O design de sites é basicamente sobre escolhas. Qual template devemos usar? Que layout nossos visitantes irão gostar? Como consertamos aquela imagem que sempre carrega alguns pixels fora de linha? Cada decisão contribui para a aparência e sensação do seu site.
Escolher o esquema de cores do seu site pode parecer uma das decisões menores. É apenas o toque final, certo?
Bem, na verdade, não. Esquemas de cores do site são importantes nas conversões, identidade da marca e nos sentimentos dos visitantes sobre seu site.
Neste guia, vamos explorar os esquemas de cores mais atuais do planeta e entender por que eles funcionam. Vamos começar!
O Que Exatamente é um Esquema de Cores de um Site?
Cada toque de cor que você encontra em seu site faz parte do esquema geral de cores ou paleta de cores. Isso inclui cada link, gráfico, ícone, botão e variedade de texto. Inclui até o logo do seu site.
Ícone
Um ícone é uma pequena imagem representando um objeto, conceito ou ação. Ícones são frequentemente usados em interfaces de usuário para representar visualmente uma função ou comando. Em muitos casos, você pode usar ícones para representar tarefas comuns ou comandos sem rótulos de texto.
Leia MaisAo projetar seu site, é importante considerar como essas cores se combinam. Você pode fazer isso planejando um esquema de cores do zero ou adaptando o esquema de cores padrão do modelo escolhido.
Por que a escolha das cores do seu site é importante
Um esquema de cores bem elaborado tornará seu site visualmente atraente para os visitantes. Mas não é só isso. As cores podem ajudar a guiar os visitantes pelo site, criar uma atmosfera específica e apoiar sua marca.
Aqui está uma análise mais detalhada do impacto real do seu esquema de cores:
Ajuda a Definir Sua Marca Online
Os visitantes do seu site têm mais probabilidade de comprar ou assinar sua newsletter se o seu site parecer profissional. É uma questão de confiança e credibilidade.
A cor tem um papel importante aqui. Cores primárias divertidas funcionam bem em um site de escola infantil. Enquanto isso, um visual caleidoscópio fará com que você seja ridicularizado em um escritório de serviços jurídicos.
A paleta de cores do seu site também deve combinar bem com o restante da sua marca. Recomendamos evitar cores que entrem em conflito com o seu logotipo!
Pode Melhorar a Usabilidade
De forma mais prática, a escolha do seu esquema de cores pode facilitar (ou dificultar) o uso do seu site pelos visitantes.
Imagine que você criou um site com um fundo azul e texto roxo. Os visitantes achariam quase impossível ler suas postagens de blog e descrições de produtos. Neste exemplo, mudar para uma paleta de cores com melhor contraste melhoraria massivamente a experiência do usuário.
As cores também podem ajudar os visitantes a navegar. Por exemplo, você pode usar tons mais claros para destacar certas partes do seu site, como links.

Pode Aumentar as Conversões
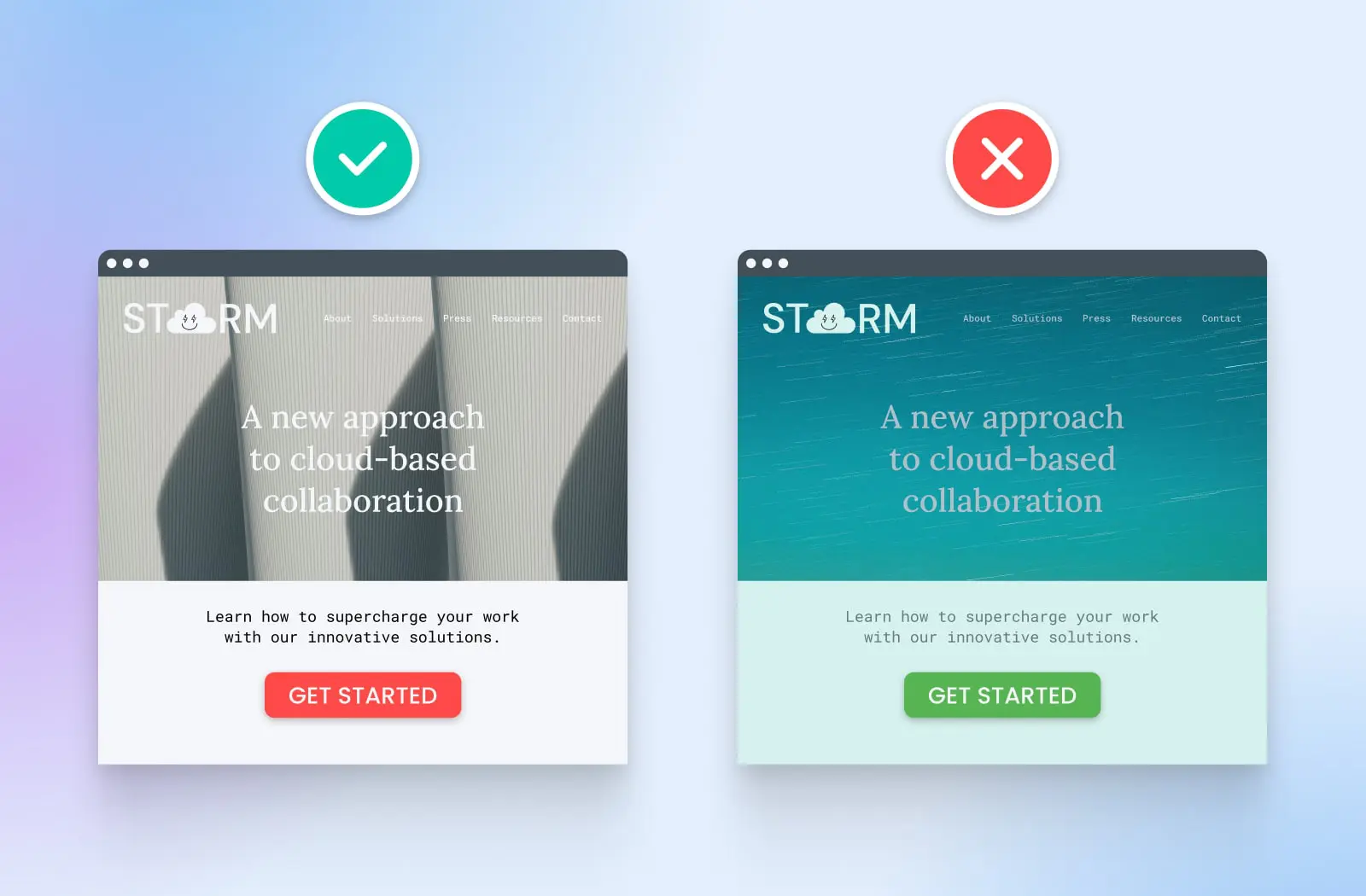
Falando de elementos importantes, aqui vai um fato que pode surpreendê-lo: a cor dos botões no seu site afeta quantas pessoas clicam neles.
Obviamente, cores mais claras tendem a se destacar mais. E verifica-se que certos tons têm um efeito psicológico.
Um estudo de 2.000 visitas descobriu que um botão de CTA (chamada para ação) vermelho atraiu 20% mais cliques do que o mesmo botão na cor verde. No contexto de administrar um negócio, isso representa um salto bastante significativo.
Exploraremos mais profundamente a psicologia das cores (sim, isso existe) um pouco mais tarde.
40 Esquemas de Cores de Sites Lindos para Experimentar
Os designers profissionais muitas vezes criam o esquema de cores para grandes projetos para cada site do zero, mas isso nem sempre é necessário.
Se você é novo no design ou busca inspiração, recomendamos escolher uma combinação de cores já testada e aprovada como ponto de partida. Você sempre pode ajustá-la mais tarde.
Para direcioná-lo na direção certa, nós selecionamos alguns dos melhores esquemas de cores do planeta.
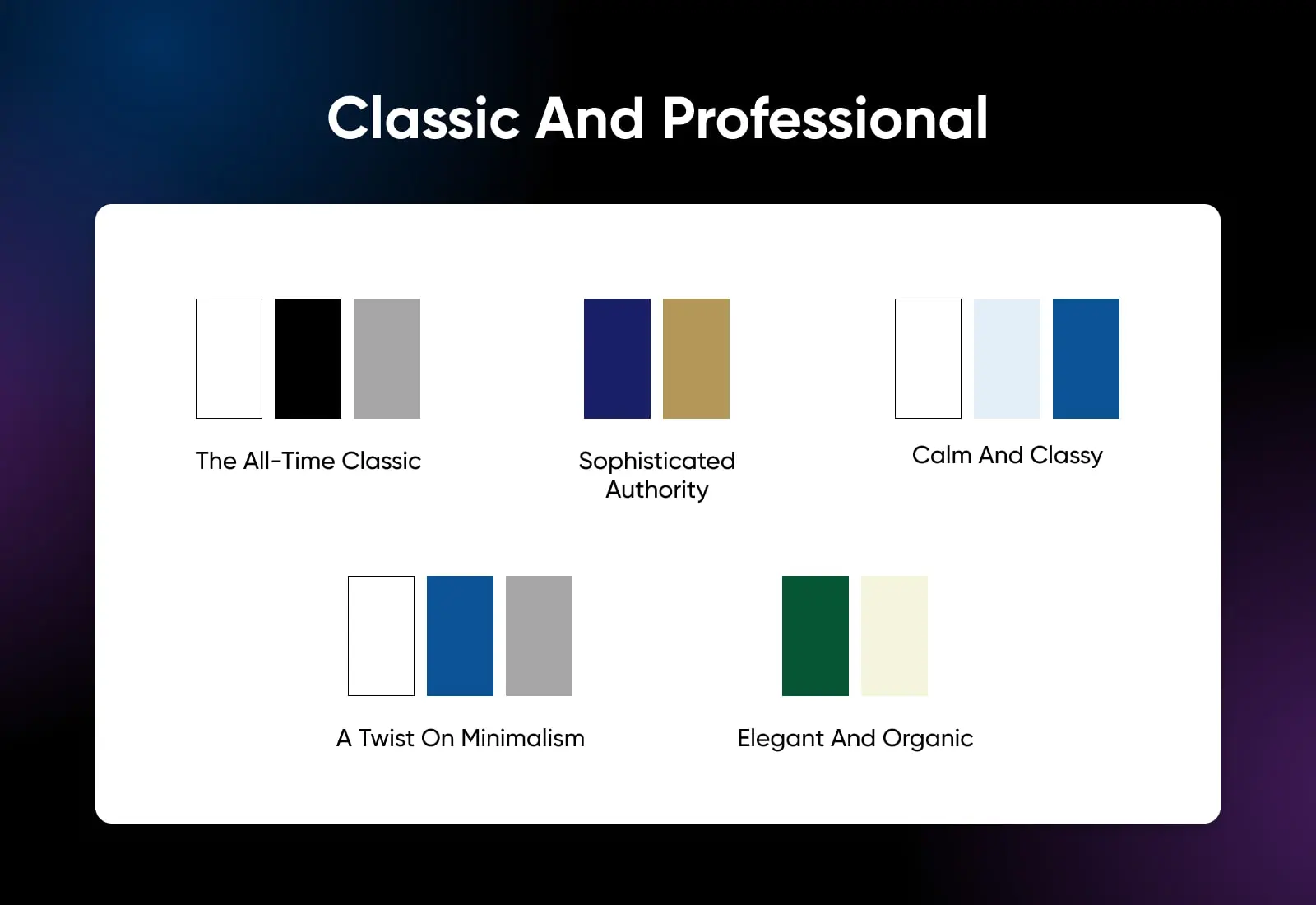
Esquemas de Cores Clássicos e Profissionais

Vamos começar com o básico. Você não pode errar com esses esquemas de cores atemporais:
1. Branco, Preto e Cinza (O Clássico de Todos os Tempos)
Esta combinação simples pode não ganhar nenhum prêmio por criatividade, mas vem com uma garantia de legibilidade e polimento profissional. Adicionar cinza ao visual monotônico oferece mais liberdade no design. Melhor utilizado em sites profissionais e blogs pessoais.
2. Marinho e Dourado (Autoridade Sofisticada)
Destaques dourados brilham num fundo azul marinho neste conjunto de cores. É uma paleta que transmite autoridade com um toque de luxo. Utilize-a para finanças e e-commerce premium.
3. Azul Monocromático com Branco (Calmo e Elegante)
Usar versões mais claras e mais escuras do mesmo azul cria uma paleta harmoniosa que irradia uma energia calmante. Adicionar um fundo branco ajuda a manter uma forte usabilidade. Funcionaria bem para sites de saúde e bem-estar e marcas relacionadas à água.
4. Branco e Azul-Cinza (Uma Variação do Minimalismo)
Embora estejamos de volta a duas cores, este esquema oferece mais interesse do que simplesmente preto e branco. O contraste ligeiramente reduzido e os tons frios criam uma experiência de usuário relaxada, mas elegante, adequada para spas e hotéis.
5. Verde Floresta e Creme (Elegante e Orgânico)
O verde floresta adiciona uma sensação natural aos designs e funciona bem como fundo para conteúdos na cor creme. Este esquema de cores tem um toque orgânico mas ainda é elegante o suficiente para sites de estilo de vida e blogs sobre vida sustentável.
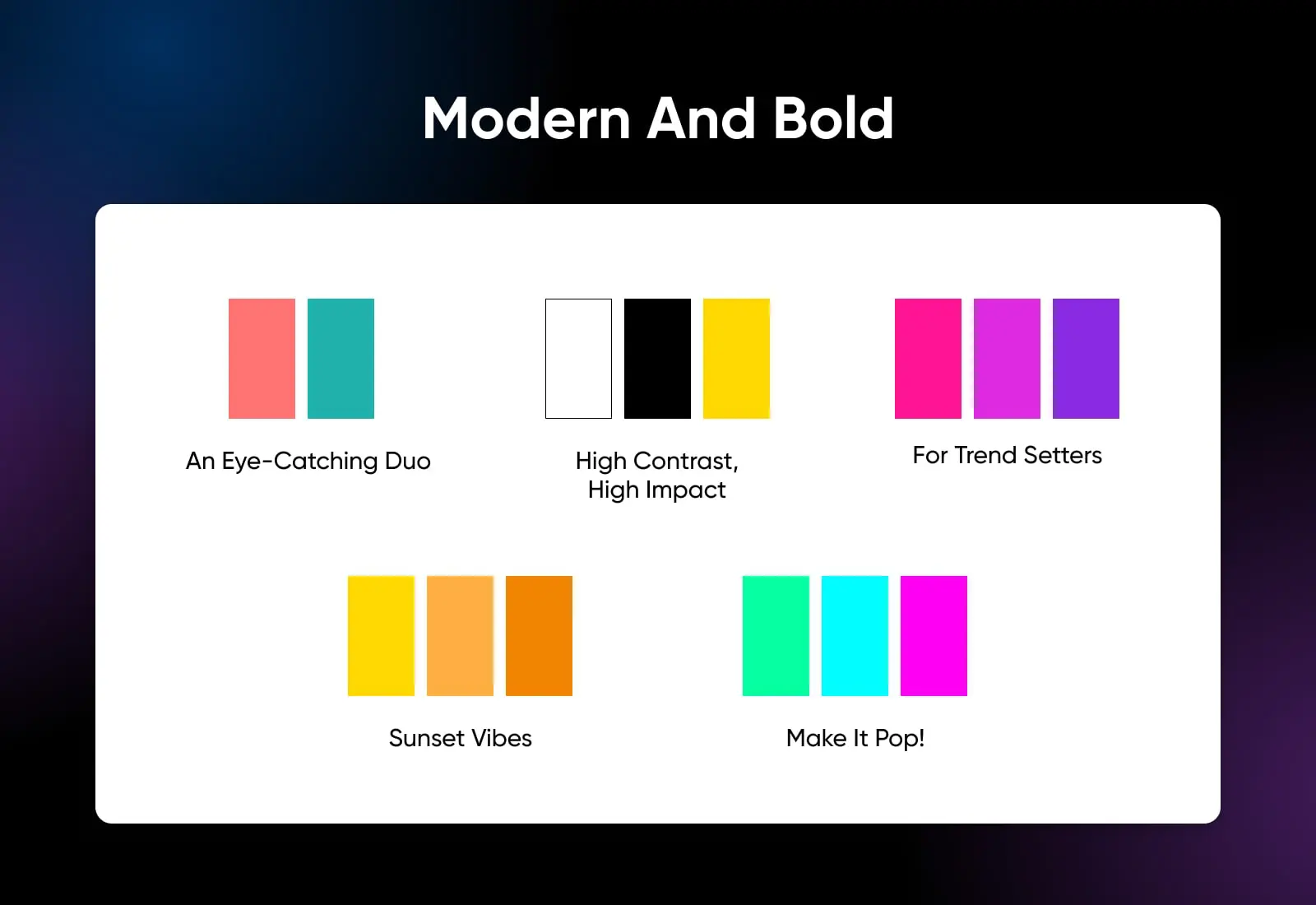
Esquemas de Cores Modernos e Ousados

Embora os clássicos nunca envelheçam, novas ideias valem a pena explorar. Se você deseja adotar um design de ponta e fazer uma declaração com seu site, esses esquemas de cores chamativos valem a pena explorar:
6. Coral e Azul-petróleo (Um Duo Chamativo)
O rosa vibrante do coral e os tons azul-verde do teal combinam para criar uma combinação chamativa. Pode funcionar bem para marcas na área de design e outros sites dedicados à criatividade.
7. Amarelo, Preto e Branco (Alto Contraste, Alto Impacto)
Este esquema de cores de alta visibilidade injeta vida ao seu site mantendo algum espaço em branco para uma sólida usabilidade. É favorito entre startups de tecnologia e fabricantes de bebidas energéticas e equipamentos esportivos.
8. Fuchsia Desbotando em Roxo (Para Tendências)
Assim como um corte de cabelo criativo, uma paleta de cores que vai do fúcsia ao roxo profundo com certeza vai chamar atenção. Considere usar esse esquema se você está tentando atrair um público jovem e consciente da moda.
9. Laranja Desbotando em Amarelo (Vibrações do Pôr do Sol)
Esta atraente seleção de tons quentes é vibrante o suficiente para manter a atenção, mas de alguma forma bastante calmante. É adequada para o público mais jovem e funciona bem para uma ampla gama de marcas — desde aplicativos para dormir até bares na praia.
10. Acentos Neon (Faça Destacar!)
Se você está procurando algo um pouco mais ousado, experimente adicionar toques de verde neon ou rosa em um design branco e preto. Isso cria um visual futurista e noturno que combina com jogos de vídeo e locais de entretenimento.
Esquemas de Cores Naturais e Terrosas

Enquanto cores como teal e fuchsia chamam a atenção, elas podem parecer artificiais — como soda verde-limão. Se você está tentando promover uma marca orgânica ou natural, esses esquemas de cores terrosas podem ser mais adequados:
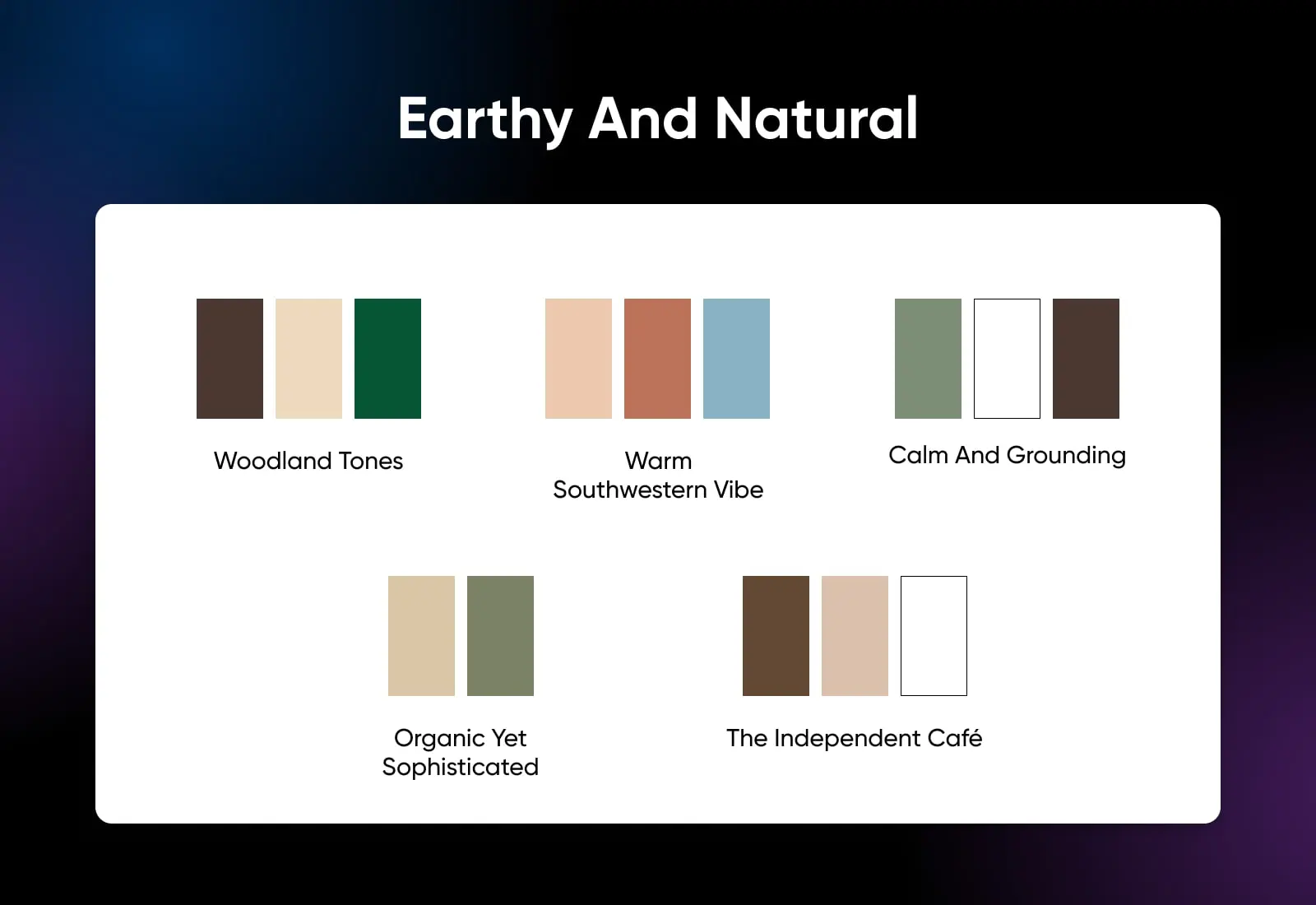
11. Marrom, Bege e Verde Floresta (Tons da Floresta)
Imitando os tons de uma floresta perene, esta combinação de cores transporta instantaneamente seus visitantes para um vale florestal sombreado. Você pode usar verde escuro ou marrom como cor de fundo; escolha este esquema para produtos ecológicos, orgânicos e blogs de jardinagem.
12. Terracota, Areia e Azul Celeste: (Vibração Acolhedora do Sudoeste)
Esta coleção de cores leva os visitantes para um ambiente mais quente e seco. Os tons terrosos proporcionam um excelente plano de fundo para produtos artesanais ou um espaço negativo acolhedor ao redor do conteúdo em blogs de viagem.
13. Verde Sálvia, Branco e Marrom (Calmo e Estabilizador)
Esta paleta de cores é muito pura e elemental, sendo bem adequada para o espaço de bem-estar e atenção plena. A cor verde também combinaria bem com plantas de interior ou cuidados com a pele totalmente naturais.
14. Verde Abafado e Bege (Orgânico porém Sofisticado)
Embora esta paleta de cores definitivamente tenha uma vibração orgânica, não é exatamente “feita da terra”. Verde suave e bege parecem mais sofisticados, como algo que você esperaria ver em um site de revista de decoração ou em um blog de vida lenta.
15. Café Monocromático com Branco (O Café Independente)
Se você adora tons terrosos, experimente brincar com cores baseadas em café. Essa combinação de cores é obviamente perfeita para cafeterias. Você também pode usá-la para promover chocolates, produtos de panificação e artigos de couro.
Esquemas de Cores Pastel e Divertidos

Esquemas de cores leves e arejados são uma escolha comum no espaço de estilo de vida e decoração de casa. Se você está construindo um site neste nicho, aqui estão algumas paletas de cores para experimentar:
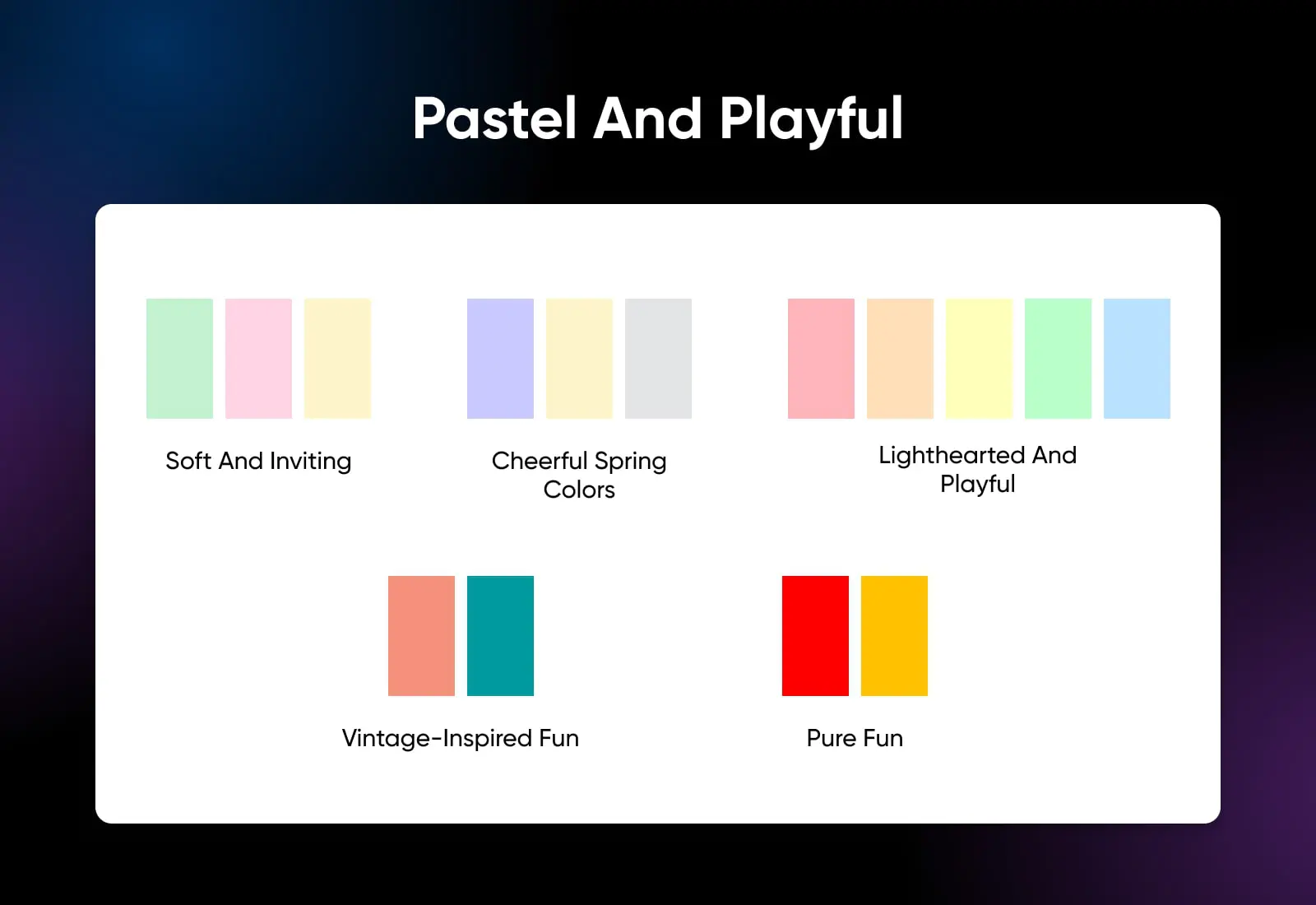
16. Verde Menta, Rosa Pálido e Creme (Suave e Convidativo)
Esta é uma combinação de cores muito comum na decoração moderna de casas, e agora está aparecendo online. O rosa blush adiciona suavidade, enquanto o verde menta parece luxuriante. Use-os juntos com creme em um blog de estilo de vida ou site de negócios de padaria.
17. Lilás, Amarelo Claro e Cinza (Cores Alegres de Primavera)
Esta seleção de cores certamente fará os visitantes lembrarem das flores vibrantes da primavera. Ao mesmo tempo, o lilás proporciona uma sensação de calma. Você poderia usar este esquema de cores para blogs sobre hobbies criativos ou sobre parentalidade.
18. Arco-Íris Pastel (Leve e Divertido)
Combinando múltiplos tons sutis, esta combinação de cores dá ao seu site uma vibe lúdica e sonhadora. Funciona bem para sites voltados para crianças mais novas e outras marcas que desejam evocar essa sensação de despreocupação.
19. Pêssego e Turquesa (Diversão Inspirada em Vintage)
Camisetas desbotadas de festivais, móveis dos anos 1970 e capas de álbuns hippies — esse é o estilo que você obtém com pêssego e turquesa. É uma combinação relaxada que pode funcionar bem para sites de moda de verão e blogs de música.
20. Vermelho e Amarelo (Diversão Pura)
Você sabe quando a tinta começa a voar no jardim de infância? Você pode obter essa mesma energia combinando vermelho forte e amarelo em seu site. Esta é definitivamente para as crianças!
Esquemas de Cores Escuras e Dramáticas

Claro, nem todo mundo gosta de sol e arco-íris. Se você é mais do tipo sombrio e pensativo, esses esquemas de cores irão combinar melhor com seu estilo:
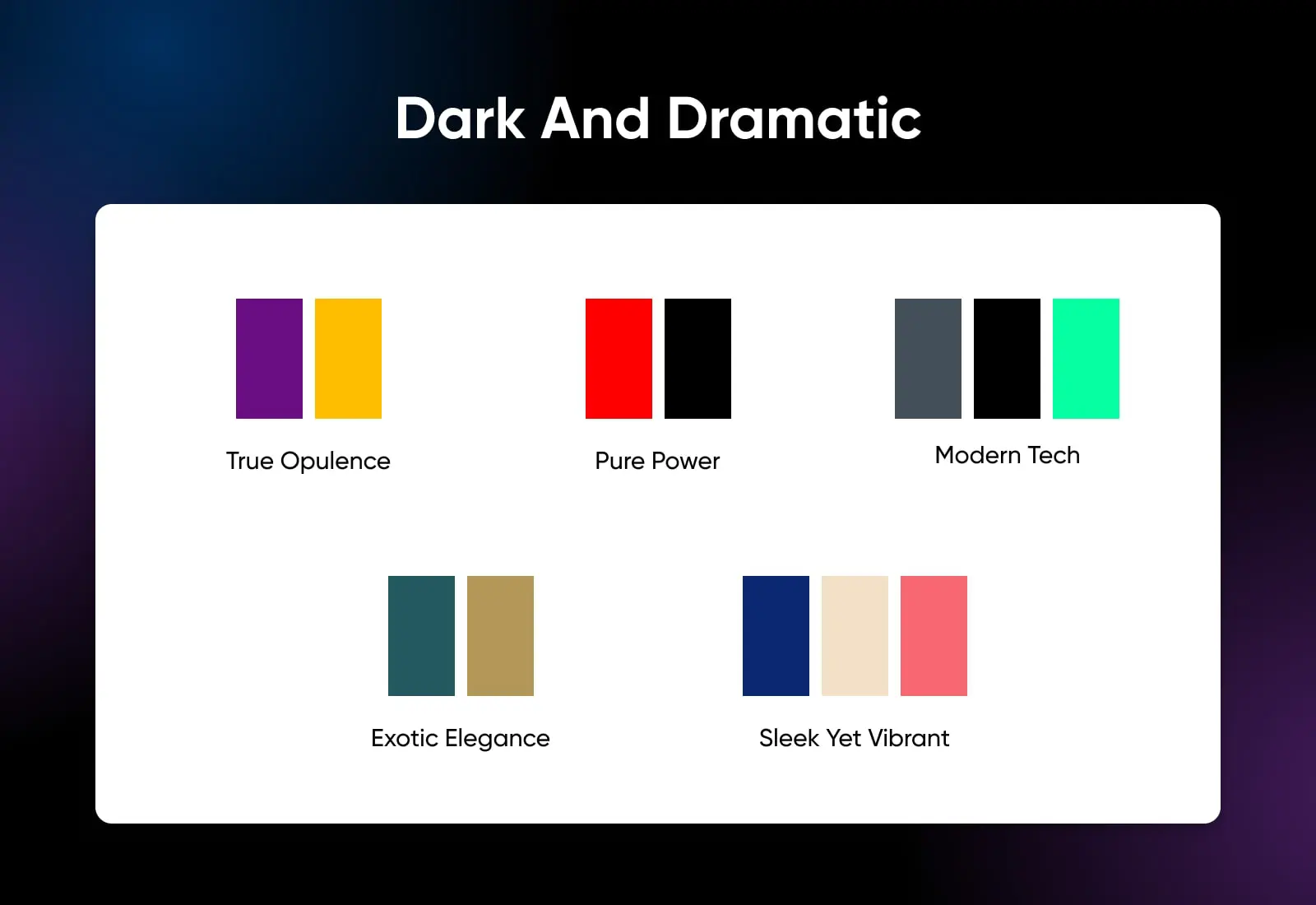
21. Roxo Profundo e Dourado (Verdadeira Opulência)
Você pode elevar o luxuoso esquema de cores azul-marinho e dourado para o próximo nível substituindo o azul royal por roxo escuro. Isso cria uma aparência quase real, fornecendo o fundo perfeito para e-commerce de alta qualidade e serviços exclusivos.
22. Preto e Vermelho (Pura Potência)
Essas duas cores muito fortes podem ser combinadas para criar um efeito poderoso. O preto fornece o fundo, enquanto toques de vermelho criam destaques chamativos. Use esse esquema se você deseja que seu site tenha uma aparência marcante.
23. Cinza Escuro, Preto e Acento Neon (Tecnologia Moderna)
Baseando-se nas influências de Blade Runner, a combinação de cinza escuro, preto e traços de neon parece elegante e moderna. Ela vem com a implicação de tecnologia futurista, tornando-a bem adequada para sites de negócios focados em tecnologia e blogs de jogos.
24. Azul-Petróleo e Dourado (Elegância Exótica)
Você costuma ver a combinação de folha de ouro e turquesa frequentemente em joias modernas. Usar as mesmas cores em seu site pode introduzir uma elegância exótica; use-a para o seu blog de estilo de vida ou marca artesanal.
25. Azul Escuro, Bege e Vermelho Coral (Elegante Ainda Vibrante)
Substituir o preto pelo azul escuro torna o seu site um pouco menos sombrio enquanto mantém uma sensação elegante. O vermelho coral oferece um bom contraste de cor para botões e links. Experimente este esquema se você estiver vendendo serviços profissionais ou produtos de cuidados pessoais.
Esquemas de Cores Frescos e Vibrantes

As cores vibrantes não precisam ser infantis. Esses esquemas de cores frescos devem impulsionar seu site com um toque de brisa quente do meio-dia e uma pitada de limão zestoso:
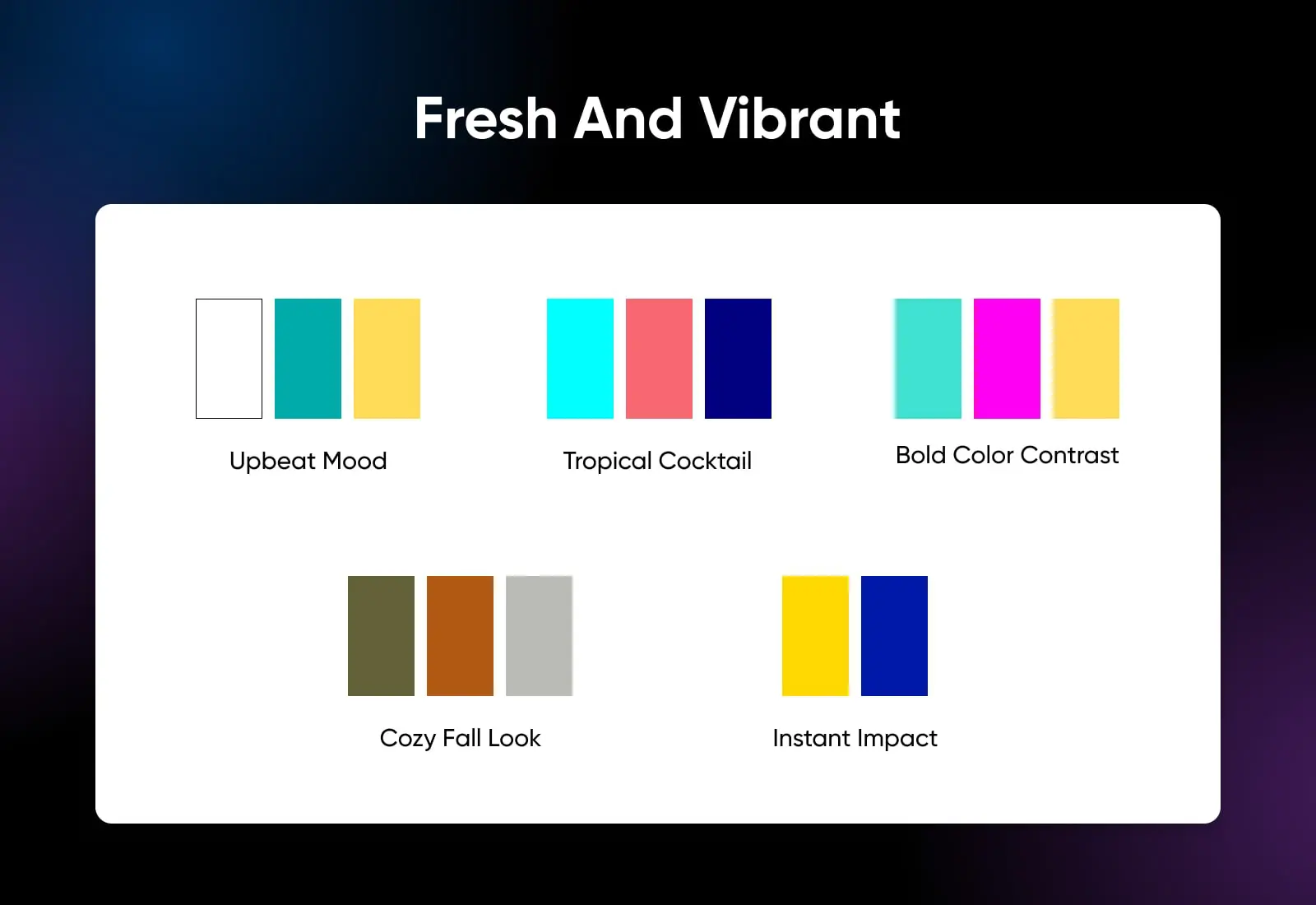
26. Amarelo Mostarda, Azul-petróleo e Branco (Humor Animado)
O amarelo alegre e o verde-água refrescante funcionam juntos como chili e creme azedo — é a combinação perfeita. Esta paleta alegre ficaria ótima no seu blog pessoal. Também seria adequada para marcas criativas.
27. Aqua, Coral e Marinho (Coquetel Tropical)
Se você quer que seus visitantes sintam como se estivessem saboreando uma piña colada, este trio de cores tropicais deve atender às expectativas. É frequentemente usado por blogueiros de viagens e marcas ao ar livre, mas pode trazer o brilho do sol para qualquer site.
28. Turquesa, Magenta e Dourado (Contraste de Cores Ousado)
O contraste entre essas três cores fortes não se adequa a todos os projetos, mas pode tornar seu site visualmente distintivo. Considere usá-lo em seu site de portfólio de arte, ou para promover eventos ao vivo online.
29. Laranja Queimado, Verde Oliva e Creme (Visual Aconchegante de Outono)
Como folhas caindo, estas cores outonais evocam a sensação de saborear um chocolate quente junto a uma lareira aberta. É uma vibração aconchegante que atrairá leitores para o seu blog de comida ou os fará comprar decoração para casa na sua loja online.
30. Amarelo Brilhante e Azul (Impacto Imediato)
Se você está buscando máximo impacto, pode tentar combinar essas cores primárias. O contraste é intenso, mas parece fresco — como mar azul e areia quente. Use isso para qualquer projeto onde você está promovendo uma nova maneira de fazer as coisas.
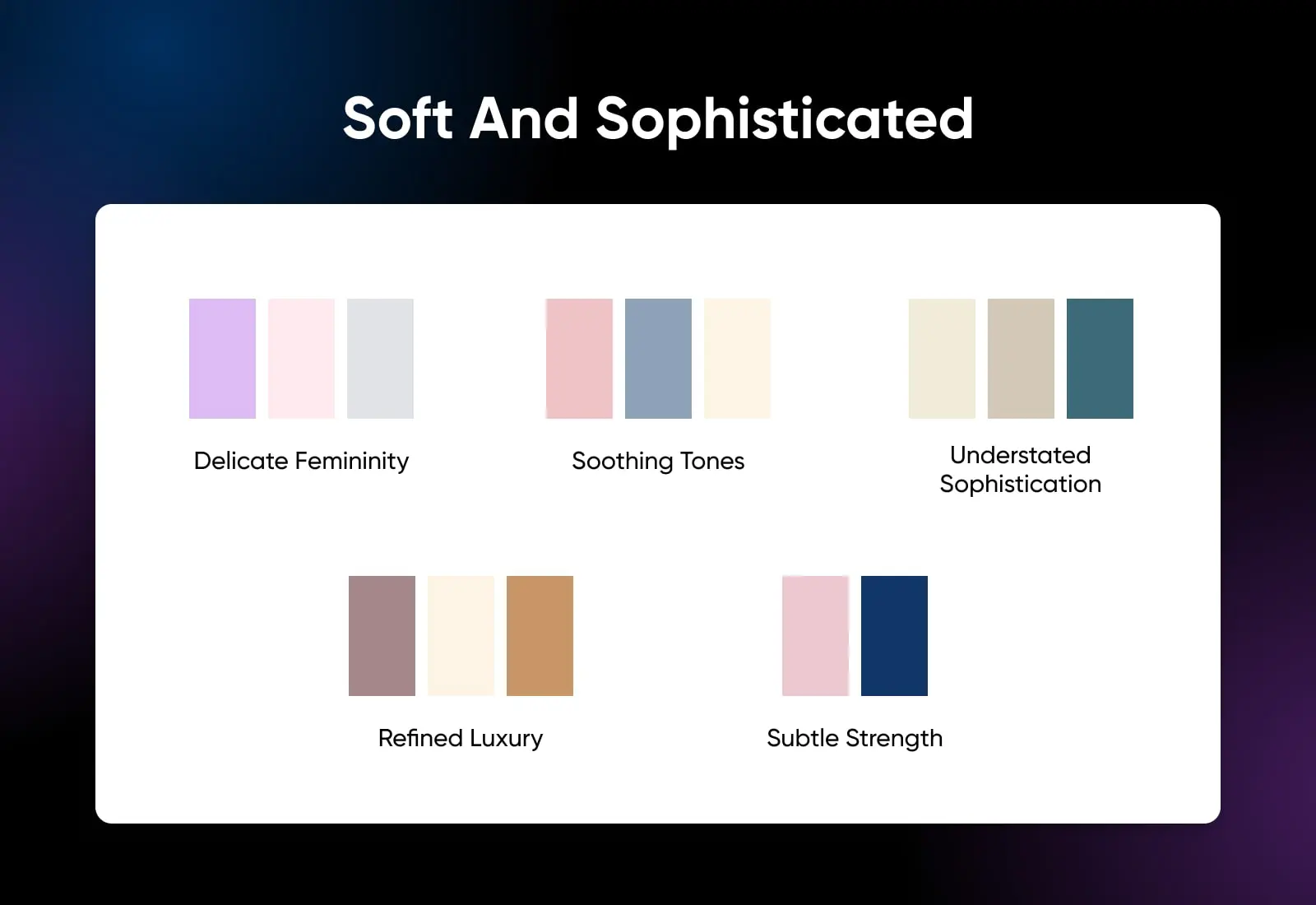
Esquemas de Cores Suaves e Sofisticados

Você não precisa sempre usar cores poderosas para chamar a atenção do seu público. Estes belos esquemas de cores combinam cores sutis com grande efeito:
31. Lavanda, Rosa Claro e Cinza Claro (Feminilidade Delicada)
Este esquema de cores combina notas florais delicadas para transformar seu site em um grande buquê. O fundo cinza claro também faz um ótimo pano de fundo para fotos. Use este esquema para serviços de casamento, planejamento e fotografia, ou para sua marca de cosméticos.
32. Rosa Empoeirado, Azul Claro e Creme (Tons Calmantes)
Em vez de contrastarem, as cores desta paleta se misturam. Isso produz uma aparência suave e delicada, que seria ótima para produtos para bebês, coaching de mindfulness e fabricantes de vestidos de noiva.
33. Bege, Tan e Azul-petróleo Suave (Sofisticação Discreta)
Outra aparição para o azul-petróleo? Sim, porque é incrível. Combiná-lo com cores neutras como bege e marrom cria um visual sofisticado que combina perfeitamente com cosméticos premium, design de interiores e moda.
34. Malva, Creme e Ouro (Luxo Refinado)
Tudo sobre este esquema de cores parece luxuoso. É a paleta que você esperaria ver na embalagem de um hidratante de alta qualidade. Você pode usá-lo para o mesmo propósito — praticamente qualquer marca de estilo de vida premium.
35. Rosa Pastel e Azul Marinho (Força Sutil)
Embora este esquema de cores ainda seja relativamente discreto, usar azul escuro como cor de fundo ou de destaque ajuda a injetar alguma força. Ele promove melhor a feminilidade forte, como para marcas de fragrâncias e cosméticos.
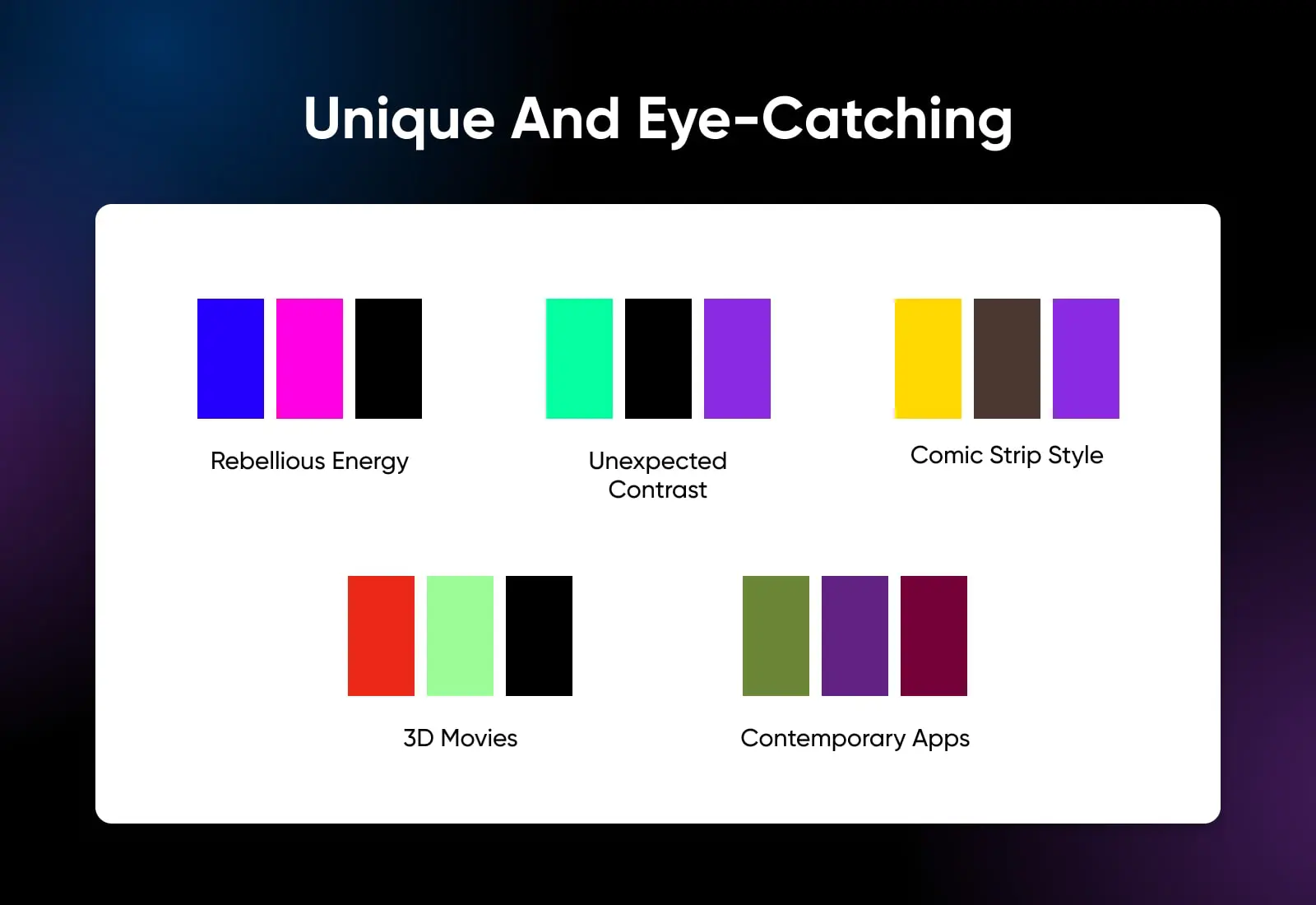
Esquemas de Cores Únicos e Atraentes

Às vezes, seguir o convencional significa se misturar. Se você deseja que seu site se destaque na multidão, experimente explorar estes esquemas de cores únicos:
36. Azul Elétrico, Rosa Choque e Preto (Energia Rebelde)
Este esquema de cores vibrante e super brilhante injeta energia no design do seu site. Também é bastante descontraído, tornando-o perfeito para sites de cafés peculiares, blogs de música e lojas de moda indie.
37. Verde Limão, Roxo e Preto (Contraste Inesperado)
Roxo e verde no mesmo design? Controverso. Mas também, muito envolvente. Esta combinação de cores incomum sugere uma abordagem alternativa — ótima para mostrar inovações técnicas ou produtos de jogos de última geração.
38. Amarelo, Marrom e Roxo (Estilo de Tira Cômica)
Isso pode parecer uma combinação improvável no papel, mas na realidade funciona. O resultado final parece um pouco com uma revista em quadrinhos, com todo o impacto visual associado. Considere usar este esquema de cores para um portfólio criativo.
39. Vermilion, Verde Russo e Preto (Filmes 3D)
Com um fundo preto e um contraste entre verde e vermelho, essa combinação de cores nos lembra dos antigos óculos de filmes 3D. É uma paleta surpreendentemente atraente, com sofisticação suficiente para promover serviços profissionais e eventos.
40. Montanha Verde, Roxo e Bordô (Aplicativos Contemporâneos)
Finalizando nossa seleção, este esquema de cores oferece uma mistura interessante de tons. Há um contraste de cores significativo aqui, mas cada parte se encaixa bem. É perfeito para mostrar seu aplicativo novinho em folha ou serviço online.
Como Escolher o Esquema de Cores do Seu Site
Inspirar-se em esquemas de cores comprovados é uma jogada inteligente. Isso lhe dá uma ideia do que é provável que funcione. Além disso, você pode usar uma paleta existente como base para o seu design.
Isso dito, não recomendamos pegar um template diretamente da prateleira. Por quê? Porque cada marca é diferente. Se você quer que seu site tenha uma identidade única, ele precisa de cores personalizadas.
Criar o esquema de cores para seu site começa com a seleção de uma cor base. Isso fornece o tema principal para o seu design. Em seguida, você constrói seu esquema de cores selecionando outras cores que combinam bem com a cor base.
E como você escolhe uma cor base? Estudando um pouco de psicologia.
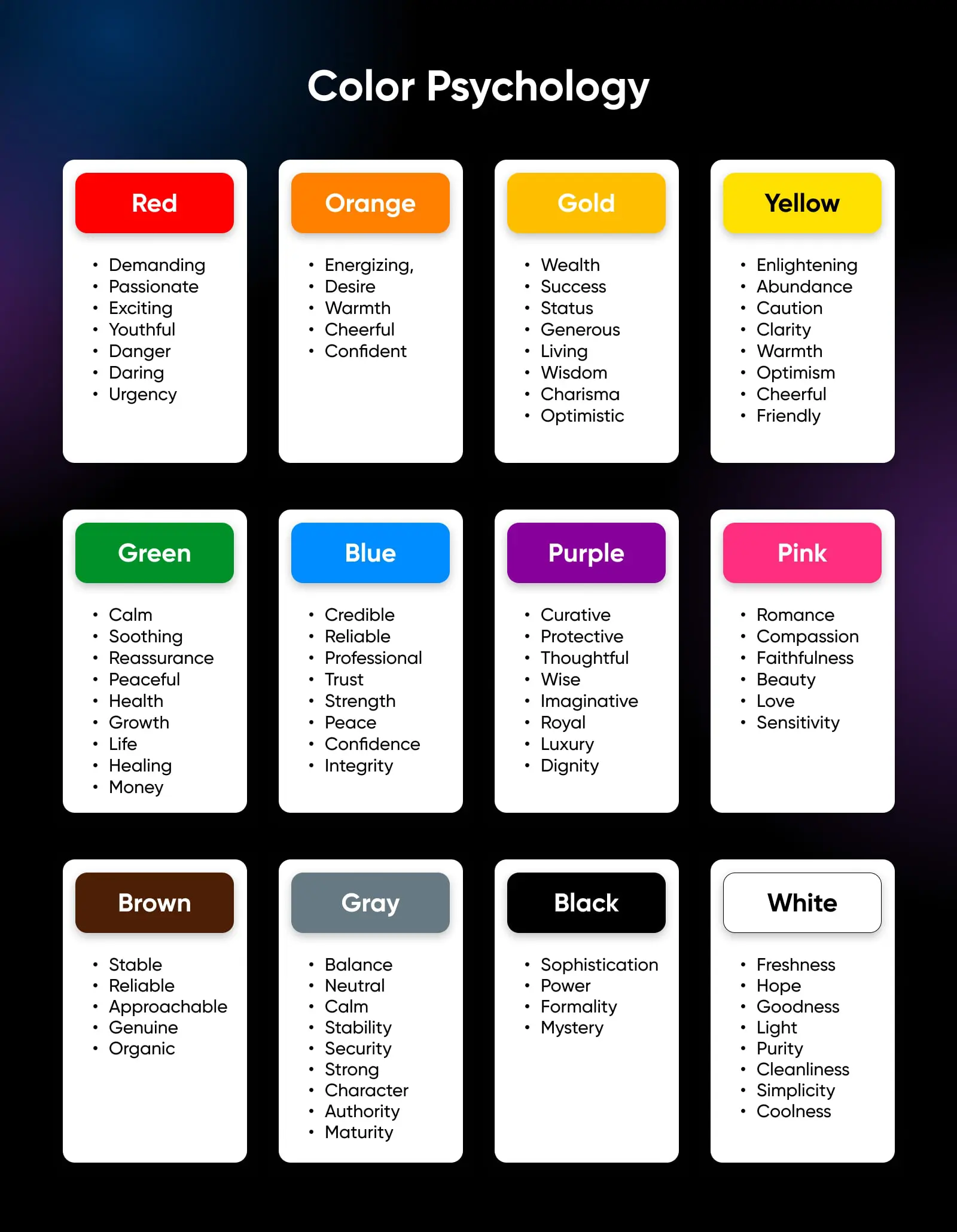
Escolhendo Sua Cor Base Com Psicologia
Desde que começamos a criar arte e construir civilizações, a humanidade atribuiu significados simbólicos às cores e explorou como nossos cérebros as percebem.
Os antigos egípcios misturavam pigmentos à base de minerais para infundir suas artes com significados baseados em cores. O poeta e estadista alemão do século XIX, Goethe, realizou uma exploração filosófica da roda de cores, abrindo caminho para estudos científicos duradouros sobre cores no campo emergente da psicologia ocidental.
Ainda hoje, a cor desempenha um papel importante na forma como percebemos o mundo. Pesquisas indicam que a cor sozinha pode aumentar o reconhecimento de marca em até 80%.

A maneira como as pessoas reagem a uma determinada cor depende, em parte, da sua idade, gênero e educação cultural.
Considere como a cor roxa é percebida ao redor do mundo. Enquanto a maioria das pessoas nos países ocidentais associa roxo com luxo e riqueza, essa cor representa luto e tristeza na Índia e na Tailândia.
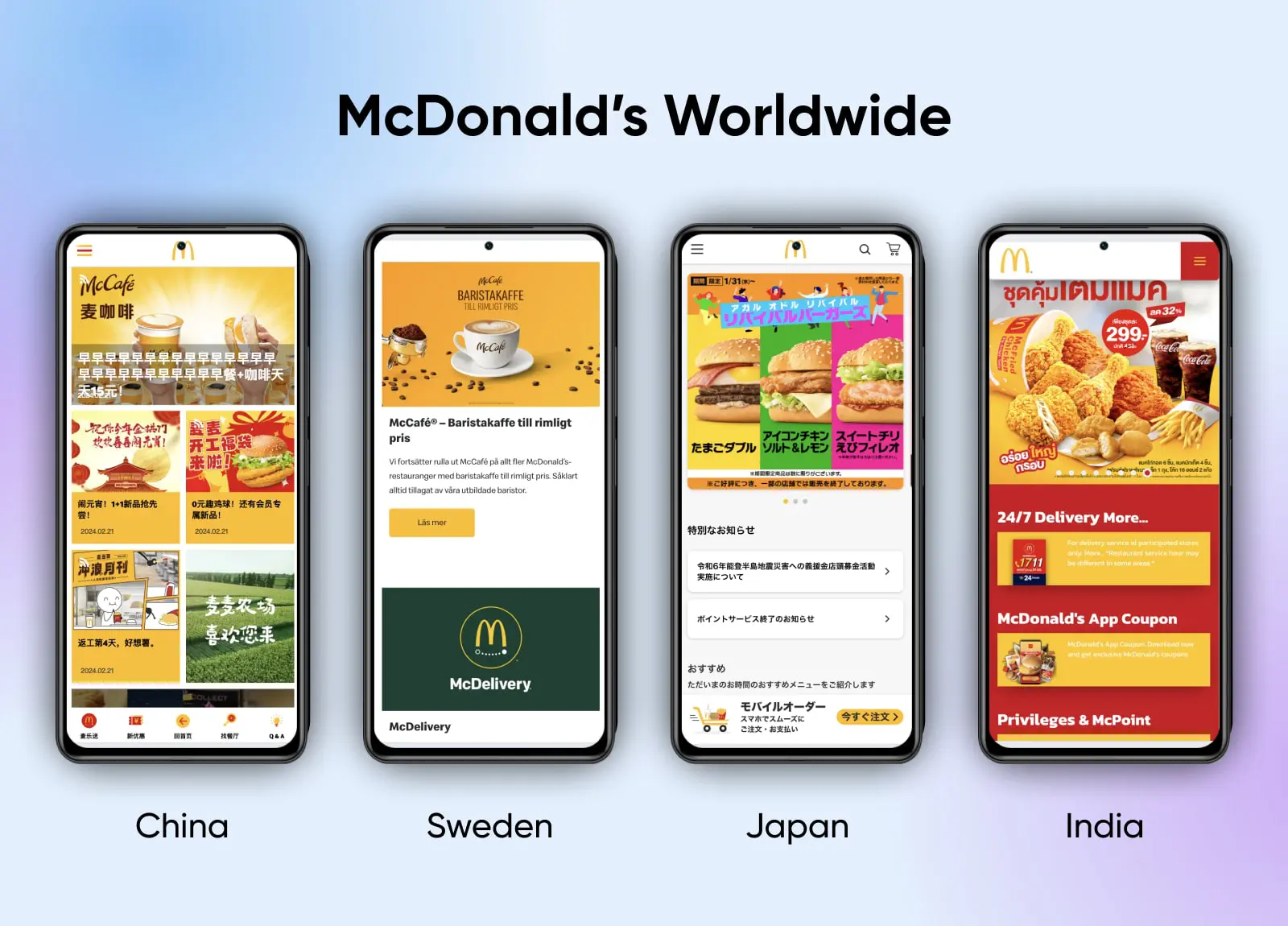
Da mesma forma, o amarelo no logo do McDonald’s é associado à felicidade praticamente em todo o mundo. Mas a empresa adapta seu esquema de cores para adequar-se às preferências culturais dos clientes em diferentes nações.

Não vale a pena agonizar sobre se o seu blog deve ser acentuado com teal ou lilás. Mas tenha em mente como seu público-alvo pode perceber essas escolhas de cores.
Por exemplo, azuis e verdes são amplamente aceitos como escolhas seguras, enquanto vermelhos e laranjas podem evocar mais emoção. Os mais jovens tendem a preferir cores mais brilhantes, mas as paletas preferidas das pessoas tendem a se tornar mais suaves com a idade.
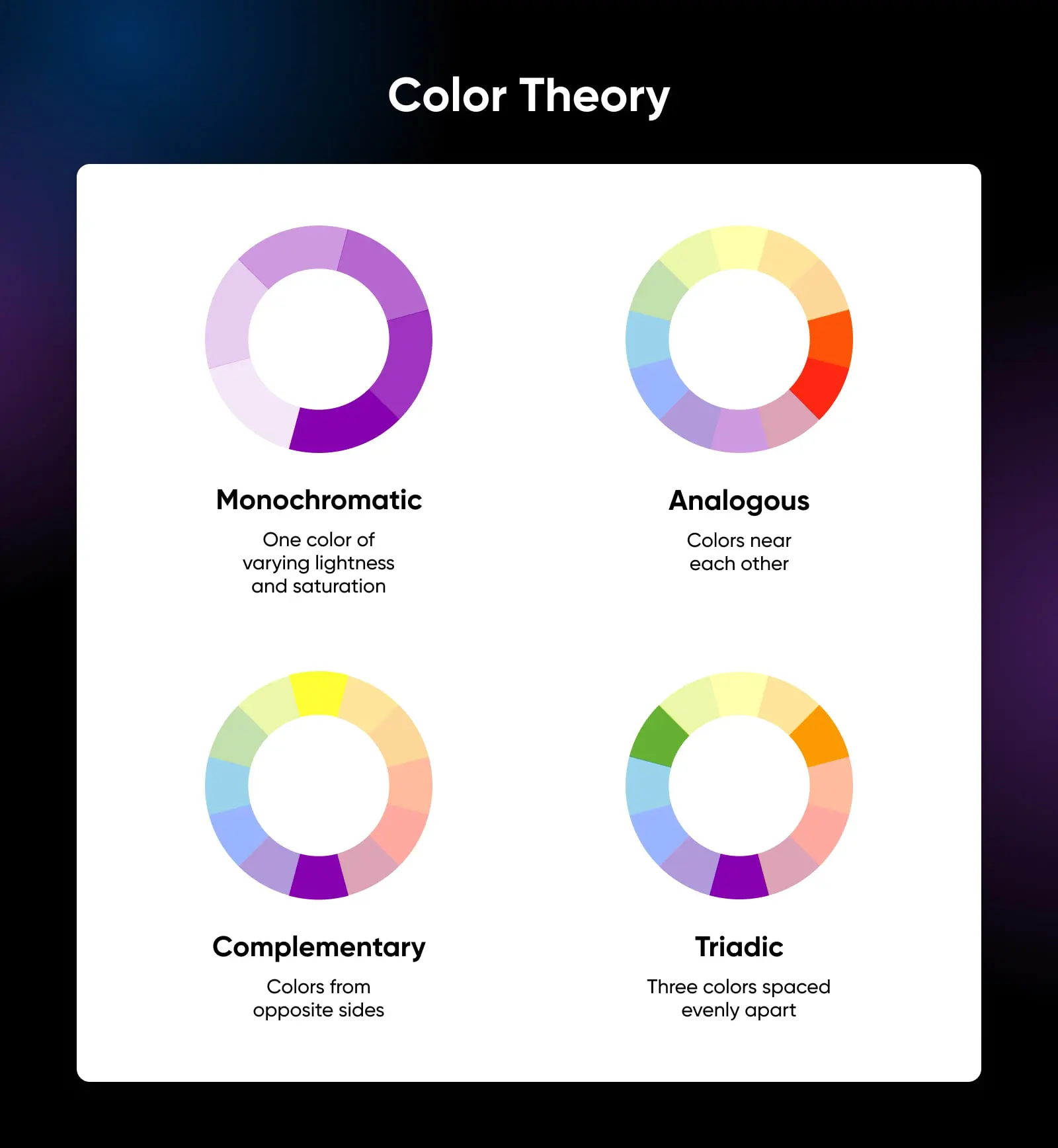
Entendendo a Teoria das Cores
Depois de escolher uma cor dominante que capta o caráter do seu site, é hora de focar na cor secundária para completar seu esquema. Aqui estão as opções dispostas na roda de cores:

- Monocromático esquemas de cores são baseados em uma única cor, com diferentes variantes de luz e saturação. Embora os esquemas monocromáticos sejam considerados mais fáceis para os olhos, eles correm o risco de serem insossos. Um toque bem colocado de amarelo complementar ou um roxo análogo pode fazer muito em uma página dominada por tons de azul.
- Análogas cores estão uma ao lado da outra na roda de cores, e geralmente criam combinações que são visualmente agradáveis. Esquemas de cores análogos são frequentemente encontrados na natureza, e eles normalmente têm um efeito harmonioso.
- Complementares cores aparecem opostas uma à outra na roda de cores, criando alto contraste, esquemas vibrantes e chamativos quando usados juntos. Use-os com moderação para enfatizar detalhes que você deseja destacar (cof *botões de chamada para ação* cof).
- Triádica esquemas de cores usam cores que estão espaçadas uniformemente na roda de cores, como os pontos de um triângulo. Roxo, verde e laranja é um exemplo clássico de um esquema triádico — que é melhor aplicado quando uma cor domina e as outras duas são usadas como cores de destaque ousadas.
Escolher esquemas de cores pode parecer avassalador, especialmente ao explorar combinações mais complexas como esquemas complementares divididos e tetrádicos. Mas lembre-se — alguns dos esquemas de cores mais visualmente agradáveis e eficazes mantêm tudo muito simples.
Perguntas Frequentes sobre Esquema de Cores
Se você ainda deseja aprender mais sobre esquemas de cores, confira estas perguntas frequentes:
Quais são os 7 principais esquemas de cores?
Os sete principais esquemas de cores incluem os quatro que mencionamos anteriormente: monocromático, análogo, complementar e triádico.
A programação também inclui:
- Complementar Dividida — Uma cor base combinada com duas cores de cada lado da escolha complementar na roda de cores.
- Quadrado — Quatro cores que estão igualmente espaçadas ao redor da roda de cores.
- Retângulo ou Tetradic — Uma cor base, junto com mais três cores colocadas a 60 graus, 180 graus e 240 graus na roda.
Qual cor chama a atenção primeiro?
Estudos sobre o comportamento humano sugerem que o vermelho é o claro vencedor aqui. É a cor associada ao sangue, amor, raiva, perigo e todas as coisas apaixonadas. Dadas essas conexões, simplesmente não podemos ignorar um pouco de carmesim.
O que é a regra de cor 60-30-10?
É como uma regra geral para criar esquemas de cores. O framework é baseado em percentagens, onde:
- 60% do seu design deve ser a cor primária.
- 30% deve ser a cor secundária.
- 10% é dedicado à cor de destaque.
É um ponto de partida útil. Apenas lembre-se de que as regras foram feitas para serem quebradas…
Qual é o melhor esquema de cores para a legibilidade?
Pesquisa científica ao longo de um longo período estabeleceu que texto preto em fundo branco é o esquema de cores ótimo para legibilidade. Mas você definitivamente pode desviar-se desta combinação e ainda manter o texto claro. A chave é manter um bom contraste entre o fundo e seu conteúdo.
Atualize seu site hoje
Criar um esquema de cores para um site não é apenas escolher suas tonalidades favoritas. Como descobrimos, as principais marcas utilizam a psicologia das cores e a teoria das cores para encontrar a combinação perfeita.
Se você está planejando construir um novo site ou revitalizar sua presença online, tente usar os mesmos princípios ao escolher suas cores. Pense em:
- Qual ambiente você deseja criar.
- Como as cores se combinam.
- E como seu esquema de cores afetará a usabilidade.
Divida em pequenos pedaços, e a escolha não parecerá tão esmagadora.
Assim que decidir o seu esquema de cores, certifique-se de testá-lo no seu site. Para configurar o seu esquema de cores perfeito no WordPress, experimente usar o nosso Construtor de Sites WP. É super fácil de usar e funciona em todos os nossos planos de hospedagem.
(Não está com vontade de fazer você mesmo? Nossa equipe profissional de design web está sempre de prontidão!)
Quando você estiver pronto para lançar seu novo design, certifique-se de ter a hospedagem à altura. Na DreamHost, oferecemos desempenho excepcional e 99.9% de tempo de atividade em todos os planos de hospedagem, a partir de apenas $2.59 por mês. Inscreva-se hoje para experimentar você mesmo!

Crie um Site para Todos
Com atualizações automáticas e defesas de segurança fortes, o DreamPress tira a gestão do servidor das suas mãos para que você possa focar no que realmente importa: criar um site que possa ser desfrutado por todos os usuários.
Escolha Seu Plano