Quem não adora um bom programa de melhorias para casa? Independentemente de os apresentadores começarem com uma cabana dilapidada ou uma propriedade elegante, eles parecem saber exatamente o que fazer para criar uma casa visualmente deslumbrante que utiliza bem o espaço e promove um fluxo constante e eficiente de tráfego de pessoas.
Os mesmos princípios básicos de renovações domésticas também se aplicam ao redesenhar seu site para aproveitar as tendências modernas de design, melhorar a experiência do usuário e aumentar as oportunidades de negócios. A maioria das reformas de sites requer mais do que apenas mudanças cosméticas para ser verdadeiramente eficaz, por isso, o processo pode ser assustador. É por isso que criamos este recurso: a lista de verificação de redesenho do site.
Os ferozmente independentes podem aprender como projetar um site do zero usando apenas HTML/CSS, mas desenvolvedores experientes e iniciantes em websites frequentemente preferem começar com um modelo para ter uma vantagem inicial no design.
Independentemente do caminho que você escolher, esta lista de verificação ajudará você a alcançar um redesenho eficaz sem se sobrecarregar com escolhas de cores ou exagerar demais com aquela marreta.
Indicadores de Desempenho do Site
Antes de mergulhar em um redesign de site, você deve estabelecer metas claras e mensuráveis. Assim como em um projeto de reforma de casa onde você mede os cômodos antes de comprar móveis, estabelecer uma referência para os Indicadores Chave de Desempenho (KPIs) do seu site cria a base para um redesign bem-sucedido. Essas métricas são sua bússola, guiando cada decisão para garantir que ela esteja alinhada com seus objetivos gerais.
Comece por identificar os KPIs mais relevantes para o propósito do seu site e os objetivos comerciais. Por exemplo, um site de e-commerce pode ter KPIs como taxa de conversão, valor médio do pedido ou taxa de abandono de carrinho. Se o seu site é focado em conteúdo, você pode acompanhar métricas como visualizações de página, taxa de rejeição e tempo no site.
Com suas KPIs relevantes para o negócio estabelecidas, é hora de analisar o desempenho do seu site atual. Ferramentas como o Google Analytics oferecem insights profundos sobre o comportamento do usuário e desempenho do site. Observe suas métricas atuais e documente-as. Isso lhe dá um ponto de partida claro e ajuda a estabelecer metas realistas e específicas para o seu redesign. Por exemplo, visar um aumento de 20% no engajamento do usuário é mais acionável do que um objetivo vago como “melhorar a experiência do usuário”.
KPI
u2018KPIu2019 significa Indicador-Chave de Desempenho. Em SEO, KPIs são métricas utilizadas para medir o sucesso de uma campanha. Os KPIs são tipicamente pontos de dados quantificáveis, como tráfego orgânico total, taxa de conversão ou posições no Google.
Leia MaisDefinir Metas
Depois de fazer o benchmarking dos KPIs do seu site, o próximo passo na jornada de redesenho do seu site é a definição de objetivos. Esta etapa é sobre transformar os insights orientados por dados que você coletou em objetivos acionáveis para o seu redesenho. Pense nisso como criar o projeto para seu projeto de renovação, garantindo que cada mudança sirva a um propósito e contribua para o objetivo final.
Aqui estão algumas dicas:
- Estabeleça metas claras e específicas. Em vez de declarações amplas como “aumentar o tráfego”, estabeleça alvos específicos como “aumentar os visitantes mensais em 30% dentro de seis meses após o lançamento.” Metas precisas não só fornecem uma direção clara, mas também facilitam a medição do sucesso.
- Alinhe suas metas com os objetivos mais amplos do seu negócio. Se o seu negócio visa expandir para novos mercados, o redesign do seu site deve incluir funcionalidades e conteúdos que atendam a essa expansão. Da mesma forma, se a conscientização da marca é uma prioridade, o redesign deve focar em elementos que aumentem a visibilidade e reconhecimento da marca.
- A experiência do usuário (UX) deve estar no centro do seu redesign. Isso pode incluir a melhoria da navegação do site, a aceleração dos tempos de carregamento ou a criação de conteúdos mais envolventes. Definir metas de UX é tudo sobre melhorar a jornada do usuário pelo seu site, tornando-a mais agradável, intuitiva e eficiente.
- Não negligencie os componentes técnicos e estéticos. As metas nesta área podem incluir a adoção de um design responsivo para melhores experiências móveis, atualização para uma plataforma mais amigável para SEO, ou renovar o design visual para refletir tendências modernas.
- No panorama digital em rápida evolução, a escalabilidade e adaptabilidade são vitais. Estabeleça metas que não só atendam às suas necessidades atuais, mas também deixem espaço para crescimento futuro e mudanças. Isso pode significar escolher modelos de design flexíveis, planejar atualizações de conteúdo ou garantir que a estrutura do seu site possa acomodar novas funcionalidades ou tecnologias.
- Equilibre metas aspiracionais com praticidade. Considere seus recursos, cronograma e limitações. Embora seja bom ter altas aspirações, suas metas devem ser alcançáveis dentro dos parâmetros com os quais você está trabalhando.
Estrutura do Site
A estrutura do seu site é a base sobre a qual todos os outros aspectos são construídos. Uma estrutura de site bem planejada significa uma navegação mais fácil, uma melhor experiência do usuário e um desempenho aprimorado de SEO. Nesta etapa, você vai mapear como as páginas e o conteúdo do seu site estão vinculados e organizados, preparando o cenário para um redesenho coeso e amigável.
Mapa do Site
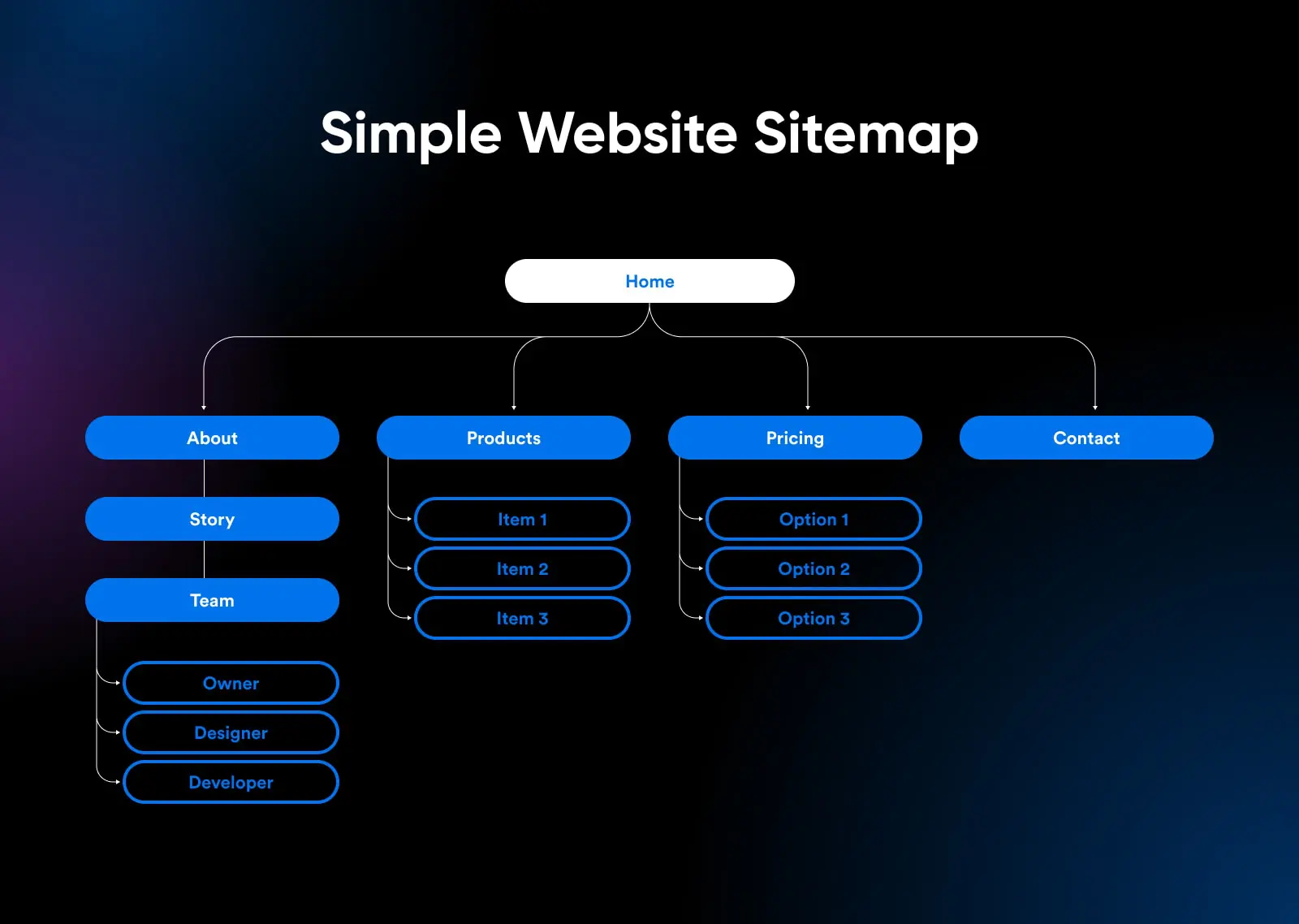
Um sitemap é essencialmente um projeto do seu site. Ele lista todas as principais páginas e, idealmente, mostra como elas estão interconectadas. Outra maneira de pensar nele é como um fluxograma que delineia a hierarquia do seu site e ajuda você a visualizar como o conteúdo está organizado.

Um sitemap serve vários propósitos importantes:
- Navegação do usuário: Assim como uma casa bem planejada onde cada sala é facilmente acessível, um sitemap ajuda os visitantes do site a encontrar facilmente o que estão procurando. Um fluxo lógico entre as páginas melhora a experiência do usuário e reduz as taxas de rejeição.
- Benefícios SEO: Os motores de busca utilizam sitemaps para rastrear e entender o layout do seu site. Um sitemap claro pode melhorar o SEO do seu site, pois facilita para os motores de busca indexarem o seu conteúdo.
- Planejamento e organização: Durante um redesign, um sitemap atua como um guia. Ajuda você a identificar quais páginas precisam ser atualizadas, fundidas ou removidas. Este processo ajuda a acompanhar seus esforços, eliminar conteúdo desatualizado e garantir que todas as informações no seu novo site sejam relevantes e úteis.
Ao criar seu sitemap para o seu redesenho:
- Comece por revisar o seu site existente e o conteúdo. Identifique o que deve ser mantido, atualizado ou removido.
- Estabeleça uma hierarquia clara de páginas. O conteúdo mais crítico ou frequentemente acessado deve ser facilmente acessível, preferencialmente a partir da página inicial.
- Considere como os usuários navegarão de uma página para outra. Caminhos de navegação lógicos e intuitivos são essenciais para uma boa experiência do usuário.
- Utilize pesquisa de palavras-chave para informar os títulos e descrições das suas páginas. Essa abordagem beneficia não só os usuários, mas também ajuda na otimização para motores de busca.
- Se o seu redesign envolve adicionar novo conteúdo ou funcionalidades, incorpore esses elementos ao seu mapa do site. Planeje como esses novos elementos se integrarão à estrutura existente.
- Lembre-se, existem muitas ferramentas disponíveis que podem ajudá-lo a criar uma representação visual do seu mapa do site. Isso pode ser útil para a equipe de redesign e outros interessados que precisam entender a estrutura.
Menu de Navegação
Um menu de navegação é uma coleção de links que levam às principais páginas de um site. Tipicamente, os menus de navegação estão localizados no topo da tela ou em uma barra lateral. No entanto, essa localização pode variar.
Leia MaisDesign & UX
Ao redesenhar um site, o design e a experiência do usuário combinam criatividade e funcionalidade. Isso significa criar um site visualmente envolvente, fácil de navegar e alinhado com as necessidades e expectativas dos usuários.
Pesquisa de UX
A pesquisa de UX começa com um profundo entendimento do seu público. Quem são seus usuários? Quais são suas necessidades, preferências e pontos de dor? Ferramentas como pesquisas de usuários, entrevistas e dados de análise podem fornecer insights sobre o comportamento do seu público e como eles interagem com seu site.
Reúna e analise o feedback do seu site atual. Identifique problemas comuns que os usuários enfrentam, como dificuldades de navegação, lacunas de conteúdo ou problemas de desempenho. Esse feedback ajudará você a focar nas mudanças necessárias no seu redesenho.
Também pode ser útil dar uma olhada nos sites dos seus concorrentes. O que eles fazem bem? Onde eles não são tão bons? Esta análise pode revelar oportunidades para diferenciação e melhoria no seu novo design.
Esqueleto Digital
Um wireframe é a estrutura esquelética do seu site. Ele delineia o layout básico e os elementos de cada página. Pense nisso como a planta baixa de uma casa, mostrando onde cada peça de mobília vai – mas não como ela parece.
Nesta etapa, o foco está no posicionamento de elementos como cabeçalhos, rodapés, menus de navegação e áreas de conteúdo. O objetivo é criar um fluxo lógico e intuitivo que guie os usuários pelo seu site.
O wireframing é um processo iterativo. Geralmente começa com esboços básicos e evolui para maquetes digitais mais detalhadas. Solicitar feedback regular durante esta fase pode ajudá-lo a refinar o layout e aumentar sua confiança de que ele atende às necessidades do usuário.
Wireframe
Um wireframe é uma ilustração bidimensional de uma página web que determina onde os elementos serão colocados. Este é um dos primeiros passos no processo de design que se concentra no espaçamento de conteúdo, funcionalidades e comportamentos pretendidos.
Leia MaisInspiração de Design
Agora, você se volta para o aspecto estético do seu redesenho. Procure inspiração de design em vários lugares – outros websites, arte, natureza, arquitetura, etc. A inspiração pode vir de qualquer lugar!
O design do seu site deve refletir a identidade e os valores da sua marca. Escolha esquemas de cores, fontes e imagens que estejam alinhados com sua marca e que ressoem com seu público-alvo.
Embora a criatividade seja importante, a usabilidade nunca deve ser comprometida. O design deve melhorar a experiência do usuário, e não dificultá-la. As escolhas de design que você faz, como contrastes de cores e tamanhos de fontes, devem contribuir para a acessibilidade e facilidade de uso do site.
Mantenha-se informado sobre as últimas tendências de design web, mas seja seletivo ao implementá-las. As tendências podem ser uma ótima fonte de inspiração, mas seu design também deve ser atemporal e não depender apenas das modas atuais.
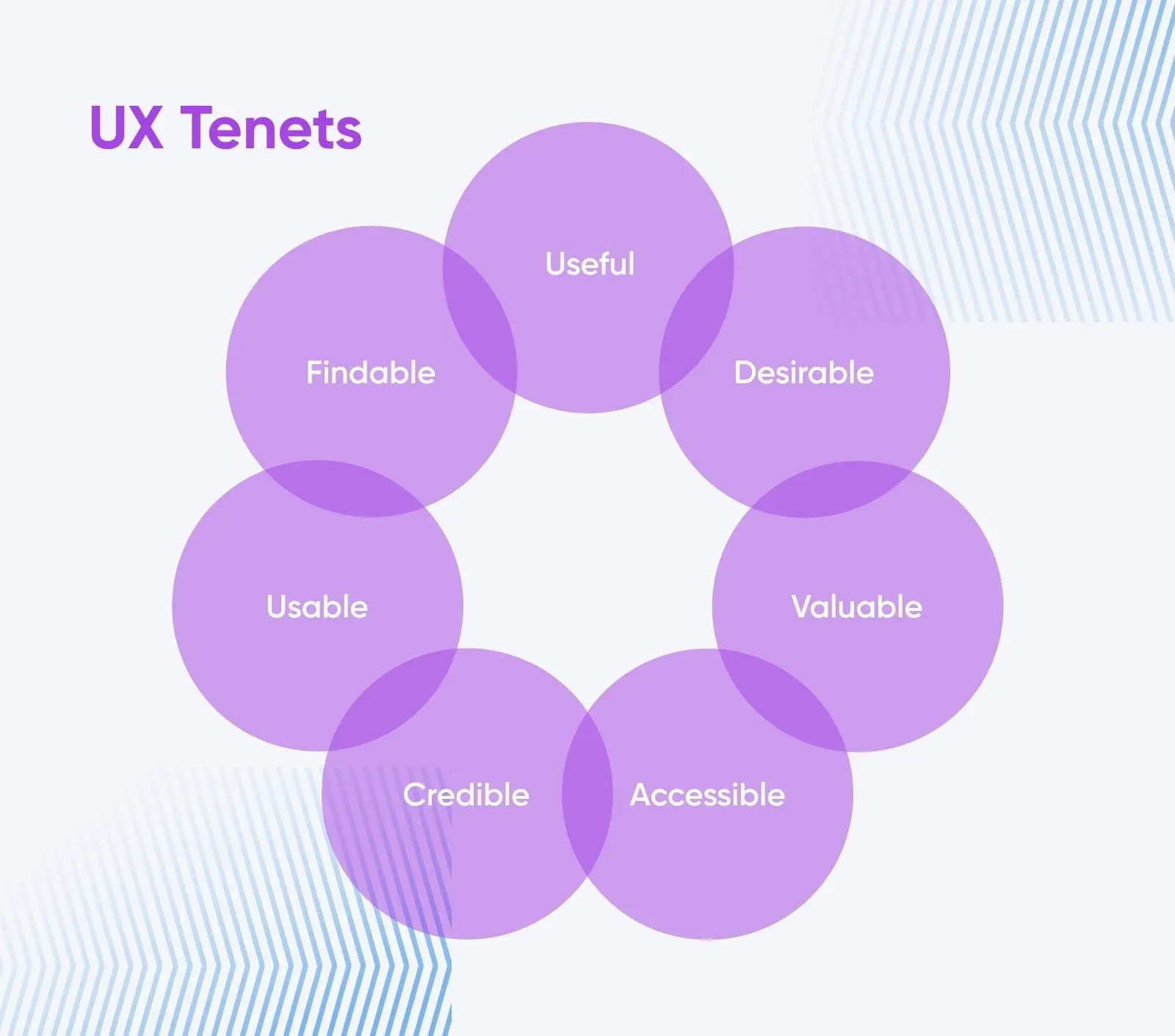
De acordo com o veterano de UX, Peter Morville, existem sete aspectos fundamentais da experiência do usuário que todos devem considerar ao projetar seu site.

SEO
Otimização para Motores de Busca (SEO) é um componente crítico de qualquer redesign de site. Um bom SEO significa que seu site é facilmente encontrável e tem uma boa classificação nos motores de busca. Esta etapa do seu redesign foca em preservar e melhorar o valor de SEO do seu site através de um planejamento cuidadoso e execução estratégica.
Medir Classificações de Palavras-chave
Comece avaliando a posição atual do seu site em termos de classificação de palavras-chave. Use ferramentas de SEO para acompanhar as classificações de suas palavras-chave mais importantes. Esses dados fornecem uma base contra a qual você pode medir o impacto do redesign no desempenho do seu site nos motores de busca.
Identifique quais palavras-chave estão gerando mais tráfego para o seu site. Essas palavras-chave de alto desempenho são essenciais para manter ou melhorar em seu redesign. Certifique-se de que a estrutura do seu novo site e a estratégia de conteúdo continuem a suportar essas palavras-chave eficazmente.
Baixar Todas as Páginas
Compile uma lista de todas as páginas do seu site atual. Isso pode ser feito usando ferramentas como rastreadores de sites, que fornecem uma imagem completa da estrutura e das páginas do seu site. Esta lista ajudará a garantir que nenhum conteúdo importante seja perdido durante a transição para o seu novo design.
Avalie o desempenho de cada página. Entenda quais páginas são mais valiosas em termos de tráfego, engajamento e conversões. Essa análise ajuda a priorizar quais páginas precisam ser mantidas ou melhoradas no redesign.
Catálogo de Backlinks
Backlinks, ou links de outros sites para o seu, são uma parte vital do SEO. Use ferramentas de SEO para catalogar todos os backlinks existentes para o seu site. Este inventário permite que você entenda quais sites externos estão contribuindo para a autoridade do seu site.
Identifique backlinks de alta qualidade que são benéficos para o seu SEO. Durante o redesign, mantenha ou redirecione esses links para preservar o seu valor.
Planejar Redirecionamentos 301
Redirecionamento 301
Um redirecionamento 301 é um código de status HTTP que redireciona permanentemente o tráfego da web de uma URL para outra. Ele também transfere as classificações para a nova URL.
Leia MaisSe os URLs das suas páginas estão mudando no redesign, planeje redirecionamentos 301. Esta é uma forma de informar aos motores de busca que uma página foi permanentemente movida para um novo local. Os redirecionamentos garantem que o valor SEO da página original seja passado para o novo URL sem links quebrados. Eles também garantem que usuários e motores de busca que tentam acessar os URLs antigos sejam direcionados de forma contínua para as novas páginas, mantendo uma boa experiência do usuário.
Mantenha um registro detalhado de todos os redirecionamentos que você implementar. Esta documentação ajudará a solucionar quaisquer problemas após o lançamento e para futuras atualizações do site.
Conteúdo
O conteúdo é a essência do seu site – você o utiliza para envolver os usuários, transmitir a mensagem da sua marca e melhorar o SEO. Esta seção concentra-se em avaliar, estrategizar e atualizar seu conteúdo para alinhar com os objetivos do seu site redesenhado.
Auditoria de Conteúdo
Comece com uma auditoria completa do seu conteúdo existente. Catalogue todas as suas páginas da web, postagens de blog e outras peças de conteúdo. Avalie cada item pela sua relevância, desempenho e alinhamento com os objetivos comerciais atuais e a voz da marca. Classifique cada peça de conteúdo em uma das três categorias: ainda valioso, desatualizado ou não mais relevante.
Ao analisar seu conteúdo, procure por lacunas que precisam ser preenchidas ou tópicos que poderiam ser expandidos. Isso ajudará você a construir um estoque de ideias de conteúdo para executar uma vez que seu site redesenhado esteja funcionando.
Análise Competitiva
Observe os sites dos seus concorrentes e identifique quais tipos de conteúdo estão tendo um bom desempenho para eles. Essa análise pode fornecer insights sobre tópicos que ressoam com o seu público e áreas nas quais o seu site pode oferecer algo único ou superior.
Também é uma boa ideia comparar seu conteúdo com os padrões da indústria. Esse tipo de comparação ajuda a avaliar como seu conteúdo se destaca em termos de qualidade, profundidade e engajamento.
Estratégia de Conteúdo
Sua auditoria e análise competitiva serão o ponto de partida para sua estratégia de conteúdo. Sua estratégia deve definir os tipos de conteúdo que você planeja criar, os tópicos que irá abordar e o tom e estilo que melhor representam sua marca.
A auditoria de conteúdo e análise competitiva que você realizou ajudarão a garantir que sua estratégia de conteúdo esteja alinhada com as necessidades dos usuários e as melhores práticas de SEO. O conteúdo deve ser valioso para seu público e estruturado de forma a melhorar a visibilidade do seu site nos motores de busca.
Visibilidade de Pesquisa
A visibilidade de pesquisa é a medida do tráfego orgânico que um site recebe de resultados de pesquisa não pagos. Quanto melhor a visibilidade de um site, maior a probabilidade de ser visto e visitado por usuários.
Leia MaisAtualizar Conteúdo
Atualize e renove o conteúdo existente que ainda é relevante, mas pode precisar de uma revitalização para combinar com o novo design do site e a atualização da mensagem da marca. Este processo inclui revisar informações desatualizadas, melhorar a legibilidade e aprimorar o SEO.
Criar (e Deletar) Conteúdo
Crie novo conteúdo que preencha as lacunas que você identificou e que esteja alinhado com sua estratégia de conteúdo. Este conteúdo deve ser fresco, envolvente e adaptado para atender aos interesses e necessidades do seu público.
Exclua conteúdo que não é mais relevante ou que não está alinhado com a nova estratégia do seu site. Isso mantém seu site focado e organizado.
Atualizar Links Internos
Ao atualizar e reestruturar seu site, verifique se todos os links internos estão corretos e funcionais. Esse processo pode envolver a atualização de links em seu conteúdo para apontar para as novas URLs, caso você as tenha alterado.
Velocidade e Desempenho do Site
Na era digital, onde o tempo de atenção é curto e a concorrência é acirrada, a velocidade e o desempenho do seu site são cruciais. Assim como você não gostaria de uma bela casa atormentada por problemas de encanamento ou elétricos, um site visualmente impressionante perde seu charme se for lento ou não responsivo. Esta etapa no redesenho é toda sobre garantir que seu site redesenhado opere de forma eficiente, proporcionando uma experiência rápida e sem interrupções para cada visitante.

Testar Velocidades de Carregamento
A velocidade de carregamento do site é um fator crítico na experiência do usuário e em SEO. Um site que carrega rapidamente mantém os usuários engajados, reduz as taxas de rejeição e obtém melhores posições nos motores de busca.
Aproveite ferramentas como Google PageSpeed Insights, GTmetrix, ou Pingdom para testar os tempos de carregamento do seu site. Essas ferramentas medem a velocidade e fornecem insights sobre o que pode estar desacelerando seu site, como imagens grandes, código ineficiente ou tempos de resposta lentos do servidor.
Baseado no feedback que você recebe dessas ferramentas, você pode fazer os ajustes necessários. Isso pode envolver otimizar imagens, minimizar arquivos CSS e JavaScript, aproveitar o caching do navegador ou atualizar seu plano de hospedagem.
Teste em Diferentes Dispositivos
Com um número crescente de usuários acessando sites em dispositivos móveis, você precisa garantir que seu site funcione tão bem em todas as plataformas quanto no desktop. Teste seu site em diversos dispositivos, incluindo smartphones, tablets e desktops, para garantir uma experiência de usuário consistente – e ideal.
Diferentes navegadores podem carregar sites de maneiras ligeiramente distintas. Teste seu site em múltiplos navegadores (como Chrome, Firefox, Safari e Edge) para garantir que ele pareça e funcione conforme o esperado em todos eles.
Fique atento a problemas específicos de dispositivos, como elementos de toque muito próximos, texto muito pequeno para ler em dispositivos móveis ou imagens que não carregam corretamente em certos navegadores.
Considere adotar uma abordagem de design mobile-first, onde você projeta primeiro para a menor tela e depois escala. Essa abordagem garante que seu site seja inerentemente amigável para dispositivos móveis e pode melhorar significativamente o desempenho do site em dispositivos móveis.
Antes e Depois de Você Entrar Ao Vivo: Sua Lista de Verificação Completa para Redesenho de Site
Uma reformulação de site é um empreendimento significativo – assim como renovar uma casa desde a fundação. Para uma transição suave que mantenha a integridade e o desempenho do seu site, você precisa de uma lista de verificação abrangente para a reformulação do site.
Esta lista de verificação irá guiá-lo através das diferentes fases do redesign, incluindo etapas críticas a serem tomadas antes e depois de entrar no ar.
Antes de Entrar ao Vivo
- Faça backup do seu site atual. Certifique-se de ter um backup completo do seu site existente, incluindo todos os arquivos e bancos de dados.
- Teste a velocidade de carregamento. Use ferramentas como o Google PageSpeed Insights para garantir que seu novo design carregue rapidamente e de forma eficiente.
- Otimização para SEO. Todas as páginas devem ser otimizadas para motores de busca, incluindo o uso adequado de palavras-chave, meta tags e texto alternativo para imagens.
- Verifique erros 404. Rastreie seu site para encontrar e corrigir quaisquer erros 404.
- Configure redirecionamentos 301. Implemente redirecionamentos 301 para todas as URLs alteradas para manter o valor de SEO e a experiência do usuário.
- Verifique links internos. Verifique todos os links internos para garantir que eles apontem para as páginas corretas e não levem a becos sem saída.
- Revise a responsividade móvel. Teste seu site em vários dispositivos móveis para garantir que ele seja totalmente responsivo.
- Realize testes entre navegadores. Certifique-se de que seu site apareça e funcione conforme o esperado em diferentes navegadores web.
- Valide seu código. Use ferramentas como o Serviço de Validação de Marcação W3C para verificar se há erros de HTML/CSS.
- Garanta a conformidade com acessibilidade. Verifique se o seu site está em conformidade com as diretrizes de acessibilidade WCAG.
- Teste formulários e CTAs. Certifique-se de que todos os formulários, botões de chamada para ação e elementos interativos funcionem corretamente.
- Revise o conteúdo. Faça uma última verificação do seu conteúdo quanto a erros de digitação, imprecisões ou informações desatualizadas.
- Verifique a capacidade de carga. Realize testes de carga para garantir que seu site possa lidar com o tráfego.
- Proteja seu site. Verifique se todas as medidas de segurança, como certificados SSL, estão em vigor.
Após Entrar ao Vivo
- Monitore a velocidade do site. Verifique continuamente a velocidade do site e faça melhorias conforme necessário.
- Acompanhe classificações e tráfego. Use ferramentas como o Google Analytics para monitorar quaisquer alterações no seu tráfego e classificações de palavras-chave.
- Solicite feedback dos usuários. Colete feedback dos usuários sobre o novo design e funcionalidade.
- Corrija quaisquer problemas após o lançamento. Aborde quaisquer problemas ou bugs inesperados que surgirem após o lançamento.
- Atualize seu sitemap. Envie seu novo sitemap para os motores de busca.
- Monitore redirecionamentos 301 e links quebrados. Fique atento ao desempenho dos redirecionamentos e corrija quaisquer links quebrados.
- Continue a otimizar para SEO. Atualize regularmente seu conteúdo e estratégia de SEO com base nos dados de desempenho.
- Avalie o comportamento do usuário. Analise o comportamento do usuário no novo site e ajuste os elementos de UX/UI conforme necessário.
- Atualize o conteúdo regularmente. Mantenha seu site atualizado com atualizações regulares de conteúdo.
- Mantenha atualizações de segurança. Atualize regularmente os recursos de segurança para proteger seu site de ameaças.
- Avalie e ajuste com base em objetivos. Avalie continuamente o desempenho do site em relação aos seus objetivos estabelecidos e faça ajustes conforme necessário.

A DreamHost Torna o Design de Sites Fácil
Nossos designers podem criar um site incrível do ZERO para combinar perfeitamente com sua marca e visão — tudo codificado com WordPress para que você possa gerenciar seu conteúdo daqui para frente.
Saiba Mais