Представьте интернет как гигантский айсберг. Обычный пользователь видит только верхушку: интерфейсы веб-сайтов, которые отображаются на наших экранах, но каждая веб-страница опирается на огромные основания из кода.
Строки и строки HTML, CSS и JavaScript сочетаются для создания интерфейсов, по которым мы бездумно скроллим и тапаем каждый день.
Что, если бы вы могли заглянуть за кулисы?
Возможность осматривать код веб-сайта находится непосредственно в вашем браузере. Современные популярные браузеры, такие как Chrome, Firefox и Safari, содержат встроенные инструменты разработчика с функцией Inspect Element , которая помогает вам экспериментировать с технологиями frontend любой веб-страницы.
Это руководство научит вас, как получить доступ и использовать функцию Inspect Element во всех трех браузерах. Мы также обсудим, что можно достичь с помощью инструментов разработчика этих браузеров и как Inspect Element помогает.
Давайте начнем!
Что такое Инспекция элемента?
«Inspect Element» — это утилита, обычно находящаяся в инструментах разработчика вашего браузера, которая позволяет просматривать и манипулировать кодом — HTML, CSS и JavaScript — из которого состоит любая веб-страница.
Когда вы открываете инструмент “Просмотреть элемент”, он показывает вам различные фрагменты кода, из которых построен сайт.
Вы можете выделить секции страницы, чтобы показать соответствующий исходный код. В качестве альтернативы, клик по строке оригинального исходного кода выделит соответствующий визуальный элемент на отрисованной странице. Это связывание frontend кода и дизайна позволяет понять, как строятся веб-сайты.

Заметка для гиков: Инструмент «Исследовать элемент» позволяет цифровым маркетологам видеть, как конкретные изменения повлияют на внешний вид веб-страницы, не внося изменений на живой сайт. Это может помочь в тестировании новых кнопок CTA, выпадающих меню, цветовых схем и других элементов дизайна. Вы даже можете увидеть, адаптивен ли ваш сайт на разных устройствах.
Вы можете настраивать текст, цвета, шрифты, компоновки, анимации и многое другое, чтобы просматривать изменения. Веб-страница внешне остаётся неизменной, и обновление возвращает ваш локальный вид в исходное состояние.
Для кого это?
Хотя Инструмент «Исследовать элемент» в первую очередь считается инструментом веб-разработчика, его практическое применение выходит за рамки программирования. Вот как могут воспользоваться им различные роли:
- Разработчики: Отладка проблем с макетом, тестирование изменений в коде и повышение производительности сайта.
- Дизайнеры: Визуализация новых идей стиля и предварительный просмотр дизайнов на разных устройствах.
- Маркетологи: Проверка данных SEO, экспорт иконок/изображений и локальное изменение текста.
- Писатели: Анонимизация скриншотов и локальное редактирование статей.
- Поддержка: Определение проблем для документации.
- Студенты: Изучение реализации веб-технологий.
По сути, любой, кто занимается веб-сайтами, будь то создание, дизайн, управление, написание о них или просто использование, может открыть для себя новые перспективы через анализ.
Давайте рассмотрим, почему вам следует начать анализировать элементы на веб-сайтах.
Почему стоит проверять сайты?
Давайте изучим ключевые функции инструмента “Исследовать элемент”, чтобы понять, как устроены веб-сайты.
1. Отладка и исправление проблем
Поиск и исправление ошибок — это важное применение инструментов инспекции. Разработчики могут погрузиться в код для устранения неполадок, когда сайт кажется неисправным, чтобы определить, связана ли проблема со стилями, компоновкой, адаптивностью и т. д.
Элементы, вызывающие ошибки на странице, визуально отображаются в инспекторе, позволяя разработчикам быстро сузить круг проблемного кода.

Поскольку значения можно корректировать в режиме реального времени для недеструктивного тестирования исправлений, становится легко найти решение.
Инструменты инспекции также предоставляют доступ к панели Console. Это позволяет проводить более продвинутую отладку и выполнять пользовательский JavaScript, чтобы увидеть реакцию страницы.
Итак, когда вы занимаетесь устранением ошибок на frontend и backend сайта, функция «Inspect Element» дает возможность разобраться, откуда берутся проблемы.
2. Понимание веб-разработки
Для новых разработчиков, которые все еще изучают HTML, CSS или JavaScript, инструменты инспектора значительно помогают в процессе обучения. Осмотр элемента позволяет вам увидеть профессиональные реализации того, чего вы пытаетесь достичь на вашем сайте. В конечном итоге, это помогает улучшить вашу реализацию.
Вы также можете проверить, как изменение элементов и содержимого в HTML влияет на страницу.

Например, корректировка значений отступов для наблюдения за смещениями пространства или целенаправленное использование вложенных элементов с помощью CSS-селекторов потомков. Реальный контекст запоминается лучше, чем чтение примеров из учебника.
К тому же, наблюдение за тем, как профессиональные веб-разработчики структурируют и оптимизируют сайты, предоставляет чертеж для программирования ваших страниц. Возможность экспериментировать в сочетании с возможностью просмотра исходного кода популярных сайтов способствует быстрому росту.
3. Тестирование дизайна и содержания
Веб-дизайнеры часто используют инструменты инспектора для быстрого создания макетов изменений стиля. Тестирование вариантов — таких как новые шрифты, измененные элементы, цветовые палитры и т. д. — может быть выполнено мгновенно, не влияя на рабочий код.

Например, сравните шрифты, чтобы определить идеальную читаемость, или измените цвета кнопок, чтобы увидеть, как они выглядят. С помощью инструментов «Исследовать элемент», вы можете делать это прямо в вашем браузере, вместо того чтобы вносить изменения во внешнем устройстве, таком как Photoshop или Figma.
Аналогично, для писателей и маркетологов, локальное изменение текста помогает предварительно просматривать содержание и корректировать макет. От тестирования ширины абзацев до проверки метаданных, простое редактирование без необходимости доступа к бэкендам системы управления содержимым (CMS) ценно.
Система управления содержимым (CMS)
Система управления содержимым (CMS) — это программное обеспечение или приложение, которое предоставляет удобный интерфейс для проектирования, создания, управления и публикации содержимого.
Читать далее4. Просмотр данных SEO
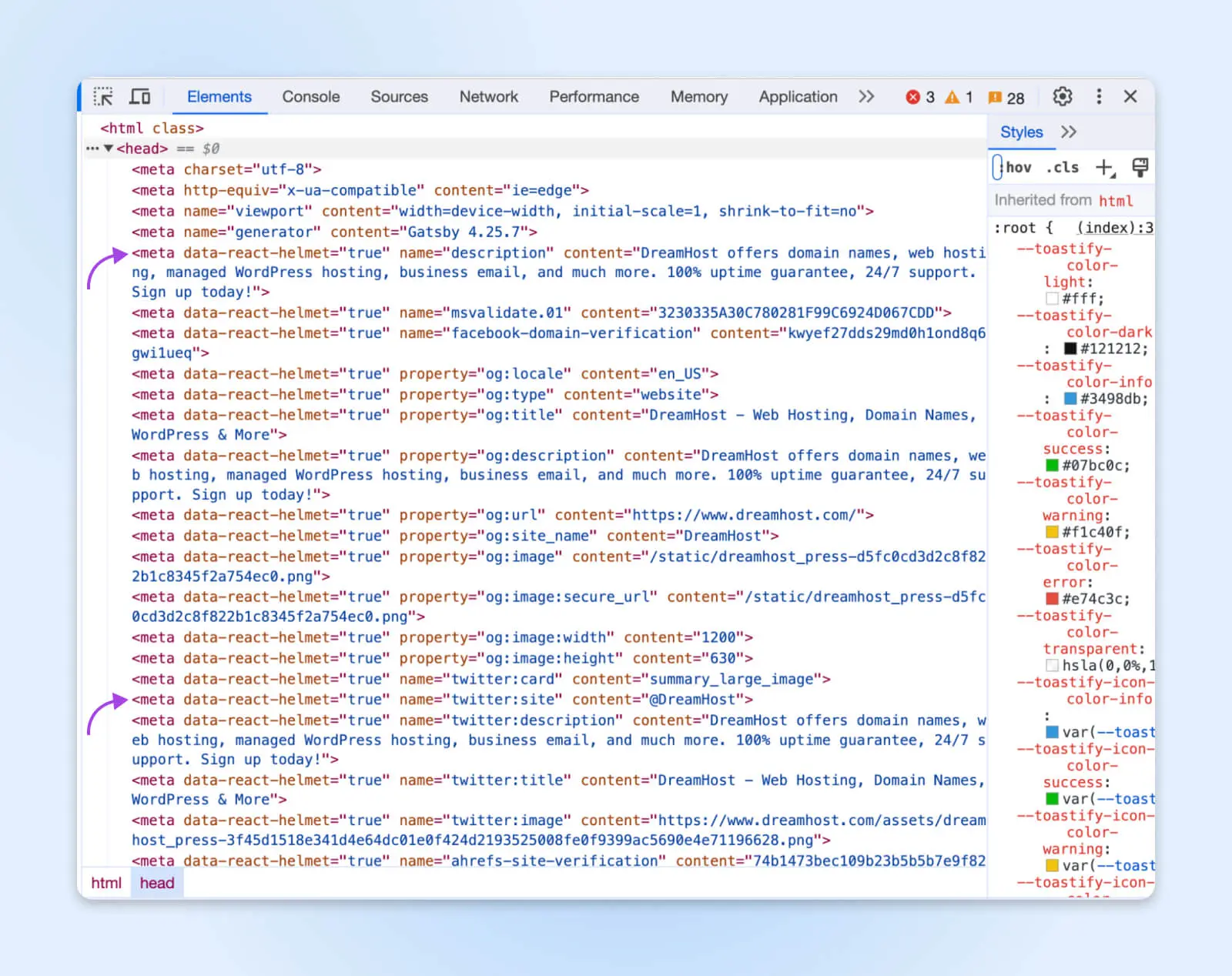
Инструменты разработчика браузера предоставляют важные данные при анализе SEO и социальных мета-тегов веб-страницы. Исследование мета-тегов — описаний, заголовков, тегов Open Graph — особенно важно для того, как ссылки отображаются в SERP и при их обмене.

Например, большинство социальных сетей читают og:title og:description. Вся эта информация находится в элементах <head> веб-сайта.
5. Проверка производительности
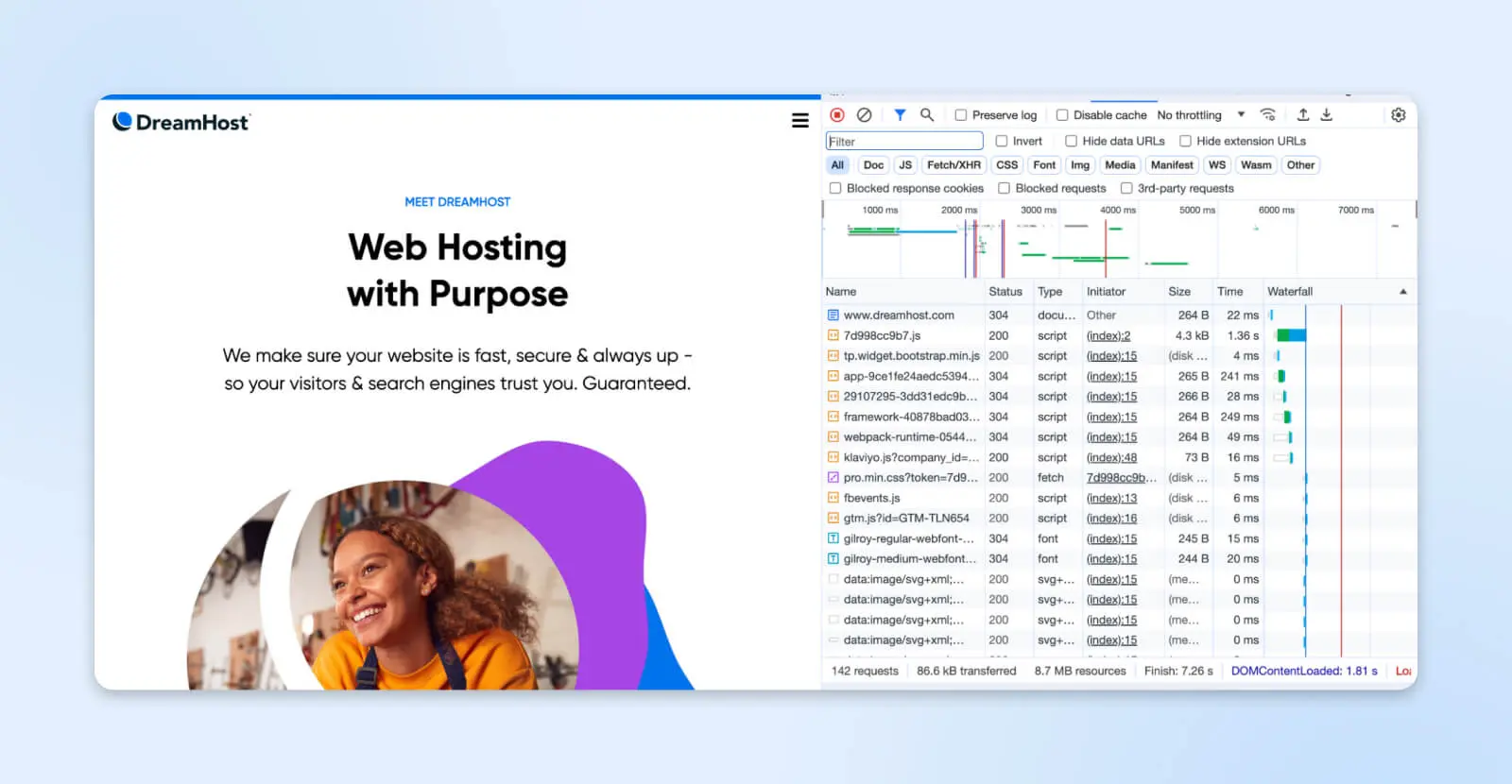
Инструменты Inspect Element также используются для аудита производительности веб-сайтов с целью улучшения общей скорости загрузки и поведения при загрузке. В Chrome вкладка Network предоставит вам временную шкалу загрузки, которая включает время загрузки каждого элемента.

При анализе страниц вы можете просматривать общее время загрузки и запросы ресурсов, разбивая эти данные на отдельные элементы. Узнайте, какие изображения, шрифты или файлы JavaScript снижают производительность. Затем прямо устраните проблемы: сжимайте ресурсы, внедряйте кэши и откладывайте несущественные скрипты.
Инспекция сети также позволяет ограничивать скорость для имитации медленных соединений на мобильных устройствах или при плохом Wi-Fi. Оцените недостатки удобства использования, измеряя время загрузки на симулированных соединениях. Функционируют ли страницы еще на 3G? Блокируют ли некоторые файлы рендеринг? Эта информация может помочь вам улучшить общую скорость страницы вашего сайта.
6. И другое
Это лишь верхушка айсберга того, что возможно с использованием функции Inspect Element. Мы в основном сосредоточились на случаях использования для разработчиков, но дизайнеры, писатели и маркетологи могут достичь многих целей, обсуждаемых ранее, без знаний в программировании. Вы также обнаружите, что анализ доступности и уязвимостей безопасности часто использует возможности инспекции.
Теперь, когда вы, надеюсь, лучше понимаете, что можно достичь, изучая веб-страницы, давайте быстро рассмотрим, как работают эти инструменты, прежде чем перейти к практическим руководствам.
Как работают инструменты разработчика браузера
Основа интерфейсов “Исследовать элемент” всех основных браузеров заключается в модели объекта документа (DOM).
Когда веб-страница загружается, браузер обрабатывает разметку (HTML), оформление (CSS) и логику (JavaScript) для создания экземпляра DOM.
DOM по существу представляет структуру страницы в виде дерева элементов узлов родителей и детей. Разработчики могут мгновенно взаимодействовать с этим живым представлением, используя инструменты инспектора для чтения, редактирования и визуализации соответствующих изменений.
Таким образом, когда вы переключаете декларации CSS включая и выключая при инспектировании, переписываете условную логику или скрываете конкретные узлы HTML, например, соответствующие узлы DOM обновляются в реальном времени. Вот как изменения отображаются вживую, не изменяя фактически внешние исходные файлы.
За кулисами, браузеры применяют внесенные с помощью инструментов инспекции изменения, временно переопределяя стандартные CSS и HTML. Эти модификации существуют только в вашем браузере и возвращаются к исходному состоянию, когда вы обновляете страницу (или просто закрываете вкладку и возвращаетесь позже).
Исследование элементов в Google Chrome
Google Chrome, будучи одним из самых популярных браузеров в мире на сегодняшний день, и занимающий более 70% рынка браузеров, оснащен всем необходимым для проведения почти любых проверок прямо из коробки.
Нажатие Ctrl+Shift+I (Windows) или Command+Option+I (Mac) мгновенно запускает интерфейс DevTools Chrome для анализа любой доступной веб-страницы или веб-приложения. Вы также можете проверять конкретные элементы на странице.

Давайте разберем, как получить доступ к Инспектору Chrome, эффективно навигировать по элементам страницы и тестировать совместные манипуляции – от редактирования текста до симуляции мобильных устройств, сенсорных устройств и других. Вы можете использовать значок телефона в верхнем левом углу окна консоли.
1. Открыть инструменты разработчика
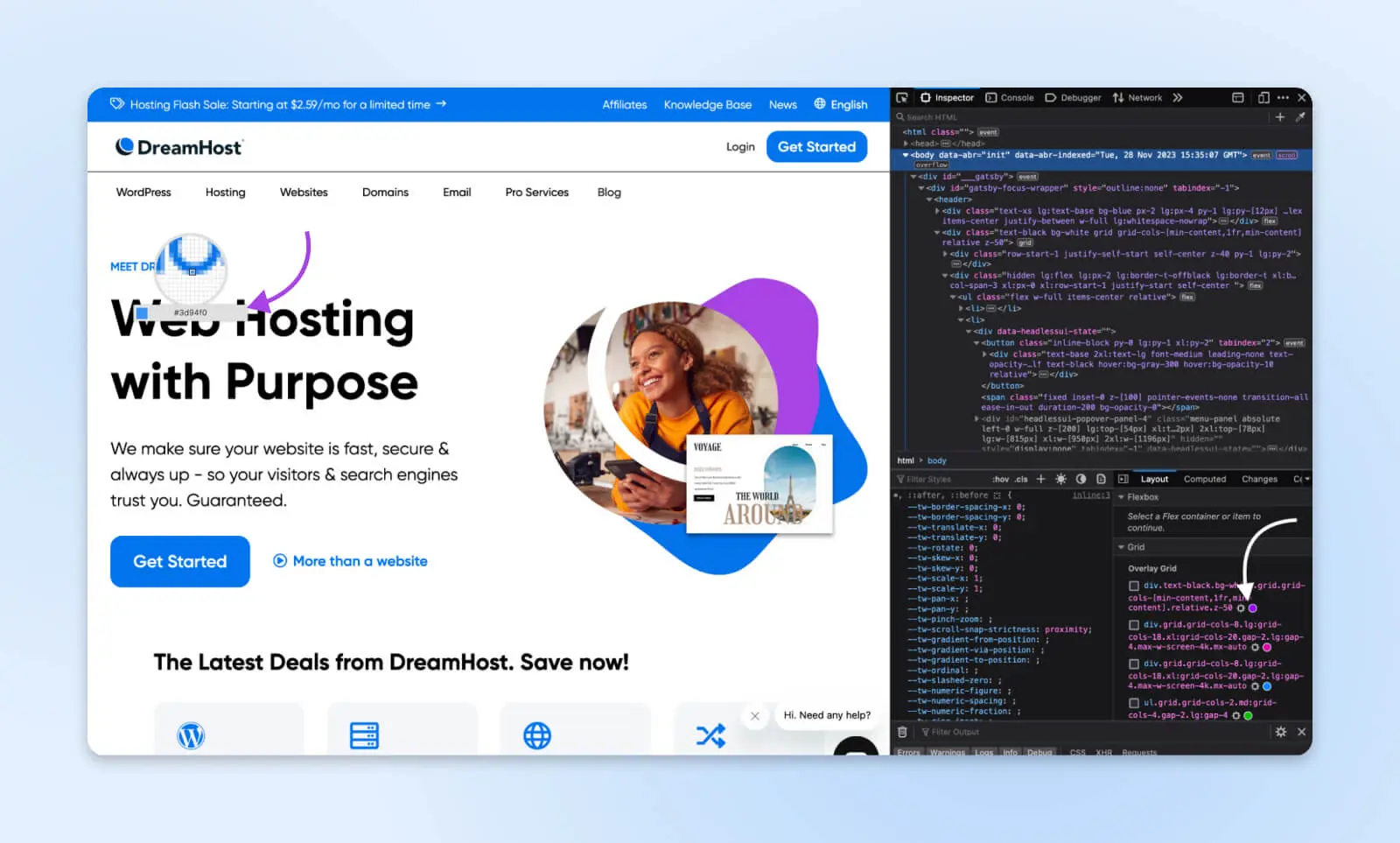
Начните с перехода в Chrome (или любой другой браузер на базе Chromium) на любую веб-страницу, которую хотите изучить. Щелкните правой кнопкой мыши в любом месте страницы и выберите «Инспектировать» из контекстного меню.
В качестве альтернативы используйте указанный выше сочетание клавиш.
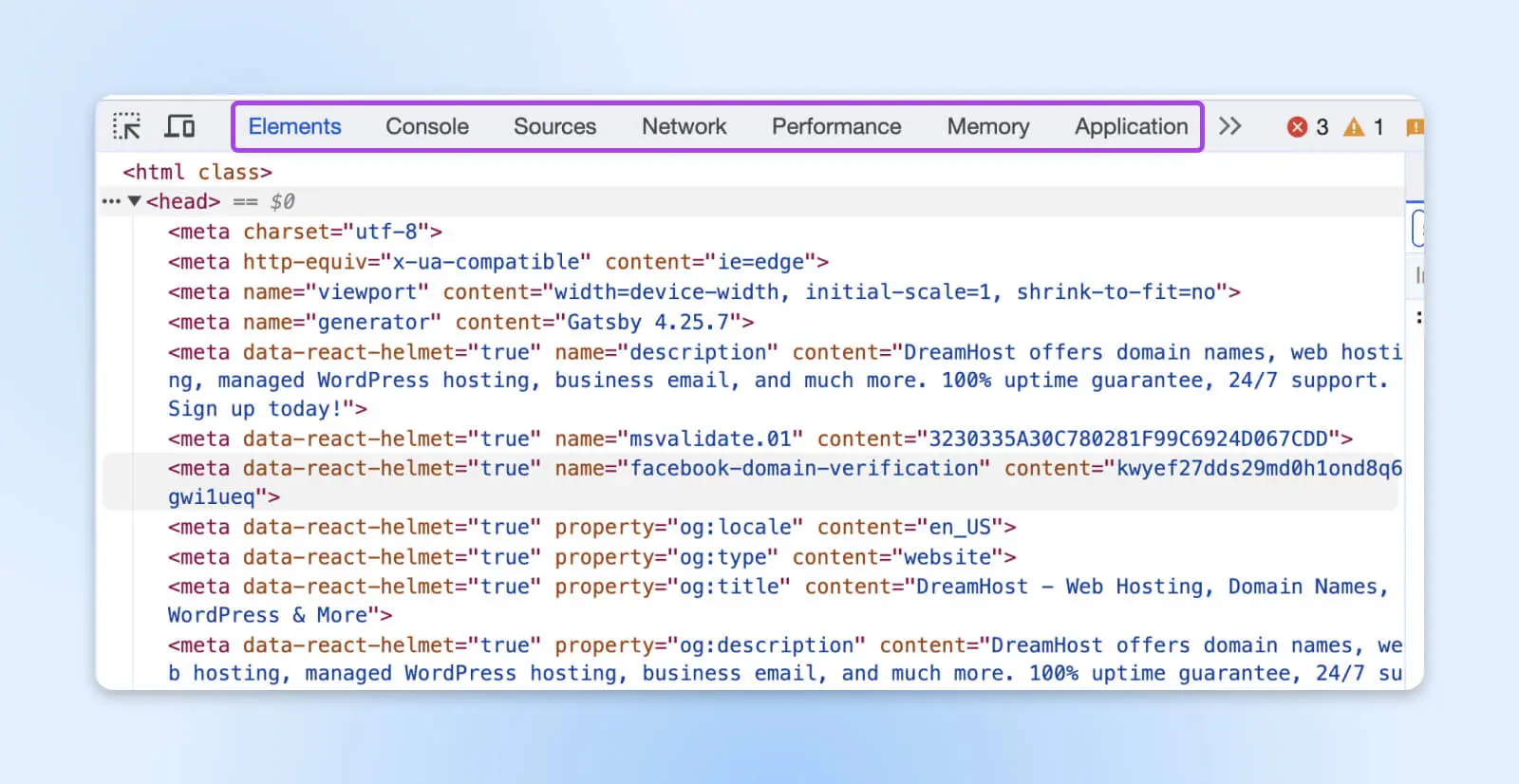
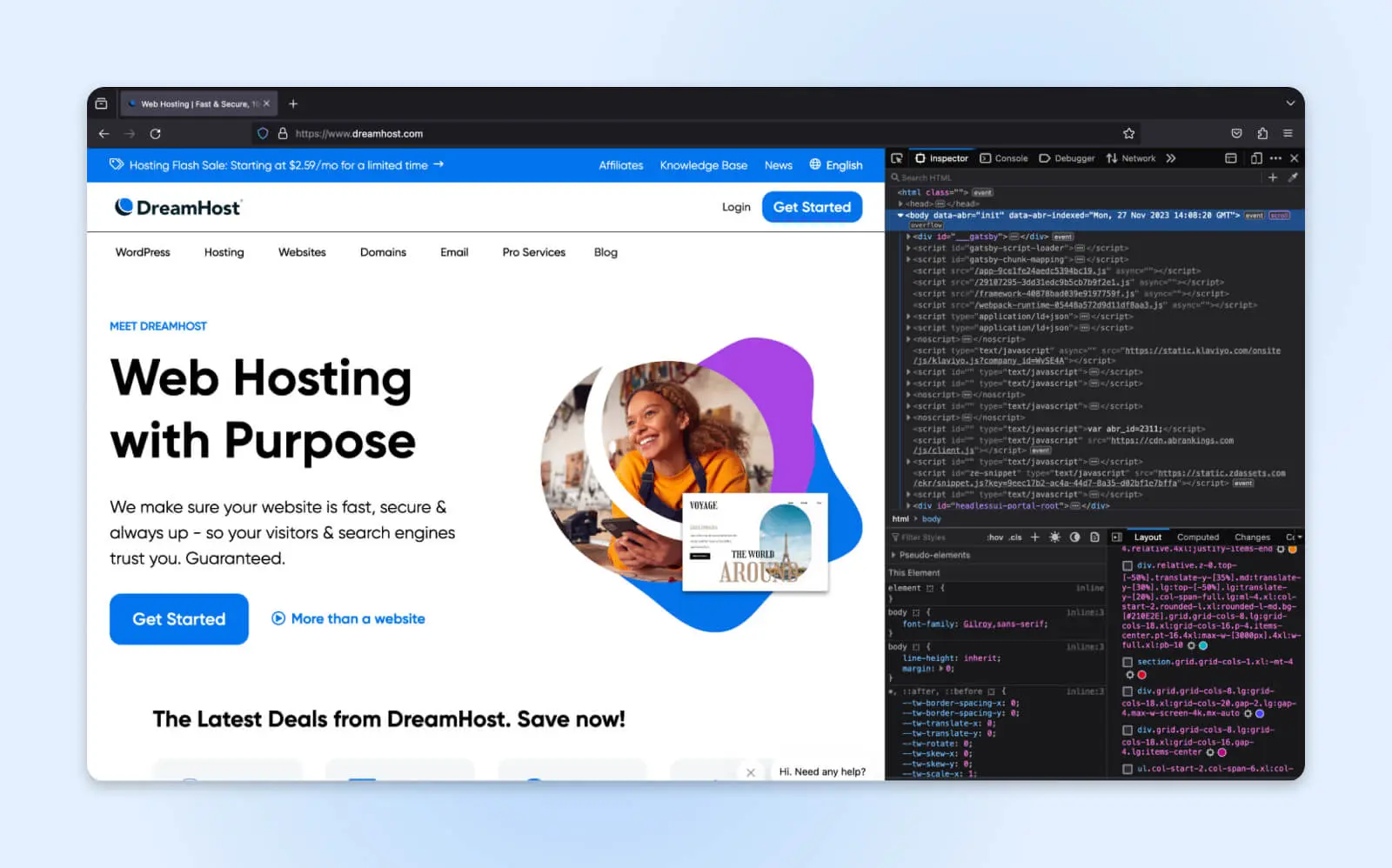
DevTools отображается внизу окна вашего браузера на больших экранах по умолчанию. Вы также можете открыть его в отдельном окне или изменить место закрепления — кликните по трем вертикальным точкам в верхнем правом углу окна Инструмента проверки.
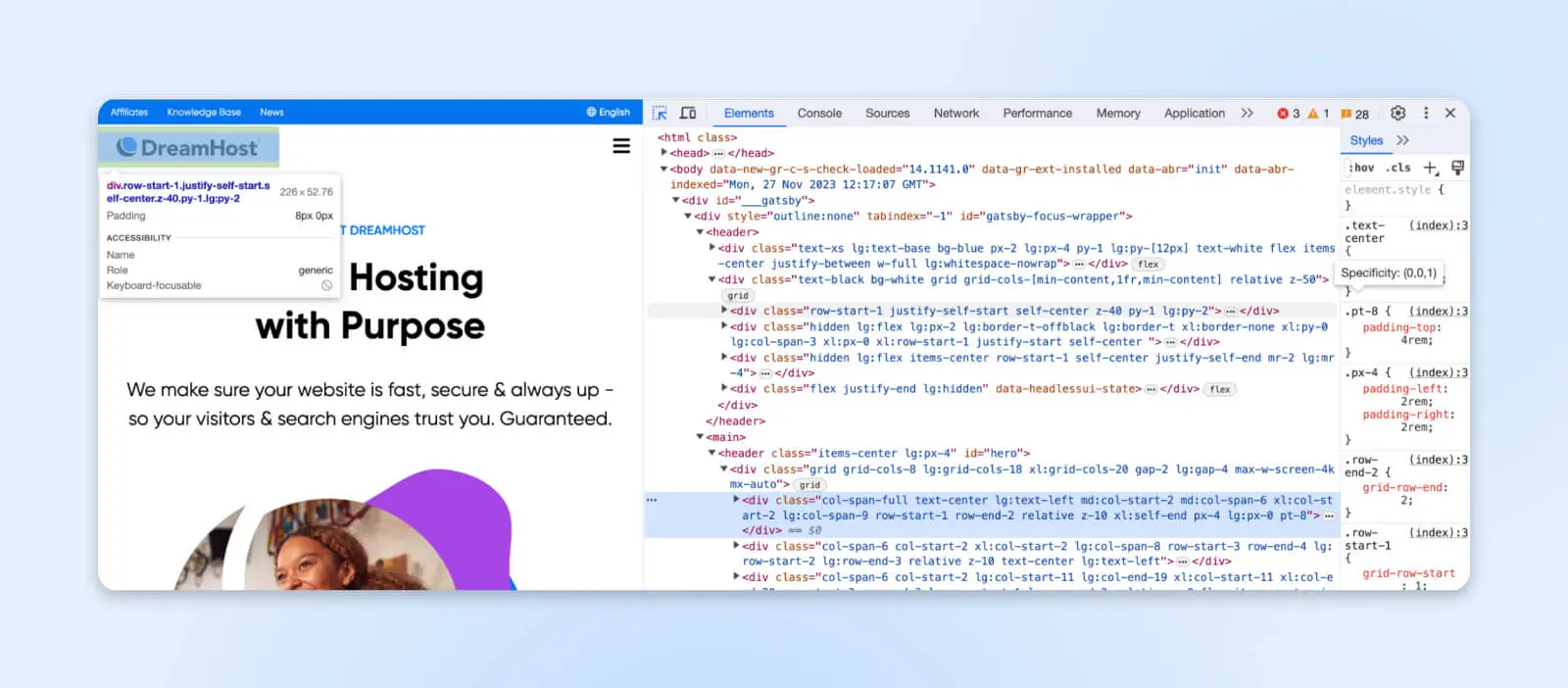
Где бы это ни отображалось, первое, что вы увидите, – это основная панель элементов, которая показывает весь HTML-код.

К другим вкладкам анализа можно получить доступ через верхнюю панель: Консоль, Источники, Сеть и т.д.
В зависимости от того, где откроется окно инспектирования элемента, одна часть будет показывать исходный код страницы, начиная с <html>. Когда вы кликаете по различным элементам в коде, правая (или нижняя) сторона показывает стили, включая шрифты, цвета, отступы, поля и т.д.
Это связывание кода и внешнего вида облегчает понимание и экспериментирование с изменениями. Но прежде чем что-либо изменять, давайте посмотрим, как эффективно выбирать элементы для инспекции.
2. Найдите элементы для проверки
Когда страницы становятся длинными и сложными, визуальный поиск нужного элемента и определение его кода в инструментах разработчика может стать утомительным. Вместо этого используйте инструмент выбора узла.
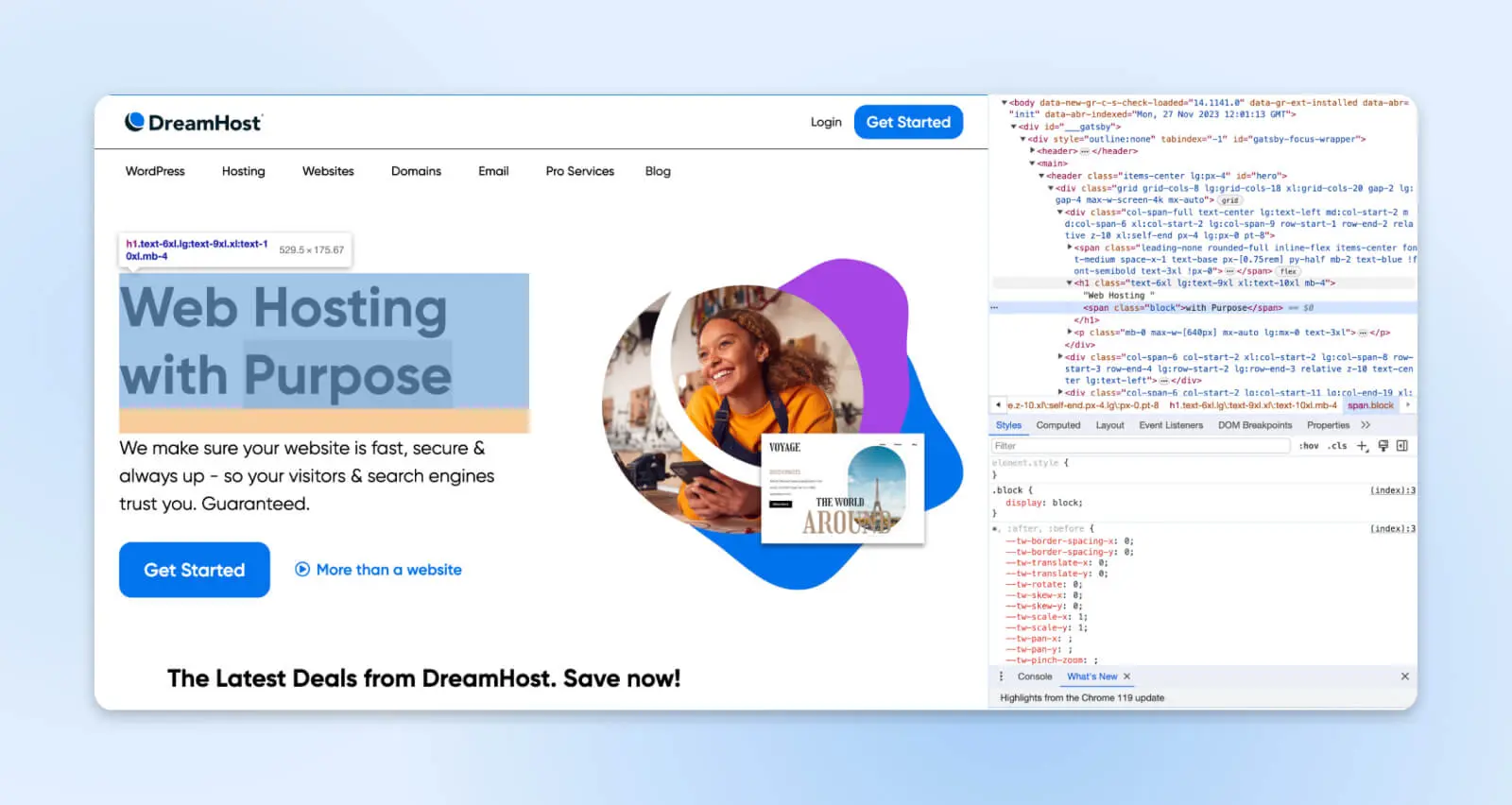
В Chrome DevTools нажмите на иконку в левом верхнем углу (окна инспектора), которая похожа на селектор, пересеченный с курсором (или нажмите Ctrl/Cmd+Shift+C).

Теперь ваша мышь переключает режим выбора элементов. Наведите курсор на любой визуальный объект на странице и обратите внимание, как код инспектора автоматически выделяет его узел DOM.
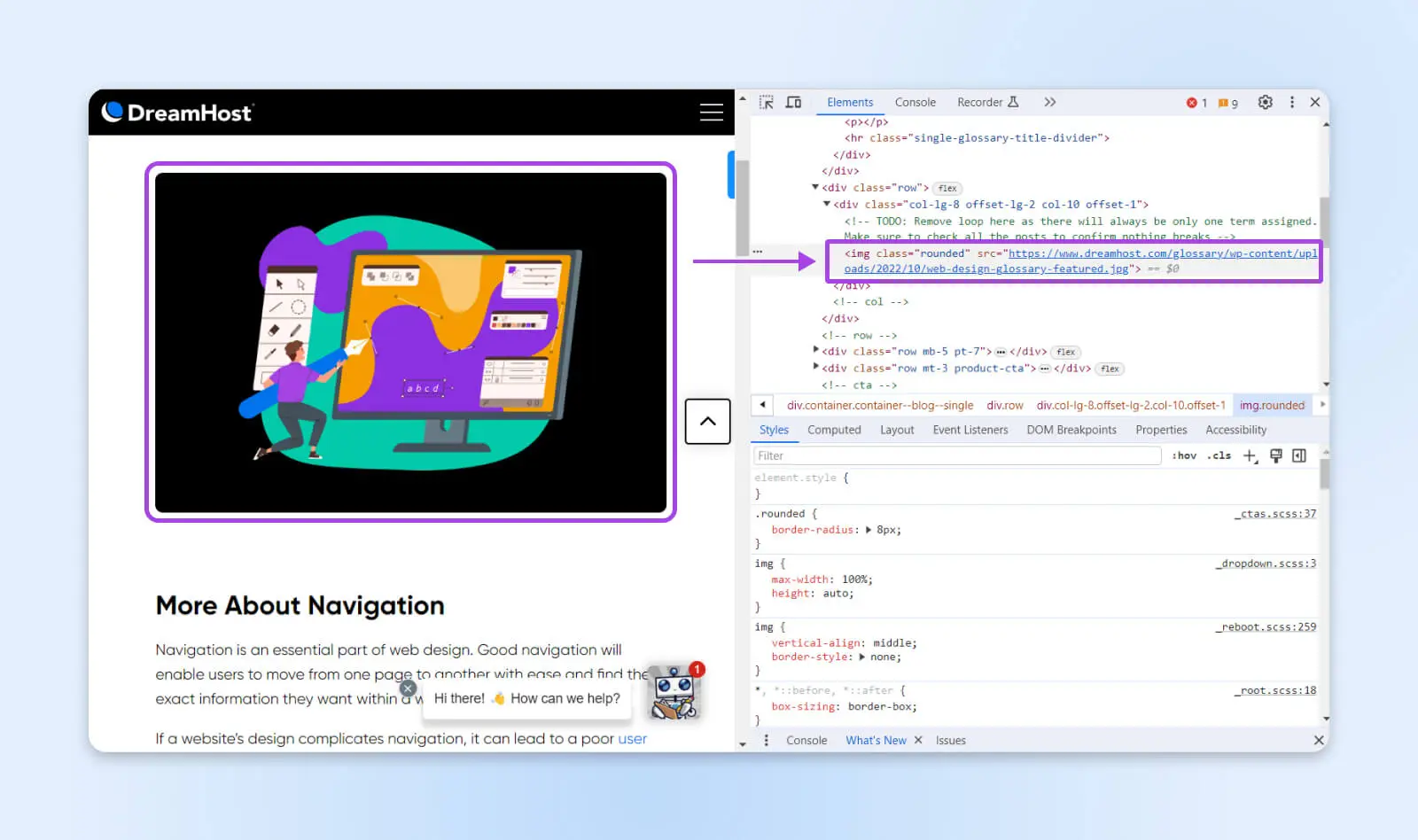
Теперь, кликая на любой элемент на странице, вы непосредственно выделите код, который отображает этот элемент на странице. Вы также можете видеть стили справа или ниже HTML кода. Вы также можете использовать строку поиска или вкладку поиска для нахождения элементов. В качестве альтернативы, Ctrl+F (Windows) и Cmd+F (Mac) тоже работают!
Давайте посмотрим, что мы можем редактировать с выбранными элементами.
3. Взаимодействие с DOM
Функция проверки элемента также предоставляет способ взаимодействия с Документной Объектной Моделью (DOM) — структурированным представлением элементов страницы, видимых в редакторе.
Разработчики могут использовать DOM для изменения содержания, стиля и интерактивности непосредственно в инструментах разработчика Chrome.
Некоторые распространенные способы манипуляции элементами включают:
- Редактирование текста путем прямого редактирования полей контента.
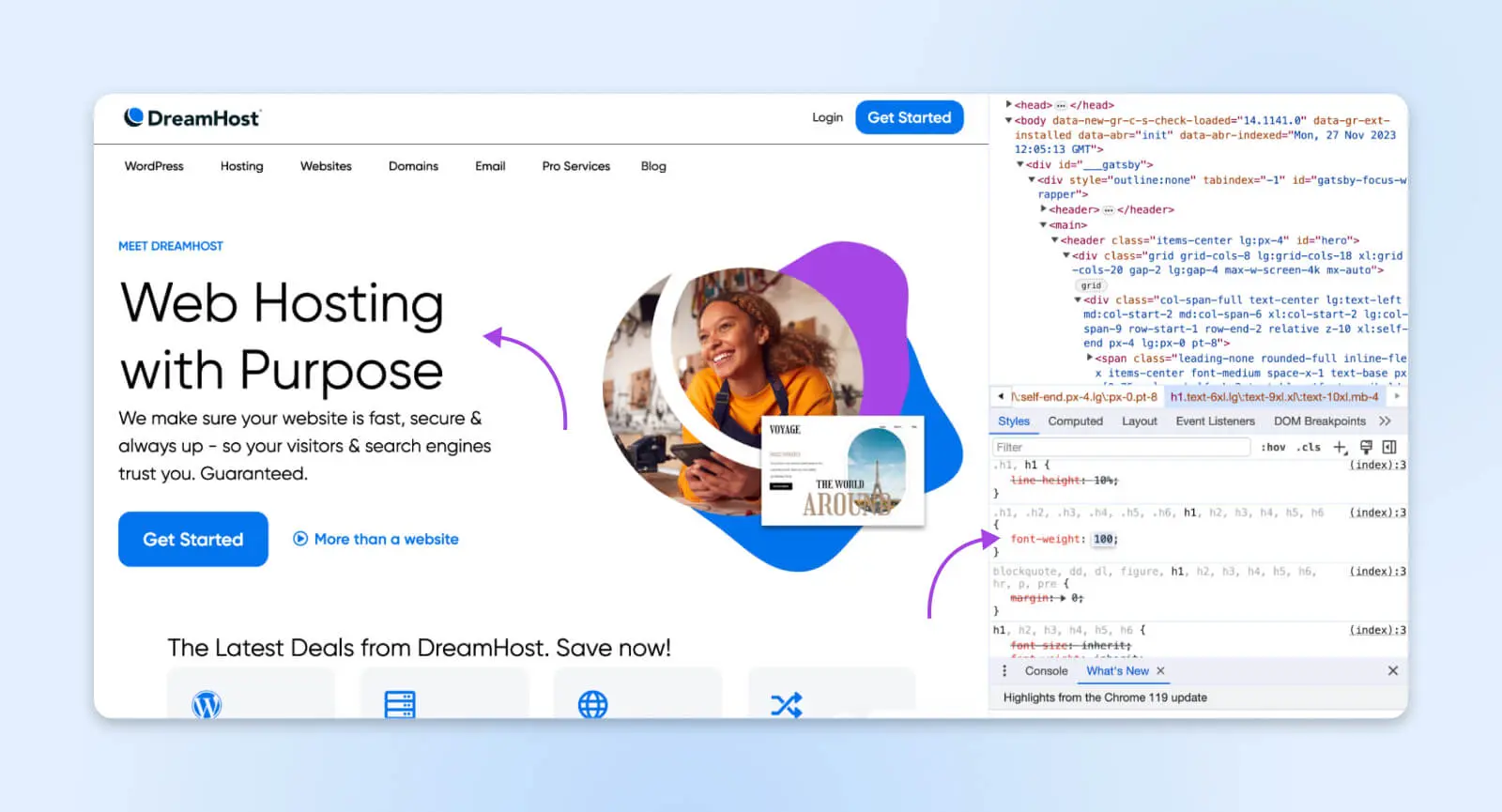
- Переключение стилей CSS, таких как цвета и шрифты, для визуального тестирования изменений стилей в панели CSS.
- Изменение атрибутов компонентов, таких как ссылки и кнопки, для изменения функциональности.
- Перестановка структурных элементов для прототипирования альтернативных макетов.
DOM обновляется в режиме реального времени с изменениями, сделанными в режиме инспектора. Таким образом, любые корректировки мгновенно отображаются в браузере, а затем сбрасываются при обновлении, что делает эксперименты менее рискованными во время разработки.
4. Проверка адаптивности
Помимо редактирования отдельных элементов, инструменты инспектора также предоставляют среды для тестирования адаптивности на различных устройствах и вьюпортах.
Chrome DevTools включает симуляцию режима устройства. Вы можете выбрать предустановки для эмуляции стандартных разрешений телефонов или планшетов и возможностей сенсорного ввода. Или использовать более продвинутые опции для ручной настройки точных размеров, соотношений пикселей, ограничения производительности ЦПУ и других параметров.
Это позволяет быстро проверить аспекты, такие как:
- Макеты на различных контрольных точках.
- Расстояние между элементами управления для пользователей мобильных устройств.
- Производительность сайта на слабомощных устройствах.
- Доступность на различном оборудовании.
Возможность предварительного просмотра страниц на симулированных мобильных экранах во время разработки помогает совершенствовать адаптивность и поэтапную доставку улучшений. Тестирование на широком спектре эмулированных устройств обеспечивает обширную поддержку браузеров и устройств.
Исследование элементов в Firefox
Firefox предоставляет инструменты для инспекции веб-страниц, сопоставимые по функциональности с Chrome DevTools. Доступ к инспектору Firefox осуществляется с использованием тех же сочетаний клавиш для инспектирования элемента, что и в Chrome: Ctrl+Shift+I (Windows) и Cmd+Opt+I (Mac).
Вы также можете использовать сочетание клавиш Ctrl+Shift+C (Windows) и Cmd+Opt+C (Mac) для открытия панели инспектирования элементов, что позволит вам кликнуть на элемент на странице и перейти к его коду напрямую.

1. Просмотр атрибутов DOM
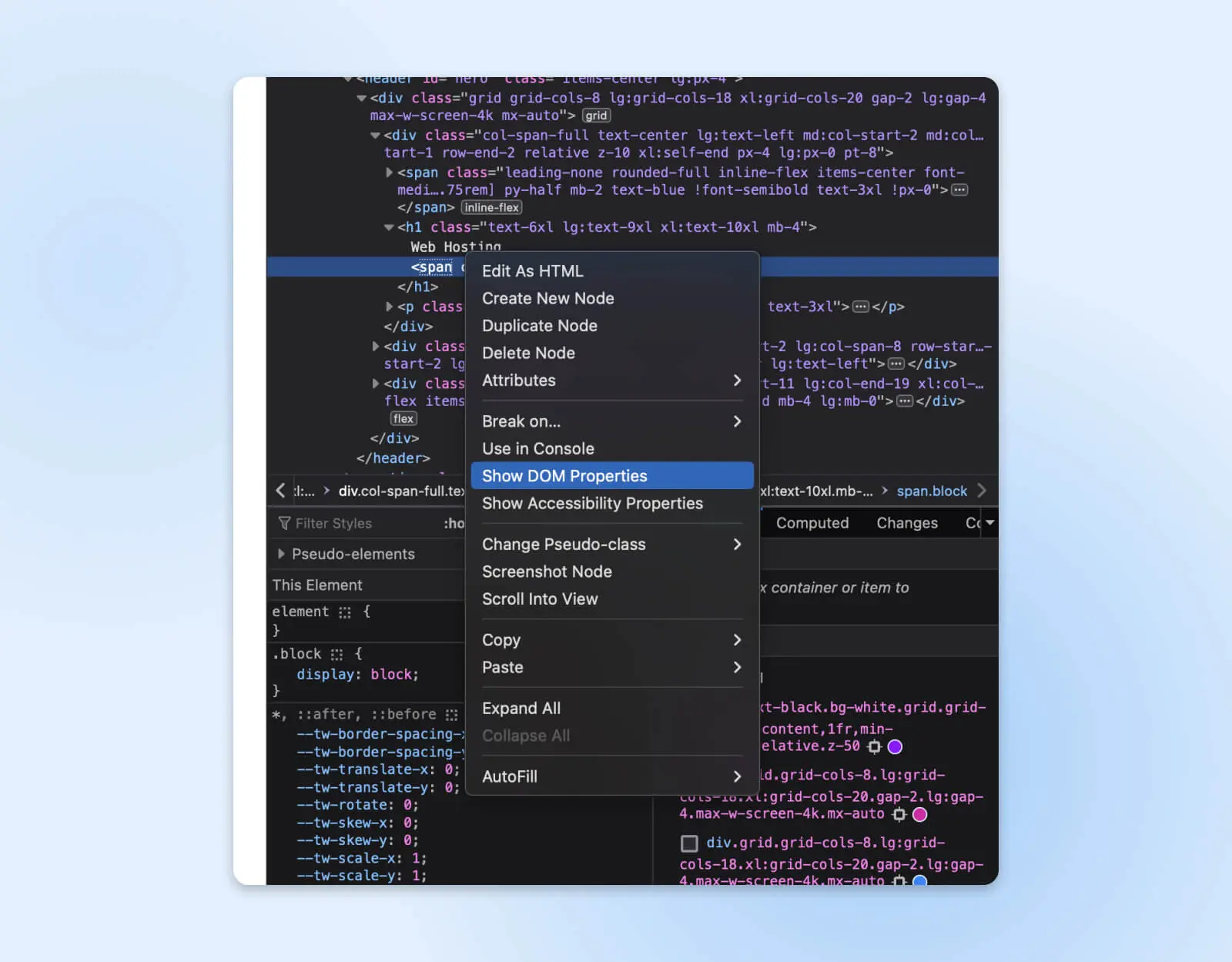
При анализе сложных интерфейсов, состояния фокусировки и динамические эффекты зависят от атрибутов HTML, а не CSS. Щелкните правой кнопкой мыши по любому элементу в представлениях Инспектора и выберите Показать свойства DOM.

Здесь отображаются все родные атрибуты, связанные с узлом. Вы можете напрямую редактировать значения здесь, чтобы изменить поведение компонента через Инспектор, вместо того чтобы вносить изменения в код.
Например, настройка минимального/максимального значения и шага ползунка визуально задает границы, изменение имен групп переключателей чекбоксов/радиокнопок, перезапись свойств набора данных подключает различные удаленные данные, и список можно продолжать бесконечно.
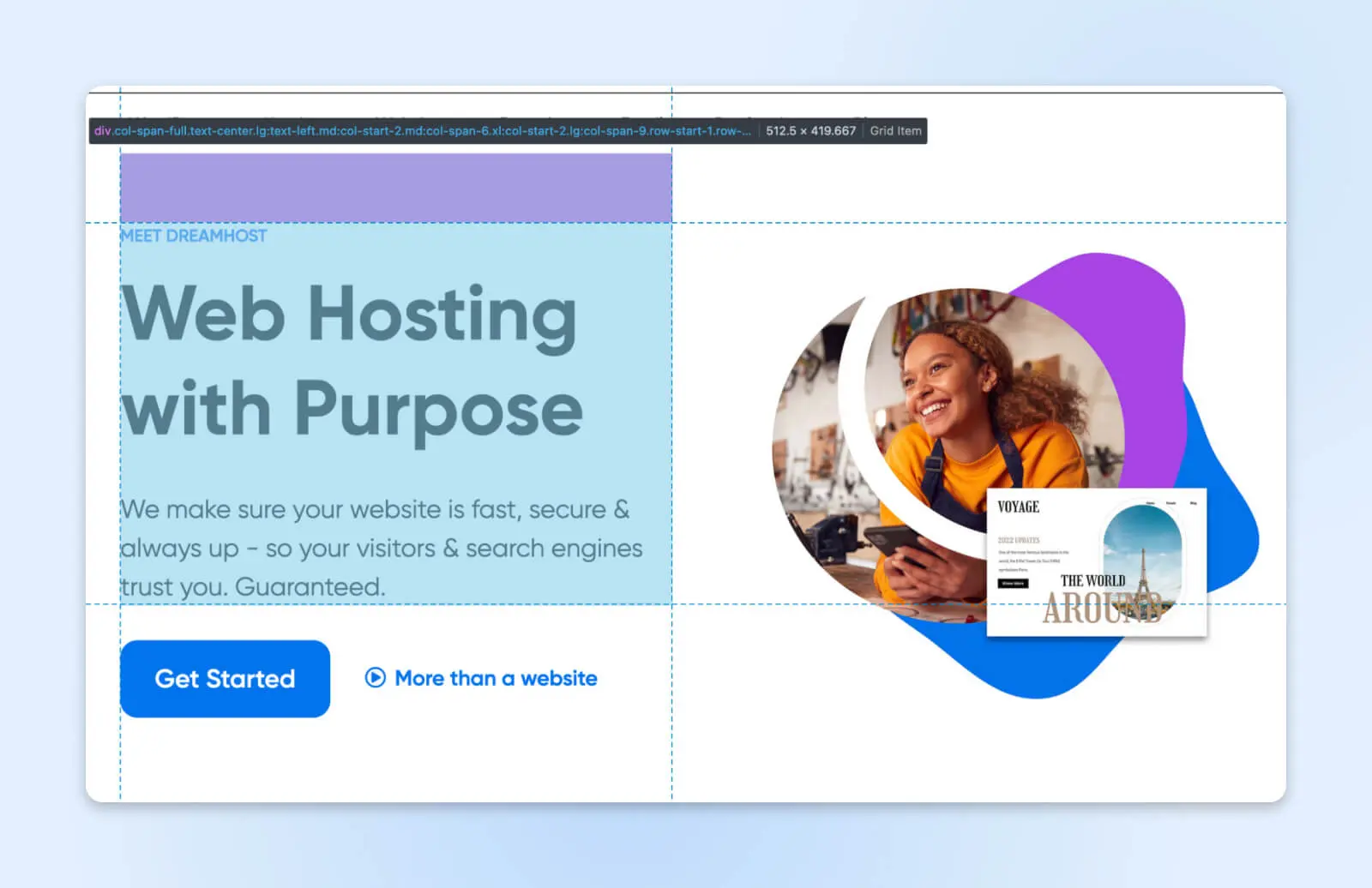
2. Работа с диаграммами блочной модели на визуальном уровне
Firefox упрощает проверку, отображая отступы, границы и поля в тот момент, когда вы перемещаете курсор по сайту.

При нажатии на любой узел панель Inspector переключается между тремя состояниями: геометрия выключена, только оверлей модели коробки и оверлей плюс контуры разметки.
Это может быть полезно, когда вы хотите проверить, правильно ли применены отступы, внутренние отступы и поля к элементам.
Это также упрощает исправление любых проблем, поскольку вы можете кликнуть по конкретным элементам и точно увидеть, какое CSS стилизация влияет на них. Геометрический анализ здесь может помочь новичкам быстрее уловить пространственные отношения.
3. Редактирование цветов с помощью выборщика цветов
В инспекторе нажмите на любую цветовую палитру рядом с любым свойством, принимающим цвета, например, фон, рамка и т. д. Отобразится ползунок цвета, настройка альфа и выбор цвета для извлечения цветов со страницы.

Вам больше не нужно тратить время на угадывание цветовых кодов или проверку используемых кодов в ваших дизайнерских активах. Выберите их из существующих элементов или даже изображений на странице.
Исследование элементов в Safari
Safari предоставляет инструмент Webkit Inspector для анализа страниц в основном на системах macOS. Однако перед его использованием необходимо активировать меню разработчика.
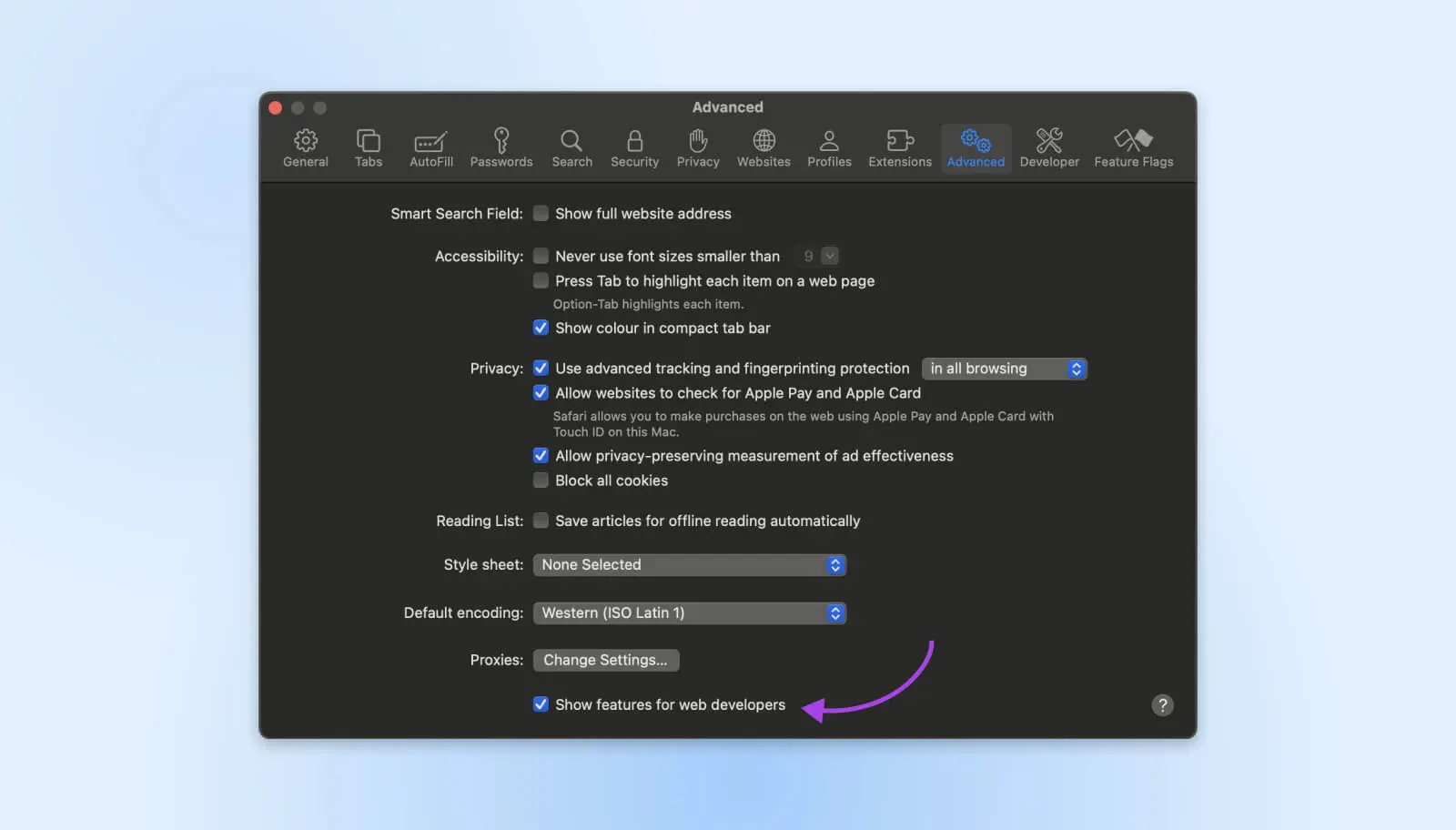
Откройте Safari и кликните по Safari в Меню > Настройки > Расширенные. Отметьте галочку на “Показать функции для веб-разработчиков.”

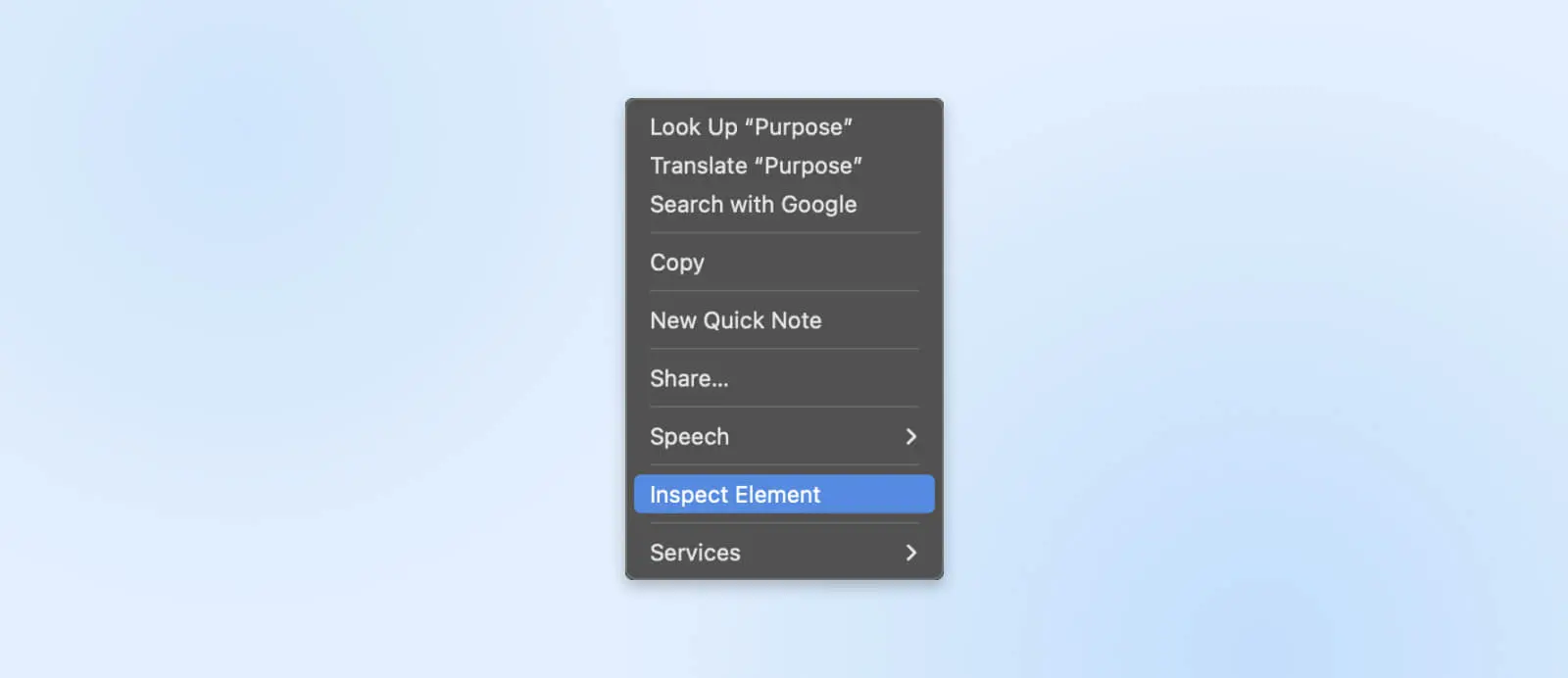
Теперь вы можете посетить любой сайт и щелкнуть правой кнопкой мыши, чтобы увидеть доступную опцию «Исследовать элемент»,

Вы также можете использовать сочетание клавиш, Cmd+Opt+C, для доступа к функции «Исследовать элемент».
Сроки и скорость сети
Как и большинство других браузеров, Safari предлагает мощные таймлайны в Инспекторе Safari. Список ресурсов помогает вам мгновенно определить, какие файлы вызывают задержки в отображении и по какой причине. Вы также можете видеть, какие скрипты блокируют загрузку страницы.
3D-просмотр слоев сайта

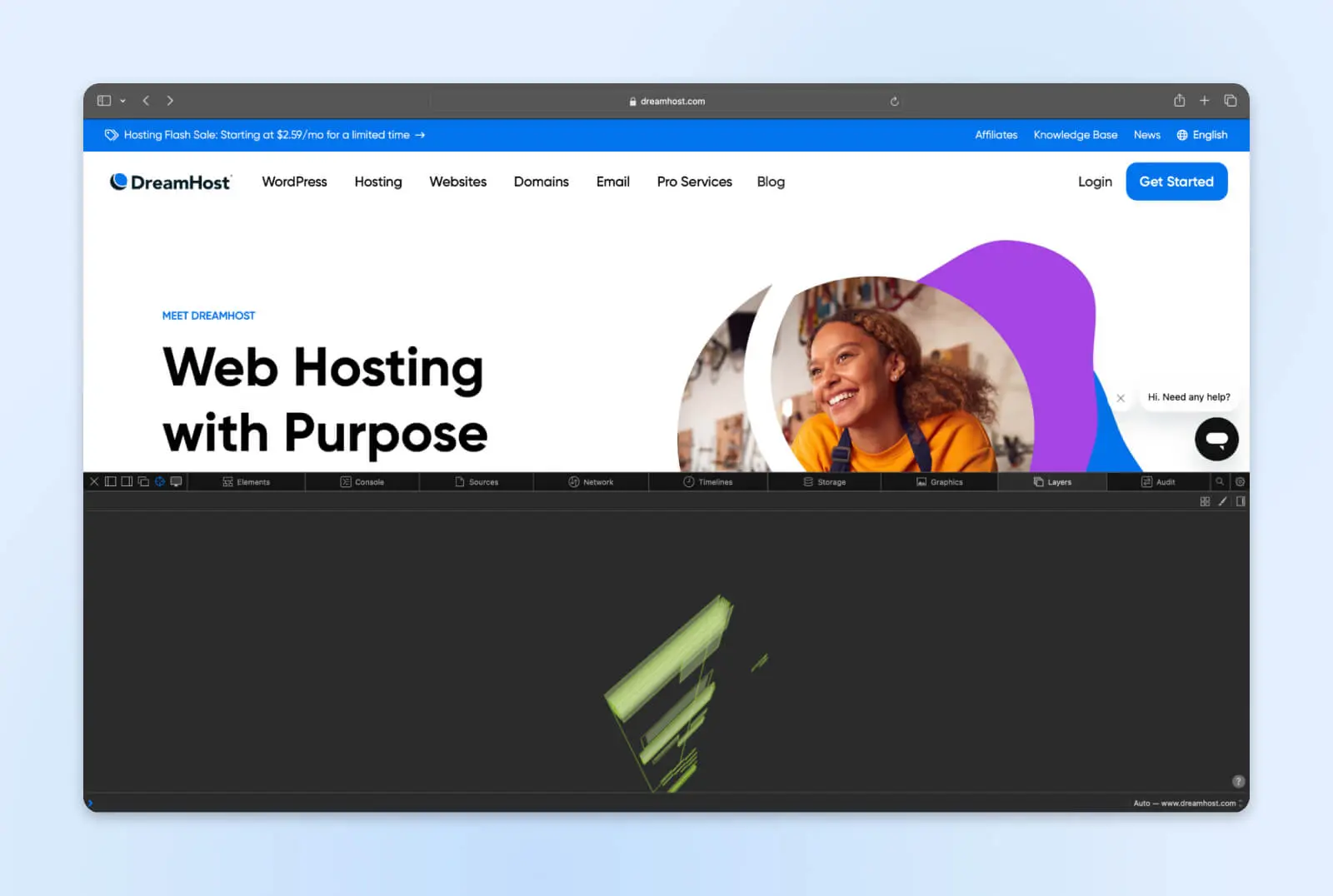
Если вы хотите проанализировать слои, из которых состоит сайт, просто перейдите на вкладку Слои, и вы увидите полную 3D модель всех слоев
Способы использования функции «Inspect Element»
Теперь, когда мы настроили инструменты инспектора, давайте обсудим несколько практических способов их использования. Вот лишь несколько общих примеров использования:
Изменить текст или изображения
Одна полезная возможность заключается в изменении текстового контента или изображений непосредственно в редакторе. Вы можете настраивать заголовки, менять логотипы, анонимизировать данные и многое другое.
Чтобы отредактировать любой текст или изображения, сначала осмотрите элемент, который хотите изменить, затем дважды щелкните в пределах его границ в редакторе кода, чтобы сделать содержимое доступным для редактирования.
Введите все, что хотите, и нажмите Enter, чтобы изменения вступили в силу (временно).
Изменение цветов, шрифтов и стилей
При осмотре различных элементов, таких как ссылки, кнопки, меню или галереи — вы заметите атрибуты, определяющие связанное поведение, такое как URL-адреса назначения href, источники данных видового окна карусели и другое.
Так же, как и редактирование текстового содержимого и свойств CSS, а также таблиц стилей, эти характеристики на уровне HTML могут быть изменены непосредственно в Инспекторе.
DOM обновляет эти изменения на месте. Таким образом, вы можете сразу увидеть, как изменения формируют функциональность компонента без программирования:
- Измените href ссылок и кнопок для временного перенаправления кликов.
- Настройте роль вкладки и атрибуты aria для тестирования улучшений доступности.
- Поменяйте атрибуты src миниатюрных изображений при создании галерей.
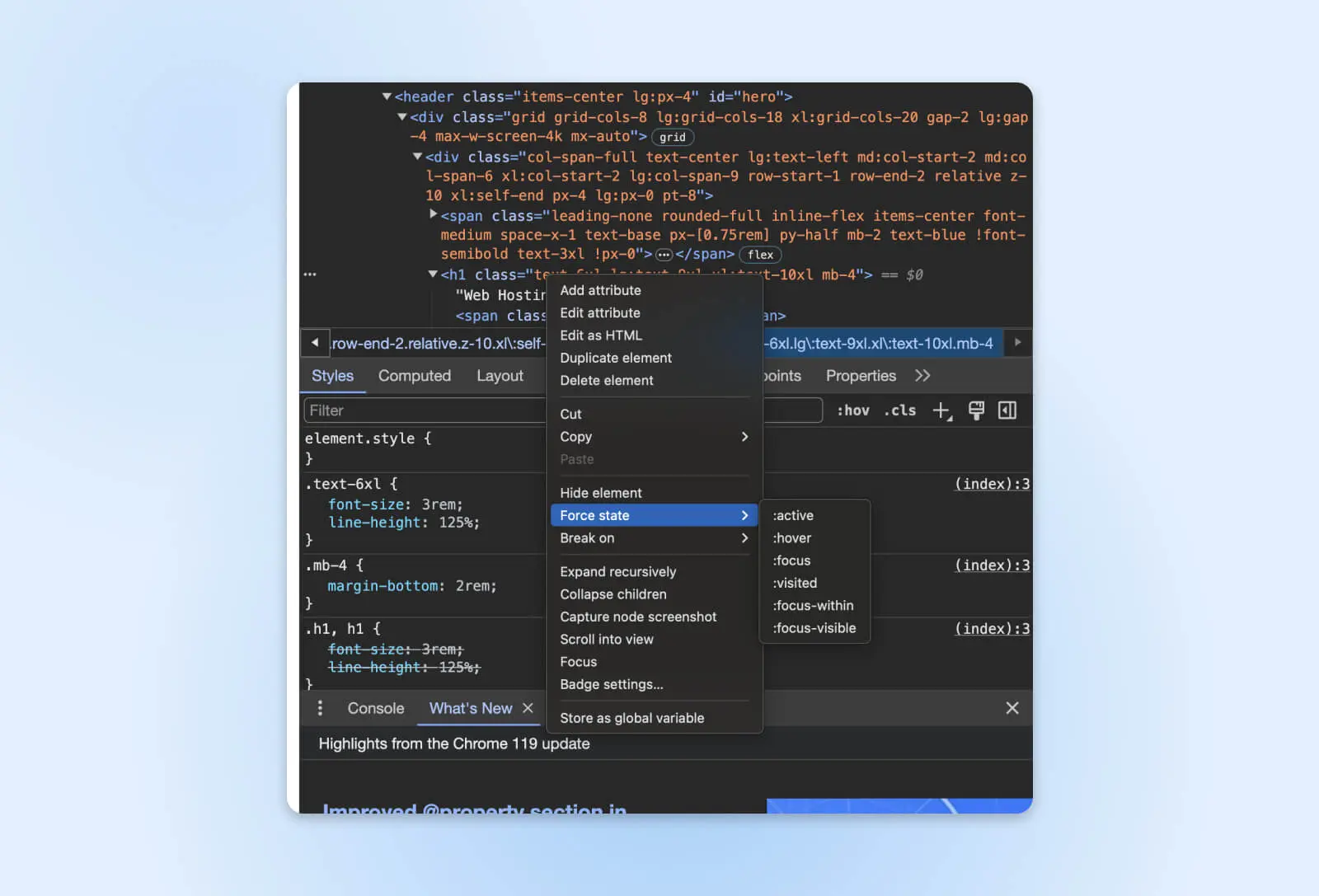
Изменить состояние элемента
Помимо базового стиля, инструменты инспектора также позволяют изменять состояния интерактивных элементов, таких как наведение, фокусировка и активация. Щелкните правой кнопкой мыши по элементам и используйте опции Принудительное состояние (Google Chrome), чтобы визуализировать, как компоненты выглядят во время использования.

Например, переключите состояние кнопки в активное, чтобы убедиться, что эффект нажатия виден пользователям. Проверьте границы неактивных полей, чтобы убедиться, что они обеспечивают правильный контраст. Проверьте, правильно ли выделяются ссылки меню при фокусировке во время тестирования навигации с помощью клавиатуры.
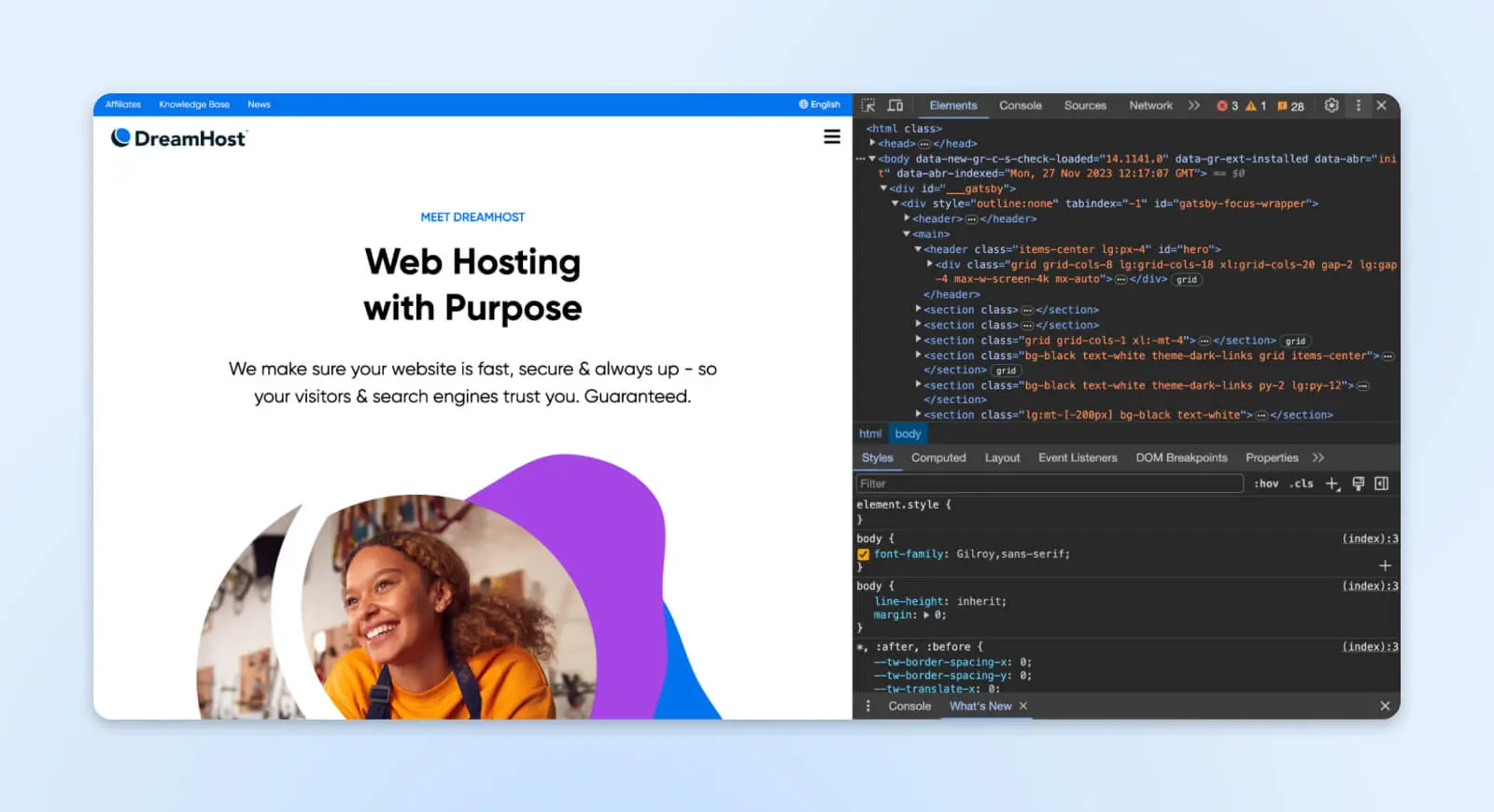
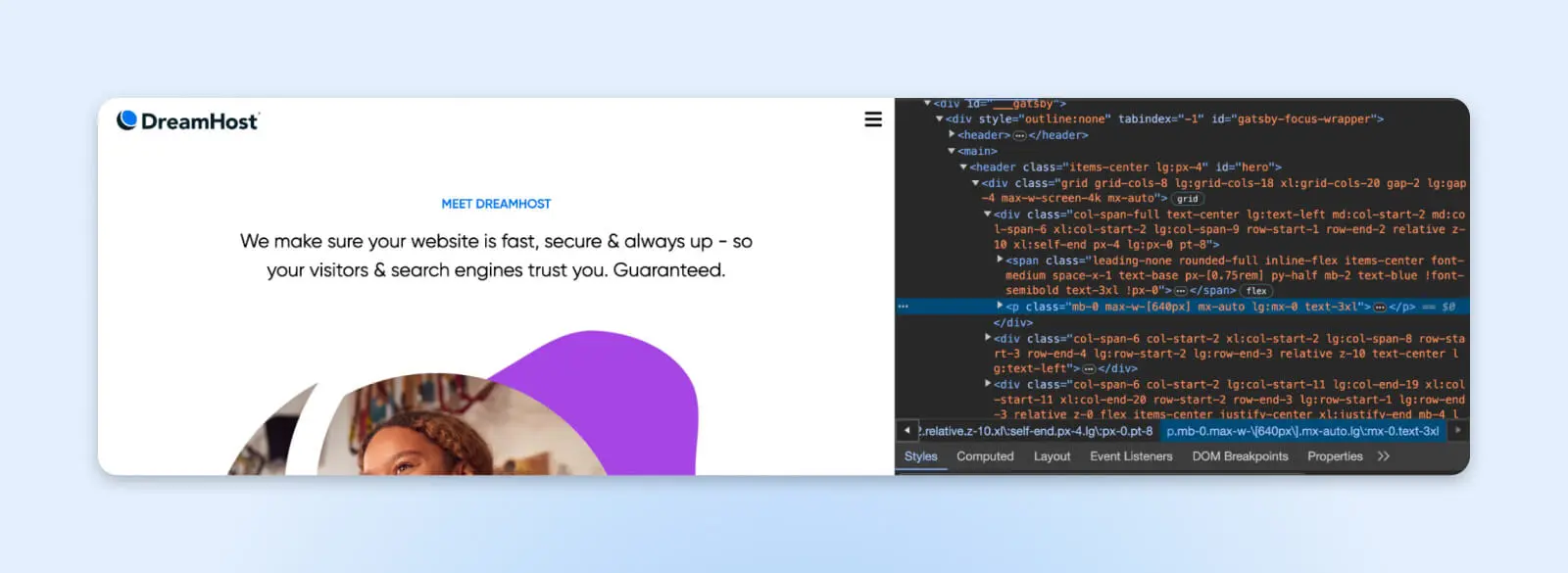
Скрыть или удалить элементы
Наконец, возможно также массовое скрытие или удаление элементов страницы. Это может помочь выявить ненужный код, увеличивающий размер страницы, блокировать элементы от корректного отображения или неожиданно скрывать желаемое содержимое от пользователей.

Чтобы попробовать это, просто выделите любой элемент в коде и нажмите удалить, чтобы мгновенно убрать его из отображаемого представления.
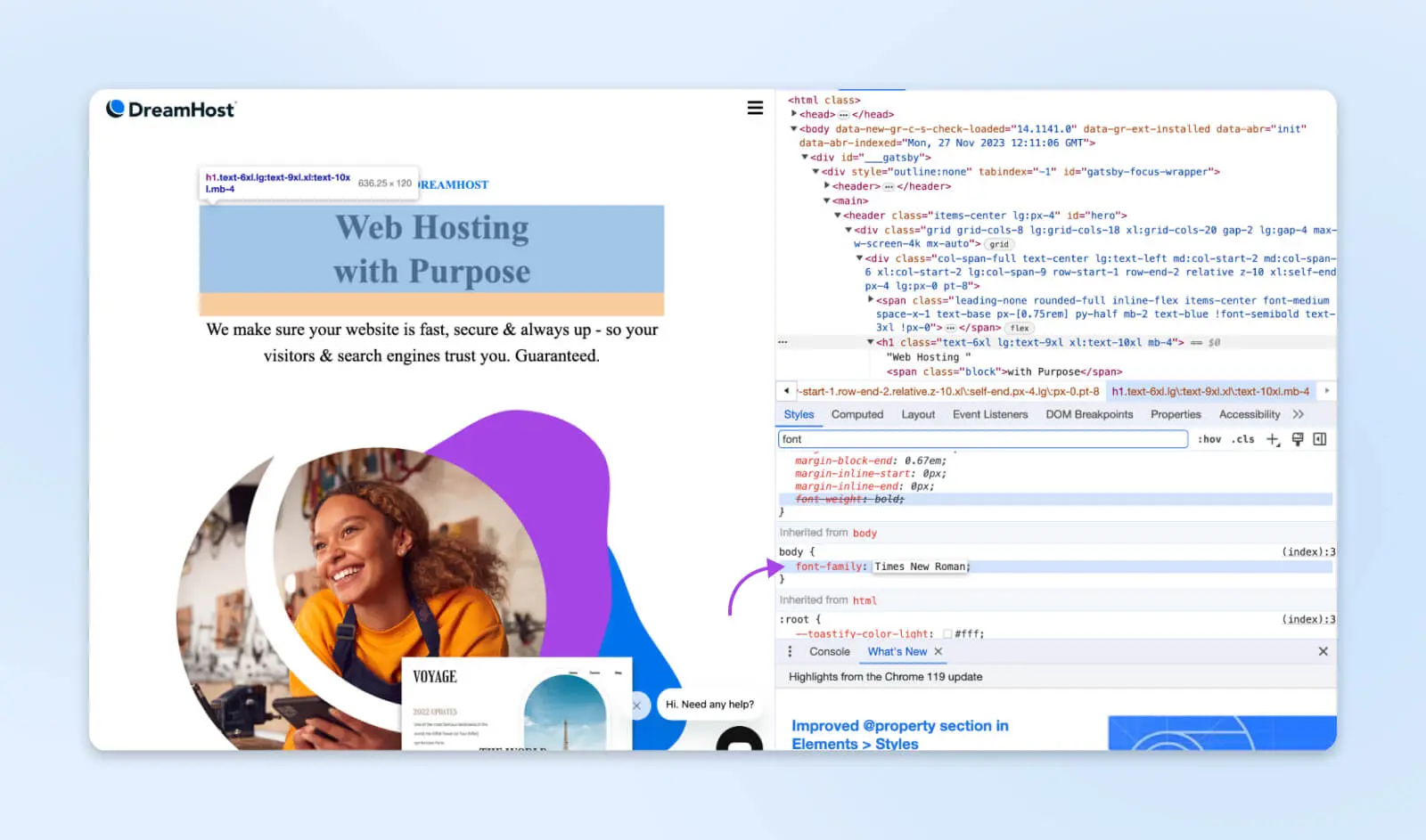
На скриншоте мы удалили заголовок главной страницы DreamHost из нашего просмотра. Используя инструмент «Inspect Element», вы можете делать гораздо больше, по мере его изучения.
Часто задаваемые вопросы
Можно ли использовать Inspect Element на любом сайте?
Да, инструмент “Inspect Element” универсален для всех современных сайтов. Однако некоторые сайты обрабатывают код на стороне сервера и отправляют на фронтенд только объекты JavaScript. Это, как правило, делается для предотвращения сбора данных веб-скрейперами, и вам может быть сложно понять структуру сайта, используя “Inspect Element”.
Сохраняются ли изменения, сделанные в Inspect Element, навсегда?
Нет. Любые изменения, сделанные через инструменты инспектора, временно отображаются только в вашем браузере. После обновления страницы содержимое возвращается к исходному внешнему виду. Изменения никак не повлияют на исходные файлы.
Могут ли другие пользователи видеть изменения при осмотре сайтов?
Изменения, внесенные через Инструмент проверки элементов, не видны другим пользователям, просматривающим сайты, даже если они вошли в один и тот же профиль браузера на разных устройствах. Считайте, что изменения видны только на вашем устройстве.
Существуют ли другие инструменты для разработчиков, помимо Inspect Element?
Абсолютно. Как упоминалось ранее, такие вкладки, как Console, Sources, Network и другие аналитические вкладки, также оказываются бесценными во время разработки. К тому же, расширения для браузера расширяют возможности DevTools еще дальше.
Не просто просматривайте сайты, взаимодействуйте с кодом
Использование функции «Исследовать элемент» открывает завесу тайны о том, как устроены веб-сайты. Возможность заглянуть в HTML, CSS и JavaScript любой страницы, на которую вы нажимаете, может легко помочь вам понять, почему что-то выглядит и ощущается именно так.
Итак, пока вы серфите по интернету, держите инструмент “Inspect Element” под рукой. Пусть любопытство ведет вас, когда вы кликаете, чтобы увидеть, что заставляет вещи выглядеть так, как они выглядят. Кто знает, возможно, вы узнаете новые методы, которые помогут сделать интернет еще более доступным и интересным местом!
![Как проверить веб-сайт в любом браузере [Chrome, Safari, Firefox] thumbnail](https://www.dreamhost.com/blog/wp-content/smush-webp/2023/12/How-to-Inspect-a-Web-Page-HERO-Image-730x548.jpg.webp)

