Com a introdução do WordPress 5.9, agora você pode usar a Edição Completa do Site para personalizar a aparência do seu tema. Além disso, você pode acessar mais recursos de design para construir seu site sem codificação usando um tema baseado em blocos. No entanto, essas configurações básicas podem não atender às suas necessidades.
Felizmente, você pode adicionar facilmente modelos personalizados e partes de modelos ao seu tema de blocos WordPress. Seja usando Edição Completa do Site ou editando seu arquivo de tema, você pode criar um layout personalizado para reutilizar ao projetar novos conteúdos.
Neste artigo, vamos discutir o que são templates e partes de templates. Em seguida, mostraremos como criá-los no WordPress. Vamos começar!
Introdução aos Modelos de Página do WordPress

Os temas são algumas das funcionalidades mais versáteis do WordPress. Ao instalar um tema no seu site, você pode alterar radicalmente a sua aparência para atender às suas necessidades. Além disso, geralmente é fácil encontrar temas que se adequem ao seu nicho específico e ofereçam muita flexibilidade durante o processo de design.
Entretanto, há algumas coisas que são difíceis de fazer se você está apenas usando um tema para personalizar a aparência do seu site. Por exemplo, e se você quiser que seus arquivos tenham um layout muito diferente do restante das suas páginas? Da mesma forma, você pode querer que a barra lateral contenha informações diferentes em vários tipos de páginas.
Conheça os modelos de página — uma forma de obter mais controle sobre a aparência do seu site. De certa forma, os modelos de página são muito semelhantes aos temas. Ambos são arquivos com código que instruem seu site sobre como exibir informações.
Como o nome sugere, no entanto, um modelo de página controla apenas o estilo de uma página específica (ou tipo de página). Muitos temas vêm com vários modelos de página para escolher, mas você também pode criar o seu próprio. Dessa forma, você pode decidir exatamente como ele deve ser configurado e quais páginas devem ser atribuídas para seguir esse modelo.
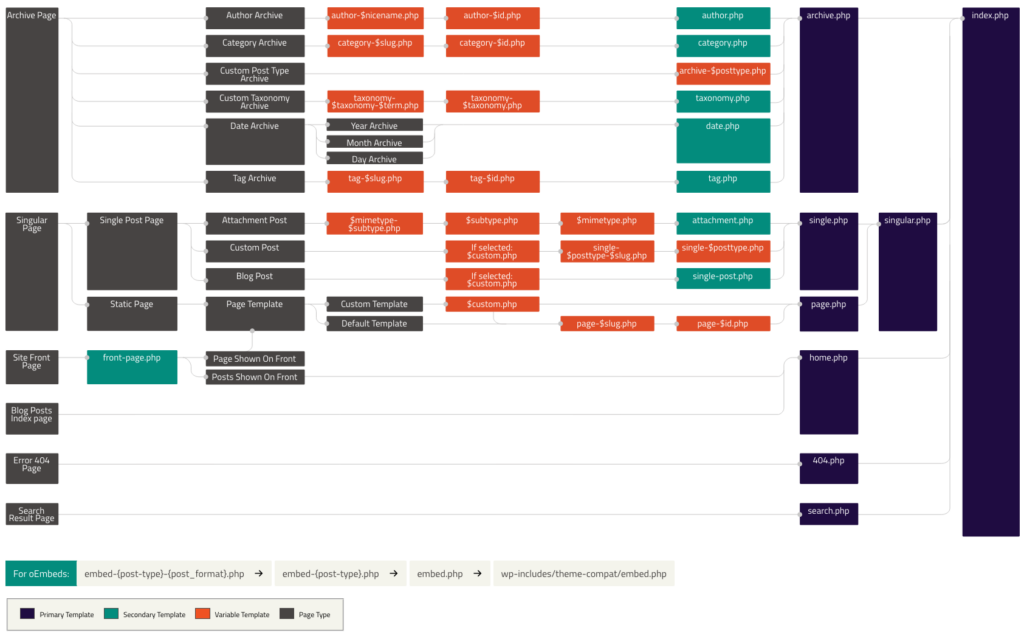
Entender e usar templates é um pouco mais técnico do que lidar com temas. Se você realmente quer entender como os templates funcionam, pode querer dedicar algum tempo para ler sobre a Hierarquia de Templates do WordPress. Este sistema atribui um nível de prioridade a cada tipo de template para que o seu site WordPress sempre saiba qual deles exibir.
Não entraremos em muitos detalhes sobre esse conceito agora, já que primeiro estaremos focando especificamente em modelos de página. Vamos começar explorando por que você pode querer usar modelos em primeiro lugar.
Os Benefícios de Usar Modelos de Página
Até agora, você deve ter uma ideia de por que os modelos de página são tão úteis. Eles oferecem muito mais controle sobre a aparência e o layout do seu site do que você normalmente consegue modificando seu tema. As aplicações para modelos de página são numerosas — o único limite é a sua própria criatividade.
Para lhe dar uma ideia da importância desta funcionalidade, aqui estão alguns exemplos de situações em que você pode querer usar um modelo de página:
- Se você deseja que uma página específica tenha um layout de largura total, enquanto mantém um design de largura fixa para as outras páginas.
- Para criar uma página personalizada que utiliza widgets não exibidos em outras páginas.
- Para exibir postagens recomendadas aos leitores que são relevantes para o conteúdo específico que eles estão navegando.
- Para construir uma página com um conjunto único de funcionalidades, como uma página de colaboradores ou arquivos.
Ao final deste post, mostraremos como fazer cada uma dessas coisas. Uma vez que você começar a experimentar com os modelos de página e entender como eles funcionam, você poderá fazer o que desejar com eles.
Introdução à Edição Completa do Site com Modelos e Partes de Modelos
Usando a Edição Completa do Site, você pode projetar o layout do seu site com blocos. Você provavelmente já usa blocos para criar posts no WordPress. Agora, eles podem construir todo o seu site, incluindo áreas que não são de conteúdo.
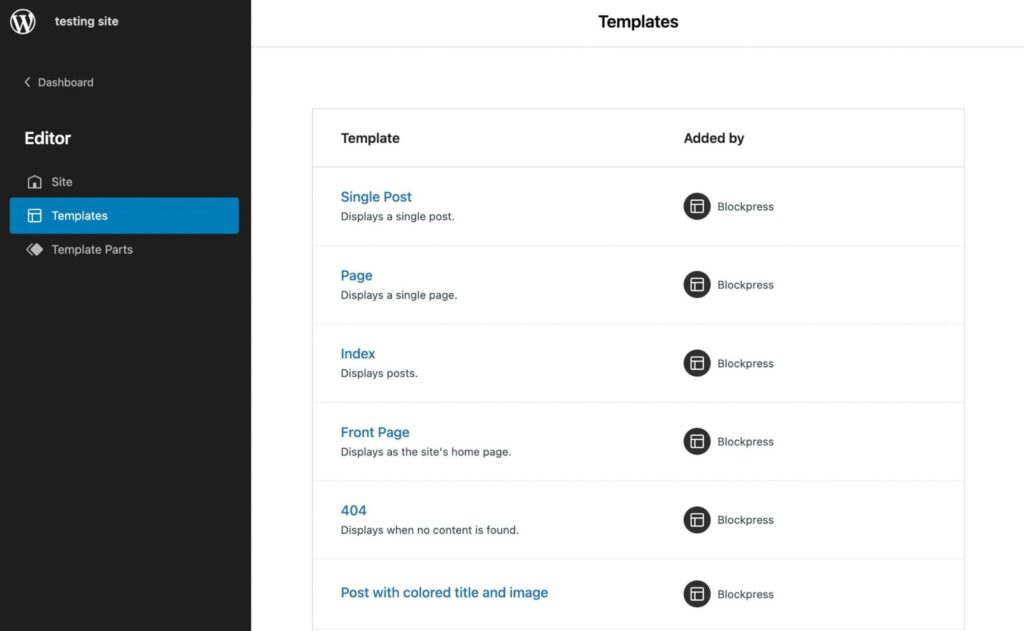
Uma vantagem da Edição Completa do Site são seus modelos de página. Eles permitem que você veja e personalize seus modelos facilmente, sem a necessidade de editar manualmente os arquivos do tema:

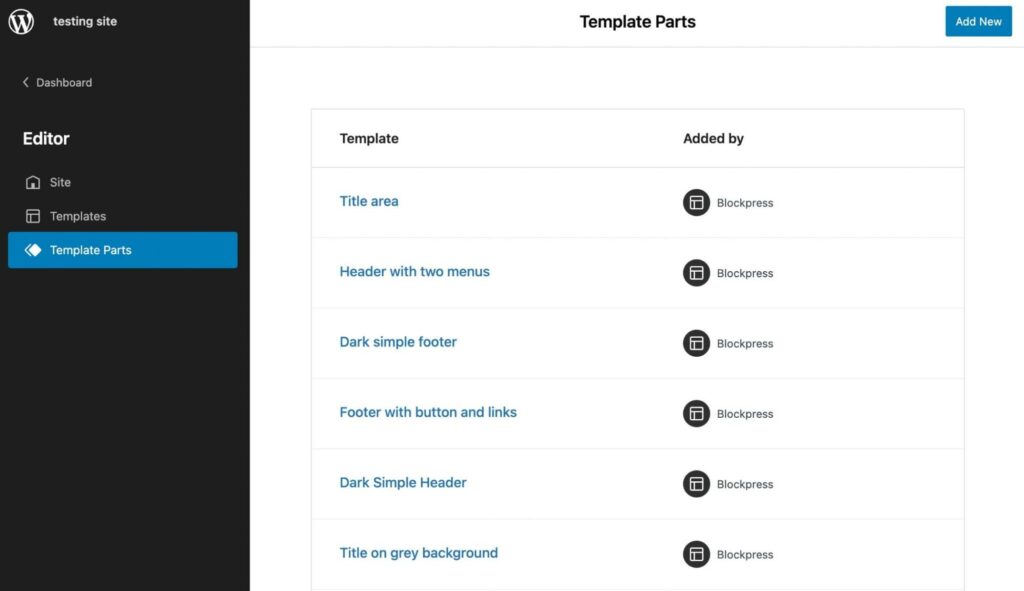
No WordPress, também existem partes de template, que funcionam como seções estruturais menores de um template de página. Geralmente, você verá partes de template para cabeçalhos ou rodapés:

Usando um modelo, você pode criar páginas com características únicas. Por exemplo, você pode não querer que sua página inicial tenha o mesmo layout que o restante do seu conteúdo. Portanto, você pode alcançar um design único com um modelo de página.
Além disso, você pode economizar tempo durante o processo de design reutilizando modelos e partes de modelos. Ao simplesmente clicar em um modelo ou elemento individual, você pode implementá-lo instantaneamente.
Como Criar Modelos no WordPress com o Editor de Modelos
Se você está usando um tema em blocos, ele vem com o Editor de Modelos. Usando este recurso, você pode criar e editar modelos para qualquer página ou postagem no seu site. Funciona de maneira semelhante ao Editor de Blocos, permitindo que você personalize seu tema com blocos.
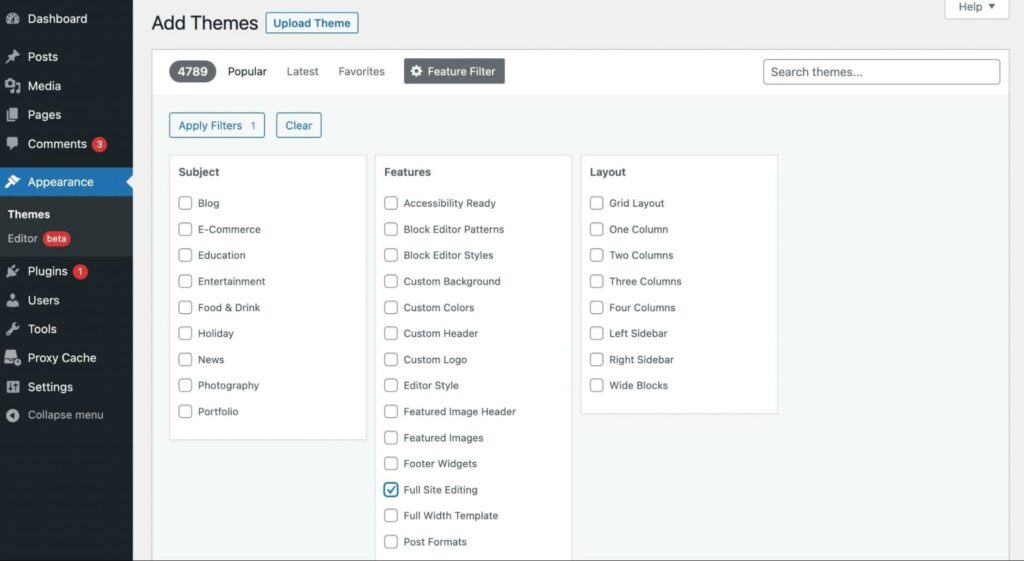
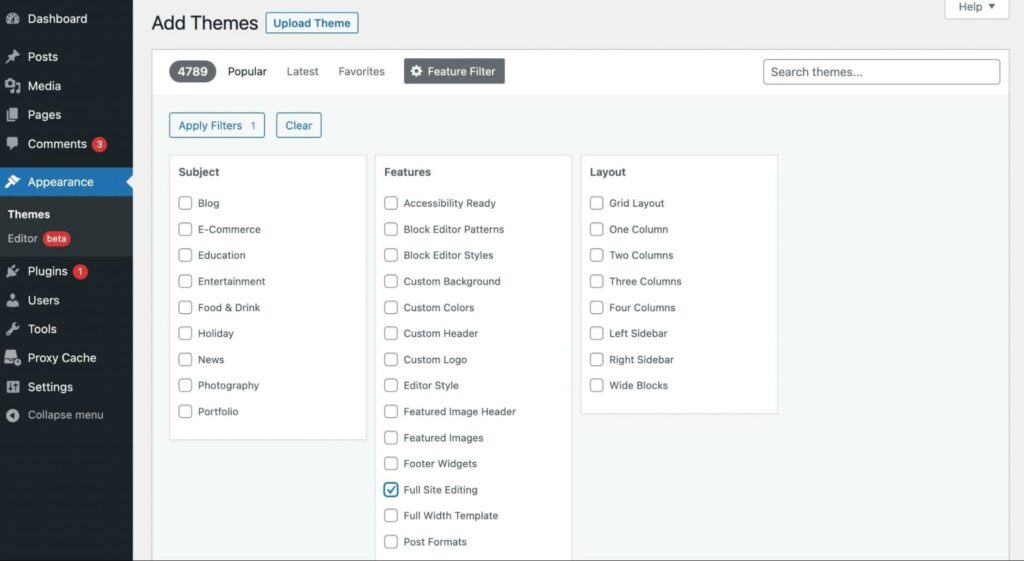
Para começar, você precisará instalar um tema de bloco. No seu Painel do WordPress, navegue até Appearance > Themes > Add New. Em seguida, filtre os resultados com a tag Full Site Editing:


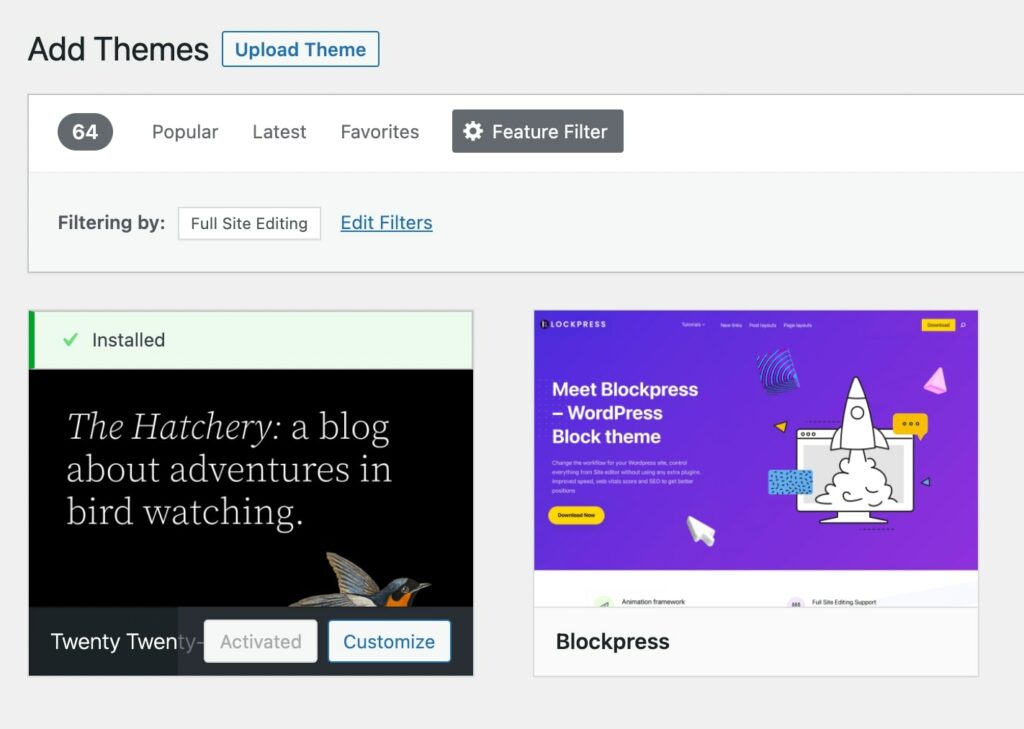
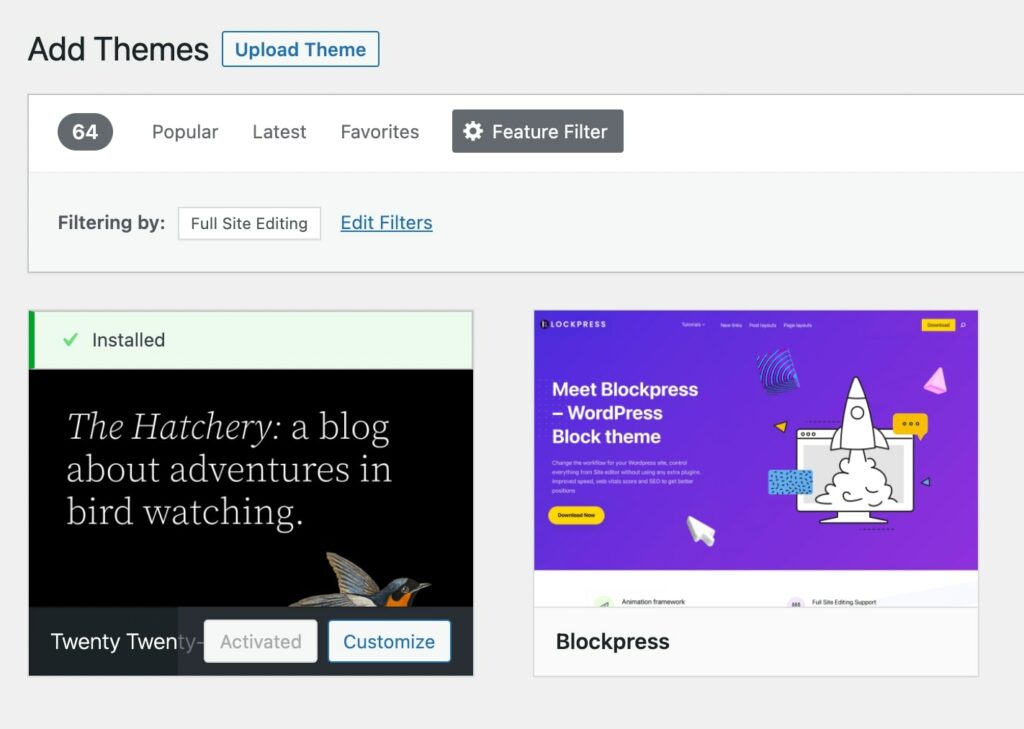
Selecione Apply Filters. Nos resultados da pesquisa, instale e ative um tema. Usaremos o tema padrão Twenty Twenty-Two para este tutorial:


Para criar um novo modelo, comece adicionando uma nova postagem ou página. Em seguida, na aba de configurações de Post, encontre a seção de Modelo e selecione o botão Novo:


Na janela pop-up, dê um nome ao seu novo template. Em seguida, selecione Criar:


Isso abrirá automaticamente o Editor de Modelo. Você pode projetar seu modelo usando os mesmos blocos que usaria em uma postagem. No entanto, é importante observar que esses blocos serão adicionados a cada postagem com este modelo:


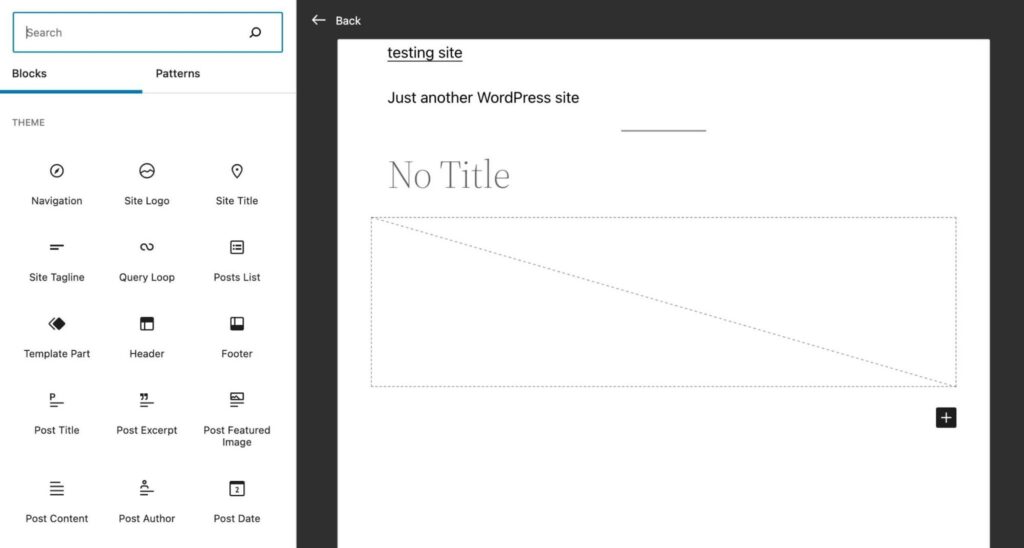
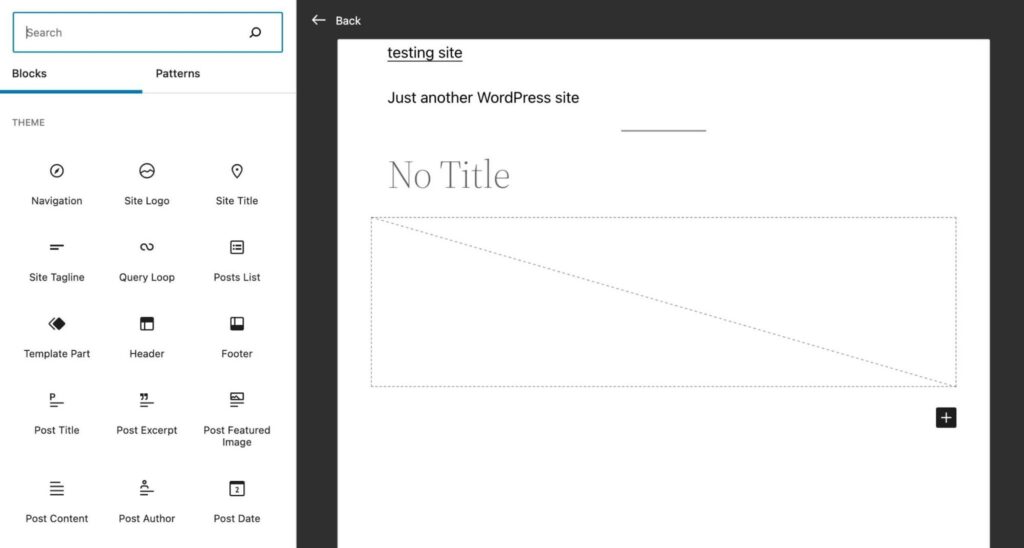
Você também pode inserir blocos relacionados ao seu tema. Ao rolar para baixo até a seção Tema das opções de blocos, você pode exibir um logo, slogan, comentários de postagens e mais:


Quando você terminar de personalizar seu modelo, clique em Publicar. Depois, sempre que quiser atribuir uma postagem ou página a esse modelo, basta selecioná-lo na aba de configurações.
Como Criar Partes de Modelo no WordPress com o Editor de Site
Com um tema de bloco, você pode editar modelos com o Editor do Site. Você pode editar seu tema diretamente em vez de criar uma nova postagem ou página.
Primeiro, vá até o seu painel. Em seguida, selecione Aparência > Editor (beta):


Isso abrirá o Editor do Site. Para encontrar os templates e partes de template do seu tema, clique no ícone do WordPress no canto superior esquerdo:


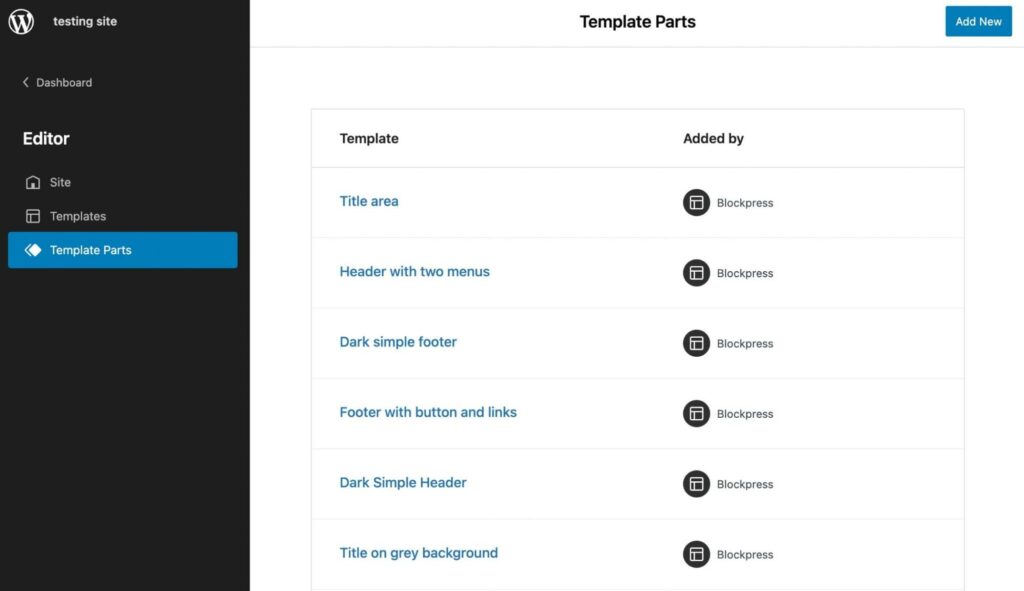
Após selecionar Template Parts, você verá uma lista de opções padrão. Para adicionar uma nova parte do template, clique no botão Add New:



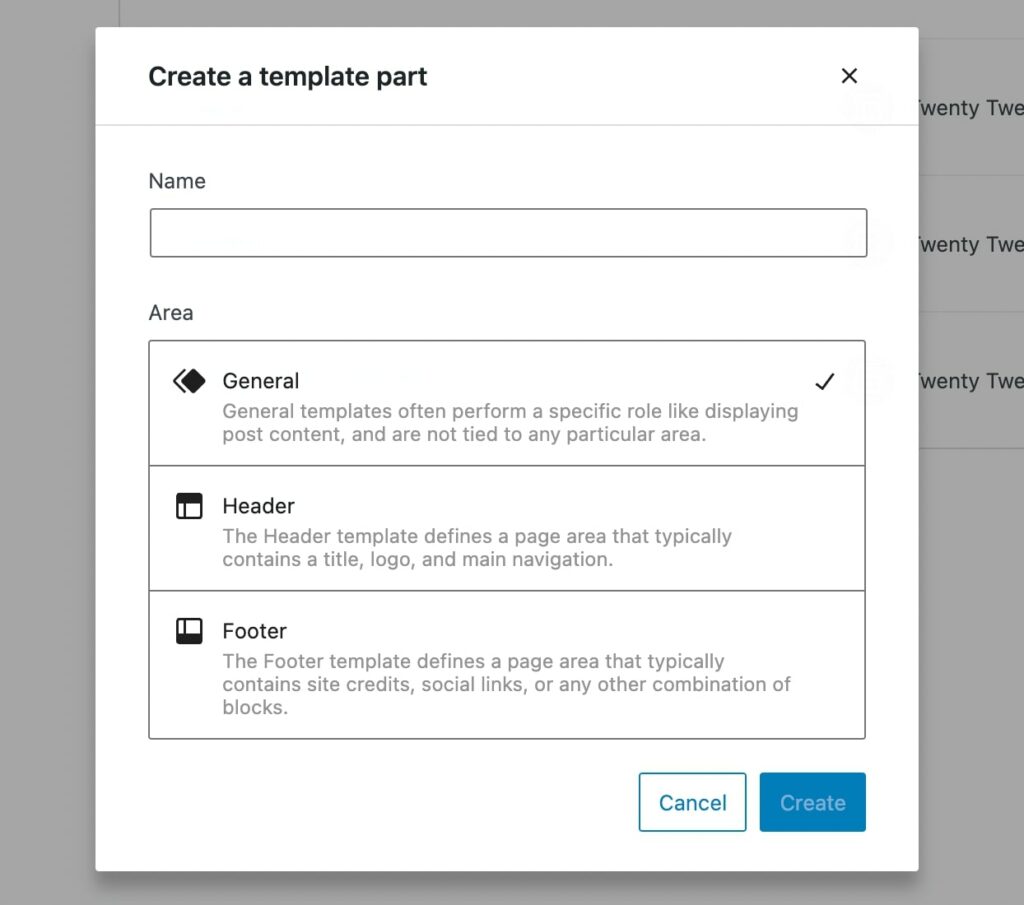
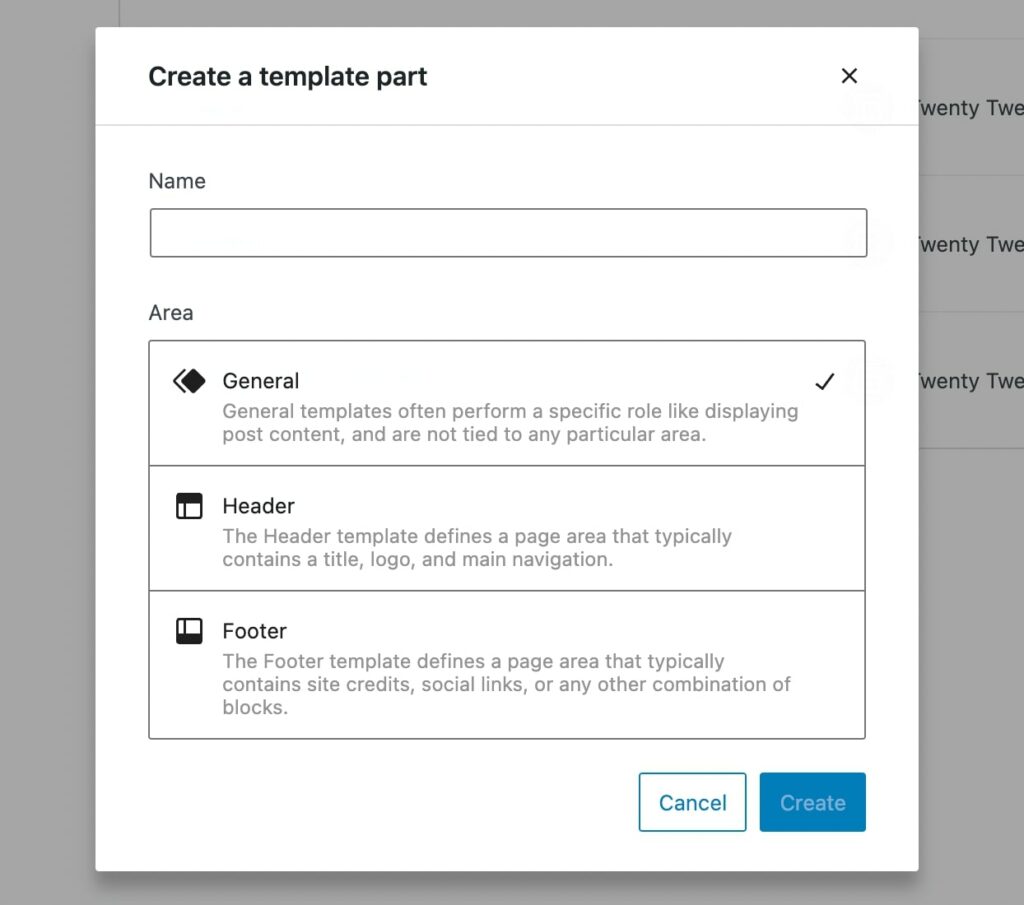
Em seguida, crie um nome para a parte do seu template e escolha onde colocá-lo. As três áreas de colocação são Geral, Cabeçalho e Rodapé:


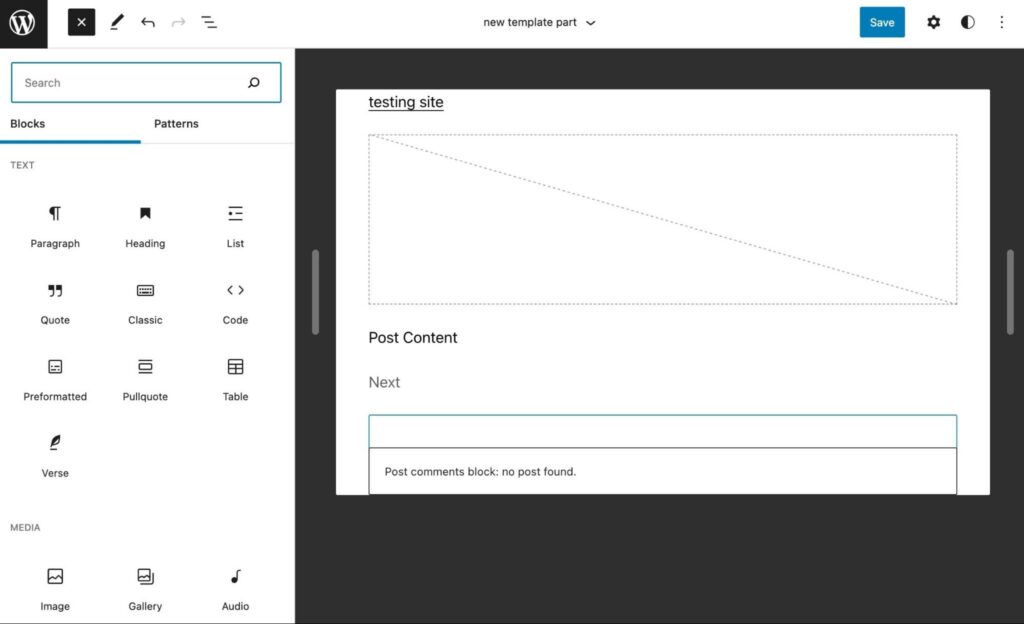
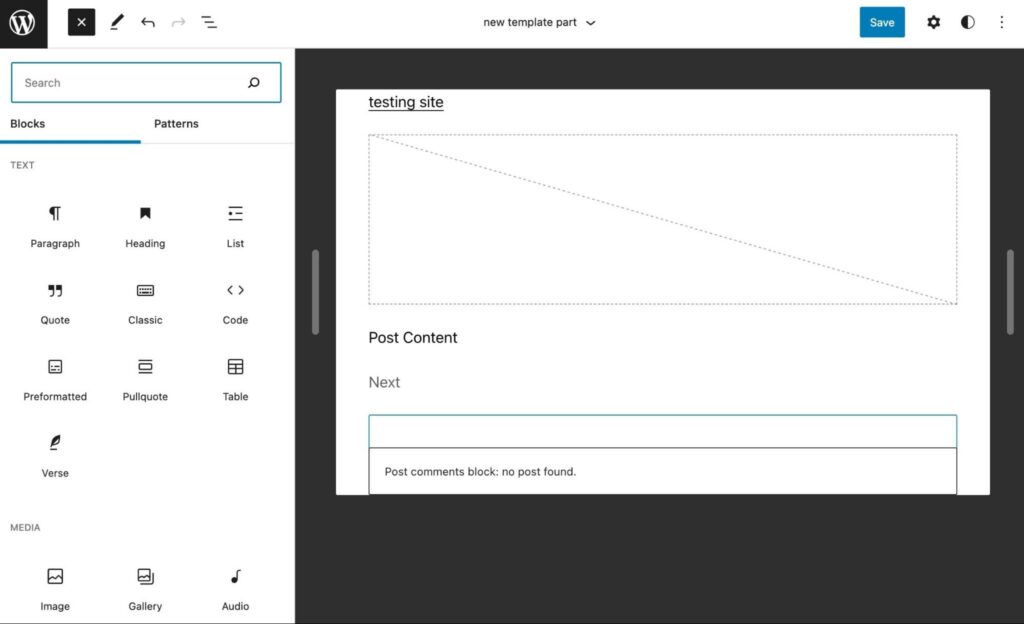
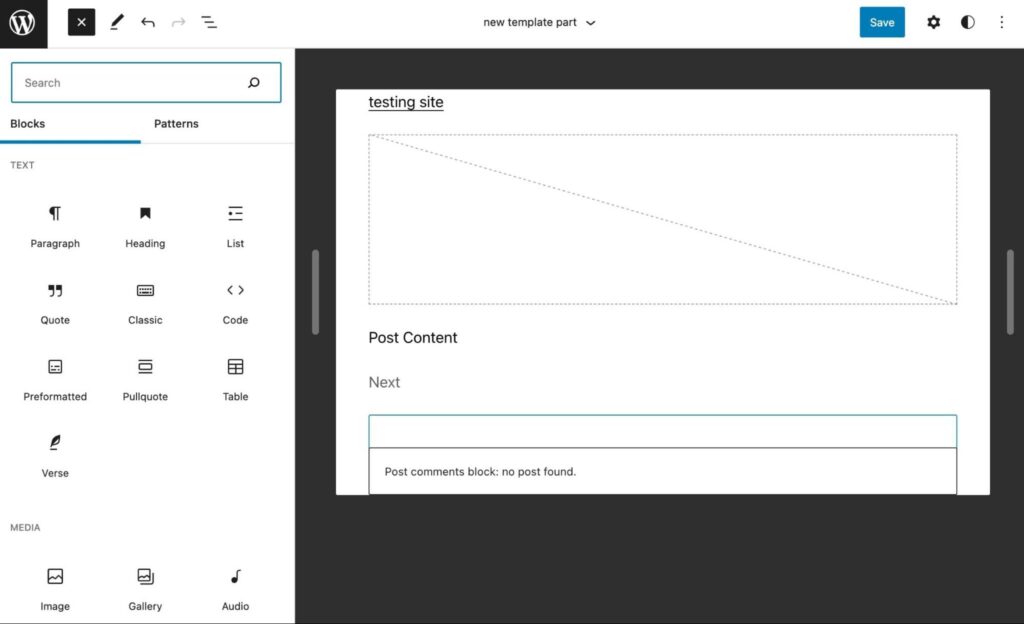
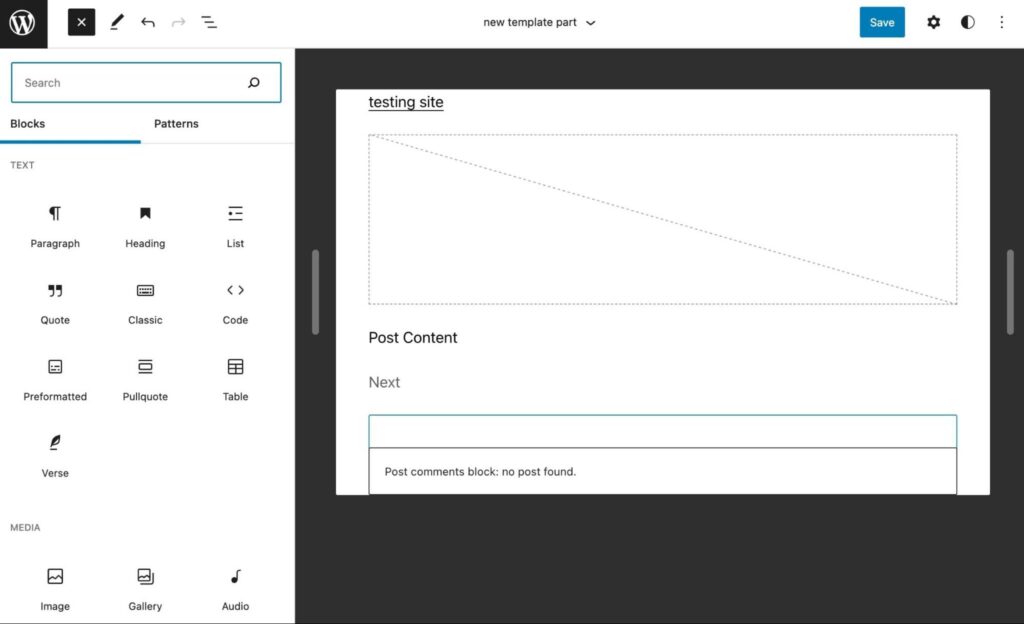
Quando terminar, selecione Criar. Isso o levará à parte isolada do template, que você pode personalizar adicionando blocos:


Você pode exibir uma chamada simples para ação, logotipo do site ou qualquer coisa que você queira reutilizar como parte do template. Uma vez salvo, você pode adicioná-lo a qualquer template simplesmente inserindo o bloco Template Part.
Como Criar Templates Personalizados e Partes de Template no WordPress (Codificação Manual)
Embora a Edição Completa do Site permita que você crie templates e partes de template para um tema existente, você pode querer desenvolver seu próprio tema. Além disso, essa opção pode dar-lhe mais controle sobre a aparência do seu site.
Se você está construindo seu novo tema a partir de um existente, recomendamos criar um tema filho. Este passo garante que novas atualizações no tema principal não sobrescrevam suas personalizações.
Passo 1: Adicionar um Arquivo de Configuração
Com os antigos temas baseados em PHP, você poderia editar o cabeçalho do seu arquivo de template. No entanto, para criar conteúdo personalizado em um tema baseado em blocos, você precisará criar um novo theme.json file.
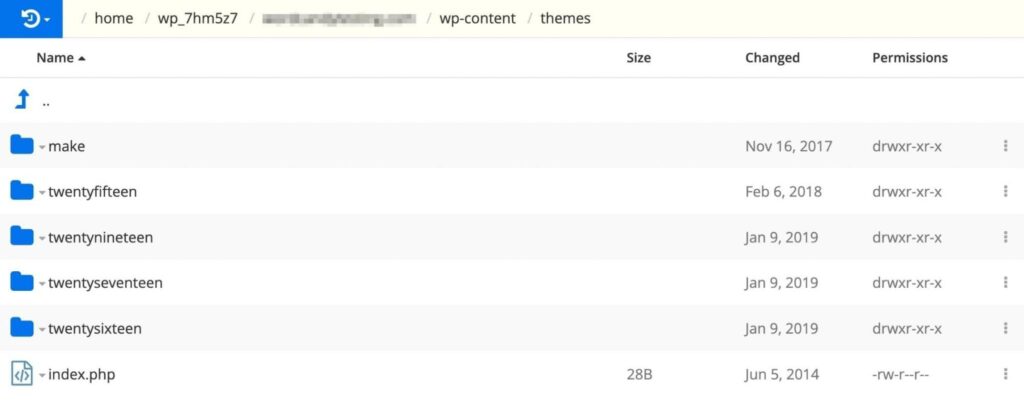
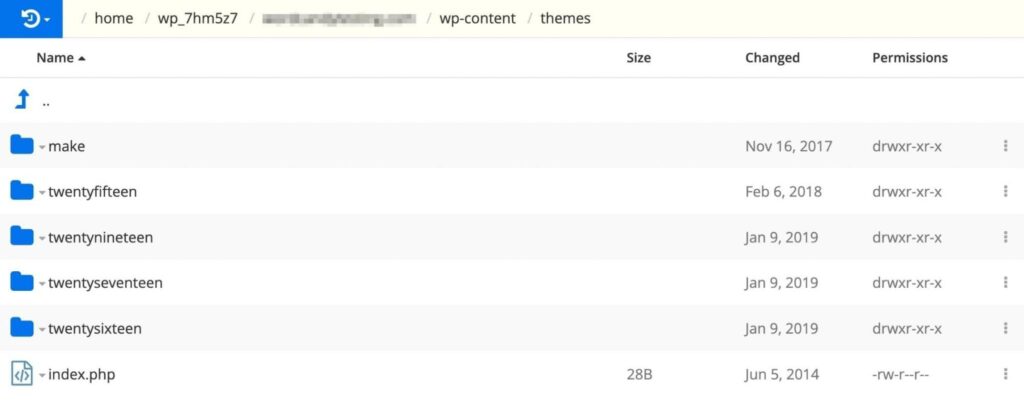
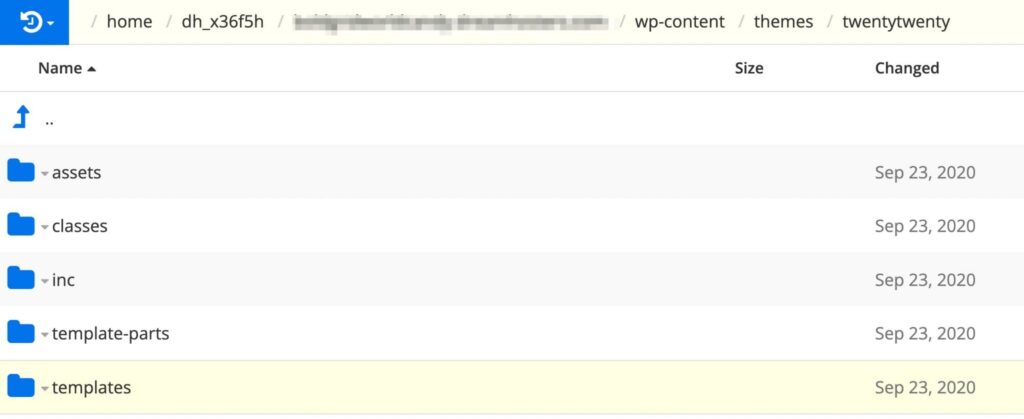
Você precisará primeiro acessar seu site por meio do Secure File Transfer Protocol (SFTP) ou pelo painel do gestor do seu provedor de hospedagem. Em seguida, procure pela pasta themes, que deve estar sob wp-content:


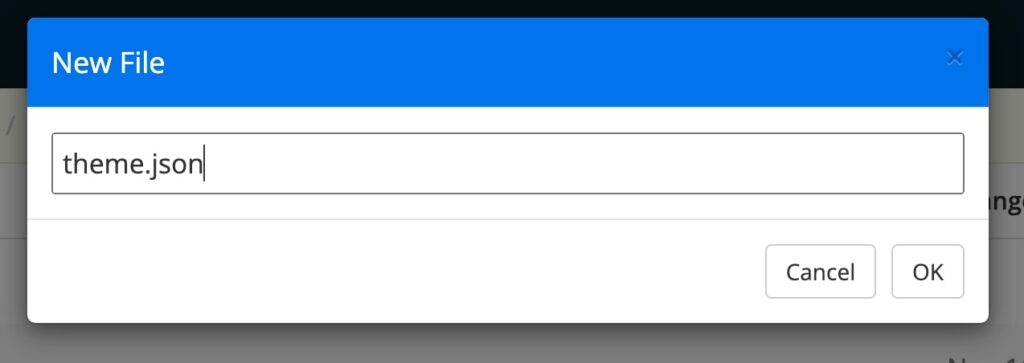
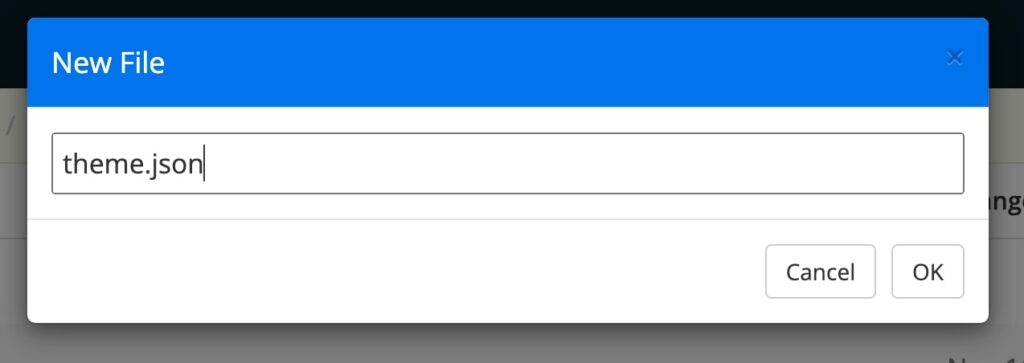
Na sua pasta de tema filho, crie um novo arquivo. Nomeie-o como “theme.json”:


Neste arquivo, inclua o número da versão entre chaves. Se você não adicionar isso, será lido como “versão 0”:
{
"version": 2
} Você terá que configurar este arquivo theme.json para suportar a largura do seu conteúdo. Após o seu número de versão, copie e cole este código extra:
{
"versão": 2,
"configurações": {
"layout": {
"tamanhoConteúdo": "840px",
"tamanhoLargo": "1100px"
}
}
} Isso definirá a largura do seu conteúdo para 840px. A largura ampla também será atualizada para 1100px. Esses valores correspondem às larguras padrão no Editor de Sites, mas você pode editá-los conforme necessário.
Uma vez que a largura do conteúdo agora é de 840px, isso proporcionará muito espaço para cada linha de caracteres. Dependendo da fonte e do tamanho escolhidos, você pode precisar ajustá-lo para que os espectadores possam ler seu conteúdo confortavelmente.
Passo 2: Criar Novas Partes do Modelo
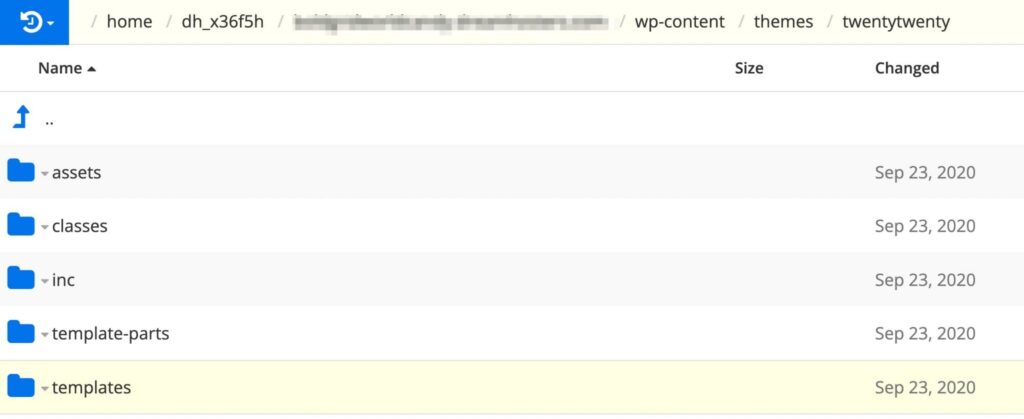
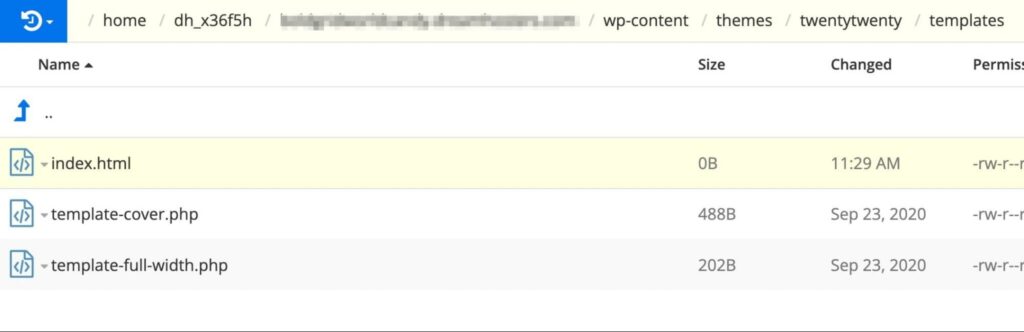
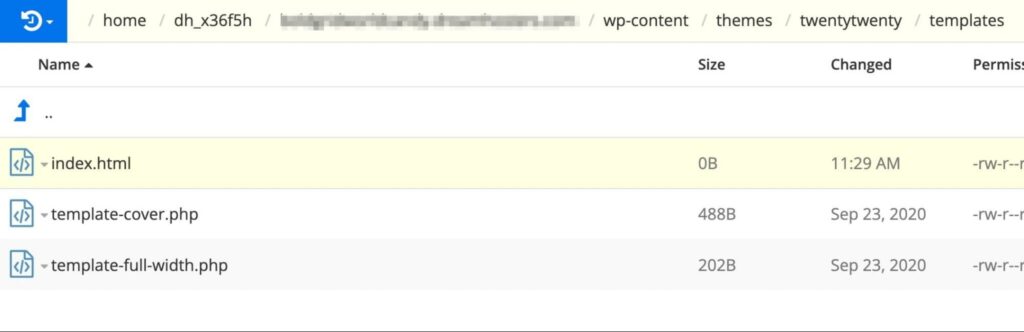
Depois, volte para a sua pasta de themes e abra a pasta de templates:


Aqui, crie um arquivo index.html:


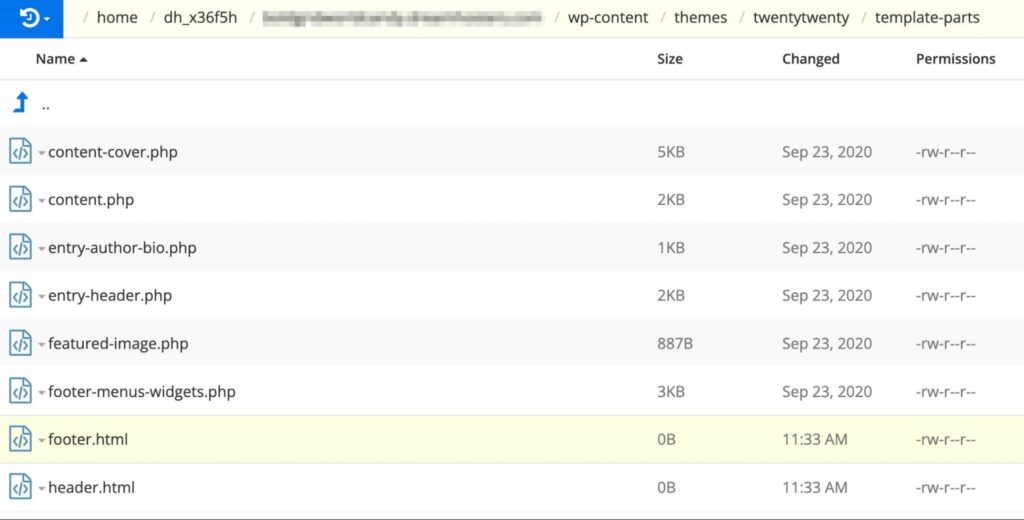
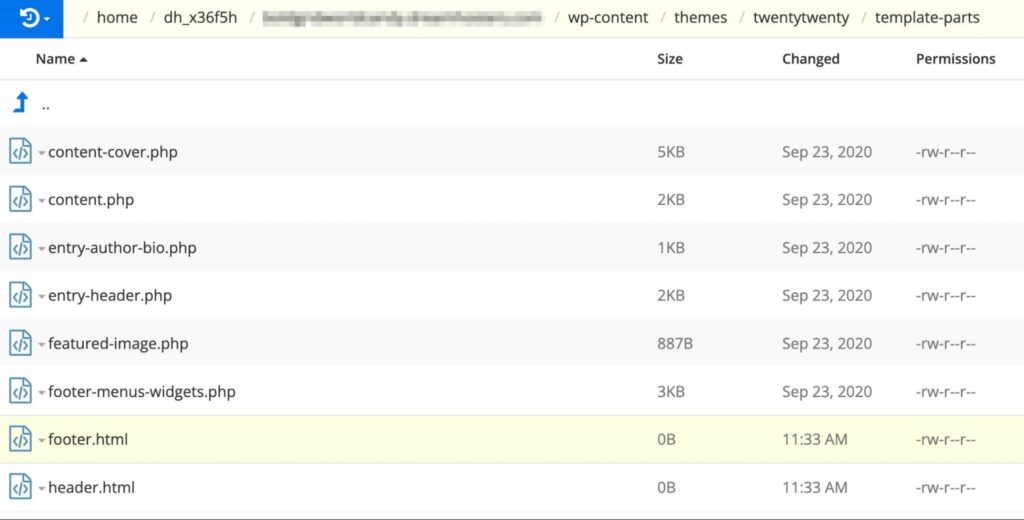
Retorne à sua pasta de temas e clique em template-parts. Dentro desta pasta, crie arquivos para footer.html e header.html:


Dentro do arquivo header.html, adicione código para os blocos do título do seu site e slogan. Você pode fazer isso incluindo esta marcação de bloco:
<!-- wp:site-title /--> <!-- wp:site-tagline /-->
Em seguida, vá até o arquivo footer.html e cole o seguinte código:
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Orgulhosamente desenvolvido por
<a href="https://wordpress.org/">WordPress</a>.</p>
<!-- /wp:paragraph /—-> Uma vez que você adicione essas partes do template, eles podem ser facilmente identificados quando você estiver pronto para testar seu tema.
Etapa 3: Combine as Partes do Modelo
O próximo passo é colocar a marcação de bloco para as partes do seu template no arquivo HTML do seu template. Abra a pasta templates e encontre o arquivo index.html que você criou na última etapa.
Então, você precisará adicionar o código para suas duas partes do template:
<!-- wp:template-part {"slug":"header"} /-->
<!-- wp:template-part {"slug":"footer"} /—-> Com base no nome do arquivo de parte do template, este nome se tornará o slug. Por exemplo, a parte do template header.html terá “header” como seu slug.
Em seguida, adicione o elemento HTML correto para cada parte do template. Eles identificarão a localização da parte do template:
"tagName":"cabeçalho" "tagName":"rodapé"
Se você planeja usar CSS para identificar este cabeçalho e rodapé, precisará adicionar um nome de classe CSS personalizado. Você pode colocar este código ao final de cada linha:
"className":"cabeçalho-do-site" "className":"rodapé-do-site"
Por último, a configuração de layout que você inseriu no arquivo theme.json precisa ser suportada. Para fazer isso, adicione este código a cada parte do template:
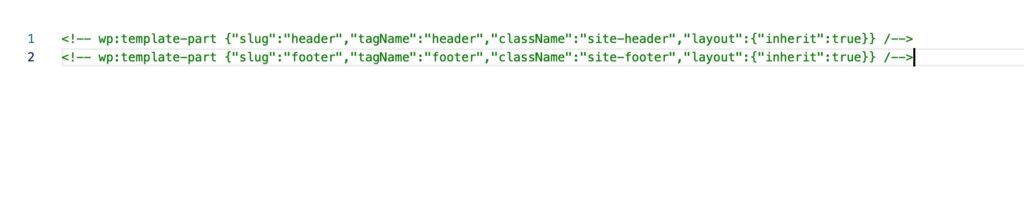
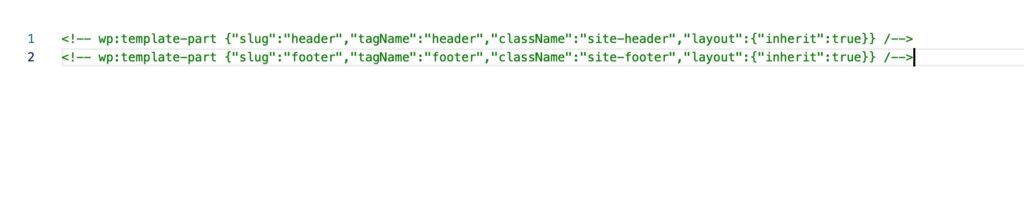
"layout":{"inherit":true} Aqui está como o código resultante deve parecer:


Depois de terminar a programação, você pode visualizar seu site para ver essas alterações no seu layout.
Pronto para Criar Seus Próprios Modelos Personalizados?
Se você deseja otimizar o processo de design do seu site, é uma boa ideia usar a Edição Completa do Site. Você pode personalizar facilmente a aparência do seu site com modelos e partes de modelos usando esse recurso. Essa abordagem pode ser uma alternativa mais simples do que redesenhar completamente cada página do zero.
Para revisão, aqui estão as diferentes maneiras que você pode criar modelos e partes de modelos no WordPress:
- Crie um novo template com o Editor de Template.
- Crie partes de template com o Editor de Site.
- Code templates e partes de template manualmente.
Codificar seu próprio tema pode ser complicado, especialmente se você não tem experiência com desenvolvimento web. Se você precisa personalizar seu layout do zero, talvez queira contratar um designer profissional. Com nosso Serviço Pro de Design Web Personalizado, você pode evitar esse processo complicado de codificação e obter um site de alta qualidade projetado para a sua marca!

Tenha um Site Personalizado do Qual Você se Orgulhará
Nossos designers criarão um site incrível do zero para combinar perfeitamente com sua marca.
Saiba Mais