Imagine que você tem uma ideia brilhante para o seu site dinâmico, seja ele um blog, uma loja online ou um portfólio com elementos dinâmicos.
Você sabe exatamente como quer que seja, e como o WordPress é usado por 43.2% dos sites, você escolhe começar com o WordPress.
Mas você percebe algumas limitações nos layouts existentes.
E se você pudesse:
- Personalize o layout para ser exatamente como você deseja
- Atualize e personalize seu site em tempo real sem depender de outras pessoas
- Crie conteúdos envolventes que se destacam da concorrência
- Solucione problemas e faça correções rápidas, economizando tempo e dinheiro
- Comunique-se de maneira mais eficaz com sua equipe técnica ou colaboradores
As técnicas de HTML e design web responsivo permitem que você faça tudo isso e mais, garantindo que seu site se adapte a todas as telas de dispositivos.
Você pode não ter tempo para aprender linguagens de programação complexas ou orçamento para contratar um desenvolvedor web para cada pequena tarefa — Mas HTML é muito mais fácil do que você pode imaginar!
Neste guia, vamos explorar os diversos benefícios de aprender HTML, detalhar quem pode se beneficiar dessa habilidade (alerta de spoiler: todos!), e olhar para os melhores recursos gratuitos para ajudá-lo a aprender HTML a partir de hoje.
Uma Introdução ao HTML
HTML (HyperText Markup Language), uma linguagem de marcação padrão criada por Tim Berners-Lee, é a base de todos os sites e uma das linguagens de programação mais populares.
O código indica aos navegadores como estruturar e exibir conteúdo como texto, imagens e links.
Uma vez que HTML é a base para o conteúdo online, é uma habilidade valiosa para aprender.
Embora você possa totalmente projetar um site sem código, conhecer HTML pode ajudá-lo a personalizar páginas da web do zero. Você pode usá-lo para organizar cada elemento do site, incluindo elementos dinâmicos como imagens, texto e tabelas.
Por que Você Deve Considerar Aprender HTML
HTML é o bloco fundamental de construção da web. Todos os sites utilizam HTML ou um derivado dele. Entender HTML lhe dará superpoderes ao usar ferramentas como Divi ou Gutenberg no WordPress, ou ao criar templates de email para campanhas de marketing.
HTML “marca” as palavras e lhes dá significado. HTML é importante para acessibilidade porque fornece a estrutura semântica que as tecnologias assistivas dependem para navegar e interpretar o conteúdo da web de forma eficaz para usuários com deficiências.
O HTML é importante para o SEO, pois os motores de busca também utilizam essa estrutura semântica para rastrear e indexar facilmente o seu site, ajudando a melhorar a visibilidade e a classificação do site nos resultados de pesquisa.
Entender HTML abre a porta para diversas oportunidades de carreira na indústria de tecnologia. De acordo com o Bureau of Labor Statistics, o emprego para desenvolvedores web tem previsão de crescimento de 16% entre 2022-2032, muito mais rápido do que a média de todas as ocupações. Essa habilidade fundamental é essencial não apenas para o desenvolvimento web, mas também para funções em marketing digital, design de UX/UI e gestão de conteúdo.

Conhecer HTML ajuda você a criar, modificar e consertar seu site sem depender de desenvolvedores profissionais para cada mudança ou problema. Isso economiza tempo e dinheiro, ao mesmo tempo que lhe dá maior controle sobre a aparência e funcionalidade do seu site.
Entender HTML também prepara você para aprender outras linguagens de programação essenciais, como CSS (Cascading Style Sheets) e JavaScript.
JavaScript
JavaScript é uma linguagem de programação flexível que torna os sites mais envolventes e interativos. Ela trabalha em conjunto com HTML e CSS para melhorar como os usuários experienciam sites e aplicativos.
Leia MaisEsses idiomas trabalham em conjunto com o HTML para criar sites dinâmicos e interativos.
Um forte domínio de HTML diferencia você dos outros em sua área, especialmente naquelas em que codificação não é uma habilidade necessária. Você se destacará como fundador, profissional de marketing ou funcionário não técnico que pode criar e modificar conteúdo web.
Introdução ao HTML
Agora que você conhece os benefícios de aprender HTML, você pode se perguntar por onde começar. A boa notícia é que você não precisa de softwares sofisticados ou cursos caros para iniciar.
Tudo que você precisa é de uma configuração básica de software, incluindo um computador com um navegador web e um editor de código online como Notepad ou TextEdit, e você está pronto para começar sua jornada de desenvolvimento.
Passo 1: Entenda os Fundamentos da Estrutura HTML
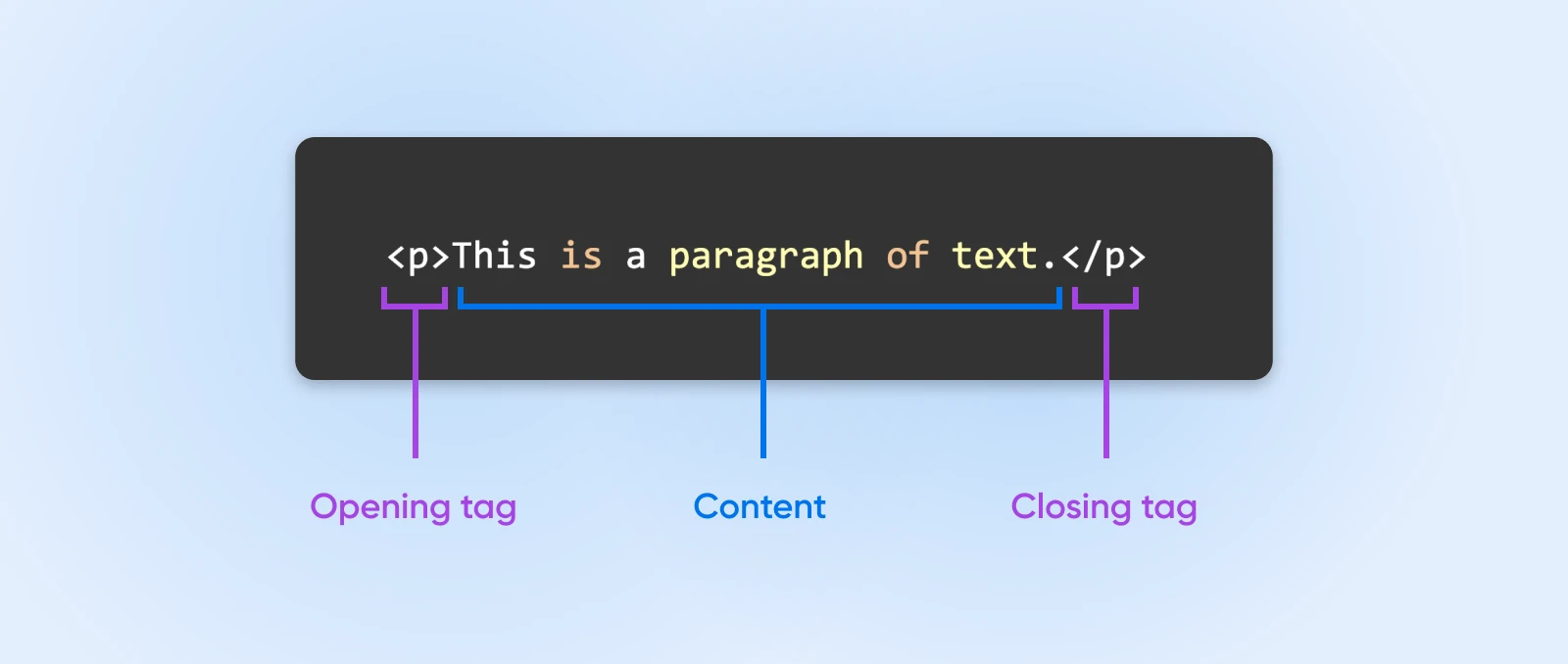
Os documentos HTML são compostos por uma série de elementos, cada um cercado por tags de abertura e fechamento que indicam ao navegador o conteúdo que contêm.
- Tags de abertura são escritas com o nome do elemento dentro de colchetes angulares, como este:
<p>. - Conteúdo existe dentro das tags, como um parágrafo ou algum texto.
- Tags de fechamento são semelhantes, mas incluem uma barra antes do nome do elemento, assim:
</p>.
Aqui está um exemplo de como um elemento de nível de bloco básico em uma estrutura HTML exibe parágrafos em uma página da web.

Quando você abre uma tag no código HTML, você deve fechá-la de forma semelhante.
Ao aprender HTML, é essencial entender como elementos comuns e complexos trabalham juntos para criar a estrutura de uma página web.
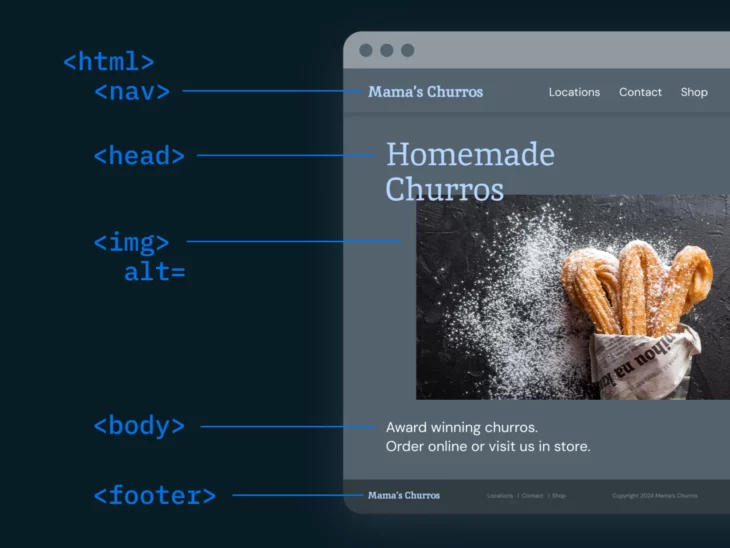
Um documento HTML típico incluirá:
- Uma declaração
<!DOCTYPE html>no topo para especificar a versão do HTML que você está usando - Um elemento
<html>que contém todo o documento - Um elemento
<head>para metadados como o título da página e links de folhas de estilo - Um elemento
<body>que contém todo o conteúdo visível na página
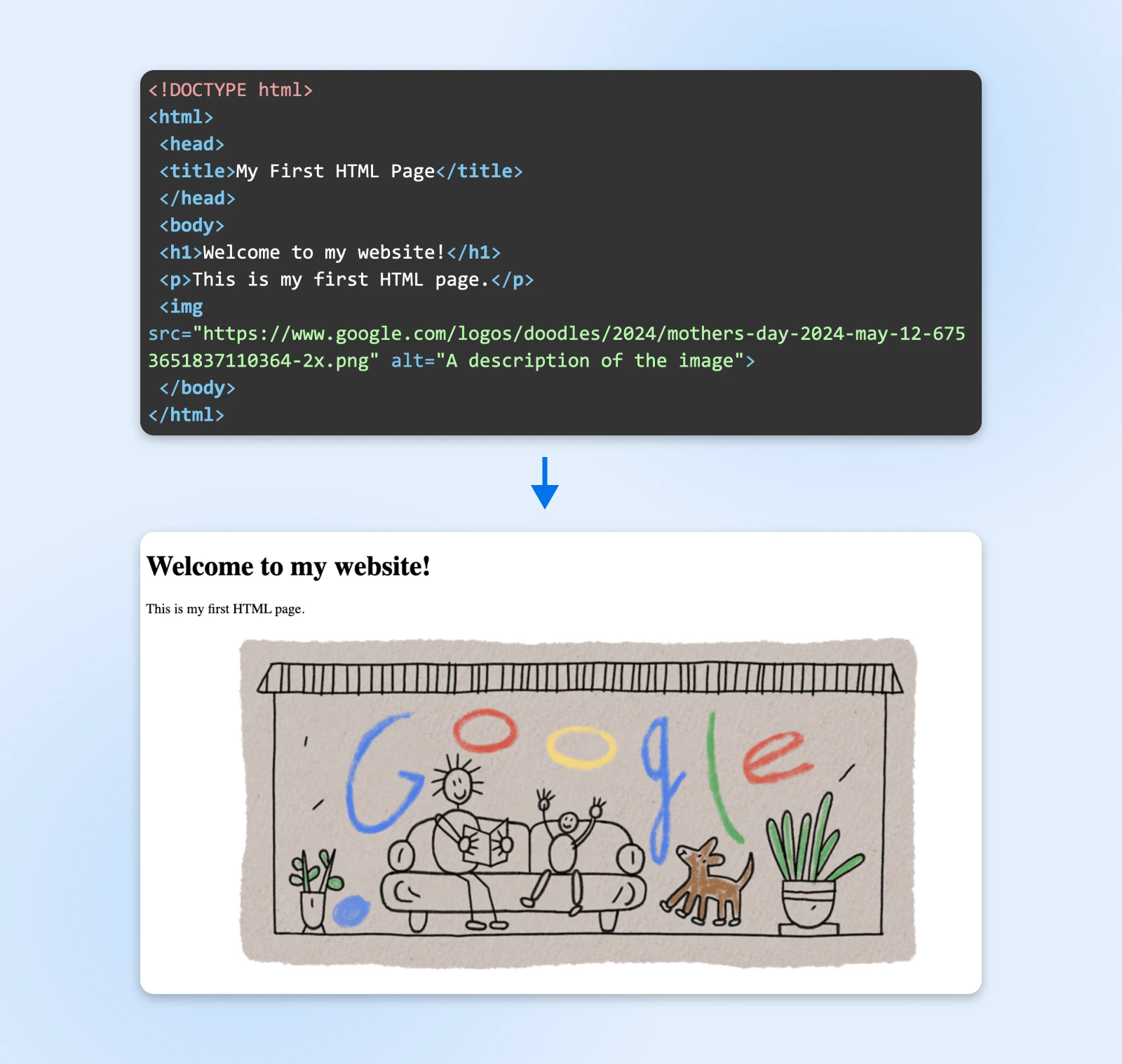
Aqui está um exemplo simples de uma estrutura de documento HTML:

Observe como cada elemento possui uma tag de abertura e uma tag de fechamento correspondente e como os componentes estão aninhados uns dentro dos outros para criar a estrutura do documento.
Etapa 2: Aprenda os Elementos Básicos de HTML para Estrutura e Conteúdo
Concentre-se em dominar os elementos fundamentais que compõem a maioria das páginas web. Esses elementos ajudam você a estruturar seu conteúdo de forma lógica, facilitando o entendimento por humanos e motores de busca.
Alguns elementos HTML básicos para dominar incluem elementos âncora, que podem ajudar na criação de tutoriais interativos e na vinculação a tutoriais online:
- Títulos (
<h1>a<h6>): Os títulos são elementos essenciais em nível de bloco que ajudam a criar uma estrutura hierárquica para o seu conteúdo. - Parágrafos (
<p>): Os parágrafos dividem seu texto em partes legíveis, como o texto espaçado que você vê nesta página. - Tipos de Listas (
<ul>e<ol>): Uma lista não ordenada (<ul>) é um tipo de lista com marcadores (ou lista não numerada) para criar pontos de bala, e listas ordenadas (<ol>) são para listas numeradas. Encapsule um item dentro destas listas em tags<li></li>. - Links (
<a>): O elemento âncora, um dos elementos interativos principais, cria links dinâmicos para outras páginas ou websites. Para adicionar links, use o atributohrefcomo estehref = "link"que é um dos atributos básicos de link. - Tabelas (
<th> <tr><td>): Estes elementos ajudam a criar tabelas básicas onde ‘th’ representa o cabeçalho da tabela, ‘tr’ representa a linha da tabela, e ‘td’ representa os dados da tabela. Você pode criar quantos destes forem necessários e o navegador criará automaticamente a tabela na tela. - Imagens (
<img>): O elemento de imagem adiciona interesse visual e suporta seu conteúdo. Inclua texto alternativo significativo para acessibilidade.
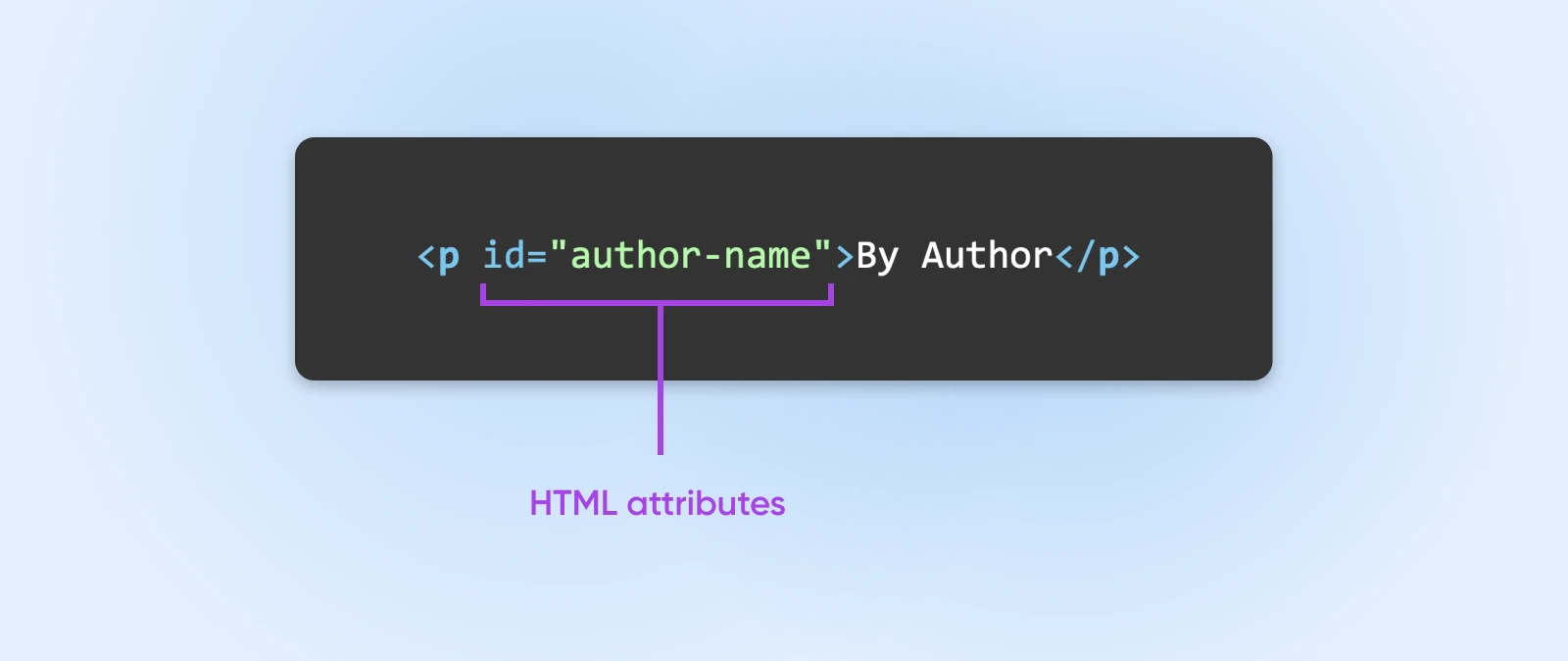
Alguns atributos comuns adicionados às tags HTML são class attribute, id attribute, e src attribute. Estes identificam elementos HTML em uma página que podem aparecer em vários lugares.
Por exemplo, se você quiser identificar um parágrafo na página que tem o nome do autor, você poderia escrever algo como:

Ao estilizar elementos, você pode usar este ID para selecionar um único elemento e adicionar os estilos necessários.
Estes elementos principais, juntamente com alguns elementos complexos e atributos de classe, ajudarão você a criar páginas HTML bem estruturadas, significativas, que são fáceis de ler e navegar.
Como Aprender HTML Gratuitamente Online?
Você pode facilmente aprender a programar através de prática orientada. Isso pode envolver a inscrição em palestras presenciais ou a realização de um curso online com módulos.
Estes módulos geralmente contêm uma combinação de vídeos, palestras e exercícios práticos.
Com várias maneiras diferentes de aprender HTML, compilamos uma lista de alguns recursos gratuitos. Assim, você pode escolher a melhor experiência de aprendizado para si.
1. Assista a Tutoriais no YouTube
Um dos modos mais simples de aprender HTML como um iniciante completo é seguindo tutoriais online. Muitos sites oferecem guias passo a passo que cobrem os fundamentos do HTML e ajudam você a ganhar familiaridade básica com a linguagem.

Confira o rápido Tutorial de HTML para Iniciantes vídeo por Programming with Mosh no YouTube para uma visão geral rápida. Em apenas uma hora, este vídeo explica conceitos chave como tags, atributos e como estruturar uma página web.

Se você deseja se aprofundar mais, o Curso Intensivo de HTML Para Iniciantes Absolutos por Traversy Media é uma ótima opção. Esta série de vídeos cobre completamente os elementos HTML e mostra como criar conteúdo de página como títulos, parágrafos e listas.
Você também pode assistir aos tutoriais gratuitos de HTML do free CodeCamp.

A variedade de tutoriais gratuitos de HTML disponíveis no YouTube facilita a busca por aqueles que correspondem ao seu estilo de aprendizado e nível de habilidade e ajudam você a começar com habilidades práticas.
2. Faça Cursos Online Gratuitos de HTML
Enquanto tutoriais ajudam a aprender os básicos de HTML, cursos online oferecem tutoriais detalhados. Eles fornecem lições estruturadas, exercícios práticos e a capacidade de acompanhar seu progresso.
Abaixo estão alguns excelentes recursos gratuitos de HTML para seus estudos:
Codecademy

Codecademy oferece vários programas gratuitos para ensinar as habilidades técnicas de que você precisa. Mais de 50 milhões de estudantes usaram Codecademy para aprender HTML básico e programação. Embora o nome diga “básico”, este curso pode facilmente ajudá-lo a começar a construir sites com HTML.
O programa se concentra em três ideias principais: aprender fazendo, obter feedback instantâneo e colocar seu aprendizado em prática. Esses aspectos ajudarão você a aprender HTML por meio de prática direcionada e prática. A Codecademy também oferece fóruns, chats, capítulos e eventos para ajuda extra durante seu processo de aprendizagem.
Learn-HTML.org

Learn-HTML.org é uma fonte útil para tudo relacionado a HTML. O site tem muito a explorar, incluindo um curso online gratuito que orienta você na programação. O site oferece tutoriais para iniciantes em HTML, demonstrando como criar sites HTML e CSS do zero.
Os tutoriais começam com os fundamentos e aumentam gradualmente em complexidade conforme as lições progridem. Eles cobrem elementos essenciais, links, imagens, botões, barras de navegação, formulários, vídeo, design web responsivo, cache do aplicativo, armazenamento local, arrastar e soltar, e mais.
Assembleia Geral Dash

General Assembly Dash é um site bem conhecido onde você pode aprender os conceitos básicos de HTML. Este curso online gratuito utiliza projetos para ajudá-lo a entender os conceitos de HTML. O programa funciona bem para iniciantes que desejam uma visão geral dos fundamentos do HTML ou intermediários que precisam de uma revisão.
Dentro do mesmo curso, você também aprenderá HTML5, CSS3 e Javascript. Isso permitirá que você crie sites impressionantes com vários layouts e interações com o usuário. Se você deseja aprofundar sua educação além deste curso introdutório, pode fazê-lo com a General Assembly.
3. Prática, Prática, Prática
Assim como qualquer nova habilidade, a prática prática é a melhor maneira de aprender HTML e construir essas habilidades fundamentais. Depois de passar por alguns tutoriais introdutórios e se sentir confortável com o básico, desafie-se a começar a construir sites simples do zero.

Plataformas como CodePen oferecem um ambiente de trabalho básico para experimentação com código HTML, CSS e JavaScript.
O CodePen também possui ferramentas integradas para formatar seu código e verificar erros clicando em Analyze HTML:

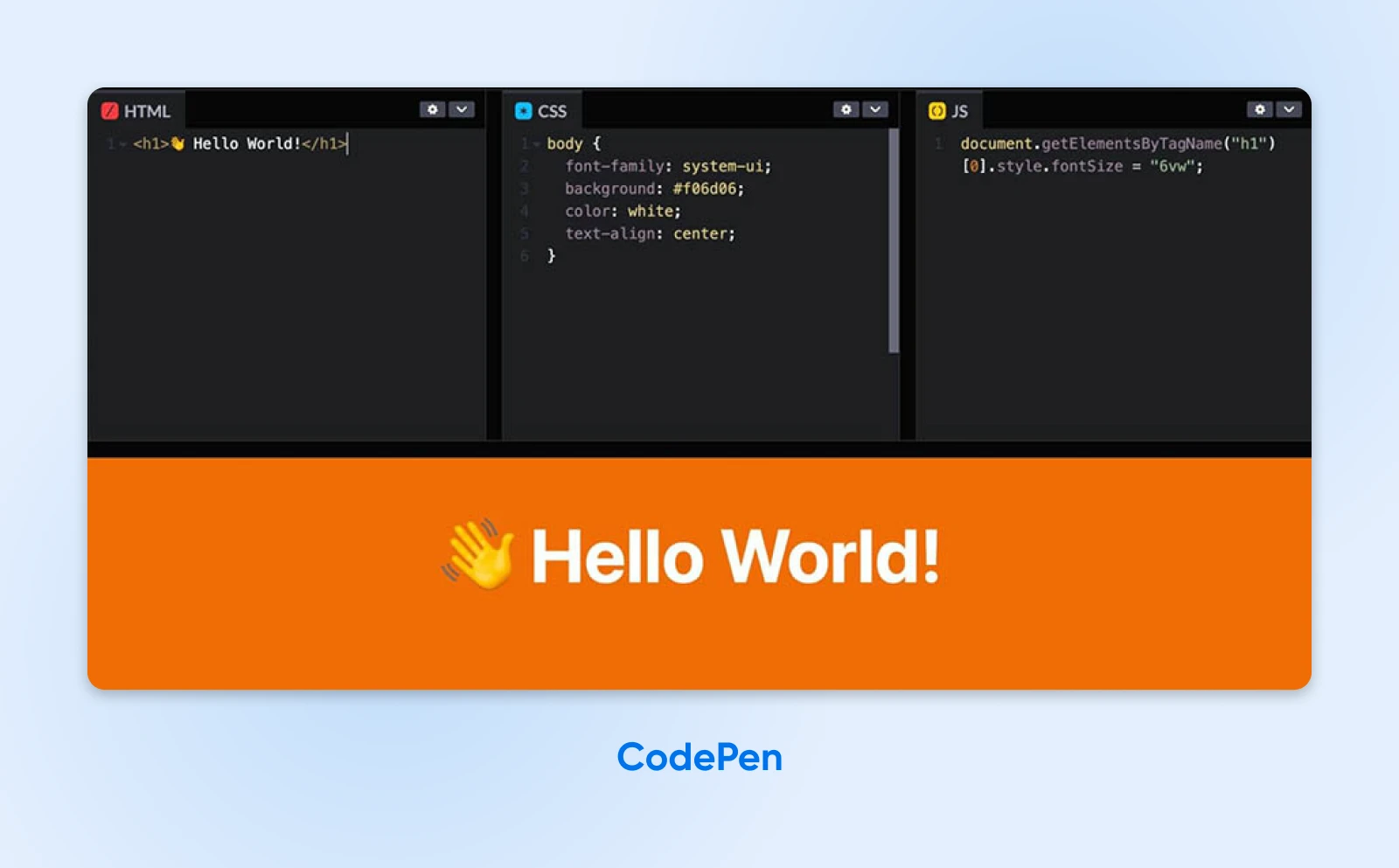
No editor online simples, você pode escrever HTML, CSS e JS e ver seu resultado no painel de visualização.

Aqui estão algumas ideias de prática usando elementos dinâmicos e multimídia em seus projetos:
- Crie uma página de perfil pessoal: Construa uma página “Sobre Mim” usando cabeçalhos, parágrafos, listas e imagens. Inclua links para seus perfis de mídias sociais ou outros websites relevantes.
- Estruture uma postagem de blog: Pegue uma postagem de blog exemplo e marque-a com elementos HTML apropriados como cabeçalhos, parágrafos, listas e citações em bloco. Adicione links para conteúdo relacionado ou fontes externas.
- Construa elementos de navegação modernos: Crie um menu usando uma lista não ordenada e elementos de âncora. Experimente com listas aninhadas para criar menus suspensos.
Uma vez que se sinta confortável com elementos individuais, construa pequenos projetos que combinem múltiplos elementos e que o obriguem a considerar a estrutura geral e o layout de uma página. Por exemplo:
- Construa uma página de receita com ingredientes, instruções e uma imagem do prato finalizado.
- Crie uma página de produto de loja online com imagens, descrições e um botão “Compre Agora“.
- Desenhe uma página de portfólio mostrando seus projetos, habilidades e informações de contato.
Para uma experiência mais realista, considere configurar um ambiente de desenvolvimento local no seu computador. Isso envolve instalar um servidor web (como Apache ou Nginx), um banco de dados (como MySQL) e uma linguagem de script do lado do servidor (como PHP) — coletivamente conhecidos como “stack”.
Uma vez que seu ambiente local esteja pronto, você pode começar a construir sites do zero ou modificando códigos existentes. Essa prática direta é inestimável para aplicar seu conhecimento em HTML em cenários do mundo real.
Nesta fase, o objetivo é praticar o uso de HTML para estruturar e apresentar conteúdo de forma eficaz sem se preocupar com design visual ou funcionalidades avançadas. Concentre-se em escrever HTML semântico e limpo e em organizar seu código de forma lógica.
Relacionado: Quer aprender WordPress? Comece Aqui.
Quais empregos você pode conseguir com HTML?
Portanto, saber HTML também pode abrir muitas portas para empregos com salários mais altos. Com um conhecimento aprofundado ou mesmo básico de HTML, você pode buscar emprego como:
- Gestor de marketing por email: Saber HTML ajuda a criar templates bonitos e personalizá-los conforme as necessidades da sua empresa.
- Gestor de redes sociais: Torna-se fácil modificar cartões sociais, meta HTML e outras tags que às vezes podem ser desconfiguradas durante atualizações.
- Desenvolvedor frontend: Embora o HTML básico não garanta esse cargo, você terá uma excelente base para aprender os outros idiomas necessários para começar.
- Desenvolvedor backend: O desenvolvimento backend não requer HTML, mas pode ser útil para testar uma pequena alteração por conta própria e implantá-la ao vivo no backend.
Quais são algumas outras razões para aprender HTML
Há algumas razões adicionais pelas quais aprender HTML é valioso:
- Personalize seu site: Com conhecimento em HTML, você pode ajustar o layout, as fontes, as cores e mais do seu site para corresponder exatamente à sua visão. Chega de se contentar com modelos padronizados.
- Resolva problemas rapidamente: Quando algo quebra em seu site, entender HTML facilita o diagnóstico e a correção do problema, economizando tempo e dinheiro.
- Aprenda outras linguagens web: HTML, a linguagem de marcação padrão, é o ponto de partida perfeito para aprender linguagens de programação essenciais como CSS e JavaScript, que juntas formam a espinha dorsal de sites dinâmicos.
Depois de aprender HTML, você pode adicionar alguns projetos ao seu portfólio, e então você pode começar a se candidatar para trabalhos freelancer em um site como Toptal:
Aprender HTML, como qualquer nova habilidade, requer tempo e paciência. Embora você possa desenvolver um entendimento básico em apenas alguns dias, tornar-se um especialista pode levar muito mais tempo, considerando que HTML é apenas uma parte do desenvolvimento web.
Torne-se um especialista em HTML
Qualquer pessoa pode criar um site sem experiência em programação. No entanto, aprender HTML é uma habilidade valiosa que pode ajudá-lo a personalizar diferentes elementos do seu site. Além disso, pode abrir portas para muitas formas de emprego.
Para revisão, aqui estão três maneiras fáceis de começar a aprender HTML:
- Assista a um tutorial no YouTube de criadores como Programming with Mosh.
- Faça um curso de HTML no Codecademy ou no Learn-html.org.
- Pratique codificação em HTML em uma plataforma como CodePen.
Se você está apenas começando a projetar um site, você não quer que uma hospedagem ruim atrapalhe sua jornada de desenvolvimento! Com a hospedagem compartilhada da DreamHost, você pode usar uma plataforma rápida e segura para experimentar suas novas habilidades de codificação HTML.