Manter um site WordPress é um processo sem fim. Mesmo depois de construir seu site, você provavelmente continuará a atualizar e fazer ajustes indefinidamente. Isso significa que você precisa encontrar uma maneira de testar essas alterações sem impactar negativamente seu site ou seus visitantes.
Muitas vezes, a melhor maneira de fazer isso é criar um site provisório. Também conhecido como site de testes ou de desenvolvimento, trata-se de uma cópia autônoma do seu site. Você pode usar essa cópia para experimentar novos temas e plugins, testar correções de bugs e planejar alterações bem antes de implementá-las no seu site ao vivo.
Neste artigo, explicaremos tudo o que você precisa saber sobre sites provisórios, incluindo por que eles são tão úteis e como criar um. Também forneceremos algumas dicas sobre como usar seu novo site provisório de forma eficaz.
Introdução ao Staging de Sites
Quando você cria um site regular, uma das primeiras coisas que você normalmente faz é escolher um domínio e decidir por um plano de hospedagem. Essas etapas são necessárias para colocar seu site online para que as pessoas possam visitá-lo através de seus navegadores. O resultado é frequentemente referido como um site ‘ao vivo’ ou ‘público’.
Um site provisório é semelhante em muitos aspectos a um site ao vivo, mas seu propósito é muito diferente. Sites provisórios são privados — não destinados para qualquer pessoa visitar. Eles são usados como uma ferramenta para experimentar e testar. Por essa razão, eles também são frequentemente chamados de ‘testes’ ou ‘sites de desenvolvimento’.
Existem duas formas principais que um site provisório pode assumir. Pode ser um site completamente novo e vazio ou uma cópia exata de um existente. Ambos os tipos têm muitas utilidades, que discutiremos em breve. Também vale a pena lembrar que um site provisório pode ser completamente offline e armazenado em um computador local ou hospedado online, mas marcado como privado. Sites provisórios são muito benéficos, mas provavelmente você não vai querer que outras pessoas possam encontrá-los.
As Muitas Vantagens de Criar um Site de Staging
Até agora, estivemos discutindo sites provisórios de forma abstrata. Neste momento, você pode estar se perguntando, “Mas o que eu realmente faço com um?!” A verdade é que existe uma ampla gama de aplicações potenciais.
Estes são alguns dos mais comuns:
- Você pode construir um novo site, depois projetar e ajustar até que esteja perfeito — tudo isso mantendo-o privado. Então você pode torná-lo (ou uma cópia dele) público quando for o momento certo.
- Os sites provisórios são o ambiente perfeito para aprender sobre a plataforma WordPress. Você pode usá-los para testar novos Plugins/plugin e temas, experimentar com código personalizado, e assim por diante.
- Se o seu site provisório é uma cópia do seu site ao vivo, é o lugar perfeito para correção de bugs e testar soluções para quaisquer erros que estão causando problemas.
Claro, todas essas coisas podem ser feitas em um site ao vivo. No entanto, isso é uma proposta arriscada. Se você experimentar um novo plugin ou testar uma correção de bug no seu site público, corre o risco de quebrar algo no processo. Você também pode acabar diminuindo a velocidade do seu site temporariamente, causando inatividade ou interferindo de outra forma na experiência de seus visitantes.
É por isso que um site provisório é tão valioso. Ele ajuda a garantir que tudo esteja funcionando corretamente antes de fazer qualquer alteração no seu site ao vivo. Além disso, permite que você se certifique de que um novo site está completamente pronto para ser acessado antes que alguém possa encontrá-lo. Por essas razões e outras, ter pelo menos um site provisório à mão é essencial para quase todos os proprietários de sites WordPress. A menos que você planeje nunca fazer alterações no seu site (o que não recomendamos), vale muito a pena saber como usar essa ferramenta valiosa.
Como Criar um Site Provisório no WordPress (Com 2 Métodos)
Montar seu site provisório pode ser fácil ou complicado dependendo do método utilizado e se você está criando um novo site ou copiando um existente. Abaixo, apresentaremos duas das melhores maneiras de realizar essa tarefa. Sugerimos ler cada uma delas e depois escolher a técnica que mais se adequa às suas necessidades.
Antes de prosseguir, no entanto, este é o momento de criar um backup do seu site se você não tiver um pronto. Criar um site provisório não deve impactar seu site ao vivo de forma alguma, mas não custa ser cuidadoso.
1. Configure seu site provisório através do seu provedor de hospedagem
Talvez a maneira mais conveniente de criar um site provisório seja fazê-lo através do seu provedor de hospedagem atual. De fato, vários provedores têm a opção de site provisório com apenas um clique integrada diretamente em suas soluções WordPress, eliminando a necessidade de instalar plugins adicionais ou encontrar soluções alternativas para usar o site provisório.
Embora o site resultante esteja online, você ainda pode garantir que ele seja privado, e visitantes e motores de busca não confundirão com seu site ao vivo. Além disso, geralmente será simples fazer do seu site provisório uma cópia da versão ao vivo. Se sua empresa de hospedagem oferecer essa opção, realmente não há desvantagens em usá-la.
O processo de criação de um site provisório desta maneira dependerá das ferramentas que seu host específico oferece. A melhor opção é contatá-los para obter ajuda ou verificar a documentação deles.
Claro, se você tem um plano de Hospedagem Gerenciada do WordPress aqui na DreamHost, podemos mostrar exatamente como você pode criar um site provisório em questão de minutos! Vamos ver como será o processo para os usuários do DreamPress.

Nós construímos o DreamPress especificamente para o WordPress, então você pode esperar um desempenho de servidor de primeira linha, segurança e suporte técnico para o seu site WordPress. Além dos nossos serviços de staging, você terá muitas funcionalidades excelentes, como Cache integrado, backups e restaurações sob demanda, recursos de cloud isolados apenas para o seu site (sem compartilhar com outros sites), contas de Email e até um domínio gratuito com planos anuais.
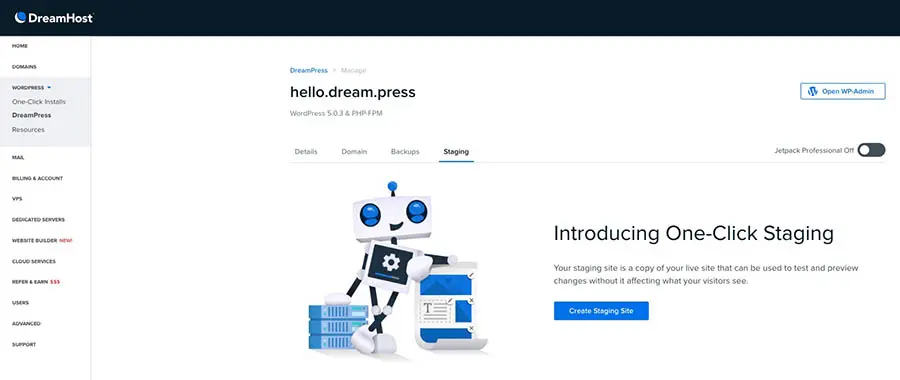
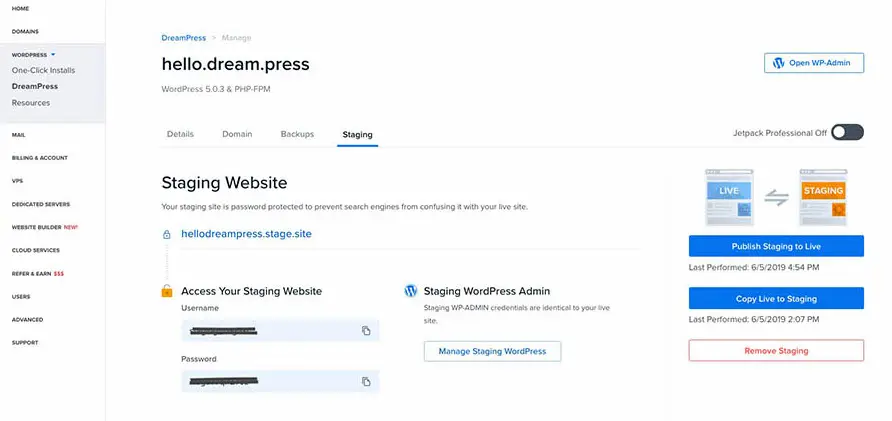
Primeiro, visite seu painel de controle e navegue até DreamPress > Gerenciar (se você tem mais de um site no DreamPress) > Staging.
Se você ainda não configurou o site provisório, encontrará a tela abaixo. Clique no botão Criar Site Provisório.

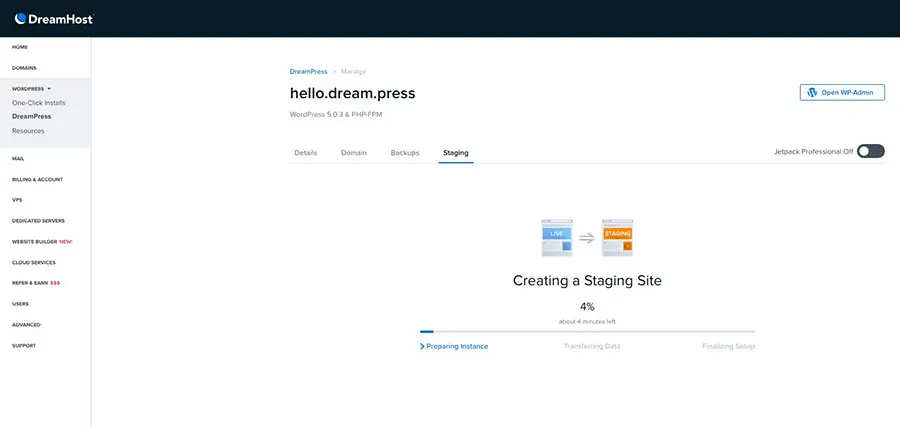
A partir daí, seu site provisório será configurado em apenas alguns minutos em um subdomínio gratuito gerado automaticamente para você! Isso mesmo, você não precisa criar um subdomínio; nós faremos isso por você. Seu subdomínio provisório permite que você mantenha seu site provisório em uma instalação separada do seu site ao vivo, para que ambos possam funcionar de forma independente. Por exemplo, seu subdomínio provisório pode ser chamado de mysitecom.stage.site.

Quando estiver pronto, você também receberá um email no endereço vinculado à sua conta DreamHost. Seu site provisório será protegido por senha; você pode localizar seu nome de usuário e senha na aba de site provisório do seu painel DreamPress. Suas credenciais de login para o painel WordPress do seu site provisório serão as mesmas do seu site ao vivo.

Depois de tudo configurado, você pode copiar seu site ao vivo para o ambiente de Staging ou publicar do Staging para o ao vivo com apenas um clique — é tão fácil! A cereja do bolo, antes de você fazer qualquer alteração do Staging para o ao vivo — nós automaticamente realizamos um backup do seu site ao vivo, só por precaução! O DreamPress torna o Staging simples tanto na configuração quanto na funcionalidade, para que você possa testar e experimentar tudo o que precisar sem riscos ou complicações.

Staging do WordPress Feito de Forma Simples
Teste com segurança as alterações no seu site antes de disponibilizá-las aos visitantes. Agora você nunca precisa se preocupar em quebrar seu site — incluído em TODOS os planos DreamPress.
Inscreva-se Agora2. Use um Plugin para Configurar seu Site Provisório Rapidamente
Se você não consegue criar um site provisório através do seu provedor de hospedagem (ou não quer por algum motivo), existe outra opção. Você pode usar um plugin dedicado para realizar o trabalho. Dependendo do plugin que escolher, o processo de criação do seu site provisório será simplificado até certo ponto, embora você possa não ter tantas opções de trabalho com ele como teria através do seu provedor de hospedagem.
Existem muitos plugins que são projetados especificamente para essa tarefa ou que incluem isso como uma de suas funcionalidades. Recomendamos dar uma olhada no WP Staging, que é uma das soluções mais diretas e específicas que você pode encontrar.

Este plugin facilita a criação de um clone do seu site ao vivo, que será salvo em uma subpasta da instalação principal. Além disso, você não precisará de nenhum conhecimento técnico para fazê-lo funcionar. Para uma solução semelhante com mais opções, você pode conferir o plugin premium, WP Stagecoach. Entre outras coisas, ele facilita a aplicação de mudanças do seu site provisório para o seu site ao vivo.
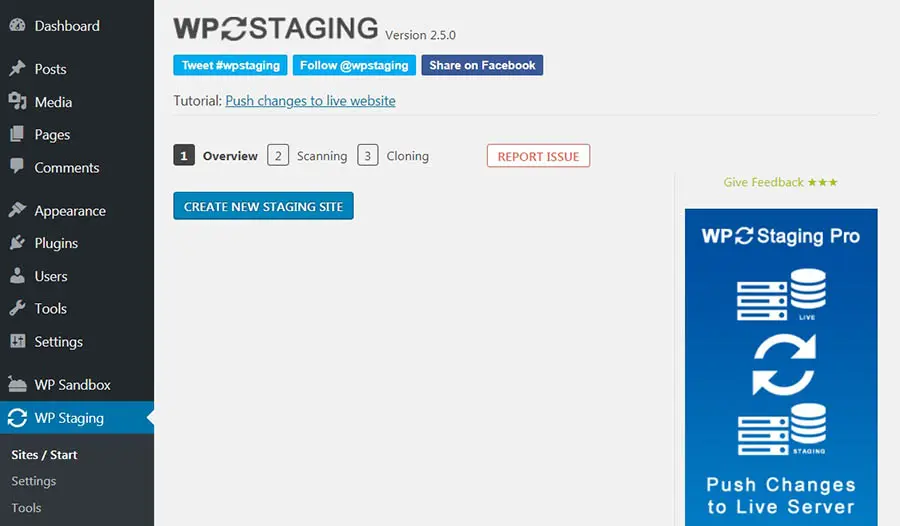
Por enquanto, vamos ver como criar um site provisório com WP Staging. Primeiro, você precisará instalar e ativar o plugin dentro do WordPress no site que deseja copiar. Então, uma nova aba WP Staging aparecerá no seu painel.

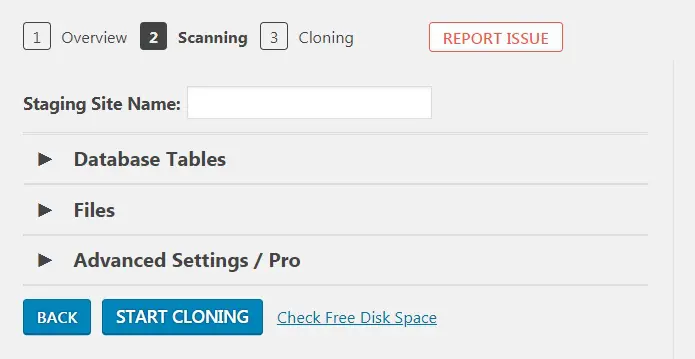
Clique em Criar Novo Site Provisório, e você poderá dar um nome a ele. Você também verá algumas outras opções disponíveis no menu suspenso.

Tabelas de Banco de Dados permitirão que você exclua a cópia de certos dados. No entanto, na maioria dos casos, você vai querer copiar tudo — portanto, você pode ignorar esta seção. O mesmo vale para Arquivos, que oferece opções de personalização avançadas que você provavelmente não precisará neste momento.
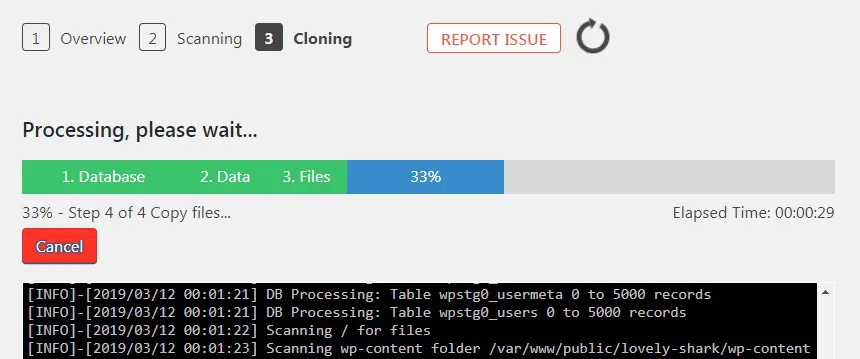
Em vez disso, selecione o botão Comece a Clonagem. O plugin levará um tempo para fazer o seu trabalho. Enquanto isso, você verá uma barra de progresso que informa que ainda está funcionando.

Quando o processo estiver concluído, você verá uma mensagem de sucesso e receberá um link para o seu novo site provisório. Você pode clicar no link ou no botão Abrir site provisório para visitá-lo, usando suas credenciais regulares para fazer login.
Recomendamos que reserve um tempo neste momento para explorar seu site provisório, certificando-se de que tudo foi copiado corretamente. Ele deve ser uma duplicata perfeita do seu site ao vivo. Contanto que tudo pareça em ordem, você pode agora começar a usá-lo para realizar experimentos, testar novos plugins ou temas e conduzir a solução de problemas.
Mas e se você fizer alterações no seu site provisório e quiser implementá-las no seu site ao vivo? Você poderia fazer as alterações manualmente em ambos os sites. No entanto, pode ser muito mais fácil ajustar seu site provisório até que esteja exatamente como você deseja, e então copiar essas alterações para a versão real. Você também pode fazer isso com o WP Staging, embora seja necessário adquirir a versão premium do plugin.

Esta não é exatamente uma solução barata, já que custará cerca de $100 para um site, mas pode valer o investimento se você planeja fazer uso frequente do seu site provisório. Se você optar pelo WP Staging Pro, você pode seguir o prático tutorial dos desenvolvedores para aplicar as alterações no seu site ao vivo.
Por fim, vale mencionar que se você apenas deseja criar um novo site WordPress para testes e experimentações e não precisa que seja uma cópia de um site diferente ou pretende torná-lo ativo, existe outra opção. Você pode criar um site WordPress local, armazenado em sua máquina local. Desta forma, você pode trabalhar com seu site provisório offline, e ninguém poderá acessá-lo a menos que esteja usando seu computador.
Você pode usar uma ferramenta como XAMPP (para usuários de Windows) ou MAMP (para usuários de Mac) para criar um ou mais sites locais rapidamente.

Se desejar, você também pode usar essas soluções para copiar e aplicar mudanças no seu site ao vivo, mas o processo é mais complexo do que os métodos que descrevemos acima. Até que você tenha um pouco mais de experiência técnica, recomendamos aderir a um desses métodos.
O Que Fazer Quando Seu Ambiente de Staging Estiver Pronto
Independentemente do método que você utilizar, no final, você terá um novo ambiente de staging pronto para uso. Antes de começar a trabalhar com ele efetivamente, no entanto, há alguns passos iniciais que você vai querer seguir.
Sempre que você criar um ambiente de staging, recomendamos seguir estes passos:
- Primeiro, se você copiou seu site ao vivo, vá ao seu site provisório e certifique-se de que tudo foi transferido corretamente. Confirme se o conteúdo está formatado corretamente, se imagens e outros meios de comunicação estão aparecendo, se as funcionalidades principais estão funcionando, e assim por diante.
- No seu Painel do WordPress, navegue até Configurações > Leitura e marque a caixa que diz ‘Desencorajar os motores de busca de indexar este site’. Isso ajudará a garantir que ninguém possa encontrar seu site se ele estiver hospedado online. Nota: Clientes do DreamPress não precisam se preocupar com isso, pois todos os sites provisórios do DreamPress não são indexáveis por padrão.
- Ainda no seu Painel, vá até Configurações > Links Permanentes. Certifique-se de que a estrutura de permalinks do site provisório está configurada corretamente (em outras palavras, que é a mesma do seu site ao vivo). Caso contrário, você pode acabar vendo erros 404.
Depois disso, você deve estar configurado e pronto para começar. No entanto, antes de concluirmos, vale a pena mencionar que existem outras opções para usuários mais avançados. GitHub e BitBucket, por exemplo, são serviços que desenvolvedores usam para compartilhar e colaborar em projetos (por exemplo, ao criar sites, temas e plugins).
Eles também podem ser usados para acompanhar as alterações no seu site provisório e até compartilhá-las com outras pessoas para obter ajuda e feedback. Se você está interessado em aprender mais sobre essas ferramentas e como elas podem ajudá-lo a construir sites, existem muitos guias que você pode consultar que o ajudarão a começar.
O Negócio de Staging
Criar um site provisório é uma maneira inteligente de simplificar a manutenção contínua do seu site ao vivo. Seja você tendo uma cópia do seu site ao vivo hospedado online com uma solução de Hospedagem Gerenciada do WordPress como o DreamPress ou no seu computador local, o ambiente provisório permite que você teste alterações em um ambiente seguro. Além disso, não há chance de derrubar seu site ao vivo no processo ou quebrar quaisquer funcionalidades; é uma situação vantajosa tanto para você quanto para os visitantes do seu site.
Se você está se sentindo sobrecarregado, lembre-se de que o DreamPress é projetado para tornar a execução de um site WordPress poderoso simples. Embora o staging possa exigir um processo de desenvolvimento complicado, o DreamPress facilita — não é necessário ter experiência com programação. Confira nossos planos de hospedagem gerenciada do WordPress e encontre a opção certa para o seu site.