Здесь, в DreamHost, мы считаем, что каждый должен иметь возможность использовать любой сайт в интернете, независимо от ограничений или инвалидности. Однако, хотя нам важна доступность веб-сайтов, мы также понимаем, что создание сайта, который был бы одновременно доступным и визуально привлекательным, может быть сложной задачей.
Хорошая новость заключается в том, что вы можете создавать доступные веб-сайты, не жертвуя визуальным воздействием. Фактически, некоторые из самых впечатляющих веб-сайтов специально разработаны таким образом, чтобы быть более доступными для людей с ограниченными возможностями — и мы все могли бы поучиться у них.
Доступность
Доступность — это практика создания веб-сайта, доступного для максимально возможного числа пользователей. Доступные веб-сайты могут просматриваться любым пользователем на любом устройстве.
Читать далееВ этом посте мы начнем с демонстрации того, как выглядит надежная доступность веб-сайтов, и расскажем о некоторых стандартах доступности веб-сайтов, разработанных для демократизации доступа к веб-сайтам. Затем мы покажем вам 12 лучших примеров доступности веб-сайтов в интернете, включая некоторые популярные веб-сайты, которые стремятся к доступности, и посмотрим, чему они могут нас научить.
Начнем!
Как выглядит отличная веб-доступность
Согласно Всемирному банку, около миллиарда человек, или 15% мирового населения, имеют ту или иную форму инвалидности. К ним могут относиться:
- Зрительные нарушения: Некоторые пользователи страдают от зрительной инвалидности, которая мешает им четко видеть или воспринимать цветовые контрасты. К этой категории могут относиться слепые пользователи или люди с дальтонизмом. Для пользователей со зрительными нарушениями можно использовать аудио описания или доступные цветовые комбинации (например, избегать использования темного текста на темных фонах).
- Нарушения слуха: Пользователи с нарушениями слуха могут включать глухих людей и тех, кто имеет частичную потерю слуха (тяжело слышащих/HoH). Субтитры для аудиоконтента могут сделать эти материалы более доступными для таких пользователей.
- Физические ограничения: Некоторые люди имеют ограничения подвижности, которые могут влиять на их ловкость и способность совершать точные движения, возможно, затрудняя использование мыши. Люди с физическими ограничениями могут использовать вспомогательные технологии. Убедитесь, что ваш сайт правильно настроен для вспомогательных устройств, чтобы обеспечить доступность контента для пользователей с физическими ограничениями.
- Когнитивные нарушения: Некоторые пользователи могут иметь когнитивные нарушения, такие как дислексия, деменция или нарушение аудиальной обработки. Вы можете рассмотреть использование специального шрифта, такого как Dyslexie. Также следует убедиться, что для аудиоконтента доступен текстовый транскрипт для лиц с нарушениями аудиальной обработки.

Важно учитывать все эти различные возможности при создании вашего сайта, чтобы убедиться, что для пользователей с ограниченными возможностями не существует барьеров. Чтобы помочь веб-дизайнерам в этом, W3C разработала набор Руководств по доступности веб-контента (WCAG).
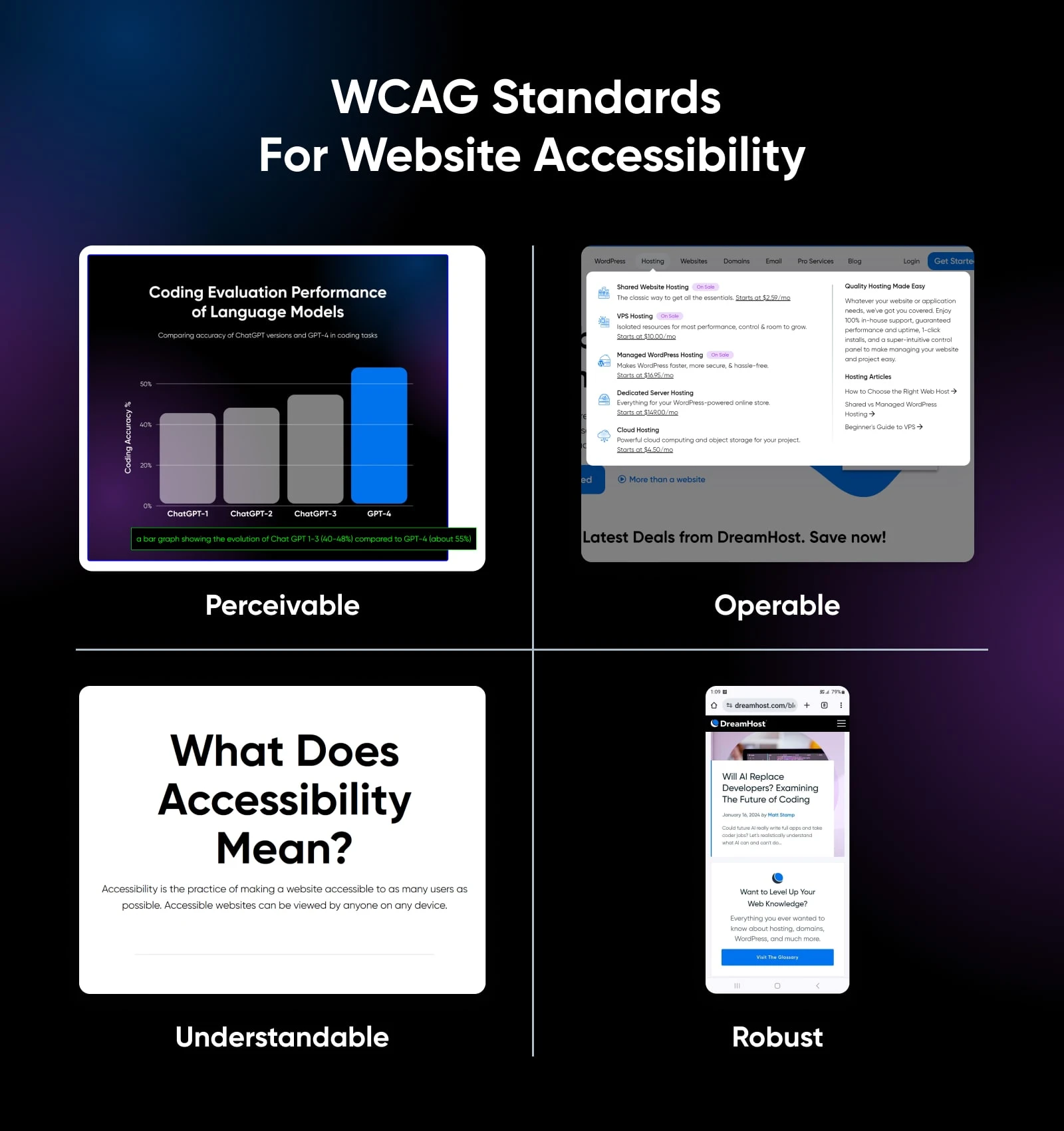
Надёжная веб-доступность означает соблюдение этих рекомендаций и тщательное следование четырём основным принципам доступного дизайна. Эти основные принципы утверждают, что все веб-сайты должны быть:
- Воспринимаемый
- Управляемый
- Понятный
- Надежный

Обеспечение «работоспособности» вашего сайта может означать внедрение навигации, удобной для управления с клавиатуры, для людей, которые не могут использовать мышь. «Воспринимаемость» может означать использование цветов с высокой контрастностью для людей с нарушениями зрения.
Готовы увидеть, как эти принципы выглядят на практике? Ниже приведены 12 примеров веб-сайтов, которые правильно реализуют доступный дизайн.
12 отличных примеров веб-доступности, чтобы вдохновить вас
Здесь вы найдете несколько наших любимых примеров веб-доступности. Эти 12 сайтов являются примерами доступного веб-дизайна в его лучшем виде.
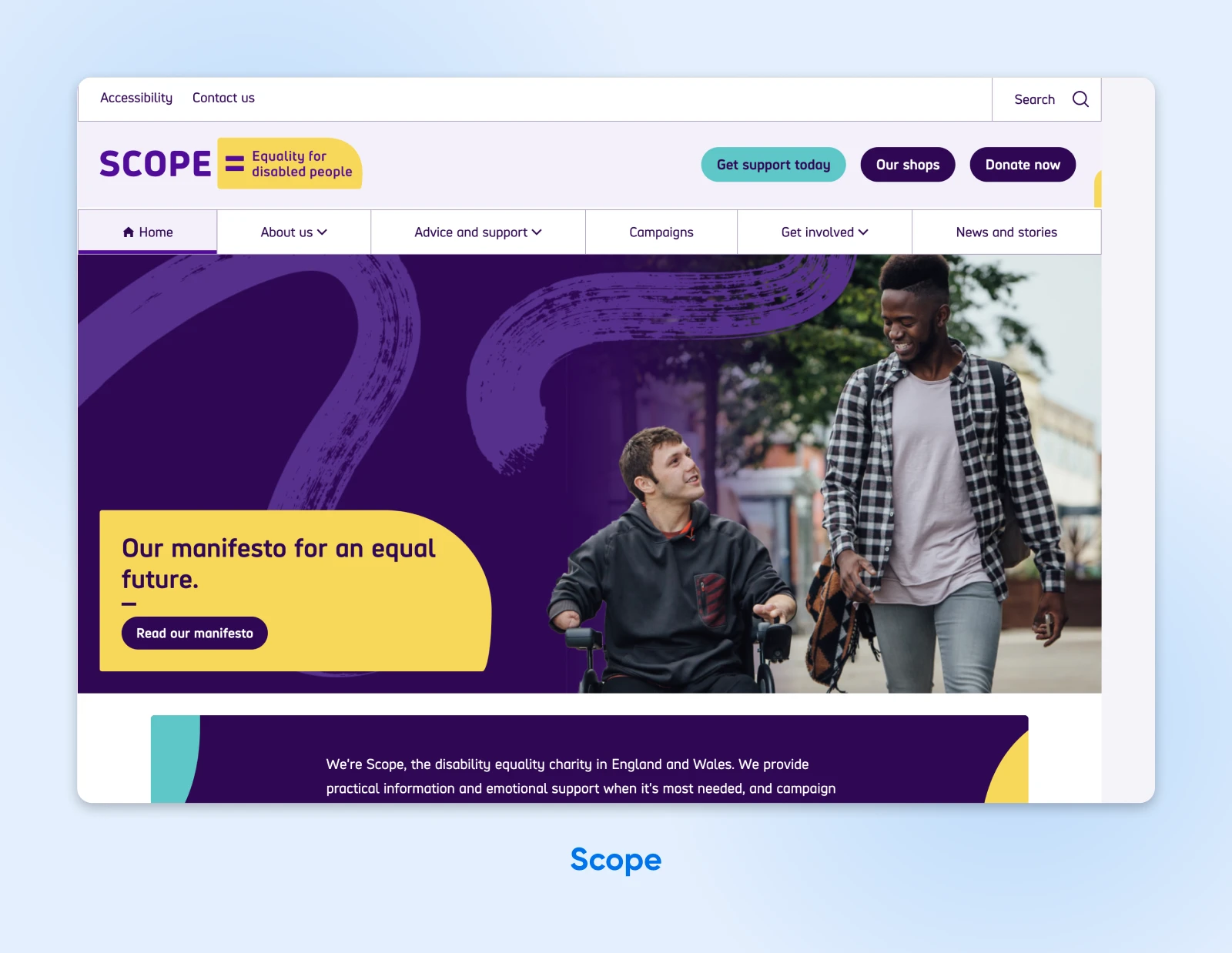
1. Scope

Scope — это благотворительная организация, занимающаяся равенством инвалидов, базирующаяся в Англии и Уэльсе и посвященная созданию более справедливого, равного общества. Как сторонник равенства инвалидов, вы бы ожидали, что веб-сайт этой организации будет максимально доступным — и это действительно так.
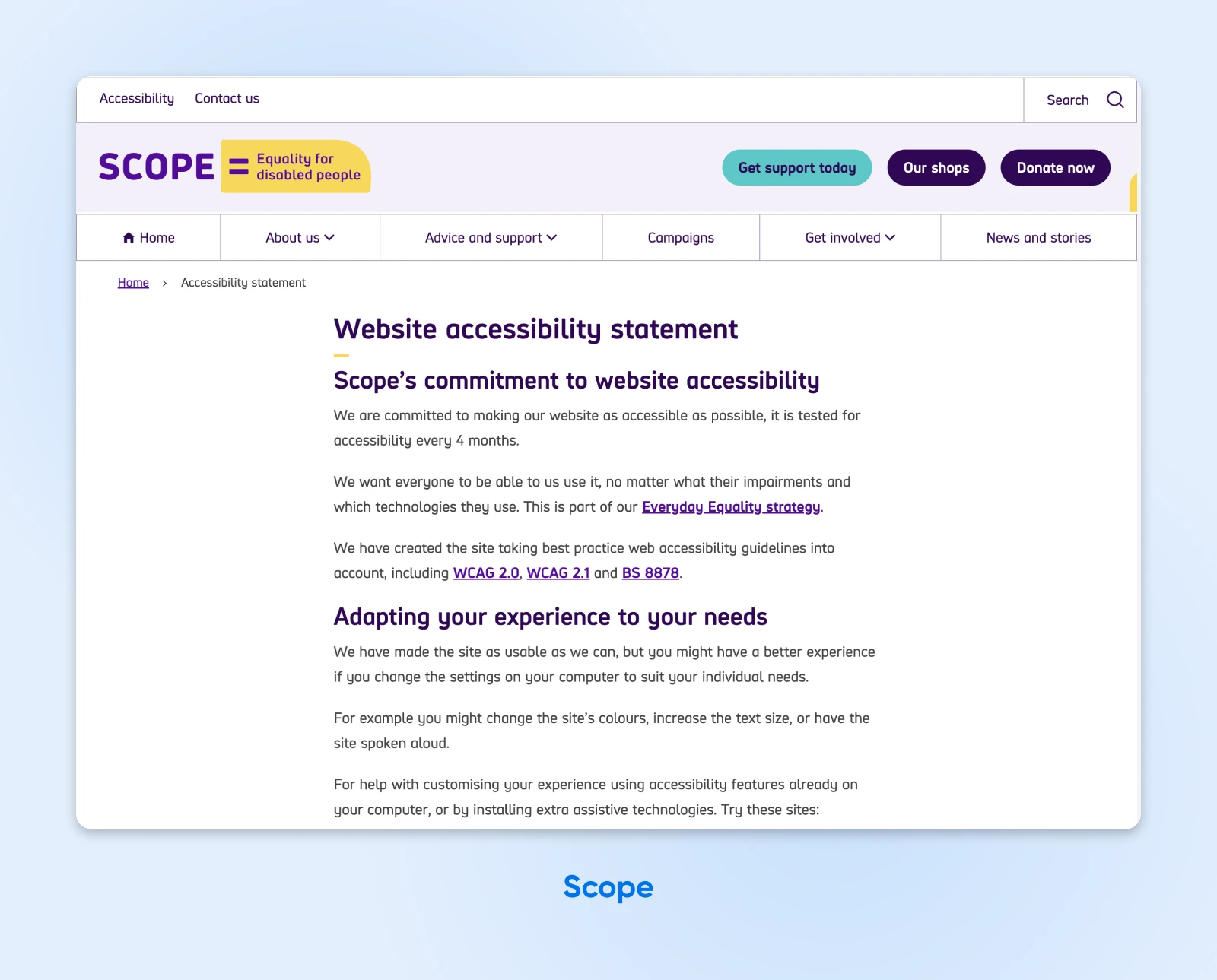
Сайт не только полностью соответствует руководствам WCAG 2.0 и WCAG 2.1, но и позволяет пользователям настраивать его под свои нужды. Например, пользователи могут изменять цвета сайта, увеличивать размер текста или даже включать озвучивание текста, чтобы слушать его вслух.
Если вы посмотрите на верхний левый угол домашней страницы, вы увидите вкладку Accessibility. Кликните на неё, и сайт перенесет вас на страницу доступности, которая включает инструкции по адаптации опыта к вашим потребностям, ссылки на вспомогательные технологии, а также список известных проблем с доступностью, над которыми ведется работа.

Scope использует короткие предложения и крупные, чистые шрифты на всем сайте для максимальной читаемости. Кроме того, сайт полностью совместим с программным обеспечением для чтения с экрана.
Несмотря на то, что сайт Scope уже является отличным примером доступности веб-сайтов, команда продолжает вносить улучшения. Каждые четыре месяца они тестируют сайт на предмет доступности и вносят необходимые обновления.
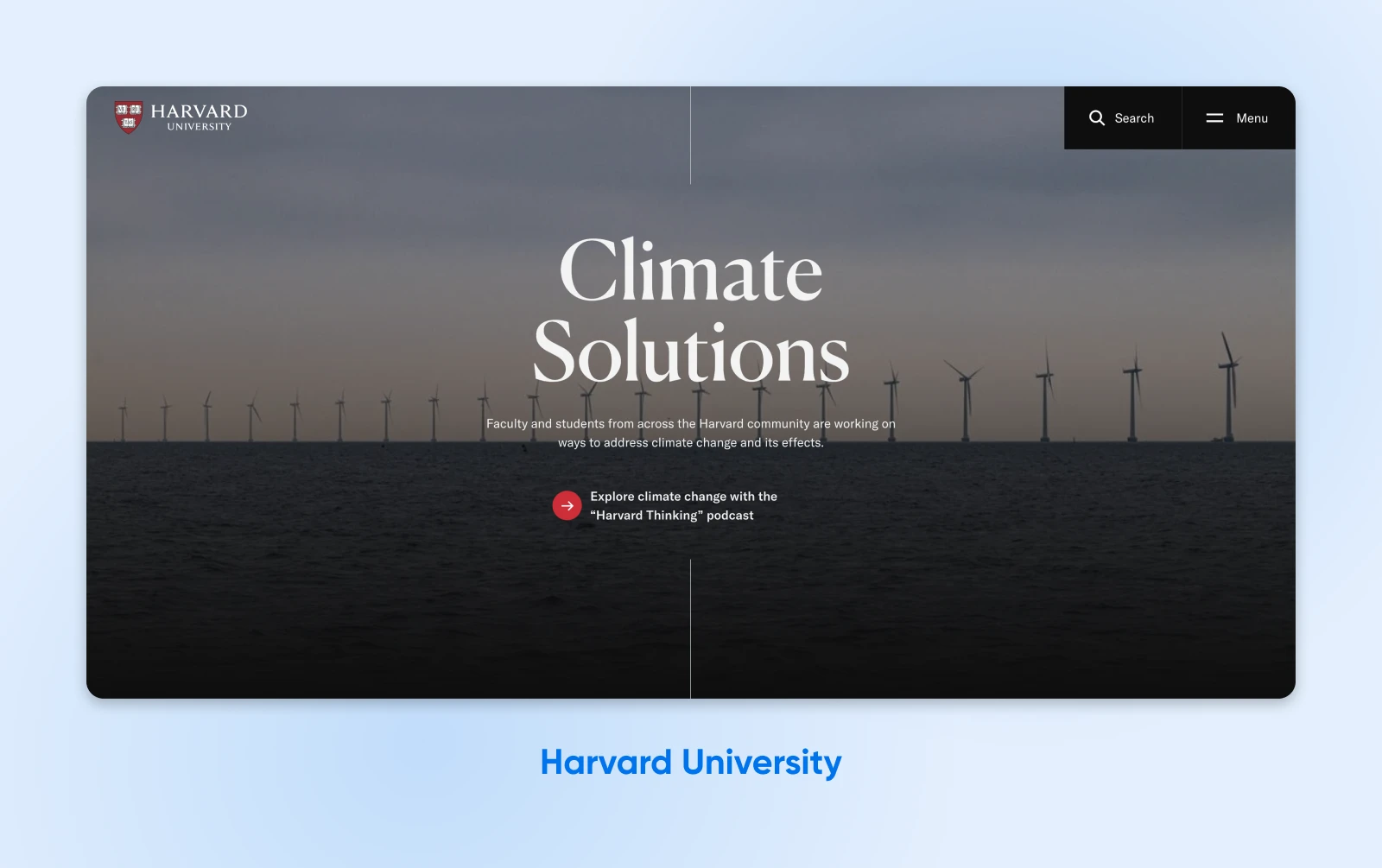
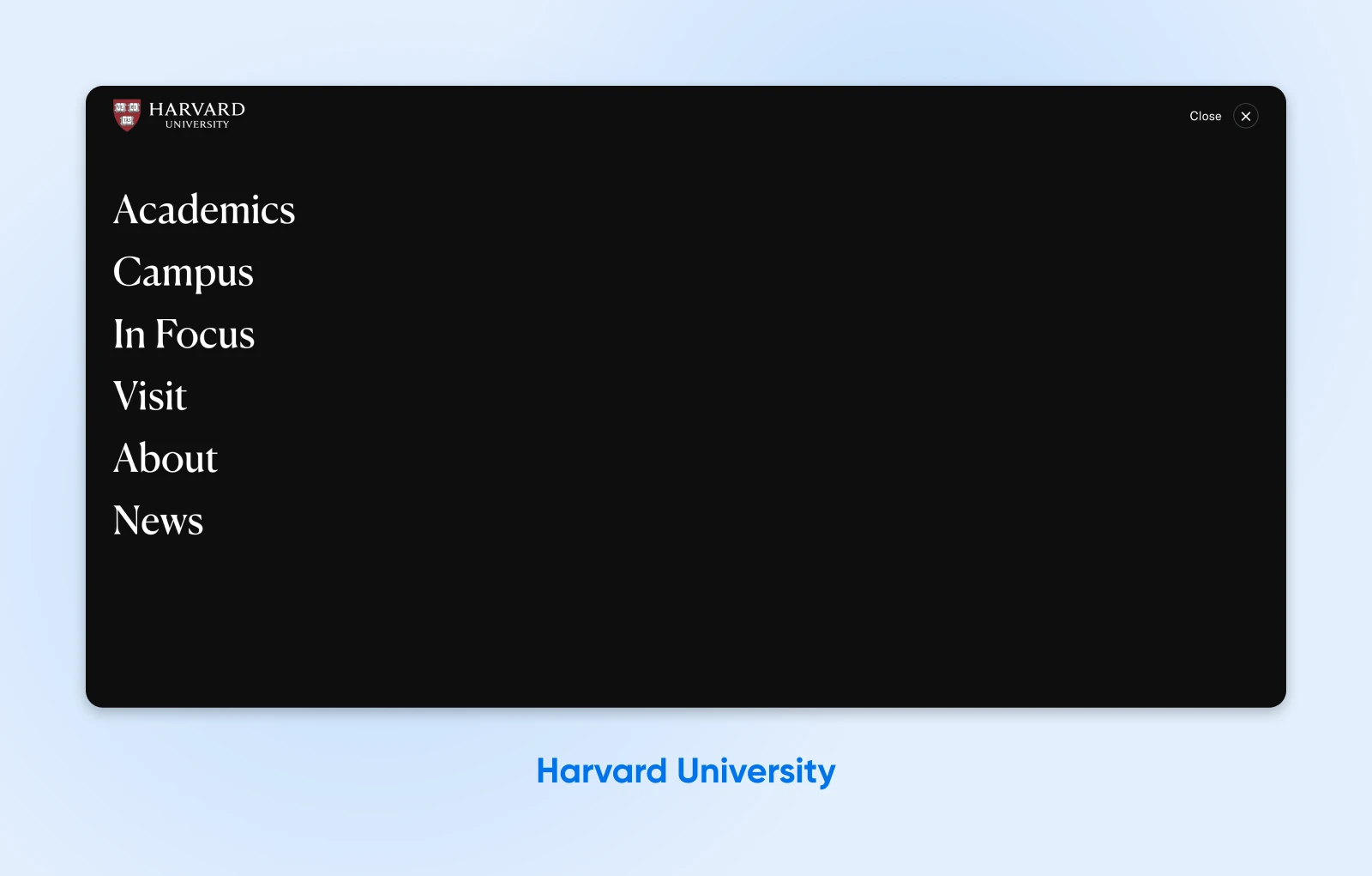
2. Гарвардский университет

Образование в Гарварде – не единственное его достоинство. Сайт этого всемирно известного университета также выделяется своей доступностью, предлагая арсенал инструментов для чтения, многоязычные субтитры к видео и тщательно подобранные цветовые схемы, учитывающие потребности людей с дальтонизмом.

Навигационное меню Гарварда также заслуживает похвалы за доступность. Оно простое, но эффективное, с крупным текстом, легко читаемым и высококонтрастным цветом. Также его легко найти.
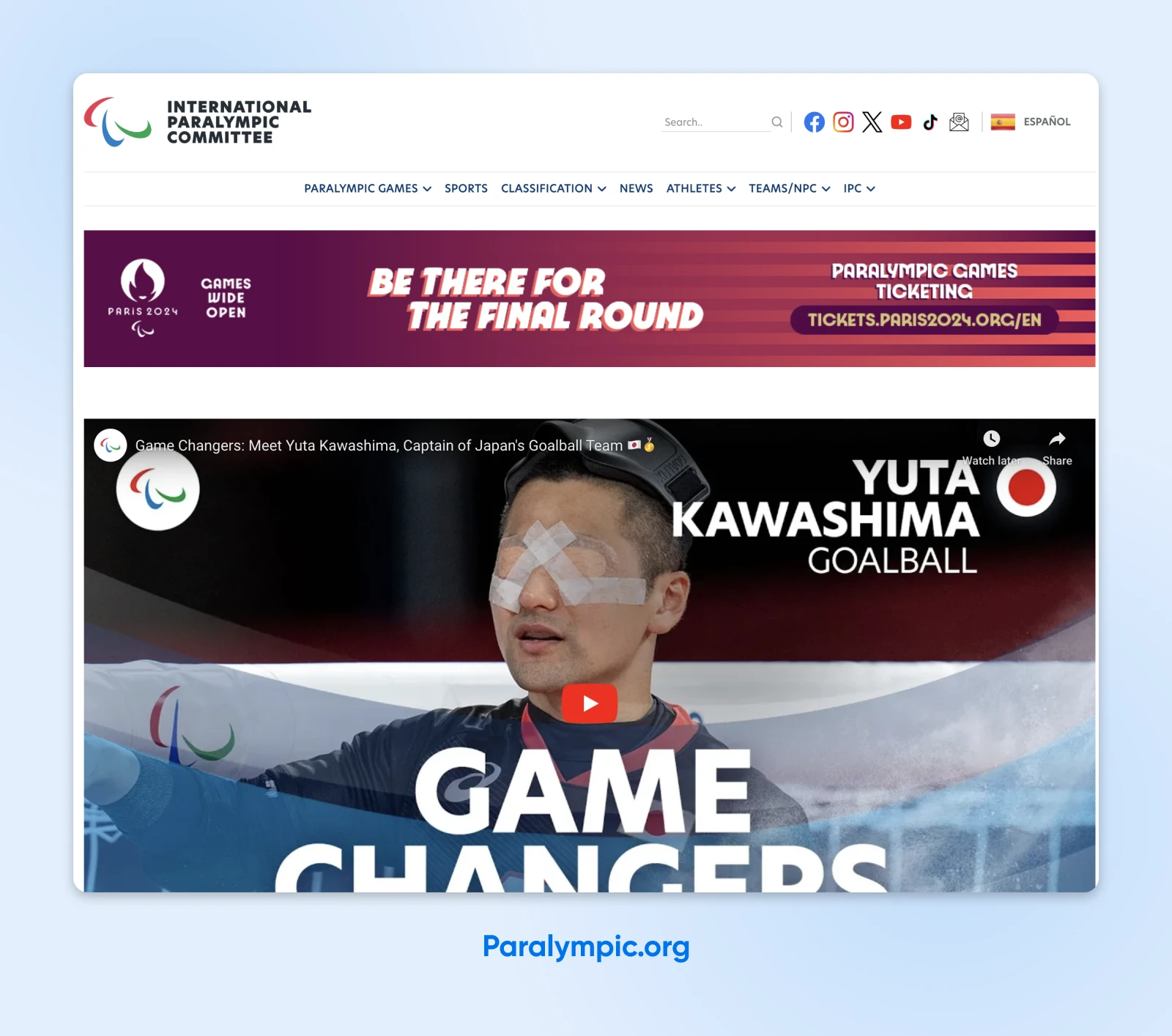
3. Paralympic.org

Paralympic.org — официальный сайт Международного паралимпийского комитета (IPC). IPC активно выступает за социальное включение, и его сайт является тому подтверждением.
Он содержит удобную для клавиатуры навигацию по вкладкам и мгновенную кнопку “прокрутки вверх”, чтобы облегчить передвижение по странице. Изображения и видео крупные и заметно выделяются, а также много свободного пространства, чтобы сделать визуальные элементы более выразительными.
Если вы перейдете на главную страницу, вы заметите регулятор размера текста в правом верхнем углу экрана. Он легко заметен и позволяет пользователям с нарушениями зрения быстро настроить размер текста в соответствии с их потребностями.
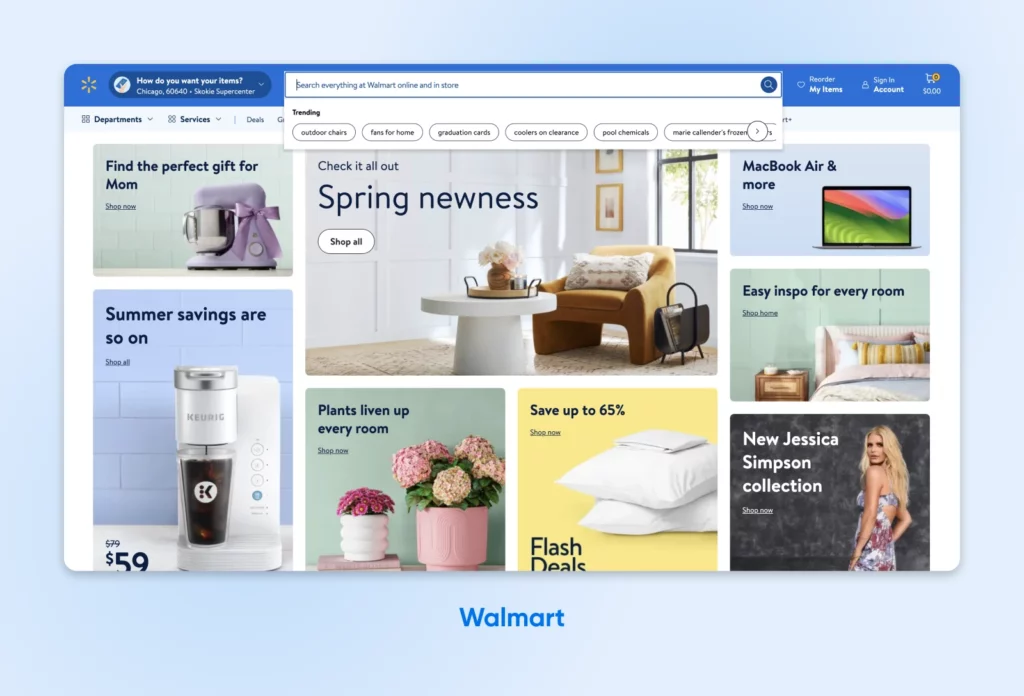
4. Walmart

Одно из требований WCAG к доступным сайтам заключается в том, что они должны быть «видимыми при фокусировке», что означает выделение той части сайта, которая используется. Веб-сайт Walmart — отличный пример этого. На нем множество интерактивных элементов, таких как кнопки, ссылки и поля форм — но посетители могут сосредоточиться только на одном за раз, и тот, с которым они взаимодействуют, четко выделен для максимальной видимости.
Также легко перемещаться между различными интерактивными элементами, от меню навигации до разных кнопок, строки поиска, ссылок на вашу страницу аккаунта и корзину, и другое, независимо от того, используете ли вы мышь или клавиатурную навигацию.
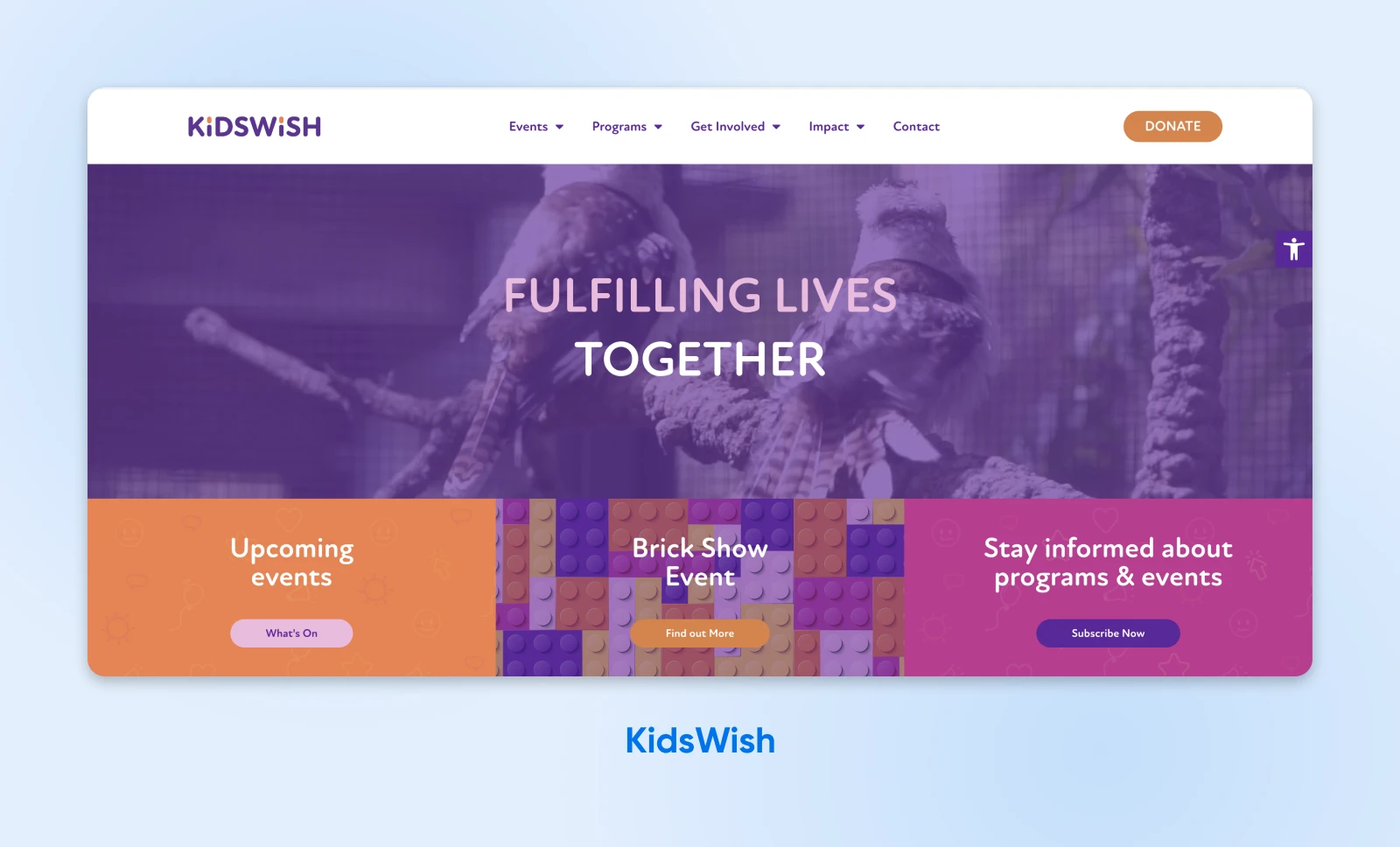
5. KidsWish

KidsWish — это организация, которая предоставляет терапию, услуги поддержки и ежегодную рождественскую вечеринку для детей, которые находятся в неблагоприятном положении или имеют инвалидность. Она обслуживает множество людей с различными инвалидностями, поэтому разработчики создали веб-сайт, максимально доступный для использования.
И знаете что? Они справились на отлично. Сайт KidsWish замечательно спроектирован, с логичной структурой, удобной для навигации с клавиатуры, высококонтрастными цветами и крупным текстом. К тому же, его легко просматривать благодаря заметным, кликабельным элементам.
Дизайн также очень подходит для детей. Он отличается яркой, насыщенной цветовой схемой и множеством веселых графических элементов.
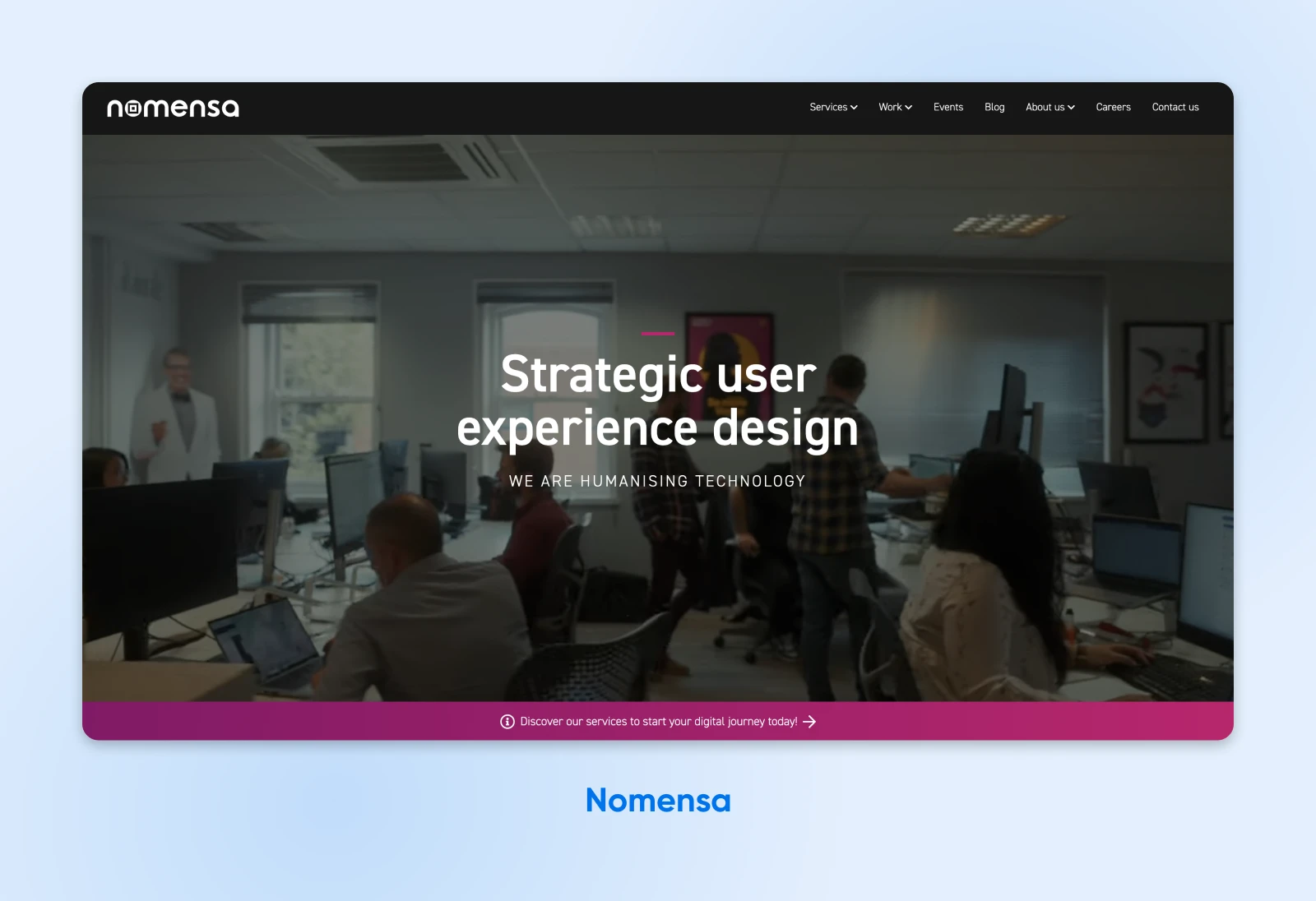
6. Nomensa

Nomensa — это стратегическое агентство дизайна пользовательского интерфейса (UX), базирующееся в Лондоне. Они так сосредоточены на доступном дизайне, что предлагают тест на доступность веб-сайтов, который могут пройти их текущие и потенциальные клиенты, чтобы увидеть, как их сайты соответствуют международным стандартам.
Затем агентство предлагает услуги по дизайну, чтобы помочь клиентам исправить любые проблемы, обнаруженные инструментом тестирования доступности.
Вот что интересно: сооснователь компании является сопредседателем Всемирного веб-консорциума (W3C) и помогал писать руководящие принципы WCAG, которые направляют лучшие практики в области доступности веб-сайтов. Неудивительно, что Nomensa так серьезно относится к решениям по обеспечению доступности!
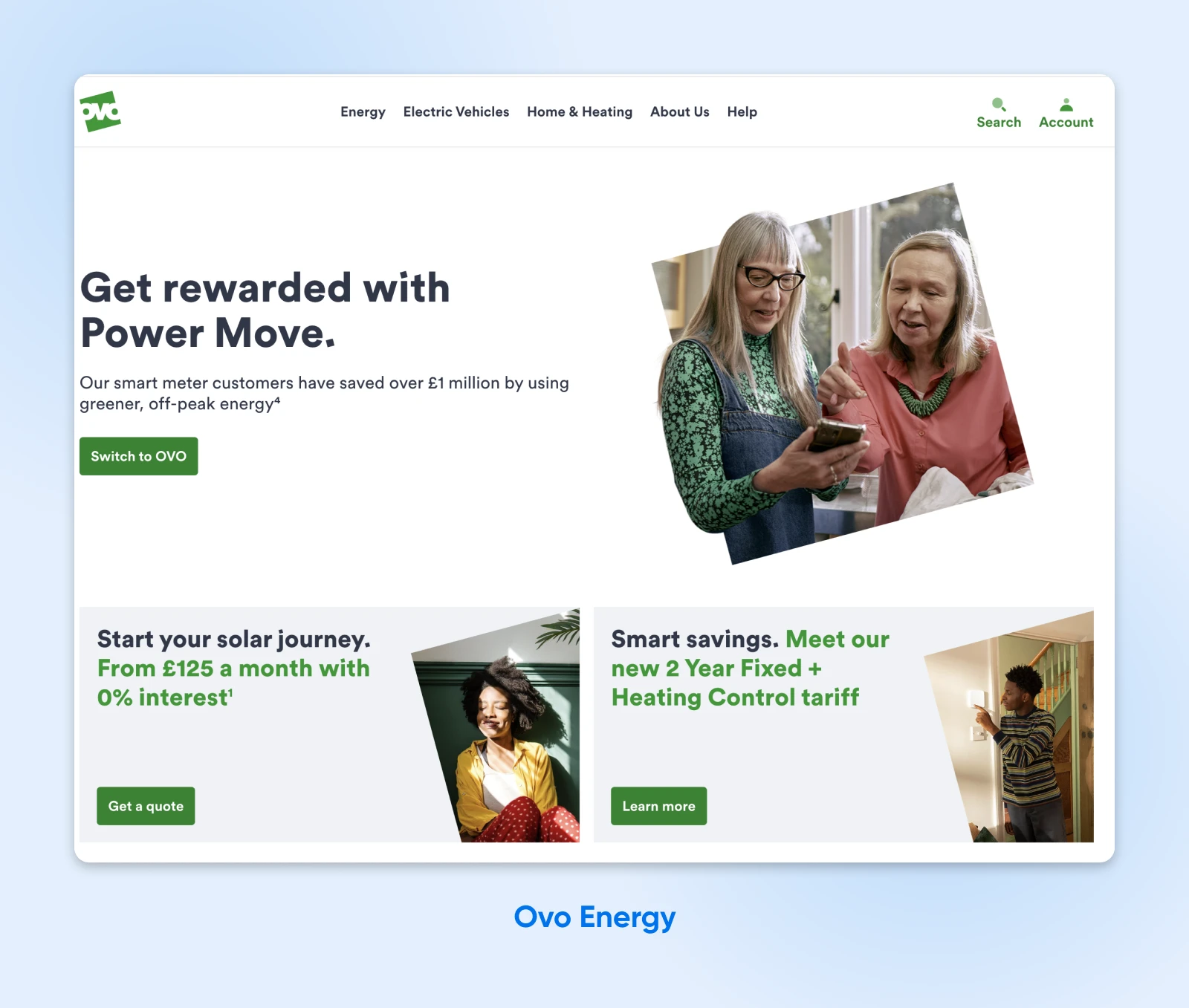
7. Ovo Energy

Ovo Energy — энергетическая компания из Великобритании. На её сайте представлена информация о тарифах и пакетах, а также основной портал входа для клиентов для обслуживания их аккаунтов.
Компания прекрасно справилась с задачей сделать сайт доступным для всех, используя крупный читаемый текст и понятный интерфейс. Также реализована навигация с помощью клавиатуры, что упрощает перемещение по сайту.
Дизайнеры приложили максимум усилий, чтобы сделать сайт доступным для пользователей с нарушениями зрения и слуха. Для пользователей британского жестового языка предоставляются услуги SignVideo, а контрастность цветов соответствует рекомендациям WCAG.
Клиенты также могут запросить счета шрифтом Брайля или в более крупном формате. Кроме того, сайт совместим с вспомогательными технологиями.
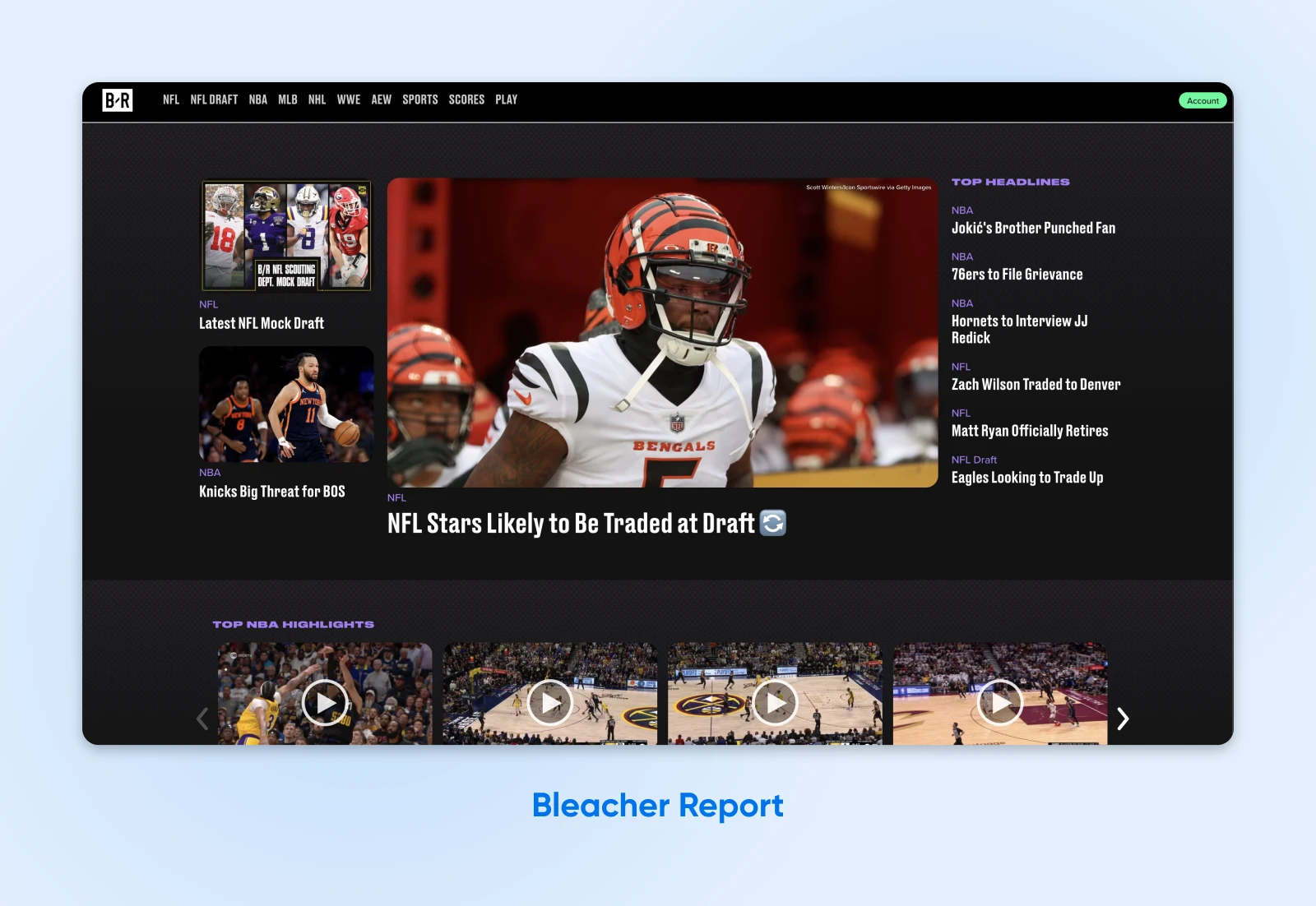
8. Bleacher Report

Спортивный новостной сайт Bleacher Report делает что-то особенное, что очень удобно для пользователей, которые заходят на сайт с использованием средств чтения с экрана или клавиатурных управлений. Первые точки фокусировки — это уведомление о cookies, Политика конфиденциальности и Условия использования, и если вы перейдете по внешней ссылке на них, они откроются в новом окне.
Для пользователей без ограничений функциональных возможностей это может показаться не таким уж важным, но это дает всем посетителям сайта Bleacher Report доступ к важной юридической информации. На большинстве сайтов юридическая информация и уведомления о файлах cookie находятся в нижней части страницы, что означает, что посетители, использующие клавиатурные управления или средства чтения с экрана, добираются до них в конце визита, после просмотра остальной части сайта. Это небольшое изменение имеет большое значение для людей с ограниченными возможностями.
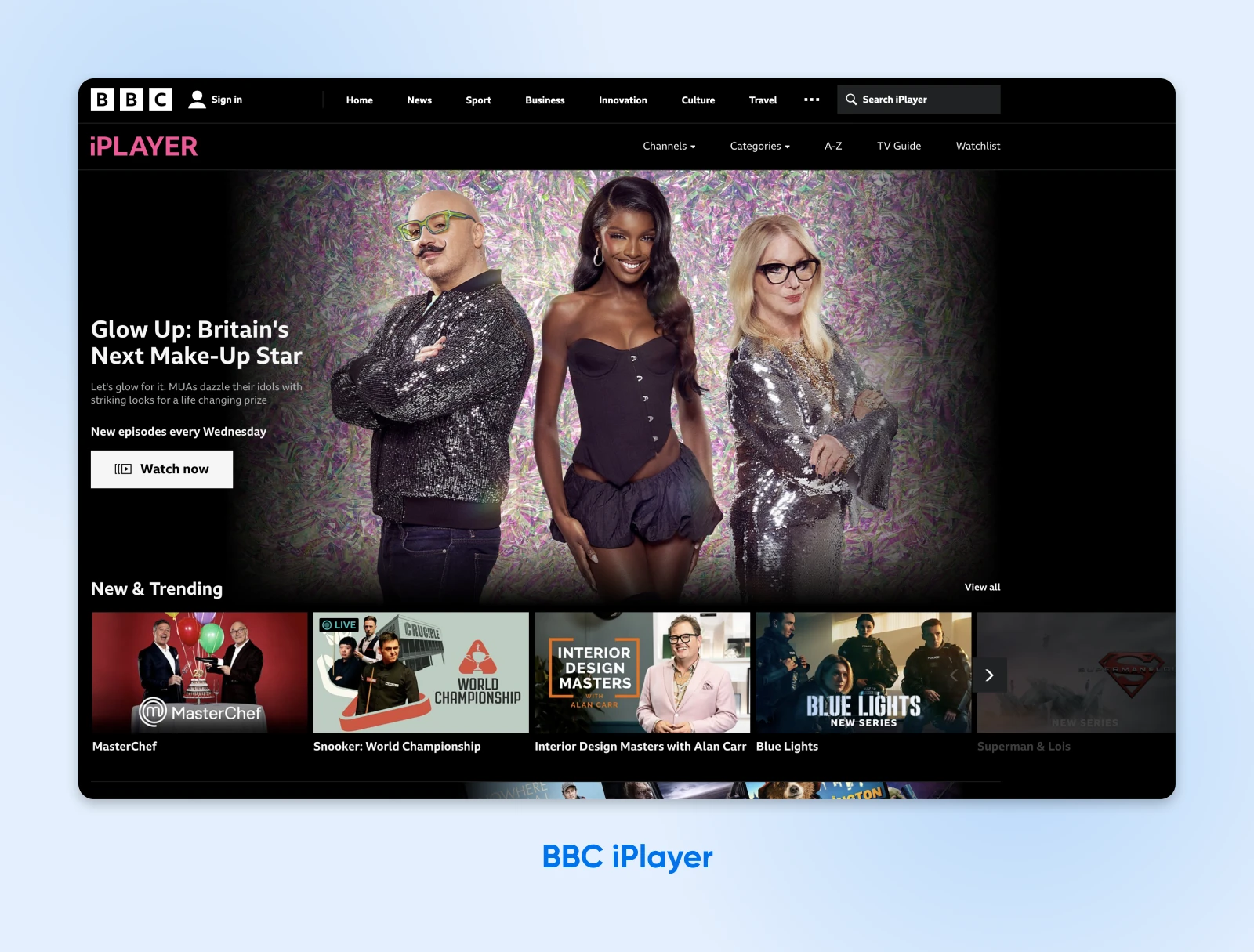
9. BBC iPlayer

BBC iPlayer — это онлайн-сервис потокового вещания BBC. Пользователи смотрят программы онлайн на его веб-сайте. Это также другой отличный пример веб-доступности, из которого мы все можем поучиться.
Во-первых, сайт очень удобен для навигации и совместим с вспомогательными технологиями. Вы можете перемещаться по странице, нажимая на кнопку Tab. Наведение на логотип iPlayer открывает опцию для Accessibility, которая ведет на страницу ресурсов с множеством полезной информации для пользователей с ограниченными возможностями.
Контент структурирован логически, все кнопки имеют четкий визуальный дизайн с высококонтрастными цветами. Также доступны всплывающие подсказки, доступные для клавиатуры и мыши, которые предоставляют дополнительную информацию пользователям и описательный альтернативный текст для всех изображений.
Видеоконтент также доступен. Все шоу на BBC iPlayer сопровождаются субтитрами. Также есть категории с аудиоописанием и с переводом жестовым языком.
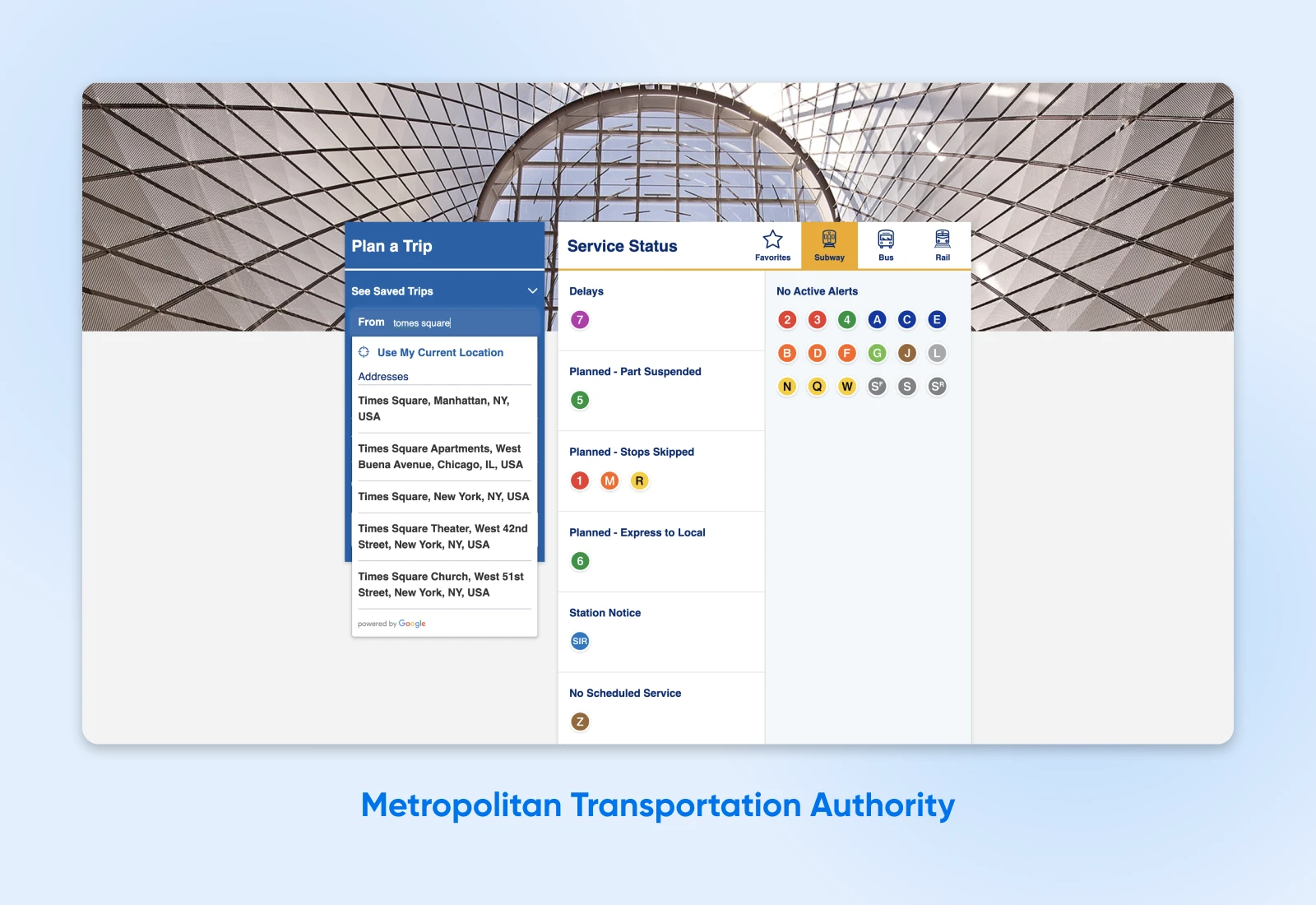
10. Метрополитен Транспортное Управление

В дополнение к адаптивному сайту, который легко использовать на устройствах с экранами любого размера, у Управления метрополитеном Нью-Йорка также есть встроенный поисковый опыт, который помогает пользователям быстрее и легче находить нужную информацию. Как? Функция поиска все равно предоставляет результаты, даже если пользователи допускают ошибки в словах или вводят данные в неправильных форматах.
Например, если пользователь вводит адрес или район в планировщик поездок MTA с опечаткой, строка поиска всё равно предложит адреса на основе своего предположения о том, что искал пользователь.
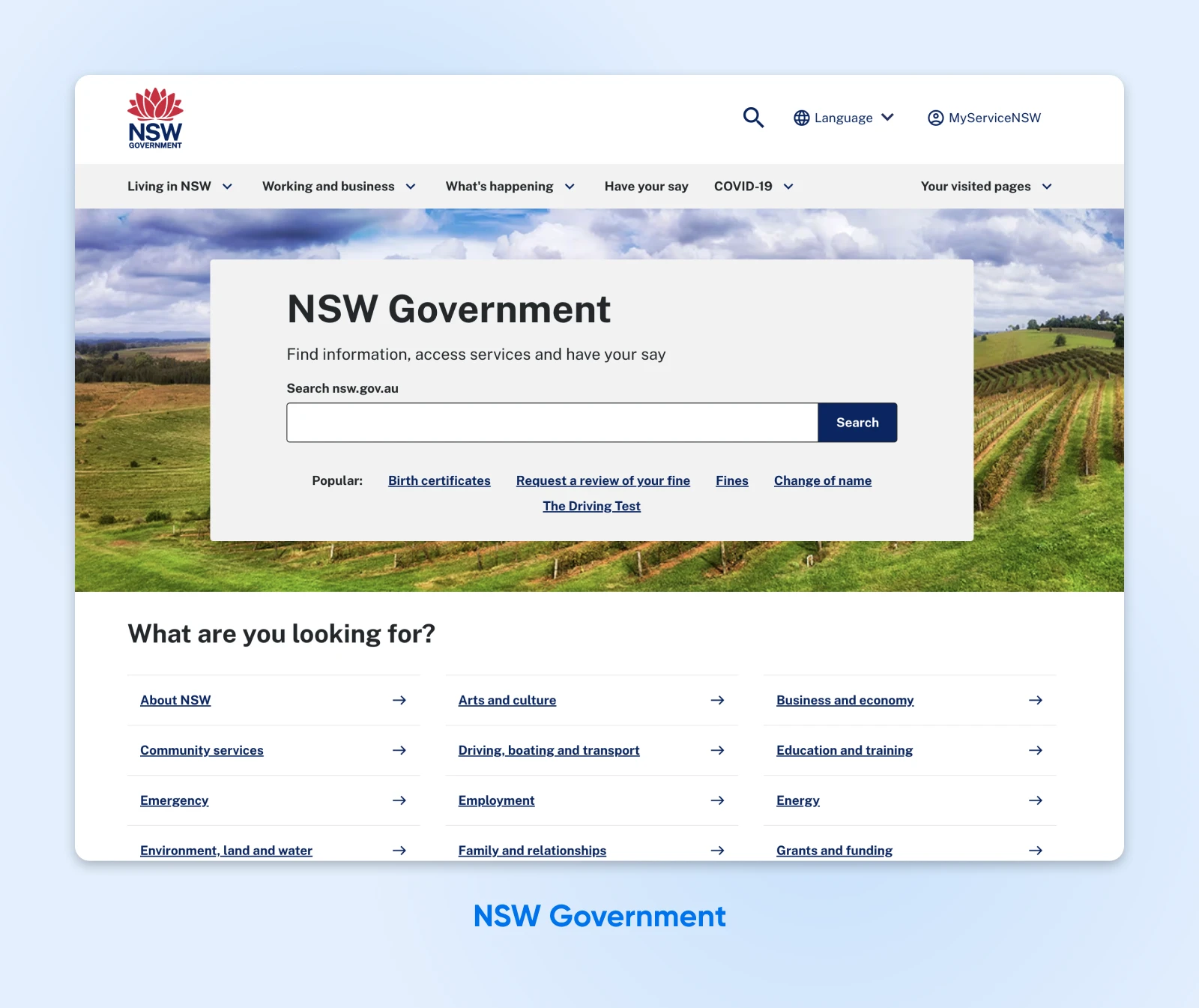
11. Правительство Нового Южного Уэльса

Веб-сайт Правительства Нового Южного Уэльса является центральным узлом для района Нового Южного Уэльса в Австралии. Сайт разработан так, чтобы быть удобным для пользователей всех возрастов и способностей.
На сайте предусмотрена навигация по вкладкам, что упрощает переход между страницами с помощью клавиатуры или экранных чтецов. Благодаря крупным шрифтам и контрастным цветам, текст также отлично читается и соответствует требованиям к совместимости с ассистивными технологиями.
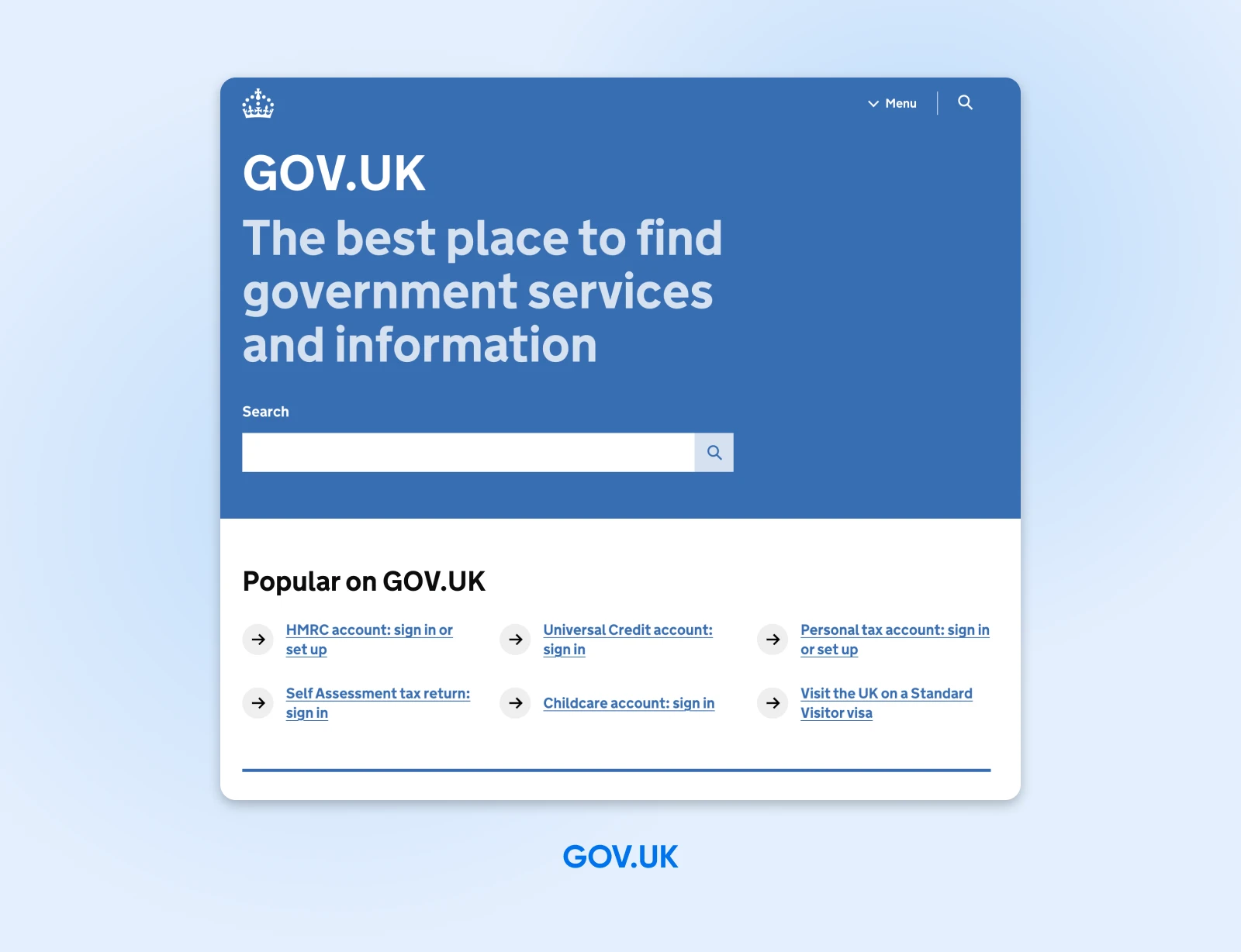
12. GOV.UK

GOV.UK является центральным узлом для всех веб-страниц правительства Великобритании. Сайт предоставляет информацию обо всем, начиная от помощи и льгот по инвалидности, заканчивая поддержкой по визам и иммиграции.
Правительство Великобритании проделало отличную работу, сделав свой сайт доступным для всех, кому это нужно. Сайт поддерживает навигацию с помощью клавиатуры и атрибуты ARIA, благодаря чему страницы легко найти. Кроме того, он разработан так, чтобы поддерживать увеличение до 300% для читателей с нарушениями зрения.
Сделать заявление о доступности
Обеспечение максимальной доступности вашего сайта — это как моральная, так и профессиональная обязанность. Это может показаться сложной задачей, но мы обещаем вам — это того стоит. Приведенные выше примеры помогут вам создать инклюзивный сайт, доступный для всех пользователей.
Готовы создать свой доступный сайт? Позвольте нам заняться технической стороной за вас, чтобы вы могли уделить больше времени и энергии тому, что действительно важно: дизайну. Зарегистрируйтесь на нашем Shared Unlimited Hosting Plan и получите безлимитный, безопасный хостинг для всех ваших сайтов.
Примечание: Мы проводим обширные исследования по инклюзивному языку в отношении инвалидности для наших статей. Не забывайте использовать свои ресурсы при создании доступного контента, и в случае сомнений всегда спрашивайте.

Вы мечтаете – мы программируем
Воспользуйтесь 20-летним опытом программирования, выбрав нашу услугу веб-разработки. Просто скажите, чего вы хотите для вашего сайта — мы возьмемся за дело.
Узнать больше