Se você é fã de Legos, então vai adorar os temas em blocos do WordPress.
A partir da versão 5.9, o WordPress oferece suporte completo para temas em blocos. Esta foi uma mudança importante para a maioria dos sites, que foram construídos sobre o que agora são conhecidos como temas “clássicos”.
Mas mudar de um tema clássico para um tema baseado em blocos requer um pouco de trabalho.
Neste artigo, explicaremos como eles funcionam e quais passos você pode seguir para mudar do estilo antigo para o novo.
Não será tão divertido quanto montar uma Estrela da Morte de colecionador de 2005 com 3.441 peças. Mas faremos o nosso melhor.
O que é um Tema de Bloco do WordPress?
Os temas de blocos permitem que os usuários e administradores de sites personalizem o layout de suas páginas e conteúdos usando blocos de conteúdo editáveis e reutilizáveis.
Originalmente conhecido como “edição completa do site” (FSE) ou “edição do site”, esses temas adicionam funcionalidade modular e baseada em blocos aos layouts e templates do seu tema. Semelhante a como o editor Gutenberg introduziu blocos e templates de blocos que podem ser usados dentro das suas páginas e conteúdo de postagens.
Mas agora, você pode personalizar o layout e o conteúdo em todo o seu site (incluindo modelos de página e modelos personalizados) usando blocos visuais, no estilo arrastar e soltar.

Estes novos recursos de edição visual tornam extremamente fácil construir novas estruturas de página ou personalizar o conteúdo de qualquer página além do que está dentro do corpo da página.
Isso significa que você não precisará depender de desenvolvedores para personalizar seus arquivos de tema ou construir modelos personalizados para adicionar elementos além de palavras e imagens ao seu conteúdo. Em vez disso, você pode personalizar o conteúdo usando o editor.
Blocos individuais podem ser criados e projetados para se encaixarem em um layout responsivo e combinar com a cor e a tipografia do seu site.
Além disso, você pode criar e usar padrões de blocos compartilháveis. Estes são blocos pré-fabricados criados por indivíduos, empresas e desenvolvedores do WordPress.
Juntos, os temas em blocos transformam o WordPress em um sistema mais modular e flexível. Ele emula grande parte da funcionalidade de outros construtores de sites de arrastar e soltar, popularizados por empresas como Squarespace e Wix.
Temas construídos sobre o framework de blocos geralmente vêm com blocos personalizados pré-construídos que combinam com o design e estilo do site. Você pode então usar esses blocos dentro do seu site onde precisar deles.
Temas em Blocos Vs. Temas Clássicos
Os temas clássicos do WordPress foram criados para criar um estilo e design consistentes.
A maioria das áreas do site só podia ser editada personalizando o tema ou editando diretamente os arquivos de template PHP para adicionar funcionalidades específicas ao site.
PHP
PHP (Hypertext Preprocessor) é uma linguagem de script de código aberto. É amplamente utilizada no desenvolvimento web e pode ser incorporada ao HTML. Vários populares Sistemas de Gestão de Conteúdo (CMS), como o WordPress, são construídos com PHP.
Leia maisEntão, a maioria dos sites possuía alguns modelos padrão para cada tipo de conteúdo. Por exemplo, um modelo de página e um modelo de postagem. Editores de blocos ainda geralmente possuem essa mesma estrutura de tema, mas você pode facilmente criar variações ou personalizar cada modelo usando o editor.
Com o editor de blocos, você tem mais controle sobre as partes individuais de cada página ou postagem, e pode construir novos modelos em tempo real.

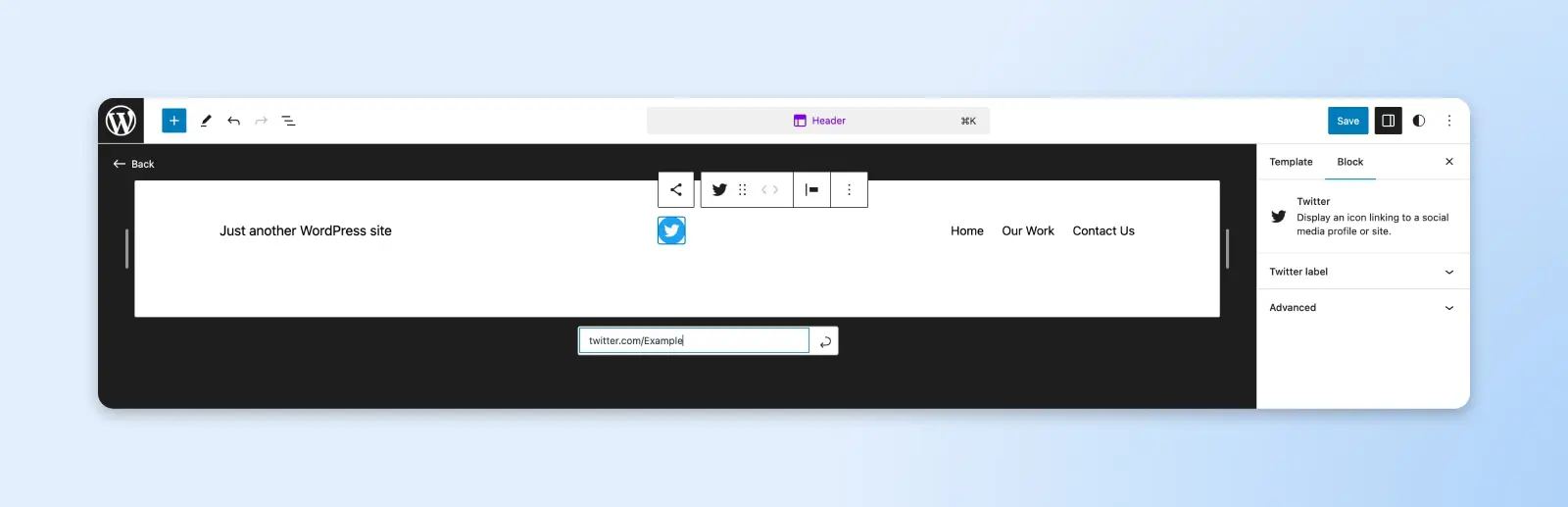
Por exemplo, você pode adicionar um bloco com ícones sociais ou uma galeria de imagens aos seus modelos de página para que apareçam em todas as páginas do seu site ou adicioná-los a uma única postagem.
Também existe um editor de estilo que permite ajustar as configurações do bloco e personalizar os elementos visuais, como paleta de cores e layout. Você nem precisa editar nenhum CSS.
Além da flexibilidade e controle adicionais, os temas em blocos oferecem muitos benefícios.
Eliminar Shortcodes e Edição de Código HTML
Com temas clássicos, muitos usuários do WordPress passaram a depender de maneiras personalizadas para adicionar funcionalidades ou editar o layout e o design de suas postagens e páginas de blog.
Shortcodes e snippets HTML personalizados eram frequentemente usados para substituir ou injetar novos recursos que não estavam incluídos no tema do site.
HTML
HTML significa HyperText Markup Language. É o bloco de construção mais fundamental da web e a linguagem de marcação padrão para criar páginas e aplicações web.
Leia MaisPor exemplo, você pode ter copiado e colado um longo trecho de código em cada postagem para adicionar um chamado à ação ou inserir um formulário de opt-in.
Agora, você pode simplesmente criar um padrão sincronizado (bloco reutilizável) para este conteúdo. Em seguida, crie um modelo de post personalizado para cada CTA relevante. Finalmente, basta selecionar o modelo de post para cada post para que o CTA apareça.
Desbloqueie Elementos Nativos do Construtor de Páginas
Para muitos usuários, um tema baseado em blocos eliminará a necessidade de plugins de construtor de páginas que se tornaram populares na comunidade WordPress.
Estes Plugins serviram como uma solução temporária para usuários que desejavam um sistema modular e baseado em blocos para construir seu site antes de estar disponível para a maioria dos temas do WordPress.
Esses temas ainda são, claro, populares. Divi, Elementor, Gutenify e outros foram pioneiros nesse espaço, mas agora você não precisa usar esses temas específicos para desbloquear capacidades modulares de construção de sites.
Melhore o Desempenho do Site
Outro grande benefício da mudança para temas em blocos é a melhoria na velocidade de carregamento da página e no desempenho do site.
Tempo de Carregamento da Página
Tempo de carregamento da página é, muito simplesmente, a quantidade de tempo que leva para uma página da web carregar. Em termos mais técnicos, é o tempo necessário para baixar e exibir todo o conteúdo de uma página da web. Geralmente é medido em segundos.
Leia MaisMuitos sites dependiam de plugins de terceiros ou de copiar e colar trechos de código para obter a funcionalidade e o design desejados para suas páginas. Isso muitas vezes leva à adição de scripts e estilos extras nas páginas. Cada um desses recursos leva tempo para carregar e desacelera seu site.
Portanto, ao migrar de um tema clássico para um tema de blocos, muitos sites poderão remover essas peças extras. Isso simplificará o código na página e deve melhorar a velocidade de carregamento e o desempenho da página.
Que, por sua vez, pode melhorar o SEO, aumentar o engajamento e incrementar as conversões.
SEO
Search Engine Optimization (SEO) é a prática de melhorar o posicionamento de um site nos resultados de busca. Os resultados são agregados com base em vários fatores, incluindo a relevância e qualidade do site. Otimizar seu site para esses fatores pode ajudar a aumentar seu posicionamento.
Leia MaisReduza Conflitos, Atualizações e Vulnerabilidades
Com menos dependência de Plugins de terceiros, você também enfrentará menos conflitos ou atualizações necessárias para o seu site WordPress.
À medida que os sites se tornam mais complexos, os Plugins adicionais que estão sendo usados podem muitas vezes entrar em conflito uns com os outros. Isso pode criar problemas que quebram o site, como o notório White Screen of Death. E atualizar plugins pode parecer um total tiro no escuro. (“Será que esse vai quebrar meu site?!”)
Talvez ainda mais importante, menos dependência de Plugins/plugin de terceiros também tornará seu site mais seguro. Essas ferramentas podem frequentemente introduzir vulnerabilidades ou exploits ao seu código. (Especialmente se você evitar atualizá-las por medo de quebrar algo importante.)
Deve Mudar Para Um Tema em Blocos?
Com todos esses benefícios em mente, parece claro que, na maioria dos casos, fazer o upgrade para um tema em blocos é uma jogada inteligente.
A maioria das empresas e sites deveriam considerar a mudança de um tema clássico para um tema em blocos.
Introduz diversas melhorias de qualidade de vida que facilitam a gestão do seu site e do seu conteúdo, permitindo que sua equipe trabalhe de forma mais eficiente e personalize o conteúdo sem a necessidade de tempo dedicado de um desenvolvedor, usando capacidades de edição sem código.
E é um passo valioso para melhorar o desempenho e a segurança do seu site.
Quando você não deve mudar?
Em resumo: Se você não tem tempo e recursos para dedicar à mudança. Alterar seu tema WordPress, especialmente se for construído sob medida ou altamente personalizado, requer uma quantidade significativa de trabalho.
Embora seu conteúdo, mídia e outros ativos permaneçam intactos, o design geral do seu site mudará para corresponder ao novo tema.
Se você deseja manter a aparência do seu tema atual ou deseja uma aparência completamente diferente, você terá que ajustar o design de acordo.
Por outro lado: Fazer essas edições será mais fácil porque seu novo tema será baseado em blocos e permitirá que você edite a maioria dos layouts, elementos, cores e estilos do tema sem editar o código.
Vamos analisar o processo.
Como Mudar Para Um Tema em Bloco WP
Etapa 1: Faça Backup do Seu Site
Sempre que você fizer atualizações importantes no seu site, crie um backup.
É tão importante que vamos repetir.
Crie um backup. (Sério.)
Se você estiver usando um serviço de Hospedagem Gerenciada do WordPress, você deverá ter opções de backup automático e manual.
Se você não está, considere usar um plugin do WordPress como BlogVault, UpdraftPlus, ou Jetpack Backup para salvar todos os arquivos e conteúdos do seu site.
Jetpack
Jetpack é um plugin do WordPress criado pela Automattic, a empresa por trás do WordPress.com. É um plugin que oferece acesso a funcionalidades normalmente disponíveis apenas em sites do WordPress.com.
Leia MaisDessa forma, se algo der errado, você terá uma maneira de restaurar seu site.
Etapa 2: Avalie Seu Site
A próxima coisa que precisamos fazer é ter uma noção do que acontecerá quando você fizer a mudança.
Alterar seu tema geralmente tem dois efeitos imediatos:
- O layout geral, as cores e os estilos do seu site mudarão.
- Você perderá qualquer código personalizado ou modificações que foram adicionadas diretamente nos arquivos ou modelos do seu tema antigo.
Além disso, seu conteúdo e tudo o que foi adicionado ao corpo de suas postagens e páginas deve permanecer o mesmo.

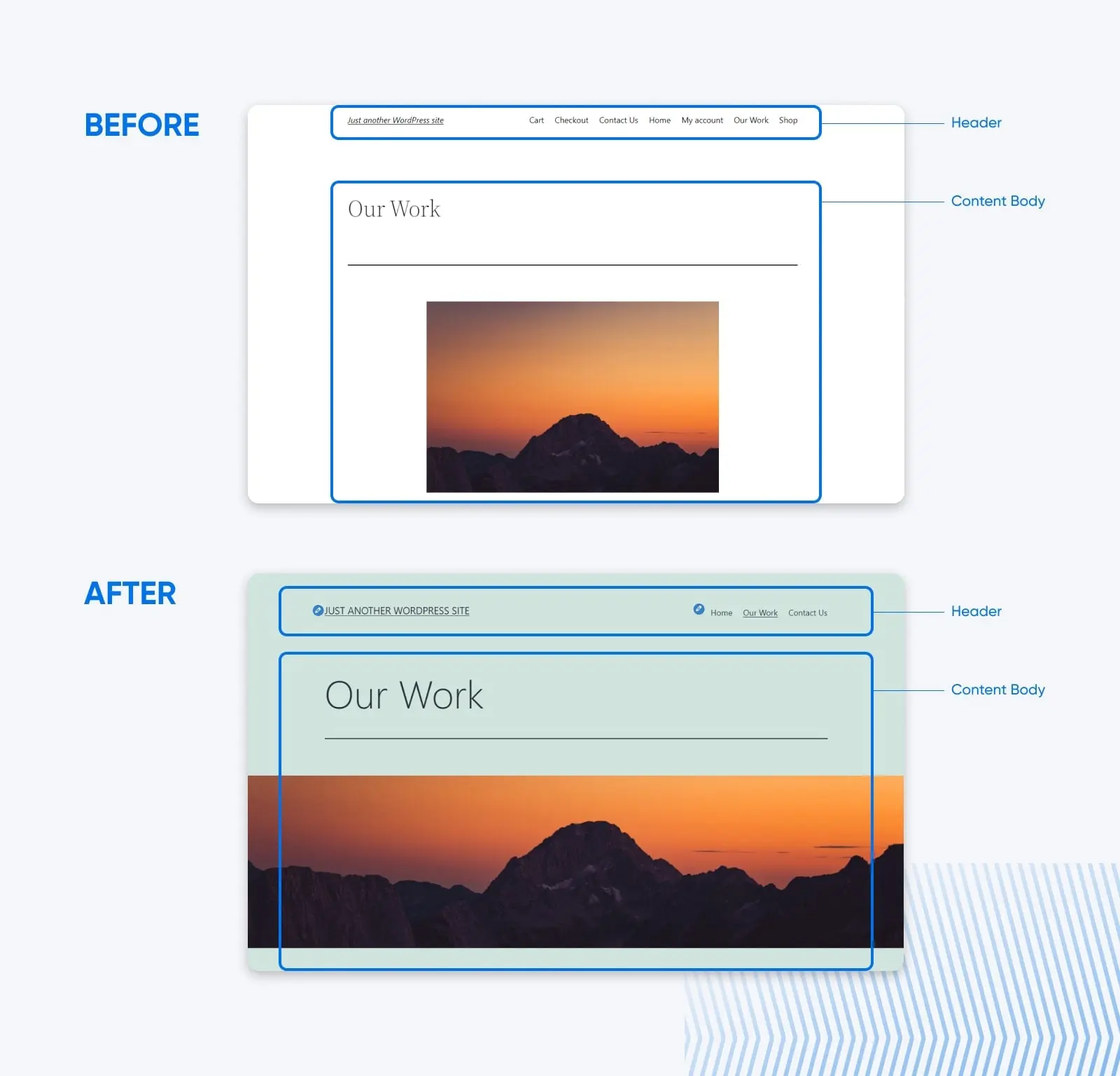
Por exemplo, se você está usando um tema clássico e personalizou o layout do cabeçalho do seu site, essas alterações não serão transferidas.
Então, o que você deve fazer?
Percorra cada uma das páginas do seu site (ou pelo menos todos os modelos únicos).
Procure por qualquer conteúdo personalizado, widgets, banners, gráficos, etc, que tenham sido adicionados aos arquivos do tema. Estes geralmente aparecem em seções “estáticas” como seu cabeçalho, barra lateral ou rodapé.
Anote cada instância que encontrar. É possível adicionar este conteúdo de volta ao seu site após fazer a troca.
E não se preocupe. Mesmo que você perca algo, geralmente você pode voltar ao seu tema antigo para ver o que aparecia e agora está faltando no seu novo site.
Passo 3: Escolha Um Tema
Agora é hora de escolher seu tema.
Qual é o resultado desejado?
Você deseja um tema que se assemelhe de perto ao design do seu site atual? Ou algo radicalmente diferente? Um visual totalmente novo.
Independentemente da direção, você pode começar navegando pelos temas disponíveis no diretório de temas do WordPress. (Clique em “Block Themes” para filtrar.)
Você também pode conferir nossa lista dos 27 melhores temas de blocos.
Tenha em mente que as opções de personalização são quase ilimitadas com todos os temas de blocos. É como quando você está procurando um apartamento ou casa. Não se prenda à pintura nas paredes. Você sempre pode pintar novamente. Enquanto você ainda quer procurar temas que estejam próximos ao estilo geral e às preferências de design, você poderá modificar o tema para atender às suas necessidades.
Por exemplo, se você prefere um design minimalista, então você pode querer começar com um tema simples. Outra opção é modificar um tema complexo para remover parte do conteúdo.
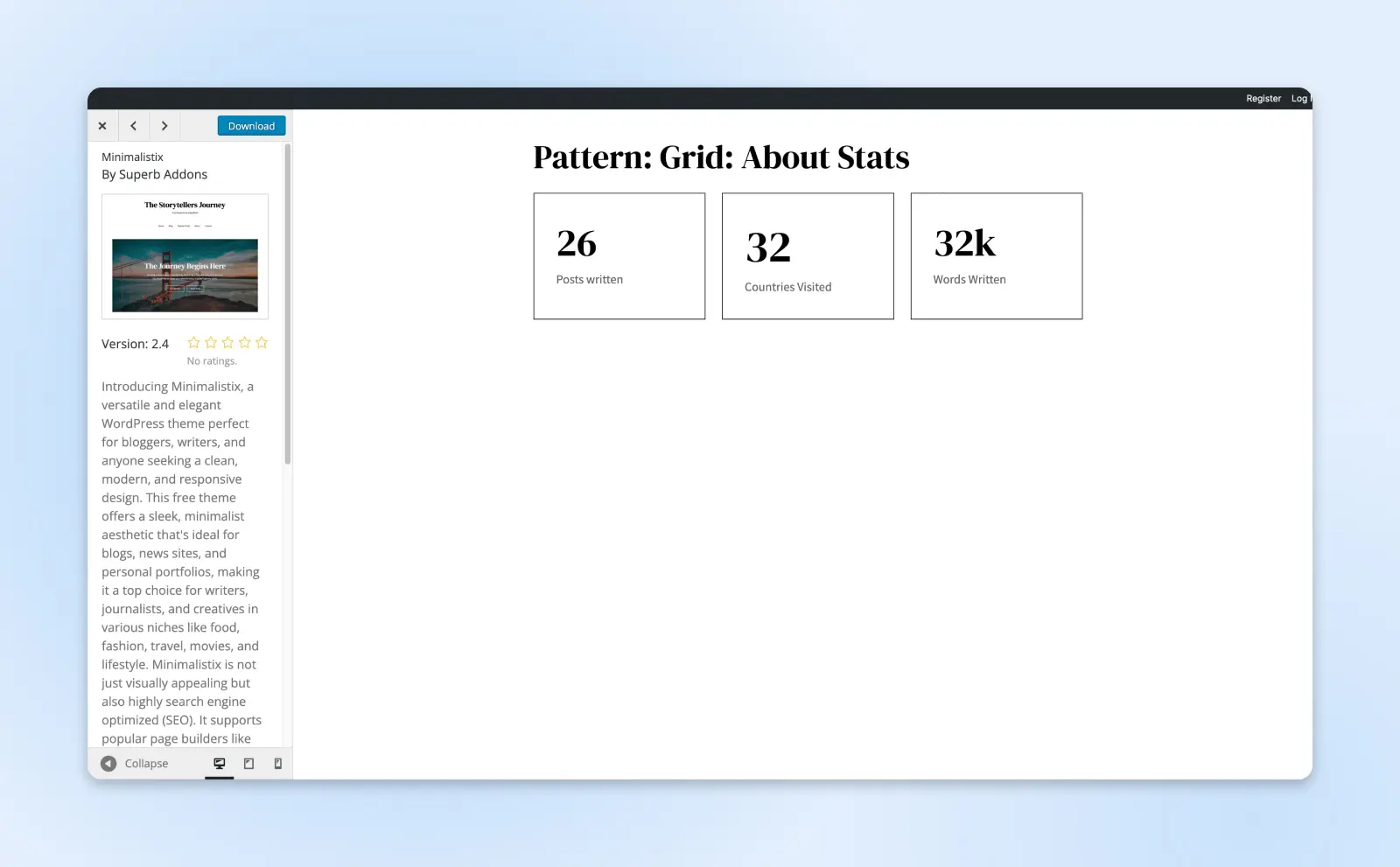
Por último, observe os blocos pré-projetados incluídos nos temas.
Muitos temas incluem estilos de blocos personalizados que já foram construídos e estão disponíveis como opções assim que você os ativa. Isso pode economizar muito tempo em comparação a ter que criar blocos adicionais manualmente após configurar o novo tema.

Explore a seção “Patterns” do tema para ver como esses blocos são usados para criar seções personalizadas. Muitos temas incluirão exemplos de padrões para cabeçalhos, padrões para rodapés e outras seções ou componentes relevantes que você pode querer usar em seu site.
Etapa 4: Instalar e Ativar Tema
Depois de escolher um tema, é hora de instalar.
Você pode baixar o arquivo zip do tema em bloco localmente e depois fazer o upload. Ou, se o tema estiver no diretório do WordPress, você pode instalá-lo a partir do seu WP Admin.
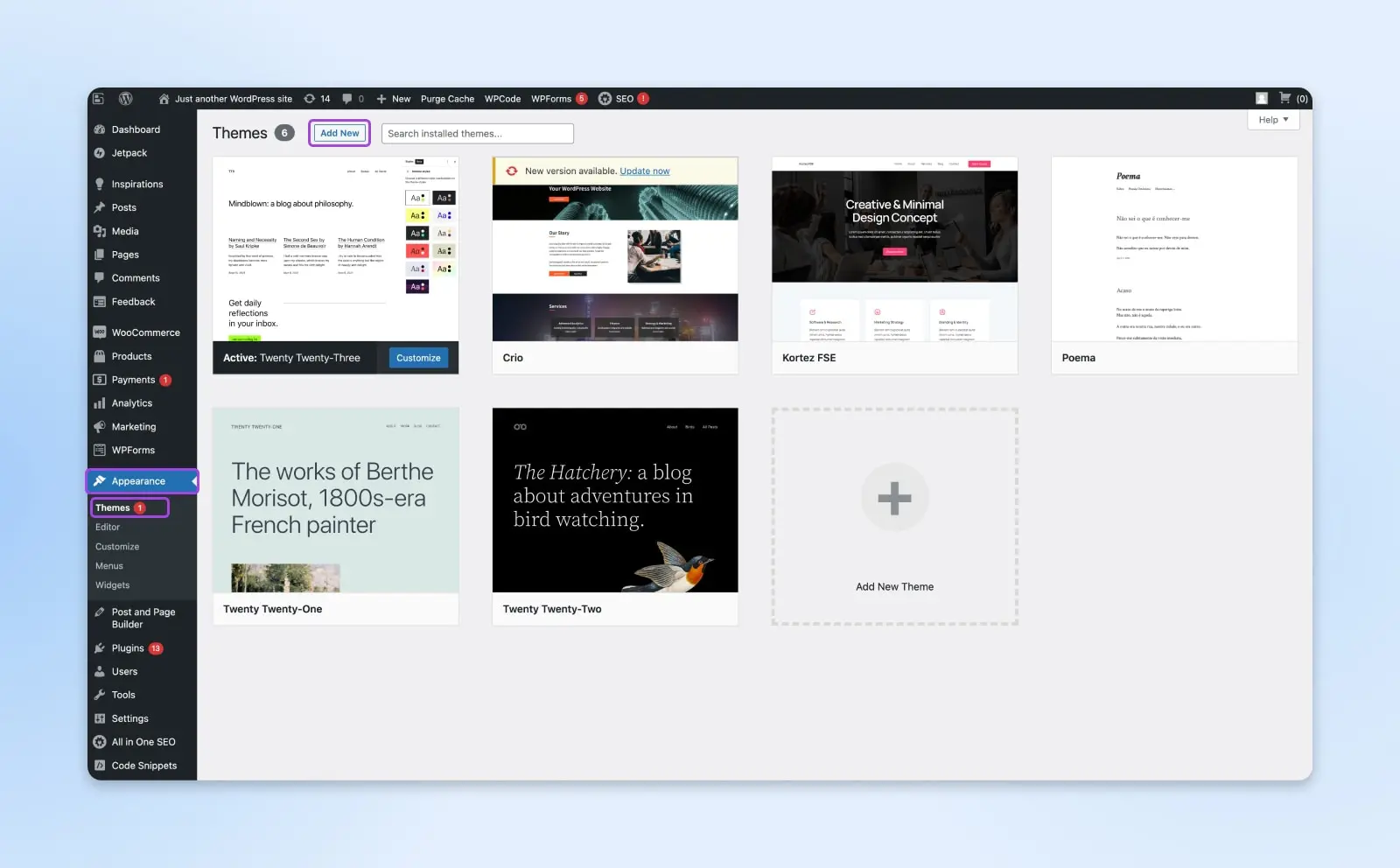
Para fazer isso, vá para Appearance > Themes, e clique no botão “Add New”.

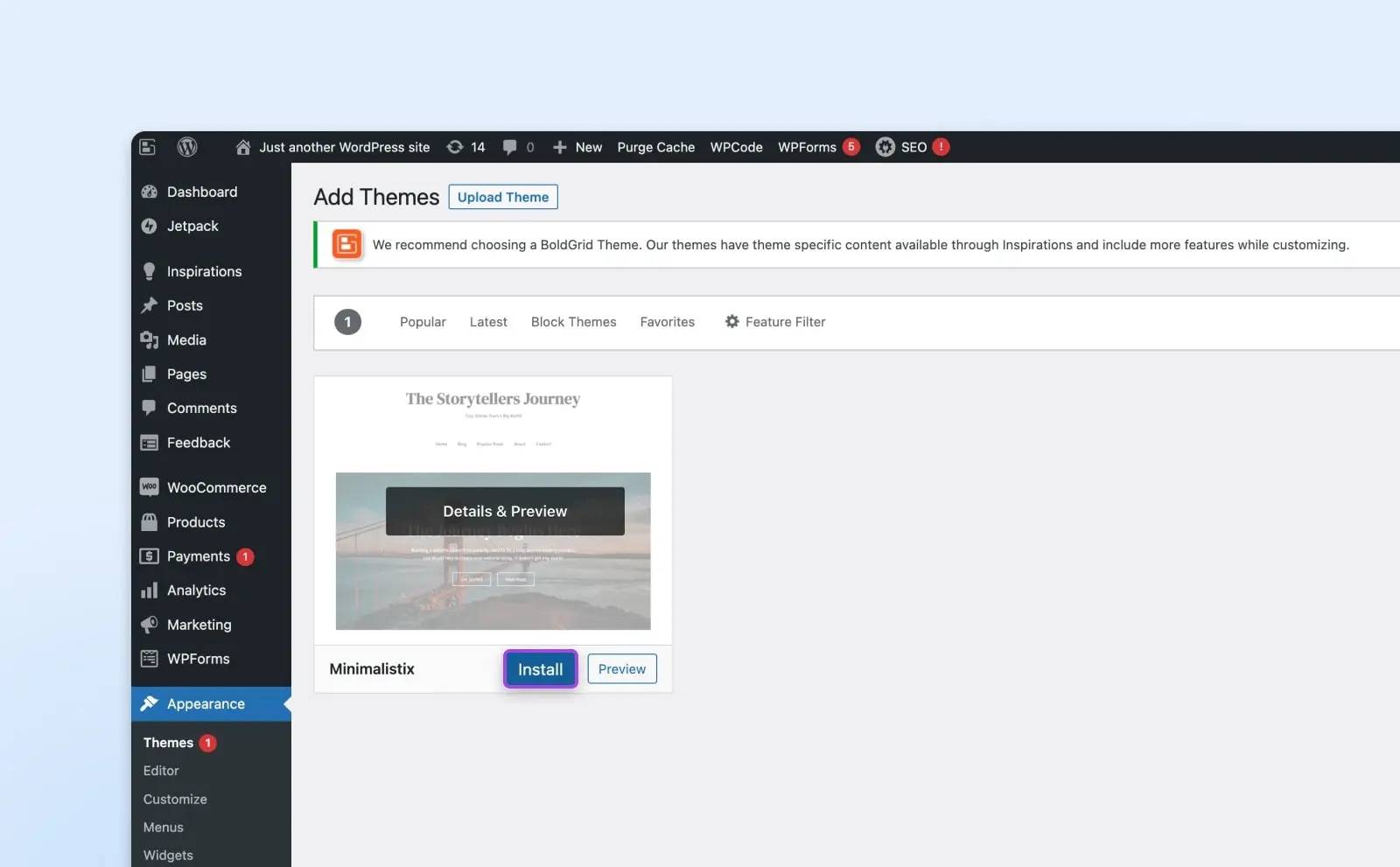
Em seguida, digite o nome do tema na caixa de pesquisa. Encontre o tema que deseja instalar e passe o mouse sobre ele. Clique em “Instalar”.

Agora o seu novo tema está instalado!
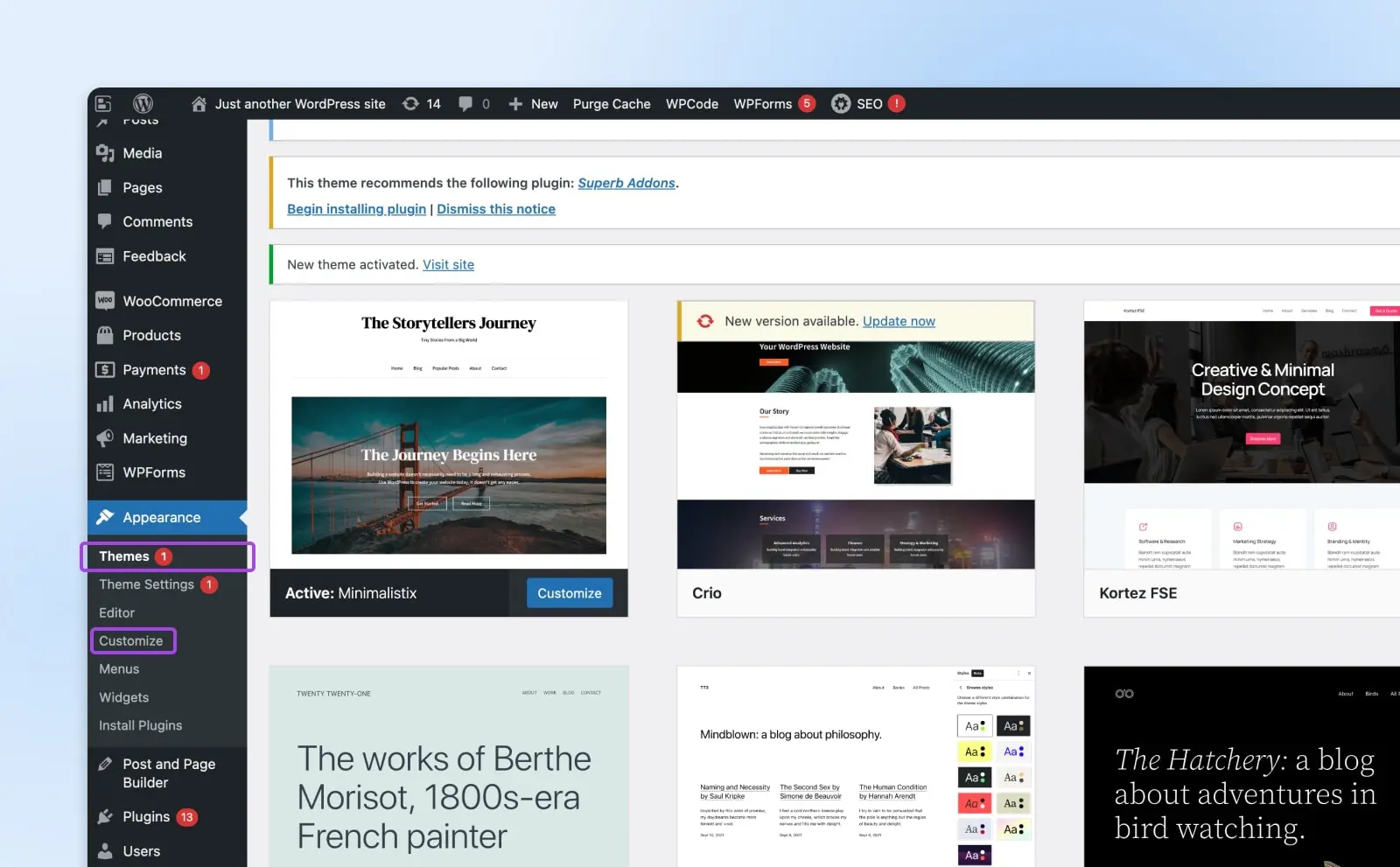
Volte para a sua página de Temas e encontre o tema. Você pode ativá-lo imediatamente clicando em “Ativar”.
Nota Nerd: Se você ainda está incerto sobre como seu site ficará com o novo tema, use a opção “Live Preview” para ver como ele ficará. Ou, ainda melhor, instale o tema e siga os próximos passos em uma versão provisória do seu site. Desta forma, as mudanças não serão ao vivo enquanto você estiver atualizando e personalizando seu site.
Etapa 5: Personalize o Layout e o Design
Uma vez que você tenha ativado o tema, seu site provavelmente parecerá diferente do que antes.
Agora é a sua vez de personalizar a aparência com a configuração do seu tema. Novamente, você pode recriar o design anterior que usou para o seu site, ou pode levá-lo em uma direção totalmente nova.
De qualquer forma, você pode usar a funcionalidade de bloqueio de site completo para personalizar com apenas alguns cliques.
Normalmente, se seu tema pode usar o Editor de Site, ele exibirá uma nova mensagem na página customize.php, dizendo “Viva! Seu tema suporta a edição de site com blocos! Diga-me mais. Use o Editor de Site.”
Se você não ver esta mensagem por qualquer motivo, na página de Themes, clique em “Customize” no seu novo tema.

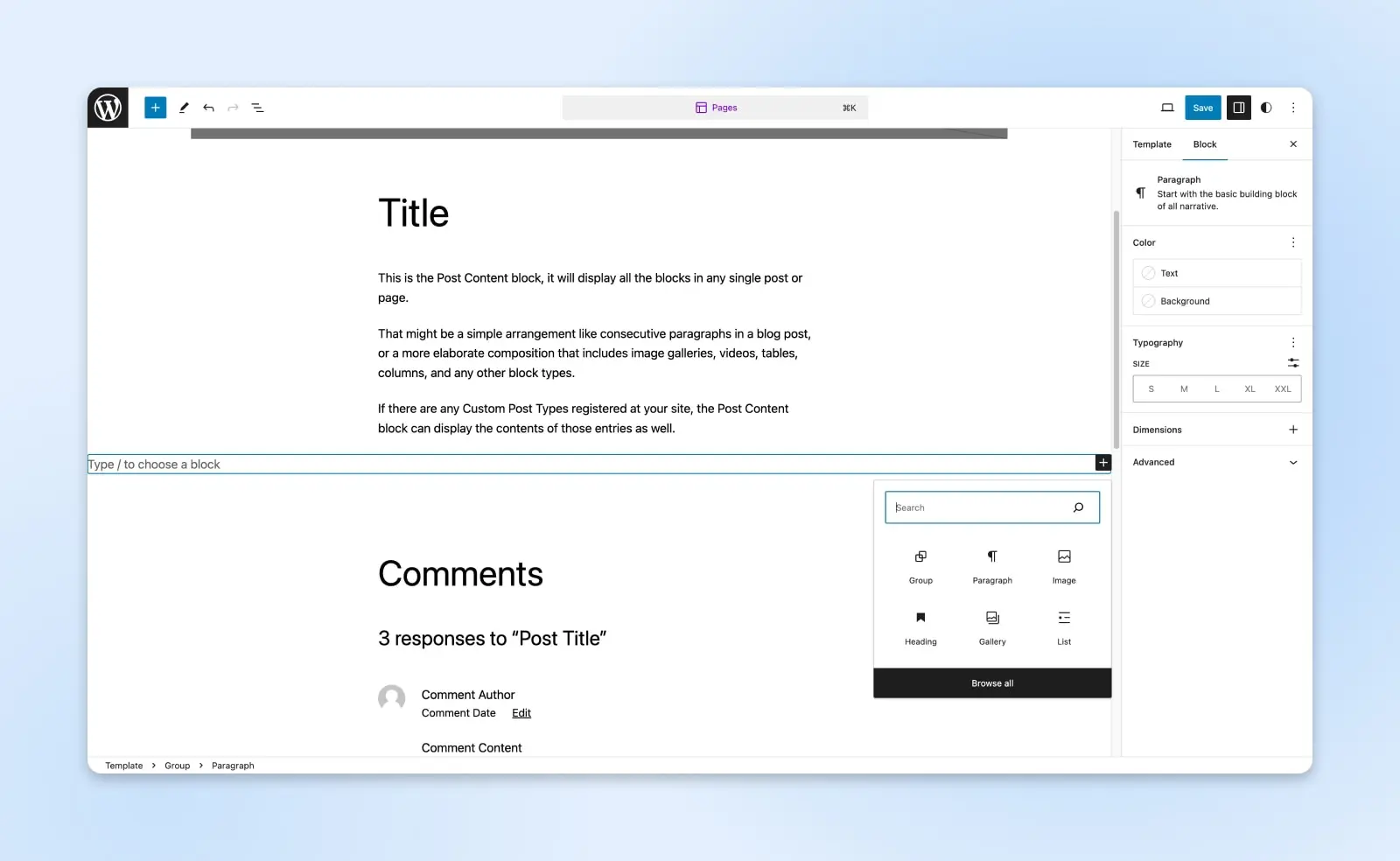
Agora você verá a tela do Editor. A partir daqui, você pode mergulhar e editar qualquer página ou post específico no seu site. Você também pode editar e criar novos modelos ou padrões.
Aqui é onde você vai querer passar a maior parte do seu tempo. Dependendo dos seus objetivos para o novo tema, você pode querer percorrer cada modelo e padrão padrão para personalizar o conteúdo e o layout.
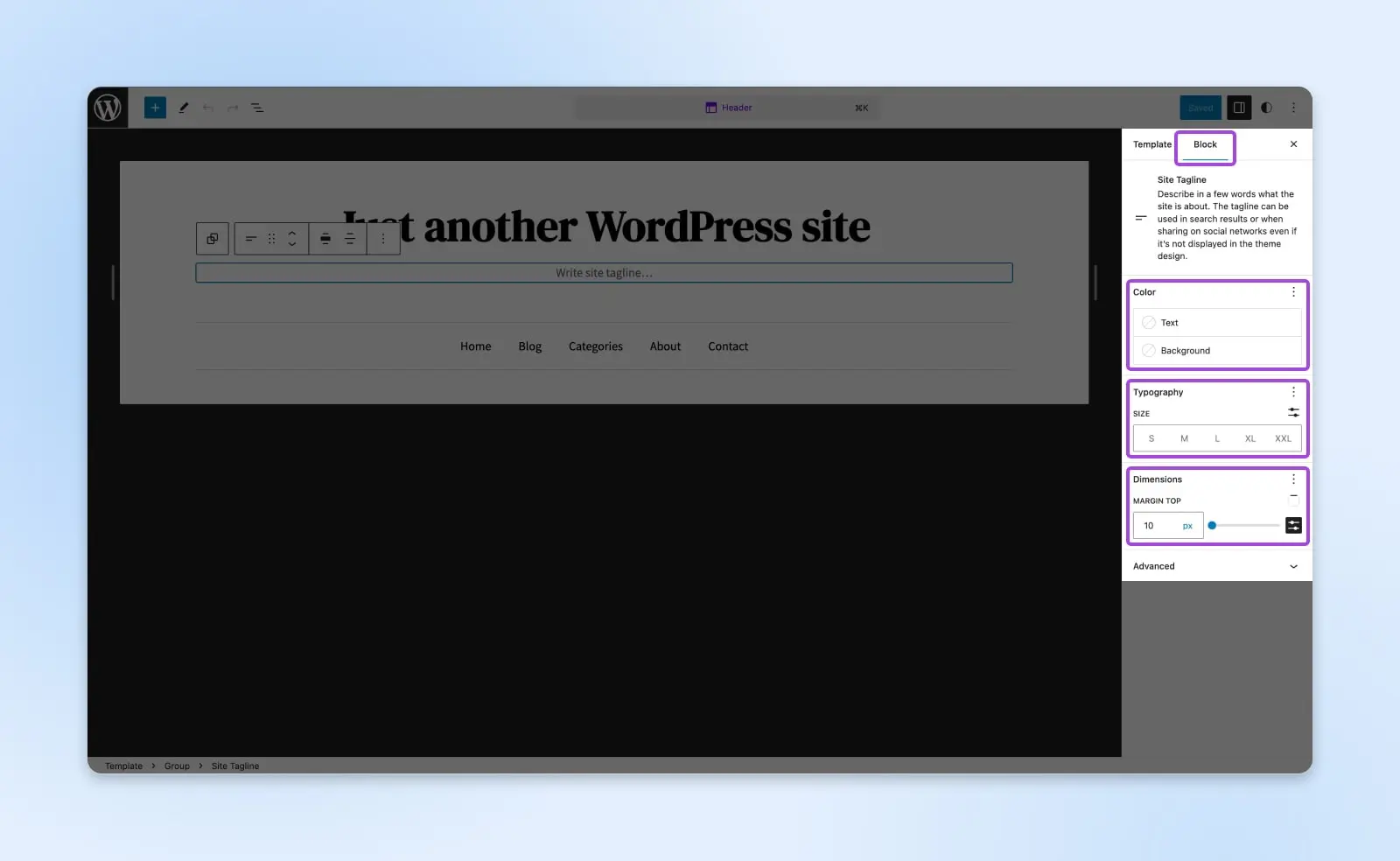
Além de mudar o layout e os blocos do seu site, você também pode usar as opções de edição para personalizar suas configurações de estilo.

Em “Configurações de bloco”, você deve ver uma série de opções de estilo. Aqui você pode ajustar os elementos de design como tamanho da fonte, alinhamento, espaçamento e esquemas de cores.
Você também pode adicionar classes CSS personalizadas para cada elemento em Avançado.
CSS
Cascading Style Sheets (CSS) é uma linguagem de codificação essencial usada para estilizar páginas da web. O CSS ajuda a criar páginas bonitas modificando a aparência de vários elementos, incluindo estilo de fonte, cor, layout e muito mais.
Leia MaisEtapa 6: Verifique se há Plugins ou Widgets quebrados
Nem todos os Plugins, widgets ou personalizações funcionarão com temas em blocos.
Se seu site estava usando uma série de Plugins e widgets (os quais você deveria ter identificado no Passo 2), então você pode precisar fazer alguns ajustes no backend.
Plugins de bloco são compatíveis com temas de bloco, mas alguns antigos podem não funcionar.
Suponha que você queira adicionar um widget social que usava com seu tema antigo. Se você não encontrar a opção de adicionar esse widget específico a partir do editor de blocos, então provavelmente precisará encontrar um novo plugin que seja suportado.
Encontre o Tema de Bloco Perfeito Para o Seu Site
Agora que você conhece os passos, é hora da parte divertida.
Encontrar o tema de bloco certo para o seu site, seja ele um blog pessoal, site de empresa ou plataforma de mídia, pode ser empolgante, com tantas ótimas opções disponíveis.
Alguns dos nossos temas de blocos populares favoritos:
Com o tema certo, você está no caminho certo para se tornar um mestre em blocos WordPress, a DreamHost pode ajudar!
Feliz construção!

Você Sonha, Nós Programamos
Aproveite mais de 20 anos de experiência em programação ao escolher nosso serviço de Desenvolvimento Web. Apenas nos diga o que você deseja para o seu site — nós cuidamos do resto.
Saiba Mais