Neste artigo, vamos falar mais sobre o que são os temas filhos do WordPress e por que você deve usá-los. Em seguida, falaremos sobre algumas situações em que faz sentido criar um tema filho e ensinaremos como fazer isso.
Uma das melhores coisas sobre usar o WordPress é suas opções de personalização quase infinitas. No entanto, existem alguns protocolos que você deve seguir antes de mergulhar sob o capô. Caso contrário, suas personalizações podem não funcionar como pretendido.
É aí que os temas filhos entram em cena. Eles são uma funcionalidade do WordPress que permite personalizar seus temas de forma segura e manter todas as suas modificações organizadas. Uma vez que você aprenda a usá-los, sua vida deve ficar muito mais fácil, especialmente se você passa muito tempo brincando com o estilo e o comportamento do seu tema.
O que é um Tema Filho do WordPress?
Um tema filho do WordPress funciona exatamente como um tema regular na superfície. Uma vez ativado, ele funcionará como qualquer outro de seus temas. A diferença é que os temas filhos têm um ‘pai’ do qual herdam todos os seus atributos.
Por exemplo, imagine que você está usando o tema Twenty Twenty-Two em seu blog. Você pode criar um filho para ele a qualquer momento, que teria a mesma aparência e funcionamento. No entanto, você pode personalizar todos os aspectos de como um tema filho funciona sem afetar o tema principal. Veja como isso pode funcionar a seu favor:
- Você pode atualizar seus temas com segurança. Quando você atualiza um tema, também perde quaisquer alterações que tenha feito em seu código no processo. No entanto, se você estiver usando um tema filho e atualizar o tema principal, você contorna esse problema.
- É mais fácil acompanhar as alterações que você faz em um tema. Muitos temas do WordPress incluem dezenas de arquivos e centenas de linhas de código. Isso significa que qualquer alteração neles — não importa quão pequena — pode ser complicada porque é fácil perder o rastreamento desses ajustes. Com um tema filho, você pode fazer alterações à vontade e ainda manter tudo organizado.
Vamos resumir o que aprendemos até agora usando um exemplo.
Se você criar um tema filho para o Twenty Twenty-Two, o WordPress o reconhecerá como um item diferente. No entanto, o tema filho herdará todos os estilos e funcionalidades do tema principal. O WordPress então carrega quaisquer alterações que substituam sua configuração padrão. Se for o caso, ele renderizará essas alterações em vez dos arquivos de tema padrão do Twenty Twenty-Two.
Parece complicado, mas é simples uma vez que você aprende como criar um e vê-lo em ação.
Quando Usar Temas Filhos
Se você planeja fazer alterações no seu tema, você deve criar um tema filho para ele. No entanto, se você está completamente satisfeito com o funcionamento e a aparência do seu tema, você pode usá-lo como está.
Dica profissional: Você também pode optar por usar a capacidade de CSS personalizado/adicional do WordPress se apenas alterações de CSS forem necessárias. Isso é muito mais simples do que criar um tema filho e pode ser feito diretamente do Personalizador.
Se você ainda está em dúvida sobre se é uma boa ideia usar um tema filho ou não, aqui estão alguns exemplos de situações em que fazer isso faz sentido:
- Se você vai fazer alguma alteração — permanente ou temporária — na funcionalidade ou estilo do seu tema ativo.
- Quando usar um tema que recebe atualizações constantes (o que é algo bom!) e você não quer perder suas personalizações durante o processo.
- Para testar alterações que você pode querer implementar no seu tema ativo usando um ambiente seguro.
Qualquer um desses cenários são boas razões para usar temas filhos diariamente. No entanto, se você vai criar um principalmente para fins de teste, você também pode querer considerar a configuração de um site provisório.
Como Criar um Tema Filho no WordPress (em 5 Passos)
Se esta é a sua primeira vez configurando um tema filho do WordPress, você definitivamente deve fazer backup do seu site. Não tenha medo — o processo é muito simples, mas sempre é melhor prevenir do que remediar.
Além disso, antes de começarmos, você já deve saber qual tema deseja usar como principal neste cenário. Se você está fazendo isso apenas para fins de teste, fique à vontade para escolher um dos temas padrão do WordPress por enquanto.
1. Crie uma Pasta para o Seu Tema Filho
O primeiro passo é, claro, o mais simples. Cada tema que você instala em seu site possui sua própria pasta dentro de um diretório de temas dedicado no seu servidor. Para iniciar, vamos criar um novo subdiretório para o seu novo tema filho.
Existem várias maneiras de interagir com a estrutura de arquivos do seu site — como por meio do seu painel — mas somos parciais ao Protocolo de Transferência de Arquivos Seguro (SFTP) devido à sua facilidade de uso. Para acessar seu site via FTP, você precisará de um cliente dedicado. Recomendamos o uso do FileZilla, pois é fácil de aprender até para iniciantes, e está em constante desenvolvimento. Se você não está familiarizado com o uso de FTP, também precisará aprimorar suas habilidades antes de seguir estes passos.
Uma vez instalado, acesse o diretório do seu site usando suas credenciais SFTP. Este diretório geralmente aparece como public_html, mas na DreamHost, o padrão é o domínio que você adicionou (example.com).
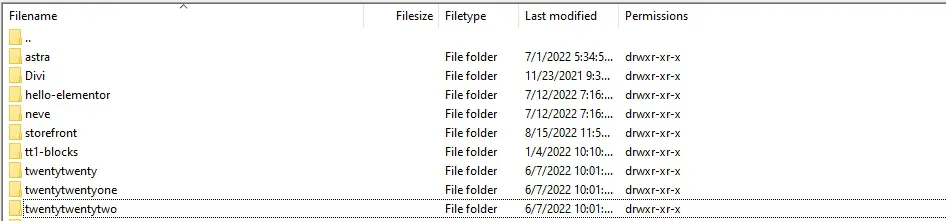
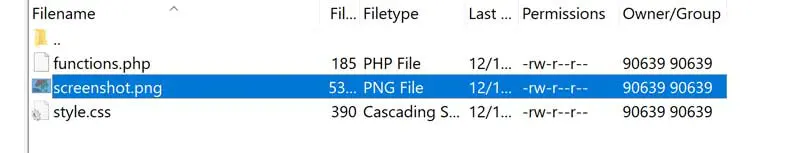
Entre no diretório e siga até wp-content/themes/. Dentro, você encontrará uma pasta única para cada um dos seus temas do WordPress.

Agora, clique com o botão direito em qualquer lugar dentro do diretório themes, escolha a opção Create directory, depois defina um nome para a sua nova pasta:

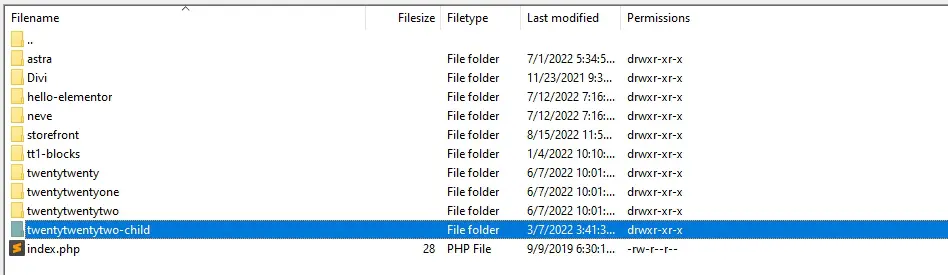
A pasta do seu tema filho pode ter qualquer nome que você desejar. No entanto, para fins práticos, recomendamos dar-lhe um título que possa facilmente reconhecer, como twentytwentytwo-child (ou algo mais, dependendo de qual seja o tema principal).
Uma vez que você tenha uma pasta para o seu Tema Secundário pronta, você está pronto para prosseguir para o passo número dois.
2. Criar uma Folha de Estilo do Tema
Como você deve saber, as folhas de estilo são os arquivos CSS que fornecem à suas páginas a maior parte de seu estilo visual. Cada tema vem com sua própria folha de estilo única, e seu tema filho não é exceção. Lembre-se de que, por padrão, seu tema filho herdará todos os estilos do tema pai. No entanto, você pode substituí-los adicionando novo código ao arquivo style.css que você está prestes a criar.
Embora o arquivo style.css do seu tema filho seja útil futuramente, ele também cumpre um propósito importante agora. Ele simplesmente diz ao WordPress “Ei, eu também sou um tema, carregue-me junto com os demais!”
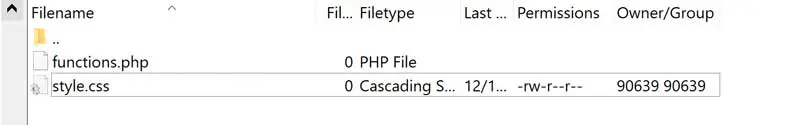
Para que isso aconteça, você precisa retornar ao diretório do seu tema filho e acessá-lo. Neste momento, a pasta deve estar vazia. Clique com o botão direito em qualquer lugar dentro dela e escolha a opção Criar novo arquivo. Quando o FileZilla solicitar que você escolha um nome para ele, digite style.css e confirme sua decisão.

Finalmente, precisamos adicionar um pequeno trecho de código a esse arquivo. Clique com o botão direito nele e escolha Visualizar/Editar. Esta opção fará o download de uma cópia do arquivo para o seu computador e o abrirá usando seu editor local. Quando o arquivo estiver aberto, você precisará colar o seguinte texto:
/* Theme Name: Twenty Twenty-Two Child Theme URI: http://example.com/twenty-twenty-two-child/ Description: Seu primeiro tema filho! Author: John Doe Author URI: http://example.com Template: twentytwentytwo Version: 1.0.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Tags: tema filho Text Domain: twenty-twenty-two-child */
À primeira vista, isso parece ser muita informação, mas para que um tema filho funcione, há apenas um campo que você precisa acertar: Template. No exemplo acima, você pode ver que usamos twentytwentytwo, que é o nome do diretório do tema Twenty Twenty-Two. Se você estiver usando um tema diferente como principal, você precisa substituir esse valor pelo nome da sua pasta (não o nome completo do tema).
Você também vai querer escolher um título e uma descrição que façam sentido para o seu tema filho, pois você verá ambos na aba Tema do WordPress. Quanto ao restante dos campos, os valores podem ser substituídos por qualquer coisa que você desejar.
Avançando, depois de definir o valor correto do Template e ajustar o código, você pode salvar as alterações no seu arquivo style.css e fechar o editor de texto. Agora, o FileZilla perguntará se você deseja substituir o arquivo no servidor pelo cópia local que acabou de modificar. Diga Sim e acesse seu painel do WordPress. Se você olhar na aba Themes, você deverá ver uma nova adição.

3. Configure o seu Tema Filho para Herdar o Estilo do Tema Principal
Até agora, você deve ter criado uma pasta e um arquivo style.css para o seu novo tema filho. Dentro do último, incluímos informações que o designam como um tema. O próximo passo é garantir que o seu tema filho herde o estilo e as funcionalidades do tema principal.
Para fazer isso, vamos usar um arquivo functions.php, que permite instruir o WordPress a adicionar novas funcionalidades. Dentro desse arquivo, vamos adicionar um script para “enfileirar” a folha de estilo do seu tema principal (não a que acabamos de criar). Após isso, seu tema filho estará pronto para você usar.
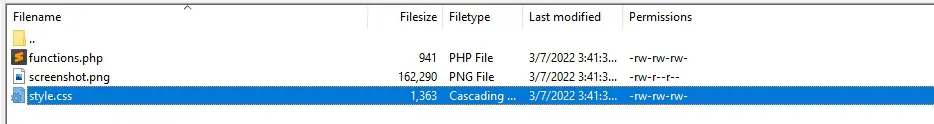
Para começar, volte ao diretório do seu tema secundário. Dentro dele, crie um novo arquivo chamado functions.php, assim como você fez com style.css durante a etapa número dois.

Agora abra o arquivo usando a opção Visualizar/Editar do FileZilla e cole o seguinte código dentro:
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
} Neste caso, não há necessidade de substituir nenhum dos valores do código. O mesmo código funcionará independentemente de qual tema principal você está usando, pois você já designou isso usando o arquivo style.css.
Para resumir, esse trecho de código indica ao WordPress que ele deve carregar a folha de estilo do tema principal, que é a última peça do quebra-cabeça que você precisa para que seu tema filho funcione.
Agora salve as alterações no seu arquivo functions.php e feche-o. Certifique-se de concordar quando o FileZilla perguntar se você deseja substituir o arquivo functions.php do seu site, e é isso! Agora o seu tema filho está pronto para sua grande estreia.
4. Ative Seu Novo Tema Filho
Para usar seu tema filho, retorne ao seu painel WordPress e vá para a aba Appearance > Themes. Dentro, deve haver um tema sem uma imagem destacada — seu tema filho.

Clique no botão Activate ao lado do nome do tema e abra seu site como normalmente faria. Se você seguiu os três passos anteriores à risca, seu site deve parecer exatamente como estava antes de começarmos.

Sinta-se à vontade para dar uma olhada rápida apenas para ter certeza de que tudo está funcionando corretamente. Se a resposta for “Sim” (e deveria ser), você está pronto para passar para a segunda parte deste tutorial, onde falaremos sobre como usar o seu novo tema filho.
Contudo, antes disso, vamos fazer uma rápida parada e adicionar uma imagem destacada ao seu tema filho.
5. Adicione uma Imagem ao Seu Tema Filho
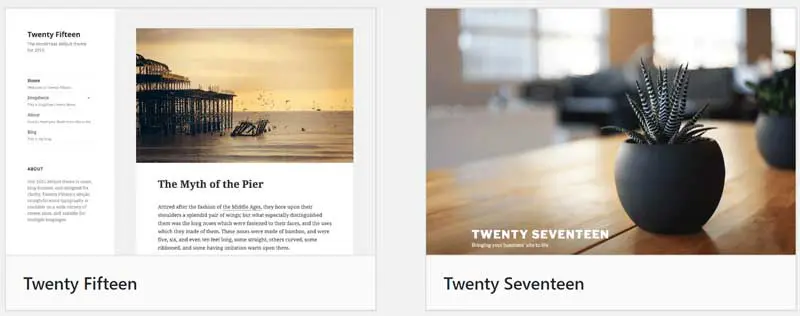
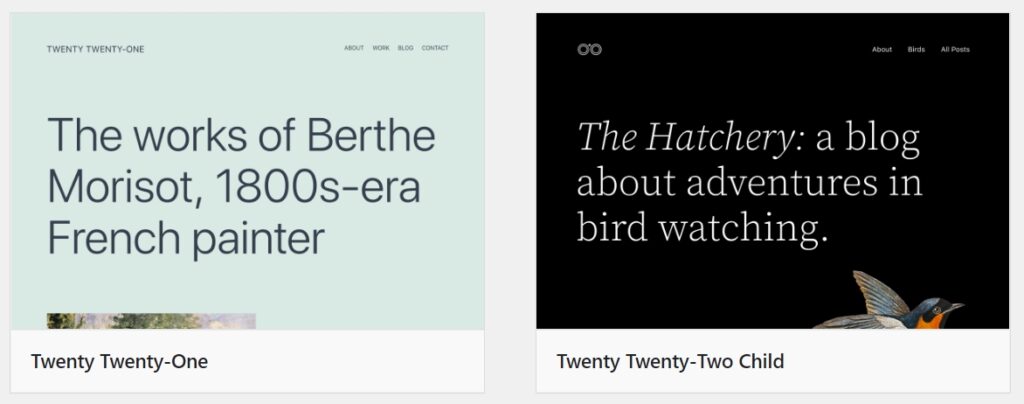
Só para que fique claro — quando falamos sobre a imagem em destaque de um tema, estamos nos referindo ao gráfico que aparece acima do seu nome na aba Themes . Aqui estão alguns exemplos.

Os temas filhos recém-criados não vêm com essas imagens, portanto, você precisa fornecer uma para que o WordPress possa carregá-la. Felizmente, este é um processo muito simples. Tudo o que você precisa fazer é adicionar uma imagem PNG chamada screenshot.png dentro do diretório do seu tema filho.

O WordPress exibirá esta imagem com uma resolução de 387 x 290. No entanto, você provavelmente vai querer salvá-la com uma dimensão maior para que seja exibida adequadamente em telas maiores. De qualquer forma, você pode usar qualquer imagem que desejar como captura de tela do seu tema.

Com isso resolvido, sua aba de Temas deve estar fabulosa novamente, então é hora de voltar aos negócios.
Como Personalizar o Seu Tema Filho do WordPress (4 Dicas)
Nesta etapa, você deve ter um tema filho totalmente funcional em suas mãos. Mais importante ainda, você também tem uma compreensão sólida de como todo o processo funciona e por que cada etapa na criação de um é necessária. Isso significa que podemos pular diretamente para brincar com seu tema filho usando os arquivos que você acabou de criar!
1. Adicionar Estilos Personalizados
Como você já sabe, todo tema filho do WordPress herda automaticamente os estilos de seu tema principal. No entanto, eles também possuem sua própria folha de estilos. Quaisquer personalizações que você adicionar ao arquivo style.css do seu tema filho irão então substituir os estilos do tema principal se houver algum conflito entre eles.
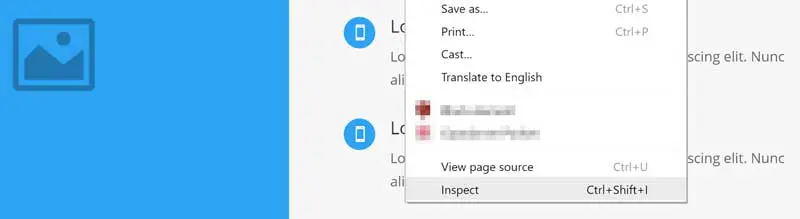
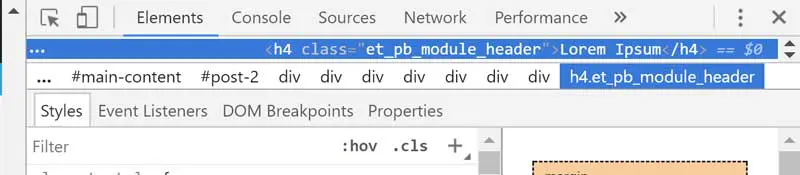
Ajustar o estilo do seu tema usando CSS é simples, desde que você saiba quais são seus elementos. Mesmo que não saiba, você pode descobrir facilmente usando um inspetor web, como o Chrome DevTools, que está incluído no seu navegador. Basta clicar com o botão direito do mouse no elemento que deseja alterar e selecionar a opção Inspect .

Agora, o código-fonte da página aparecerá em uma coluna à sua direita, incluindo a classe específica para o elemento que você está inspecionando:

Equipado com essa informação, você pode acessar o arquivo style.css do seu tema filho e adicionar o código necessário para ajustá-lo. Em seguida, salve as alterações no seu arquivo style.css e está tudo pronto. Retorne ao frontend do seu site para ver como o seu tema está agora.
2. Aprenda a Substituir os Arquivos do seu Tema Principal
Há um minuto, falamos sobre como o style.css do seu tema filho automaticamente sobrepõe o código do tema principal. O mesmo vale para qualquer outro arquivo que exista em duplicidade entre o tema principal e seu filho.
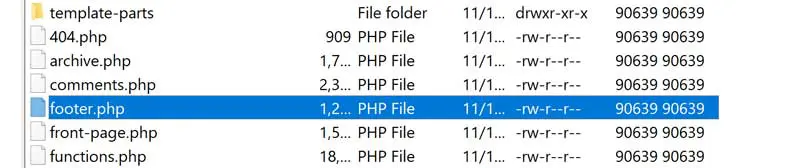
Imagine, por exemplo, que você decide criar um tema filho para o tema Twenty Twenty-Two. O pai, neste caso, possui um arquivo footer.php dentro de sua pasta de tema:

Se você criar um arquivo footer.php dentro do seu tema filho, o WordPress automaticamente carregará esse arquivo em vez do outro. A plataforma faz isso desde que ambos os arquivos compartilhem a mesma estrutura de diretórios. Neste caso, como o arquivo footer.php do seu tema principal está localizado no topo do diretório twentytwentytwo, o mesmo deve ser verdadeiro para o seu correspondente.

Enquanto ambos os arquivos compartilharem o mesmo nome, o WordPress fará o resto. Usando esse truque, você poderá alterar qualquer aspecto da funcionalidade do seu tema. Além disso, se você quebrar alguma coisa, pode simplesmente deletar o arquivo problemático do diretório do seu tema filho e começar de novo.
3. Criar Modelos de Páginas Personalizados
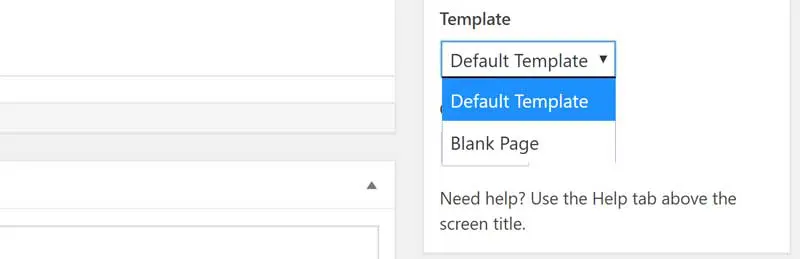
Quando você cria uma nova página no WordPress, você pode escolher qual modelo usar junto a ela. Alguns dos exemplos mais comuns incluem layouts de largura total ou aqueles com barras laterais.

Você pode adicionar um novo layout a qualquer tema que desejar, embora o processo seja um pouco complexo. Se você quiser tentar criar um novo, aqui está um tutorial para começar.
4. Use Ganchos de Temas
No WordPress, hooks são gatilhos que permitem adicionar código personalizado quando algo acontece ou ajustar a maneira como seus arquivos funcionam. Essas são ambas coisas que você pode realizar modificando seus arquivos, mas usar hooks é muito mais limpo, pois eles existem separadamente.
Aprender a criar hooks está um pouco além do escopo deste artigo, no entanto.
Em resumo, você pode adicionar ganchos ao seu tema filho usando seu próprio arquivo functions.php. Dessa forma, quaisquer modificações que você faça permanecem independentes do tema principal.
Desbloqueie os Benefícios dos Temas Filhos do WordPress
Os temas filhos do WordPress podem ser intimidadores inicialmente. Criar um exige que você arregace as mangas, mas depois de fazer isso, você perceberá que o processo não é tão complicado. Além disso, adicionar personalizações ao seu tema filho deve proporcionar a você uma melhor compreensão de como o WordPress funciona, o que pode abrir muitas portas. Quem sabe? Em algum momento, você pode até acabar criando seu próprio tema.

Faça Mais com o DreamPress
Os usuários do DreamPress Plus e Pro têm acesso ao Jetpack Professional (e mais de 200 temas premium) sem custo adicional!
Confira os Planos