Os blocos do WordPress e as funcionalidades de Edição Completa do Site (FSE) facilitam e agilizam a construção e a estilização de um site de sucesso.
Os Estilos Globais podem ajudá-lo a unificar a aparência do seu site WordPress sem ter que editar blocos ou páginas individuais. Então, seja para mudar a cor de fundo ou ajustar a tipografia do cabeçalho, você poderá fazer suas modificações em um único local, resultando em uma experiência de usuário (UX) mais coesa e de melhor qualidade.
Neste post, vamos guiá-lo pelos Estilos Globais. Explicaremos o que são, seus benefícios e como as novas funcionalidades funcionam. Depois, discutiremos como usá-los para estilizar seu site WordPress. Vamos começar!
Visão Geral dos Estilos Globais do WordPress
Antes de trabalhar com Estilos Globais, é importante entender o que eles são e como operam. Essa funcionalidade funciona em conjunto com theme.json, um novo arquivo de configurações de tema. Desenvolvedores podem usar theme.json para definir padrões para um site, bem como para blocos individuais. O Gutenberg aplica automaticamente este JSON quando você coloca o arquivo no diretório raiz de um tema baseado em blocos.
Este arquivo é uma das ferramentas mais úteis do novo editor completo de sites no WordPress 5.9. O arquivo permite que os autores de temas compartilhem Estilos Globais assim como Configurações Globais. WordPress reformata os dados obtidos desses objetos JSON e os transforma em CSS. Então, os usuários podem personalizar ainda mais os estilos no editor do WordPress.
Em iterações anteriores do Gutenberg plugin, você precisava registrar suporte para as propriedades de estilo de um bloco antes de poder trabalhar com elas em theme.json. Além disso, em temas clássicos e versões anteriores, você tinha que usar PHP para definir coisas como suas escolhas de cores e fontes. Então, você precisava adicionar estilos para os lados frontend e backend do seu tema.
Entretanto, com o lançamento mais recente, ao usar um tema com o arquivo theme.json incluso, o WordPress adiciona automaticamente os estilos definidos nele à sua folha de estilos. Você pode usar este sistema para adicionar paletas de cores completamente novas, alterar a tipografia dos temas e mais.
Por que Usar Estilos Globais do WordPress
Não importa o seu nível de habilidade, você provavelmente achará o uso de Estilos Globais uma experiência intuitiva e acessível. No geral, isso pode simplificar o processo de design de websites ao facilitar a mudança da aparência e sensação do seu site. Se você é um iniciante no WordPress, aproveitar esses Estilos Globais pode significar que você não precisará contratar um desenvolvedor para desenhar seu site. Desculpe, desenvolvedores.
Por outro lado, essa nova funcionalidade pode ser particularmente útil para desenvolvedores de temas. Isso porque os Estilos Globais ajudam os desenvolvedores do WordPress a estilizar blocos dentro do Editor de Blocos. Isso pode ser altamente vantajoso, especialmente para novos autores de temas. Ele oferece uma variedade de controles que minimizam a necessidade de criar soluções personalizadas para estilizar um site.
Em outras palavras, Global Styles simplifica bastante o desenvolvimento de temas. Como resultado, pode ajudar os desenvolvedores a evitar erros de design prejudiciais.
Criando o arquivo theme.json
O arquivo theme.json contém duas partes importantes: configurações e estilos. Configurações referem-se a uma lista de valores de configuração globais ou contextuais que determinam como o editor e os blocos se comportam. Por exemplo, influencia quais controles são ativados por padrão, quais controles são ocultados da Interface do Usuário (UI), a paleta de cores disponíveis, configurações de tipografia, etc.
Styles lida com a linguagem de design do tema e permite que os autores de temas definam elementos como:
- Tamanho da fonte
- Altura da linha
- Cores de fundo
- Cores dos links
Se você deseja criar um arquivo theme.json, você pode criar um novo arquivo com esse nome e então colocá-lo dentro da pasta raiz do seu tema. Todo o conteúdo do seu arquivo deve ser inserido dentro de duas chaves: { }.
A seguir, você usará nomes de propriedades e valores entre aspas duplas e separados por dois pontos, por exemplo:
{
"nome-da-propriedade": "valor"
} O nome da propriedade pode ser uma configuração ou um nome de bloco. Abaixo está um exemplo de um arquivo theme.json muito básico:
{
"version": 1,
"settings": {},
"styles": {},
"customTemplates": {},
"templateParts": {}
} A versão 1 do formato theme.json é a mais antiga e estável. No entanto, a versão 2 é usada a partir do WordPress 5.9. Embora a seção de versão deva ser a primeira a seguir o colchete de abertura, as seções subsequentes podem ser colocadas em qualquer ordem.
Como mencionamos, as duas principais seções do arquivo são Configurações e Estilos. Vamos dar uma olhada mais de perto nos presets de cada uma.
Predefinições de Configurações
Presets referem-se aos controles padrão, bem como a quaisquer propriedades CSS personalizadas e são gerados pelos valores em theme.json. Algumas das principais categorias de presets incluem:
- Cor
- Tipografia
- Layout
- Espaçamento
As categorias também podem ter subcategorias. Por exemplo, uma subcategoria de Cor poderia ser Paleta de Cores:
{
"version": 2,
"settings": {
"color": {
"palette": [
{ Cada predefinição também cria uma propriedade CSS personalizada usando a convenção de nomenclatura “–wp–preset–{preset-category}–{preset-slug}”.
Existem muitos modelos e exemplos que você pode usar para criar seu arquivo theme.json, então não vamos abordar todos eles aqui. No entanto, você pode consultar o Manual do WordPress para orientações mais detalhadas.
Estilos Predefinidos
Presets de estilos controlam os estilos de objetos dentro dos blocos. Por exemplo, a seguinte seria uma maneira de usar o valor hexadecimal para um fundo e um preset de Estilos Globais para a cor do texto:
{
"versão": 2,
"configurações": { ... },
"estilos": {
"cor": {
"fundo": "#FBF",
"texto": "var(--wp--preset--color--purple)"
}
}
} Se quiséssemos mudar a cor do título de um bloco, seria algo parecido com isto:
{
"version": 2,
"settings": {...},
"styles": {
...,
"blocks": {
"core/heading": {
"color": {
"text": "var(--wp--preset--color--blue)"
} Novamente, existem infinitos exemplos e formas de usar predefinições para estilos de blocos. Você pode consultar a documentação do WordPress para um desdobramento completo.
Existem também seções de Template e partes de Template. Estas incluem os arquivos base do seu tema, como index.html, bem como seções para organizar e estruturar o seu tema.
Como Estilizar Seu Site WordPress Usando Estilos Globais
Se você está procurando uma maneira amigável para iniciantes de usar Estilos Globais para estilizar seu site, você pode usar a interface de Estilos Globais com um tema de bloco do WordPress. Observe que você só terá acesso à interface de Estilos com WordPress 5.9 ou superior.
Escolhendo um Tema Baseado em Blocos
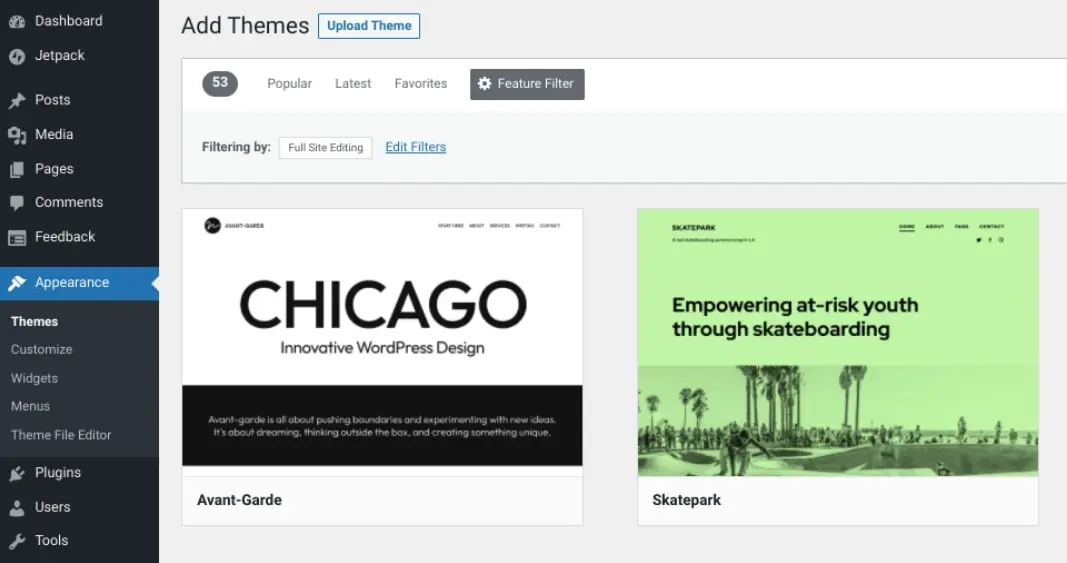
Primeiro, você precisará de um tema baseado em blocos. Para encontrar um, você pode navegar até o Diretório de Temas do WordPress a partir do seu painel de administração, navegando por Aparência > Temas > Adicionar Novo. Em seguida, você pode clicar no Filtro de Recursos e selecionar Edição Completa do Site, seguido de Aplicar:

Uma vez que você encontre um tema do WordPress de que goste, você pode passar o mouse sobre ele, e então selecionar Instalar seguido de Ativar. Nós estaremos utilizando o Twenty Twenty-Two, que pode já estar instalado se você estiver usando o WordPress 5.9 ou posterior.
Acessando a Interface de Estilos
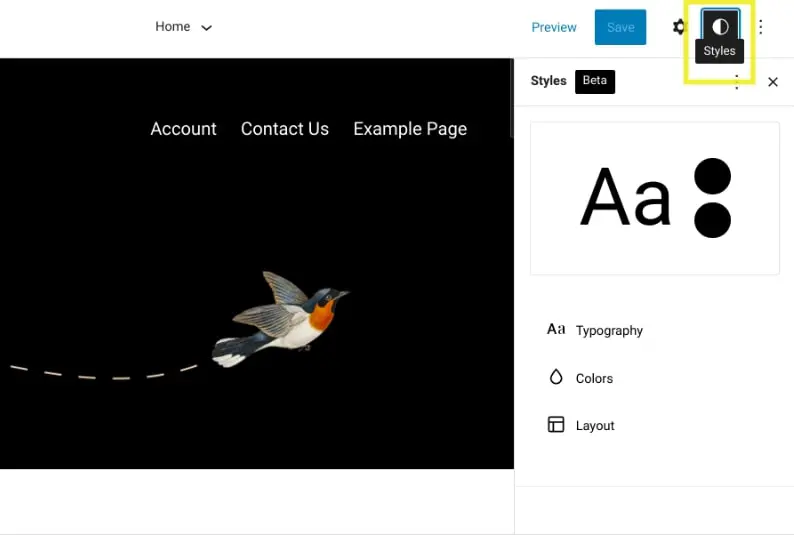
A seguir, vá para o seu Editor de Temas (Aparência > Editor). No canto superior direito da tela, você verá um círculo meio sombreado, que representa o painel de Estilos:

Quando você clicar pela primeira vez, será apresentado um Guia de Boas-vindas de Estilos. Se precisar acessar isso no futuro, você pode encontrar clicando nos três pontos verticais no canto superior direito e selecionando Guia de Boas-vindas.
A janela de visualização mostra como o estilo atual do seu tema parece. No painel de Estilos, você encontrará configurações para:
- Tipografia
- Cores
- Layout
- Blocos
Vamos dar uma olhada mais de perto em cada um.
Tipografia
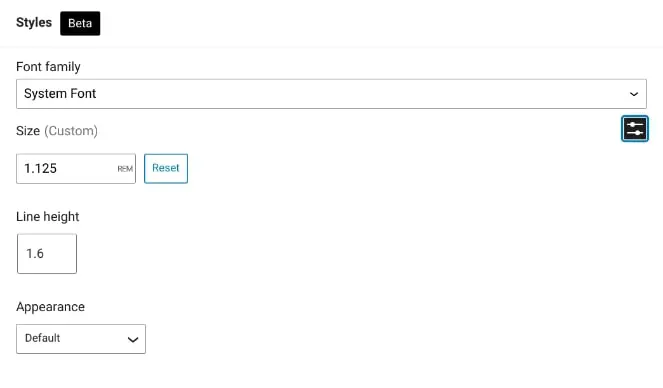
Em Typography, você pode gerenciar as configurações de tipografia para dois elementos: Text e Links.
Você pode alterar a família e o tamanho da fonte:

Você também pode ajustar a altura da linha e selecionar um peso de fonte. Você terá essas mesmas opções para seus links. Quando terminar, lembre-se de salvar suas alterações.
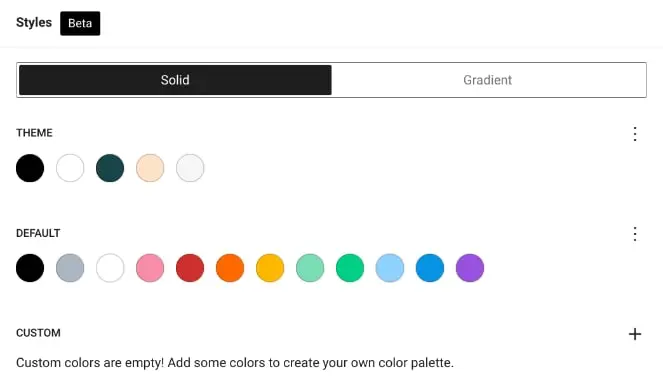
Cores
Em Cores, você encontrará os predefinições de cores padrão que acompanham o seu tema. Para criar suas próprias paletas de cores, você pode inserir os números de valor HEX ou usar o seletor de cores de arrastar e soltar para gerar suas cores preferidas:

Você também pode renomear as cores para algo mais identificável ou descritivo do que os valores alfanuméricos hexadecimais padrão. Você pode adicionar gradientes personalizados, aplicar filtros duo-tone em imagens e mais.
Em seguida, você pode modificar as cores para três elementos principais: Background, Text e Links. Você também pode selecionar qualquer um desses elementos para personalizar o estilo. As alterações serão aplicadas instantaneamente conforme você estiver editando.
Layout
Sob Layout, você pode ajustar o preenchimento e outros elementos. Isso é simples e pode ser muito útil quando você precisa fazer um ajuste menor (por exemplo, por uma questão de simetria da página).
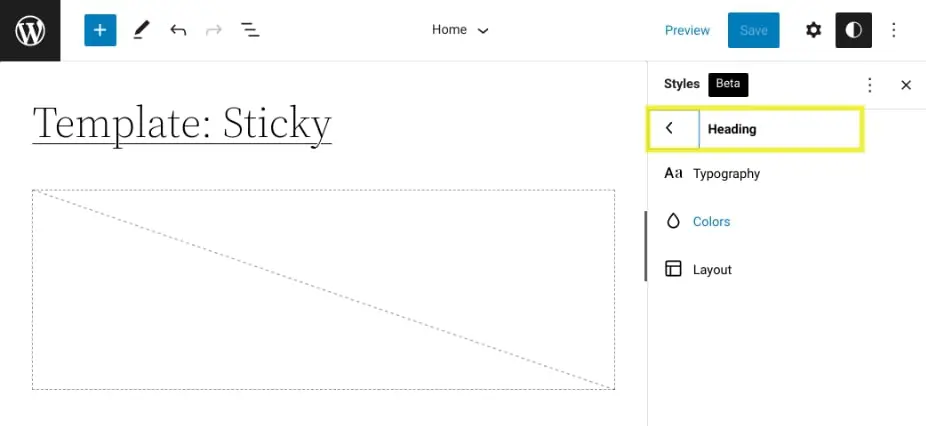
Blocos
Finalmente, você pode alterar a aparência de blocos individuais. Depois de selecionar Blocos no painel de Estilos, você encontrará uma lista de blocos no seu site.
Vamos supor que você queria mudar o estilo do seu bloco de Título. Você pode selecionar Heading da lista, e então ajustar suas configurações de Colors e Typography :

Quando terminar, você pode clicar em Salvar. Se você desejar retornar aos estilos de tema que tinha antes de fazer alterações, você pode navegar até o painel de Estilos, clicar nos três pontos verticais e, em seguida, selecionar Redefinir para os padrões.
Uma Melhor Maneira de Usar e Estilizar o WordPress
O WordPress está continuamente trabalhando para melhorar a experiência de edição para seus usuários. Agora, graças aos Estilos Globais, o desenvolvimento de temas acaba de se tornar muito mais fácil tanto para iniciantes quanto para profissionais experientes.
Como discutido neste post, você pode criar um arquivo theme.json para aplicar configurações de Estilos Globais ao seu tema. Você também pode usar o editor de Estilos com um tema baseado em blocos para personalizar a aparência do seu site. Tudo isso torna o design de um site de sucesso muito fácil.
A DreamHost é uma equipe de especialistas em web com experiência. Entendemos a importância de otimizar sua experiência com WordPress. Prometemos apoiar seus esforços usando a tecnologia open-source mais recente e suporte premiado. Confira nossos planos de Hospedagem Gerenciada do WordPress hoje para saber mais!

Faça Mais com DreamPress
Os usuários do DreamPress Plus e Pro têm acesso ao Jetpack Professional (e mais de 200 temas premium) sem custo adicional!
Confira os Planos