Как владелец веб-сайта, одна из ваших основных целей — привлечь больше посетителей на ваш сайт. Однако, если посетители сталкиваются с медленной скоростью загрузки страниц, когда они попадают на ваш сайт, это может заставить их уйти, не прочитав ваш контент. В таком сценарии вся ваша тяжелая работа окажется напрасной.
К счастью, вы можете улучшить пользовательский опыт (UX), внедрив кэширование на вашем сайте. Это предполагает сохранение копии файлов вашего сайта, так что посетителям не придется ждать, пока эти данные будут отправлены с веб-сервера в их браузер. Кэширование вашего сайта может эффективно улучшить время загрузки и предотвратить перегрузку вашего сервера.
В этом посте мы поговорим о кэшировании и о том, как оно может быть полезным для вашего сайта. Затем мы покажем вам, как реализовать кэширование в WordPress двумя разными методами. Давайте начнем!
Введение в кэширование
Когда кто-то посещает ваш сайт в первый раз, их браузер запрашивает данные сайта с вашего исходного сервера. Это обычно занимает всего несколько секунд, но есть несколько факторов, которые могут замедлить этот процесс.
Большинство веб-серверов требуют физического расположения сервера, поэтому география имеет значение. Если пользователь находится очень далеко от вашего сервера, скорее всего, он столкнется с медленной скоростью загрузки страниц. Ваш сайт также может загружаться медленнее, если ваш контент содержит много изображений или большие файлы.
Здесь начинает действовать Кэш. Кэширование уменьшает время доставки контента, сохраняя копию вашего сайта при первом посещении. Это означает, что когда пользователь посещает ваш сайт во второй раз, сохраненный кэш уже готов и ждет. Это может предотвратить необходимость браузера использовать свои ресурсы для повторной загрузки всех файлов сайта.
Типы кэшей
Существует множество различных типов кэшей, но вот два наиболее распространенных варианта:
- Кэш на стороне клиента. Это происходит, когда веб-браузер сохраняет копию данных веб-сайта на жесткий диск пользователя. Кэш браузера может избежать повторной загрузки тех же данных каждый раз, что может нагружать сервер.
- Кэш на стороне сервера: Вместо хранения файлов сайта на жестком диске пользователя, этот веб-кэш сохраняет данные на сервере. Это часто включает использование сети доставки контента (CDN).
Менее распространенный, но также хороший вариант, это Кэш объектов. Эта техника сохраняет запросы к базе данных, чтобы ограничить количество запросов, отправляемых в базу данных. Кроме того, кэш opcode сохраняет скомпилированный код PHP в памяти сервера.
Преимущества кэширования сайта
Независимо от используемого типа, кэширование может привести к улучшению скорости загрузки страниц и поисковой оптимизации (SEO). Кроме того, это может улучшить впечатления ваших посетителей, когда они возвращаются на ваш сайт во второй раз.
Кроме того, одним из основных преимуществ кэширования является то, что оно может улучшить производительность сайта. Это потому, что когда вы активируете кэширование, ваш контент может загружаться намного быстрее. Сохраняя файлы локально, браузеры могут легко получить доступ к вашему сайту, не требуя повторного запроса файлов сайта снова и снова.
Кроме того, исследования показывают, что если ваш контент загружается более трех секунд, 40% пользователей покинут ваш сайт. Поэтому, когда вы используете кэширование, вы можете легко снизить показатели отказов. Делая это, вы создаете менее раздражающий опыт для ваших посетителей.
Кроме того, кэширование файлов вашего сайта может помочь улучшить SEO. Это потому, что когда Google оценивает ваш сайт, он учитывает скорость страницы как фактор ранжирования поиска. Это означает, что кэширование может быть так же важно, как и другие техники SEO, такие как выбор ключевых слов.
Хотя Кэш может ускорить загрузку вашего сайта при последующих посещениях, ваш браузер все равно будет обрабатывать начальные HTTP запросы. Вместе с кэшированием стоит учитывать и другие причины медленной загрузки страниц и стараться оптимизировать ваш контент для повышения производительности.
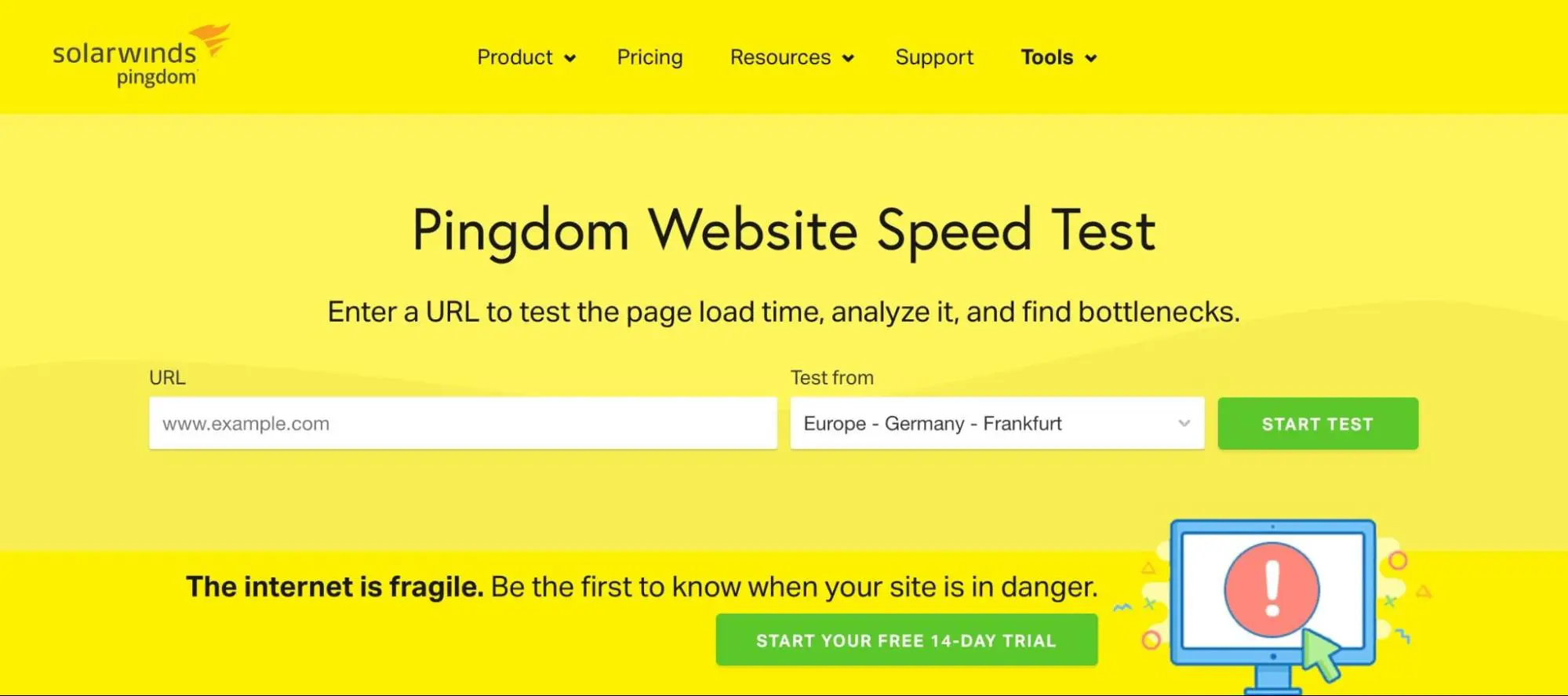
Если вы не уверены, насколько быстро работает ваш сайт, вы можете легко проверить его скорость. Используя такой инструмент, как Pingdom, вы можете ввести свой URL для анализа времени загрузки:

Имейте в виду, что вас не должны пугать какие-либо отрицательные результаты. Вы можете быстро и легко решить эту проблему, перейдя на более мощный хостинг-план, оптимизируя CSS файлы и внедряя кэширование.
Как реализовать кэширование в WordPress (2 метода)
Как только вы решите, что кэширование является хорошим вариантом для вашего сайта, пришло время его реализовать. Хотя вы можете вручную включить кэширование с помощью HTTP заголовков, существуют более простые альтернативы. Давайте обсудим два простых способа кэширования вашего сайта на WordPress!
1. Используйте сервис кэширования вашего хоста
Перед установкой плагина кэширования рекомендуется проверить, предоставляет ли ваш хостинг-провайдер услугу кэширования. Большинство веб-хостов имеют предпочтительный метод, который может быть уже настроен на вашем сайте.
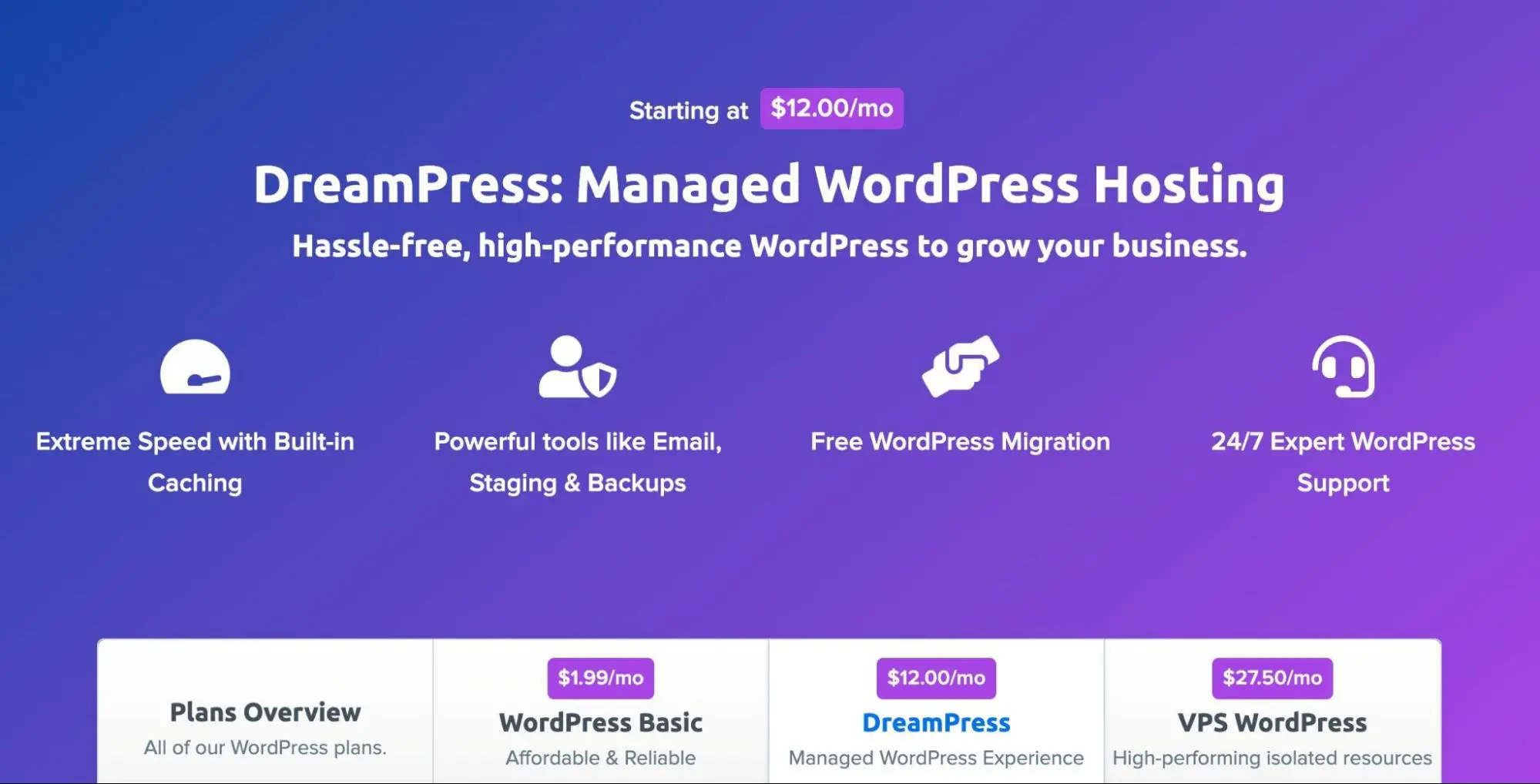
Здесь, в DreamHost, наши управляемые хостинг-планы WordPress включают в себя встроенный Кэш. Используя эту опцию, вам не придется беспокоиться о установке плагина и изучении его конфигурации:

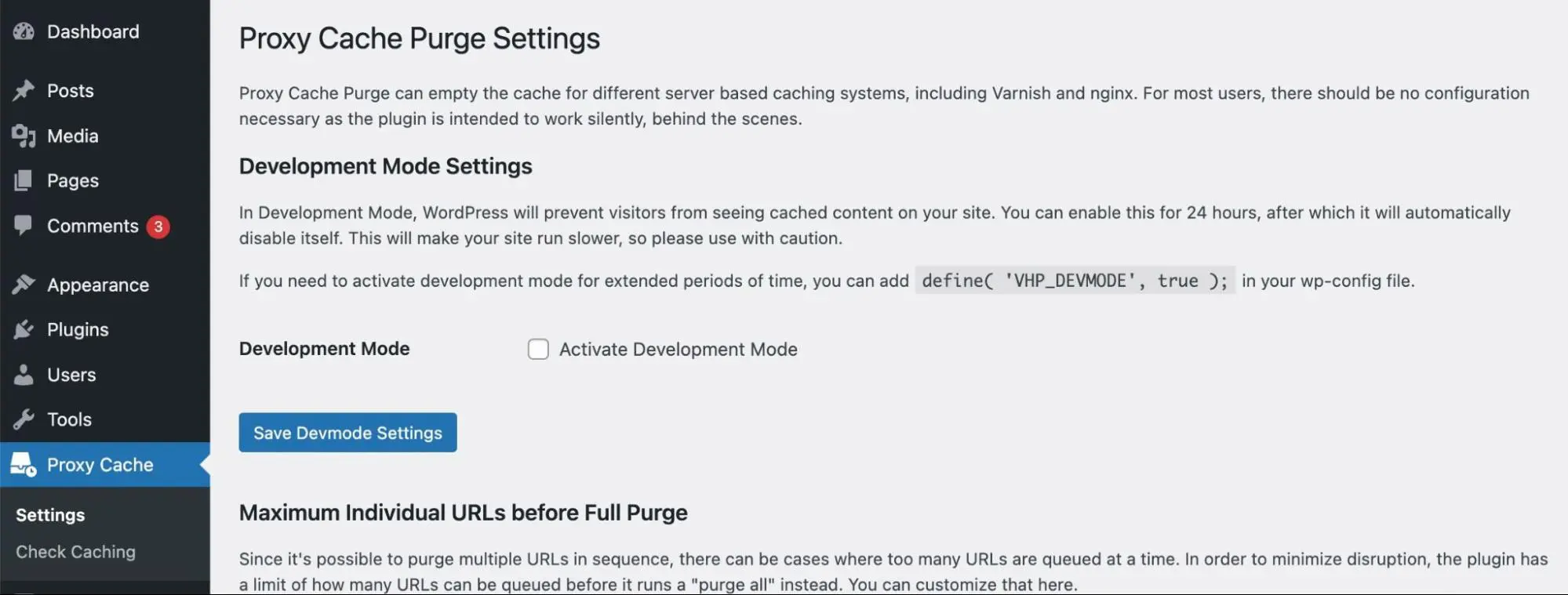
Когда вы подписываетесь на тарифный план DreamPress, вы получаете встроенный Кэш сервера. В вашей Панели управления WordPress вы также увидите, что плагин Proxy Cache Purge предустановлен:

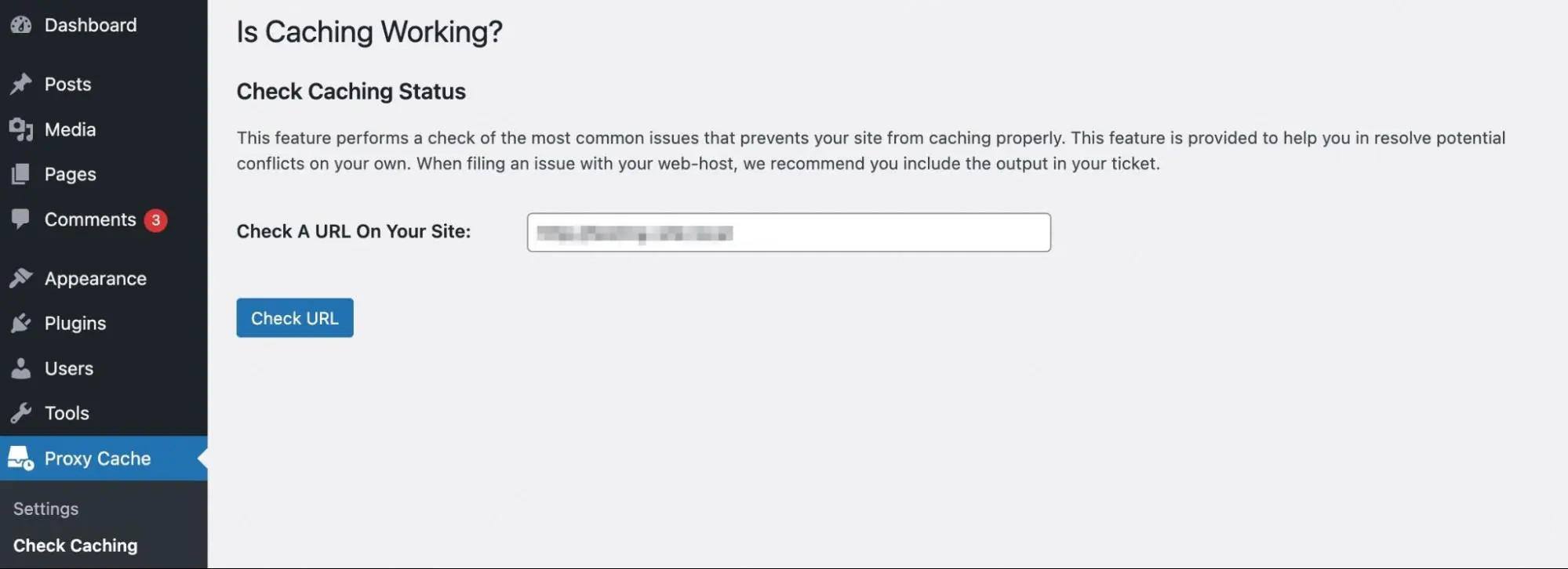
Этот плагин кэширования — это инструмент, который вы можете использовать для управления вашим кэшем. Если вы откроете страницу Check Caching, вы сможете ввести URL вашего сайта или конкретной страницы:

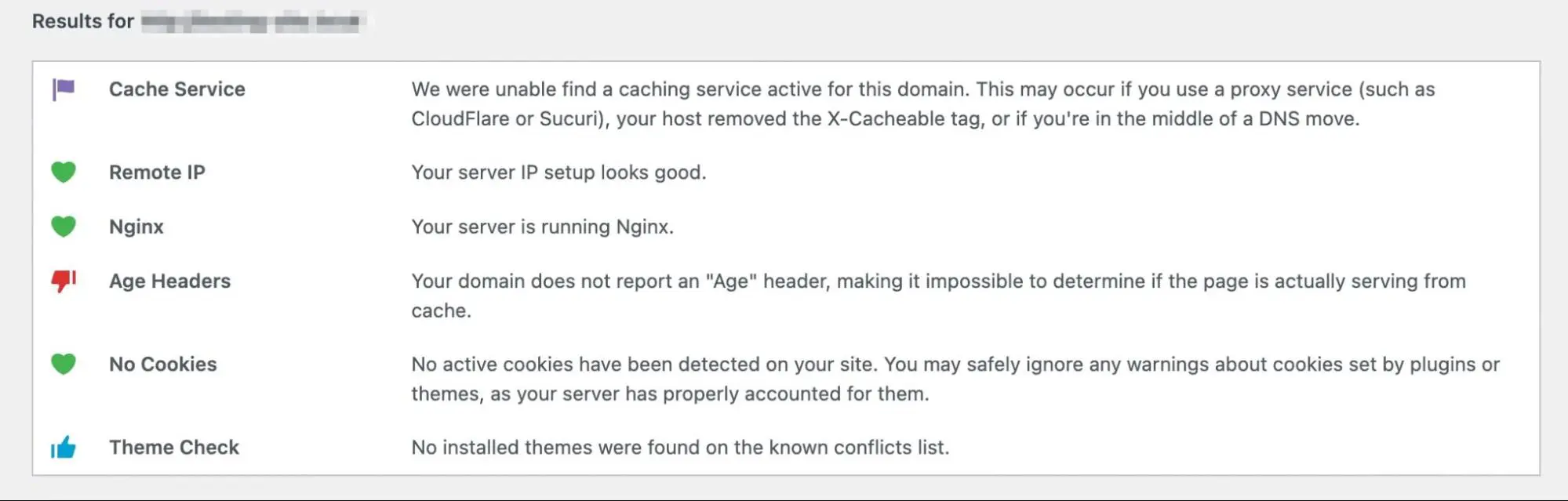
Затем, кликните на Check URL, чтобы просмотреть отчет о возможных проблемах с кэшированием. Вы также сможете просмотреть информацию о ваших активных куки, а также о возможных конфликтах тем:

Если ваш веб-сайт привлекает много международных посетителей, вы также можете использовать Сеть доставки контента (CDN). Это глобально распределенная группа серверов, которая кэширует содержимое вашего сайта, что ускоряет время загрузки, даже когда пользователи находятся на большом расстоянии от вашего сервера.
Некоторые хостинг-провайдеры предоставляют CDN в своих тарифах. Например, наши продвинутые управляемые хостинг-опции включают неограниченный CDN, предоставляемый Cloudflare. Если вы хотите использовать этот сервис Кэш на вашем сайте, вы можете ознакомиться с нашими тарифами DreamPress Plus и Pro.
2. Установите плагин кэширования
Если ваш хостинг-провайдер не предоставляет встроенный сервис Кэш, вы можете установить плагин кэширования. Это, скорее всего, необходимо, если вы используете самостоятельный хостинг или имеете Shared Hosting plan. Большинство плагинов кэширования предоставляют настраиваемые настройки, которые просты в настройке для начинающих.
Однако, учитывая наличие множества вариантов, вы можете не знать, как выбрать правильный плагин. При оценке любого инструмента обязательно учитывайте следующие факторы:
- Особенности: Важно оценить описание каждого плагина, чтобы понять, как он работает и будет ли он эффективным вариантом для данных вашего сайта.
- Отзывы и оценки: Часто высокие пользовательские оценки могут показать, нашли ли другие владельцы сайтов успех в использовании определенного плагина или часто ли у них возникали с ним проблемы.
- Обновления: Чтобы избежать несовместимости, рекомендуется устанавливать только те плагины, которые были обновлены в течение последних шести месяцев.
- Поддержка: Когда у вас возникает проблема, вам нужно быстро и информативно получить помощь от разработчиков плагина.
- Цена: Многие плагины для кэширования бесплатны, но премиум-версии могут предложить расширенные функции и поддержку.
Как только вы выберете подходящий вариант для вашего сайта, рассмотрите возможность его использования на временном сайте для тестирования его функциональности и производительности.
Топ 3 плагина для кэширования
Теперь, когда вы знаете, на что обращать внимание, давайте рассмотрим наши лучшие выборы для плагинов кэширования!
1. WP Super Cache

Поскольку он был разработан компанией Automattic, WP Super Cache является одним из наиболее популярных плагинов кэширования WordPress. Он работает, генерируя статические HTML-файлы вместо тяжелых PHP-скриптов. Это позволяет 99% ваших посетителей испытать более высокую скорость загрузки после этого процесса кэширования.
Одно из основных преимуществ WP Super Cache — это три различных режима кэширования. Будь вы новичок или эксперт, вы можете выбрать опцию кэширования, которая соответствует вашим потребностям. Например, новички могут избежать редактирования файлов PHP, установив плагин в режим «Simple».
Особенности:
- 3 режима кэширования (Простой, Эксперт и Кэширование WP-Cache)
- Включить тайм-ауты кэша или запланировать очистку мусора
- Интеграция с OSSDL CDN off-linker
- Точки доступа REST API
Цена: WP Super Cache — это бесплатный плагин для WordPress.
2. WP Rocket

Если вам нужен мощный плагин кэширования без сложного процесса настройки, рассмотрите возможность установки WP Rocket. Этот плагин автоматически применяет 80% лучших практик в области производительности веб-сайтов. С помощью всего нескольких кликов вы можете начать оптимизацию вашего сайта на WordPress для увеличения скорости.
Хотя WP Rocket не предлагает бесплатную версию, его передовая технология ускорения стоит того, чтобы ее рассмотреть. Используя даже только базовые функции, WP Rocket позволяет кэшировать страницы, кэшировать данные в браузере и сжимать данные методом GZIP. Кроме того, вы можете использовать этот plugin для задержки выполнения JavaScript, удаления лишнего CSS и редактирования настроек отображения изображений и фреймов.
Особенности:
- Кэширование страниц и браузера
- Сжатие GZIP
- Совместимо с популярными темами и плагинами
- Оптимизация для электронной коммерции
Цена: Тарифные планы WP Rocket начинаются от $49 в год. Это включает обновления плагина и поддержку для одного веб-сайта.
3: LiteSpeed Кэш

В отличие от других плагинов в этом списке, LiteSpeed Cache создает кэш на уровне сервера. Он работает вместе с вашим сервером, определяя страницы, которые можно кэшировать. Этот плагин наилучшим образом используется с веб-сервером LiteSpeed, но его служба CDN QUIC.cloud позволяет использовать LiteSpeed Cache с любым сервером.
С помощью плагина LiteSpeed Cache вы можете сохранить копию содержимого вашего сайта, чтобы уменьшить количество запросов к серверу. Этот инструмент включает автоматическое кэширование страниц, с отдельным веб-кэшированием для мобильных и настольных представлений. Используя простой интерфейс этого инструмента, даже начинающие могут настроить оптимизацию изображений и страниц.
Особенности:
- Минификация CSS, JavaScript и HTML
- Оптимизация изображений
- Поддерживает Мультисайт WordPress
- Совместим с WooCommerce, bbPress и Yoast SEO
Цена: LiteSpeed Cache — это бесплатный плагин. Однако вам потребуется LiteSpeed Web Server или QUIC.cloud CDN service для доступа к этому кэшу на уровне сервера.
Делайте посетителей сайта счастливыми за счет более быстрой загрузки
В конечном итоге, кэширование вашего сайта на WordPress является одним из лучших способов ускорить загрузку вашего контента. После того, как вы настроите кэш на уровне браузера или сервера, возвращающиеся посетители смогут получить доступ к вашему сайту, используя его кэшированные данные. Это избавляет от необходимости повторно загружать тяжелые файлы второй раз.
Чтобы начать использовать кэширование, вы можете легко установить такой плагин для кэширования, как WP Super Cache. Благодаря настраиваемым режимам кэширования, вы можете выбрать опцию, которая соответствует вашему уровню знаний. К тому же, это абсолютно бесплатно.
Как более простую альтернативу, вы можете использовать сервис кэширования от вашего провайдера хостинга. Здесь, в DreamHost, наши решения для управляемого хостинга WordPress оптимизируют скорость вашего сайта с встроенным кэшем. Ознакомьтесь с нашими удобными тарифными планами DreamPress сегодня же!

Сделайте больше с DreamPress
Автоматические обновления DreamPress, кэширование и надежные меры безопасности освобождают вас от управления сервером, чтобы вы могли сосредоточиться на создании контента.
Посмотреть планы