Чтобы привлечь новых посетителей на ваш сайт, вы можете рассмотреть возможность регулярной публикации блог-постов. Однако без изображений для анонса ваши посты вряд ли будут выглядеть достаточно привлекательно, чтобы привлечь клики.
К счастью, вы можете легко создавать красиво оформленные изображения для ваших статей. Как только вы научитесь находить подходящие фотографии, корректно их размеры и оптимизировать для поисковых систем, вы сможете мгновенно оживить свои посты WordPress.
В этом посте мы объясним, что такое изображение-акцент. Затем мы поделимся советами о том, как их использовать. Начать!
Что такое Избранное изображение?
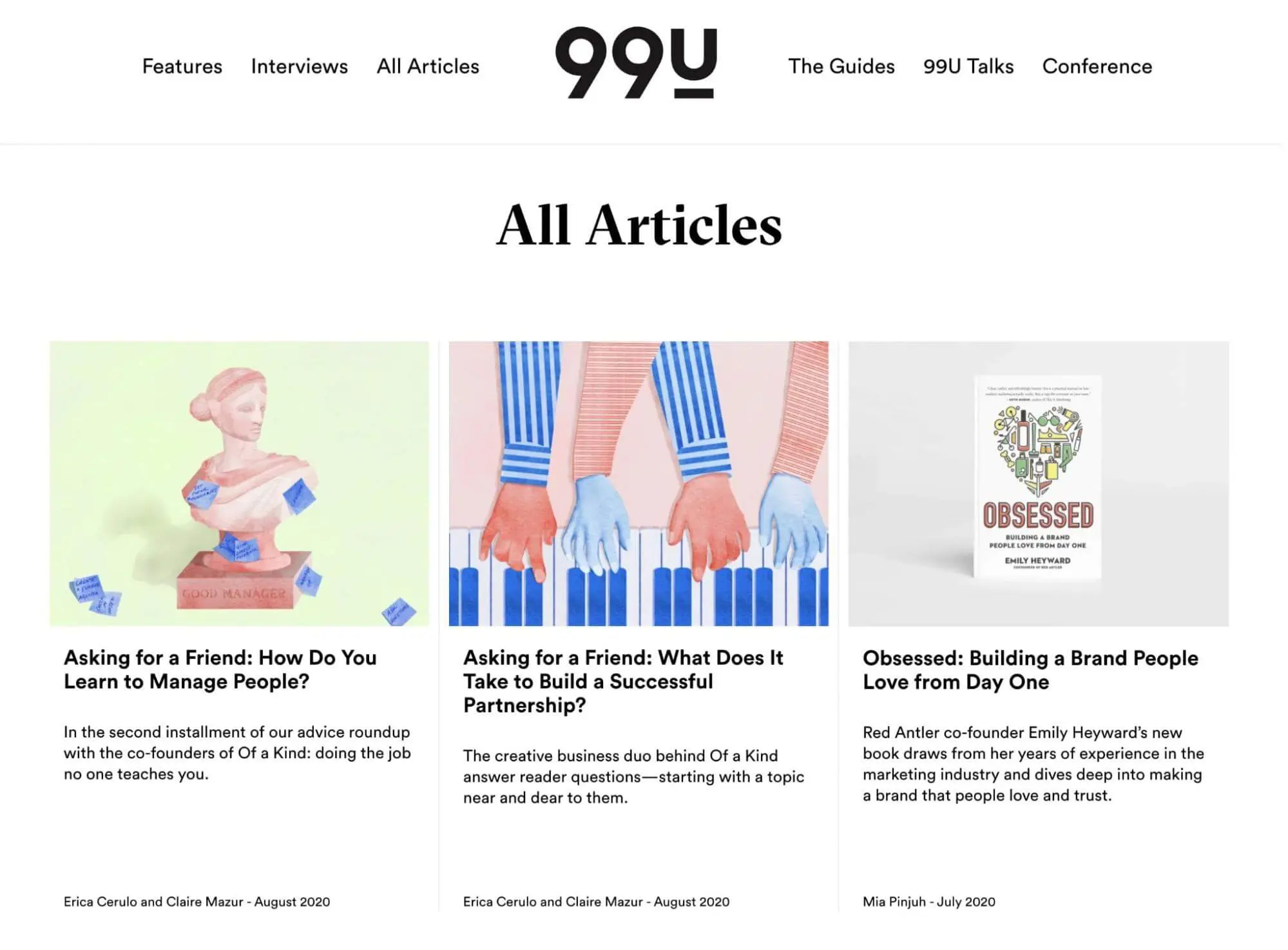
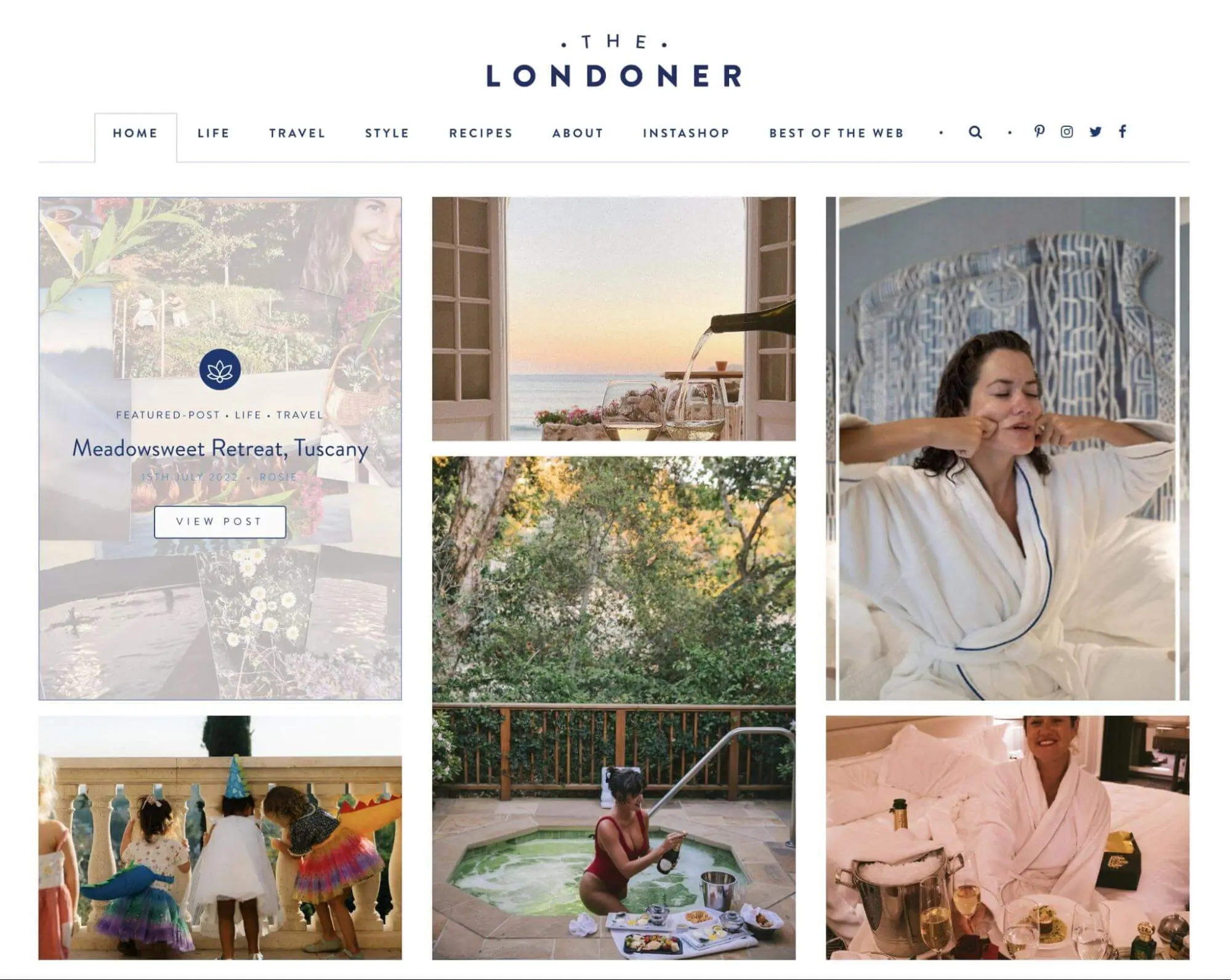
В WordPress изображение, выделенное как основное, является визуальным представлением определенной записи, страницы или пользовательского типа записи. Когда кто-то посещает ваш сайт, эти изображения обычно появляются в верхней части записей или в ленте вашего блога:

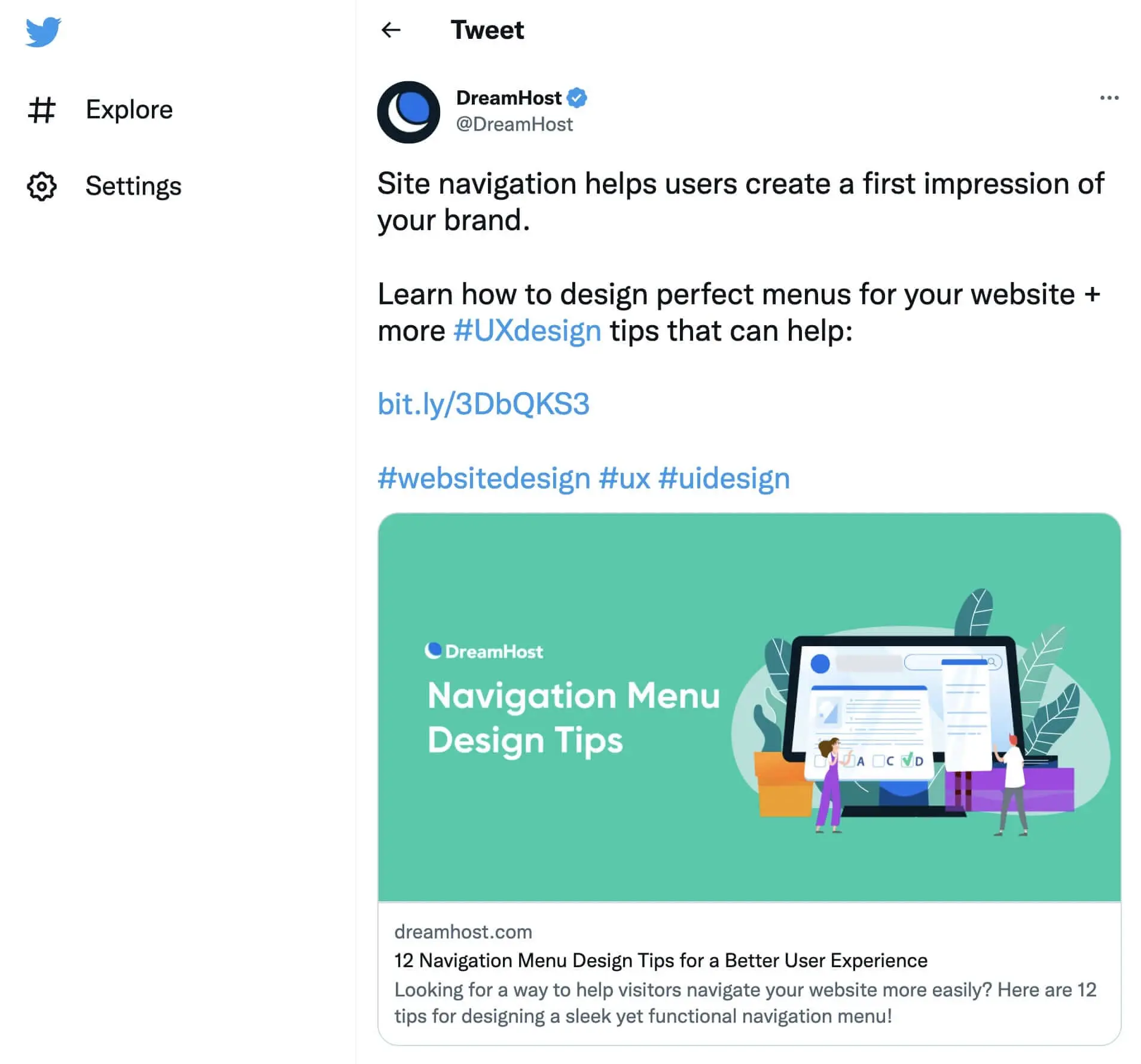
По сути, избранное изображение является стандартной миниатюрой вашего поста. Если кто-то поделится постом в социальных сетях, это изображение будет отображаться вместе со ссылкой:

В WordPress настройки выделенного изображения определяются вашей темой. Это включает в себя расположение и размер ваших изображений.
Обычно изображения для анонса отображаются в следующих местах:
- Верхняя часть записей или страниц
- Страницы на вашем сайте, которые ведут к записям в блоге, например главная страница вашего WordPress, раздел рекомендуемых записей или результаты поиска
- Миниатюры для ссылок в социальных сетях
Иногда выделенные изображения могут включаться в галереи изображений или слайдеры. Их также можно увидеть в качестве фоновых изображений.
Преимущества использования избранных изображений
Если вы новичок в WordPress, вас может заинтересовать, почему для каждой публикации на вашем сайте нужно выделять изображение. Однако это может быть ключом к созданию хорошего первого впечатления у новых посетителей.
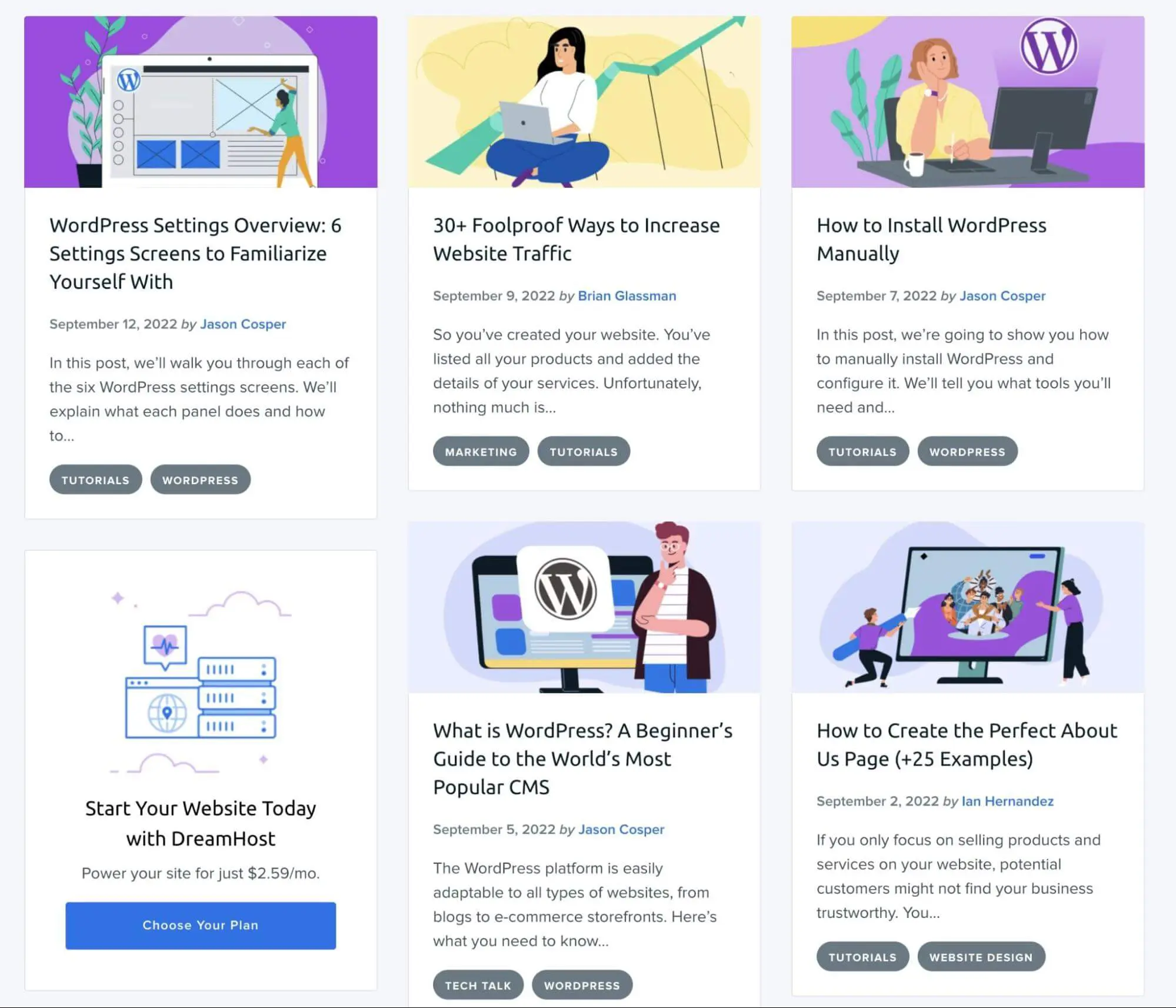
После того как пользователи кликнут по ссылке на один из ваших постов, первым, что они часто видят, являются изображения, представленные в статье, и это может заинтересовать их достаточно, чтобы продолжить чтение:

На вашей главной странице, скорее всего, будет список опубликованных постов. Вы можете мотивировать посетителей читать ваш контент, включив хорошо спроектированные избранные изображения.
К тому же, наличие изображения-миниатюры для каждой публикации поможет вам поддерживать визуальную консистентность на вашем сайте:

Когда вы делитесь своими публикациями в социальных сетях, изображения-миниатюры могут помочь привлечь внимание пользователей, просматривающих свои ленты. Хорошо спроектированное изображение может увеличить вовлеченность и привлечь больше кликов на ваш сайт.
Какой идеальный размер избранного изображения в WordPress?
Как мы упоминали ранее, разные темы WordPress могут иметь различные размеры для избранных изображений. Однако общий размер составляет 1200 x 628 пикселей.
Вот как это будет выглядеть с использованием темы Twenty Twenty-Two по умолчанию:

Этот размер будет эффективно работать с многими темами WordPress. Однако размер вашего изображения-заставки может варьироваться в зависимости от ваших личных предпочтений и макета вашей темы.
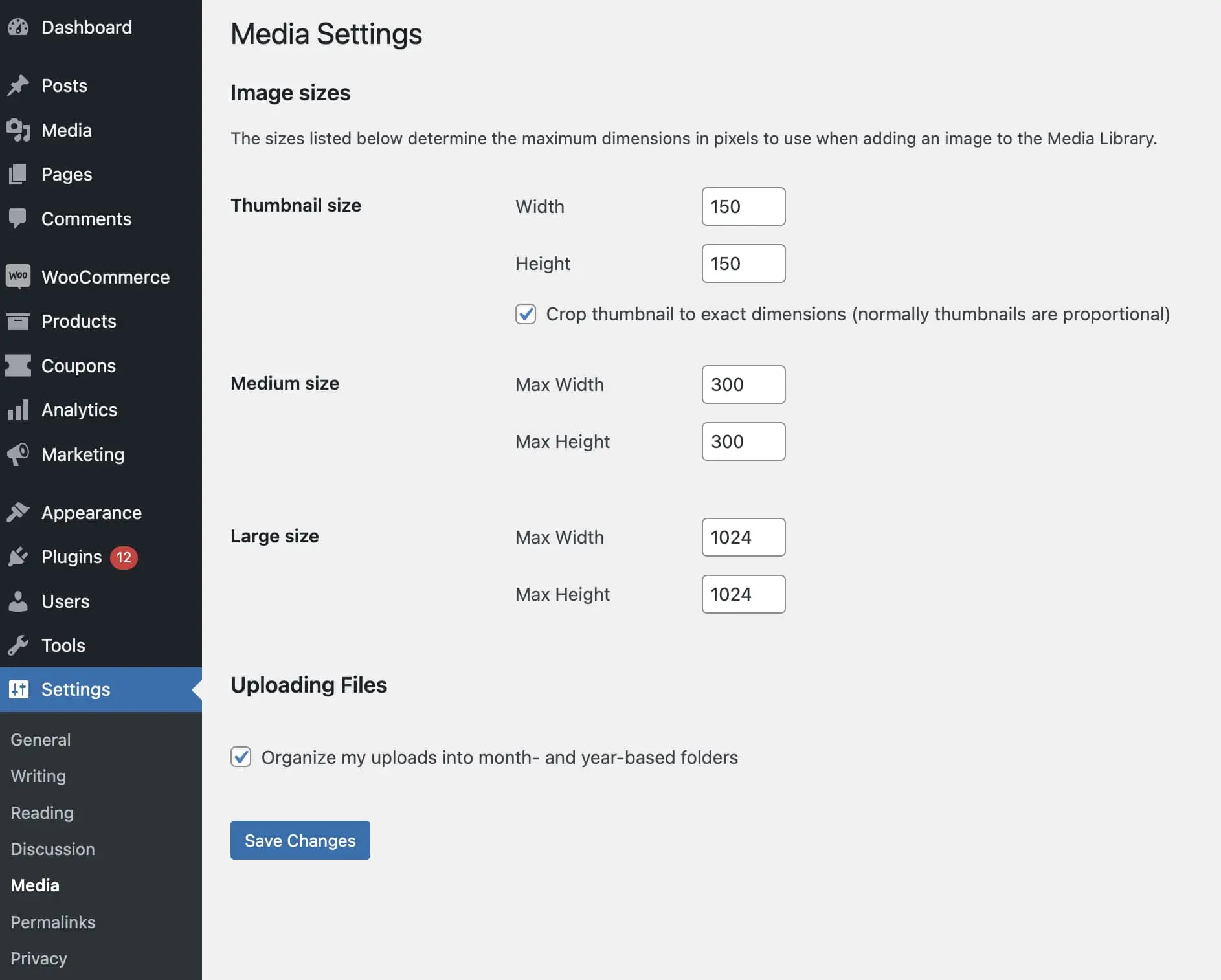
Важно отметить, что WordPress изменит размер ваших изображений до настроек по умолчанию. Каждый раз, когда вы загружаете изображение, создаются три разные версии:
- Миниатюра: 150 x 150 пикселей
- Средний: 300 x 300 пикселей
- Большой: 1024 x 1024 пикселей
Если вы хотите сохранить оригинальный размер избранного изображения, это будет его «Полный размер». Чтобы отредактировать любой из этих вариантов размера, вы можете перейти в Настройки > Медиа:

Здесь вы можете обновить ширину и высоту, задав новые значения. После сохранения изменений загруженные изображения будут изменены до этих размеров.
Вы также можете добавить пользовательский размер изображения для анонса. Прежде чем это сделать, рекомендуется сделать резервное копирование вашего сайта. После этого шага вы можете добавить следующий код в ваш файл functions.php:
add_image_size( string $name, int $width, int $height, bool|array $crop = false )
Убедитесь, что вы обновили эти значения новыми размерами изображений для анонсов. Вот пример того, как это может выглядеть:
add_image_size( 'post-thumbnail size', 800, 1500 );
Далее, вам нужно будет отобразить новый размер в вашей теме. В файле шаблона вашей темы обновите функцию the_post_thumbnail():
if ( has_post_thumbnail() ) {
the_post_thumbnail( 'your-custom-size' );
} После сохранения файла у вас появится новое пользовательское изображение!
Как установить избранное изображение в WordPress
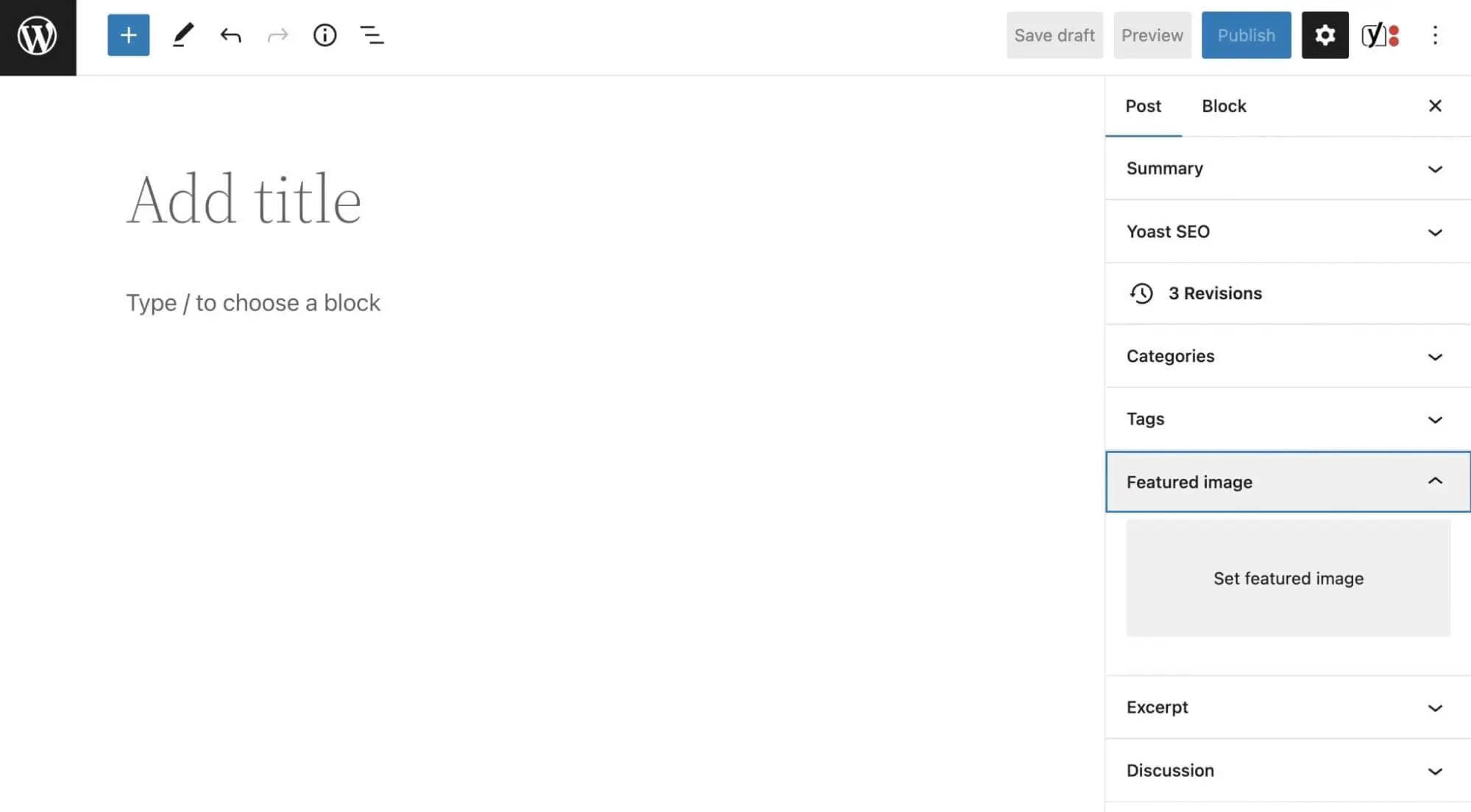
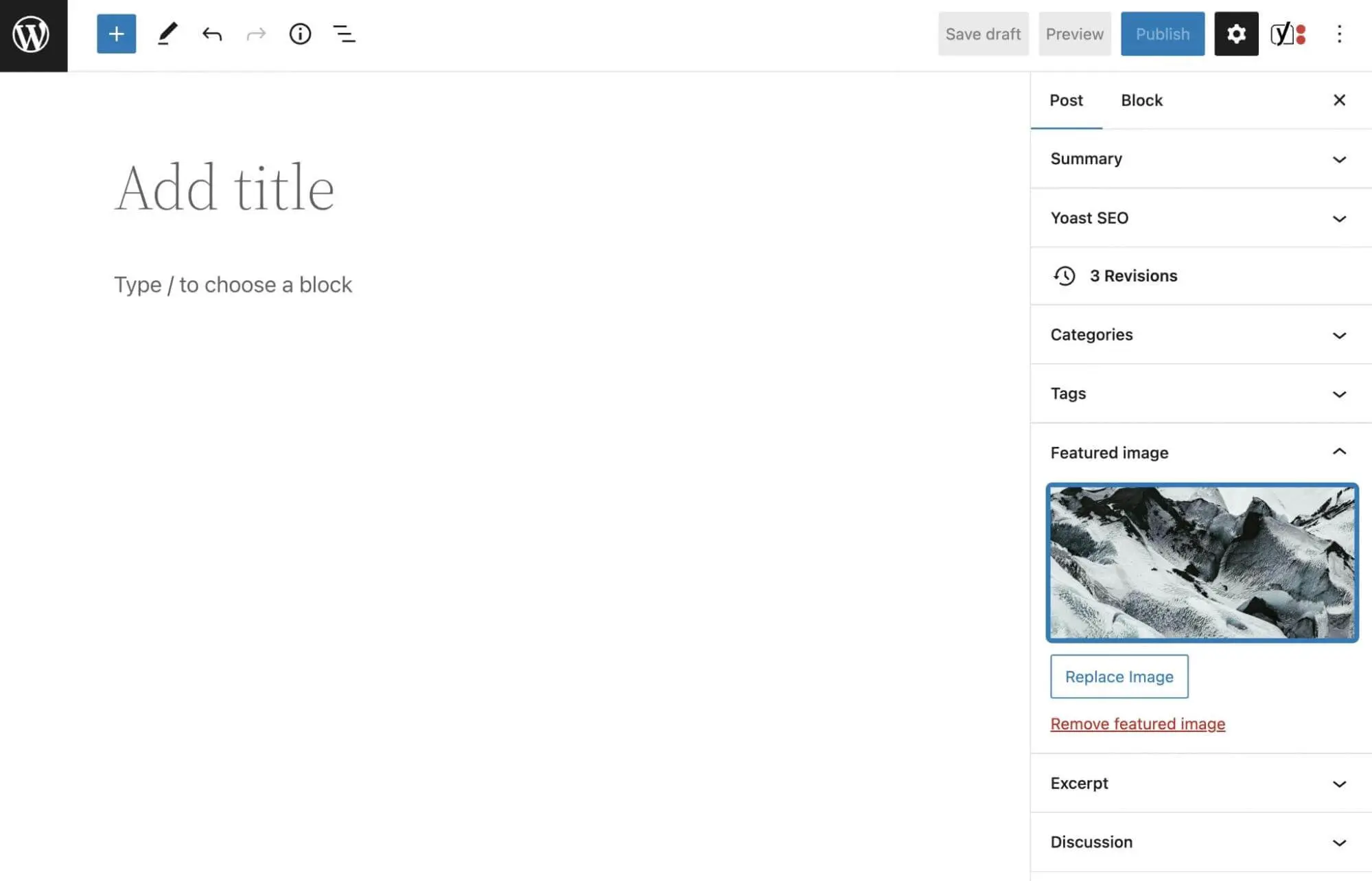
Чтобы установить изображение для анонса, откройте вашу панель управления WordPress и создайте новый пост. Затем в правой боковой панели найдите раздел Featured Image:

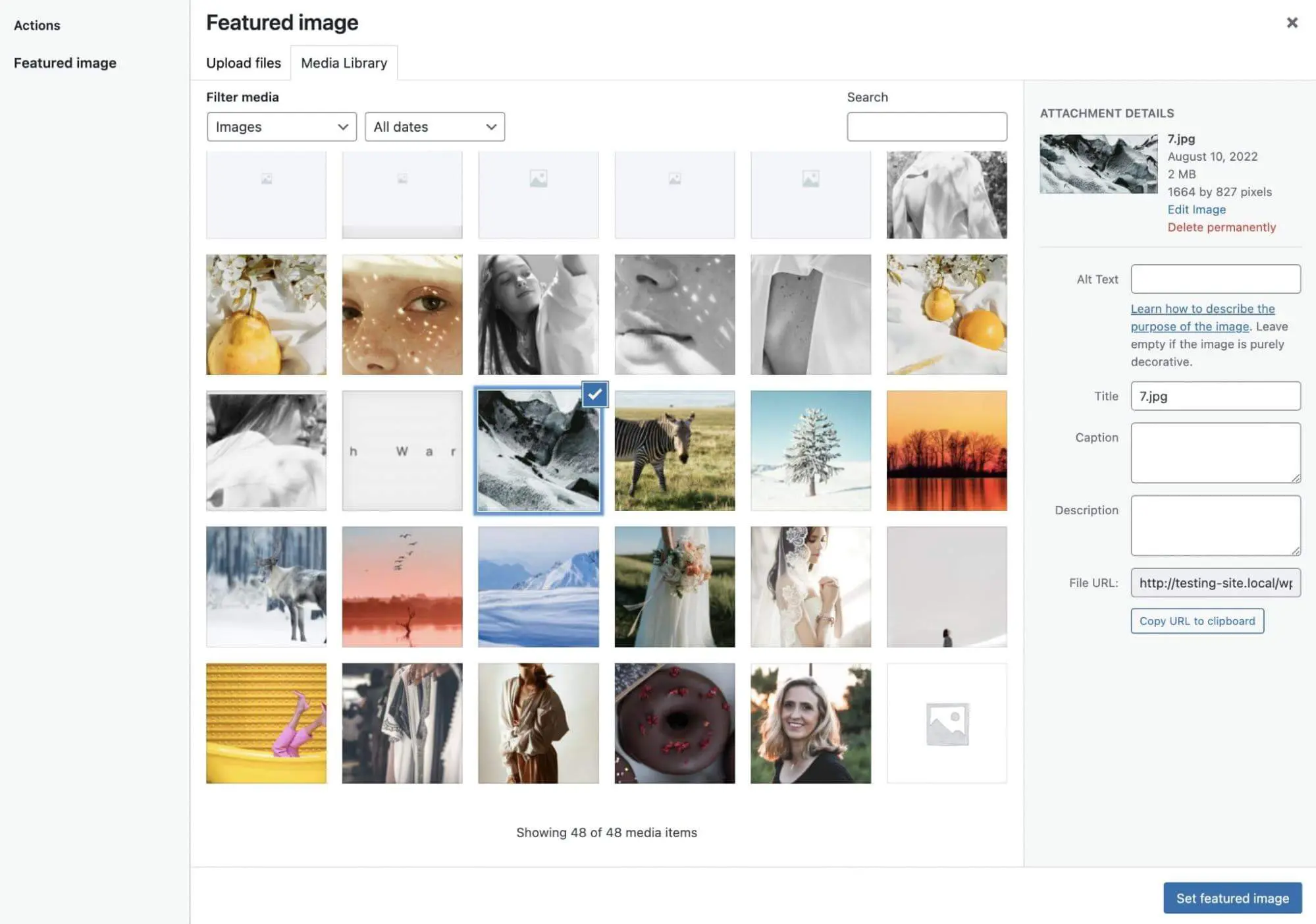
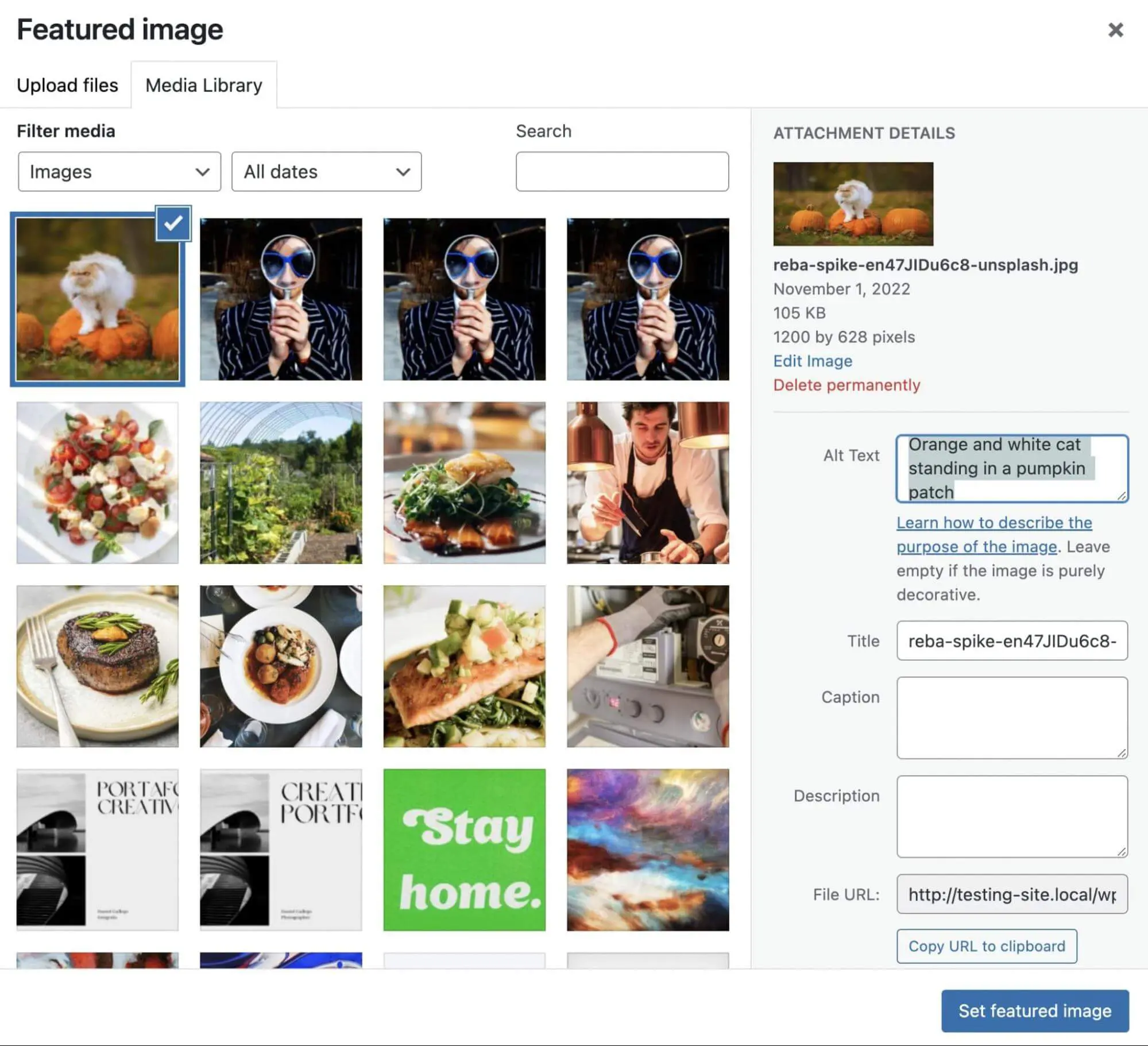
Здесь, кликните на Set Featured Image. Это откроет всплывающее окно, где вы можете загрузить свой медиафайл. В качестве альтернативы, вы можете выбрать изображение из вашей Медиатеки:

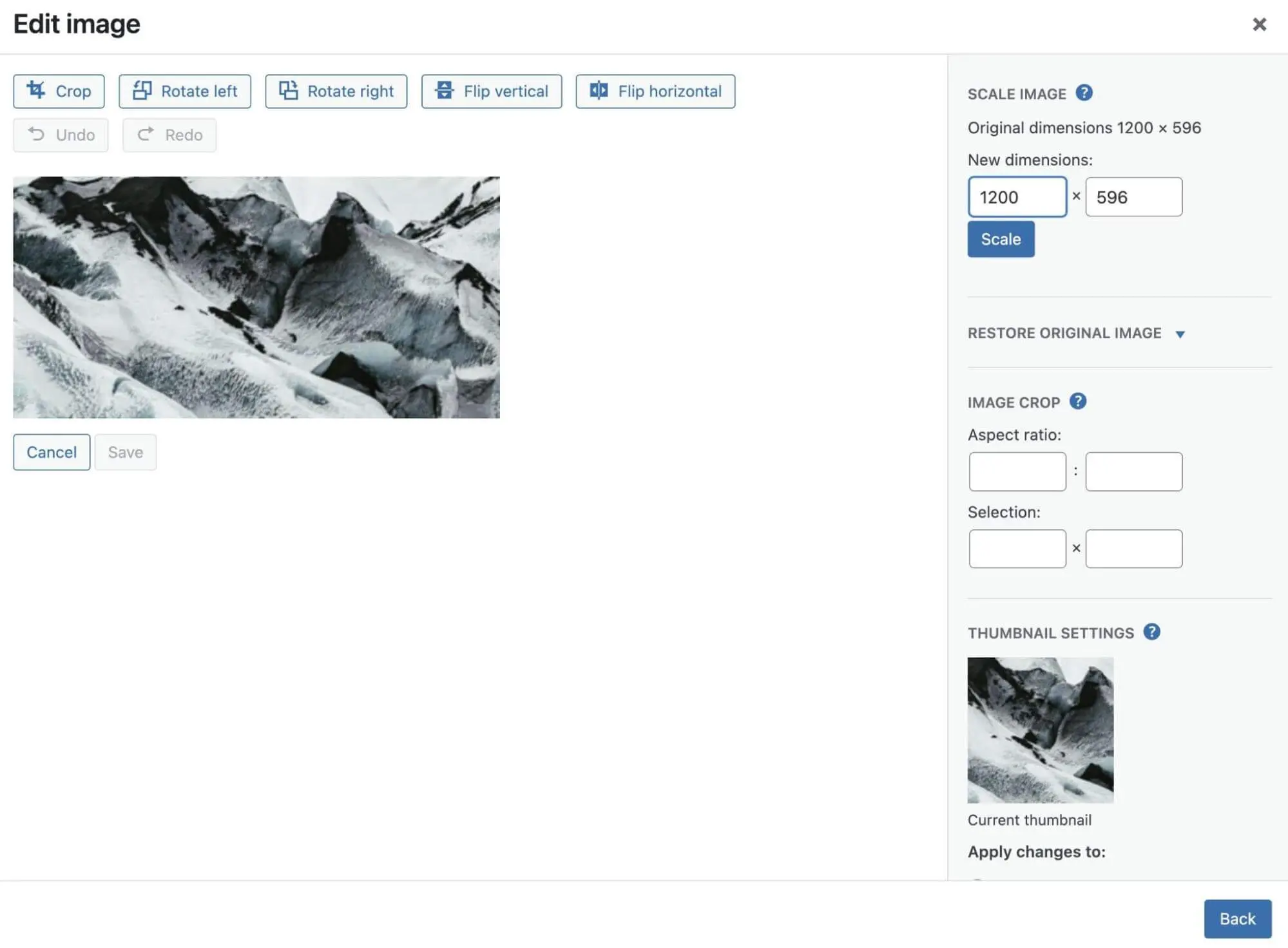
Если вам нужно отрегулировать размер, найдите кнопку Редактировать изображение. Затем воспользуйтесь различными опциями редактирования, чтобы масштабировать, обрезать, повернуть или перевернуть изображение по мере необходимости:

Когда вы закончите, нажмите Установить изображение для анонса. Теперь вы увидите предварительный просмотр изображения во время создания поста:

Перед публикацией поста вам следует предварительно просмотреть его, чтобы убедиться, что изображение для анонса отображается. Помните, что ваша тема может требовать специфических размеров для корректной работы. Вы можете обратиться к документации вашей темы, если возникнут сложности во время этого процесса.
Кроме того, вы можете установить несколько плагинов, чтобы упростить этот процесс. Например, Auto Featured Image автоматически будет использовать первую фотографию в вашем посте в качестве изображения для анонса. Вы также можете использовать Default featured image для выбора изображения, которое будет использоваться в качестве изображения для анонса, если вы забудете добавить его в пост.
Как создать идеальное тематическое изображение для WordPress (6 советов)
Изображения в ролях героев могут превратить ваш сайт в захватывающий опыт, богатый медиа. Давайте обсудим некоторые лучшие практики их создания!
1. Будьте актуальны и последовательны
Когда используются правильно, избранные изображения могут улучшить ваши блог-посты и сделать их более привлекательными для посетителей, однако есть несколько моментов, которые вам нужно учитывать.
Во-первых, вам следует избегать использования случайных изображений. Избранное изображение должно служить введением в пост, поэтому оно должно быть соответствующим содержанию.
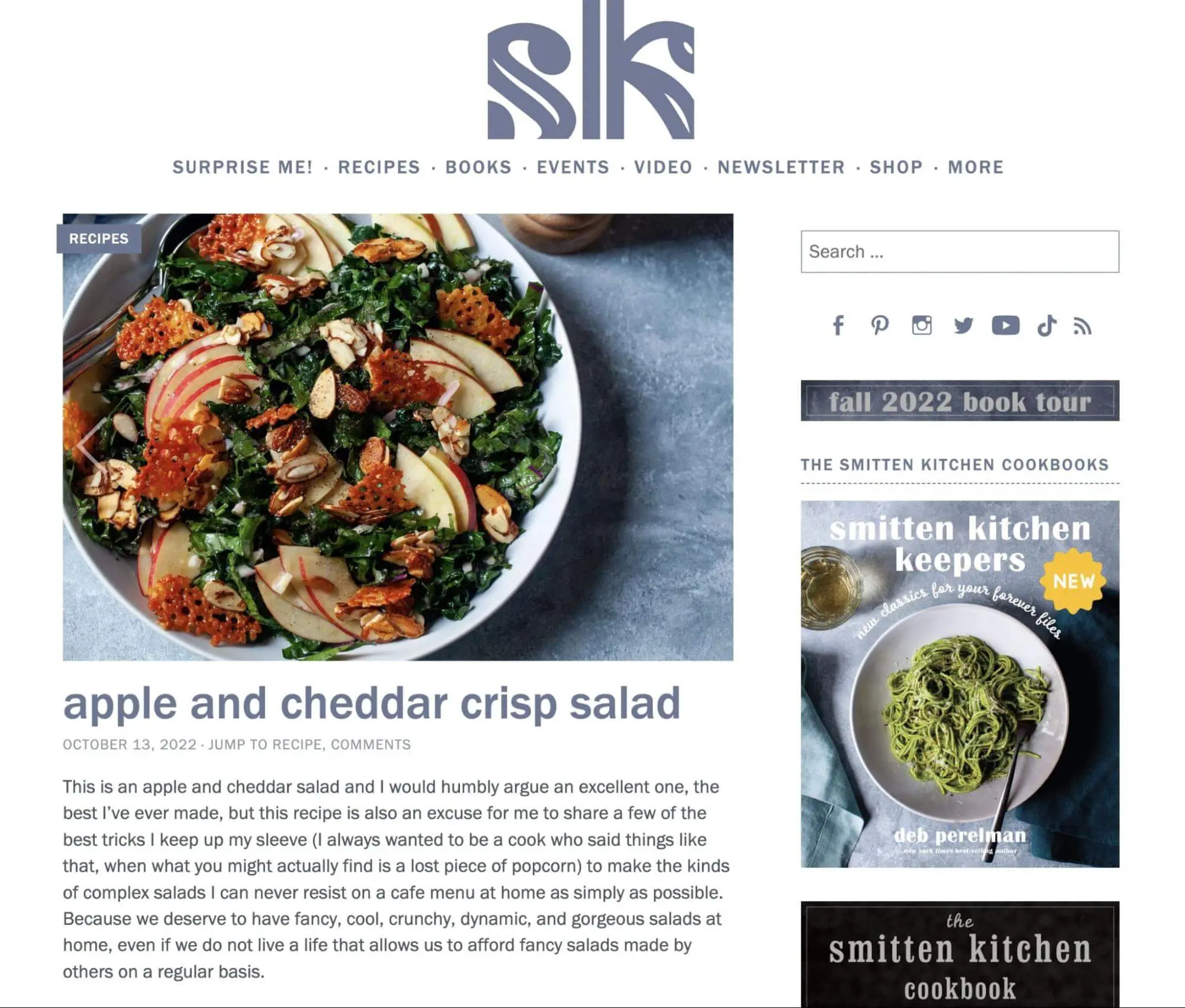
Например, если вы ведете блог о еде, вы, вероятно, публикуете посты с новыми рецептами. В этом случае вашей избранной картинкой может быть фотография готового блюда:

Также хорошей практикой является поддержание единообразия изображений-заставок на всем вашем сайте. Поскольку они будут отображаться на вашей домашней странице, в архиве и блоге, вам нужны фотографии, которые соответствуют вашему веб-дизайну:

Чтобы найти подходящее основное изображение, учитывайте вашу текущую тему WordPress и макет. Затем выберите изображение высокого разрешения, которое можно легко уменьшить. После завершения создания поста обязательно предварительно просмотрите его, чтобы оценить, насколько хорошо изображение вписывается в ваш веб-сайт.
2. Избегайте использования авторских изображений
При просмотре изображений в Интернете вы можете наткнуться на фотографию, которая отлично подойдет в качестве основного изображения. Однако, прежде чем загружать ее на ваш сайт WordPress, вам необходимо убедиться, что она не защищена авторским правом, чтобы избежать юридических проблем.
При выборе изображений вы обычно можете использовать любые материалы на условиях лицензии Creative Commons. Их можно бесплатно скачивать и использовать на вашем сайте, за исключением коммерческого использования.
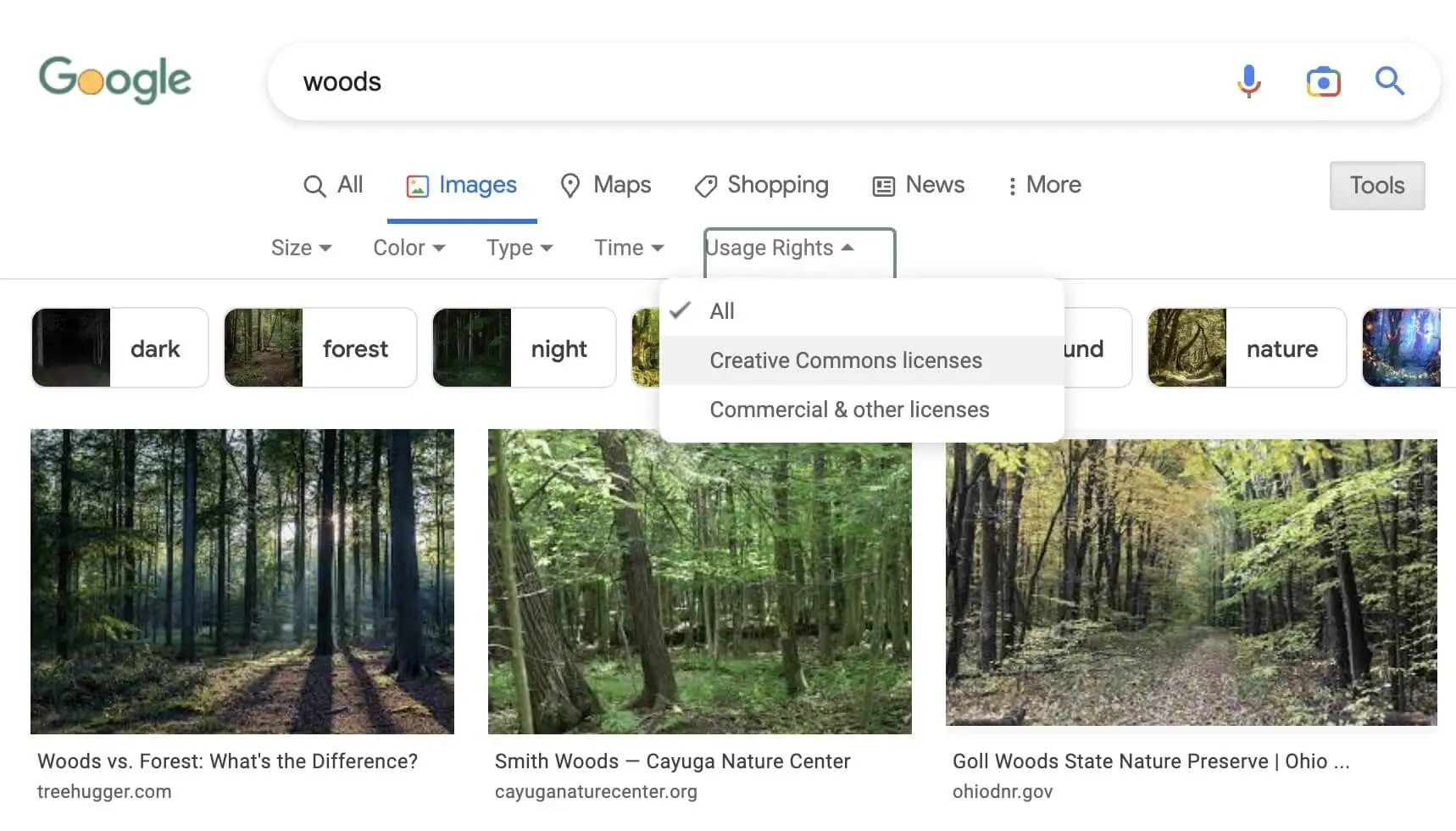
Чтобы найти изображения Creative Commons, откройте Google Images. Затем кликните на Tools > Usage Rights > Creative Commons licenses. После уточнения поиска вы получите множество бесплатных изображений на выбор:

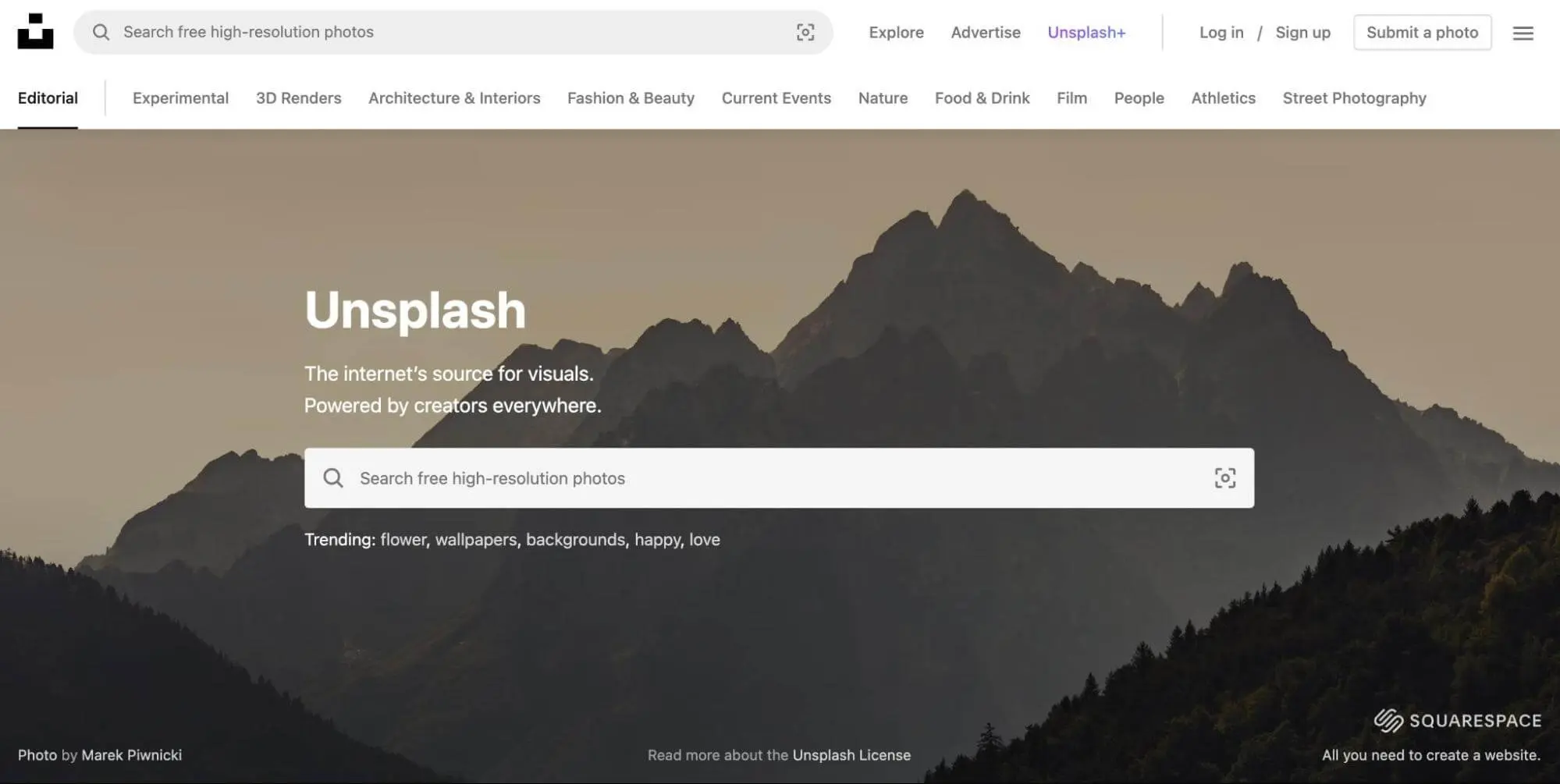
Существуют также целые сайты с этими стоковыми изображениями. На платформе, такой как Unsplash, вы можете скачать фотографии высокого разрешения, которые свободны от авторских прав:

Другой вариант — создать свои собственные избранные изображения. Фотографируя самостоятельно или создавая графику в Canva, вы можете быть уверены, что избежите нарушений авторских прав. К тому же, они будут полностью оригинальными!
3. Оптимизируйте избранные изображения для уменьшения размера файла
Если вы регулярно публикуете посты, изображения для анонсов начнут занимать много места в вашей Медиатеке. Если эти фотографии не оптимизированы должным образом, они могут негативно сказаться на производительности вашего сайта.
По сути, оптимизация ваших изображений включает в себя уменьшение их размеров файлов. Сжимая ваши основные изображения, вы можете уменьшить время загрузки.
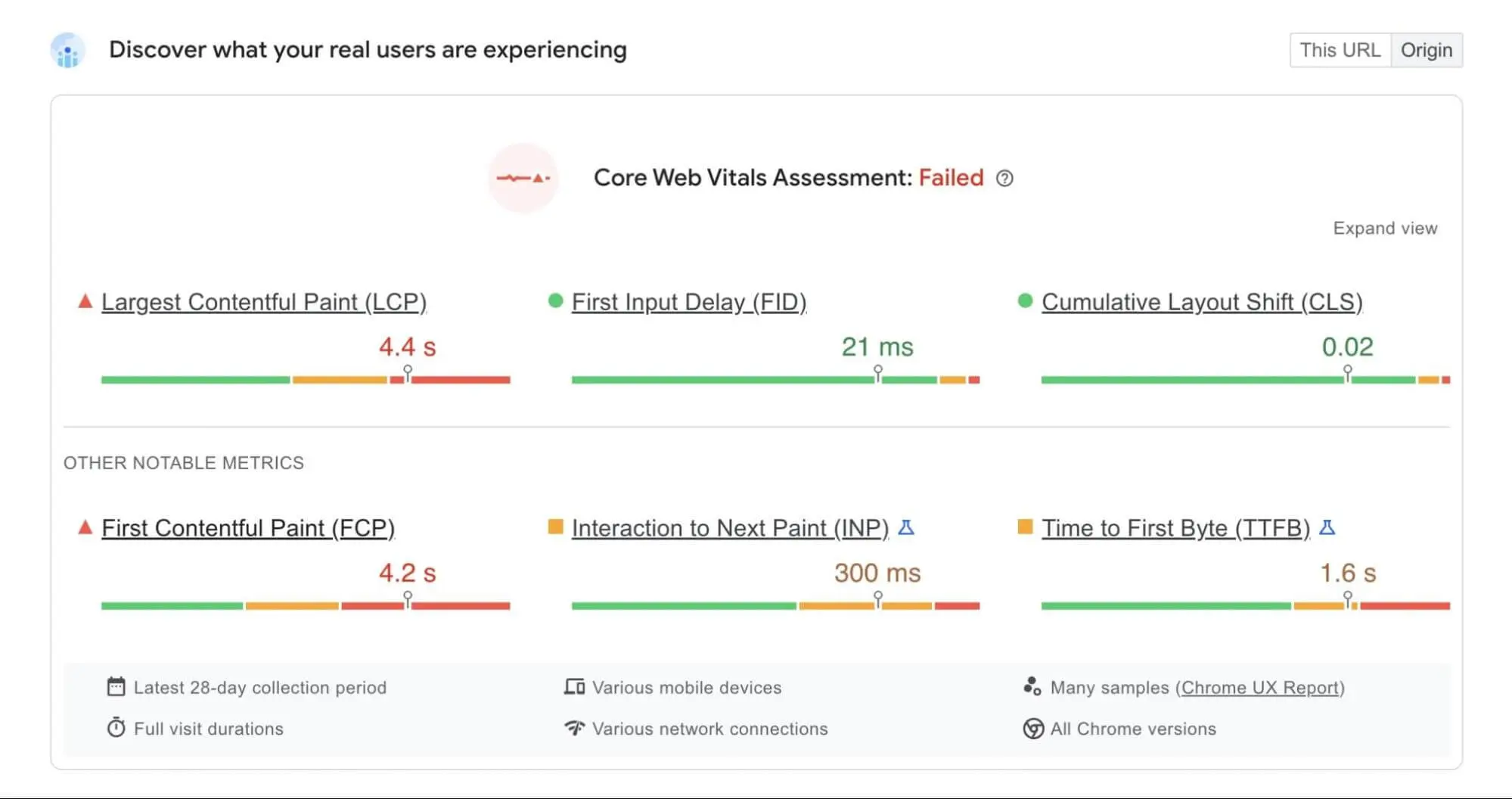
Если вы этого не сделаете, у вас может получиться низкий балл Core Web Vitals. Изображения могут отображаться слишком долго, и вы увидите проблемы с производительностью в ваших отчетах PageSpeed Insights:

К счастью, есть простое решение для этой распространенной проблемы с изображениями. Плагин, как TinyPNG, может автоматически сжимать изображения во время их загрузки:

Кроме того, вы сможете сжать все изображения, которые уже загружены на ваш сайт. TinyPNG позволяет массово оптимизировать любые изображения JPEG, PNG или WebP в вашей медиатеке.
4. Восстановить старые миниатюры
Когда вы загружаете изображения в WordPress, они будут изменены в соответствии с настройками размера пикселей. После установки новых стандартных размеров, ваши ранее загруженные изображения все еще будут иметь устаревшие размеры.
Если вы хотите изменить размер ваших основных изображений, вы можете вручную загрузить их заново. Однако это займет некоторое время.
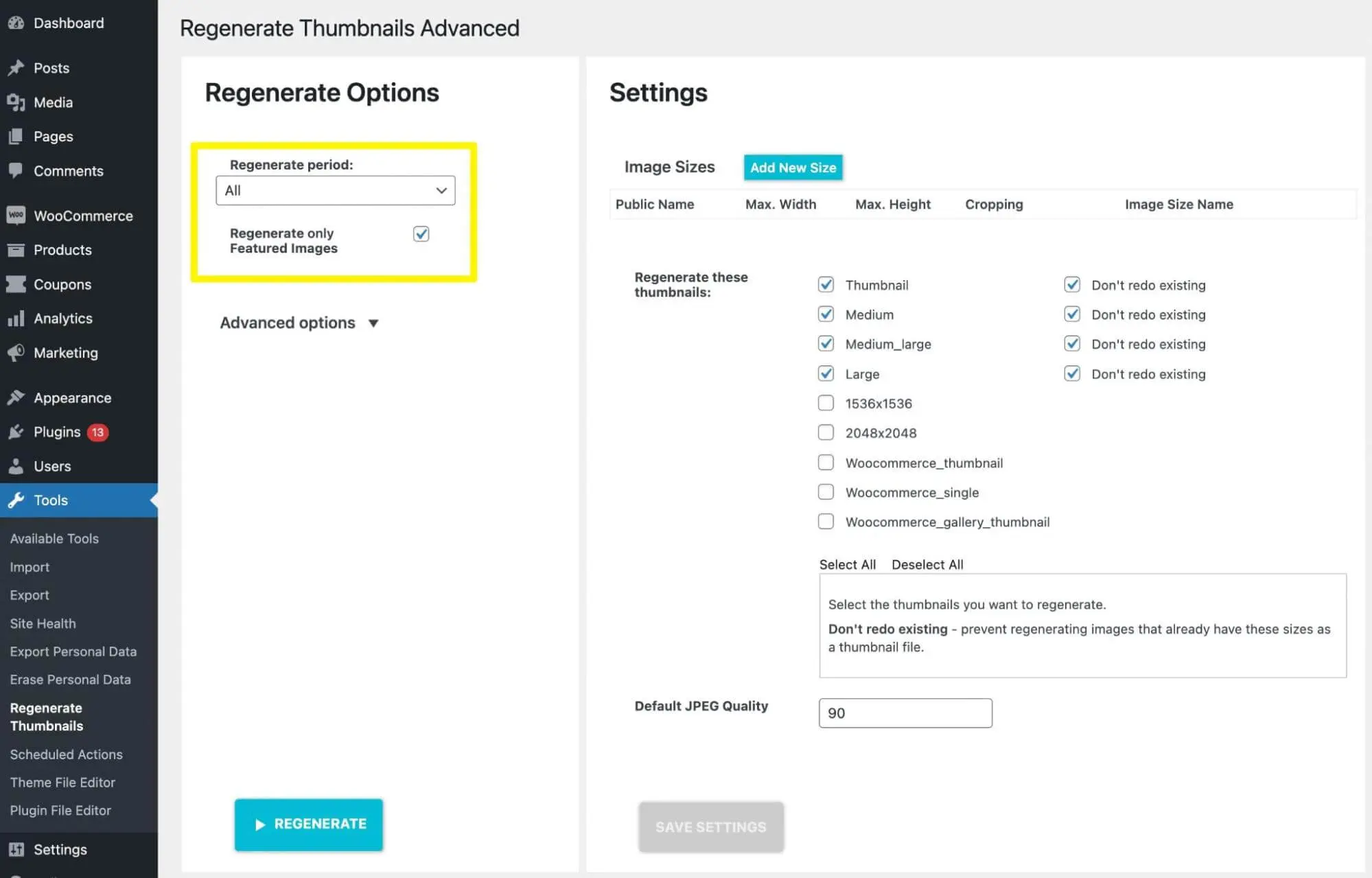
Чтобы решить эту проблему, вы можете установить плагин WordPress, такой как reGenerate Thumbnails Advanced. Этот инструмент может восстановить миниатюры для каждого изображения в вашей библиотеке медиафайлов:

После установки и активации плагина перейдите в Инструменты > Обновить миниатюры. В разделе Опции обновления отметьте пункт Обновить только избранные изображения:

Наконец, нажмите Regenerate. Это автоматически обновит все ваши основные изображения с правильным размером.
5. Оптимизируйте изображения для поисковых систем
Как владелец веб-сайта, вы, вероятно, уже знаете, насколько важна поисковая оптимизация (SEO). Если вы хотите избежать затрат на дорогие методы рекламы, вам следует подняться на вершину результатов поиска, оптимизируя свой контент. Это может помочь вам привлечь больше органического трафика.
Наличие избранных изображений может помочь вам улучшить SEO вашего сайта. Просто изменив несколько элементов, вы можете сделать свои изображения более привлекательными для поисковых систем и пользователей.
Во-первых, вам нужно будет добавить альтернативный текст. Это описание основного изображения для поисковых систем и средств чтения с экрана. Например, вы можете написать «Оранжевый и белый кот стоит в тыквенном поле»:

Не забудьте включить ключевое слово поста в альтернативный текст. Таким образом, Google сможет понять, о чем пост, и повысить его рейтинг по соответствующим запросам. Аналогично, вы можете включить эти целевые ключевые слова в заголовок, подпись и описание для изображения-заставки.
6. Улучшите миниатюры социальных публикаций
Социальные сети могут быть идеальной платформой для продвижения ваших блог-постов. Прежде чем стимулировать социальное взаимодействие, крайне важно оптимизировать изображения для этих платформ.
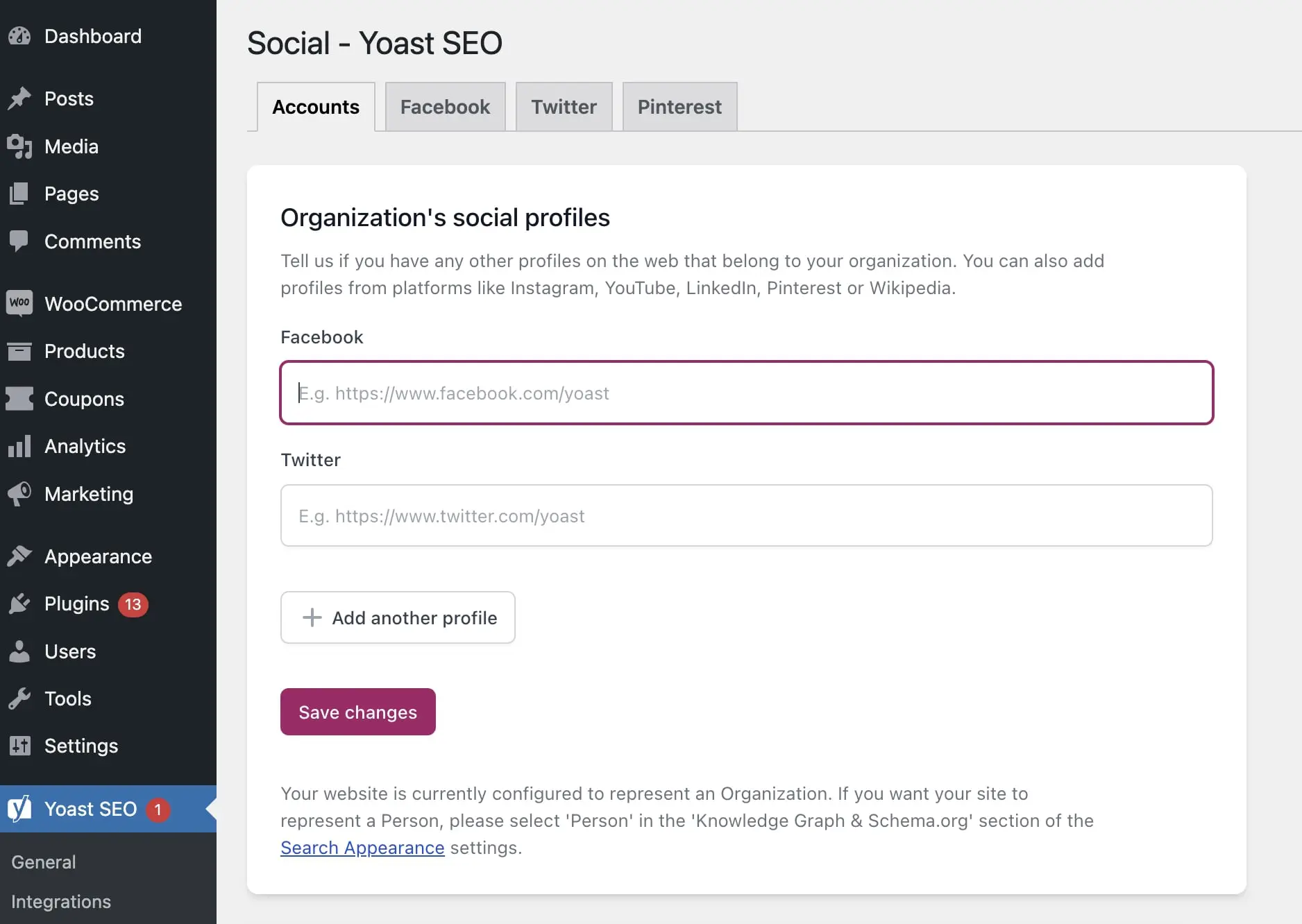
Вы можете легко настроить ссылки на свои социальные сети с помощью плагина, например, Yoast SEO. Например, премиум-версия позволяет вам просматривать предварительные изображения ваших Twitter и Facebook миниатюр.
Чтобы начать, установите и активируйте Yoast SEO. Затем перейдите в Yoast SEO > Social. На этой странице заполните URL-адреса ваших различных страниц в социальных сетях:

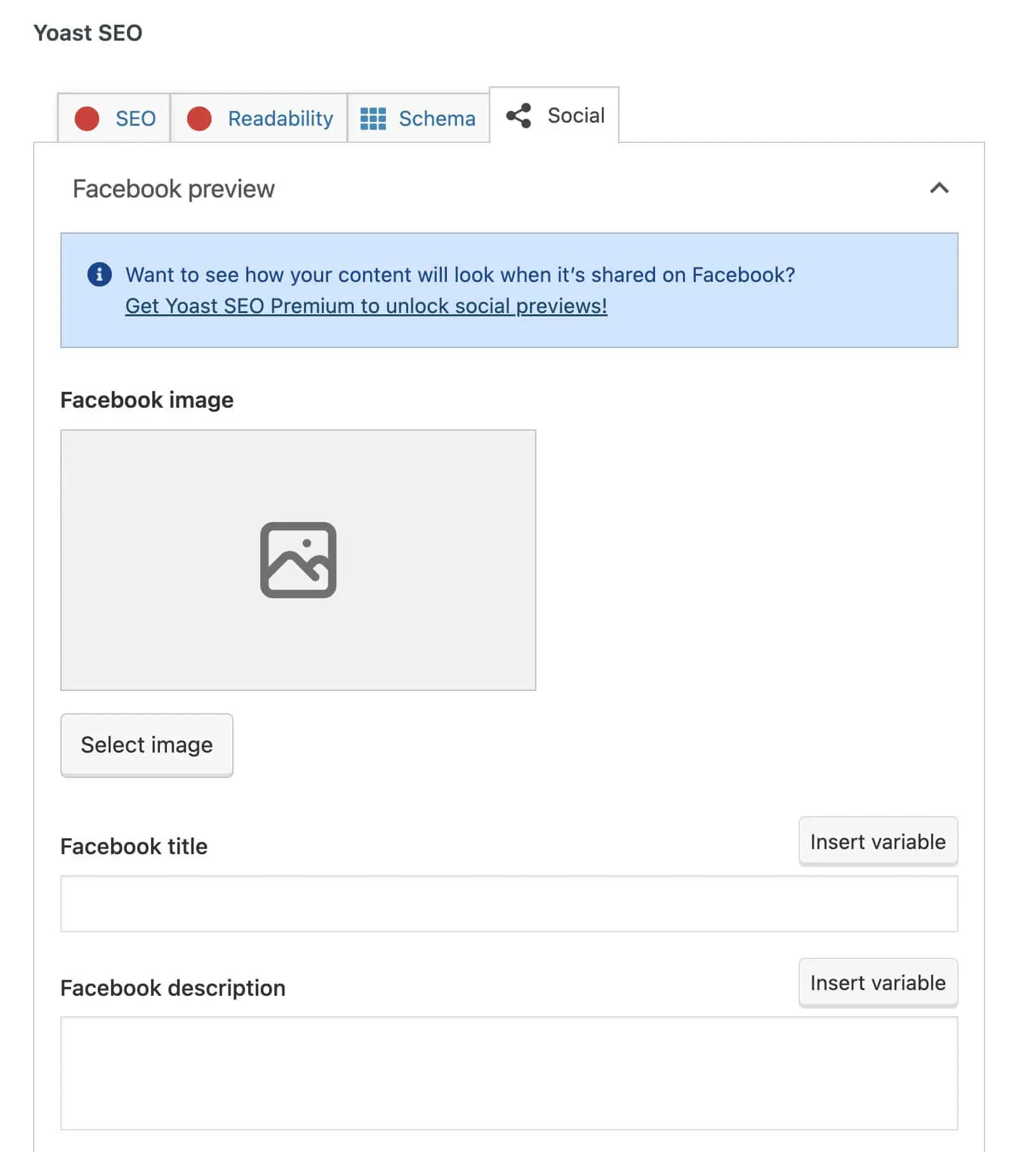
Затем откройте новый пост и прокрутите вниз до настроек Yoast SEO. На вкладке Социальные сети вы можете нажать на Выбрать изображение, чтобы загрузить ваше основное изображение.

Вы также можете добавить заголовок и описание для каждой социальной сети. Это даст посетителям представление о вашем контенте. Когда вы опубликуете пост в социальных сетях, он будет сопровождаться изображением и фрагментом, которые точно передают суть статьи.
Эффективно используйте выделенные изображения
Изображения для анонса помогут выделить ваши публикации. Когда люди просматривают ваш контент в социальных сетях или на вашем сайте, они могут посмотреть на изображение для анонса, чтобы понять, о чём публикация, прежде чем начать её читать.
Для обзора, вот как вы можете создать идеальное избранное изображение для WordPress:
- Будьте актуальными и последовательными.
- Ищите изображения без авторских прав на платформах типа Unsplash.
- Сжимайте основные изображения с помощью TinyPNG.
- Пересоздавайте старые миниатюры с помощью reGenerate Thumbnails Advanced.
- Оптимизируйте изображения для поисковых систем, используя альтернативный текст, ориентированный на ключевые слова.
- Улучшайте миниатюры социальных публикаций с помощью социальных настроек Yoast SEO.
Когда вы создаете свои собственные изображения для анонсов, вы можете создать оригинальный веб-сайт, не сталкиваясь с проблемами авторского права. В DreamHost наши услуги индивидуального веб-дизайна могут помочь вам использовать подходящие изображения на вашем сайте.

DreamHost Облегчает Веб-Дизайн
Наши дизайнеры могут создать великолепный сайт с НУЛЯ, который идеально соответствует вашему бренду и видению — все на базе WordPress, чтобы вы могли управлять своим контентом в дальнейшем.
Узнать больше