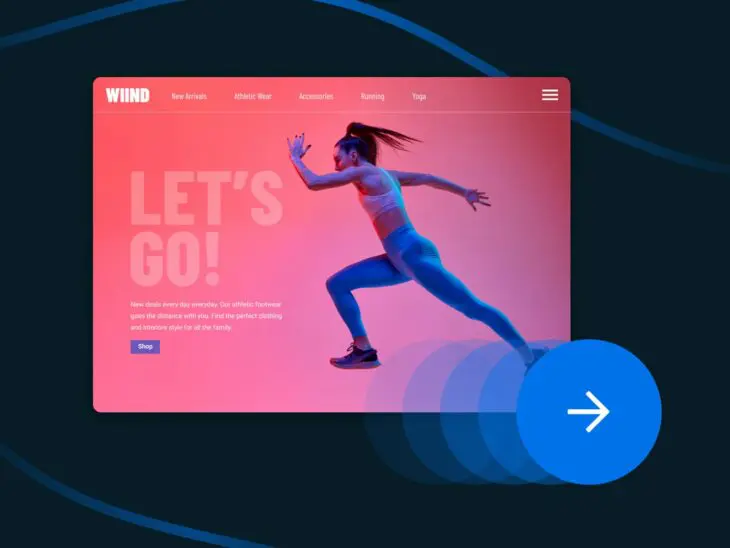
Захватывающие анимации, которые удерживают ваш взгляд, пока страница загружается. Бесшовные переходы, которые направляют вас беспрепятственно через содержимое веб-сайта. Неожиданные всплески цвета и движения, когда вы взаимодействуете с кнопками в приложении.
Хотя это и незаметно, эти элементы сильно влияют на ваше восприятие бренда и ваш общий цифровой опыт. Так что придает жизнь этим привлекательным деталям? Часто это достигается с помощью анимаций CSS.
В этом руководстве мы поможем вам достичь этого с:
- Введение в CSS и анимацию CSS
- Основные причины, по которым вам стоит пробовать анимацию CSS
- Несколько препятствий для использования анимации CSS (с решениями)
- 17 примерных анимаций CSS для использования в вашем приложении или на сайте
- Как начать использовать CSS на вашем сайте
Познакомьтесь с CSS
CSS — это сокращение от Cascading Style Sheets.
CSS — это язык программирования, который определяет, как графические и содержательные элементы на веб-сайте или приложении выглядят и действуют. CSS полезен для настройки цветов и шрифтов, размещения и установки интервалов между элементами на странице, а также, конечно, для создания анимаций. Существуют «чистые» CSS-анимации, созданные только с помощью HTML (язык гипертекстовой разметки) и CSS кода, а также CSS-анимации, которые включают другие типы кода (например, JavaScript) или существующие медиа (например, GIF).
CSS
Каскадные таблицы стилей (CSS) — это необходимый язык программирования, используемый для стилизации веб-страниц. CSS помогает создавать красивые страницы, изменяя внешний вид различных элементов, включая стиль шрифта, цвет, макет и многое другое.
Читать далееCSS появился на сцене в начале 1990-х годов и с тех пор эволюционировал от CSS1 к CSS2 и к CSS3 — текущей и широко используемой версии. В этой статье мы будем следовать общепринятой практике использования термина «CSS» при упоминании этой последней версии.
HTML похож на фундамент и каркас дома, без которых дом не может существовать. Но CSS преобразует этот дом с помощью краски, отделки и декора, придавая уникальный стиль и функциональность.

Базовые элементы CSS анимации
Анимации CSS используют код CSS для объединения различных свойств и значений, которые заставляют элементы на экране «двигаться».
Свойства CSS являются частями анимаций, такими как фон, радиус границы, шрифт, отступы, тип движения (например, вращение или затухание) и т.д. Значения заполняют детали вокруг этих свойств анимации, определяя цвет, выравнивание, размер, продолжительность времени, направление, скорость и т.д.
Давайте рассмотрим элементы популярного правила @keyframes, которое определяет переходы CSS на протяжении последовательности анимации, чтобы примерно понять, как свойства и значения работают вместе:
- Свойство
animation-nameзадает имя анимации. - Свойство
animation-durationуказывает длительность анимации. Значения обычно указываются в секундах (0с, 4с и т.д.). - Свойство
animation-delayзадает задержку начала анимации. Его значение также указывается в секундах (-2с, 5с и т.д.). - Свойство
animation-iteration-countуказывает количество проходов анимации. Значение представляет, сколько раз вы хотите, чтобы анимация повторилась; например,infinite-alternateбудет продолжаться бесконечно. - Свойство
animation-directionуказывает, как должна проигрываться анимация. Значения включаютnormal(вперед),reverse,alternateи т.д. - Свойство
animation-timing-functionзадает кривую скорости. Значения включаютease-in-outдля мягкого начала и конца,cubic-bezierдля создания сложно выглядящей кривой и т.д. - Свойство
animation-fill-modeопределяет, как элемент выглядит, когда анимация не играет. Значения включаютforwards, чтобы сохранить значения, установленные последним кадром, и т.д.
Теперь давайте объединим все вместе! В этом примере с W3Schools, который назначает анимацию (с именем «example») элементу <div>, вы можете видеть, что элемент представляет собой квадрат размером 100px и имеет красный фон. Когда анимация начинается, она будет продолжаться 4 секунды, в течение которых фон изменится с красного на желтый:
/* Код анимации */
@keyframes example {
from {background-color: red;}
to {background-color: yellow;}
}
/* Элемент, к которому применяется анимация */
div {
width: 100px;
height: 100px;
background-color: red;
animation-name: example;
animation-duration: 4s;
}
(Примечание: это лишь один пример. Анимации на ключевых кадрах — не единственный способ создания CSS-анимаций, и они не совместимы с каждой версией браузера — продолжайте читать, чтобы узнать больше о совместимости и получить советы.)
3 веские причины использовать CSS анимации
От обеспечения незабываемых взаимодействий до того, чтобы они происходили с скоростью современных ожиданий, CSS анимации могут добавить многое к цифровому опыту — как для вас, так и для ваших замечательных клиентов или посетителей.
Создайте уникальную историю и опыт
Дни, когда веб-сайты функционировали как цифровые билборды, остались позади.
В глобальной экономике веб-сайты и приложения являются вашей лучшей возможностью рассказать историю вашего бренда.
Почему стоит сосредоточиться на своей истории? Потому что великая история выделяет ваш бренд, привлекает внимание идеальной аудитории, создает долгосрочные связи и, что наиболее важно, вдохновляет на действие.
И ваша история, отчасти, базируется на интерактивных элементах, которые вы включаете в пользовательский опыт.
Анимации CSS — это всё о создании уникальных впечатлений, которые реагируют на пользователя и движутся вместе с ним, налаживая связь и вовлекая в историю вашего бренда.
Модернизация и поддержка с меньшим количеством нажатий клавиш
CSS — это организованный и довольно краткий язык программирования. В мире веб-разработки он известен как «чистый». Таблицы стилей обычно могут быть сведены к минимуму для простых проектов приложений и веб-сайтов.
Это означает, что когда приходит время обновить ваш проект, провести рутинное обслуживание или просто обновить ваш вид и впечатления — вы должны быстро найти, где сделать изменение, создать ваше обновление и применить его ко всему интерфейсу. Нет необходимости перекодировать и развертывать множество отдельных HTML файлов.
Оптимизируйте вашу скорость
CSS считается «легковесным» по сравнению с JavaScript и другими языками программирования, что делает его отличным инструментом для добавления живого, увлекательного контента и взаимодействия к вашему продукту — без добавления лишнего веса, замедляющего загрузку.
Кроме того, оно также склонно к агрессивному кэшированию. Вместе эти факторы означают, что анимации, созданные с использованием CSS, должны быстро появляться после первого клика, а также при последующих загрузках вашего сайта или приложения.
Как важный фактор ранжирования в результатах поиска Google, скорость является тем, о чем должны думать все компании, имеющие онлайн-присутствие.

Размышления перед началом работы с CSS анимациями
Теперь вы входите в зону замедления. Прежде чем бросаться в пучину CSS-анимаций, есть несколько мелких препятствий, о которых мы хотим вас предупредить и к которым подготовить.
Проблемы совместимости
Когда-нибудь замечали, как некоторые особенности исчезают или мешают, когда вы взаимодействуете с веб-сайтом на телефоне — или сильно замедляют ваш компьютер очень?
Различные устройства (мобильные телефоны, умные часы, планшеты, компьютеры и т.д.) и браузеры (Chrome, Safari, Firefox и т.д.) созданы на базе разных технологий. Эти технологии влияют на то, как они взаимодействуют с языками программирования, и CSS-анимации — не исключение.
Если вы не сделаете пользовательские настройки, эффект анимации, который выглядит потрясающе круто в Firefox на вашем ноутбуке, может выглядеть или действовать странно для кого-то, кто просматривает его в Safari на своем телефоне.
Тестирование обеспечения качества (QA) критически важно для того, чтобы гарантировать совместимость ваших CSS-анимаций во всех местах, где пользователи взаимодействуют с вашим цифровым присутствием.
Решение: Используйте валидатор CSS и инструменты разработчика браузера для выявления проблем совместимости и ошибок при создании CSS. Особенно опытные в кодировании могут установить библиотеку миксинов Sass, такую как Bourbon, чтобы поддерживать актуальность и совместимость префиксов браузеров (webkit для Chrome и Safari, moz для Firefox и т.д.).
17 динамических CSS-анимаций для пробы сегодня
Готовы использовать CSS анимации для создания потрясающих цифровых впечатлений, которые привлекают и удерживают пользователей? Готовы увеличить крайне важную скорость сайта, сократить время на техническое обслуживание и переработку дизайна?
Тогда вы попали в нужное место! Мы собрали несколько потрясающих анимаций CSS для вашего удовольствия. Кликните по любому варианту, который вам понравится, чтобы получить нужный код, а затем вы можете добавить его в таблицу стилей вашего сайта. (Для справки, общедоступные Pens на CodePen бесплатны для использования любым лицом в любых целях в соответствии с условиями лицензирования.)
Анимация загрузки
Анимации загрузки могут и не быть самым захватывающим классом CSS-анимации, но они критически важны для пользовательского опыта. Посетители приложения и веб-сайта скорее будут терпеливыми при небольшом времени загрузки, если вы предоставите индикатор того, что вскоре следует что-то великолепное.
- “CSS Loader с точками” от Алексея Петерсона
К настоящему времени пульсирующая линия точек является универсальным сигналом «Просто секунду!» Как и код, этот вариант ясен и лаконичен, что делает его хорошим выбором для онлайн-присутствия с серьезным тоном или минималистичным стилем.
Смотрите Pen
Загрузчик CSS с точками от Aliaksei Peterson (@petersonby)
на CodePen.
- “Простые загрузочные спиннеры HTML & SVG” от Стивена Делани
Еще один классический символ загрузки — индикатор. Эта анимация предоставляет возможность интеграции SVG, что означает масштабируемую векторную графику, которую можно масштабировать без потери качества.
Смотрите пример
Простые загрузочные индикаторы на HTML & SVG от Стивена Дилейни (@sdelaney)
на CodePen.
- “Анимация загрузки” автора Мохамеда Юсефа
Этот вращающийся набор форм, похожих на слезы, предлагает красивую простую анимацию, в которой можно потеряться, делая небольшое время загрузки гораздо менее раздражающим. Чего еще можно пожелать?
Смотрите Pen
Анимация загрузки от Mohamed Yousef (@Freeps2)
на CodePen.
- “Только анимация на CSS #02” от Hisami Kurita
Впечатляющая анимация на чистом CSS, напоминающая вход на сайт роскошного ресторана или отеля. Измените цвет и название, чтобы соответствовать вашему собственному бренду.
Смотрите пример
Только анимация на CSS #02 от Hisami Kurita (@hisamikurita)
на CodePen.
- “Светящийся индикатор загрузки – анимация на чистом CSS” от Максима Россиньоля
Самый креативный экран загрузки, который мы видели, эта анимация предоставляет зрителю много всего для просмотра в ожидании, пока остальные ваши цифровые элементы оживут.
Смотрите Pen
Светящийся загрузчик – анимация на чистом CSS от Maxime Rossignol (@Maxoor)
на CodePen.
Анимация контента
Ищете способ убедиться, что пользователи вашего приложения и сайта не пропустят важную информацию? Выделите её одной из этих CSS-анимаций.
- “Анимация изменения текста CSS” от Coding Yaar
Добавьте немного изюминки в заголовки и другие важные тексты с помощью этой анимации, включая детали, такие как движение скольжения, изменения цвета и другое.
Смотрите ручку
Анимация изменения текста CSS от Coding Yaar (@codingyaar)
на CodePen.
- “Эффект разкрывающегося CSS блока” от Абубакера Саида
Эффект «раскрытия» с этой анимацией предлагает еще один интересный способ привлечь внимание к важным элементам содержимого, которые вы хотите убедиться, что посетители не пропустят.
Смотрите Pen
Эффект раскрывающегося блока CSS от Abubaker Saeed (@AbubakerSaeed)
на CodePen.
- “CSS Reveal Slider” от Адама Куна
С множеством интересных шрифтов, анимированными кнопками и функцией переворачивания, которая раскрывает дополнительную информацию — это кажется отличным вариантом для знакомства пользователей с более длинными разделами важного контента, такими как часто задаваемые вопросы, особенности и т.д.
Смотрите Pen
CSS Reveal Slider от Adam Kuhn (@cobra_winfrey)
на CodePen.
- “Анимированная информационная карта” от Адама Куна
От того же создателя предыдущей анимации CSS, этот вариант представляет еще один смелый и творческий способ провести пользователей через элементы истории вашего бренда.
Смотрите Pen
Анимированная информационная карточка от Адама Куна (@cobra_winfrey)
на CodePen.
Анимация кнопок
Кнопки часто являются средством для того, чтобы заставить пользователей предпринимать действия или углубляться в ваш контент. Вдохновляйте на взаимодействие, добавляя CSS анимации к важным кнопкам.
- “Эффект слайд-наведения на кнопку CSS” от RazorX
Здесь множество вариантов для добавления крутых анимаций заливки цветом к иначе обычным кнопкам.
Смотрите пример
Эффект слайда кнопки при наведении на CSS от RazorX (@RazorXio)
на CodePen.
- “Анимации кнопок” от Алекса Бельмонте
Хотите добавить немного динамики кнопкам? Добавьте эффект наведения и действия, такие как подпрыгивание, виляние и другие, к вашим кнопкам с помощью этого CSS.
Смотрите Pen
Анимации кнопок от Alex Belmonte (@AlexBelmonte)
на CodePen.
- “Эффект наведения на кнопку CSS” от Юлии
Минимальное, но впечатляющее добавление цвета придает вашим кнопкам элемент неожиданности и радости.
Смотрите Pen
Эффект наведения на кнопку CSS от Julia (@sfoxy)
на CodePen.
Фоновые анимации
Вы хотите, чтобы фоны определенных элементов вашего сайта или приложения были настолько интересными, чтобы привлекать внимание — но при этом не отвлекали от того, что вы хотите, чтобы пользователи читали и делали.
- “Анимированный фоновый градиент” от Марио Клингемана
Примените этот бесконечный цветовой цикл к фону ключевых разделов вашего сайта или приложения, чтобы добавить нотку движения.
Смотрите Pen
Анимированный фоновый градиент от Mario Klingemann (@quasimondo)
на CodePen.
- “Анимации CSS с SVG” от Джоянны
Мягкие, яркие формы с нежными движениями создают уникальный фон для ваших наиболее важных разделов содержимого.
Смотрите Pen
Анимация CSS с SVG от Joyanna (@joyanna)
на CodePen.
- “Простая параллакс-прокрутка” от Унгмо Ли
Анимация параллакс-прокрутки позволяет переднему и заднему плану двигаться, но с разной скоростью для создания иллюзии глубины. Как видите на примере, эффект параллакса может быть подавляющим, если его не использовать с умеренностью.
Смотрите Pen
Простой параллакс при прокрутке от Ungmo Lee (@ungmo2)
на CodePen.
Анимации где угодно
Попробуйте эти CSS-анимации для развлечения, чтобы добавить немного *изюминки* в различные аспекты пользовательского опыта.
- “Шаблон: Логотип” от Алекса Каца
Наведите курсор на логотип, чтобы увидеть небольшой эффект расширения. Это тонкое движение можно использовать на логотипах, а также на кнопках, иконках и других компонентах.
Смотрите Pen
Шаблон: Логотип от Alex Katz (@katzkode)
на CodePen.
- “Плавающая анимация – CSS” от Марио Дуарте
Нежный парящий эффект, как этот, является еще одним удивительным и забавным элементом, который показывает зрителям, что вы заботитесь о своих цифровых ресурсах, а также об их впечатлениях.
Смотрите Pen
Плавающая анимация – CSS от Mario Duarte (@MarioDesigns)
на CodePen.
Как добавить CSS на ваш сайт
Каждая из вышеупомянутых CSS-анимаций сопровождается HTML, CSS и иногда другим кодом, который вы можете вставить прямо в таблицу стилей вашего сайта и при необходимости отредактировать, чтобы адаптировать под свои нужды.
Если у вас есть сайт, созданный на заказ, где вы управляете кодом, и вы еще не знакомы с CSS, мы считаем, что вам будет полезно изучить этот язык, прежде чем пробовать реализовать вышеупомянутые анимации. Изучите основы создания строки кода, а затем погрузитесь в лучшие учебные пособия по разработке ваших навыков CSS с помощью руководства DreamHost по изучению CSS.
Вы заметите по приведенным выше примерам, что для создания анимации может потребоваться довольно много кода. Если вы чувствуете себя уверенно в работе с CSS и готовы оптимизировать пространство и время, рассмотрите возможность использования библиотеки анимации CSS. Каждая библиотека будет иметь инструкции о том, как добавить её на ваш сайт, обычно это включает добавление исходного файла или CDN в вашу разметку. После установки вы сможете использовать специфические сокращения анимации библиотеки для добавления ваших анимаций.
CDN
CDN — это аббревиатура от «Content Delivery Network», что означает сеть доставки контента. Она представляет собой географически распределенную сеть веб-серверов (и их центров данных). Сущности, составляющие CDN, сотрудничают для обеспечения быстрой доставки контента через интернет.
Читать далееЕсли вы работаете с сайтом на WordPress, сама платформа предлагает удобное руководство по редактированию CSS с использованием либо Редактора сайта (бета-функция, доступная в некоторых темах), либо Настройщика (доступен в большинстве классических и некоторых сторонних темах). В этих интерфейсах редактирования вы вставите код из наших примеров анимации CSS, приведенных выше.
Но что, если сайт, который позволяет вам рассказать историю вашего бренда, все еще остается лишь мечтой? Тогда у нас есть хорошие новости, потому что в DreamHost мы специализируемся на осуществлении мечт о сайтах. С индивидуальным веб-дизайном, удобным конструктором сайтов WordPress website builder, профессиональными услугами от наших внутренних экспертов и, конечно, надежными вариантами хостинга — DreamHost поможет вам вывести вашу мечту в онлайн.

Привлеките больше посетителей, развивайте свой бизнес
Наши маркетинговые эксперты помогут вам увеличить трафик и повысить конверсию посетителей сайта, чтобы вы могли сосредоточиться на управлении вашим бизнесом.
Узнать больше