Ao trabalhar no design do seu site, você pode se sentir tentado a focar nas páginas Início, Sobre e de destino. No entanto, você não vai querer ignorar a página de Fale Conosco — Sem ela, seus clientes não poderão entrar em contato e fazer perguntas.
Felizmente, você pode criar facilmente uma página bem projetada de Contact Us (Contato). Incluindo formulários de contato, endereços de email, números de telefone e outras informações comerciais, as pessoas podem entrar em contato com você facilmente. Quando você está mais acessível aos visitantes, pode aumentar a satisfação do cliente.
Neste post, explicaremos o que é uma página de Contact Us e como criá-la. Em seguida, mostraremos 25 dos melhores exemplos. Vamos começar!
O que é uma página ‘Contact Us’?
Como você pode esperar, uma página de Contact Us permite que os usuários entrem em contato com você. Estas geralmente incluem um formulário que os visitantes podem usar para fazer perguntas, escrever feedbacks e enviar outras respostas úteis.
O objetivo de qualquer boa página de Contato é encorajar os visitantes do seu site a completar uma ação ou conversão — seja enviando suas informações de contato, fazendo uma ligação telefônica ou iniciando uma conversa por chat ao vivo.
Conversão de Site
Uma conversão de site é qualquer ação que um usuário realiza em um site que o leva mais adiante no funil de vendas. Exemplos incluem preencher um formulário na web, clicar em uma chamada para ação ou comprar um produto.
Leia MaisTer uma página de Contact Us também pode fazer com que seu negócio pareça mais acessível e confiável. Em vez de apenas falar sobre você em uma página de About , você sinaliza aos visitantes que está disponível para mais perguntas.
Aproximadamente 44% dos usuários online deixam um site se não encontrarem informações de contato. Especialmente para sites corporativos ou de negócios, onde alguns clientes podem precisar perguntar sobre os tempos de envio, detalhes de entrega, e outras informações importantes.
Além disso, muitas pessoas esperam encontrar métodos de contato em um site. Ao criar uma página de Contact Us , você pode melhorar a Experiência do Usuário (UX). Isso pode reduzir as taxas de rejeição e manter potenciais clientes no seu site.
Como Criar a Página de ‘Contato’ Perfeita (4 Dicas)
Agora que você sabe o que é uma página de Contact Us , vamos discutir algumas práticas recomendadas para criá-la. Se você colocar essas dicas em prática, os visitantes vão querer entrar em contato com você!
1. Ofereça Múltiplas Maneiras de Contato
Você pode não saber quais informações incluir ao construir sua primeira página de Contact Us, mas, em geral, é melhor fornecer uma variedade de métodos para os visitantes entrarem em contato com você. Desta forma, você pode atender a diferentes preferências.
Um formulário de contato é uma das melhores funcionalidades para adicionar a esta página. Ele permite que os usuários preencham campos específicos e enviem rapidamente suas perguntas ou feedback:

Usando um plugin como WPForms, você pode criar formulários de contato que são fáceis de usar. Com um formulário personalizado, você também elimina os passos extras necessários para enviar um email personalizado ou ligar para um número de telefone.
No entanto, alguns clientes podem preferir métodos de suporte ao cliente mais tradicionais. Nestes casos, também é importante listar seu endereço de e-mail empresarial, número de telefone e endereço físico.
Incluir todas essas informações é uma ótima maneira de tornar-se mais acessível. Por meio de chamadas telefônicas, emails ou conversas pessoais, você pode resolver os problemas dos clientes e garantir que eles retornem ao seu negócio.
2. Inclua Personalização
Às vezes, o proprietário de um site coloca um formulário de contato básico em uma página e considera isso suficiente. No entanto, pode ser benéfico incluir informações sobre você, seus serviços e por que os visitantes podem querer entrar em contato com você.
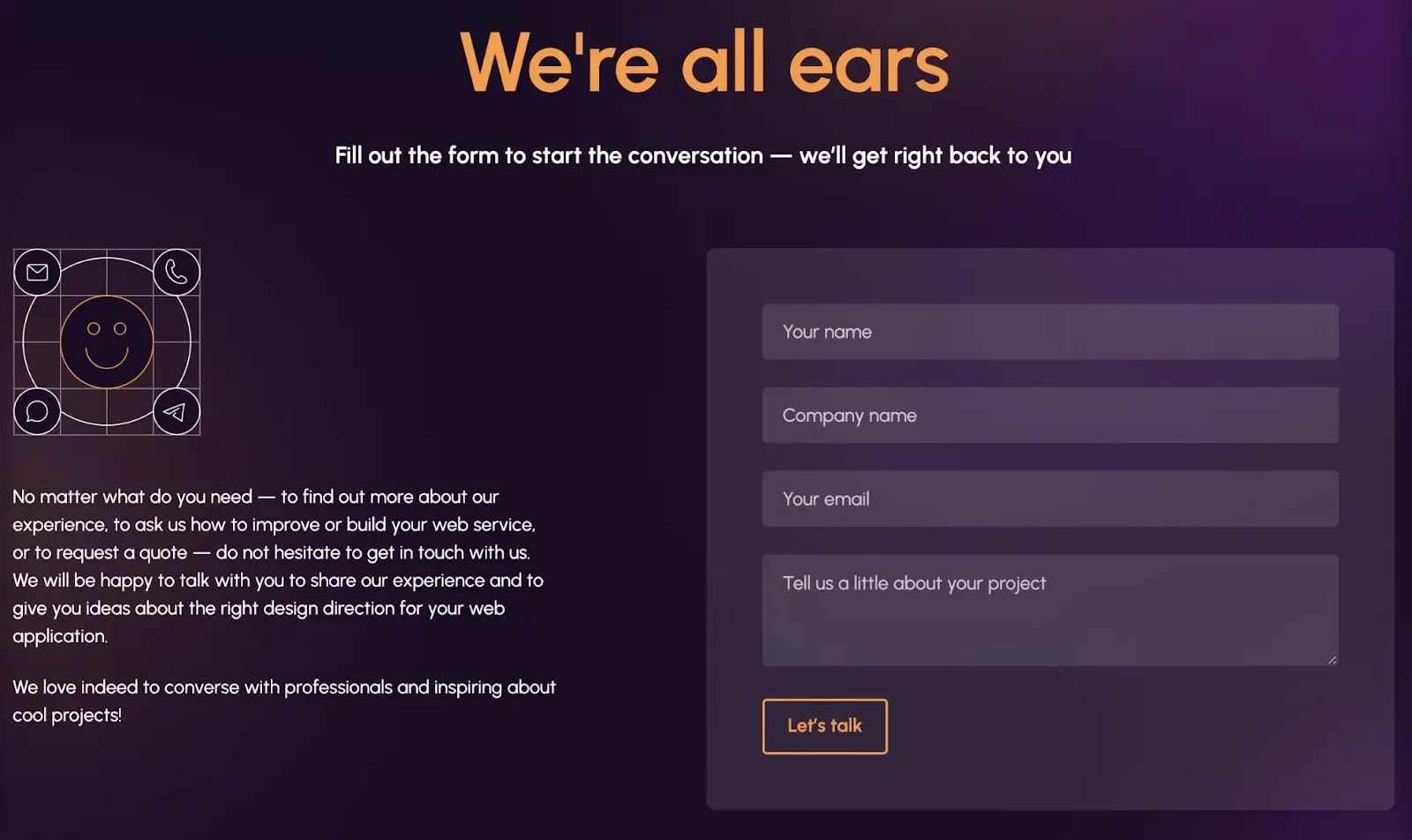
Por exemplo, você pode explicar como pode resolver um problema para os visitantes. Ao discutir seus serviços personalizados, você incentivará clientes em potencial a enviar uma proposta:

Além disso, certifique-se de que a sua página Contact Us esteja alinhada com a marca do seu site. Você deve usar uma abordagem de design de web similar para que seu site tenha uma aparência e sensação consistentes.
3. Torná-lo Acessível
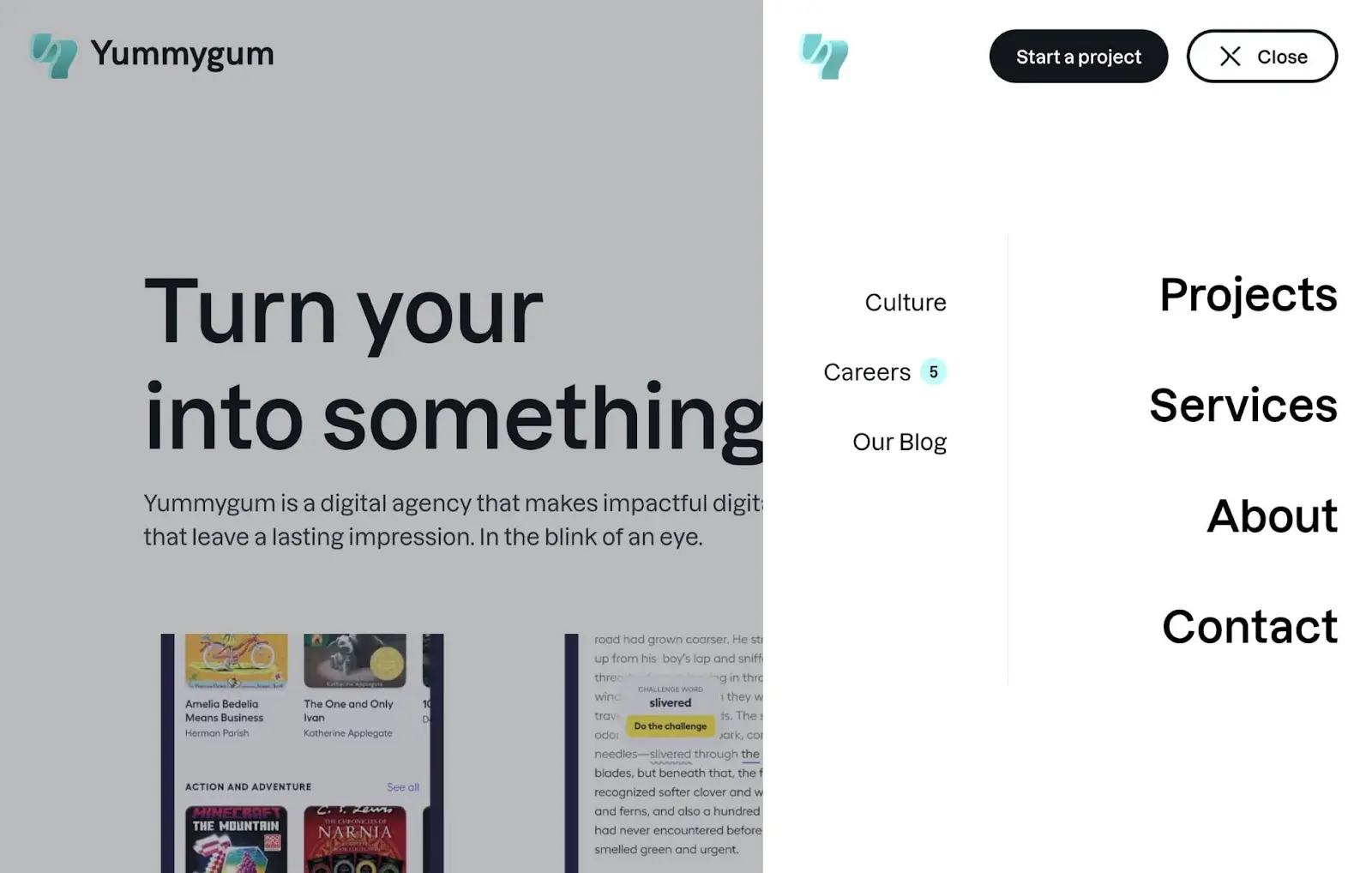
Se você deseja que os visitantes vejam sua página de Contact Us, você precisará torná-la claramente visível em seu site. Como será uma página perene que as pessoas podem consultar a qualquer momento, é uma boa ideia incluí-la no seu menu principal:

Muitos sites também apresentam links da página de contato em um rodapé. Esse posicionamento facilita a localização da página, independentemente de onde o visitante acesse no seu site:

Em última análise, é importante tornar sua página de Contact Us o mais acessível possível. Quando os visitantes do site não precisam passar por obstáculos para fazer uma pergunta, eles estarão mais dispostos a entrar em contato com você.
4. Não Peça Demais
Ao criar seus formulários de contato, considere cuidadosamente quais campos você adicionará. Embora você possa solicitar diferentes informações como números de celular e endereços, é importante não complicar demais as coisas. Se você pedir muitas informações aos seus visitantes, eles podem não querer preencher seus formulários de contato.
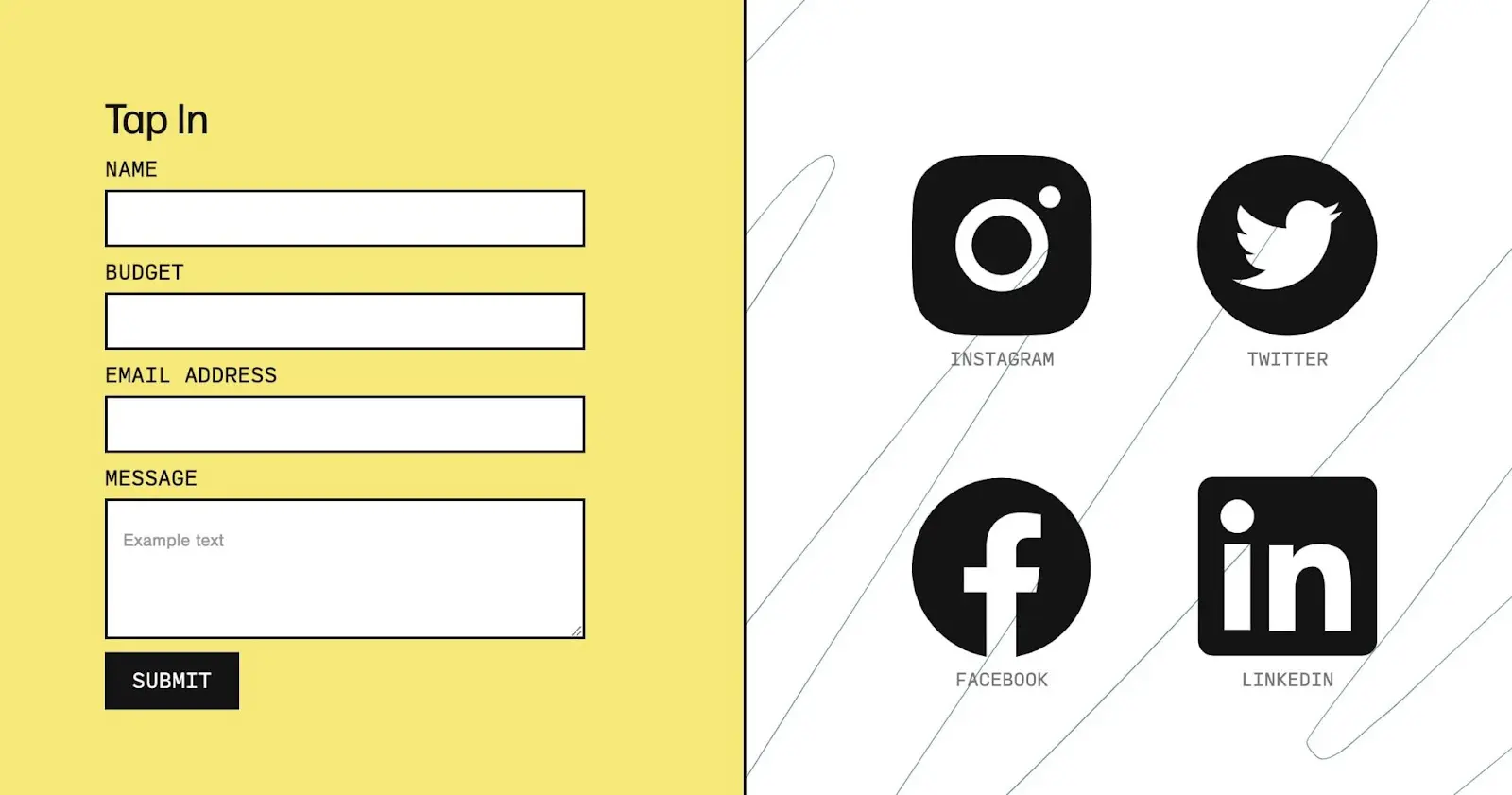
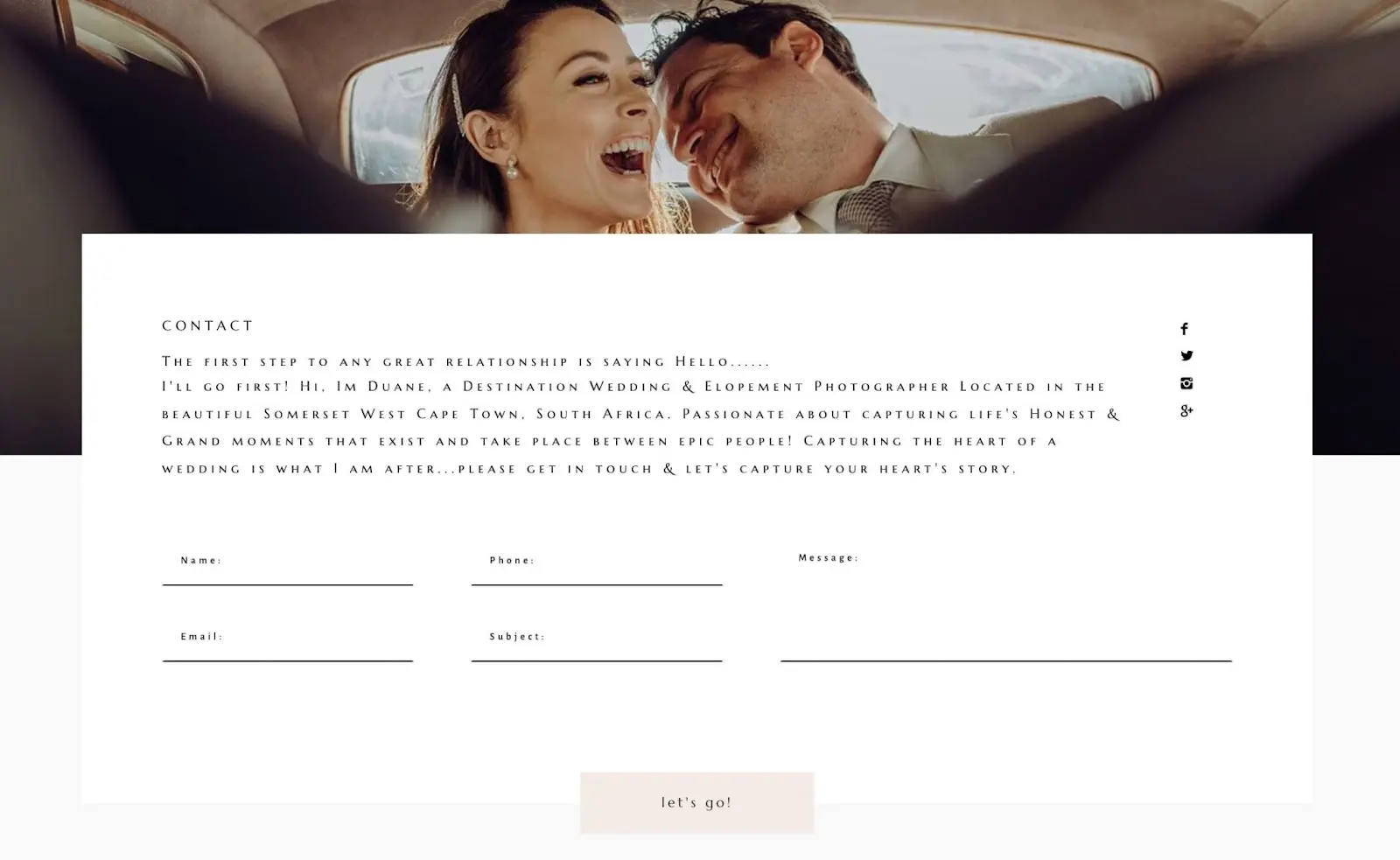
Por exemplo, você pode querer que clientes em potencial entrem em contato com você para novos projetos — Neste caso, você não precisaria incluir campos para informações de pagamento ou endereços físicos. Em vez disso, você pode simplesmente ter visitantes preenchendo seus nomes, endereços de e-mail e mensagens personalizadas sobre o projeto:

No geral, é melhor pensar no que seus visitantes online se sentirão confortáveis. Depois, considere por que eles entrariam em contato com você e adicione campos personalizados no formulário de acordo.
25 Ótimas Páginas de ‘Contato’ para Inspirar Você
Se você é novo no design de sites, pode precisar de um pouco de inspiração. Para ajudá-lo a começar, aqui estão alguns dos melhores exemplos de página de Contact Us que conseguimos encontrar!
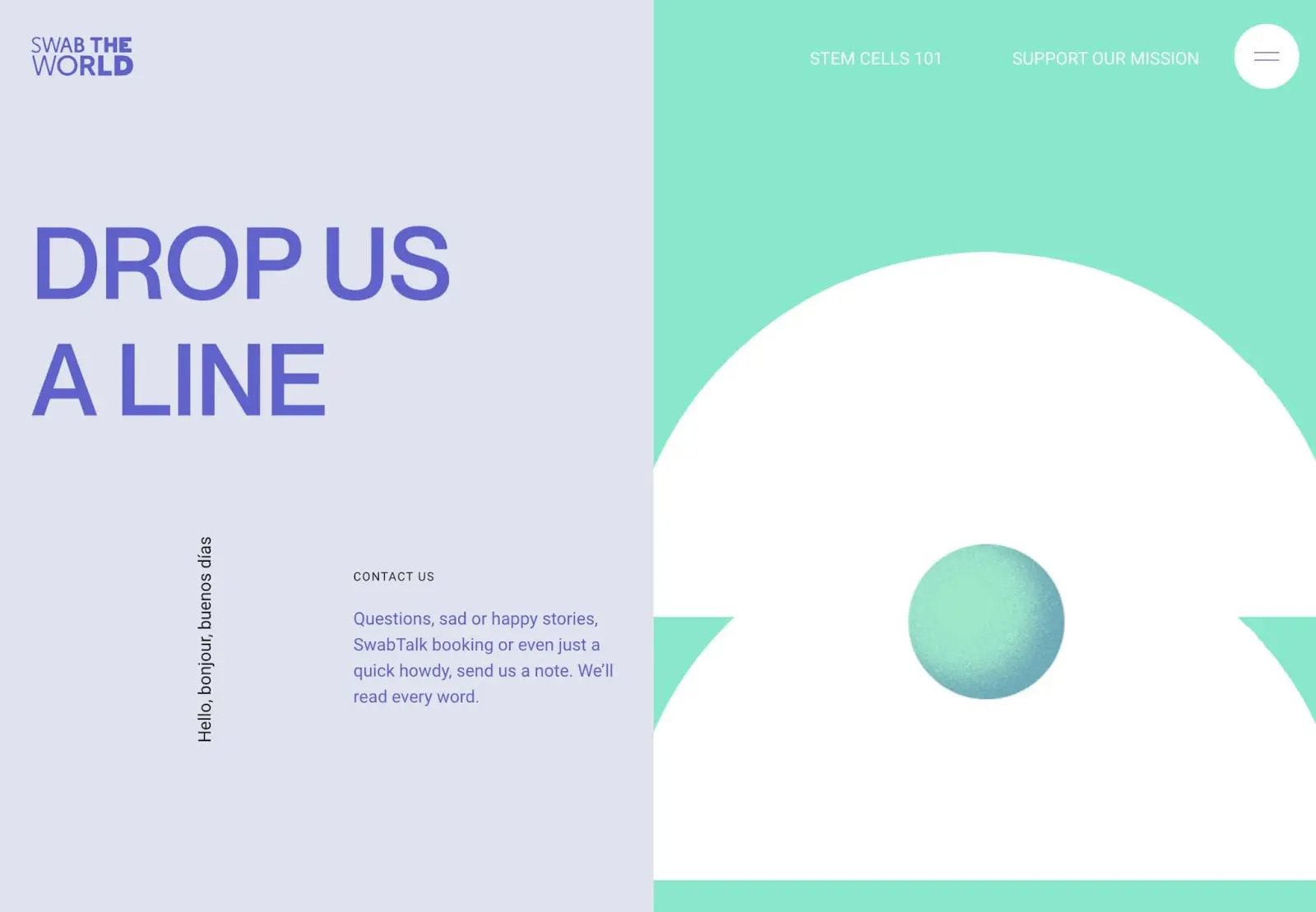
1. Swab the World

O que torna esta uma boa página de Contato?
- Em sua cópia, Swab the World explica que está aberta a uma ampla gama de comunicação.
- Há uma animação envolvente de um telefone tocando.
- Os visitantes podem usar um formulário de contato, visitar a empresa pessoalmente e até enviar uma carta pelo correio.
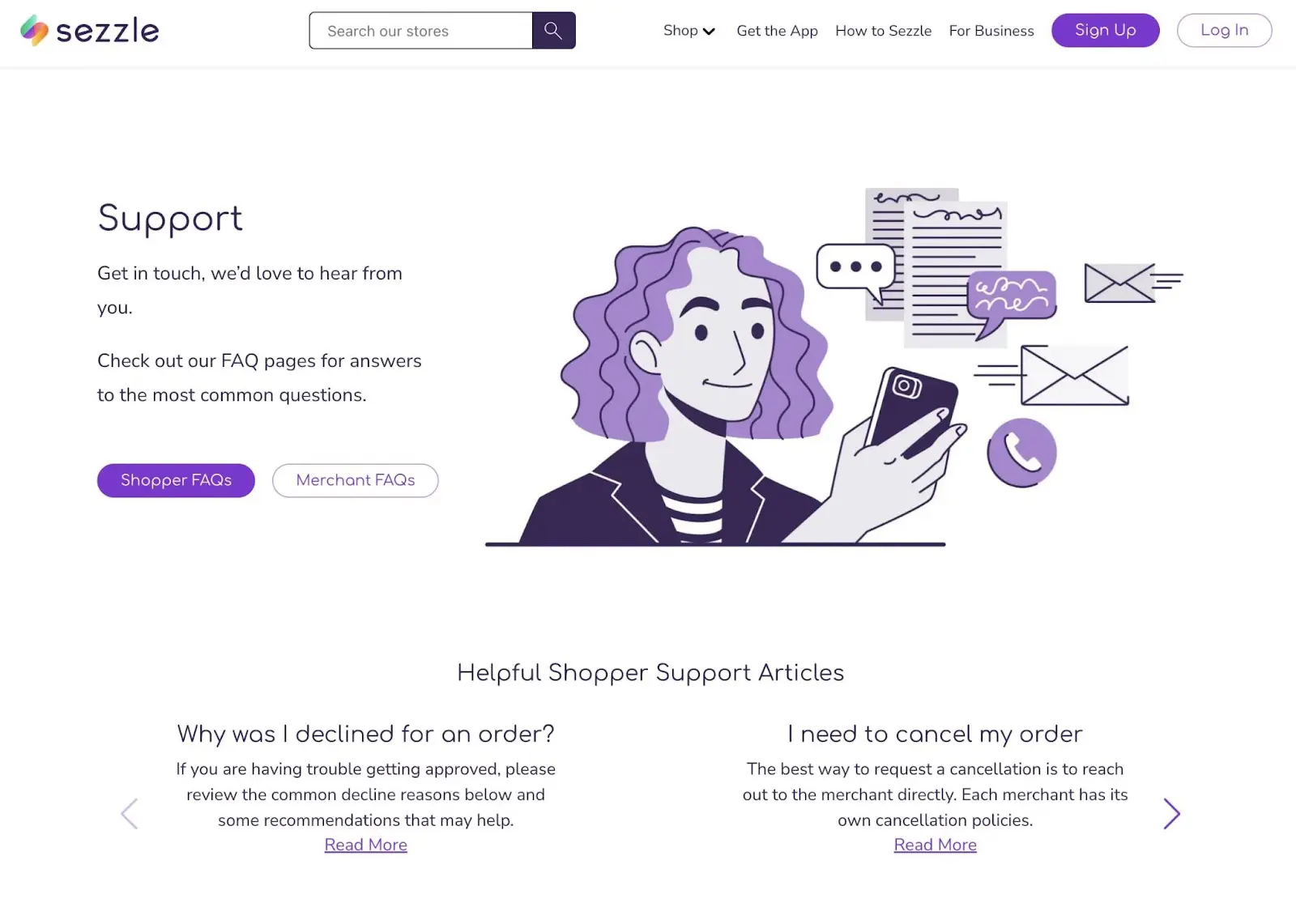
2. Sezzle

O que torna esta uma boa Contact Us página?
- Sezzle inicia sua página de Contact Us como um centro de ajuda. No topo da página, ele fornece links para Perguntas Frequentes e artigos úteis.
- Existem formulários de solicitação separados para compradores e comerciantes.
- Além disso, os clientes podem entrar em contato com a equipe de vendas com perguntas mais específicas sobre o aplicativo.
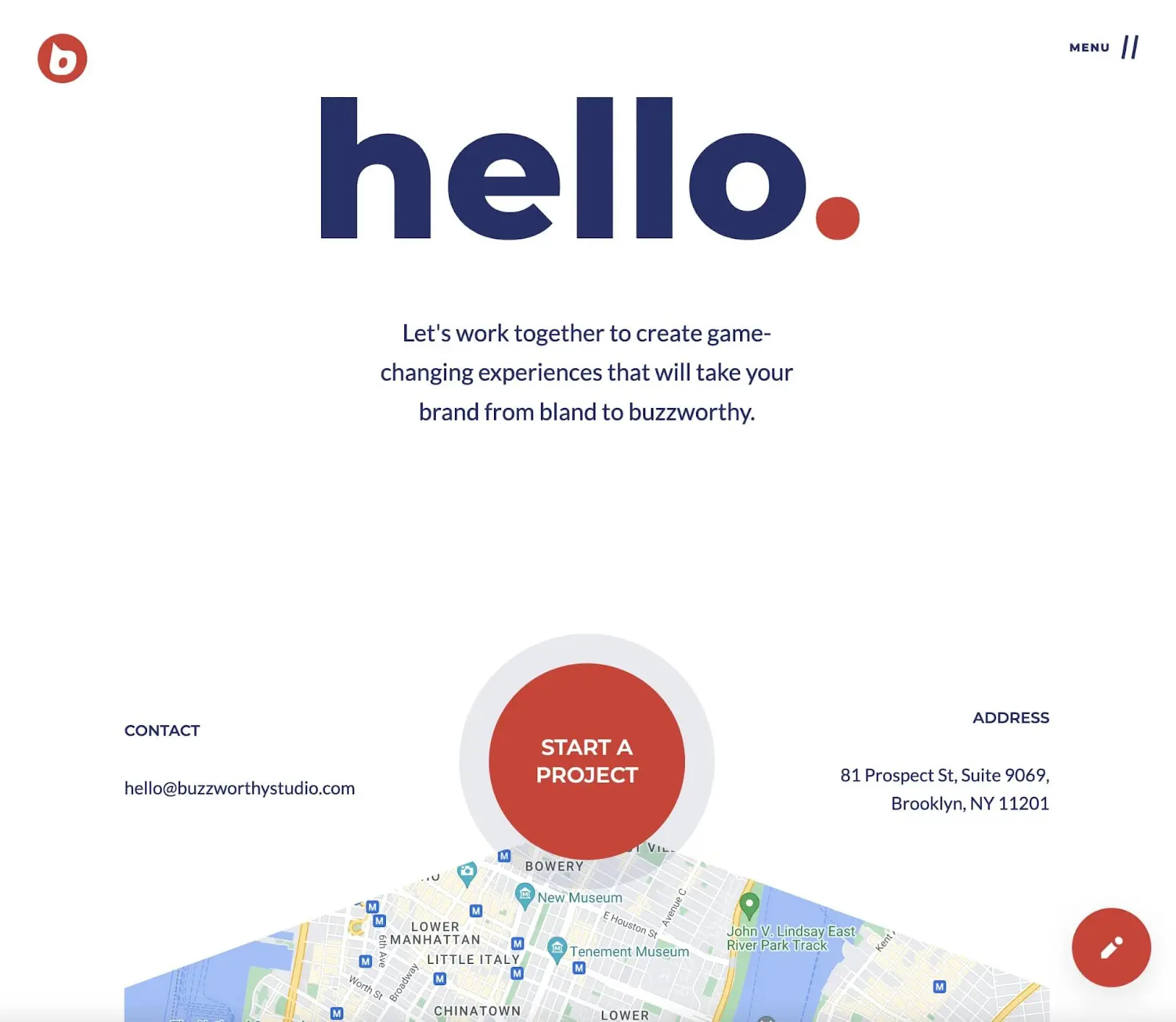
3. Buzzworthy Studio

O que torna esta uma boa página de Contact Us ?
- Buzzworthy Studio usa muito espaço em branco para separar seu Chamada para Ação (CTA) e detalhes de contato.
- Um mapa está embutido na página para que visitantes locais possam visitar o endereço físico.
- Usuários online podem contatar o negócio sobre vários tópicos como construção de um site, marca ou estratégia de marketing.
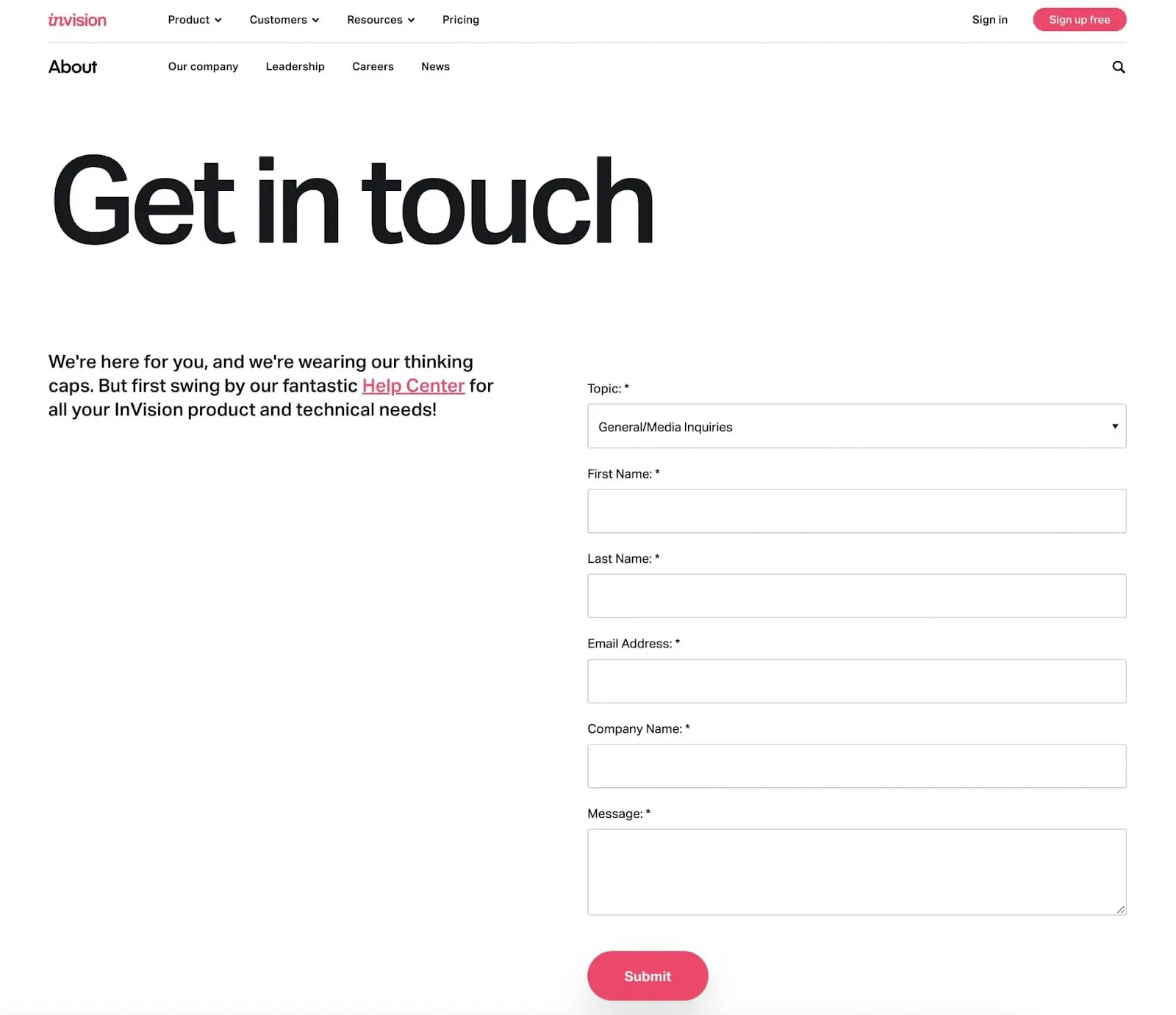
4. InVision

O que faz desta uma boa página de Contact Us ?
- Os visitantes podem escolher um tópico específico com o qual precisam de ajuda.
- Usando um pop-up, os usuários podem começar a conversar com um membro da equipe ao vivo, se necessário.
- O InVision adiciona links para seu Centro de Ajuda para Perguntas Frequentes e um fórum da comunidade.
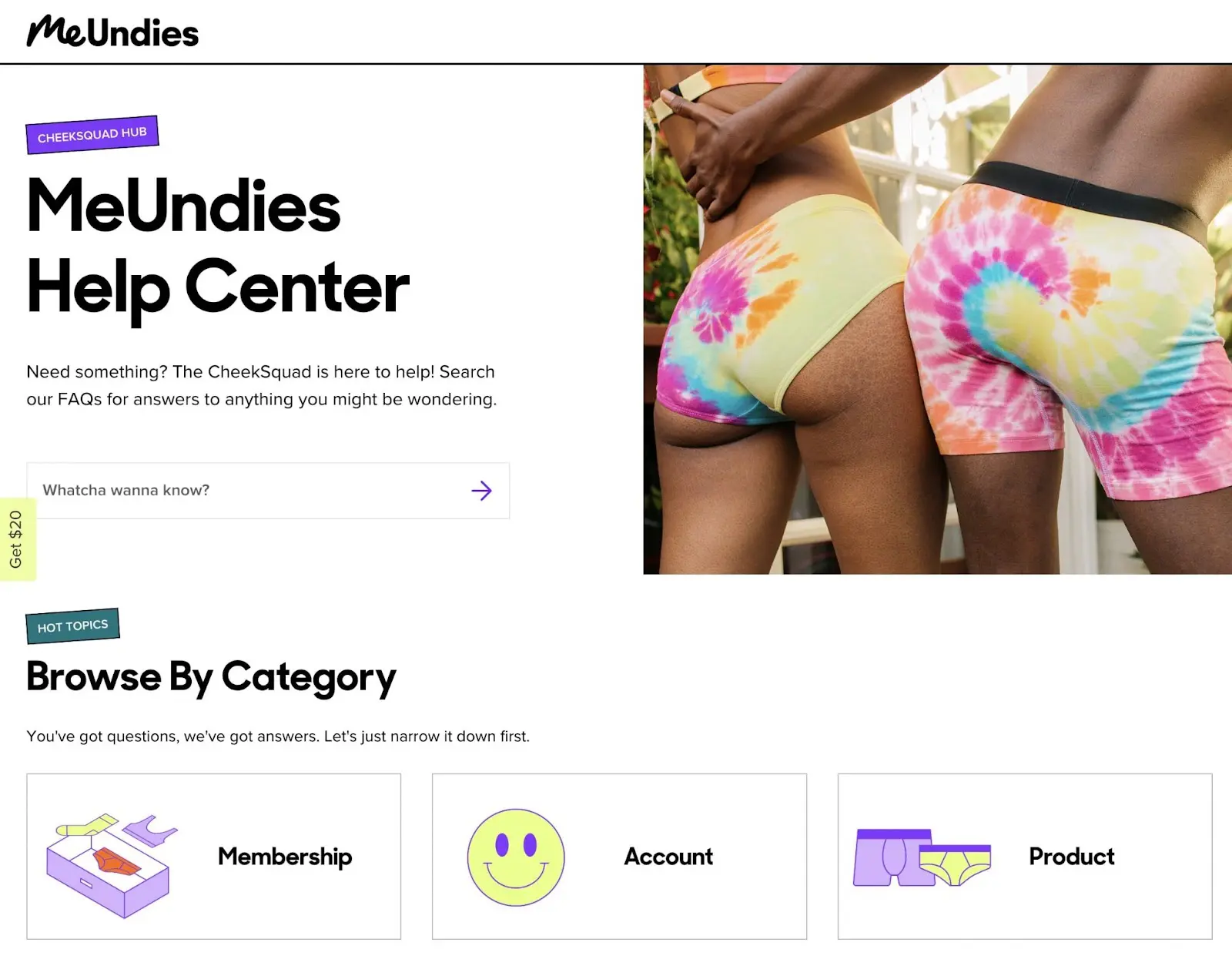
5. MeUndies

O que torna esta uma boa página de Contact Us ?
- MeUndies divide suas Perguntas Frequentes em categorias claramente rotuladas, como membros ou opções de pagamento.
- Os visitantes podem usar o recurso de Chat ao Vivo para falar com um funcionário, deixar uma mensagem ou visualizar as Perguntas Frequentes.
- Há múltiplos canais de atendimento ao cliente, incluindo email, mensagem de texto e mídia social.
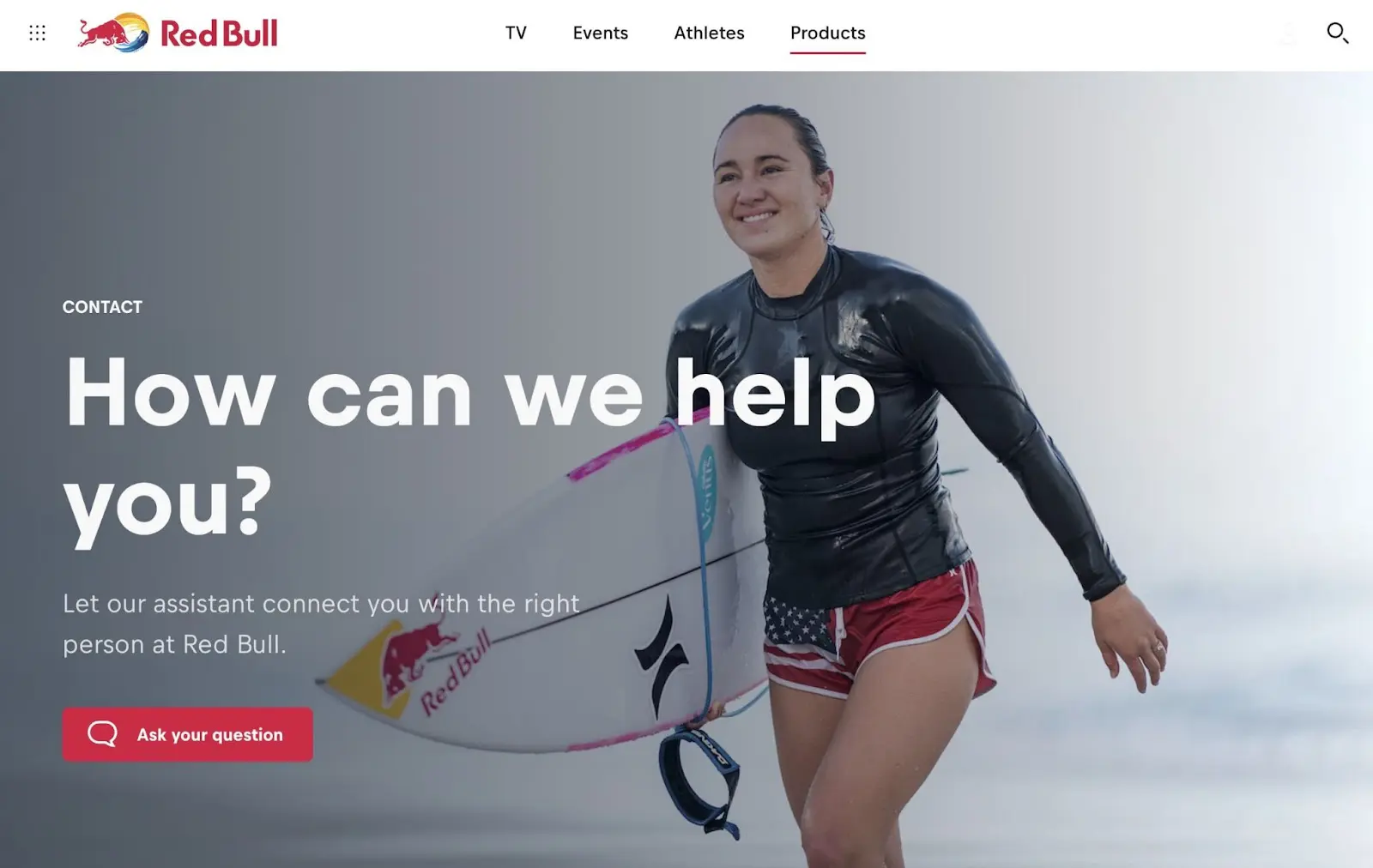
6. RedBull

O que torna esta uma boa página de Contact Us ?
- A RedBull direciona os clientes para usar um chatbot de inteligência artificial para encontrar as informações corretas.
- Há links para recursos relevantes como eventos atuais.
- Esta página de Contact Us inclui informações sobre a empresa RedBull para que os visitantes entendam sua marca e objetivos principais.
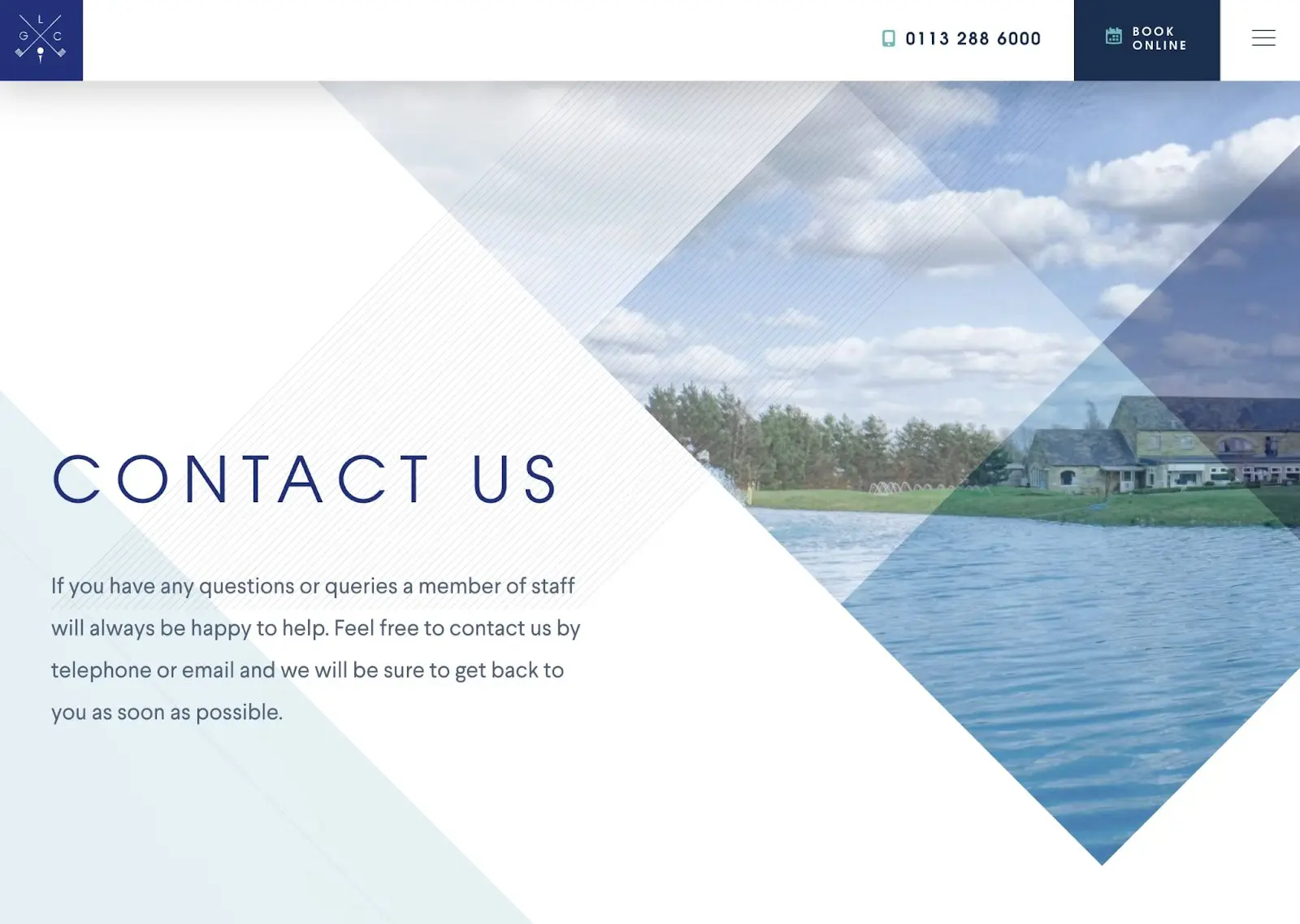
7. Centro de Golfe Leeds

O que torna esta uma boa página de Contact Us ?
- Em vez de ter uma página de Contact Us com um fundo sólido, o Leeds Golf Centre inclui imagens de seus campos de golfe.
- Os usuários podem ver quando o campo de golfe está aberto e onde ele está localizado.
- Há formulários de contato simples para enviar emails comerciais e inscrever-se na newsletter.
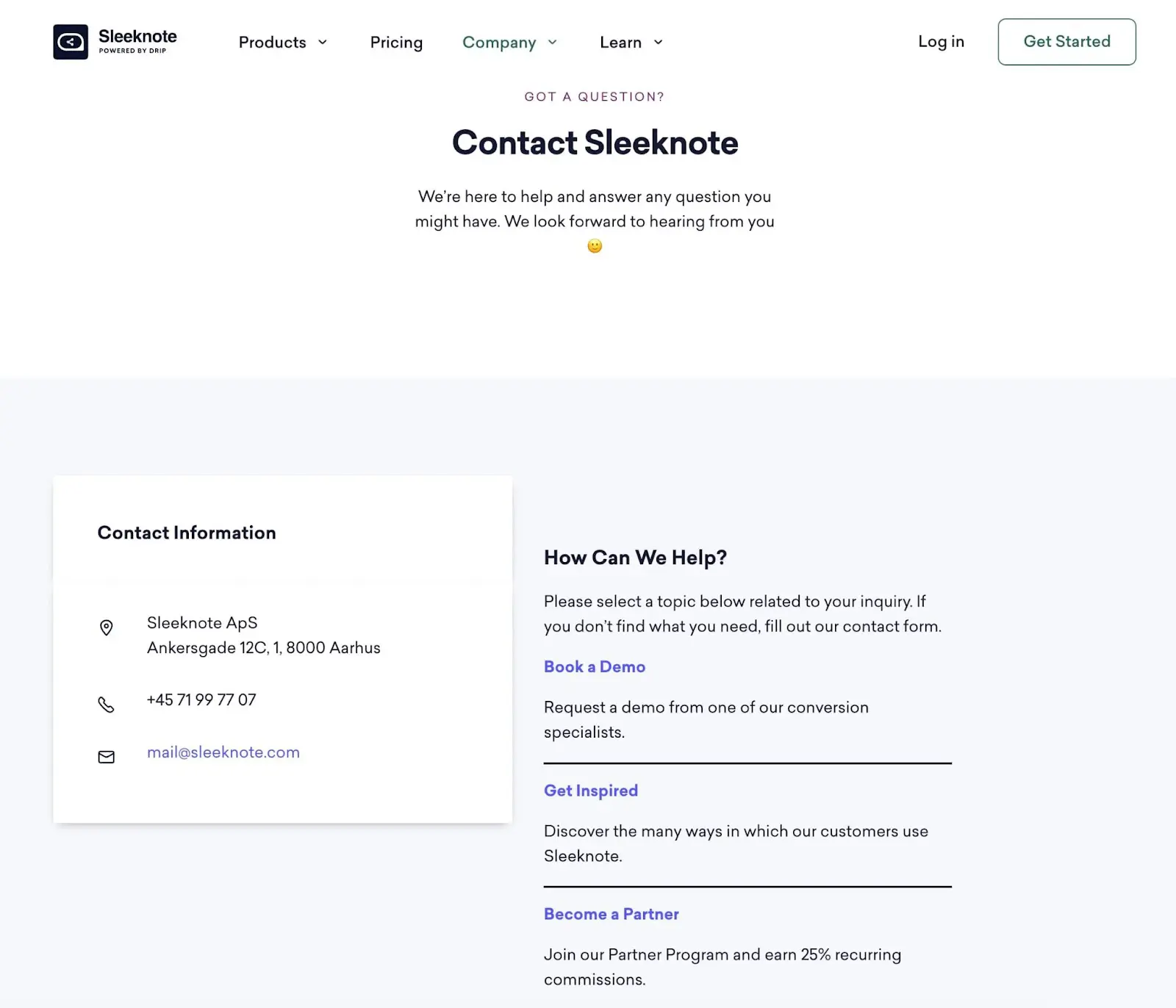
8. Sleeknote

O que torna esta uma boa página de Contact Us ?
- Sleeknote criou uma página simples de Contact Us que elimina qualquer informação desnecessária.
- Existem várias maneiras de entrar em contato com a empresa.
- Sleeknote adicionou chamadas para ação para agendar demonstrações e participar do seu programa de afiliados.
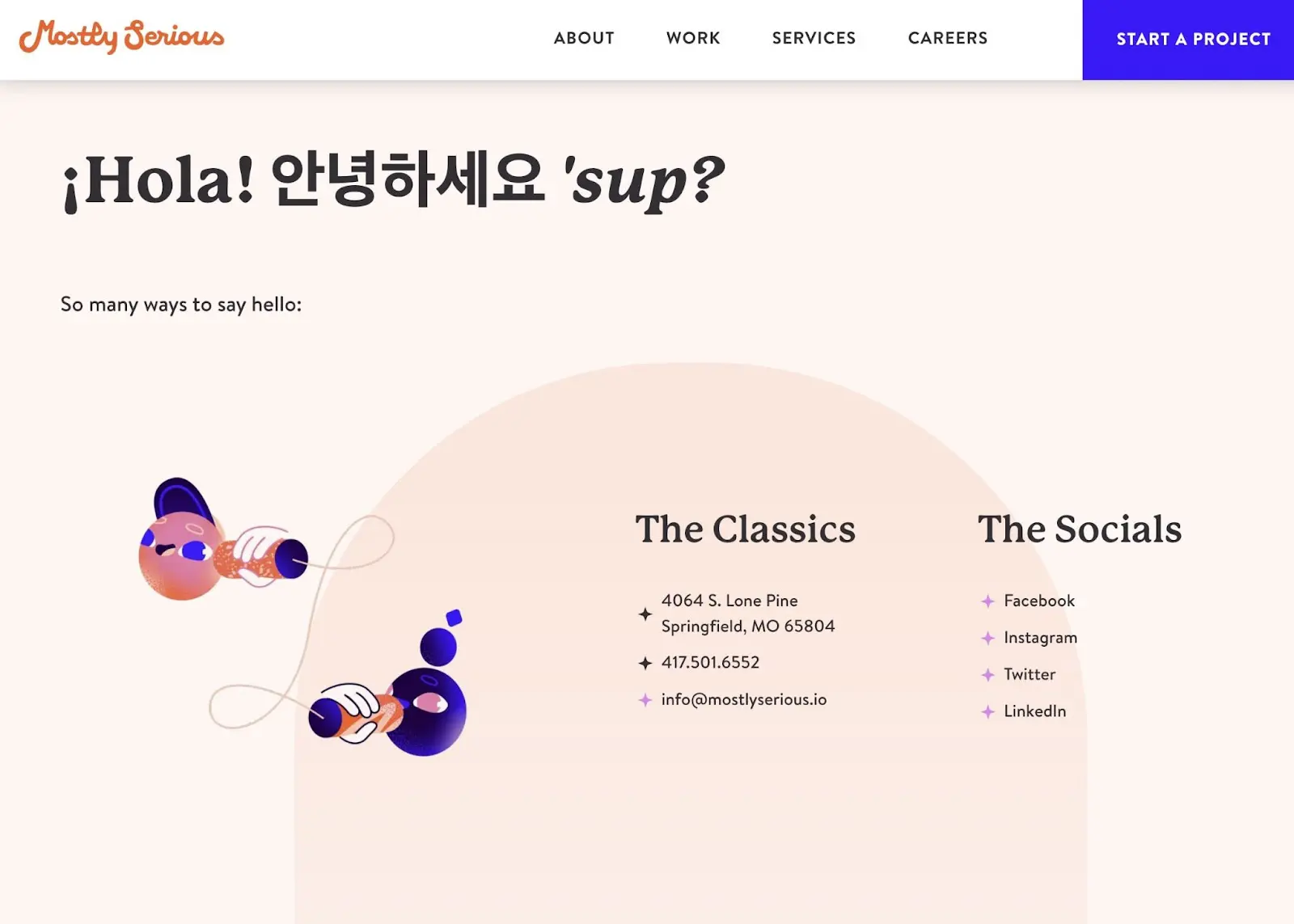
9. Mostly Serious

O que torna esta uma boa página de Contact Us ?
- Já que a Mostly Serious é uma agência de design web, sua página de Contact Us apresenta gráficos peculiares e condizentes com a marca.
- Ao fornecer links de mídias sociais, um número de telefone, um endereço de e-mail e um endereço físico, existem “muitas formas de dizer olá”.
- O formulário de contato permite que os visitantes entrem em contato sobre projetos prospectivos.
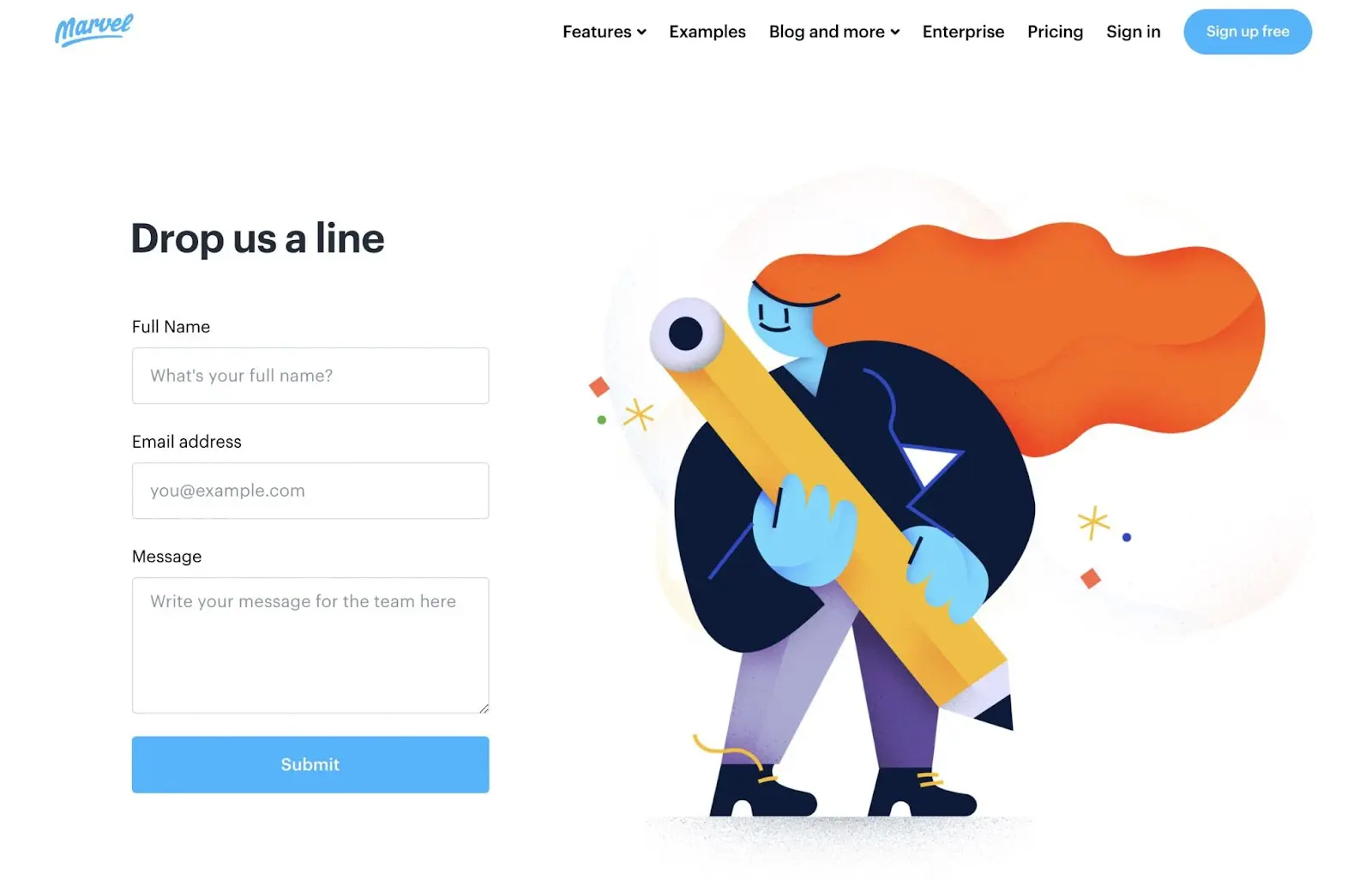
10. Marvel

O que faz desta uma boa página de Contact Us ?
- O aplicativo Marvel criou gráficos únicos e divertidos para rotular canais de suporte específicos.
- O formulário de contato possui apenas três campos, o que incentiva os visitantes a fornecerem informações sem se sentirem sobrecarregados.
- Este design e layout combinam perfeitamente com o resto do site.
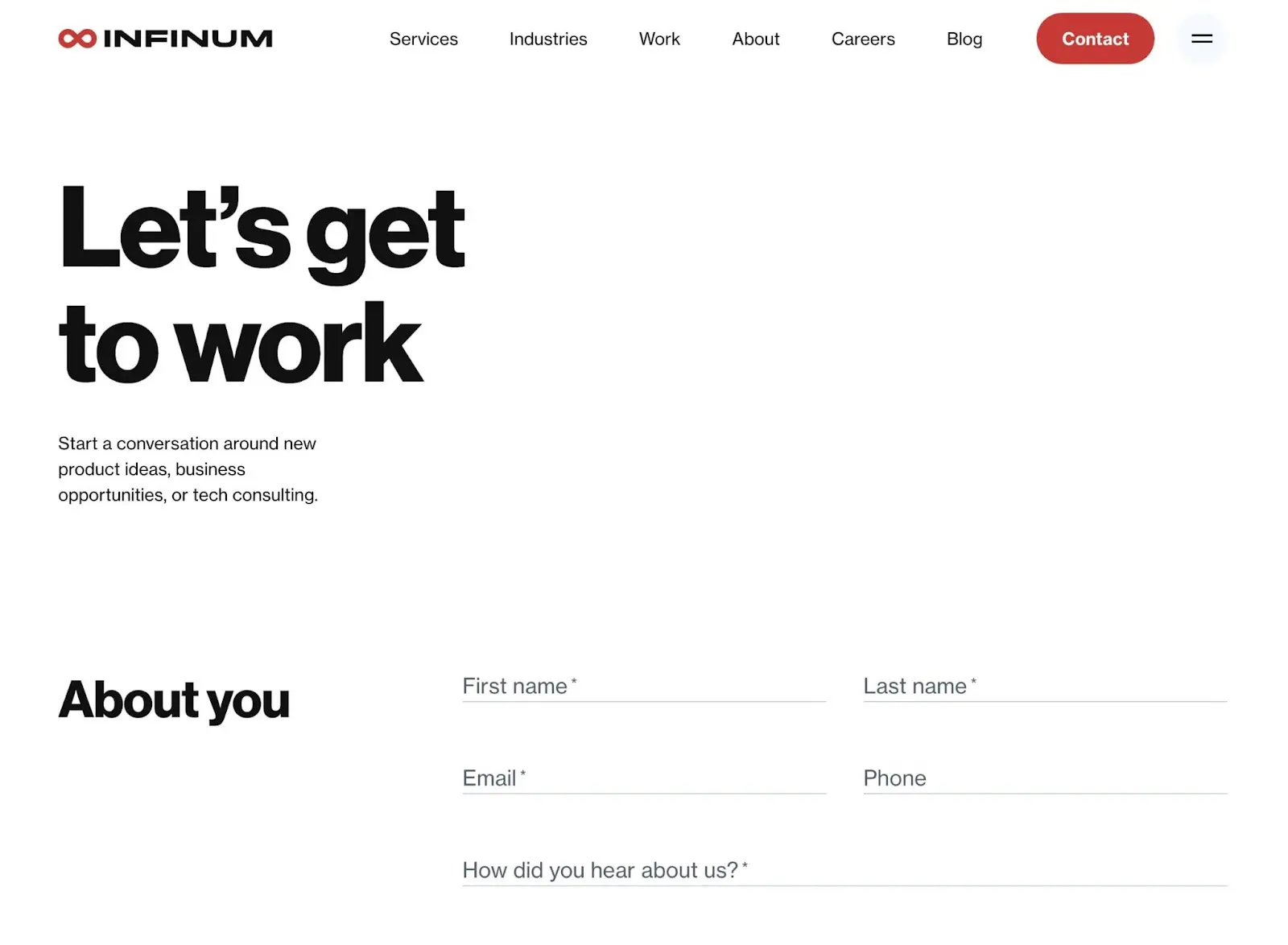
11. Infinum

O que faz desta uma boa página de Contact Us ?
- O chamado à ação, “Vamos trabalhar”, é simples, mas eficaz.
- Como a Infinum é uma grande empresa, inclui informações sobre seus locais de escritório.
- Os visitantes podem enviar um email diretamente para a empresa ou preencher um formulário de contato útil.
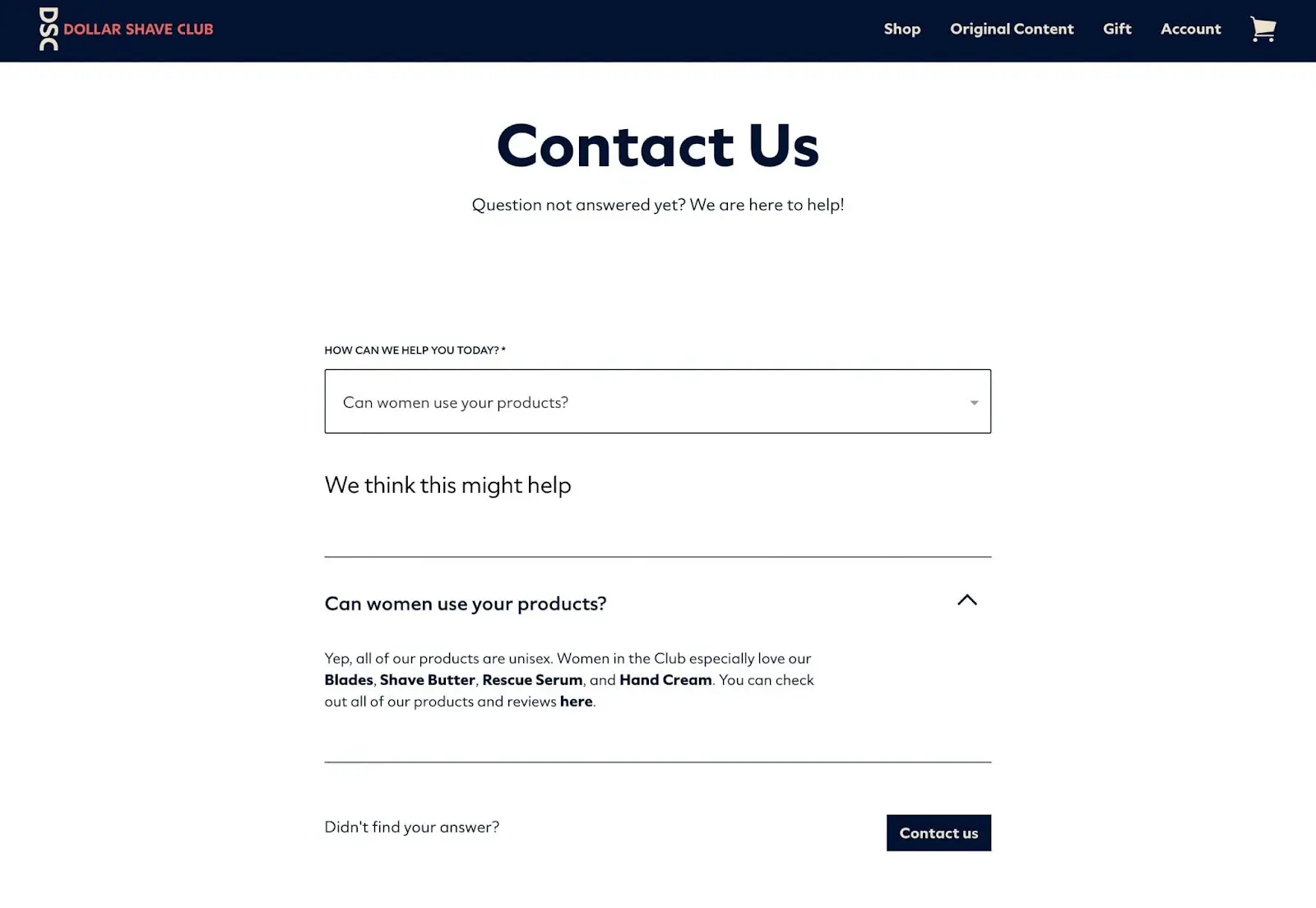
12. Dollar Shave Club

O que faz desta uma boa Contact Us página?
- Usando um menu suspenso, os clientes podem encontrar as respostas para perguntas específicas.
- Dollar Shave Club oferece links para seu centro de ajuda, chat ao vivo e conta no Facebook Messenger.
- Há endereços de email listados para pessoas que procuram oportunidades de parceria e consultas de mídia.
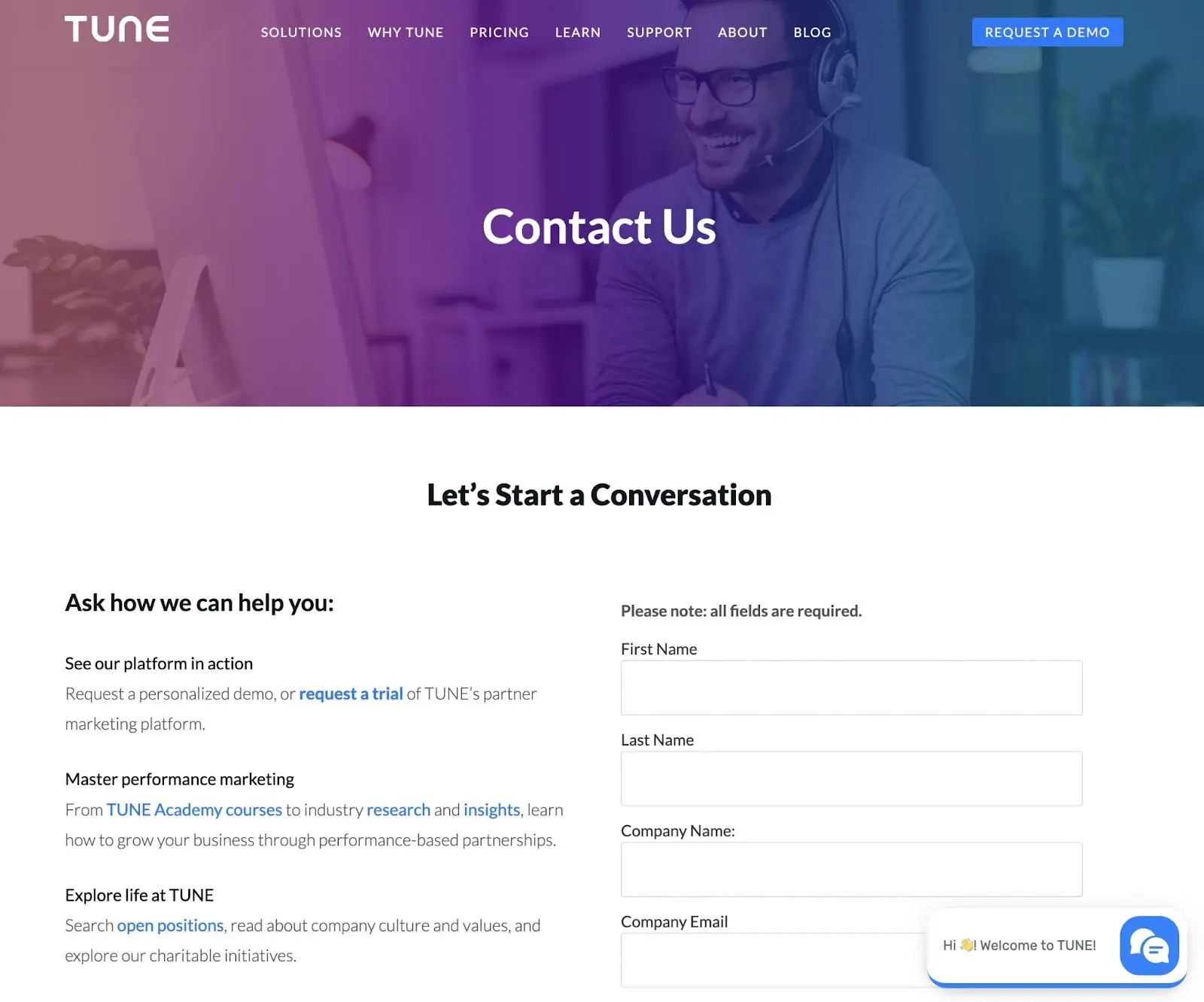
13. Tune

O que torna esta uma boa página de Contact Us ?
- A Tune facilita iniciar uma conversa usando um formulário simples.
- Usuários online podem explorar oportunidades de carreira e cursos.
- Há vários pontos de contato, incluindo emails e endereços comerciais.
- Como muitos outros exemplos nesta lista, a Tune inclui um chatbot.
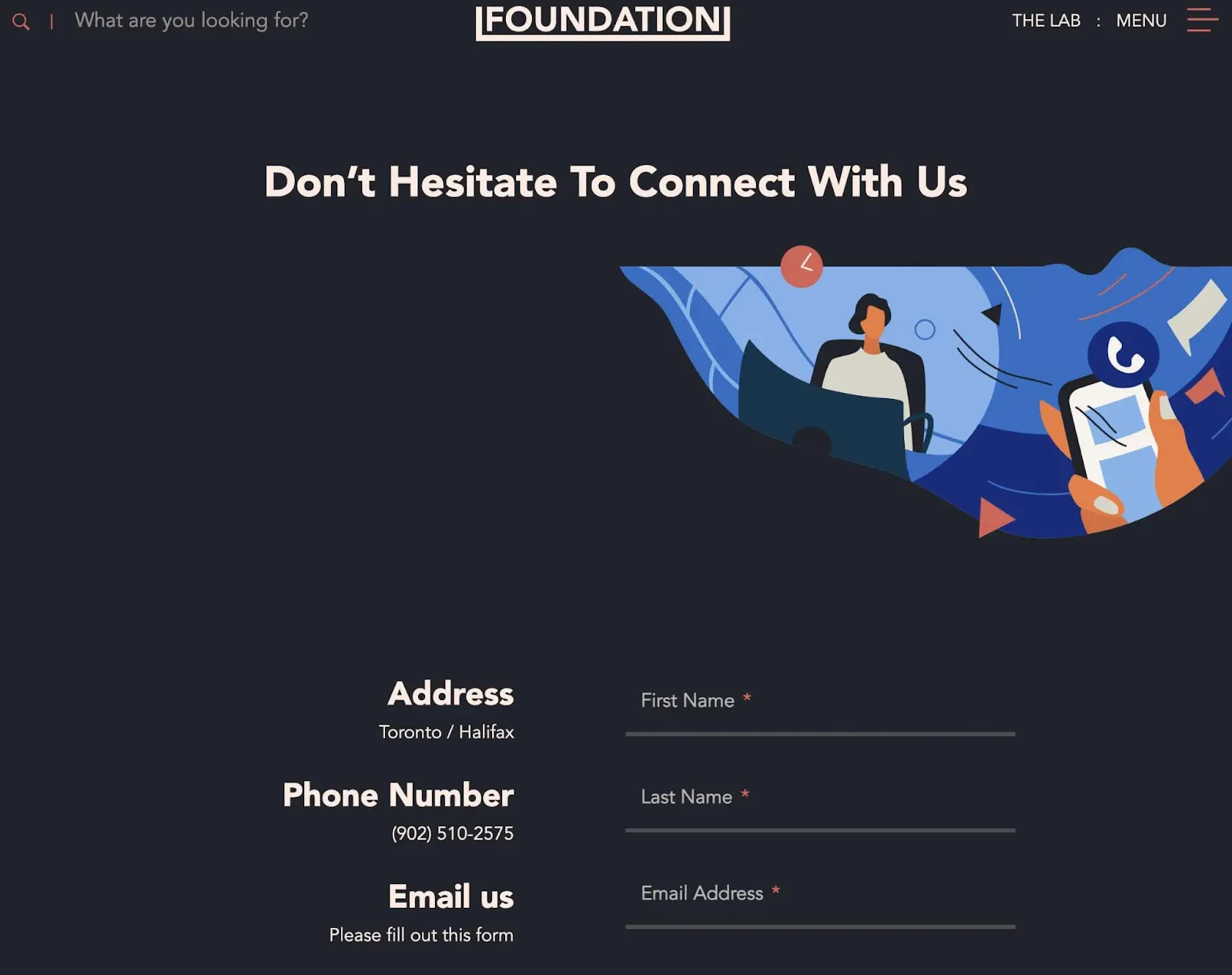
14. Fundação

O que torna esta uma boa página de Contact Us ?
- O esquema de cores, o design gráfico e o layout integram-se perfeitamente com o restante do site.
- Novos clientes podem informar a Foundation sobre seus desafios de marketing digital, prioridades e orçamentos.
- A Foundation destaca a página Fale Conosco no rodapé do seu site.
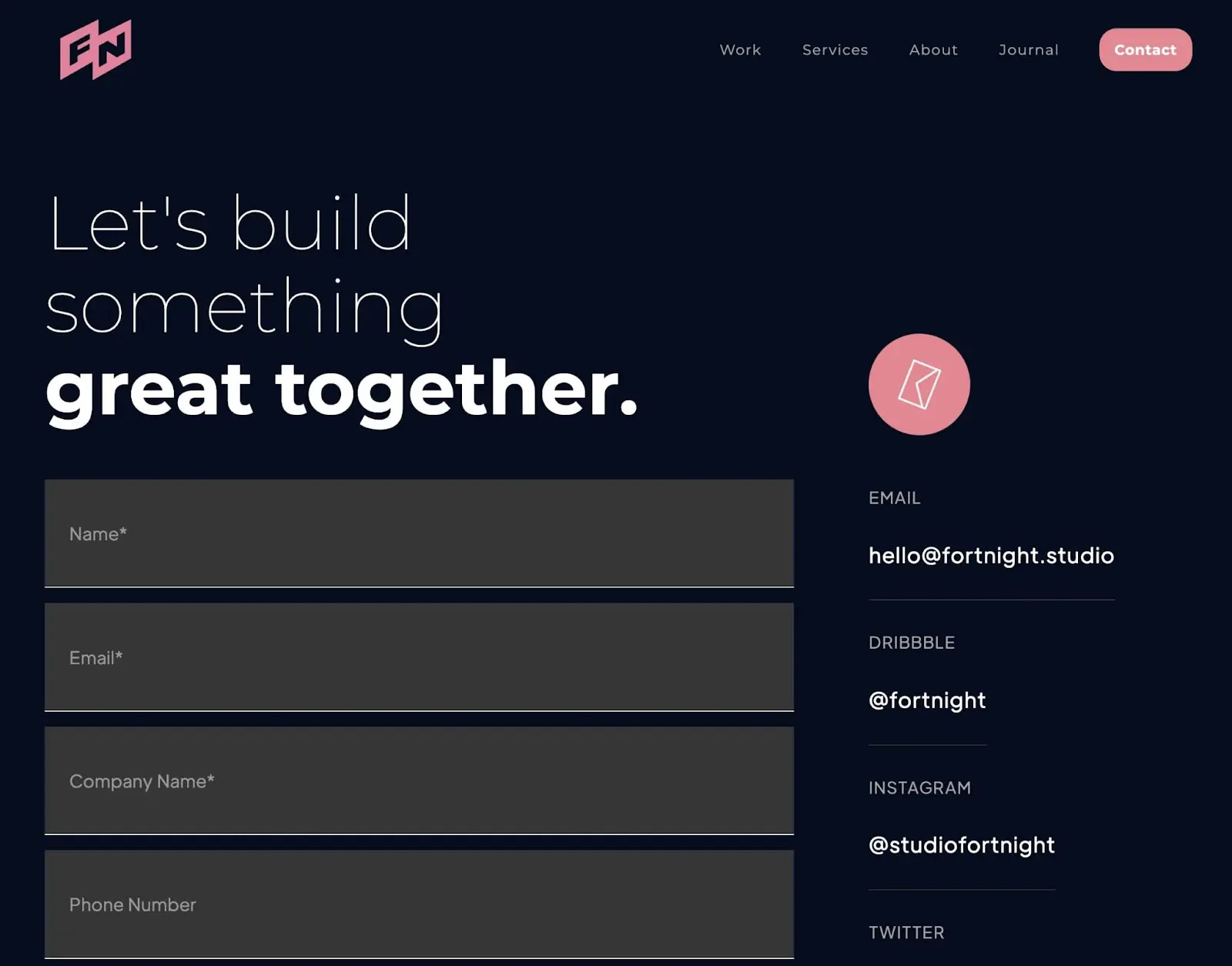
15. Fortnight

O que torna esta uma boa página de Contact Us ?
- No final da página, Fortnight disponibiliza links para mais informações sobre a empresa e seus serviços.
- Os usuários podem especificar o serviço que desejam ao preencher o formulário de contato.
- Fortnight usa um botão de CTA rosa brilhante para incentivar os usuários online a visitar a página Contact Us.
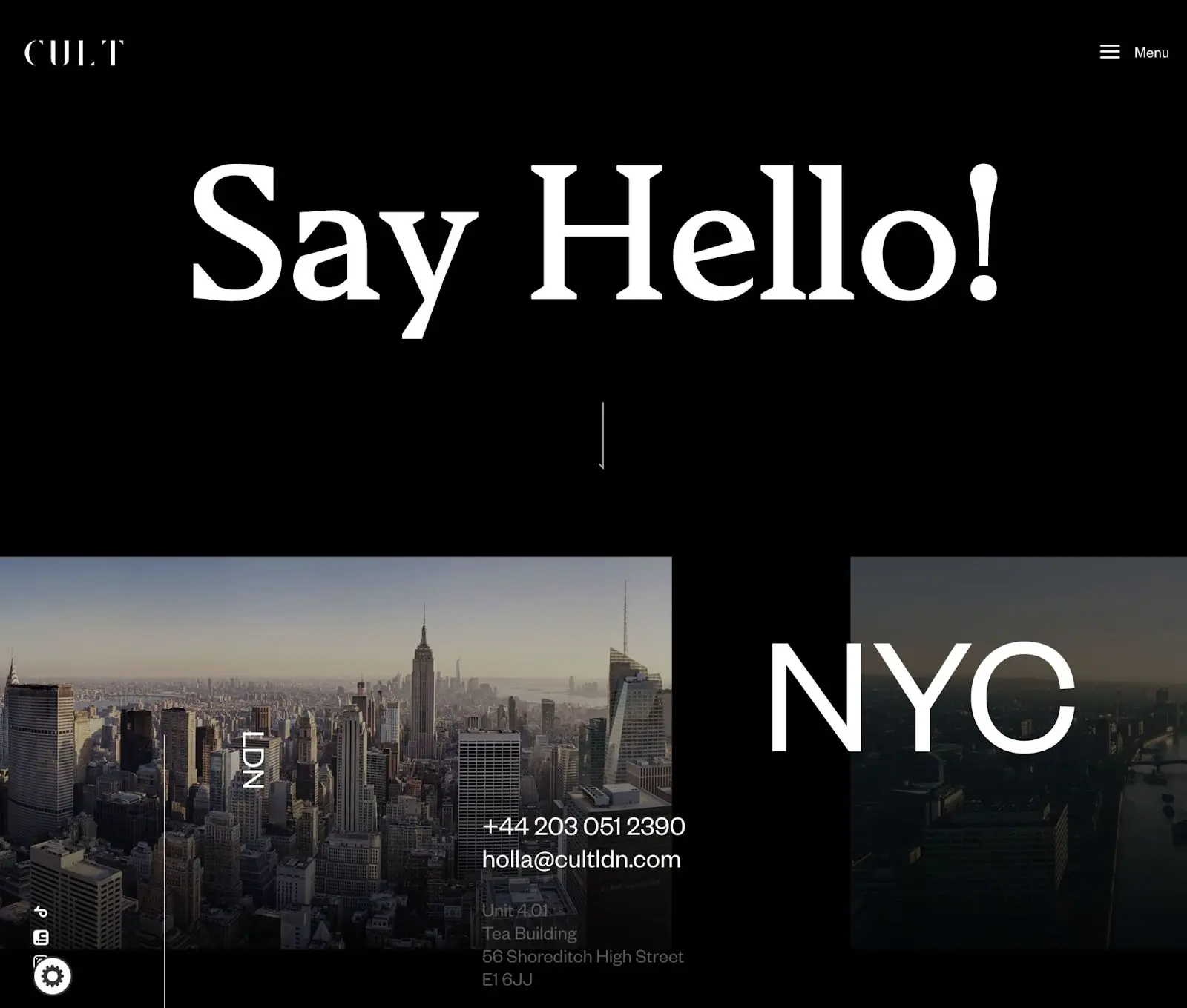
16. Cult

O que faz desta uma boa Contact Us página?
- A agência criativa Cult usa um deslizador de conteúdo para mostrar seus escritórios em Nova York e Londres.
- Potenciais clientes podem enviar um Email ou ligar diretamente para o número de telefone da empresa a partir da página Contacte-nos.
- Existem links para as diversas contas de mídia social da Cult.
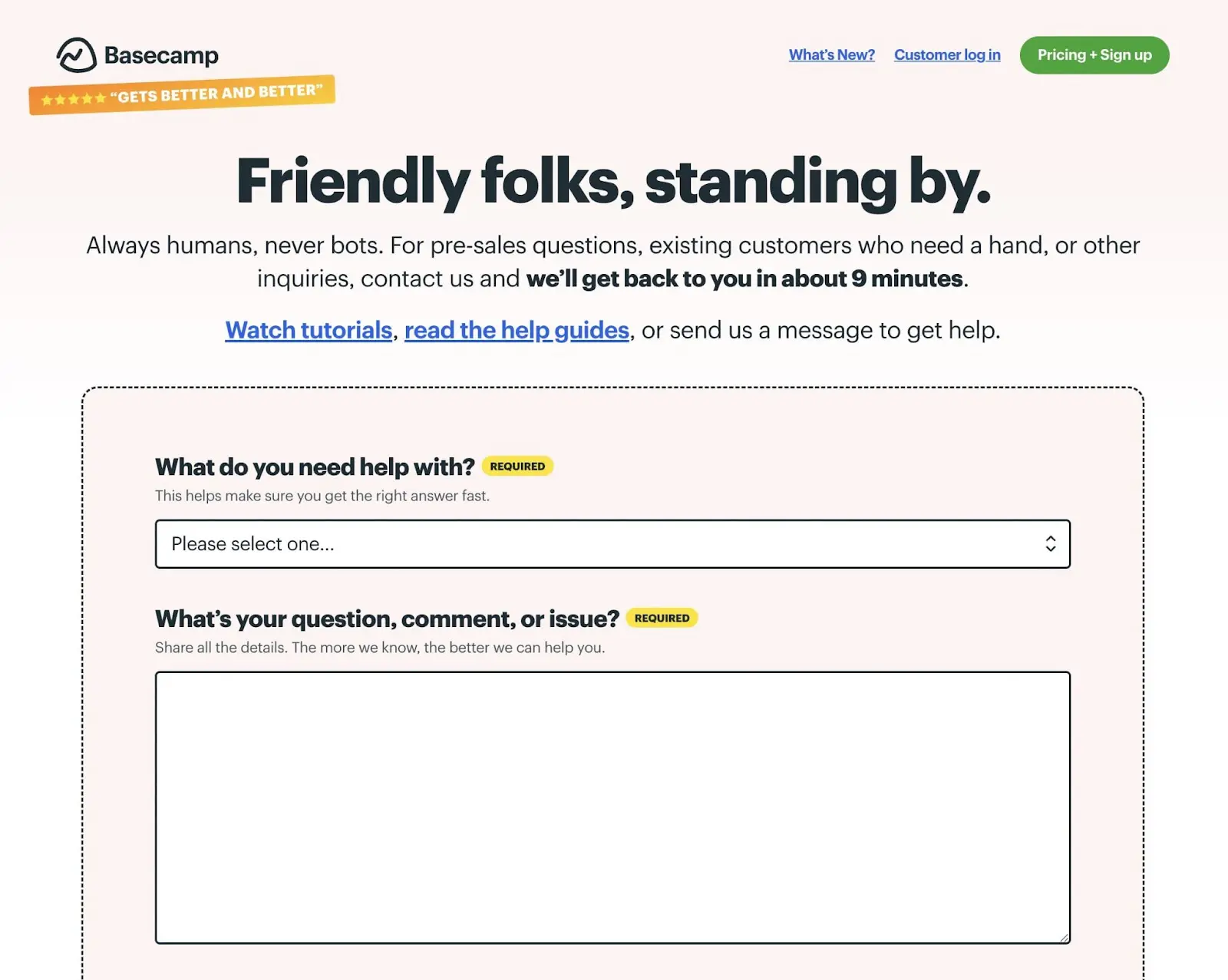
17. Basecamp

O que torna esta uma boa Contact Us página?
- Basecamp informa aos usuários online quanto tempo terão que esperar por uma resposta às suas perguntas.
- Em vez de incluir um chatbot, Basecamp utiliza pessoas reais para se comunicar com seus visitantes.
- Você pode fazer o upload de um arquivo ou captura de tela no formulário de contato que explica seu problema específico.
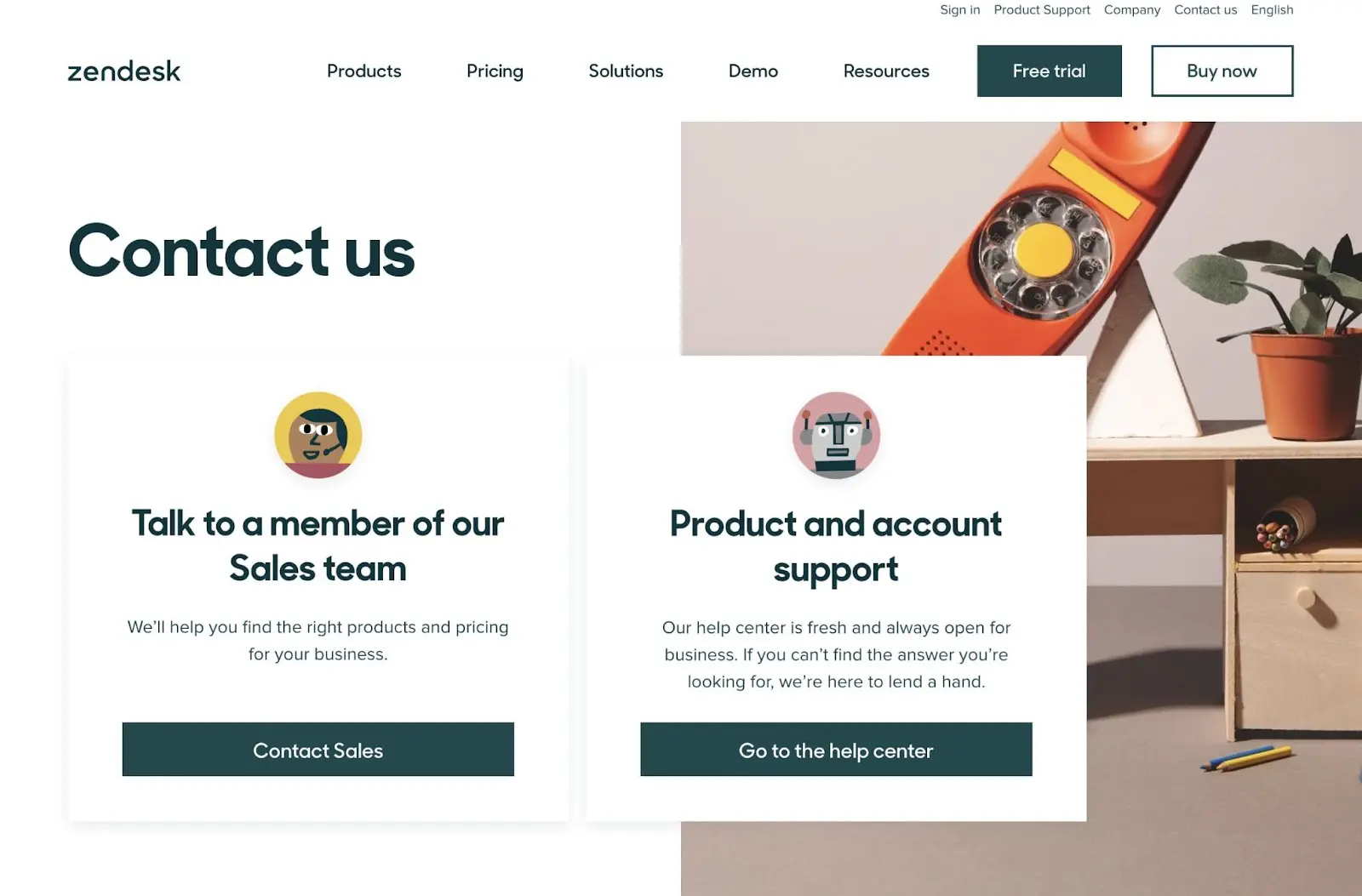
18. Zendesk

O que torna esta uma boa página de Contact Us ?
- Se um visitante não quiser falar com o serviço de atendimento ao cliente, ele pode tentar encontrar a resposta para seu problema no centro de ajuda.
- Existem maneiras fáceis de contactar um membro da equipe de vendas ou conversar com um Bot.
- O Zendesk lista as informações de todos os seus escritórios globais.
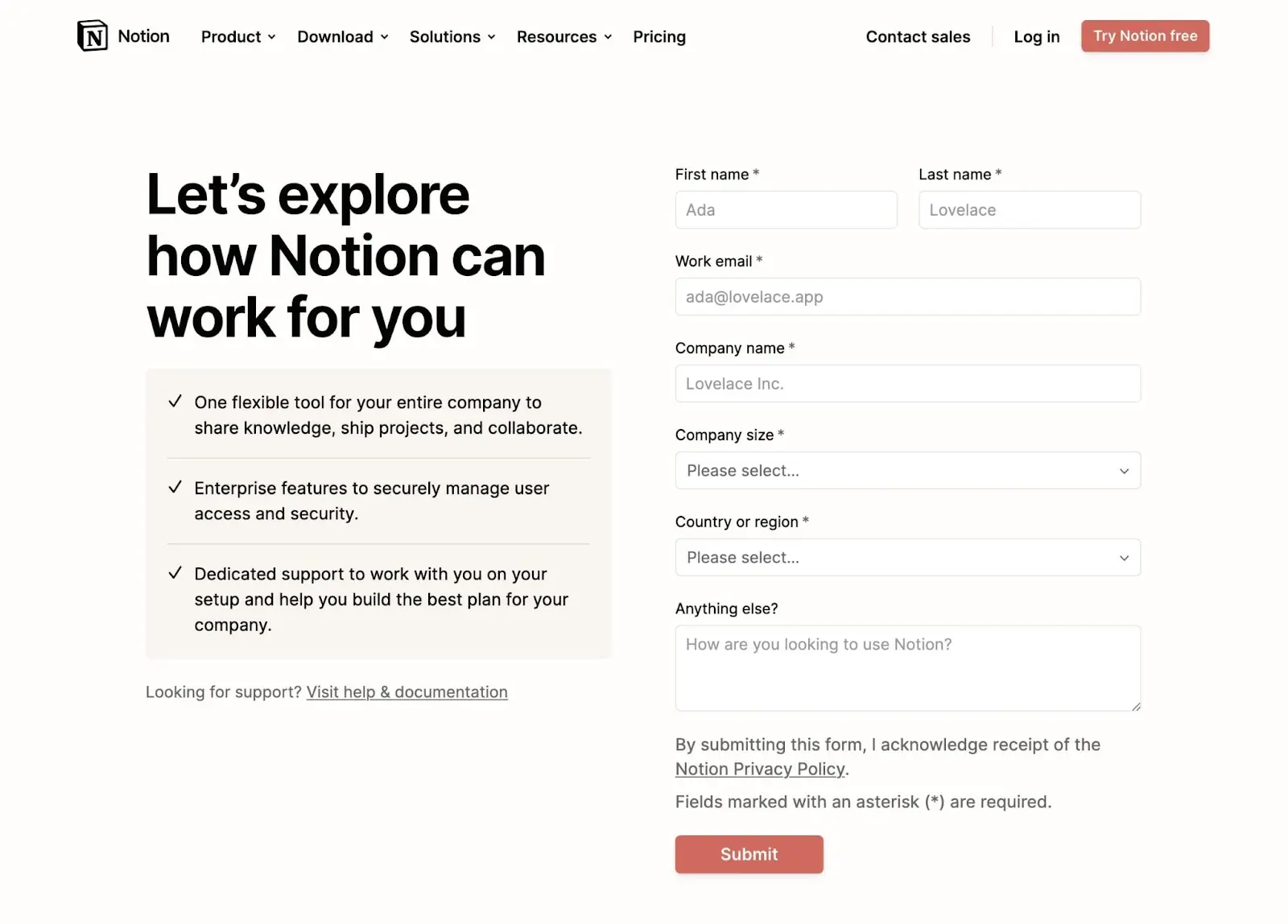
19. Notion

O que torna esta uma boa Contact Us página?
- Notion lista algumas de suas funcionalidades principais para continuar apresentando seu software aos usuários e encorajá-los a começar a usá-lo.
- Há depoimentos positivos de outros clientes.
- O formulário de contato elimina quaisquer campos desnecessários.
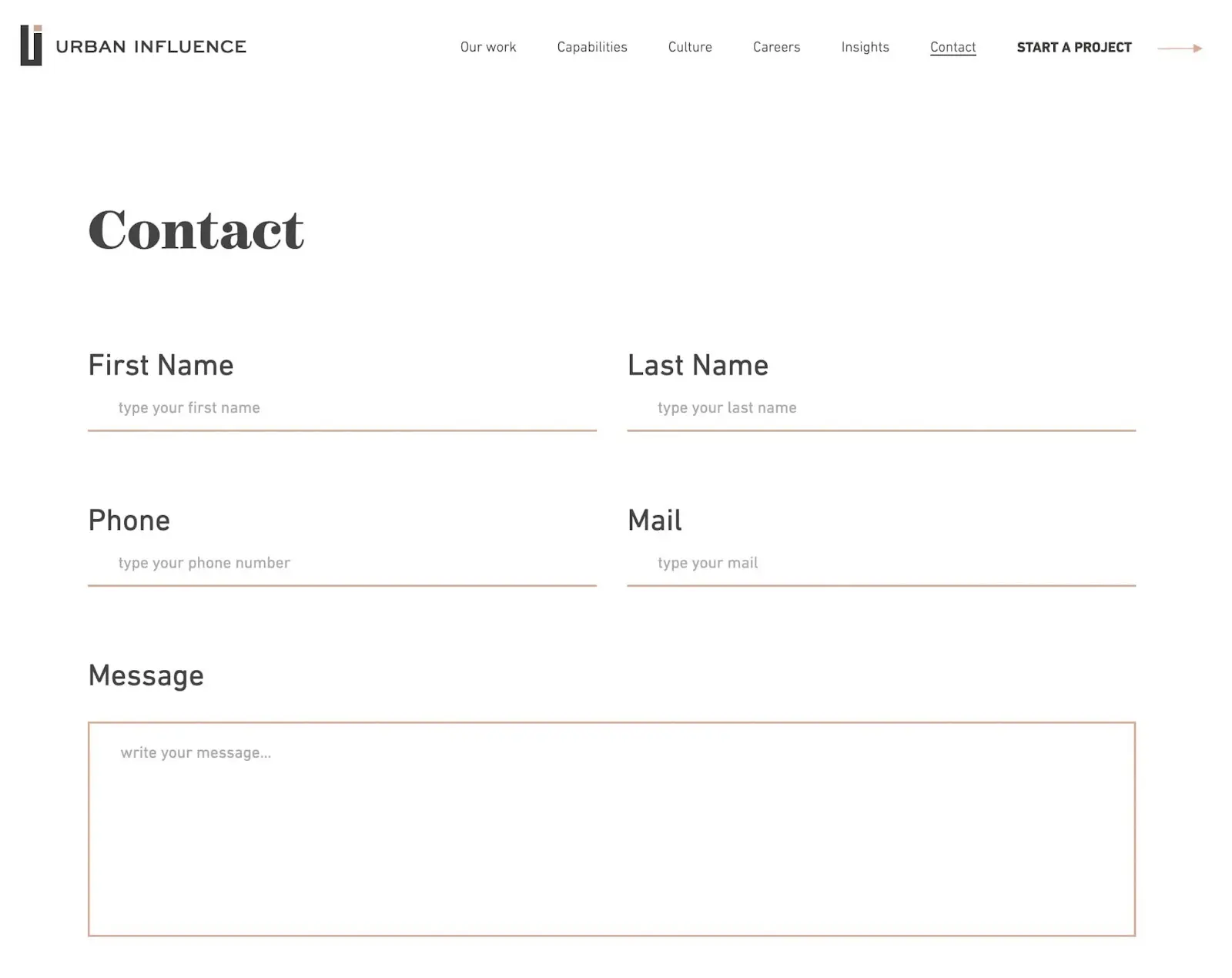
20. Urban Influence

O que faz desta uma boa página de Contact Us página?
- Urban Influence coloca seu formulário de contato no topo da página, para que os visitantes possam enviar mensagens rapidamente.
- Ao lado de cada localização comercial, há imagens atraentes dos principais pontos turísticos da cidade.
- Os usuários podem ver as vagas de emprego disponíveis para cada escritório.
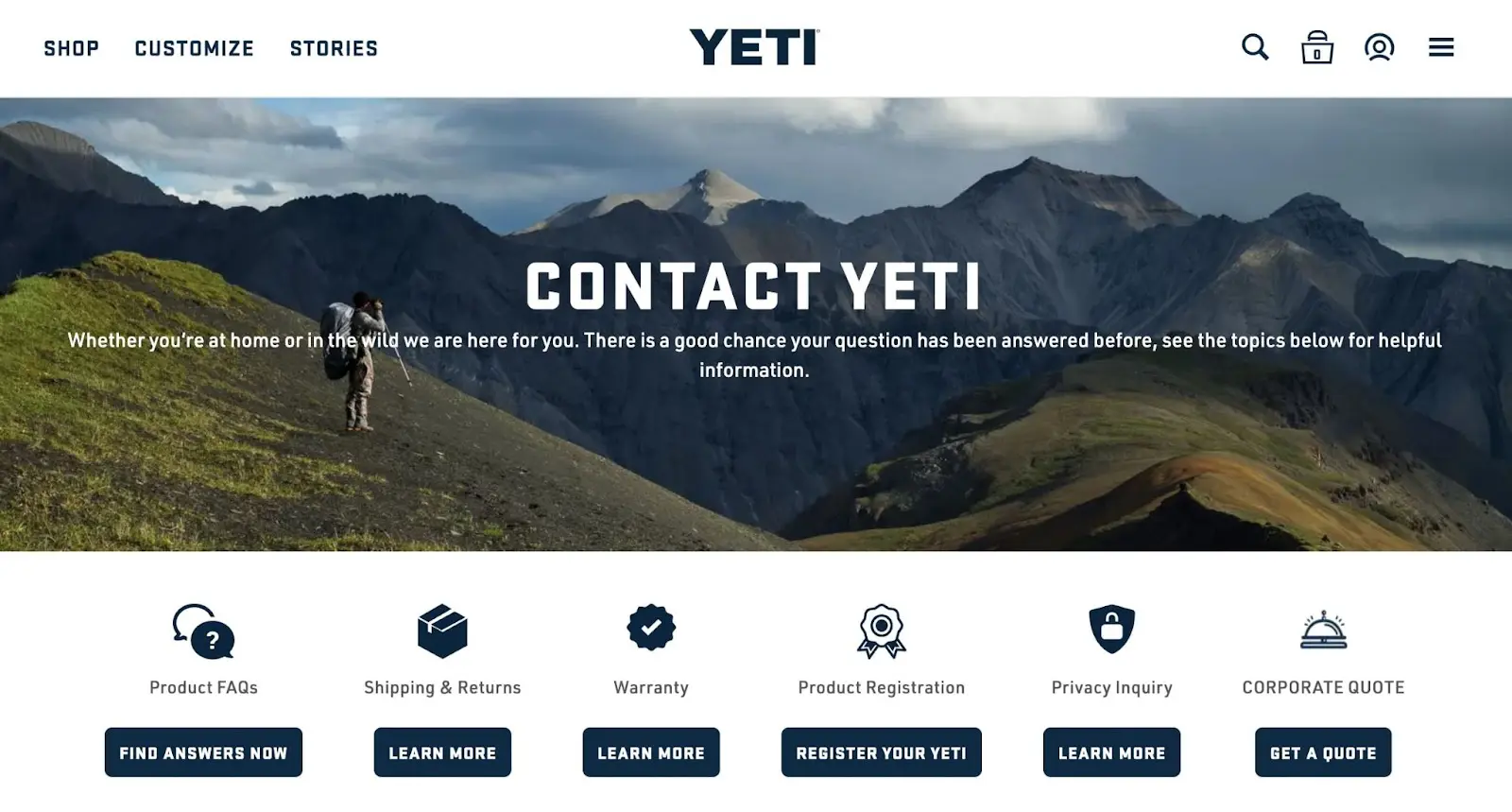
21. Yeti

O que faz desta uma boa Contact Us página?
- Com uma imagem do exterior, a Yeti destaca imediatamente a sua marca nesta página de Contact Us.
- Há CTAs para perguntas sobre garantias, registro de produtos e mais.
- A Yeti inclui números de telefone do serviço de atendimento ao cliente e informações sobre os horários de funcionamento.
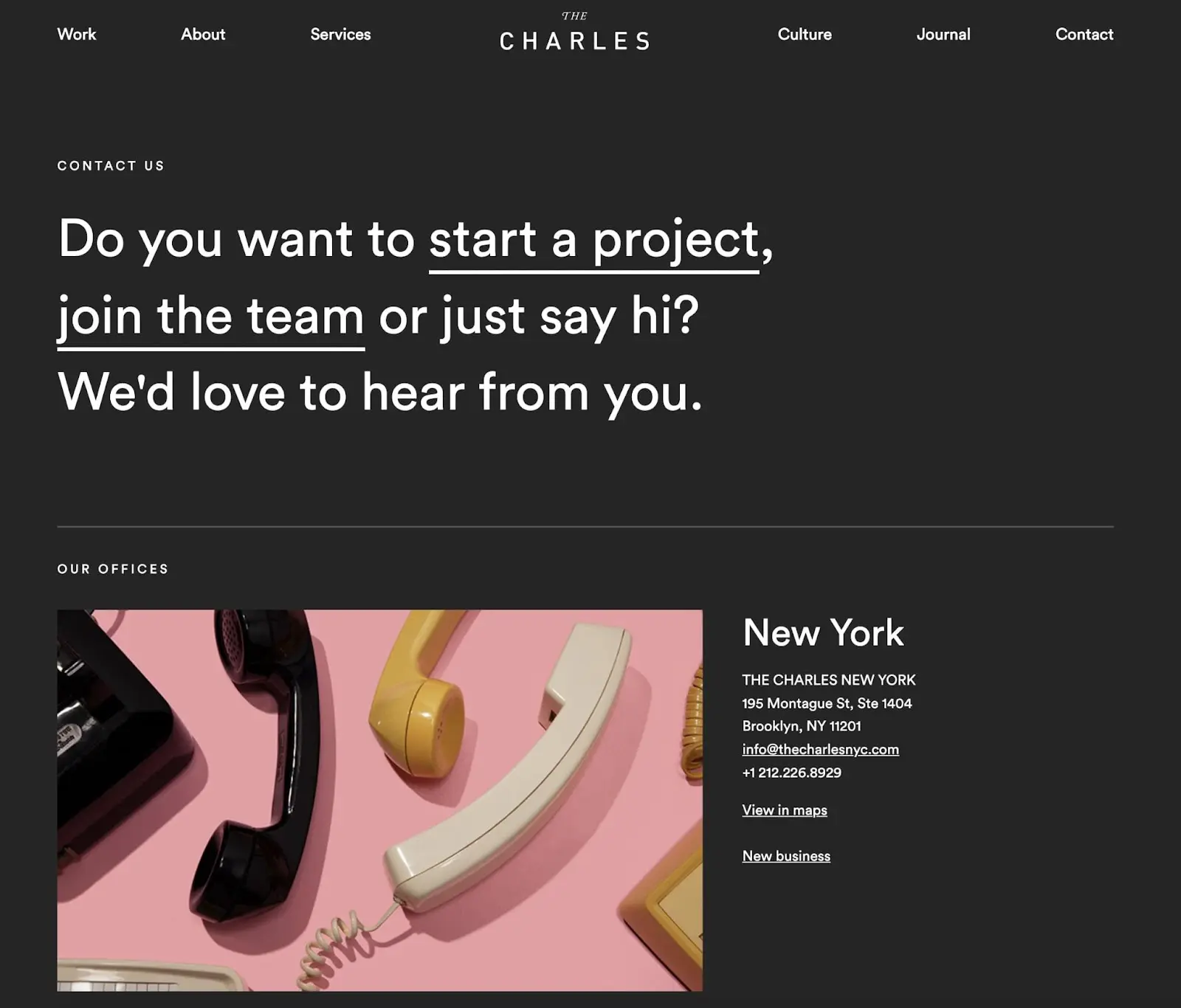
22. The Charles

O que torna esta uma boa página de Contact Us página?
- Em vez de incluir vários formulários de contato na mesma página, a empresa Charles fornece links separados para novos negócios e potenciais empregados.
- Para cada escritório, você pode abrir o local no Google Maps.
- The Charles inclui sua página Contact Us no menu principal para que qualquer visitante possa acessá-la facilmente.
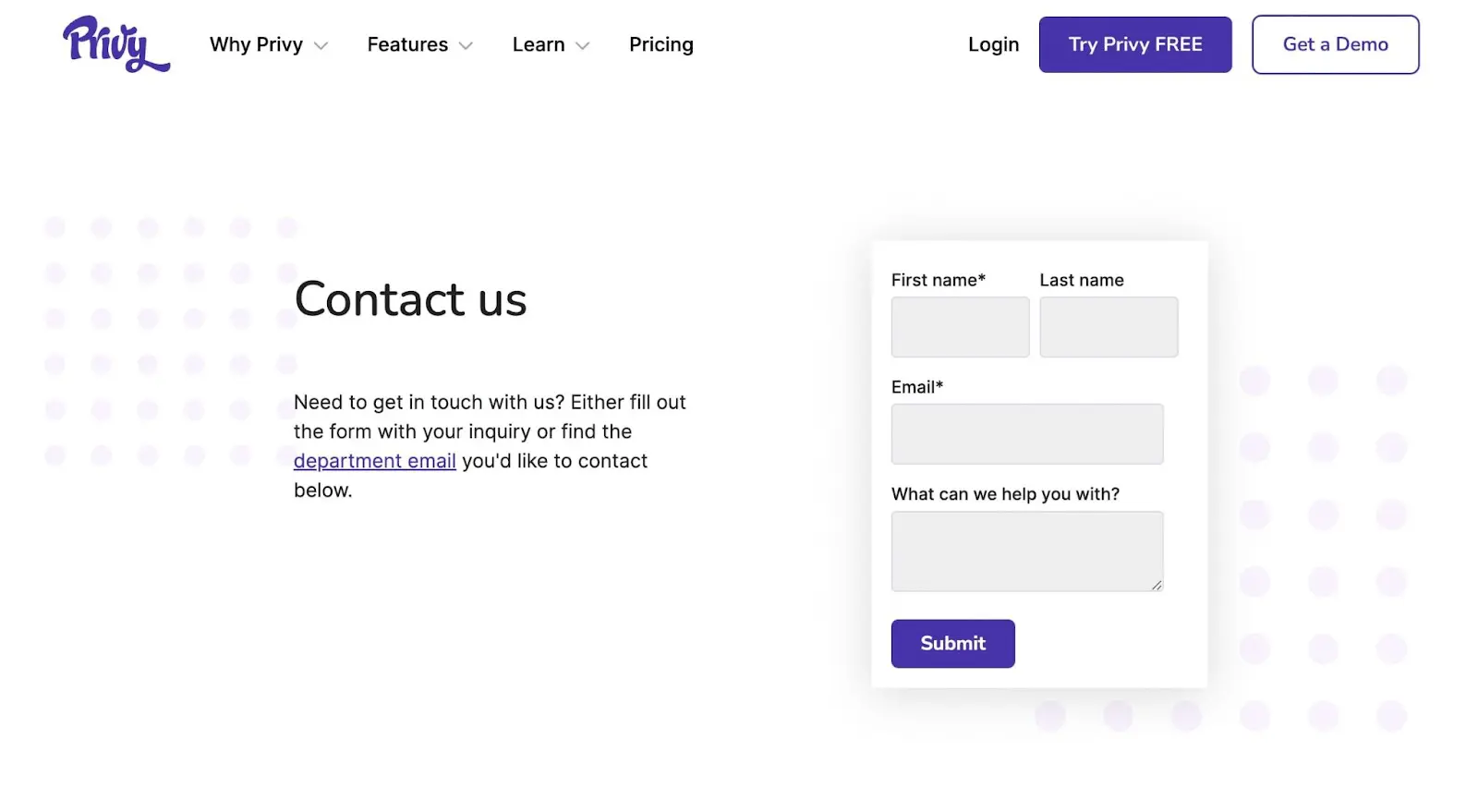
23. Privy

O que torna esta uma boa Contact Us página?
- Os visitantes só precisam preencher seu nome e endereço de e-mail para entrar em contato com a Privy.
- A Privy fornece endereços de e-mail para departamentos específicos, como RP, suporte ao cliente e vendas.
- Há links para redes sociais e um formulário de inscrição em newsletter.
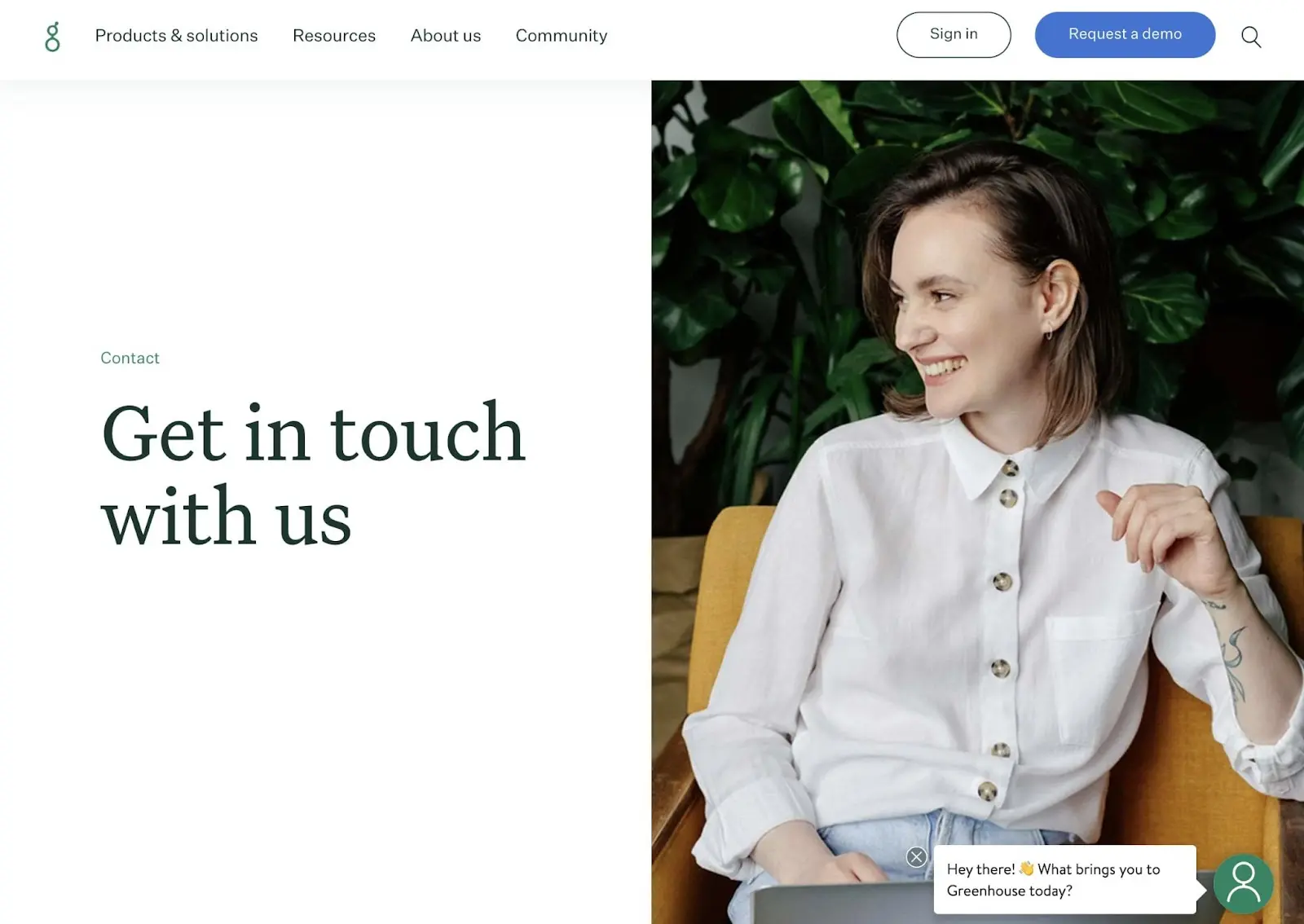
24. Greenhouse

O que torna esta uma boa página de Contact Us ?
- Esta página de Contacte-nos tem um recurso de Chat ao Vivo para saber mais sobre os produtos da loja ou fazer perguntas específicas.
- Greenhouse oferece vários canais de suporte e explica os casos de uso para cada um.
- Os visitantes podem ver quais escritórios comerciais estão mais próximos de suas localizações.
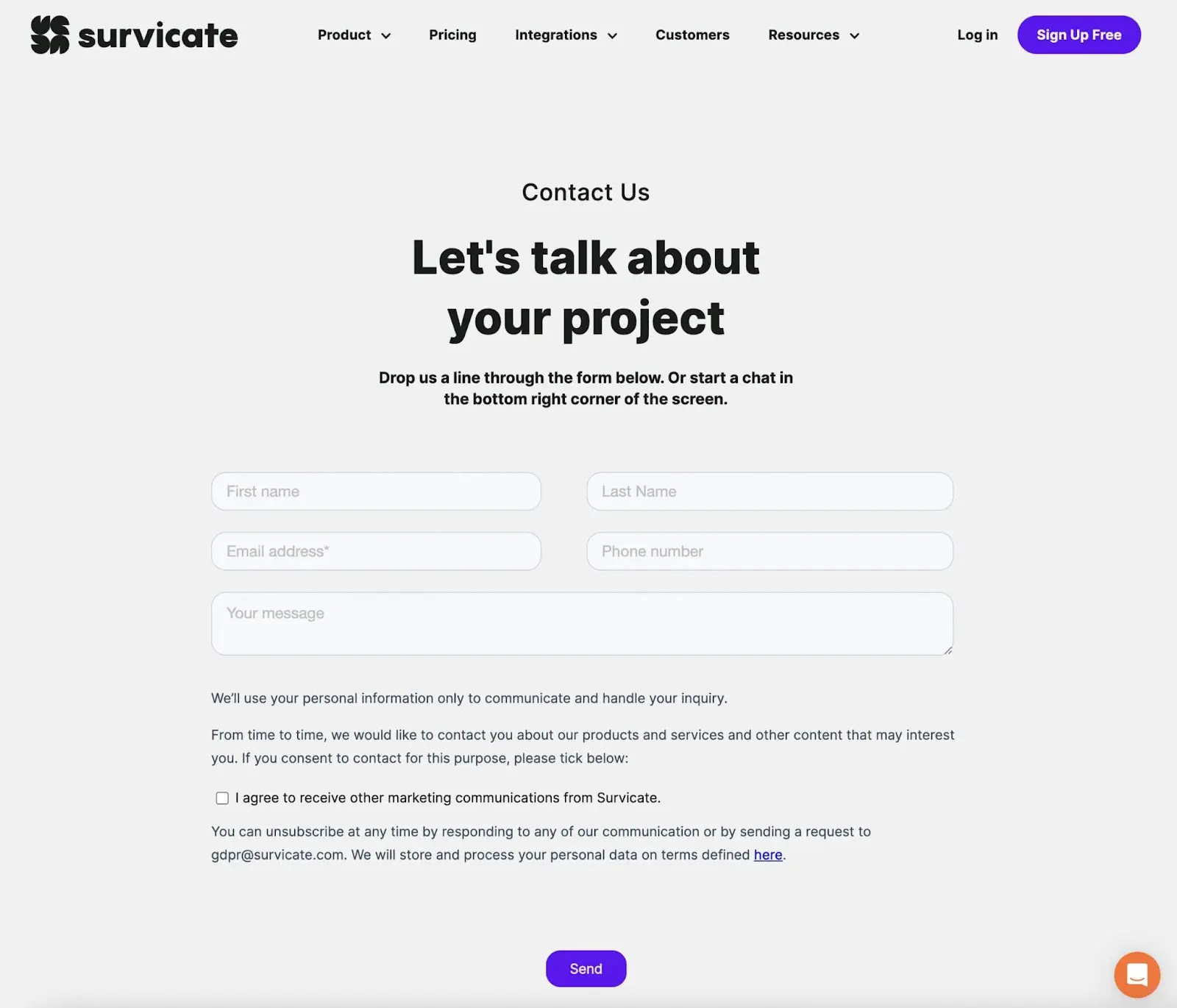
25. Survicate

O que torna esta uma boa página de Contact Us ?
- O formulário de contato da Survicate requer apenas algumas informações básicas dos clientes.
- Se os usuários têm curiosidade sobre o software, a Survicate explica a melhor maneira de utilizá-lo.
- Os clientes podem agendar demonstrações ou inscrever-se para contas gratuitas a partir da página de Contato.
Eleve o Nível da Sua Página de Contato
Quer você gerencie um negócio ou um blog, os usuários online precisam entrar em contato com você. Com uma página de Contact Us , você pode permitir que os visitantes preencham formulários e façam perguntas necessárias. Desta forma, seu público ficará satisfeito e informado.
Para revisar, aqui está como você pode criar a página Contact Us perfeita:
- Forneça várias maneiras para os visitantes entrarem em contato com você.
- Inclua personalização.
- Torne acessível.
- Não peça por muitas informações.
Ainda está incerto sobre como desenvolver a página Contact Us adequada para o seu negócio? Na DreamHost, trabalharemos com você para projetar o site dos seus sonhos. Inscreva-se para uma consulta gratuita para nossos serviços de design web personalizado!

DreamHost Torna o Design Web Fácil
Nossos designers podem criar um site incrível do ZERO para combinar perfeitamente com sua marca e visão — tudo codificado com WordPress para que você possa gerenciar seu conteúdo no futuro.
Saiba Mais