Допустим, вам нужно создать аналитическую панель управления для вашего бизнеса.
Вам нужен сайт, который выглядит профессионально и хорошо работает на разных устройствах, но у вас нет много времени на разработку всего с нуля.
Здесь на помощь приходит такой фреймворк, как Bootstrap. Он предоставляет вам стартовую платформу для создания адаптивных сайтов. Вместо того чтобы смотреть на пустую страницу, вы начинаете с сетки и готовых компонентов. Это как иметь кучу Лего. Вам все еще нужно собирать их вместе, но сложная часть создания всех отдельных элементов уже выполнена.
Если Bootstrap подходит для вашего проекта, этот руководство для вас. Мы расскажем вам все, что вам нужно знать для начала создания веб-сайтов с помощью Bootstrap.
Начнем!
Что такое Bootstrap?
Bootstrap — это бесплатный, открытый CSS-фреймворк, который предоставляет коллекцию готовых компонентов, стилей и инструментов для создания отзывчивых и последовательных веб-дизайнов. Разработанный инженерами Twitter Марком Отто и Джейкобом Торнтоном в 2011 году, он с тех пор стал одним из основных фреймворков для веб-разработчиков по всему миру.
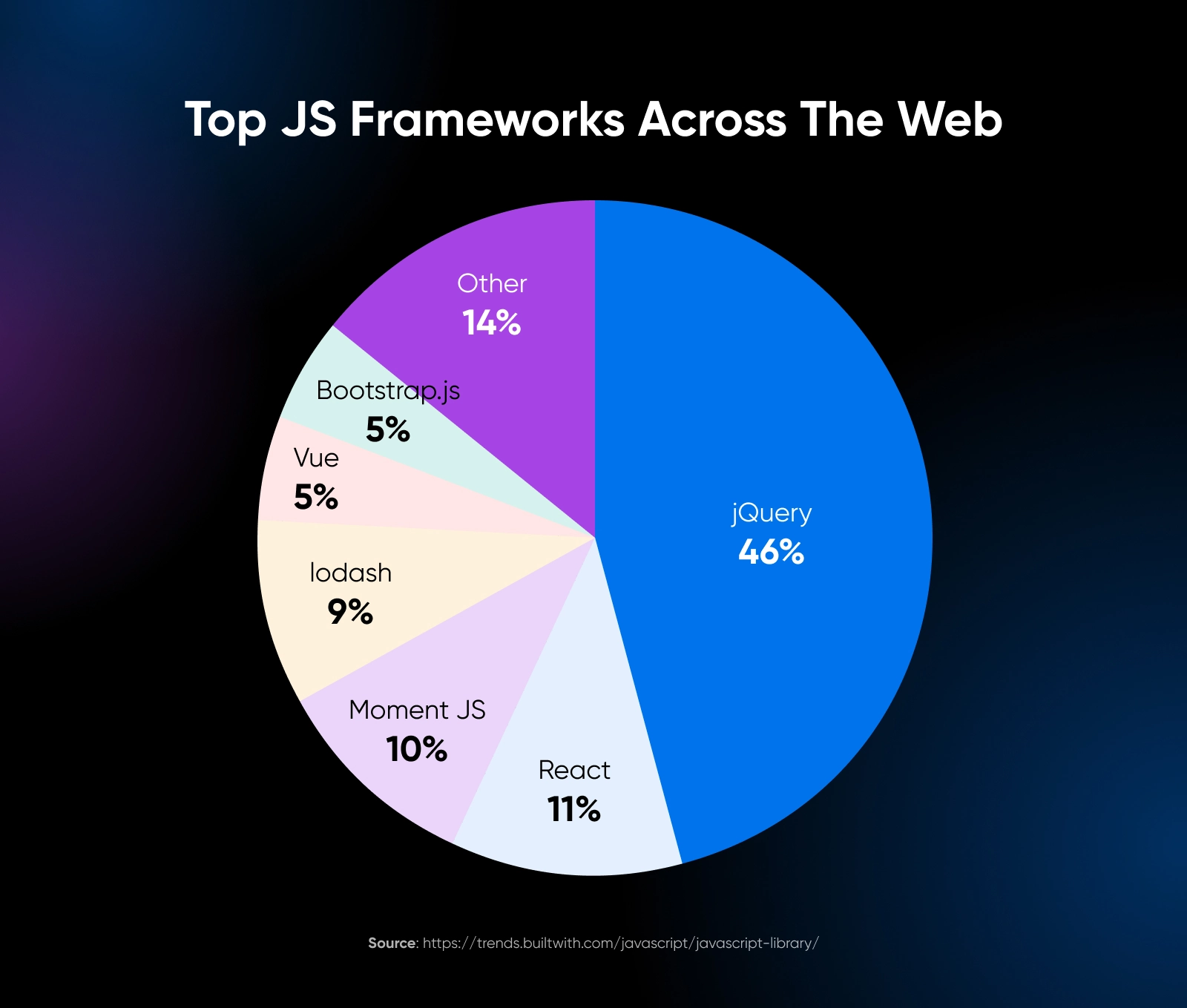
Bootstrap в настоящее время является шестым по популярности фреймворком среди миллиона лучших сайтов в категории библиотек JavaScript.

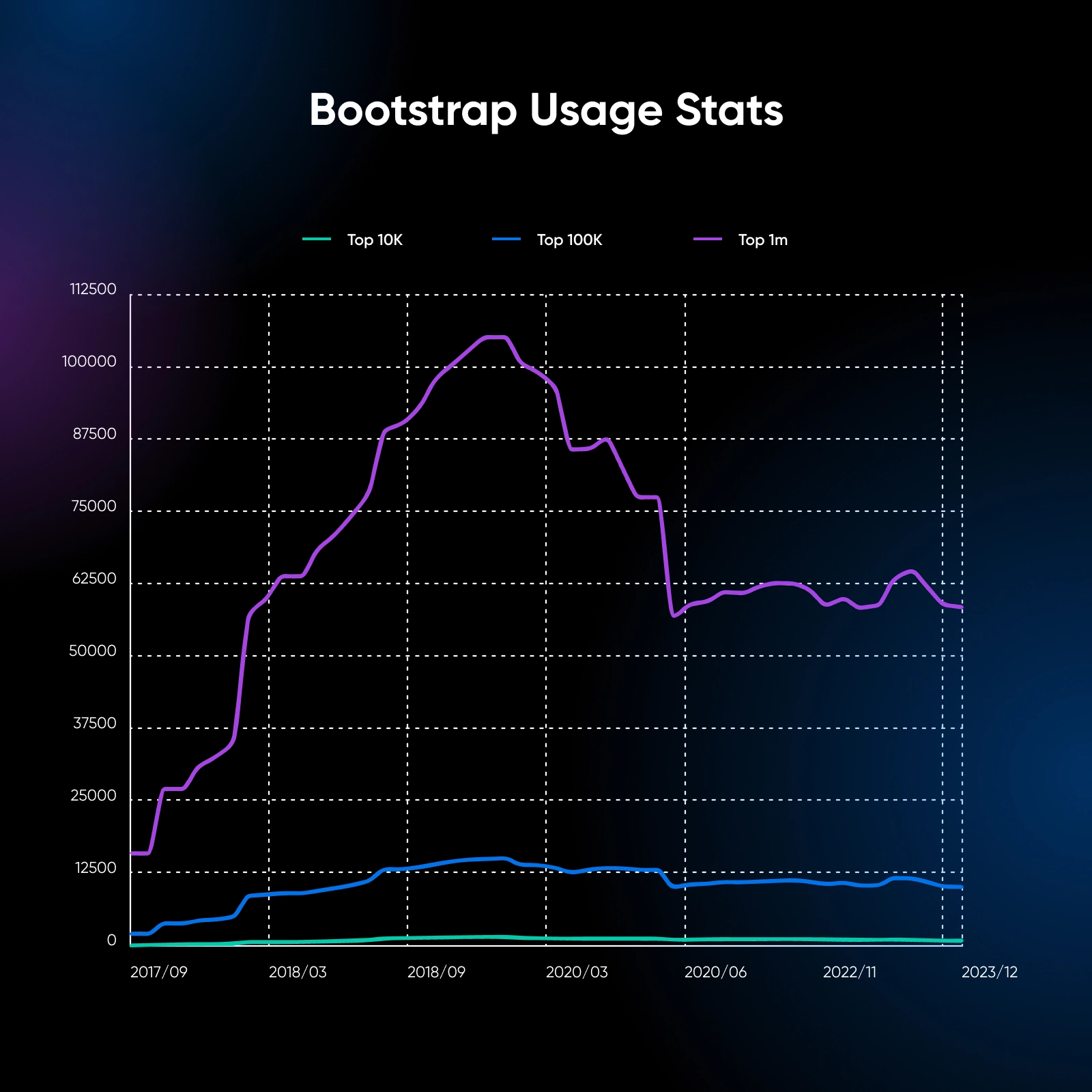
Хотя jQuery и React получили большое внимание в последние годы, более 1,2 миллиона веб-сайтов по всему миру все еще используют Bootstrap.

Этот фреймворк разработан с приоритетом мобильных устройств, что означает, что он ставит во главу угла разметку и стилизацию для меньших экранов и постепенно улучшает дизайн для больших экранов. Благодаря этому подходу все веб-сайты, созданные с использованием Bootstrap, по умолчанию адаптивны для различных размеров экранов.
Чем Bootstrap отличается?
Bootstrap выделяется среди других CSS-фреймворков несколькими ключевыми особенностями.
Его готовые компоненты, такие как панели навигации, кнопки, формы и карточки, экономят разработчикам много времени. Отзывчивая сетка Bootstrap упрощает создание макетов, которые хорошо выглядят на различных размерах экранов, от больших мониторов до маленьких экранов телефонов.
Каждый компонент Bootstrap настраиваемый, поэтому вы можете изменять цвета и размеры, чтобы они соответствовали вашему конкретному дизайну. Этот подход предлагает несколько преимуществ:
- Быстрая разработка: Благодаря большому количеству готовых компонентов и утилитных классов, разработчики могут быстро прототипировать и создавать веб-страницы, не тратя много времени на написание пользовательского CSS.
- Единообразный дизайн: Bootstrap обеспечивает соблюдение единого языка дизайна в проектах, что гарантирует согласованный и профессиональный внешний вид.
- Отзывчивость по умолчанию: Компоненты и сеточная система Bootstrap разработаны с учетом отзывчивости, адаптируясь к различным размерам экранов и устройств без необходимости использования обширных пользовательских медиазапросов.
- Совместимость с различными браузерами: Bootstrap решает проблемы совместимости между браузерами, позволяя разработчикам сосредоточиться на создании функциональности, а не беспокоиться о несоответствиях в браузерах.
Однако Bootstrap, как и любой фреймворк, не подходит всем.
Сайты, созданные с использованием Bootstrap, выглядят похоже с различными макетами, поскольку элементы пользовательского интерфейса используются повторно. Кроме того, фреймворк включает множество CSS и JavaScript, которые вы можете не использовать, что может замедлить ваш сайт, если вы не будете осторожны. Также есть кривая обучения для освоения классов во фреймворке.
Несмотря на эти потенциальные недостатки, Bootstrap по-прежнему остается мощным и популярным инструментом для веб-разработки, особенно если вы хотите быстро начать. Давайте посмотрим, как это сделать.
Начало работы с Bootstrap
Прежде чем мы перейдем к основам, вот три способа импортировать фреймворк:
- Скачайте скомпилированные файлы CSS и JavaScript с официального сайта Bootstrap и подключите их в вашем HTML файле.
- Используйте сеть доставки контента (CDN), чтобы загрузить Bootstrap с удаленного сервера.
- Установите Bootstrap через менеджер пакетов, например npm, если вы используете инструмент сборки.
Для простоты давайте использовать метод CDN. Добавьте следующие строки внутрь тега <head> вашего HTML файла:
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/css/bootstrap.min.css">Затем добавьте следующую строку перед закрывающим тегом </body>.
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.3/dist/js/bootstrap.bundle.min.js"></script>Примечание: Вам необходимо добавить эти строки для работы всех следующих примеров кода.
Система сетки Bootstrap
Система сетки Bootstrap является одной из основных функций, позволяющих создавать адаптивные макеты, которые легко адаптируются к различным размерам экранов.
Основан на 12-колоночной сетке и использует предопределенные классы для указания поведения элементов на различных контрольных точках.
Базовая сетка
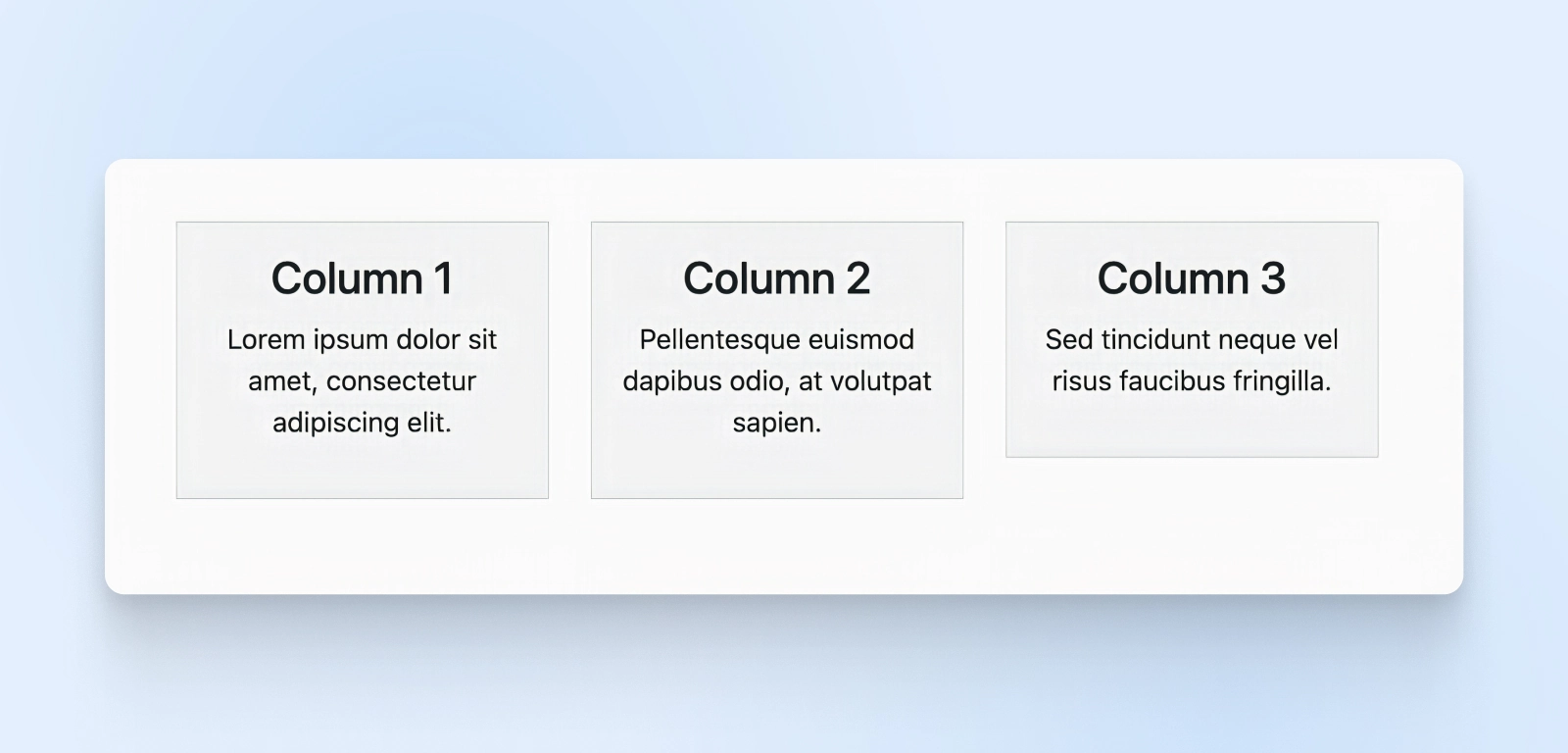
Базовая сетка — это простая рамка с колонками равной ширины, которые становятся выше, когда содержимое внутри увеличивается. Чтобы создать базовую, начните с контейнера <div> и добавьте строки и колонки. Вот пример:
<div class="container">
<div class="row">
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Колонка 1</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</p>
</div>
</div>
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Колонка 2</h3>
<p>Pellentesque euismod dapibus odio, at volutpat sapien.</p>
</div>
</div>
<div class="col">
<div class="bg-light border p-3 text-center">
<h3>Колонка 3</h3>
<p>Sed tincidunt neque vel risus faucibus fringilla.</p>
</div>
</div>
</div>
</div>
Как видите, мы создали три колонки одинаковой ширины. Bootstrap управляет отступами, расстоянием между колонками и выравниванием.
Длина столбца сетки
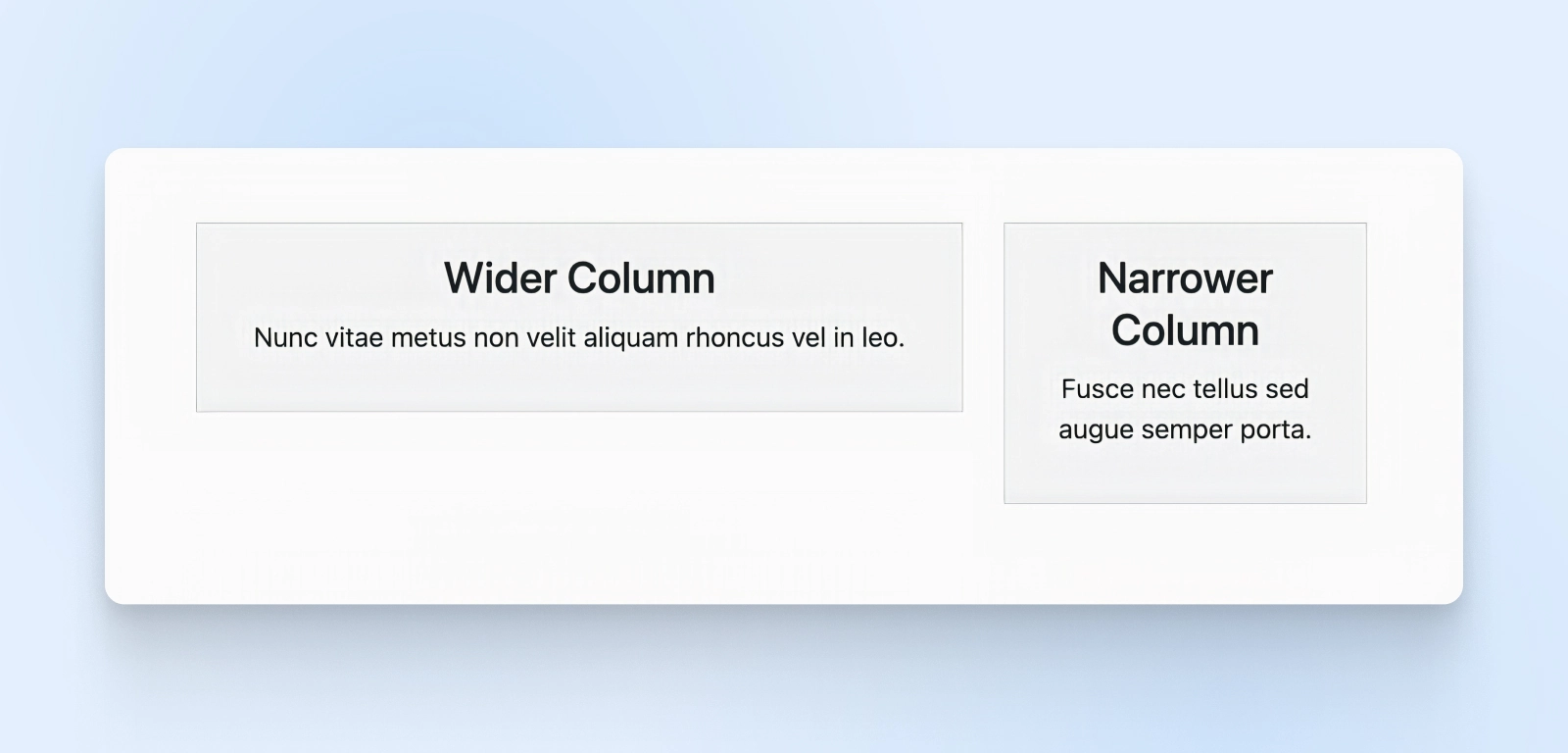
Что если вы хотите контролировать длину колонки? Bootstrap предлагает 12 единиц настроек, которые позволяют вам решать, насколько широкой или узкой может быть колонка. Например, чтобы создать строку с двумя колонками, где первая колонка занимает восемь единиц, а вторая четыре единицы, вы можете сделать следующее:
<div class="container">
<div class="row">
<div class="col-8">
<div class="bg-light border p-3 text-center">
<h3>Более широкая колонка</h3>
<p>Nunc vitae metus non velit aliquam rhoncus vel in leo.</p>
</div>
</div>
<div class="col-4">
<div class="bg-light border p-3 text-center">
<h3>Более узкая колонка</h3>
<p>Fusce nec tellus sed augue semper porta.</p>
</div>
</div>
</div>
</div>
Как вы можете заметить, существует разница в классах колонок, где более широкая колонка имеет класс col-8, а более узкая колонка – col-4.
Адаптивная ширина колонок
Bootstrap также предоставляет адаптивные классы, позволяющие указывать различные ширины колонок для разных размеров экранов. Эти классы основаны на контрольных точках, которые представляют собой предопределенные ширины экрана. Доступные контрольные точки:
- xs (очень маленький): Меньше 576px
- sm (маленький): 576px и больше
- md (средний): 768px и больше
- lg (большой): 992px и больше
- xl (очень большой): 1200px и больше
- xxl (очень-очень большой): 1400px и больше
Чтобы использовать адаптивные классы, добавьте сокращение контрольной точки к префиксу col-. Например:
<div class="container">
<div class="row">
<div class="col-md-6">
<div class="bg-light border p-3 text-center">
<h3>Колонка 1</h3>
<p>Маеценас сед диам егет рисус вариус бландит сит амет нон магна.</p>
</div>
</div>
<div class="col-md-6">
<div class="bg-light border p-3 text-center">
<h3>Колонка 2</h3>
<p>Донец ид элит нон ми порта гравида ат егет метус.</p>
</div>
</div>
</div>
</div>
Мы добавили ширину col-md-6 здесь, так что колонки автоматически изменят размер, когда размер экрана будет 768px и больше.
Компоненты Bootstrap
Bootstrap предлагает широкий ассортимент предварительно созданных компонентов для быстрой сборки пользовательских интерфейсов. Эти компоненты отзывчивые и настраиваемые. Давайте рассмотрим некоторые из наиболее часто используемых.
Кнопки
Bootstrap предоставляет хорошо продуманные стили кнопок «из коробки». Чтобы создать кнопку, добавьте класс btn к элементу <button> или <a>.
Настройте его, добавив классы, такие как btn-primary, btn-secondary, btn-success и т.д.
<button type="button" class="btn btn-primary">Основная кнопка</button>
<button type="button" class="btn btn-secondary">Второстепенная кнопка</button>
<a href="#" class="btn btn-success">Успешная ссылка-кнопка</a>
Карты
Карточки — это универсальные контейнеры для такого контента, как изображения, текст и кнопки. Они предоставляют структурированный способ представления информации.
<div class="card">
<img src="https://getbootstrap.com/docs/4.5/assets/img/bootstrap-icons.png" class="card-img-top" alt="Изображение карточки">
<div class="card-body">
<h5 class="card-title">Заголовок карточки</h5>
<p class="card-text">Небольшой пример текста, дополняющий заголовок карточки.</p>
<a href="#" class="btn btn-primary">Перейти куда-нибудь</a>
</div>
</div>
Здесь вы можете увидеть карточку с изображением сверху, за которым следуют заголовок, некоторый текст и кнопка. Класс card-img-top позиционирует изображение в верхней части карточки, а класс card-body обеспечивает отступы и пространство для содержимого внутри карточки.
Панель навигации
Компонент navbar — это адаптивный заголовок навигации с брендингом, ссылками, формами и другими элементами. Он автоматически сворачивается на меньших экранах и предоставляет кнопку-переключатель для раскрытия меню.
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container-fluid">
<a class="navbar-brand" href="#">Мой сайт</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Главная</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Особенности</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Цены</a>
</li>
</ul>
</div>
</div>
</nav>
С помощью этого простого фрагмента кода мы создали кнопку-переключатель меню для маленьких экранов и список навигационных ссылок.
Класс navbar-expand-lg указывает, что панель навигации должна расширяться на больших экранах и сворачиваться на меньших. Классы navbar-light и bg-light задают цветовую схему для панели навигации. Сравните это с созданием меню с помощью обычного CSS, и вы поймете, сколько шагов Bootstrap сэкономил нам.
Формы
Переходя к формам, Bootstrap предлагает ряд элементов управления формами и вариантов расположения для создания интерактивных и доступных форм.
Вы можете легко стилизовать элементы формы, такие как поля ввода, флажки, радиокнопки и многое другое.
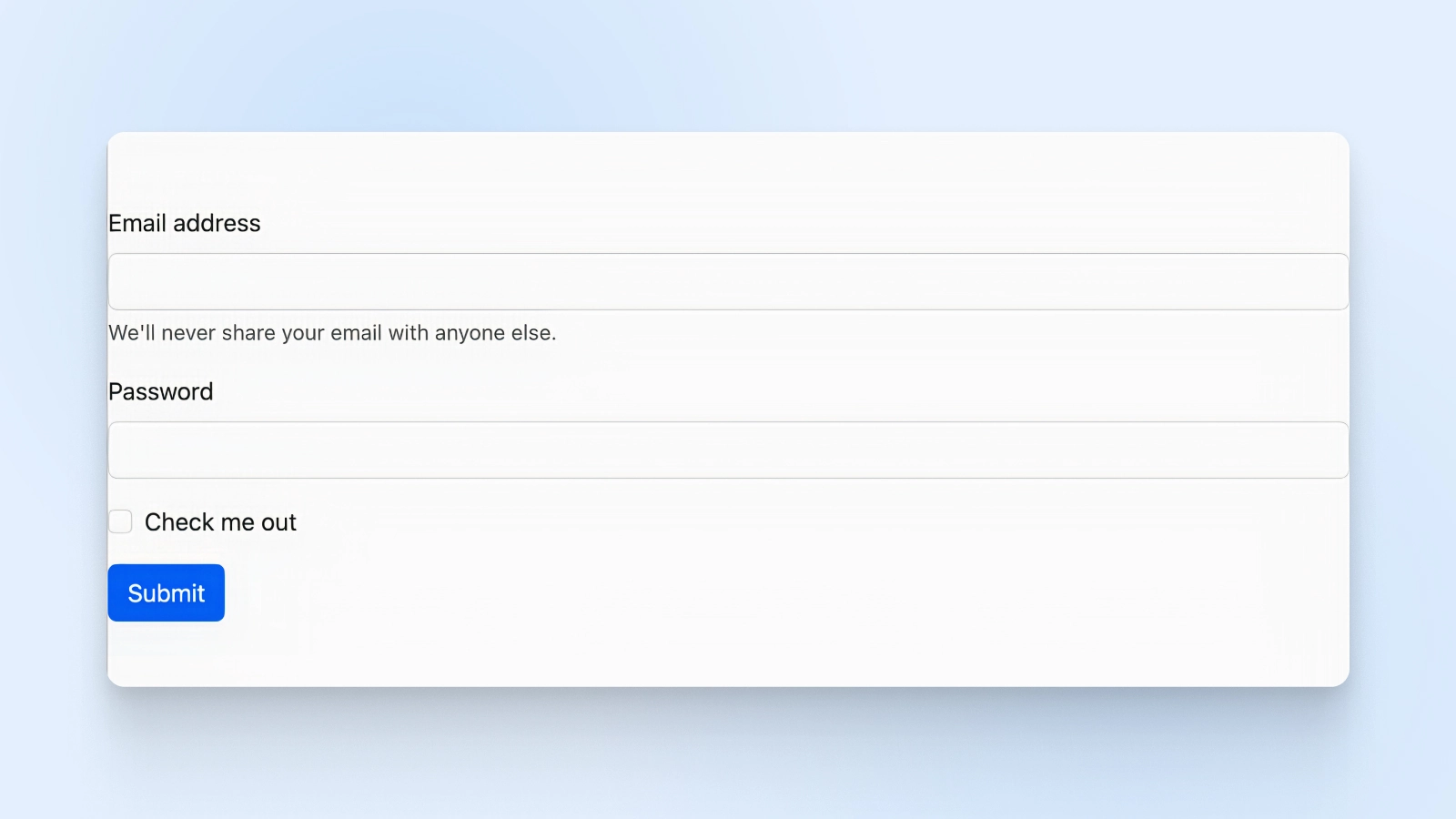
<form>
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Адрес электронной почты</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp">
<div id="emailHelp" class="form-text">Мы никогда не поделимся вашей почтой с кем-либо еще.</div>
</div>
<div class="mb-3">
<label for="exampleInputPassword1" class="form-label">Пароль</label>
<input type="password" class="form-control" id="exampleInputPassword1">
</div>
<div class="mb-3 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Отметьте меня</label>
</div>
<button type="submit" class="btn btn-primary">Отправить</button>
</form>
Стили Bootstrap автоматически выровняли и улучшили эту форму внешнего вида изнутри.
Этот пример формы включает поле ввода электронной почты, поле ввода пароля, флажок и кнопку отправки. Класс form-label стилизует метки, а класс form-control стилизует поля ввода. Класс mb-3 добавляет нижний отступ к группам форм для создания пространства.
Создание простой аналитической панели управления с использованием Bootstrap
Теперь, когда мы рассмотрели основы, давайте все это объединим и создадим реальный пример: панель управления аналитикой.
Аналитика
Аналитика — это область интерпретации данных, обычно используемая для помощи в стратегии. В контексте SEO это может включать исследование ключевых слов, а также анализ трафика сайта и конкурентов. Цель SEO аналитики — улучшить позицию сайта в результатах поиска и, в конечном итоге, увеличить трафик.
Читать далееПредставьте, что вы создаете веб-приложение, отображающее аналитические данные для бизнеса. Панель управления будет включать в себя заголовок с логотипом и навигацией, основную область контента с данными и подвал с дополнительными ссылками.
Давайте разобьем это на управляемые разделы, используя простой язык, который легко следовать.
Настройка HTML
Прежде всего, нам нужно настроить наш HTML файл.
Начните с создания нового файла и добавления базовой структуры, такой как декларация <!DOCTYPE html> и теги <html>, <head> и <body>. В разделе <head> не забудьте указать кодировку символов, viewport и заголовок страницы.
Вот как должен выглядеть ваш HTML на данный момент, включая Bootstrap.css (импортированный в <head>) и Bootstrap.js (импортированный перед закрытием <body>) файлы, подключенные к HTML:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Панель управления аналитикой</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
</head>
<body>
<!-- Ваш контент будет здесь -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>Добавление навигации в шапке
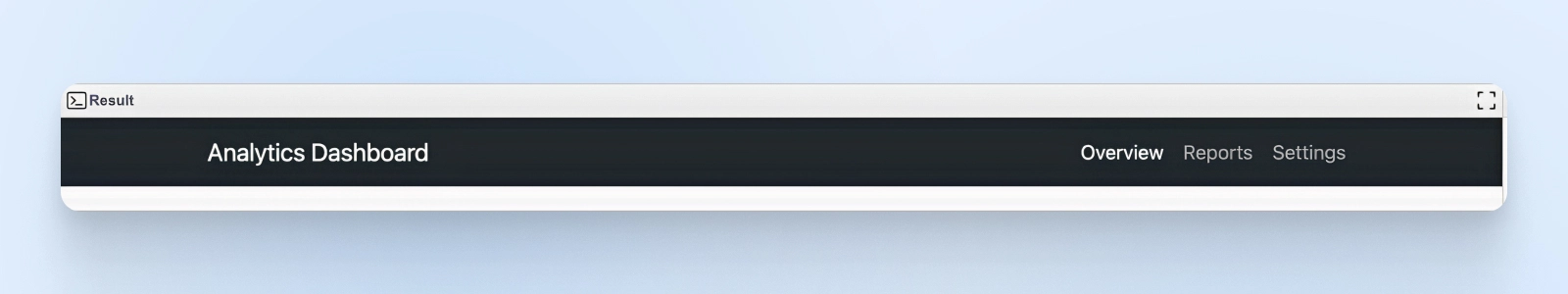
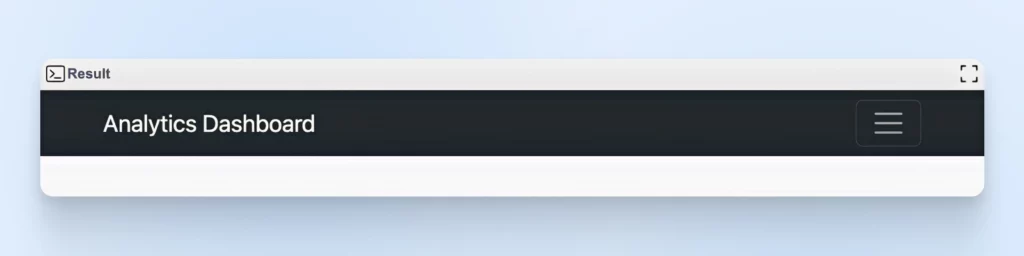
Далее, давайте создадим заголовок с панелью навигации. Используйте тег <header> и добавьте внутрь элемент <nav>. Компонент navbar от Bootstrap идеально подходит для этого. Затем добавьте логотип и несколько ссылок для навигации, таких как “Обзор,” “Отчеты” и “Настройки.”
Вставьте этот код заголовка внутрь тегов <body>
<header>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">Панель управления аналитикой</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" href="#">Обзор</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Отчеты</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Настройки</a>
</li>
</ul>
</div>
</div>
</nav>
</header>Вот как будет выглядеть панель навигации:

Класс navbar-expand-lg делает навигацию адаптивной, сворачиваясь на меньших экранах.

Мы использовали navbar-dark и bg-dark, чтобы придать ей элегантный, темный вид. Ссылки навигации находятся в неупорядоченном списке, а ms-auto перемещает их в правую сторону панели навигации.
Создание основной области содержимого
Пришло время заняться основным содержимым! Давайте используем тег <main> и создадим двухколоночный макет с помощью системы сетки Bootstrap.
Левая колонка будет содержать карточки для отображения диаграмм или графиков, а правая колонка будет иметь карточку, показывающую ключевые показатели. Вставьте этот код сразу под закрывающим тегом </header>.
Чтобы сделать этот пример более интерактивным, давайте добавим Chart.js для отображения метрик пользователя. Добавьте этот скрипт в ваш <head>.
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>Помните, вы можете пропустить добавление этого скрипта и образцов данных, если хотите просто посмотреть, как работает Bootstrap. Мы добавляем их, чтобы поля не оставались пустыми.
Теперь давайте создадим колонки bootstrap, чтобы выделить место для графиков и метрик данных.
<main class="container my-5">
<div class="row">
<div class="col-md-8">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Трафик сайта</h5>
<canvas id="trafficChart"></canvas>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Привлечение пользователей</h5>
<canvas id="userChart"></canvas>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Ключевые показатели</h5>
<ul class="list-group list-group-flush">
<li class="list-group-item">Всего пользователей: 10,000</li>
<li class="list-group-item">Новые пользователи: 500</li>
<li class="list-group-item">Показатель отказов: 25%</li>
</ul>
</div>
</div>
</div>
</div>
</main>Наконец, вставьте эти образцы данных прямо перед закрывающим тегом </body>. Опять же, это необязательно, если вы хотите только увидеть колонки Bootstrap в действии. Мы добавляем эти образцы данных, чтобы Chart.js мог получить информацию и показать её на интерактивной диаграмме.
<script>
// Линейная диаграмма посещаемости сайта
var trafficCtx = document.getElementById('trafficChart').getContext('2d');
var trafficChart = new Chart(trafficCtx, {
type: 'line',
data: {
labels: ['Янв', 'Фев', 'Мар', 'Апр', 'Май', 'Июн'],
datasets: [{
label: 'Уникальные посетители',
data: [8000, 9500, 10200, 9800, 11000, 12500],
borderColor: 'rgba(75, 192, 192, 1)',
fill: false
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
// Гистограмма привлечения пользователей
var userCtx = document.getElementById('userChart').getContext('2d');
var userChart = new Chart(userCtx, {
type: 'bar',
data: {
labels: ['Янв', 'Фев', 'Мар', 'Апр', 'Май', 'Июн'],
datasets: [{
label: 'Новые пользователи',
data: [400, 450, 500, 450, 550, 600],
backgroundColor: 'rgba(54, 162, 235, 0.6)'
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
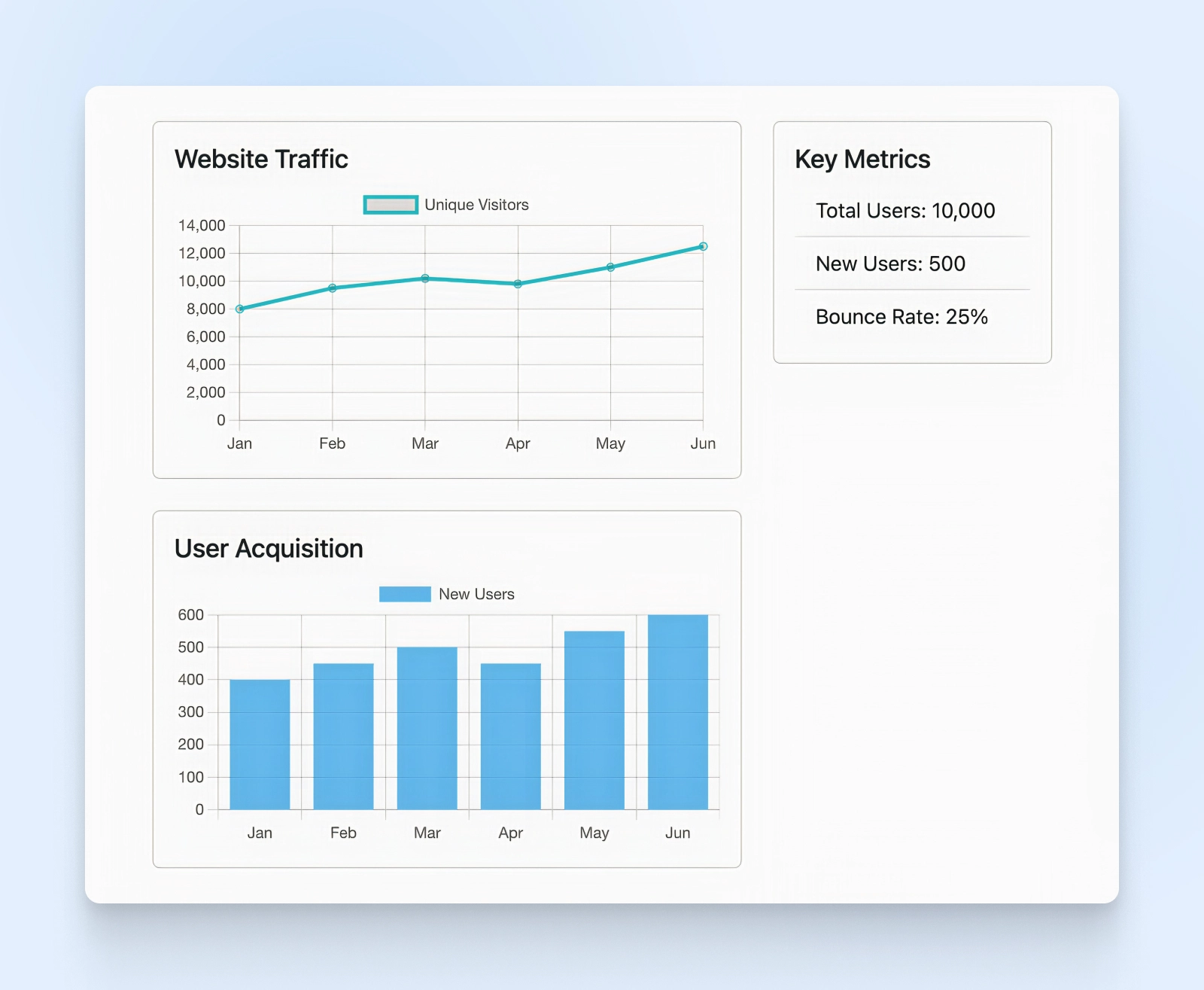
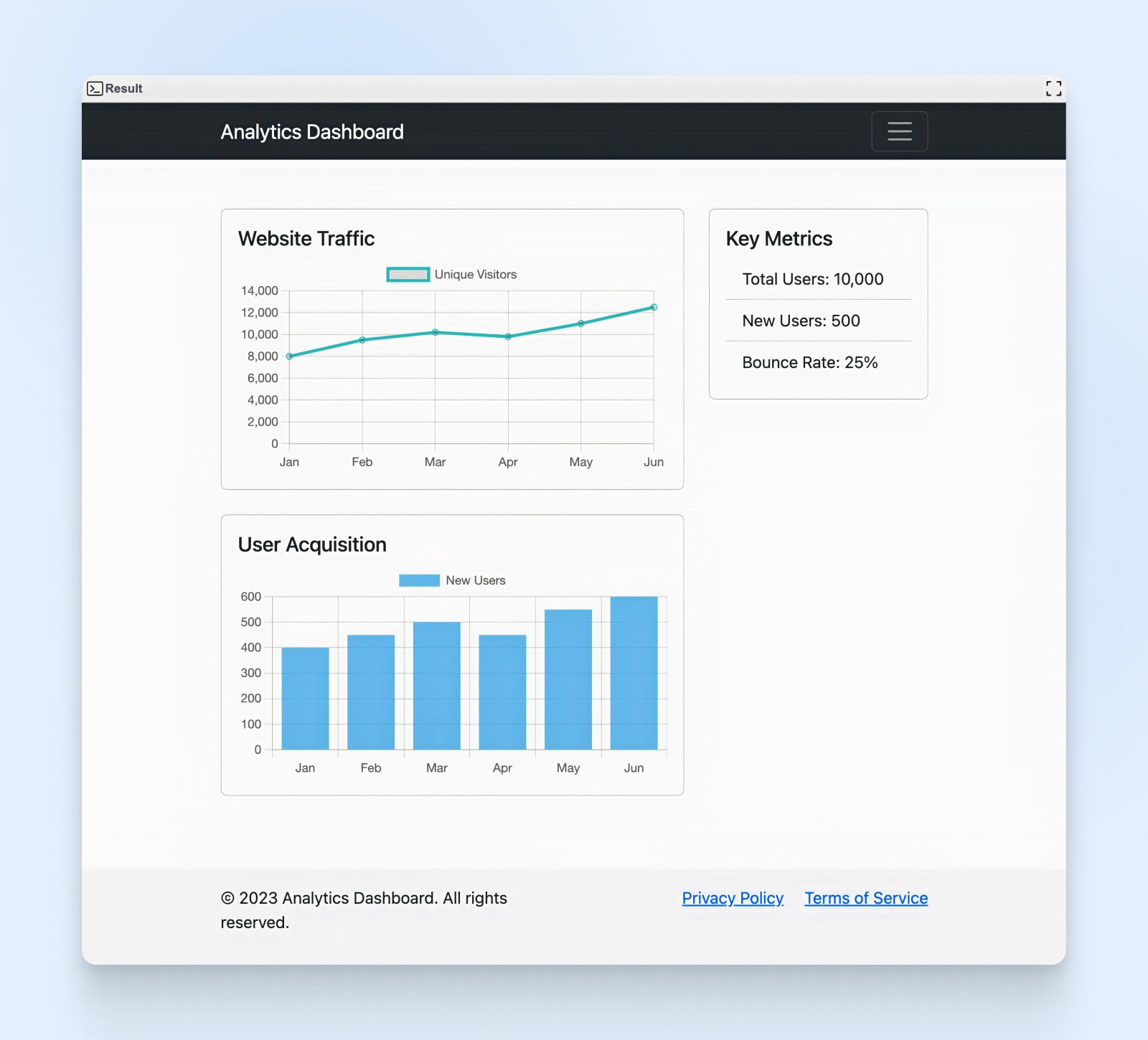
</script>Собрав все вместе, вы увидите красивую панель управления с линейной и столбчатой диаграммами, показывающими рост по ключевым показателям. Ключевые показатели также отображаются справа в виде таблицы.

Мы использовали класс container для центрирования содержимого и добавления отступов. Класс row создает строку, а классы col-md-* определяют ширину столбцов.
Левая колонка (col-md-8) содержит две карточки для графиков, в то время как правая колонка (col-md-4) содержит карточку с ключевыми показателями в виде списка.
Добавление подвала
Почти у цели!
Давайте добавим подвал с некоторой информацией об авторских правах и ссылками. Мы будем использовать тег <footer> и систему сеток Bootstrap, а также утилиты для управления разметкой и отступами.
<footer class="bg-light py-3">
<div class="container">
<div class="row">
<div class="col-md-6">
<p>© 2023 Панель управления Analytics. Все права защищены.</p>
</div>
<div class="col-md-6 text-md-end">
<a href="#">Политика конфиденциальности</a>
<a href="#" class="ms-3">Условия обслуживания</a>
</div>
</div>
</div>
</footer>Теперь вы должны видеть этот футер, добавленный в нижнюю часть вашей панели управления.

Класс bg-light задает светлый фон для подвала, а py-3 добавляет вертикальные отступы. Мы разделили подвал на две колонки: одну для уведомления об авторских правах и одну для ссылок. Класс text-md-end выравнивает ссылки по правому краю на экранах среднего размера и больше.
Объединение всего воедино
Давайте теперь объединим код, чтобы вы могли увидеть полную картину.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Панель управления аналитикой</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0/dist/css/bootstrap.min.css">
<script src="https://cdn.jsdelivr.net/npm/chart.js"></script>
</head>
<body>
<header>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="#">Панель управления аналитикой</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav ms-auto">
<li class="nav-item">
<a class="nav-link active" href="#">Обзор</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Отчеты</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Настройки</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<main class="container my-5">
<div class="row">
<div class="col-md-8">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Трафик сайта</h5>
<canvas id="trafficChart"></canvas>
</div>
</div>
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Привлечение пользователей</h5>
<canvas id="userChart"></canvas>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4">
<div class="card-body">
<h5 class="card-title">Основные показатели</h5>
<ul class="list-group list-group-flush">
<li class="list-group-item">Всего пользователей: 10,000</li>
<li class="list-group-item">Новые пользователи: 500</li>
<li class="list-group-item">Показатель отказов: 25%</li>
</ul>
</div>
</div>
</div>
</div>
</main>
<script>
// График трафика сайта
var trafficCtx = document.getElementById('trafficChart').getContext('2d');
var trafficChart = new Chart(trafficCtx, {
type: 'line',
data: {
labels: ['Янв', 'Фев', 'Мар', 'Апр', 'Май', 'Июн'],
datasets: [{
label: 'Уникальные посетители',
data: [8000, 9500, 10200, 9800, 11000, 12500],
borderColor: 'rgba(75, 192, 192, 1)',
fill: false
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
// График привлечения пользователей
var userCtx = document.getElementById('userChart').getContext('2d');
var userChart = new Chart(userCtx, {
type: 'bar',
data: {
labels: ['Янв', 'Фев', 'Мар', 'Апр', 'Май', 'Июн'],
datasets: [{
label: 'Новые пользователи',
data: [400, 450, 500, 450, 550, 600],
backgroundColor: 'rgba(54, 162, 235, 0.6)'
}]
},
options: {
responsive: true,
scales: {
y: {
beginAtZero: true
}
}
}
});
</script>
</body>
<footer class="bg-light py-3">
<div class="container">
<div class="row">
<div class="col-md-6">
<p>© 2023 Панель управления аналитикой. Все права защищены.</p>
</div>
<div class="col-md-6 text-md-end">
<a href="#">Политика конфиденциальности</a>
<a href="#" class="ms-3">Условия обслуживания</a>
</div>
</div>
</div>
</footer>
</html>Как вы можете видеть, адаптивная панель навигации находится вверху, а непосредственно под ней расположены графики. Bootstrap управляет отступами и расстоянием между элементами сетки, что вы можете видеть на метриках вашей панели управления.

Внизу экрана находится подвал с ссылками на Политику конфиденциальности и Условия обслуживания.
Вы только что создали простую панель управления аналитикой с использованием Bootstrap. Но у Bootstrap есть множество компонентов, которые мы еще даже не затрагивали. Обязательно исследуйте библиотеку компонентов Bootstrap, чтобы найти переиспользуемые компоненты для ваших будущих проектов.
Набор инструментов для адаптивного веб-дизайна
Bootstrap — популярный фреймворк, который помогает веб-разработчикам быстро создавать адаптивные сайты. Он включает в себя систему сеток, готовые компоненты и опции настройки, делая разработку сайтов, которые хорошо выглядят на различных устройствах, проще.
Разработчики всех уровней опыта используют Bootstrap. Его довольно легко изучить, но он достаточно мощный, чтобы справляться с крупными проектами. Существует большое сообщество пользователей Bootstrap для поддержки и множество ресурсов, которые помогут вам изучить фреймворк.
Когда вы создаете сайт на Bootstrap, вам также нужна хорошая хостинг-компания. У DreamHost есть опция виртуального частного сервера (VPS), которая идеально подходит. Она гибкая и может обеспечить различные потребности по мере роста вашего сайта на Bootstrap.
Почему бы не попробовать Bootstrap и не узнать, что вы можете создать? С правильными инструментами и хостинг-планом от компании, такой как Dreamhost, вы сможете создавать адаптивные сайты в кратчайшие сроки.

Создайте сайт для всех
Мы обеспечиваем быструю и безопасную работу вашего сайта, чтобы вы могли сосредоточиться на самом важном.
Выберите ваш тариф
