Допустим, у вас уже работает магазин WooCommerce.
Если вы используете официальную тему Storefront, она может выглядеть достаточно профессионально. Тем не менее, возможно, вы захотите изменить внешний вид вашего магазина WooCommerce, чтобы он соответствовал вашему видению.
Лучшим решением часто является создание дочерней темы WooCommerce. Это потому, что дочерняя тема позволяет вам вносить изменения в вашу оригинальную тему, не редактируя её напрямую. Это упрощает процесс настройки внешнего вида вашего магазина и устраняет потенциальные риски для вашей темы и магазина.
В этой статье мы рассмотрим, как вы можете стилизовать свой магазин WooCommerce с помощью тем. Затем мы покажем вам, как создать свою дочернюю тему всего за пять шагов. Начнем!
Быстрый обзор тем WooCommerce
С запуском плагина WooCommerce в 2011 году WordPress стал самой популярной платформой для электронной коммерции. В настоящее время WooCommerce используется для работы 25% всех интернет-магазинов, что делает его на 6% популярнее своего ближайшего конкурента.
Один из элементов, который сделал WooCommerce таким успешным, это простота создания уникального магазина с минимальными усилиями. Однако это само по себе не объясняет популярность платформы.
Ещё одним важным фактором успеха WooCommerce является почти бесконечные возможности настройки, которые он предлагает. В сочетании с подходящей темой вы получаете доступ к большой гибкости дизайна.
WooCommerce совместим почти со всеми темами WordPress. Однако большинство из них не будут оптимизированы для работы с уникальными функциями плагина.
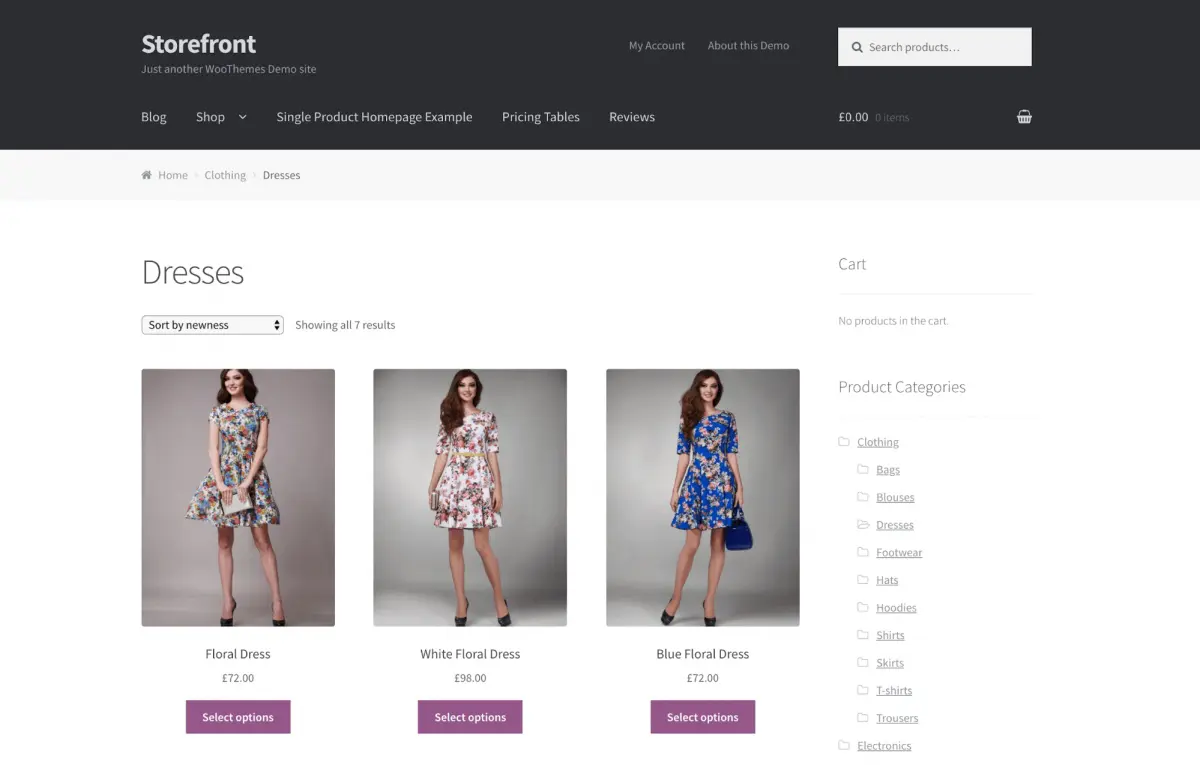
К счастью, тема Storefront является отличным выбором. Это официальная тема WooCommerce, созданная специально для интеграции с плагином. Она выглядит привлекательно прямо из коробки, с простым и чистым дизайном, который акцентирует внимание на ваших продуктах:

Этот минималистичный дизайн также делает Storefront идеальной основой для настройки. Далее мы рассмотрим, где могут пригодиться дочерние темы.
Почему вы можете захотеть создать дочернюю тему WooCommerce
Если вы много времени уделяли чтению о WordPress, вы, вероятно, уже сталкивались с дочерними темами.
Короче говоря, дочерняя тема начинает свою жизнь как копия другой темы, известной как «родительская тема». Затем вы можете вносить изменения в дочернюю тему и тестировать их, не редактируя напрямую родительскую тему. Это важно, потому что изменение исходной темы может привести к необратимым ошибкам и даже повредить ваш сайт.
Вы можете создать дочернюю тему, потому что хотите использовать другую тему в качестве основы, а не создавать новую тему с нуля. Или вы можете захотеть внести лишь незначительные изменения в брендинг темы или её общий эстетический вид. На самом деле, возможности безграничны, в зависимости от того, сколько времени вы готовы уделить проекту.
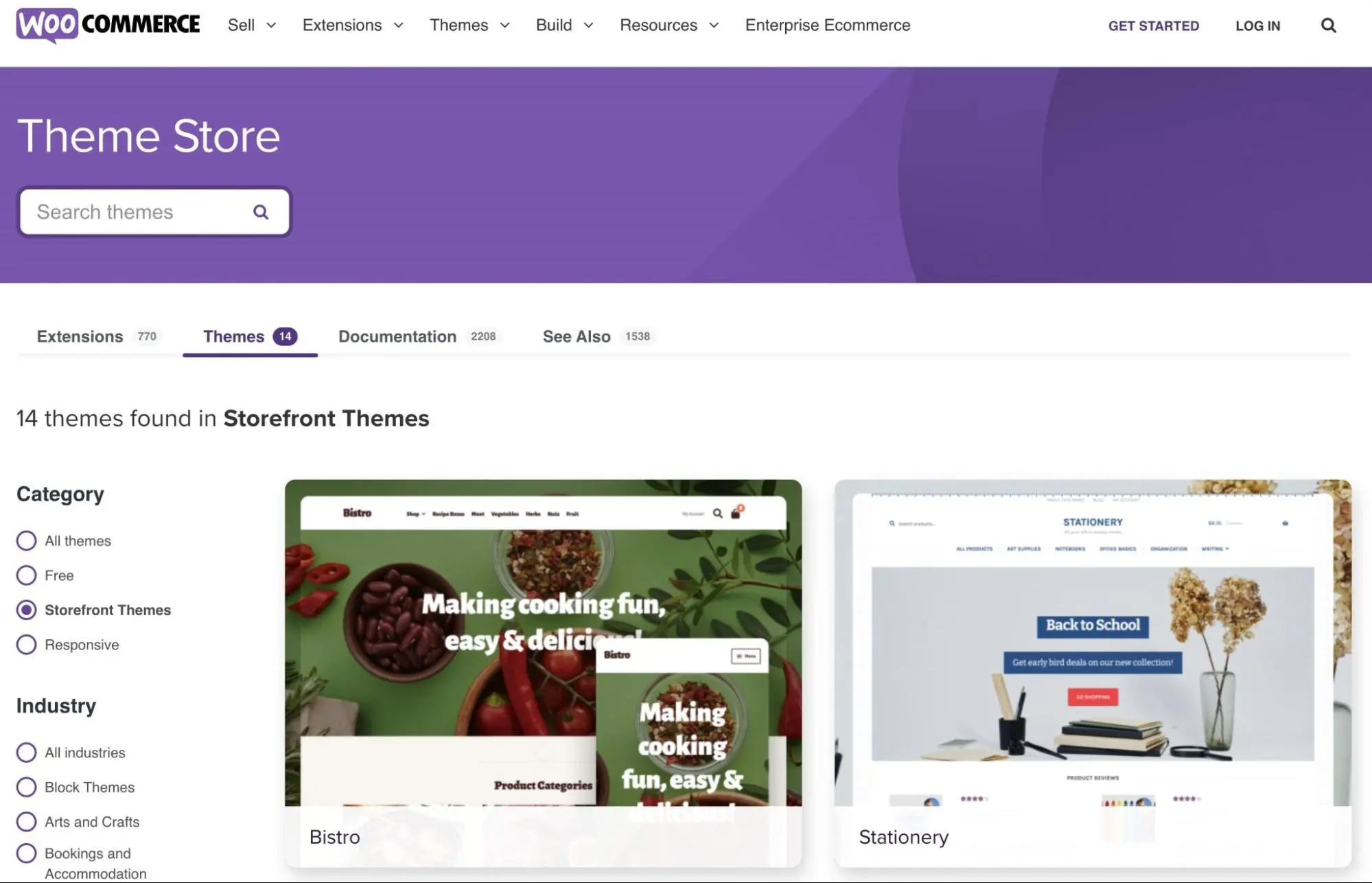
Когда речь заходит о WooCommerce, большинство дочерних тем основаны на Storefront:

Вы можете загрузить несколько вариантов дочерних тем из официального магазина WooCommerce или с других сайтов, таких как ThemeForest. Однако возможно, что ни одна из предложенных дочерних тем не соответствует вашим потребностям, или вы просто хотите создать уникальный вид. Более того, вы можете не захотеть тратить деньги на премиум-тему, если чувствуете, что сможете сделать лучше самостоятельно.
В статье на официальном блоге WooCommerce, разработчики плагина обсуждают наиболее распространенную мотивацию использования дочерней темы для вашего интернет-магазина:
«Наша цель с собственными дочерними темами Storefront – предоставить опыт работы с магазином, идеально подходящий для вашей ниши. После установки Galleria, не меняя настроек, вы сразу получаете магазин, подходящий для продажи товаров высокой моды. С ProShop вы можете быстро настроить стильный спортивный магазин.»
Фактический процесс создания дочерней темы одинаков, независимо от того, создаете ли вы ее специально для WooCommerce или для более общего сайта на WordPress. Однако, необходимо учитывать цель вашего магазина при настройке вашей дочерней темы. Сайт электронной коммерции требует другой философии дизайна, чем блог. Давайте посмотрим, как этот процесс выглядит на практике!
Как создать дочернюю тему WooCommerce (в 5 шагах)
Теперь мы покажем вам, как создать дочернюю тему WooCommerce. В этом примере мы создадим базовую тему, которая использует Storefront в качестве родителя, хотя вы можете использовать любую тему в качестве основы.
Мы покажем вам, как работает процесс, начиная с нуля. Однако, если вы хотите пропустить некоторые из этих шагов и сразу перейти к настройке вашего сайта, вы также можете скачать и установить образец дочерней темы Storefront.
Наконец, мы настоятельно рекомендуем создать резервную копию вашего сайта перед тем, как продолжить. Это обеспечит безопасность вашего магазина, если в процессе разработки что-то пойдет не так.
Также рекомендуется использовать временный сайт для создания и настройки вашей дочерней темы. После того, как вы примете эти меры безопасности, вы можете перейти к первому шагу!
Шаг 1: Создайте папку для вашей дочерней темы WooCommerce
Первое, что вам нужно сделать, это создать папку, которая будет содержать вашу тему. Если вы добавляете дочернюю тему непосредственно на существующий сайт, лучший способ сделать это — через SFTP. Вы можете сделать это, используя бесплатное приложение, например FileZilla.
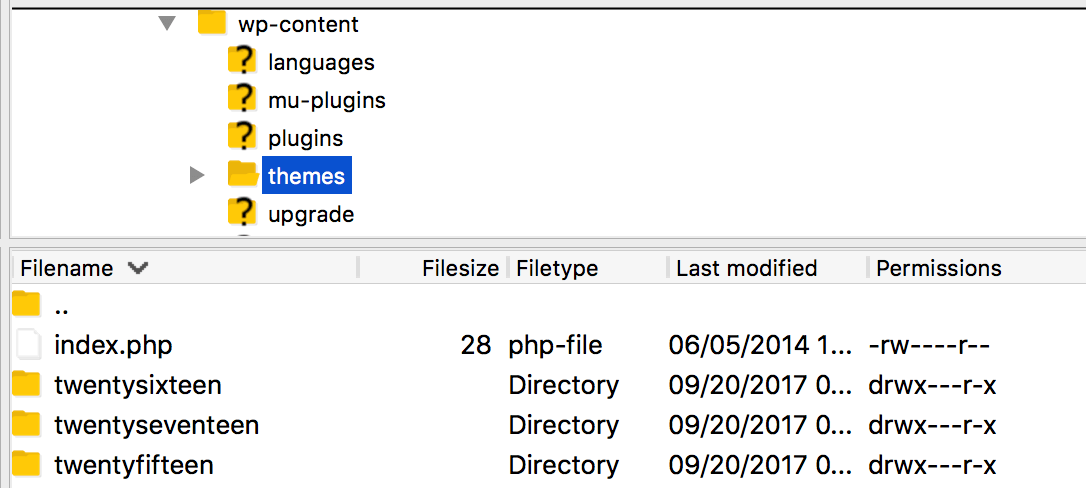
Как только программа будет запущена, войдите на свой сайт с использованием учетных данных хостинга. Затем вам нужно будет перейти в папку wp-content/themes/. Здесь устанавливаются темы вашего сайта.
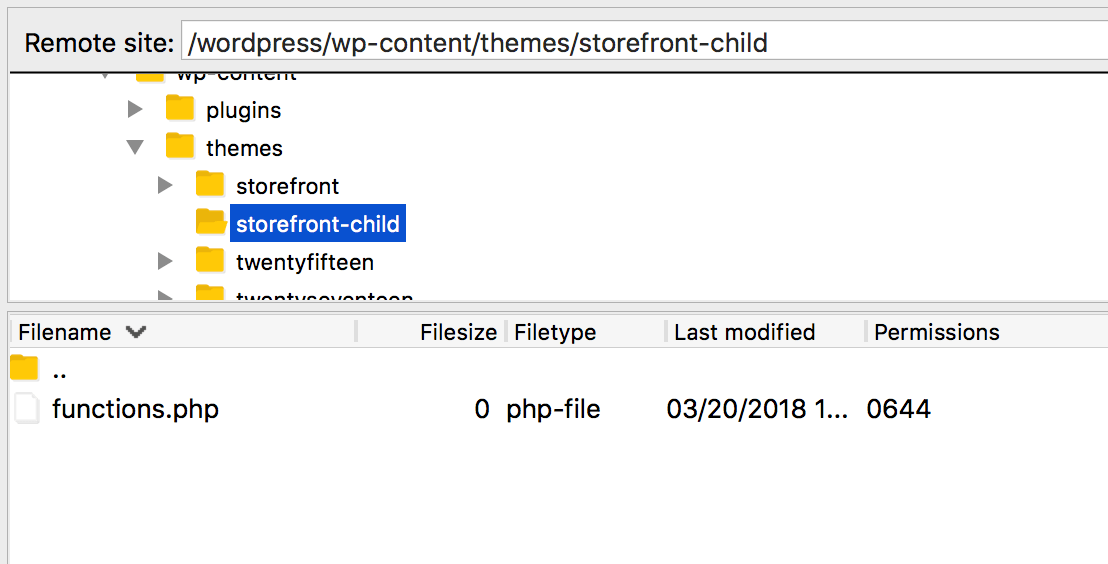
Всё, что вам нужно сделать, это создать новую папку внутри этой:

При создании дочерней темы лучше всего дать ей имя, отражающее родительскую тему. Например, мы создаем дочернюю тему для Storefront, поэтому назовем нашу папку «storefront-child».
Первое, что вам нужно создать и поместить в эту папку, — это простой текстовый файл с названием functions.php. Это важный основной файл, который помогает определять внешний вид и поведение вашего сайта. Однако большинство дочерних тем могут использовать функции, содержащиеся в файле родительской темы, и не нуждаются в собственном файле.
По этой причине этот файл можно оставить пустым на данный момент. Просто создайте текстовый файл с именем functions.php и сохраните его в папке вашей дочерней темы:

Ваша тема теперь почти готова к активации и использованию. Однако сначала ей потребуется таблица стилей.
Шаг 2: Создайте таблицу стилей для вашей дочерней темы
Следующий файл, который вам нужно создать, — это таблица каскадных стилей (CSS) вашей темы. Этот файл определяет стили, которые будут применяться к страницам и содержимому вашего сайта. Другими словами, он позволяет вам указать внешний вид отдельных элементов на вашем веб-сайте. Когда люди говорят об обновлении стилей, они обычно имеют в виду обновление файла CSS сайта.
Ваша родительская тема уже содержит таблицу стилей, но CSS дочерней темы можно использовать для переопределения этих стилей. Мы рассмотрим, как это работает позже.
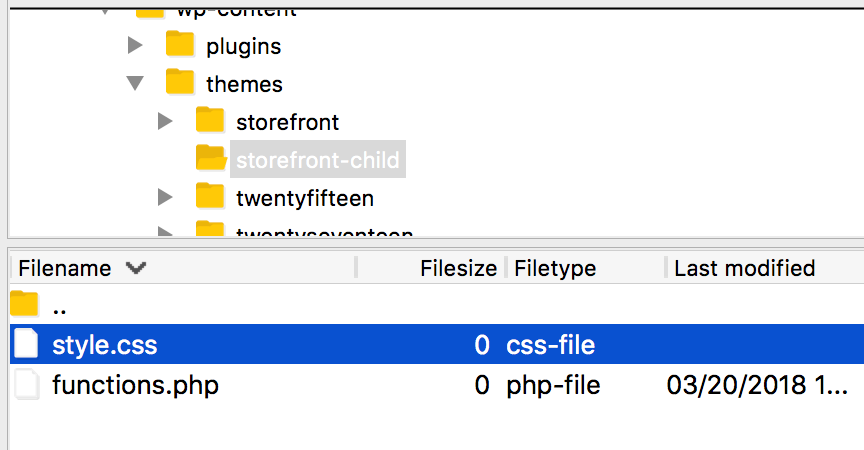
На данный момент вам нужно будет создать файл CSS. Для этого снова добавьте текстовый файл в вашу папку wp-content/themes/storefront-child (или какое бы имя вы ни использовали для вашей дочерней темы). Этот файл должен называться style.css:

Вам также потребуется добавить некоторую базовую информацию. Скопируйте и вставьте следующий фрагмент в ваш новый файл style.css:
/* Theme Name: Storefront Child Theme URI: http://example.com/storefront-child/ Description: Моя первая дочерняя тема WooCommerce Author: Ваше имя Author URI: http://example.com Version: 1.0.0 License: GNU General Public License v2 или позднее License URI: http://www.gnu.org/licenses/gpl-2.0.html */
Это подробности о вашей теме, которые вы увидите, просматривая ее в каталоге тем или на панели управления WordPress. Не стесняйтесь заменять данные-заполнители информацией, более конкретной для вас и вашей темы.
Шаг 3: Настройте дочернюю тему для наследования стилей родительской темы
Как мы уже упоминали, вы захотите, чтобы ваша дочерняя тема использовала стандартные стили родительской темы. Однако вам также нужно будет переопределить стили, которые вы хотите изменить. Это может звучать сложно — и CSS действительно может быть хитроумным — но в своей основе дочерняя тема всегда будет использовать стили родительской темы, если только в ней специально не содержится замена.
Например, предположим, что ваша родительская тема определяет стиль для элементов заголовка h1 как 20px и красный. Если файл style.css дочерней темы не содержит записи для заголовков H1, тогда стиль родителя будет применен ко всему содержимому H1. Однако, если мы добавим стиль H1 в таблицу стилей дочерней темы, который определяет эти заголовки как 18px и синий, это переопределит указания родителя.
Добавление этой функциональности в вашу дочернюю тему на самом деле очень просто. Все, что вам нужно сделать, это указать вашу родительскую тему в таблице стилей вашей дочерней темы.
Просто добавьте следующий фрагмент после информации, которую вы вставили ранее в файл style.css:
Шаблон: storefront
Этот код определяет родительскую тему и гарантирует, что ваша дочерняя тема будет использовать стили Storefront везде, где вы не указали замену. Если вы создаете дочернюю тему для другой темы, вы можете просто использовать имя её папки.
Шаг 4: Активация дочерней темы
На данном этапе ваша дочерняя тема технически готова. Она настроена для работы на вашем сайте, так что давайте активируем её и посмотрим, как она выглядит.
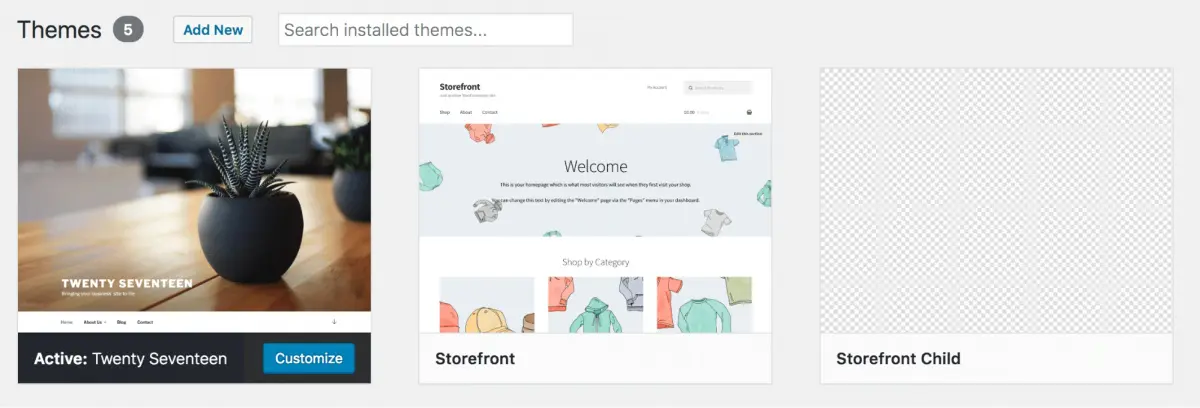
Перейдите в раздел Внешний вид > Темы на вашей панели управления WordPress, и вы увидите, что ваша дочерняя тема уже установлена:

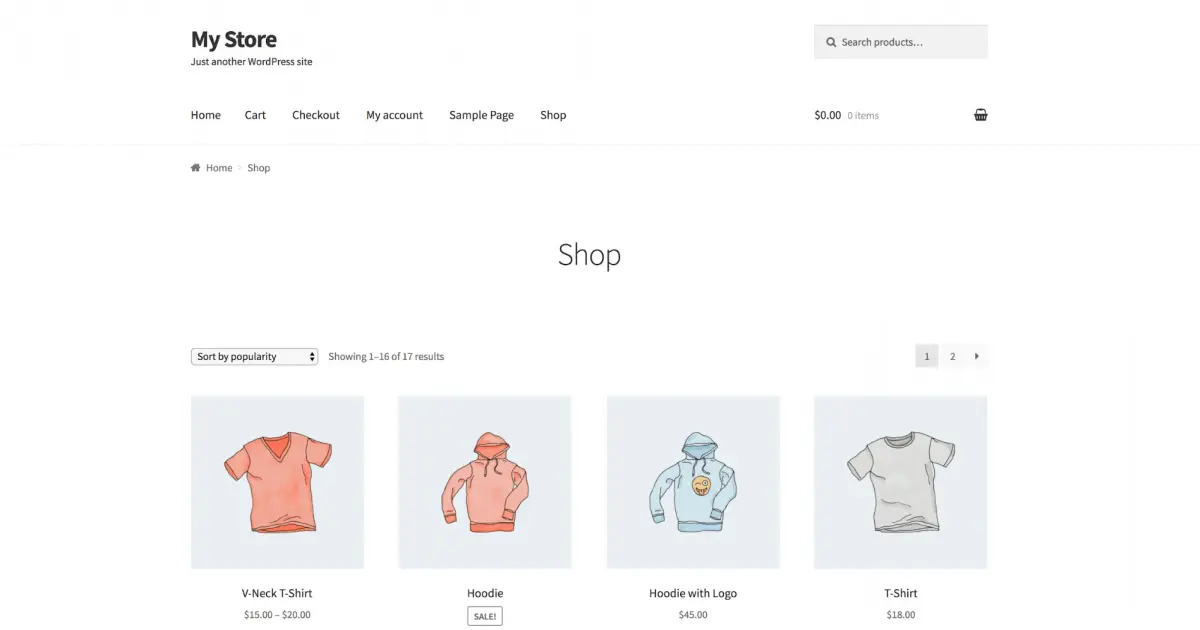
Выберите Активировать, чтобы сделать его текущей темой вашего сайта. Теперь вы можете просмотреть его с frontend:

Как видите, сейчас это выглядит точно так же, как исходная тема. Пока активна дочерняя тема, она просто использует стили из вашей родительской темы. Чтобы изменить её внешний вид, вам нужно проявить креативность в стилевом файле вашей дочерней темы.
Шаг 5: Добавьте стили в дочернюю тему
Наконец, пришло время начать стилизацию вашей дочерней темы. Как именно вы это сделаете, зависит от вас, вашего творчества и того, как вы хотите, чтобы выглядел ваш магазин. Однако, давайте рассмотрим пример того, что вы можете сделать.
Чтобы продемонстрировать, как работает редактирование вашей дочерней темы, мы изменим внешний вид кнопок нашего магазина. В настоящее время они серые с черным текстом, но мы можем обновить этот стиль, чтобы они более выделялись:

Откройте файл style.css вашей дочерней темы снова и добавьте следующий код после последнего */ в заголовке файла:
a.button,
button.button,
input.button,
#review_form #submit {
background: pink;
color: red;
} Если вы сохраните файл и просмотрите его на фронтенде сейчас, то увидите изменения в действии. Кнопки теперь будут ярко-розовыми с красным текстом:

Вы также можете вносить изменения в файлы шаблонов вашей темы. Вам просто нужно скопировать файл шаблона, который вы хотите изменить, например, header.php, из вашей родительской темы в папку вашей дочерней темы.
Однако вам также потребуется внести некоторые изменения, чтобы указать, какую функцию WordPress использует для ссылки на файлы шаблонов. Для этого необходимо использовать функцию get_stylesheet_directory(); вместо get_template_directory() для ссылки на ваши шаблоны.
Чтобы узнать больше о том, как это сделать, вы можете прочитать о всех шаблонах, которые использует WooCommerce.
На этом этапе вы создали дочернюю тему WooCommerce! Конечно, есть еще много чего можно сделать, но теперь вы знаете, с чего начать работу. Мы рекомендуем вам подучить CSS, чтобы максимально использовать возможности стилизации!
Создайте дочернюю тему WooCommerce
WooCommerce упрощает создание интернет-магазина, и вы даже можете изменить его внешний вид, используя тему Storefront или одну из множества пользовательских тем.
Однако вам не обязательно полагаться на чужое творчество. Создание собственной дочерней темы WooCommerce не так сложно, как может показаться, и это дает вам почти полный контроль над внешним видом и функциональностью вашего магазина.
Удачных продаж!

Ваш магазин заслуживает хостинг WooCommerce
Продавайте что угодно, где угодно, в любое время на крупнейшей в мире платформе электронной коммерции.
Смотреть планы