginas de destino, etc. O que for o conteúdo central para uma determinada página da web. |
<hgroup> | Define cabeçalhos HTML. Geralmente exibidos como <h1>, <h2>, <h3>, <h4>, <h5>, e <h6> | Cabeçalhos de seção: <h1> é o nível mais alto de cabeçalho (para títulos de conteúdo) enquanto <h6> é o mais baixo (para subcabeçalhos). |
<section> | Define uma seção em um documento. | Elementos de seção são tipicamente usados quando o bloco de conteúdo não se encaixa especificamente sob outro tipo de tag. |
Como as Tags Semânticas HTML5 Estruturam o Conteúdo
As tags HTML5 semânticas proporcionam uma estrutura clara e lógica ao conteúdo web. Por exemplo, uma página de artigo típica pode incluir um <header> com um título, um <nav> com links para outras partes do site, uma <section> ou <article> contendo o conteúdo principal, e um <footer> com informações de contato e links para artigos relacionados. Esta estrutura facilita a navegação e compreensão do conteúdo por parte dos usuários e motores de busca.
Dicas e Melhores Práticas de HTML5 Semântico
Criar páginas web bem estruturadas, acessíveis e eficientes com HTML5 semântico faz parte do desenvolvimento web moderno que não desaparecerá tão cedo.
Estas dicas e melhores práticas irão ajudá-lo a usar HTML5 semântico eficazmente:
1. Use As Tags Corretas
Uma estrutura adequada para seu conteúdo começa com a seleção das tags semânticas corretas.
Considere o propósito de cada seção do seu conteúdo e use as tags que representam precisamente esse propósito. Por exemplo, use <header> para conteúdo introdutório, <article> para peças de conteúdo independentes, e <footer> para o rodapé de um documento ou seção.
Por que isso é importante: Usar as tags semânticas corretas melhora a legibilidade tanto para humanos quanto para tecnologias, tornando seu site mais acessível e mais fácil de navegar.
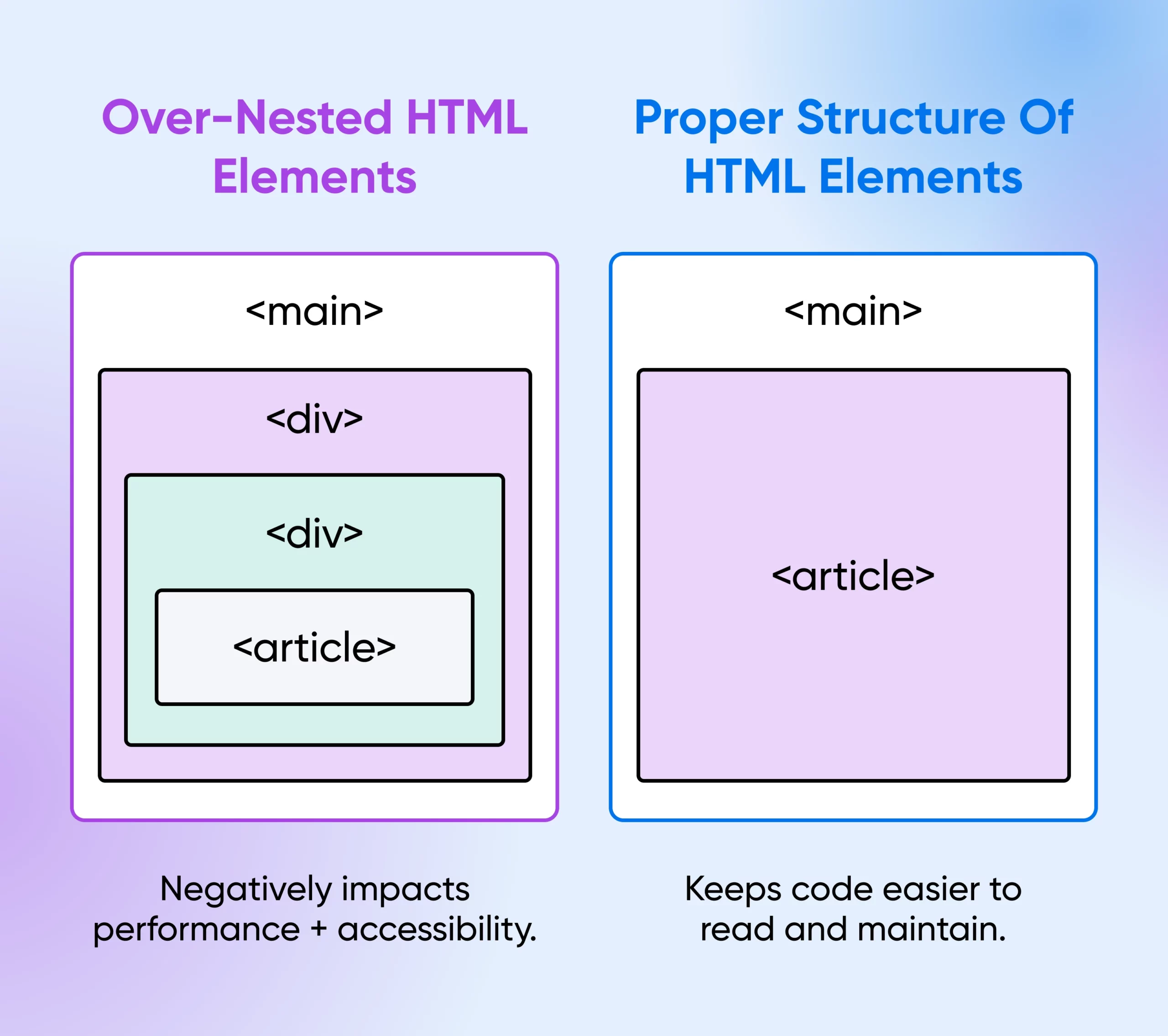
2. Evite Aninhamento Excessivo
Mantenha a estrutura do seu HTML simples evitando o aninhamento desnecessário de elementos. Por exemplo, evite envolver múltiplos elementos <div> em torno de um único conteúdo.
Por que isso é importante: O excesso de aninhamento pode tornar seu código HTML difícil de ler e manter. Isso também pode impactar negativamente o desempenho e a acessibilidade do seu site.

3. Seja consistente em todo o seu site
Use tags semânticas de forma consistente em todo o seu site. Por exemplo, se você escolher usar <article> para postagens de blog, certifique-se de que todas as postagens de blog usem essa tag.
Por que isso é importante: Isso confere ao seu site uma estrutura coerente, facilitando para outras pessoas e leitores tecnológicos entenderem o código. Isso também reduz o ônus de manter seu site ao longo do tempo.
4. Adote Melhores Práticas de Acessibilidade
HTML5 semântico ajuda a tornar seu site mais acessível, mas há mais que você pode fazer. Por exemplo, os papéis ARIA (Aplicações Ricas de Internet Acessíveis) podem ajudar a melhorar a acessibilidade, mas devem ser usados com parcimônia e apenas quando necessário. Em vez disso, prefira os elementos nativos do HTML5 que suportam acessibilidade de forma inerente.
Você também deve usar textos descritivos para todo o seu conteúdo. Por exemplo, forneça texto alt significativo para imagens e texto de link descritivo.
Use regularmente ferramentas de teste de acessibilidade para verificar se o seu site é utilizável por pessoas com deficiência. Ferramentas como WAVE, AXE e Lighthouse podem ajudar a identificar problemas de acessibilidade.
Por que isso é importante: Todos nós temos uma responsabilidade compartilhada de garantir que a web seja acessível para todos. Sites acessíveis proporcionam uma melhor experiência de usuário, especialmente para pessoas com deficiências.
Construa Seu Site Acessível e Estruturado Semanticamente Com DreamHost
HTML5 semântico só pode realmente melhorar a experiência do usuário ou aumentar o desempenho de SEO do seu site e sua longevidade se você hospedá-lo com um provedor de hospedagem confiável e profissional.
A DreamHost oferece soluções de hospedagem gerenciada que podem ajudá-lo a dar vida ao seu site. Com a DreamHost, você obtém:
- Confiabilidade: Mantenha seu site funcionando com garantia de 100% de Tempo de Atividade.
- Escalabilidade: Escalone seus recursos facilmente conforme seu site cresce.
- Segurança: Beneficie-se de recursos de segurança avançados para manter seu site seguro.
- Suporte ao cliente: Obtenha acesso a suporte especializado 24/7 para qualquer problema que encontrar.
Não precisa de um site gerenciado? A hospedagem compartilhada da DreamHost oferece a mesma garantia de tempo de atividade, com planos a partir de apenas $2.59 por mês!


