To use a UI library or not…that is the question.
Each time they start a new project, React developers must make an important decision: whether or not to use a UI component.
UI
User Interface (UI) is where humans and computers interact on web pages, devices, or apps. It’s a web design element focused on user engagement.
Read MoreWhile a UI library helps speed up work and improve the design across the app, choosing one isn’t as simple as picking one at random. You need one that fits your project’s needs and its design language.
React offers a fantastic collection of UI component libraries that can improve your workflows. This post will explore and review a list of React UI libraries and walk you through why they’re good. We’ll also cover what to consider when choosing UI libraries.
Whether you are a beginner React developer or an experienced one, you can confidently pick the right UI library for your next project by the end of this post.
Let’s begin!
What Are React UI Libraries?
React UI component libraries provide a variety of ready-to-use elements, ranging from basic items like buttons and input boxes to more intricate options such as tables and menus.
Think of it this way: you get pre-built blocks you can piece together like a puzzle instead of making everything from scratch.
You save time and effort, similar to building with Legos. This allows you to focus on designing your website, and not fuss over the tiny details.
Using a UI library also makes your site look consistent. This is because all components share the same design. You can skip the boring parts and focus on making your application unique.
Why Use React Component Libraries?
Building everything yourself is tempting, but a component library offers serious advantages. Let’s explore why they’re a developer’s secret weapon.
- Build things faster: Imagine it as a toolbox of ready-to-use UI elements. Need a button? Grab one from the box, customize it, and continue building. You no longer waste time recreating the same component over and over again. This speed boost is significant in a project’s early stages.
- Create a polished, unified look: Expert design and development teams craft UI libraries. You automatically benefit from their experience when you use one, and your interfaces will look great and function smoothly. The result? A professional and polished application.
- Make accessible apps: The best UI libraries prioritize accessible components. They follow standards like Accessible Rich Internet Applications (ARIA), making your application accessible to everyone. They’re also tested rigorously across browsers and devices, saving you from cross-browser headaches.
- Build responsive designs: Modern UI libraries include responsive design features. They offer flexible grids and components that adapt to any screen size, making building layouts easy, no matter the device.
- Get ongoing support: Reputable libraries receive continuous maintenance and updates from their communities. This keeps you current with best practices and makes sure your application evolves with browsers and devices. It’s like having a dedicated team maintaining your components for you.
How To Choose the Right UI Component Library for Your Project?

Picking the right UI library can make or break your project.
Let’s explore the essential factors to consider.
Does the Library Meet Your Project’s Needs?
Begin by listing the core UI elements and interactions your application requires. Then, evaluate libraries based on how well they support these use cases.
Also, look at edge cases or less common scenarios within your app. A library that covers more of your needs out-of-the-box reduces the need for custom component development and saves you a lot of time.
Is the Library Easy To Learn?
Some libraries are beginner-friendly, while others cater to advanced users with complex APIs. Chakra UI or Ant Design are great starting points for a team of React beginners because of their clear, well-documented APIs.
For seasoned React developers, a lower-level library like styled-system might offer the flexibility they crave. Find a balance that challenges your team without overwhelming them and slowing down development.
Will It Affect Your Application’s Performance?
The size of a UI library directly impacts your application’s performance, which is especially important for applications that need fast loading times across various devices and networks.
Evaluate the size of their production builds and see if they offer optimization options like tree-shaking or individual component imports. Benchmarking and performance comparisons provide insights into how different libraries perform.
Weigh the features and flexibility against the potential impact on performance. Sometimes, a larger bundle size is acceptable for the time saved on development, while other situations demand a leaner, more performant library.
Can You Customize the Design?
To make sure your application has a consistent and strong brand identity, or if you need specific design elements, prioritize a robust theming and customization library. Some libraries offer rigid designs, while others provide extensive tools for style adjustments.
Look for well-documented theming systems with clear instructions on customizing colors, fonts, spacing, and design tokens.
Pre-built themes or tools for generating custom themes are a bonus. A word of caution: remember that greater flexibility often means increased complexity.
Find the right balance between your customization needs and the complexity you’re willing to take on.
Is There a Strong Community Behind It?
Widely used libraries with large communities are more stable, well-documented, and actively maintained.
Check for factors like stars on GitHub, npm downloads, and Stack Overflow questions. An active community makes it easy to find help when you need it, and also reduces the risk of the library becoming obsolete.
10 Best React UI Component Libraries To Consider in 2024
Keeping the above key considerations in mind, let’s examine some of the most popular React UI libraries available today.
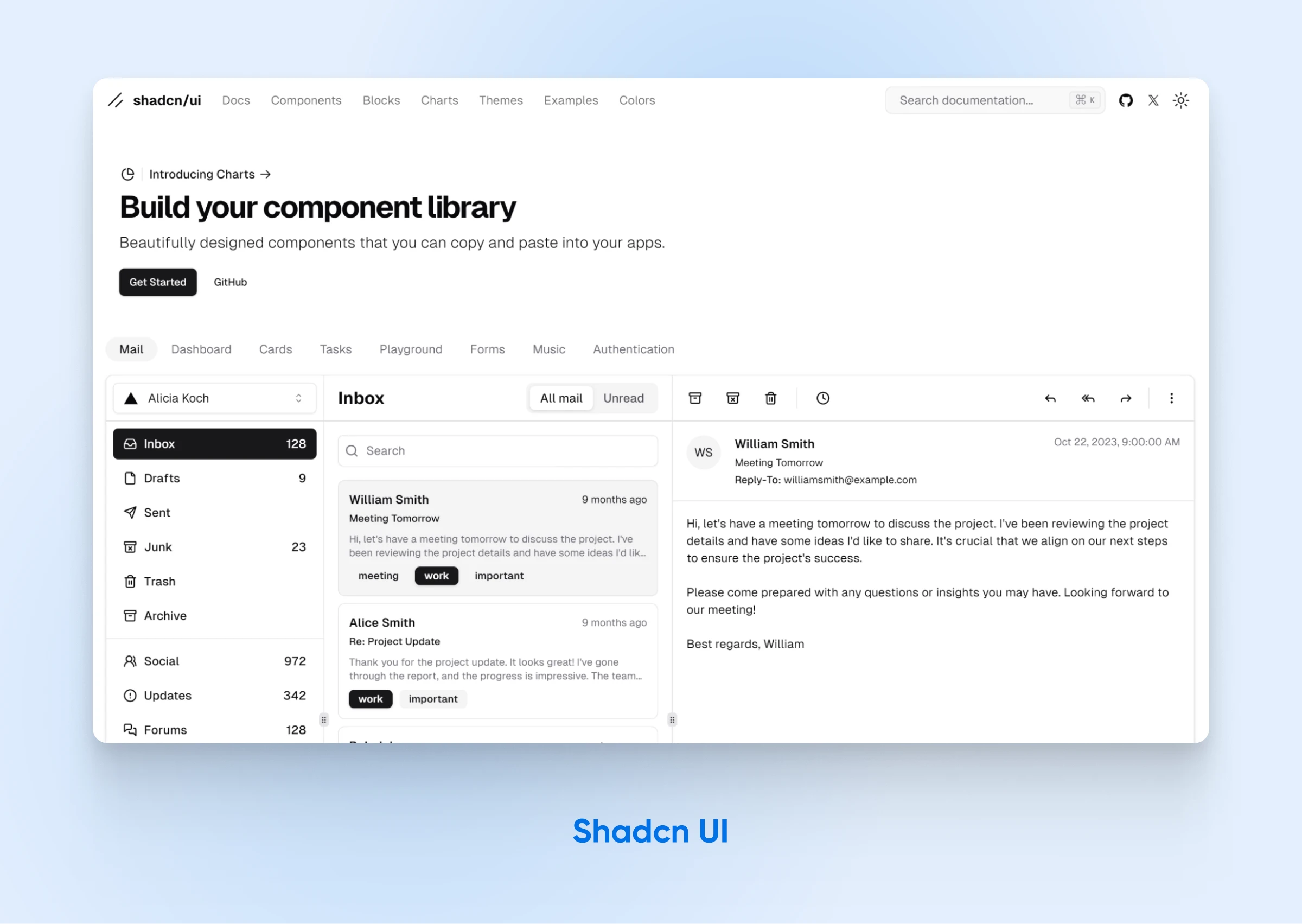
1. Shadcn UI

Shadcn UI has quickly become popular, with its viral status and strong community support showing just how effective and appealing it is to developers. Shadcn UI is a unique open-source ui library designed to help developers create stunning and customizable user interfaces. Unlike traditional component libraries, it offers a collection of reusable components that you can copy and paste directly into your project, allowing for extensive customization and flexibility.
Features:
- Reusable Components: Offers about 48 components, including buttons, inputs, tables, toasts, dropdowns, and navigation menus.
- Built on Tailwind CSS and Radix UI: Ensures easy customization and styling, with support for default and new-york styles.
- Customizable Themes: Use the theme editor for colors, border radius, and light/dark modes.
- Accessibility: Compliant with WCAG 2.0 for inclusive design.
- Wide Framework Support: Compatible with Next.js, Gatsby, Remix, Astro, Laravel, and Vite.
- Performance Focus: Lightweight and designed for high performance, with direct integration into your codebase.
- Active Community and Support: 65k+ stars on GitHub. Backed by a supportive community, sponsored by Vercel. Includes unofficial extensions and significant contributions from developers.
Shadcn UI’s hands-on approach to UI design, backed by a supportive community and a growing list of features, makes it an attractive choice for developers seeking a customizable and flexible UI solution. However, be mindful of the responsibility for maintaining and optimizing the included code.
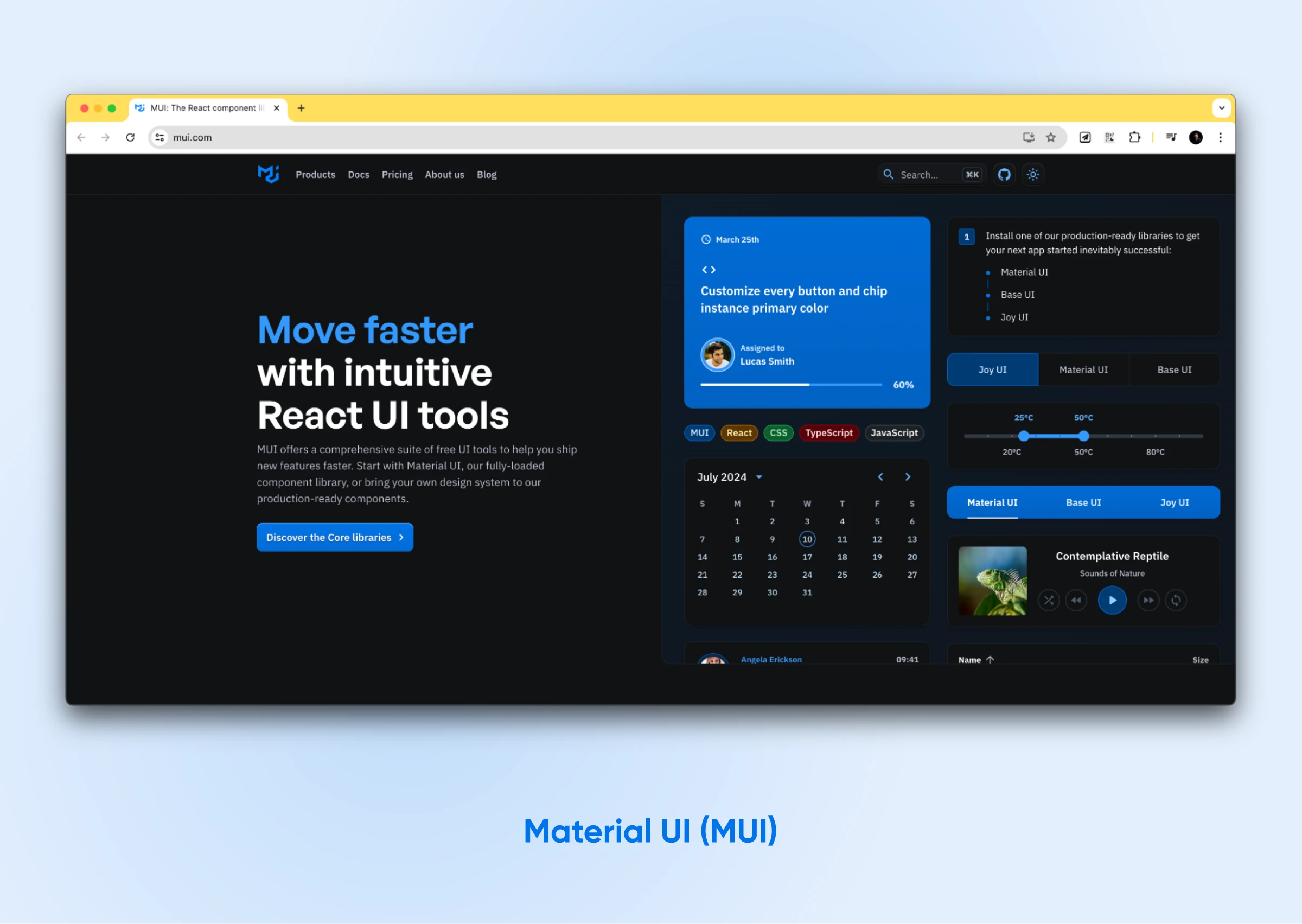
2. Material UI (MUI)

Material UI, or MUI, is one of the most popular and comprehensive React UI frameworks. It offers a massive toolbox of customizable components, all based on Google’s Material Design system. This means you can build beautiful, functional user interfaces that align with a widely recognized design language.
Features:
- Material UI offers a vast selection of customizable components: You can adapt these components to fit your specific design requirements.
- A user-friendly theming system streamlines customization: This makes achieving your desired look and feel straightforward.
- Accessibility is a core design principle in MUI: The library ensures your applications are accessible to everyone.
- You’ll find thorough documentation and practical examples to guide you: These resources empower you to maximize MUI’s potential.
MUI offers the breadth and flexibility you need, from easy-to-use applications to intricate dashboards.
3. Ant Design (AntD)

Ant Design, sometimes called AntD, is yet another popular choice. It comes from the Ant Financial design team and boasts a clean, minimalist design — perfect for big, enterprise-grade applications.
Features
- Over 60 customizable components: Covering all the essentials you’ll likely need.
- A composable design: Focused on giving your users the best experience possible.
- Built-in support for CSS-in-JS styling: With fewer variables, making styling a breeze.
- Easy theming through global style variables: Maintains a consistent look and feel.
- Extensive internationalization support: Available in over 50 languages, allowing you to reach a global audience effortlessly.
If you’re drawn to that signature minimalist look and need a wide range of consistently designed components, give Ant Design a shot.
Companies like Alibaba, Baidu, and Tencent use this library to create stunning user interfaces. Their products look fantastic, and yours can, too.
4. React Bootstrap

Do you already use the popular Bootstrap CSS framework? If so, React Bootstrap will feel like a natural fit. This library cleverly rebuilds Bootstrap components so that they work as native React components, offering smooth integration with any React project.
Features
- Transition smoothly: By retaining your current Bootstrap themes without conflict.
- Build with inclusivity in mind: React Bootstrap’s components follow best practices for accessibility, which allows you to create applications that are accessible to a wider audience.
- Avoid unnecessary bloat in your project: Import only the specific components your application requires.
- Find clear, concise documentation: Paired with practical examples that streamline the development process and help you troubleshoot issues.
React Bootstrap gives you the best of both worlds. You can have the simplicity of Bootstrap combined with the power and flexibility of React.
If you prefer Tailwind CSS over Bootstrap, you can combine React and Tailwind CSS to develop your apps.
5. Chakra UI

Chakra UI is a modular, newer React UI library that’s gaining traction fast. Developers love its simple design and flexibility. Chakra UI provides accessible and composable components, which make building responsive applications easy.
Features:
- Customizable and extensible components: Chakra UI is a modular library that provides easily customizable and extendable components, allowing developers complete control over their designs.
- Built-in dark mode support: This makes for a great user experience in different lighting conditions.
- Accessibility-focused: Chakra UI’s design is geared towards accessibility, which means more users can access and enjoy the applications built with it.
- Intuitive and developer-friendly API: Easy for developers to learn and use.
Chakra UI uses a modular architecture, allowing you to use only the necessary components. This keeps your bundle size small and your application fast.
6. Mantine

Mantine offers a comprehensive set of over 100 customizable UI components and 50 hooks, enabling developers to build fully functional and accessible web applications with ease. Designed to be free and open source under the MIT license, Mantine ensures compatibility across various modern frameworks like Next.js and Remix.
Features:
- Extensive Component Library: Over 100 UI components covering inputs, date pickers, overlays, navigation, rich text editor, carousel, and more.
- Dark and Light Themes: Supports easy theming with both light and dark modes, exportable global styles, and components supporting a dark theme out of the box.
- Customizable Components: Allows visual customizations through props and supports styles overriding for internal elements.
- TypeScript Based: Ensures type-safe applications with all components and hooks exporting types.
Choose Mantine for its extensive range of customizable components, robust theming options, and excellent support for modern web development frameworks.
7. PrimeReact

PrimeReact enhances web applications with its extensive suite of customizable, feature-rich UI components, simplifying the process of bringing your development ideas to life.
Features
- Extensive Component Library: Offers 80+ impressive React components, providing the ultimate set of UI tools to meet all your requirements.
- Styled or Unstyled: Choose from a variety of pre-built themes or implement your own design systems with the CSS library of your choice, such as TailwindCSS.
- Accessibility: Fully compliant with the Web Content Accessibility Guidelines (WCAG 2.0), ensuring your applications are accessible to all users.
- Enterprise Support: Exceptional support service with responses within one business day, and the option to request enhancements and new features for the library.
- Blocks: Access to over 400 pre-designed, copy-paste-ready UI blocks to build spectacular apps in no time.
- TypeScript Support: Comprehensive support for TypeScript with types and tooling assistance, ensuring type-safe applications.
Choose PrimeReact when you want complete control over your design system. Plus, skip worrying about adding weight to your app. Its bare-bones approach is excellent if you like to get your hands dirty and manually choose the components needed for your app.
8. Blueprint

Created by Palantir, Blueprint excels at building intricate, data-intensive interfaces. This library is handy for desktop applications and data visualization projects that require handling a lot of data simultaneously.
Features:
- Over 30 UI elements: These are designed explicitly for applications handling substantial data.
- Powerful tools for data visualization: This library has tons of tools specifically for visualizing data.
- Customizable themes: Blueprint lets you customize themes to tailor the look and feel of your application.
- Extensive documentation and practical examples: Development becomes easier because of the detailed documentation and practical examples.
Blueprint is a good choice if you want to build an application that manages a lot of data or calls for advanced visualization features.
9. Semantic UI

Semantic UI React officially brings the power of Semantic UI — a popular development framework known for its intuitive, human-friendly HTML — directly to your React projects. This integration allows you to build web applications focusing on clear, readable code and a streamlined development experience.
Features:
- Provides a rich toolkit of 50+ reusable UI components: Helps you quickly build diverse and feature-rich user interfaces, simplifying your development workflow.
- Offers simple theming: For easy customization of your application’s visual style using variables, ensuring consistency and brand alignment.
- Encourages accessible interfaces: With various features, such as built-in keyboard navigation, React ARIA support, and thoughtful markup, to make your applications usable by everyone.
- Has an augmentative approach: By putting together the components piece by piece, you can gradually improve your existing designs and get complete flexibility and control over the styling.
If you appreciate Semantic UI’s focus on human-readable code and prefer clear, self-explanatory components, Semantic UI React will be a valuable addition to your toolkit.
Also, it comes in handy when you need to incrementally integrate UI elements into an existing design system, making it a powerful choice for projects of all sizes.
10. Grommet

Grommet is a React-based framework for building responsive and accessible mobile-first web applications created by Hewlett Packard Enterprise (HPE).
Features:
- 50+ components: Including layouts, forms, controls, and visualizations.
- Responsive grid system: For designing mobile-friendly layouts.
- Accessibility support: Available across the entire component library.
- Powerful theming tools: Including a web-based theme designer.
- Starter templates: Ideal for standard app layouts and patterns.
Grommet is an excellent choice if accessibility and responsive design are your top priorities. The responsive grid and mobile-first components allow you to create interfaces that adapt fluidly to different devices.
11. Evergreen

Evergreen, Segment’s brainchild, provides a pragmatic UI framework built for the demands of enterprise-grade applications. This framework provides a set of polished, pre-built React components that can be effortlessly plugged into your projects to accelerate the development process.
Features:
- Evergreen offers over 30 flexible primitive components: These can be used as building blocks to construct user interfaces.
- Extensive library of ready-made, composable patterns: Includes a large collection of patterns for commonly used components that are ready to use.
- Managed APIs designed for seamless interoperability: Evergreen uses APIs that are carefully managed for seamless interoperability. Having a cohesive codebase allows for smooth integration with existing codebases and promotes teamwork.
- Built with accessibility in mind: Evergreen’s UI library adheres to WCAG 2.1 standards, making your applications accessible and inclusive.
- Simplifies managing complex layouts: To fine-tune your application’s structure, you can use Evergreen’s built-in tools for z-indices, portals, and CSS resets.
Evergreen is perfect if you need dependable components ready for a large-scale application. You’ll save time using these pre-built components instead of configuring every detail yourself.
Plus, Evergreen is built to work well with other tools and scale quickly with your more complex projects.
React UI Libraries FAQs
How do I get started with a React component library?
It’s generally easy to install any of these libraries using npm or yarn. Once installed, you can import the library into your React project and start adding the UI components for your app.
Can I use multiple UI libraries together in one project?
Can you? Yes. Should you? We wouldn’t recommend it. Since multiple libraries can end up modifying the same component using CSS or duplicate components, you may see glitches on your app front end. This will also make debugging and fixing the problem more difficult.
What if I can’t find a component I need in my chosen library?
Component libraries cannot provide all the UI components you’ll ever need. That’s because every app has different and unique needs. However, almost all UI libraries will allow you to create your components using basic building blocks and the overall design language, such as Box or Grid components.
This is also where strong communities come into play. You can check out the respective communities to see if others have already created the necessary components.
Will using an external library bloat my application’s bundle size?
Yes. Any UI library will add code and some bloat to your project. However, in our opinion, the benefits of using pre-designed and lightweight components outweigh the slight bloat. Many of the modern libraries also use techniques like tree-shaking and module imports so the final app only imports the code that’s required for the modules you used, and nothing else.
Speed Up Your React Projects With UI Component Libraries
The right React UI component library can make or break your next project. Why? Because it directly affects the performance of your application, the speed of development, and the user experience.
However, you can’t just pick the first one that comes to mind or pops up on Google, and run with it.
The best React UI library depends on your needs, design preferences, and the development team’s skillset. So, evaluate your options and confidently choose a library that improves your productivity and ensures a polished user interface, giving your project a strong foundation for success.
And when you’re ready to deploy your React applications, try a reliable and developer-friendly hosting provider like DreamHost.
DreamHost’s VPS hosting gives you a robust, flexible, and scalable environment for testing and deploying your React apps so you can grow your app without worrying about its infrastructure.