Vamos ser francos: construir um site ou aplicativo web com uma interface de usuário verdadeiramente interativa e responsiva pode ser desafiador. Você pode ou não ter experiência com HTML, CSS, e JavaScript, e criar elementos de UI dinâmicos que permaneçam rápidos e fluidos é difícil.
É aqui que o React entra.
React simplifica o processo de construção de uma interface de usuário (UI) moderna e interativa em comparação com métodos tradicionais, por meio da utilização de uma arquitetura baseada em componentes.
Interface de Usuário
Interface de Usuário (UI) refere-se ao ponto onde humanos interagem com computadores em páginas da web, dispositivos ou aplicativos. É um termo de design web focado no engajamento do usuário.
Leia MaisIsso permite que você crie código reutilizável e utilize um Modelo de Objeto de Documento virtual (ou DOM) que renderiza mudanças na UI com velocidade relâmpago.
Mas por onde você começa? Neste guia rápido, compilamos os melhores recursos para quem deseja aprender React. Vamos explorar plataformas de codificação interativas, cursos em vídeo abrangentes e projetos práticos, todos projetados pensando no iniciante. Vamos começar!
O que é React Js?
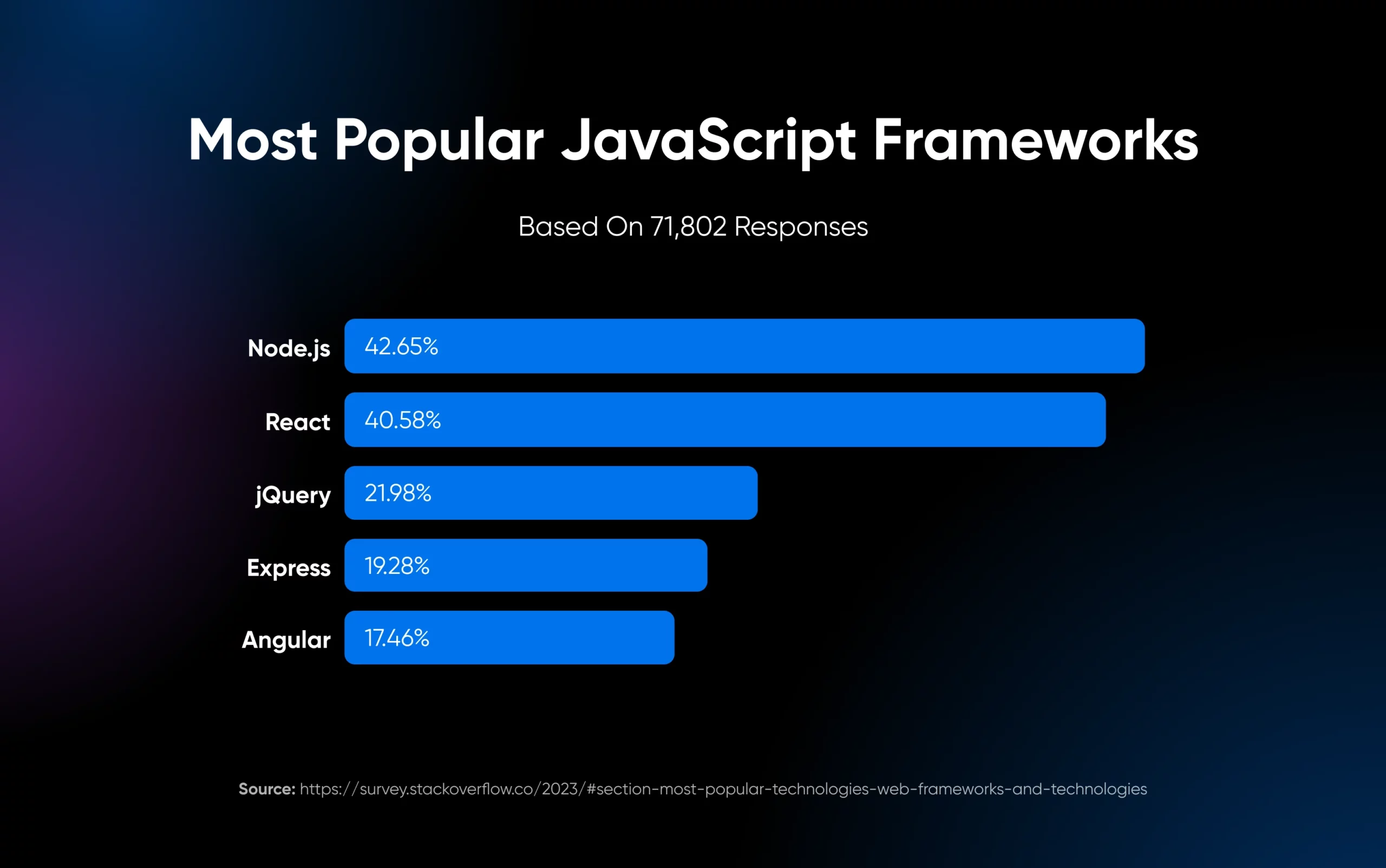
React é uma biblioteca JavaScript extremamente popular atualmente usada por mais de 40% de todos os desenvolvedores de JavaScript, ficando atrás apenas de Node.js, que é usado por 42,65% dos devs.

React pode ser usado na construção de interfaces de usuário, permitindo que desenvolvedores criem aplicações web interativas e dinâmicas. React Native estende isso para o desenvolvimento de aplicativos móveis. Atualmente, o Facebook mantém o React, juntamente com uma grande comunidade de desenvolvedores que ajudam a mantê-lo funcionando alegremente.
Esta biblioteca utiliza um DOM virtual e uma arquitetura baseada em componentes em vez de atualizar toda a página da web a cada alteração.
Pense no DOM virtual como uma cópia simples da estrutura da página web real.
Quando ocorrem mudanças (como entrada de usuário ou atualizações de dados), o React primeiro atualiza este DOM virtual. Em seguida, ele descobre a melhor maneira de mostrar essas mudanças. Atualiza apenas as partes necessárias da página web real. Essa abordagem torna a renderização muito mais rápida, e a experiência do usuário é mais suave.
Vamos dar uma olhada em uma simples função “Hello, world!” do React.
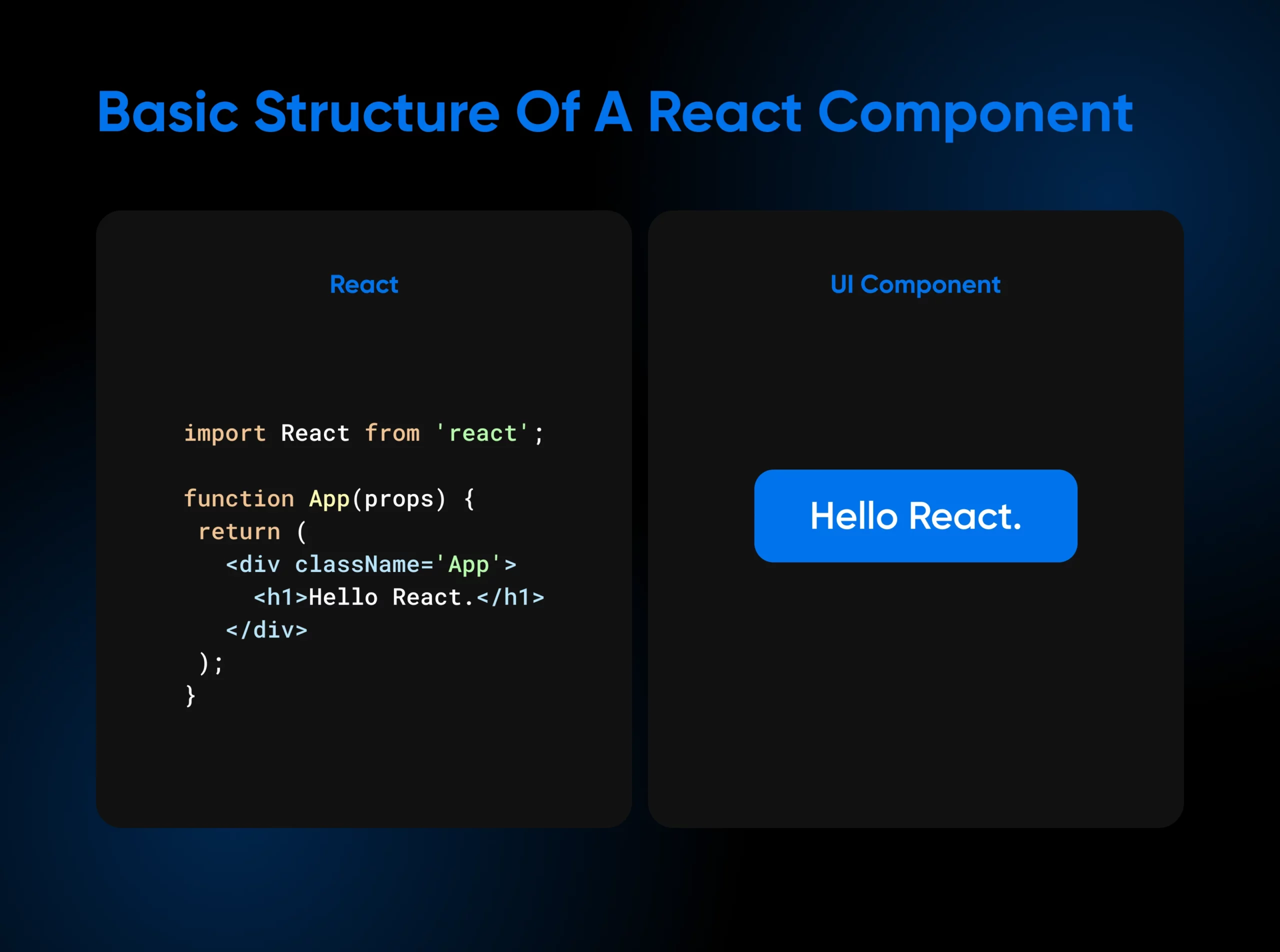
Estrutura Básica de um Componente React
Uma característica chave é o uso de componentes React, incluindo componentes funcionais. Considere estes os blocos de construção da sua interface de usuário. Cada componente é um código autossuficiente que representa uma parte específica da interface.
Vamos olhar para um exemplo simples.
import React from 'react';
function App(props) {
return (
<div className='App'>
<h1>Olá React.</h1>
</div>
);
}- Para o código acima, estamos primeiro importando a biblioteca React.
- A função “App” recebe um props (abreviação de propriedades) como parâmetro que pode ser passado para ser usado dentro da função.
- O conteúdo dentro do bloco
return()é JSX.

React utiliza JSX, uma extensão de sintaxe que permite escrever código semelhante ao HTML diretamente dentro dos seus arquivos JavaScript. Isso pode parecer incomum inicialmente, mas oferece uma maneira mais visualmente intuitiva de definir seus elementos de UI e estrutura dentro do seu código JavaScript.
Estas funcionalidades, juntamente com uma grande e ativa comunidade, fazem do React uma escolha líder para desenvolvedores que constroem desde aplicações de uma única página até plataformas web complexas.
Por que você pode querer aprender React
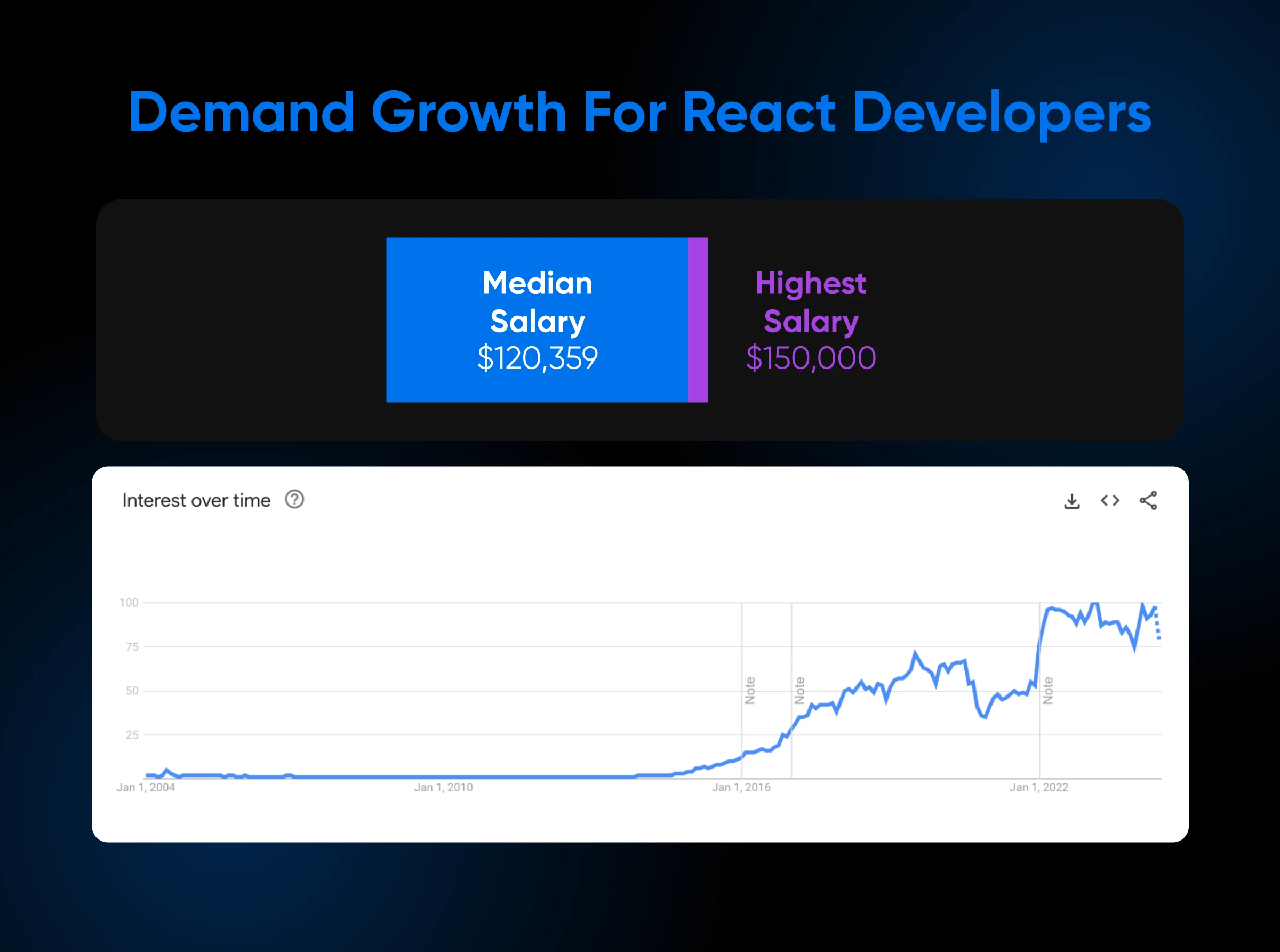
O React está atualmente desfrutando de um aumento de popularidade, e a tendência indica um crescimento contínuo.

Desenvolvedores front-end especializados em React podem alcançar salários médios de $120,359, frequentemente ultrapassando $150,000 anuais para desenvolvedores experientes, de acordo com talent.com.
Esta popularidade decorre dos inúmeros benefícios que o React oferece aos desenvolvedores:
- Código limpo e sustentável: React promove um código limpo e reutilizável através de sua estrutura baseada em componentes e incentiva o uso de padrões de design para um desenvolvimento eficiente. Esta abordagem é excelente, especialmente ao lidar com grandes projetos, pois simplifica o desenvolvimento e a manutenção.
- Depuração eficiente: A depuração se torna menos problemática com React. O framework ajuda os desenvolvedores a focarem em componentes individuais, tornando mais fácil identificar e corrigir erros.
- Desempenho aprimorado: O DOM virtual do React melhora o desempenho, resultando em tempos de renderização mais rápidos e uma experiência de usuário mais suave.
- Comunidade forte e recursos: React possui uma comunidade vibrante de desenvolvedores dispostos a oferecer ajuda. É um verdadeiro tesouro de recursos: tutoriais, bibliotecas e suporte quando você está aprendendo e além.
O que diferencia o React é sua abordagem declarativa. Você não precisa dizer ao React como atualizar a UI passo a passo. Em vez disso, você descreve o resultado desejado, e o React lida com os complexos detalhes de implementação nos bastidores.
Esta abordagem eficiente e simplificada para o desenvolvimento de UI está no cerne do apelo do React, resultando em experiências de usuário aprimoradas.
O Que Aprender Antes do React
Antes de começar a aprender React, você precisa de uma base sólida em várias tecnologias web. O React em si é uma biblioteca JavaScript. Assim, você se beneficiará de entender os fundamentos do JavaScript para usá-lo efetivamente.
Isso inclui coisas como funções, objetos, arrays, manipulação de DOM e sintaxe ES6. Funções de seta, em particular, são comumente usadas no código React.
Embora o React seja uma biblioteca JavaScript, mergulhar nele requer uma base em várias tecnologias e conceitos web fundamentais:
- JavaScript Básico: Aprenda os fundamentos do JavaScript. Pense em funções, objetos, arrays e como manipular o DOM. Ter um nível de conforto com a sintaxe ES6 pode ajudá-lo a acelerar o aprendizado do React.
- Proficiência em HTML e CSS: O React depende do HTML e do CSS para renderização e estilização, portanto, um forte entendimento é essencial. Quer melhorar ainda mais a aparência de suas aplicações? Experimente explorar frameworks como Tailwind e Bootstrap.
- Controle de versão com Git: Todo desenvolvedor, focado em React ou não, se beneficia do conhecimento em Git. Trata-se de acompanhar mudanças, colaboração eficiente e a capacidade de voltar no tempo no seu código, se necessário.
- Noções básicas sobre gerenciadores de pacotes: Ferramentas como npm ou yarn são essenciais para gerenciar as várias bibliotecas e dependências dentro de seus projetos React. Até mesmo um entendimento básico de instalação e gestão ajuda muito.
Algumas outras coisas podem dar-lhe uma vantagem inicial, embora não sejam estritamente necessárias. Webpack (ou outros empacotadores de módulos) pode ajudar a organizar o seu código JavaScript— Entender seus fundamentos é benéfico à medida que seu projeto cresce.
Da mesma forma, Babel converte código JavaScript moderno usando conceitos avançados em um formato que navegadores mais antigos podem entender. Embora não seja obrigatório, as pessoas frequentemente usam Babel com React para garantir compatibilidade entre navegadores. Isso pode parecer muito, mas não se preocupe — Há muitos recursos para ajudá-lo a aprender essas tecnologias fundamentais.
Como Aprender React Rapidamente (9 Métodos)
Se você está interessado em aprender React, existem vários recursos excelentes que ajudarão a otimizar o processo. Compilamos uma lista das opções mais úteis e acessíveis.
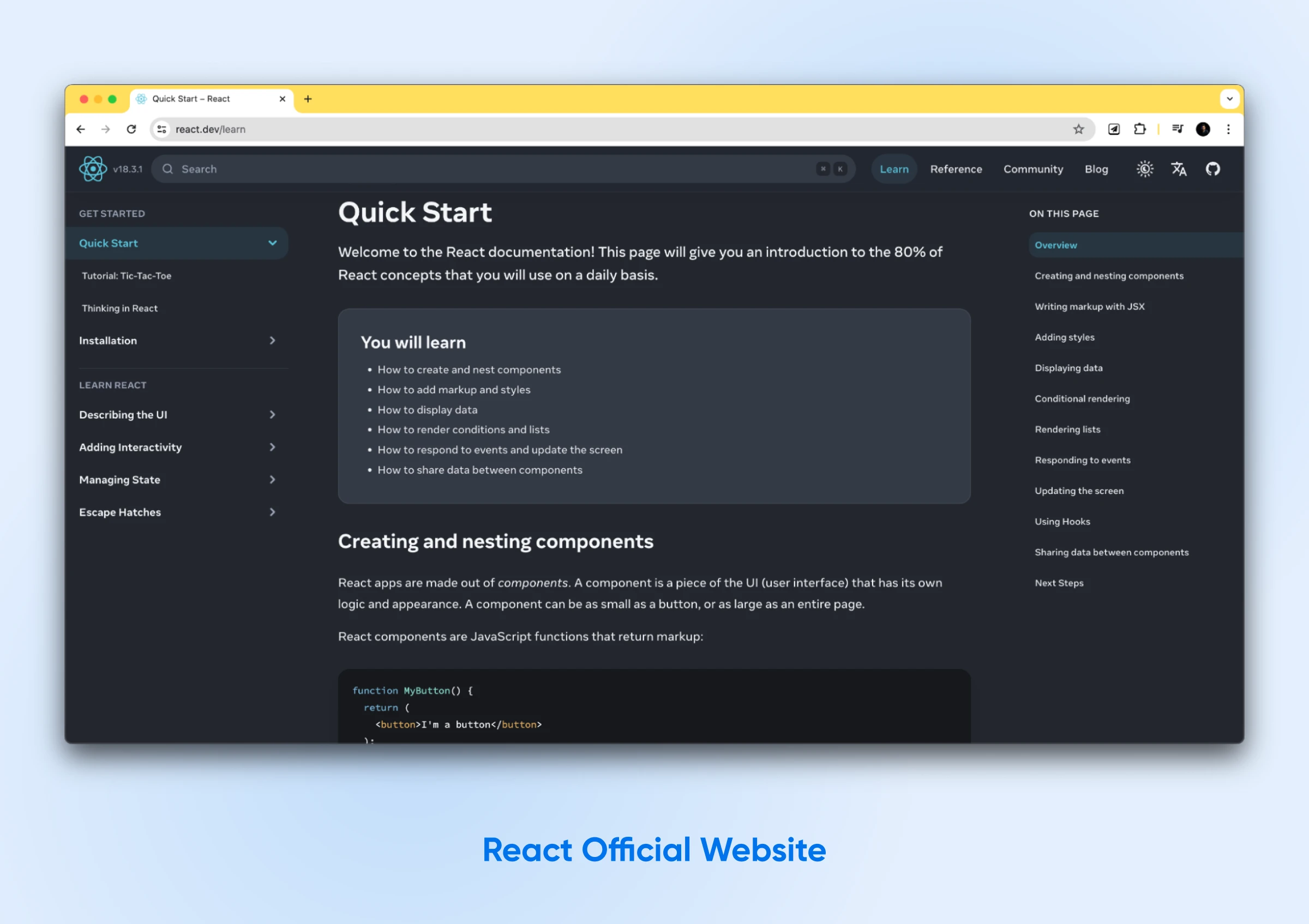
1. Site Oficial do React
A documentação oficial do React é um recurso completo para aprender sobre esta biblioteca JavaScript. Você encontrará tutoriais, exemplos e documentação útil. Há também um fórum da comunidade para se conectar com outros desenvolvedores React e fazer perguntas.
Comece com a seção “Aprenda React” para um guia passo a passo abrangente para dominar a biblioteca. Esta seção progride de conceitos básicos para avançados.

Se você aprende melhor fazendo, este é um ótimo lugar para começar. Você aprenderá conceitos fundamentais como componentes, props e estado. A documentação também abrange as técnicas mais essenciais de desenvolvimento em React e explica detalhadamente os benefícios do React.
A aba “Docs” do site contém uma riqueza de recursos, ferramentas e artigos categorizados por tópicos específicos e objetivos. Você pode encontrar informações sobre como adicionar React a um site existente, usá-lo para criar uma nova aplicação, ou explorar conceitos avançados.
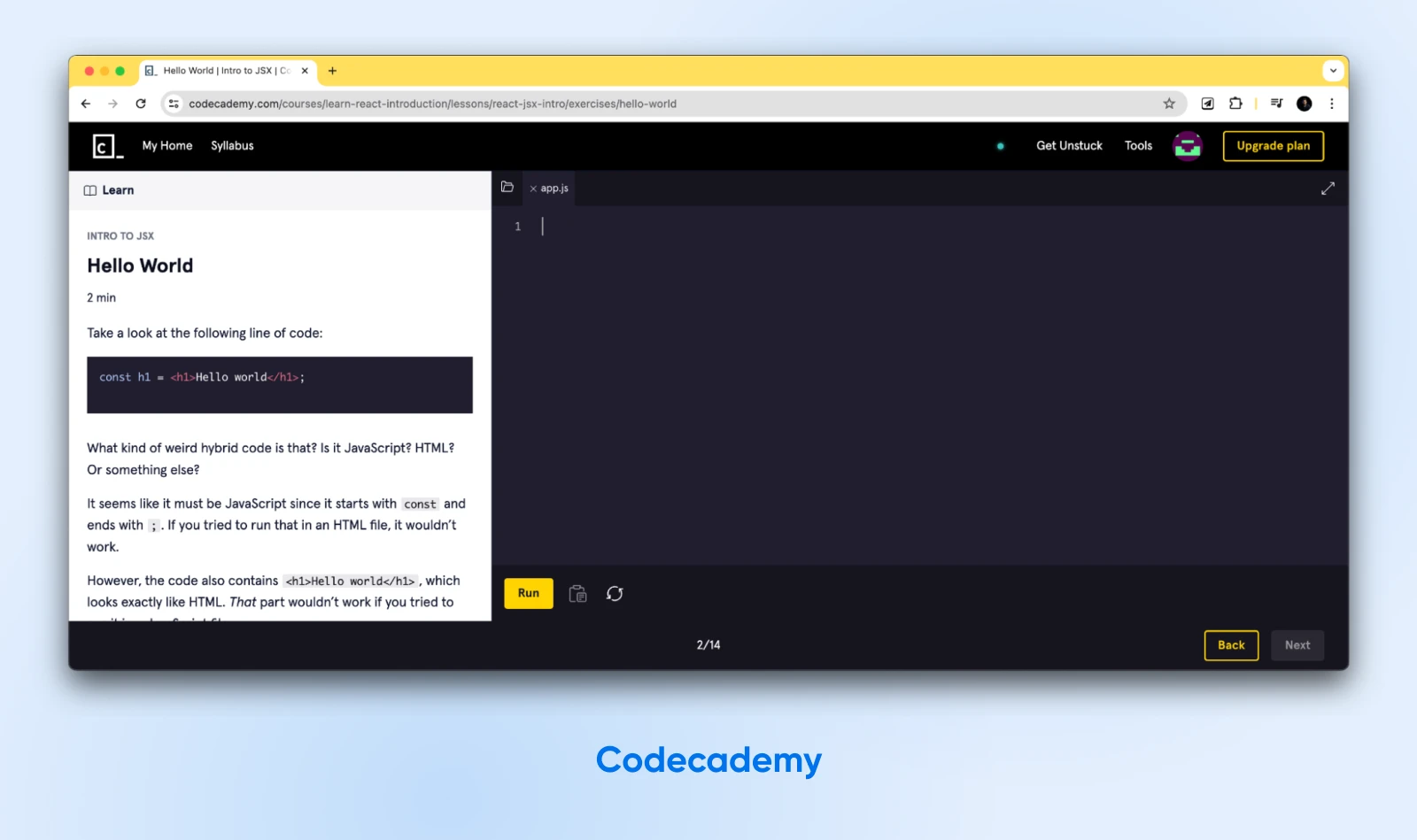
2. Codecademy
Codecademy é um site que oferece cursos interativos sobre várias linguagens de programação, como React:

Os cursos são autoinstrutivos, então você pode avançar por eles no seu próprio ritmo. Mais especificamente, a Codecademy oferece um curso de Aprender React sobre a construção de aplicações frontend, incluindo conceitos avançados como a implementação da funcionalidade de viagem no tempo:

O curso de React da Codecademy cobre os fundamentos do React, incluindo como criar componentes, trabalhar com props e state, e aproveitar os hooks do React para funcionalidades aprimoradas. Além disso, o curso ensina como usar o React com JavaScript e como construir uma aplicação frontend simples com React. Após completar este curso, você deverá ser capaz de construir aplicações React com confiança.
O curso é gratuito para participar, mas existe uma taxa de assinatura mensal se você deseja acesso ao conjunto completo de funcionalidades. Com o plano pro, você pode obter um certificado de conclusão. Leva aproximadamente 20 horas para completar.
3. FreeCodeCamp.org
FreeCodeCamp.org oferece uma maneira acessível para desenvolvedores aspirantes aprenderem React.

A plataforma destaca-se em guiar iniciantes através de conceitos fundamentais antes de avançar para tópicos intermediários e avançados. Pense nisso como um roteiro personalizado para sua jornada de aprendizado em React. O FreeCodeCamp oferece uma riqueza de tutoriais e recursos para apoiar cada estágio do desenvolvimento.
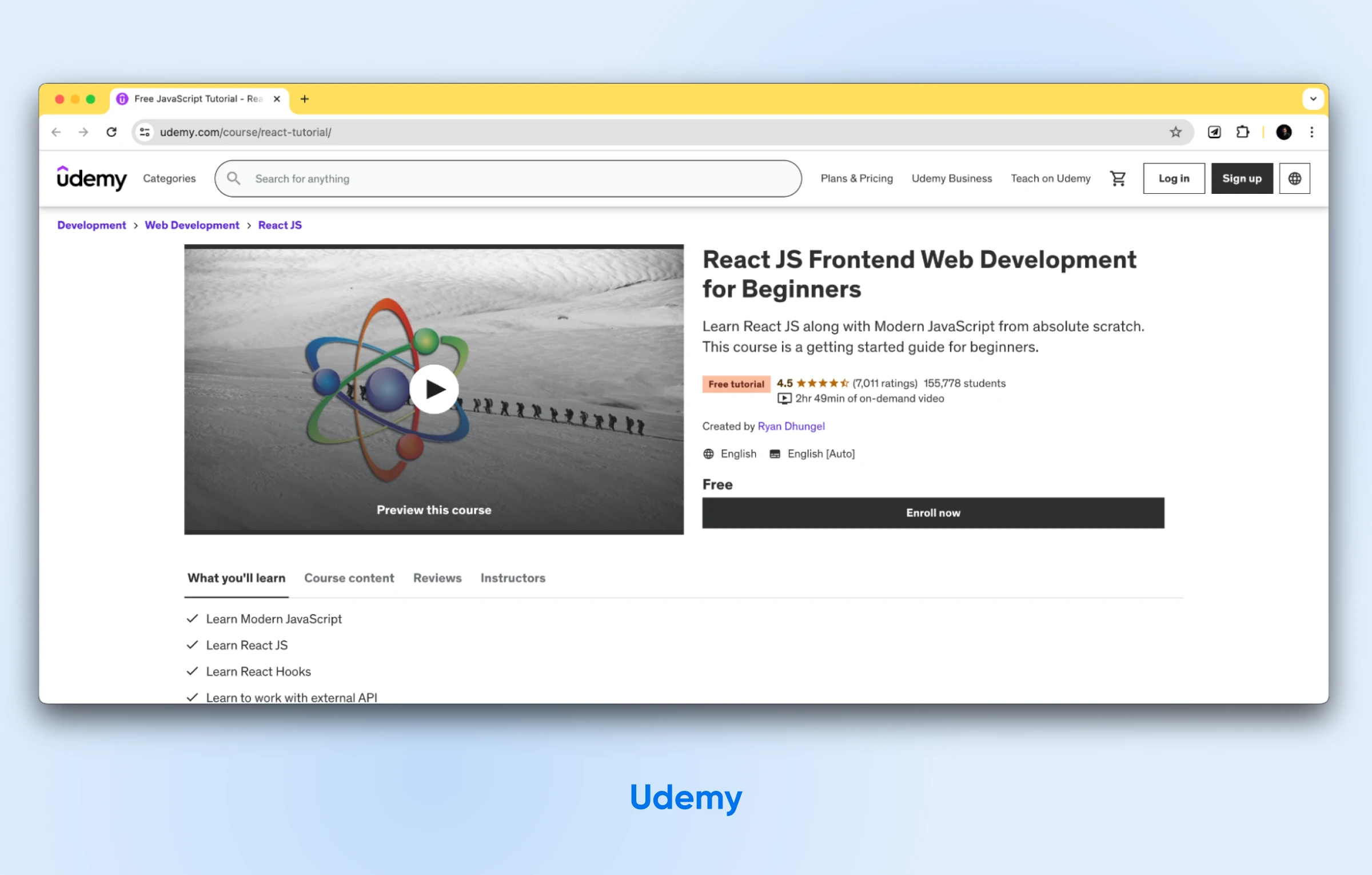
4. Udemy
Udemy é uma plataforma popular que oferece uma ampla gama de caminhos de aprendizagem online sobre vários assuntos. Oferece mais de 3.000 cursos apenas sobre React. Embora alguns sejam desatualizados ou curtos, há muitas opções sólidas que valem a pena conferir, como Desenvolvimento Web Frontend com React JS para Iniciantes.

Este curso gratuito ensina os conceitos básicos de ganchos e trabalho com Interfaces de Programação de Aplicações (APIs) externas. Ele também pode mostrar como fazer solicitações AJAX e como construir um aplicativo de notícias.
Os cursos gratuitos da Udemy incluem quase três horas de conteúdo em vídeo online. No entanto, também estão disponíveis associações pagas. Com um plano pago, você pode obter um certificado de conclusão, além de perguntas e respostas com instrutores e mensagens diretas.
5. Egghead.io
Egghead.io é outro excelente recurso para aprender React. Ele oferece cursos em vídeo sobre tópicos de React, que vão desde tutoriais para iniciantes até conceitos avançados. Um dos cursos mais populares para aprender React é O Guia do Iniciante para React:

Este curso prático e gratuito ensina você a construir sites inteligentes com ReactJS. O curso é composto por 28 partes, com cada lição em um único arquivo index.html. Ele oferece um ambiente de aprendizado sem distrações que permite desenvolver suas habilidades de forma focada e simplificada.
O curso começa com um arquivo em branco e depois vai se tornando mais complexo à medida que você avança pelas lições. No final, você aprenderá como migrar para um ambiente pronto para o produto e implantar seus aplicativos React. Além disso, o curso ensina quais problemas o React pode resolver e como solucioná-los.
Ele também explica o que é JSX e seu papel em objetos JavaScript padrão e chamadas de função. Neste curso, você também aprenderá como gerenciar estado com hooks e construir formulários.
6. Coursera
Outra plataforma online popular para aprender React é Coursera. Os cursos profissionais neste site são criados por universidades e organizações altamente credenciadas em todo o mundo.
Você pode começar com o curso Básico de React pelo criador do React, Meta:

Este curso oferece uma excelente introdução ao React. Aqui estão algumas das funcionalidades principais do curso:
- Não requer experiência prévia em programação, apenas habilidades básicas de navegação na internet.
- Cobre conceitos chave como arquitetura baseada em componentes, fluxo de dados com props e construção de interfaces de usuário com formulários.
- Inclui questionários para testar seu entendimento e 26 horas de aprendizado flexível no seu próprio ritmo.
- Oferece um certificado compartilhável ao concluir o curso para demonstrar suas novas habilidades.
Este curso é particularmente valioso porque é ministrado por funcionários da Meta e oferece insights sobre práticas reais de desenvolvimento em React. Embora não aborde conceitos avançados, ele fornece uma base sólida para aprendizado futuro.
7. Scrimba
Scrimba é uma plataforma poderosa para aprender React. Oferece milhares de caminhos e cursos para ajudá-lo a aprender React Native, construção de aplicativos React e muito mais.
Um dos melhores cursos da Scrimba para aprender React é apropriadamente chamado de Learn React:

Este curso interativo é um excelente recurso para iniciantes. Ensina os fundamentos do React moderno e oferece lições que exigem que você resolva mais de 140 desafios de programação. Você construirá oito projetos e explorará 147 screencasts em quatro módulos.
Ao longo do curso, você pode seguir vários caminhos. Por exemplo, você pode aprender a construir um site de informações React em duas horas e meia. Você também pode aprender a construir um gerador de memes ou criar um site de experiências Airbnb.
8. Facebook Create-React-App
O create-react-app do Facebook é uma ferramenta para criar um aplicativo React modelo:

Disponível no GitHub, este recurso para desenvolvedores permite que você comece rapidamente com React. Ele ensina como criar um novo aplicativo e desenvolver aplicativos inicializados com ele, sem necessidade de configuração de build.
Você pode utilizá-lo no macOS, Windows e Linux. É completamente gratuito, e você não precisa se preocupar com a instalação ou configuração de ferramentas, como Webpack ou Babel. Você pode simplesmente criar um projeto para começar.
9. Cursos no YouTube
YouTube é um recurso fantástico e gratuito para aprender React. Oferece uma extensa coleção de tutoriais em vídeo e alguns cursos completos. Muitos desenvolvedores experientes e educadores apaixonados vêm aqui para compartilhar seu conhecimento.

Eles apresentam material complexo em um formato digerível para ajudar iniciantes a aprenderem conceitos de React.
Vamos explorar alguns dos melhores canais do YouTube e cursos para aprender React:
- Curso Intensivo de React do Traversy Media: Brad Traversy, uma figura bem conhecida na instrução de desenvolvimento web, apresenta este curso intensivo sobre React. Ele introduz rapidamente os iniciantes aos fundamentos desta biblioteca com exemplos práticos e projetos.
- Playlist de React para Iniciantes do The Net Ninja: O canal do YouTube The Net Ninja é conhecido por seu estilo de ensino acessível. O tutorial de React para iniciantes foca nos conceitos essenciais do React: componentes, estado e props. Você trabalhará em projetos que solidificam seu entendimento.
- Playlist de React do Codevolution: Codevolution oferece um guia detalhado sobre React, examinando seus conceitos e funcionalidades centrais. Exercícios práticos de codificação e projetos reforçam o seu aprendizado ao longo do curso.
Estes cursos e canais do YouTube fornecem o conhecimento e exemplos práticos necessários para aprender React, permitindo que você comece a criar aplicações em pouco tempo.
Quais são os desafios de aprender React?
Aprender React vem com seus próprios desafios, mesmo para desenvolvedores experientes.
Para começar, mudar para uma arquitetura baseada em componentes e uma UI declarativa exige uma nova maneira de pensar sobre o desenvolvimento de aplicações. Você precisará dominar conceitos como JSX, props, state e métodos de ciclo de vida — eles são a espinha dorsal do React.
Além disso, há o imenso tamanho do ecossistema React. Embora a variedade seja ótima para flexibilidade, o número de bibliotecas, ferramentas e arquiteturas potenciais pode parecer esmagador. Escolher a abordagem certa para o seu projeto torna-se um desafio por si só.
Depois, há o mundo além da biblioteca principal. É provável que você encontre ferramentas como Redux para gerenciamento de estado e Webpack para agrupamento, cada uma com sua própria curva de aprendizado. Tecer com sucesso esses elementos em uma arquitetura de aplicação coesa requer um conjunto separado de habilidades.
Apesar desses desafios, o modelo de componentes do React leva a um código mais gerenciável e reutilizável. A curva de aprendizado inicial, embora íngreme, muitas vezes se mostra valiosa para desenvolvedores que buscam construir interfaces de usuário robustas e manuteníveis.
Como Escolher os Recursos de Aprendizagem Certos para React?
Para aprender React bem, você vai querer recursos que se adequem à melhor forma como você aprende. Também é bom combinar lições estruturadas com prática prática. Ainda está tentando descobrir por onde começar? Aqui estão algumas ideias:
- Plataformas como Codecademy e Scrimba são ótimas se você aprende fazendo. Elas oferecem exercícios de programação com feedback instantâneo, para que você possa ver se está no caminho certo.
- Se vídeos são a sua praia, confira Egghead.io, Udemy ou até mesmo o próprio site do React. Eles têm cursos abrangentes que explicam tudo detalhadamente.
- Às vezes você quer explicações que possa ler com calma. Para isso, consulte a documentação do React ou sites como FreeCodeCamp, CSS-Tricks e Smashing Magazine. Eles estão cheios de guias úteis e artigos aprofundados.
- Se você quer algo estruturado e gratuito, o YouTube pode ser sua melhor opção. Sua única tarefa será filtrar os tutoriais desatualizados e não tão bons.
A melhor abordagem geralmente é uma combinação de vários métodos de aprendizagem. Por exemplo, você poderia começar com um curso para iniciantes no YouTube e depois fazer um curso completo de certificação. Quando estiver pronto, você resolverá problemas mais complexos consultando publicações da comunidade e documentação e talvez até perguntando aos membros da comunidade.
Comece a Aprender React Hoje
React oferece o poder de construir aplicações frontend. Você pode criar interfaces de usuário complexas de forma mais eficiente e com menos transtornos do que poderia ter experimentado anteriormente. À medida que você começa a construir aplicações React mais complexas, precisará encontrar uma plataforma de hospedagem confiável para compartilhar suas criações de forma confiável com outras pessoas.
Considere a DreamHost para suas necessidades de hospedagem. A DreamHost oferece planos de hospedagem compartilhada acessíveis e confiáveis que são perfeitos para seus projetos em React. Você pode focar no que faz de melhor — criar experiências de usuário incríveis — enquanto nós fornecemos a velocidade, segurança e suporte que seus projetos necessitam.
Comece sua jornada React com DreamHost e eleve seus projetos para o próximo nível.


