Покраска комнаты обычно связана с созданием расслабляющего и красивого пространства — но первые моменты после входа в магазин красок могут быть ужасно пугающими. Стена образцов на выбор, каждая карточка лишь немного отличается от своих соседей.
Выбор ни в коем случае не является постоянным, но цвет должен быть таким, который вас радует. Вы можете выбрать более яркие, насыщенные оттенки, чтобы произвести впечатление, в то время как другие могут предпочесть или ожидать более сдержанный тон. Цвет вашей стены может быть ярким или нейтральным — риск, который окупается, или рискованное решение, которое не оправдывает себя.
То же самое касается цветов, которые вы выбираете для вашего сайта. Люди могут различать примерно 7 миллионов различных цветов, так что поиск именно того оттенка для вашего сайта может показаться маловероятным.
К счастью, смена цветовых схем на веб-сайте обычно может быть достигнута с помощью нескольких кликов мышью — вам не потребуется срочный визит в магазин за грунтовкой. Независимо от того, ищете ли вы всплеск цвета на своих стенах или стремитесь увеличить онлайн-конверсии, вот несколько проверенных идей, которые стоит рассмотреть.

Выбор цветов для вашего сайта?
Когда вы размещаете сайт у DreamHost, вы получаете доступ к нашему инструменту Конструктора сайтов WP и более чем 200 специализированным начальным сайтам бесплатно!
Начать созданиеКакие оттенки воздействуют на наш мозг: Психология цвета
На протяжении всего времени, пока мы создаем искусство и строим цивилизации, человечество приписывало символические значения цветам и изучало способы их восприятия нашим мозгом.
Древние египтяне смешивали минеральные пигменты, чтобы придать своему искусству значения, основанные на цвете: зелёный символизировал рост, изобилие и загробную жизнь; красный, цвет крови и огня, представлял смерть и разрушительную энергию, а золотой был цветом богов. Немецкий поэт и государственный деятель XIX века, Гёте, провёл философское исследование цветового круга, открыв дверь для долговечных научных исследований цвета в зарождающейся области западной психологии.

Некоторые исследования, как анекдотические, так и научные, предполагают, что вид подсолнухов Ван Гога и золотых арок McDonald’s, вероятно, вызывает похожие эффекты в мозге — а именно, повышение энергии и чувства радости (что последние, как надеются, вдохновят на желание веселых и живых картофельных фри).
Недавние исследования показывают, что до 90 процентов современных потребителей покупают продукты на основе цвета. Все еще не убедились? Забудьте на момент о вашем контенте и продукте и рассмотрите следующее: 42 процента онлайн-покупателей основывают свое мнение о веб-сайте только на дизайне.
Выбор цвета имеет большое значение — будь то на стенах вашей гостиной, вашем саркофаге или на главной странице вашего блога или бизнеса.
Пол, возраст и культурное воспитание могут влиять на наше восприятие
Мы знаем, что цвет оказывает влияние на наш мозг, но та часть света, где вы выросли — вместе с вашим возрастом и полом — вероятно, влияет на то, как вы воспринимаете цвет.
Возьмите, к примеру, то, как фиолетовый воспринимается в США, Великобритании, Индии и Таиланде: если в западных странах большинство людей ассоциирует фиолетовый с роскошью и богатством, то в Индии и Таиланде этот цвет олицетворяет траур и горе.
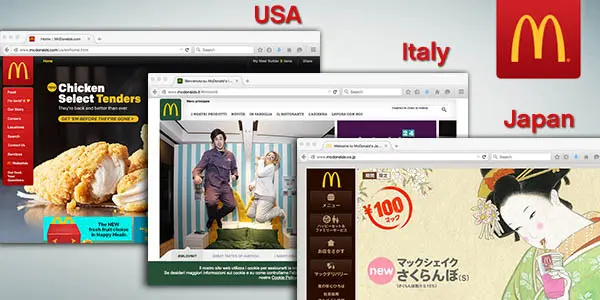
Точно так же, желтый цвет в золотых арках McDonald’s — который можно найти в 120 странах и территориях по всему миру — ассоциируется со счастьем практически во всем мире. Однако в зависимости от местоположения более 36 000 ресторанов, McDonald’s формирует свою цветовую схему так, чтобы она отвечала культурным предпочтениям своих клиентов.

Не сходите с ума, пытаясь выбрать, должен ли ваш блог быть оформлен в цвете бирюзы или лиловом, но помните о том, как ваша целевая аудитория может воспринимать эти выборы. Например, мужчины склонны выбирать яркие, насыщенные цвета, в то время как женщины обычно предпочитают более мягкие тона. Синие и зеленые цвета широко приняты и считаются безопасным выбором, в то время как оранжевый и коричневый цвета лучше избегать. Молодежь склонна предпочитать яркие цвета, но с возрастом предпочтения людей в палитре обычно становятся более приглушенными.
Спектр тем для разных целей: выбор цветов сайта
Будь то ваш дом или ваш сайт, всегда хорошая идея убедиться, что структура надежна, прежде чем начать наносить новую краску на стены.
Иметь надежного веб-хоста — это как иметь команду лицензированных подрядчиков и техников, готовых помочь 24/7: ваш хост обеспечивает крепость стен и соединений вашего сайта, свет всегда включен, и ничего не протекает. Таким образом, вы можете сосредоточиться на деталях и убранстве, которые заставят ваших гостей (читай: потенциальных клиентов) чувствовать себя комфортно и как дома.
Волнуетесь из-за выбора цвета для вашего сайта? Закройте глаза и представьте, что вы заходите в студию массажа или на расслабляющее занятие йогой — или совершите быстрый поиск в Google, чтобы найти местные студии, где вы могли бы побаловать себя сеансом для снятия стресса. Что вы видите?
Ах, теперь, когда мы находимся в состоянии, окутанном, возможно, спокойными синими или блаженными мшисто-серо-зелеными цветами, мы можем расслабиться и напомнить себе, что наш мозг знает, что он делает. Мы действительно созданы для этого.
Вы можете обычно доверять своей интуиции в отношении цвета, если помните об одной универсальной истине: каждый дизайн рассказывает историю. Наши выборы в веб-дизайне диктуют восприятие нас посетителями, поэтому самое важное, что следует учитывать при выборе цветовой схемы для вашего сайта, это как вы хотите, чтобы ваша история была прочитана?
Юридические и финансовые фирмы, например, часто стремятся завоевать доверие клиентов и подчеркнуть свой профессионализм, используя спокойные, величественные серые и уверенные темно-синие цвета. Блогеры, пишущие о еде и продуктовые магазины, однако, обычно избегают подавляющих аппетит холодных синих и серых тонов в пользу теплых и ярких красных, оранжевых и зеленых оттенков, стимулирующих аппетит.
Другими словами, вы хотите создать атмосферу дружелюбного местного рынка с изобилием теплых оттенков или что-то более изысканное и полированное, как небоскреб на Уолл-стрит? Будут ли смелые, привлекающие внимание цвета, стратегически расположенные на чисто белых фонах, подчеркивать ваше мастерство как лидера мнений в области технологий или как инновационного предпринимателя?
Да, выбор цвета может показаться сложным делом — но одним из самых важных решений является не переусердствовать в этом.
Подбор цветовой схемы: Вы выбрали доминирующий цвет — что дальше?
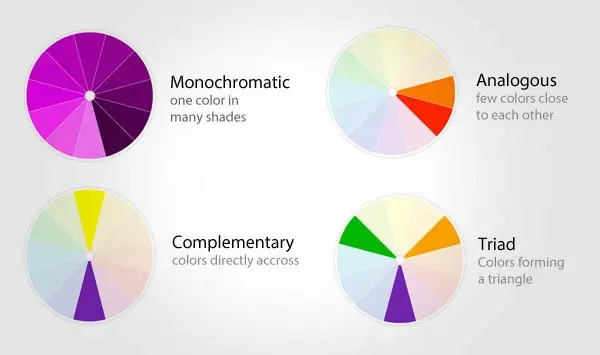
Как только вы выбрали доминирующий цвет, который передает характер вашего сайта, пришло время сосредоточиться на вторичном цвете, чтобы дополнить вашу цветовую схему. Вот варианты, представленные на цветовом круге.

- Монохромные: Монохромные схемы используют один цвет и исследуют различные варианты света и насыщенности. Хотя монохромные схемы считаются наименее утомляющими для глаз, они рискуют быть скучными. Хорошо расставленный акцент в виде дополнительного желтого или аналогичного фиолетового может многое дать, например, на странице, утопающей в оттенках синего.
- Аналогичные: Аналогичные цвета расположены рядом друг с другом на цветовом круге и обычно создают комбинации, приятные для глаза. В отличие от монохромных схем, аналогичные цвета соприкасаются с соседними цветами на колесе (представьте красные, оранжевые и желтые оттенки осенних листьев, переплетенные на дереве). Аналогичные цветовые схемы часто встречаются в природе и обычно имеют гармоничный эффект.
- Дополнительные: Дополнительные цвета находятся напротив друг друга на цветовом круге, создавая высокий контраст, яркую, привлекающую внимание схему при их совместном использовании. Используйте их экономно, чтобы подчеркнуть детали, которые вы хотите выделить (кашель *кнопки призыва к действию* кашель).
- Триада: Цветовые схемы триады используют цвета, которые равномерно распределены по цветовому кругу, как точки треугольника. Классическим примером триадной схемы является сочетание фиолетового, зеленого и оранжевого — лучше всего, когда один цвет доминирует, а другие два используются в качестве акцентов.
Выбор цветовых схем может показаться сложным, особенно когда речь заходит о более сложных комбинациях, таких как раздельно-дополняющие и четырёхцветные схемы — поэтому, возможно, самое простое, о чём стоит помнить на начальном этапе, это то, что некоторые из наиболее приятных для взгляда и эффективных цветовых схем просты.
Учитывайте оттенки и тона при выборе дополняющих друг друга цветов
Теперь, когда ваш основной цвет выбран и у вас есть базовая концепция цветовой схемы, важно понимать и учитывать другие факторы. Отточите свои цветовые комбинации, играя с оттенками, тональностями и полутонами.

- Тон: Тоны создаются путем добавления белого к любому оттенку на цветовом круге для осветления, десатурации и уменьшения интенсивности цвета.
- Тональность: Тональности – это, так сказать, серая зона между тонами и оттенками. Тональности создаются путем добавления черного и белого к исходному оттенку для того, чтобы либо затемнить, либо осветлить его, и уменьшить насыщенность исходного оттенка.
- Оттенок: Оттенки создаются добавлением черного к оттенку, что приводит к богатому, темному и более интенсивному цвету.
Имейте в виду, что резкие сочетания цветов могут утомлять глаза. Возьмите, к примеру, схему с ярко-оранжевым текстом на ярко-синем фоне: хотя цвета создают высокий контраст, они буквально режут глаза. Однако корректировка оттенка и тона уравновешивает цветовые значения, что приводит к визуально приятной и легко читаемой схеме золотого текста на темно-синем фоне.
Подчеркните цвета там, где это важно для конверсий
То, что 90 процентов мгновенных покупательских решений зависят от цвета, невозможно переоценить важность выбора оттенков для конверсии веб-сайта.
DreamHost знает кое-что о дизайне посадочных страниц, приводящих к конверсиям. Расширение в социальных медиа, надежный хостинг и оптимизация SEO играют свою роль в привлечении клиентов в ваш магазин или блог — но такие простые вещи, как яркая кнопка призыва к действию или хорошо размещенное свободное пространство, могут творить чудеса.
Лучшие целевые страницы не перегружены. Они просты, прямолинейны и основаны на принципах хорошего дизайна. Применяйте ваши новые знания теории цвета, рассматривая эти факторы и советы по дизайну целевых страниц:
- Выделяется ли ваш заголовок? Будьте внимательны к цветам фона и никогда не позволяйте вашей цветовой схеме поглотить ваше сообщение.
- Читаем ли основной текст на вашем сайте? Не бойтесь использовать простой черный на белом! Это не только самое легкочитаемое сочетание цветов, но и создает чистое, минималистичное ощущение практически в любом контексте.
- Является ли ваш призыв к действию жирным и привлекательным? Если у вас есть кликабельный призыв к действию, она – дива, требующая внимания. Здесь вам захочется использовать контрастные цвета, чтобы они выделялись.
Раскройте своего внутреннего гуру дизайна без программирования с инструментами для DIY-дизайна
Возможно, на данном этапе вы думаете, что этот урок истории искусства и теории цвета был замечательным, но у кого есть время или терпение проводить часы, настраивая цветовую схему веб-сайта?
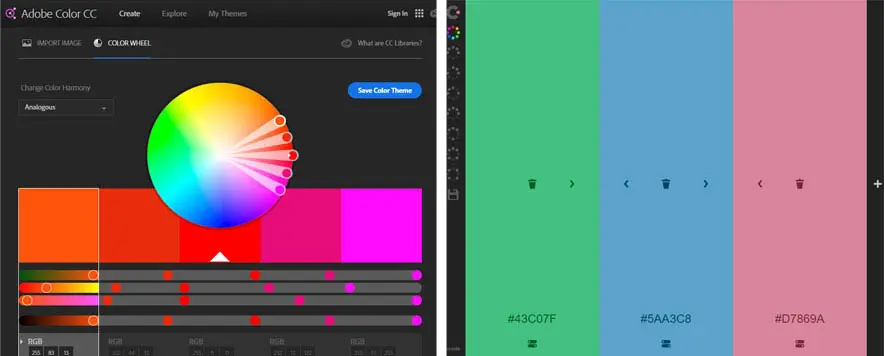
К счастью, существует множество инструментов, которые помогают подобрать и создать цветовую палитру в соответствии с вашими желаниями и предпочтениями. Adobe Color — один из моих фаворитов, в то время как Colour Code от Toptal предлагает опыт, управляемый курсором, который позволяет пользователям быстро перебирать варианты цветов. Более того, шестнадцатеричные коды доступны непосредственно.

Для тех, кто хочет без особых усилий реализовать новую цветовую схему, использование конструктора сайтов — отличный способ снять стресс при проектировании и создании страницы. Это тот друг, на которого можно положиться, помогая красить вашу гостиную, не разливая краску по плинтусам и не оставляя случайные пятна на краях потолка.
Это также лучший способ сохранить простоту. Представьте, что у вас есть управляемый хостинг (помните, это ваша команда надежных подрядчиков, которые круглосуточно следят за тем, чтобы стены, водопровод и электропроводка были в порядке) в сочетании с конструктором сайтов — вашим личным дизайнером интерьера, который оснащен полезным инструментарием, умениями столяра и всеми необходимыми кистями для рисования.
С помощью конструктора сайтов, такого как Конструктор сайтов WP от DreamHost, не обязательно быть экспертом в графическом дизайне или знатоком программирования, чтобы создать красивые сайты. Даже самые нерешительные среди нас могут начать работу с профессионально разработанной темой и затем настроить элементы, такие как цвета и шрифты, чтобы они соответствовали истории, которую мы хотим рассказать.
Правила и запреты при выборе цветов для вашей веб-страницы
В веб-дизайне, как и в интерьере или моде, существуют классические правила, которые никогда не выходят из моды. Обратите внимание на что можно и что нельзя в дизайне сайтов и всегда учитывайте, что сообщают выбранные вами цвета.
Что ваши цветовые решения говорят о той истории, которую вы хотите рассказать на вашем сайте? Вы стремитесь возбудить или успокоить вашу аудиторию? Передают ли ваши цветовые решения элегантность и профессиональную холодность или тепло и доступность?
Как цветовая схема вашего сайта влияет на навигацию и удобство использования вашего сайта? Способствует ли она привлечению внимания аудитории к наиболее важным элементам — например, к значку призыва к действию? Легко ли читается текст?
Создают ли выбранные вами цвета непреднамеренный эффект Лизы Фрэнк — иначе известный как радужное перенасыщение чувств? Эффект задуман? Отступите на шаг назад и подумайте о своих выборах флуоресцентного хартреза.
Когда сомневаетесь, держите все просто и помните: всегда есть возможность учиться на прошлых ошибках.