Когда у вас есть конкретные требования, выбор темы WordPress не является легкой задачей. Ваш выбор должен соответствовать внешнему виду и предоставлять все необходимые функции — некоторые компромиссы почти неизбежны.
Настройка выбранной темы – один из способов решения этой проблемы. Однако темы WordPress требуют периодического обновления. Когда разработчик вашей темы выпускает новую версию, все ваши настройки могут быть сброшены.
Решение?
Создайте дочернюю тему WordPress, которая наследует функциональность оригинальной темы, но сохраняет ваш стиль. Даже если вы примените обновление темы, ваша настроенная дочерняя тема останется неизменной.
В этом посте мы подробнее рассмотрим дочерние темы WordPress — от того, зачем они вам нужны, до того, как создать свою собственную. Давайте начнем!
Что такое дочерняя тема?
Дочерняя тема
«Дочерняя тема» — это тема WordPress с таким же внешним видом и функциональностью, как у её «родительской темы». Однако вы можете настраивать её файлы отдельно от файлов родительской темы.
Читать далееWordPress позволяет создавать упрощенную копию любой темы для настройки. Оригинальная тема становится родительской темой, а копия известна как дочерняя тема.
Дочерняя тема зависит от родительской, используя функции и дизайн оригинальной темы. Когда родительская тема обновляется, обновляется и дочерняя.
Но, как и подросток, дочерняя тема обладает некоторой независимостью. Когда вы настраиваете дочернюю тему, изменения применяются поверх оригинальной родительской темы. Эти добавления сохраняются, даже когда родительская тема обновляется или изменяется каким-то другим образом.
Также стоит отметить, что изменения в вашей дочерней теме не влияют на родительскую тему. Фактически, они хранятся отдельно. Это означает, что у вас есть свобода экспериментировать, не беспокоясь о нарушении базового кода. Вы даже можете полностью удалить вашу дочернюю тему, и это не окажет никакого воздействия на оригинальную родительскую тему.
Использование дочерней темы упрощает поддержку и обновление вашего сайта. Это также поможет избежать риска прямого редактирования родительской темы, которая может быть перезаписана и потеряна.
Различия между дочерними и родительскими темами
Родительская тема
При работе с дочерними темами WordPress всегда есть родительская тема. Это тема, от которой дочерняя тема наследует свой стиль и функциональность. Любые изменения в дочерней теме не повлияют на код родительской темы.
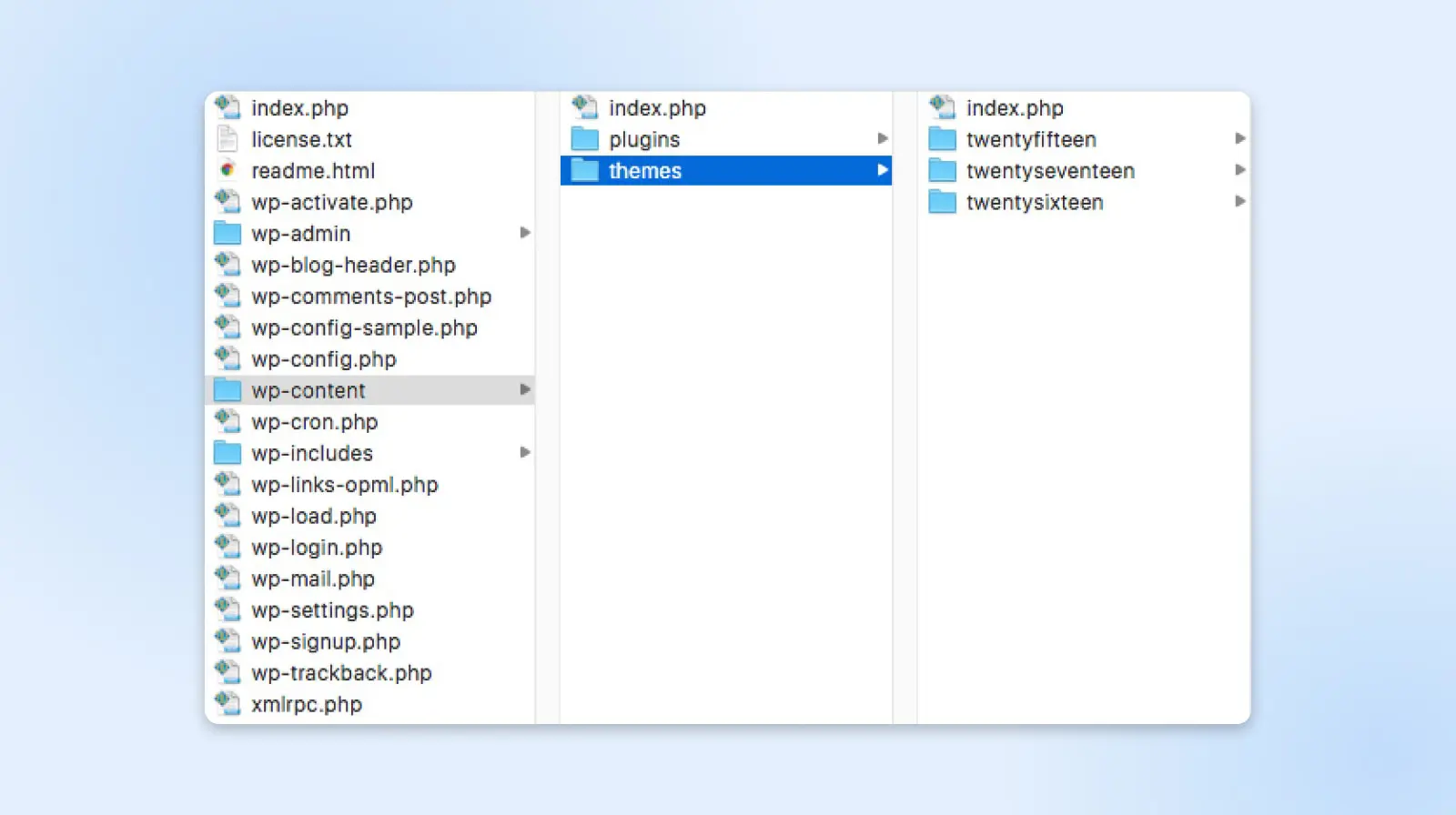
Читать далееСуществует несколько технических отличий между родительской и дочерней темами. Например, папка родительской темы обычно включает:
- Файл style.css , который определяет внешний вид и оформление вашего сайта.
- Файл functions.php , который позволяет добавлять функции или изменять стандартное поведение WordPress.
- Несколько шаблонных файлов, определяющих отображение различных страниц на вашем сайте.
В отличие от этого, папка дочерней темы требует наличия только двух обязательных файлов: style.css и functions.php. Вы должны добавить эти файлы в директорию /wp-content/themes/.
Вы можете использовать дочернюю тему для стилистических изменений вашего сайта, таких как изменение стандартной цветовой палитры, шрифтов, и макетов.
Например, допустим, вы хотите изменить цветовую схему вашего сайта. Вы можете сделать это, создав новый файл style.css в директории дочерней темы и добавив следующий код:
body {
background-color:#fff;
}
h1 {
color: #000
}
Мы изменили цвет фона и цвет H1 в приведенном выше коде. Эти изменения переопределят стили родительской темы и обновят цвета на вашем сайте. Вы можете внести столько изменений, сколько необходимо, в файл style.css дочерней темы.
Дочерняя тема наследует все от родительской темы. Это включает все файлы шаблонов, функции и ресурсы, такие как изображения и файлы JavaScript. Если вы хотите внести изменения в эти элементы, вам нужно скопировать их в директорию дочерней темы из родительской темы. Затем вы можете редактировать файлы.
Почему вам следует использовать дочернюю тему
Использование дочерней темы на вашем сайте WordPress имеет несколько преимуществ, включая:
- Защита изменений темы от автоматических обновлений.
- Настройка визуальных элементов вашей темы.
- Изучение редактирования тем, что является шагом к разработке собственной темы.
Использование дочерней темы также требует минимального опыта программирования. В большинстве случаев вам нужно добавить всего несколько строк кода в файл style.css. Это облегчает начало работы с дочерней темой, даже если вы не разработчик тем.
Если вы хотите углубиться, вы можете добавить новые элементы и функции в свою дочернюю тему через пользовательский код.
Как создать дочернюю тему WordPress с использованием плагина
Использование плагина, вероятно, самый простой способ создать дочернюю тему WordPress. Плагин может провести вас через весь процесс пошагово, что означает, что вам не требуется никаких технических знаний.
В этом руководстве мы будем работать с плагином Child Theme Configurator. Этот удобный инструмент поможет вам анализировать вашу тему на предмет проблем, создать дочернюю тему и редактировать её, чтобы она соответствовала вашим требованиям к дизайну и стилю веб-страницы.
Шаг 1: Загрузите и установите дополнение Child Theme Configurator
Для начала вам нужно скачать и установить Child Theme Configurator. Вы можете сделать это, перейдя на страницу плагина и нажав на кнопку Скачать:

Ваш компьютер загрузит файлы темы в формате ZIP. Затем перейдите в панель управления WordPress и перейдите в Plugins > Add New, чтобы загрузить файлы.
Кликните на Upload Plugin > Choose File, и выберите загруженную папку:

После установки плагина вам остаётся только активировать его. Имейте в виду, что вам также потребуется выбрать тему WordPress, из которой вы будете создавать вашу дочернюю тему.
Шаг 2: Анализ родительской темы
Затем перейдите в Инструменты > Дочерние темы:

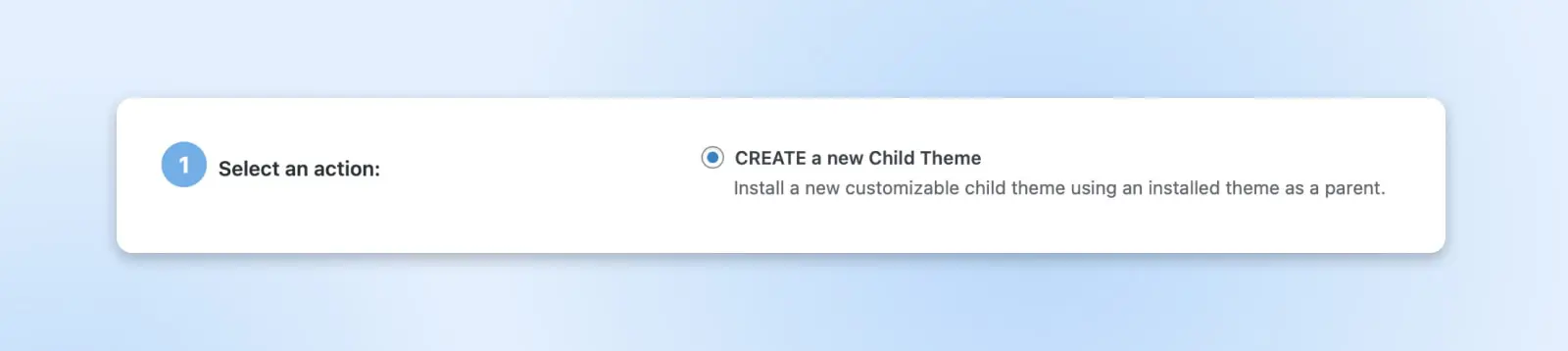
Плагин проведет вас через этапы создания дочерней темы. Просто выберите СОЗДАТЬ новую дочернюю тему, чтобы начать:

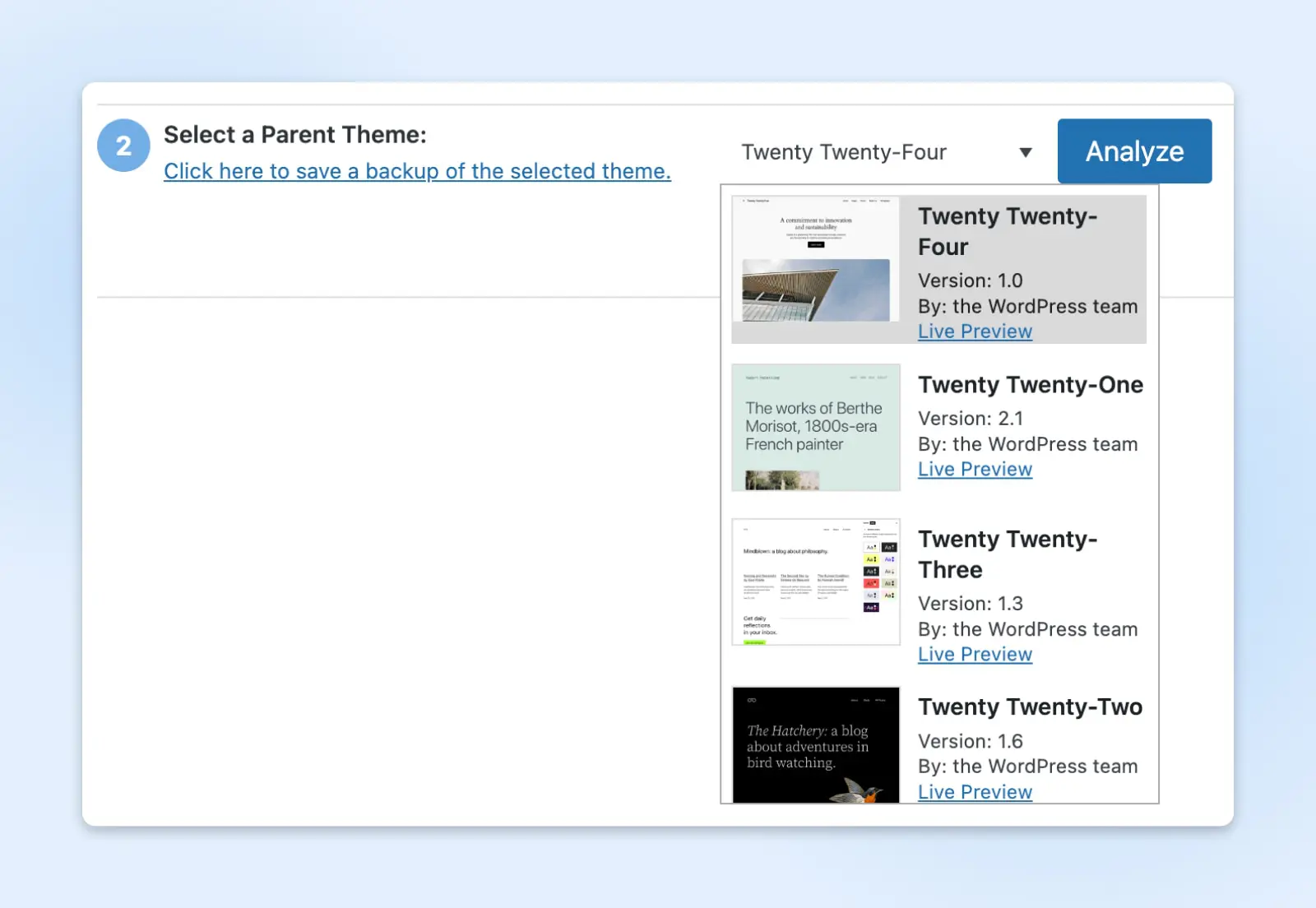
Вам будет предложено выбрать родительскую тему из выпадающего меню. Если на вашем сайте WordPress установлено несколько тем, убедитесь, что вы выбрали ту, которую хотите настроить:

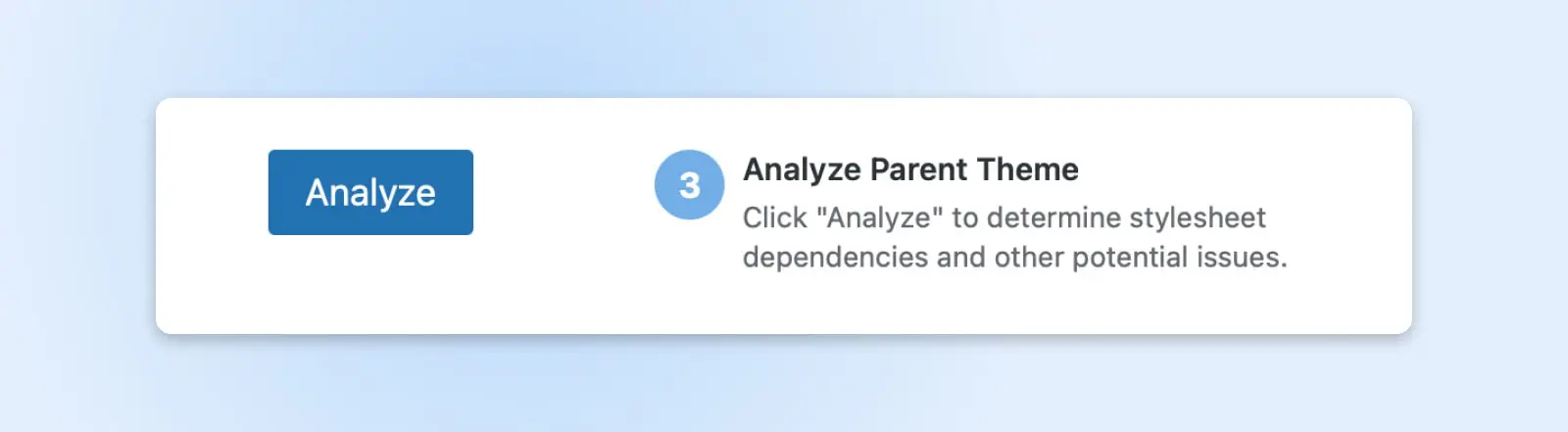
Теперь нажмите Анализировать для проверки родительской темы на наличие потенциальных проблем с кодом:

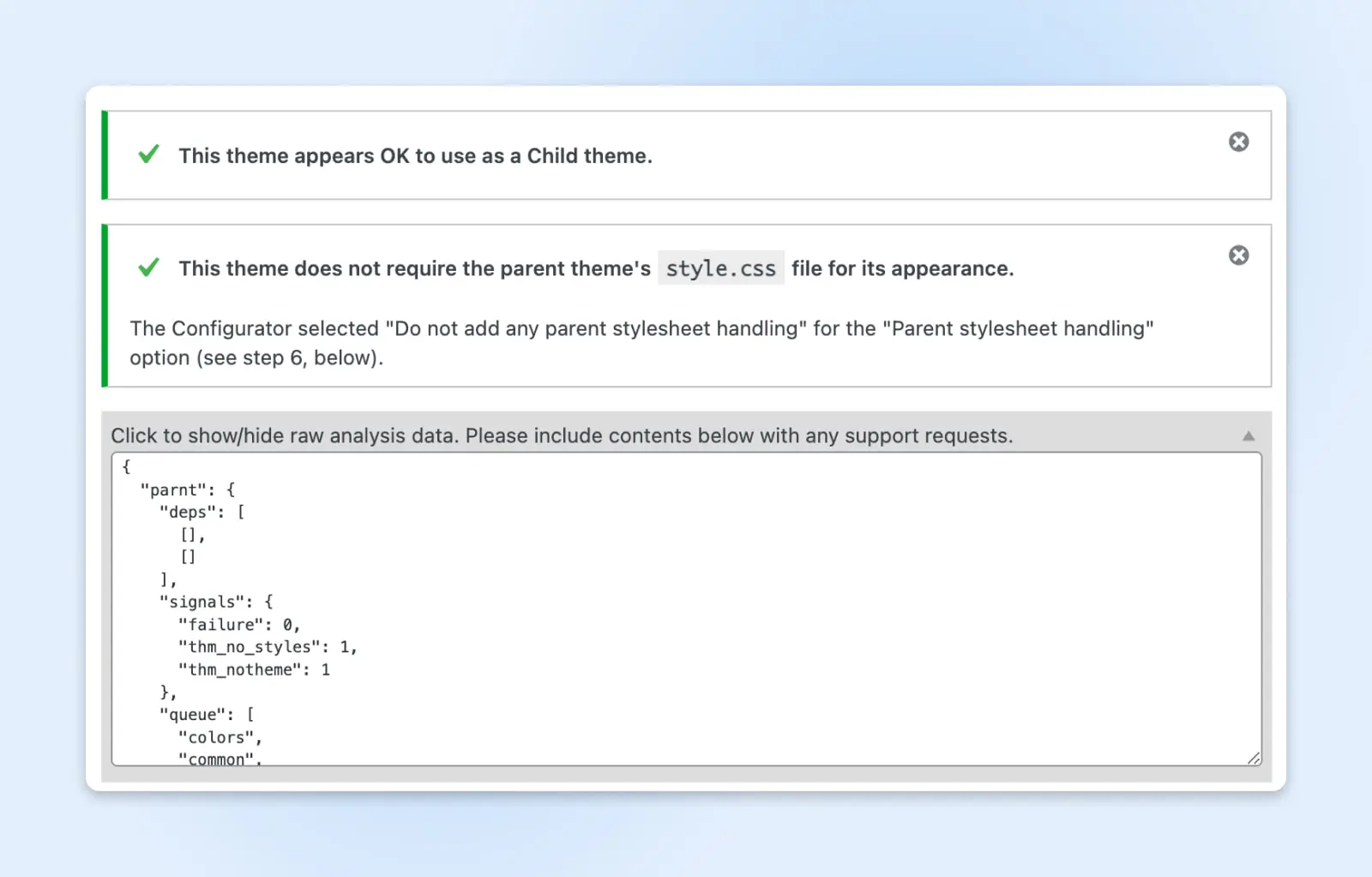
Если плагин обнаружит какие-либо проблемы совместимости или ошибки в коде, он выведет их здесь. В противном случае вы увидите зеленое сообщение об успешной проверке, информирующее вас, что можно приступать к созданию дочерней темы:

Как только вы определите, что ваша родительская тема подходит для дочерней темы, вы можете перейти к следующему шагу. (Вы также можете показать анализ исходных данных или отправить запросы на поддержку создателю плагина с этой страницы.)
Шаг 3: Назовите вашу директорию дочерней темы
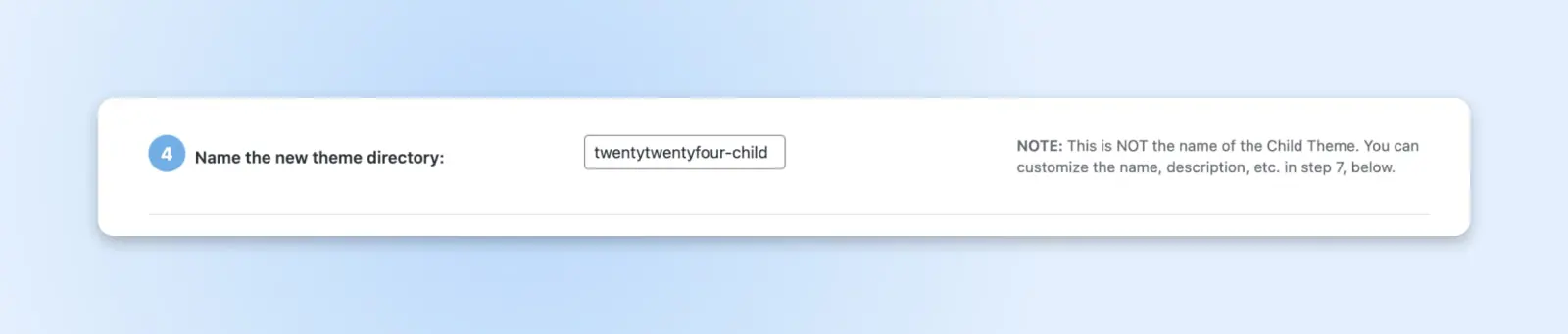
Далее вас попросят создать имя директории дочерней темы. Это имя папки в файлах вашего сайта.
Вы можете назвать его как угодно, при условии, что имя будет уникальным для вашего сайта и содержать допустимые символы. Мы используем “twentytwentyfour-child” для простоты:

Имейте в виду, что называние директории темы не то же самое, что и называние вашей дочерней темы или добавление описания темы. Эти шаги будут выполнены позже.
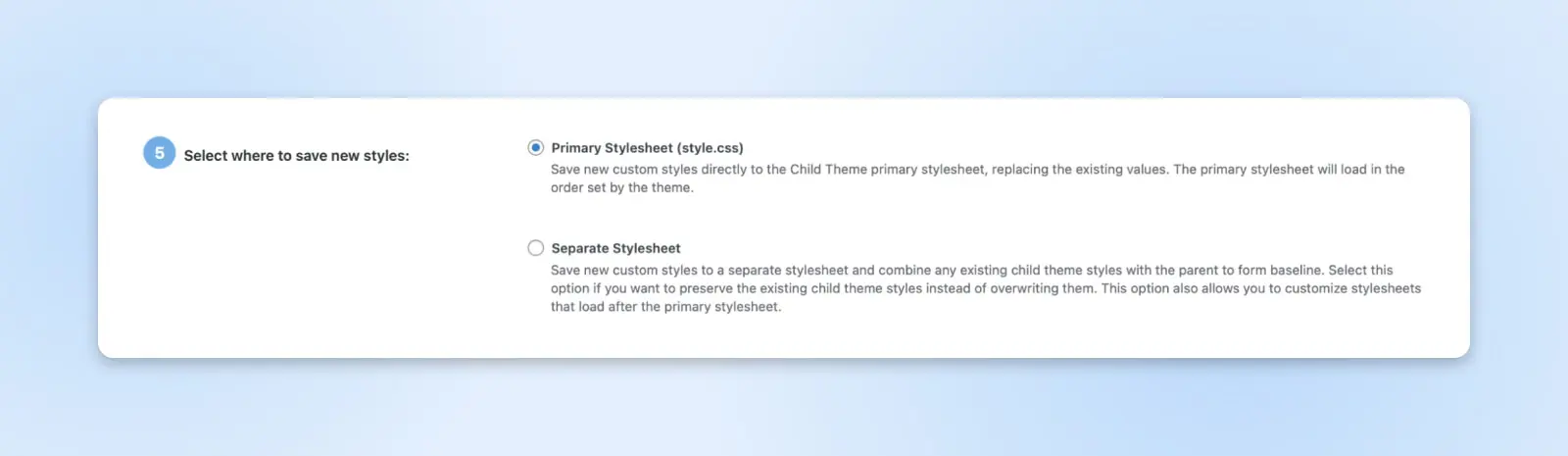
Шаг 4: Выберите таблицы стилей для дочерней и родительской тем
Далее вам нужно будет выбрать новый стилевой файл для вашей дочерней темы. Если вы выберете основной стилевой файл (style.css), ваши пользовательские CSS-стили перекроют содержимое существующей темы.
CSS
Каскадные таблицы стилей (CSS) — это необходимый язык программирования, используемый для стилизации веб-страниц. CSS помогает создавать красивые страницы, изменяя внешний вид различных элементов, включая стиль шрифта, цвет, компоновку и многое другое.
Читать далееЭто параметр по умолчанию, и мы рекомендуем выбрать его, если вы новичок в дочерних темах:

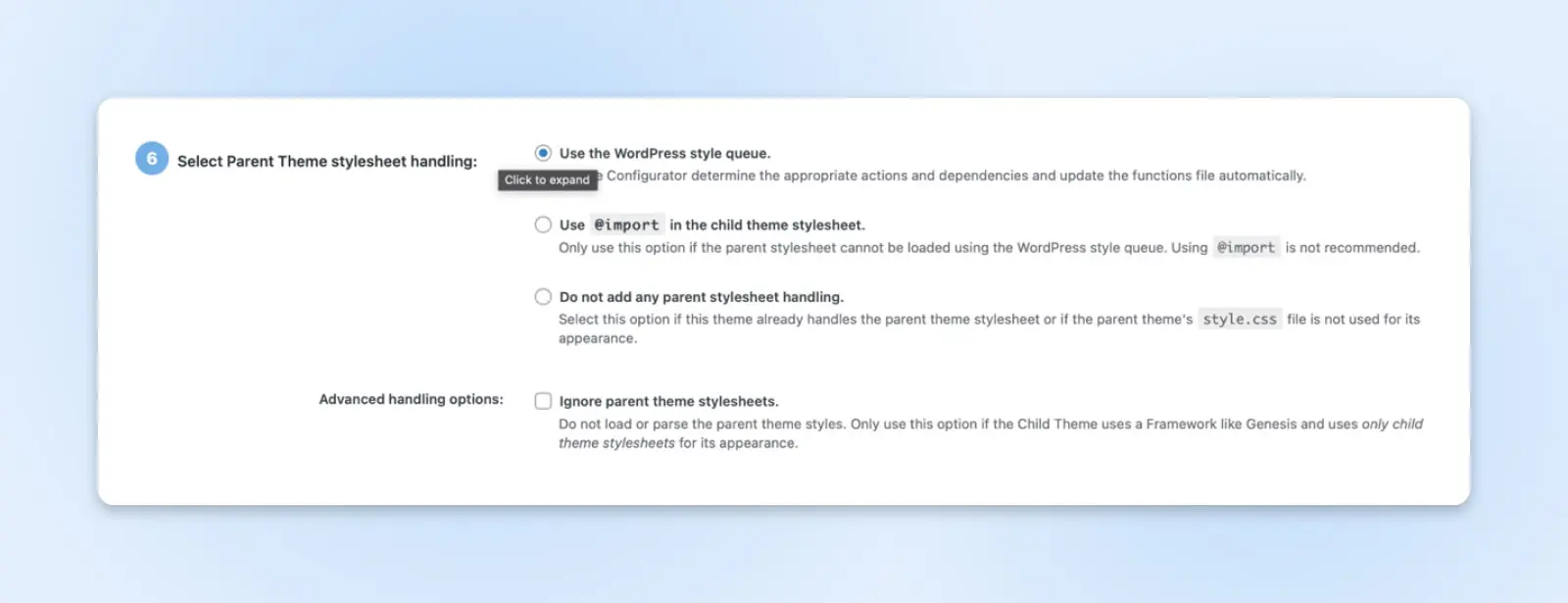
Теперь вас попросят выбрать метод обработки стилей родительской темы. Есть различные варианты, но мы рекомендуем придерживаться Use the WordPress style queue для большинства случаев:

Для начинающих лучше использовать настройки по умолчанию, пока вы не ознакомитесь с тем, как родительская тема управляет таблицей стилей. Другие опции не всегда совместимы со всеми темами.
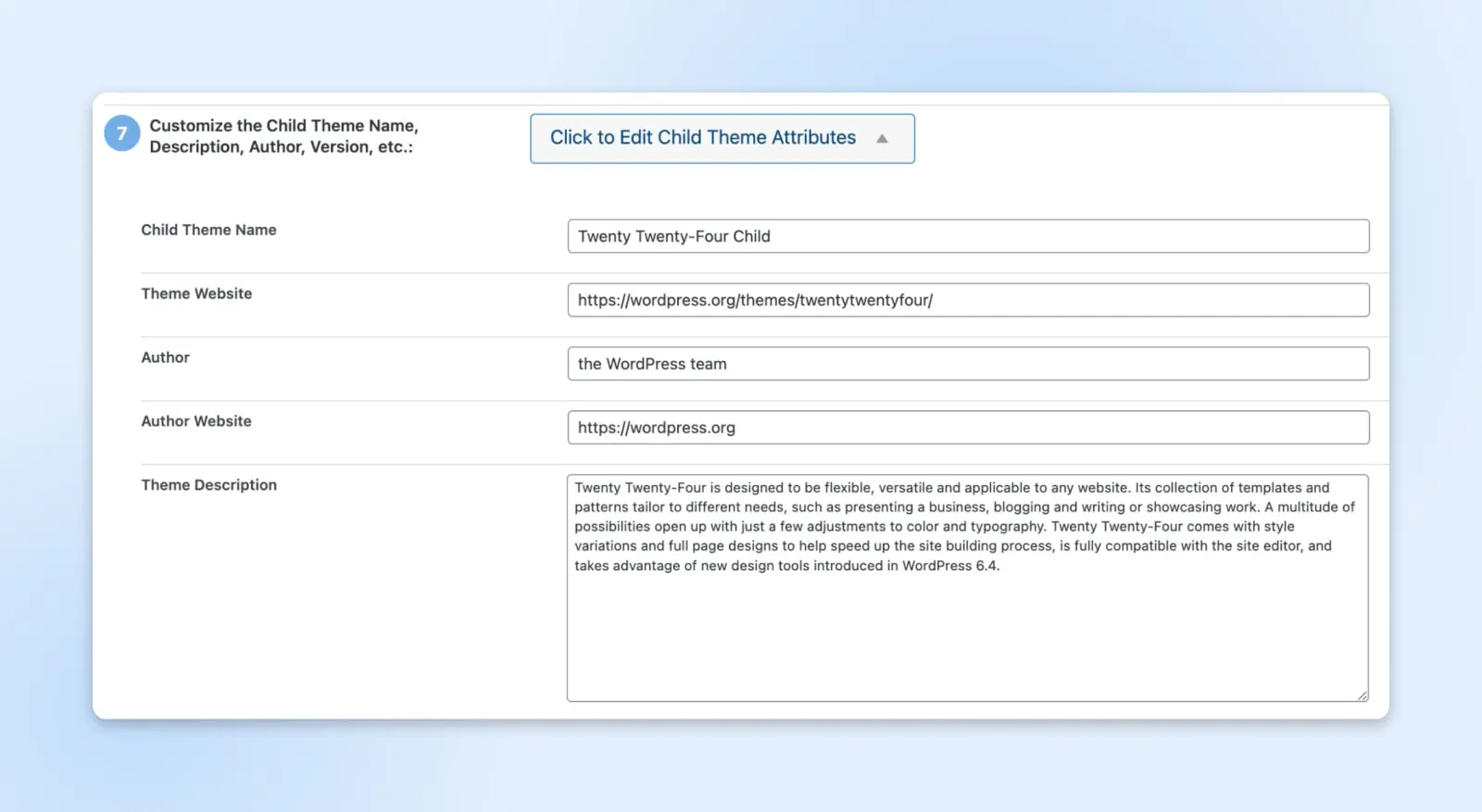
Шаг 5: Назовите вашу дочернюю тему
Следующий шаг – дать название вашей дочерней теме и написать для неё описание.

Конфигуратор дочерних тем извлечет информацию по умолчанию из вашей родительской темы и отобразит ее здесь. Если вы создаете дочернюю тему для личного использования, вы можете оставить данные без изменений.
Однако, если ваша родительская тема будет служить основой для разрабатываемой вами новой темы, возможно, вы захотите добавить краткое описание и уникальное имя.
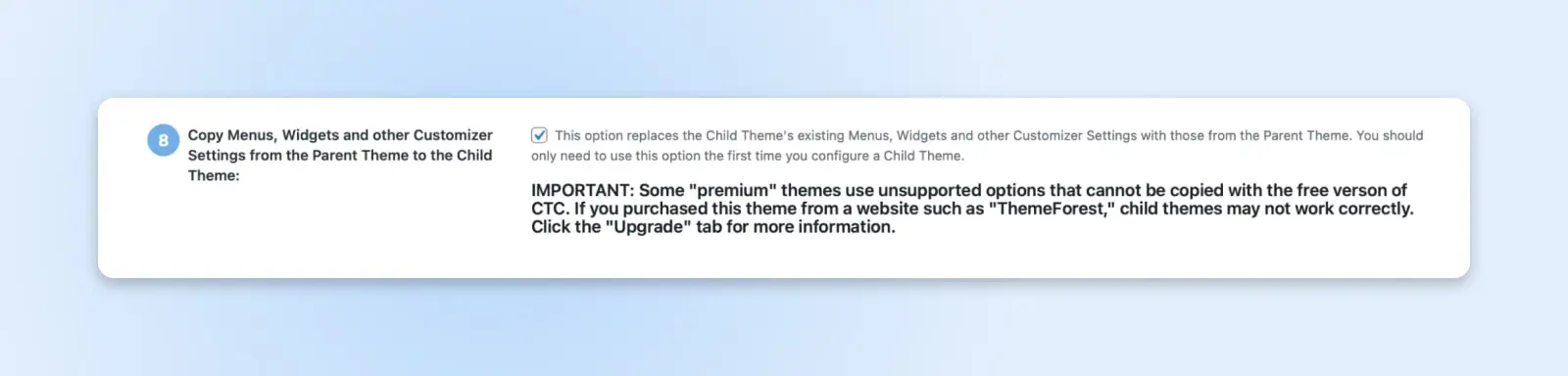
Шаг 6: Скопируйте настройки родительской темы в дочернюю тему
Теперь плагин попросит вас подтвердить, что он может скопировать настройки родительской темы в вашу дочернюю тему:

Этот шаг гарантирует, что ваша дочерняя тема будет брать свою функциональность и внешний вид из родительской темы. Обратите внимание, что если вы работаете с премиум-темой или ограниченной темой в качестве родительской, вы можете не иметь возможности выполнить этот шаг.
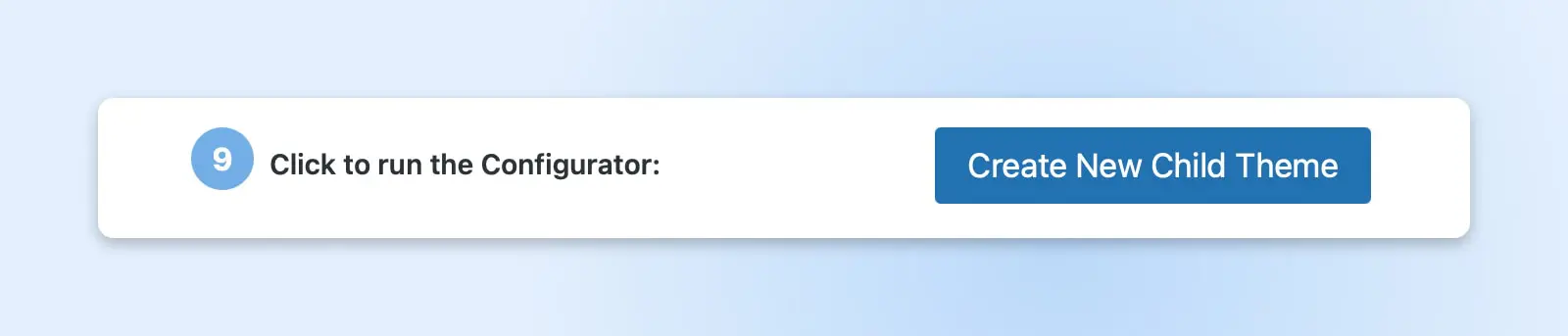
Шаг 7: Создайте вашу новую дочернюю тему и предварительно просмотрите её
Последний шаг – создание вашей дочерней темы. Кликните на кнопку Создать новую дочернюю тему и дождитесь, пока плагин выполнит свою работу:

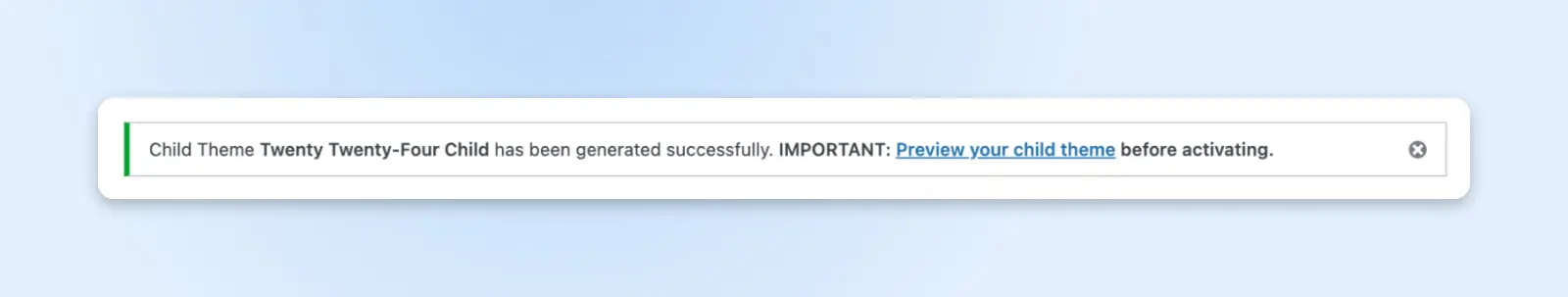
Вы должны получить уведомление о том, что ваша дочерняя тема была успешно создана:

Всегда предварительно просматривайте вашу дочернюю тему перед её активацией на вашем сайте. Этот шаг поможет вам убедиться, что все работает как надо. Затем нажмите Активировать и опубликовать, чтобы начать работу с вашей дочерней темой.
Как вручную создать дочернюю тему WordPress
Если вы предпочитаете не использовать плагин для создания дочерней темы, вы можете использовать ручной метод. Этот способ может быть предпочтительнее, если на вашем сайте уже используется слишком много плагинов.
Кроме того, ручное создание дочерней темы WordPress позволяет вам вносить все изменения на детальном уровне. Просто помните, что вам понадобятся средние знания CSS кода.
Вот пошаговое руководство:
Шаг 1: Разработайте план ваших изменений
Сначала найдите родительскую тему, которая вам нравится, и составьте список изменений, которые вы хотите внести. Вы можете просмотреть инструменты разработчика и увидеть код темы, чтобы внести правильные изменения.
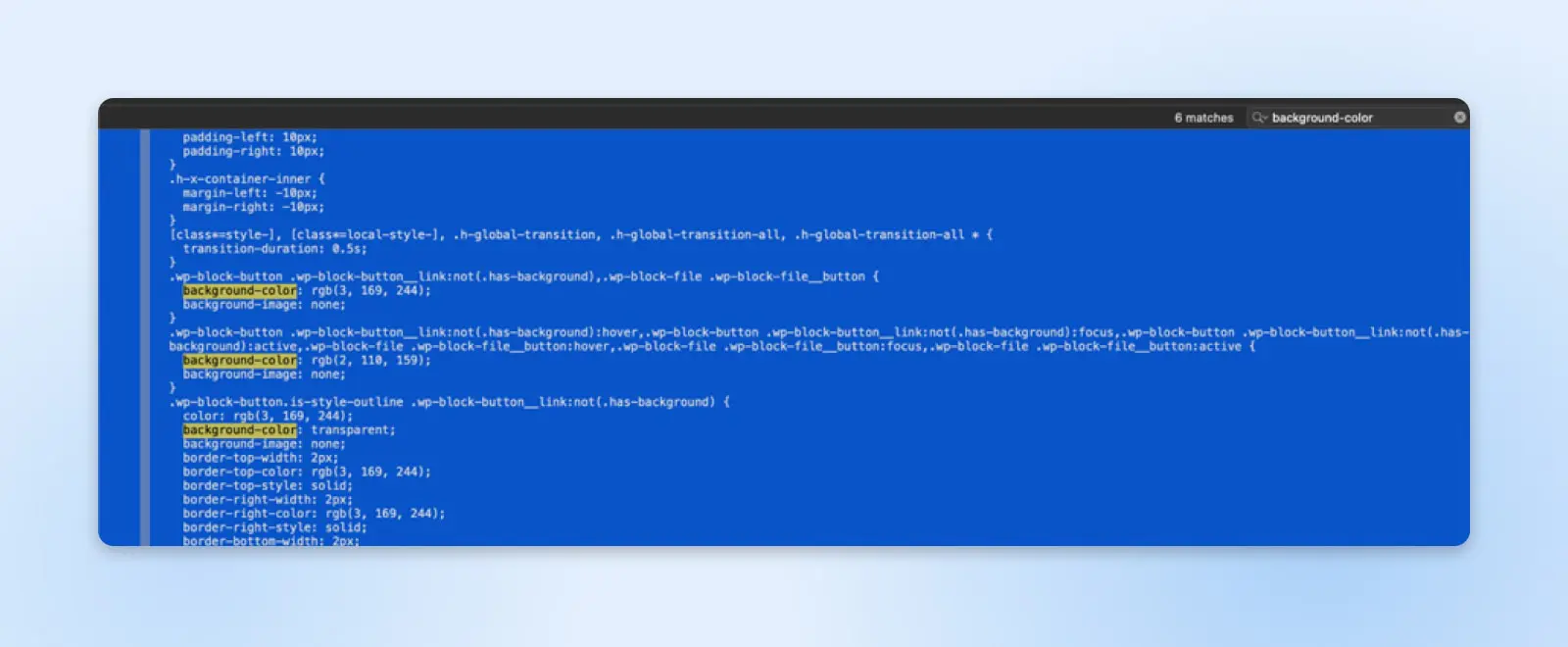
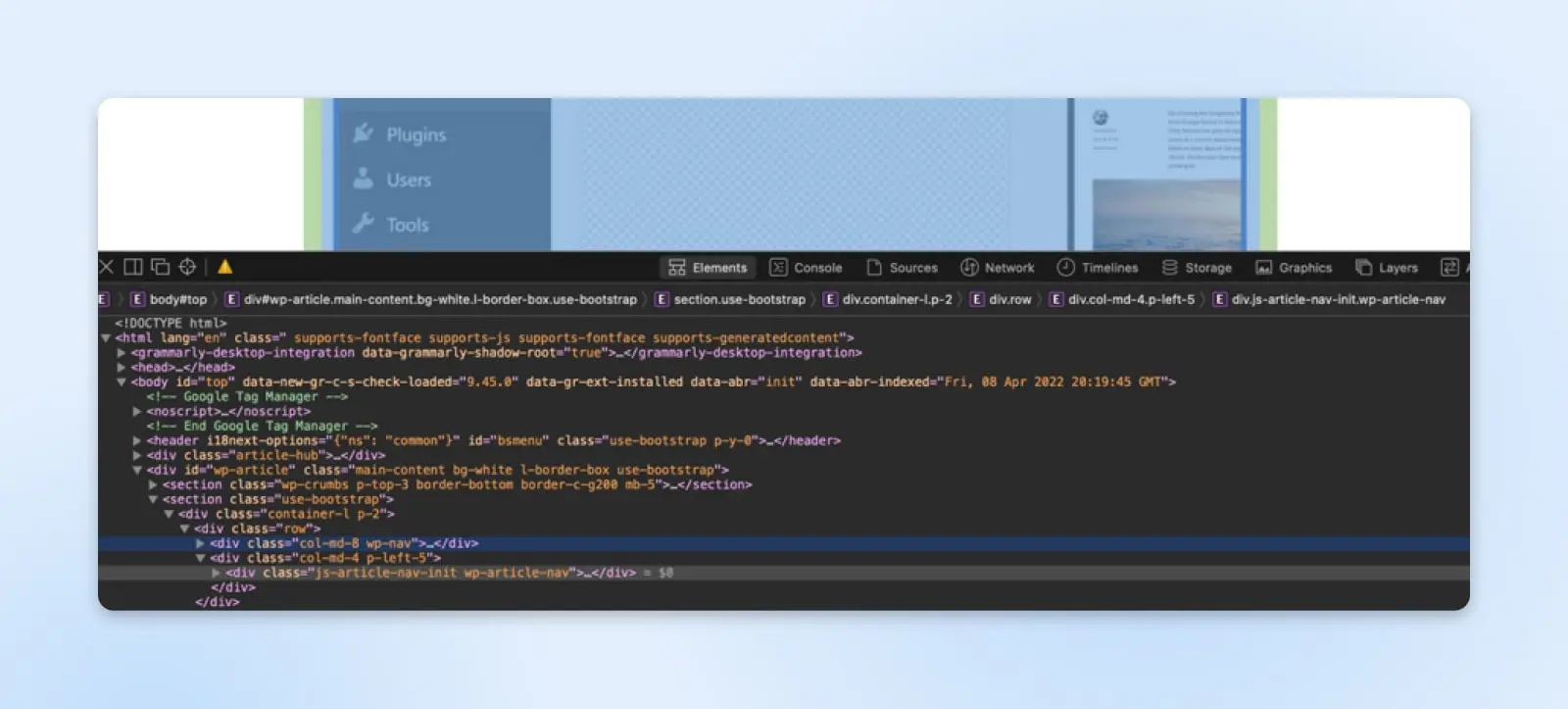
Чтобы просмотреть инструменты разработчика, щелкните правой кнопкой мыши в любом месте вашего сайта при работе с темой и выберите Inspect Element. Затем вы увидите страницу с данными, которая выглядит примерно так:

Здесь вы можете искать информацию о цвете фона, шрифтах, размере отступов и многом другом. Затем вы можете составить список особенностей, которые хотели бы изменить в вашей дочерней теме.
Шаг 2: Создать резервную копию вашего сайта
Необходимо сделать резервную копию вашего текущего сайта перед внесением изменений, чтобы избежать потери настроек. Вы всегда сможете вернуться к этой резервной копии, если потребуется. Также рассмотрите возможность использования временного сайта на случай критических ошибок.
Существует несколько различных способов создания резервной копии вашего сайта. Вы можете сделать это вручную с использованием плагина для создания резервных копий, что, вероятно, является самым простым методом для большинства людей.
В качестве альтернативы, вы можете сотрудничать с провайдером хостинга WordPress, который заботится о резервных копиях сайта. Наши планы управляемого хостинга DreamPress включают автоматические и по требованию резервные копии для защиты ваших данных.
Шаг 3: Создайте папку для вашей дочерней темы
Вам нужно создать папку для хранения файлов дочерней темы. Для этого сначала получите доступ к своим файлам через клиент Secure File Transfer Protocol (SFTP), такой как Filezilla, и перейдите в папку тем:

Здесь вы можете создать новый каталог для вашей дочерней темы. Создайте новую папку, которая будет носить имя родительской темы, и добавьте в конец «-child».
Например, если каталог вашей родительской темы называется “twentytwentyfour”, то каталог вашей дочерней темы будет называться “twentytwentyfour-child”.
Шаг 4: Создайте таблицу стилей для вашей дочерней темы
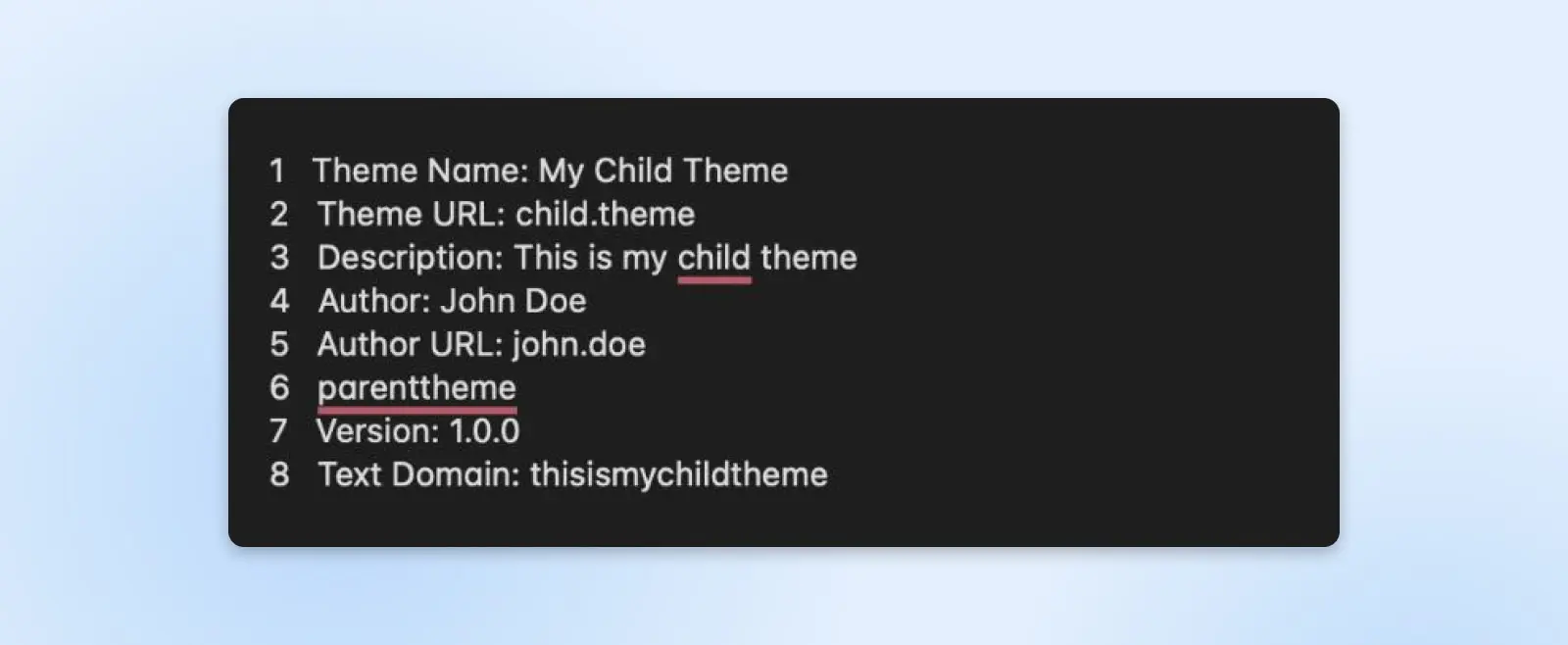
Теперь вам нужно создать новый текстовый файл и назвать его «style.css». Этот файл станет основой вашей дочерней темы. Он должен содержать некоторую базовую информацию в заголовке, включая его название, URL, описание и другое:

Теперь сохраните и добавьте файл style.css в папку каталога, которую вы только что создали.
Шаг 5: Подключение таблиц стилей
Далее, вам нужно будет поставить в очередь стили родительской и дочерней темы.
Функция enqueue гарантирует, что ваша дочерняя тема будет брать свои стилевые данные из родительской темы. Это также позволяет вам редактировать дочернюю тему без воздействия на ее родителя.
Создайте новый файл функций в директории вашей дочерней темы и назовите его «functions.php». Затем вы можете указать вашей дочерней теме ссылаться на базовую тему, добавив следующий код:
<?php
add_action( 'wp_enqueue_scripts', 'enqueue_parent_styles' );
function enqueue_parent_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri().'/style.css' );
}
?>
Сохраните текстовый файл и перейдите в вашу панель управления WordPress для активации темы.
Шаг 6: Активация дочерней темы
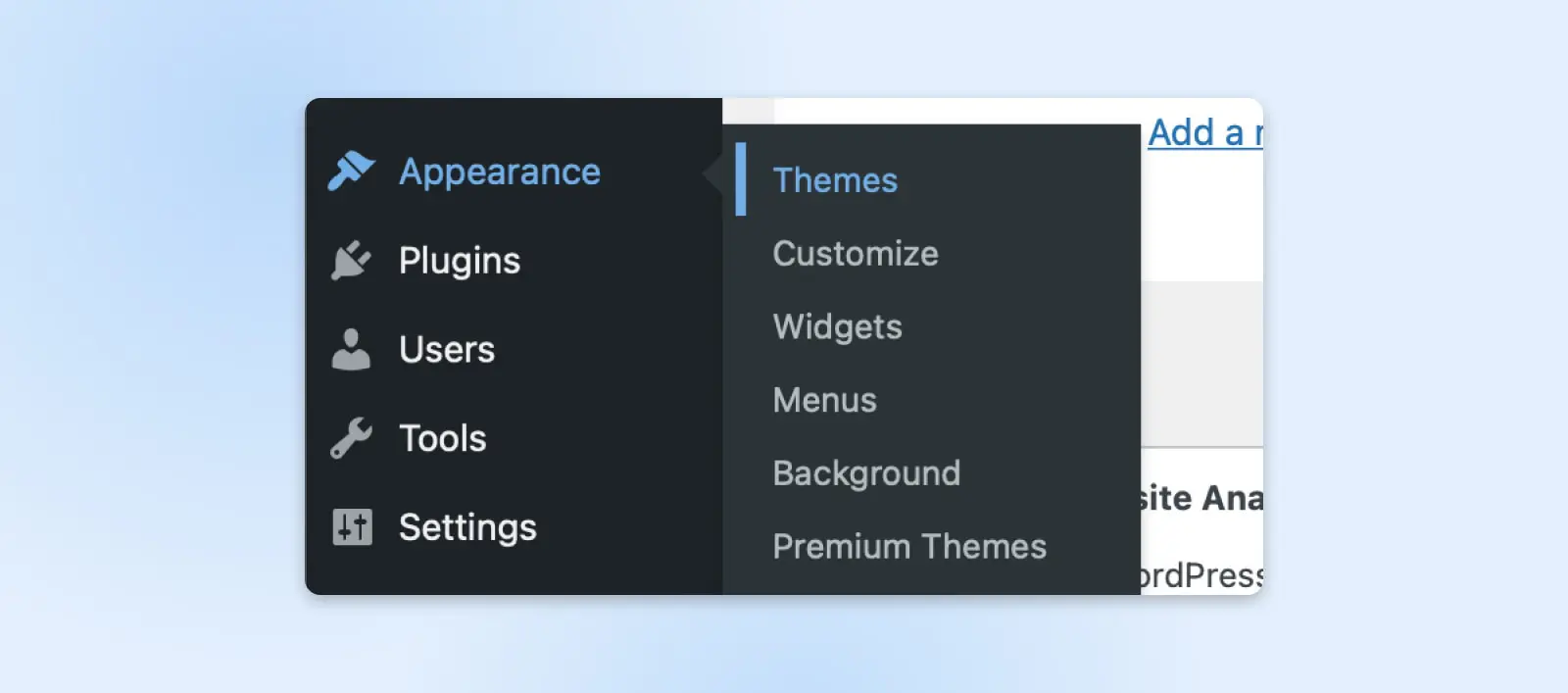
Наконец, пришло время активировать вашу дочернюю тему. Вы можете загрузить ее вручную, перейдя в Внешний вид > Темы > Загрузить. Затем выберите .zip версию директории вашей дочерней темы:

Активируйте вашу дочернюю тему. Теперь она должна работать!
Как настроить вашу дочернюю тему
После активации вашей новой дочерней темы настало время протестировать её. Существует несколько различных способов настроить дизайн и функциональность.
Один из принципов, о котором следует помнить, заключается в том, что WordPress автоматически ищет файлы в дочернем каталоге перед сканированием файлов родительской темы. Это означает, что любой стилевой файл или шаблон, который вы добавляете в вашу дочернюю тему, будет иметь приоритет перед таким же файлом в родительской папке.
Система «дочерние перед родительскими» предоставляет нам множество возможностей.
Создание пользовательских стилей
Для базовых изменений дизайна, которые не поддерживаются панелью Theme Options, вы можете создать свои собственные пользовательские стили. В большинстве случаев вы можете просто переписать существующие правила стиля родительской темы в новом таблице стилей.
Лучший способ найти CSS, который вы хотите изменить, — это использовать Инструменты инспектора в вашем браузере. Вы можете посмотреть CSS и HTML любой веб-страницы, щелкнув по ней правой кнопкой мыши и выбрав Исследовать элемент.
Внизу или справа на вашем экране вы найдете код страницы. Наведите курсор мыши на код и выделите HTML по секциям:

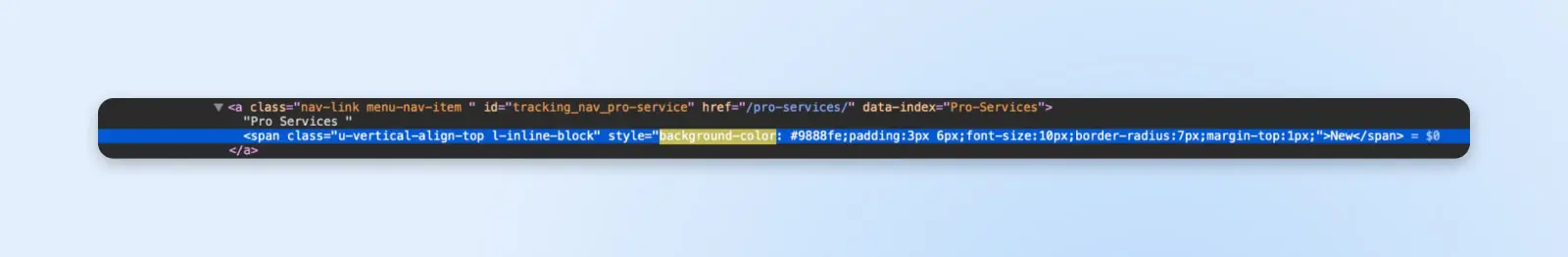
Когда вы наводите курсор, также будут отображаться правила CSS. Вы можете редактировать CSS напрямую с помощью инструментов разработчика, чтобы увидеть, как это выглядит.

В этом примере мы изменили цвет фона с «#9888fd» на «#9888fe», чтобы посмотреть, как это будет выглядеть. Цвет фона изменится мгновенно, но это не постоянно.
Теперь вам нужно скопировать правило CSS и добавить его в файл style.css вашей дочерней темы следующим образом:
body {
Background-color: #9888fe;
}
Сохраните эти изменения в файле style.css и вернитесь в вашу панель управления WordPress для предварительного просмотра темы. Этот процесс может потребовать метода проб и ошибок, поэтому не спешите довести стиль до совершенства.
Переопределить родительские шаблоны
Так же, как мы можем создать новую таблицу стилей для пользовательского CSS, можно переопределить родительские шаблоны новым содержимым. Это позволяет вам вносить глобальные изменения в структуру конкретных частей вашего сайта — таких как заголовок и меню навигации, подвал или шаблон отдельных постов.
Давайте представим, что вы хотите изменить макет блог-поста в вашей дочерней теме, так чтобы заголовок каждого поста появлялся над основным изображением.
Этот раздел вашего сайта управляется файлом шаблона content.php. Чтобы начать вносить изменения, загрузите копию content.php из родительской папки через SFTP.
Затем откройте дочерний шаблон в вашем текстовом редакторе. Вы можете увидеть что-то вроде этого:
twentytwentyfour_post_thumbnail();
<header><!-- Заголовок и другая информация заголовка здесь --></header>
Чтобы настроить расположение вашего заголовка, вы можете изменить код так:
<header><!-- Заголовок и другая информация заголовка здесь --></header>
// Миниатюра записиtwentytwentyfour_post_thumbnail();
Наконец, сохраните файл и загрузите его в папку дочерней темы. Убедитесь, что оригинальное имя файла сохранено, иначе WordPress не распознает ваш измененный шаблон.
Пользовательские шаблоны страниц
Хотите что-то совершенно другое? Вы также можете добавить совершенно новые шаблоны в вашу дочернюю тему.
Процесс точно такой же, как разработка шаблонов для обычной темы, за исключением того, что вам также может потребоваться создать пользовательские шаблоны заголовка и подвала. Эти файлы необходимо указать в вашем новом пользовательском шаблоне — и не забудьте добавить новый CSS через существующий дочерний стилевой файл.
Создание новых функций PHP
Если вы хотите добавить новые функции в вашу дочернюю тему, вы можете создать файл дочерних functions.php. Это работает в сочетании с родительским файлом функций, а не заменяет его.
Таким образом, вам не нужно создавать копию оригинального файла — просто напишите любые дополнительные скрипты, которые хотите добавить сверху. Файл функций дочерней темы будет выполнен первым, за ним следует версия родительской темы.
Добавление файла функций в вашу дочернюю тему открывает целый ряд возможностей. Например, вы можете:
- Регистрация новых виджетов и шорткодов.
- Добавление пользовательских типов записей и таксономий.
- Создание новых опций темы.
- Подключение внешних таблиц стилей и файлов JavaScript.
- Заложение основ для перевода и локализации контента.
- Переопределение определённых функций родительской темы.
Вы можете узнать больше о создании этих функций в нашем полном руководстве по functions.php.
Использование хуков темы
Самый эффективный способ добавления функционала в ваш новый файл функций — использование hooks.
Хуки являются частью основного функционала WordPress. Они позволяют вам изменять различные части вашего сайта без необходимости редактирования отдельных шаблонов.
Вместо этого вы просто присваиваете свой код соответствующему хуку в файле функций. WordPress затем автоматически применит этот код к соответствующим элементам в родительской теме.
В WordPress существует два типа хуков:
- Экшн-хуки: Используются для встраивания пользовательского кода в определенные части вашей темы WordPress, такие как новая область виджетов или пользовательское сообщение для отображения после каждого блог-поста.
- Фильтр-хуки: Используются для изменения контента, созданного WordPress или родительской темой, перед его отправкой в браузер или сохранением в базе данных. В контексте дочерних тем они чаще всего используются для корректировки длины анонсов.
Большинство хуков требует лишь небольшого фрагмента кода. Например, вот код, который вам понадобится для добавления некоторого содержимого в подвал вашего сайта:
function my_custom_footer_content() {echo '<div>Здесь пользовательское содержимое подвала</div>';}add_action('wp_footer', 'my_custom_footer_content');
Вы видите этот элемент ‘wp_footer’? Это хук, и он указывает WordPress, куда должен быть помещен этот код. В данном случае ваша пользовательская функция должна следовать сразу за шаблоном подвала — где бы он ни был вызван в вашей теме. Здорово, правда?
Часто задаваемые вопросы о дочерних темах WordPress
Мы бы хотели думать, что этот гид был довольно полным до сих пор. Но если у вас еще остались вопросы, у нас есть ответы:
Следует ли активировать родительскую или дочернюю тему в WordPress?
Здесь простое правило: активируйте тему, которую хотите использовать.
Если вы хотите вернуть оригинальный дизайн в качестве активной темы, активируйте родительскую тему. Но если вы хотите включить эти великолепные настройки, обязательно активируйте дочернюю тему.
Какие недостатки у использования дочерней темы?
Использование дочерней темы имеет немного недостатков. Это немного сложнее, чем настройка вашего сайта через Панель управления. Для внесения значительных изменений вам потребуется хотя бы базовые знания HTML, CSS и PHP.
Также стоит отметить, что плохо оптимизированная дочерняя тема может замедлить ваш сайт, и вы всегда будете зависеть от родительской темы.
Может ли дочерняя тема существовать без родительской темы?
Нет, дочерняя тема не работает без родительской темы.
Концепция дочерней темы неотделима от родительской темы. Помните, что родитель предоставляет все, кроме пользовательских стилей и шаблонов, которые вы добавляете. Более того, вся структура папок вашего сайта нарушилась бы, если бы вы удалили родительскую папку.
Если вы хотите выделить вашу дочернюю тему, рассмотрите возможность превращения её в самостоятельную тему.
Можно ли иметь несколько дочерних тем для одной родительской темы?
Да, вы можете. Это означает, что вы можете создать несколько версий одного и того же сайта для разных аудиторий. Вы даже можете провести A/B тестирование этим способом.
Какие лучшие плагины для создания дочерних тем WordPress?
Вместе с Child Theme Configurator, с которым мы работали ранее, ознакомьтесь с WP Child Theme Generator и Child Theme Wizard.
На сайте WordPress.org также есть собственный экспериментальный плагин для дочерних тем. Он называется Create Block Theme.
В чем разница между дочерней темой и пользовательской темой?
Зависимость, вероятно, является самым большим отличием. Дочерняя тема опирается на основные файлы родительской темы, в то время как пользовательская тема является самостоятельной.
Эта независимость означает, что разработчики тем могут внедрять новые основные функции и больше настроек. С другой стороны, вам необходимо быть знакомым с кодом, чтобы создавать и поддерживать пользовательскую тему.
Для создания полноценной темы с нуля также требуется гораздо больше времени на разработку.
Защитите свои настройки и обновления темы
Использование дочерней темы помогает избежать сложностей прямого редактирования родительской темы. Дочерняя тема легко настраивается, что позволяет вносить значительные изменения в дизайн существующего сайта. Кроме того, она не подвержена автоматическим обновлениям темы.
Вот краткое изложение того, как вручную создать дочернюю тему:
- Составьте план.
- Сделайте резервную копию вашего текущего сайта.
- Создайте папку для вашей дочерней темы с помощью клиента SFTP.
- Создайте таблицу стилей и загрузите её на ваш сайт.
- Подключите таблицы стилей дочерней и родительской тем.
- Активируйте и предварительно просмотрите вашу дочернюю тему.
- Вносите изменения с помощью CSS.
Наличие красивой темы — это лишь одна часть успешной работы сайта. Вам также потребуется хостинг-провайдер, который соответствует вашим потребностям. Ознакомьтесь с пакетами общего хостинга DreamHost для доступных планов, которые ставят приоритет на производительность сайта, с гарантией бесперебойной работы 100%!

Мы облегчаем работу с WordPress для вас
Оставьте перенос вашего сайта, установку WordPress, управление безопасностью и обновлениями, а также оптимизацию производительности сервера нам. Теперь вы можете сосредоточиться на самом важном: развитии вашего сайта.
Посмотреть планы