Como designer de websites, você desempenha um papel significativo na acessibilidade do website e inclusão. Muitos elementos de design, desde a tipografia até a mídia, podem criar barreiras para pessoas com deficiência. Com tantos itens que precisam ser abordados, pode parecer uma tarefa impossível.
Felizmente, há muita orientação disponível para projetar um site que seja acessível a todos. Ao prestar atenção cuidadosa a algumas áreas-chave, você deve conseguir incluir acessibilidade no seu processo de design sem interromper o fluxo.
Neste guia, vamos apresentar o conceito de acessibilidade na web e sua importância. Em seguida, abordaremos seis áreas-chave a serem consideradas ao projetar um site acessível. Vamos começar!
Introdução à Acessibilidade na Web
Acessibilidade na Web significa que todos os aspectos de um site são utilizáveis por pessoas com deficiência. Sem isso, muitas das informações na internet seriam inacessíveis para uma grande porcentagem da população. Para os proprietários de negócios online, isso também equivaleria a perder vendas potenciais.
Desde 2019, cerca de 60% da população dos Estados Unidos com deficiências vive em uma casa com acesso à internet. Isso significa muitas pessoas que dependem de um design acessível para usar a web plenamente. Pessoas com deficiências também tendem a adotar tecnologia em taxas menores, o que significa que elas podem não ter uma opção de escolha de dispositivo ao acessar um site.
O World Wide Web Consortium (W3C) desenvolveu as Diretrizes de Acessibilidade para Conteúdo Web (WCAG) para fornecer um conjunto de padrões para desenvolvedores, designers e outros responsáveis pela criação e manutenção de conteúdo na web.
As diretrizes de acessibilidade são organizadas em quatro princípios, às vezes referidos pela sigla POUR:
- Perceptível: Os componentes do site devem ser apresentados de forma que os usuários possam perceber, independentemente da deficiência.
- Operável: A navegação e operação não devem exigir ações de entrada que o usuário não possa executar.
- Compreensível: Os usuários devem entender como usar e navegar no site e o conteúdo nele.
- Robusto: O conteúdo precisa ser compatível com a tecnologia assistiva atual e futura.
Esses princípios podem parecer esmagadores e até um pouco vagos. No entanto, existem passos concretos que você pode tomar para garantir que seu site seja acessível a todos.

Obtenha um Design Inclusivo do Qual se Orgulhará
Nossos designers criarão um site incrível para sua marca, tendo em mente as diretrizes de usabilidade e a conformidade com a ADA. Aqui não há problemas de acessibilidade!
Saiba MaisGuia de Acessibilidade na Web para Designers (6 Dicas Principais)
Tendo abordado como a acessibilidade na web é vital, vamos considerar seis áreas ao projetar um site acessível.
1. Torne os Elementos Visuais de Design Legíveis
A tipografia é uma área divertida para mostrar seu estilo criativo, mas o propósito principal do texto do seu site é transmitir informações. Existem algumas diretrizes que você deve ter em mente ao trabalhar com tipografia.
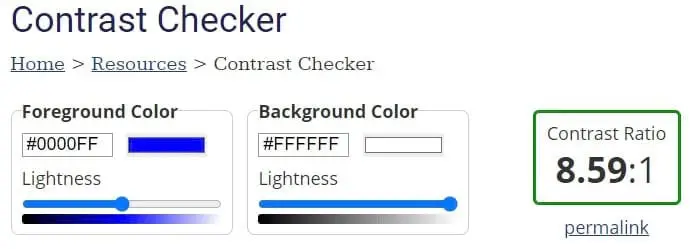
Primeiro, você vai querer pensar no contraste entre o texto e o fundo. O contraste é expresso como uma razão, e de acordo com as diretrizes WCAG, o contraste mínimo é de 4.5:1 para texto normal e 3:1 para texto grande.
Existem várias ferramentas que você pode usar para testar combinações de cores. O Verificador de Contraste do WebAIM é uma delas.

O espaçamento entre linhas e letras também são importantes no que diz respeito à acessibilidade. Para manter o texto legível, o W3C fornece as seguintes orientações:
- A altura da linha deve ser de pelo menos 1,5 vezes o tamanho da fonte.
- O espaçamento entre parágrafos deve ser duas vezes o tamanho da fonte.
- O espaçamento entre letras deve ser de pelo menos 0,12 vezes o tamanho da fonte.
- O espaço entre palavras deve ser de pelo menos 0,16 vezes o tamanho da fonte.
Os gráficos são outra forma de apresentar muitas informações em um formato facilmente compreendido. No entanto, se você está diferenciando os elementos apenas por cor, você pode estar prejudicando muitas pessoas. De fato, existem cerca de 3 milhões de pessoas daltônicas no mundo que poderiam estar tendo dificuldades com o seu conteúdo.
Para garantir que os elementos visuais sejam compreensíveis, considere usar padrões além de cores em seus gráficos. Ao selecionar designs, recomendamos escolher aqueles que sejam suficientemente distintos entre si. Por exemplo, linhas ou pontos são facilmente discerníveis, enquanto linhas de espessuras variadas podem não ser.
2. Organize o Conteúdo para Fácil Entendimento
Não importa que tipo de site você esteja projetando, é provável que haja muito texto. Você pode melhorar a acessibilidade estruturando o conteúdo de uma forma que seja fácil de passar os olhos e entender.
Primeiro, a maioria dos usuários vai apreciar que você divida seu texto em parágrafos curtos. As pessoas frequentemente não leem profundamente na web, e seções mais curtas são mais fáceis de serem escaneadas.
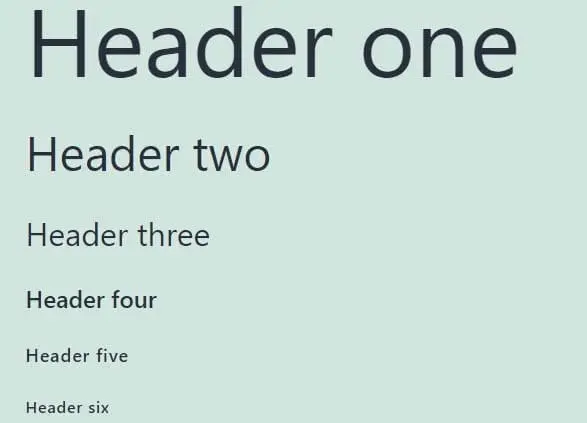
Os títulos também são cruciais para a capacidade de digitalização. Cada título deve descrever precisamente o conteúdo abaixo dele e seguir uma hierarquia lógica. Isso significa usar títulos maiores primeiro e progressivamente menores à medida que você cobre informações mais específicas.
Usar marcação apropriada para seus títulos pode facilitar para os leitores de tela lerem e navegarem pelo seu conteúdo. Em Linguagem de Marcação de Hipertexto (HTML), você usará as tags <h1> até <h6> para criar títulos hierárquicos para dividir seu texto.

Ao adicionar links ao seu conteúdo, certifique-se de que o texto âncora seja descritivo o suficiente para que os leitores saibam para onde clicar nele os levará. Além disso, é inteligente mencionar se o link será aberto em uma nova janela. Uma janela que se abre inesperadamente pode causar problemas para leitores de tela e confundir o usuário.
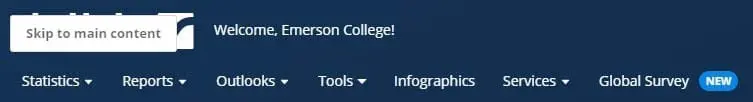
Você também deve permitir que seus usuários naveguem pelo conteúdo sem usar a roda de rolagem ou pressionar repetidamente uma tecla de seta. Isso pode ser tão simples quanto incluir um índice no início de uma postagem de blog. Você também pode ter um botão que pule diretamente para o conteúdo principal da página.

A seguir, vamos explorar algumas maneiras de tornar a interação com o seu site mais fácil.
3. Mantenha os Elementos da Interface do Usuário (UI) Intuitivos e Independentes de Dispositivo
Elementos de Interface do Usuário (UI) são tudo em um site com o qual os visitantes precisam interagir para navegar, e desempenham um papel fundamental na Experiência do Usuário (UX) geral. Elementos de UI podem incluir barras de rolagem, menus dropdown e notificações.
Para que um site seja considerado acessível, pessoas usando diferentes dispositivos precisam conseguir interagir com sucesso com esses elementos de UI. Isso significa que o design independente de dispositivo é crucial.
Por exemplo, algumas pessoas só conseguem usar teclados. Para tornar possível que elas naveguem por uma página web, você pode incluir indicadores de foco para destacar botões, links e campos de texto quando um usuário navega pela página usando a tecla Tab.
Qualquer coisa no seu site que possa ser interagida deve ter um indicador de foco correspondente. A aparência pode variar de um navegador para outro, mas eles geralmente aparecem como um contorno azul ou branco, dependendo da cor de fundo.

Ao adicionar indicadores de foco, você precisará definir a ordem das abas. Esta ordem deve ser semelhante à forma como você lê: de cima para baixo e da esquerda para a direita. Você pode testar isso navegando com as abas pelo seu site.
Tente manter a navegação e outros menus em uma ordem consistente em todo o site. Esses elementos também devem aparecer em locais aproximadamente iguais em cada página, pois isso facilita a memorização e acelera o uso.
Os alvos de toque são as áreas que um usuário toca ao usar um dispositivo touchscreen. Ao definir alvos de toque, você deve garantir que sejam grandes o suficiente para serem facilmente tocados por qualquer pessoa. Por exemplo, pessoas com distúrbios neuromusculares podem não ter o controle motor fino necessário para interagir com um alvo pequeno.
Contudo, você também não quer criar alvos tão grandes que eles sobreponham elementos próximos. Tocar um botão quando você estava mirando em outro é suficiente para frustrar qualquer pessoa.
Alguns usuários dependem muito de atalhos de teclado. Embora você possa definir atalhos para o seu site, essa pode não ser a melhor ação a tomar. Os atalhos de teclado não são padronizados na web, e qualquer um que você criar pode entrar em conflito com o dispositivo que alguém está usando. Se decidir adicionar atalhos personalizados, certifique-se de deixar isso claro e fornecer orientações para utilizá-los.
Existem alguns tipos de interações que não estão disponíveis em todos os dispositivos. Por exemplo, enquanto o gesto de pinçar para dar zoom é conveniente em celulares, é impossível em qualquer computador sem uma tela sensível ao toque. Certifique-se de que o conteúdo não esteja bloqueado por ações que seus usuários podem não conseguir realizar. Forneça múltiplas vias para suas informações.
UX é uma área altamente envolvida no design de sites com muitos componentes variáveis. Portanto, você pode considerar adicionar uma seção ao seu guia de estilo para ajudar a manter a consistência em todos os elementos de UI em seu site.
4. Torne os Controles de Entrada Amigáveis ao Usuário
Controles de entrada são um subconjunto de elementos de UI destinados a receber entradas do usuário. Exemplos incluem campos de texto, caixas de seleção e botões de opção.
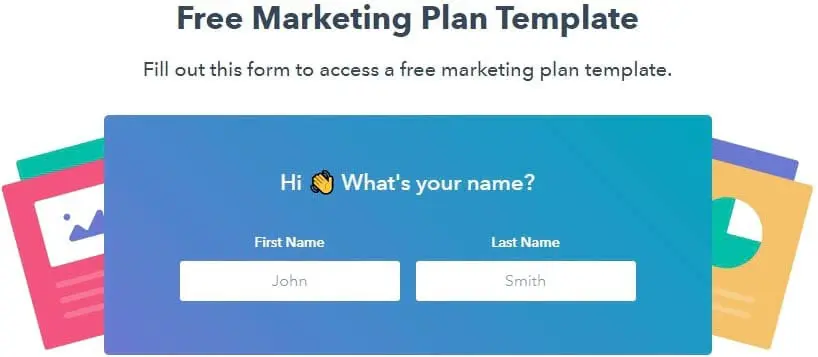
Os formulários podem ser complicados de projetar com acessibilidade em mente, mas existem algumas diretrizes a seguir. Você pode começar rotulando cada campo do seu formulário. Você também pode incluir algum texto de exemplo no próprio campo.

Ao organizar formulários, sugerimos usar uma estrutura vertical e colocar cada campo em sua própria linha. Isso facilita a navegação no formulário para usuários que utilizam apenas o teclado. Além disso, certifique-se de que os indicadores de foco estejam distribuídos por todo o formulário.
Você pode dividir formulários longos em várias seções, pois eles podem ser sobrecarregantes. Você também pode adicionar uma barra de progresso para que as pessoas saibam onde estão no processo; isso provavelmente será apreciado pelos seus usuários.
Finalmente, certifique-se de fornecer mensagens de erro que sejam claras e fáceis de entender. Se possível, não limpe todo o formulário quando ocorrer um erro. É uma boa ideia incluir instruções sobre como corrigir o erro também.
5. Inclua Múltiplas Formas de Desfrutar de Mídia
Os meios de comunicação podem adicionar muito a um site, mas existem questões de acessibilidade que devem ser consideradas. Felizmente, você pode garantir que qualquer mídia que você use seja aproveitada por todos.
Primeiramente, alguns tipos de mídia devem ser evitados completamente. Animações piscantes ou pop-ups podem desencadear convulsões em algumas pessoas. Você também pode querer evitar textos rolantes ou conteúdos animados que não podem ser pausados. Pode ser difícil ou até impossível para alguns usuários assimilarem.
Se você sentir a necessidade de incluir rolagem ou animação, existem maneiras de tornar esses elementos mais acessíveis. Certifique-se de que o texto se mova lentamente o suficiente para que os visitantes possam lê-lo facilmente. Além disso, torne possível para os usuários pausarem o conteúdo e seja claro sobre como fazer isso.
Quando você cria conteúdo em vídeo para o seu site, pode incluir legendas ocultas para surdos e deficientes auditivos. Você também deve adicionar uma transcrição em texto do conteúdo do vídeo para aqueles que usam um leitor de tela.
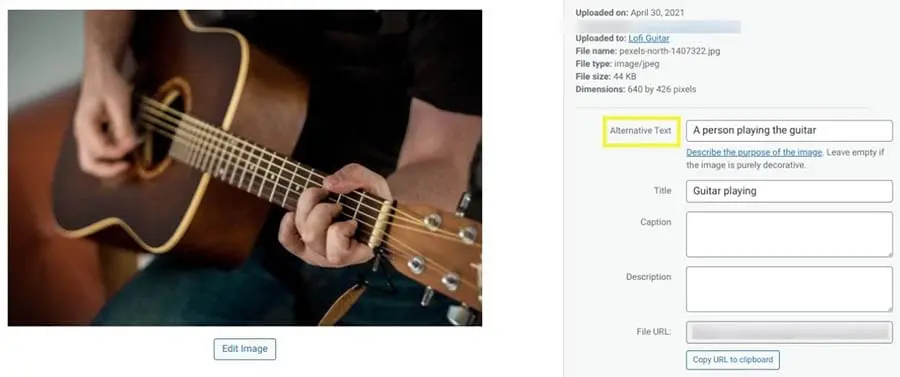
Visitantes que usam leitores de tela podem ter dificuldades com imagens em um site também. Para possibilitar que essas pessoas vejam o que está acontecendo em uma imagem, você pode incluir um texto alternativo.

O texto alternativo é uma descrição destinada a aparecer quando uma imagem não carrega. No entanto, leitores de tela também leem este texto, para que pessoas com deficiências visuais não percam a informação.
Quando você está escrevendo um texto alternativo, você vai querer ser o mais descritivo possível. Você pode basear sua descrição no que está apresentado na imagem e no contexto do conteúdo ao redor. Além disso, não há necessidade de incluir as palavras “Imagem de…” no início do seu texto alternativo, pois o leitor de tela adicionará isso automaticamente.
6. Realize Pesquisa e Testes com Usuários
Pesquisas e testes com usuários provavelmente não são tão empolgantes para você quanto o processo de design, mas são cruciais para acertar na acessibilidade. É melhor realizar pesquisas com usuários no início do processo para entender quem são seus usuários e o que eles esperam de você. Você pode realizar testes ao longo do processo de design para ajudar a manter você na direção certa.
Uma pesquisa minuciosa garante que nenhum dos seus usuários será esquecido e ajudará você a desenvolver um plano para projetar seu site. Você pode usar grupos focais ou pesquisas para determinar o que os usuários precisam do seu site e como pretendem usá-lo.
Você provavelmente vai querer fazer alguns testes durante o processo de construção do site. Você pode tentar testes A/B na fase de wireframing, quando ainda há tempo para mudar. Uma vez que seu site esteja no ar, você poderia observar as pessoas usando seu site e pedir suas opiniões enquanto elas realizam tarefas específicas.
Durante a pesquisa e testes, é melhor reunir um grupo diversificado de participantes. Incluir pessoas de todas as habilidades oferece uma melhor chance de projetar um site que funcione para todos.
Você também pode realizar testes por conta própria, como tentar navegar pelo seu site usando apenas o teclado. Para outros elementos de acessibilidade, você pode querer experimentar um plugin como WP Accessibility.

Este plugin é gratuito para uso. Pode ajudá-lo a corrigir uma variedade de problemas de acessibilidade.
Vamos Tornar a Acessibilidade Padrão
Focar em acessibilidade durante o processo de design pode resultar em um site acessível para todos. Embora possa parecer muita coisa para acompanhar, o retorno vale muito a pena o esforço extra.
Considere o seguinte ao desenhar seu site:
- Torne os elementos visuais de design legíveis.
- Organize o conteúdo da web para fácil compreensão.
- Mantenha os elementos da Interface do Usuário (UI) intuitivos e independentes do dispositivo.
- Torne os controles de entrada amigáveis ao usuário.
- Inclua múltiplas formas de desfrutar de mídia.
- Realize pesquisa de usuário e testes de acessibilidade.
Construir um site acessível é muito mais fácil com o provedor de hospedagem certo ao seu lado. O Shared Unlimited da DreamHost pode garantir que você comece com um site rápido e confiável!