Embora criar páginas web atraentes e valiosas seja importante, seus esforços podem ser desperdiçados se estiverem desorganizados. Isso pode dificultar para os usuários visualizarem e interagirem com seu conteúdo, levando a saídas da página e potencialmente a classificações mais baixas nos motores de busca.
Felizmente, você pode projetar o menu de navegação perfeito para ajudar os usuários a encontrar rapidamente as páginas que estão procurando. Com muitos estilos e formatos para escolher, você pode criar menus que impressionam os visitantes e oferecem uma excelente Experiência do Usuário (UX).
Neste post, vamos apresentar a você os menus de navegação. Em seguida, exploraremos doze dicas úteis para projetar seus menus, além de compartilhar alguns exemplos para inspirá-lo. Pronto? Vamos começar!
Introdução aos Menus de Navegação
Os menus de navegação exibem uma lista organizada de todas as suas páginas web a partir de uma área dedicada. Normalmente, eles aparecem em cabeçalhos ou barras laterais, de modo que sejam claramente visíveis e acessíveis para os visitantes do seu site.
Os menus permitem que os usuários naveguem pelo seu site mais facilmente, mas também os ajudam a compreender melhor o seu conteúdo. Por exemplo, ao visualizar o seu menu, os usuários podem entender melhor as relações entre suas páginas web:

Quando configurando seu menu de navegação, você pode considerar incluir submenus ou menus de navegação locais dentro do seu menu principal abrangente. Então, você pode adicionar níveis inferiores de categorias à sua navegação se tiver muito conteúdo no seu site.
12 Dicas para Projetar o Menu de Navegação Perfeito
Agora que você sabe quão úteis podem ser os menus de navegação, vamos dar uma olhada em doze dicas úteis para projetar um.
1. Priorizar Acessibilidade
Um site bem projetado é aquele onde os usuários não precisam se esforçar para encontrar o que estão procurando. Ou seja, quando um visitante chega à sua página, ele deve ser capaz de localizar rapidamente seu menu e entender como usá-lo:

Embora você possa ser criativo, é importante priorizar o design de um site acessível. Portanto, tente evitar rótulos vagos ou complexos que possam confundir os leitores. Em vez disso, opte por fontes de alta qualidade, cores de alto contraste e uma linguagem direta.
2. Otimize a Experiência do Usuário (UX)
Oferecer uma UX de qualidade pode aumentar suas conversões e reduzir a taxa de rejeição. Para otimizar sua UX, procure manter seu menu simples para que os usuários não tenham que lidar com sistemas complexos. Há muito a ser dito sobre designs limpos e organizados que permitem aos visitantes navegar facilmente pelo seu site.
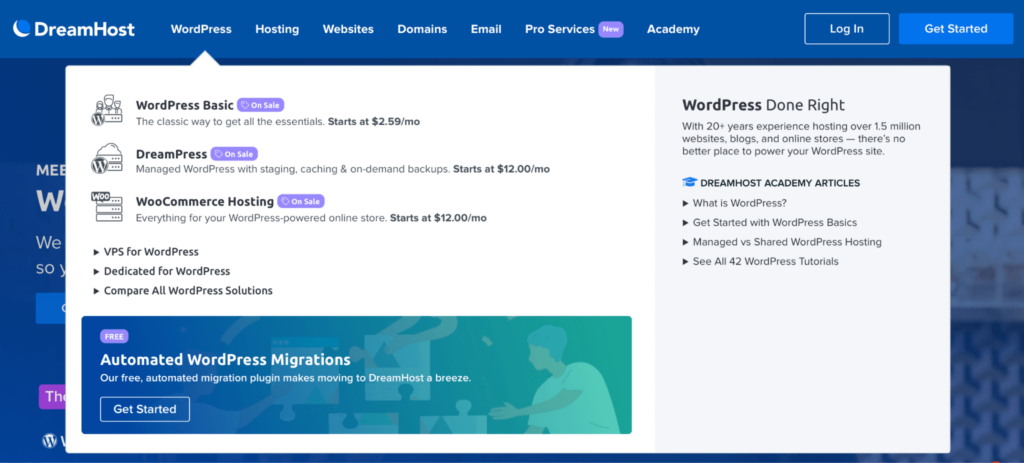
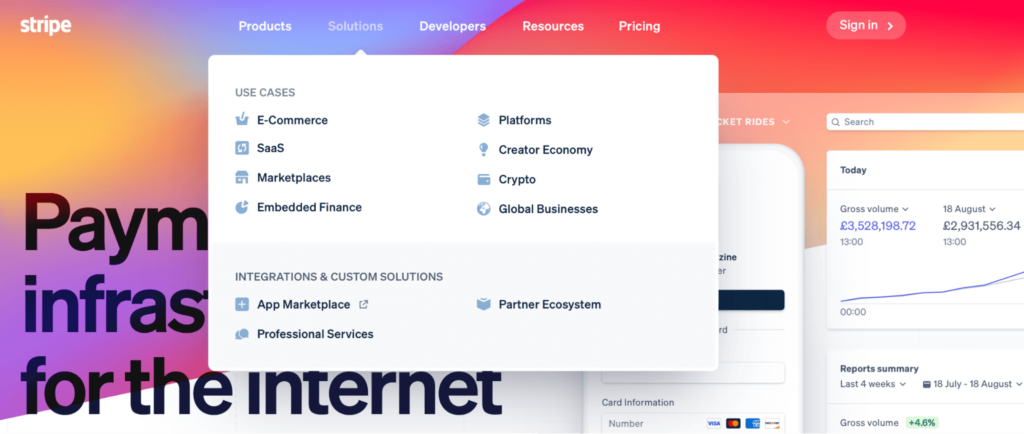
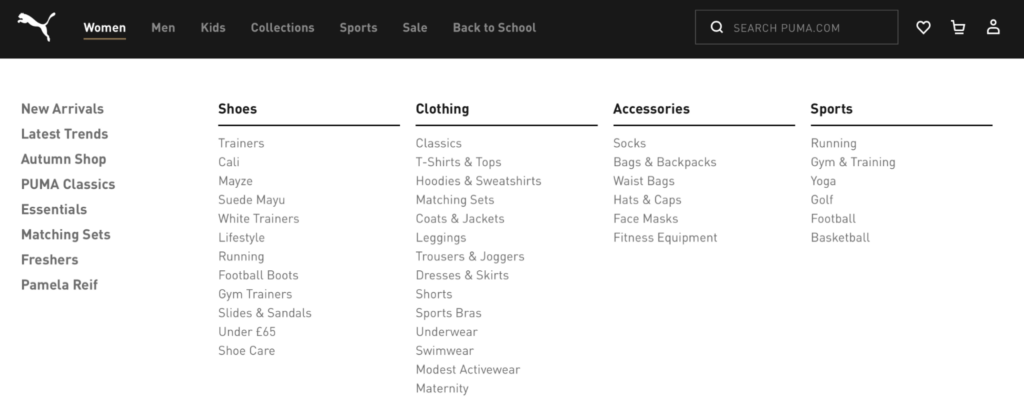
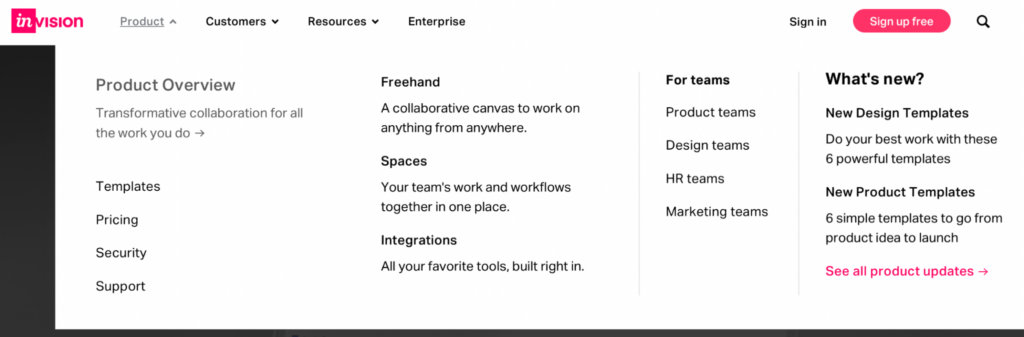
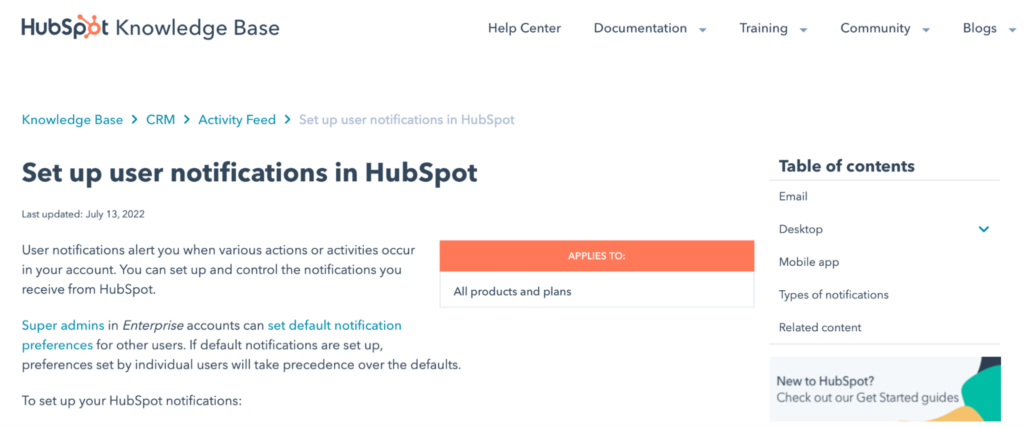
É uma regra geral que, em três cliques ou menos, as pessoas devem conseguir chegar onde desejam em seu site. É por isso que sites com muitas áreas de conteúdo frequentemente optam por mega menus:

Esses mega menus são frequentemente usados por grandes lojas de comércio eletrônico, pois tornam todas as páginas acessíveis a partir de um único espaço.
Outro fator que pode impactar sua experiência do usuário é seu provedor de hospedagem. DreamHost fornece hospedagem compartilhada de qualidade que pode prepará-lo com temas personalizáveis e Plugins essenciais para todos os tipos de sites. Nós também oferecemos interfaces amigáveis ao usuário, além de atualizações regulares e suporte 24 horas por dia.
3. Mantenha Designs Simples
Você pode estar tentado a encher seus menus com muitos efeitos para impressionar seus visitantes. No entanto, considere guardar os recursos vistosos para o seu design de site geral. Ainda assim, você pode gostar de incluir imagens se isso ajudar com seus objetivos de navegação:

Outra opção é utilizar ícones relevantes e úteis, como setas direcionais para guiar os usuários pelas suas seções.
4. Atraia Seu Público
Você não pode projetar o menu de navegação perfeito sem considerar seu público-alvo único. Com isso em mente, você pode escolher esquemas de cores, tipos de letra e chamadas para ação (CTAs) que têm mais chances de atrair seu mercado. Isso pode fazer com que seus links pareçam mais clicáveis.
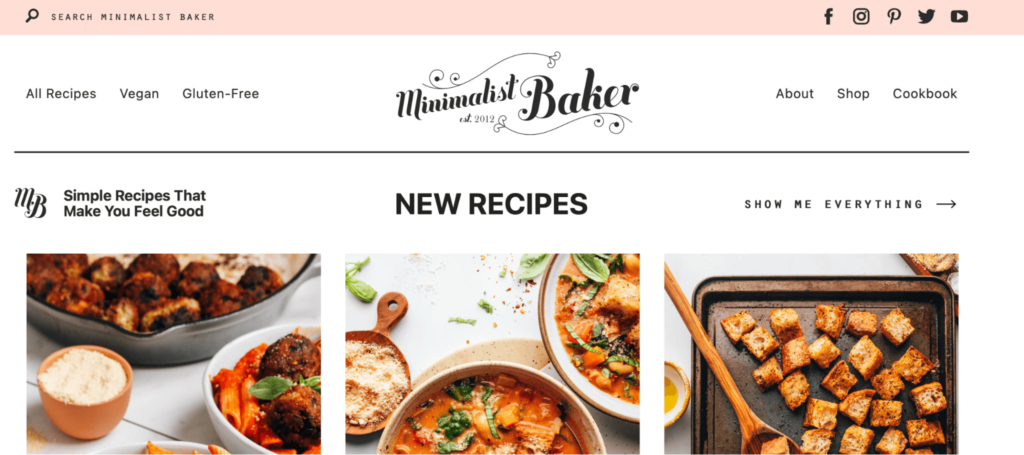
Por exemplo, um site de notícias sérias dificilmente usará a mesma fonte e mensagens que um blog peculiar de culinária:

Ao escolher títulos ou CTAs para destacar em seu menu, você desejará inspirar os usuários a agir. Essencialmente, os visitantes precisam ser incentivados a ler mais ou descobrir mais do seu conteúdo.
5. Seja Consistente
É importante que o formato e o design do seu menu atendam às expectativas dos seus visitantes. Portanto, considere usar as mesmas opções de estilo para destacar itens do menu. Desta forma, os usuários saberão quando um link os levará para uma nova página ou se expandirá em um menu suspenso.
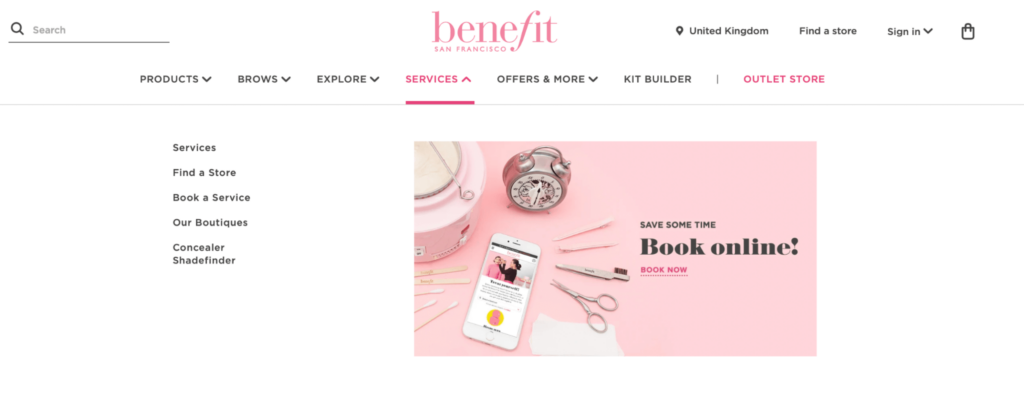
Por exemplo, o site da Benefit utiliza setas direcionais ao lado dos links que se expandem em menus dropdown:

Além disso, pode ser útil distinguir entre títulos primários e secundários. Você pode querer fazer isso tornando os itens do menu principal um pouco maiores ou aplicando um estilo em negrito para indicar maior significância.
6. Organize-se Adequadamente
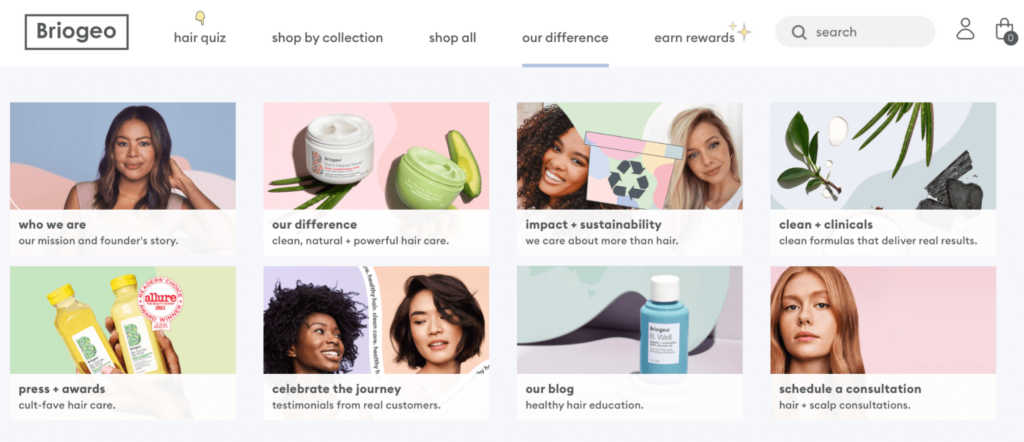
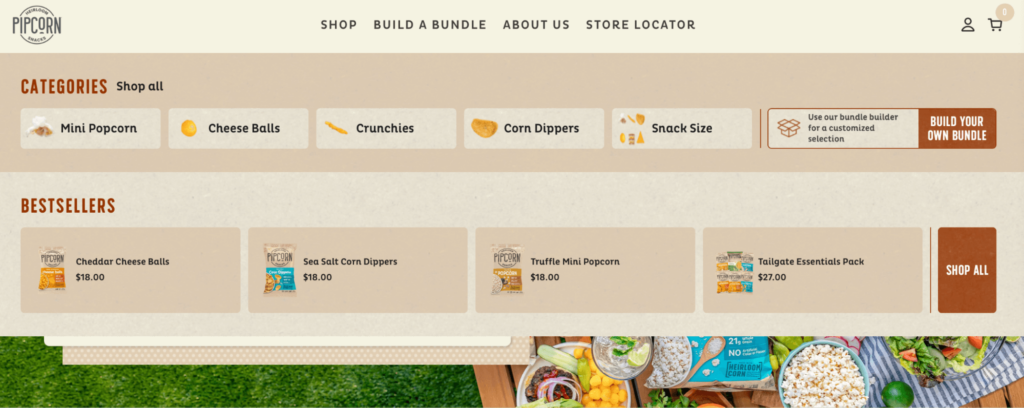
Um menu de navegação é uma maneira ideal de organizar suas páginas web. Além disso, permite que os usuários visualizem seu conteúdo de uma forma que faça sentido. Por exemplo, blogs podem organizar postagens por tópicos enquanto um site de e-commerce pode agrupar produtos por categorias:

Uma vez que você tenha identificado as principais categorias do seu conteúdo, você pode construir seu menu de navegação baseado nisso. Também é útil escolher títulos relevantes que descrevam adequadamente a página.
7. Estabeleça uma Hierarquia Clara
Implementar uma hierarquia no seu menu permite que você divida o conteúdo em pedaços menores. Isso torna-o mais digerível para os usuários. Assim, tente agrupar informações relevantes juntas.
Para alguns sites, pode ser útil organizar as informações de acordo com o que é mais popular ou importante para os visitantes. Assim, você pode fazer com que esses títulos se destaquem dentro do seu menu. Esforce-se para alcançar um equilíbrio entre mostrar aos usuários páginas de interesse e também levá-los para páginas que melhor atendam aos objetivos do seu negócio.
8. Considere a Experiência Móvel
Um menu responsivo será exibido de forma atraente em diferentes tamanhos de tela, como smartphones e tablets. Isso é importante, visto que quase 60% do tráfego global total vem de telefones móveis.
A maioria dos sites tende a optar por menus hambúrguer para dispositivos móveis:

Falhar em construir um site responsivo é, sem dúvida, um dos maiores erros que você pode cometer quando se trata de design web. Portanto, ao criar seu menu, considere quais links são mais importantes para incluir no seu menu principal, pois isso é o que será visto em telas menores.
9. Utilize Convenções Web Familiares
Projetar seu menu com convenções desconhecidas pode exigir que os usuários aprendam novas práticas, o que pode ser inconveniente e irritante, portanto, você vai querer evitar isso. Por exemplo, a maioria dos usuários está acostumada a clicar no logotipo do site para retornar à página inicial.
Se o seu logotipo levar a uma página de inscrição ou de produto, isso pode confundir seus visitantes. Outra convenção comum é a mudança de cor dos links visitados. Incluir essas práticas conhecidas em seu site permite que os usuários naveguem intuitivamente pelas suas páginas.
10. Otimize para Motores de Busca
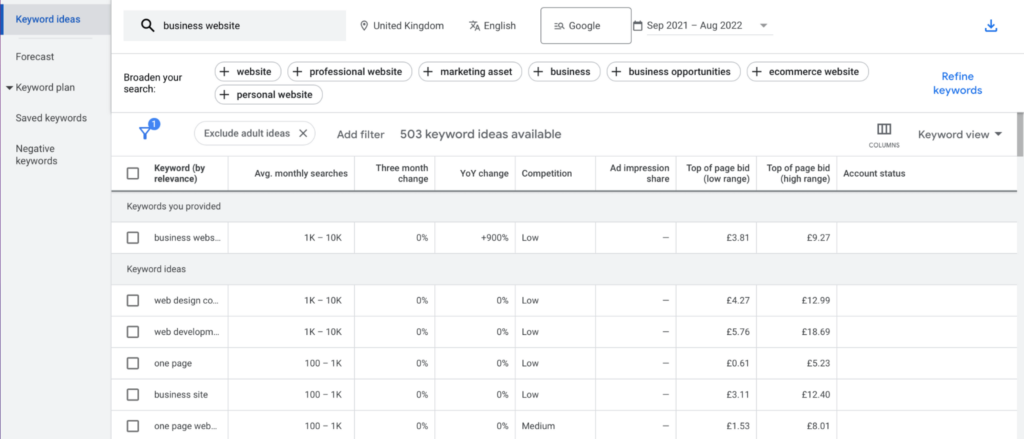
Para atrair mais tráfego orgânico para o seu site, você pode otimizar os cabeçalhos de navegação com palavras-chave populares. Google Analytics e Google Keyword Planner são excelentes ferramentas que permitem identificar quais palavras e frases os usuários estão pesquisando:

Então, você pode incluir estes termos-chave em seu menu. Como resultado, seu site pode simplesmente ranquear mais alto nos motores de busca.
11. Escolha o Tipo Certo de Menu
Existem muitos tipos de menus de navegação a considerar. Os menus suspensos geralmente aparecem quando você passa o mouse ou clica nas categorias principais. Então, você é apresentado com uma lista de itens secundários.
Estes menus são elegantes e modernos. Além disso, são uma ótima maneira de economizar espaço:

Você pode ir além e projetar um mega menu completo. Estes são melhores para sites ricos em conteúdo, pois podem apresentar todas as suas páginas sem parecerem demasiado pesados:

Menus horizontais, que listam as principais páginas em formato de linha, também são bastante comuns. Alternativamente, um menu vertical, listado em uma coluna ao lado da página, auxilia os leitores na varredura, já que os olhos se movem naturalmente para baixo (não para atravessar):

Os menus verticais tendem a ser uma boa escolha para sites com rótulos de menu mais longos, pois oferecem mais espaço. No entanto, eles também podem ser atraentes, o que os torna uma boa escolha para sites de serviços criativos.
12. Adicionar Migalhas de Pão
Breadcrumbs permitem que os usuários vejam onde estão dentro da estrutura do seu site. Além disso, facilitam para os visitantes retornarem às páginas de nível superior que os levaram ao seu local atual:

Adicionar migalhas de pão ao seu menu evita que os usuários precisem navegar até o início. Em vez disso, eles podem facilmente voltar um ou dois passos para encontrar o que precisam.
Excelentes Exemplos de Menus de Navegação
Agora que você sabe como projetar o menu perfeito para o seu site, vamos dar uma olhada em alguns exemplos.
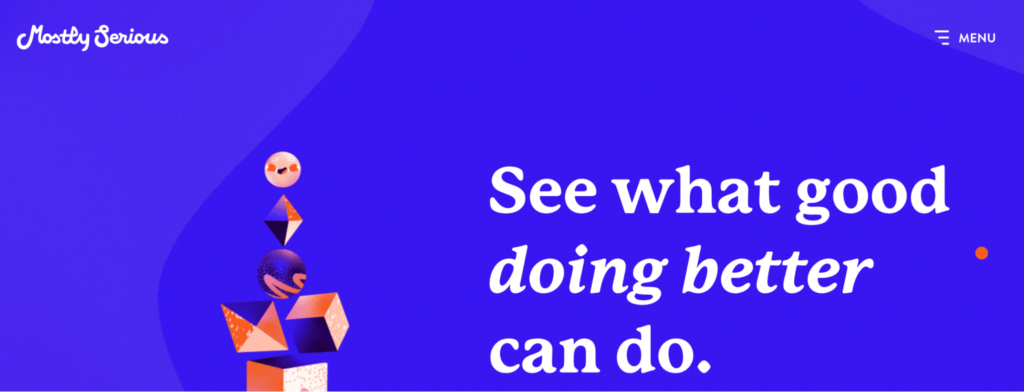
Mostly Serious
Mostly Serious apresenta um ícone de hambúrguer claro para dar espaço a uma animação divertida:

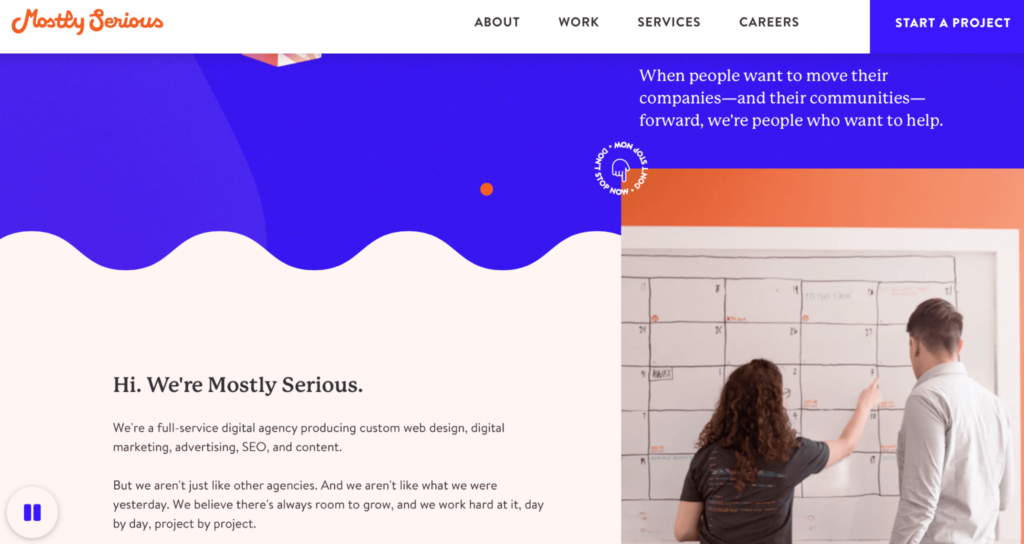
Quando você clica no ícone, ele abre um menu lateral vertical com apenas os títulos principais exibidos:

Uma vez que você comece a rolar após a animação, você verá um menu horizontal fixo que é limpo e acessível, sem distrair da experiência de leitura da página:

Neste exemplo, cada tipo de menu é usado adequadamente. Além disso, quando você passa o cursor sobre os itens do menu, todos os links de navegação são destacados em azul brilhante e sublinhados para manter a consistência.
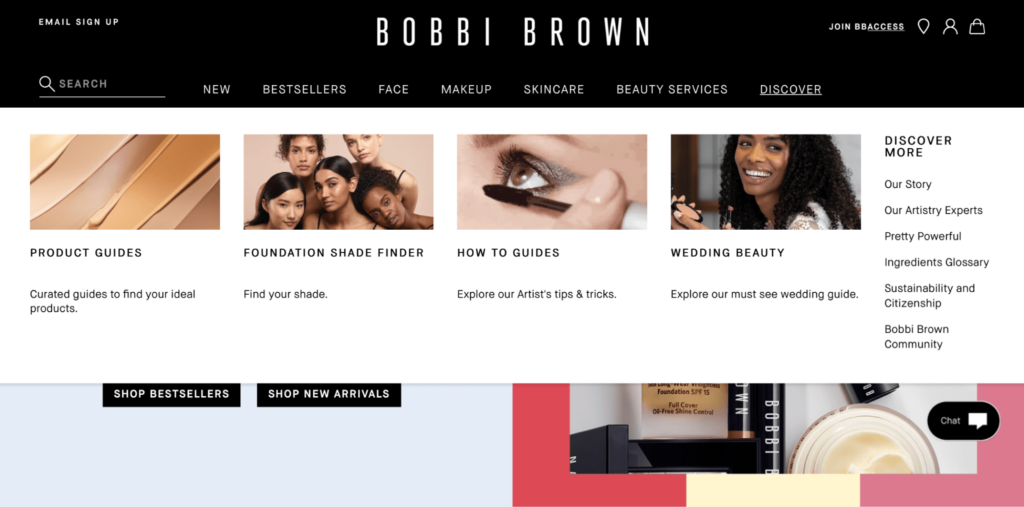
Bobbi Brown
O site da Bobbi Brown apresenta um menu horizontal principal localizado abaixo do cabeçalho. Isso faz com que seja uma das primeiras coisas que você vê ao acessar a página.
Cada um dos itens do menu principal apresenta seu próprio menu suspenso que inclui links de texto entre imagens de alta qualidade, o que torna o menu mais atraente:

Além disso, o menu é organizado de forma eficaz, com as categorias mais importantes aparecendo primeiro, como Novos e Mais vendidos. Mesmo dentro dos menus suspensos, links de imagens priorizam as páginas mais úteis para os clientes, enquanto outras áreas do site são empilhadas verticalmente ao lado.
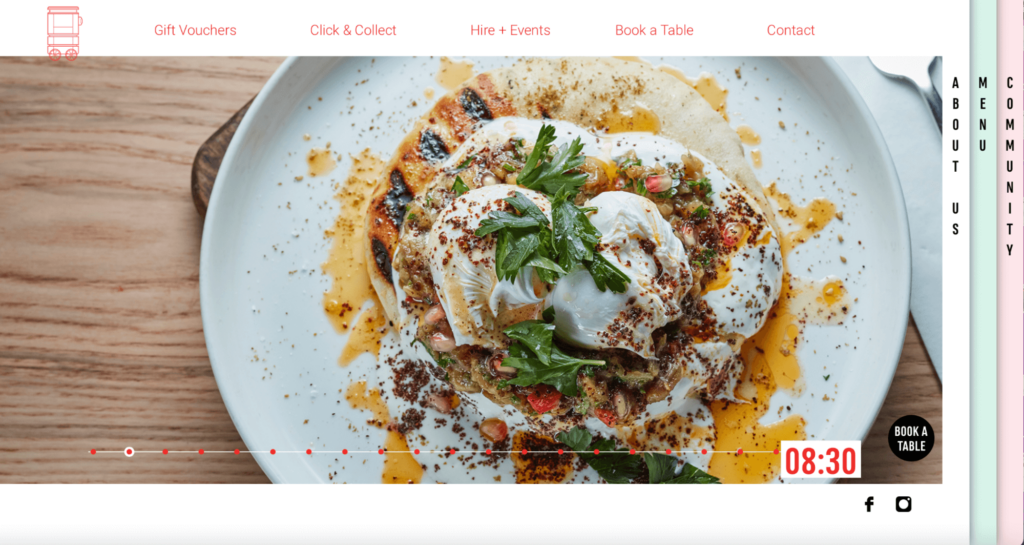
Este é o Amber
Este é o Amber, que apresenta um menu flyout excêntrico fora da tela na forma de abas que se expandem quando clicadas. Em seguida, a página selecionada desliza, substituindo a página existente que você está visualizando:

É uma maneira incrivelmente única de exibir itens de menu. Além disso, faz um excelente trabalho de construção de uma identidade de marca. Os visitantes também podem acessar os links principais através de um menu de cabeçalho horizontal no topo da página.
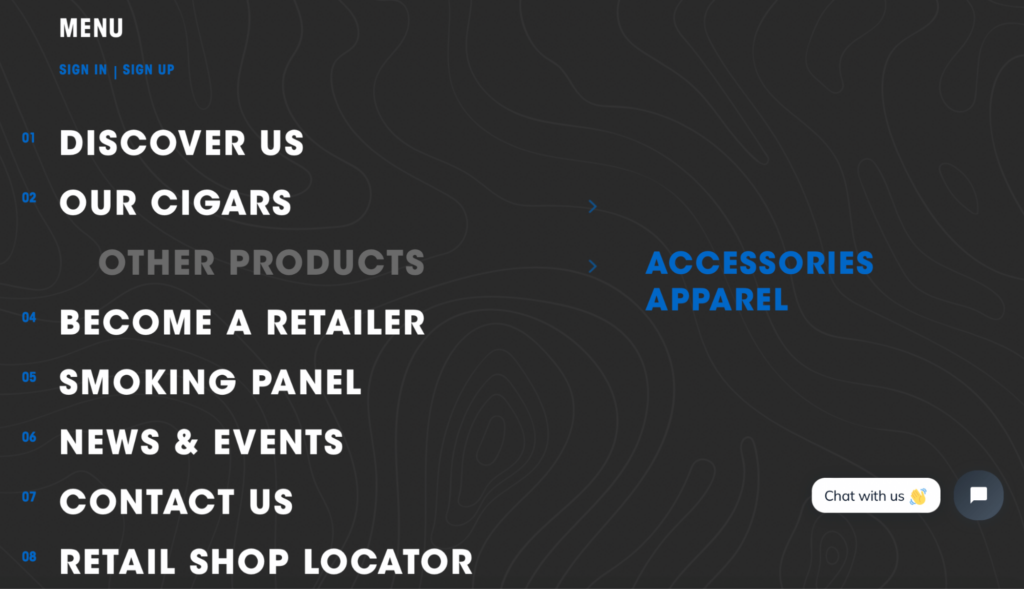
Blackbird Cigar
Blackbird Cigar utiliza um menu hambúrguer, que abre um menu vertical quando clicado. Este é estilizado como um menu suspenso, embora os links se abram lateralmente, em vez de para baixo:

Além disso, o menu apresenta um design elegante que transmite uma hierarquia clara, permitindo que os visitantes entendam a relação entre as páginas. Por exemplo, quando os visitantes passam o mouse sobre os links primários, eles se tornam transparentes, enquanto os links secundários são diferenciados das páginas de nível superior usando cores contrastantes.
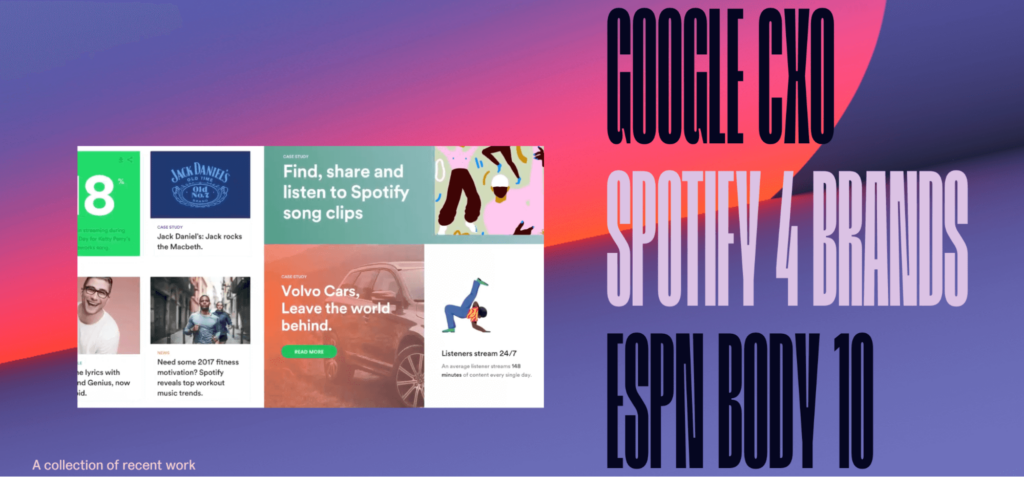
Francês mas Agradável
French but Nice é um site de portfólio que utiliza um atraente menu lateral vertical que organiza os projetos cronologicamente:

Quando um usuário passa o mouse sobre um dos links, uma pré-visualização da página aparece em uma lightbox. Isso é particularmente útil para um site deste tipo, pois os visitantes podem visualizar vários projetos sem sair do menu.
Crie o Menu de Navegação Perfeito
Um menu de navegação é uma parte necessária de qualquer site, portanto, é importante garantir que o seu seja amigável e eficaz. Caso contrário, seu conteúdo pode ser difícil de encontrar e complicado de entender.
Entretanto, quando você segue algumas (ou todas) das nossas principais dicas, você será capaz de projetar mais facilmente o menu de navegação perfeito. Por exemplo, você pode escolher um menu hambúrguer para que suas páginas possam ser visualizadas em dispositivos móveis. Ou, você poderia utilizar cores fortes, fontes e imagens para tornar seus links mais clicáveis.
Na DreamHost, entendemos a importância de colocar seu conteúdo online rapidamente. É por isso que oferecemos Shared Hosting com certificados SSL, um domínio e proteção de privacidade para configurar tudo em pouco tempo. Escolha um plano hoje para começar!

Design Incrível, Potencializado pela DreamHost
Nós garantimos que seu site seja rápido, seguro e sempre disponível, assim seus visitantes confiam em você. Planos a partir de $1.99/mês.
Escolha Seu Plano