Está bem, você criou um site. Ele está fantástico!
Mas quando você tenta adicionar alguns elementos interativos… nada… acontece.
Por que?
É porque você está faltando um ingrediente chave: JavaScript.
JavaScript
JavaScript é uma linguagem de programação flexível que torna os websites mais envolventes e interativos. Ela trabalha em conjunto com HTML e CSS para melhorar a experiência dos usuários em websites e aplicativos.
Leia MaisJavaScript impulsiona quase todos os sites que você utiliza. Incríveis 98,8% dos sites em todo o mundo utilizam JavaScript.
Portanto, se você está realmente interessado em se tornar um excelente desenvolvedor de frontend, aprender JavaScript é inevitável.
Ei, nós entendemos. Aprender uma nova linguagem de programação leva tempo e esforço, independentemente do seu nível de habilidade.
A boa notícia, no entanto, é que existem muitas maneiras simples e divertidas de aprender JavaScript online gratuitamente! Você pode facilmente encontrar tutoriais interativos, livros, jogos de codificação e muito mais para combinar com seu estilo de aprendizado.
Vamos dar uma rápida olhada no que torna o JavaScript tão essencial, e depois vamos examinar alguns excelentes recursos para aprender a programar em JS: sites, cursos online, livros e mais, que farão com que você programe com confiança em pouco tempo. Vamos começar!
O que é JavaScript?
JavaScript, ou JS, é uma linguagem de programação versátil que impulsiona a interatividade dos sites. Junto com HTML e CSS, forma a espinha dorsal do desenvolvimento web.
Se um site fosse uma casa, o HTML seria a estrutura básica, o CSS seria o design interior e o JavaScript seria a eletricidade e a canalização que o tornam funcional e conveniente.
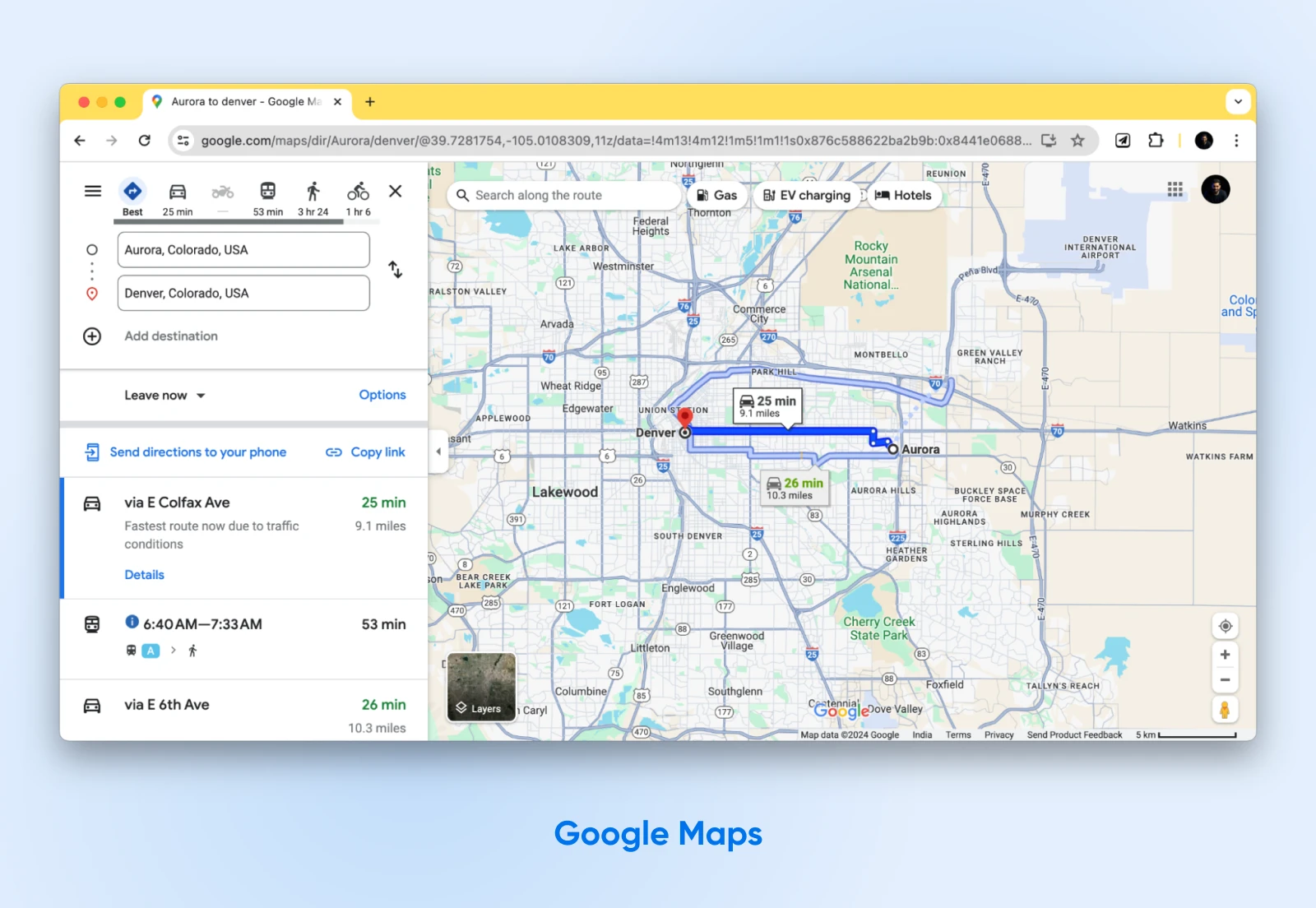
JavaScript impulsiona a interatividade por trás de muitas aplicações web que usamos diariamente, como o Google Maps.

Tudo o que você vê e interage nos mapas é por causa do JavaScript.
Vamos ver o que o JavaScript faz por trás dos bastidores para fornecer essa interface de mapa interativa.
- Respondendo a ações do usuário: Quando você clica em um pino de localização, o JavaScript exibe uma janela de informações com detalhes sobre aquele local. Da mesma forma, quando você digita na barra de pesquisa, o JavaScript habilita sugestões de preenchimento automático para aparecer sem atualizar a página.
- Criando elementos interativos: O mapa arrastável e ampliável é um exemplo primordial da capacidade do JavaScript de criar interfaces interativas e envolventes. Bibliotecas como Leaflet e OpenLayers, desenvolvidas com JavaScript, tornam isso possível. interfaces interativas.
- Comunicando com servidores: À medida que você navega pelo mapa, o JavaScript comunica-se com os servidores do Google nos bastidores, recuperando e exibindo novos blocos de mapa, dados de localização, etc., sem atualizar toda a página. Isso permite uma experiência suave e contínua.
- Animando elementos: Quando você clica em uma rota de trânsito, as animações em JavaScript traçam suavemente o caminho do início ao fim. Quando você muda para o Street View, o JavaScript fornece imagens panorâmicas em 3D que o imergem no local.
JavaScript gerencia cada parte da interface, ajudando você a interagir com os mapas enquanto torna a experiência divertida para os usuários finais.
Por Que Você Pode Querer Considerar Aprender JavaScript
Como a linguagem de programação mais utilizada por mais de uma década, JavaScript é uma habilidade essencial para quem deseja entrar em design e desenvolvimento de websites.
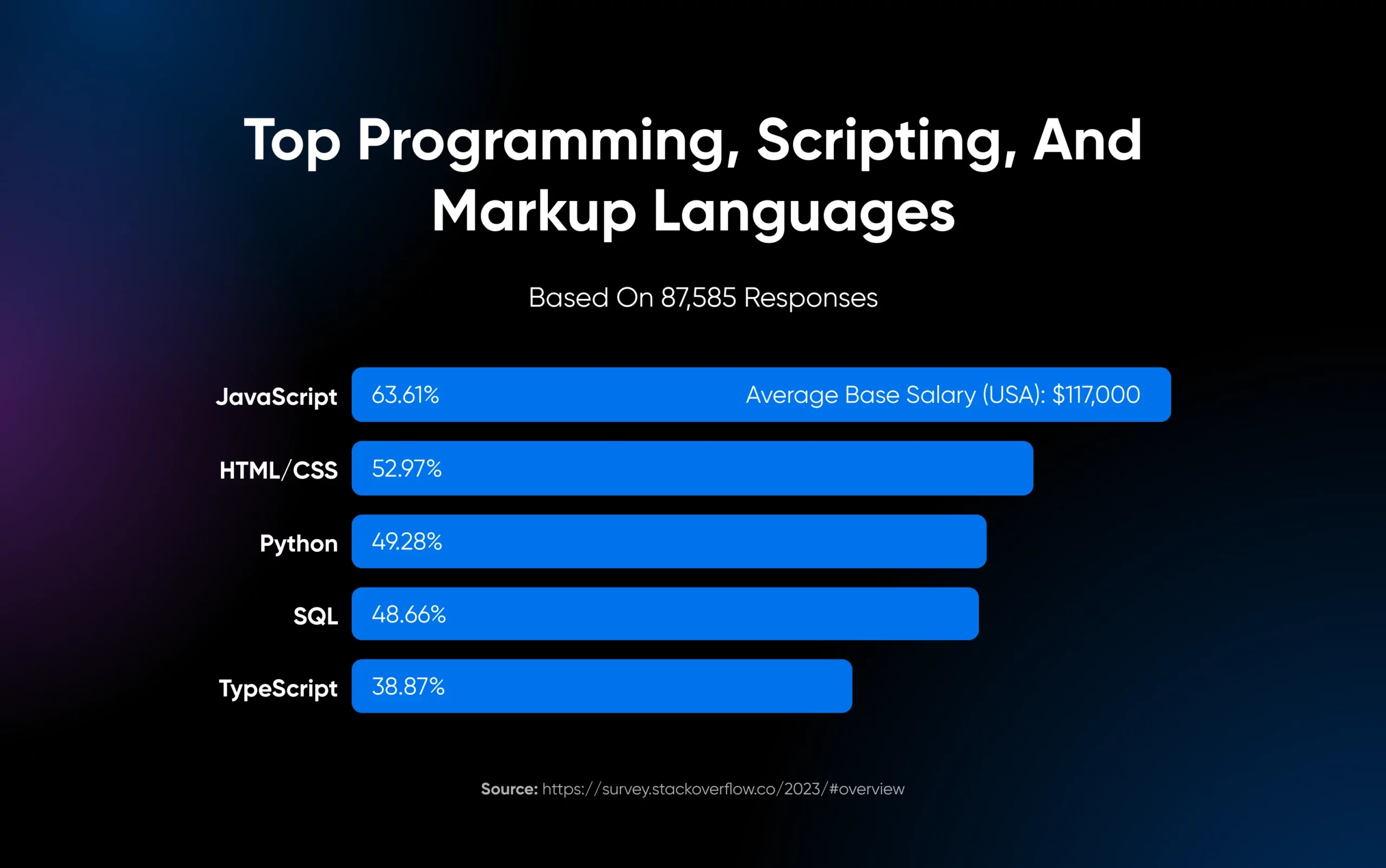
De acordo com uma pesquisa do StackOverflow de 2023, 63.61% de todos os desenvolvedores usam JavaScript, a linguagem de programação mais popular.

JavaScript permite criar elementos interativos e dinâmicos no site que engajam os usuários. Mesmo recursos básicos de design de sites como menus suspensos, galerias de imagens e formulários web dependem do JavaScript.
E com aplicações web interativas e websites mais complexos, semelhantes a aplicativos, se tornando cada vez mais comuns, a importância do JavaScript para o desenvolvimento de back-end e de aplicativos móveis está apenas crescendo.
Não está convencido? Aqui estão algumas razões mais convincentes para aprender JavaScript:
- Alta demanda e salários competitivos: De acordo com talent.com, o salário base médio para um Desenvolvedor JavaScript nos EUA é de $117,000. (Nada mal, hein?)
- Versatilidade: Com JavaScript, você pode fazer desenvolvimento web no frontend, desenvolvimento backend com Node.js, e até mesmo criar aplicativos móveis.
- Fácil de começar: Embora aprender JavaScript exija trabalho, é mais amigável para iniciantes em comparação com muitas outras linguagens.
JavaScript vale muito a pena se você deseja criar sites interativos ou aprender uma nova habilidade para o crescimento na carreira.
Agora, vamos olhar para os diferentes caminhos para aprender JavaScript.
Como Aprender JavaScript Rapidamente em 2024
Agora que você sabe o quanto o JavaScript é importante, provavelmente quer aprender imediatamente.
A questão é — qual é a melhor maneira de proceder? Como qualquer caminho de aprendizagem, não existe uma abordagem única para todos.
Sua escolha dependerá do seu conhecimento em programação, estilo de aprendizagem, tempo e orçamento, e objetivos.
Abaixo estão cinco métodos ou caminhos eficazes para aprender JavaScript. Rápido.
1. Faça um Curso Online
O desenvolvimento web tem uma longa história de acolhimento de designers e programadores autodidatas.
Enquanto alguns desenvolvedores web aprendem com diplomas de ciência da computação ou engenharia de uma universidade formal, existem muitos programas de codificação online gratuitos excelentes a apenas alguns cliques de distância.
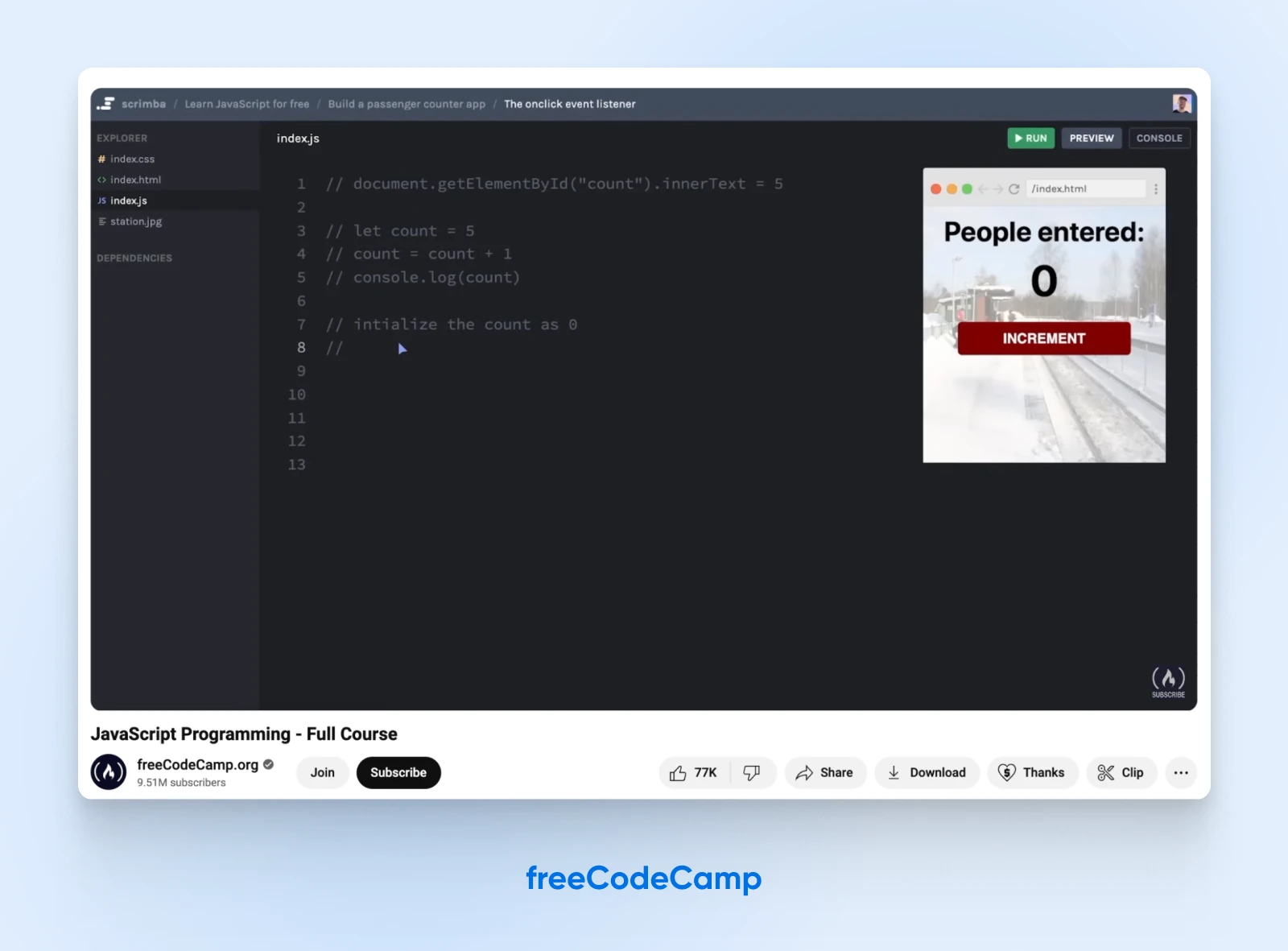
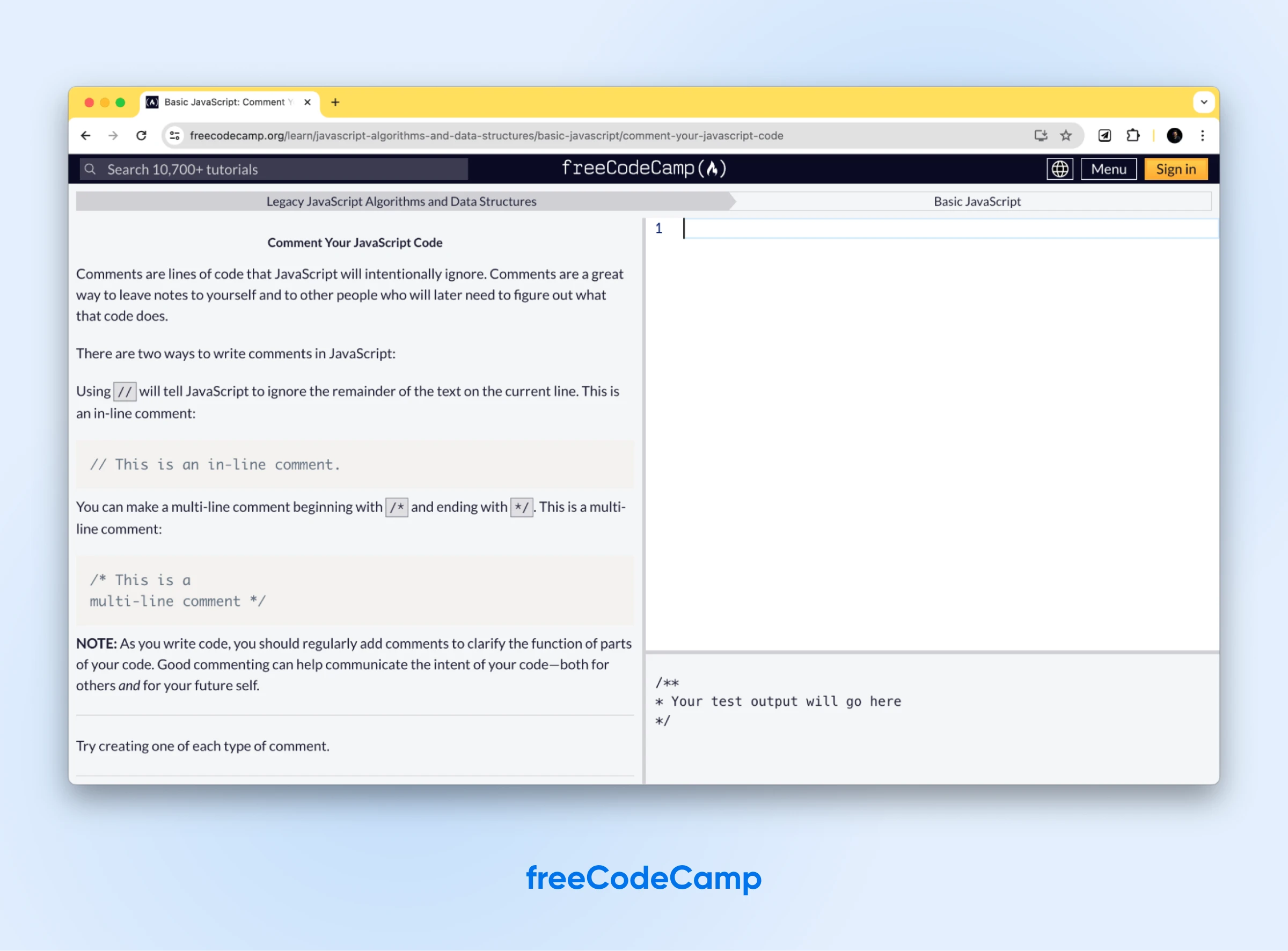
freeCodeCamp
freeCodeCamp oferece um tutorial em vídeo de JavaScript abrangente e passo a passo que é totalmente gratuito. Após cobrir os conceitos básicos, você pode consolidar seu conhecimento com mais de 40 projetos práticos.

A beleza desses recursos interativos é que eles permitem que você aplique o que está aprendendo imediatamente. Esta abordagem ativa, de aprender fazendo, pode ajudar os conceitos a se fixarem melhor do que tutoriais passivos.

freeCodeCamp também é famoso por oferecer consistentemente cursos de programação acessíveis e de alta qualidade. Então, se você gosta do método de ensino deles, pode ficar tranquilo sabendo que está em boas mãos.
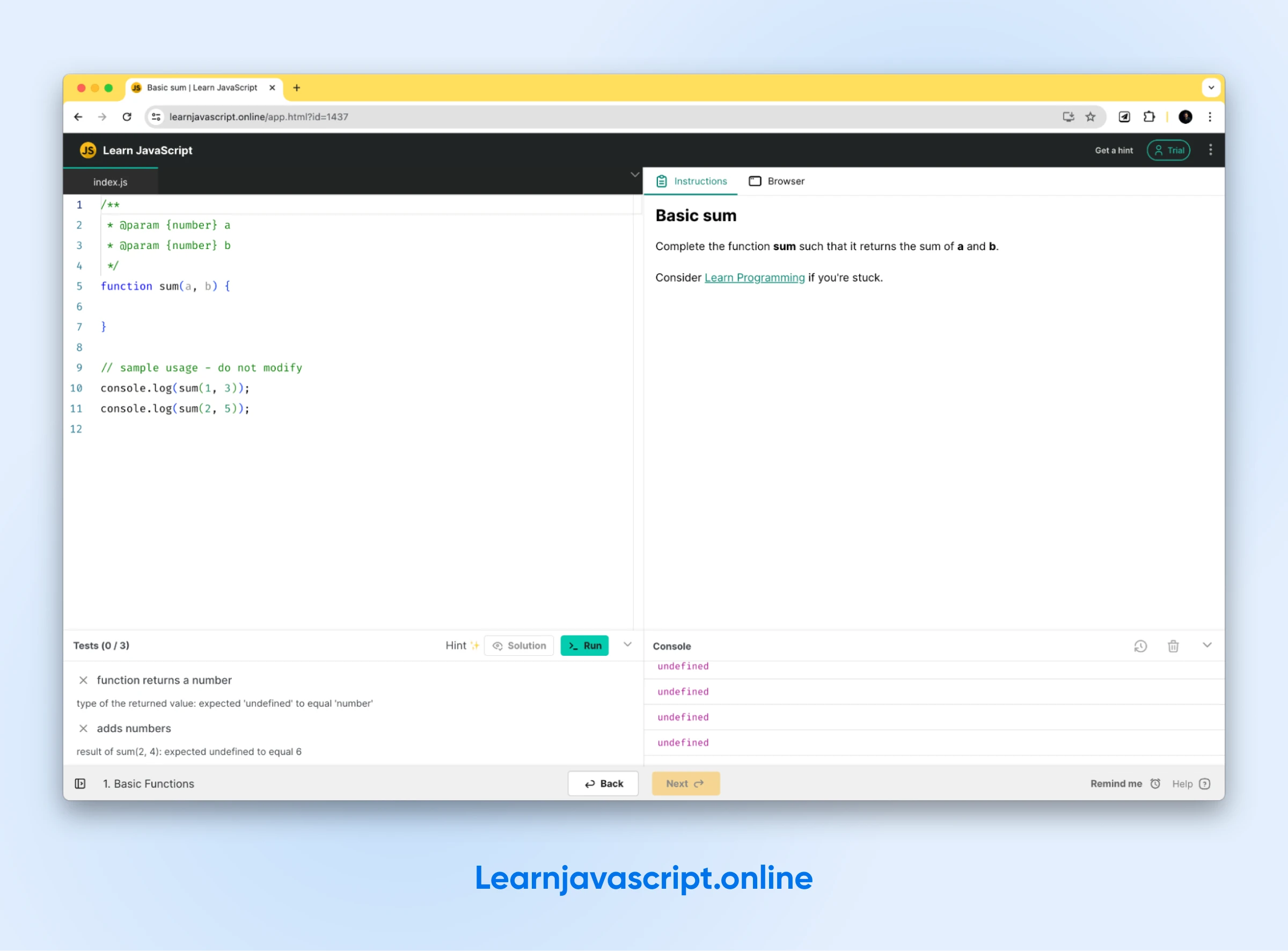
Learnjavascript.online
Learnjavascript.online é um ambiente interativo que permite ler tutoriais curtos e experimentar com codificação real, tudo dentro do seu navegador. O fato de você poder aprender e aplicar imediatamente esse conhecimento em uma aplicação real pode torná-lo muito eficaz.

Os primeiros sete capítulos são gratuitos, com uma taxa única de $199 para desbloquear o curso inteiro e manter o acesso por cinco anos.
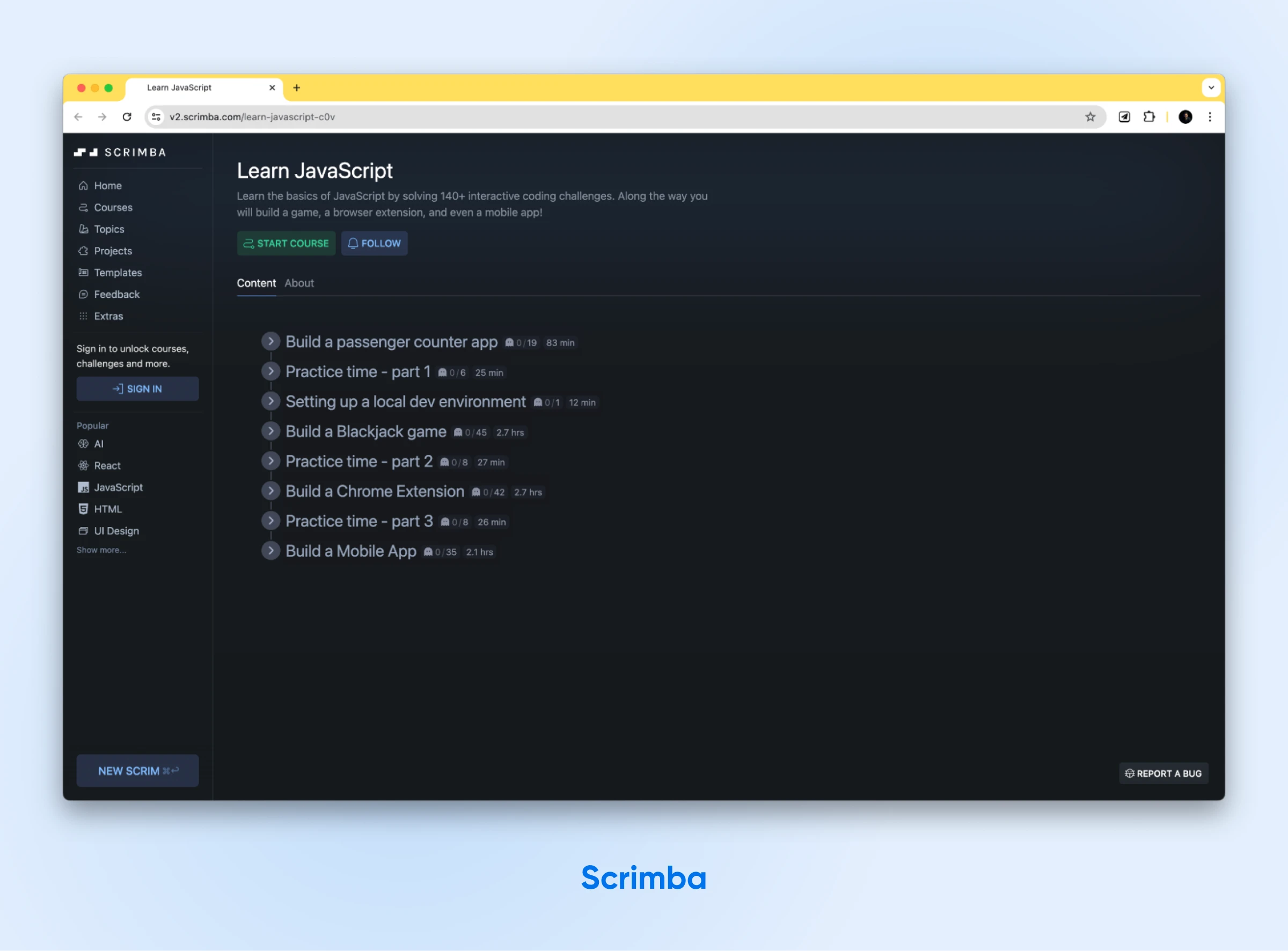
Scrimba
Scrimba usa screencasts interativos para ensinar várias lições e guiar você na criação de suas aplicações. O curso de JavaScript deles inclui mais de 140 desafios e vários projetos do mundo real, incluindo um excelente jogo de Blackjack.

Esta plataforma utiliza uma abordagem de ‘faça enquanto aprende’. Com Scrimba, você deve aplicar o que aprende para resolver problemas imediatamente.
Existem alguns outros lugares onde você pode fazer cursos de JavaScript:
- Curso de JavaScript para Iniciantes da Codecademy
- Curso do YouTube de Programming With Mosh
- O Tutorial Moderno de JavaScript
Além disso, lembre-se de que você precisa entender HTML & CSS antes de aprender JavaScript. Então, se você ainda não está familiarizado com essas linguagens, escolha um curso que irá introduzi-lo a elas.
Felizmente, temos guias internos para ambos!
2. Aprenda JavaScript Usando Jogos Educacionais
Os jogos de programação podem ser uma maneira altamente envolvente para aprendizes mais visualmente orientados aprenderem habilidades em JavaScript. Testes interativos e aprendizado são uma ótima maneira de permanecer motivado e se divertir, especialmente se você tem interesse em desenvolvimento de jogos.
Então, vamos revisar alguns excelentes jogos educativos para aspirantes a desenvolvedores JavaScript.
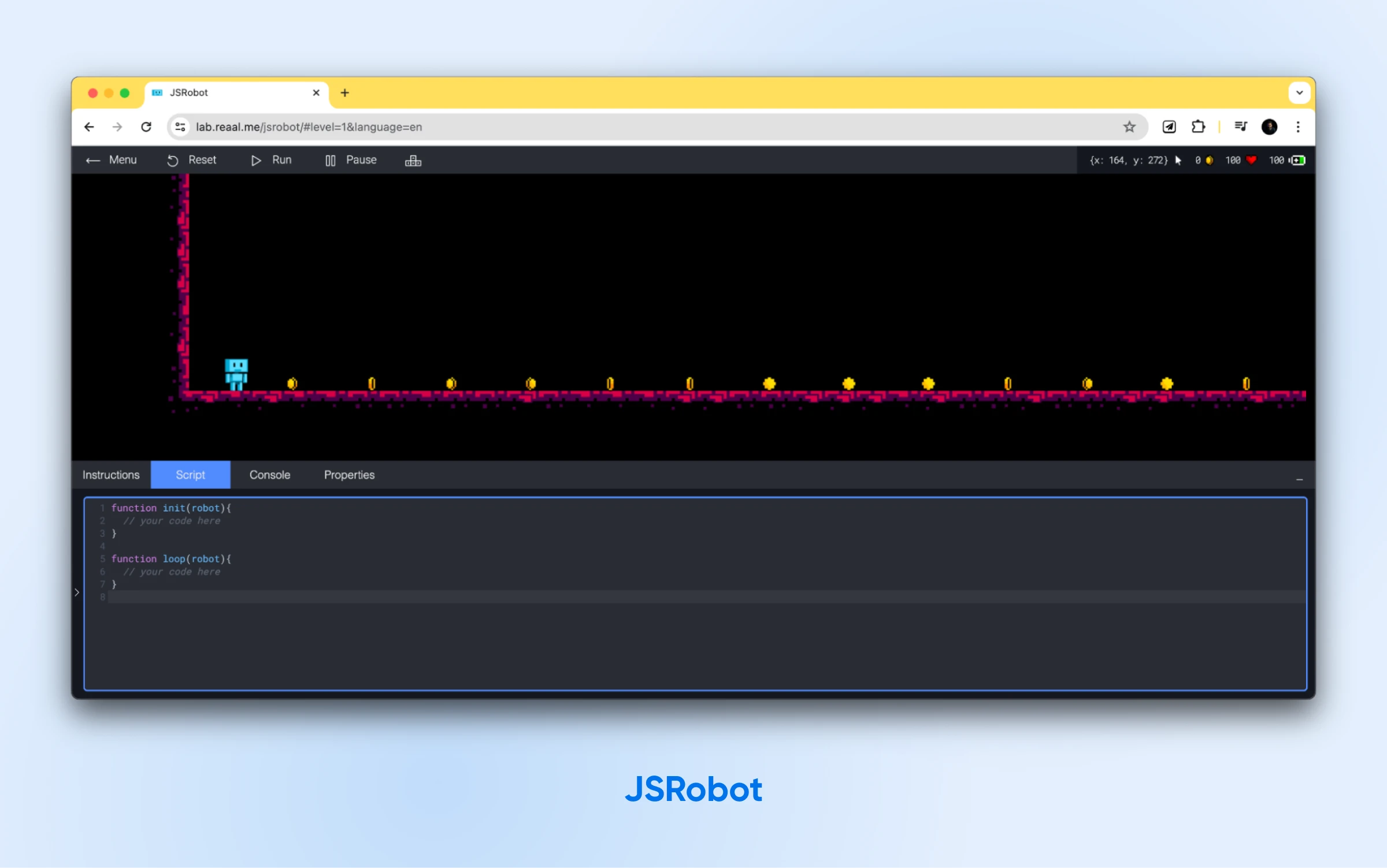
JSRobot
JSRobot é um site divertido que o incentiva a usar JavaScript de forma proativa desde o início. Embora não haja muita teoria e conhecimento de fundo misturados, você terá que escrever código para interagir com seu pequeno robô:

Esta técnica de aprendizado não convencional pode parecer tola inicialmente, mas pode ajudá-lo a se tornar rapidamente confortável escrevendo código eficiente.
Dominar a programação envolve mais do que memorizar linhas de comando e funções. Também requer entender os conceitos básicos de programação e a lógica por trás desse código. Portanto, JSRobot oferece uma excelente maneira de se divertir enquanto se familiariza com o raciocínio por trás do JavaScript e aprende alguns comandos.
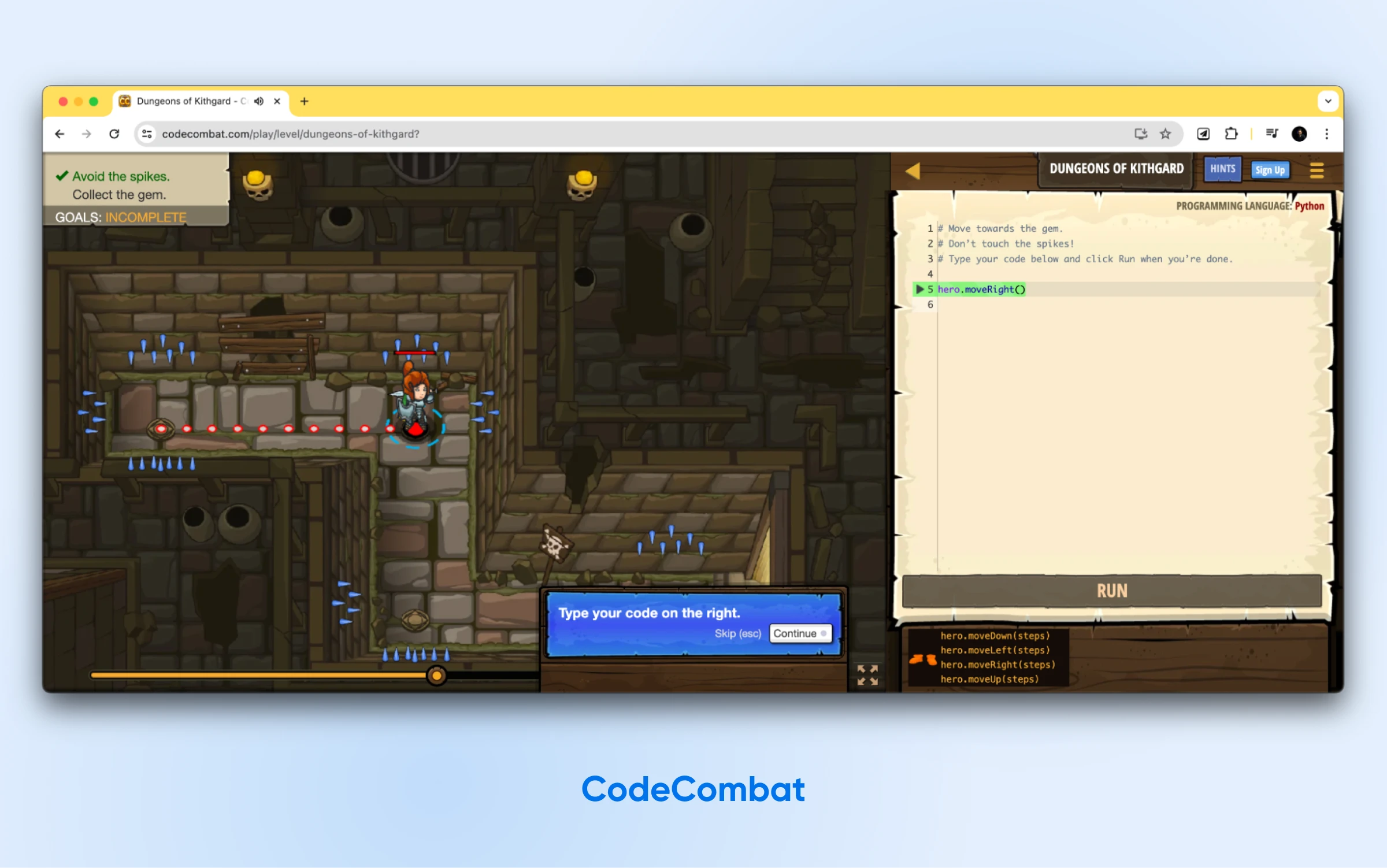
CodeCombat
CodeCombat combina um envolvente jogo de fantasia com um robusto currículo de aprendizado de JavaScript. À primeira vista, pode ser confundido com um jogo de interpretação de papéis (RPG) devido aos gráficos polidos, paisagens vívidas, criaturas míticas e personagens heróicos.

O gênio do CodeCombat é que ele continua a parecer um RPG, e quando você passa por alguns níveis, você já conhece os conceitos fundamentais de JavaScript. Uma vez que se sinta confiante em suas habilidades de codificação, você também pode participar da Liga de IA do CodeCombat para testar suas habilidades contra outros programadores em uma competição frente a frente.
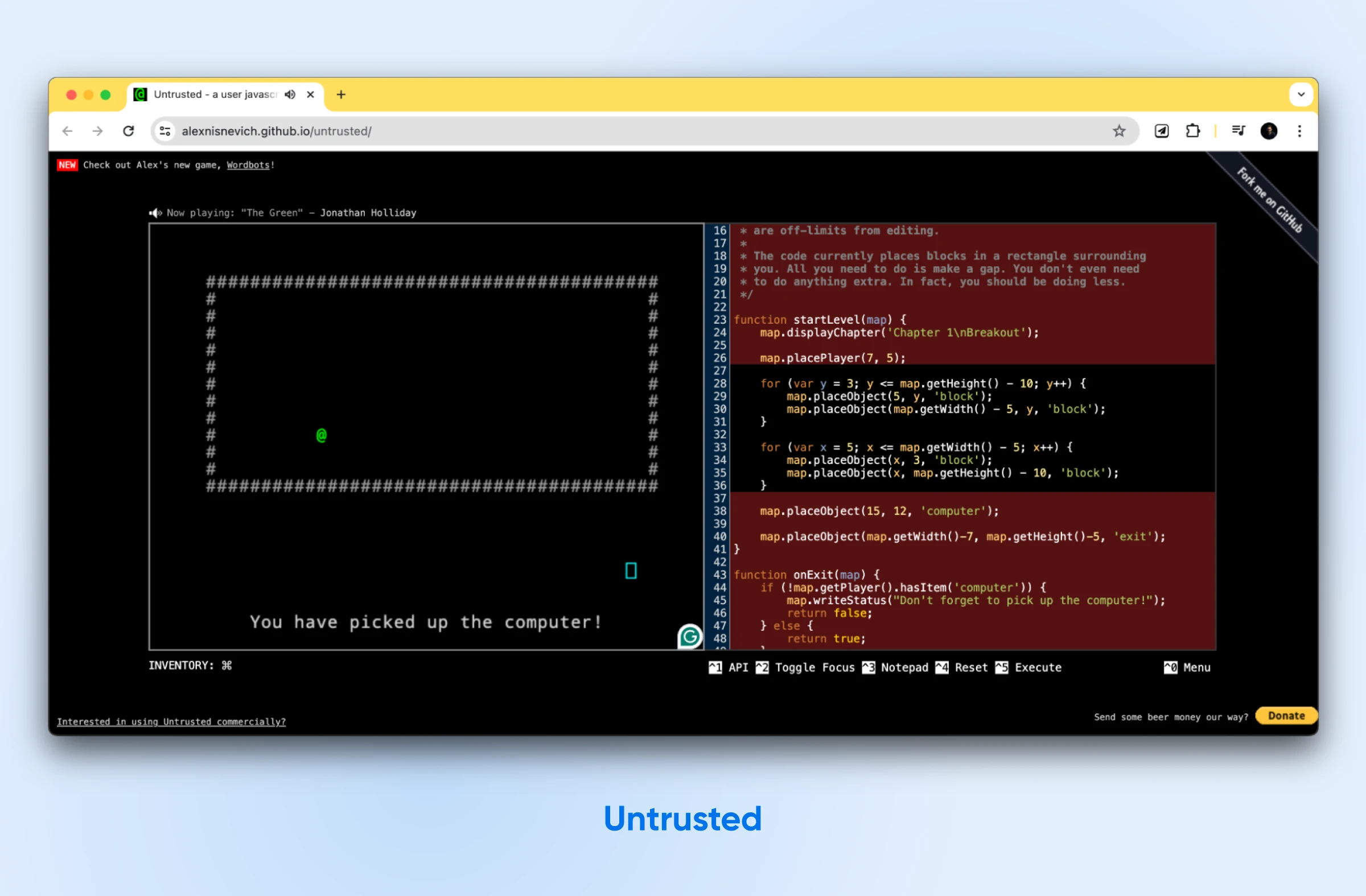
Não Confiável
Untrusted é um jogo de aventura no estilo retrô inspirado em jogos de aventura antigos como Rogue e Nethack. Ele ensina você a ler e manipular código JavaScript para resolver enigmas de forma aberta, e uma vez que você aprendeu o básico, pode ser uma excelente maneira de praticar suas habilidades.

Ao contrário de tutoriais lineares, Untrusted enfatiza a resolução de problemas e análise de código. Você decifra códigos existentes e escreve suas soluções para superar obstáculos.
No entanto, vale ressaltar que Untrusted é mais adequado para aprendizes que já dominaram os recursos fundamentais do JavaScript. Se você é totalmente novo no idioma, recomendamos começar com JSRobot ou CodeCombat para construir uma base sólida antes de enfrentar os desafios desafiadores do Untrusted.
3. Leia Livros de JavaScript
Um bom livro de JavaScript é melhor se cursos interativos não são a sua praia. Livros de JavaScript aprofundam-se nos detalhes da linguagem, incluindo como a sintaxe do código funciona e suas melhores práticas. Eles também têm espaço para dar muitos exemplos para ajudá-lo a entender a linguagem.
Existem vários livros de JavaScript adequados para diversos níveis de experiência.
Aqui estão alguns que valem a pena conferir:
- Eloquent JavaScript: Este livro é bem considerado por suas explicações claras e exemplos. Segundo avaliações de usuários, é uma excelente introdução ao JavaScript.
- You Don’t Know JS: Esta série é essencial para quem deseja se aprofundar nas nuances e complexidades do JavaScript. É perfeito para quem leva a sério o domínio da linguagem.
- JavaScript: The Good Parts: Considerado um clássico, destaca os aspectos mais influentes e elegantes da linguagem, ensinando você a escrever um código limpo e eficiente.
Claro, os livros exigem um certo nível de comprometimento e paciência do aprendiz, mas podem ser incrivelmente recompensadores para aqueles que desejam entender JavaScript profundamente.
E aqui vai um bônus: os livros que listamos acima estão disponíveis online gratuitamente!
4. Encontre um Mentor ou uma Comunidade
Conectar-se com outros ao encontrar um mentor ou participar de comunidades online pode mudar seu ritmo de aprendizado.
Precisa de orientação ou feedback? Use uma plataforma como Codementor para se conectar com mentores experientes ou pergunte a alguém que você conheça na área.
Você sempre pode postar em fórum do Free Code Camp, Stack Overflow, ou no subreddit de JavaScript, que são algumas das maiores comunidades de JS do mundo.
Você pode fazer qualquer pergunta, mostrar seu trabalho, obter conselhos e aprender com as experiências de todos os outros. É uma maneira divertida de aprender com os outros, trabalhar em problemas desafiadores em equipe e manter todos motivados e no caminho certo.
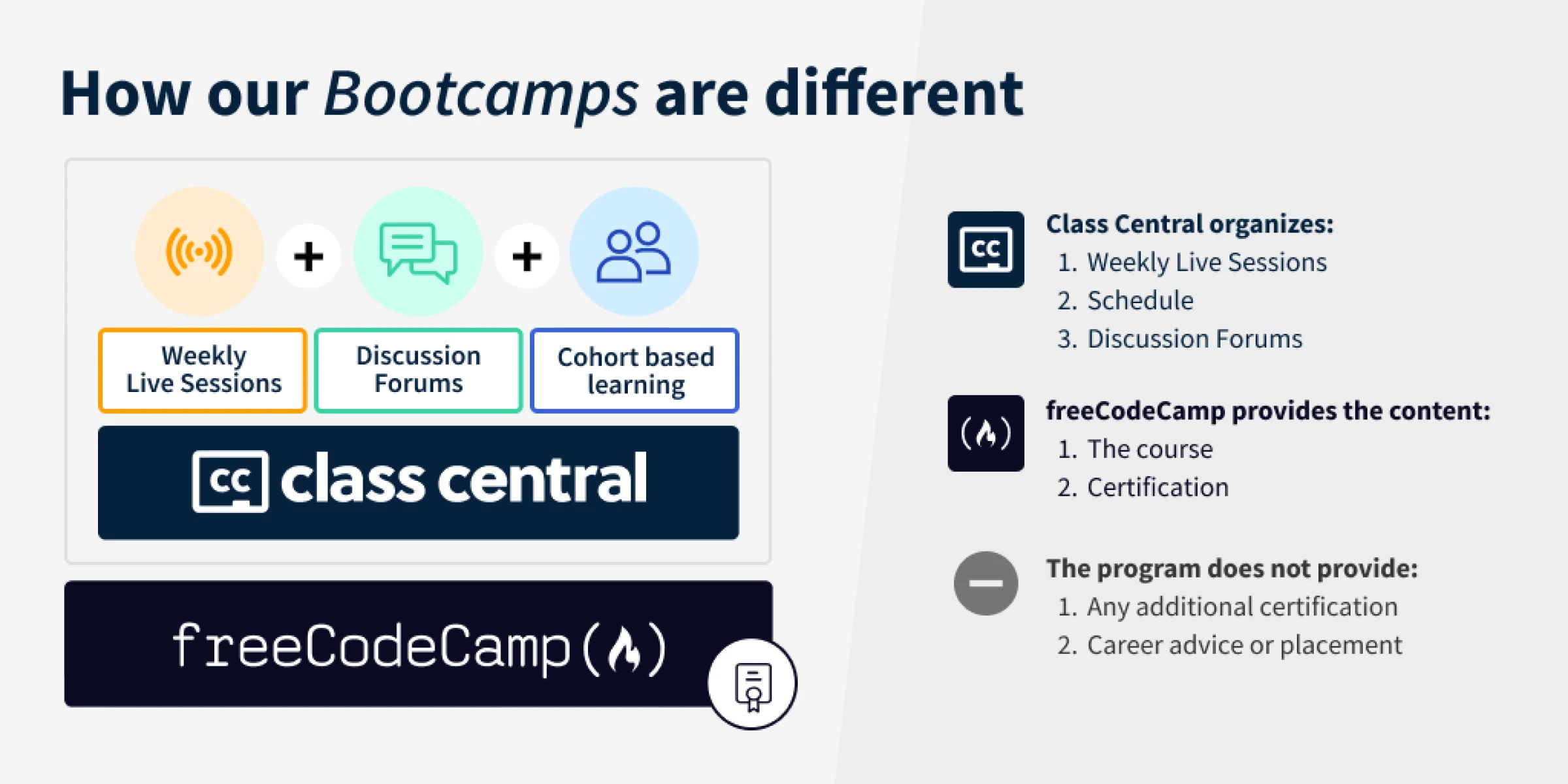
5. Participe de um Bootcamp de Programação
Os boot camps de programação são como cursos intensivos — perfeitos para aprender rapidamente JavaScript e desenvolvimento web. Esses programas de codificação online condensam meses de aprendizado em algumas semanas, ensinando tudo desde o básico até tópicos avançados e frameworks populares.
Nossas principais escolhas para boot camps de JS são oferecidas pela W3Schools e pela freeCodeCamp.

Pense nisso assim: você está aprendendo em um ambiente estruturado, trabalhando em projetos reais e recebendo conselhos de especialistas, tudo em tempo real. Isso pode acelerar seu aprendizado. Além disso, muitos boot camps ajudam você a encontrar um emprego depois de se certificar ou se formar.
A principal barreira de entrada é o tempo que você deve dedicar a esses boot camps. Pelos poucos dias que pode levar para completar o boot camp, você pode ter que interromper todas as outras atividades. Vale muito a pena o esforço, nós prometemos.
Os boot camps são uma ótima alternativa a cursos e livros se você precisa de um aprendizado intenso e de um emprego posteriormente em um curto período de tempo.
6. Desenvolva Projetos Reais
Como dizem, a prática leva à perfeição—bem, quase. Usar JavaScript para construir coisas pode ser outra excelente maneira de ganhar experiência prática e aprender a linguagem rapidamente.
Ele ajuda você a aprender conceitos anteriormente desconectados enquanto seu cérebro automaticamente faz sentido deles porque são peças do quebra-cabeça que você está tentando resolver.
Sugerimos começar com projetos menores. Uma ideia poderia ser um aplicativo simples de lista de tarefas, jogo de pingue-pongue, jogo da cobrinha ou algo similarmente pequeno em escopo.
Criar projetos reais ajuda você a aprender JavaScript de algumas maneiras significativas:
- Você entenderá os conceitos: Colocar em prática o que você aprende faz com que isso se fixe. É como a diferença entre memorizar uma receita e cozinhar.
- Você ficará melhor em resolver problemas: Você encontrará alguns obstáculos pelo caminho, mas descobrir como superar esses desafios fará de você um desenvolvedor mais versátil.
- Você terá um portfólio para mostrar: Ao procurar empregos ou trabalhos como freelancer, ter projetos para demonstrar suas habilidades é extremamente valioso. Isso prova que você consegue realizar o trabalho.
Ao ganhar experiência prática, você pode construir aplicações web mais complexas. O importante é escolher algo que o entusiasme e faça você querer programar.
Dica extra: Você também pode visualizar o código-fonte do seu site favorito clicando com o botão direito em qualquer lugar da página e clicando em Ver Fonte ou Inspecionar Elemento para ver como o JavaScript está funcionando por trás dos bastidores.
7. Contribua com Projetos de Código Aberto
Código Aberto
No desenvolvimento de software, os projetos de código aberto são gratuitos para qualquer pessoa baixar, usar, modificar e distribuir. O WordPress é um ótimo exemplo de software de código aberto, embora esteja longe de ser o único.
Leia MaisUma vez que você se sentir mais confiante nas suas habilidades de programação, você pode mergulhar em projetos de código aberto. Este caminho é para programadores de JavaScript de nível intermediário.

GitHub possui um guia inicial sobre como contribuir para o código aberto que você pode começar primeiro.
É muito mais divertido, e você também contribui para casos de uso reais enquanto aprende o que as pessoas desejam, como desenvolver colaborativamente com outros e muitas outras habilidades interpessoais que são incrivelmente úteis em um ambiente de trabalho.
Pense nisso como um enorme playground de programação. Você tem a chance de mexer com código real, trabalhar ao lado de profissionais e ter seu código aceito somente se for bom — uma ótima maneira de aprimorar suas habilidades e aprender conceitos avançados.
Encontre um projeto que te empolgue. Pode ser construir um excelente aplicativo, um jogo, ou até mesmo um aplicativo que você gostava de usar e agora tem as habilidades para desenvolver funcionalidades para.
Nosso conselho? Comece pequeno. Corrija um erro de digitação e adicione um recurso pequeno, passo a passo. Até essas pequenas vitórias farão você se sentir como um campeão.
Quanto mais você mexer, mais você aprenderá. Você descobrirá novos truques e verá como os profissionais fazem.
Comece a Aprender JavaScript Gratuitamente
Embora aprender linguagens de programação avançadas como JavaScript não seja fácil, recursos digitais gratuitos tornam isso altamente acessível. Você pode criar um site com alguma motivação e ferramentas online de qualidade que utilizam recursos modernos do JavaScript.
Recomendamos começar aprendendo os conceitos básicos online ou usando o Learnjavascript.online ou Scrimba. Em seguida, você pode continuar com lições e atividades do freeCodeCamp. Se preferir aprender com jogos interativos, experimente o JSRobot para uma introdução divertida à lógica do JavaScript. Depois disso, você pode avançar para desafios mais avançados usando Untrusted e CodeCombat.
Como desenvolvedor WordPress, você provavelmente precisará de um hosting de qualidade para todos os seus projetos. Se for o caso, considere a hospedagem compartilhada com a DreamHost. Nossos planos acessíveis incluem um domínio, certificado SSL, proteção de privacidade e muito mais!