Не думаете, что привлекательный, хорошо написанный сайт — это всё, что вам нужно?
На самом деле, это критически важно:
- Быть найденным в поисковых системах, когда потенциальные клиенты ищут товары или услуги, которые вы предлагаете.
- Превращение трафика из поисковых систем в довольных клиентов, которые совершают покупки, возвращаются снова и снова и — если повезет — даже рекомендуют вас другим!
- И, пожалуй, самое важное, хорошо выполненный сайт критически важен для поддержания вашего душевного спокойствия и продуктивности, когда у вас примерно 4873 деловые задачи.
Так что, если вы создаете новый сайт, обновляете текущий или ищете помощь в обслуживании или устранении неполадок, найм разработчика, который знает, что он делает, может сэкономить вам много времени и нервных клеток и гарантировать бесперебойную работу вашего сайта.
Именно поэтому мы создали эту статью, которая проведет вас через процесс найма веб-разработчиков для проектов любого размера и типа.
Продолжайте читать, если хотите глубже погрузиться в то, как создать план вашего проекта, определить тип необходимого разработчика, установить бюджет, найти и нанять разработчиков и многое другое.
Шаг 1: Определите объем вашего проекта
В мире технологий, термин «scope» относится к границам, которые вы устанавливаете для проекта, чтобы он соответствовал вашим потребностям и не расширялся бесконечно, выходя за рамки вашего бюджета или запланированного времени.
Понимание вашего объема работы поможет вам выбрать подходящего веб-разработчика и правильно спланировать бюджет. Это также поможет вам точно описать ваши потребности, что способствует налаживанию более позитивных рабочих отношений с разработчиком.
Существует множество аспектов, которые необходимо учитывать при определении и формировании объема веб-проекта.
Что включает в себя проект?
Прежде чем начать обращаться к профессионалам, одним из наиболее важных аспектов является то, относится ли проект к дизайну сайта, его программированию и функциональности или ко всему сразу.
Вот как это разложить по полочкам:
- Проекты по дизайну: Обычно они связаны с брендингом и пользовательским опытом. Возможно, вам нужна помощь в оформлении главной страницы, новом логотипе, обновлении цветов для улучшения доступности сайта или обновлении безопасных для веба шрифтов.
- Проекты по кодированию и функциональности: Обычно они связаны с функциями вашего сайта и способами их функционирования. Возможно, вы хотите интегрировать чат, создать более удобный для телефона процесс или разработать менее времязатратный способ добавления новых продуктов в ваш интернет-магазин на бэкенде.
Иногда проекты требуют как работы по дизайну, так и кодирования. Например, новая компоновка вашей домашней страницы может потребовать нового кода для встраивания видео или сворачивания и разворачивания текста.
Всё зависит от того, как это должно быть построено для достижения ваших целей или как это уже было построено в случае переработки.
Сроки и результаты
Как только вы определите параметры проекта и лучше поймете, какого типа специалистов вы ищете (больше о конкретных типах разработчиков на следующем этапе), придет время установить второй по важности элемент объема работ: результаты и сроки их доставки.
Всё начинается с того, что вы думаете о целях, которые хотите достичь с вашим веб-проектом. Допустим, это переработка, чтобы сделать ваш сайт более современным, удобным для мобильных устройств и быстрым. Какие крупные блоки работы должны быть выполнены, чтобы это казалось завершённым?
По крайней мере, первоначальный каркас (как чертеж), который показывает новую карту вашего сайта, макет дизайна, который помогает представить, как он в конечном итоге будет выглядеть, тест скорости сравнения нового сайта со старым, и финальный осмотр вашего нового сайта на настольных и мобильных устройствах.
К каждому из этих результатов должна быть прикреплена дата выполнения, чтобы вы и ваш партнер по разработке могли оставаться в рамках заданного графика и на одной волне. Мы рекомендуем тесно сотрудничать с выбранным партнером, чтобы ваши результаты были достаточно детализированы и каждая дата выполнения была реалистична.
Создать собственный проект или начать с готового?
Мы хотели бы быстро подчеркнуть, что вы абсолютно можете самостоятельно создавать и поддерживать веб-сайт с помощью конструктора сайтов или темы WordPress и плагинов.
Конструктор сайтов
Конструктор сайтов — это платформа или программа, которая помогает людям создавать сайты упрощенным способом. Конструкторы сайтов часто используют редакторы drag-and-drop и не требуют предварительных знаний в веб-разработке или программировании.
Узнать большеИ это имеет свои преимущества — вы можете делать это в своем собственном ритме, изучать все тонкости вашего сайта, и это обычно подход, который будет стоить вам меньше всего денег (но не времени). Единственными ограничивающими факторами могут быть ваша доступность и уровень навыков.
С другой стороны, сотрудничество с разработчиком также имеет множество преимуществ, особенно для владельцев бизнеса.
Вы, вероятно, сможете реализовать более сложные функции веб-сайта, будьте уверены, что все будет работать как следует, и сократите свою рабочую нагрузку. Главные недостатки обычно связаны с необходимостью потратить время на поиск подходящего специалиста и с затратами.
Если вы колеблетесь между самостоятельной работой и наймом специалиста для вашего проекта сайта, сейчас самое время взвесить оба варианта перед тем, как двигаться дальше.
Связанное: Изучение программирования с помощью этих (в основном бесплатных) ресурсов
Срочно: Могу ли я использовать ИИ вместо веб-разработчика?
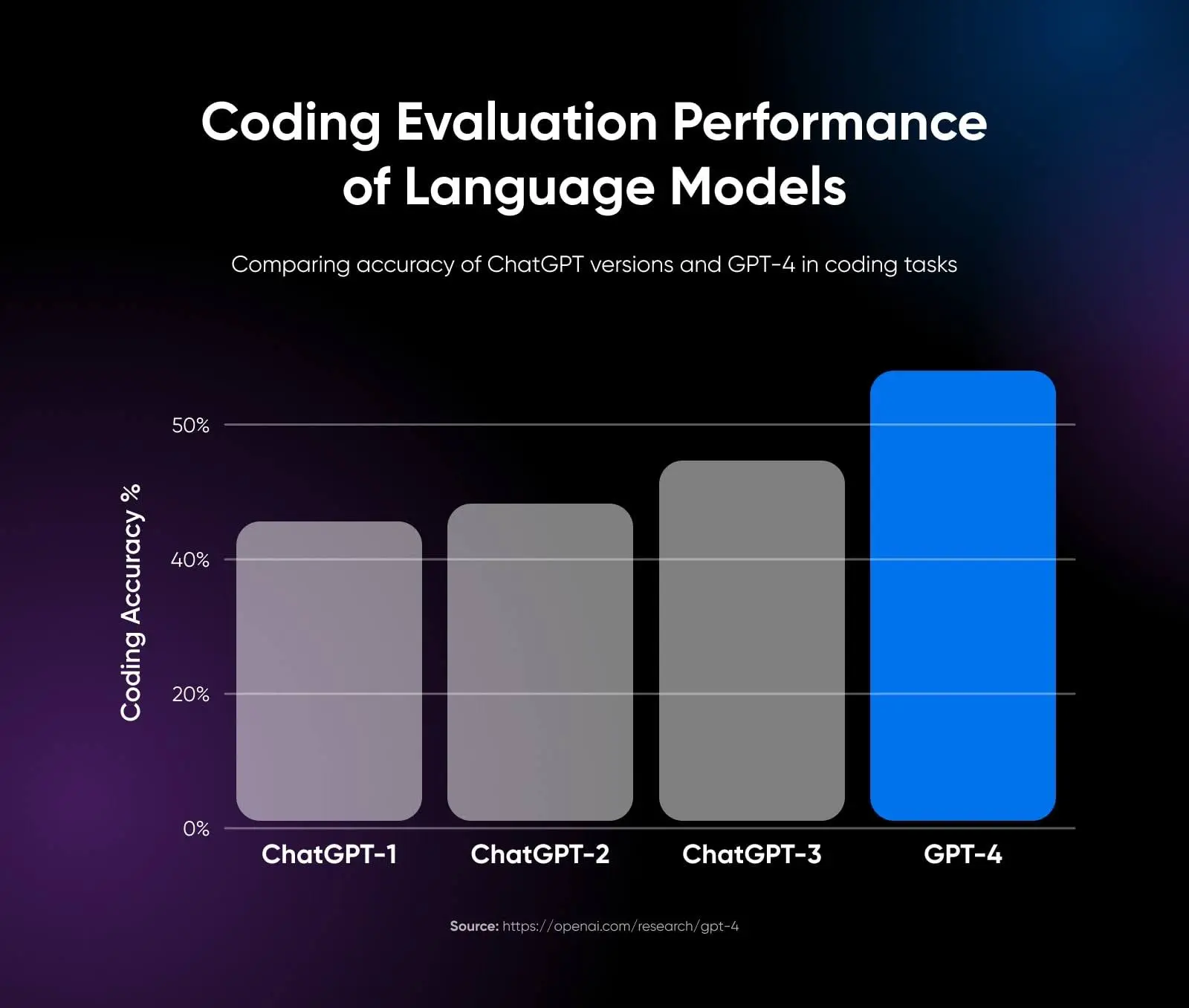
Еще один важный аспект, который не следует пропускать на первом этапе — искусственный интеллект (AI)!
ИИ настолько распространен в мире разработки, что вы можете задаться вопросом: может ли ИИ заменить разработчиков, и что более важно, могу ли я использовать его для полного создания или переработки моего сайта?
На момент написания этой статьи, нет. ИИ еще не на том уровне, чтобы можно было полагаться на него при создании функционирующего веб-сайта с нуля. Сегодня ИИ преимущественно используется для автоматизации простых задач разработки, обнаружения ошибок и оптимизации кода.
Это хороший помощник, но он недостаточно точен для создания продуманных, креативных решений в коде. Хотя он становится лучше с каждым днем, многие инструменты ИИ едва ли могут создать полностью правильный и работающий код!
На данном этапе использование ИИ рекомендуется только в сочетании с опытным разработчиком, и имейте в виду, что без достаточных навыков разработки вы не сможете использовать его самостоятельно для создания функционального веб-сайта.
Узнать больше: Заменит ли ИИ разработчиков? Исследование будущего программирования

Шаг 2: Выберите подходящего разработчика
Имея в виду объем вашего проекта, вы можете начать поиск квалифицированного веб-разработчика, который соответствует вашим требованиям. Давайте сравним и посмотрим, что может предложить каждый тип разработчика.
Графический дизайнер против Веб-дизайнера против Разработчика
Независимо от того, решили ли вы, что ваш проект чисто визуальная работа или он полностью о функциональности, вы уже знаете, кого нанимать.
Как мы упоминали ранее, некоторые проекты включают в себя немного работы как по дизайну, так и по разработке.
Вы можете управлять этими проектами несколькими способами:
- Нанять дизайнера и разработчика (простой вариант).
- Сотрудничать с агентством, которое предлагает обе услуги (подробнее об этом в четвертом шаге).
- Найти одного человека, который соединит обе роли.
Этот человек может быть веб-дизайнером. Графические дизайнеры обычно преуспевают в создании брендов, а также в маркетинге и печатной сфере. Тем не менее, веб-дизайнеры также умеют создавать визуалы, но кроме того, они обычно обучены таким вещам, как CSS, HTML, пользовательский опыт и оптимизация скорости.
CSS
Каскадные таблицы стилей (CSS) — это важный язык программирования, используемый для стилизации веб-страниц. CSS помогает создавать красивые страницы, изменяя внешний вид различных элементов, включая стиль шрифта, цвет, компоновку и многое другое.
Читать далееЭто означает, что они учитывают доступность для экранных читалок, SEO-оптимизированную структуру сайта, и то, как ваш сайт будет выглядеть на различных экранах и системах.
Если технические детали ваших проектов не особенно сложные, графический дизайнер может подойти для вашего проекта лучше, чем веб-разработчик.
Поскольку это в некотором роде серая зона в мире веб-разработки, мы рекомендуем четко определить объем вашего проекта при обращении к веб-дизайнерам, чтобы они могли точно оценить, насколько их навыки подходят для вашего проекта.
Front-End против Back-End разработчиков
Frontend вашего сайта – это видимая часть, с которой взаимодействует читатель. Backend – это часть, которую вы используете для загрузки нового контента, проведения обновлений безопасности и многого другого. Иногда эти части также называют client side (frontend) и server side (backend).
Эти две части вашего веб-сайта построены на разных языках программирования, поэтому многие разработчики специализируются на одном из них.
Прежде чем обращаться к разработчикам, вы захотите определить, является ли это проектом для frontend или backend — или и того, и другого. Если вы пока не уверены, будьте уверены, что детали разработки вашего проекта станут более конкретными с каждым кандидатом в разработчики, с которым вы поговорите.
Разработчик полного стека
Допустим, проект включает в себя frontend и backend вашего сайта. У вас есть два варианта: работать с двумя разработчиками или нанять full-stack разработчика.
Полноценный разработчик может работать с обеих сторон веб-сайта, поскольку он владеет всеми основными языками и фреймворками. Мы покажем вам, чего ожидать в плане ценообразования и как убедиться, что у разработчика достаточно навыков для работы с полным стеком на следующих этапах.
Это отличная идея работать с full-stack разработчиком, когда вы планируете создание совершенно нового сайта, поскольку он может проконсультировать вас по широкому кругу вопросов.
Фрилансер против штатного сотрудника
В зависимости от сложности и продолжительности вашего проекта, возможно, будет лучше сотрудничать с фрилансером или нанять веб-разработчика на полную ставку. У обоих вариантов есть свои плюсы и минусы, но определить, что лучше для вас или вашей компании, не должно быть слишком сложно.
Для разовых проектов, не требующих обслуживания, наиболее подходящим решением, скорее всего, будет найм фрилансера-разработчика сайтов. Аналогично, если требуется минимальное обслуживание, вы можете нанять агентство или фрилансера, чтобы помочь вам поддерживать работу вашего сайта и снизить расходы.
Однако, если вы думаете, что вам потребуется регулярное и затратное в плане времени обслуживание сайта или обновления, найм полноценного сотрудника может быть лучшим решением. На момент написания этого текста средняя зарплата веб-разработчика полного стека превышает $123,000 в год.
Да, это серьезные вложения. Но это означает, что у вас будет человек, который уже осведомлен о ваших потребностях и готов действовать в случае возникновения проблем. Если вы управляете крупным бизнесом или у вас сложный сайт, критически важный для вашего денежного потока, наличие сотрудника в штате может на самом деле сэкономить деньги и снизить стресс.
Интересный подход заключается в привлечении независимого подрядчика на полный рабочий день только на время выполнения проекта. Это хорошо работает, когда проект необычно крупный или срочный, но вы не предвидите значительного долгосрочного обслуживания.
Вы получаете преимущество, имея в команде выделенного веб-разработчика, когда он вам наиболее необходим, а они получают гарантированную оплату на время проекта. Во многих случаях это соглашение, в котором выигрывают все!
Шаг 3: Определите расходы на веб-разработку и составьте ваш бюджет
Вы определили свои цели и с кем работать, чтобы их достичь. Теперь давайте поговорим о чём вам следует работать — а именно, о деньгах.

Фрилансеры-веб-дизайнеры обычно берут плату за проект или за час, хотя некоторые используют дневные ставки. Независимо от единицы измерения, мы рекомендуем провести исследование ставок, чтобы получить хотя бы приблизительную оценку времени или стоимости проекта заранее, прежде чем начать.
Почасовая ставка профессионального веб-разработчика может значительно варьироваться в зависимости от его навыков и опыта. Согласно данным Upwork, ставки для full-stack разработчиков, которые обычно являются наиболее опытными, в настоящее время составляют около $55/час. Типичные разработчики интерфейса могут получать около $25/час, а разработчики серверной части около $30/час.
Хотя мы доверяем этим оценкам, основанным на данных, на нашем собственном опыте, мы считаем их немного заниженными.
Ожидайте больших расходов, особенно если нанимаете внутри США. В конце концов, многие фрилансеры-веб-разработчики на платформе Upwork берут более $100 в час (и мы их не виним; это тяжелая работа!)
И будьте готовы: эти числа могут изменяться и значительно увеличиваться в зависимости от местоположения, опыта и того, насколько быстро вы хотите завершить свой проект. Часто вы можете получить скидку, если заключите договор с фрилансером на определенное количество часов в неделю или месяц.
Если вам больше по душе полная занятость, помните, что полноценный разработчик получает более 123 000 долларов в год, разработчик интерфейса может стоить около 113 000 долларов в год, а разработчик серверной части примерно 160 000 долларов в год.
Тем не менее, если вы предпочитаете думать о расходах в терминах проектов, данные свидетельствуют о том, что стоимость разработки легковесного сайта может варьироваться от 3 000 до 8 000 долларов, более мощного сайта — от 10 000 до 16 000 долларов, а полноценного интернет-магазина — от 20 000 до 40 000 долларов.
То, находитесь ли вы на высоком или низком уровне спектра, зависит от количества страниц, глубины функциональности, уровня настройки, сроков и, конечно же, от того, кого вы нанимаете (например, фрилансера, агентство и т.д.).
Мы не хотим перегружать вас этими цифрами. Мы просто хотим помочь вам понять расходы, связанные с веб-разработкой, чтобы вы могли перейти к следующему этапу — наконец, пришло время искать разработчиков! — с реалистичным бюджетом на уме.
Шаг 4: Рассмотрите различные источники для найма веб-разработчиков
Есть много мест, где вы можете нанять профессиональных разработчиков онлайн. Лучший вариант для вас будет зависеть от ваших приоритетов и времени, которое вы можете уделить поиску подходящего кандидата.
Вот некоторые из лучших мест, чтобы начать ваш поиск.
Получите полный, предметный веб-разработки с DreamHost
Не хочу хвастаться — хорошо, может быть, немного — но в DreamHost вы можете получить доступ к десятилетиям опыта разработки всего за несколько минут.
Когда вы сотрудничаете с нашей профессиональной командой веб-разработчиков на условиях по запросу или абонентской платы, вы получаете:
- Выделенный менеджер проекта, который гарантирует, что ваши разработки точно переводятся и ваши потребности удовлетворяются.
- Доступ к специалистам, включая веб-дизайнеров, разработчиков WordPress, специалистов по оптимизации скорости страниц, профессионалов баз данных, экспертов в области безопасности и других.
- Действительно простой процесс подачи запросов на изменения — большинство из которых мы можем выполнить всего за 72 часа.
- Высококачественный код и исключительная реализация.
Работа с DreamHost предлагает лучшее из нескольких миров. Вы получите доступ к широкому спектру услуг, которые обычно могут предложить только агентства, оперативное выполнение задач, которое обычно возможно только при найме штатных сотрудников, и ценообразование, сопоставимое с наймом фрилансера.
Посетите нашу страницу услуг веб-разработки сегодня и расскажите нам о мечте, которую наша команда разработчиков может помочь вам воплотить в жизнь.
Нанять агентство
Если вы предпочитаете меньше вмешиваться в процесс и вам нужна обширная поддержка в дизайне и разработке, агентство станет хорошим местом для доступа к полной команде цифровых экспертов (включая опытных разработчиков), которые смогут полностью взять на себя ваш проект веб-сайта.
В отличие от отдельных разработчиков сайтов, агентства обычно не представлены на платформах для фрилансеров, которые мы рассмотрим далее, поэтому их обычно приходится искать, исследуя интернет или по рекомендациям.
Обратитесь к фриланс-площадкам и форумам
Хотите тщательно подобрать подходящего фрилансера для вашей работы? Существует множество онлайн-платформ, которые дадут вам такую возможность:
- Площадки для фрилансеров: Такие как Freelancer, PeoplePerHour, Guru, и lemon.io (который предлагает уникальный подход к процессу найма).
- Форумы в социальных сетях: Например, серверы Discord, где общаются фрилансеры-веб-разработчики, такие как Devs For Hire & Jobs, сабреддиты типа r/hireaprogrammer или r/freelance_forhire, и доски объявлений, такие как Hacker News — которые иногда имеют темы, приглашающие фрилансеров представиться и публикующие вакансии для фрилансеров.
Выяснение наилучшего языка для описания требований к работе и отслеживание уведомлений в этих источниках может потребовать некоторых усилий. Однако эти каналы являются лучшим способом связи с разработчиками — как новыми, так и выдающимися талантами.
Запрашивайте рекомендации
Если вы искали информацию во всех вышеупомянутых источниках и все еще не уверены, с кем работать, попробуйте спросить у своей профессиональной сети, друзей и даже контактов в LinkedIn за рекомендациями.
Вы получите список разработчиков, которые произвели впечатление на людей, которых вы знаете, а также сможете задать вопросы о их стиле работы и просмотреть их предыдущие работы.
Шаг 5: Оцените ваших кандидатов на разработку сайта
Вы проделали большую работу до сих пор, поэтому стоит уделить время последнему этапу, чтобы решить, подходят ли интересующие вас люди на эту работу.
Вы хотите работать с кем-то, кто укладывается в ваш бюджет, понимает видение вашего сайта и обладает необходимыми коммуникативными навыками и техническими способностями для предоставления качественных услуг.
Вот несколько факторов, которые следует учитывать при принятии окончательного решения.
Технические требования
Если вы не знакомы с языками программирования, может быть сложно убедиться, что любой фрилансер, с которым вы общаетесь, имеет достаточно навыков для завершения вашего проекта.
Однако, если вы ознакомитесь с основами, вы сможете отсеять тех, кто не обладает необходимым вам опытом, и убедиться, что вы разговариваете только с профессионалами — которые обычно направят вас в правильном направлении, если они не совсем подходят.
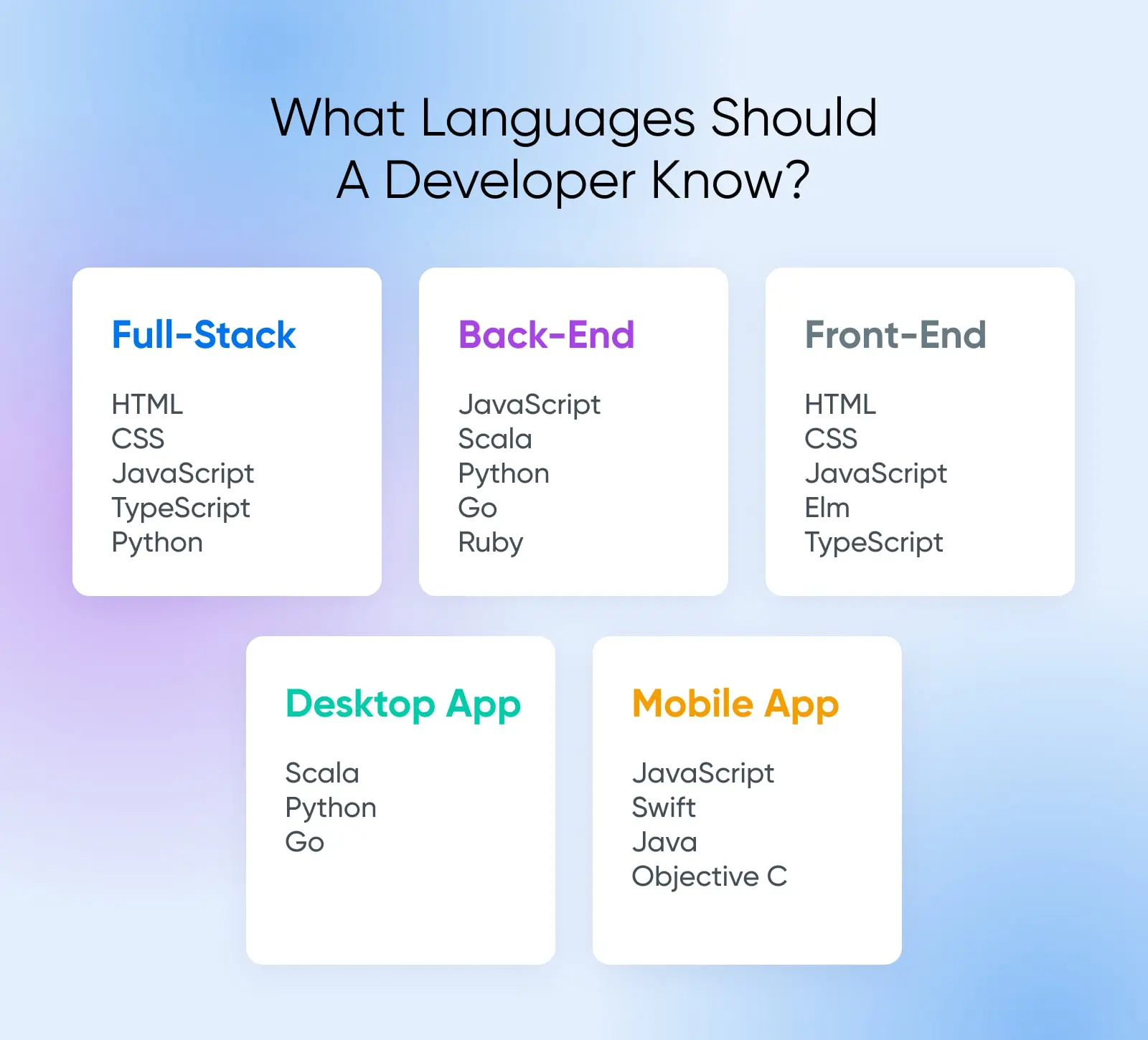
В настоящее время основное правило для разработчиков frontend заключается в том, что они должны понимать CSS и HTML и уметь работать на популярных языках frontend, включая JavaScript, Elm и TypeScript. Разработчики frontend также обычно знакомы с лучшими практиками доступности веб-сайтов и SEO.
JavaScript
JavaScript — это гибкий язык программирования, который делает веб-сайты более интерактивными и привлекательными. Он работает в паре с HTML и CSS для улучшения пользовательского опыта веб-сайтов и приложений.
Читать далееРазработчики backend должны быть знакомы как минимум с JavaScript, Python и Ruby. Имейте в виду, что некоторые разработчики backend описывают себя через языки программирования, в которых они специализируются (например, разработчики PHP или разработчики Ruby). Если вы ищете разработчика backend в Интернете и знаете, какой язык вам нужен, попробуйте искать по этому критерию.
Разработчики полного стека также должны знать CSS и HTML, поскольку они являются основой для разработки, а также JavaScript, TypeScript и Python.
Если вы хорошо знакомы с системой управления содержимым (CMS), на которой хотите разместить свой сайт, такой как WordPress или Shopify, возможно, вам также стоит искать разработчиков, которые подчеркивают свои навыки в этих конкретных платформах.
И помните: языки, которые считаются модными для каждого типа разработчика, со временем меняются. Поэтому может быть разумно узнать, какие языки программирования популярны, когда вы начинаете техническую проверку квалификации кандидата.
Связанное: Как нанять разработчика для создания пользовательской темы WordPress

Время ответа
Не только технические навыки разработчика сайтов имеют значение. Время ответа также важно, особенно если вы привлекаете их на этапе творческого планирования или для исправления ошибок.
Обратите внимание на то, как быстро разработчик отвечает при первом обращении и затем при обсуждении деталей. Хотя фрилансеры, как правило, отвечают не так быстро, как сотрудники, важно убедиться, что они могут ответить в рамках временного интервала, который подходит для вашего проекта.
Коммуникативные навыки
Хорошее общение заключается не только в быстрых ответах. После собеседования с каждым кандидатом спросите себя:
- Понимали ли они, что вам нужно, и уточняли, подтверждали при необходимости?
- Были ли они прямы и профессиональны при ведении переговоров?
- Объяснили ли они, чего вы можете ожидать, и были ли они открыты в отношении своих возможностей соблюдать сроки, своей ценовой политики и готовности сообщать о возможных сложностях?
- Сообщили ли они, что им понадобится от вас для выполнения работы?
- Были ли они гибки и готовы к адаптации?
- Когда вы выражали предпочтения или сомнения, слушали ли они вас?
Вы нанимаете веб-разработчика, а не маркетингового менеджера, но навыки коммуникации по-прежнему критически важны. Они помогут проекту идти гладко и обеспечат отсутствие неприятных сюрпризов из-за недопонимания.
Опыт
Да, более опытный веб-разработчик обычно имеет более высокие тарифы. Однако он может стоить меньше, чем вы думаете, потому что обычно работает более эффективно и создает более чистый, лучший код, чем неопытные разработчики.
Опыт заключается не только в количестве лет или проектов. Обратите внимание на тип работы, которую разработчик ранее выполнял, и на компании, с которыми он сотрудничал. В идеале, у него должен быть опыт в вашей нише и с клиентами, похожими на вас, что сделает реализацию вашего проекта сайта гораздо более эффективной и приятной.
Предыдущие проекты
Ознакомление с ранее выполненной работой веб-разработчика позволит вам узнать о его умениях, стиле и предпочтениях.
Большинство профессиональных разработчиков веб-сайтов имеют онлайн-портфолио, но вы также можете попросить показать образцы, похожие на ваш проект.
Как правило, разработчики тщательно подбирают свои портфолио, чтобы показать только самые впечатляющие работы. Поэтому, если вы сообщите им, что ищете, вы можете быть удивлены, сколько дополнительных примеров они могут вам показать.
Не бойтесь спрашивать, если у вас есть вопросы о предыдущих проектах, но помните, что некоторые детали могут быть конфиденциальными.
Отзывы и рекомендации клиентов
Нет лучшего способа узнать, каково работать с разработчиком, чем почитать отзывы и рекомендации клиентов. У большинства разработчиков на их сайтах есть подобная информация, а многие платформы для фрилансеров предлагают отзывы клиентов.
Читая отзывы, особенно публичные, старайтесь читать между строк. То, что для кого-то идеальный разработчик, для вас может оказаться не подходящим. Однако, обращение внимания на то, что хвалят рецензенты, даст вам представление о качестве их работы и стиле коммуникации.
Чего вы ждете? Давайте начнем создание вашего сайта!
Работа с разработчиком поможет вашему сайту выглядеть профессионально и функционировать без сбоев.
Независимо от того, начинаете ли вы с нуля с бизнес-сайтом, улучшаете меры безопасности или модернизируете возможности доступа и мобильные функции, разработчик поможет вам быстро и легко достичь ваших целей. Это значит, что вы можете сосредоточиться на любимом деле, а не на коде, который заставляет все это работать.
Существует множество вариантов для привлечения разработчика в ваш проект. Вы можете нанять целое агентство, или же найти отдельного исполнителя на фриланс-платформе или в социальных сетях.
В любом случае, часть этого процесса должна включать тщательную проверку их системы биллинга, технической экспертизы, опыта, стиля коммуникации и доступности, чтобы убедиться, что они соответствуют вашим потребностям.
Не хватает времени на все это? Вместо этого рассмотрите веб-разработку от DreamHost.
Обратитесь к нашей профессиональной команде разработчиков и дизайнеров, просто отправив ваш запрос здесь. Мы предоставим оценку, и с вашего согласия быстро приступим к работе, безопасно внедряя изменения — сотрудничая с вами на каждом этапе, чтобы вы были довольны каждым нашим решением.

Вы мечтаете, мы кодируем
Воспользуйтесь 20-летним опытом в кодировании, выбрав нашу услугу веб-разработки. Просто скажите нам, что вы хотите для вашего сайта — мы возьмем все на себя.
Узнать больше