Когда вы начнете чувствовать себя уверенно в работе с WordPress, возможно, захотите начать расширять его возможности. Это означает эксперименты с некоторыми более продвинутыми опциями платформы, включая изучение создания пользовательских полей.
Добавление пользовательского поля в вашу запись WordPress позволяет присваивать ей дополнительные данные. В свою очередь, это помогает добавлять специфическую информацию или функции только к определённым записям. Например, вы можете использовать пользовательское поле, чтобы указать WordPress, какие из ваших записей являются спонсируемыми, затем добавить некоторый код в файл темы, который будет отображать заявление о спонсорстве только на этих записях.
Введение в пользовательские поля
Редактор блоков WordPress изначально достаточно гибкий и позволяет вам настраивать ваш контент до мельчайших деталей. Вы можете добавить практически все, что захотите, в ваши посты. Однако, чем больше у вас контента, тем сильнее вы можете начать желать лучших способов его организации и управления.
Пользовательские поля – это несколько более сложная функция WordPress, которая позволяет добавлять дополнительную информацию к конкретным записям. Эта информация называется «метаданными». Пользовательские поля и метаданные особенно полезны для разработчиков, которые могут использовать их для расширения записей всевозможными дополнительными кодами. Тем не менее, они могут быть полезны и для более широкого круга пользователей WordPress.
Например, предположим, что вы хотите указать, какие из постов на вашем блоге являются спонсированными, чтобы обеспечить прозрачность в отношениях с вашей аудиторией. Вы можете добавить короткое уведомление к каждому соответствующему посту индивидуально. В качестве альтернативы, вы можете сэкономить время, используя пользовательское поле, которое отображает соответствующее сообщение. Затем вы можете добавить код в файл темы, чтобы ваше уведомление отображалось на нужных постах.
Если это звучит сложно, не беспокойтесь. Использование пользовательских полей проще, чем кажется. Фактически, мы покажем вам, как реализовать этот пример ниже. Если вас интересуют другие потенциальные применения для пользовательских полей и метаданных, вы также можете ознакомиться с записью в WordPress Codex по этой теме.
Как добавить пользовательские поля в ваши посты WordPress (в 2 шага)
Концепция пользовательских полей может показаться немного абстрактной, поэтому давайте рассмотрим пример, чтобы увидеть, как именно эта функция работает в действии. Общий процесс с пользовательскими полями можно использовать для широкого спектра приложений. Вы можете добавлять статусные обновления к своим публикациям, включать уведомление о раскрытии информации в спонсируемом контенте и многое другое.
Однако сначала вы захотите уделить время и сделать резервную копию вашего сайта. Если вы следуете этим инструкциям, вы будете вносить изменения в основной файл вашей темы, и вы не захотите рисковать и допустить какие-либо необратимые ошибки. Для дополнительной безопасности рекомендуется создать дочернюю тему и использовать её вместо вашей базовой темы.
Шаг 1: Включите пользовательские поля и присвойте новые метаданные вашему посту
Первое, что вам нужно сделать, это открыть пост, к которому вы хотите добавить пользовательское поле. Это может быть старый пост или новый.
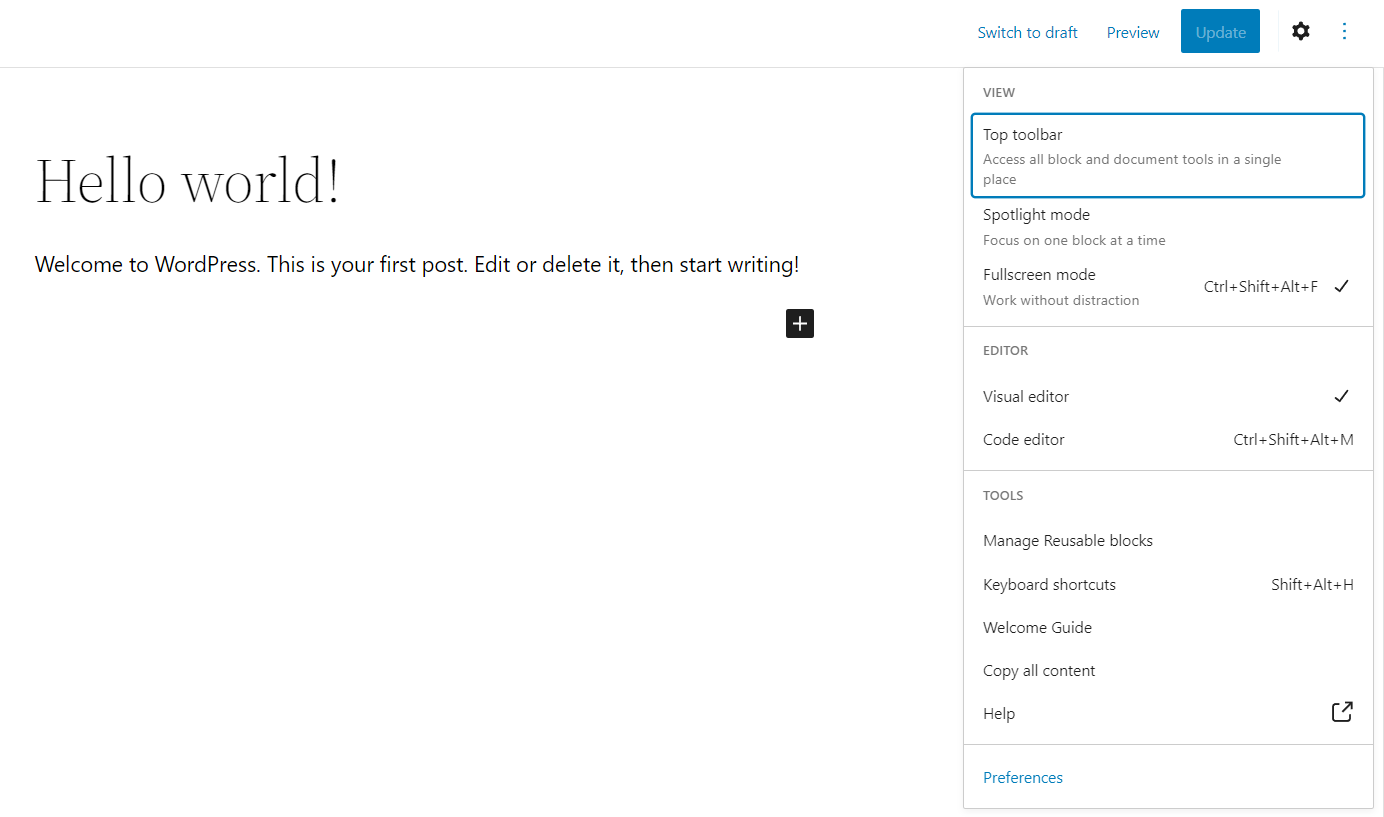
Кликните на три точки в правом верхнем углу и выберите Настройки из выпадающего списка:

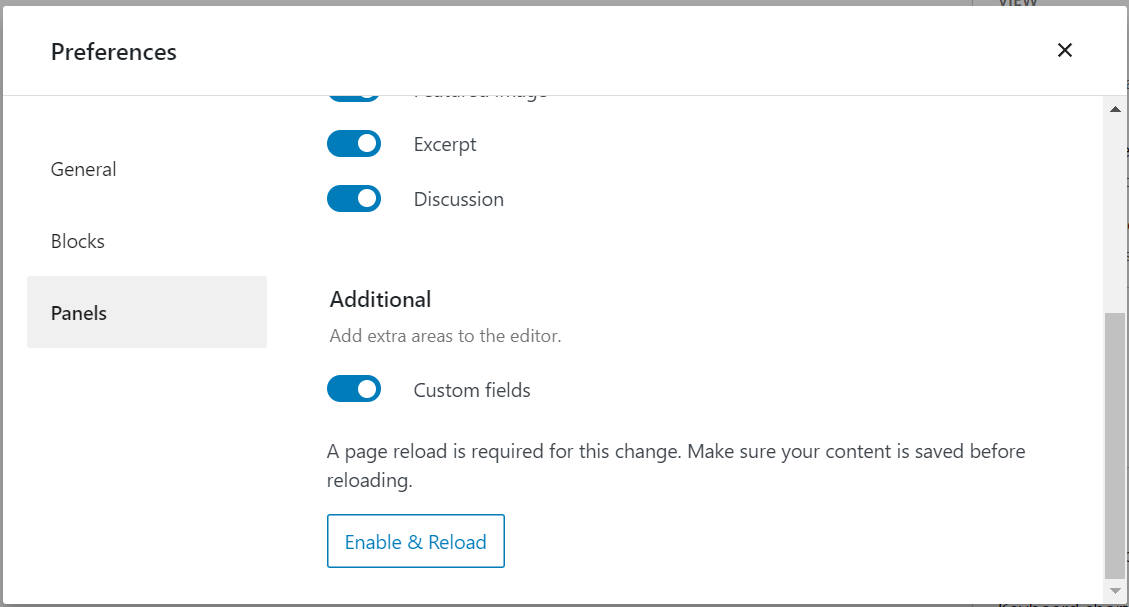
Затем выберите Panels из всплывающего меню и активируйте Custom fields. Теперь вас попросят Enable & Reload:

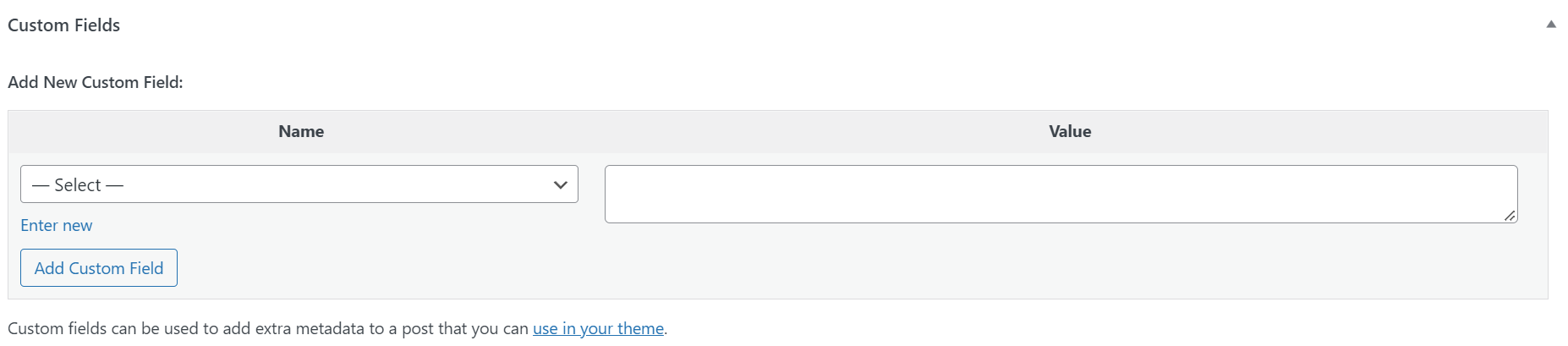
Теперь, если прокрутить страницу вниз после поста, вы найдете новый раздел:

Под Name и Value, вы добавите некоторые метаданные, описывающие информацию, которую вы хотите добавить к этому посту. В зависимости от установленных тем и плагинов, у вас уже могут быть некоторые варианты, перечисленные под Name. Тем не менее, в этом случае вам нужно будет создать новые метаданные.
Выберите название для вашего метаданных. Это может быть что угодно, хотя лучше держать его коротким и описательным. Продолжая наш пример выше о показе уведомления о спонсорстве на определенных постах, мы назовем это Спонсированный пост. Затем мы добавим простое «Да» в поле Значение, указывая, что этот конкретный пост является спонсированным:
Кликните на Добавить пользовательское поле, и эти метаданные будут присвоены вашему посту. Не забудьте также сохранить или обновить сам пост.
Шаг 2: Добавьте условный код в файл темы
На предыдущем шаге вы сообщили WordPress важную информацию о вашей публикации: является ли она спонсируемым контентом. Теперь вам нужно добавить указания, чтобы ваш сайт знал, что с этим делать. Как мы упоминали ранее, это действительно включает в себя немного программирования. Однако не позволяйте этому вас пугать. Даже если вы не разработчик, вы должны найти процесс относительно простым.
В WordPress вам нужно перейти в Инструменты > Редактор файлов темы. Здесь вы можете просматривать и вносить изменения в файлы, составляющие ваш сайт. Обратите внимание на боковую панель справа и найдите файл Отдельный пост (также известный как single.php):
Здесь вы добавите код, который будет указывать WordPress, что делать в ответ на ваши пользовательские поля. Точный код, который вы будете использовать, может несколько отличаться в зависимости от того, что вы хотите сделать. В нашем примере вы захотите добавить этот фрагмент:
<?php
$meta = get_post_meta( get_the_ID(), 'Sponsored Post' );
if( $meta[0] == 'Yes' ) {
?>
<p>Этот пост является спонсируемым контентом, и мы получили бесплатный экземпляр продукта для проведения нашего обзора.</p>
<?php } ?> Затем нажмите на кнопку Обновить файл. Этот код указывает WordPress проверить наличие пользовательского поля Sponsored Post в посте и если значение установлено в “Да”. Если это так, будет показано сообщение. Если пользовательское поле отсутствует или значение поля Sponsored Post установлено в “Нет”, к посту ничего добавлено не будет.
Также где вы разместите код, определит, когда он появится в посте. Например, чтобы он появился вверху страницы, вы должны добавить его перед этой строкой в файле single.php:
while ( have_posts() ) : the_post();
Надеемся, вы начинаете понимать, насколько полезными могут быть пользовательские поля. Используя эту функцию, открывается множество возможностей, поэтому не бойтесь немного поэкспериментировать и посмотреть, что вы сможете с её помощью достичь.
Использование плагинов для управления вашими пользовательскими полями
Теперь вы знаете, как добавить пользовательские поля и метаданные к вашим записям в WordPress. Однако, что если вы хотите получить больше гибкости от этой функции или просто хотите упростить процесс?
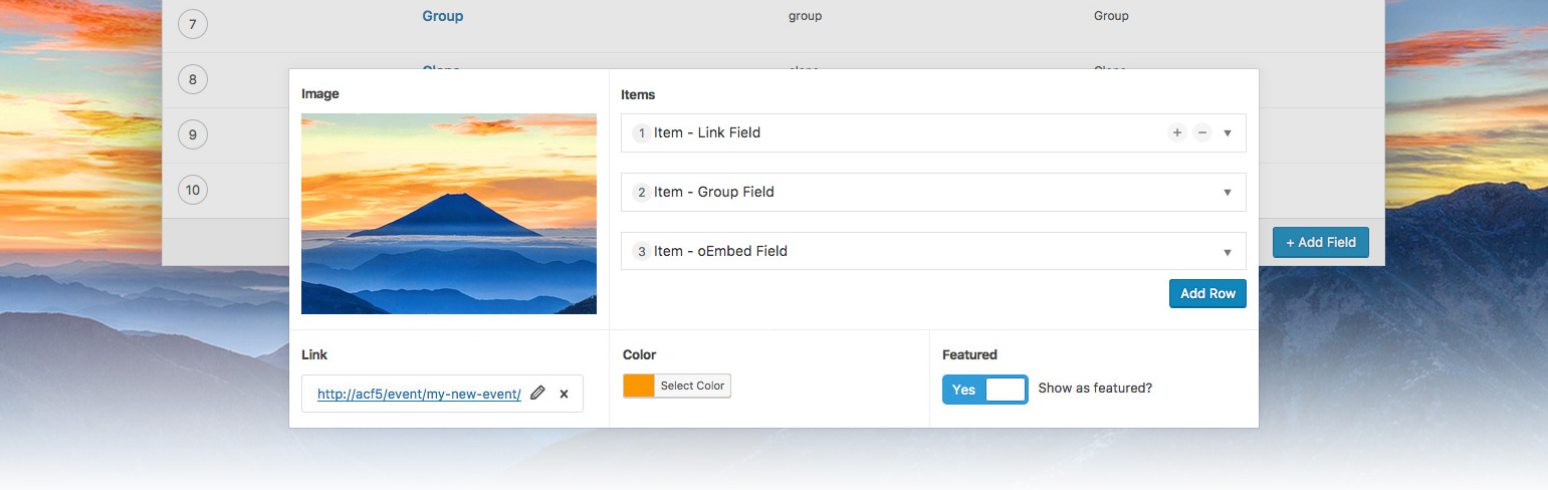
Речь идет о WordPress, поэтому, конечно, есть плагины, которые могут вам помочь. Может быть не так много плагинов, связанных с пользовательскими полями, но вы можете найти несколько качественных вариантов. Для отличного примера, посмотрите Advanced Custom Fields:

Этот очень популярный, бесплатный плагин упрощает процесс добавления пользовательских полей в WordPress. Он также предоставляет больше возможностей для добавления метаданных, таких как пользователи, медиа и комментарии. Наконец, он добавляет инструменты, предоставляющие больше опций для отображения значений пользовательских полей в файлах вашей темы. Есть даже премиум версия с ещё большей функциональностью.
Если плагин кажется слишком сложным — и это может быть так для не-разработчиков — Custom Field Suite является надежной альтернативой:

Этот инструмент по сути является упрощенной версией Advanced Custom Fields. Он добавляет несколько полезных новых типов пользовательских полей на ваш сайт. К тому же, он упрощает добавление и управление пользовательскими полями, не перегружая вас избыточным количеством новых опций.
Это может быть умным плагином для начала, если вы хотите получить больше от ваших пользовательских полей. Более того, вы всегда можете перейти на более мощное решение, когда почувствуете себя увереннее в процессе.
Еще один надежный вариант для управления пользовательскими полями и более сложными типами контента — это плагин JetEngine. JetEngine особенно подходит для использования с Elementor или Gutenberg, предлагая обширные возможности для создания и управления пользовательскими типами записей (CPTs).
С помощью JetEngine вы можете легко создавать CPT через удобный интерфейс, который находится в панели управления WordPress под разделом JetEngine > Типы постов. Этот плагин предоставляет комплексные настройки для каждого CPT, включая Общие настройки, Метки, Расширенные настройки, Мета-поля, Столбцы администратора и Фильтры администратора.

JetEngine также позволяет использовать пользовательское хранение метаданных, что дает возможность хранить мета поля в отдельной таблице базы данных для повышения производительности и организации. Кроме того, он поддерживает иерархические типы записей, пользовательские слаги и расширенные опции запросов, делая его универсальным инструментом для разработчиков, которые хотят расширить возможности WordPress.
Изучив эти плагины, вы сможете расширить функциональность вашего сайта WordPress и сделать управление пользовательскими полями и типами постов более эффективным и адаптированным к вашим потребностям.
Добавить пользовательские поля к содержимому WordPress
Пользовательские поля и метаданные – это концепции, которые сначала могут показаться немного запутанными. Однако, со временем и терпением вы обнаружите, что они позволяют вам извлечь еще больше возможностей из платформы WordPress.

Хотите бесплатную тему?
Когда вы размещаете сайт на DreamHost, вы получаете доступ к нашему инструменту Конструктор сайтов WP и более чем 200 специализированным стартовым сайтам бесплатно!
Начать создание