Для владельцев сайтов на WordPress, профессиональных администраторов сайтов и разработчиков сайтов, есть множество распространенных ошибок WordPress, о которых следует помнить.
Размышления об ошибках могут показаться подавляющими и даже несколько пессимистичными. Однако мы обнаружили, что проактивное каталогизирование причин каждой из них и способов их устранения позволяет вам сэкономить массу времени, денег и нервных клеток, чтобы разобраться в том, что стоит за пустым или зависшим экраном перед вами.
В конце концов, насколько проще была бы жизнь, если бы вы получали сообщение вроде Ошибка ⒡00ⓓ: Голодный гнев, чтобы расшифровать, почему вы так раздражительны в Slack каждый день в 3 часа дня? (Признаюсь!)
Каждый, кто работает с веб-сайтом на WordPress, или кто хоть раз пользовался интернетом, вероятно, сталкивался с ошибкой 504 Gateway Timeout.
Таким образом, мы составили это руководство, чтобы объяснить, что вы видите, почему это происходит, множество решений для исправления этого, и почему вообще важно, что этот сбой происходит в первую очередь.
От простых проверок до продвинутых методов устранения неполадок, присоединяйтесь к нам, чтобы узнать все, что должен знать умный владелец или управляющий сайтом о исправлении ошибки 504 Gateway Timeout.
Как определить ошибку 504 Gateway Timeout
На самом популярном браузере в мире, Google Chrome, вы часто можете видеть знакомое сообщение «Этот сайт не может быть достигнут» на практически пустом экране, с кодом ошибки «HTTP ERROR 504» под ним.
Тем не менее, существует несколько различных способов, как эту ошибку можно указать в Chrome, а также в различных браузерах, устройствах, операционных системах, типах серверов и программах.

Итак, если вы видите любое из этих сообщений, скорее всего, вы столкнулись с той же ошибкой 504 Gateway Timeout, о которой мы говорим сегодня:
- «Ошибка шлюза по истечении времени ожидания»
- «504 Gateway Time-out. Сервер не ответил вовремя.»
- «Истечение времени ожидания шлюза (504)»
- «Ошибка 504»
- «Ошибка 504»
- «HTTP ошибка 504»
- «HTTP 504»
- «HTTP ошибка 504. Истечение времени ожидания шлюза.»
- «504 истечение времени ожидания шлюза NGINX»
- «NGINX 504 истечение времени ожидания шлюза»
Иногда ошибка может быть менее описательной, и вместо кода ошибки может быть дана ссылка на время, например:
- «Эта страница не работает. Домен слишком долго отвечает.»
- «Запрос страницы был отменён, так как его выполнение заняло слишком много времени»
- «Произошла ошибка при обработке вашего запроса, пожалуйста, попробуйте снова через несколько минут»
- «Произошло превышение времени ожидания шлюза. Для получения дополнительной информации рекомендуем посетить ваш журнал ошибок»
Владельцы веб-сайтов могут даже настраивать страницу, которая отображается, если пользователь сталкивается с ошибкой 504 при использовании их веб-сайта, что означает, что вы можете получить красиво оформленную страницу, использующую некоторые комбинации приведенных выше кодов и содержимого.
Иногда вы можете обнаружить, что смотрите на пустой экран! Поскольку ошибка 504 довольно распространена, не плохо бы предположить, что пустая страница связана с истечением времени ожидания сервера, и применить шаги, которые мы предоставим позже в этом руководстве для ее исправления.
Что означает ошибка 504 Gateway Timeout
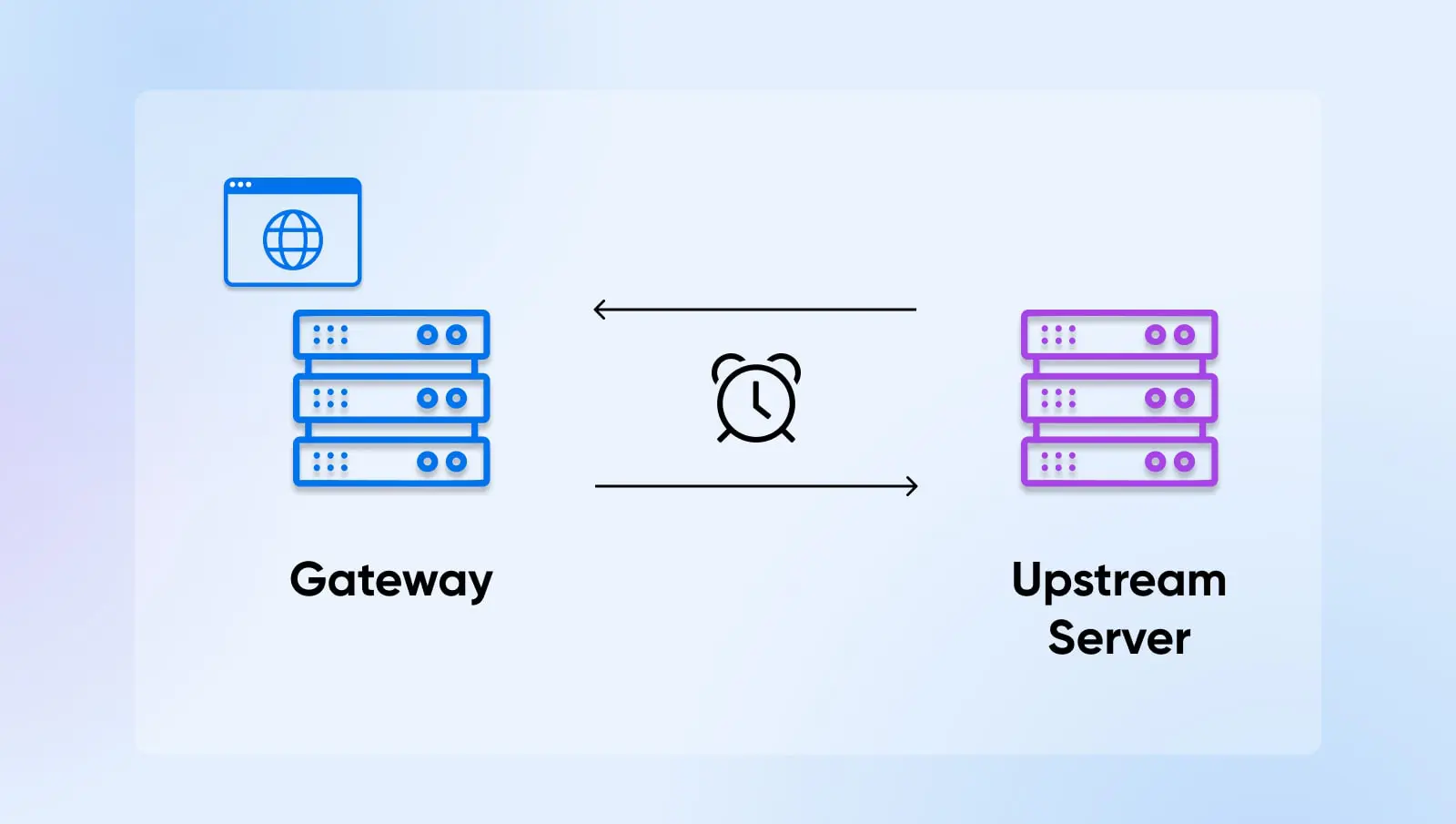
Технически, ошибка 504 Gateway Timeout является ошибкой сервера, действующего как шлюз или прокси. Это означает, что время ожидания сервера истекло во время ожидания ответа от следующего сервера, с которым он должен был связаться, и, следовательно, он не завершил действие, которое от него требовалось.
Что это значит на менее техническом языке? (Пожалуйста, на английском.)
Вот как это произошло. Давайте более подробно рассмотрим весь процесс.
Когда вы переходите на веб-сайт, обычно процесс заключается в том, что сервер, используемый вашим браузером, отправляет запрос на сервер, на котором размещен посещаемый вами веб-сайт. Этот запрос сообщает получающему серверу (часто называемому «вышестоящий сервер»), что нужно начать загрузку желаемого вами сайта. В данном случае ваш сервер является шлюзом. Ваш сервер ждет, пока вышестоящий сервер ответит и отправит данные. Если вышестоящий сервер не делает это вовремя, вместо целевого веб-сайта вам будет показано сообщение об ошибке 504 Gateway Timeout.

Иногда ошибка может устраниться сама, но в других случаях может потребоваться вмешательство в различные системы для её исправления.
Теперь, когда вы знаете, что вы видите, давайте выясним, почему вы это видите.
Что вызывает ошибку 504 Gateway Timeout?
Причина, по которой ошибка 504 так часто встречается, заключается в том, что проблемы с временем сервера могут возникать по разным причинам.
Вот некоторые из самых распространенных основных проблем:
Проблемы с сервером: Серверы выходят из строя и замедляются по разным причинам: увеличение трафика, техническое обслуживание, сбой оборудования и т.д. Если любой из серверов, необходимых для загрузки сайта, не работает, скорее всего, вы столкнетесь с ошибкой из-за проблем с таймингом.
Ограничения ресурсов: Если ваш сайт получает больше трафика, даже если этот трафик исходит из законных источников, это может быть больше, чем ваша текущая конфигурация готова обработать.
Другие, более общие прерывания: Помимо времени работы сервера, при загрузке веб-сайтов может возникнуть множество проблем. Маршрутизаторы могут выйти из строя, устройства могут давать сбои и т. д. Любая из этих проблем может нарушить соединение между серверами и посадить вас в «тюрьму» с ошибкой 504.
Проблемы прокси-сервера: Прокси-серверы могут добавить дополнительный уровень безопасности, но иногда они могут нарушить поток коммуникации между шлюзом и внешними серверами.
Путаница с файрволом: Файрволы, особенно те, которые имеют дополнительные меры безопасности или пользовательские настройки, могут случайно блокировать определенные соединения, считая их атакой. Это может случаться чаще, если вы используете файрвол для ограничения определенных интернет-провайдеров (ISP) или сетей доставки контента (CDN).
DNS issues: Иногда серверы системы доменных имен (DNS) не могут сопоставить правильное доменное имя с правильным IP-адресом. Это может быть вызвано недавними изменениями IP, кэшированием старой информации DNS или неправильной конфигурацией DNS.
DNS
Протокол системы доменных имен (DNS) сохраняет записи о том, какие доменные имена соответствуют определенным IP-адресам. DNS позволяет вам просматривать веб, вводя обычные URL-адреса вместо IP-адресов.
Читать далееОшибки в коде сайта: Ошибка в коде вашего сайта может привести к тому, что ваш сервер или серверы выше по цепочке не смогут корректно общаться друг с другом, что приведет к истечению времени ожидания, когда они не смогут разрешить недопонимание.
Ограничения PHP-работников: В WordPress, PHP-работники – это процессы, которые помогают предоставлять содержимое вашего сайта посетителям. Если у вас недостаточно этих процессов для поддержания работы с трафиком, серверу может потребоваться «встать в очередь», прежде чем его запрос будет обработан, что, скорее всего, приведет к его тайм-ауту.
PHP
PHP (Hypertext Preprocessor) — это открытый скриптовый язык. Он широко используется в веб-разработке и может быть встроен в HTML. Несколько популярных систем управления содержимым (CMS), таких как WordPress, созданы на PHP.
Узнать большеПочему следует исправлять ошибку 504 Gateway Timeout?
Хорошо, теперь один очень важный вопрос перед тем, как мы приступим к устранению ошибок тайм-аута: зачем вообще заниматься исправлением ошибки 504?
На самом деле есть две основные причины обращать внимание: пользовательский опыт и SEO.
Любые ошибки HTTP 500 препятствуют загрузке веб-сайта. Это, вероятно, худший опыт, который вы можете создать для посетителя вашего веб-сайта — особенно для посетителей, которые впервые посетили ваш сайт или попали туда из рекламы, так как это может оставить неприятное впечатление, которое не позволит им вернуться. Это проблема не только для вашего имиджа и бренда, но и для ваших продаж и удержания клиентов.
Затем следует учитывать поисковую оптимизацию (SEO).
SEO
Поисковая оптимизация (SEO) — это практика повышения рейтинга сайта в результатах поиска. Результаты поиска формируются на основе множества факторов, включая релевантность и качество сайта. Оптимизация вашего сайта для этих факторов может помочь улучшить ваши позиции.
Узнать большеЕсли поисковая система пытается проиндексировать (в основном, прочитать и категоризировать ваш сайт, чтобы понять, при каких поисках его следует отображать) ваш сайт и обнаруживает, что загрузка медленная или остановлена из-за ошибки 504 Gateway Timeout, это может серьезно повлиять на то, как она выбирает ранжировать ваш сайт в результатах поиска.
Чем дальше ваш сайт находится на странице результатов поисковой системы (SERP), тем меньше вероятность, что посетители перейдут на него, и если индексаторы поисковых систем часто сталкиваются с ошибками загрузки, они могут вообще перестать индексировать ваш сайт. Результат? Полное исключение из результатов поиска.
В эпоху, когда клики являются валютой, неустранимые и повторяющиеся ошибки 504 могут серьезно отбросить вас назад.
Как исправить ошибку 504 Gateway Timeout (9 возможных решений)
У вас затруднения? Не беспокойтесь. Если ваш сайт выдаёт ошибку 504 Gateway Timeout, вот что вам нужно знать, чтобы исправить это.
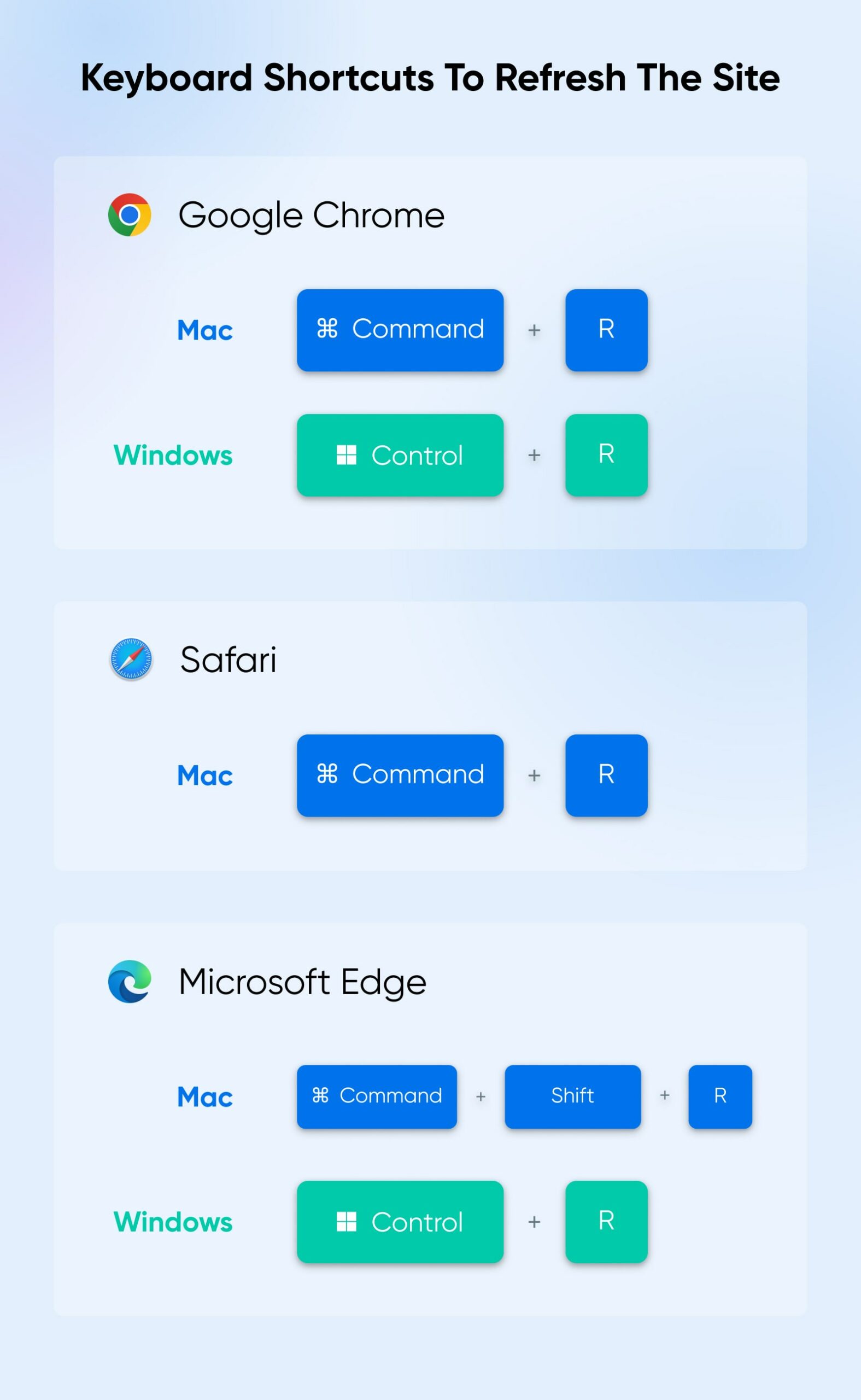
1. Обновите сайт
Нет, правда. Это может быть так просто!
В случае перебоев с подключением, сбоев устройств, перегрузки трафика и технического обслуживания, скорее всего, это просто вопрос неподходящего времени. Подождите минуту и обновите ваш сайт, чтобы проверить, решена ли проблема и ваш сайт снова доступен как и прежде.
Вот как:
- Google Chrome на Mac: Нажмите Command + R
- Google Chrome на Windows: Используйте Ctrl + R
- Safari (в настоящее время поддерживается только на Mac): Command + R
- Microsoft Edge на Windows: CTRL+R
- Microsoft Edge на Mac: Command + Shift + R

2. Переключение/Перезапуск устройств и браузеров
Аппаратные ошибки, устаревшие кэши и другие довольно простые сбои могут прервать соединение с сервером и вызвать ошибку, связанную с тайм-аутом.
Попробуйте перезапустить и также изменить устройства и/или браузеры, на которых вы работаете, чтобы увидеть, загружается ли ваш сайт. Возможно, вам также стоит перезагрузить ваш модем или роутер. Это может все исправить. Или, если вы обнаружите, что ваш сайт начинает работать в некоторых местах, но не в других, это, по крайней мере, может помочь вам сузить круг возможных причин.
Чтобы перезагрузить большинство современных настольных компьютеров на MacOS, перейдите в меню Apple (вверху слева) > Перезагрузка. Для компьютера с Windows это должно выглядеть примерно так: перейдите к Пуск на панели задач, выберите значок питания, а затем Перезагрузка на следующем экране.
Хотя вы обычно не можете вскрыть и починить неисправное оборудование, вы можете попытаться выяснить, почему некоторые браузеры зависают, в то время как другие работают безупречно. Об этом мы поговорим далее.
3. Очистка кэша браузера
Браузеры часто хранят информацию о сайтах локально (на вашем устройстве) для экономии времени загрузки. Когда сохраненные данные становятся устаревшими, это может привести к проблемам с подключением.
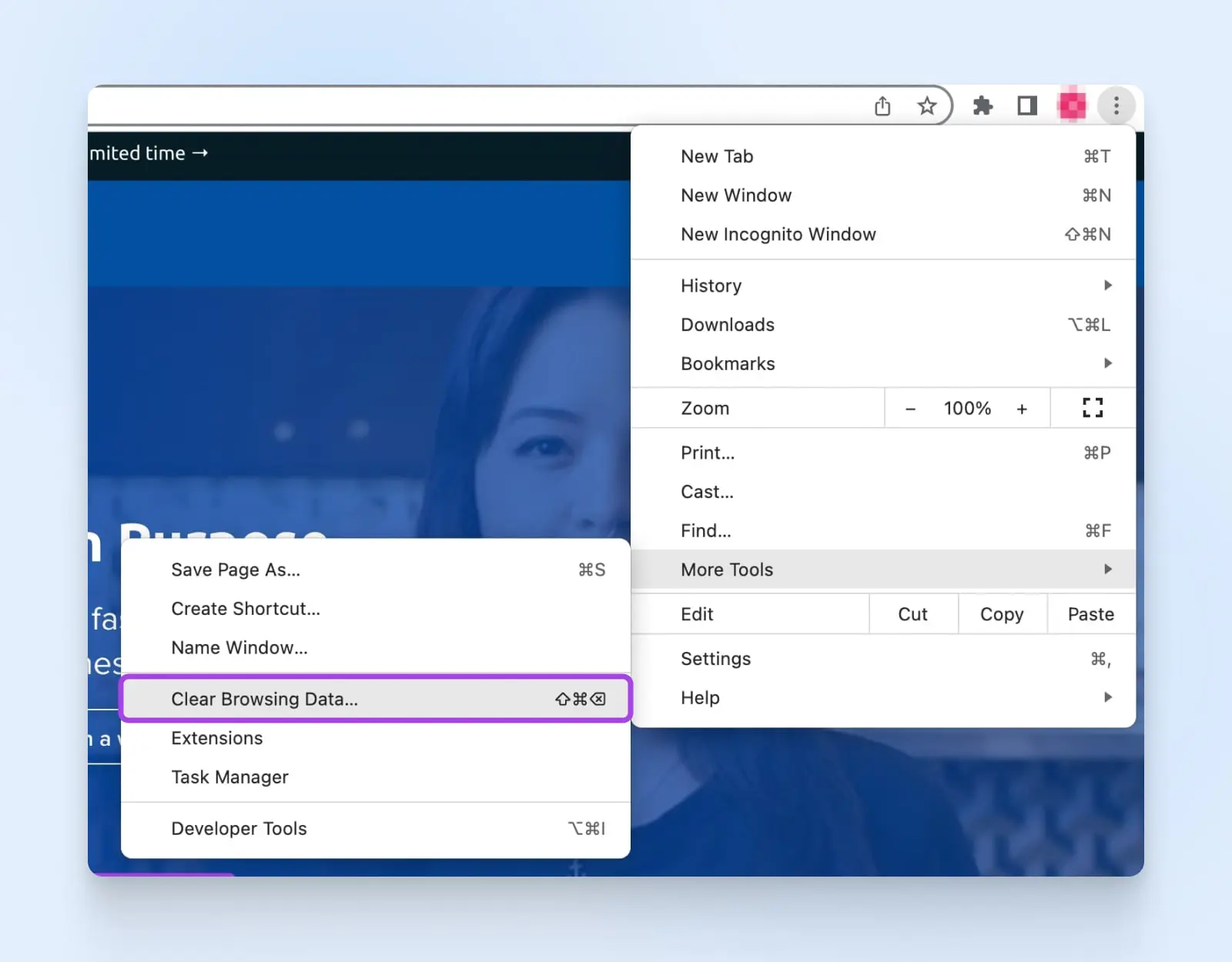
Чтобы очистить кэш браузера в Google Chrome, кликните по трем вертикальным точкам в правом верхнем углу, чтобы открыть меню Chrome. Посетите Дополнительные инструменты > Очистить данные просмотра.

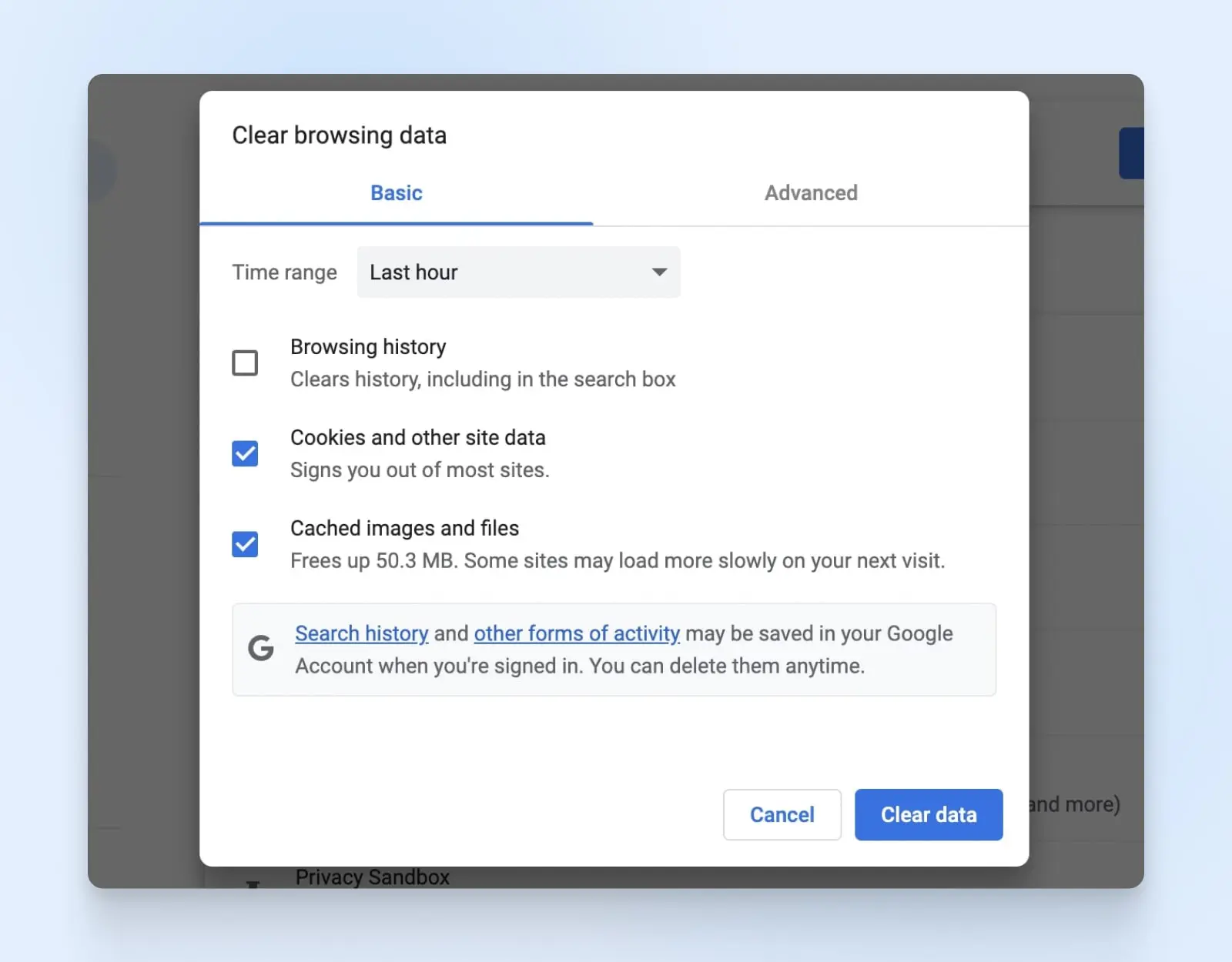
Здесь вы сможете выбрать, что именно вы хотите очистить и за какой период времени. Просто не забудьте нажать кнопку Очистка данных, чтобы завершить процесс. Имейте в виду, что это может выглядеть по-разному в зависимости от вашего устройства и операционной системы.

Для Safari выберите Safari в верхнем левом углу, затем > Очистить историю > Всю историю > кнопка Очистить историю.
Чтобы очистить кэш браузера в Microsoft Edge, достаточно ввести “edge://settings/clearbrowserdata” в адресную строку и выбрать, что и за какой период времени вы хотите очистить.
Имейте в виду, что эти процессы могут выглядеть по-разному в зависимости от вашего устройства и версии операционной системы, которую вы используете.
4. Учитывайте изменения DNS и Кэш
Если вы или ваш провайдер хостинга изменили DNS-сервер вашего сайта из-за перехода на новый IP-адрес или полностью новый хост WordPress сайта, такие изменения могут занять время, чтобы вступить в силу и чтобы всё снова заработало безупречно. Полное распространение изменений может занять до 48 часов.
Однако, если вы не вносили никаких изменений, или если период ожидания уже давно прошел, проблема может быть связана с другим кэшированием, на этот раз на уровне DNS.
Очистка вашего кэша DNS заставит устройство, которое вы используете, запросить обновленную информацию с сервера DNS на веб-сайтах, так что оно больше не будет пытаться подключиться, используя устаревшую информацию DNS.
Вот как:
Windows:
- Нажмите Win + R и введите
ipconfig /flushdns - Нажмите Ctrl + Shift + Enter, чтобы запустить командную строку
- После завершения вы должны увидеть сообщение об успешном выполнении
Mac:
- Убедитесь, что у вас установлена самая новая операционная система
- Откройте Терминал и введите
sudo killall -HUP mDNSResponder(Операционная система, которую вы используете, может повлиять на успешность этой команды, поэтому если это не сработает, вам возможно придется искать “очистка кэша DNS mac OS [ваша версия здесь]”) - Нажмите Enter
- Введите пароль администратора, если это будет запрошено, затем нажмите Enter снова, чтобы выполнить команду.
Примечание: Вероятно, вы не увидите сообщения об успешном выполнении. Команда просто выполнится.
Google Chrome (Да, у него есть свой собственный Кэш DNS!)
- Введите «chrome://net-internals/#dns» в адресную строку Chrome и нажмите Enter
- Нажмите кнопку Очистка кэша хоста на следующем экране
5. Отключить CDN
Если проблема еще не решена, возможно, дело в вашей сети доставки контента. Вы можете проверить это, временно отключив ее и посмотрев, поможет ли это.
Если вы используете плагин CDN для WordPress и у вас есть доступ к вашим плагинам, просто деактивируйте его, а затем проверьте, загрузится ли ваш сайт. (Доступ к этому через WordPress Панель управления > Plugins.)
Однако, если вы не можете получить доступ к административной панели WordPress из-за ошибки 504 timeout, вы можете получить доступ к вашему сайту через файловый менеджер вашего хоста или протокол безопасной передачи файлов (SFTP). Вот как это делается для пользователей DreamHost.
Когда вы находитесь в каталоге вашего сайта, перейдите к имени вашего сайта, затем wp-content > plugins > файл вашего плагина CDN. Переименуйте этот файл (например, имя файла_OFF), сохраните изменения и обновите ваш сайт, чтобы проверить, работает ли это.
Когда эксперимент завершится, обязательно восстановите оригинальное имя папки и сохраните его снова, чтобы плагин мог функционировать. Вам также может понадобиться посетить раздел плагинов в администраторской панели WordPress, чтобы убедиться, что он включен и работает.
Хотя это не решит проблему, это покажет вам, работает ли ваш CDN некорректно, после чего вы сможете выбрать другого провайдера, если это будет иметь смысл.
6. Проверьте плагины WordPress
Поскольку WordPress plugins являются независимыми небольшими пакетами кода, которые интегрируются с вашим экземпляром WordPress, если они работают с ошибками, они могут прервать соединение с сервером и вызвать ошибку 504.
Чтобы узнать, происходит ли это, процесс очень похож на то, что мы делали выше.
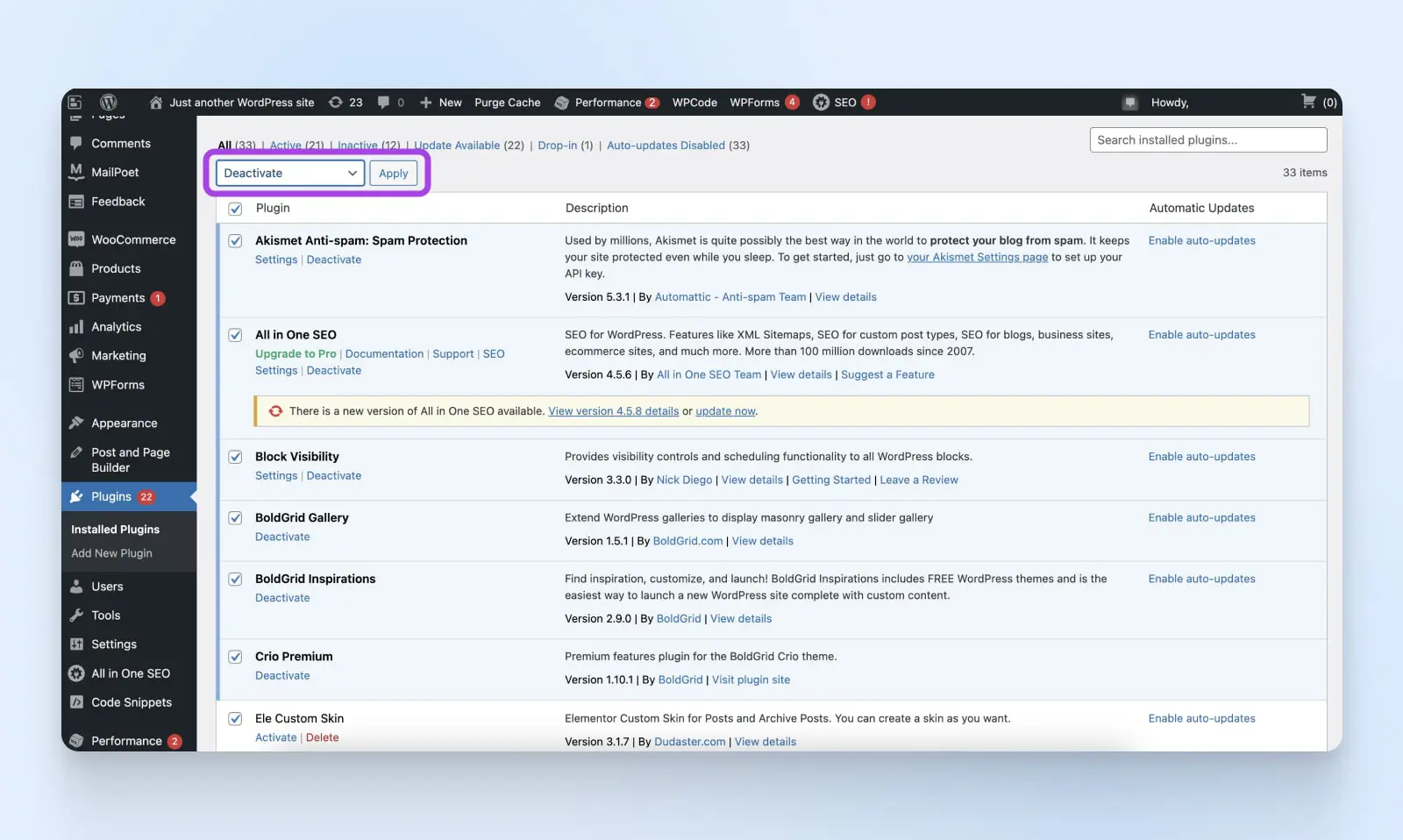
Во-первых, если вы можете попасть в админку WordPress, перейдите на страницу Plugins и деактивируйте все. Затем активируйте их по одному и обновляйте ваш сайт, чтобы увидеть, загружается ли он без проблем. Когда вы найдете виновника, вы можете деактивировать его и поискать новую версию или альтернативу.

Если вы не можете получить доступ к панели управления, вам придется открыть ее через файловый менеджер вашего хоста или платформу SFTP.
В директории перейдите к названию вашего сайта > wp-content > plugins. Теперь переименуйте этот файл целиком (например, в plugins_OFF), сохраните и перезагрузите. Если это сработает, значит проблема в ваших плагинах. Теперь вы должны иметь возможность зайти в админ-панель WP, перейти к вашим плагинам и включить их по одному, чтобы увидеть, какой из них замедляет время загрузки вашего сайта.
7. Отключите ваш файервол

Чтобы временно отключить ваш файерволл и проверить, не его настройки ли вызывают ошибку 504, выполните следующие шаги:
Windows:
- Меню Пуск > Настройки > Конфиденциальность и безопасность > Безопасность Windows > Защита сети и брандмауэра
- Выберите профиль вашей сети
- Найдите Брандмауэр Microsoft Defender и выключите
Mac:
- Меню Apple > Системные настройки > Безопасность и конфиденциальность > Брандмауэр (в верхней части окна)
- Выберите кнопку, чтобы включить брандмауэр
- Возможно, вам придется разблокировать эту страницу с помощью вашего пароля, чтобы внести изменения
(Примечание: Мы рекомендуем включить ваш файервол обратно! Если он вызывает ошибки шлюза, после его включения вы можете уделить время настройке его конфигурации для улучшения производительности.)
8. Изменение настроек веб-сервера
Для более продвинутых пользователей изменение настроек на Apache и NGINX может помочь уменьшить или даже устранить ошибки 504.
Вот как:
Apache
- Найдите файл конфигурации Apache (httpd.conf или apache2.conf)
- Откройте его в текстовом редакторе
- Измените
Timeout, увеличив значение по умолчанию до 60 секунд. Например, если вы хотите установить 500 секунд, используйтеTimeout 500 - Сохраните изменения и закройте редактор
- Теперь откройте и отредактируйте файл php.ini, увеличив
max_execution_timeс 30 секунд по умолчанию до, например, 400 секунд с помощьюmax_execution_time = 400 - Сохраните изменения и перезапустите Apache, чтобы применить изменения, используя
sudo service apache2 restart
NGINX
- Найдите файл конфигурации NGINX (часто /etc/nginx/nginx.conf)
- Для NGINX + FastCGI Process Manager или при использовании NGINX в качестве обратного прокси для Apache, вот все места, где вы увеличите значения по умолчанию (мы снова используем 500 и 400 секунд):
proxy_connect_timeout 500;proxy_send_timeout 500;proxy_read_timeout 500;send_timeout 500;fastcgi_read_timeout 400;
- Перезагрузите сервер NGINX:
sudo service nginx reload - Отредактируйте файл конфигурации пула PHP-FPM (/etc/php/[version]/fpm/pool.d/www.conf — вместо [version] укажите вашу версию)
- Установите:
request_terminate_timeout = 400 - В файле php.ini установите:
max_execution_time = 400 - Перезагрузите PHP-FPM и NGINX командами
sudo service php[version]-fpm reload && sudo service nginx reload
Надеемся, что это будет конец тем чувствительным настройкам тайм-аута сервера!
9. Обратитесь за поддержкой к вашему хостинг-провайдеру
Если вы поднимаете руки вверх и не знаете, что ещё можно сделать, вы всегда должны иметь возможность связаться с вашим хостом веб-сайта WordPress для быстрой и надежной поддержки.
Помимо устранения неполадок и решения проблем вместе с вами, они также могут быстро выполнить несколько действий, которые обычно устраняют ошибки 504, такие как увеличение количества работников PHP или перевод вас на сервер с большими или лучшими ресурсами для решения проблем, связанных с трафиком.
Что это мы слышим? Если вы работаете с хостинг-компанией, которая не стремится сделать все возможное, чтобы ваш сайт хорошо работал как для посетителей, так и для поисковых систем, пришло время поискать новую.
В DreamHost мы не просто помогаем владельцам, управляющим и разработчикам сайтов с общими ошибками — мы фанатично относимся ко всей платформе WordPress!
Вот почему мы предлагаем DreamPress, пакет, который мы специально разработали для клиентов, желающих иметь удобный, актуальный и высокопроизводительный сайт на WordPress.
И, для полноценного обслуживания, наш отдел профессиональных услуг может взять на себя разработку сайта и управление вашим сайтом.
Независимо от того, хотите ли вы вникать в детали вместе с нами или просто наслаждаться преимуществами успешного сайта на WordPress, не пачкая руки, DreamHost может создать для вас идеальный план хостинга и поддержки.
Запланируйте бесплатную консультацию с нашей командой профессиональных услуг и начните создавать будущее вашего сайта уже сегодня!