Você provavelmente não sonha com dimensionamento de elementos CSS à noite, mas se você está construindo um site ou um aplicativo, este tópico definitivamente vale a pena pensar.
Enquanto algumas unidades CSS se integram bem ao seu design responsivo, outras podem apresentar uma tendência rebelde. Ser capaz de distinguir os diferentes caracteres pode poupar-lhe grandes dores de cabeça no futuro.
Considere o emparelhamento de REM e EM. Qual você deve usar e por quê?
Fique conosco pelos próximos parágrafos, e revelaremos tudo!
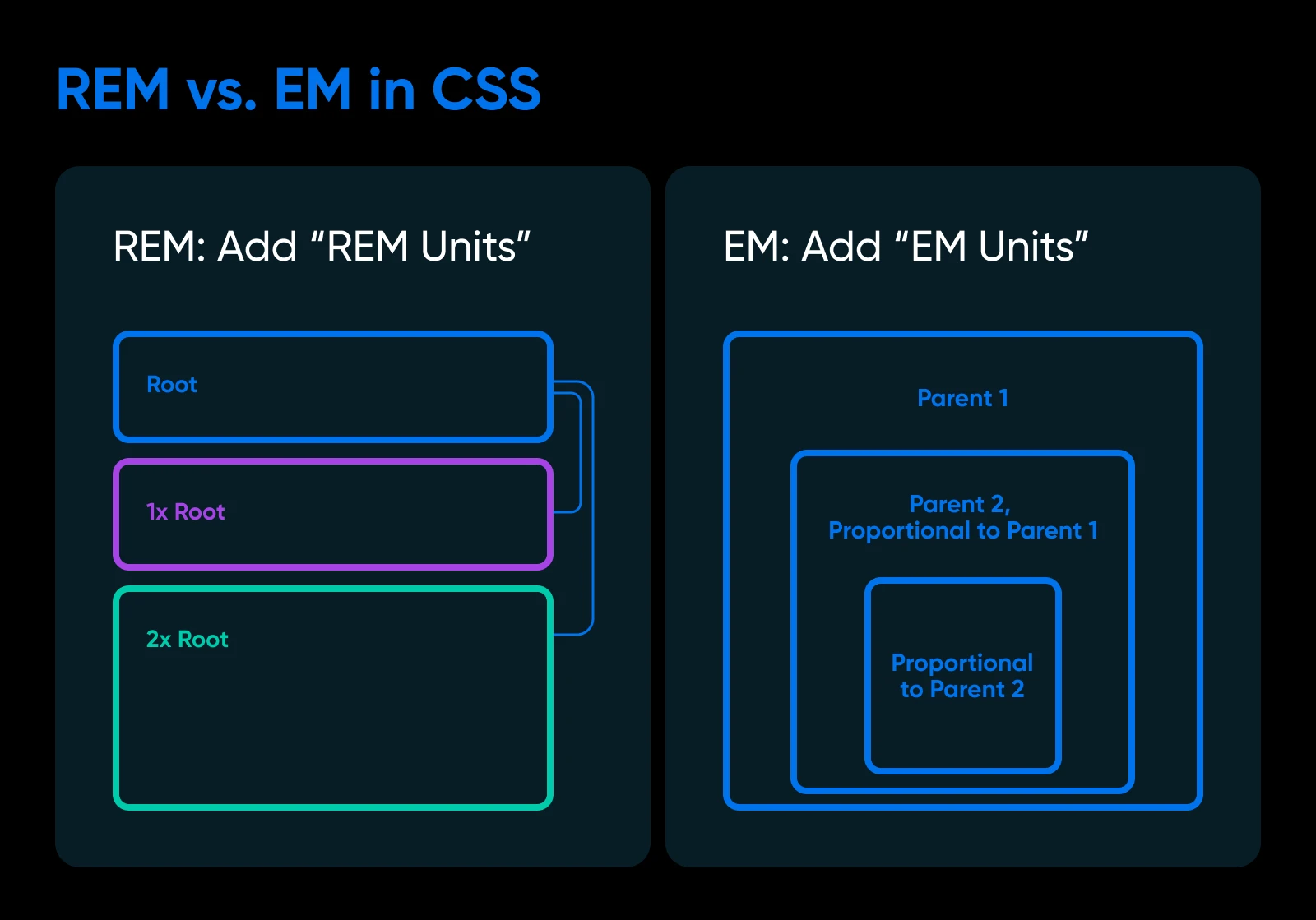
REM vs. EM em Resumo
Se você está procurando uma resposta rápida, aqui está a versão TL;DR:
- REM: Esta unidade é baseada no elemento raiz (normalmente a tag
<html>). Não importa o que mais aconteça na página, seu dimensionamento permanecerá consistente. - EM: Esta unidade busca orientação. Se o elemento pai mudar, seu dimensionamento também se ajustará.
Se você quiser lembrar a diferença, tenha em mente que o “R” em REM significa “Root”.

Nota Nerd: Por que ambas as unidades terminam com “EM”? Isso não é uma abreviação. Quando todo o texto era impresso, os tipógrafos usavam a largura de um M maiúsculo como referência para o dimensionamento do texto. Bem interessante, certo?
Então, qual você deveria usar?
Bem, isso depende.
Se você deseja que o texto se ajuste ao seu entorno, EM pode ser a melhor opção. Mas se você deseja que o tamanho permaneça consistente em todo o seu site, você deve mudar para REM.
Por quê?
- EM: Mais flexível, mas pode se tornar confuso se você não for cuidadoso.
- REM: Dimensionamento consistente, ótimo para design responsivo.
Design Responsivo
O design responsivo permite que um site se adapte ao tamanho da tela do dispositivo em que está sendo visualizado. Portanto, o site terá uma aparência diferente em diferentes dispositivos.
Leia MaisAinda confuso? Não se preocupe, vamos aprofundar em um momento.
Lembre-se disso por agora: REM é geralmente a aposta mais segura para a maioria dos sites.
Entendendo REM e EM
Bem, vamos nos aprofundar um pouco mais.
Tanto REM quanto EM são unidades relativas. Isso significa que eles mantêm o mesmo tamanho relativo a uma régua específica.
Este tipo de dimensionamento desempenha um papel fundamental no design responsivo.
Os tamanhos absolutos (por exemplo, px) sempre permanecem os mesmos, o que significa que o texto pode parecer minúsculo em um desktop e enorme em um telefone. Em contraste, as unidades relativas podem se adaptar a diferentes dispositivos e layouts.
Em um contexto digital, REM e EM ainda são usados principalmente para medir texto. No entanto, você também pode usar essas unidades para:
- Margens
- Padding
- Largura e altura
- Altura da linha
- Propriedades de borda
- Sombra da caixa
- Posicionamento
- Media queries
Em outras palavras, REM e EM são úteis sempre que você deseja um dimensionamento flexível em seu design.
Certo, isso cobre em grande parte o terreno comum entre essas duas unidades.
Agora, vamos dar uma olhada mais de perto no que torna cada um deles único.
Conhecendo o REM
REM significa “root em”. Quando você usa essa unidade, está definindo o tamanho de algo em relação ao tamanho da fonte do seu elemento raiz (geralmente sua tag <html>).
A maioria dos navegadores usa por padrão 16px para o elemento raiz. No entanto, é uma boa ideia definir seu tamanho de fonte padrão usando CSS.
Você pode fazer assim:
html { font-size: 16px; /* Seu tamanho de fonte base */ }
Qualquer tamanho que você escolher se tornará 1rem. Esta é sua nova linha de base para toda a página.
Qualquer número que seja maior ou menor irá alterar o tamanho do seu elemento alvo, em relação ao padrão escolhido.
É um pouco complicado explicar claramente, então aqui está um exemplo fácil:
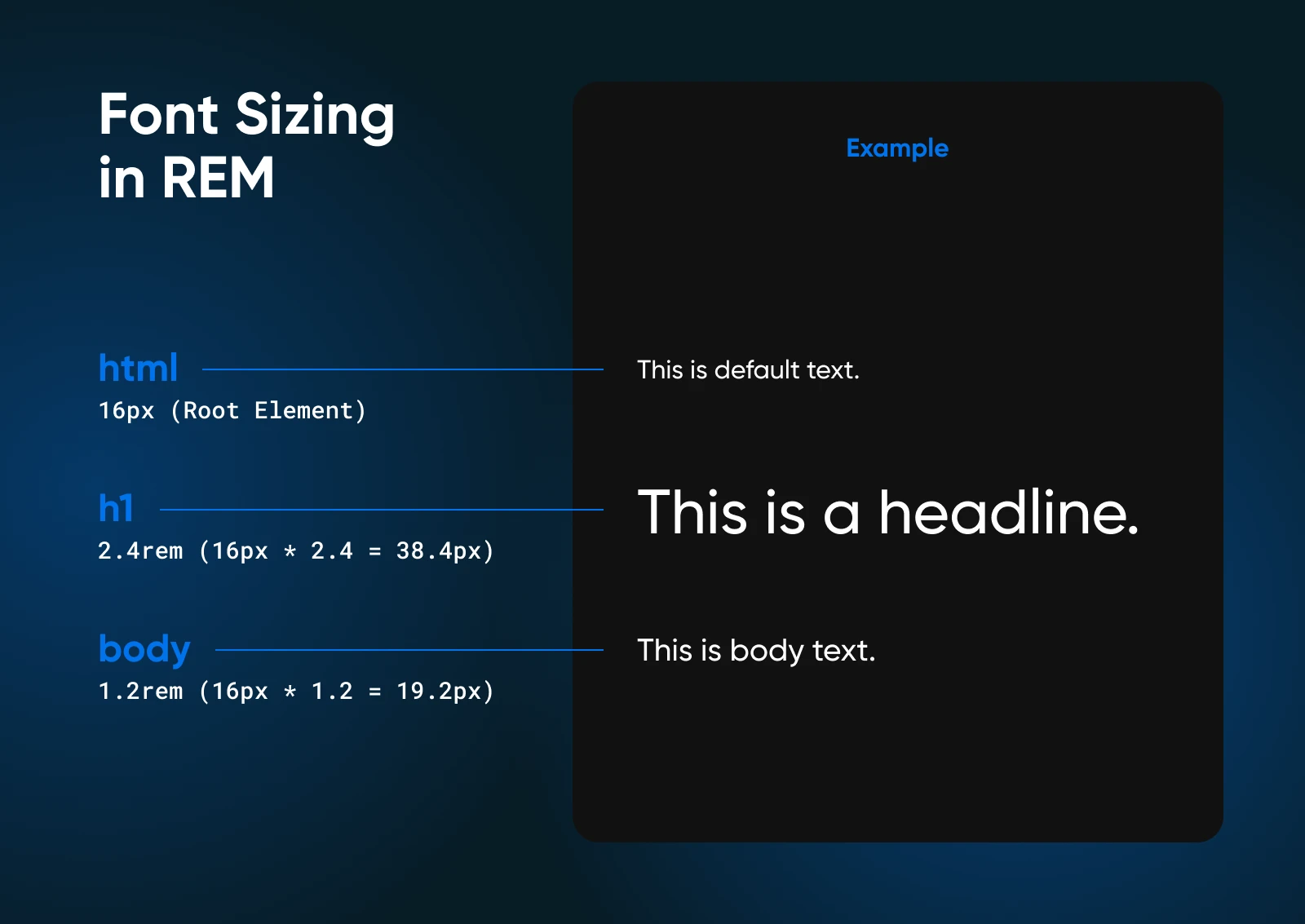
html { font-size: 16px; /* Seu tamanho de fonte base */ }
body { font-size: 1.2rem; /* 19.2px */ }
h1 { font-size: 2.4rem; /* 38.4px */ }
Neste cenário, definimos o tamanho da fonte da tag <html> como 16px. Esta é a nossa linha de base de 1rem.
Queremos que o texto do nosso corpo seja um pouco maior do que isso. Então, definimos o tamanho da fonte do <body> para 1.2rem. Isso é 120% da linha de base.
O cabeçalho principal em nossa página precisa ser muito maior. Ao definir o tamanho da fonte <h1> para 2.4rem, podemos fazer o título 240% do tamanho da nossa linha de base.
Você acabará com algo assim:

Por que usar REM?
Quais são as vantagens deste sistema?
Em CSS, as unidades REM oferecem algumas vantagens bastante boas:
- Consistência verdadeira: Tudo é escalonado proporcionalmente com base no tamanho da raiz, então seu design sempre parecerá exatamente como você planejou em qualquer dispositivo.
- Responsividade: O escalonamento proporcional significa que seu site ou aplicativo pode se adaptar a uma ampla gama de dispositivos.
- Manutenção fácil: Quando todos os seus estilos são baseados na mesma configuração de raiz, é fácil fazer mudanças amplas conforme necessário — Você não precisa visitar cada elemento individualmente e alterar o tamanho da fonte manualmente. Isso também economiza muito tempo.
- Ótima acessibilidade: Bastante pessoas realmente alteram o tamanho da fonte padrão de seus navegadores para tornar o texto mais fácil de ler. Ao utilizar o dimensionamento REM, seu design pode se adaptar a essas preferências do usuário.
Claro, nem tudo são flores. Existem algumas desvantagens:
- Terceiros Wildcard: Se seu site inclui conteúdo incorporado, você pode descobrir que texto e outros elementos não seguem suas regras REM.
- Cálculos complicados: Calcular exatamente o tamanho de 1.2rem requer um pouco de matemática.
- Grande poder, maior responsabilidade: Quando você pode alterar o tamanho do texto em todo o seu site tão facilmente, você precisa ter cuidado com as edições para evitar desastres de design em todo o site!
Como regra geral, REM deve ser sua primeira opção para a maioria dos projetos. É mais fácil de manusear do que o dimensionamento EM, e os resultados são mais previsíveis.
Entretanto, existem momentos em que o EM é útil.
Conhecendo EM
EM é um cliente complicado. Esta unidade baseia-se no tamanho da fonte do seu elemento pai — como um camaleão adaptando-se ao seu ambiente.
A confusão começa quando você inicia o aninhamento. A maioria dos elementos herda o tamanho de fonte padrão dos seus pais. Mas e se o pai também usar dimensionamento EM? Você pode acabar com uma bagunça proporcional bastante facilmente.
Aqui está um exemplo simples:
Imagine que você tem uma página que contém um <div>. Dentro dessa caixa, temos uma tag <p> contendo algum texto.
<html>
<div>
<p>Algum texto aqui.</p>
</div>
</html>
Agora, dê uma olhada no CSS para este trecho de HTML:
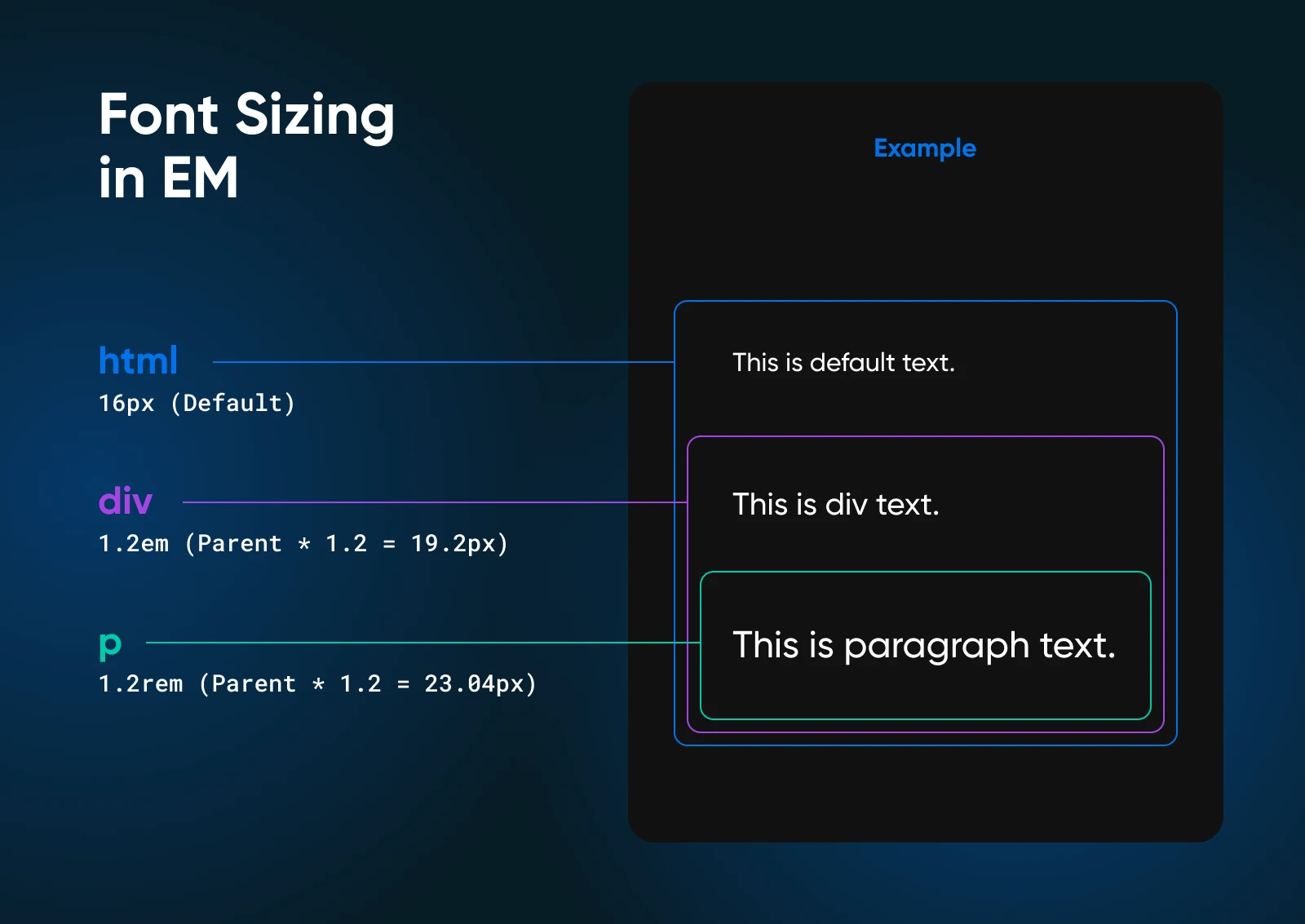
html { font-size: 16px; /* Tamanho padrão inicial */ }
div { font-size: 1.2em; /* 19.2px */ }
p { font-size: 1.2em; /* 23.04px */ }
Começamos definindo o tamanho de fonte padrão para toda a página. Até agora, tudo bem.
Em seguida, dissemos que o conteúdo de <div> deve ser 1.2em. Em outras palavras, nosso texto deve ser 120% do padrão do elemento pai.
Para concluir, também ajustamos o <p> tamanho da fonte para 1.2em.

Espere um minuto! Há um aumento significativo no tamanho do texto, medido em pixels.
Por que isso?
O elemento <p> observou o tamanho da fonte de seu elemento pai <div> (19.2px) e assumiu isso como padrão. E porque pedimos por 1.2em, obtemos um texto que é 120% do tamanho padrão.
Esses tipos de erros são fáceis de cometer quando se trabalha com a unidade EM.
EM é ótimo para dimensionamento específico
Além das desvantagens, a unidade EM pode ser realmente útil para dimensionar componentes específicos.
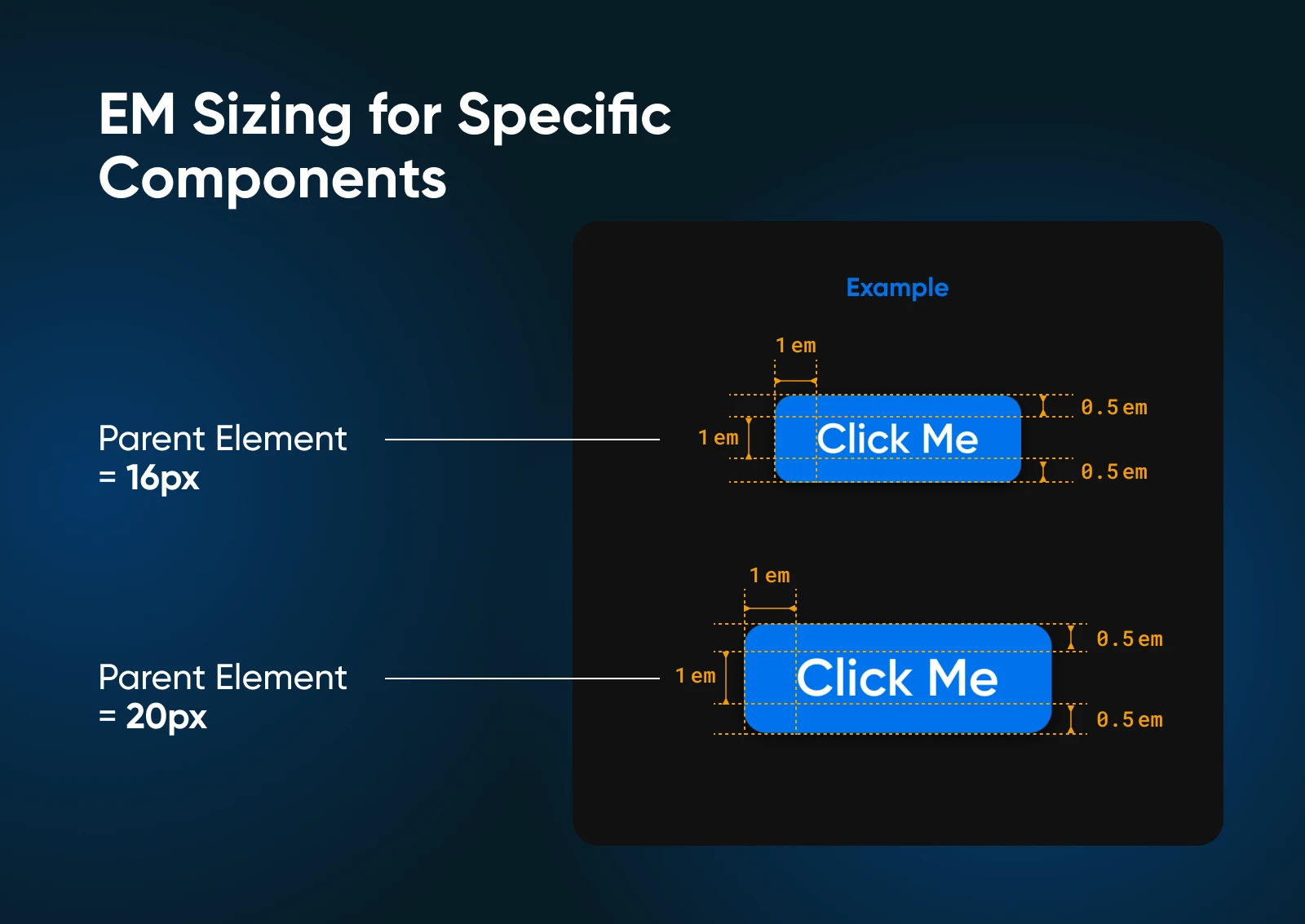
Suponha que você queira criar um botão que sempre ocupe aproximadamente a mesma quantidade de espaço dentro do seu elemento pai.
Seu código HTML pode ser:
<button class='button'>Clique em Mim</button>
Para estilizar seu botão, você pode usar unidades EM para font-size e padding.
O CSS teria uma aparência mais ou menos assim:
.button {
font-size: 1em; /* Tamanho relativo ao tamanho do texto do pai */
padding: 0.5em 1em; /* O preenchimento escala com o tamanho da fonte */
}
O código acima nos fornece um botão simples com um pouco de espaço ao redor do texto.

Se o tamanho da fonte do elemento pai aumentar, o tamanho da fonte e o espaçamento do botão irão acompanhar.
Dessa forma, você poderá manter o mesmo equilíbrio visual entre os elementos dentro do pai, mesmo se você mudar de dispositivos ou alterar o nível de zoom.
Por que usar EM?
Diante de toda a confusão, por que você usaria EM afinal?
Bem, ele vem com alguns benefícios:
- Dimensionamento contextual: Os elementos dimensionam-se com base no tamanho do seu elemento pai, oferecendo um controle mais matizado sobre o dimensionamento em todo o seu design.
- Design baseado em componentes: As unidades EM são ótimas para criar componentes autossuficientes e reutilizáveis que mantêm as mesmas proporções.
- Controle preciso: Você pode ajustar os tamanhos em cada nível da estrutura do documento, sem fazer alterações em massa.
- Responsividade: Assim como as unidades REM, as unidades EM permitem que seu design adapte-se a diferentes tamanhos de tela e preferências dos usuários.
Como vimos, também existem algumas desvantagens:
- Efeitos cumulativos: Elementos aninhados podem levar a tamanhos inesperados, à medida que os valores EM começam a se acumular.
- Desafios de manutenção: Alterar o tamanho da fonte de um elemento pai afeta todos os elementos filhos, o que pode levar a consequências indesejadas — como texto do corpo enorme e títulos minúsculos.
- Complexidade em projetos grandes: À medida que seu projeto cresce, manter o controle de todos os tamanhos relativos pode se tornar desafiador.
Em resumo, EM pode ser incrivelmente útil para desenhos baseados em componentes e quando você precisa de controle preciso sobre as relações entre elementos. É mais flexível do que o dimensionamento baseado em pixels, mas requer um planejamento mais cuidadoso do que REM.
REM ou EM: Qual Você Deve Usar?
Bem, isso foi muita informação interessante. No entanto, se você está construindo algo, você só precisa saber qual unidade CSS usar.
Aqui está o nosso veredicto:
- REM é a melhor escolha para a maioria dos projetos porque é mais escalável e oferece melhor controle.
- EM pode ser uma ferramenta valiosa para cenários específicos envolvendo estilos aninhados.
Vale ressaltar também que tanto REM quanto EM são geralmente melhores para design moderno do que unidades absolutas como px.
Eles também são mais práticos para dimensionar texto em comparação com outras unidades relativas, como unidades de viewport (vh/vw) e porcentagem (%).
Vamos observar REM vs. EM de uma visão ampla:
| Funcionalidade | REM | EM |
| Herdança | Consistente com o elemento raiz | Relativo ao elemento pai |
| Escalabilidade | Excelente | Mais limitada |
| Complexidade | Menor, devido à consistência | Maior, devido ao dimensionamento contextual |
| Manutenção | Fácil — mudanças no tamanho da raiz se propagam | Pode ser mais complicado com elementos aninhados |
| Acessibilidade | Funciona bem com preferências do usuário | Pode exigir ajustes |
| Melhor para | Espaçamento global e layout | Escala específica para componentes |
REM e EM: Perguntas Frequentes Sobre Tamanho de Fonte
O guia deve ter esclarecido a maior parte da confusão em torno dessas unidades muito semelhantes.
Mas se você ainda tem dúvidas, aqui está o que você precisa saber!
Devo usar REM ou EM para design responsivo?
REM é geralmente a melhor escolha para designs responsivos, pois permite criar layouts consistentes e escaláveis que se adaptam a diferentes tamanhos de tela.
A única exceção é quando você deseja criar unidades discretas, onde todos os elementos mantêm a mesma proporção de tamanho.
Como posso evitar complexidade ao usar unidades EM?
Para evitar complexidade com unidades EM, tente limitar o aninhamento de elementos. Use REM para dimensionamento global e EM para ajustes menores dentro de componentes específicos.
Há um tamanho de fonte base recomendado para REM?
Embora não exista uma regra estrita, um tamanho comum de fonte base para REM é 16px. No entanto, você pode escolher qualquer valor que se adapte às suas preferências de design e requisitos de acessibilidade.
Aprofunde-se em CSS
Quer aprender mais sobre design digital? Temos vários ótimos recursos de aprendizado de CSS:
- Conhecendo a Propriedade de Transformação do CSS
- Tailwind vs. Bootstrap: Qual Framework CSS Você Precisa?
- Seu Guia Completo de Tailwind CSS
- 16 Frameworks CSS Populares Que Vão Ajudar Você a Economizar Tempo (Com Estilo)
- Animações em CSS: Enriqueça Seu Site Com Estas 17 Opções
O Design Responsivo é Importante
A unidade CSS é um componente que muitas vezes é ignorado, como mencionamos no início deste guia.
Entretanto, se você deseja criar um site ou aplicativo que seja bonito em todos os dispositivos e funcione para cada usuário, é importante pensar nos detalhes do design.
O debate entre REM ou EM não importa tanto no final — O mais importante é que seu site seja acessível, responsivo e fácil de usar!
Lembre-se que uma interface bonita não significa nada se seu site ou aplicativo não carregar. Quando se trata de oferecer a melhor experiência para seus usuários, considere fazer um upgrade na sua hospedagem com a DreamHost.
Nós oferecemos uma garantia de 100% de Tempo de Atividade em todos os nossos planos de hospedagem compartilhada, com servidores otimizados e ótimas funcionalidades de segurança. Inscreva-se hoje para ver a diferença por si mesmo!

Máxima Potência, Segurança e Controle
Os servidores dedicados do DreamHost utilizam o melhor hardware e software disponíveis para garantir que o seu site esteja sempre online e sempre rápido.
Saiba Mais
