С каждым обновлением и выпуском Google, которые, кажется, заставляют мир гореть на несколько недель («Интернет уже никогда не будет прежним», — утверждает один из профессионалов) — мы определённо не можем претендовать на понимание того, что думает или планирует ведущий поисковик.
Одно можно сказать наверняка: уже долгое время, и, вероятно, в ближайшем будущем, Google любит контент, оптимизированный для SEO.
SEO
Поисковая оптимизация (SEO) – это практика повышения рейтинга сайта в результатах поиска. Результаты поиска формируются на основе множества факторов, включая релевантность и качество сайта.
Читать далееВ результате, это подробные и обычно объемные статьи (или посты на Reddit), которые часто занимают лучшие позиции на страницах результатов поисковой системы Google (SERPs).
Это все хорошо, верно?
Что ж, есть одна проблема — рост контента короткой формы, особенно видео (спасибо, TikTok!), меняет предпочтения потребителей.
Как достичь идеального баланса?
Вы должны создавать содержимое, которое будет достаточно качественным для Google (и всех поисковых систем), и в то же время также удобным для читателей, чтобы они могли взаимодействовать с вашим сайтом и находить нужную им ценность.
Здесь на помощь приходят якорные ссылки.
С помощью якорных ссылок вы можете быстро направить читателей прямо к определенной части страницы. Таким образом, посетители могут найти именно ту информацию, которую ищут, вместо того чтобы просматривать сотни, а чаще тысячи слов.
В этой статье мы рассмотрим:
- Как выглядят якорные ссылки и как они работают.
- Плюсы и минусы использования текста-якоря на ваших страницах или блогах.
- Три способа создания якорных ссылок на вашем сайте WordPress.
Давайте приступим к работе!
Что такое якорные ссылки
Технически, якорная ссылка (также известная как текст якоря или переходная ссылка) — это любая гиперссылка на странице, которая обычно указывает на другой раздел этой же страницы.
Чтобы создать такую ссылку, вам нужно построить фрагмент кода — не волнуйтесь, мы покажем как — вокруг URL, чтобы сделать его своего рода «закладкой». Затем вы можете прикрепить эту закладку к любому тексту или изображению на той же странице. Когда кто-то нажимает на закладку, он будет быстро прокручен к области страницы, которую вы указали с помощью вашего кода. Если это показалось вам непонятным, не беспокойтесь; это станет яснее, чем больше мы будем об этом говорить!
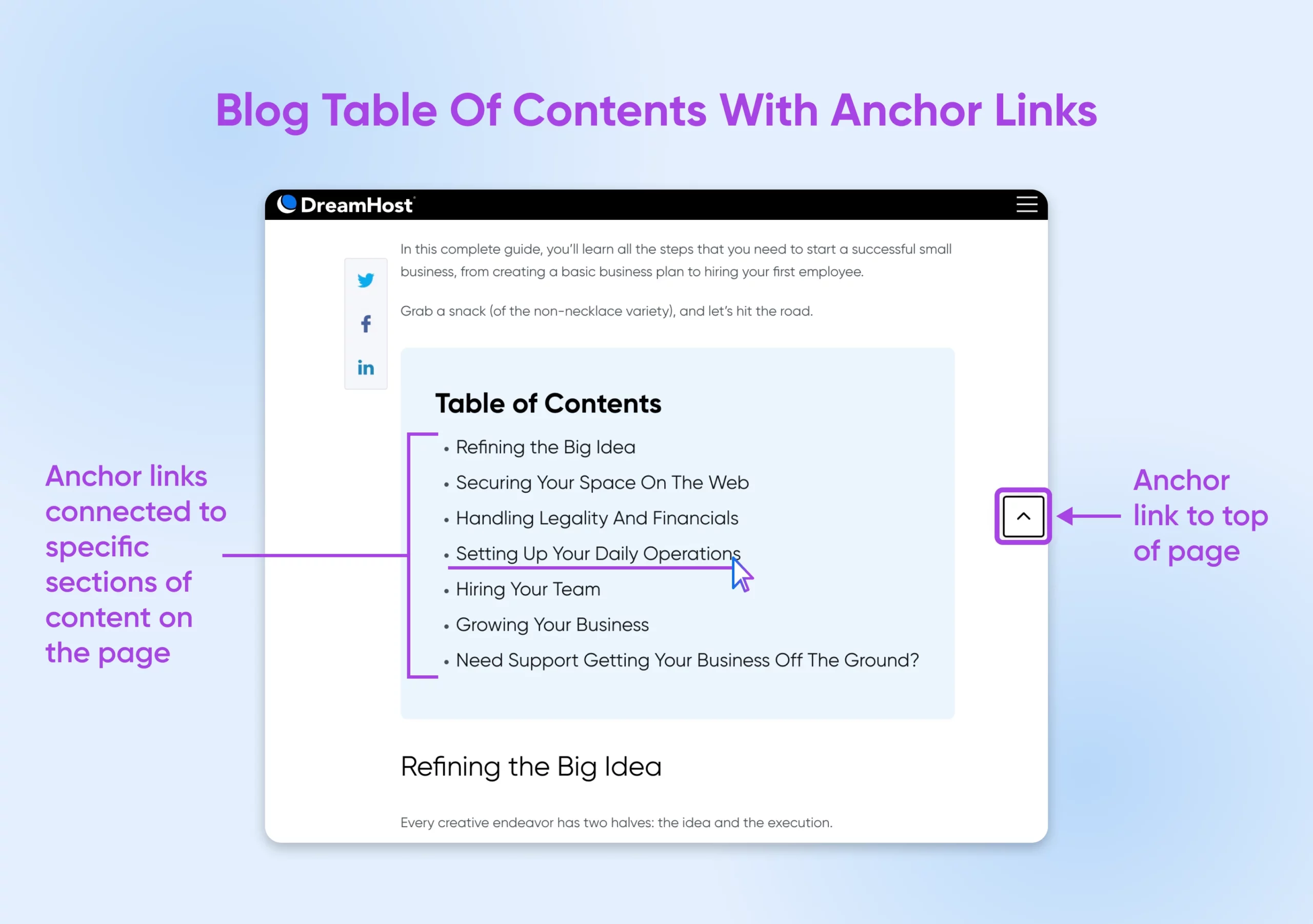
Во многих случаях вы столкнетесь с якорными ссылками в оглавлении (TOC) в начале страницы или поста.

Другие распространенные примеры якорных ссылок включают кнопки, которые возвращают вас в начало страницы, когда вы достигаете дна. Вы также можете использовать якорные ссылки для облегчения навигации по длинным целевым страницам.
Если на вашем сайте есть страница или пост, которые слишком длинные для ручной прокрутки, якорные ссылки помогут удержать внимание посетителей, прежде чем вы успеете представить всё самое интересное.
Важно отметить, что поисковые системы не утверждают, что якорные ссылки напрямую улучшают ваше позиционирование в поисковых системах. Однако они улучшают опыт как для пользователей, так и для поисковых систем, которые ранжируют контент.
Плюсы и минусы якорных ссылок в WordPress
В целом, настройка якорных ссылок может помочь улучшить навигацию по контенту. Однако не все так радужно — есть несколько недостатков, которые вам стоит учесть.
Здесь мы рассмотрим обе стороны вопроса.
Pro: Лучший опыт во всех отношениях
С текстом-якорем читатели могут быстро получить обзор вашего контента, что снижает вероятность их отказа и увеличивает вероятность взаимодействия с ним. Кроме того, веб индексаторы — боты, которые помогают поисковым системам понимать контент в интернете — могут быстрее и яснее обрабатывать списки.
Давайте более подробно рассмотрим это преимущество.
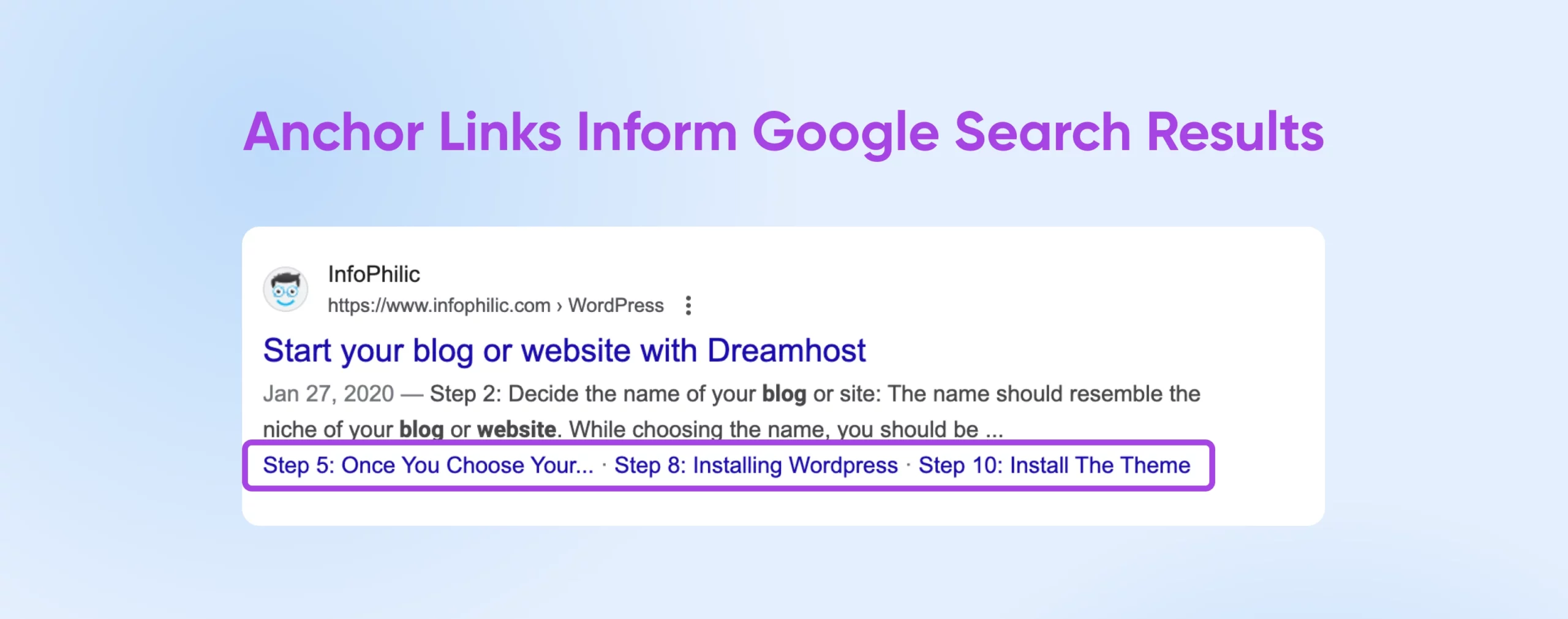
Когда богатые фрагменты появляются рядом с высокими позициями в результатах поиска Google, они часто включают часть содержания страницы, которое обычно создается с использованием якорных ссылок. Google также может использовать содержание для заполнения раздела «Люди также спрашивают» в верхней части страницы результатов. В некоторых случаях Google может даже отображать якорный текст статьи под мета-описанием в виде кликабельных ссылок.

Все эти способы, которыми Google использует текст-якорь и оглавления, помогают посетителям понять, что они найдут, даже не кликая, что может помочь снизить показатель отказов вашего сайта. Это потому, что вы облегчаете жизнь пользователям, которые могут зайти на страницу, предположить, что это не то, что им нужно, так как они сразу не видят желаемого, и уйти. Вместо этого вы можете удержать их намного дольше — больше времени для конверсий! — рассказывая им точно, что они могут найти в записи или на странице, и даже перенаправляя их туда.
Pro: Упрощенный обмен контентом
Текст-якорь упрощает использование ссылок, которые позволяют перейти к определенному разделу внутри статьи. Это особенно полезно для менеджеров социальных сетей при создании публикаций и команд поддержки, которым необходимо делиться ключевыми частями статей с помощью с клиентами.
Минус: Сокращение времени на сайте
Если вы измеряете метрику, такую как время на сайте, чтобы оценить контент и производительность сайта, якорные ссылки могут на самом деле сократить среднее время, которое посетители проводят на вашем сайте, поскольку они могут сразу перейти к нужному контенту, вместо того чтобы читать весь статью.
Вам решать, как найти баланс между удовлетворением потребностей ваших посетителей и необходимостью достижения определённых ключевых показателей эффективности (KPIs).
Минус: В дальнейшем может быть сложнее обновлять содержимое
Со временем вам может потребоваться обновить ваш домен сайта или создать 301 редиректы, что, скорее всего, изменит ссылки на вашем сайте. При изменении ссылок может быть сложно отследить и обновить весь анкорный текст, который вы создали, чтобы убедиться, что каждая ссылка остается актуальной и точной.
Как создать якорную ссылку в WordPress (3 варианта)
Заметили акцент на оглавлении здесь? Это потому, что оглавление, вероятно, является самым эффективным способом использования якорных ссылок на вашем сайте. Однако имеет смысл использовать якорные элементы только для длинных страниц или блог-постов. Нет строгих правил, но любой текст длиной более 1500 слов может извлечь выгоду из оглавления и соответствующих якорных ссылок.
Добавление якорной ссылки к более короткому контенту не обязательно плохо, но это может быть менее полезным — что делает это плохим использованием вашего времени и, возможно, создает визуальный беспорядок для читателей.
Вы смотрите на длинную страницу или пост, который хотите сделать более полезным для посетителей сайта?
К счастью, создание якорных ссылок в WordPress невероятно просто!
Вы можете сделать это вручную или с помощью плагинов — сейчас мы рассмотрим оба варианта.
1. Добавьте якорную ссылку с помощью HTML
Весь текст, который вы видите на страницах и в записях WordPress, работает на коде HTML. HTML вместе с CSS и JavaScript являются одними из наиболее используемых языков программирования и разметки. Если вы хотя бы немного ознакомитесь с любым из них, вероятно, сможете делать гораздо больше — и с меньшими разочарованиями! — на вашем сайте WordPress.
HTML
HTML означает HyperText Markup Language. Это самый основной строительный блок веба и стандартный язык разметки для создания веб-страниц и приложений.
Читать далееИтак, мы начнем с того, что покажем вам, насколько легко понять и редактировать HTML!
Сначала выберите страницу или пост, куда вы хотите добавить якорные ссылки. Мы будем работать с блог-постом.
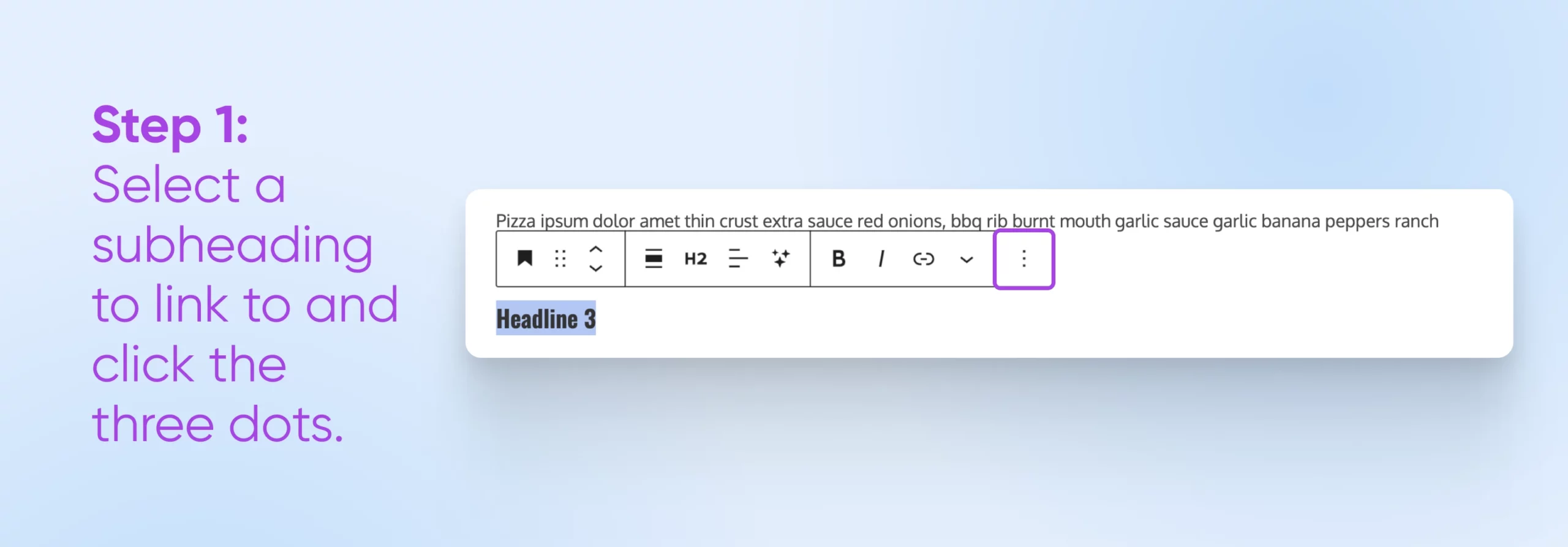
Чтобы создать якорную ссылку, сначала необходимо установить якорь. Для этого выберите подзаголовок, на который вы хотите сделать ссылку, и нажмите на три точки, которые появляются справа во всплывающем меню.

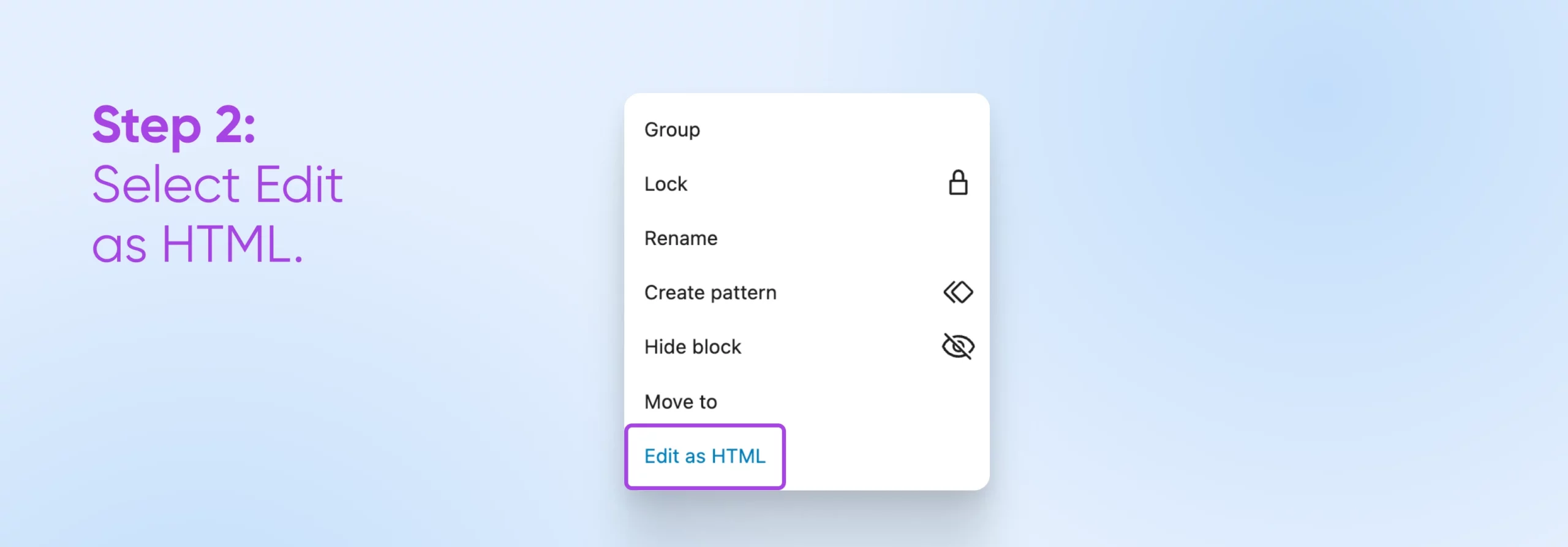
Выберите Редактировать как HTML внизу.

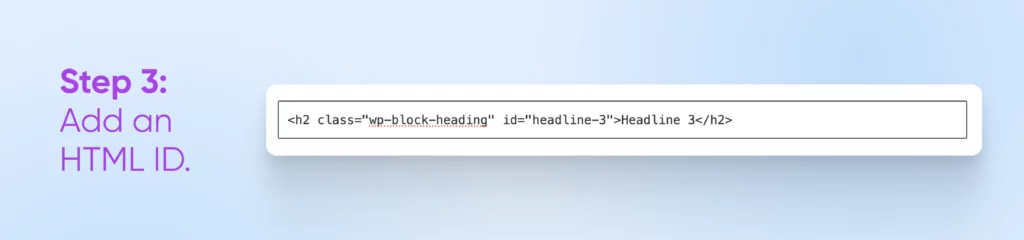
Что нам нужно сделать, так это добавить HTML ID. Этот ID будет якорем, к которому мы будем ссылаться позже. Он будет расположен перед названием подзаголовка, на который вы кликнули, в нашем случае >Заголовок 3<.
Формат: id=“имя-якоря”. Наше имя якоря будет “headline-3.” Вот как должен выглядеть этот код, когда мы закончим: <h2 class="wp-block-heading" id="headline-3">Заголовок 3</h2>.

Как только идентификатор будет на месте, вы можете прикрепить его к тексту в вашем оглавлении (или где-либо еще, где вы хотите его разместить) для создания якорной ссылки!
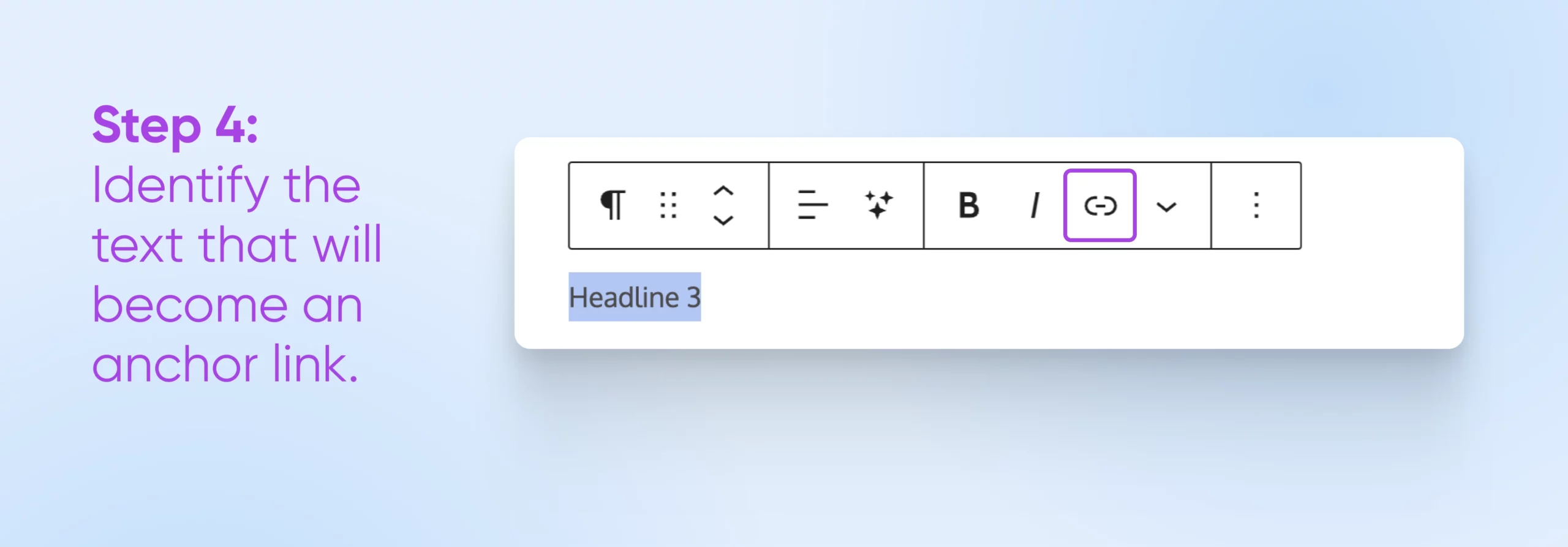
В нашем примере мы прокрутим вверх до Заголовка 3 в оглавлении, выберем его и нажмем на значок ссылки, который появляется в всплывающей панели редактирования.

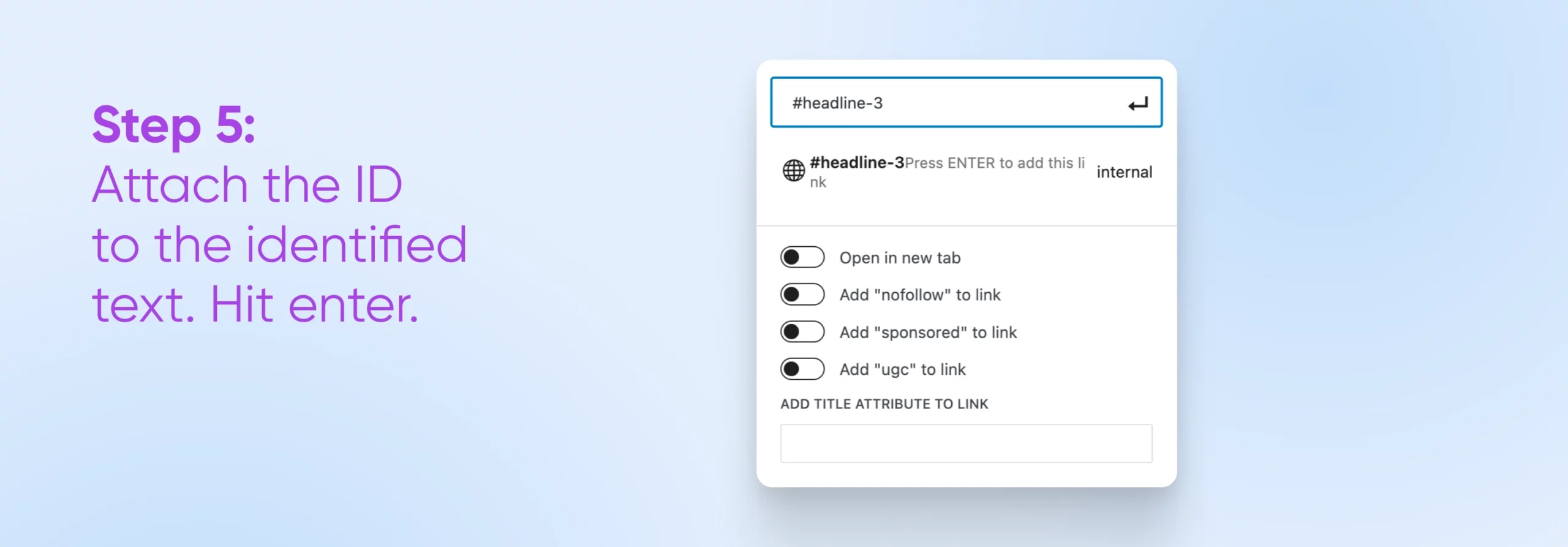
В поле URL ссылки мы введем созданный идентификатор, предварительно поставив #.

Нажмите Enter , чтобы подтвердить, сохраните вашу работу, а затем опубликуйте ваши изменения. Вы не сможете увидеть результат в редакторе WordPress, поэтому зайдите и посмотрите готовую страницу на вашем сайте, чтобы убедиться, что все работает.
Ручное создание якорных ссылок HTML может показаться пугающим, если вы не привыкли работать с кодом. Однако, как видите, добавление якорных тегов чрезвычайно просто. Как только вы узнаете, как работает процесс, добавление этих ссылок вручную должно занять всего несколько секунд.
Если вы хотите создать ссылку на якорь ID, расположенный на другой странице или в новой вкладке, убедитесь, что вы включили абсолютный URL, начиная с https.
2. Создание якорных тегов с использованием блочного редактора
Теперь мы покажем вам, насколько легко современные темы блоков позволяют добавлять якорную ссылку — без необходимости кодирования.
Это потому что Редактор блоков позволяет добавлять HTML-якоря или идентификаторы без необходимости переключения в режим просмотра кода.
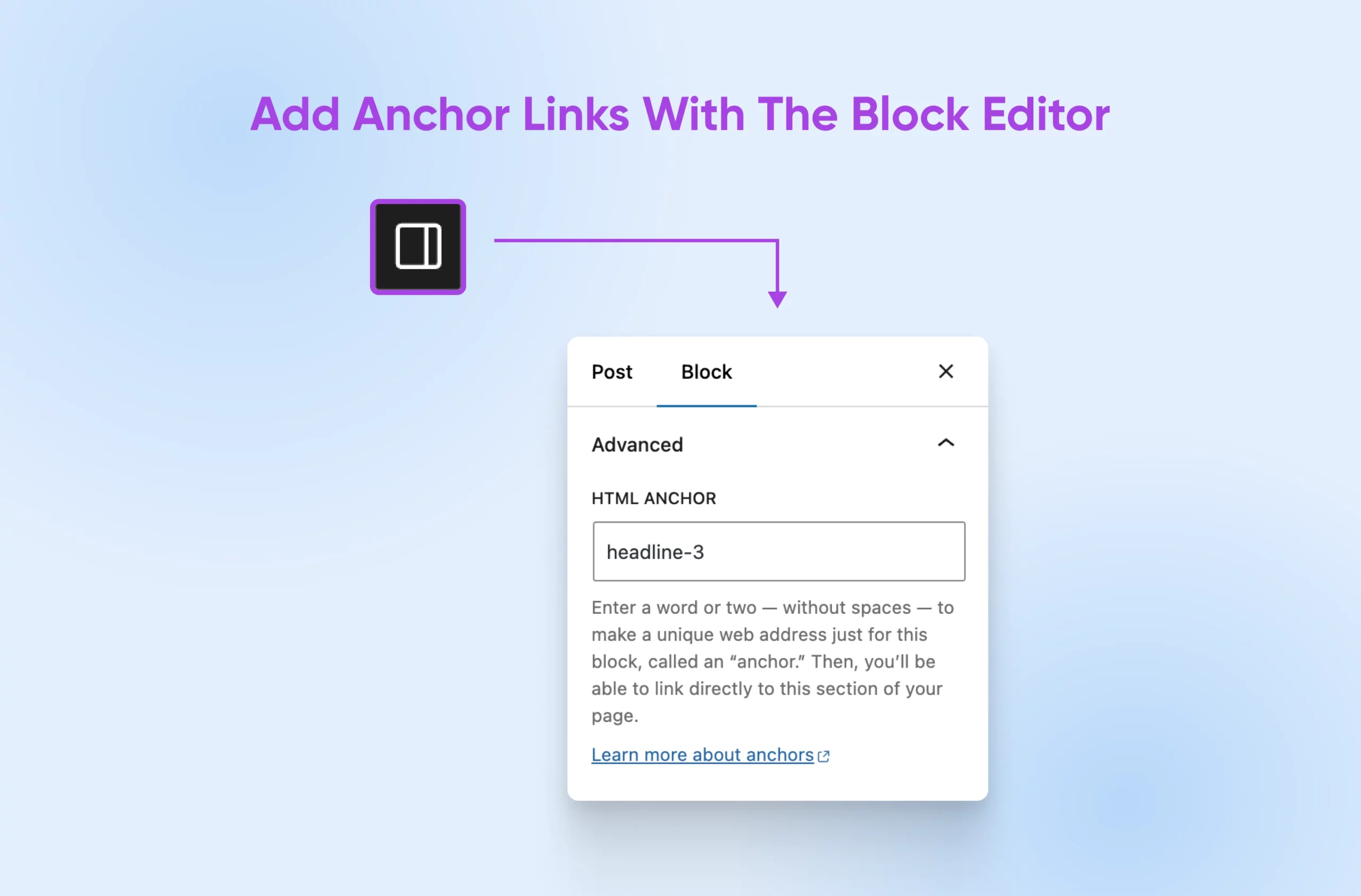
Как и в предыдущем методе, первое, что вам нужно сделать, это добавить HTML ID или якорь к тексту, на который вы хотите сослаться. Выделите текст и откройте меню настроек, нажав на квадратную иконку в правом верхнем углу.
Перейдите в раздел Block и внизу откройте раздел Advanced. Вы увидите поле с названием HTML anchor. Все, что вам нужно сделать, это добавить ваш уникальный текст якоря в это поле. Мы снова используем «headline-3».

Теперь мы повторим те же шаги, что и выше:
- Выберите текст, к которому вы хотите привязать якорь.
- Нажмите на значок ссылки, который появляется на панели редактирования.
- Введите #, а затем созданный вами ID.
- Нажмите Enter, сохраните, опубликуйте и проверьте вашу работу!
Теперь осталось повторить процесс столько раз, сколько потребуется, в зависимости от того, сколько разделов вы хотите добавить якорные ссылки. Нам нравится, насколько легко редактор блоков облегчает этот процесс, особенно если вы регулярно работаете с длинными текстами (это про нас!).
Примечание: Не видите всех крутых функций редактора блоков, о которых мы только что говорили? Возможно, вы не используете тему блоков! Хотя вы вполне можете обойтись добавлением текста якоря в HTML, мы рекомендуем обновиться до темы блоков, чтобы воспользоваться всеми новыми функциями, которые сообщество WordPress добавляет каждый день. Это упростит вашу жизнь! Начните здесь, чтобы узнать, как сделать обновление.
3. Быстро создайте ссылку на якорь с помощью WordPress Plugins
Не должно быть удивлением, что существует более одного WordPress плагина в каталоге плагинов, которые вы можете использовать для добавления якорных ссылок в WordPress.
- Плагин All in One SEO (AIOSEO) (платный) обладает множеством функций, одна из которых — создание оглавлений.
- Link Whisper (платный) сфокусирован на оптимизации ссылок и позволяет пользователям быстро вставлять якорные ссылки.
- С LuckyWP Table of Contents все ясно из названия — плагин позволяет создавать связанные оглавления всего за несколько кликов.
Создание оглавления для каждого из ваших постов может быть трудоемким процессом. Вам нужно вручную добавлять несколько якорных идентификаторов и создавать ссылки по одной. Давайте рассмотрим решение, которое делает эту задачу немного проще, автоматически генерируя оглавления для постов и страниц на вашем сайте.
Хотя процесс должен выглядеть достаточно похожим для любого плагина, который вы выберете, мы проведем вас через специфику настройки бесплатного, легкого варианта — Easy Table of Contents.
Чтобы использовать плагин, сначала необходимо перейти в Plugins > Add New Plugin в вашем редакторе WordPress.

Поиск по Easy Table of Contents, используйте кнопку Установить сейчас, дождитесь завершения установки, затем нажмите Активировать, чтобы запустить его на вашем сайте.
После активации плагина вам необходимо настроить его параметры. Перейдите в раздел Настройки в боковой панели администратора WordPress и найдите Оглавление.

В меню Включение поддержки, убедитесь, что страницы и записи отмечены, если вы хотите использовать оглавления для обоих.
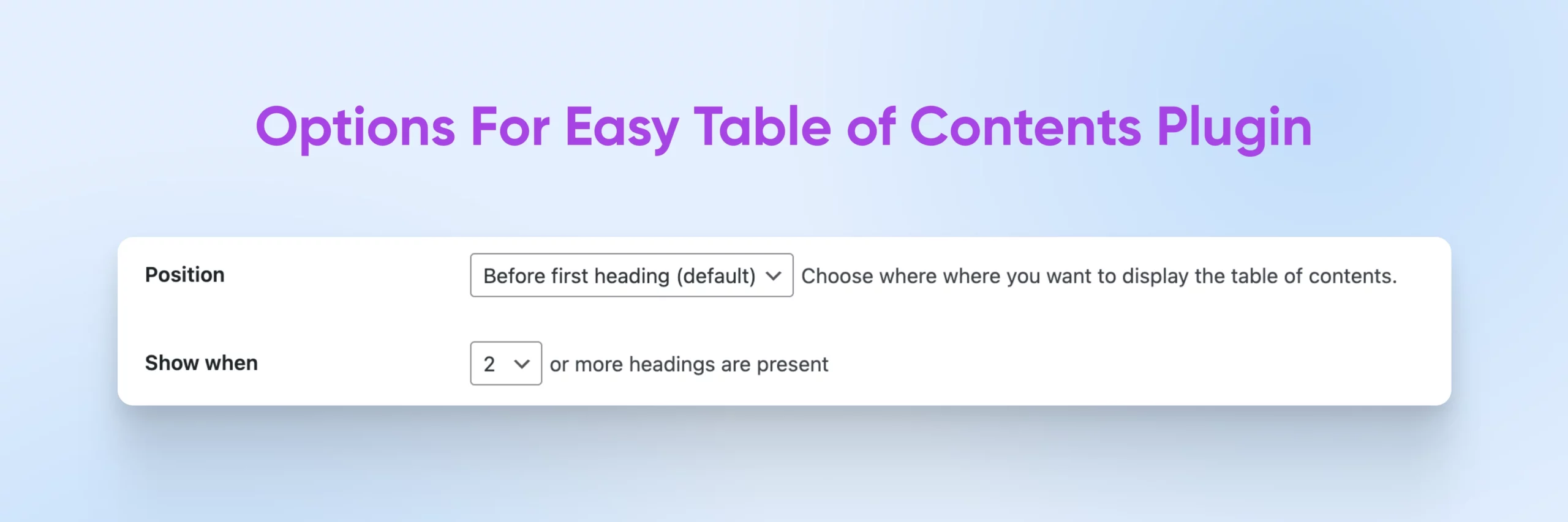
Теперь прокрутите вниз до Позиции, параметра, который позволит вам выбрать, где отображать ваши оглавления. На момент написания этого текста, по умолчанию, они будут отображаться в сообщениях и страницах прямо перед первым заголовком.
Прямо под этим параметром, настройка Show when позволяет вам решить, сколько заголовков должно быть в статье или на странице, чтобы плагин отобразил оглавление. По умолчанию у плагина установлено определенное число. Сейчас это два. Вы можете изменить любую из этих настроек, если хотите.

На этой странице гораздо больше настроек. Когда вы будете довольны всем, сохраните ваши изменения внизу экрана и перейдите к записи или странице, где хотите добавить оглавление. Мы вернемся к блог-посту, над которым работали.
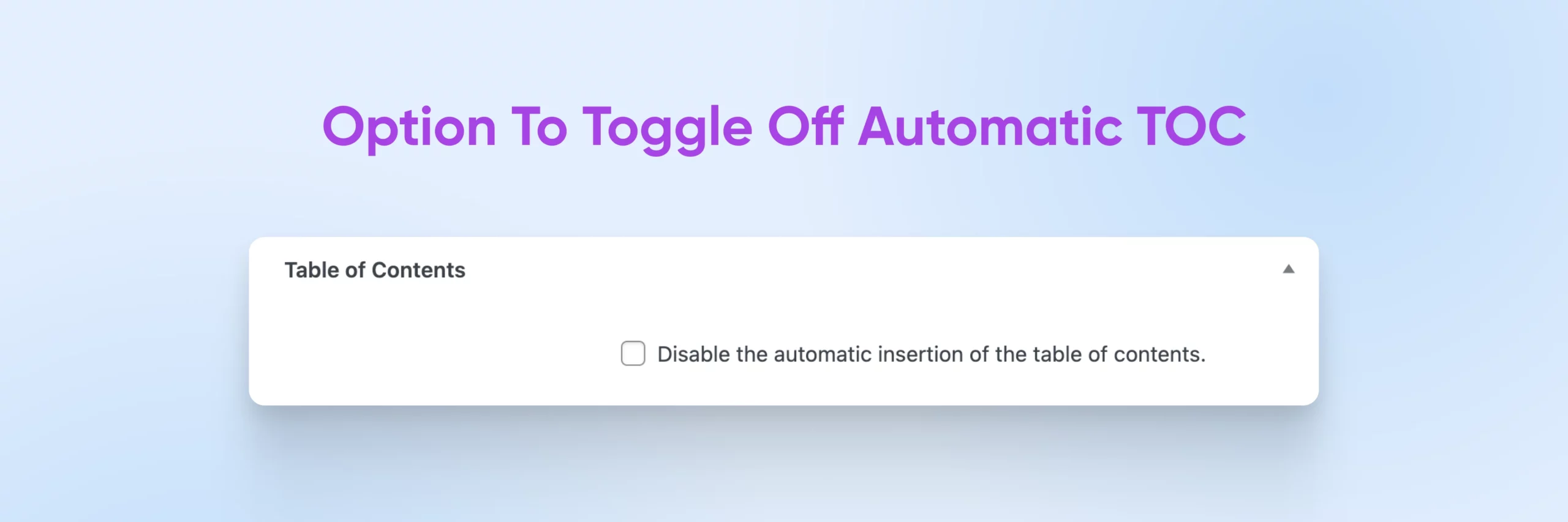
Внизу страницы вы увидите новый раздел под названием Содержание. Это означает, что плагин работает и будет автоматически устанавливать идентификаторы якорей и создавать полное содержание с ссылками на них!

Вы должны увидеть текст, указывающий на то, что оглавление будет автоматически вставлено, если оставить поле неотмеченным. Нам нравится эта функция, потому что она позволяет легко отключить оглавление для страниц, где это имеет смысл. Рекомендуем прокрутить страницу и поиграть с настройками еще раз, чтобы узнать, хотите ли вы сделать что-то уникальное с этим постом. Например, вы можете создать заголовок для вашего оглавления, переместить его, исключить любые заголовки, которые вы не хотите отображать, и многое другое.
Имейте в виду, что эти изменения будут применяться только к этой публикации и перекроют любые глобальные настройки, которые вы только что сделали в меню настроек.
Сохраните вашу публикацию, опубликуйте её и перейдите на живую страницу, чтобы увидеть ваше быстрое, простое и свежее оглавление в действии!

Чем еще можно улучшить ваш сайт WordPress?
Якорные ссылки являются невероятно полезными элементами для повышения SEO, а также помогают пользователям ориентироваться на сложных страницах и в длинных материалах. Вы можете использовать якорные ссылки в оглавлениях, меню навигации, сносках и многом другом. К счастью, как вы уже видели, WordPress облегчает добавление якорных ссылок в ваш контент!
Но использование якорных ссылок — это всего лишь один из множества трюков, которые вы можете применить для повышения рейтинга вашего сайта в поисковых системах и улучшения пользовательского опыта.
Если вы хотите узнать больше о улучшении работы с WordPress, а также о важном рейтинге SEO, вот несколько дополнительных учебных материалов, которые вы можете изучить:
- 25+ лучших бесплатных и платных инструментов SEO (Добавьте в закладки!)
- Чек-лист для переработки вашего сайта для невероятного обновления
- Повысьте ваш рейтинг с помощью этих 20 техник SEO
- Топ-7 основных элементов веб-дизайна
- Обратите внимание на URL: Как создать структуру сайта дружелюбную к SEO
- Интересуетесь, как создать сайт? Вот полное руководство
- SEO на странице и вне страницы: Полное руководство и необходимые советы
Вы ищете хостинг для WordPress, который поможет вам предоставлять длинные тексты тысячам посетителей без замедления вашего сайта? Пакеты хостинга WordPress от DreamHost разработаны для обработки больших объемов трафика при сохранении высокой скорости вашего веб-сайта.
Как насчет небольшой помощи в дизайне, маркетинге и других аспектах ведения успешного бизнеса в наше время? У нас также есть планы, чтобы поддержать вас и в этом. Ознакомьтесь со всеми услугами нашей великолепной команды профессиональных услуг и разработайте идеальную стратегию обслуживания вашего сайта уже сегодня.

Непревзойденный хостинг WordPress
Надежные, молниеносные решения для хостинга, специально оптимизированные для WordPress.
Смотрите также
