À procura do construtor de sites perfeito? Agora oferecemos Construtor de Sites WP, um conjunto de ferramentas e plugins premium que tornam ainda mais fácil (e rápido) colocar seu site online!
Construir um site costumava ser um desafio demorado. Era necessário ter experiência e conhecimento de programação em várias linguagens, e raramente se tinha uma visão geral de como o resultado final poderia parecer. Embora alguns ainda usem essa abordagem manual para construção de sites, definitivamente não é a única opção.
Na verdade, hoje praticamente qualquer pessoa pode projetar um site em minutos sem olhar para uma única linha de código. Isso se deve ao surgimento dos ‘construtores de páginas’, que permitem que você use uma interface intuitiva para editar o layout e o conteúdo do seu site diretamente. Então, o que é um construtor de sites de clique para editar? Que bom que você perguntou.
Neste artigo, vamos olhar para os construtores de páginas de clicar-para-editar e por que eles podem ser úteis. Também vamos apresentar a você o Remixer e demonstrar como você pode usá-lo para criar seu próprio site em minutos.

Temos a Ferramenta de Design de Sites Definitiva
Quando você se associa à DreamHost, você obtém acesso ao Construtor de Sites WP e mais de 200 sites iniciais específicos para a indústria gratuitamente!
Lance Seu SiteO Que São Construtores de Sites Click-to-Edit (E Como Funcionam)

Um construtor de páginas é uma ferramenta usada para construir sites sem a necessidade de escrever código manualmente. Eles geralmente assumem a forma de editores visuais do tipo What-You-See-Is-What-You-Get (WYSIWYG), onde você pode editar o layout e o conteúdo diretamente na página.
Embora existam diferentes estilos de construtor de páginas, as soluções de clique-para-editar usam uma interface onde você simplesmente precisa clicar em um elemento na página para editá-lo diretamente. Por exemplo, clicar em um pedaço de texto permite que você altere seu conteúdo, estilo, formatação e mais.
Essas ferramentas oferecem um nível de controle sobre o design e o layout do seu site nunca antes visto. No entanto, isso significa que elas são a ferramenta certa para você? Vamos descobrir!
Por que você pode considerar usar um Construtor de Clique para Editar
Não há escassez de benefícios em usar um construtor de edição por clique, mas o mais importante é o quão acessível eles tornam o design de um site. Como não exigem nenhum código, um construtor de edição por clique permite até mesmo que iniciantes criem designs impressionantes em questão de minutos. Isso os torna ideais para designers iniciantes com pouca ou nenhuma experiência em trabalhar com HTML e CSS.
A interface intuitiva e em tempo real também permite que você veja imediatamente como o resultado final aparecerá uma vez publicado. Qualquer alteração que você faça será instantaneamente visível no editor, assim você sempre saberá exatamente como suas edições afetam o site. Isso significa que é fácil fazer pequenas alterações rapidamente, sem precisar de ajuda externa.
Finalmente, um bom construtor de edição por clique também ajudará você a criar facilmente sites responsivos. O design que você cria pode facilmente ser adaptado para funcionar em múltiplos dispositivos diferentes, como smartphones e tablets. Isso é importante, pois o Google provavelmente penalizará seu site se ele não for compatível com dispositivos móveis.
Uma Visão Rápida das Soluções de Clique para Editar
Já cobrimos os benefícios de usar um construtor de clique-para-editar, então vamos aprofundar em algumas aplicações reais. Existem muitas ferramentas disponíveis específicas para WordPress. Algumas das opções mais populares incluem Divi, Elementor e Beaver Builder.
Todos esses oferecem sua própria perspectiva sobre o conceito de construtor de páginas. Por exemplo, Elementor é uma solução completa para praticamente todos os aspectos da personalização de sites. Embora isso o torne muito abrangente, também pode ser um pouco intimidador para um usuário iniciante.
Enquanto isso, o Divi Builder oferece ótimo desempenho e a capacidade de realizar testes A/B mas não possui uma versão gratuita. Como ele depende de shortcodes internamente, você também terá que lidar com o elemento de ‘bloqueio’ se desejar trocar de solução no futuro.
Em contraste, o Beaver Builder é uma das ferramentas mais fáceis de usar, mas também é a mais cara. Ele também não possui a capacidade de editar diretamente no texto. Mesmo assim, é popular entre muitos usuários do WordPress.
Até mesmo o próprio WordPress está entrando na ação com o editor Gutenberg. Isso transformará o editor de conteúdo atual com uma interface inspirada nos construtores de páginas.
Uma alternativa a essas soluções é o construtor Remixer de clique para editar, que permite aos usuários configurar um site rapidamente e depois exportá-lo facilmente para o WordPress quando estiverem prontos para adicionar funcionalidades adicionais. Vamos dar uma olhada um pouco mais aprofundada neste construtor antes de passarmos para a parte divertida de criar um site.
Introdução ao Remixer

Remixer é um construtor de clique para editar da DreamHost que foi lançado em 2017. Seu objetivo é oferecer uma maneira para os usuários criarem um site fácil de manter sem muitos gastos.
Utilizando o Remixer, mesmo um iniciante completo pode criar um site profissional em poucos minutos. Isso se deve em grande parte à sua interface intuitiva, mas também à galeria de modelos pré-construídos e imagens de stock que são gratuitas para uso.
Se você deseja criar um site simples que seja fácil de manter, o Remixer é a escolha ideal. Não requer conhecimento de programação ou plugins adicionais. A ferramenta até possui um assistente de criação de sites para facilitar as coisas. Além disso, o Remixer também está incluído no plano de hospedagem compartilhada da DreamHost. Além disso, o Remixer pode crescer de acordo com suas necessidades. Se você descobrir que precisa adicionar funcionalidades de ecommerce ou blog mais adiante, pode exportar seu site Remixer para o WordPress.
Como Criar um Site com o Construtor de Páginas Remixer (Em 3 Passos)
Vamos agora ver como construir um site usando Remixer, que requer uma conta DreamHost.
Passo 1. Escolha um Modelo
Quando você estiver logado, poderá acessar o Remixer diretamente do seu painel de controle da DreamHost. Simplesmente selecione Remixer > Painel no menu à esquerda, depois selecione o botão Comece a usar o Remixer .

Isso abre uma nova aba com a interface do Remixer. Aqui, seu primeiro passo é selecionar um tema para usar como base para o seu site. Você poderá editar isso extensivamente, então considere apenas um ponto de partida.

Você pode passar o mouse sobre um tema e clicar em Selecionar Tema para começar.

Entretanto, se você deseja personalizar o tema mais a fundo inicialmente, pode clicar na opção Criar no menu superior direito. Isso abrirá um pequeno assistente composto por algumas etapas onde você pode configurar o tema. Na primeira etapa (Layout), você terá uma escolha entre três modelos.

Quando você selecionar um, terá a oportunidade de escolher um esquema de cores para o seu tema. Selecione um para ver como a pré-visualização à esquerda se atualiza.

Clique Choose Images para prosseguir para o próximo passo. Aqui você pode escolher um conjunto de imagens de stock para usar.

Claro, você não precisa usar essas imagens e poderá importar as suas próprias mais tarde. No entanto, pode ser útil selecionar imagens substitutas adequadas que correspondam à sua visão durante o processo de design.
Selecione as imagens que deseja e depois Clique em Escolher Fontes. Agora você poderá selecionar um par de fontes para usar no seu site.

Uma vez que você escolheu um par que goste, você pode clicar em Visualizar Site para ver o tema que você criou.

Como dissemos, este não é necessariamente o design final, mas uma base sólida. No entanto, você acaba de fazer algumas das escolhas mais importantes no que diz respeito ao design geral e ao layout antes de ajustar sua criação. Para fazer isso, clique Salvar e editar este site para abrir o construtor Remixer.
Etapa 2. Edite o Design e o Conteúdo
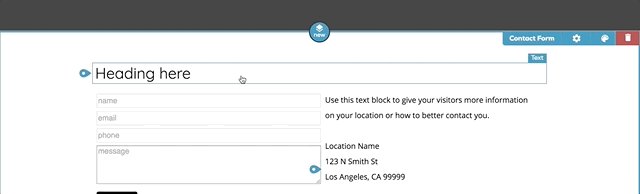
Já que o construtor Remixer utiliza uma interface de clique para editar, você provavelmente já descobriu como funciona. Tudo o que você precisa fazer é simplesmente clicar em qualquer elemento da página para editá-lo.

Para experimentar isso, clique no subtítulo abaixo do texto do título. Você verá que pode alterar o texto e aplicar vários estilos e formatações.

Quando terminar, clique em outro lugar e você verá como suas alterações são instantaneamente visíveis.

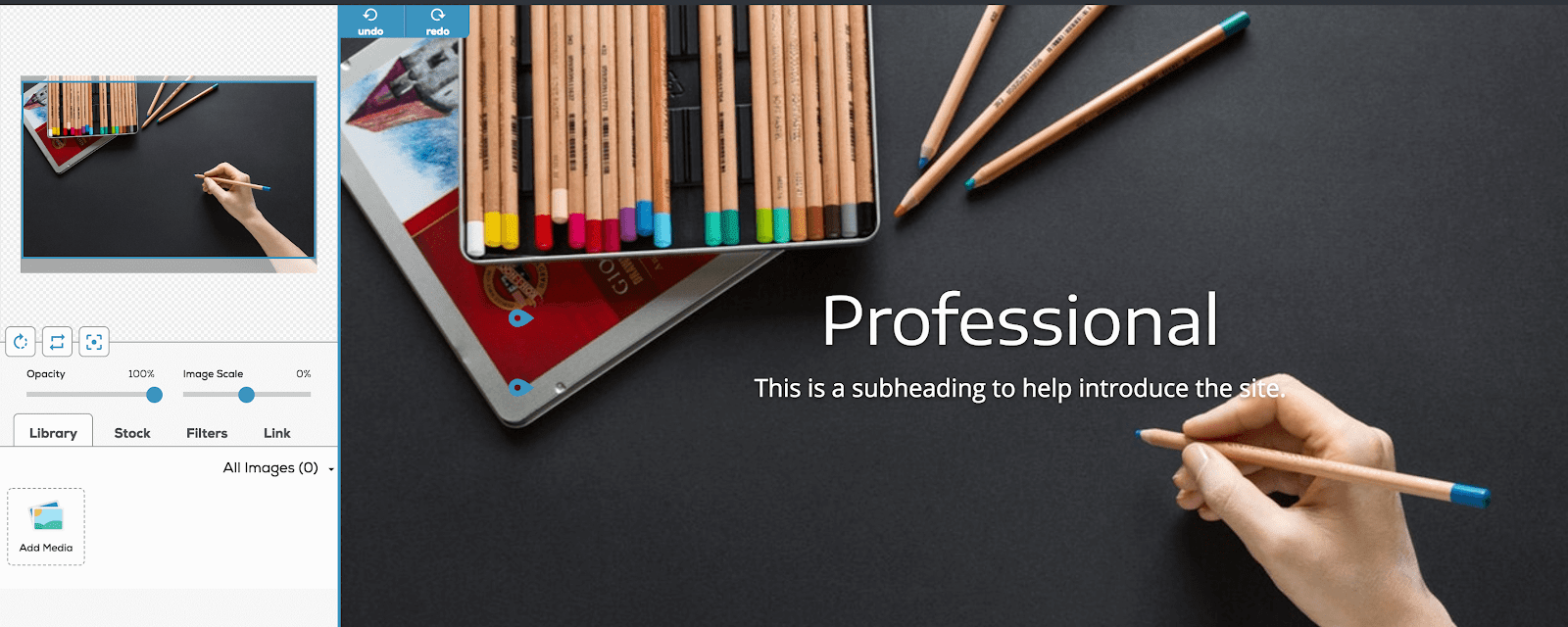
Certos elementos da página têm configurações únicas, que aparecerão dinamicamente quando o elemento for selecionado. Por exemplo, se você selecionar a imagem de cabeçalho, notará que o menu à esquerda será atualizado para exibir configurações relacionadas à imagem.

Daqui, você pode facilmente alterar a imagem, cortá-la, ajustar seu tamanho ou girá-la. Você pode escolher uma imagem de estoque existente ou substituí-la por uma de sua própria. O Remixer até permite que você aplique filtros às imagens.
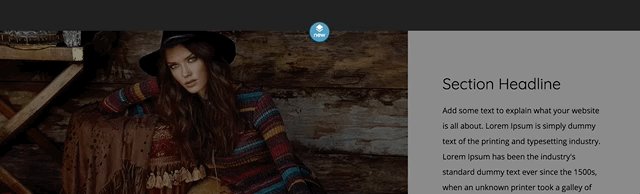
Se você deseja adicionar um novo elemento, deve procurar os botões azuis Novo posicionados entre os elementos existentes da página.

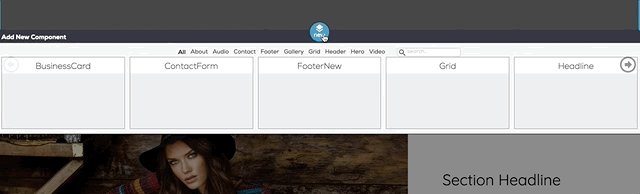
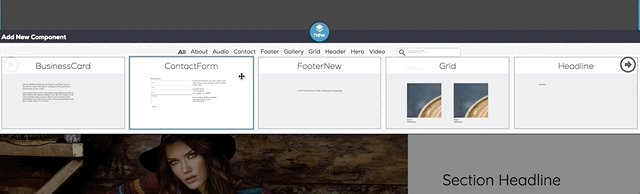
Clicando em um destes, abre-se uma nova seção onde você pode selecionar o elemento que deseja adicionar. Selecione o que deseja, e ele aparecerá instantaneamente na página, onde você pode editá-lo como qualquer outro elemento.

Você agora tem liberdade para projetar seu site como desejar, editando e adicionando novos elementos conforme necessário. Depois de concluir o design, é hora de publicá-lo.
Etapa 3. Publique seu site com um clique
Quando você tiver completado o seu site, tudo o que resta é publicá-lo. Felizmente, esse processo é muito simples. Você pode publicar o site usando um domínio gerado aleatoriamente, mas é mais provável que você queira usar um domínio personalizado.
Para fazer isso, você precisará garantir que nenhum elemento da página esteja selecionado, para que a opção Diretório do Site esteja disponível no menu.

Aqui você pode selecionar o domínio que deseja usar para o seu novo site. Você pode selecionar um existente na lista ou clicar no link para comprar um novo domínio.
Se você selecionar um domínio já atribuído a um site, você verá uma mensagem de aviso. Você pode optar por substituir o site existente pelo que acabou de criar. Os arquivos do site antigo ainda serão salvos offline no seu servidor de hospedagem compartilhada, caso você queira voltar ao seu site anterior.

Quando você selecionar um domínio, clique na opção Publicar no canto superior direito.

Isso compilará seu site e o publicará. Quando você terminar, o botão que você acabou de clicar mudará para dizer Visualizar. Clique nisso para ver o site em uma nova aba, e seu site agora está ao vivo e pronto para uso! Você pode retornar ao Remixer para editar o site como desejar e publicar suas alterações ou criar um novo site completamente.
Nota: Se você está publicando o Remixer em seu domínio pela primeira vez, pode haver um atraso inicial para a propagação do DNS antes que seu novo site Remixer esteja visível publicamente.
Um Belo Site Está à Espera
Construtores de Sites de Clique-para-Editar tornaram o design de sites possível até para aqueles sem nenhum conhecimento de codificação. Eles permitem que todos os usuários, independentemente do nível de habilidade, criem sites funcionais e impressionantes em questão de minutos.