Если фраза «формат изображения» пугает вас — не уходите. Останьтесь с нами одну секунду.
JPEG. Вы знаете это, верно?
PNG. Эй, вы тоже об этом слышали!
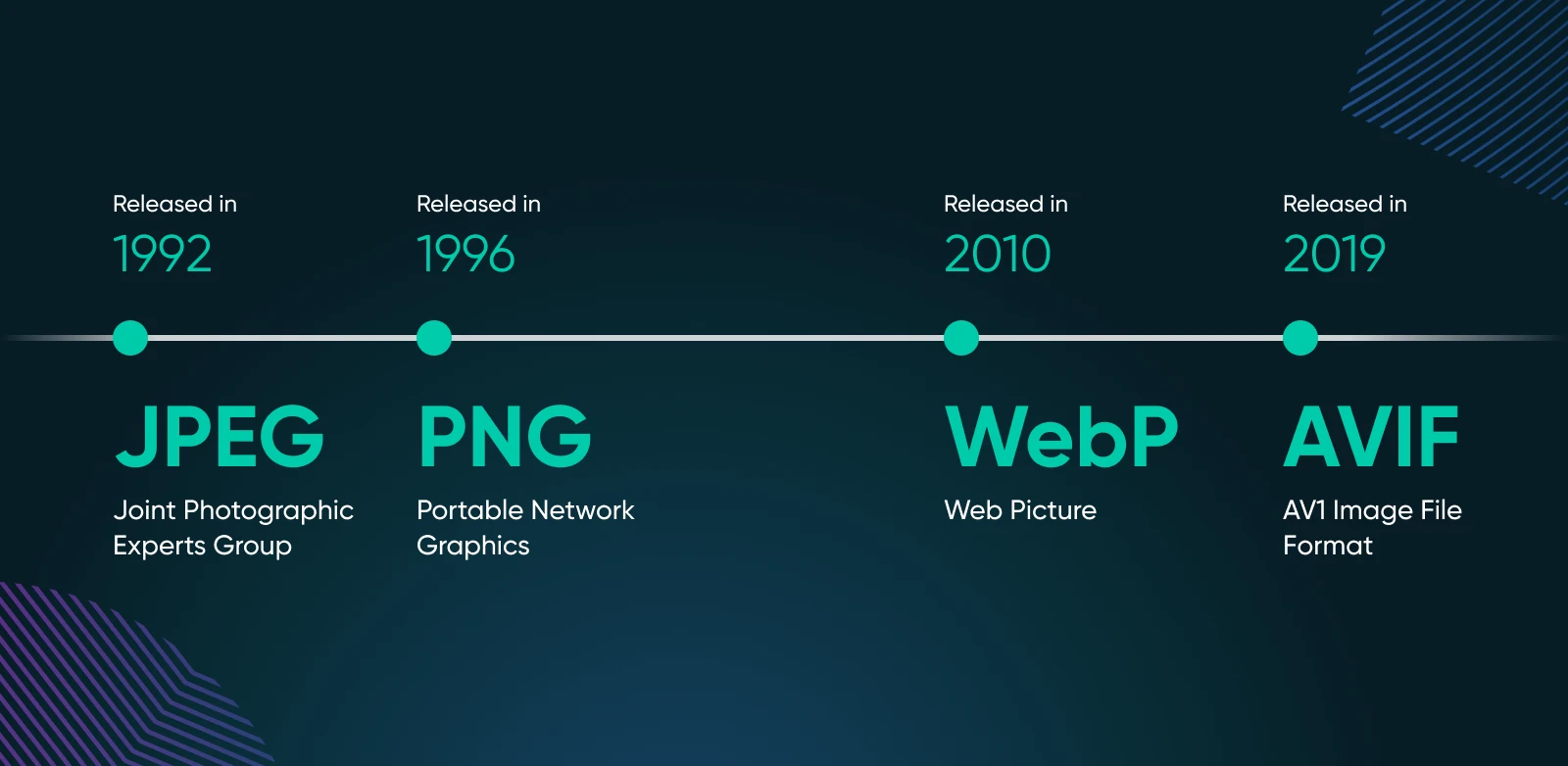
Это оба формата изображения. И WebP и AVIF — это просто две разные, немного более новые версии.
Зачем черт возьми они были созданы?
Ну, как и в случае с первоначальной разработкой Model T для замены лошадей, эти современные форматы стремятся изменить и улучшить существующее положение в плане скорости и качества.
Так почему же вам стоит продолжать читать?
Если вы хотите убедиться, что сайт вашего малого бизнеса максимально подготовлен к современным технологиям и изменяющимся требованиям потребителей, вам стоит последовать примеру Генри Форда и проявить изобретательность.
К счастью, сегодня эта работа немного менее грязная, но, вероятно, более техническая. Это руководство может предоставить вам обоснования, советы и инструменты для понимания, выбора и даже внедрения формата изображения, который сделает ваш сайт настоящим успехом.

Почему важен формат изображений для моего сайта?
Формат файлов на вашем сайте, особенно изображений, может показаться последним о чем действительно стоит думать.
Мы призываем вас переосмыслить это.
Вот почему формат, который вы используете для графики, имеет ключевое значение для пользовательского опыта и производительности сайта.
Изображения повсюду…
Независимо от вашего бизнеса, изображения, вероятно, составляют значительную часть вашего сайта.
Согласно Web Almanac, на десктопах изображения составляют более 1,000 КБ из общего объема сайта в 2,315 КБ. Это почти 50%! Для мобильных устройств изображения занимают почти 900 КБ из общего объема в 2,020 КБ. Следующий по использованию тип контента (JavaScript) даже не достигает половины объема изображений!

Неудивительно, что почти на 100% веб-страницах есть изображение. И что изображения являются наиболее значимым компонентом на 80% веб-сайтов, просматриваемых с компьютера (для мобильных устройств этот показатель составляет 70%). Это подтверждается метрикой Largest Contentful Paint (LCP) из Core Web Vitals, которая определяет самый большой элемент, найденный «над складкой» на веб-сайте.
Другими словами, практически невозможно переоценить значение и важность изображений в интернете.
…Так что их производительность имеет значение!
Когда вы учитываете, что изображения составляют большую часть веса страницы сайта, формат, в котором они представлены — и как это влияет на их работоспособность — становится критически важным.
Различные форматы, такие как AVIF и WebP, о которых мы поговорим далее, влияют на размер и вес изображений.
Кроме того, различные форматы изменяют размер и сжимаются по-разному. Если вы не можете отредактировать изображение до идеального размера или веса для вашего сайта, вы остаётесь с тяжёлыми и/или искажёнными графиками, которые портят скорость загрузки, а также пользовательский опыт.
И этот плохой опыт не просто разочаровывает посетителей. Со временем, когда поисковые системы начинают замечать медленное время загрузки и отказы из-за неприятной графики, ваш рейтинг может упасть, что повлияет на вашу видимость, конверсии и, в конечном итоге, доход.
Похоже, что пришло время узнать о оптимизации изображений для интернета?
В этой статье мы рассмотрим два популярных и современных формата изображений, которые должен знать каждый владелец и управляющий сайтом.
Исследование WebP
WebP — это формат изображений, который был создан компанией Google в 2010 году, чтобы улучшить качество изображений и их сжимаемость по сравнению с JPEG, не увеличивая при этом размер файлов изображений.
И это сработало!
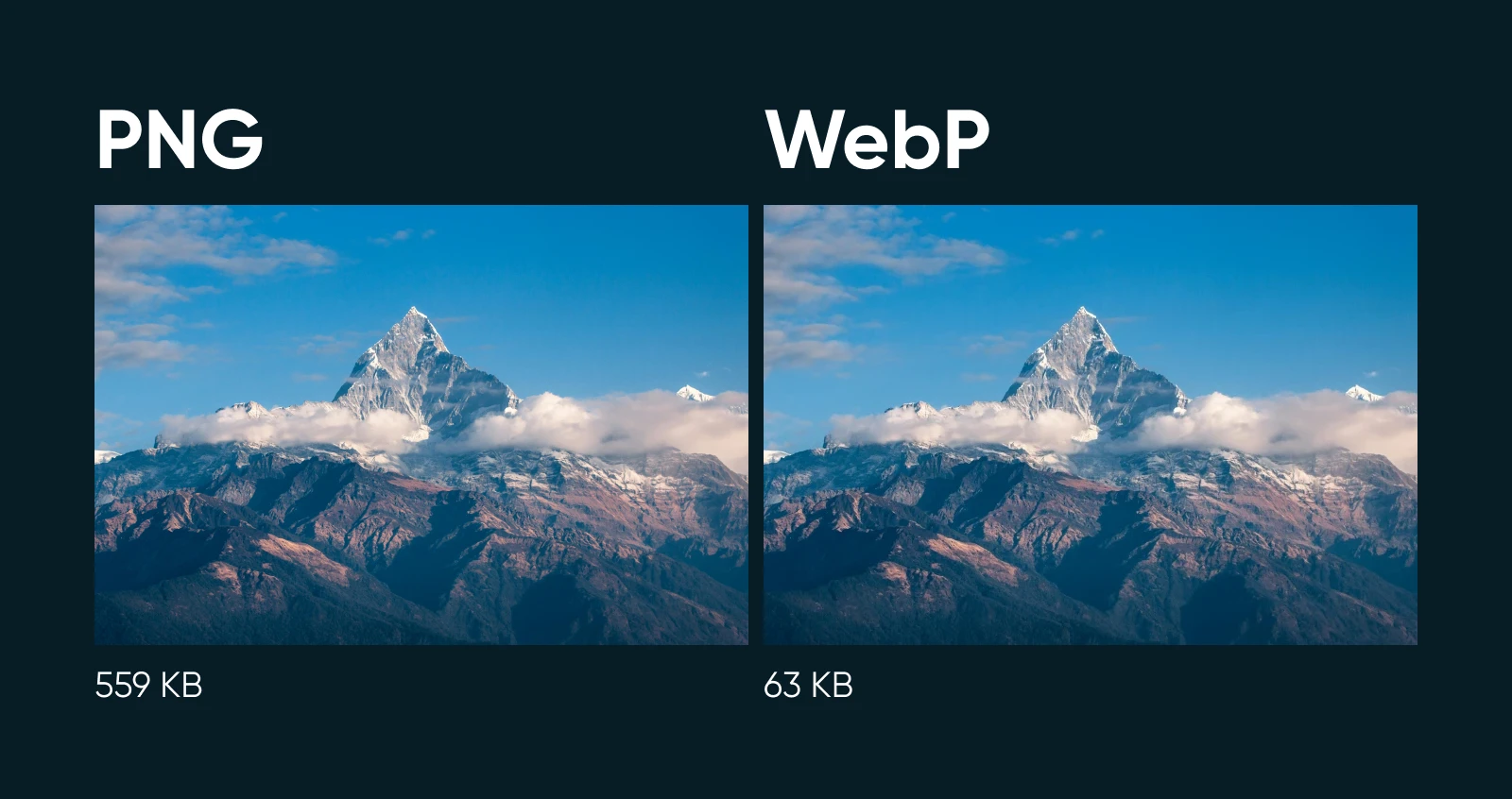
WebP уникален тем, что использует как методы сжатия с потерями (существенное уменьшение размера файла, некоторые данные изображения теряются), так и без потерь (меньшее уменьшение размера файла, но данные изображения не теряются). Это означает, что файлы изображений могут действительно быть сжаты, когда это необходимо, при этом визуальное качество остается почти нетронутым. WebP также поддерживает функции, такие как прозрачность изображений (как это знаменито у PNG) и анимации (GIF были первым типом файла, который справлялся с этим).

WebP стал чрезвычайно популярным форматом для веб-разработчиков, дизайнеров и практически всех, кто работает с изображениями в интернете.
Это связано с множеством особенностей, которые мы упомянули: графика WebP эффективно сжимается, выглядит отлично, может использоваться в различных условиях и поддерживается всеми современными веб-браузерами благодаря долгому времени присутствия на рынке и поддержке от Google. Работа с WebP обычно обещает отличный опыт как для посетителей сайта, так и для его менеджеров.
Знакомство с AVIF
AVIF, что означает Формат файла изображения AV1, является гораздо более новым форматом изображения, чем WebP.
Введенный в 2019 году Альянсом открытых медиа, AVIF является фокусирующимся на изображениях ответвлением хорошо известного видеоформата AV1. Он направлен на дальнейшее улучшение качества файлов и размера/веса изображений по сравнению со старыми форматами, включая JPEG и WebP.
И так же, как WebP делал это ранее, AVIF также достигает своей цели.
С AVIF вы получаете действительно высококачественные изображения, которые занимают очень мало места по сравнению с другими форматами. Это все благодаря передовому методу сжатия графики, а также его способности обеспечивать более насыщенные цвета во многих случаях.
Основным недостатком AVIF является то, что он просто не так известен или используется, как WebP. Однако мы продолжим наблюдать за его ростом, поскольку в ближайшие годы больше платформ, технологий, дизайнеров и разработчиков адаптируются к работе с ним.
AVIF против WebP: Сравнение по 7 ключевым параметрам
После этого увлекательного урока истории, наконец, пришло время погрузиться в сравнение AVIF и WebP по всем важным для вас аспектам, включая время загрузки, качество сжатия, удобство редактирования и многое другое.
1. Наибольшая поддержка браузеров: Ничья
Естественно, лучше выбрать формат изображения, совместимый с большинством веб-браузеров. Неработающие изображения возможно даже хуже, чем медленно загружающиеся, с точки зрения пользовательского опыта.
Как новичок в этой области, долгое время AVIF не имел широкой поддержки во всех браузерах. Вот почему так часто его критикуют за поддержку браузерами.
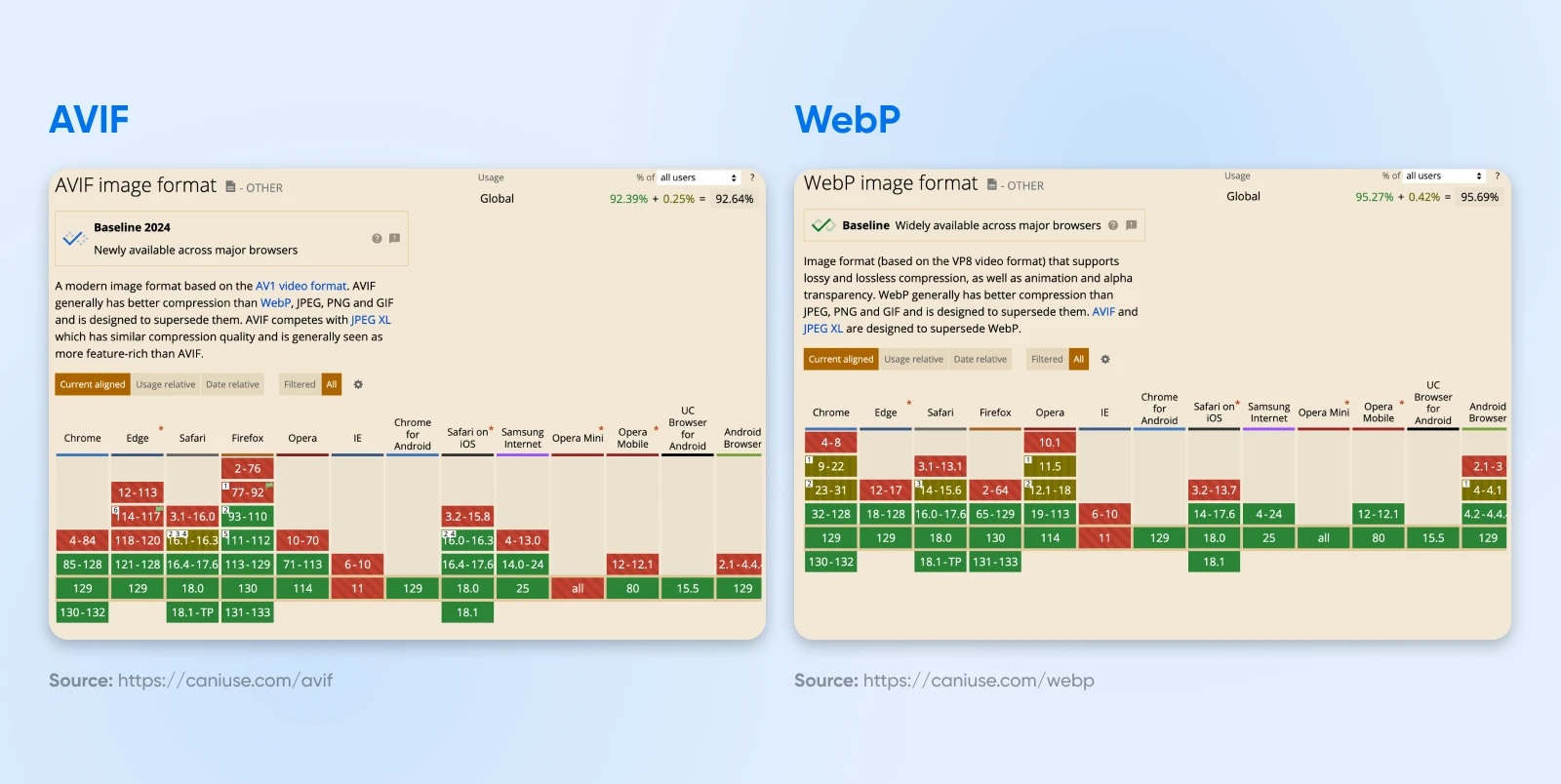
Однако, начиная с 2024 года, сайт Can I Use показывает, что форматы AVIF и WebP доступны во всех основных браузерах.

Так как AVIF практически сравнялся по возможностям, мы можем назвать это ничьей. Тем не менее, важно знать, что WebP по-прежнему более широко узнаваем и используется. Как следствие, вероятно, вы будете продолжать видеть его как наиболее совместимый вариант с браузерами еще какое-то время, что повлияет на его позиции в ряде других факторов, которые мы сравним сегодня.
2. Самое быстрое время загрузки: AVIF
Как мы уже упоминали, и вы, несомненно, испытали это как владелец сайта, так и пользователь, скорость загрузки сайта играет огромную роль в его эффективности. Это особенно важно для посетителей, использующих портативные устройства, которые, вероятно, находятся в движении и готовы к действию.
Уменьшение размера всех элементов веб-страницы, особенно изображений, может значительно улучшить время загрузки.
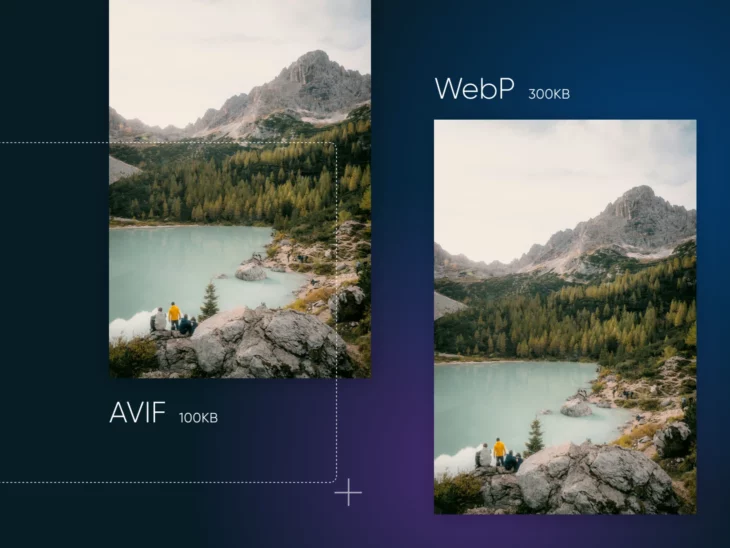
AVIF имеет здесь явное преимущество перед WebP. В общем, изображения AVIF на 50% меньше, чем изображения JPEG, в то время как изображения WebP на 30% меньше, чем JPEG.
Эта разница в размере может быть объяснена тем, как каждый формат файла обрабатывает сжатие. WebP работает с методом сжатия видеокодека VP8, в то время как сжатие AVIF основано на видеокодеке AV1, более современном варианте.
Хотя все эти технические термины полезно знать, вот главное: файлы AVIF меньше, что поможет вашему сайту загружаться быстрее.
3. Превосходство в безубыточном сжатии: WebP
Хорошо, так что сжатие — это не всё; качество сжатого изображения всё ещё важно!
Вот что интересно: AVIF поддерживает безубыточное сжатие (или уменьшение размера файла) с минимальной потерей данных или качества. Однако в ходе некоторых экспериментов было обнаружено, что оно не сокращает размер файла так сильно, как формат WebP.
Итак, когда вам нужна самая сжатая графика с высочайшим качеством, особенно без текста, WebP — это то, что вам нужно.
4. Лучший выбор, когда допустима сжатая потеря качества: AVIF
С другой стороны, в ситуациях с потерями (когда необходимо максимальное сжатие и можно пойти на уступки в качестве), формат AVIF может сохранять немного более высокое качество по сравнению с WebP, при этом значительно снижая вес файла.
Есть графика, которую нужно сжать, но не хотите жертвовать четкостью? Подумайте о фотографиях, изображениях с текстом и т.д. Попробуйте формат AVIF для этих целей.
5. Лучший выбор для фотографии: AVIF
В связи с тем, что мы только что обсуждали, когда речь идет об использовании цифровой фотографии на вашем сайте, AVIF является победителем.
Это по нескольким причинам.
Во-первых, более эффективный алгоритм сжатия обеспечивает очень легкие изображения, не жертвуя качеством. Кроме того, AVIF поддерживает большую глубину цвета (или количество уникальных цветов), чем WebP. Так что используйте AVIF, когда хотите сохранить свои фотографии максимально четкими, детализированными и соответствующими действительности цветами.
6. Проще всего редактировать: Ничья
Правда в том, что WebP поддерживается большинством, если не всеми популярными инструментами для редактирования фотографий, в то время как AVIF пока нет. Это дает WebP преимущество с точки зрения простоты редактирования.
Однако особенности формата изображения AVIF, о которых мы уже говорили, помогают сохранить немного больше качества при редактировании. Аргумент в этой колонке.
Так что, хотя файлы AVIF могут быть немного более предпочтительными для редактирования, это имеет значение только в том случае, если у вас есть программное обеспечение, которое с ними работает! Поэтому мы считаем, что удобство редактирования находится на одном уровне.
7. Идеально для распространения в социальных сетях: WebP
Прокрутите страницу в LinkedIn или Facebook и ответьте на это: посты с графикой привлекают ваше внимание чаще? Мы знаем, что для нас это так!
Сегодня размещение качественных изображений имеет решающее значение для вовлечения аудитории в социальных сетях, когда вы конкурируете с тысячами (если не миллионами) других компаний за внимание.
Формат файла, который идеален в данном случае, возвращается к совместимости. Хотя AVIF обычно превосходит по скорости загрузки, если платформа не поддерживает этот тип изображения, он вообще не загрузится! Например, компания-матер Facebook, Meta, поддерживает изображения WebP в рекламе, но не AVIF.
WebP по-прежнему имеет более широкую поддержку браузеров и платформ, что дает ему преимущество при выборе формата файла для изображений, которые вы собираетесь делиться в социальных сетях (пока что).

Вердикт: Когда выбирать AVIF против WebP
С фотографиями, графикой и другими изображениями, являющимися одними из самых важных элементов веб-дизайна, выбор подходящего типа файла для вашего сайта может показаться сложной задачей.
Честно говоря, мы думаем, что вы не ошибетесь, выбрав AVIF или WebP. Ваш выбор будет зависеть только от ваших приоритетов — и вы всегда сможете изменить свое решение в будущем!
Но если вы оказались в затруднительной ситуации с выбором, мы поможем вам разобраться, когда лучше выбрать AVIF, а когда — WebP.
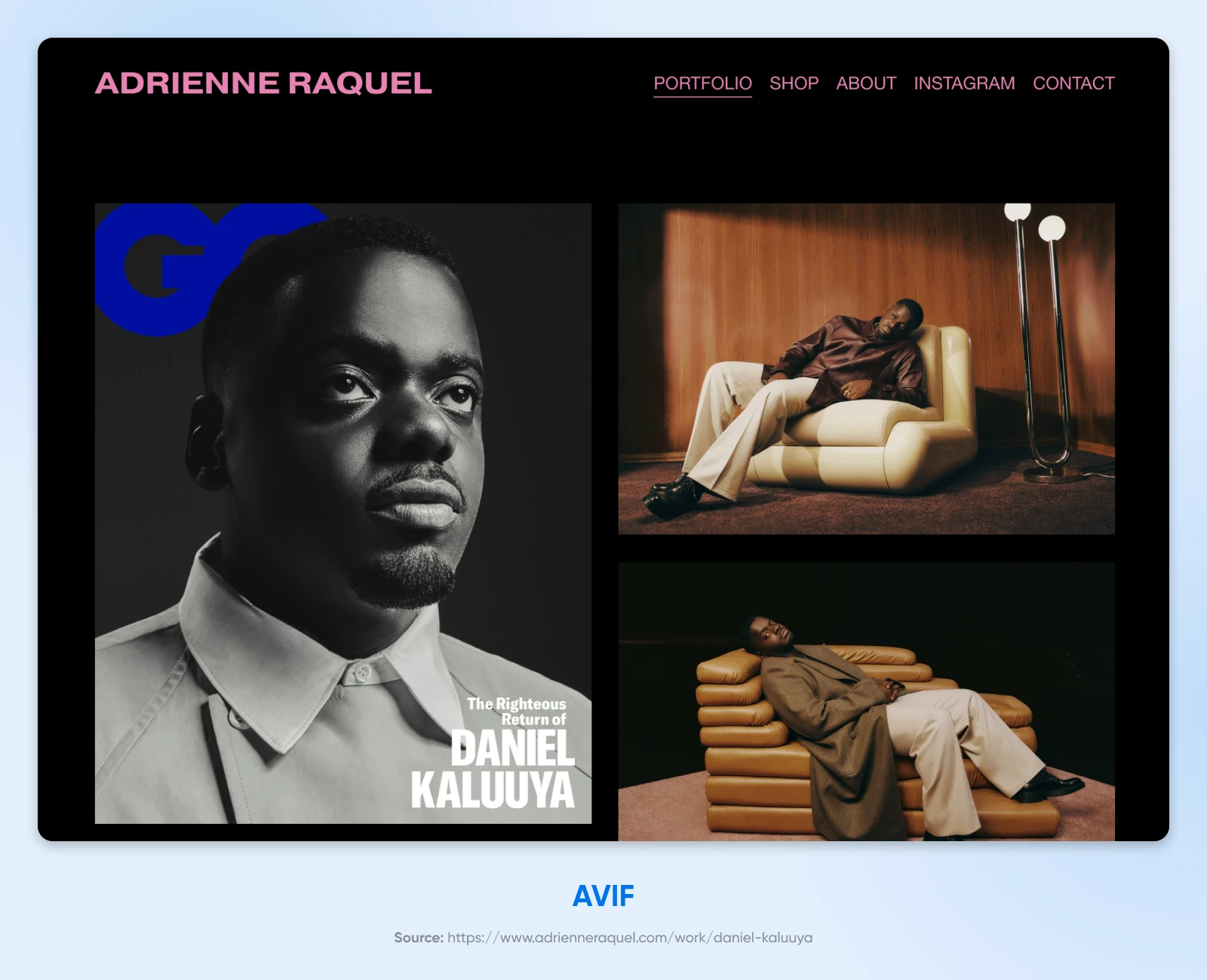
Когда изображение имеет значение: выберите AVIF
В целом, формат изображений AVIF идеален для действительно высококачественных визуальных материалов, таких как фотографии, цифровое искусство и графический дизайн, которые должны быть читаемы в любом случае. Это делает его идеальным выбором для веб-сайта, где вам нужны большие, но все же красивые изображения, которые быстро загружаются и оставляют незабываемое первое впечатление.
Например, сайт портфолио в высоковизуальной отрасли, маркетинговый сайт для бизнеса в области фотографии, или сайт электронной коммерции, который требует чрезвычайно детализированных фотографий вашего предложения (Может быть, вы продаете кастомные автомобильные кузова высокого качества? Здорово!).
AVIF — это путь к четким изображениям, которые все еще быстро загружаются и не ухудшают пользовательский опыт.

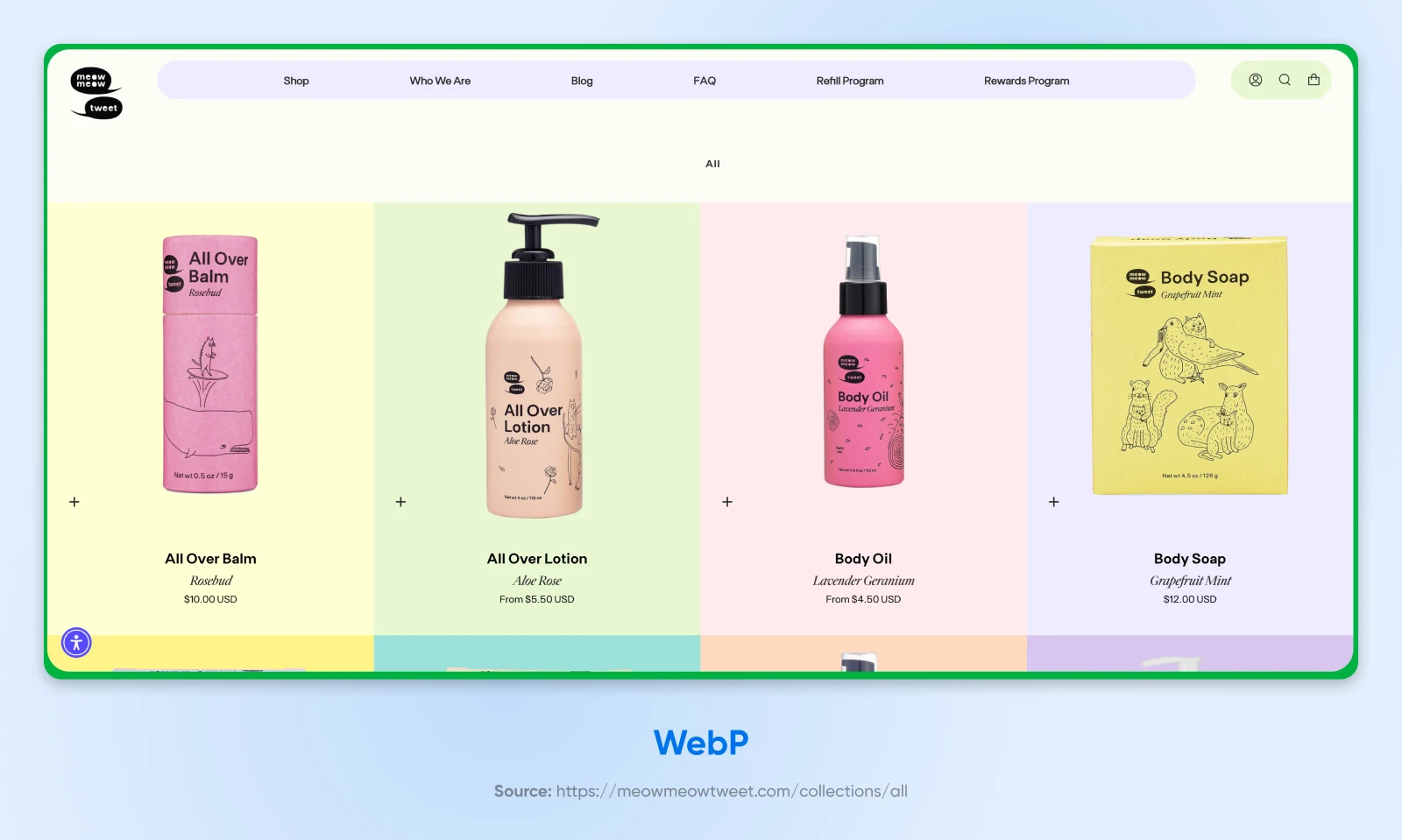
Когда важна универсальность: выбирайте WebP
По правде говоря, большинство типов веб-сайтов: от местных сервисных предприятий до интернет-бутиков, одностраничных портфолио фрилансеров, простых электронных торговых платформ и далее — могут безопасно использовать изображения в формате WebP.
Это потому что этот формат хорошо сочетается с различными типами графики, включая большинство изображений, а также иллюстрации, логотипы, анимации и многое другое. При этом он обеспечивает идеальный размер файла для быстрой загрузки.
К тому же нельзя отрицать тот факт, что этот формат по-прежнему шире распространен среди двух, что дает ему небольшое, но весомое преимущество в браузерах, платформах, инструментах редактирования и среди дизайнеров.

7 инструментов для оптимизации изображений на вашем сайте
Теперь, когда вы узнали всё о том, как выбрать и использовать подходящие форматы файлов в зависимости от ваших потребностей и желаний как менеджер веб-сайта малого бизнеса, давайте поговорим о том, как вы можете на практике применить эти знания.
Если вам необходимо конвертировать, сжать, редактировать или настроить ваш сайт для работы со всеми изображениями, вот несколько отличных инструментов для всех ценовых категорий, которые помогут вам начать оптимизацию изображений.
WordPress Плагины
1. Optimole — платный плагин WordPress, который решает практически все задачи, связанные с изображениями для сайтов WordPress: от автоматической оптимизации до изменения размеров, хранения в облаке, умной загрузки и многого другого. Пакеты услуг начинаются от 19,08 доллара в месяц, оплата раз в год.
2. От matt plugins поступают как бесплатный плагин Converter for Media, который обрабатывает конвертации в WebP, так и платный ($50/год) Converter for Media PRO, который также поддерживает конвертации в AVIF.
Инструменты сжатия
3. Kraken.io — популярный, мощный и быстрый вариант для сжатия и оптимизации изображений на веб-сайте. Если вы регулярно добавляете новую графику, подписка может быть правильным выбором для вас (начиная с $50 в год).
4. Для более эпизодических пользователей, рекомендуем ознакомиться с бесплатной платформой сжатия изображений ShortPixel или их инструментом для проверки сайтов, который поможет вам определить области для улучшения.
Приложения для конвертации
5. Платформа для изображений и видео Cloudinary предлагает как инструмент Преобразование изображения в AVIF, так и инструмент Преобразование изображения в WEBP для быстрого изменения формата файла — бесплатно!
6. Бесплатный инструмент для конвертации изображений от Picflow быстро преобразует изображения между большинством современных типов, включая AVIF и WebP.
Программное обеспечение для изменения размера и редактирования
7. AVIF Studio — это бесплатное расширение для Chrome (и веб-сайт), которое вы можете использовать для изменения размера, редактирования и аннотирования графики во множестве форматов, включая AVIF, WebP, JPG, PNG и ICO.
Выберите ваш формат: AVIF или WebP
Когда речь заходит о современных форматах изображений, AVIF и WebP оба имеют много преимуществ.
AVIF действительно выделяется качеством и скоростью, делая его идеальным форматом, когда важны потрясающая визуализация и идеальная загрузка.
Но это не значит, что следует пренебрегать значением WebP, которое заключается в его универсальности, идеально настроенном балансе сжатия и качества, а также мировом признании.
Хотя нам не нравится опираться на старую поговорку «это зависит»… выбор между AVIF и WebP действительно зависит от потребностей вашего сайта и ваших предпочтений!
Если вы все еще не можете решиться, или ищете помощь в вопросах, связанных с сайтом, это запрос, на который мы можем легко ответить.
Профессиональная команда DreamHost охватывает все аспекты работы сайта малого бизнеса, начиная с запуска с помощью дизайна и разработки и заканчивая поддержанием его бесперебойной работы благодаря постоянному хостингу и управлению.
Что бы вы ни выбрали, мы всегда готовы помочь.